Le widget Ajouter au panier permet aux clients d’ajouter des produits à leur panier virtuel. Il s'agit d'un widget de modèle de produit unique. Vous pouvez ajouter ce widget pour concevoir votre page produit unique à l'aide de ShopEngine.
Apprenons comment vous pouvez utiliser le widget Ajouter au panier sur votre site wooCommerce :
Étape 1 : Activer le widget #
Pour activer le widget,
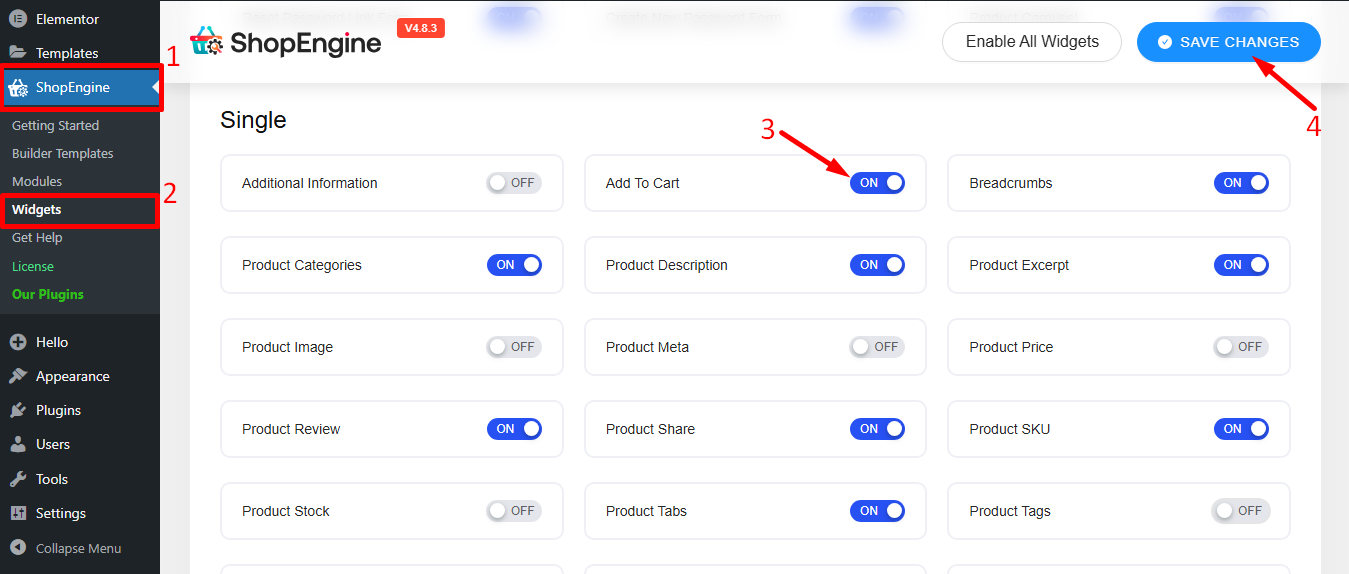
- Aller à: ShopEngine > Widgets > Ajouter au panier
- Allumer
- Sauvegarder les modifications

Note: Vous pouvez également activer le stock de produits avec un paramètre global qui active tous les widgets de ShopEngine en même temps.
Étape 2 : Ajouter Ajouter au panier Widget #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de produit unique. Consultez la documentation sur comment créer un modèle de produit unique.
