Les utilisateurs finaux s'attendent à de meilleures performances et vitesses de serveur. Vous devez donc vous concentrer sur une bonne optimisation du serveur Web. Cela a un impact significatif sur les performances de votre serveur Web. Dans cette documentation, nous avons abordé différentes manières d'augmenter la vitesse globale de votre serveur par ShopEngine.
Comment augmenter les performances de votre serveur par ShopEngine #
Il y a deux chemins que vous pouvez suivre pour améliorer les performances de votre serveur. Jetez un œil aux détails ci-dessous.
Politique de cache des actifs de la méthode 1 #
Tu peux servir des actifs statiques avec une politique de cache efficace en suivant processus manuels et utilisation d'un plugin.
Processus manuel #
Il y a deux façons vous pouvez suivre pour appliquer manuellement la politique de cache des actifs.
Serveur Apache #
C'est un processus simple, il vous suffit de copiez et collez le code ci-dessous dans votre fichier .htaccess.
AddType texte/css .css AddType texte/x-component .htc AddType application/x-javascript .js AddType application/javascript .js2 AddType texte/javascript .js3 AddType texte/x-js .js4 ExpiresActive On ExpiresByType texte/css A31536000 ExpiresByType texte/x-component A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByType texte/javascript A31536000 ExpiresByType texte /x-js A31536000 ExpiresByType texte/html A3600 ExpiresByType texte/richtext A3600 ExpiresByType image /svg+xml A3600 ExpiresByType texte/plain A3600 ExpiresByType texte/xsd A3600 ExpiresByType texte/xsl A3600 ExpiresByType texte/xml A3600 ExpiresByType vidéo/asf A31536000 ExpiresByType vidéo/avi A31536000 ExpiresByType image /bmp A31536000 Application ExpiresByType/java A31536000 Vidéo ExpiresByType/divx A31536000 ExpiresByType application/msword A31536000 ExpiresByType application/vnd.ms-fontobject A31536000 ExpiresByType application/x-msdownload A31536000 ExpiresByType image/gif A31536000 ExpiresByType application/x-gzip A31536000 ExpiresByType image/x -icône A31536000 ExpiresByType image/jpeg A31536000 ExpiresByType application/json A31536000 ExpiresByType application/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType vidéo/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType vidéo/mp4 A31536000 ExpiresByType vidéo/mpeg A3153600 0 Application ExpiresByType/vnd.ms-project A31536000 Application ExpiresByType/x-font- otf A31536000 Application ExpiresByType/vnd.ms-opentype A31536000 Application ExpiresByType/vnd.oasis.opendocument.database A31536000 Application ExpiresByType/vnd.oasis.opendocument.chart A31536000 Application ExpiresByType/vnd.oasis.opendocument.formula A3153600 0 ExpiresByType application/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A31536000 Exp Application iresByType/pdf A31536000 Image ExpiresByType /png A31536000 Application ExpiresByType/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 Application ExpiresByType/x-shockwave-flash A31536000 Application ExpiresByType/x-tar A3 1536000 Image/tiff ExpiresByType A31536000 Application ExpiresByType/ x-font-ttf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType application/vnd.ms-write A31536000 ExpiresByType application/font-woff A3153 6000 Application ExpiresByType/font-woff2 A31536000 Application ExpiresByType /vnd.ms-excel A31536000 ExpiresByType application/zip A31536000 Taille FileETag MTime En-tête défini Pragma "public" En-tête ajouté Cache-Control "public" En-tête non défini Set-Cookie Taille FileETag MTime Ensemble d'en-tête Pragma "public" Ensemble d'en-tête Cache-Control "max-age=3600, public" Taille FileETag MTime En-tête défini Pragma "public" En-tête défini Cache-Control "max-age=31536000, public" En-tête non défini Set-Cookie En-tête défini Referrer-Policy "no-referrer-when-downgrade"
Serveur Nginx #
Ajoutez l'extrait suivant à l'intérieur de votre bloc serveur qui se trouve généralement dans /etc/nginx/site-enabled/default. une directive globale expire qui sera héritée par vos blocs d'emplacement existants.
