Le module Sticky Fly Cart de ShopEngine ajoute un panier flottant (également appelé panier latéral et tiroir de panier) à votre site Web WooCommerce Elementor. Il vous fournit une mini icône de panier que vous pouvez développer pour voir tous les produits de votre panier.
Vous pouvez supprimer les produits de votre panier à l'aide de ce panier volant et également accéder à la page du panier et vérifier la page en un seul clic. Ce panier volant reste visible sur les pages WooCommerce.
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal, et Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Comment ajouter un panier latéral à votre site WooCommerce à l'aide de ShopEngine #
Vous pouvez ajouter un panier de mouches collantes à votre site Web WooCommerce Elementor en suivant 3 étapes simples.
Étape 1 : Activer le module Sticky Fly Cart de ShopEngine #
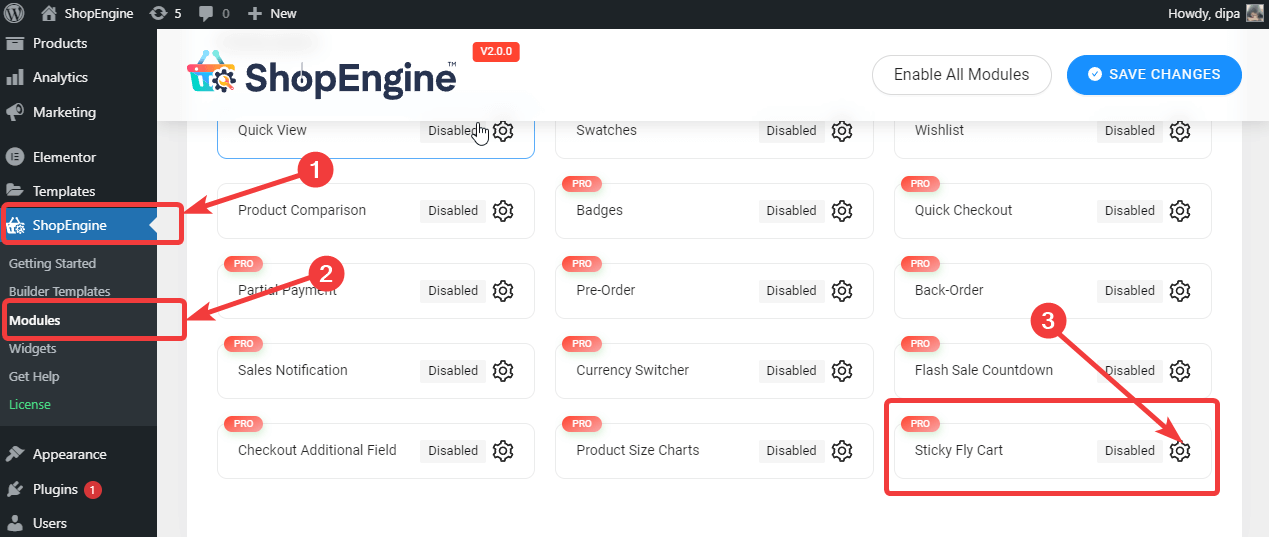
Depuis le tableau de bord WordPress, accédez à ShopEngine ⇒ Modules ⇒ Chariot à mouches collantes et cliquez sur l'icône des paramètres.

