Le widget Checkout-Order Review de ShopEngine offre de nombreuses options de personnalisation. Vous pouvez modifier les éléments du tableau tels que Produit, Total et Sous-total avec un certain nombre de paramètres, notamment la couleur, la typographie, la marge, le remplissage, etc.
Comment utiliser le widget de vérification des commandes ? #
La création d'une page de révision des commandes de paiement implique les étapes suivantes : 1. Activez le widget, 2. Modifiez le modèle de paiement et 3. Personnalisez le widget.
Étape 1 : Activez le widget Révision des commandes #
Pour activer le widget,
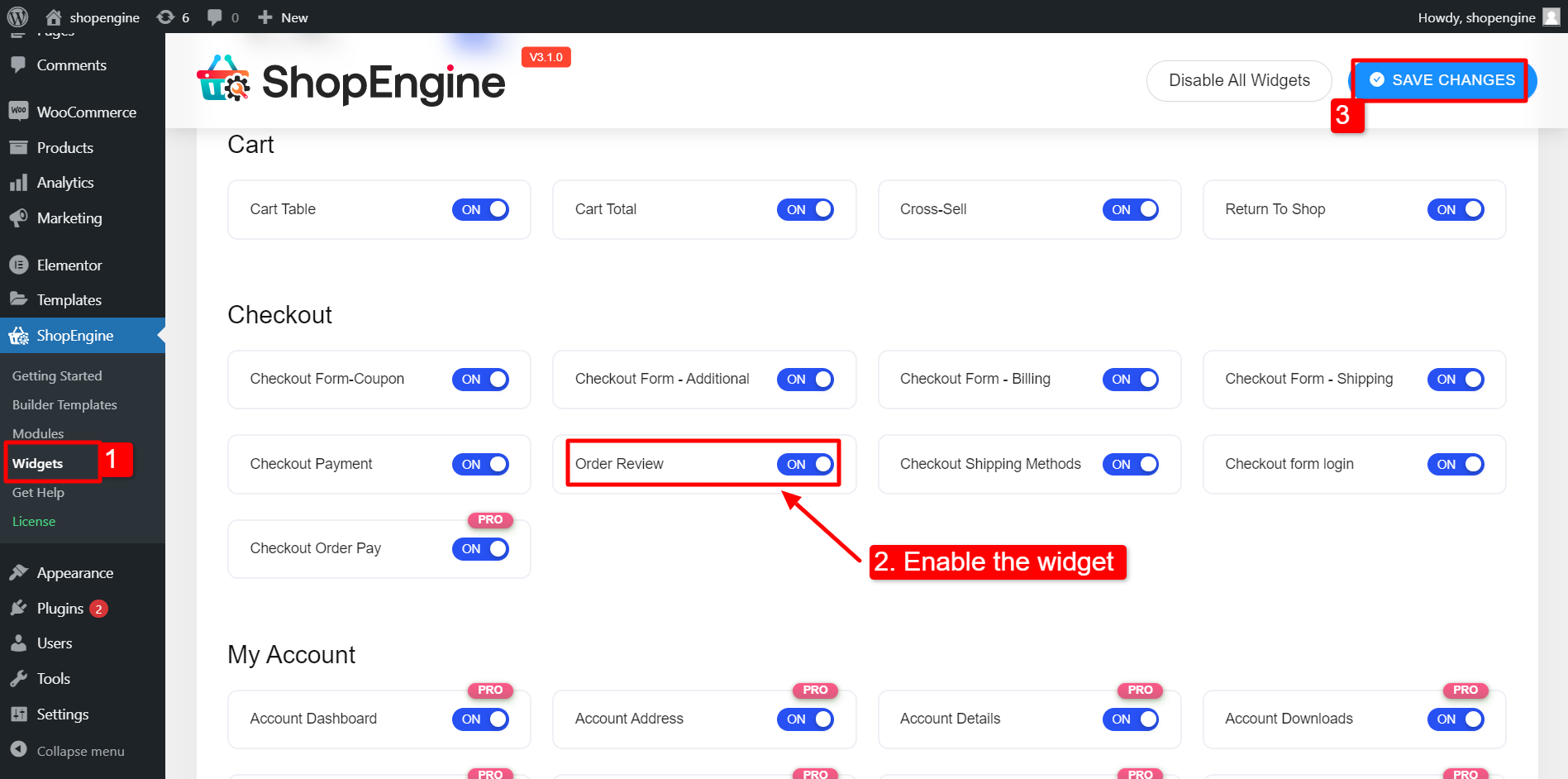
- Aller vers Moteur de boutique > Widgets.
