ShopEngine est une solution Woocommerce complète pour Elementor. Qu'il s'agisse d'une page de produit unique, d'une page de boutique, d'une page de paiement ou de toute autre page, ShopEngine vous permet de bénéficier d'opportunités de personnalisation infinies pour chacune d'entre elles.
Le plugin se compose de plus de 10 modules utiles et de plus de 50 widgets robustes pour rendre la création de votre boutique Woocommerce plus facile que jamais. Si vous recherchez un plugin tout-en-un avec des fonctionnalités étendues et fluides, ShopEngine est un choix parfait pour vous.
Module d'affichage rapide : #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Aperçu rapide module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Comment activer et déployer le module ? #
Étape 1 : Sélectionnez les modules dans le tableau de bord : #
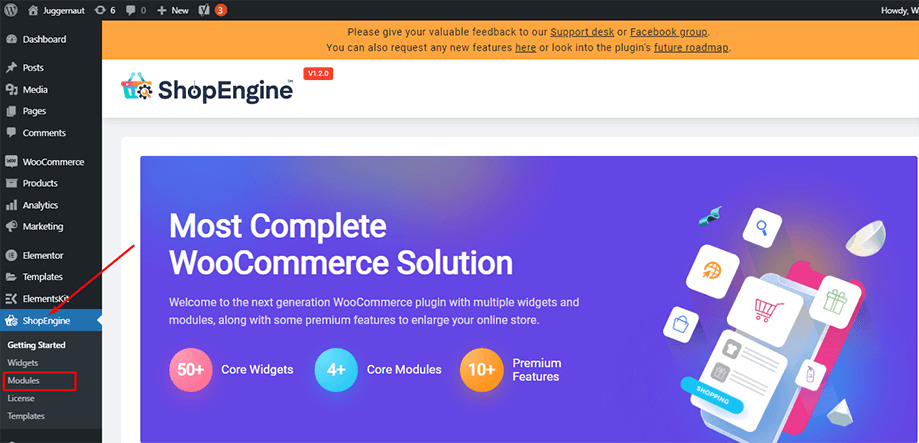
Tout d’abord, accédez au tableau de bord de votre panneau d’administration et recherchez ShopEngine dans la barre latérale. Cliquez sur Moteur de boutique et sélectionnez Modules de la liste des éléments.
Tableau de bord => ShopEngine => Modules

Étape 2 : Activez le module d'affichage rapide : #
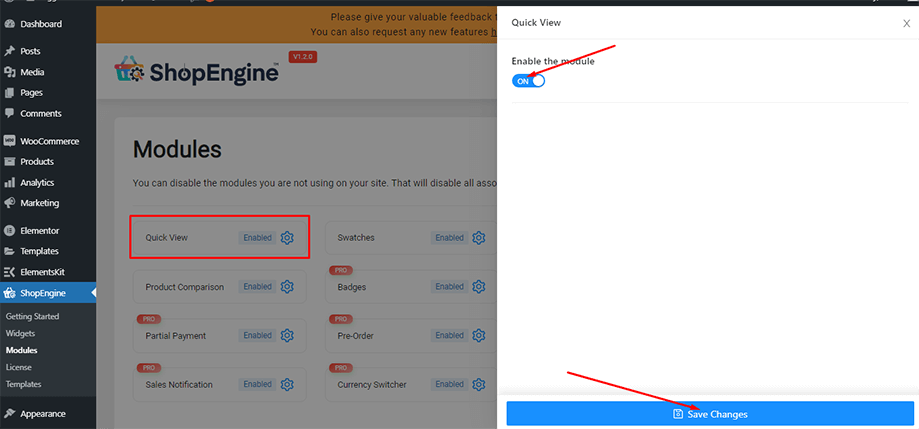
Maintenant, recherchez le module Quick View dans la collection de tous les modules disponibles de ShopEngine et cliquez sur l'icône de paramètre visible sur le bouton du module. Après cela, activez le Aperçu rapide module dans la fenêtre contextuelle et appuyez sur le bouton «Sauvegarder les modifications" bouton.

Étape 3 : Créer un modèle d'affichage rapide : #
Maintenant, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Après cela,
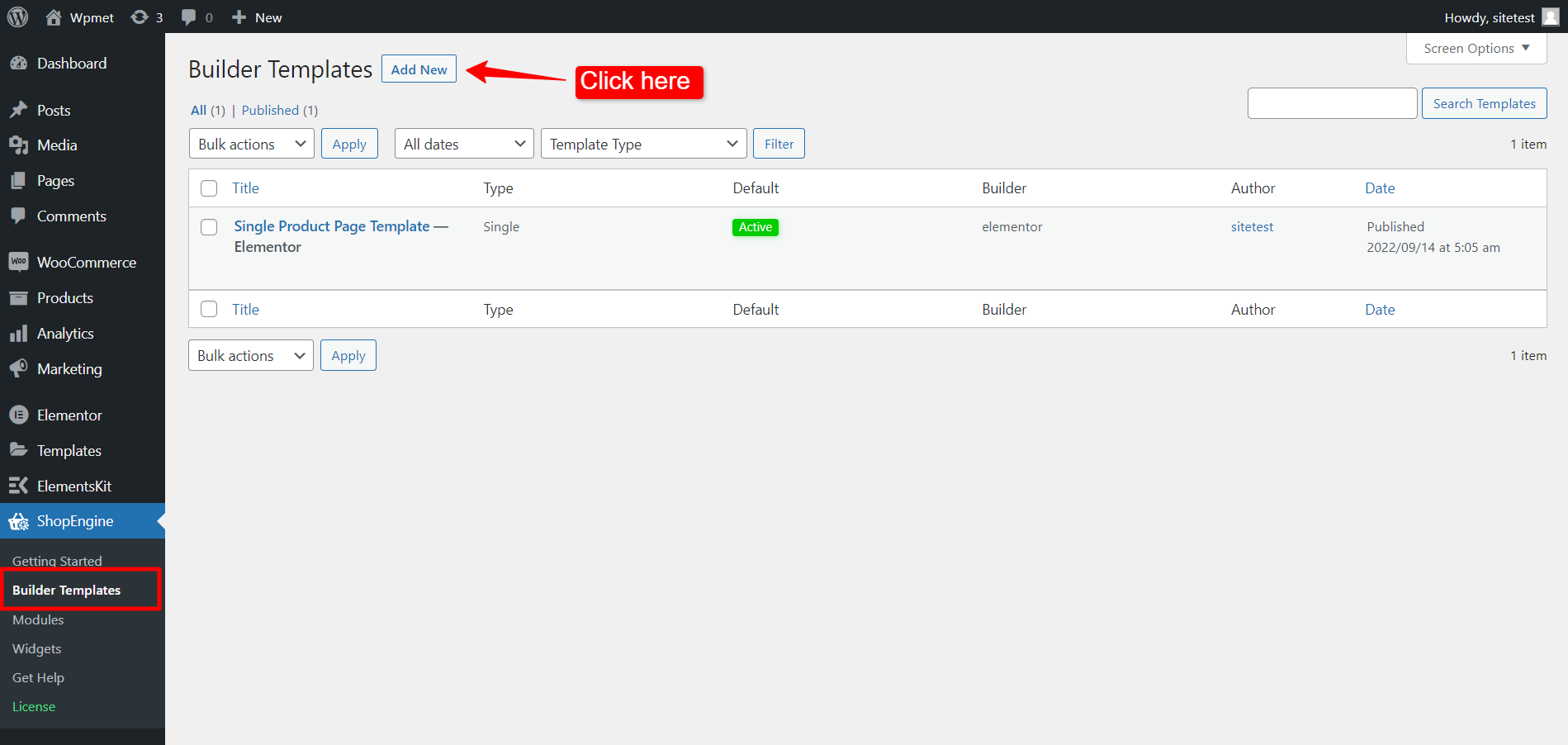
- Aller vers ShopEngine > Builder Templates.
- Clique le "Ajouter un nouveau" bouton en haut de la page.

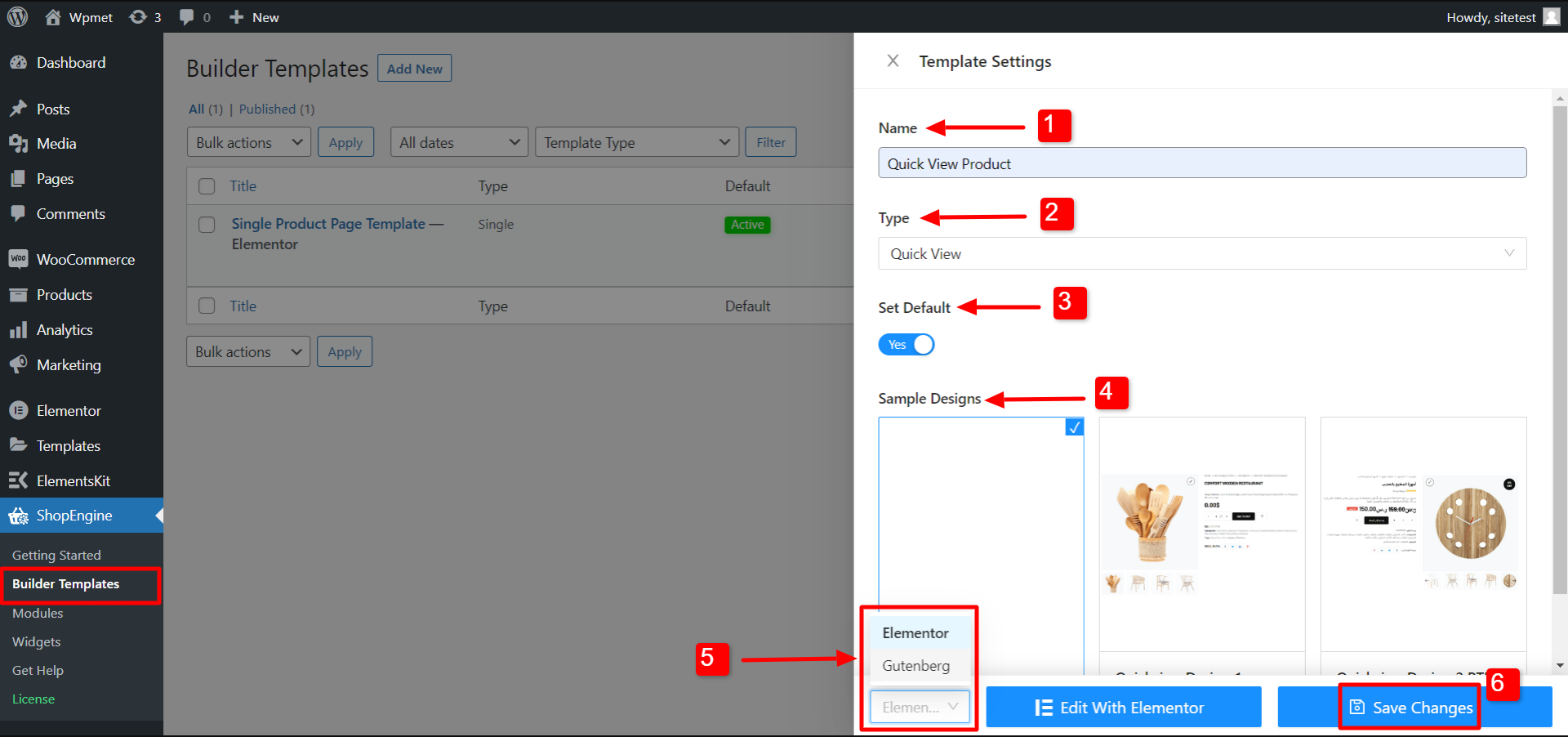
Immédiatement après cela, une fenêtre hors canevas apparaîtra pour les paramètres du modèle. Dans les paramètres du modèle,
- Entrez un Nom pour le modèle.