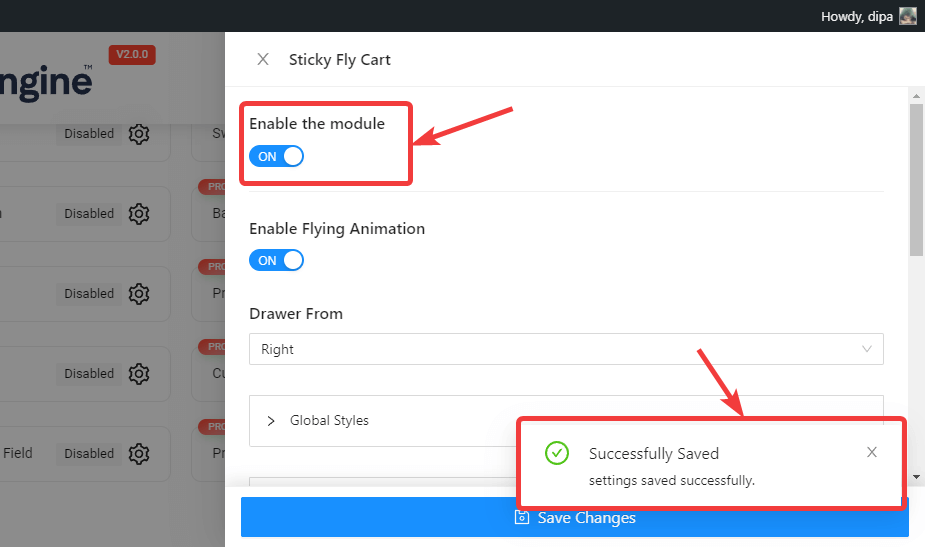
Une fois que vous voyez les paramètres, allumez l'option Activer le module option. Vous devriez ensuite voir un message enregistré avec succès.

Note: Vous pouvez également activer tous les modules en même temps. Découvrez comment vous pouvez allumez tous les modules en même temps.
Étape 2. Personnalisez les paramètres de Sticky Fly Cart #
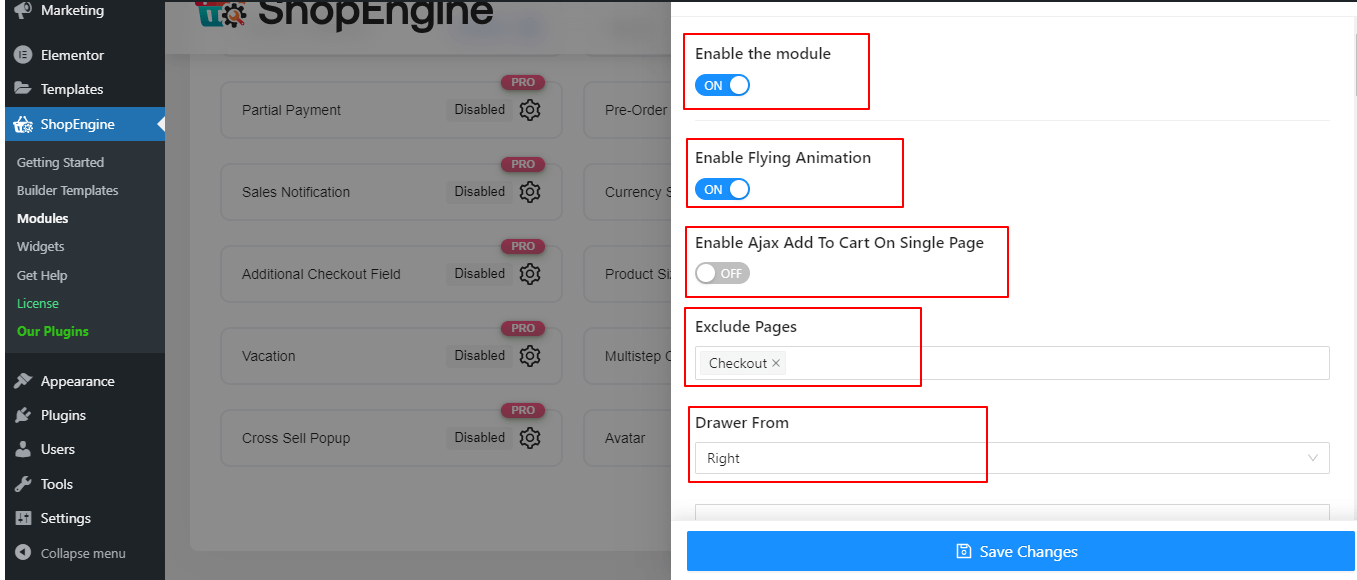
Une fois le module activé, il est temps de personnaliser les paramètres suivants :
- Activer l'animation de vol : Activez cette option pour activer l'animation de vol sur votre panier collant.