Ajouter Ajouter au panier:
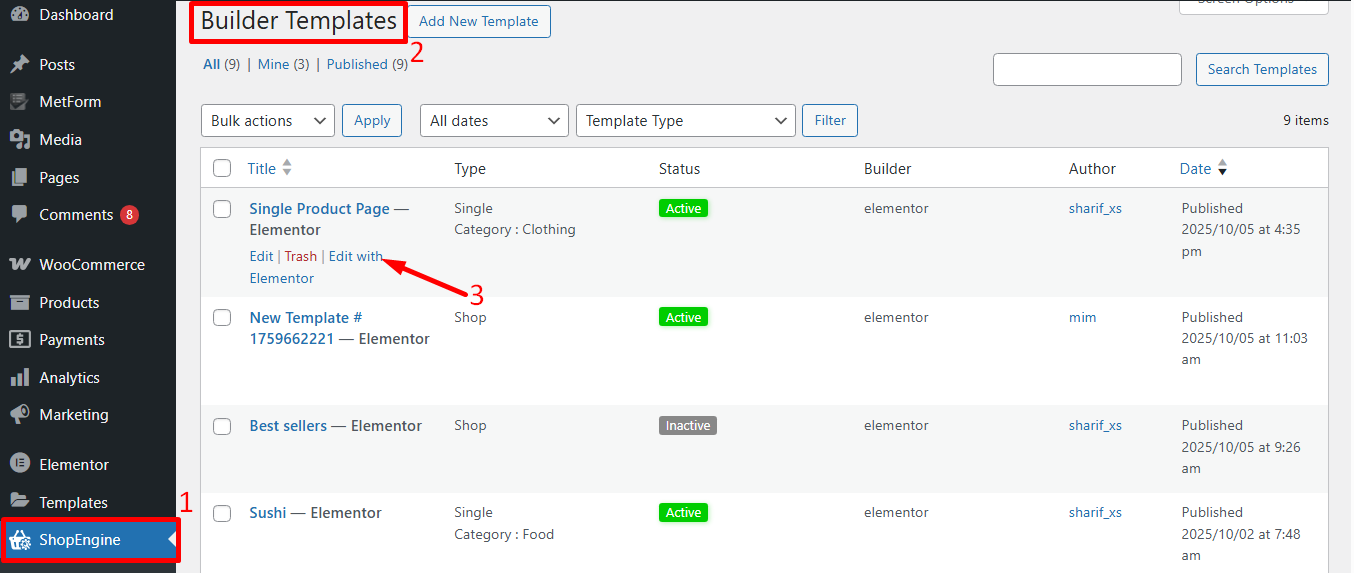
- Aller à ShopEngine > Modèles > Modèle de page de produit unique
- Cliquer sur Modifier avec Elementor

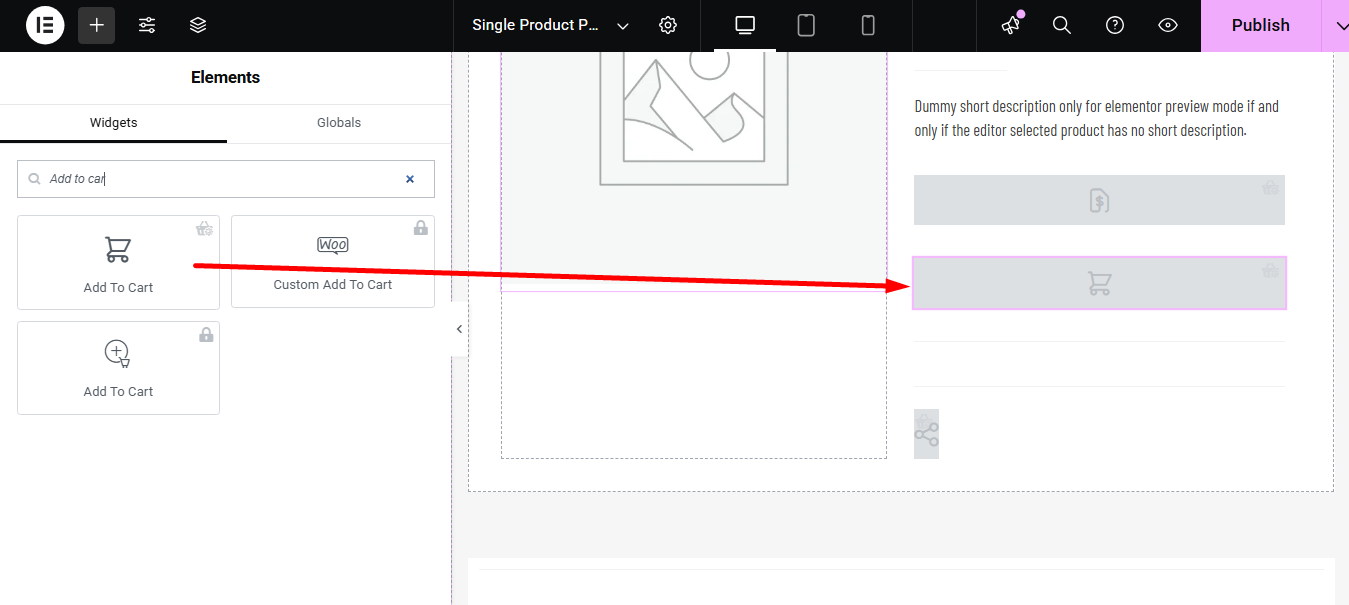
- Recherche pour l'option Ajouter au panier sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

Étape 3 : Paramètres d'Ajouter au panier #
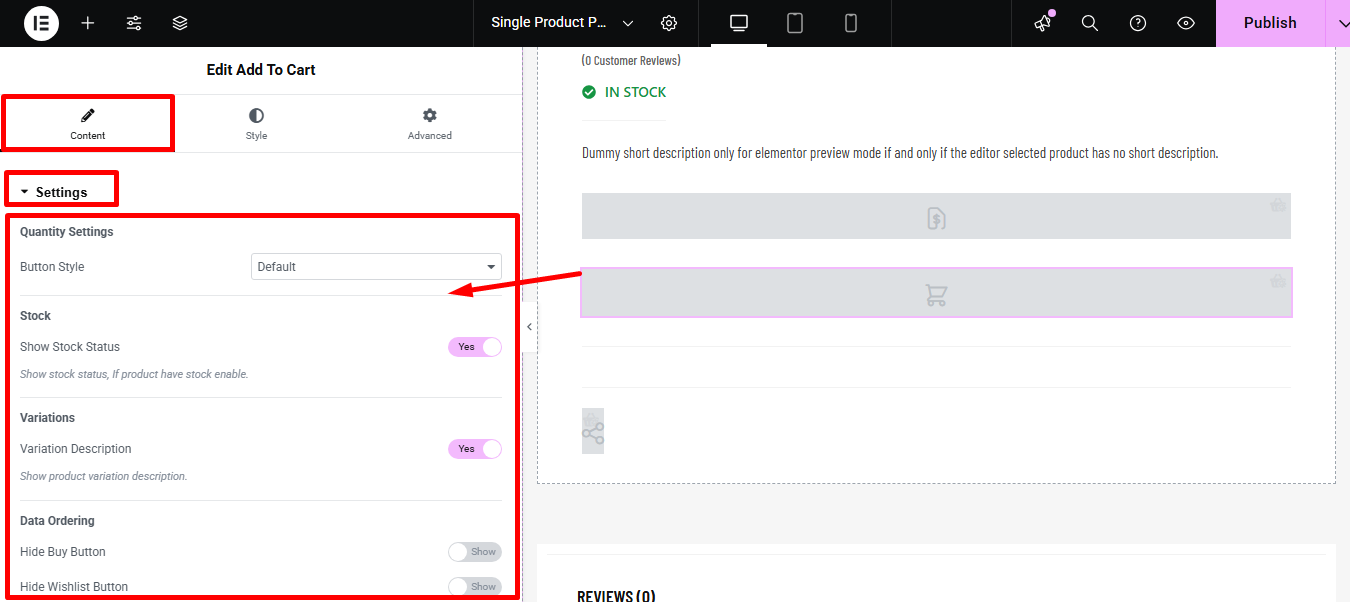
Aller à Contenu > Paramètres pour personnaliser les options suivantes :

- Paramètres de quantité :
- Style de bouton : Vous pouvez modifier le style du bouton. Vous pouvez définir les boutons d'augmentation (+) et de diminution (-) des deux côtés, à gauche, à droite, ou vous pouvez les laisser par défaut. Vous avez également la possibilité de choisir une personnalisation Icône Plus (+) et Icône moins (-).
