Les widgets de catégories vous permettent d'afficher des catégories afin que vos clients puissent naviguer facilement. Il s'agit d'un widget général de ShopEngine, vous pouvez donc l'utiliser sur n'importe lequel des modèles.
Voyons les étapes à suivre pour utiliser le widget Catégories :
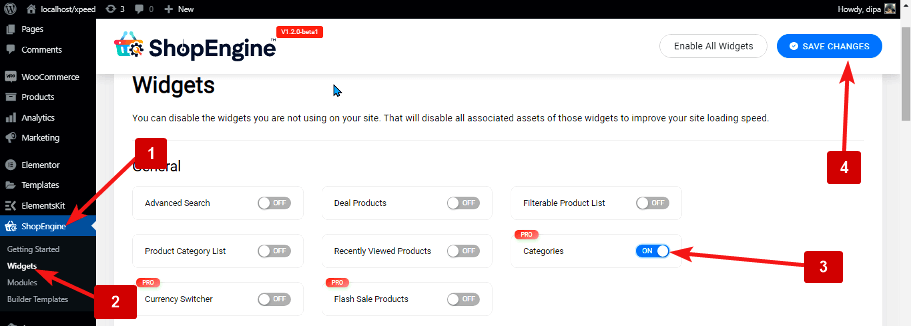
Étape 1 : Activez le widget Catégories #
Pour activer le widget,
- Allez dans ShopEngine > Widgets > Catégories
- Allumer Widget de catégories sous la section Général
- Sauvegarder les modifications

Note: Vous pouvez également activer le widget Catégories avec un paramètre global qui active tous les widgets de ShopEngine. Pour activer tous les widgets
- Allez dans ShopEngine > Widgets
- Cliquer sur Activer tous les widgets
- Sauvegarder les modifications

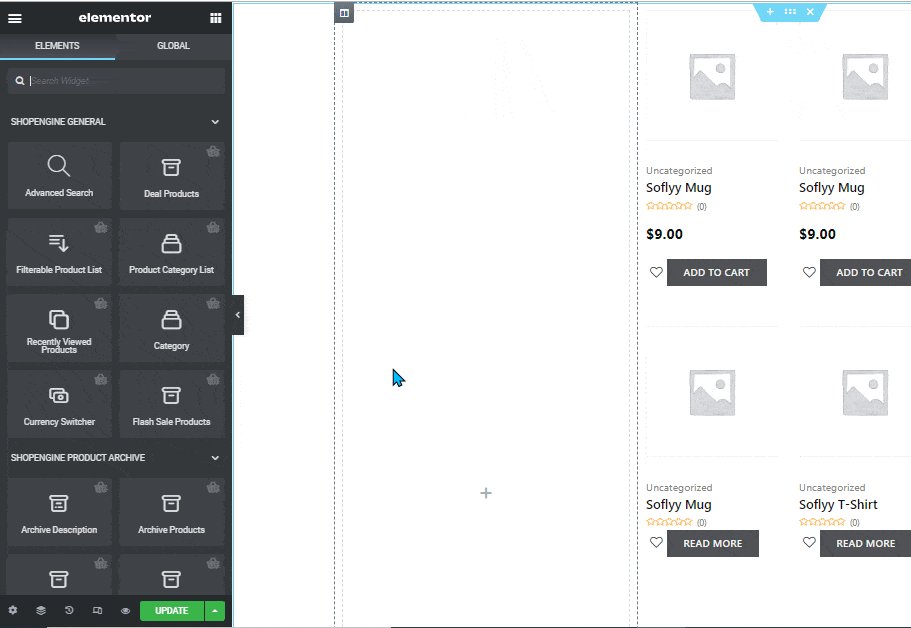
Étape 2 : Ajouter un widget de catégories #
Pour ajouter des catégories :
- Accédez à ShopEngine > Modèles > N’importe quel modèle ShopEngine
- Cliquez sur Modifier avec Elementor

- Recherche pour les catégories sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications

