Formulaire de paiement - Facturation est un widget de page de paiement complet de ShopEngine. Avec ce widget, vous pouvez personnaliser sans fin votre page de paiement de facturation.
Vous pouvez modifier et ajuster la police, la couleur, l'arrière-plan, l'alignement, etc. des différents éléments existant dans le formulaire. Le widget est si complet que vous pouvez obtenir l'apparence de formulaire souhaitée en essayant différentes combinaisons.
Comment utiliser le formulaire de paiement – Facturation ? #
La création d'un formulaire de facturation Checkout implique deux étapes principales. 1. Créez un modèle et 2. Concevez un formulaire de facturation sur Elementor.
Créer un modèle #
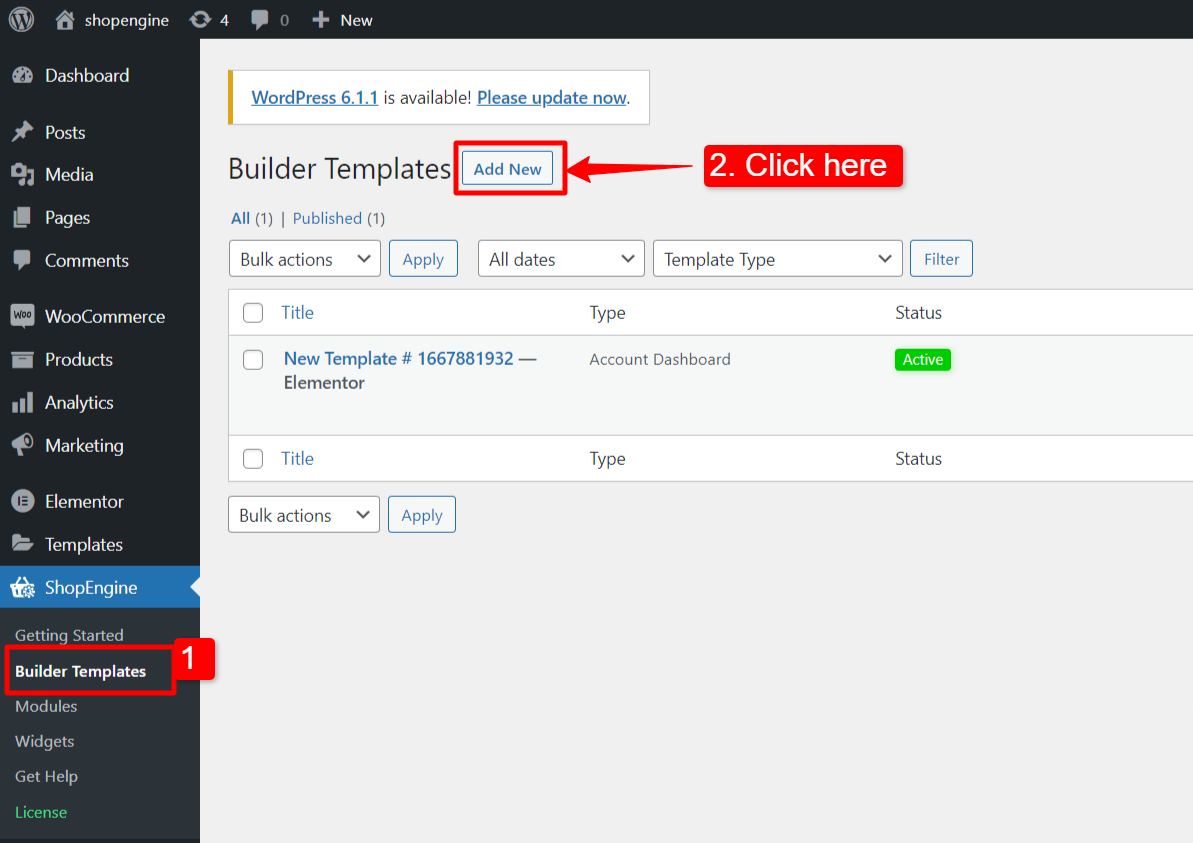
Tout d’abord, connectez-vous à votre tableau de bord WordPress et accédez à ShopEngine > Modèles de générateur.
Ensuite, cliquez sur le «Ajouter un nouveau" bouton dans le coin supérieur droit.