- Action:
- Afficher l'état des stocks : Vous pouvez afficher l'état du stock en activant cette option.
- Variation:
- Description des variantes : Activez cette option pour afficher la description des variantes du produit.
- Ordre des données :
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes Ajouter au panier; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
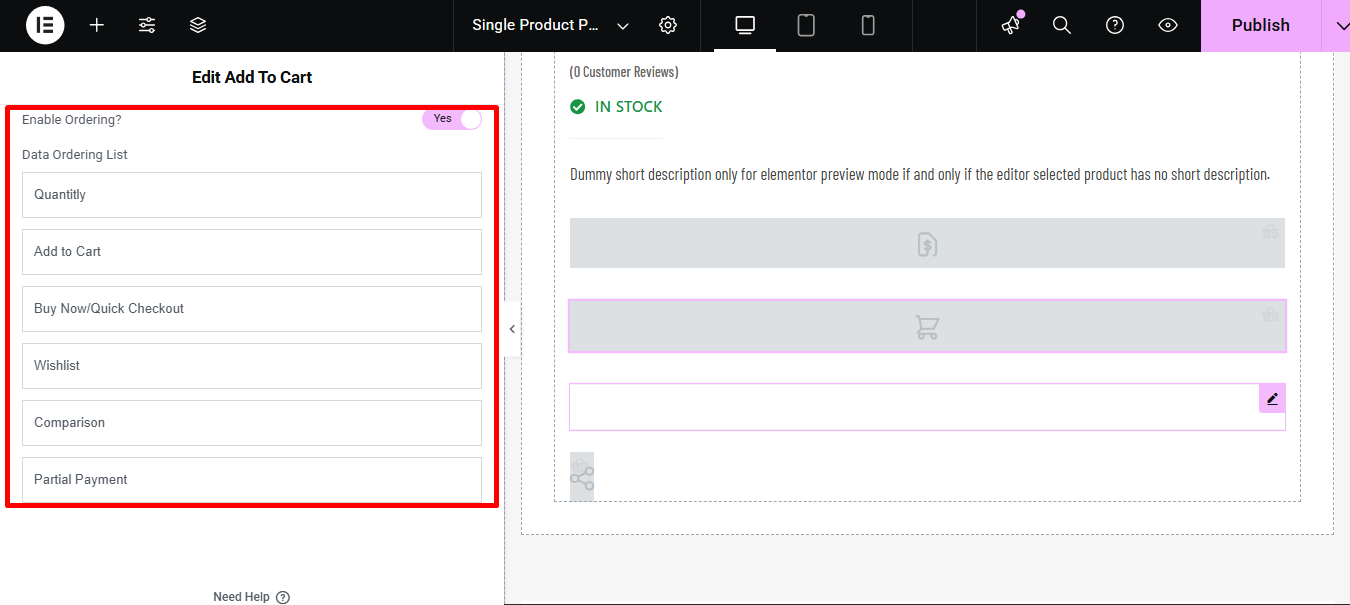
- Activer la commande : Enable this option to customize the Data Ordering List tel que:
- Quantify: Choisir la number of items to buy.
- Ajouter au panier: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Liste de souhaits : Saves the product pour plus tard.
- Comparison: Compares features of multiple products.
- Paiement partiel: Allows paying a deposit or installment now.