- Choisissez la page Taper comme "Aperçu rapide».
- Activer Définir par defaut pour définir le modèle comme Défaut.
- Sélectionnez un design dans le modèle disponible ou créez votre propre design. Nous montrerons le modèle créé à partir de zéro.
- Choisissez l'éditeur que vous souhaitez utiliser pour modifier le modèle parmi les options proposées : Élémentor et Gutenberg.
- Cliquez maintenant sur Sauvegarder les modifications.

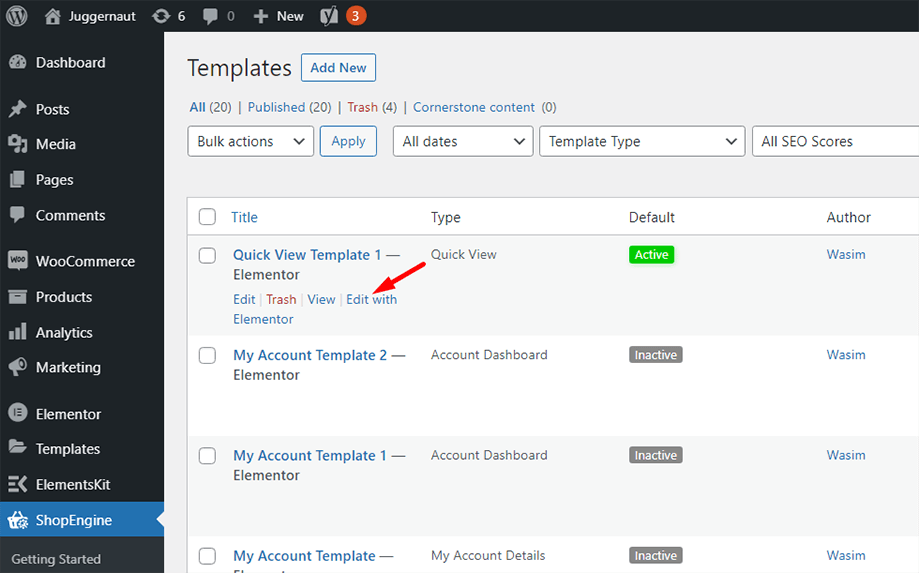
Votre modèle est créé et vous pouvez le voir en haut de la liste. Pour modifier le modèle, vous verrez l'option d'édition avec l'éditeur que vous choisissez. Par exemple, si vous choisissez Elementor, vous verrez une option pour Modifier avec Elementor. Si vous choisissez Gutenberg, vous verrez une option pour Modifier avec Gutenberg. Ici, nous avons choisi l'éditeur Elementor.

Étape 4 : Modifier le modèle par produit sélectionné #
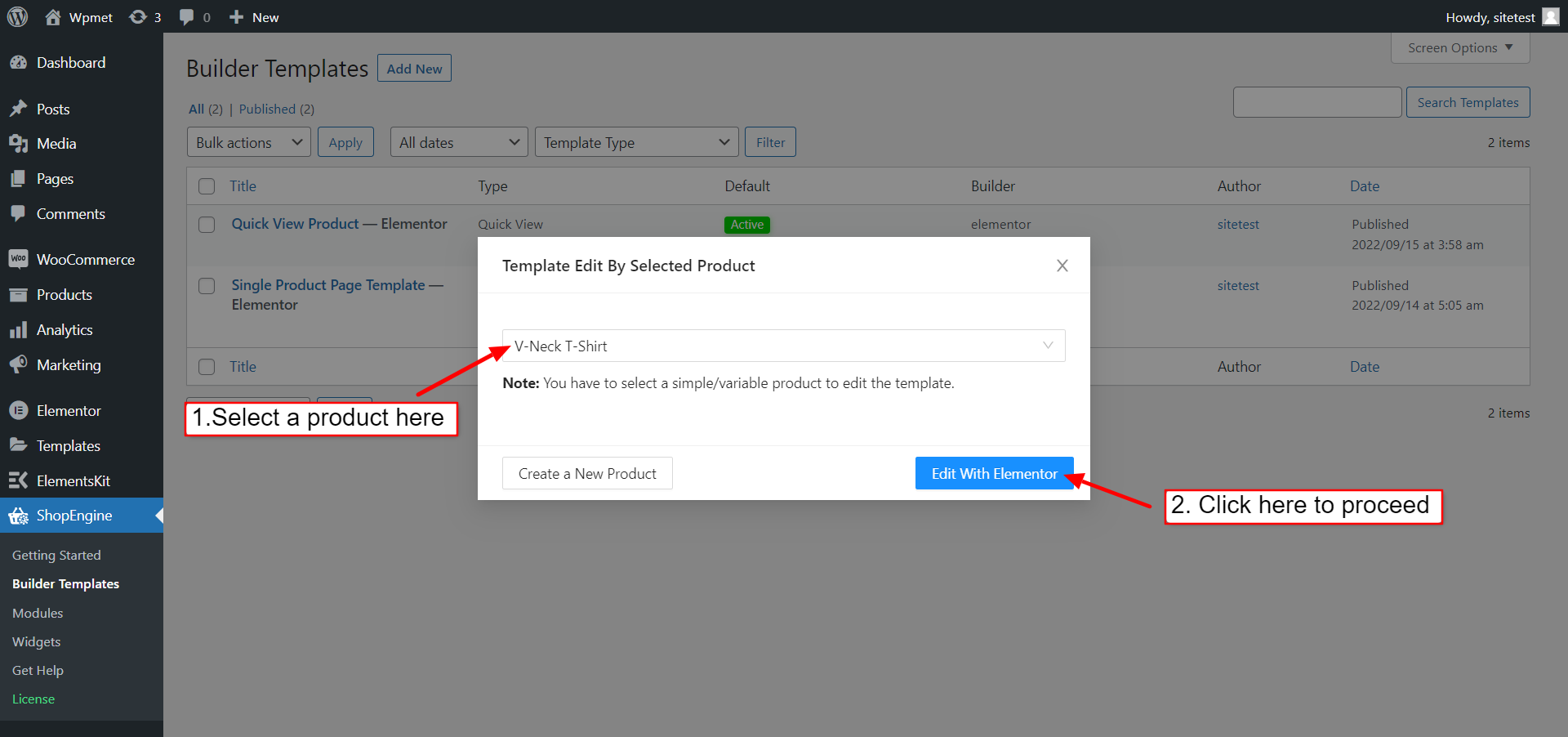
Il s'agit de la fonctionnalité spéciale de ShopEngine pour WooCommerce. Maintenant vous pouvez choisir un produit spécifique pour personnaliser le modèle de page Aperçu rapide. Lorsque vous cliquez sur « Modifier avec Elementor » (ou Modifier avec Gutenberg), une fenêtre contextuelle apparaîtra dans laquelle vous pourrez Modification du modèle par produit sélectionné. Sur la popup,
- Choisissez un produit dans la liste déroulante.
- Cliquer sur Modifier avec Elementor pour commencer à modifier le modèle.
- Aussi, vous pouvez Créer un nouveau produit pour modifier le modèle.