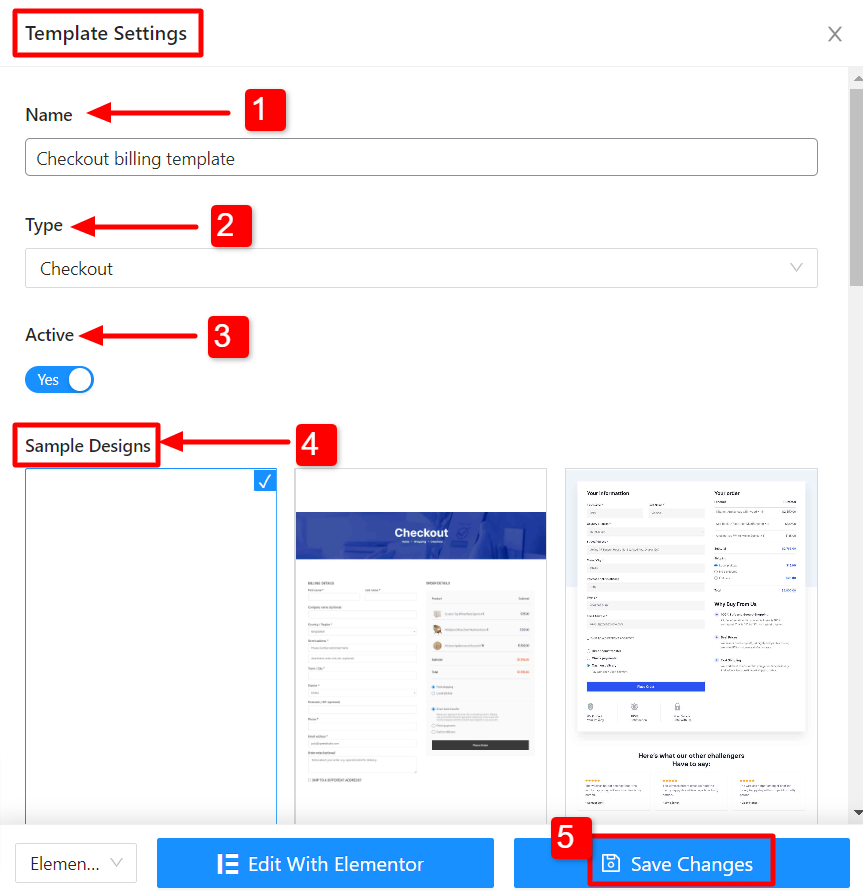
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Dans la fenêtre Paramètres du modèle :
- Entrez un modèle Nom.
- Sélectionnez le modèle Taper: Vérifier.
- Activer le gabarit.
- Choisis un Échantillon de conception ou commencez à concevoir à partir de zéro.
- Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

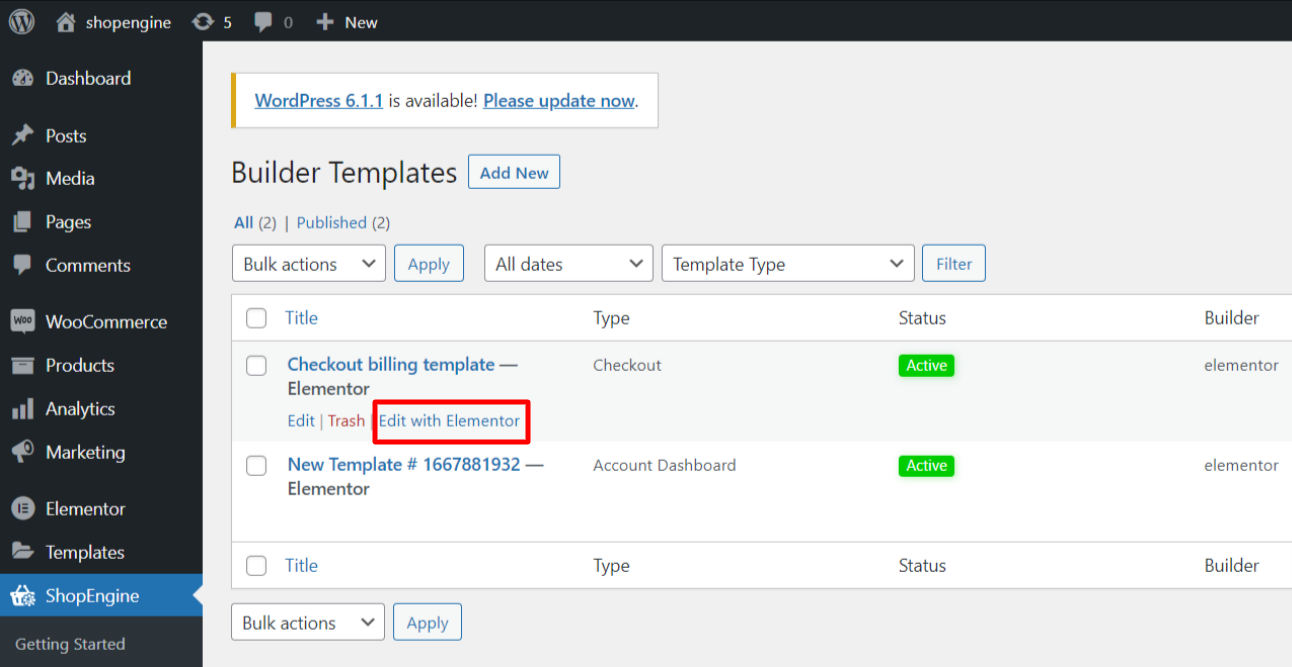
Votre modèle est créé et vous pouvez le voir en haut de la liste. Cliquez sur "Modifier avec Elementor» pour passer à la fenêtre Elementor.