Étape 4 : Paramètres de style pour Ajouter au panier #
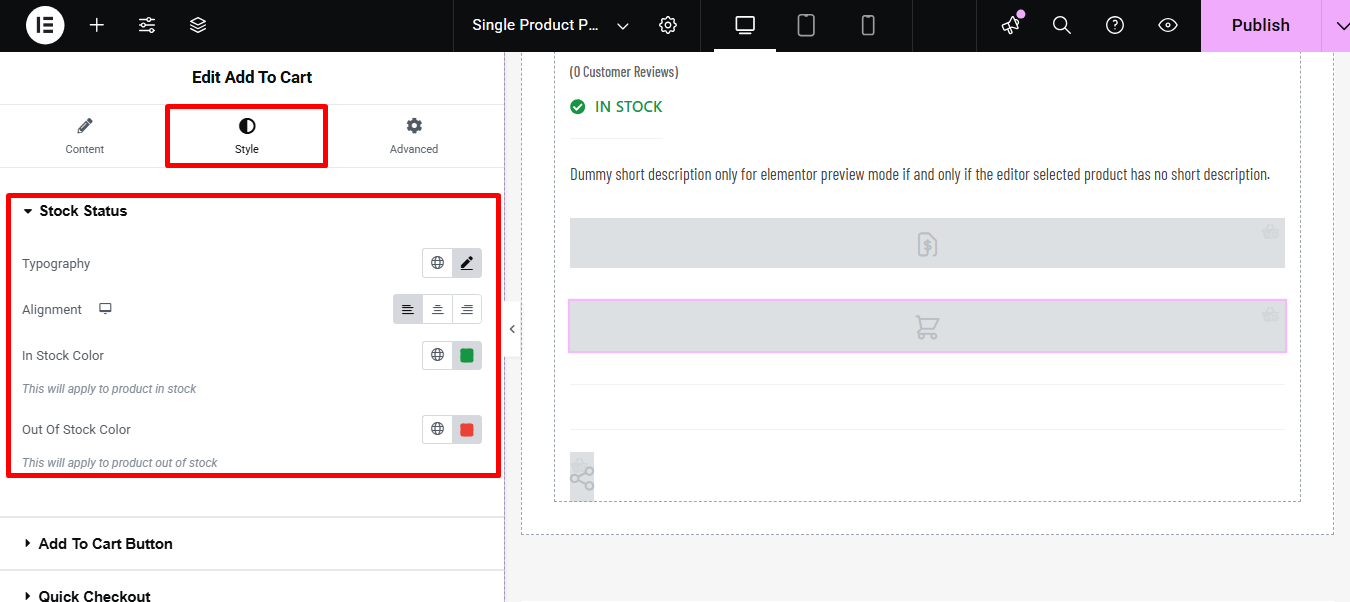
Basculez vers l’onglet Style pour accéder à toutes les options de style.
Développer l'état du stock et modifiez les paramètres suivants :

- Typographie: Vous pouvez modifier ici la famille de polices, la taille de la police, l’épaisseur de la police, la transformation et la hauteur de ligne pour le texte sur l’état du stock.
- Alignement: Vous pouvez choisir l’alignement à gauche, à droite ou au centre.
- Couleur en stock : Choisissez la couleur du texte lorsque le produit est en stock.
- En rupture de stock Couleur : Choisissez la couleur du texte lorsque le produit est en rupture de stock.
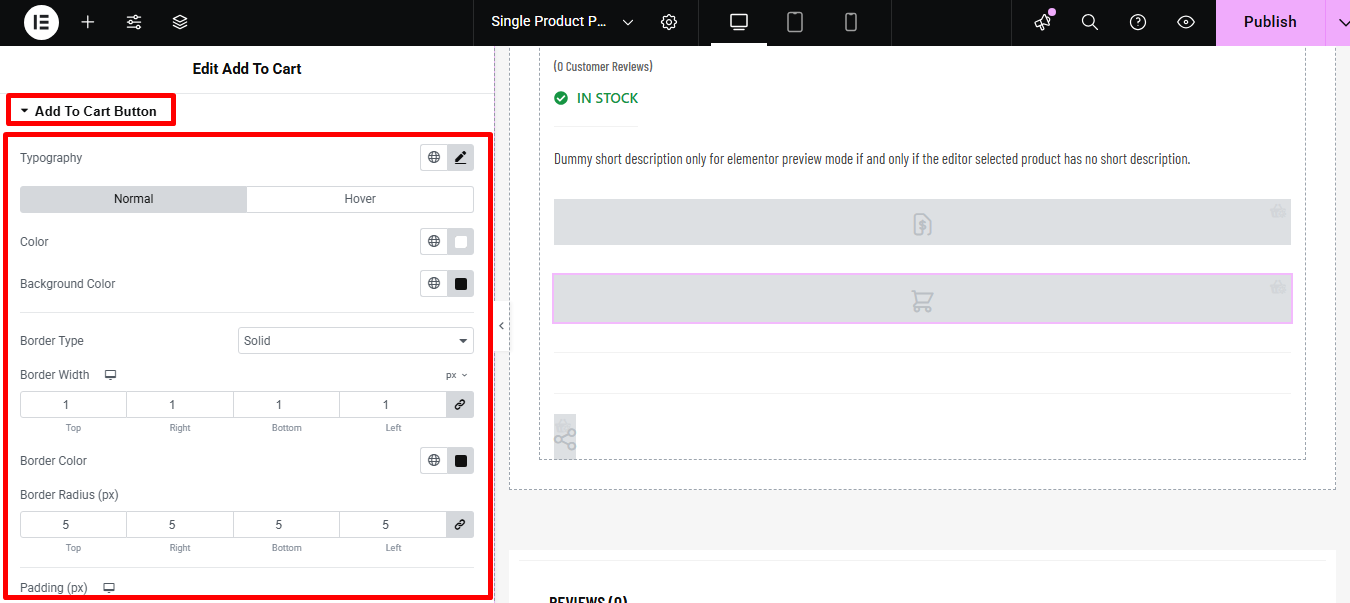
Développer Bouton Ajouter au panier pour modifier les options de style suivantes :

- Typographie: Vous pouvez modifier ici la famille de polices, la taille de la police, l’épaisseur de la police, la transformation et la hauteur de ligne du bouton Ajouter au panier.
