El módulo de Pago Parcial le permite recibir pagos a plazos para las tiendas WooCommerce. Puede realizar un pago parcial de un producto y seleccionar otro método para recibir el resto del dinero.
You can also receive money for hotel booking, restaurant booking, etc. with ShopEngine’s built-in WooCommerce Partial Payment module.
Quick Overview
This documentation will guide you through the process of integrating partial payment to your WooCommerce product. The prerequisite for adding partial payment is installing a partial payment plugin along with Elementor and WooCommerce.
Complementos necesarios: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Now, you have to navigate to your WordPress dashboard and take the following attempts:
- Activate the partial payment.
- Edit product page to add partial payment.
- Create a partial payment template.
Thus, your partial payment option will be integrated into your products.
Cómo integrar el pago parcial en WooCommerce #
Paso 1: habilitar el pago parcial #
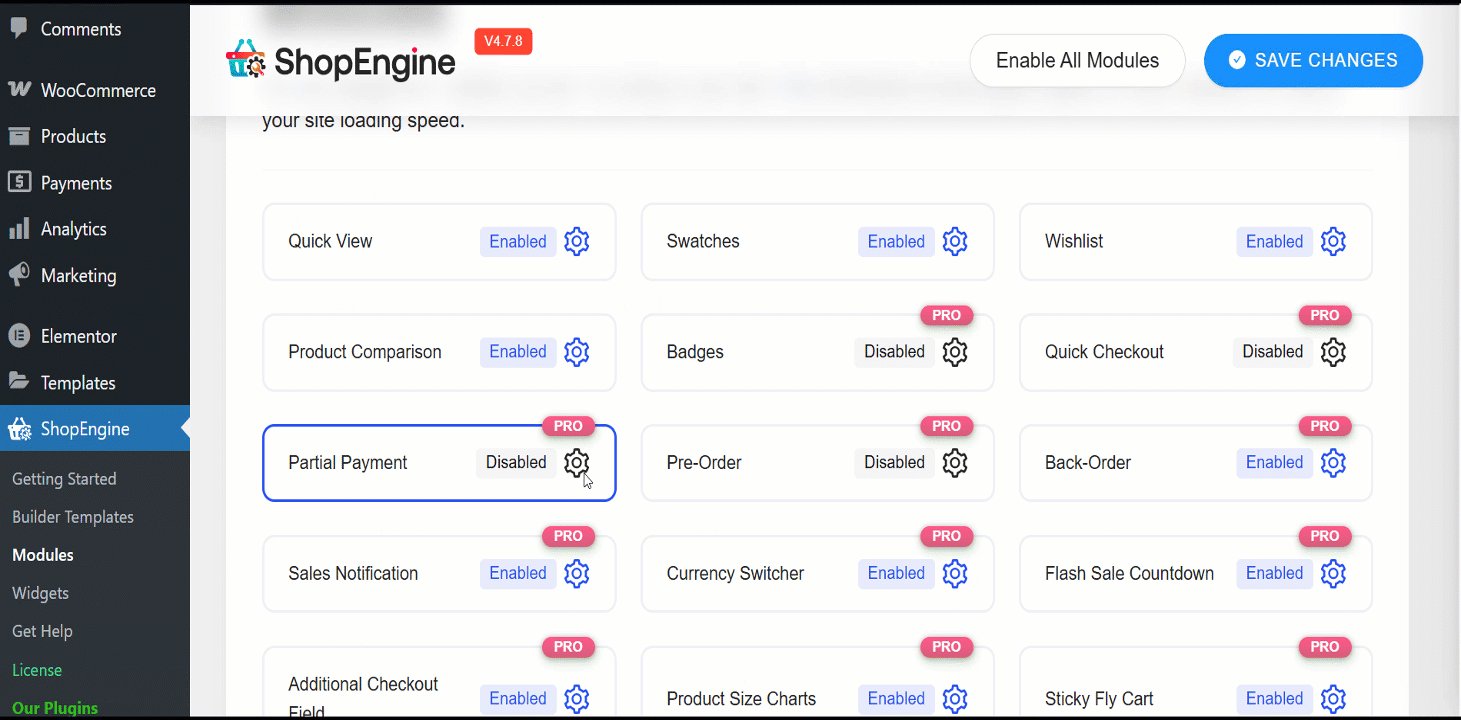
- Vaya al Panel de WordPress => ShopEngine => Módulo.
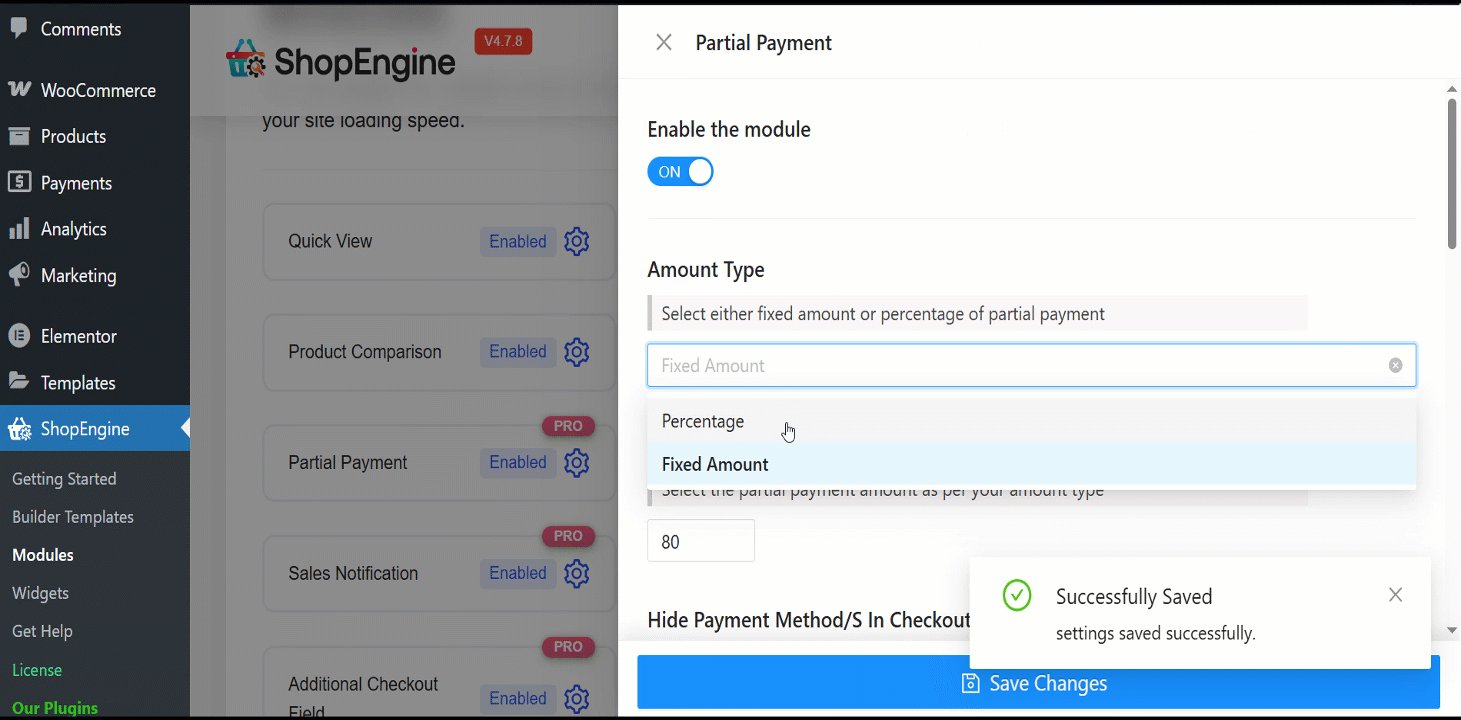
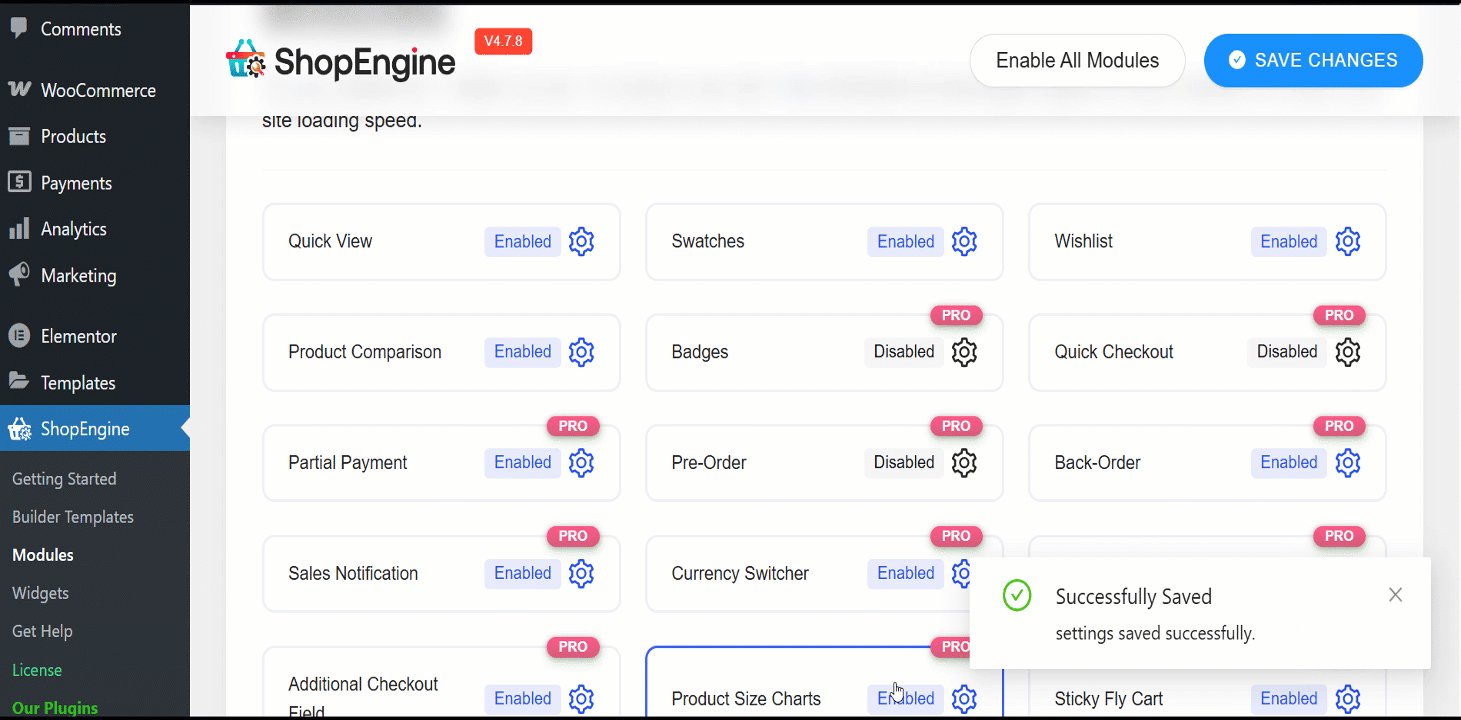
Habilitar el Pago parcial Módulo y haga los cambios que necesite.