Concevoir un formulaire de facturation sur Elementor #
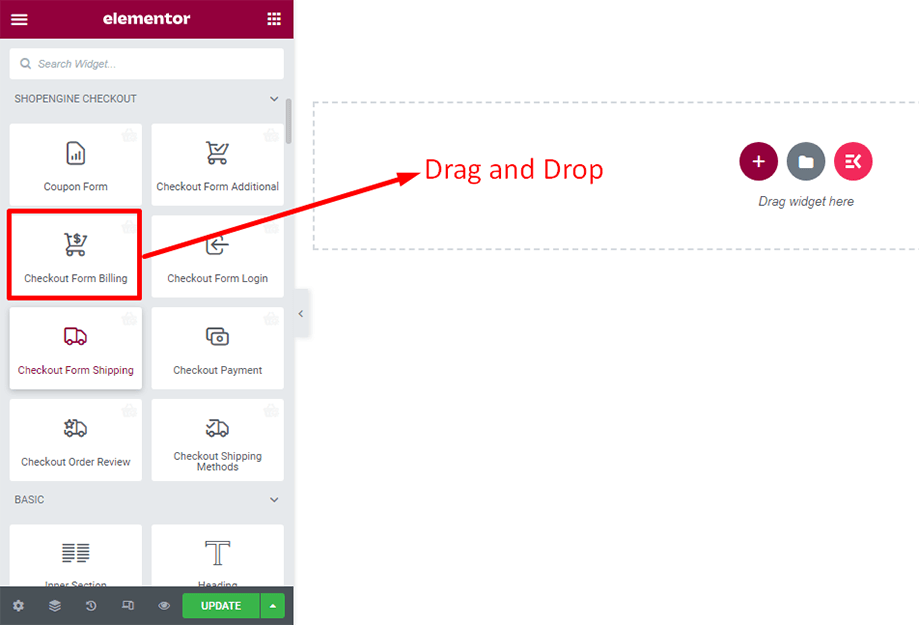
Dans cette étape, vous allez concevoir un formulaire de facturation pour la page de paiement. Dans l'éditeur Elementor, glisser-déposer le widget dans la zone de conception.

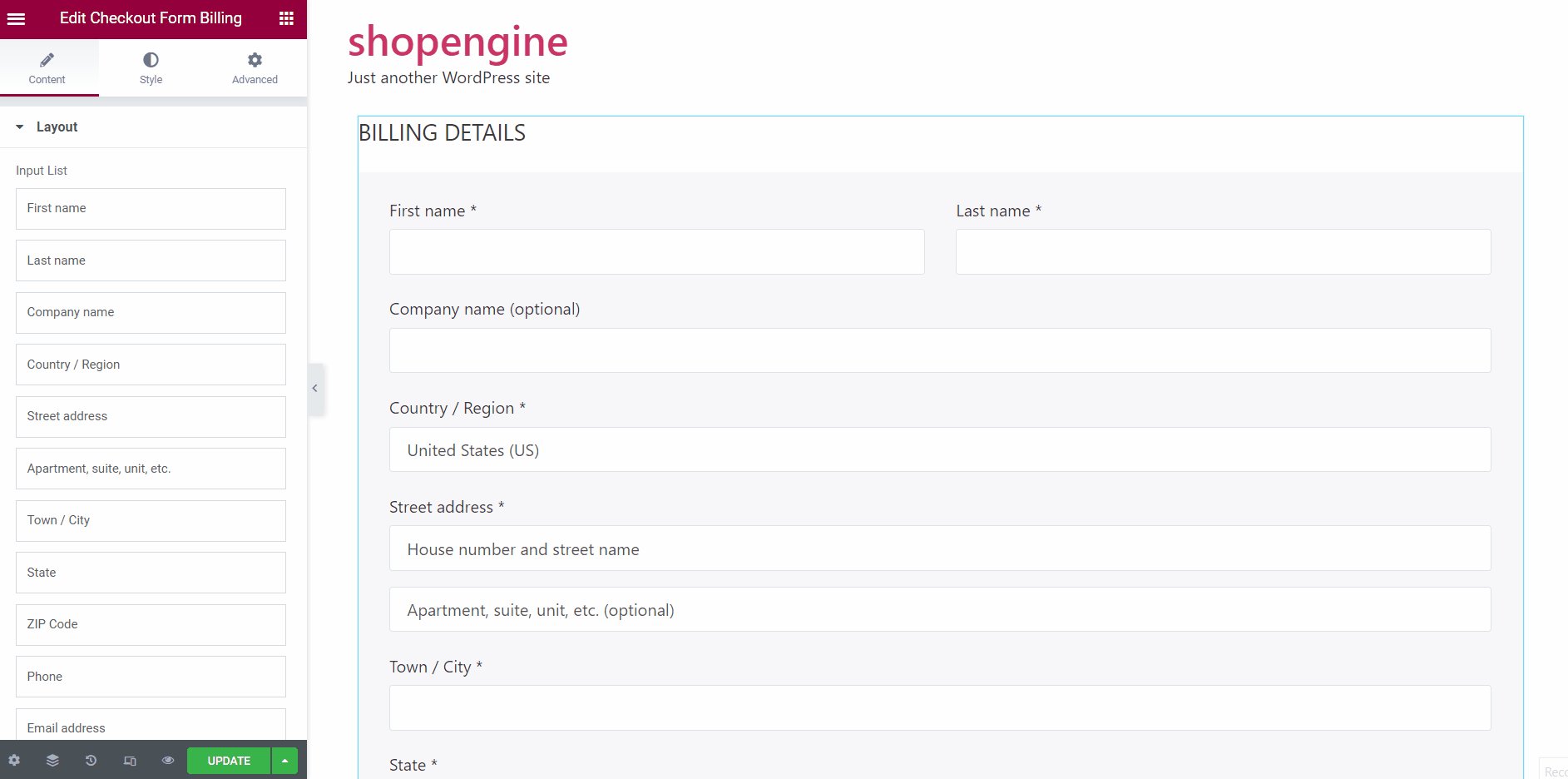
Le formulaire de paiement de facturation apparaîtra instantanément après cela.