- Normal/Survol : Modifiez la couleur et la couleur d’arrière-plan pour les vues normales et de survol.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Mettez les valeurs haut, droite, bas et gauche pour le rayon.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
- Marge: Donnez une marge en haut, à gauche, à droite et en bas si vous le souhaitez.
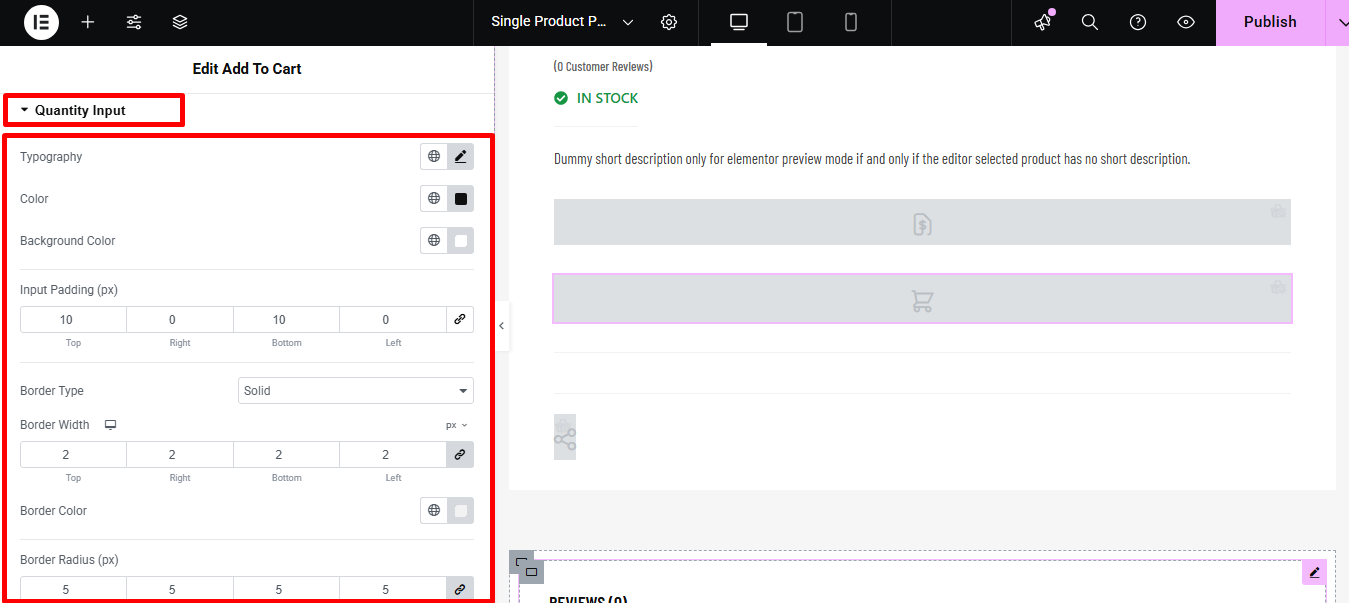
Développer Entrée de quantité pour modifier les options de style suivantes :

- Typographie: Vous pouvez modifier la famille de polices, la taille de la police, l'épaisseur de la police, la transformation et la hauteur de ligne pour l'option de saisie de la quantité.
- Couleur: Choisissez une couleur pour le texte de quantité.
- Couleur de l'arrière plan: Vous pouvez modifier la couleur d'arrière-plan à partir d'ici si vous le souhaitez.
- Bouton Plus Moins :
- Taille de l'icône : Sélire la taille du bouton plus-moins.
- Couleur et arrière-plan : Modifiez la couleur et la couleur d’arrière-plan pour la vue normale et la vue survolée.
- Rembourrage des boutons : Fournissez une valeur de remplissage autour du bouton.
- Remplissage d'entrée : Donnez une valeur de remplissage autour du champ de saisie.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Mettez les valeurs haut, droite, bas et gauche pour le rayon.
- Marge d'enroulement : Fournissez une valeur supérieure, droite, gauche et inférieure pour la marge.
