Viele von Ihnen machen sich keine Sorgen um das Feedback-Formular auf Ihrer Website. Durch das Hinzufügen eines Feedback-Formulars zu Ihrer Website können Sie jedoch Erkenntnisse über Ihre Benutzer gewinnen. Dadurch wissen Sie, ob sie zufrieden sind oder nicht.
Metform-Angebote ein voll funktionsfähiges und anpassbares Feedback-Formular zum Hinzufügen zu Ihrer WordPress-Website, um die Benutzererfahrung kennenzulernen. Und dann können Sie ihr Feedback nutzen, um Ihre Produkt- und Servicequalität zu verbessern.
✨✨Anforderungen:
👉👉 Elementor: Laden Sie das Elementor-Plugin herunter
👉👉 MetForm: Laden Sie das MetForm-Plugin herunter
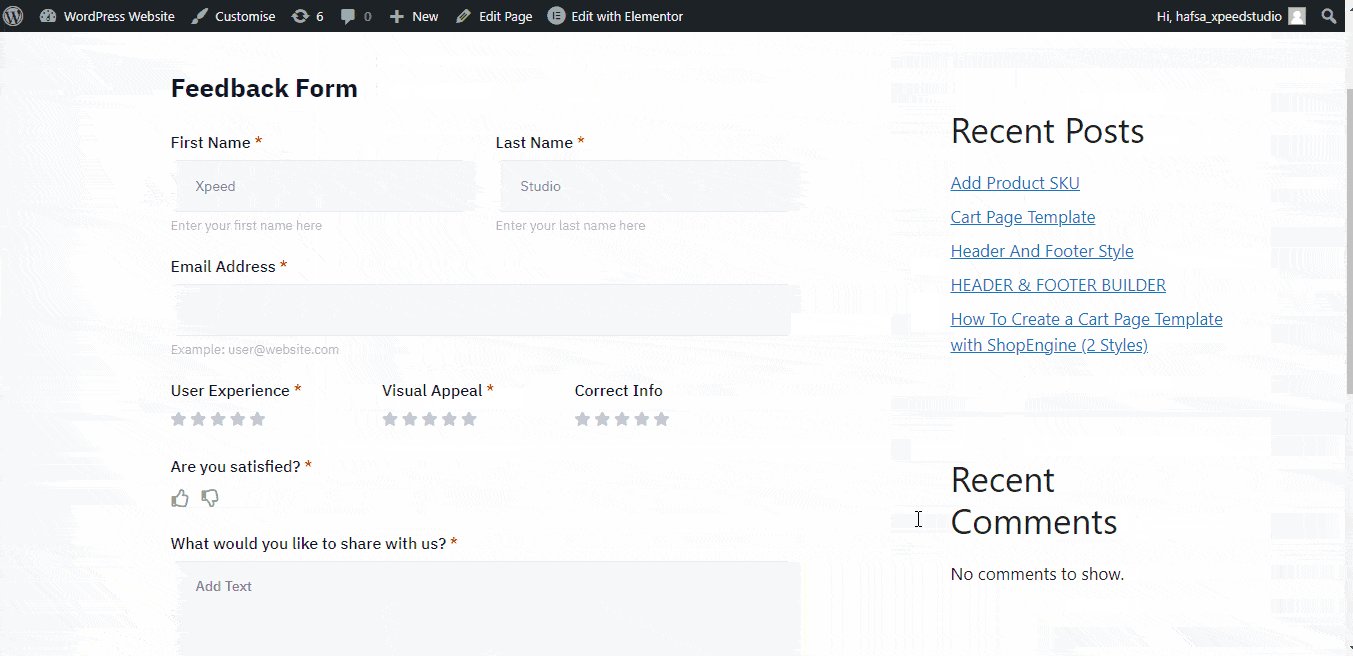
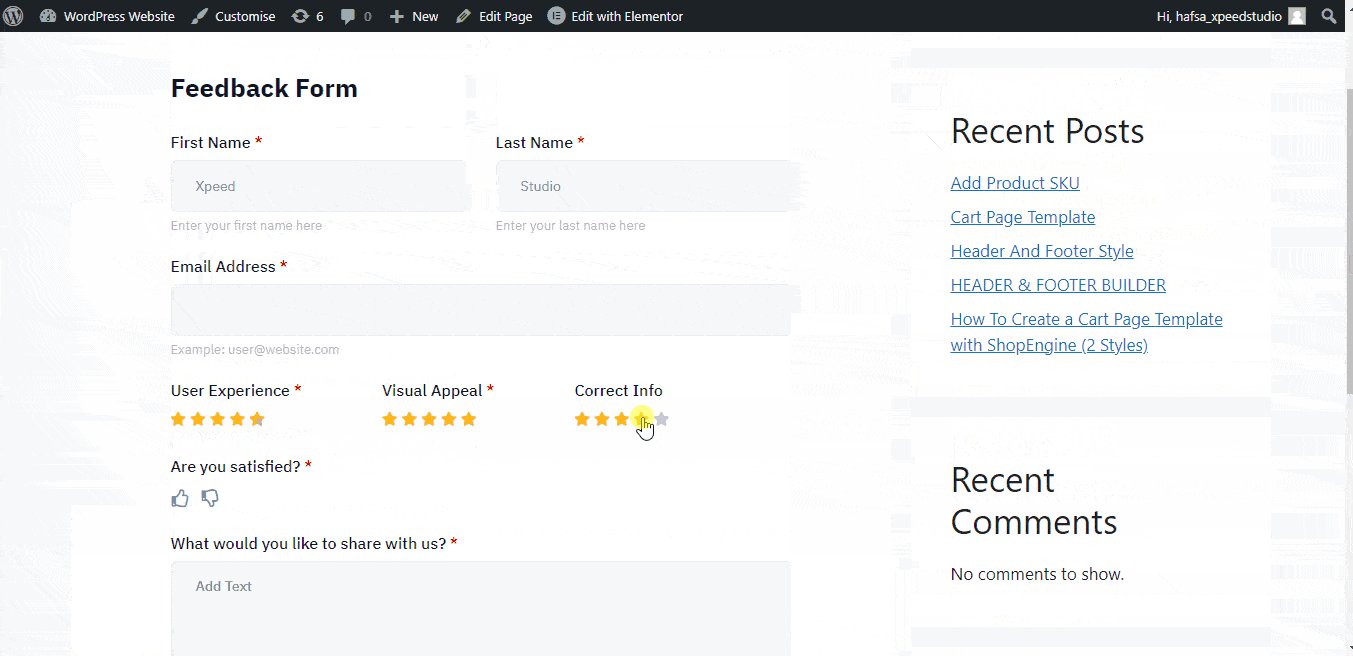
Standardelemente des MetForm-Feedbackformulars #
- Vorname
- Familienname, Nachname
- E-Mail-Adresse
- Benutzererfahrung (Sternebewertung)
- Visuelle Attraktivität (Sternebewertung)
- Korrekte Informationen (Sternebewertung)
- Sind Sie zufrieden (Optionen „Gefällt mir“/„Gefällt mir nicht“)?
- Textfeld (Was möchten Sie uns mitteilen)
- Schaltfläche „Nachricht senden“.