Sous l'onglet Contenu
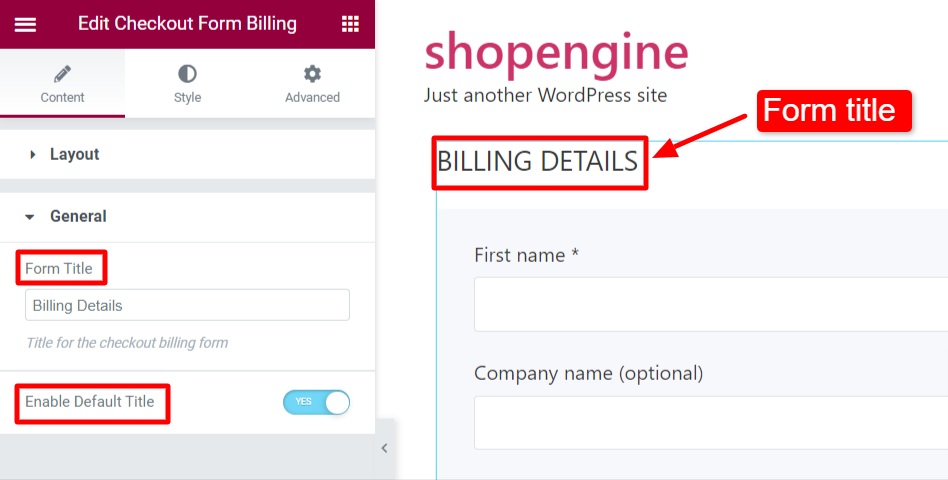
Vous pouvez modifier la mise en page et le titre du formulaire de facturation de paiement.
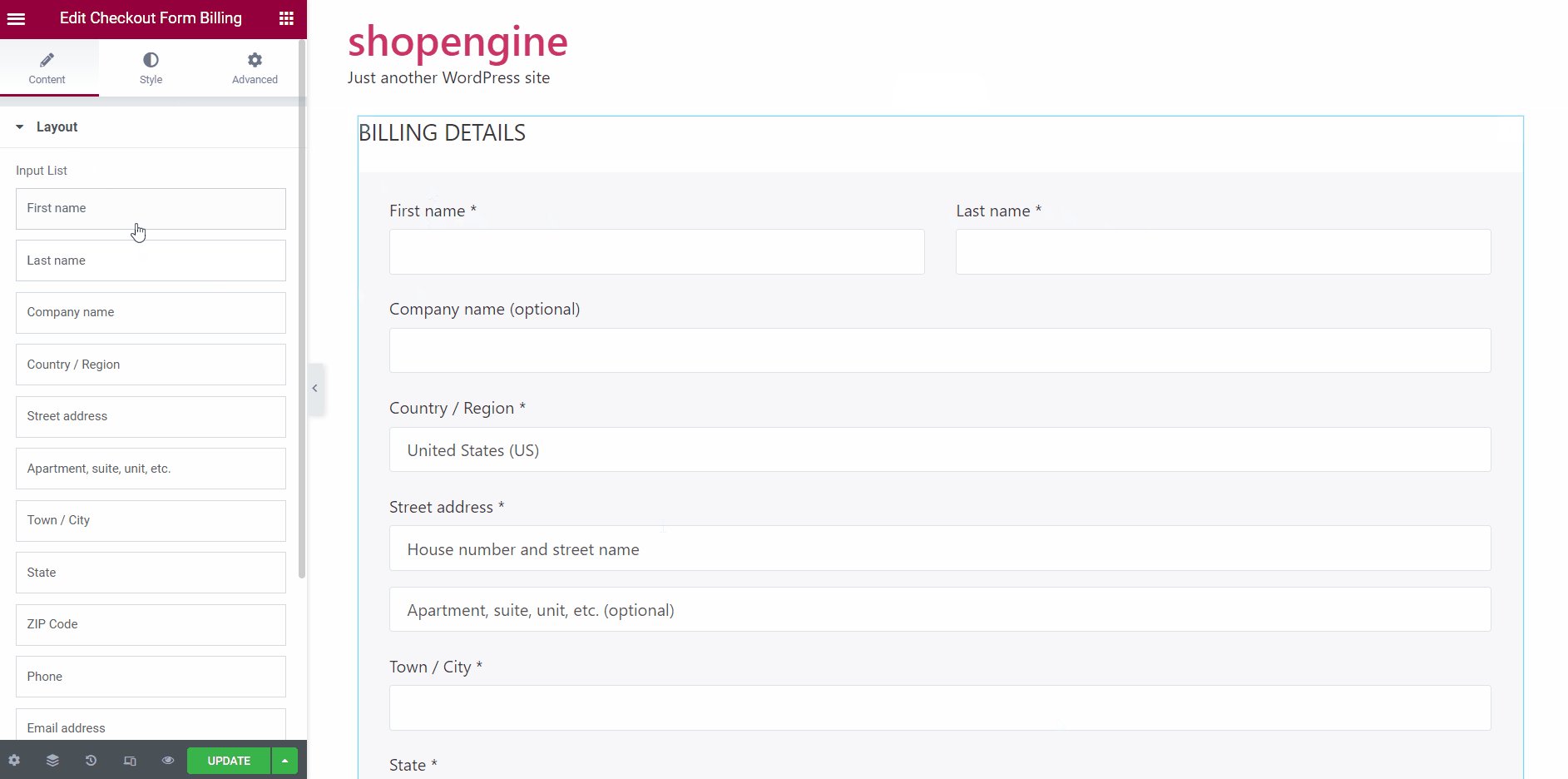
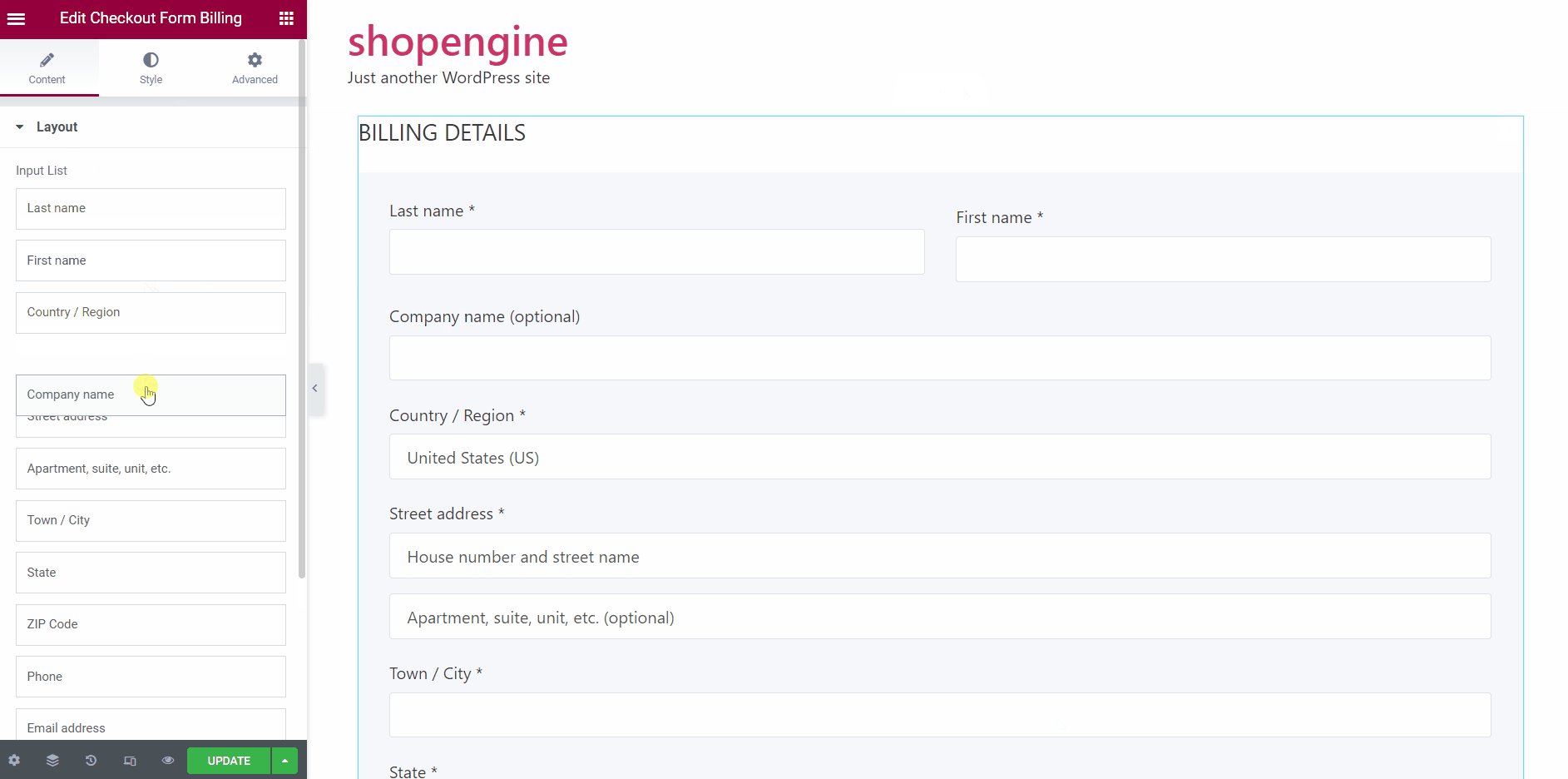
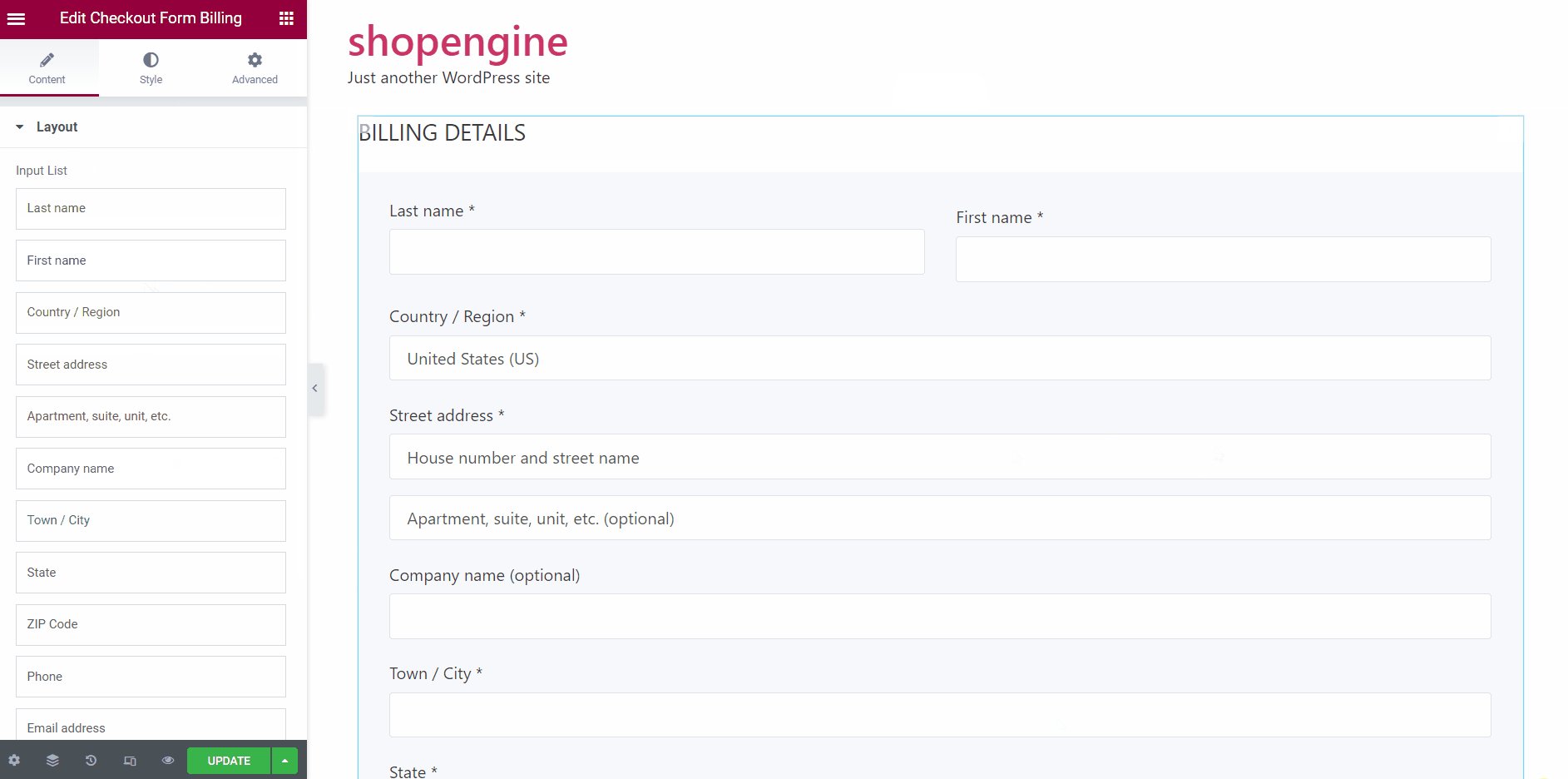
Dans le Mise en page section, vous pouvez trier