- Activer le Révision de la commande widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Modifier le modèle de paiement #
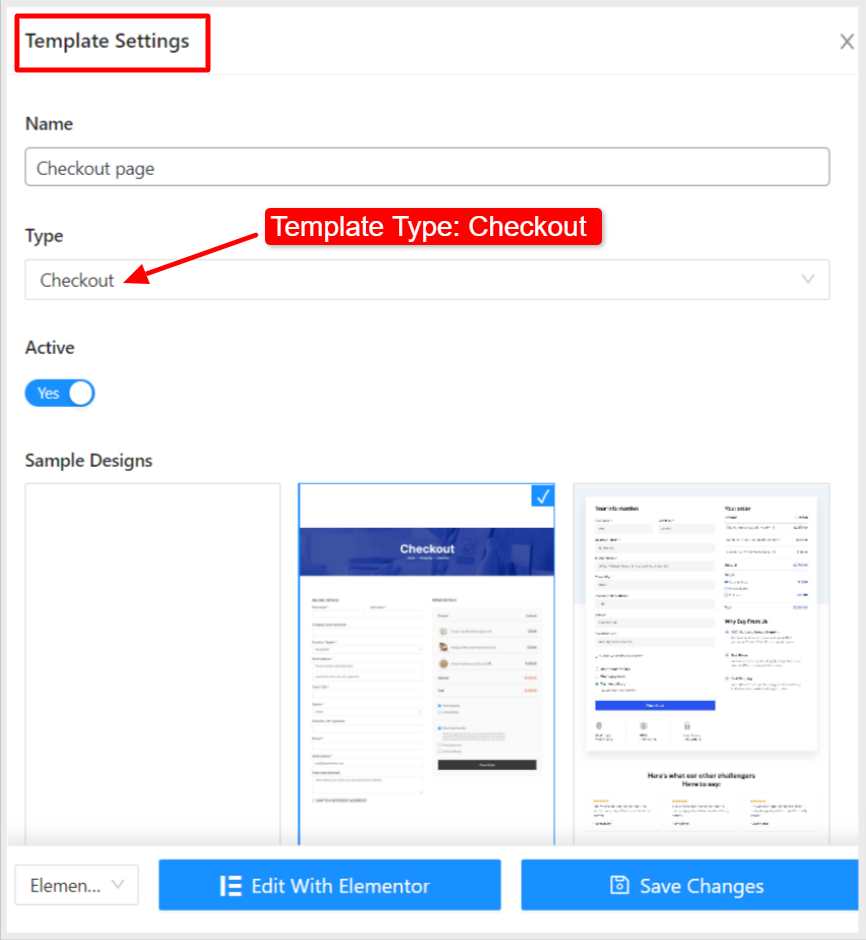
le widget Order Review fonctionne avec le modèle ShopEngine Checkout. Par conséquent, vous devez créer un modèle pour la page de paiement à l'aide du générateur de modèles ShopEngine.
Pour créer un modèle, accédez à ShopEngine > Builder Template > Add new.
Suivez la documentation pour apprendre comment créer une page de paiement WooCommece avec ShopEngine.