- Tipo de cantidad:Puede seleccionar el tipo de pago parcial: Porcentaje o Monto fijo.
- Cantidad: Ingrese el monto o porcentaje del pago parcial.
- Ocultar método/s de pago en el proceso de pago:Utilice esta opción para ocultar la selección del método de pago durante el proceso de pago.
- Enviar correo después de la fecha de pedido en día/s:Establezca el número de días después de la compra para enviar correos electrónicos de recordatorio de pago a los clientes.
A continuación, puede ingresar etiquetas personalizadas para las siguientes cinco funciones:
- Partial Payment Loop Product Label: Display a custom label on product listings showing partial payment availability.
- Partial Payment Single Product Label: Show partial payment info directly on the individual product page.
- Etiqueta de pago completo: Clearly indicate the option for paying the full amount upfront.
- Etiqueta de la primera cuota: Label the first payment amount in an installment plan.
- Other Installment Label: Define the text for upcoming or recurring installment payments.
- Para pagar la etiqueta de la página de pago: Highlight the amount due now at checkout for partial payments.
Paso 2: edite la página del producto para habilitar el pago parcial del producto #
Ahora ve al producto para el cual deseas habilitar el pago parcial.
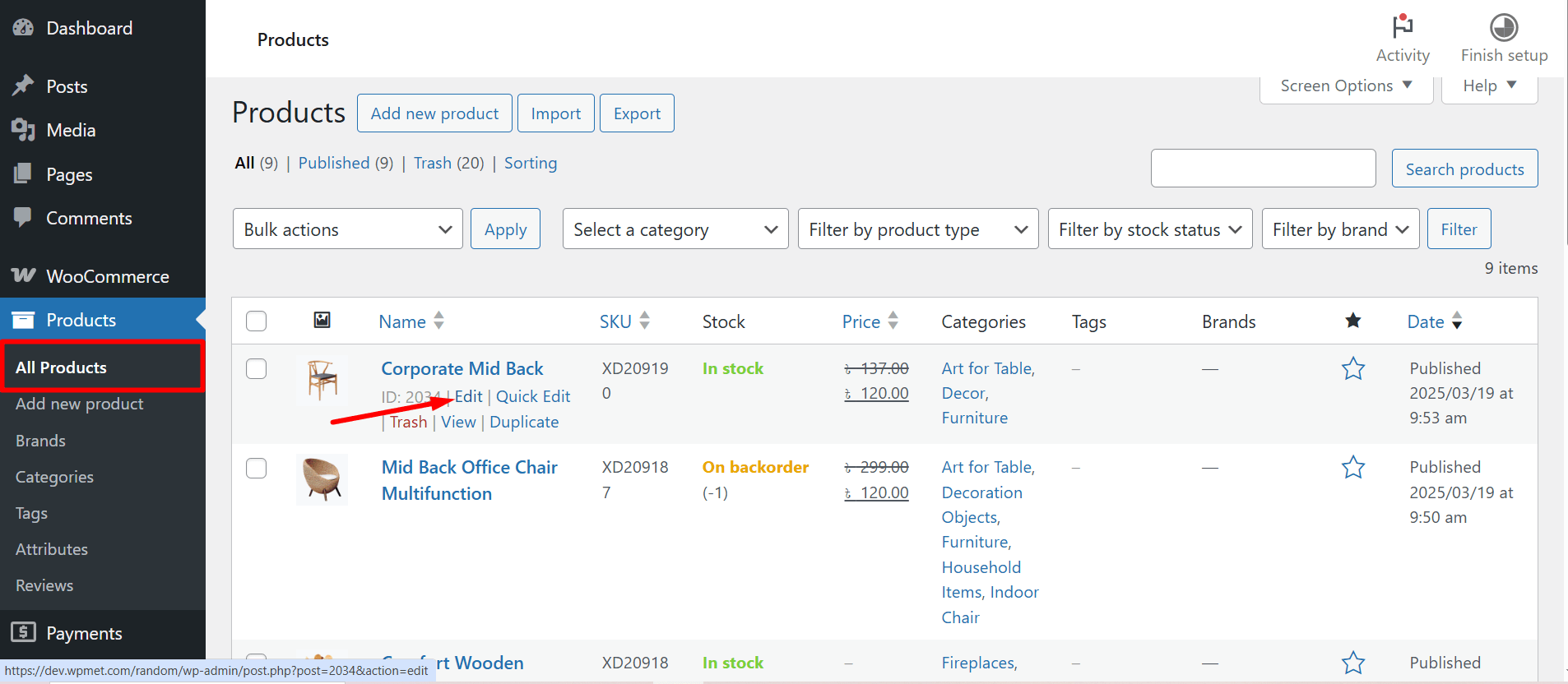
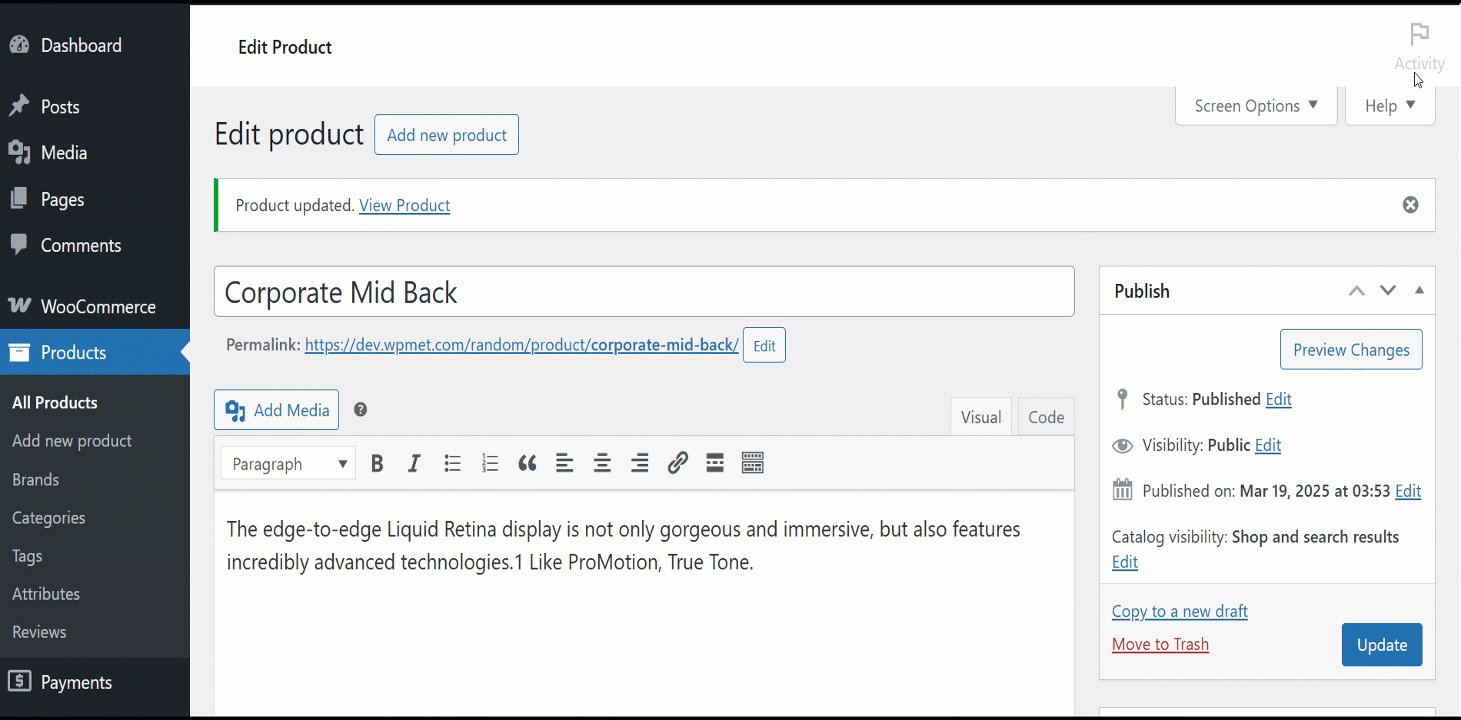
WooCommerce >> Products >> All Products >> Select the Product >> Edit

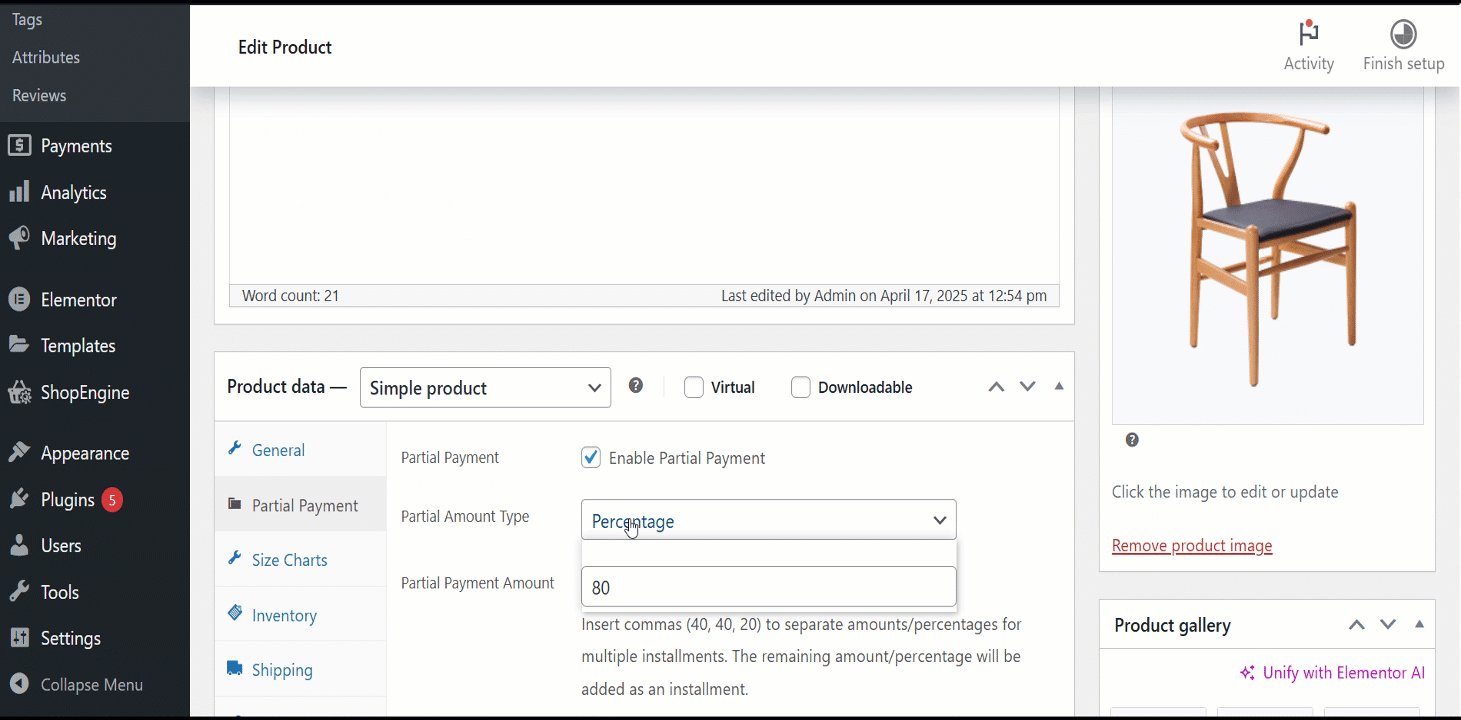
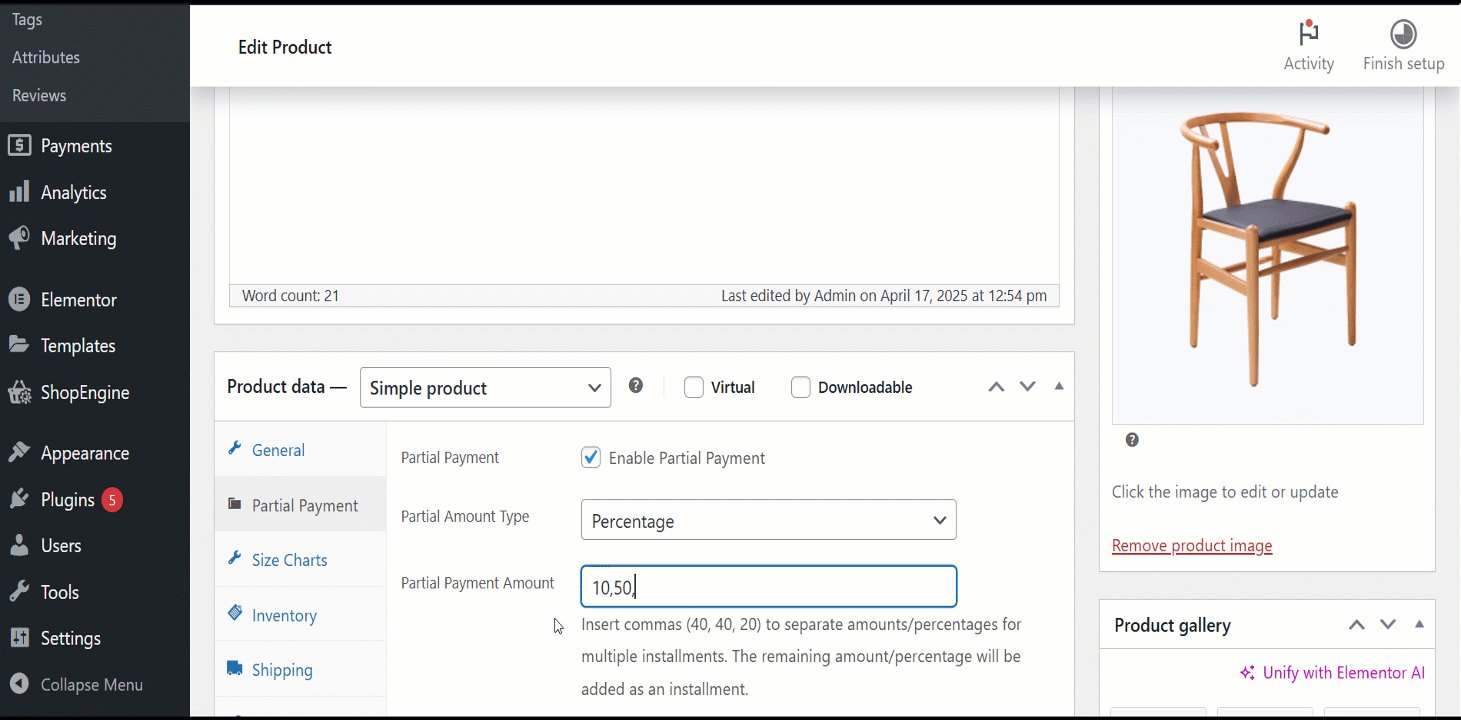
Después de eso, desde la página del producto, habilitar pago parcial para este producto en particular. Elige el tipo de pago parcial.

Si está utilizando porcentaje, seleccione el porcentaje. Actualizar el producto. O también puedes elegir una cantidad fija.