- Exclure la page: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- Tiroir De: Cette option déterminera si le chariot Fly sera placé sur le côté gauche ou le côté droit.

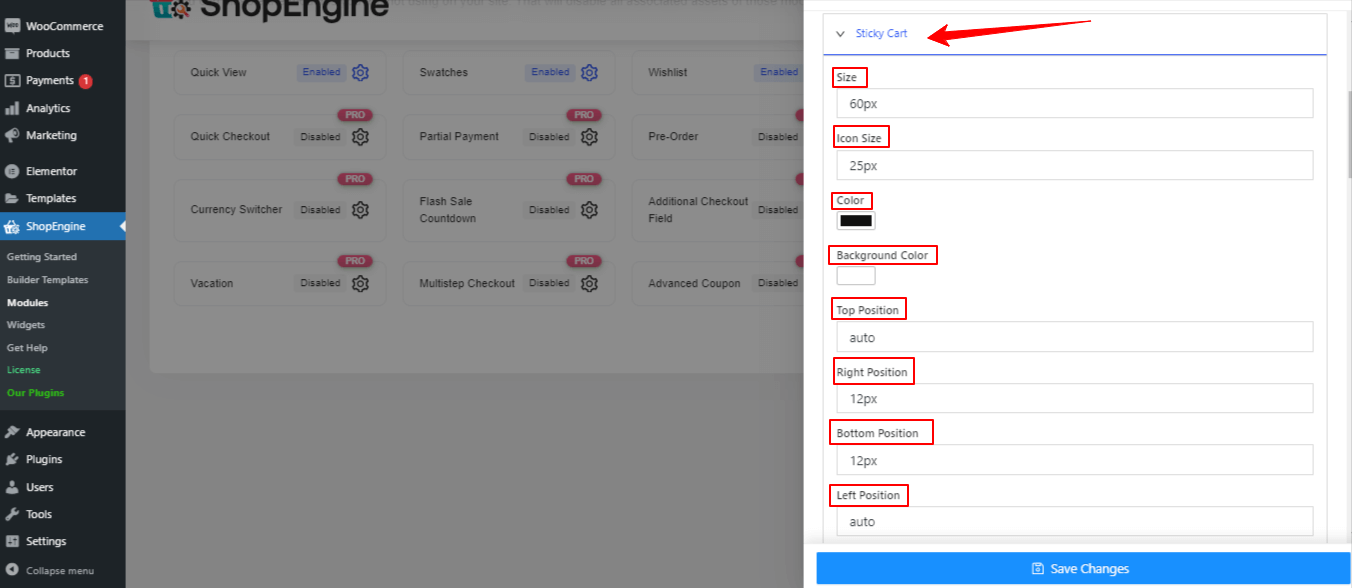
- Panier collant : Cliquez sur l'icône en forme de flèche du bouton collant pour accéder et personnaliser les paramètres suivants :
- Taille: Ici, vous pouvez définir la taille du bouton du panier collant.
- Taille de l'icône : Modifiez la taille de l'icône du panier qui se trouve à l'intérieur du bouton du panier collant.
- Couleur de l'arrière plan: Modifiez la couleur d'arrière-plan du bouton collant.
- Position supérieure : Vous pouvez laisser la position supérieure sur automatique.
- Position correcte : Définissez la bonne position en pixels.
- Position inférieure : Ici, vous pouvez définir la position du bas en pixels.
- Position gauche : Changez la position de gauche ici.