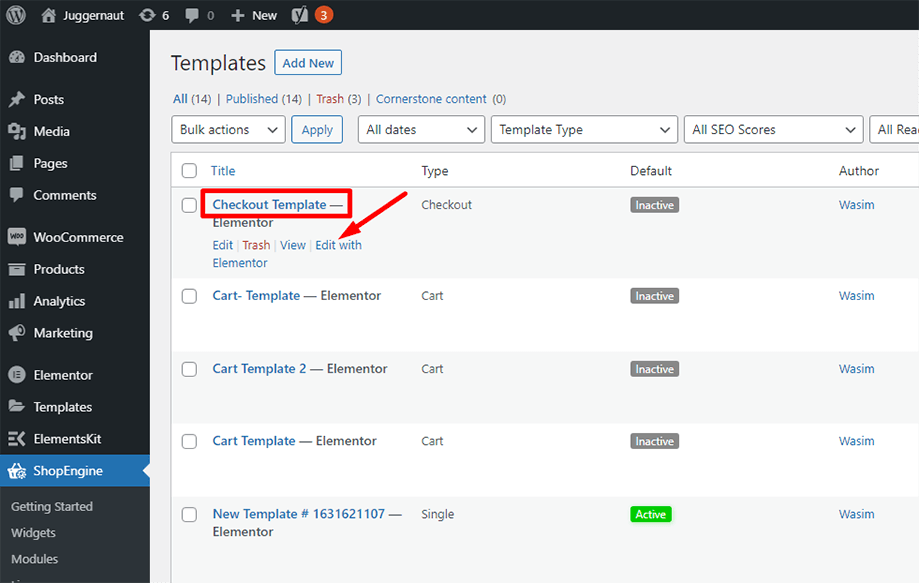
Si vous avez créé le modèle de paiement, vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

Étape 3 : Personnalisez le widget Révision des commandes de paiement #
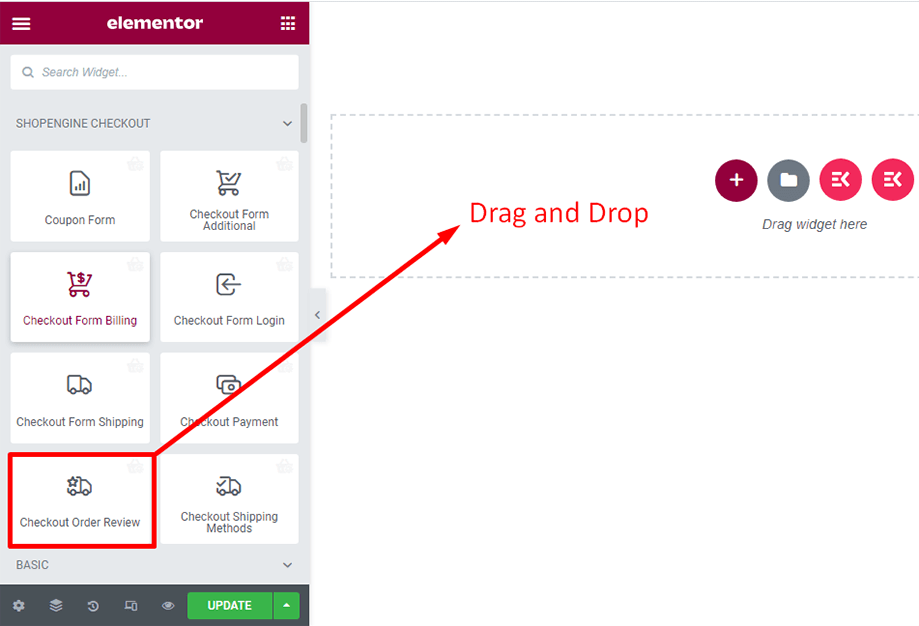
Après cela, recherchez le widget Révision des commandes de paiement dans la barre latérale gauche. Ensuite, faites glisser et déposez le widget dans la zone de conception.

