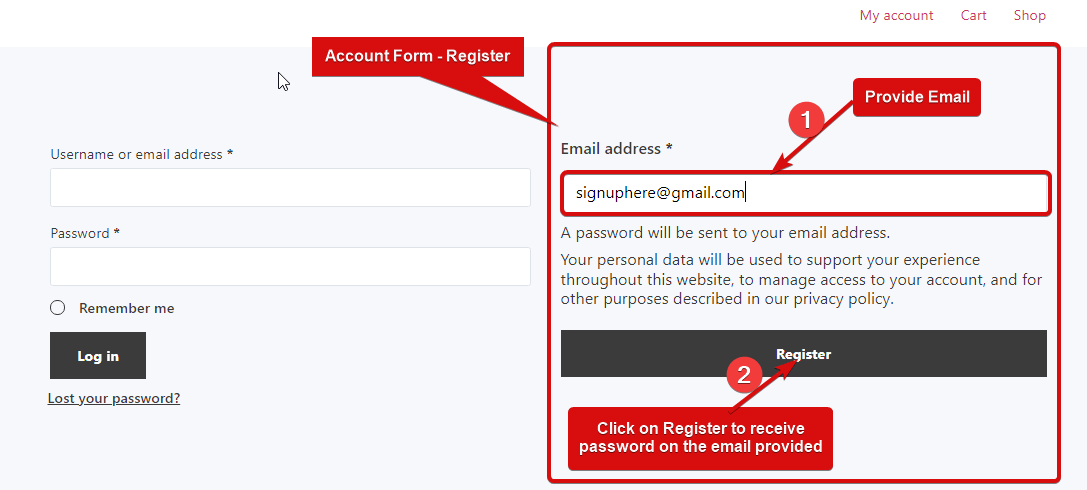
Formulaire de compte – le widget d’inscription fournit un formulaire d’inscription pour les clients. Une fois qu'une personne s'inscrit avec une adresse e-mail, un mot de passe généré automatiquement sera envoyé à l'adresse e-mail. Il s'agit d'un widget de modèle Mon compte.
Étape 1 : Activer le widget #
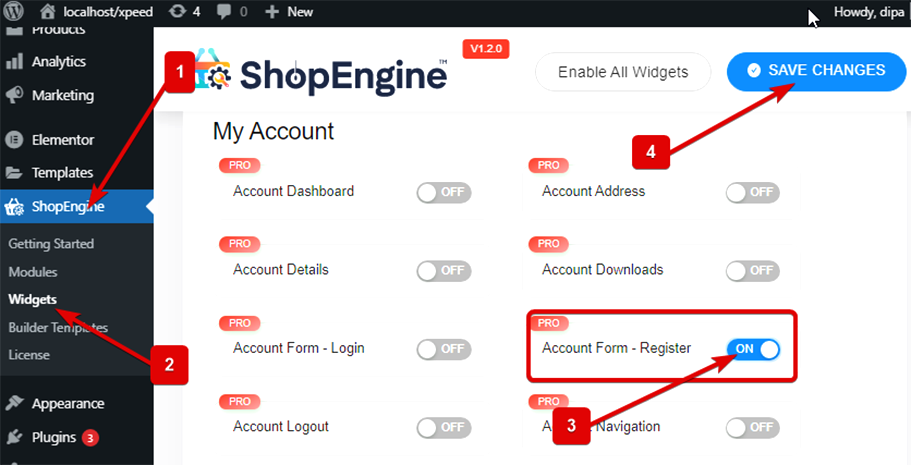
Pour activer le widget,
- Aller à ShopEngine > Widgets > Formulaire de compte – S'inscrire
- Allumer
- Sauvegarder changements

Note: Vous pouvez aussi allumer Formulaire de compte – inscrivez-vous auprès d’un paramètre général que active tous les widgets de ShopEngine.
Étape 2 : Ajouter un formulaire de compte – Widget d'enregistrement #
Avant de pouvoir ajouter le widget, vous besoin créer un Modèle de connexion/inscription à mon compte d'abord. Consultez la documentation sur comment créer un modèle de connexion/inscription à mon compte.
