Avec les produits récemment consultés, vous pouvez montrer aux clients les produits qu'ils ont consultés afin qu'ils puissent facilement les ajouter au panier. Vous pouvez ajouter cette fonctionnalité supplémentaire sur la page de détail du produit et rendre le processus de commande plus flexible pour vos clients.
Il s'agit d'un widget général de ShopEngine. Vous pouvez donc l’utiliser dans n’importe quel modèle ShopEngine.
Mais comment ajouter un produit récemment consulté ? Apprenons comment vous pouvez utiliser les widgets de produits récemment consultés sur votre site WooCommerce :
Produits récemment consultés - ShopEngine Widget #
Étape 1 : Activez le widget Produits récemment consultés #
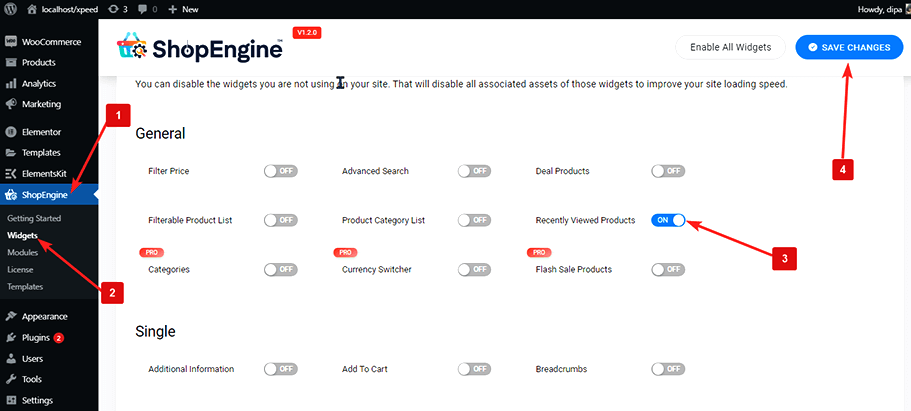
Pour activer le widget,
- Aller à ShopEngine > Widgets > Produits récemment consultés
- Allumer Produits récemment consultés dans la section Général
- Sauvegarder changements

Remarque : Vous pouvez également activer les produits récemment consultés avec un paramètre global qui active tous les widgets de ShopEngine en même temps.
Étape 2 : ajouter des produits récemment consultés #
Avant de pouvoir ajouter le widget dont vous avez besoin à n’importe quel modèle ShopEngine WooCommerce. Consultez la documentation sur comment créer un modèle.
Pour ajouter des produits récemment consultés :
- Aller à ShopEngine > Modèles > Tout modèle ShopEngine
- Cliquez sur Modifier avec Elementor

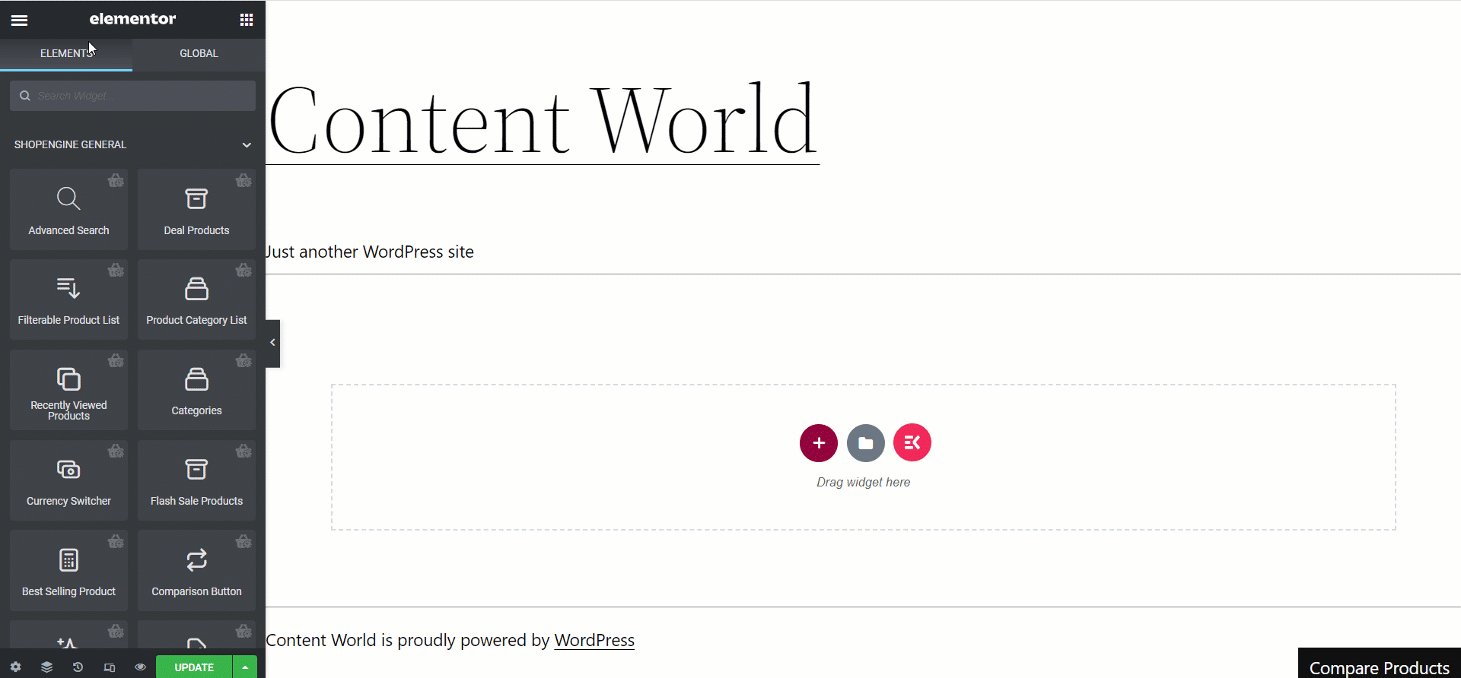
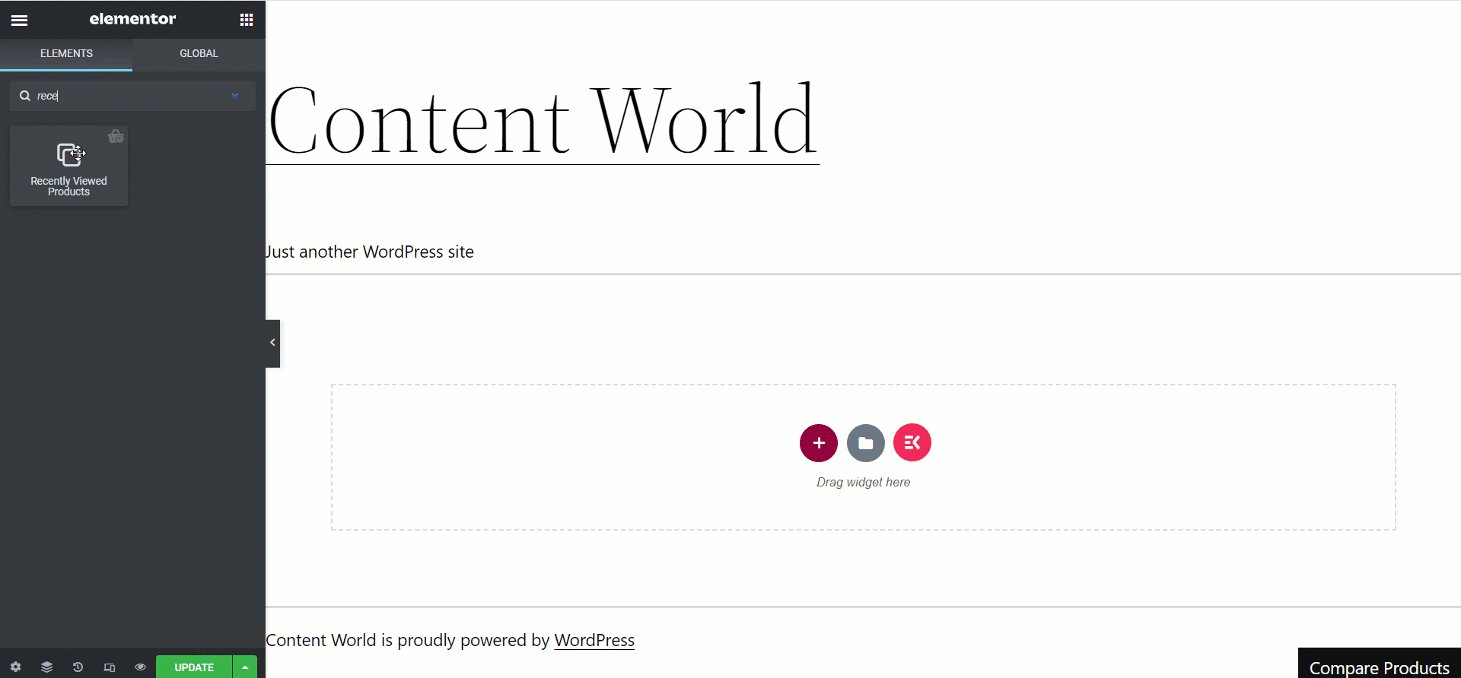
- Recherche pour les produits récemment consultés sur l'option de recherche d'éléments.
