Lorsqu'un client commande un produit dans votre boutique WooCommerce, il souhaite confirmer que la commande a été passée. Le widget « confirmation de commande » facilite les choses. Il n’est pas nécessaire d’utiliser des shortcodes.
Notre widget « Confirmation de commande » est prêt à être utilisé avec tous les éléments essentiels.
Comment ajouter un widget de confirmation de commande ? #
Vous devez intégrer le widget dans la page de commande. Si vous avez déjà créé une page de commande, vous pouvez y intégrer le widget.
Vous pouvez également utiliser le modèle prêt de ShopEngine.
Étape 1 : Ajouter un modèle de page de commande #
Créez une page de commande en tant que décrit ici.
Étape 2 : Ajouter un widget de confirmation de commande #
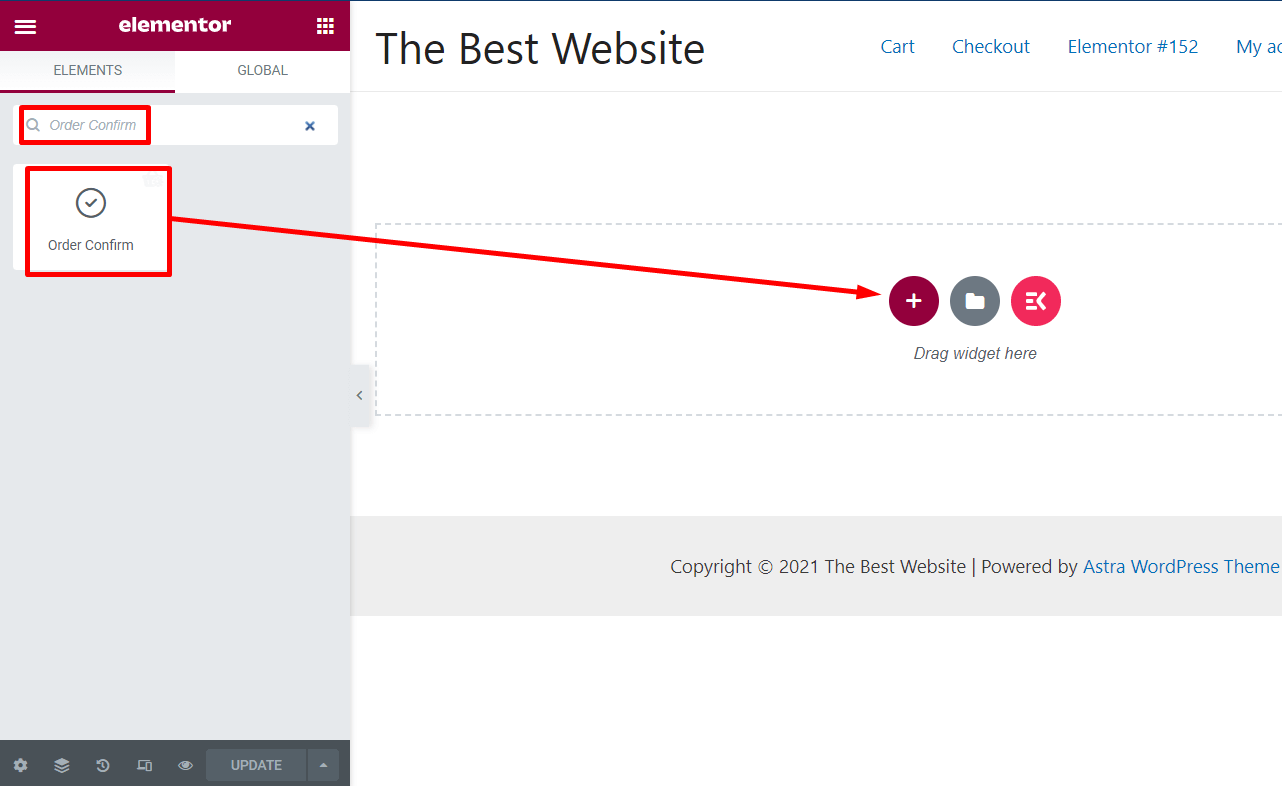
Vous allez maintenant atterrir sur la page du modèle. Recherchez le widget « Confirmation de commande » dans la galerie de widgets.
Vous le verrez dans la liste. Faites glisser et déposez le widget sur la page.