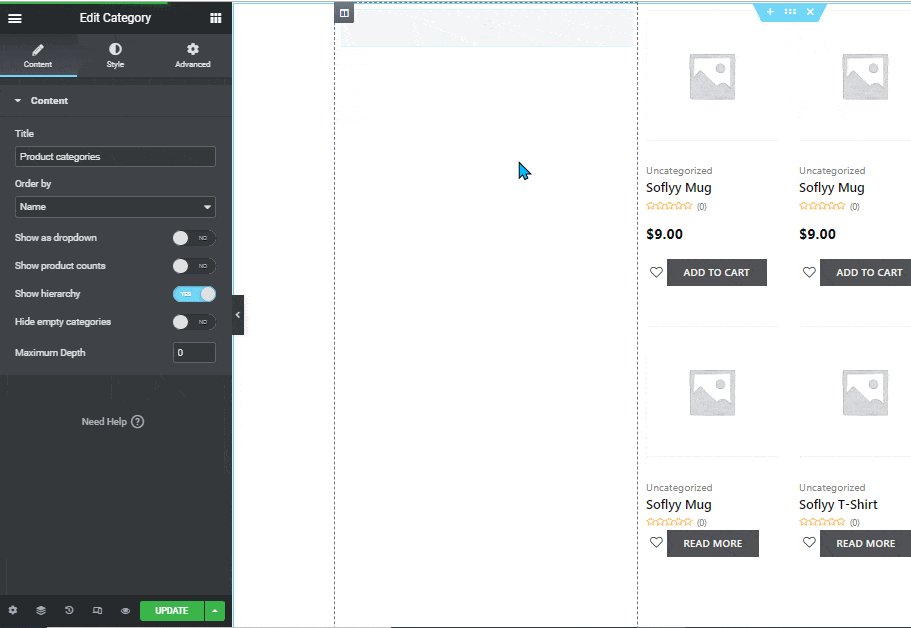
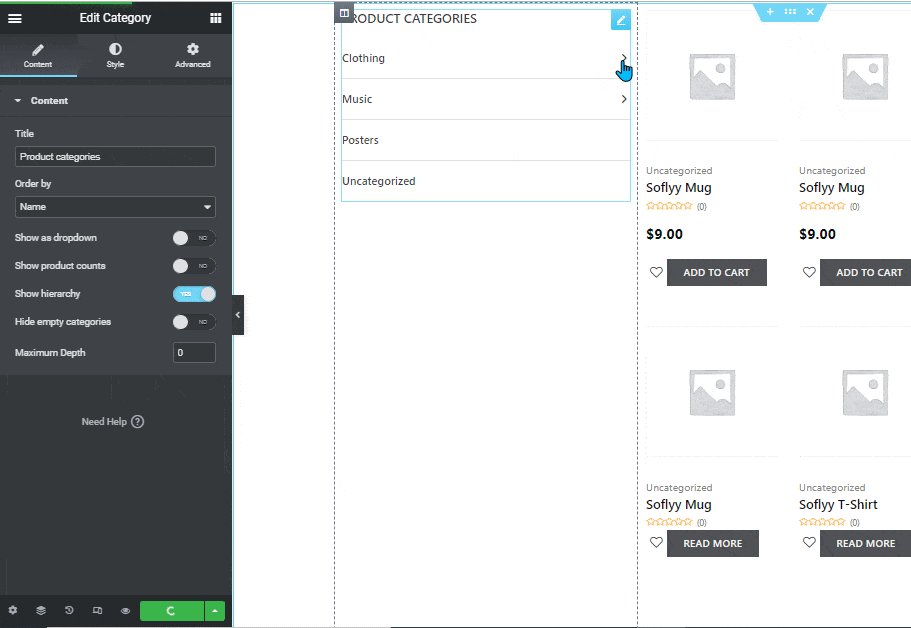
Étape 3 : Configurer les paramètres #
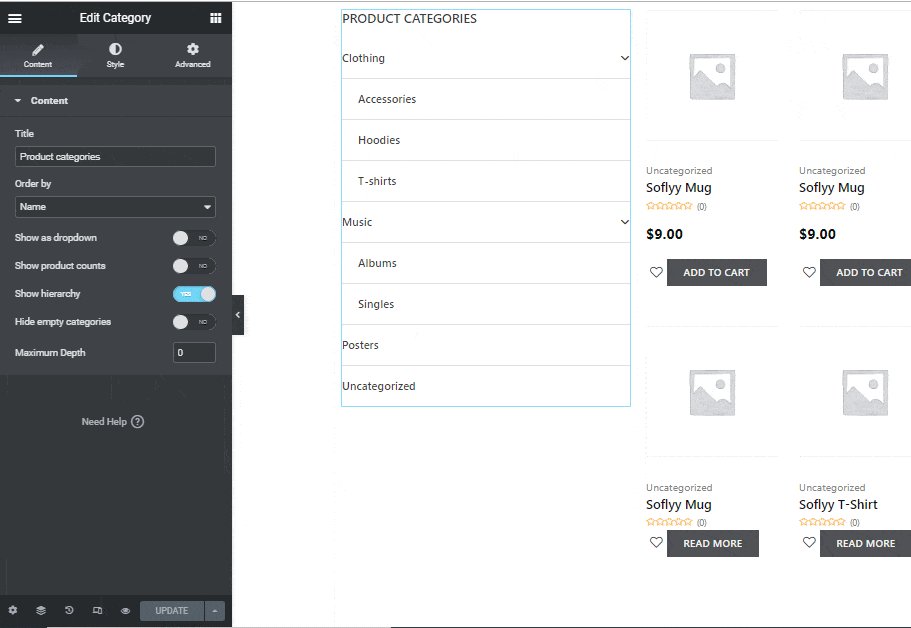
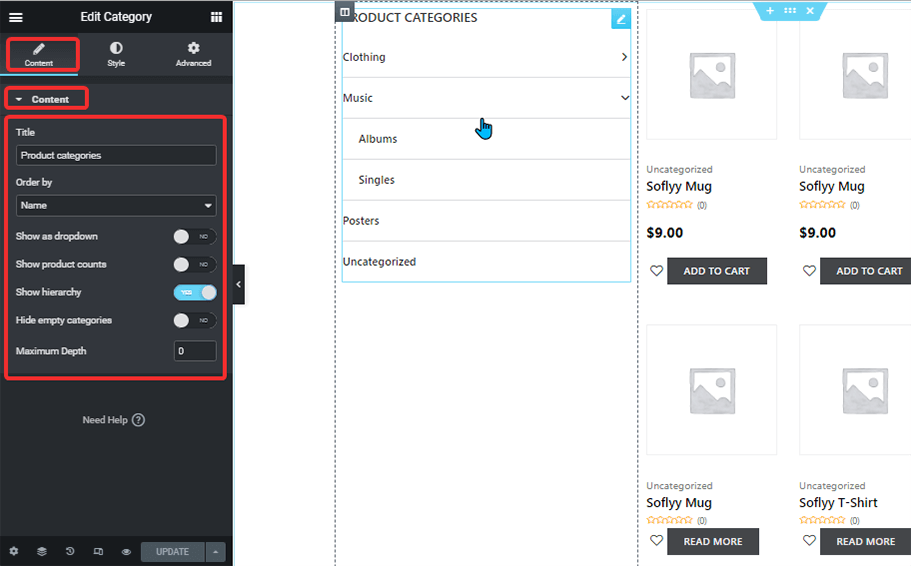
Aller à: Contenu > Contenu pour modifier les options suivantes :