le champ de saisie et modifiez manuellement la séquence des champs.

Dans le Général section, ajoutez un Titre du formulaire. Vous pouvez également activer Activer le titre par défaut pour le formulaire.

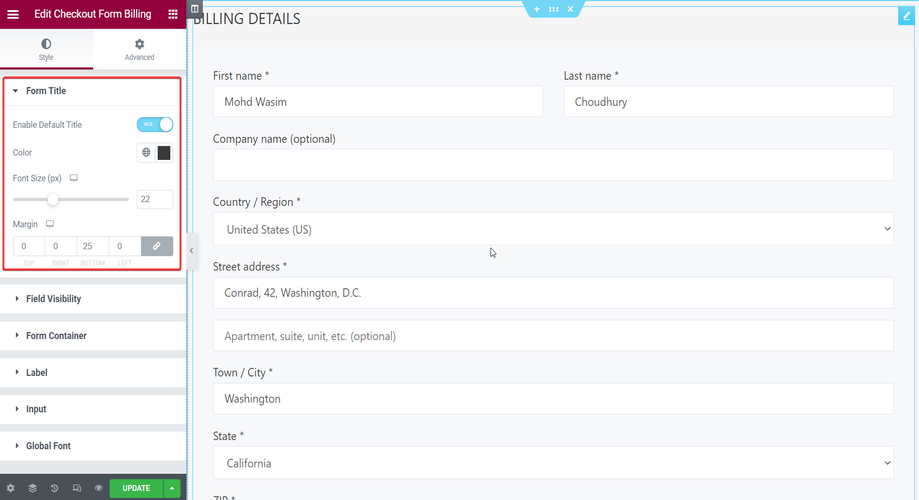
Sous l'onglet Style
Vous pouvez personnaliser le Titre du formulaire en utilisant