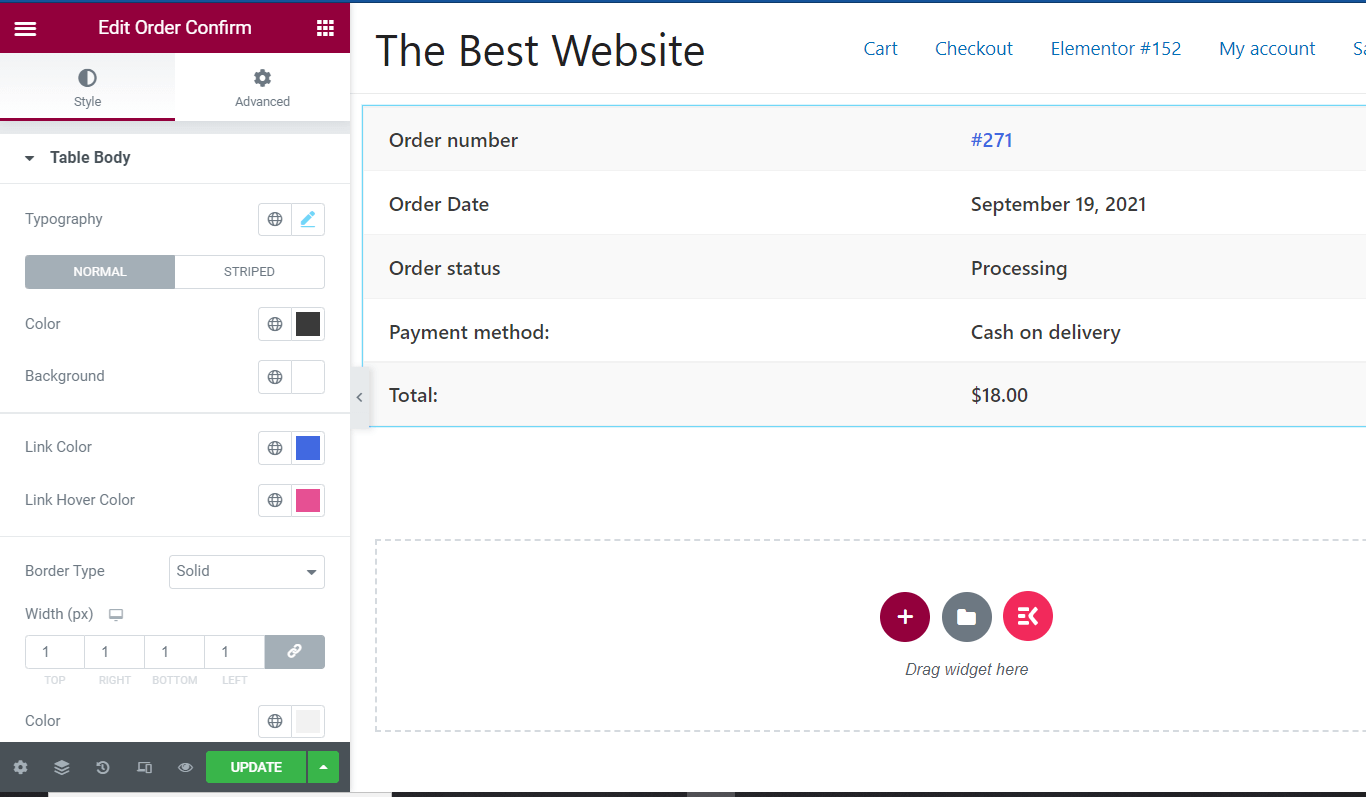
Vous verrez l'aperçu de la disposition du widget.