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

Étape 3 : Paramètres des produits récemment consultés #
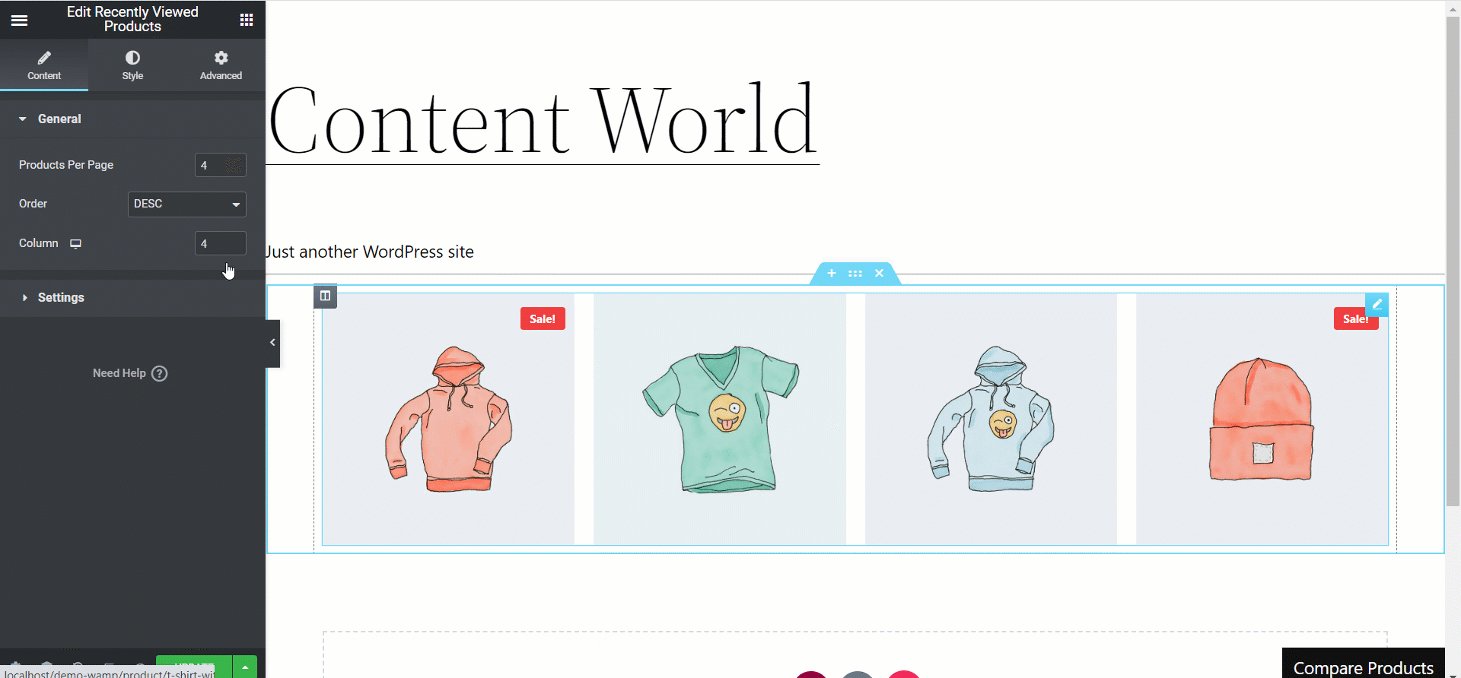
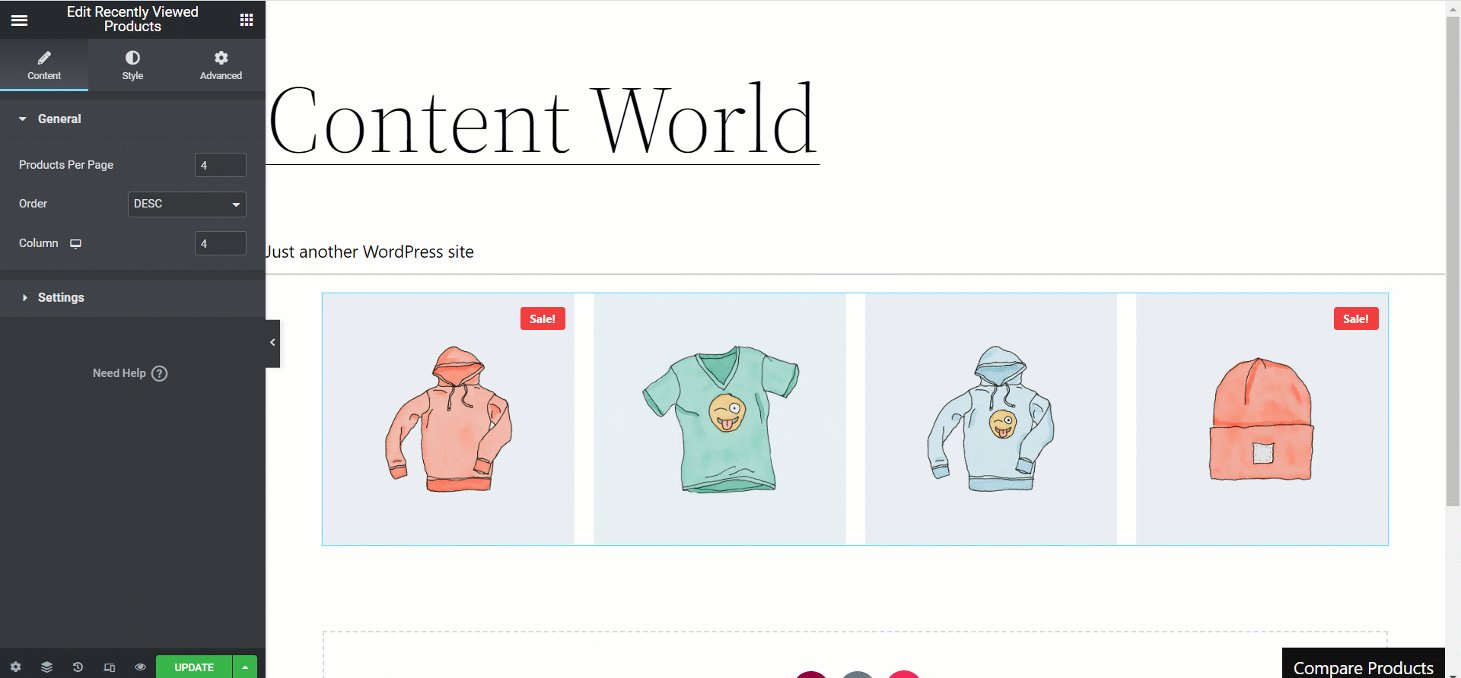
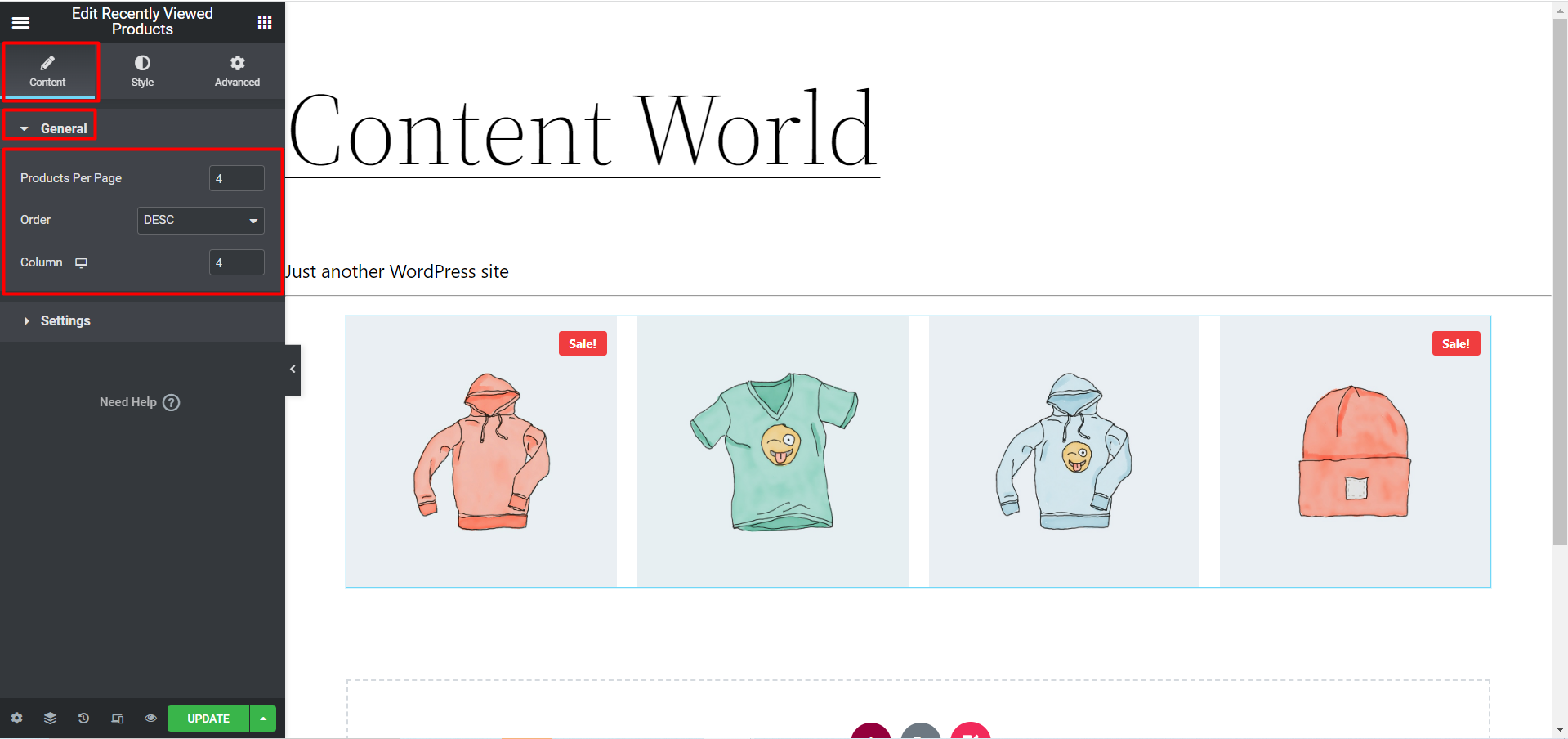
Dans la section Contenu, vous pouvez personnaliser Général et paramètres.
Cliquez sur Général pour développer

- Produits par page : Définissez le nombre de produits récemment consultés que vous souhaitez afficher par page.
- Commande: Vous pouvez afficher le produit par ordre croissant ou décroissant. Choisissez ASC pour ascendant et DESC pour descendant.
- Colonne: Choisissez le nombre de colonnes que vous souhaitez afficher par ligne.
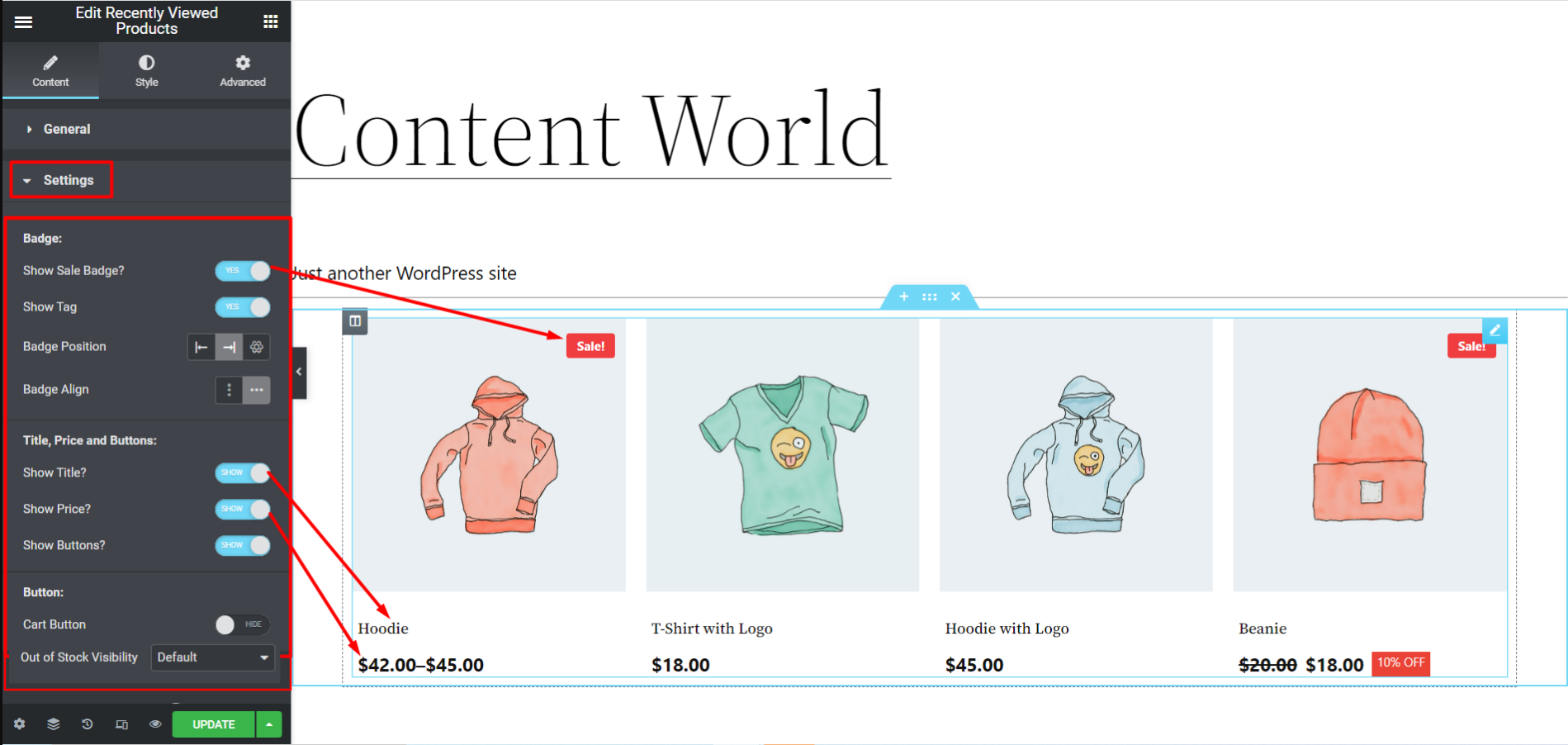
Cliquez sur Paramètres et développez pour accéder aux paramètres de badge suivants :

- Afficher le badge de vente : Activez cette option pour afficher le badge de vente. Si vous ne souhaitez pas afficher le badge de vente, désactivez-le.
- Afficher le pourcentage de remise : Vous pouvez activer cette option pour afficher le pourcentage de remise.
- Afficher la balise : Pour afficher la balise, activez cette option.
- Position de l'insigne : Vous pouvez définir la position du badge en haut à gauche et en haut à droite. Vous pouvez également choisir une position personnalisée en utilisant les valeurs des axes X et Y.
- Alignement des badges : Réglez le badge pour qu'il s'aligne verticalement ou horizontalement selon votre souhait.
- Montrer le titre?: Activez cette option si vous souhaitez afficher le nom de l'image.
- Afficher le prix ? : Pour afficher le prix, sélectionnez AFFICHER sinon CACHER.
- Afficher le bouton ? : Si vous activez cette option, vous verrez le Bouton Panier ci-dessous. Il existe également la possibilité d'afficher l'option Panier en sélectionnant AFFICHER et sinon CACHER.