les paramètres comme la marge, la couleur, la taille de la police, etc.

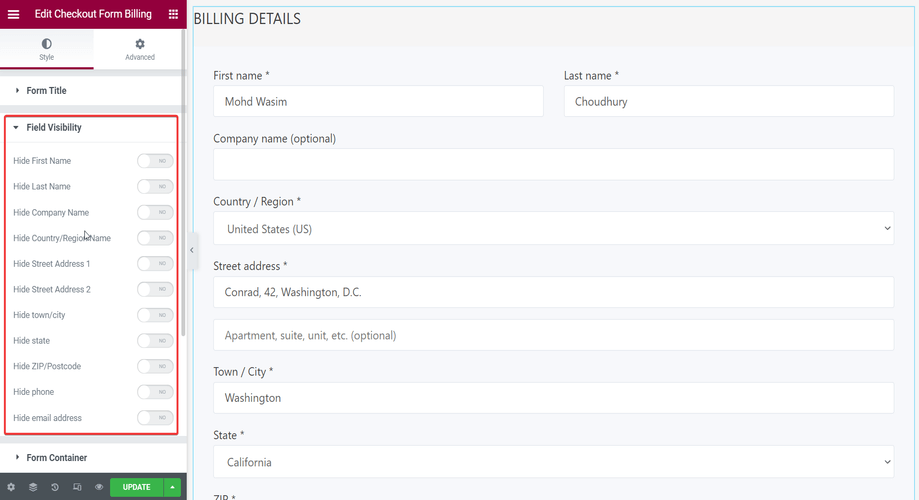
Vous pouvez également afficher ou masquer différents éléments du formulaire comme le prénom, le nom, le nom de l'entreprise, l'adresse postale, etc. en activant les boutons dans la section Visibilité des champs.