Étape 3 : Personnalisez le widget de confirmation de commande #
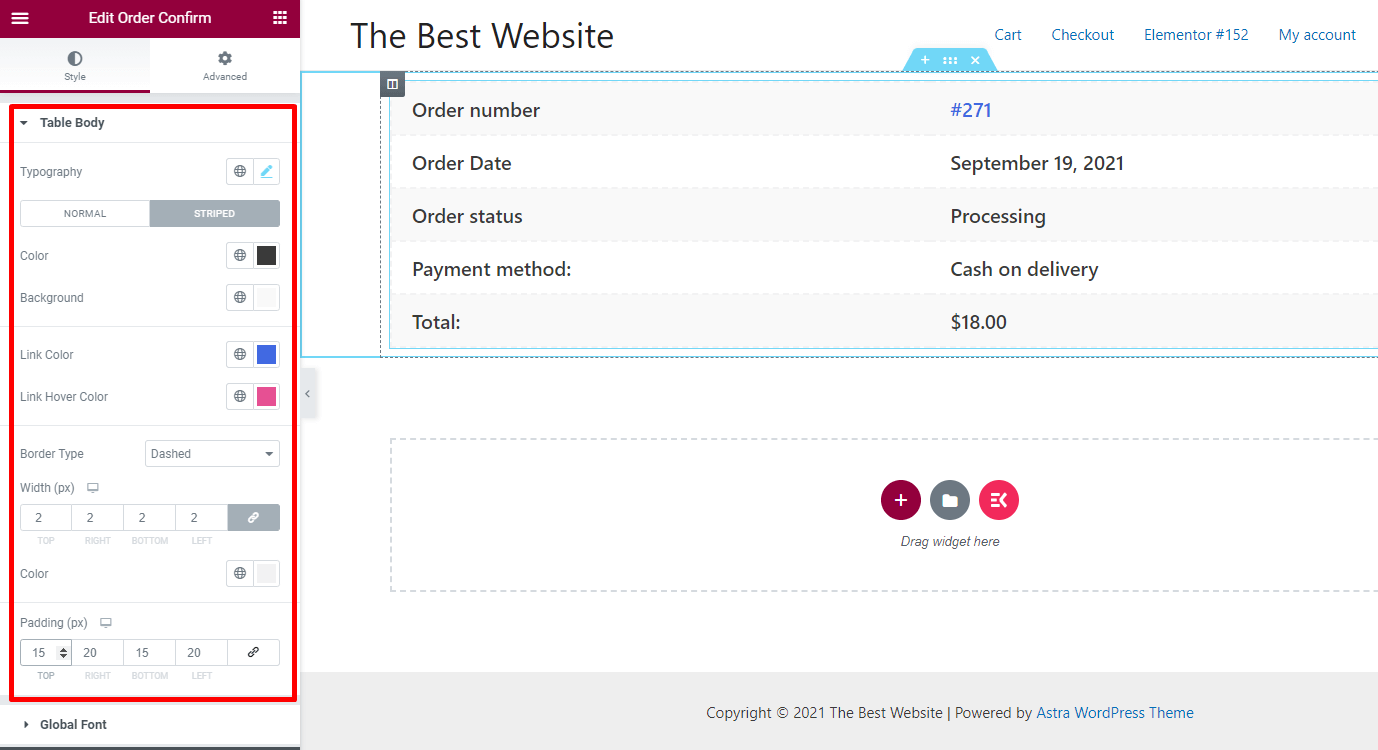