Vous pouvez personnaliser la fonctionnalité suivante dans le widget,
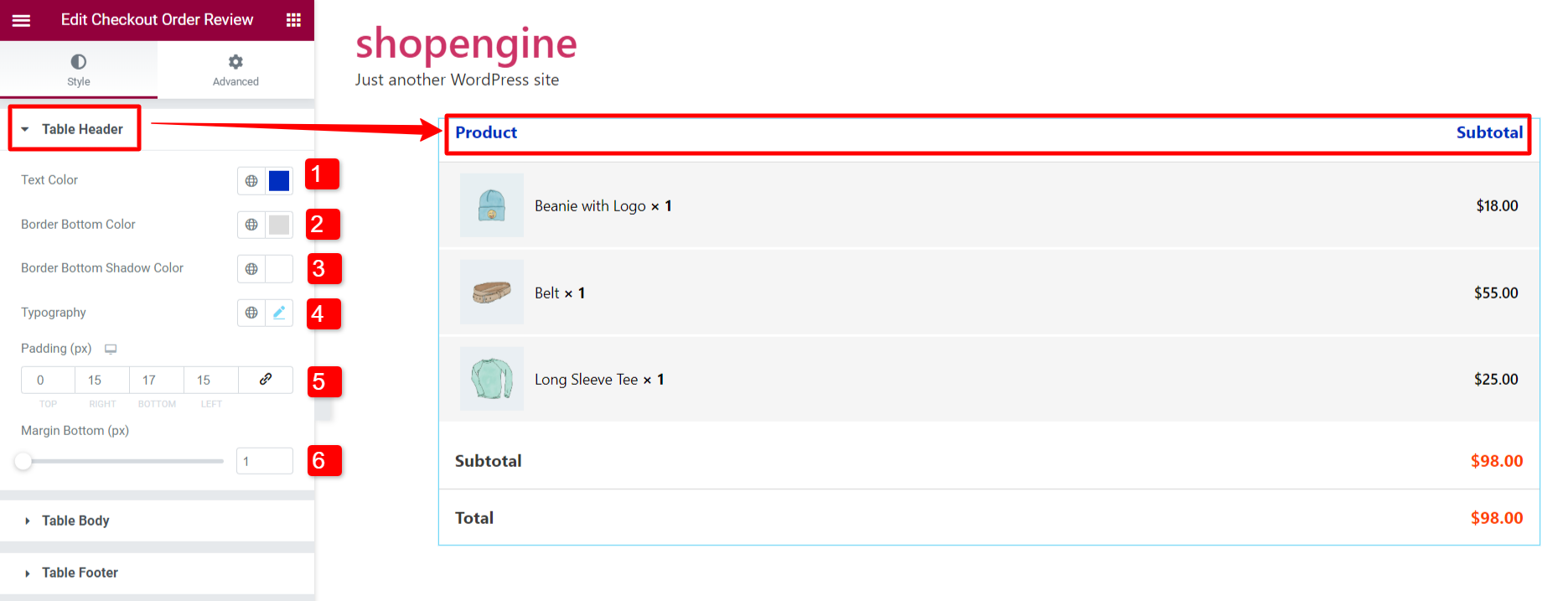
3.1 En-tête du tableau #
- Choisir la Couleur du texte.
- Sélectionnez le Couleur du bas de la bordure.
- Choisir la Couleur de l'ombre inférieure de la bordure.
- Met le Typographie pour l'en-tête.
- Ajuster l'en-tête Rembourrage.
- Ajuste le Marge inférieure de l'en-tête.