En-têtes Cache-Control avec expiration :
map $request_uri $expires { désactivé par défaut ; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } serveur { … expire $expires ; ... emplacement ... { ... } ... }
Plugin WordPress #
Si vous n'avez aucune connaissance technique, il est préférable d'utiliser un plugin approprié pour appliquer la politique de cache des actifs. Par exemple- Plugin W3 Total Cache et WP Rocket.
Cache total W3 #
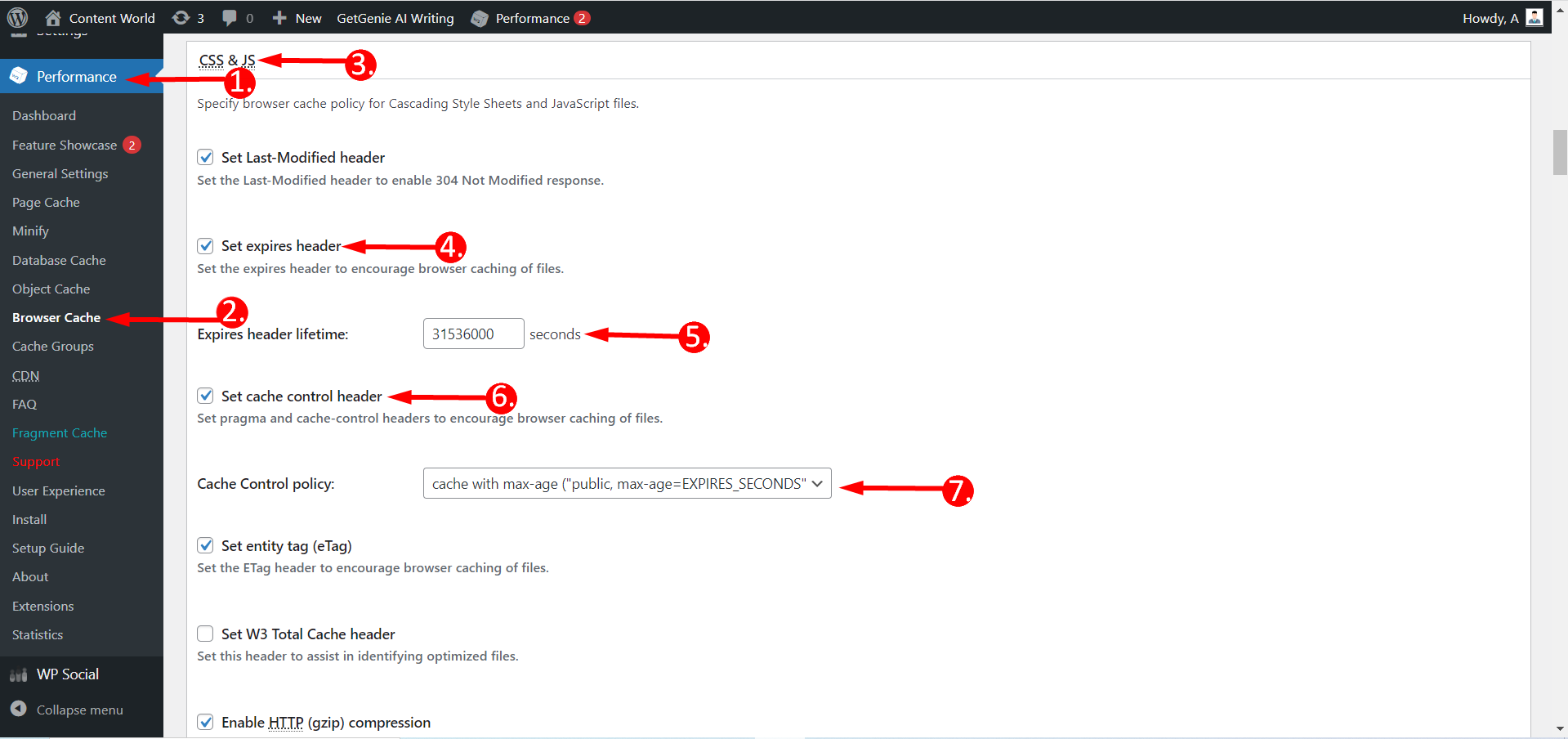
Installez ensuite le plugin depuis votre tableau de bord -> 1. Accédez aux performances -> 2. Sélectionnez Cache du navigateur -> 3. Recherchez CSS et JS -> 4. Définir l'en-tête Expire -> 5. Durée de vie de l'en-tête Expire -> 6. Définir l'en-tête de contrôle du cache -> 7 . Politique de contrôle du cache

WP Fusée #
Le plugin WP Rocket fonctionne également comme le plugin W3 Total Cache. Ce plugin met à jour le fichier .htaccess avec toutes les informations requises pour activer la fonction de cache du navigateur (Cache TTL).