- Titre: Changez le titre des widgets.
- Commandé par: Vous pouvez définir la liste de commandes par catégorie ou par nom.
- Afficher sous forme de liste déroulante : Activez cette option pour afficher toutes les catégories dans un seul menu déroulant.
- Afficher le nombre de produits : Vous pouvez afficher le nombre total de produits pour chaque catégorie en activant cette option;
- Afficher la hiérarchie : Cette option affiche la catégorie dans la hiérarchie. Si vous désactivez cette option, toutes les catégories apparaîtront dans une seule liste sans aucune hiérarchie.
- Masquer les catégories vides : Activez cette option pour masquer les catégories sans produit.
- Profondeur maximale : Entrez le nombre de niveaux de catégorie que vous souhaitez afficher. La valeur par défaut est 0 et toutes les étiquettes seront affichées.
Étape 4 : Paramètres de style #
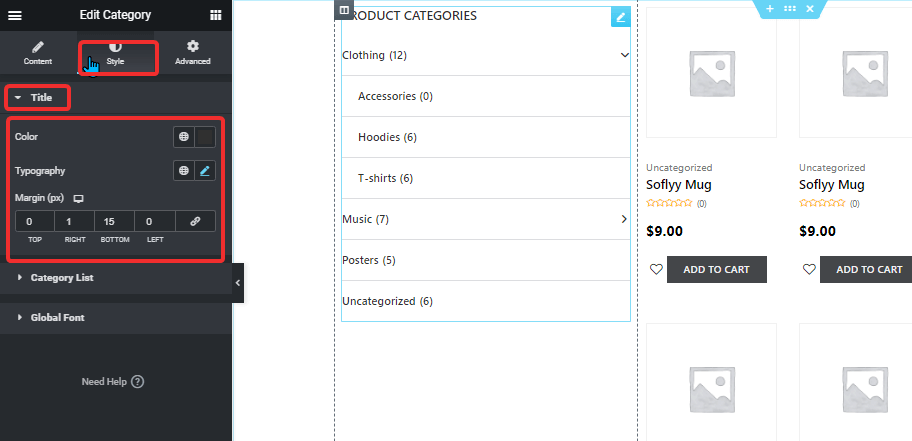
Allez au Style pour modifier les paramètres de style suivants :