So erstellen Sie ein Feedback-Formular mit MetForm #
Schritt 1: Erstellen Sie ein neues Formular #
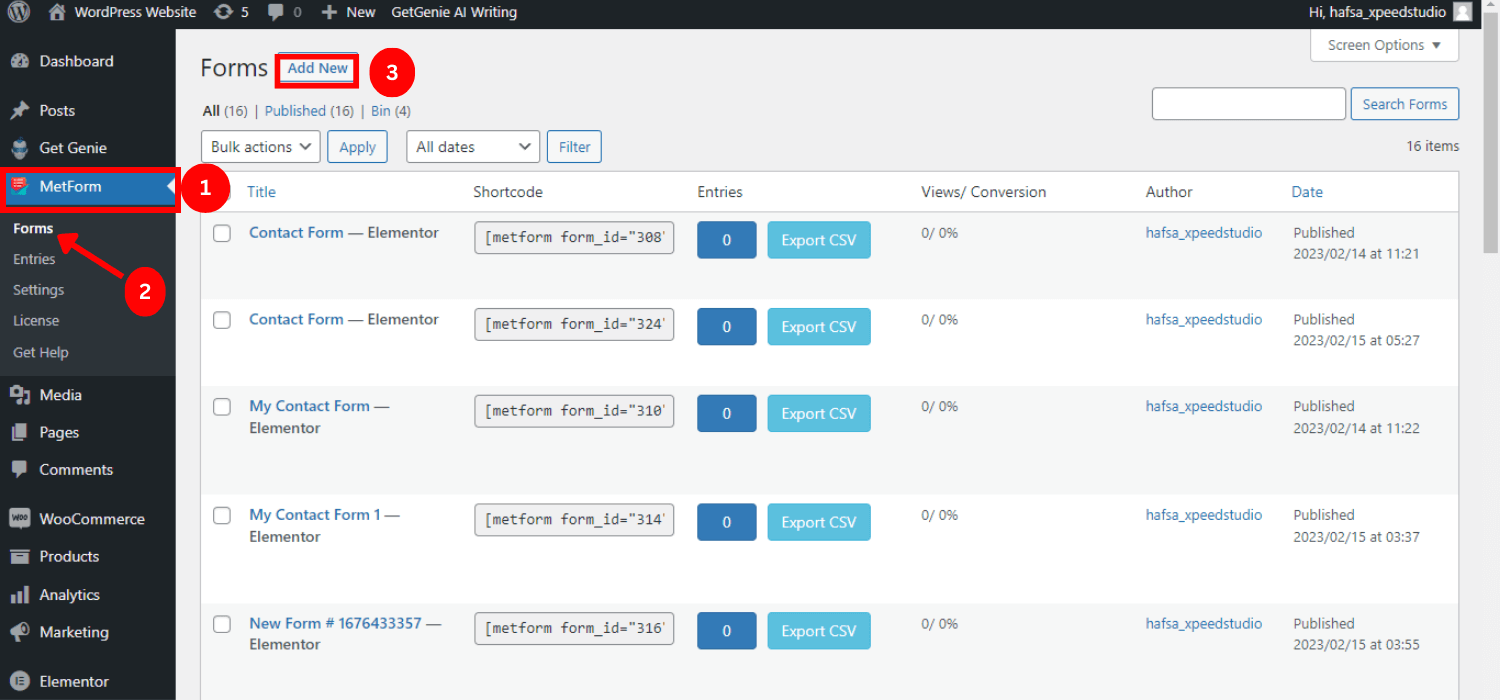
- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Bewegen Sie den Mauszeiger darüber MetForm
- Klicke auf Formen