Paso 3: cree una plantilla para el pago vencido #
Para crear una plantilla para el pago vencido,
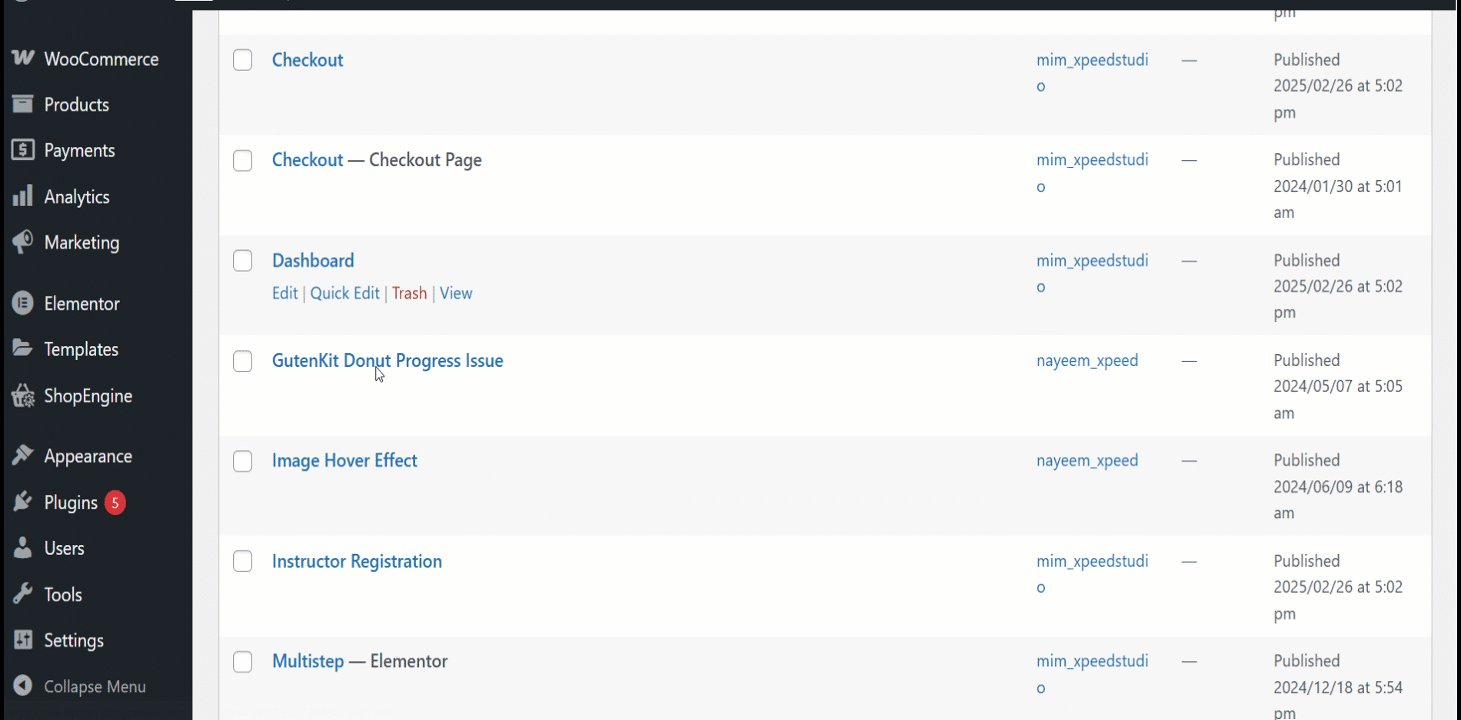
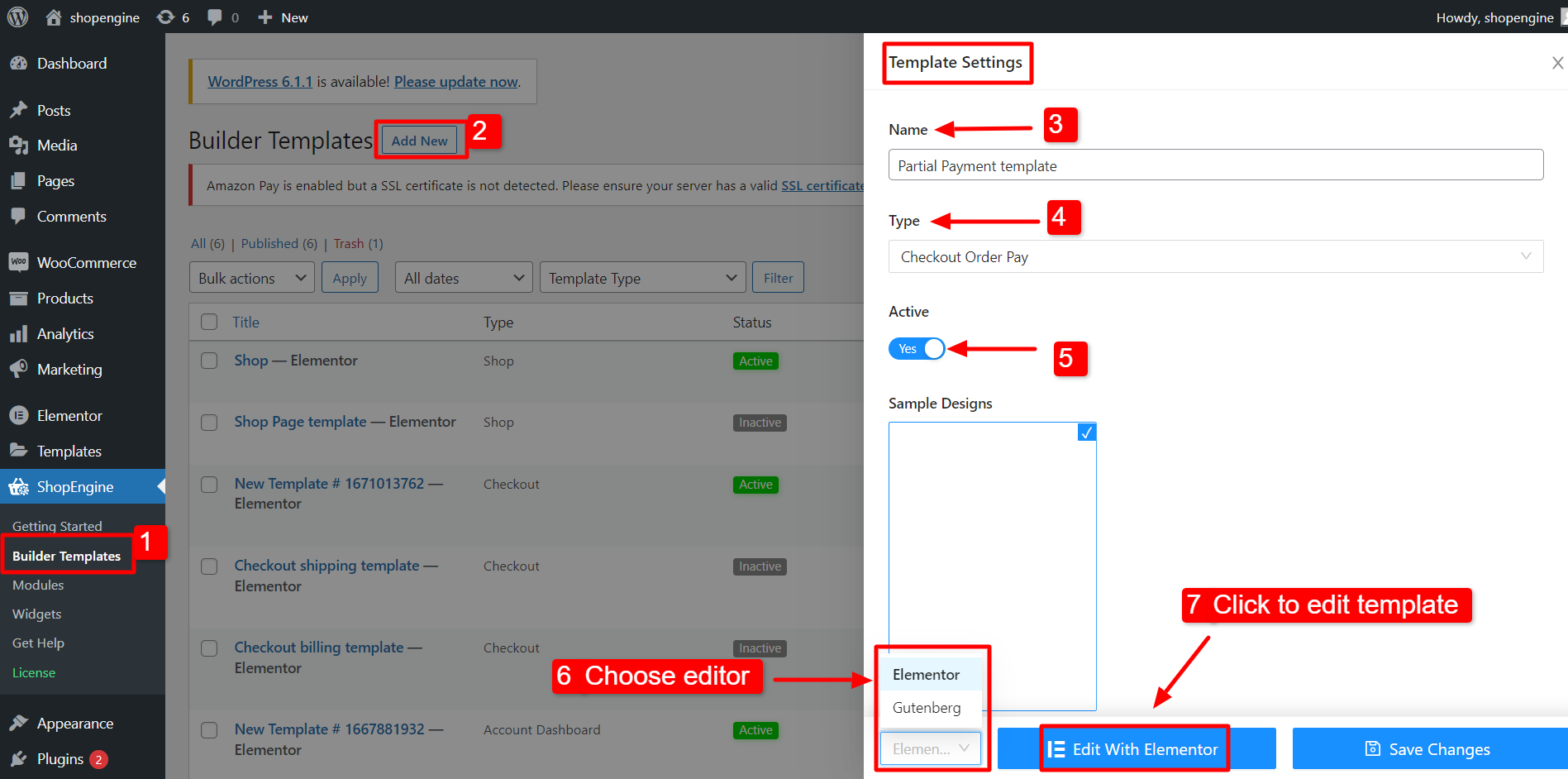
- Navegar a ShopEngine >> Plantillas de creación desde el panel de WordPress.
- Clickea en el "Agregar nuevo"Botón en la esquina superior izquierda.
- En la ventana de configuración de plantilla, ingrese una plantilla Nombre.
- Establecer la plantilla Tipo a: Pagar Pedido Pagar.
- Activar la plantilla.
- Seleccione el editor (Elementor en este caso).
- Clickea en el Editar con Elementor.