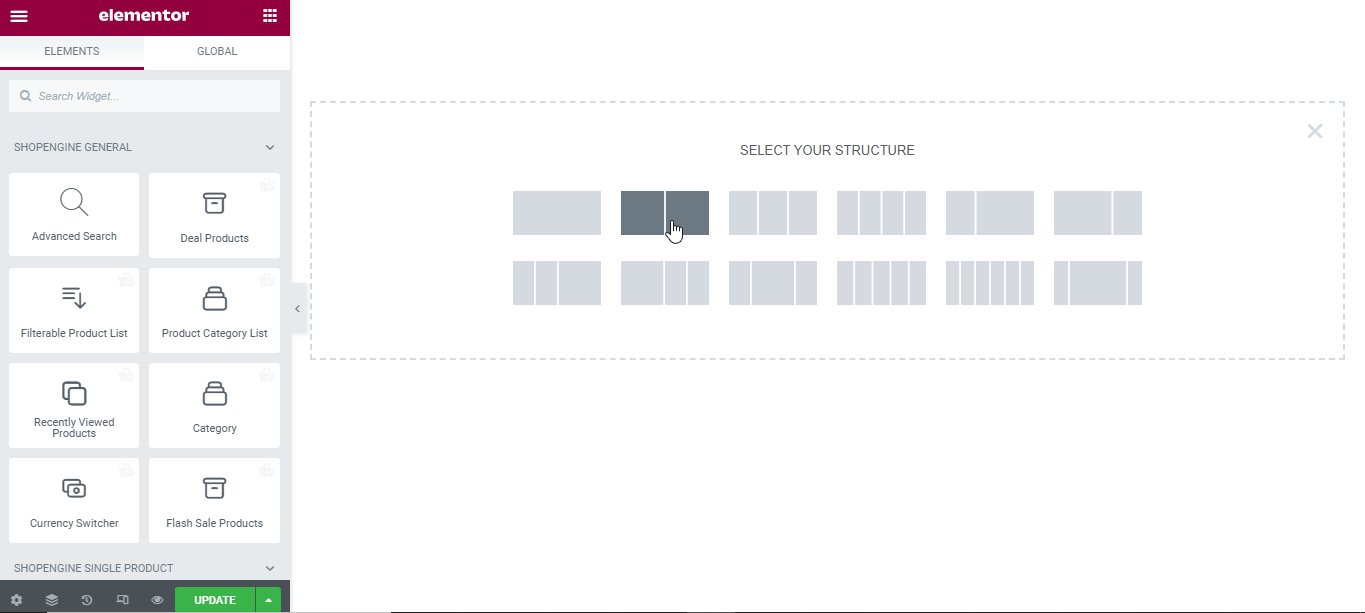
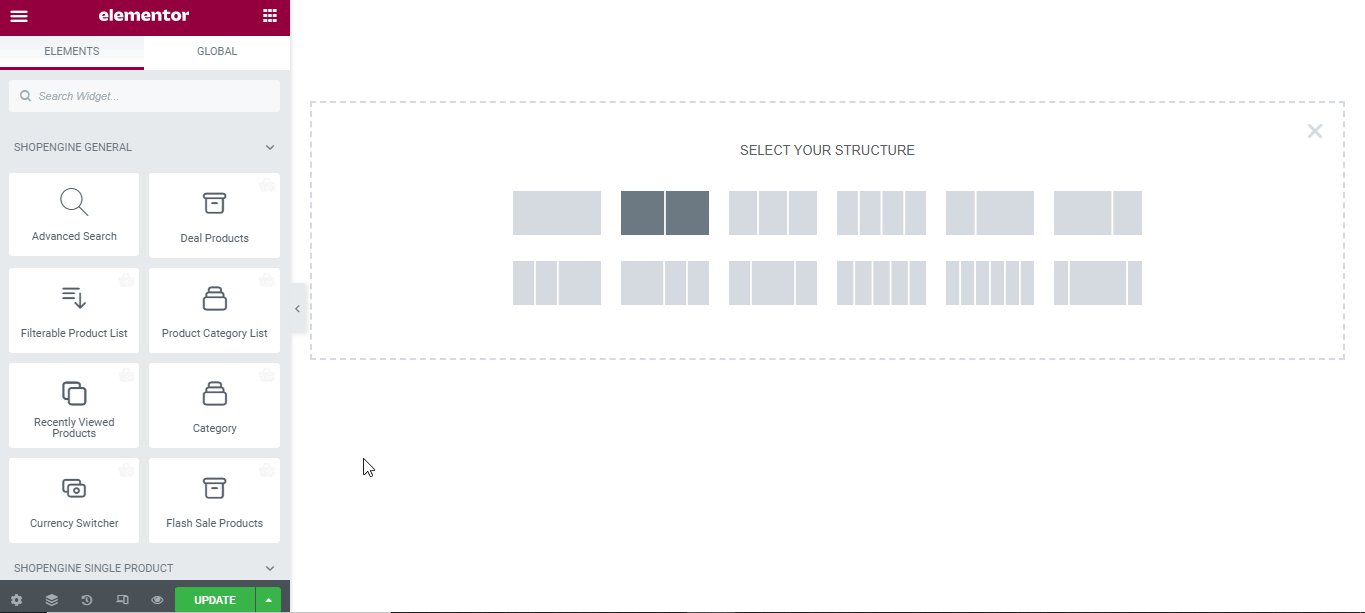
Étape 5 : Choisissez une structure et ajoutez une section : #
Maintenant, en fonction de vos besoins, ajoutez une section avec la structure nécessaire sur la fenêtre.

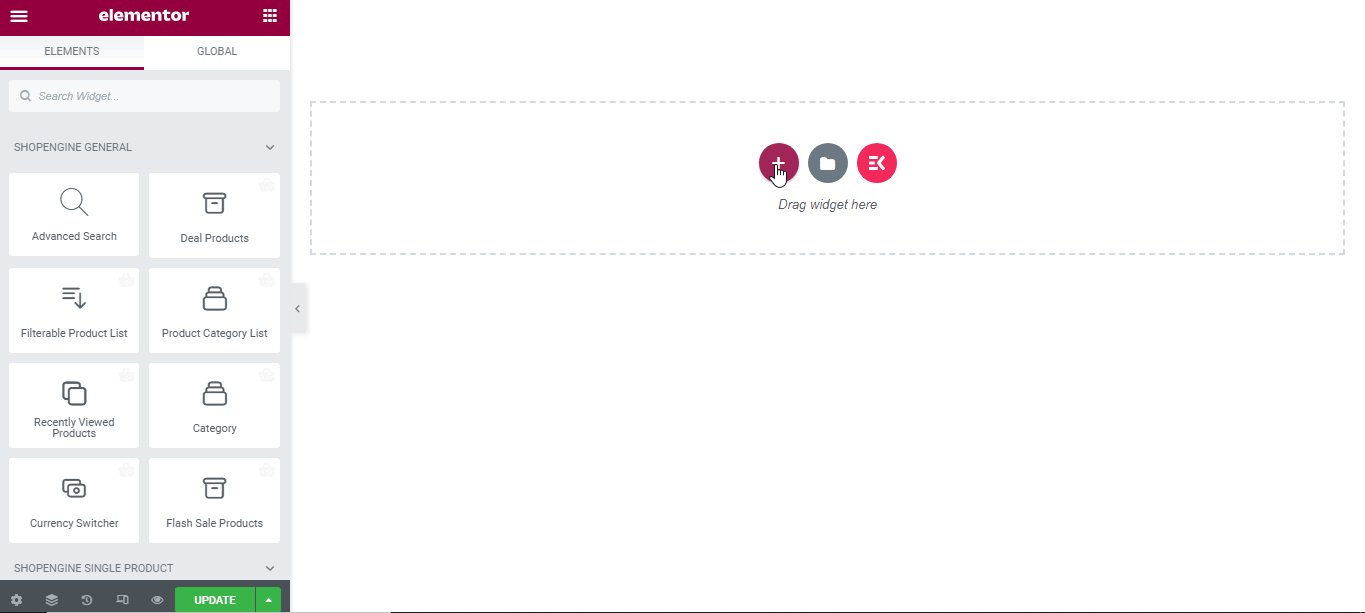
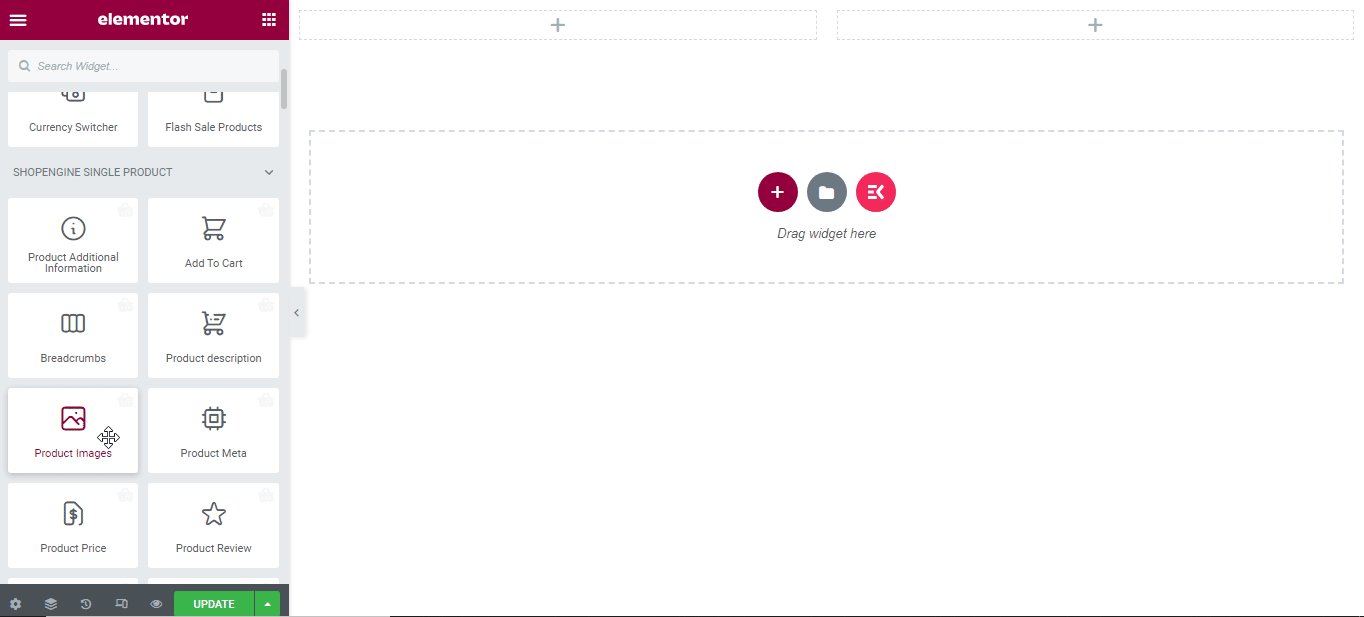
Étape 6 : Faites glisser et déposez les widgets nécessaires : #