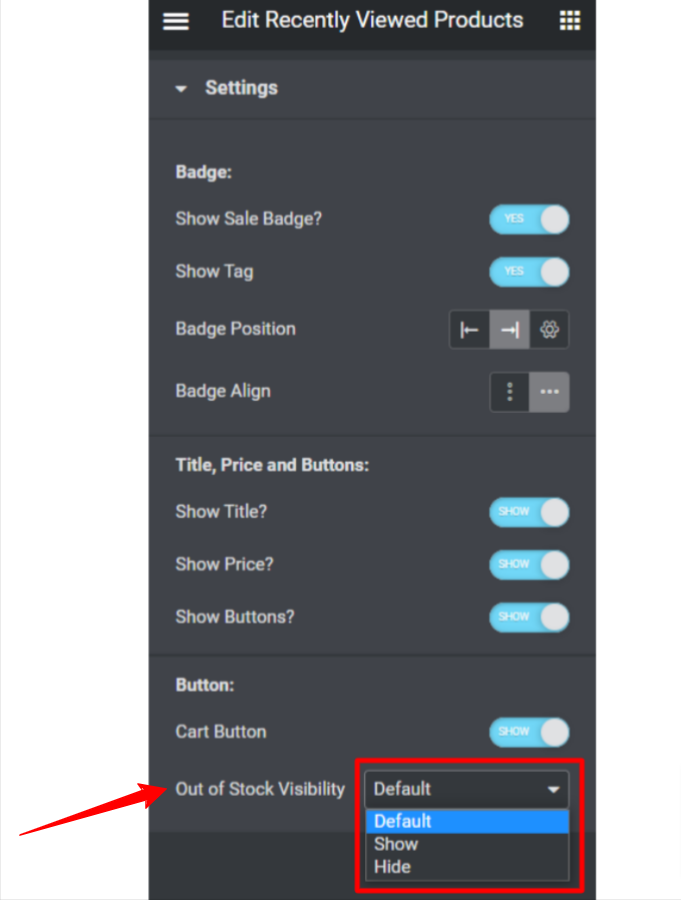
Visibilité personnalisée des ruptures de stock :
Avec ShopEngine Pro, vous pouvez personnaliser la visibilité des produits en rupture de stock, sur la liste des produits récemment consultés. Dans la section Paramètres, recherchez le Visibilité des ruptures de stock fonctionnalité et réglez-la sur Montrer ou Cacher ou Défaut.

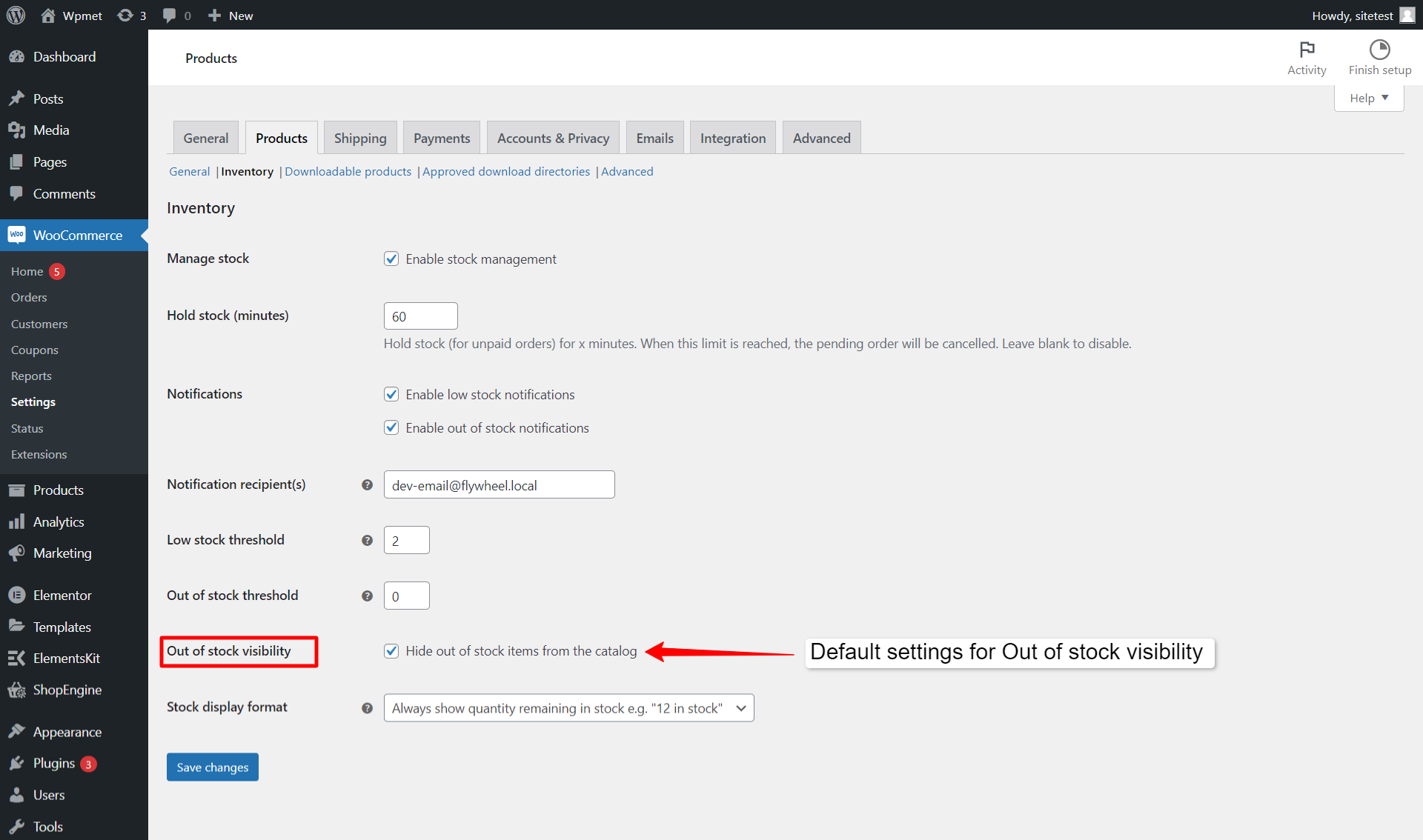
Quand tu choisis Défaut, la visibilité sera définie en fonction des paramètres du produit WooCommerce. Visibilité des ruptures de stock depuis le WooCommerce > Produits > Inventaire. Sinon, en sélectionnant Montrer ou Cacher remplacera les paramètres par défaut.

Après avoir effectué toutes les modifications des paramètres, cliquez sur mise à jour sauver.