- Tippen Sie auf „Neu hinzufügen“

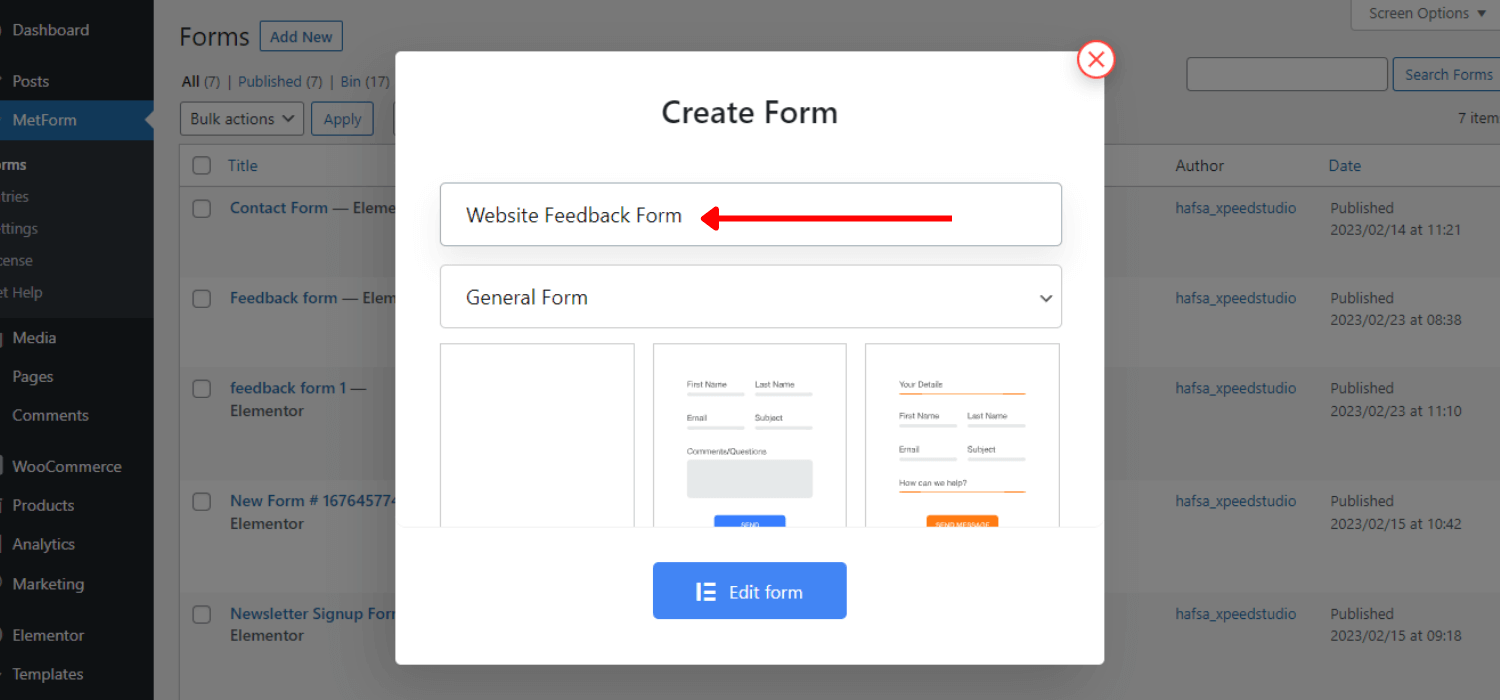
- Geben Sie das Formular ab Name
- Suchen Sie nach Feedback-Formular

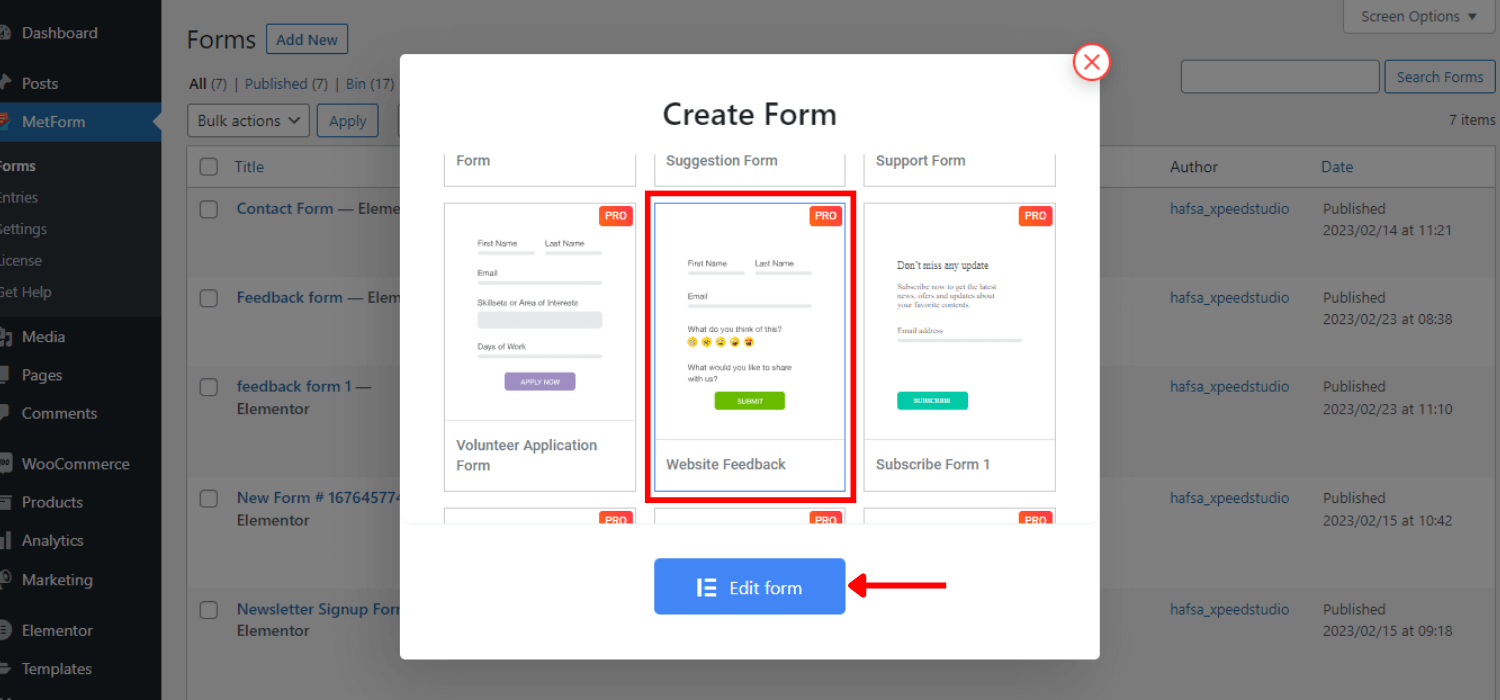
- Wähle aus „Website-Feedback-Formular“