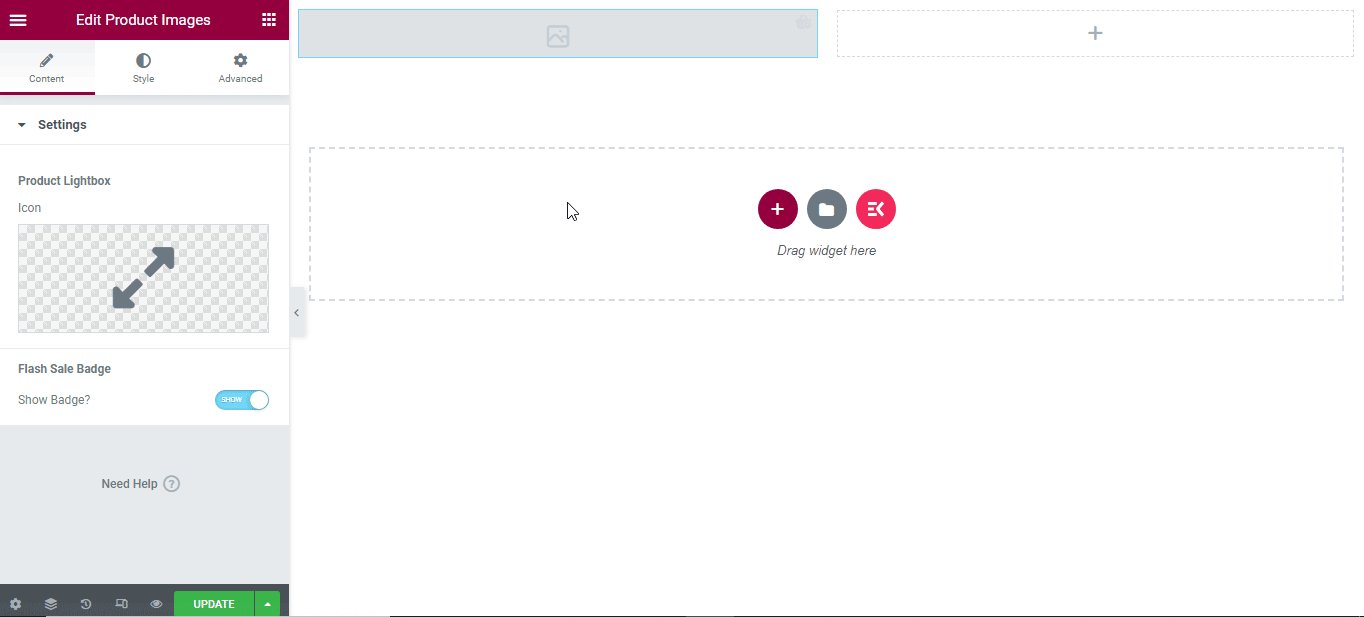
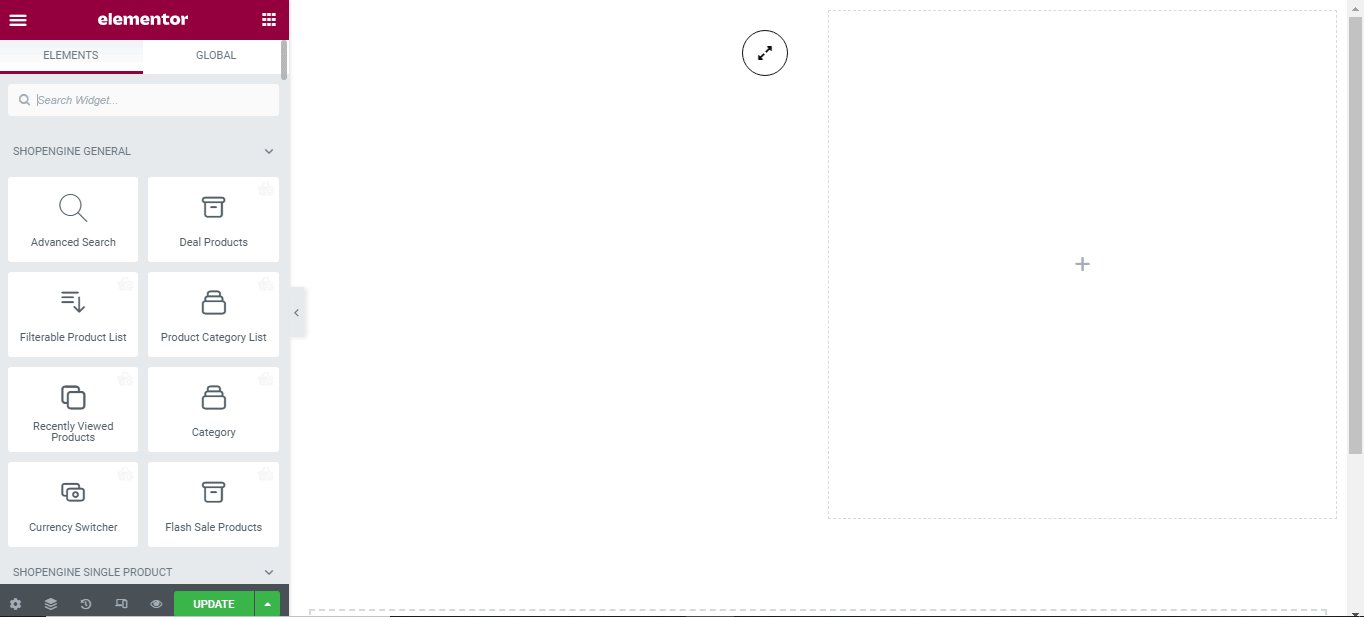
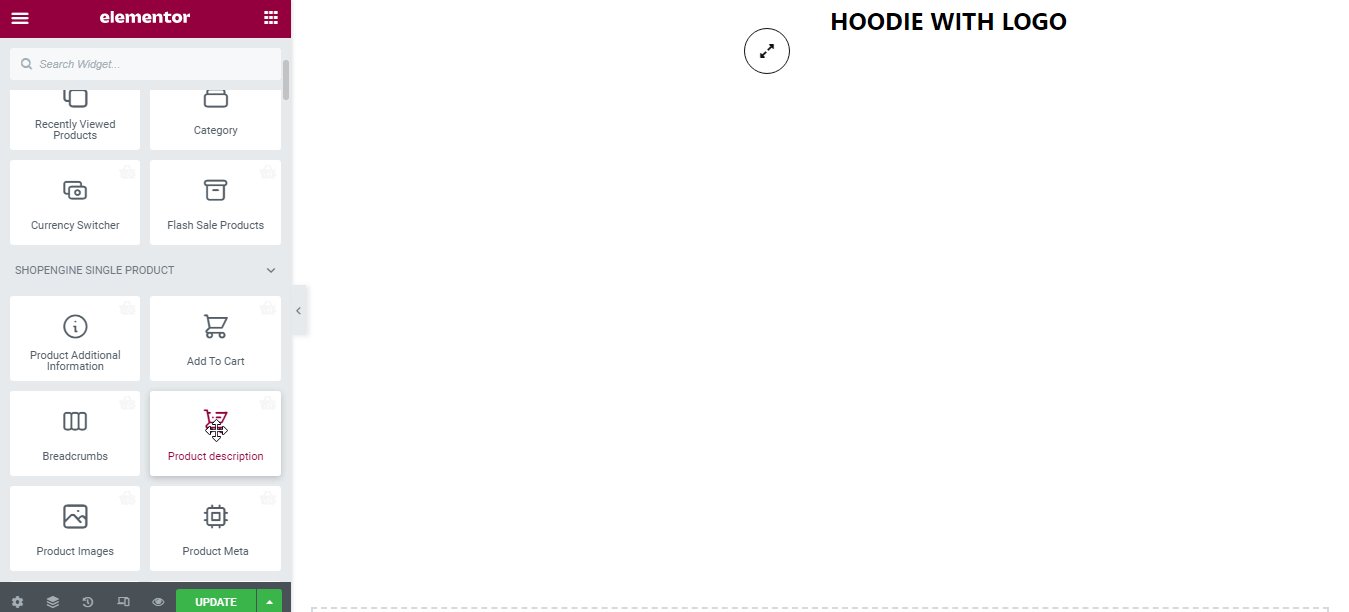
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine.
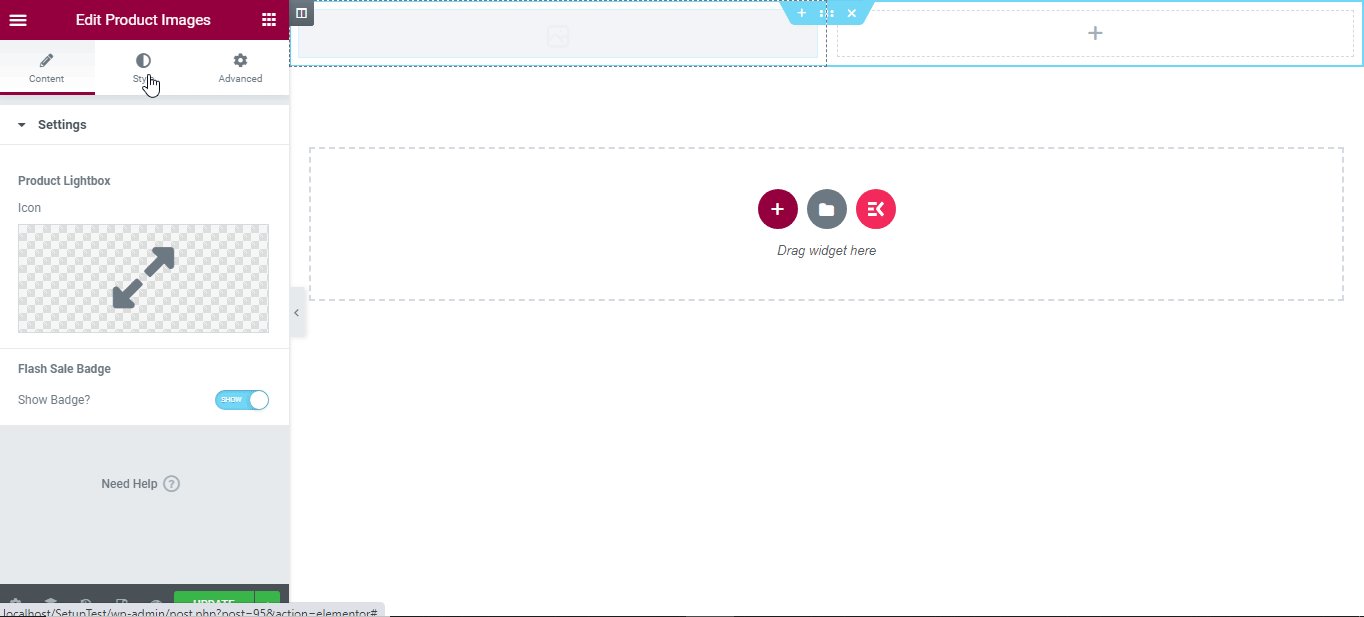
Recherchez le widget d'images de produits dans la section de la page ShopEngine Single Product, puis faites-le glisser et déposez-le dans la zone désignée.