Méthode - 2 Gestion des polices #
C'est la deuxième voie efficace que vous pouvez appliquer pour améliorer la vitesse de votre serveur. Ici, vous devez vous assurer que le texte reste visible pendant le chargement de la police Web.
Processus manuel #
Vous pouvez suivre soit le processus manuel, soit utiliser un plugin.
Chargement de polices en ligne #
Ce système permet au navigateur de découvrir les déclarations de polices plus tôt car le navigateur n'a pas besoin d'attendre le téléchargement de la feuille de style externe.
Chargement de polices tierces #
Si votre site charge des polices provenant d'un site tiers, il est fortement recommandé d'utiliser le préconnexion indice de ressource pour établir une ou plusieurs connexions précoces avec l'origine tierce
gardez à l’esprit qu’un fournisseur de polices peut proposer des feuilles de style et des polices d’origines distinctes. Par exemple, voici comment l'indicateur de ressource de préconnexion serait utilisé pour Google Fonts.
Livraison de polices #
Polices auto-hébergées dont l'utilisation est recommandée Réseau de diffusion de contenu (CDN) et HTTP/2. Sans l’utilisation de ces technologies, il est beaucoup moins probable que les polices auto-hébergées offrent de meilleures performances. Pour l'auto-hébergement, nous devons également nous concentrer sur d'autres points clés tels que sous-réglage et compression WOFF2.
- Gamme Unicode: Il est souvent utilisé en conjonction avec la technique de sous-ensemble.
- WOFF2: Il offre la meilleure compression.
Réduire les polices Web #
Polices système et polices variables Il existe deux façons de réduire potentiellement le nombre de polices Web utilisées sur votre site.
- Polices système : Une police système est la police par défaut utilisée par l'interface utilisateur de l'appareil d'un utilisateur.
- Polices variables : L’idée derrière est qu’une seule police variable peut être utilisée en remplacement de plusieurs fichiers de polices. Par exemple, une police variable avec un Poids L'axe pourrait être utilisé pour implémenter un lettrage qui nécessiterait auparavant des polices distinctes pour léger, régulier, audacieux, et extra audacieux.
 #
#
Rendu des polices #
Différents navigateurs gèrent ce scénario différemment. Par défaut, les navigateurs basés sur Chromium et Firefox bloqueront le rendu du texte pendant 3 secondes maximum si la police Web associée n'est pas chargée ; Safari bloquera indéfiniment le rendu du texte. affichage des polices informe le navigateur de la manière dont il doit procéder au rendu du texte lorsque la police Web associée n'est pas chargée.
- Si la performance est une priorité absolue : Vous pouvez utiliser font-display : facultatif
le rendu du texte n'est pas retardé de plus de 100 ms et il est assuré qu'il n'y aura pas de changement de mise en page lié à l'échange de polices.
- Si l'affichage du texte dans une police Web est une priorité absolue : Utiliser font-display : échanger
Plugin WordPress #
Il existe quelques plugins que vous pouvez trouver pour appliquer un système de gestion de polices. Trois exemples sont donnés ci-dessous-
Nettoyage des actifs #
Réduire gonflement des pages ce plugin analyse les actifs inutiles qui se chargent. Ainsi, vous pouvez décharger les CSS/JS inutiles. Il fonctionne mieux avec n’importe quel plugin de cache.