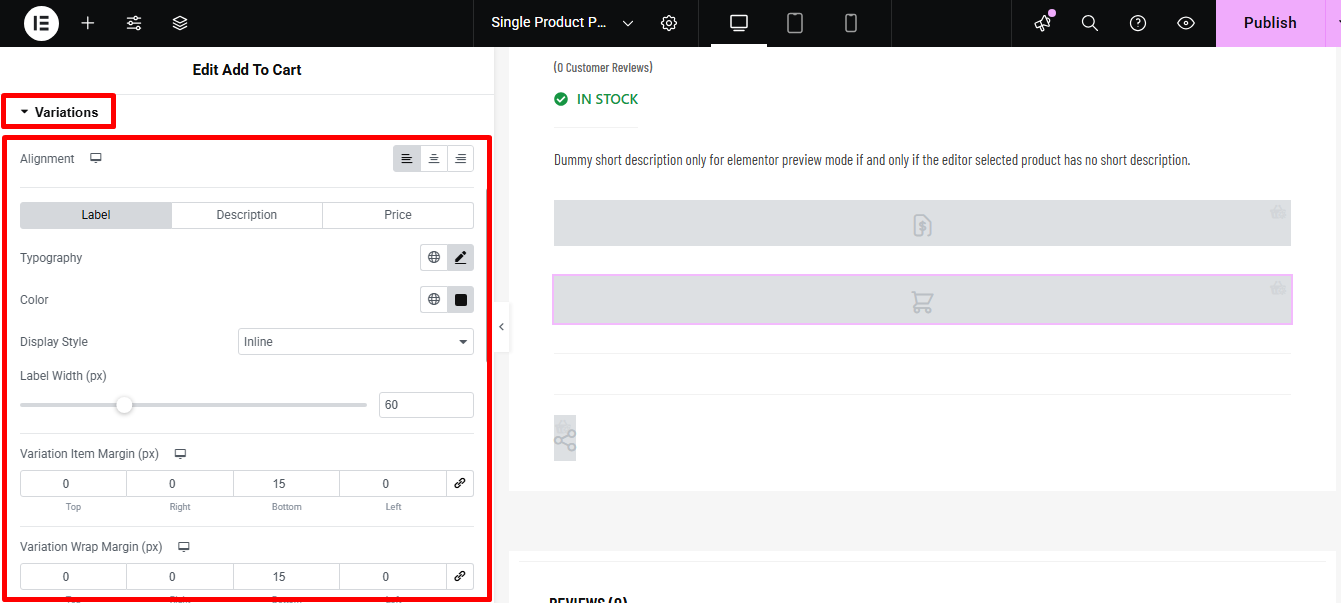
Développer Variantes pour modifier les options de style suivantes :

- Alignement: Vous pouvez choisir l’alignement à gauche, à droite ou au centre.
- Libellé/ Description/ Prix : Changez les onglets et modifiez la typographie, la couleur, le style d'affichage de l'étiquette, la description et le prix.
- Largeur de l'étiquette : Sélectionnez ici la largeur de l'étiquette en pixels.
- Marge de l'article de variation (px) : Sélectionnez ici la marge entre les éléments de variation.
- Marge d'enveloppe de variation : Fournissez les valeurs supérieure, gauche, droite et inférieure pour la marge d’enveloppement de variation.
- Liste déroulante des variantes : Choisissez la couleur déroulante ici.
- Type de bordure : vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Mettez les valeurs haut, droite, bas et gauche pour le rayon.
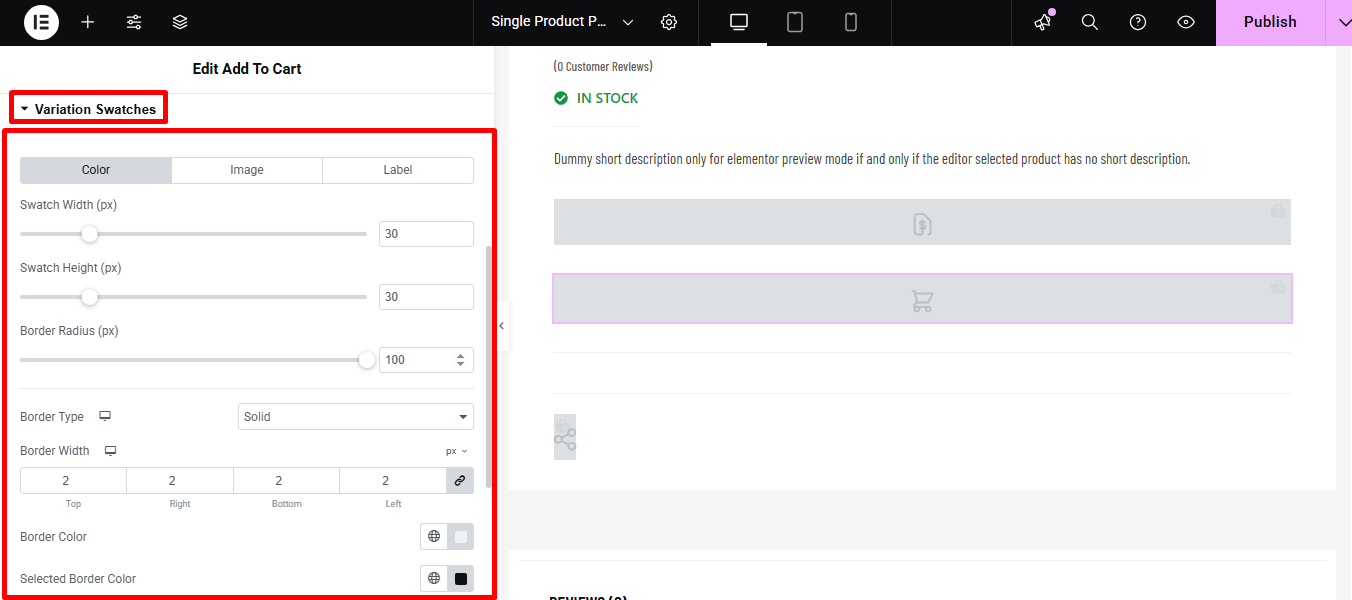
Développer Échantillons de variations pour modifier les options de style suivantes liées aux échantillons de variation :

- Couleur/Image/Étiquette : Basculez vers chaque onglet pour définir la largeur de l’échantillon, la hauteur de l’échantillon et le rayon de la bordure pour la couleur, l’image et l’étiquette.