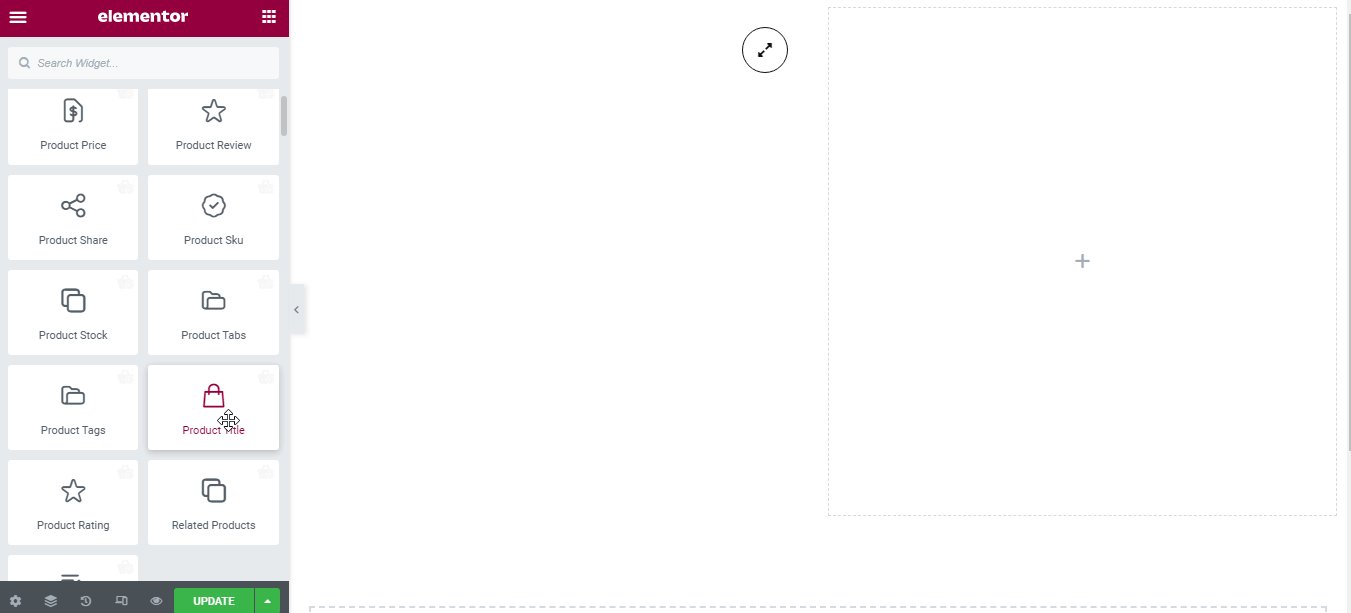
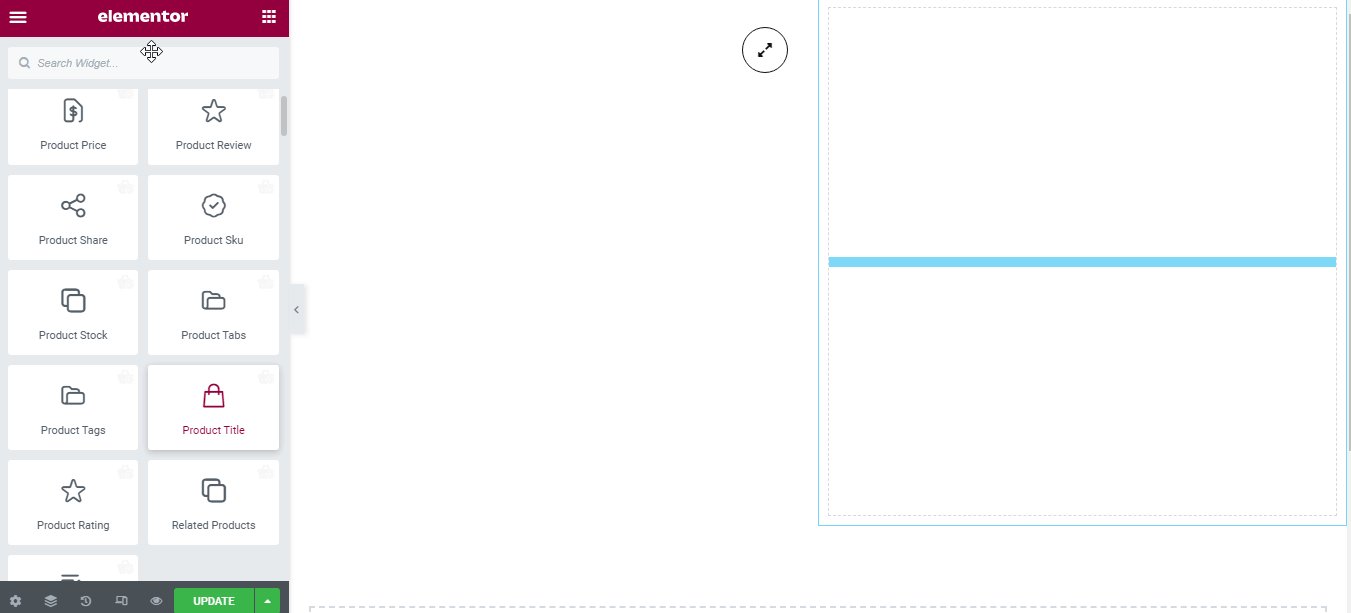
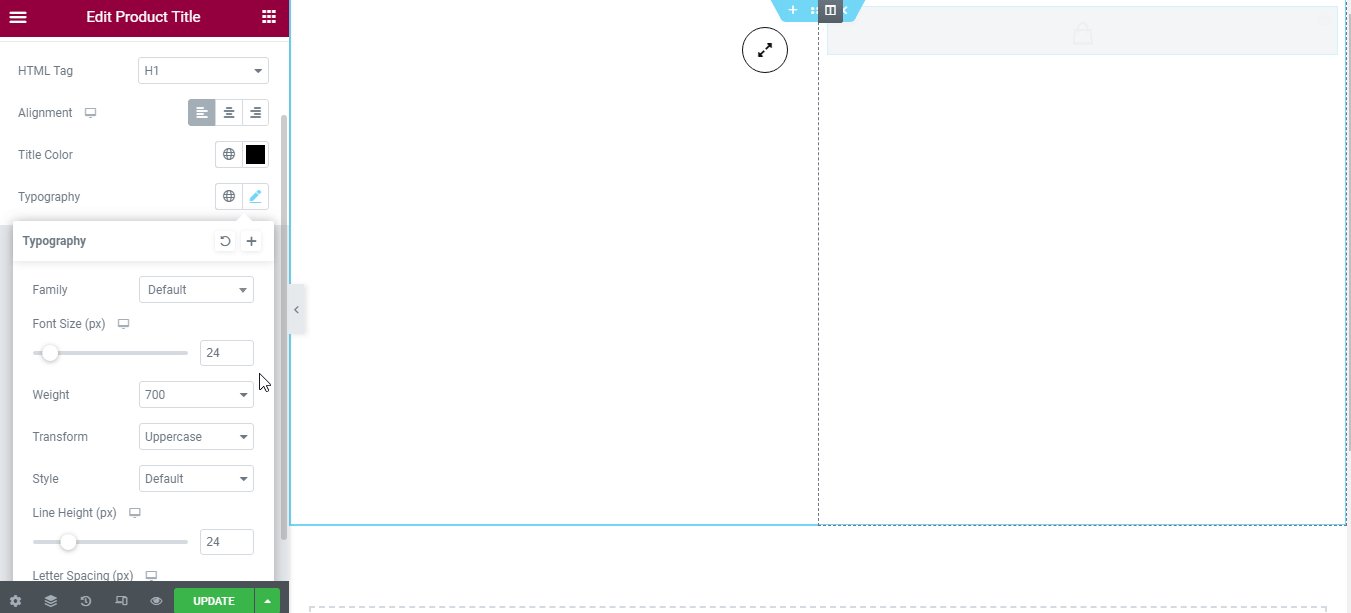
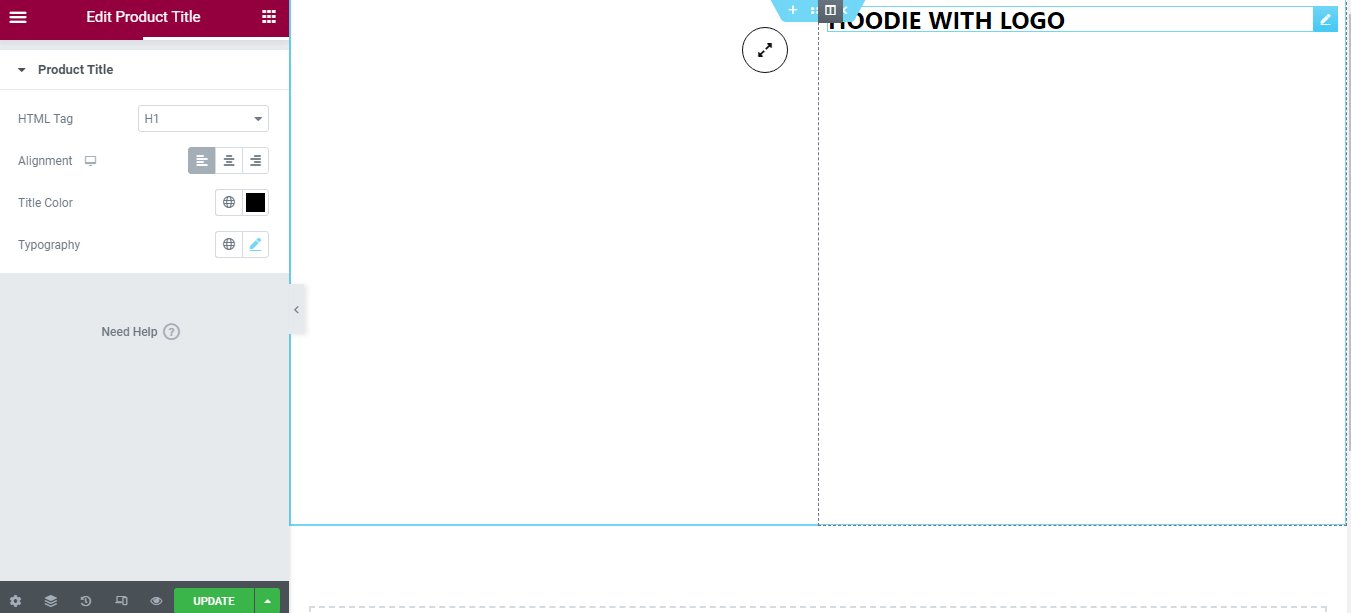
Maintenant, recherchez le widget de titre du produit dans la même section, puis faites-le glisser et déposez-le dans la zone désignée.