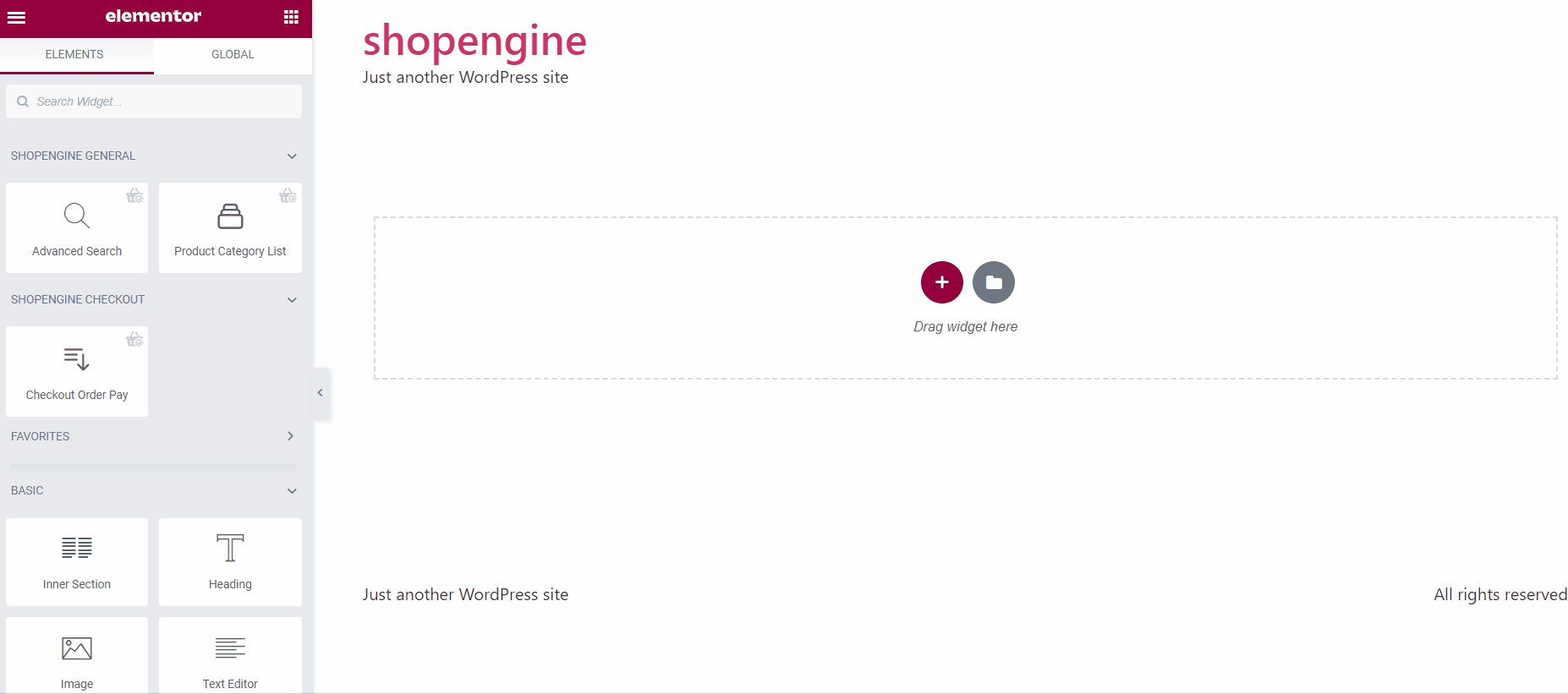
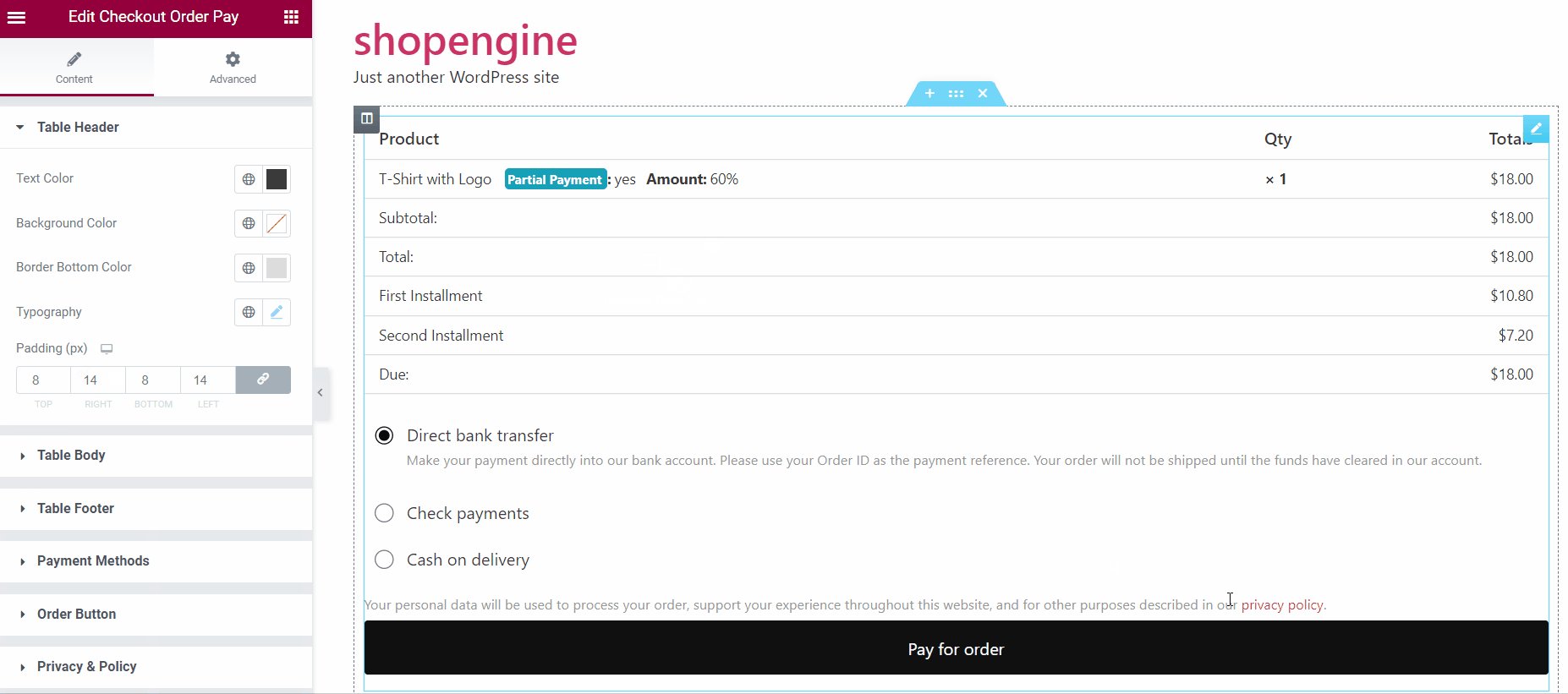
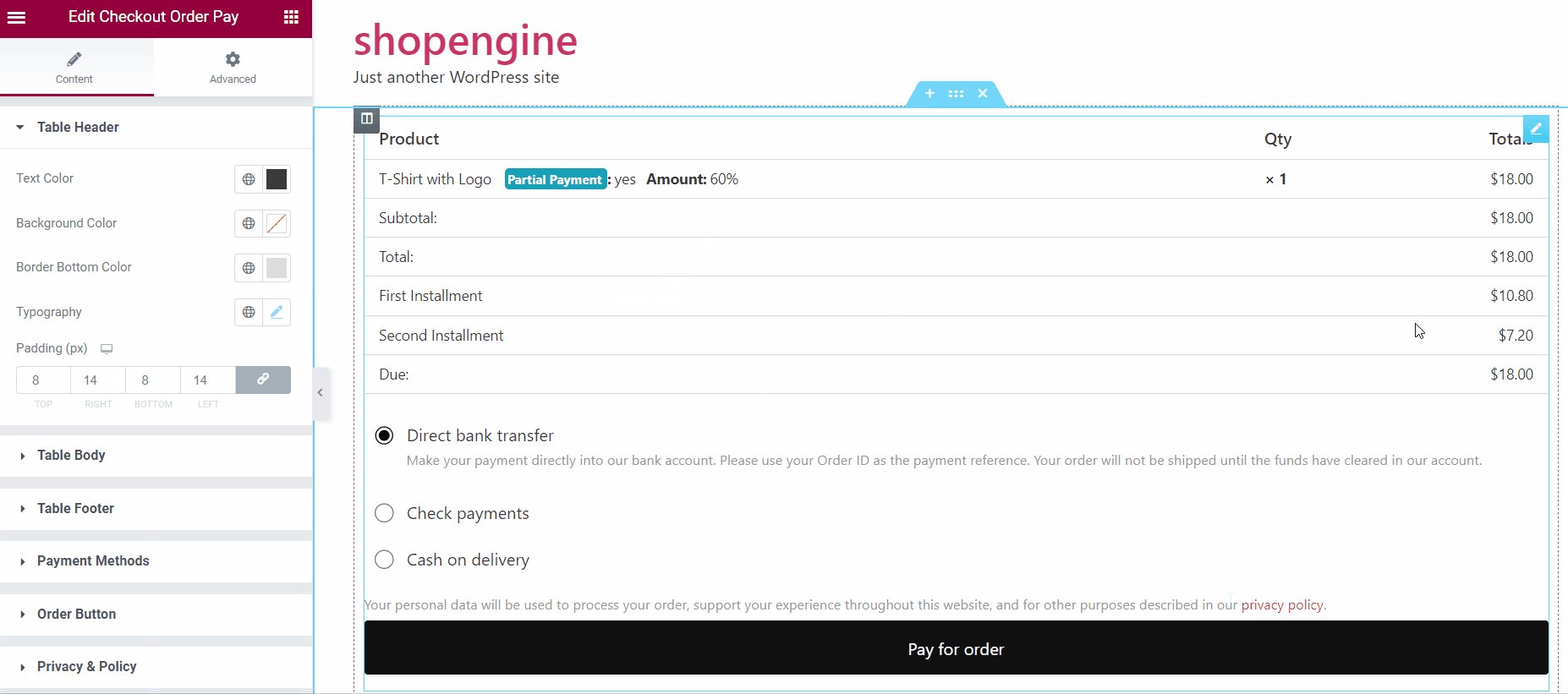
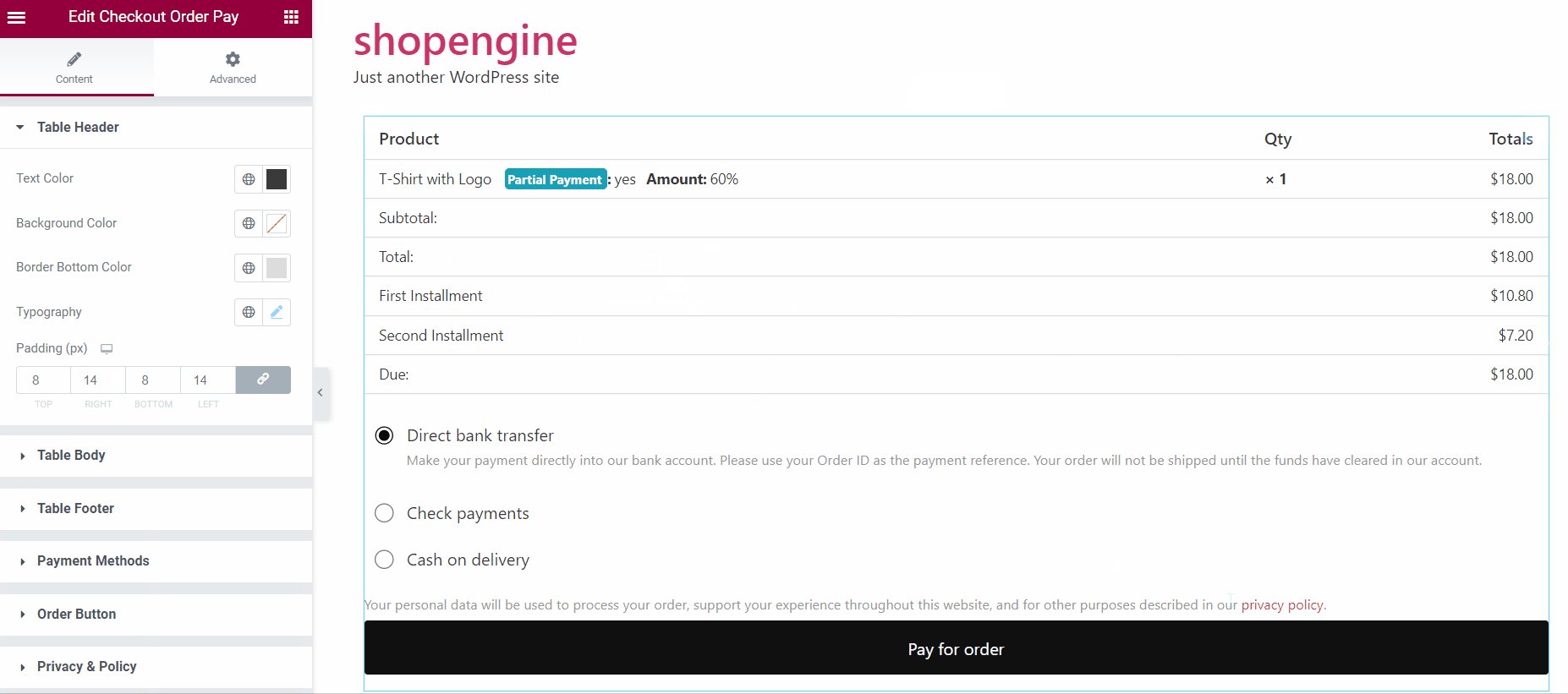
En el editor Elementor, arrastre y suelte el widget Pago de pedido de pago en el área de diseño, ahora puede ver los detalles de pago vencido de su pedido.