- Type de bordure : Vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Couleur de bordure sélectionnée : Choisissez une couleur de bordure pour les éléments sélectionnés.
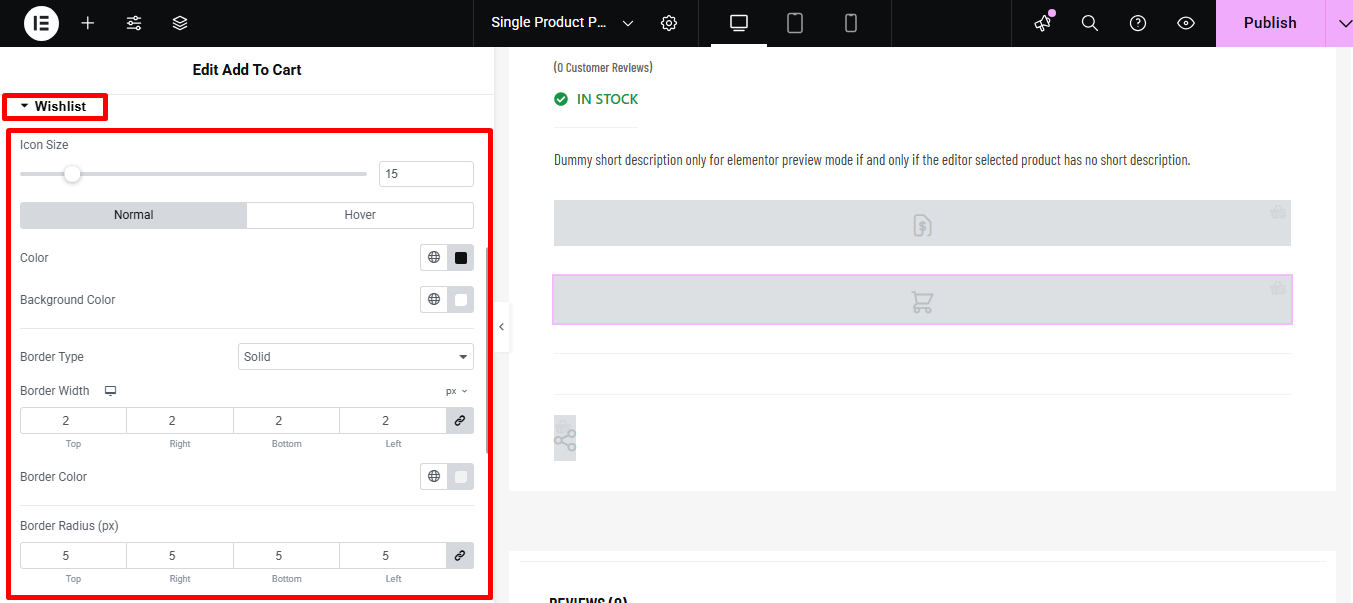
Développer Liste de souhaits pour modifier les options de style suivantes liées aux listes de souhaits :

- Taille de l'icône : Sélectionnez la taille de l'icône pour la liste de souhaits.
- Normal/Survol : Choisissez la couleur et la couleur d’arrière-plan pour la vue normale et la vue survolée.
- Type de bordure : Vous pouvez choisir le type de bordure : pleine, pointillée, double tiret ou aucune.
- Largeur: Sélectionnez la largeur supérieure, gauche, droite et inférieure de la bordure.
- Couleur: Choisissez une couleur pour la bordure.
- Rayon de bordure : Mettez les valeurs haut, droite, bas et gauche pour le rayon.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
- Marge: Donnez une marge en haut, à gauche, à droite et en bas si vous le souhaitez.