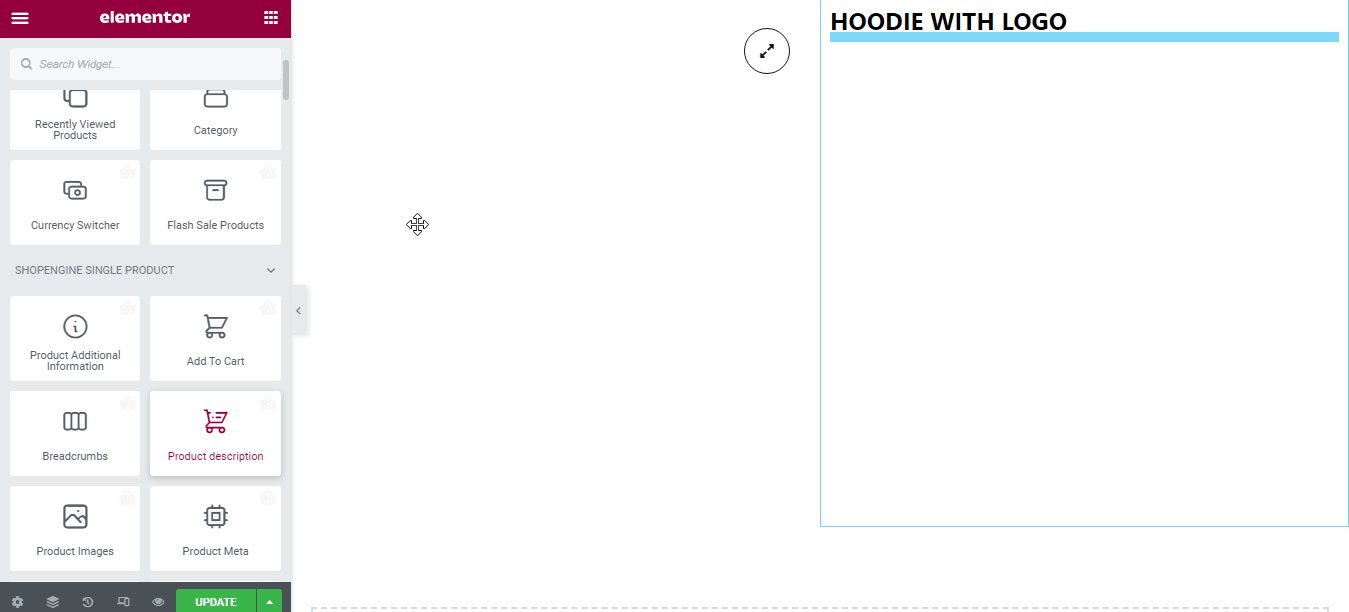
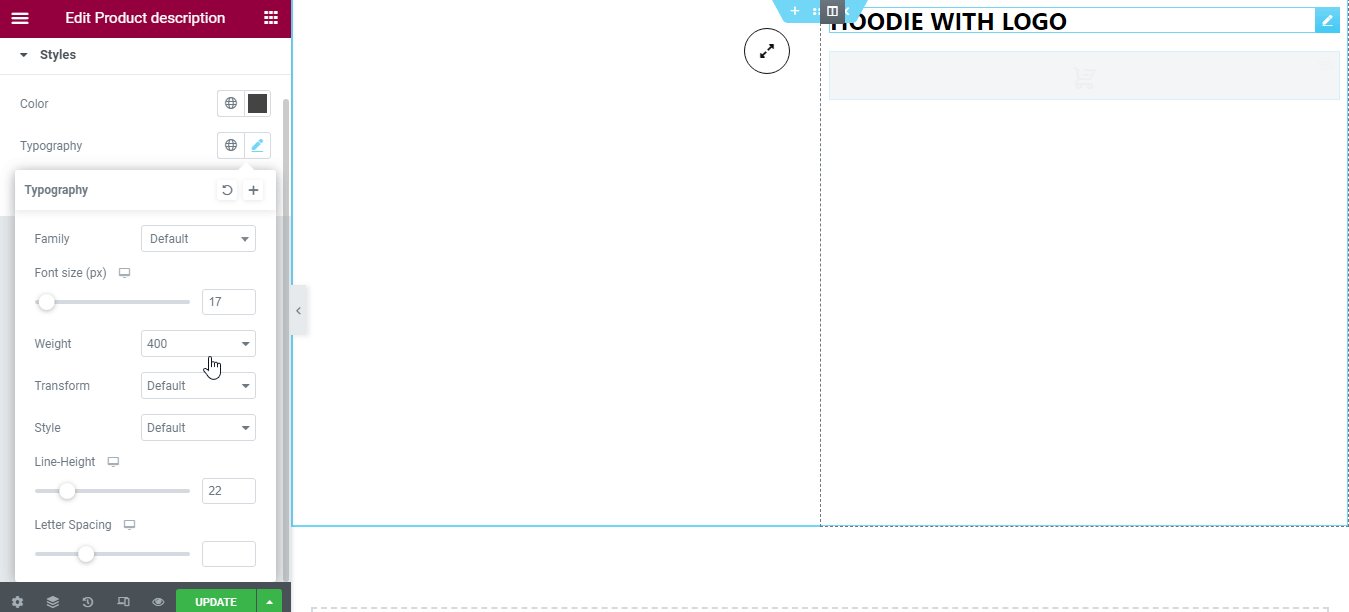
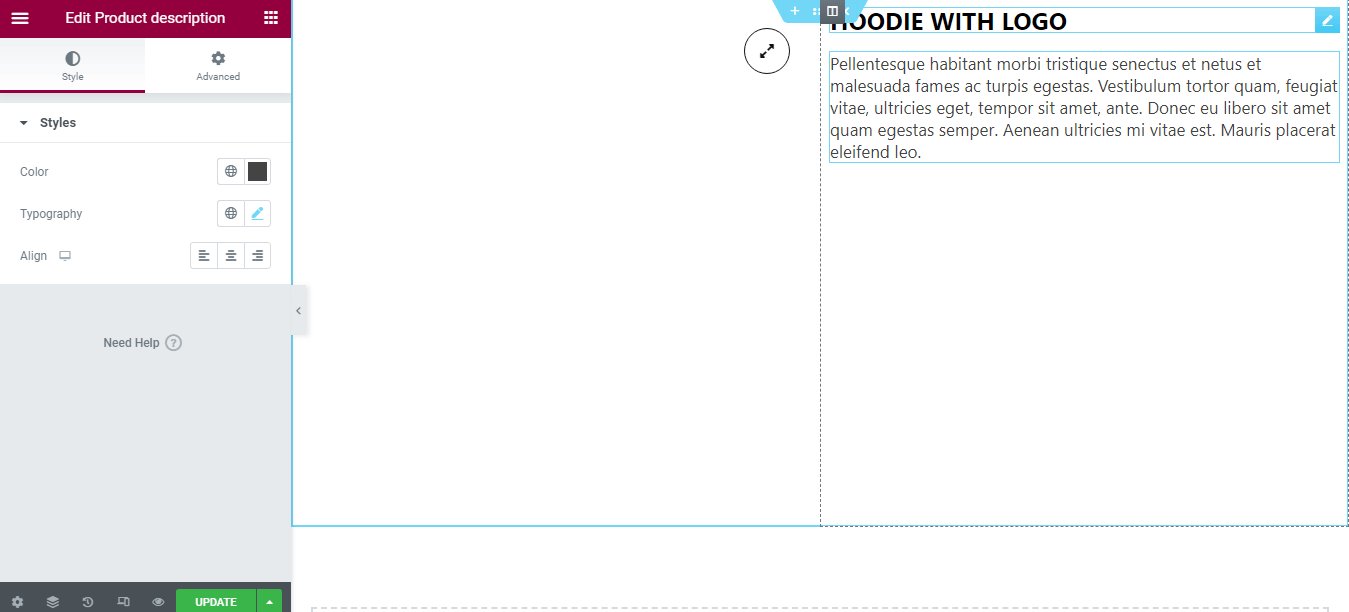
De même, faites également glisser et déposez le widget de description du produit sur la zone spécifiée.