Ajouter Formulaire de compte – S'inscrire :
- Aller à ShopEngine > Modèles > Mon compte Connexion / S'inscrire
- Cliquer sur Modifier avec Elementor

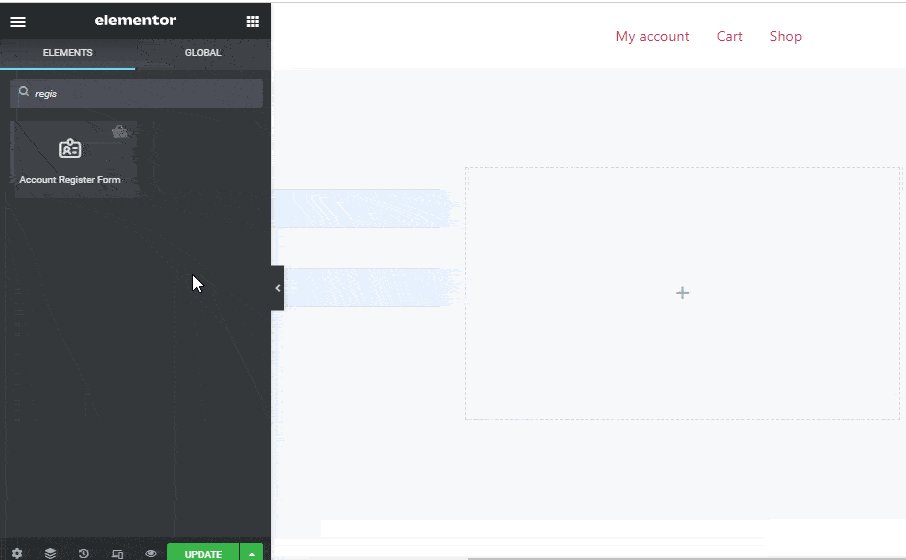
- Recherche pour Formulaire d'enregistrement de compte sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

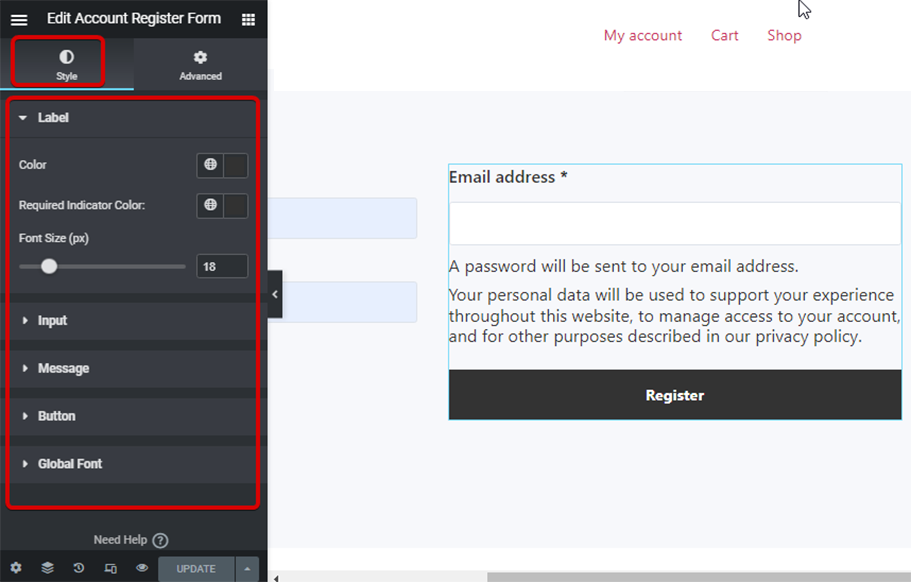
Étape 3 : Paramètres de style #
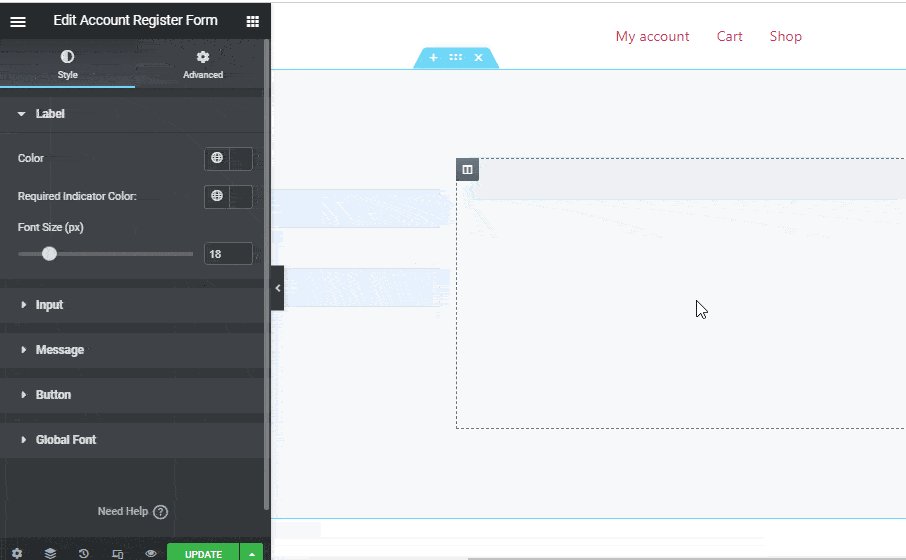
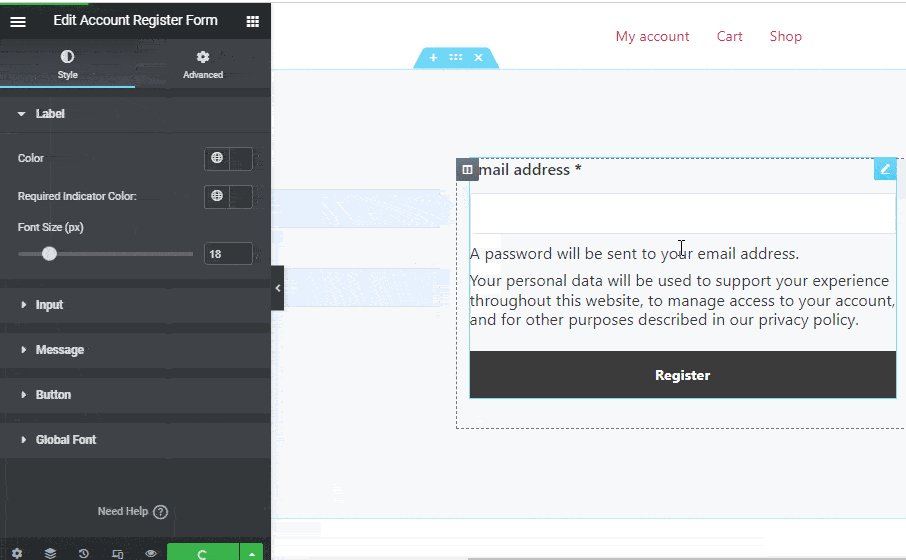
Cliquez sur l'option d'édition pour accéder au Style Onglet pour personnaliser les styles suivants de ce widget :

Étiquette: #
- Couleur: Choisissez une couleur pour l'étiquette.
- Couleur de l'indicateur requis : Choisissez une couleur pour l'étiquette.
- Taille de la police (px) : Ici, vous pouvez définir la taille de la police de l'étiquette
Saisir: #
- Taille de la police (px) : Choisissez une taille de police pour l'entrée.
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche du bouton.
- Marge: Sélectionnez les marges supérieure, droite, inférieure et gauche.
- Normale/Mise au point : Choisissez la couleur et la couleur d'arrière-plan du champ de saisie pour les modes normal et de mise au point.
