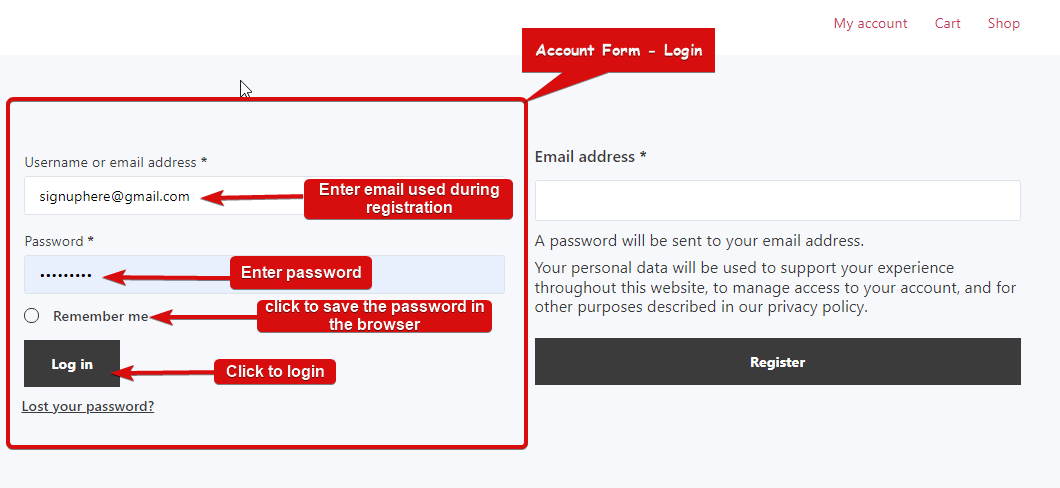
Formulaire de compte – Le widget de connexion fournit un formulaire de connexion aux clients qu'ils peuvent utiliser pour se connecter et accéder aux informations de leur compte. Il s'agit d'un widget de modèle Mon compte.
Apprenons comment vous pouvez utiliser le formulaire de compte – Widgets de connexion sur votre site wooCommerce :
Note: Les clients doivent s'inscrire avant de pouvoir se connecter, alors assurez-vous d'ajouter également ce widget. Consultez le compte Documentation du formulaire de registre.
Étape 1 : Activer le widget #
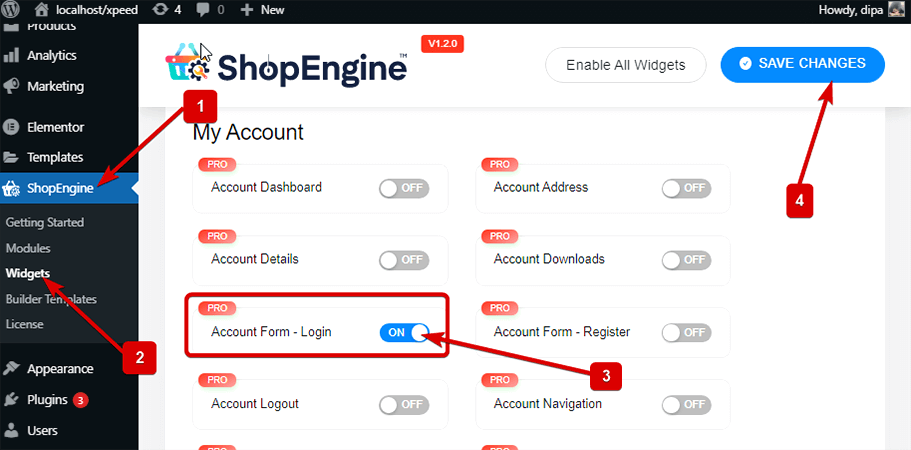
Pour activer le widget,
- Aller à ShopEngine > Widgets > Formulaire de compte – Connexion
- Allumer
- Sauvegarder changements

Note: Vous pouvez aussi allumer Formulaire de compte – Connectez-vous avec un paramètre général que active tous les widgets de ShopEngine.