Étape 4 : Paramètres de style des produits récemment consultés #
Une fois que vous avez terminé les réglages, vous pouvez modifier le style de contenu > style
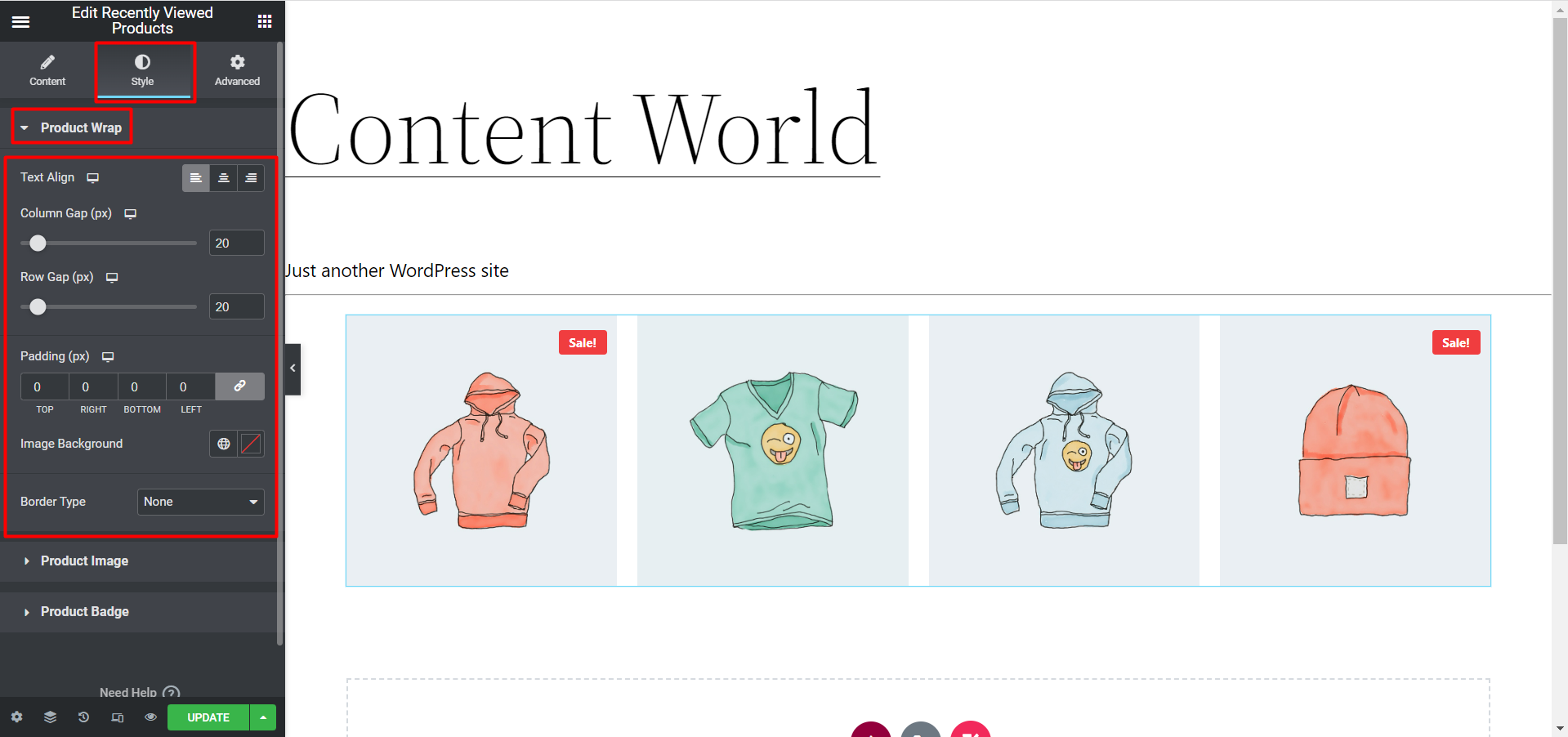
Élargir la Emballage du produit option pour changer le style suivant :

- Alignement du texte : Vous pouvez aligner votre texte Gauche, centrer, et c'est vrai.
- Écart de colonne : Choisissez l'écart entre chaque colonne en pixels.
- Écart de rangée : Entrez ici l'écart souhaité entre chaque ligne.
- Rembourrage: Définissez le rembourrage supérieur, gauche, droit et inférieur.
- Arrière-plan de l'image : Choisissez la couleur de fond
- Type de bordure : Sélectionnez le type de bordure souhaité autour de chaque section de produit.
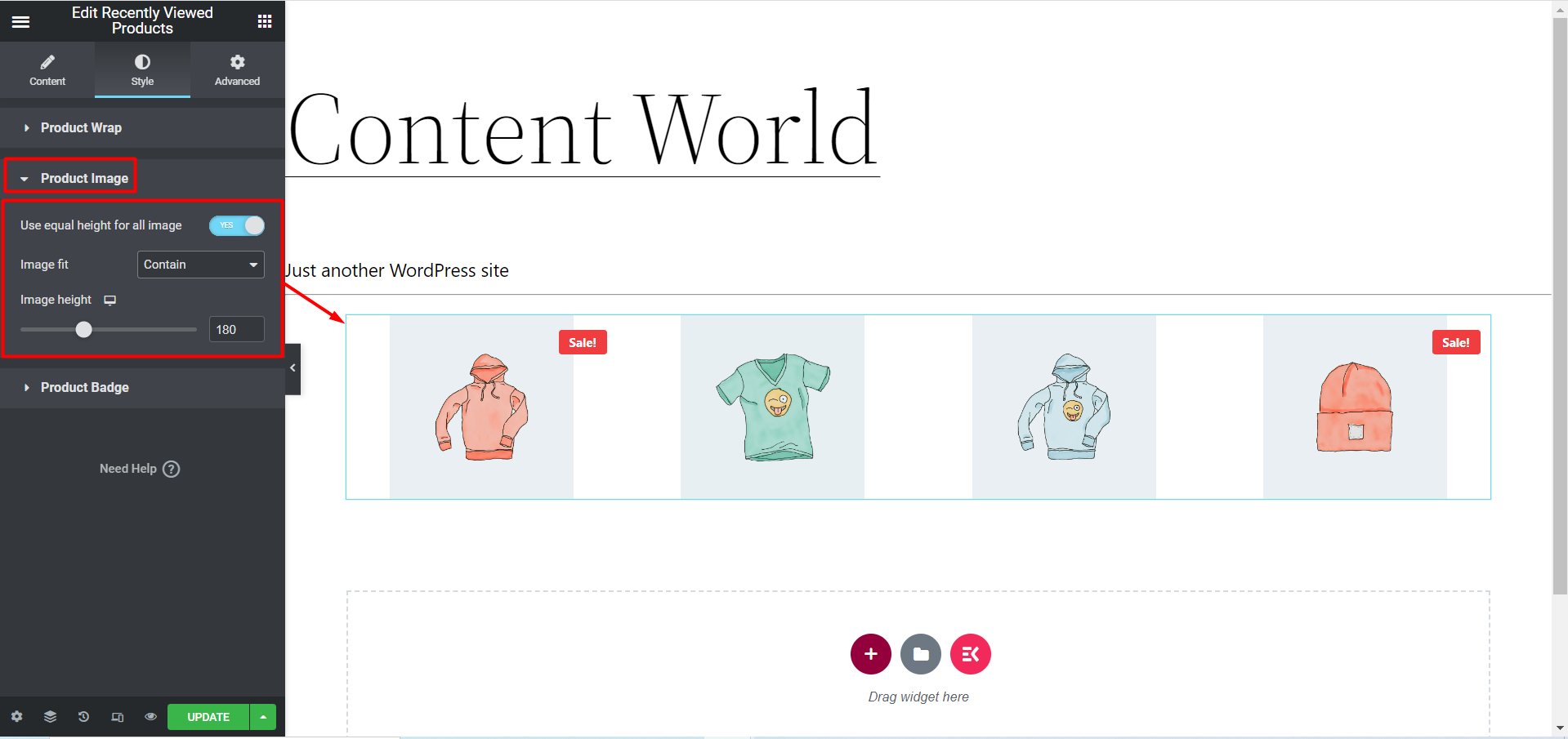
Élargir la Image du produit option maintenant :
Ici, si vous cliquez OUI pour utiliser une hauteur égale pour toutes les images option, il affichera Ajustement de l'image et hauteur de l'image choix. Ainsi, vous pouvez les paramétrer selon vos besoins.