Step 4: Check how it work #
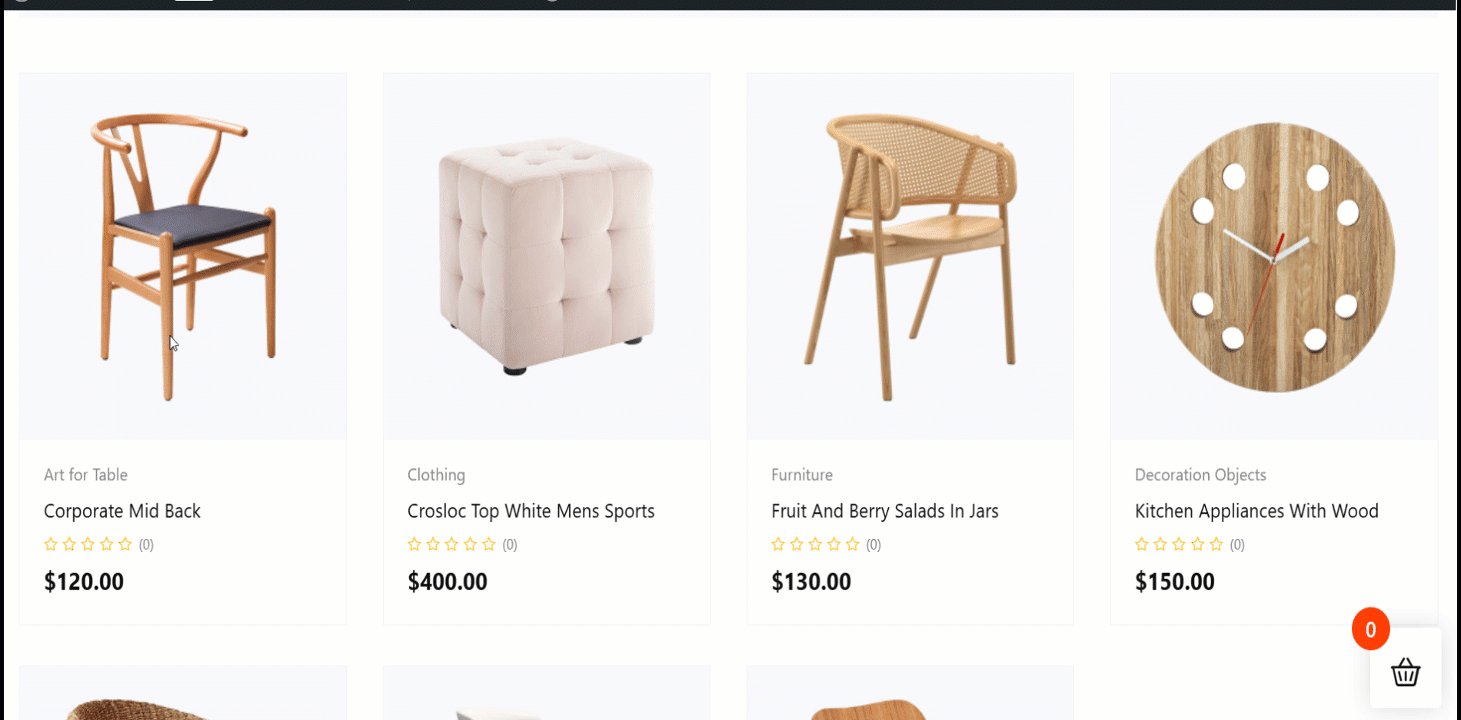
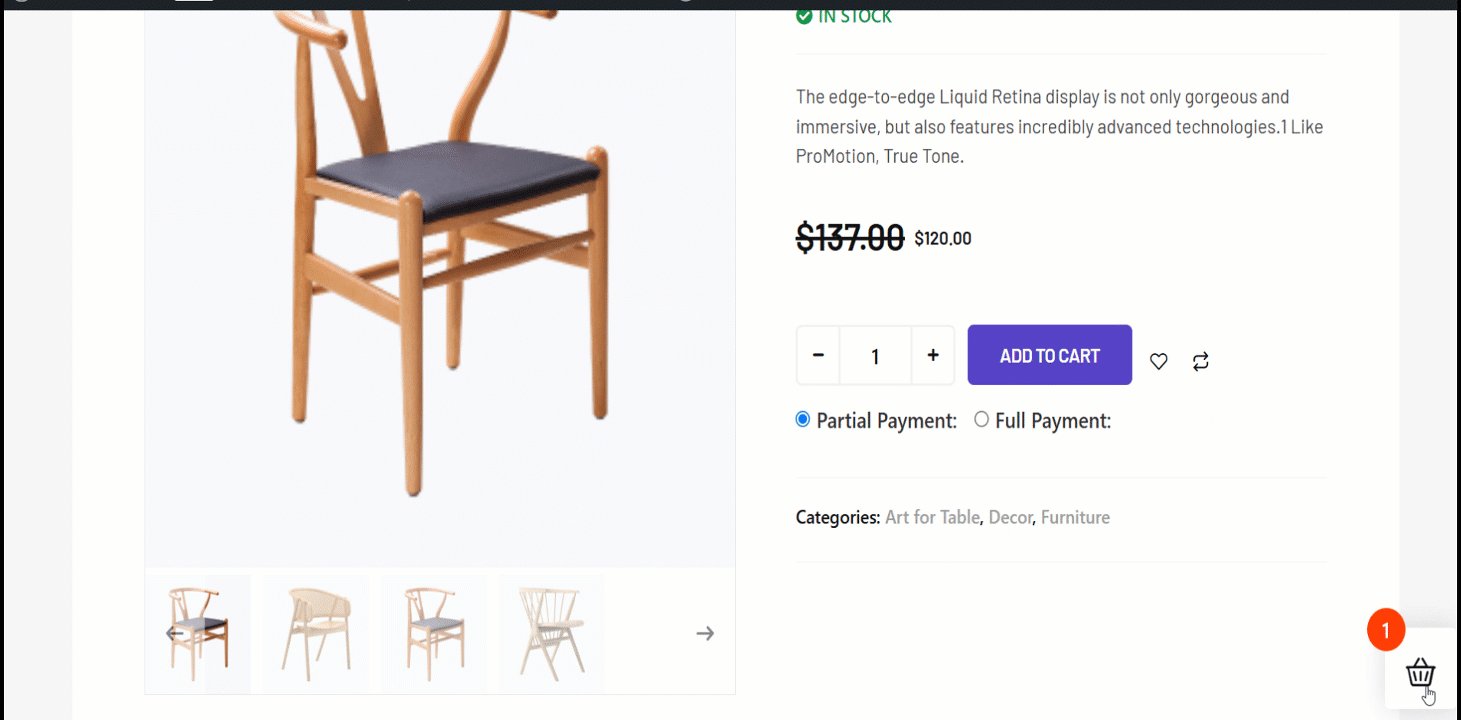
- Ahora vaya a la página del producto. Verá las opciones de pago parcial y pago total.