- Klicke auf „Formular bearbeiten“ to add custom form with WordPress feedback form plugin.

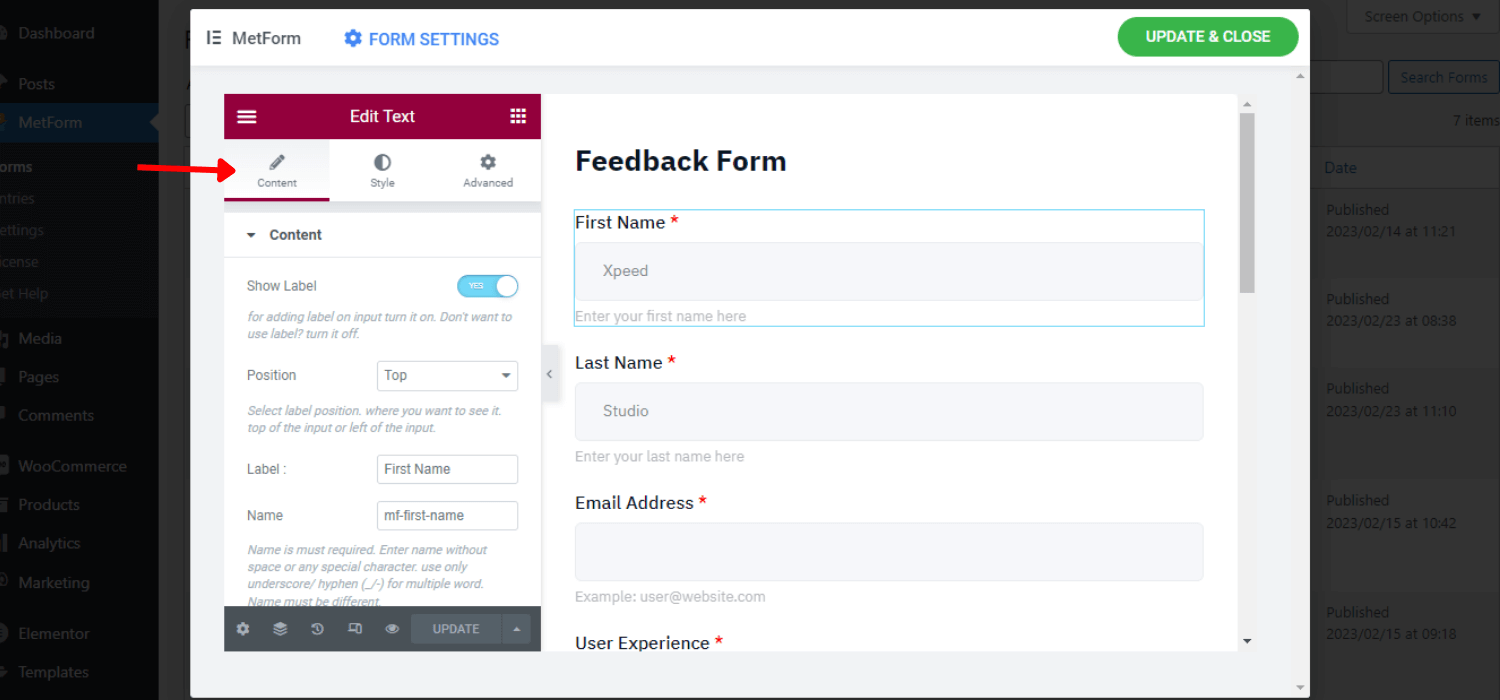
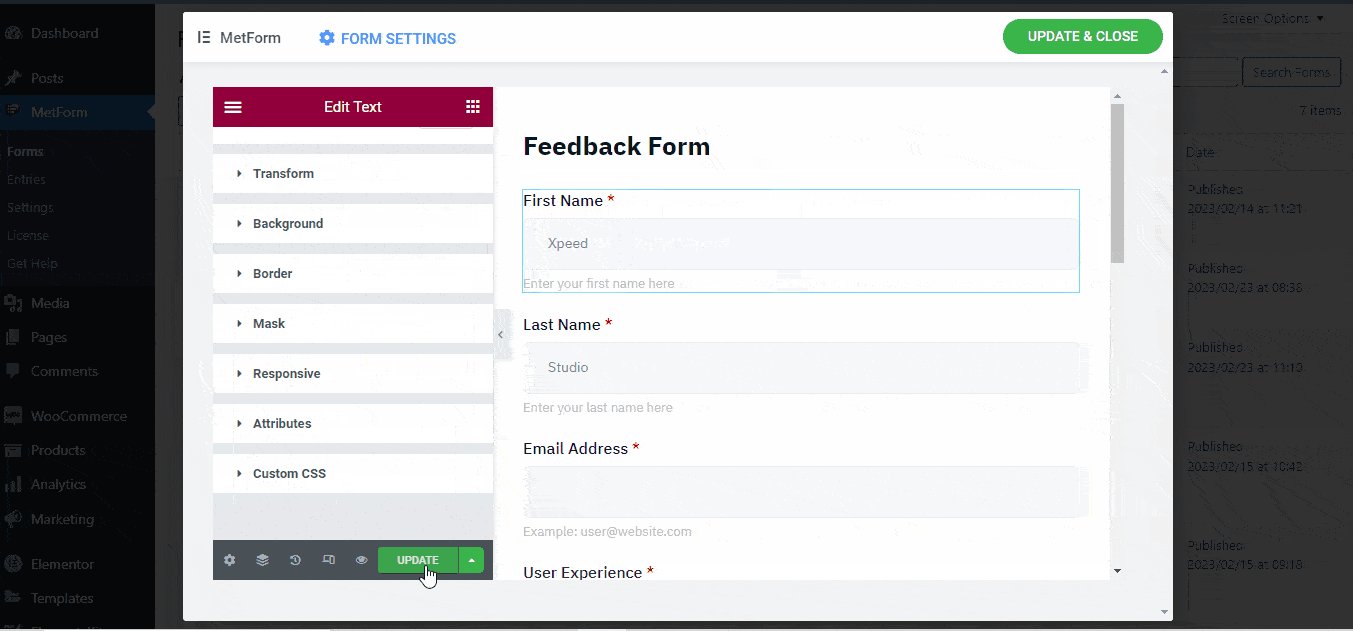
Schritt 2: Passen Sie das Feedback-Formular an #
Sie können die Vorlage unverändert lassen oder sie entsprechend Ihren Anforderungen anpassen. Sie können alle anderen Elemente von Elementor hinzufügen, da MetForm vollständig mit Elementor kompatibel ist.
Sie können jedoch Inhalt, Stil und erweiterte Anpassungsoptionen erhalten, um die Eigenschaften der Eingabefelder zu steuern.