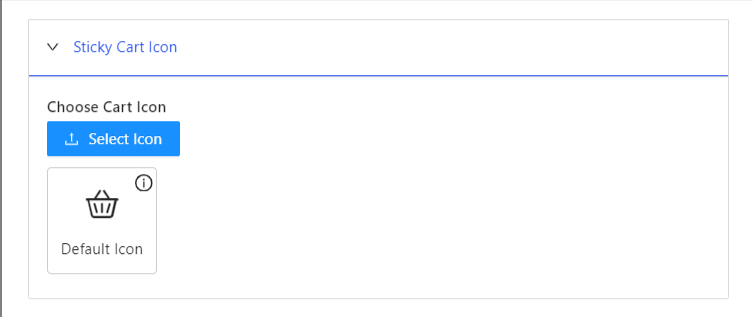
- Icône de panier collant

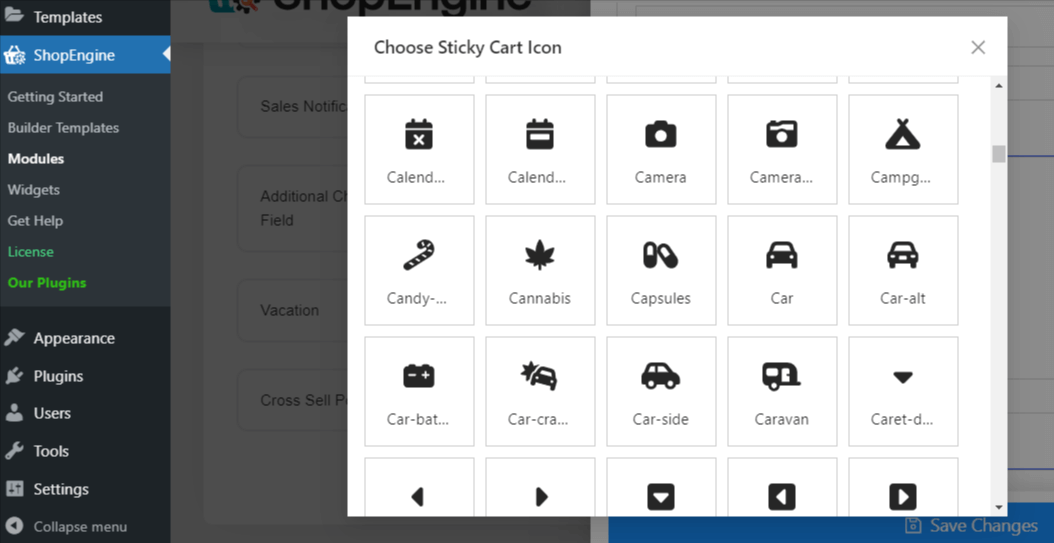
Modifiez l'icône du panier collant par défaut en cliquant sur «Sélectionner l'icône" option. En faisant cela, une fenêtre contextuelle apparaîtra avec une gamme d'icônes à utiliser comme icône de panier collant.

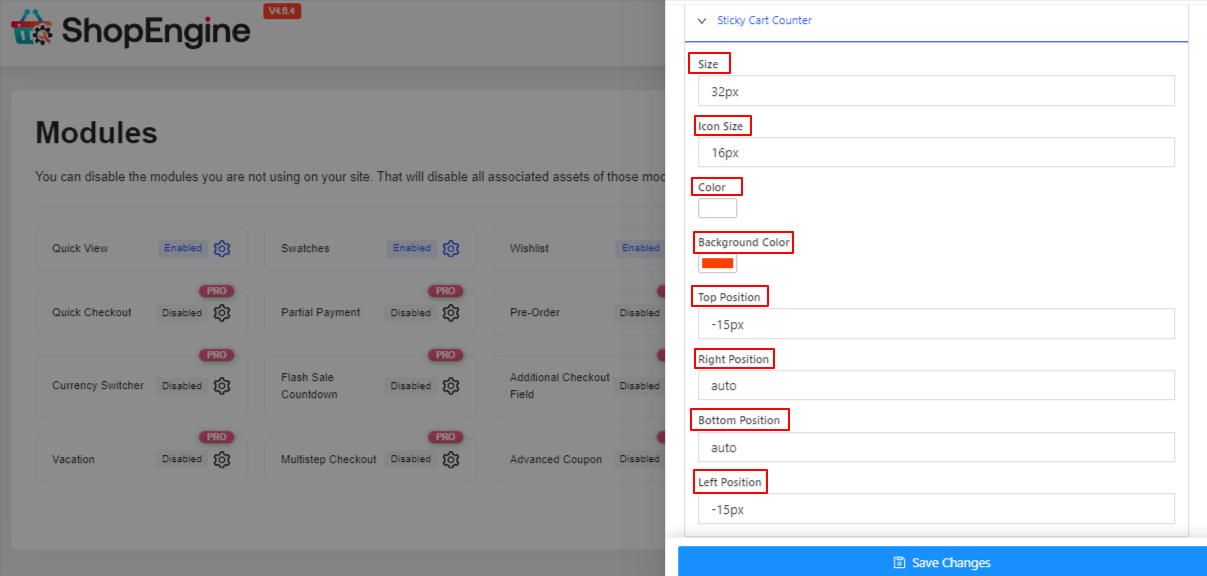
- Compteur de chariot collant : Cliquez sur l'icône en forme de flèche du compteur de boutons collants pour accéder et personnaliser les paramètres suivants :
- Taille: Modifiez la taille ici.