- Seleccionar Pago parcial y haga clic en el añadir a la cesta botón.
- Ahora desde arriba, haga clic en "Ver carrito" y vea si el pago parcial está funcionando.
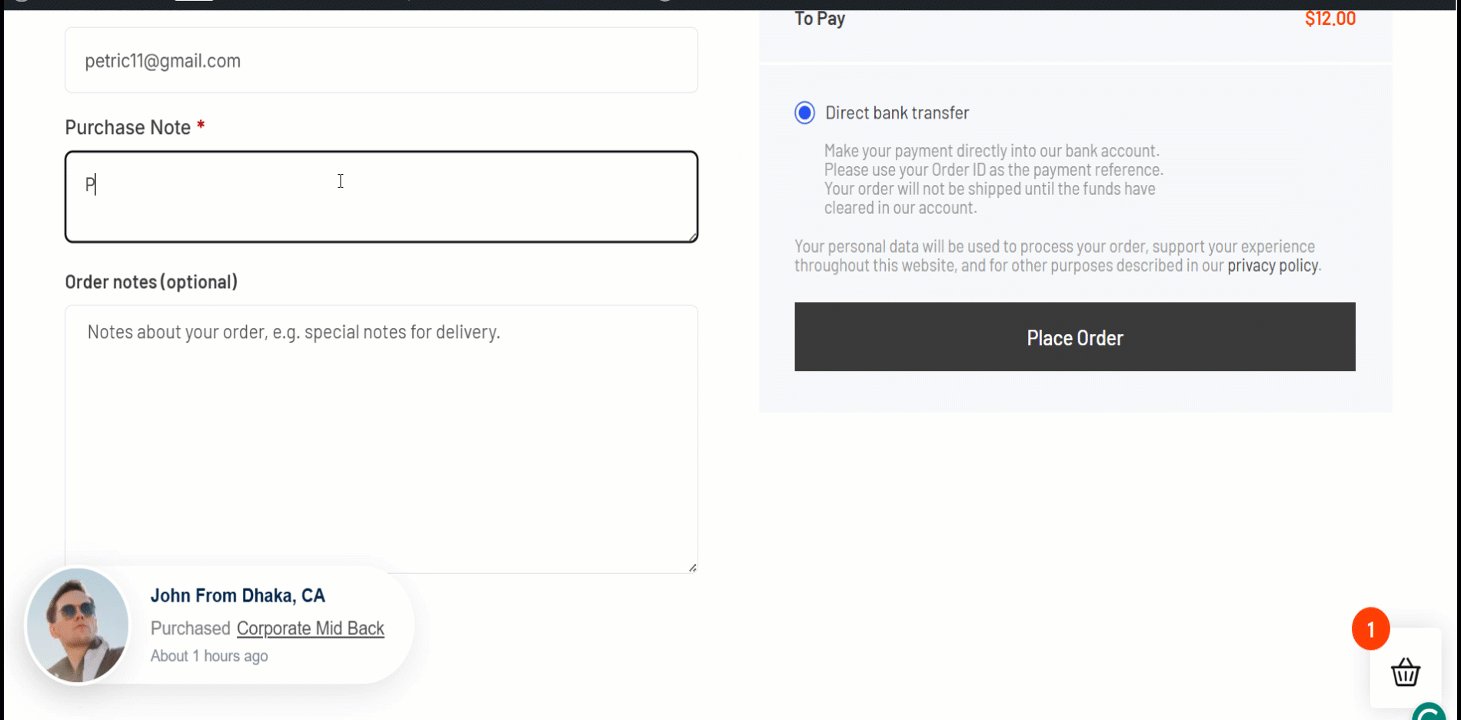
- También puede consultar la página de pago para obtener más detalles.

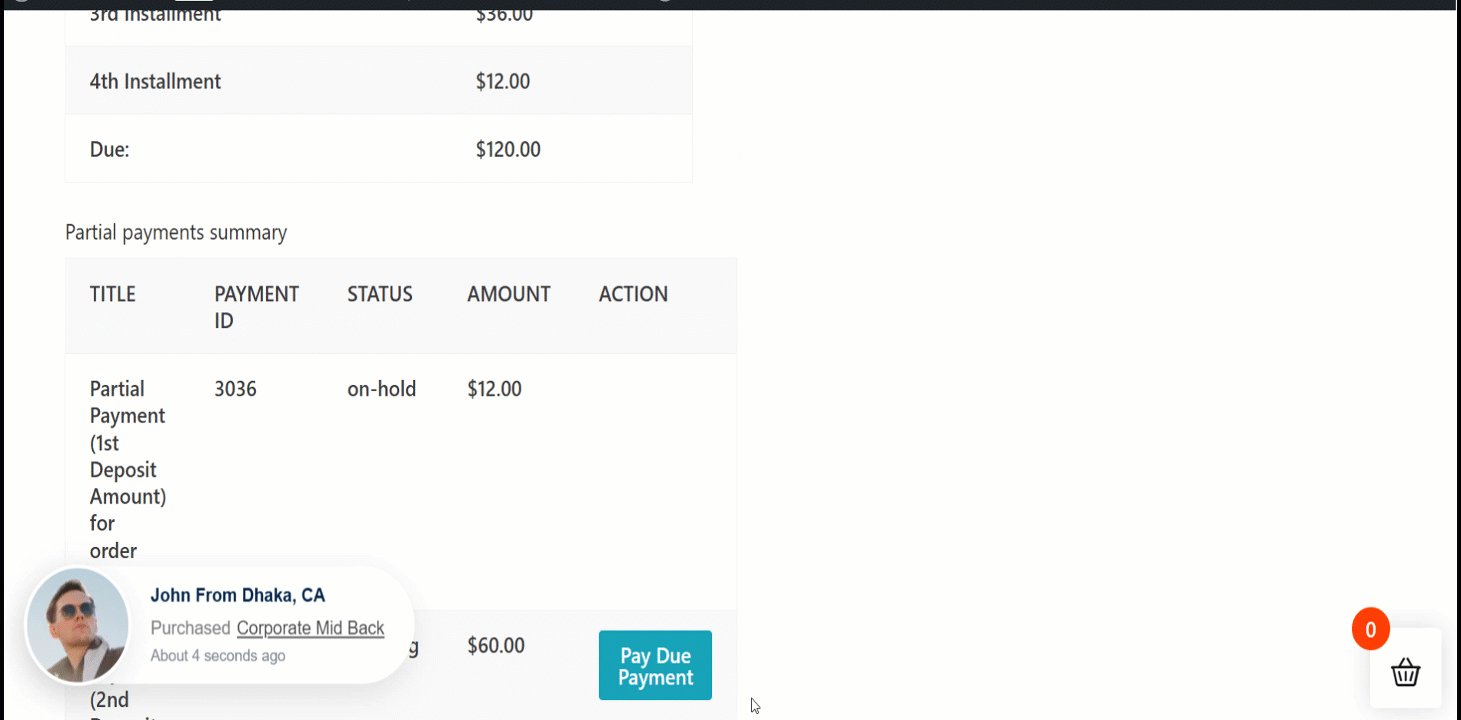
Once the user completes the first payment, he will see the due amount on the my account order details page.