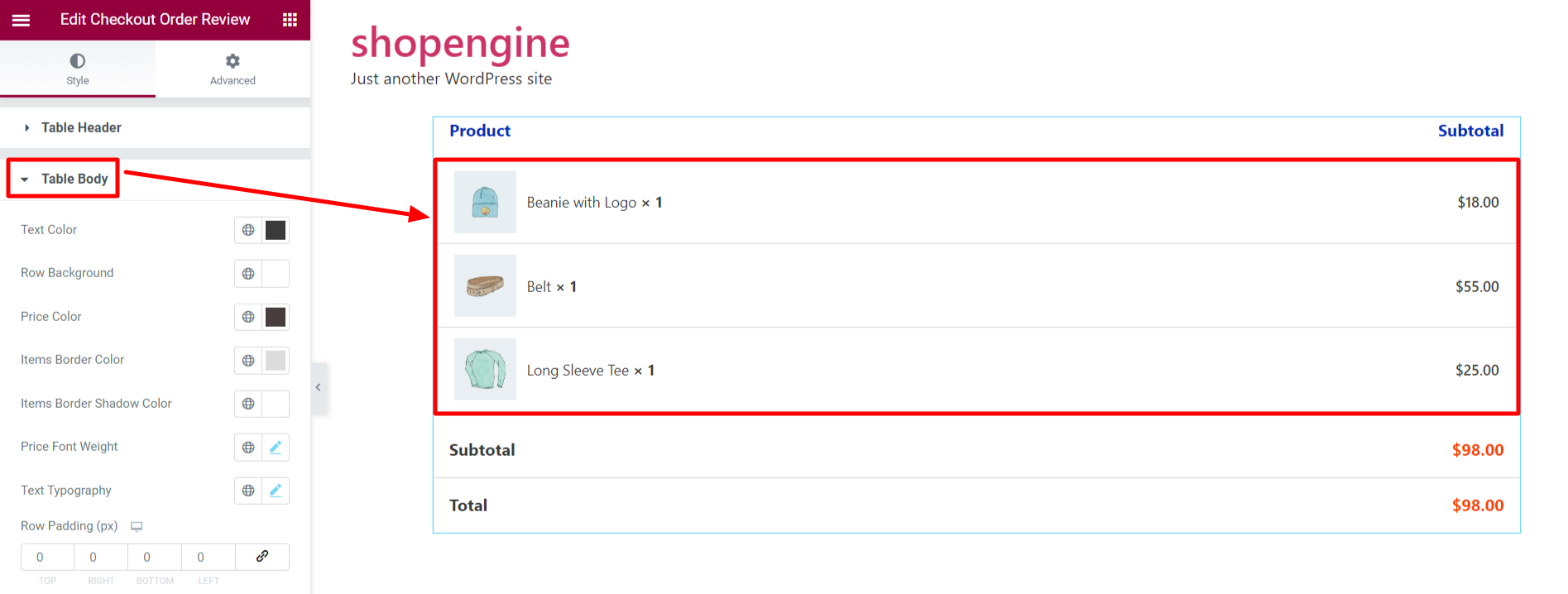
3.2 Corps du tableau #
Le corps du tableau contient les produits et leur prix.

Pour personnaliser le corps du tableau,
- Choisis un Couleur du texte (couleur du texte du nom du produit).
- Définir un Fond brut couleur (couleur de fond de la section du corps).
- Choisis un Couleur du prix.
- Sélectionnez un Couleur de la bordure de l'article (couleur de la bordure sous chaque élément).
- Sélectionnez un Couleur de l'ombre de la bordure des éléments.
- Met le Poids de la police (Typographie du texte du prix).
- Met le Typographie de texte.
- Ajuste le Remplissage de ligne et Espace entre les lignes les produits.
- Ajuster le produit Taille de l'image.