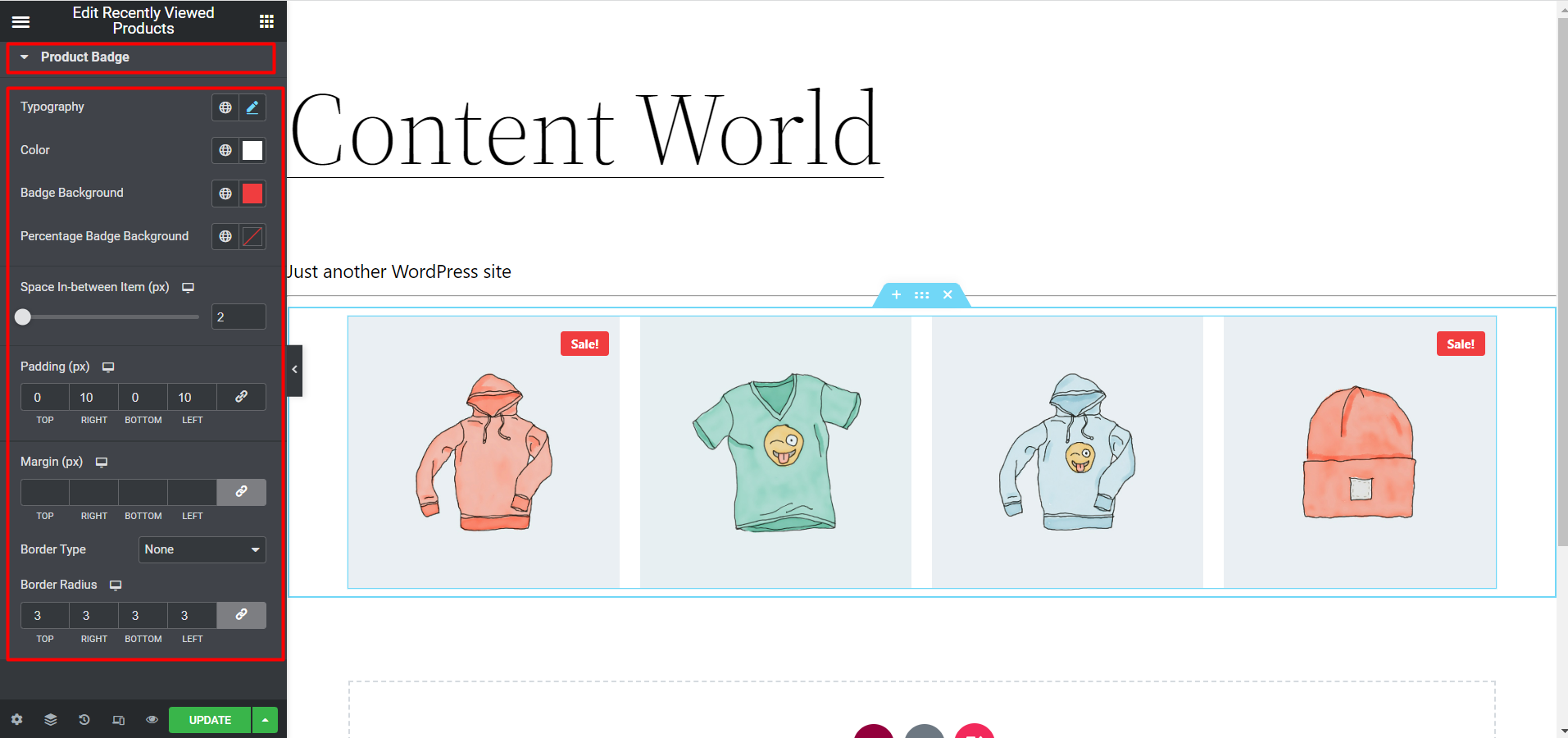
Élargir la Insigne de produit option pour changer le style suivant :

- Typographie: Choisissez la famille de polices, la taille de police, l’épaisseur, la transformation, la hauteur de ligne et l’espacement des lettres pour le badge de vente.
- Couleur: Changez la couleur du texte du badge.
- Fond d'insigne : Choisissez l’arrière-plan du badge dans cette option.
- Fond de badge en pourcentage : Sélectionnez la couleur d’arrière-plan du badge de pourcentage.
- Espace entre les éléments (px) : Choisissez l'espace que vous souhaitez entre les éléments.
- Rembourrage: Choisissez le rembourrage supérieur, droit, inférieur et gauche autour du badge.
- Marge: Sélectionnez les marges supérieure, droite, inférieure et gauche autour du badge.
- Type de bordure : Vous pouvez modifier le type de bordure ici.
- Rayon de bordure : Ici, vous pouvez définir les valeurs supérieure, droite, inférieure et gauche du border-radius.
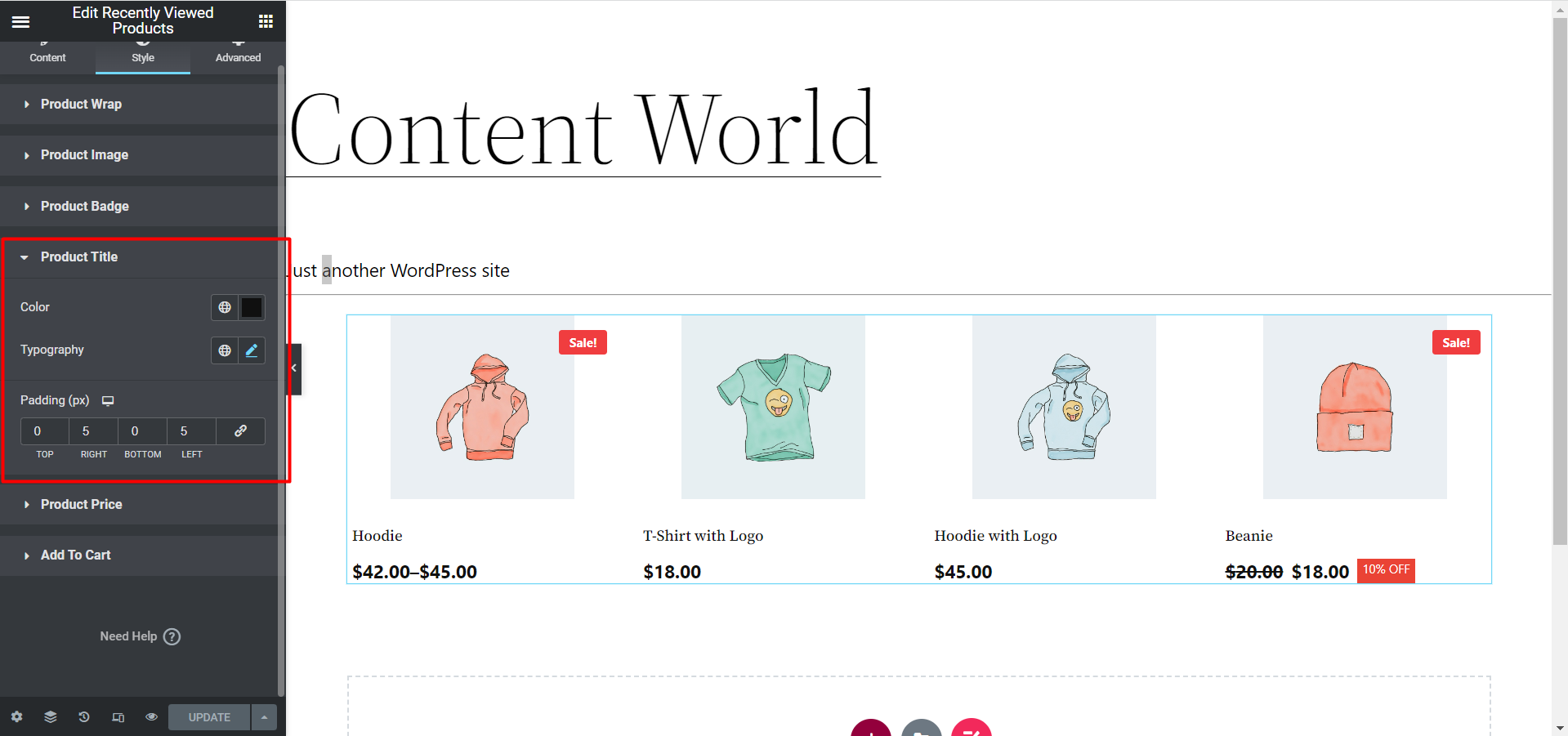
Cliquez maintenant Produit Titre et modifiez les options :
Il y a Couleur, typographie et remplissage paramètres pour le titre, alors définissez-les en conséquence.