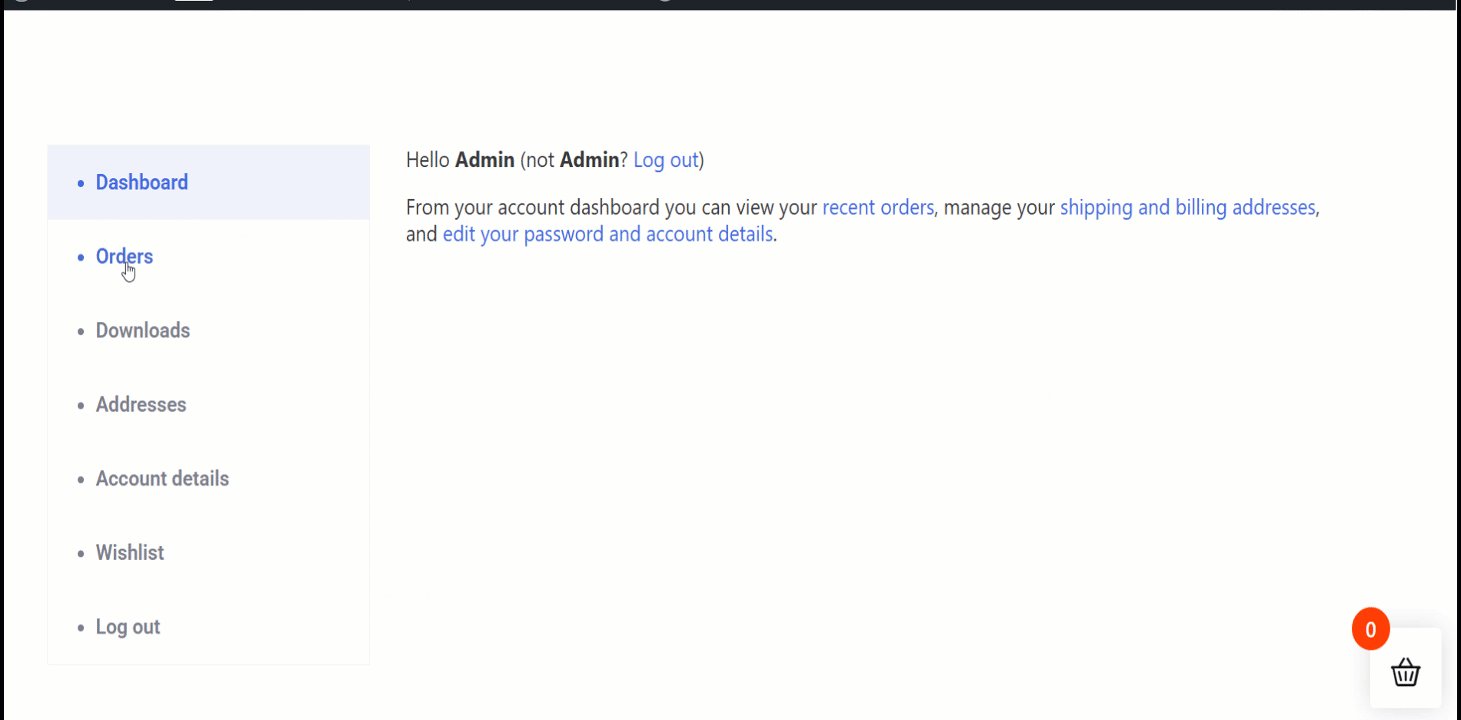
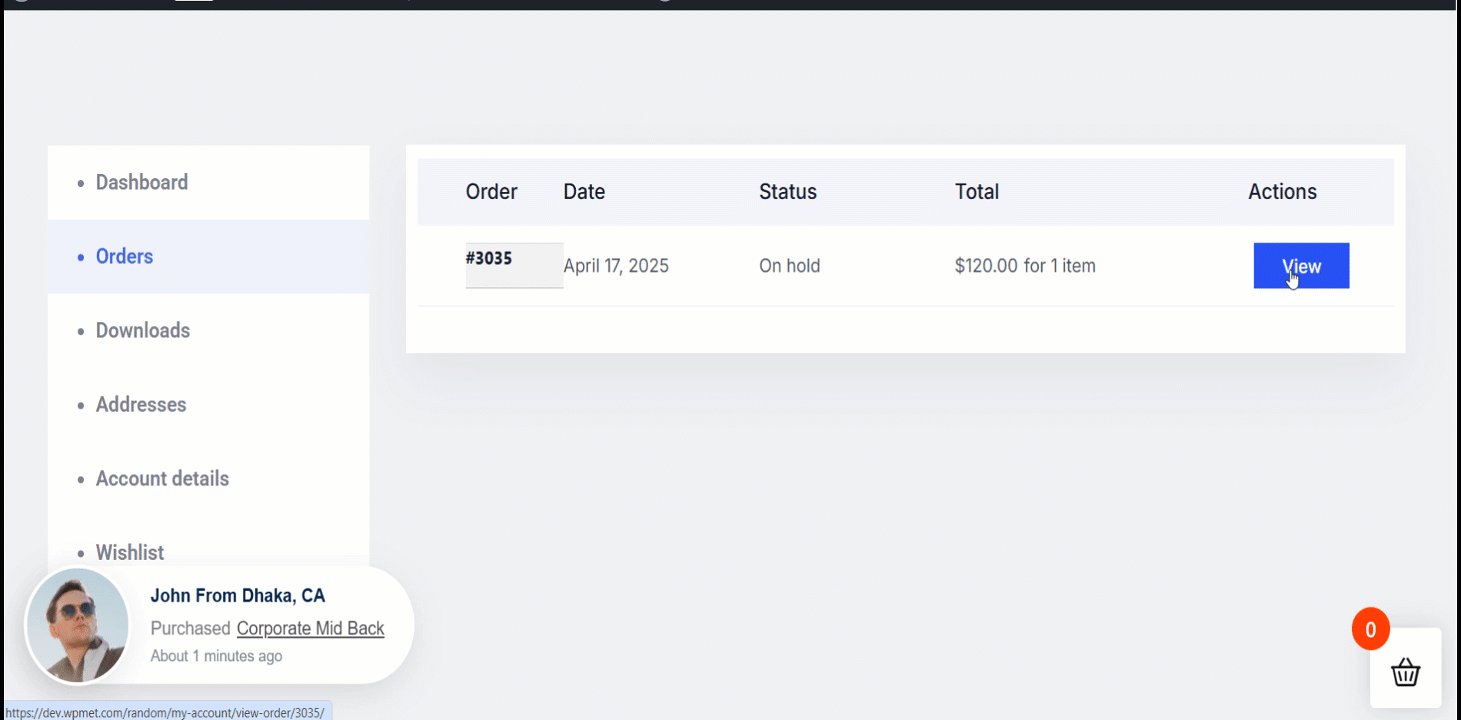
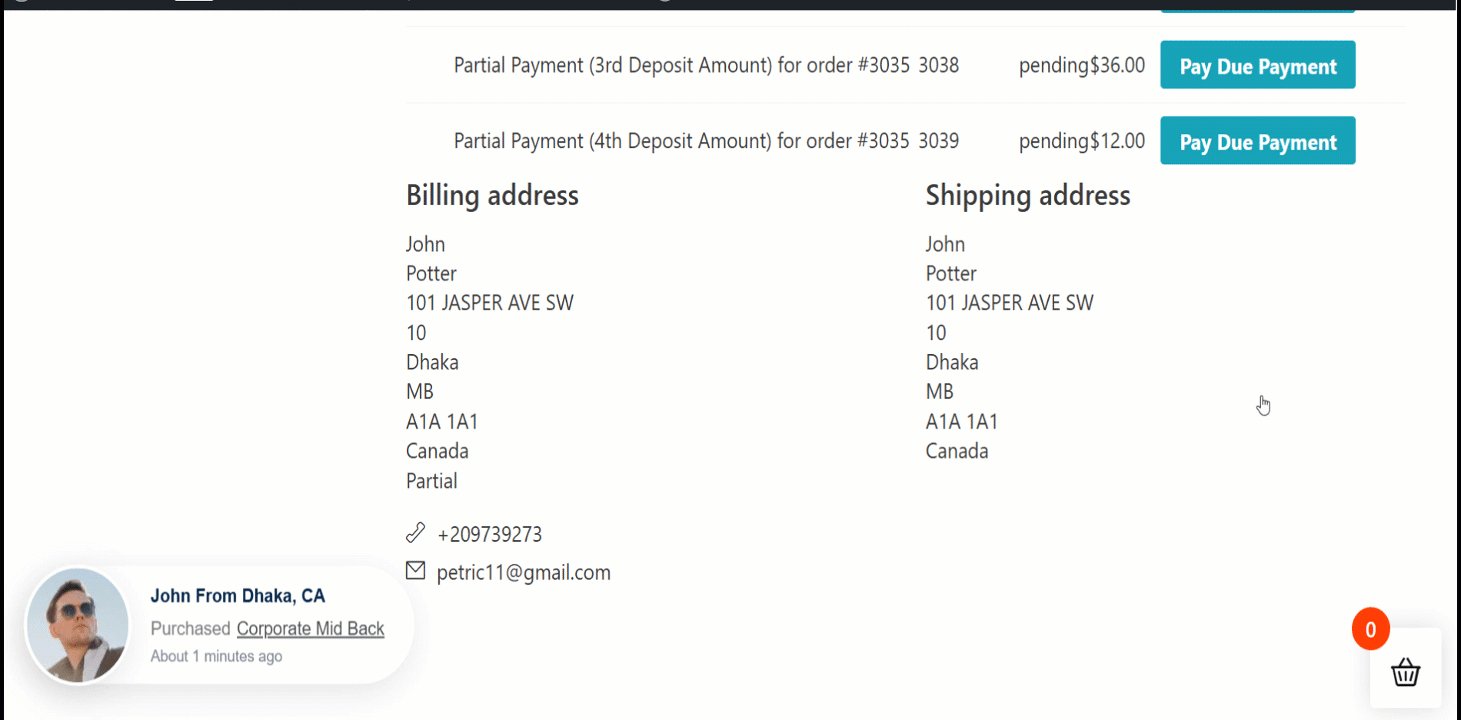
Cuando los usuarios navegan a Mi cuenta > Pedidos > Vista detalles del pedido, verá la opción de Pago vencido. Si elige pagar el pago adeudado, verá la opción de la segunda cuota de la siguiente manera.
Luego, los usuarios pueden pagar el monto adeudado desde esta página.