- Taille de l'icône : Ici, vous pouvez modifier la taille de l'icône.
- Couleur: Choisissez une couleur pour le comptoir.
- Couleur de l'arrière plan: Sélectionnez une couleur d'arrière-plan pour le compteur de boutons.
- Position supérieure : Vous pouvez modifier la position supérieure ici si vous le souhaitez.
- Position correcte : Changez la bonne position ici.
- Position inférieure Modifiez la position du bouton si vous le souhaitez.
- Position gauche : Vous pouvez modifier la position de gauche en utilisant cette option.

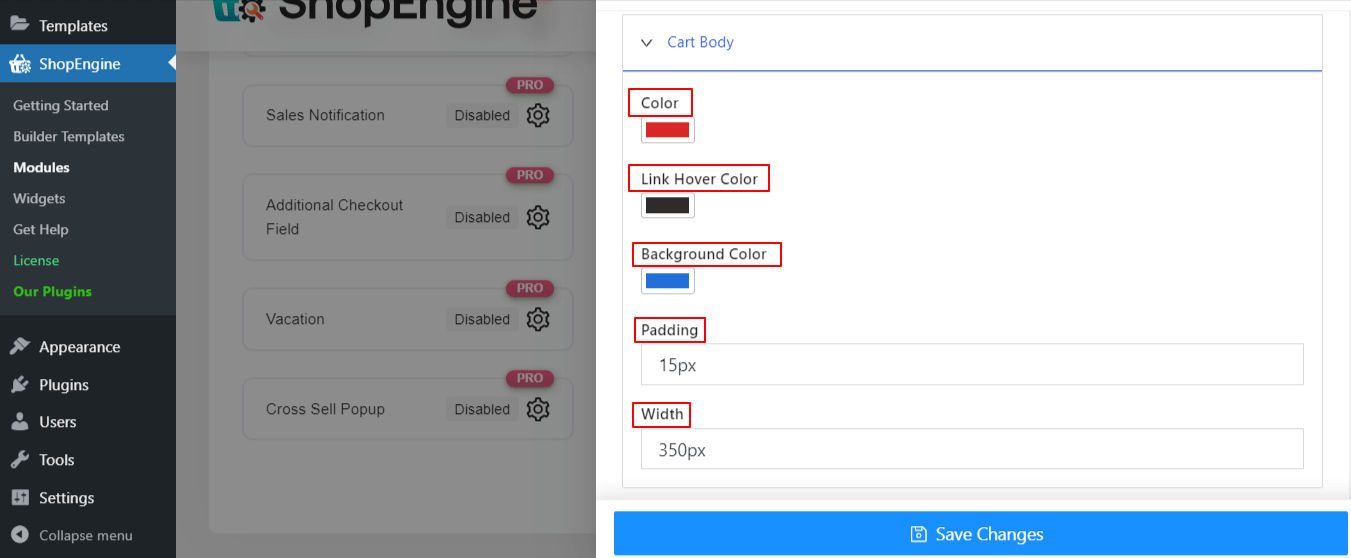
- Corps du chariot : Cliquez sur l'icône en forme de flèche du corps du panier pour accéder et personnaliser les paramètres suivants :
- Couleur:Donner une couleur au corps du chariot.