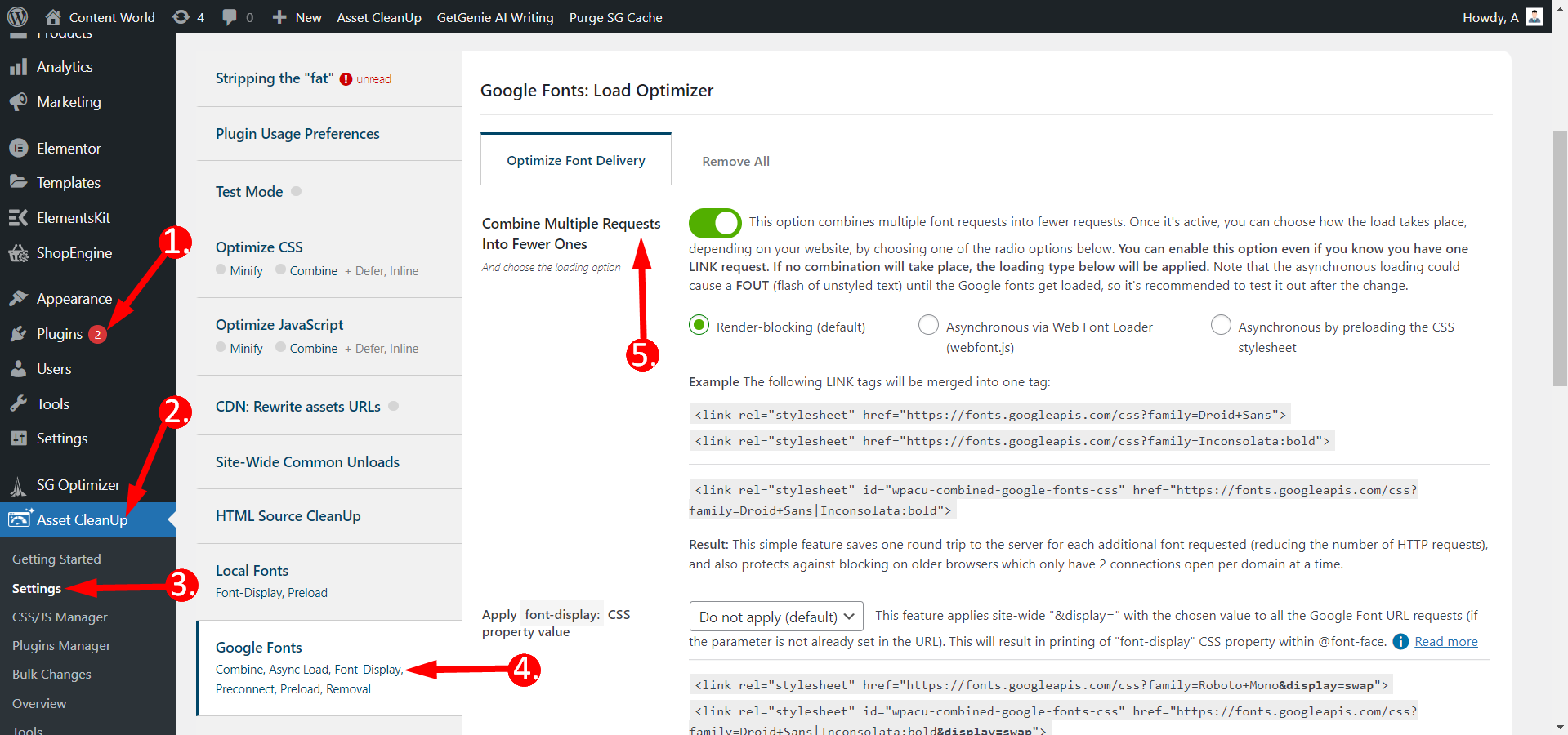
Accédez à votre Tableau de bord -> 1. Accédez à Plugins -> 2. Recherchez Asset CleanUp -> 3. Cliquez sur Paramètres -> 4. Recherchez Google Fonts -> 5. Maintenant, activer Combiner plusieurs requêtes en moins pour le blocage du rendu (par défaut)

Wp Fusée #
WP Rocket peut aider à corriger le Flash du texte invisible et garantir que le texte reste visible pendant le chargement de la police Web. C'est l'un des meilleurs plugins de mise en cache pour WordPress qui optimise les polices Google en leur appliquant l'attribut font-display: swap. WP Rocket optimise automatiquement les polices Google lors de son installation et répond instantanément à l'avertissement Page Speed Insights lié à ces polices.