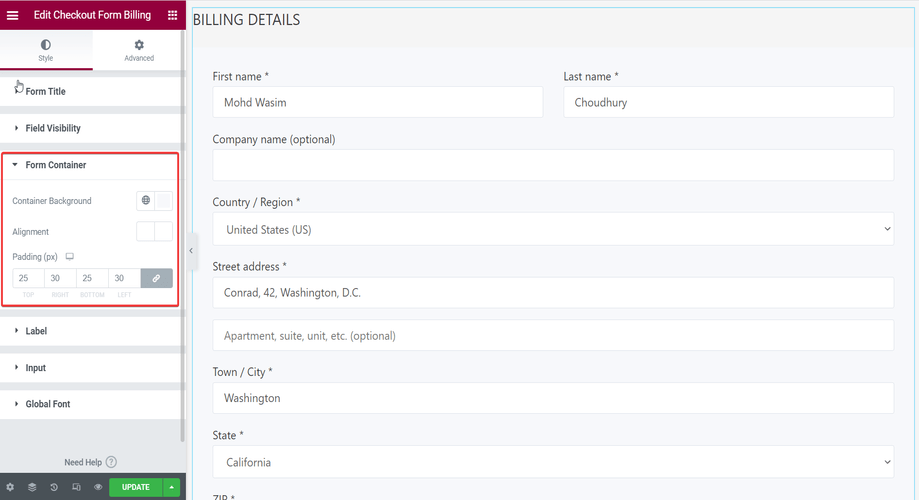
Dans la section Conteneur de formulaires, vous pouvez modifier le arrière-plan, alignement, et rembourrage des conteneurs de formulaire.

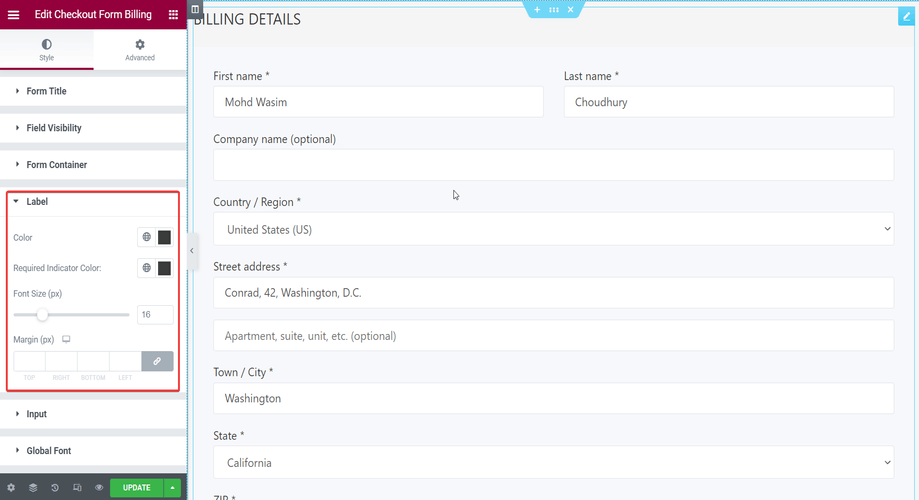
Vous pouvez personnaliser le Étiquette du formulaire de facturation en utilisant les paramètres tels que la couleur, la taille de la police et la marge dans la section Étiquette.

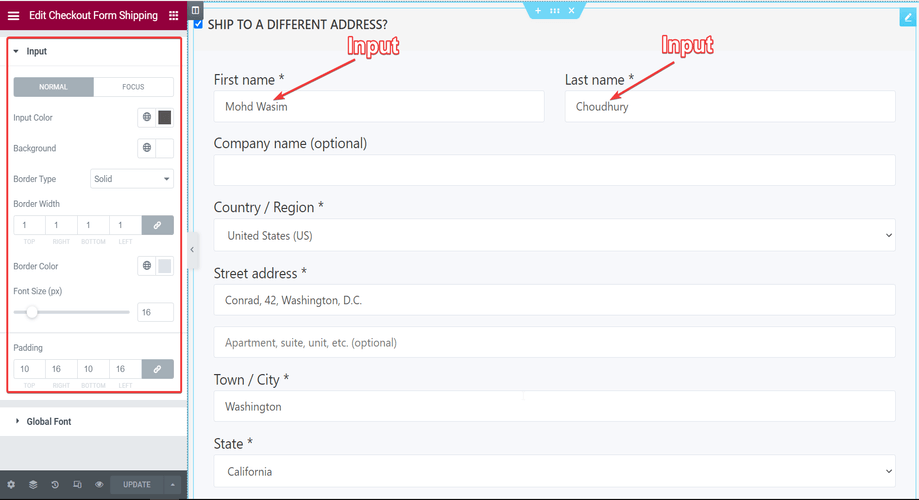
Vous pouvez également modifier les entrées de champ à partir du Saisir section utilisant des paramètres tels que la couleur d’entrée, l’arrière-plan, la taille de la police, etc.