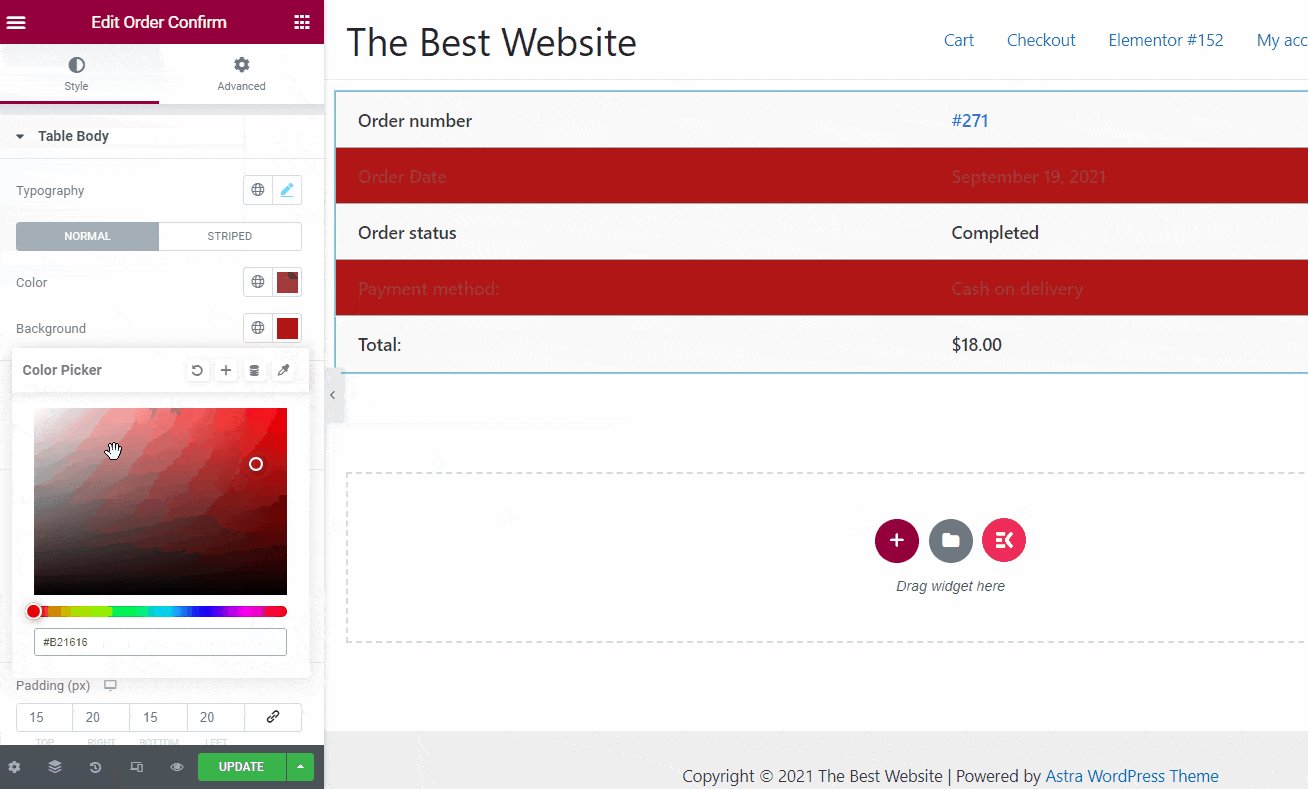
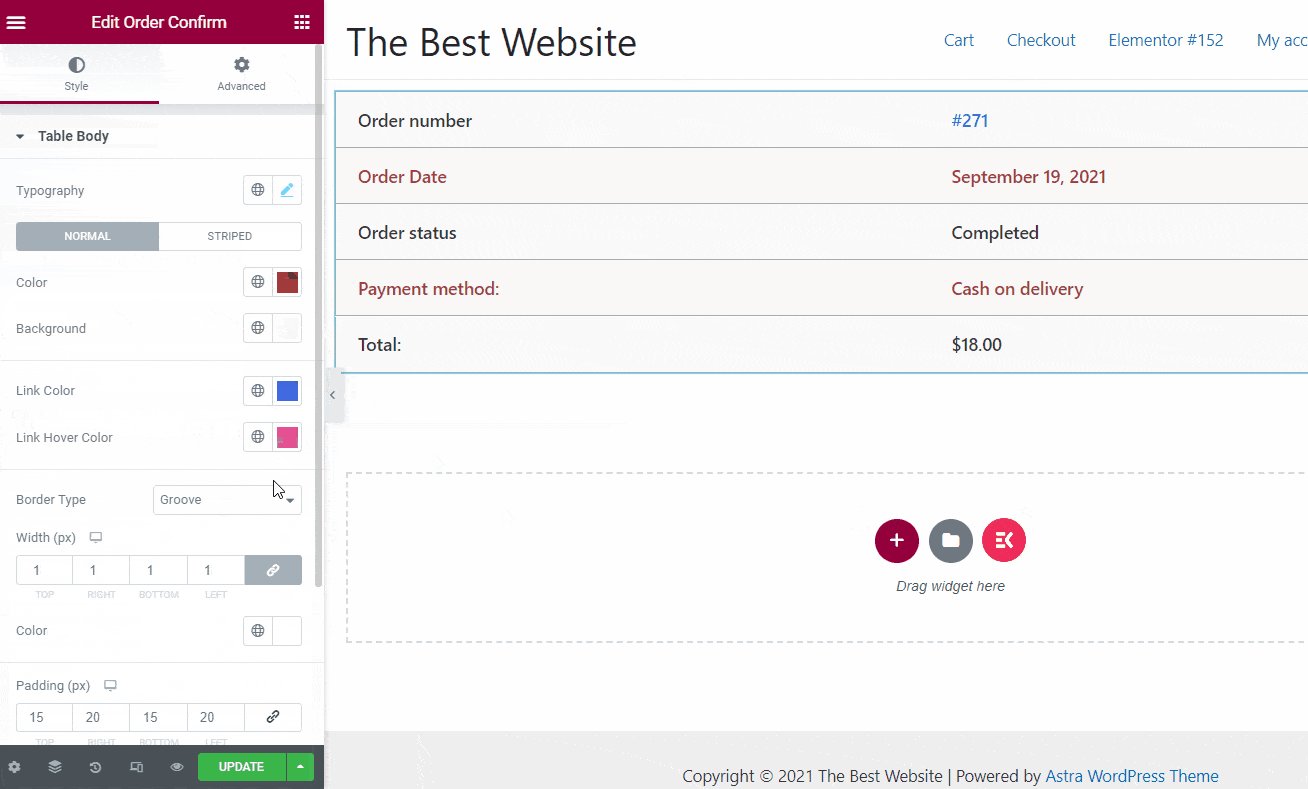
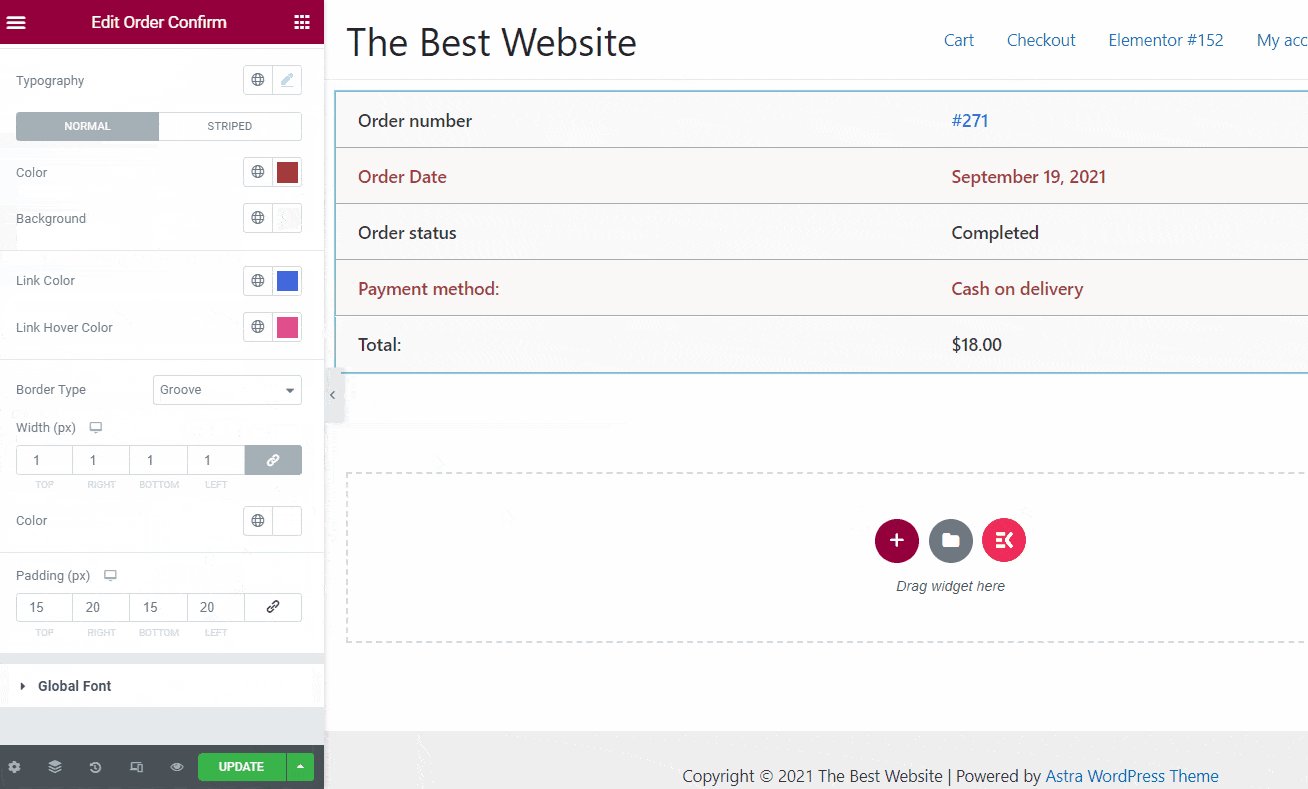
Dans le panneau d'options de gauche, vous pouvez personnaliser la disposition du widget.