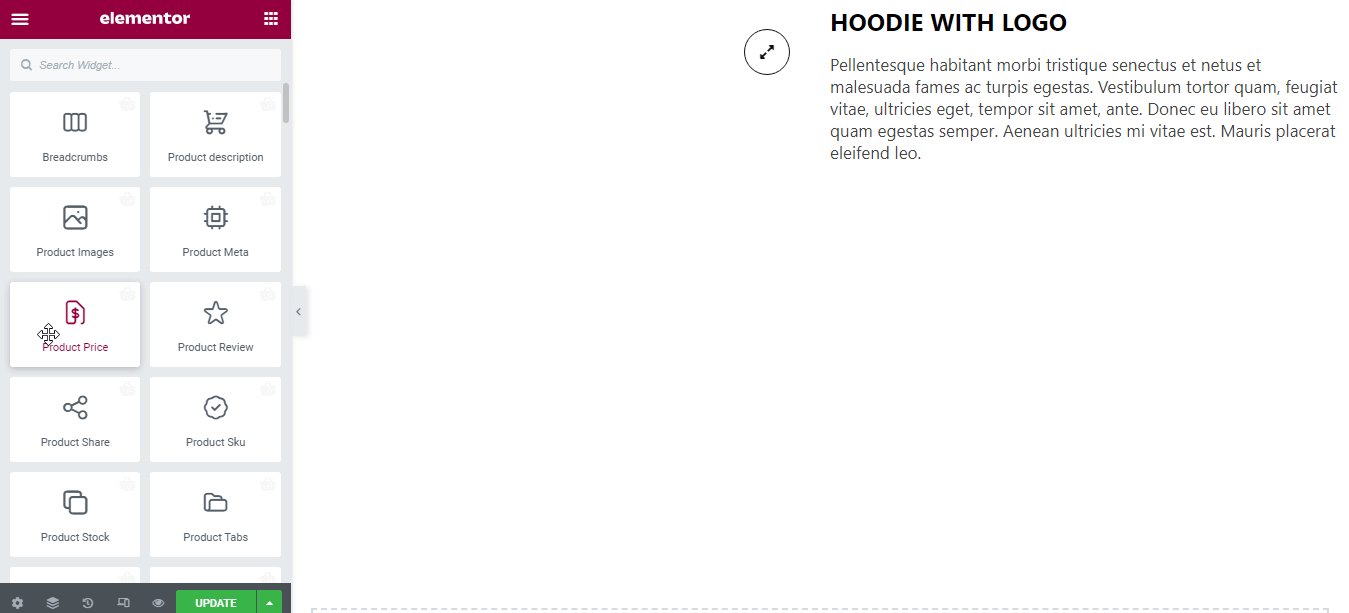
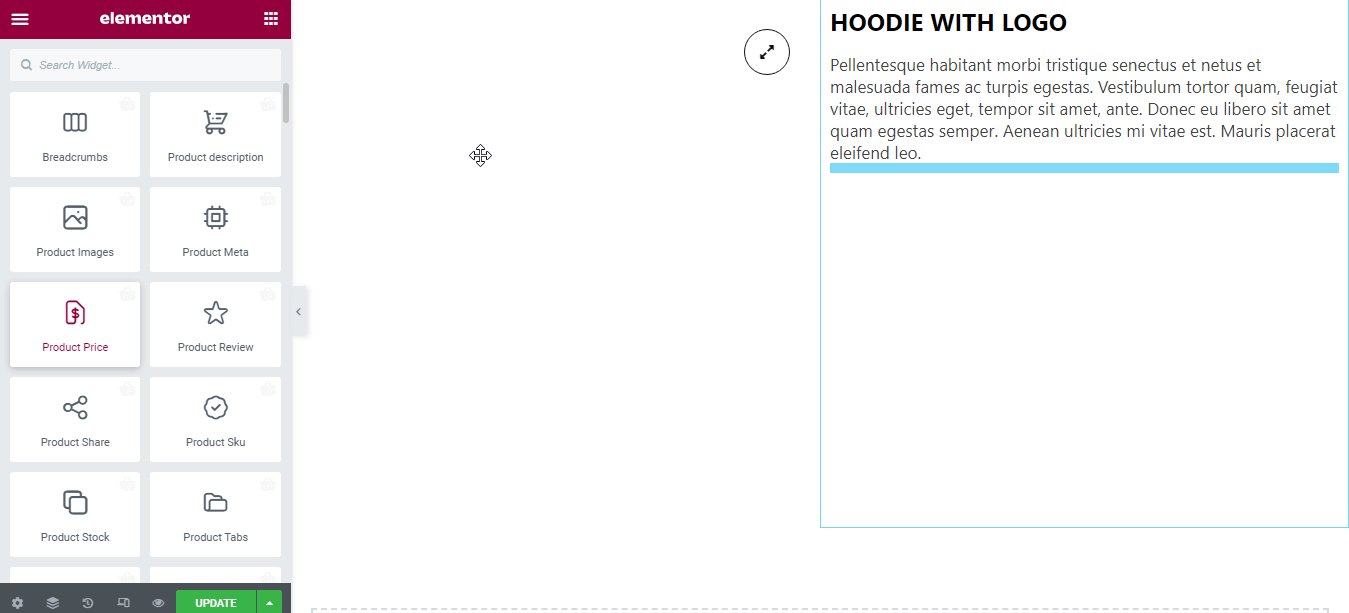
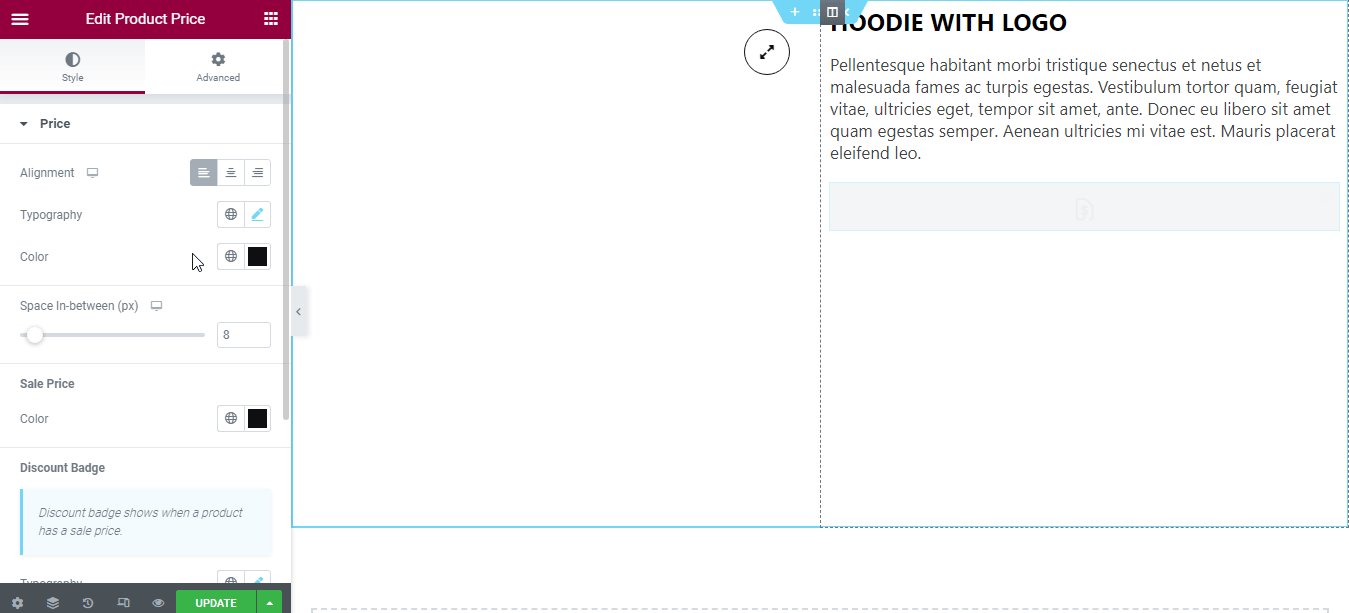
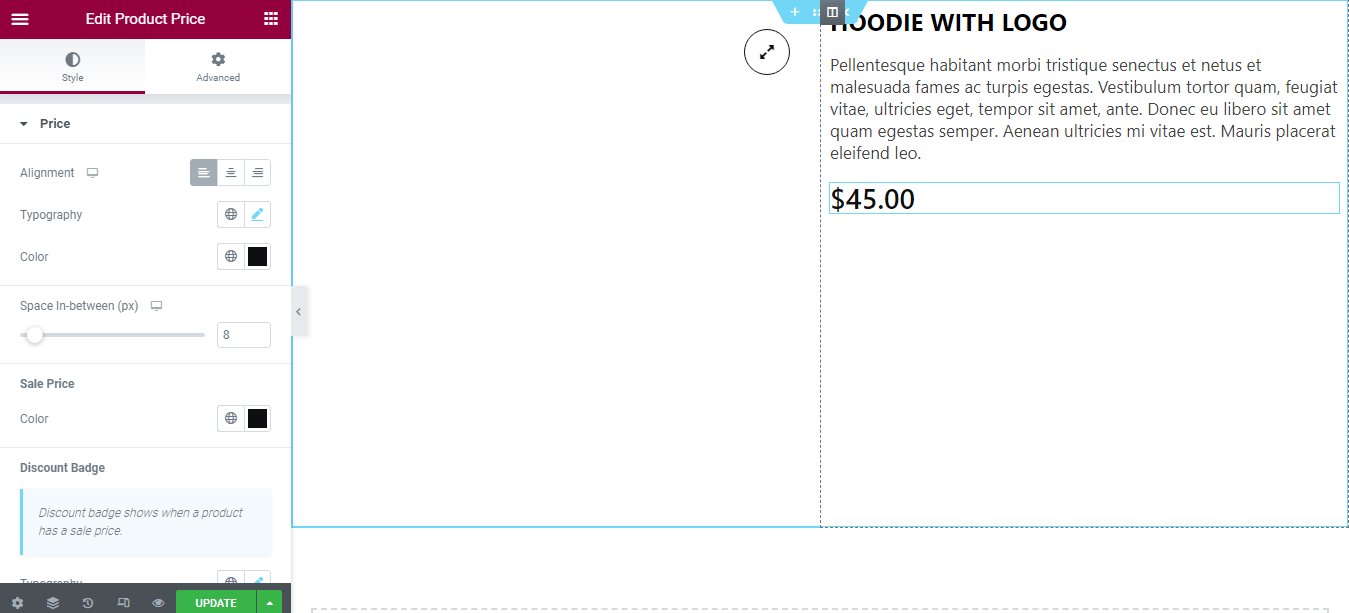
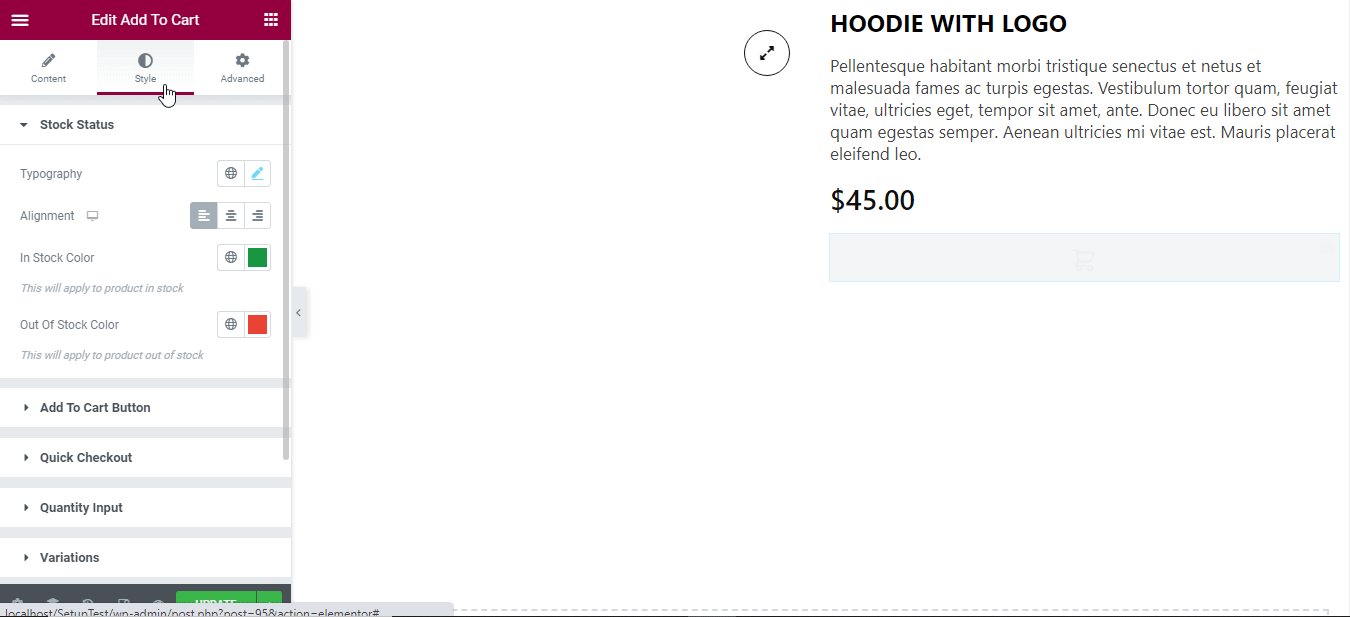
Ensuite, recherchez le widget de prix du produit et faites-le glisser et déposez-le dans la zone désignée.