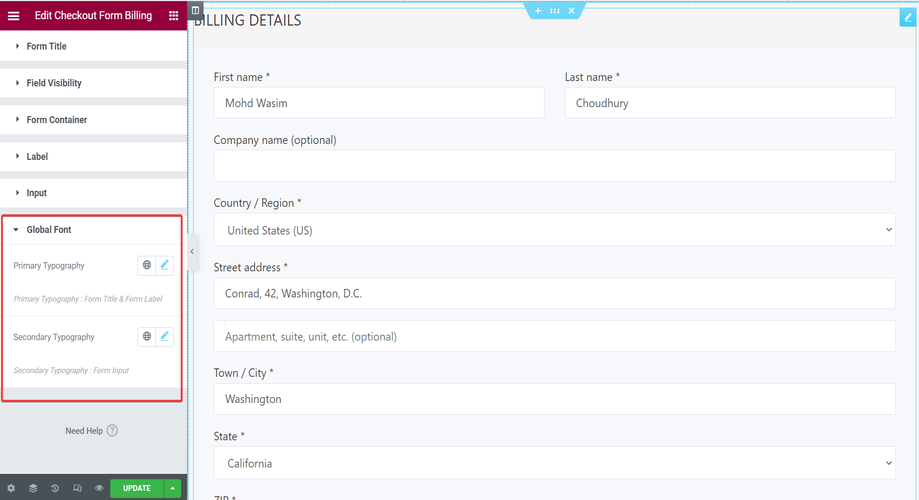
Avec la section Police globale, vous pouvez ajuster la typographie du texte à partir des paramètres de typographie primaire et secondaire.

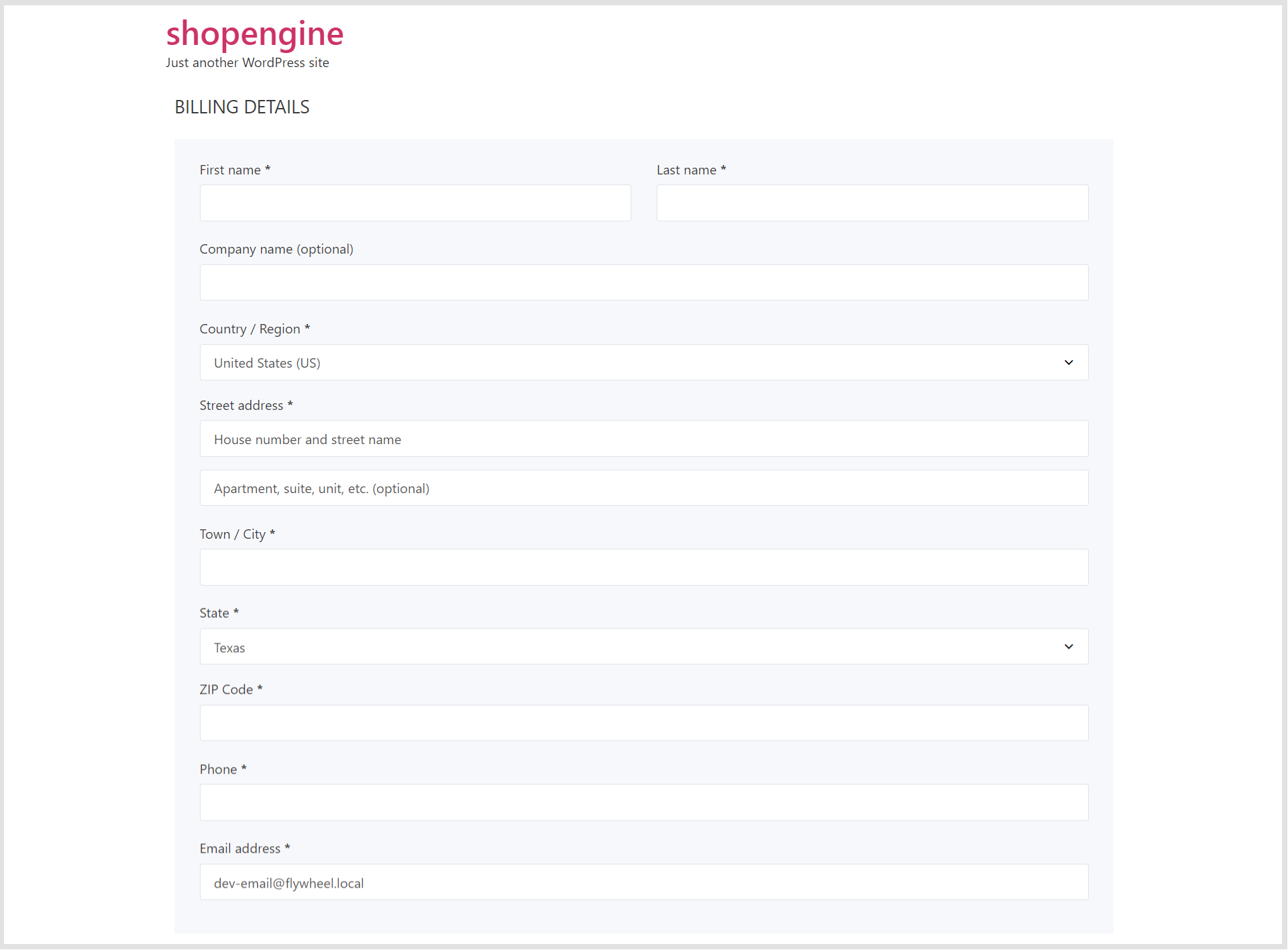
Enfin, vous pouvez consulter le formulaire de paiement-facturation sur la page de paiement comme indiqué ci-dessous.

De cette façon, vous pouvez facilement utiliser le widget Formulaire de paiement - Facturation et améliorer l'expérience de vos acheteurs.
Pour accéder à des champs de paiement supplémentaires, activez le module Champs supplémentaires de paiement et jetez un œil aux champs supplémentaires de paiement. Ensuite, apportez les modifications nécessaires dans les champs supplémentaires.