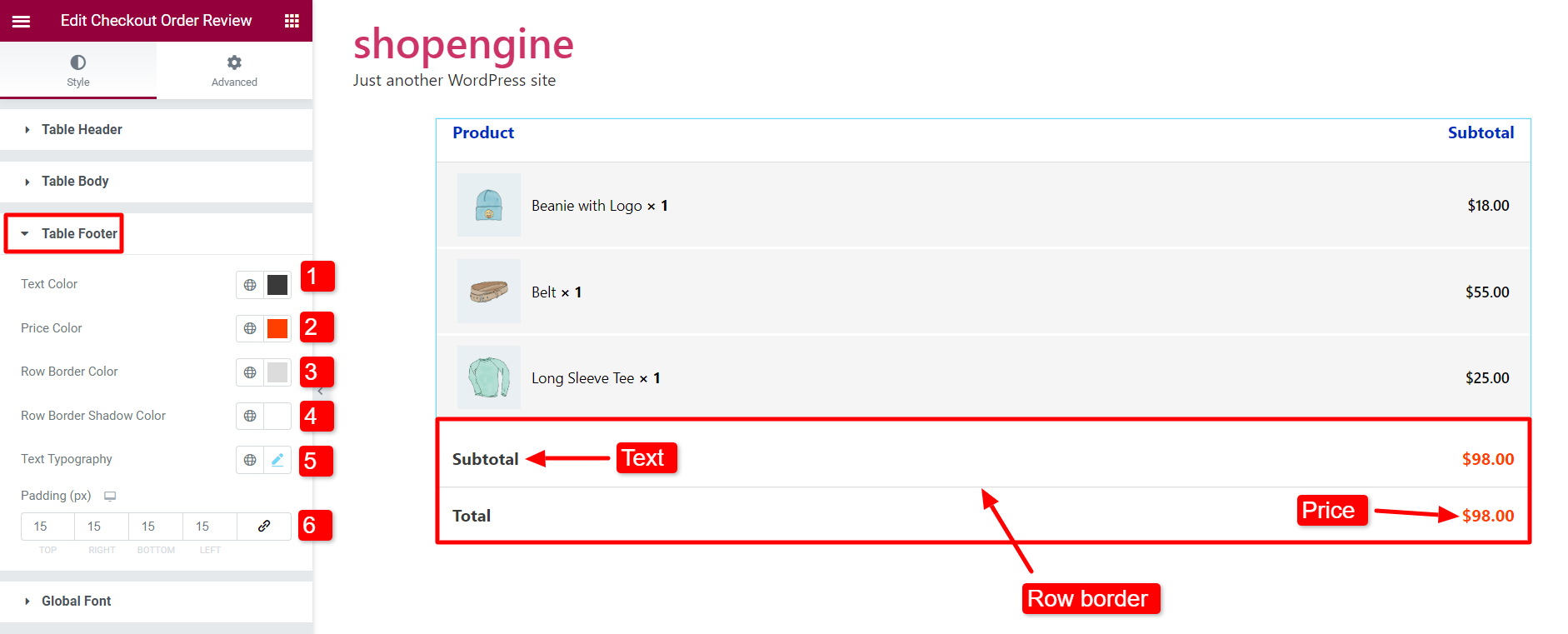
3.3 Pied de page du tableau #
- Sélectionner un Couleur du texte.
- Choisis un Couleur du prix pour le texte du prix.
- Choisir la Couleur de bordure de ligne et Couleur de l'ombre de la bordure de ligne.
- Ensemble Typographie de texte.
- Ajuste le Rembourrage pour le pied de page du tableau.

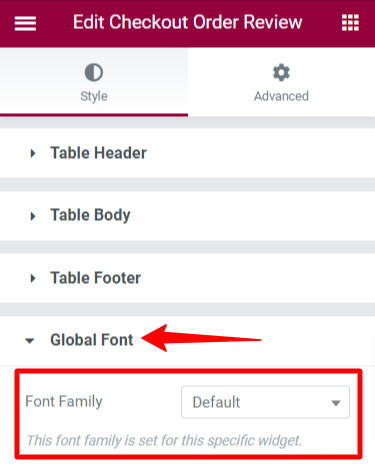
3.4 Police globale #
Choisissez la police du tableau de révision des commandes dans la section Police globale à l'aide du paramètre Famille de polices. La police du texte est définie sur Par défaut mais vous pouvez choisir votre police préférée.