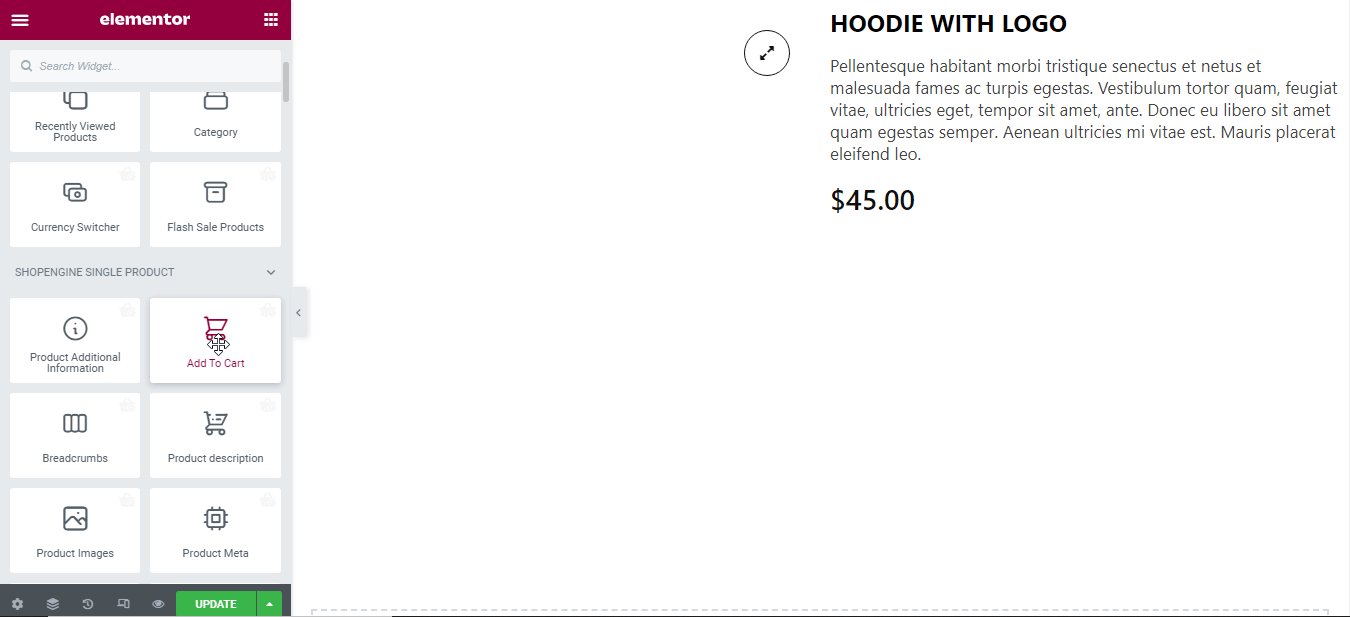
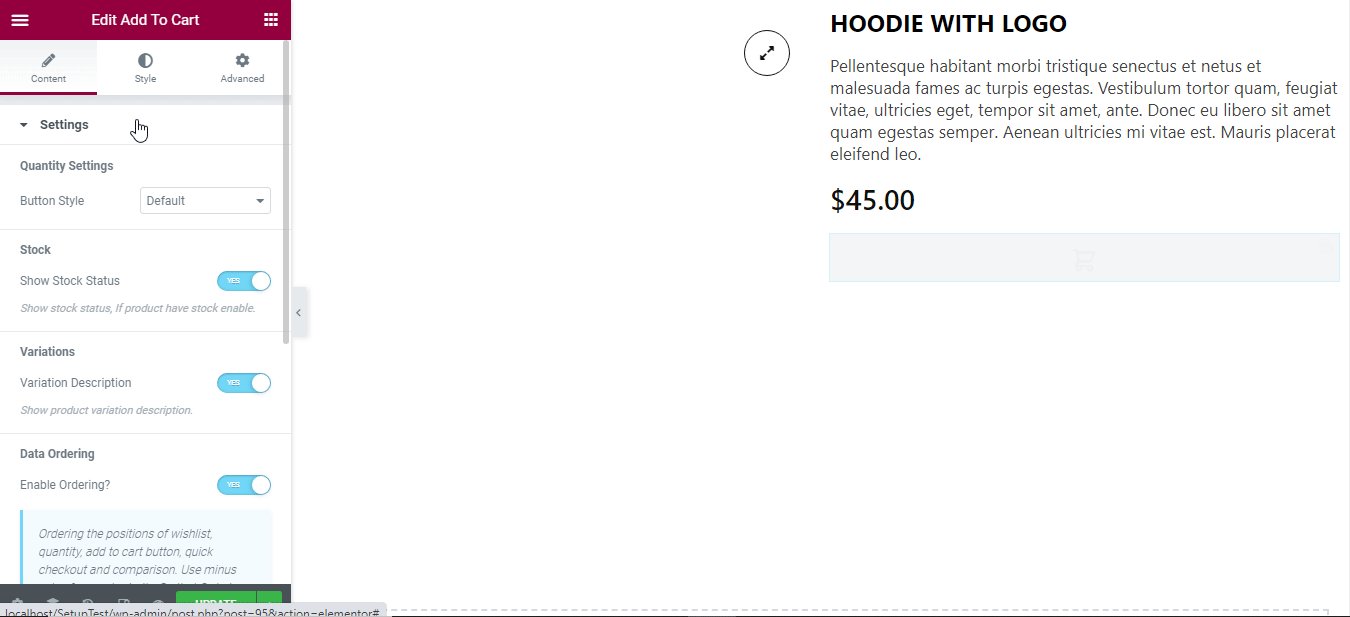
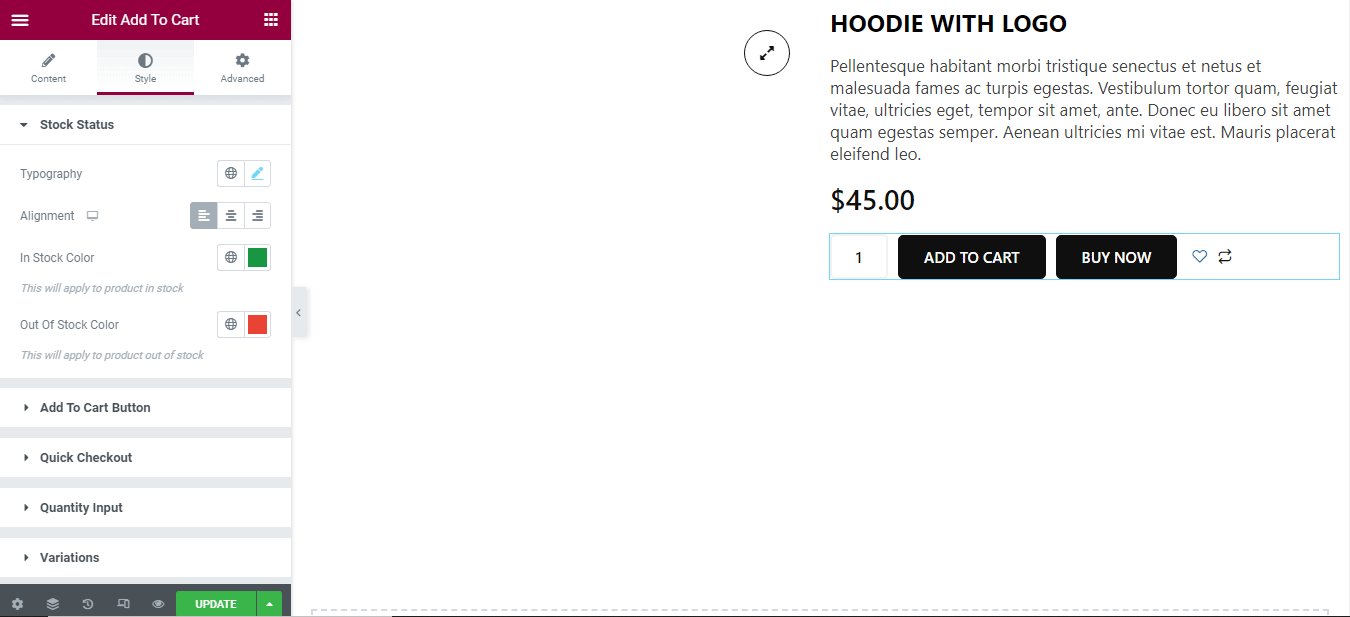
Après cela, recherchez le bouton Ajouter au panier, puis faites-le glisser et déposez-le dans la même zone.

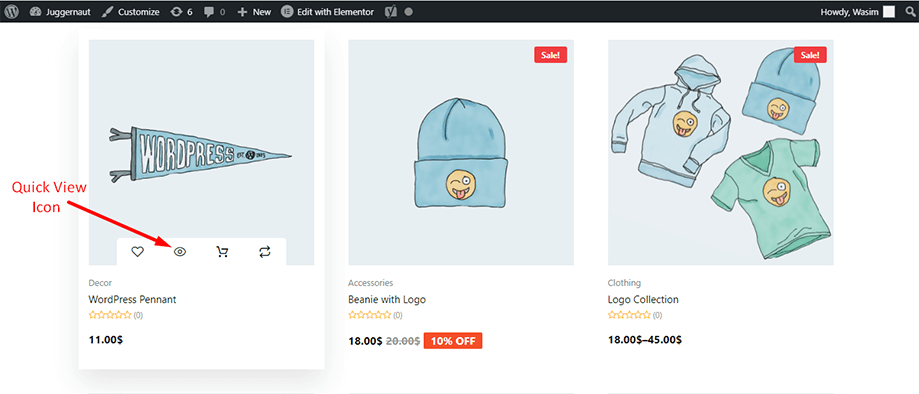
Étape 7 : Aperçu de l'icône d'aperçu rapide sur la page de la boutique du site Web : #
Maintenant, rendez-vous sur la page boutique de votre site Web et jetez un œil à l’icône d’aperçu rapide (similaire à Eye) juste sous chaque produit. Vous pouvez consulter tous les détails de votre produit préféré en cliquant sur l'icône.

C'est tout avec la création d'un modèle de page Quick View. C'est assez simple et direct. ShopEngine offre tout ce dont vous avez besoin pour créer un modèle de page Quick View pour votre site WooCommerce.