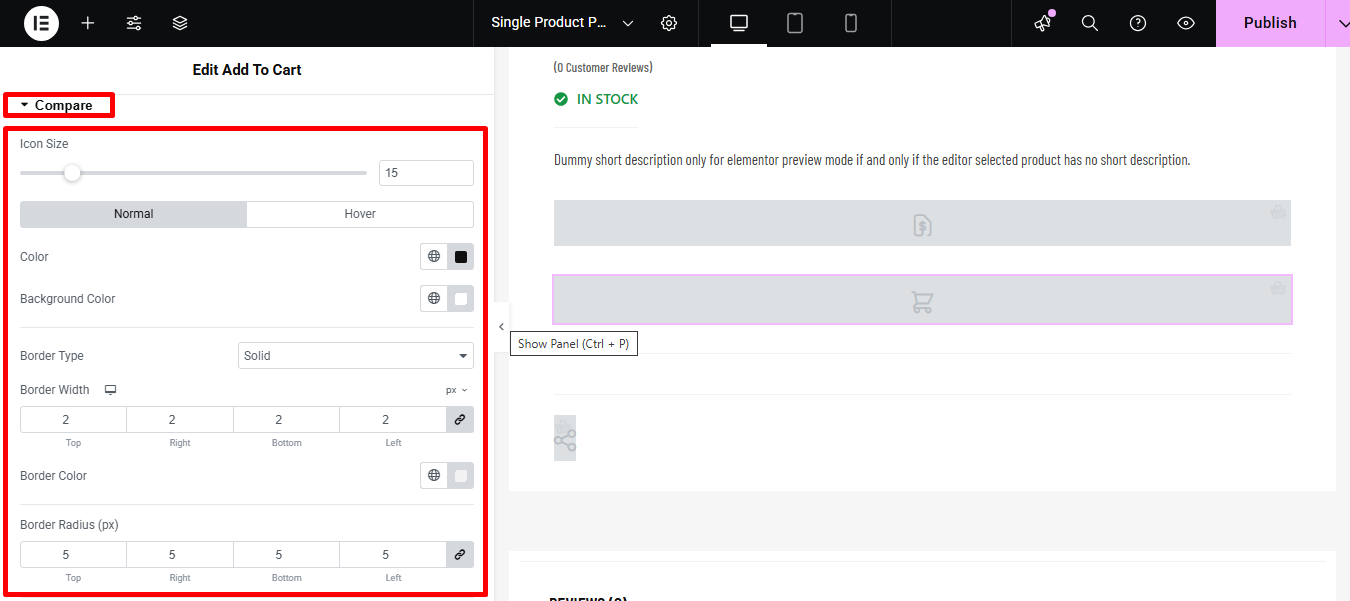
Développer Compare pour modifier les options de style suivantes :

- Taille de l'icône : The physical dimensions (width and height) of the comparison icon.
- Couleur: The color of the icon itself (e.g., the actual image or symbol).
- Couleur de l'arrière plan: The color behind the icon or button area.
- Type de bordure : The style of the line around the button (e.g., solid, dashed, dotted).
- Largeur de la bordure: The thickness of the line around the button.
- Couleur de la bordure: The color of the line around the button.
- Rayon de bordure : How rounded the corners of the button/border are.
- Rembourrage: Inner spacing between the icon/text and the border.
- Marge: Outer spacing between the button and other elements on the page.
Cliquer sur Mise à jour pour enregistrer toutes les modifications que vous avez apportées.
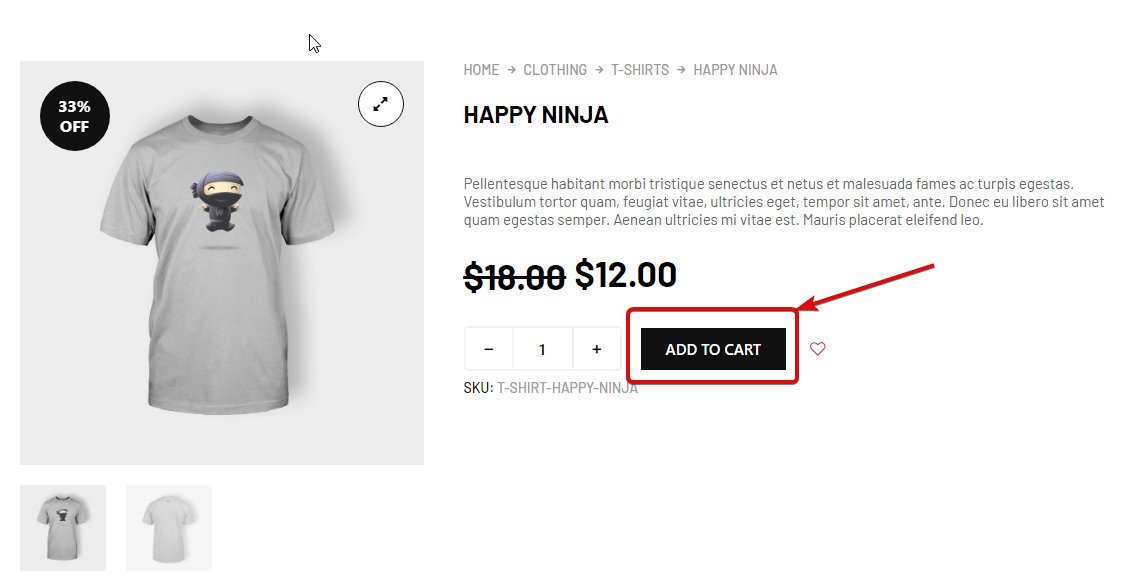
Voici un aperçu du widget Ajouter au panier :