Étape 2 : Ajouter un formulaire de compte – Widget de connexion #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de connexion/inscription à mon compte. Consultez la documentation sur comment créer un modèle de connexion/inscription à mon compte.
Ajouter Formulaire de compte – Connexion :
- Aller à ShopEngine > Modèles > Mon compte Connexion / S'inscrire
- Cliquer sur Modifier avec Elementor

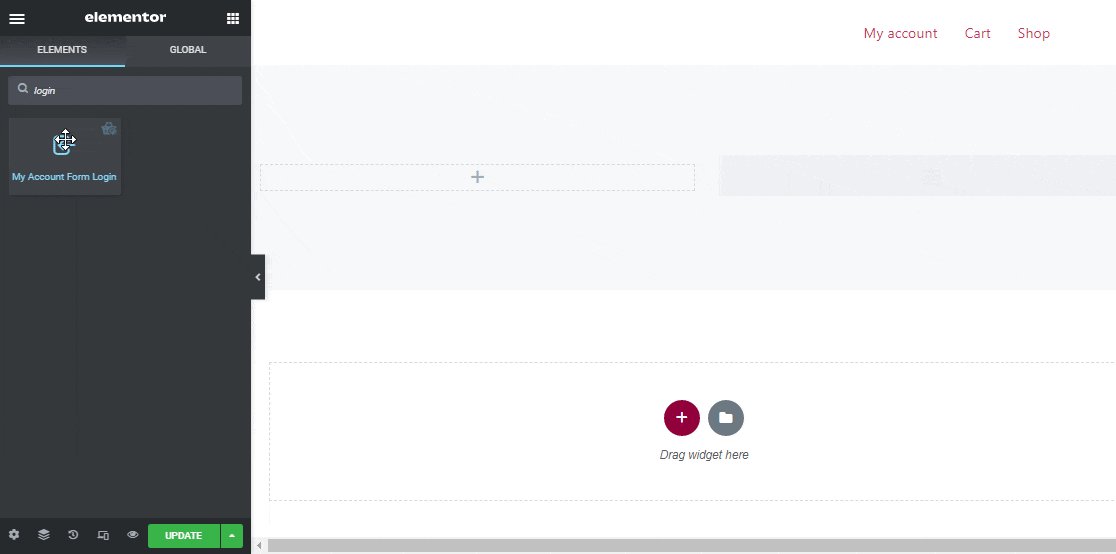
- Recherche pour Formulaire de compte – Connexion sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

Étape 3 : Paramètres de style #
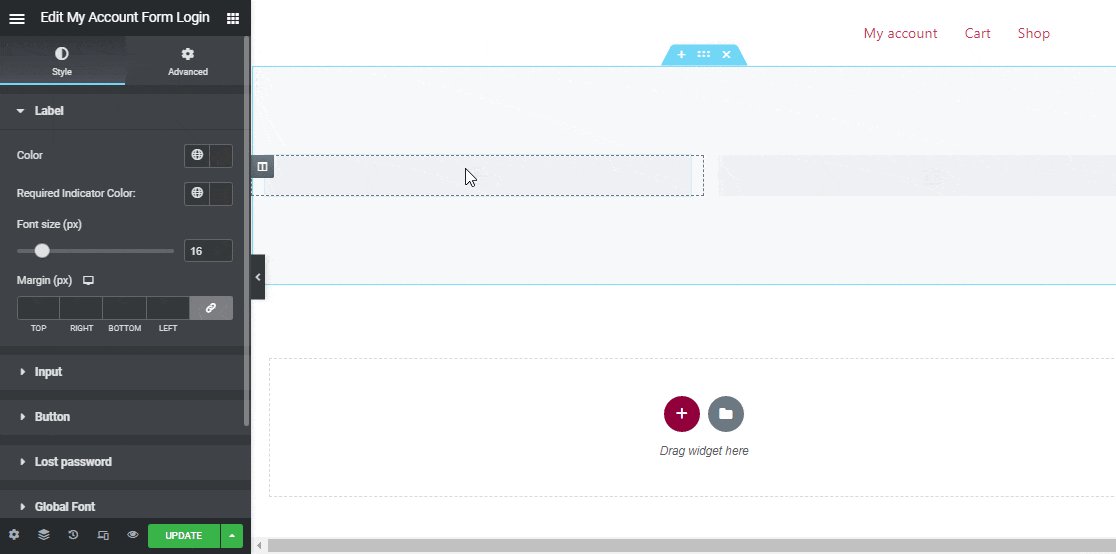
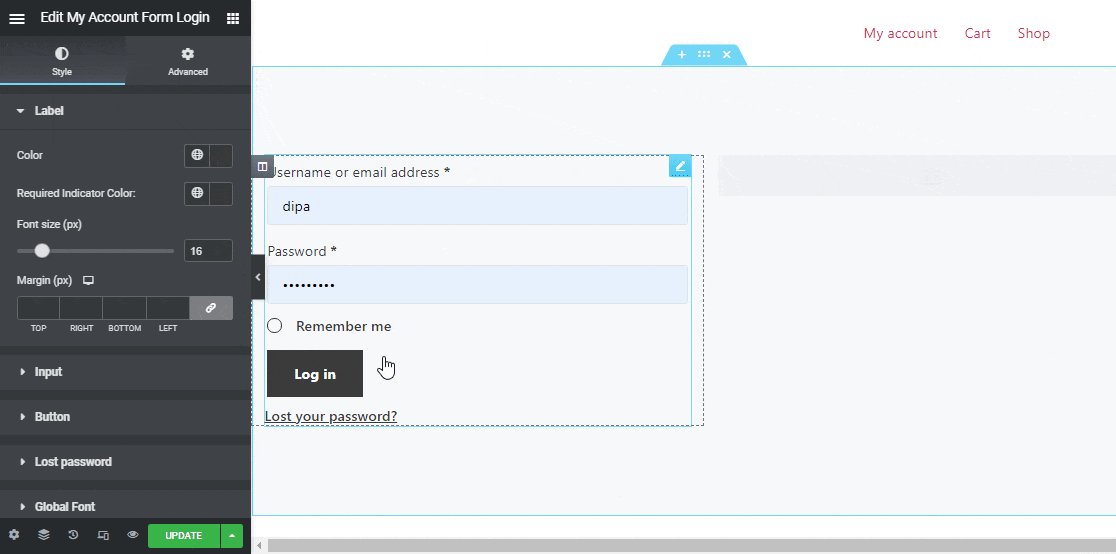
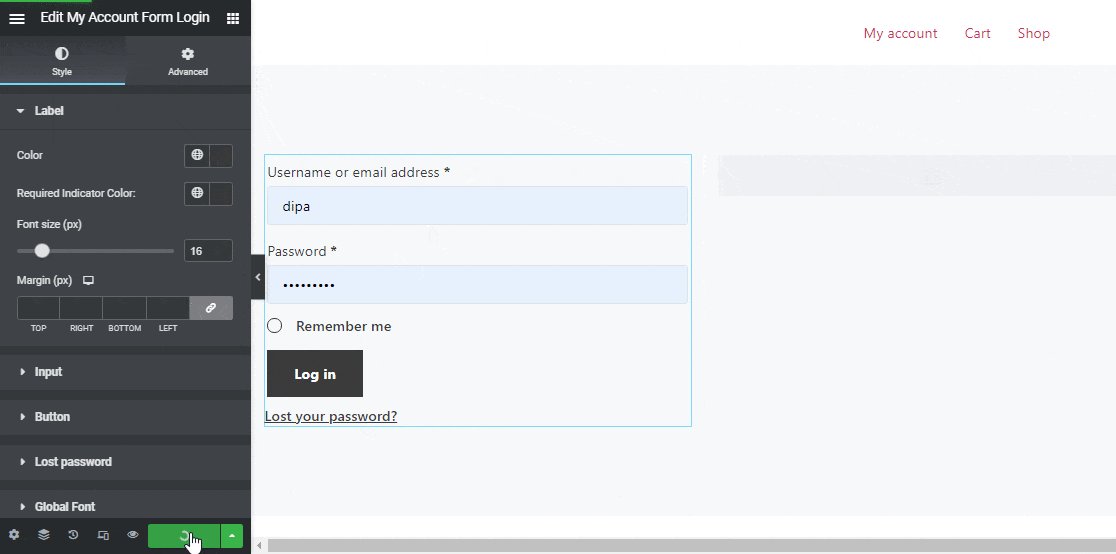
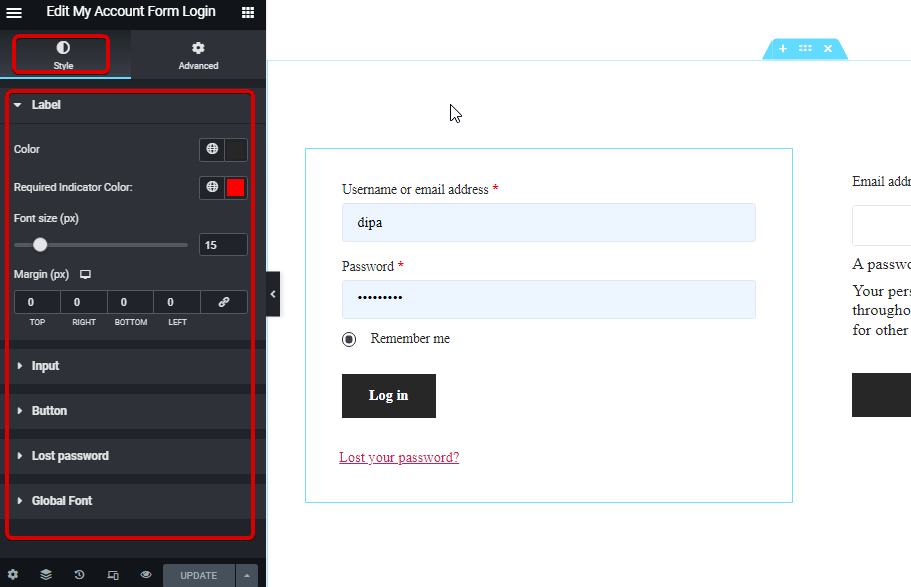
Cliquez sur l'option d'édition pour accéder au Style Onglet pour personnaliser les styles suivants de ce widget :

Étiquette: #
- Couleur: Choisissez une couleur pour l'étiquette.