Typographie: Changez la typographie du widget.
Couleur: Changer la couleur des textes
Arrière-plan: Choisissez la couleur de fond comme vous le souhaitez
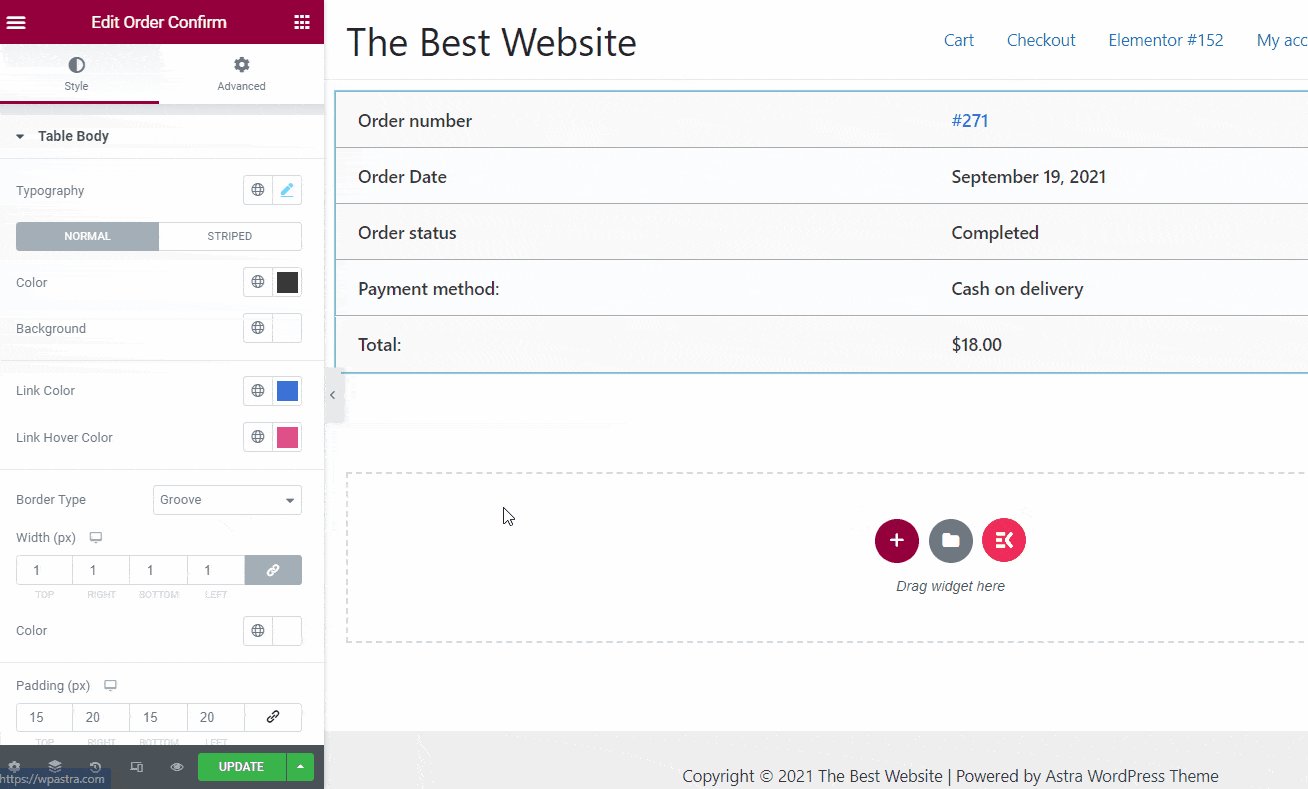
Type de bordure : Choisissez le type de bordure pour la mise en page « Confirmation de commande »
Largeur: Changez le widget si vous le souhaitez
Rembourrage: Augmenter ou diminuer le rembourrage

Étape 4 : Mettre à jour la page #
Une fois la personnalisation terminée, vérifiez l'aperçu et mettez à jour la page.
Désormais, la prochaine fois que quelqu'un achètera dans votre magasin, il verra la confirmation de commande avec les détails de la commande.