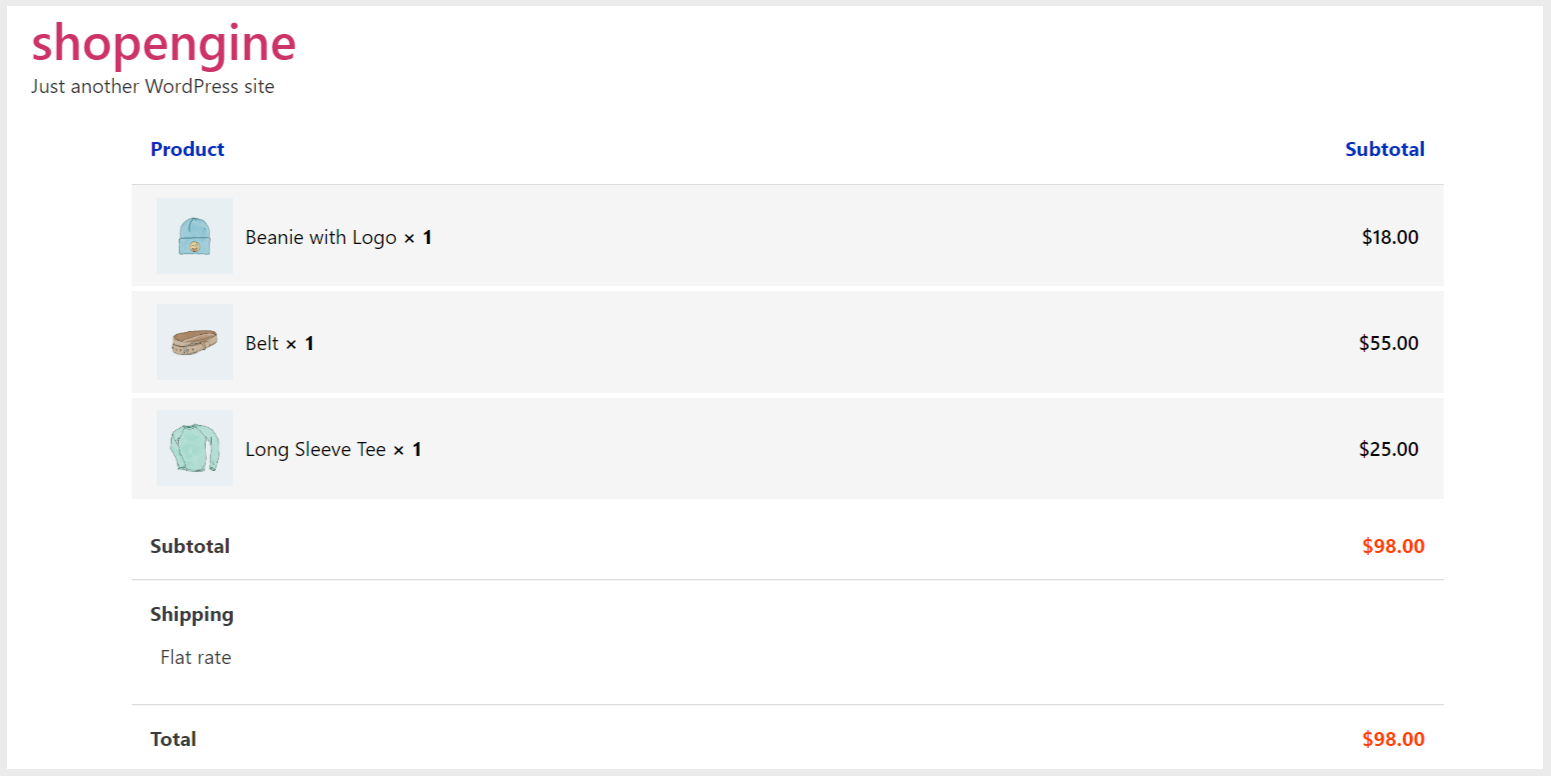
Enfin, le modèle de révision des commandes de paiement est prêt. Le modèle est visible lorsque les utilisateurs procèdent au paiement.
Voici à quoi ressemble le tableau de révision des commandes sur la page de paiement :

De cette façon, vous pouvez utiliser notre widget de révision des commandes, apporter les modifications nécessaires et offrir une expérience fluide à vos clients.