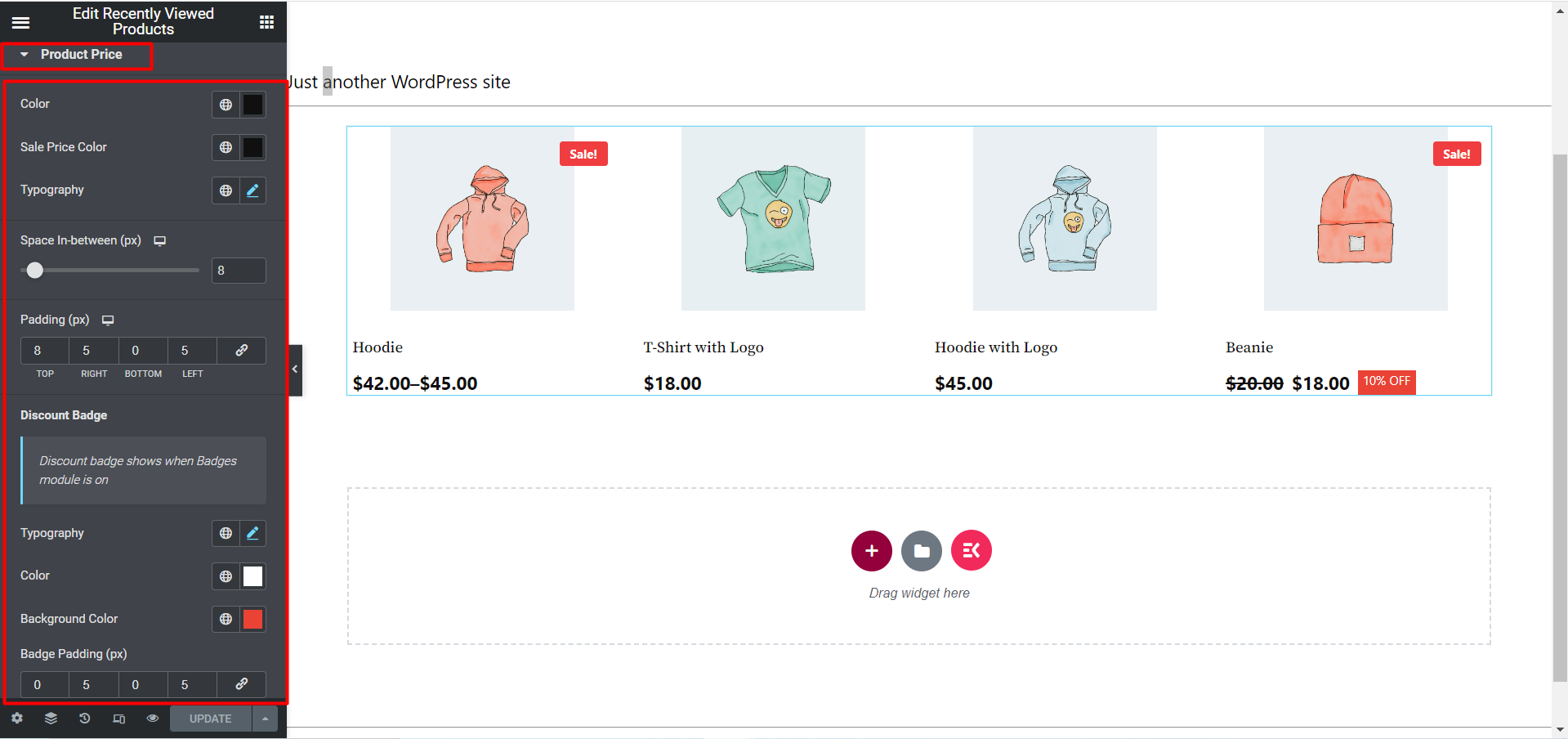
Cliquez maintenant Produit Tarifer et modifier les options :
Ici, avec Options de couleur, typographie et remplissage il y a aussi Insigne de réduction option de réglage. Si toi activez le module Badge de réduction alors vous pouvez modifier ici les options en conséquence.

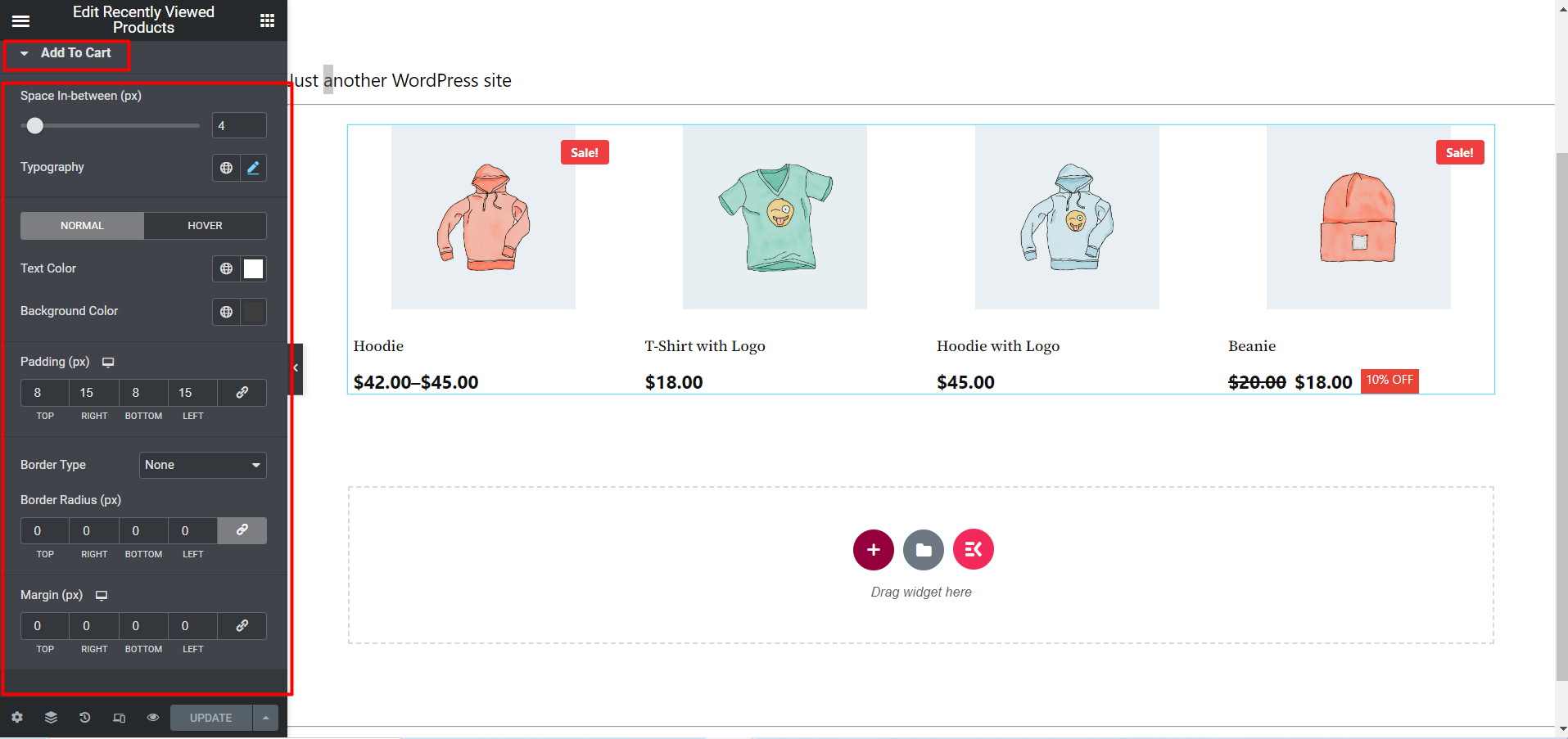
Le dernier est Option Ajouter au panier :
Voir l'image ci-dessous, il existe plusieurs options pour ajouter des produits et les placer. Vous pouvez définir l'espace intermédiaire, la typographie, le remplissage, la marge, etc.