- Type de bordure: Vous pouvez choisir le type de bordure comme rainure pleine, double, en pointillés ou en pointillés. Choisissez Aucun si vous ne souhaitez aucune bordure.
- Largeur: Sélectionnez les valeurs de largeur supérieure, droite, inférieure et gauche.
Message: #
- Couleur: Choisissez une couleur pour le message sous le champ e-mail.
- Couleur du lien: Sélectionnez une couleur de lien pour la politique de confidentialité.
- Taille de la police (px) : Définissez la taille de la police du message.
- Hauteur de la ligne: Ici, vous pouvez choisir la hauteur de la ligne.
Bouton: #
- Couleur: Choisissez une couleur pour le bouton.
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan.
- Survol de la couleur d'arrière-plan : Sélectionnez une couleur d’arrière-plan pour le mode survol.
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche du bouton.
- Marge: Sélectionnez les marges supérieure, droite, inférieure et gauche.
Police globale : #
- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.
Note: Une fois l'utilisateur inscrit, il peut se connecter en utilisant le Formulaire de compte - Widget de connexion.
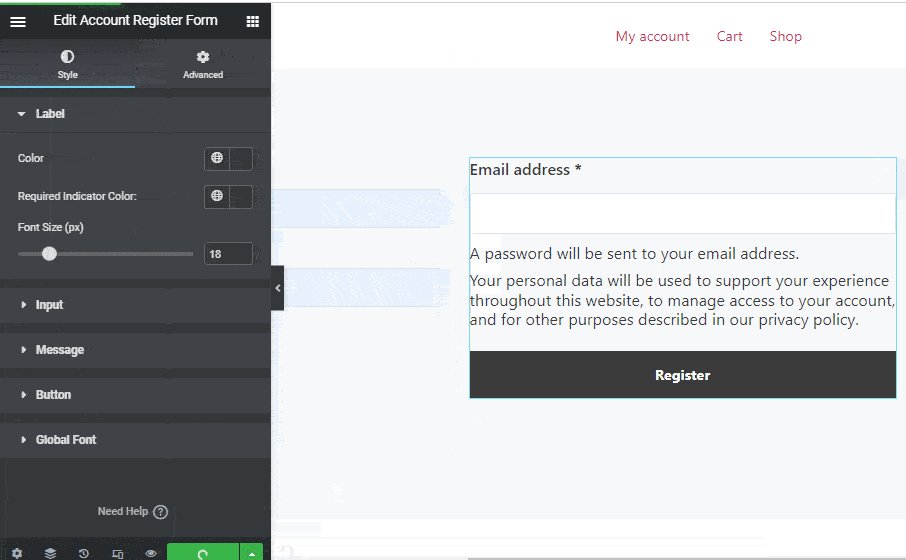
Voici l'aperçu final du formulaire de compte – S'inscrire