Optimiseur de site-sol #
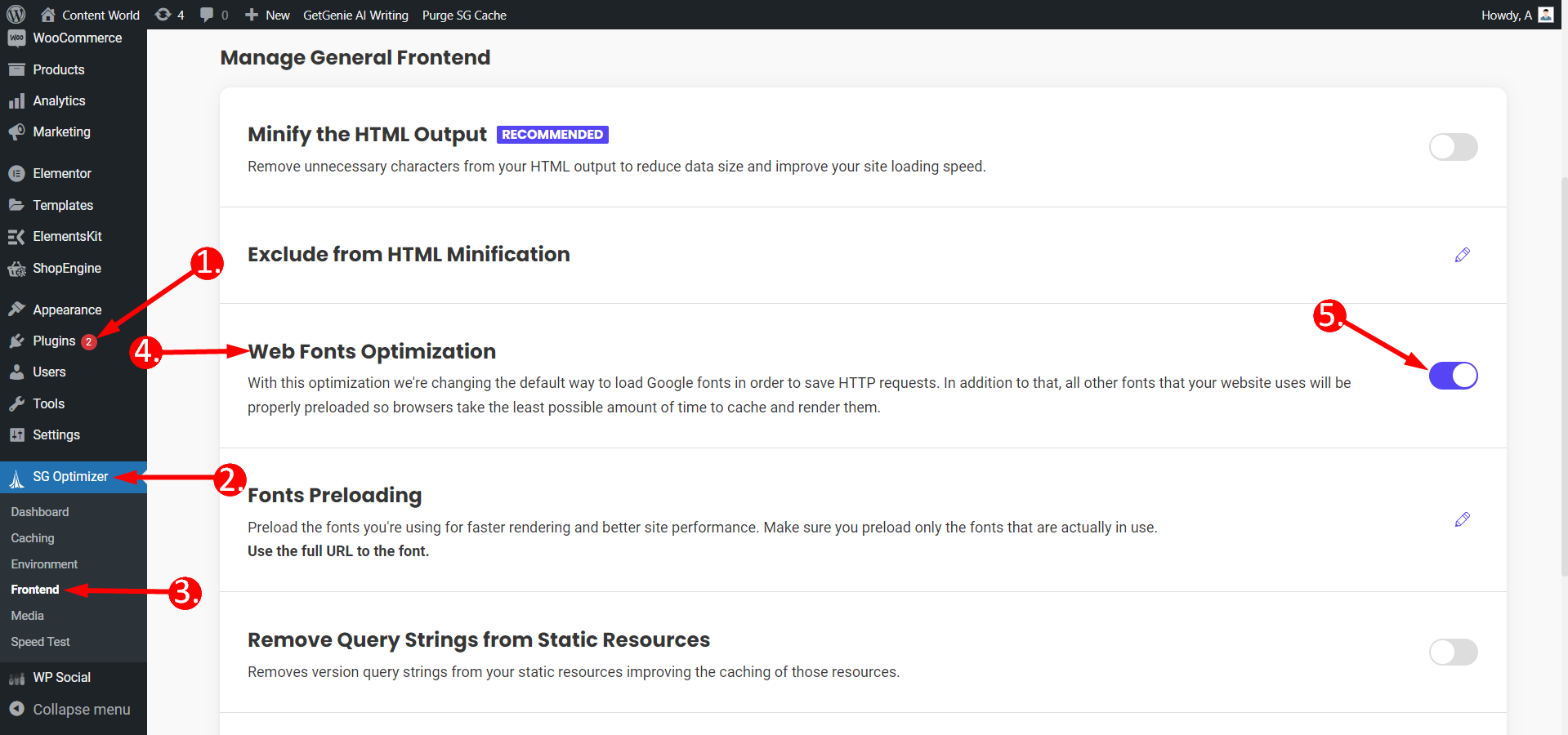
De ton Tableau de bord -> 1. Allez dans Plugins -> 2. Cliquez sur SG Optimiseur -> 3. Cliquez sur Frontend -> 4. Trouver l'optimisation des polices Web -> 5. Activez ou désactivez l'option

Voici donc quelques techniques utiles pour accélérer la vitesse de votre serveur grâce à ShopEngine. Vous pouvez suivre les directives et postuler en conséquence. De plus, pour tout problème particulier, vous pouvez contacter l'équipe d'assistance ShopEngine.