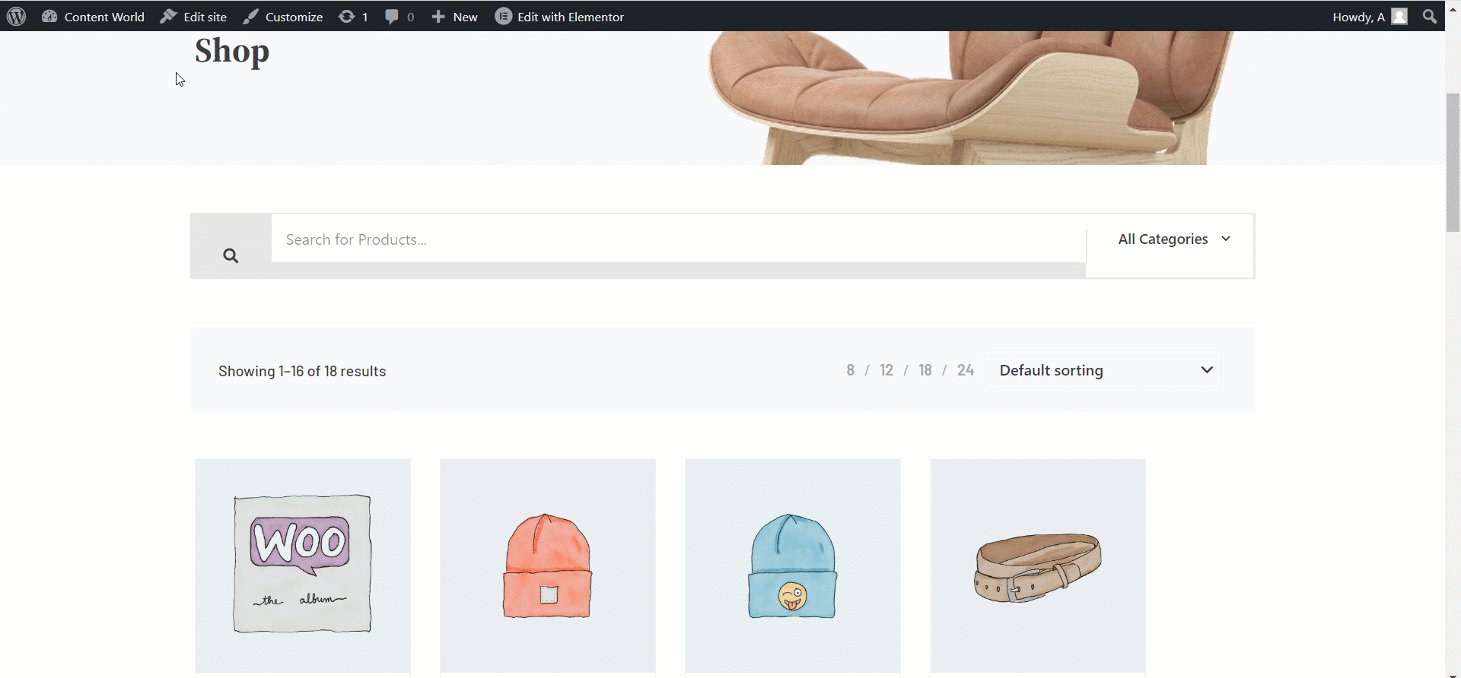
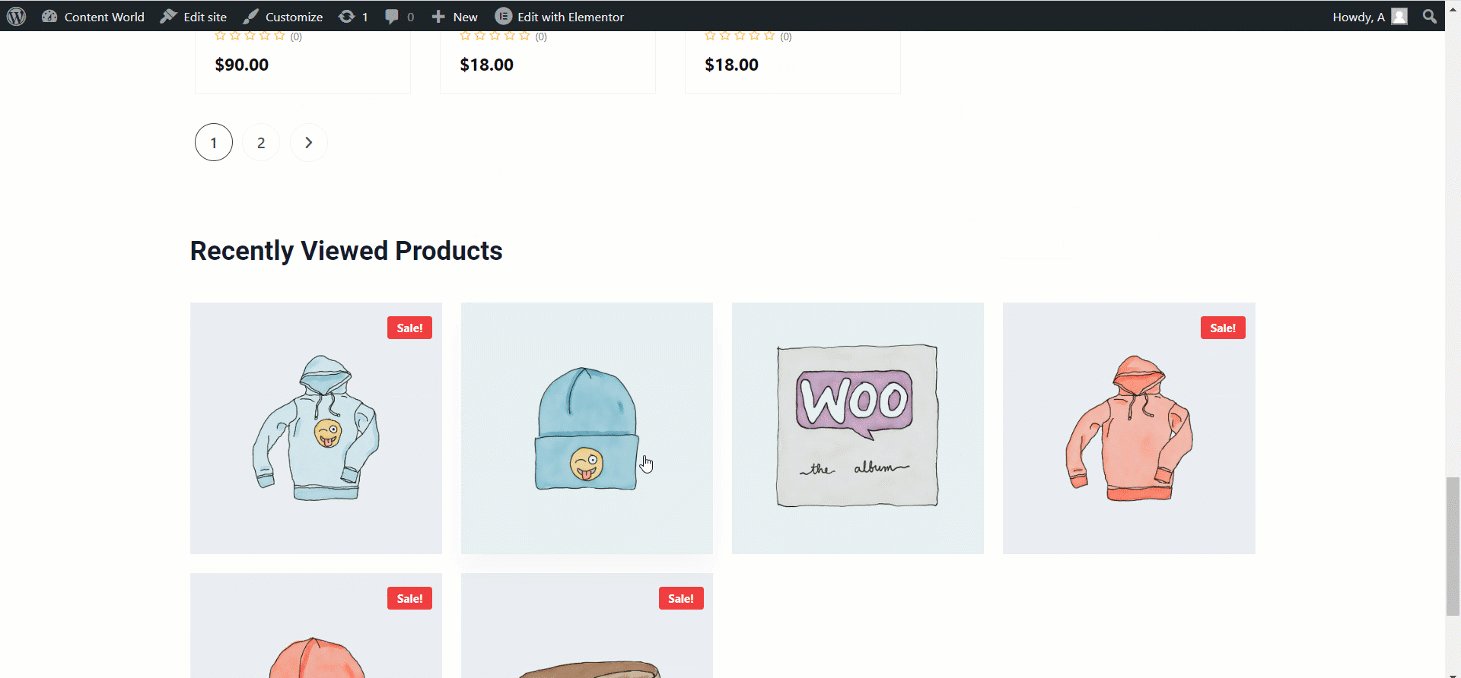
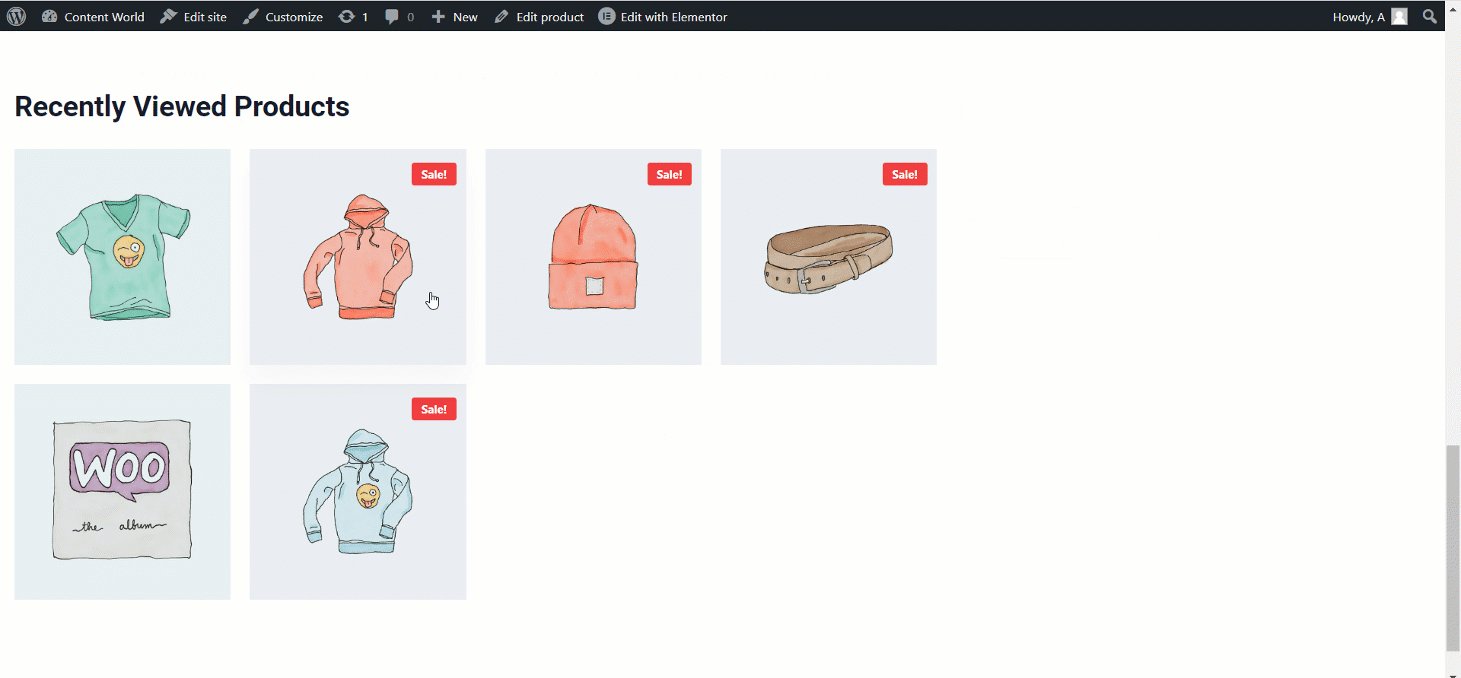
Après avoir effectué toutes les modifications, cliquez sur mise à jour sauver. Désormais, les produits récemment consultés devraient être visibles sur la vitrine avec toute la personnalisation et le style.
Voici un dernier aperçu du widget Produits récemment consultés :

Les clients oublient parfois où ils ont laissé leur dernier produit. Les produits récemment consultés sont la fonctionnalité qui présente facilement les derniers produits ou les produits récemment consultés aux clients. Vous pouvez essayer ce widget et augmenter davantage de ventes de cette façon.