- Couleur de survol du lien:Utilisez le sélecteur de couleurs pour ajouter une couleur comme effets de survol sur le lien.
- Couleur de l'arrière plan: Changer la couleur d'arrière-plan.
- Rembourrage: Ajustez le rembourrage si vous le souhaitez.
- Largeur: Définissez la largeur ici.

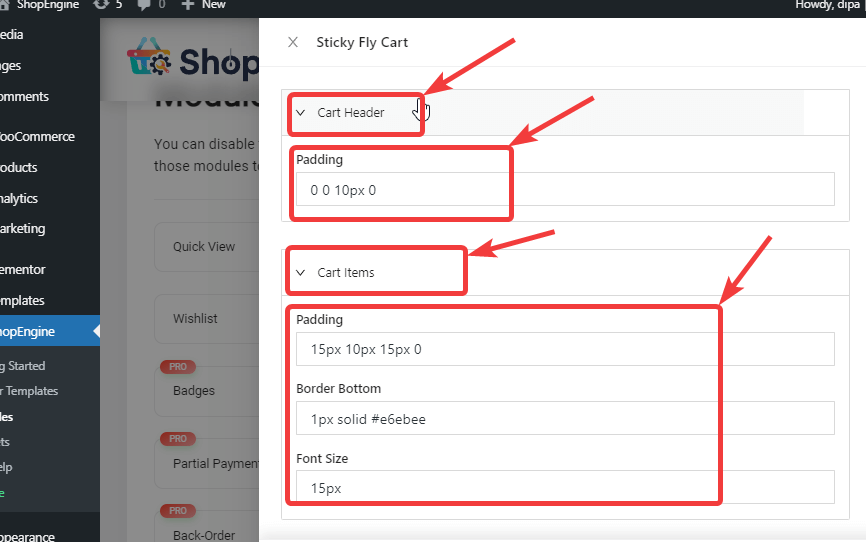
- En-tête du panier : Cliquez sur l'en-tête du panier et ajustez le remplissage en haut, à gauche et en bas à droite.
- Articles du panier : Cliquez sur l'icône en forme de flèche des éléments du panier pour accéder et personnaliser les paramètres suivants :
- Rembourrage: Ajustez le rembourrage en haut, à gauche et en bas à droite.
- Bordure inférieure : Ici, vous pouvez modifier la taille, le type et la couleur de la bordure inférieure.
- Taille de police: Vous pouvez modifier la taille de la police ici.

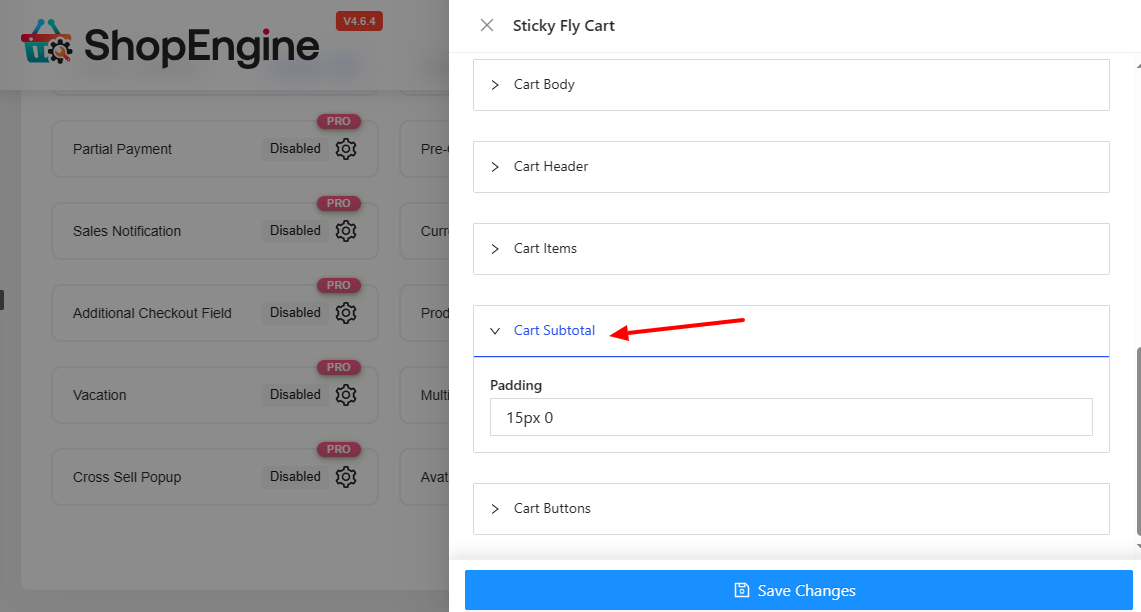
- Sous-total du panier : Cliquez sur le sous-total du panier et ajustez le remplissage.