- Couleur de l'indicateur requis : Choisissez une couleur pour l'étiquette.
- Taille de la police (px) : Ici, vous pouvez définir la taille de la police de l'étiquette.
- Marge (px) : Ajustez les marges supérieure, gauche, droite et inférieure autour de l’étiquette.
Saisir: #
- Taille de la police (px) : Choisissez une taille de police pour l'entrée.
- Normale/Mise au point : Choisissez la couleur et la couleur d'arrière-plan du champ de saisie pour les modes normal et de mise au point.
- Couleur: Choisissez une couleur pour l'étiquette.
- Frontière: Vous pouvez choisir le type de bordure comme rainure pleine, double, en pointillés ou en pointillés. Choisissez Aucun si vous ne souhaitez aucune bordure.
- Largeur: Sélectionnez les valeurs de largeur supérieure, droite, inférieure et gauche.
- Couleur: Choisissez une couleur de bordure.
Bouton: #
- Couleur: Choisissez une couleur pour le bouton.
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan.
- Survol de la couleur d'arrière-plan : Sélectionnez une couleur d'arrière-plan pour le mode survol.
- Taille de la police (px) : Choisissez une taille de police pour le texte du bouton/
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche du bouton.
- Marge: Sélectionnez les marges supérieure, droite, inférieure et gauche.
- Rayon de bordure : Ici, vous pouvez ajuster les valeurs du rayon de bordure.
Mot de passe perdu: #
- Couleur: Choisissez une couleur pour le lien du mot de passe perdu.
- Couleur du survol : Choisissez une couleur de survol.
- Taille de la police (px) : Ici, vous pouvez choisir la taille de la police du mot de passe perdu.
Police globale : #
- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.
Voici à quoi ressemblera le widget Formulaire de compte – Connexion sur le site Web