Titre: #
- Couleur: Changer la couleur du texte du titre
- Typographie: Cliquez sur l'icône d'édition de typographie pour modifier la taille de la police.
- Marge (px) : Ajustez les marges supérieure, droite, inférieure et gauche autour du titre.
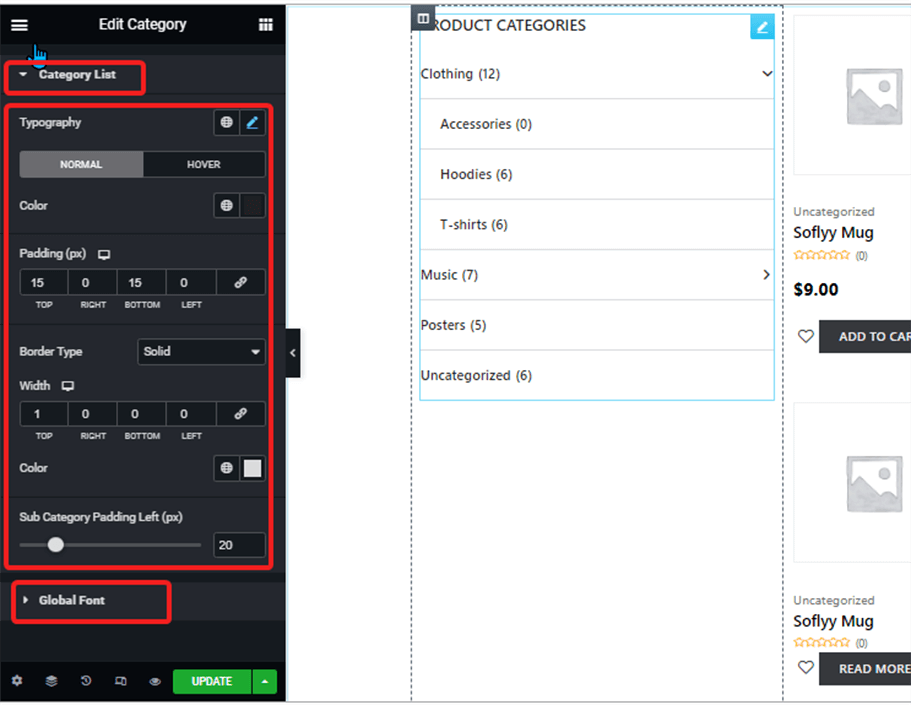
Liste des catégories : #

- Typographie: Cliquez sur l'icône d'édition de typographie pour modifier la taille de la police.
- Couleur: Choisissez une couleur pour la vue normale et la vue survolée.
- Rembourrage (px) : Ajustez les marges supérieure, droite, inférieure et gauche autour du titre.
- Type de bordure : Choisissez un type de bordure pour la liste des catégories. Vous pouvez opter pour un solide, un double, un pointillé, un tiret et un groove. Si vous ne voulez aucune bordure, n'en choisissez aucune.
- Largeur: Sélectionnez la largeur supérieure, droite, inférieure et gauche de la bordure.
- Couleur: Choisissez une couleur pour le type de bordure.
- Sous-catégorie Remplissage gauche (px) : Choisissez le niveau de remplissage gauche souhaité pour la sous-catégorie.
Police globale : #
- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
Après avoir effectué toutes les modifications, cliquez sur Mise à jour sauver.