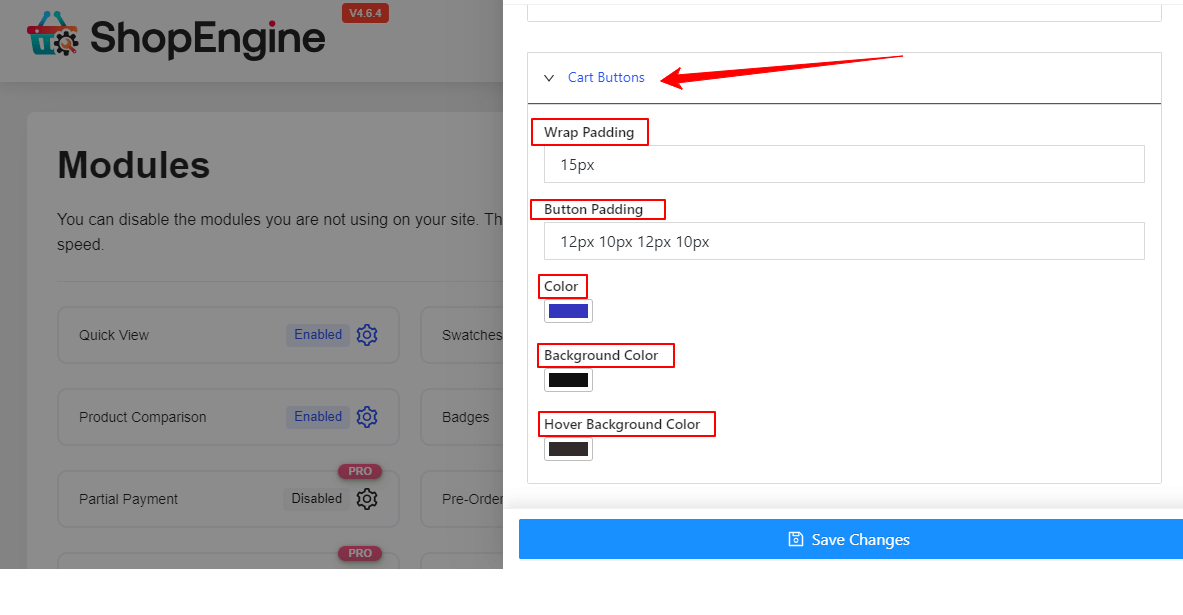
- Boutons du panier : Cliquez sur l'icône en forme de flèche des boutons du panier pour accéder et personnaliser les paramètres suivants :
- Rembourrage enveloppant : Modifiez ici la valeur de remplissage de l'enveloppement.
- Rembourrage des boutons : Ajustez ici le rembourrage supérieur, gauche, inférieur et droit.
- Couleur: Choisissez une couleur pour les boutons du panier.
- Couleur de l'arrière plan:Donnez une couleur à l'arrière-plan du bouton du panier.
- Couleur d'arrière-plan du survol:Utilisez une couleur d'arrière-plan comme survol

Étape 3 : Enregistrer et prévisualiser Sticky Fly Cart #
Enfin Cliquez sur le bouton Enregistrer les modifications pour mettre à jour.
Maintenant, si vous allez sur le front-end de votre site Web, vous devriez voir un panier collant comme l'aperçu ci-dessous.