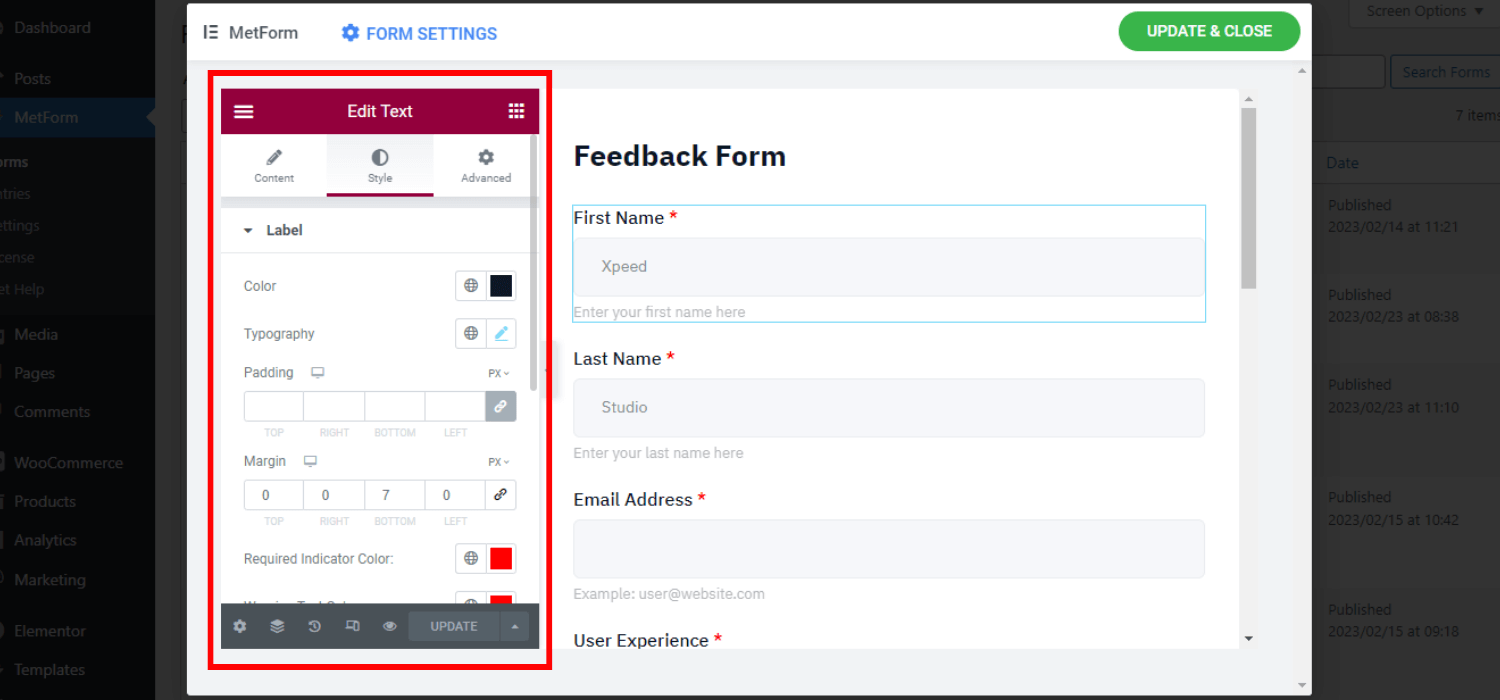
Inhaltsanpassung #
- Kann den Platzhaltertext ändern
- Ändern Sie die Beschriftung des Eingabetextes
- Hilfetext einfügen
- Aktivieren/deaktivieren Sie die erforderliche Eigenschaft
- Legen Sie den Validierungstyp fest
- Legen Sie die Warnmeldung fest

Stilanpassung #
- Kann Farbe, Typografie, Polsterung und Rand anpassen
- Stellen Sie die gewünschte Indikatorfarbe ein,
- Passen Sie die Farbe und Typografie des Warntexts an
- Bild für Eingabefeld einfügen
- Legen Sie den Rahmen, die Rahmenfarbe und den Radius fest
- Ändern Sie die Farbe und Typografie des Platzhalters und des Hilfetexts

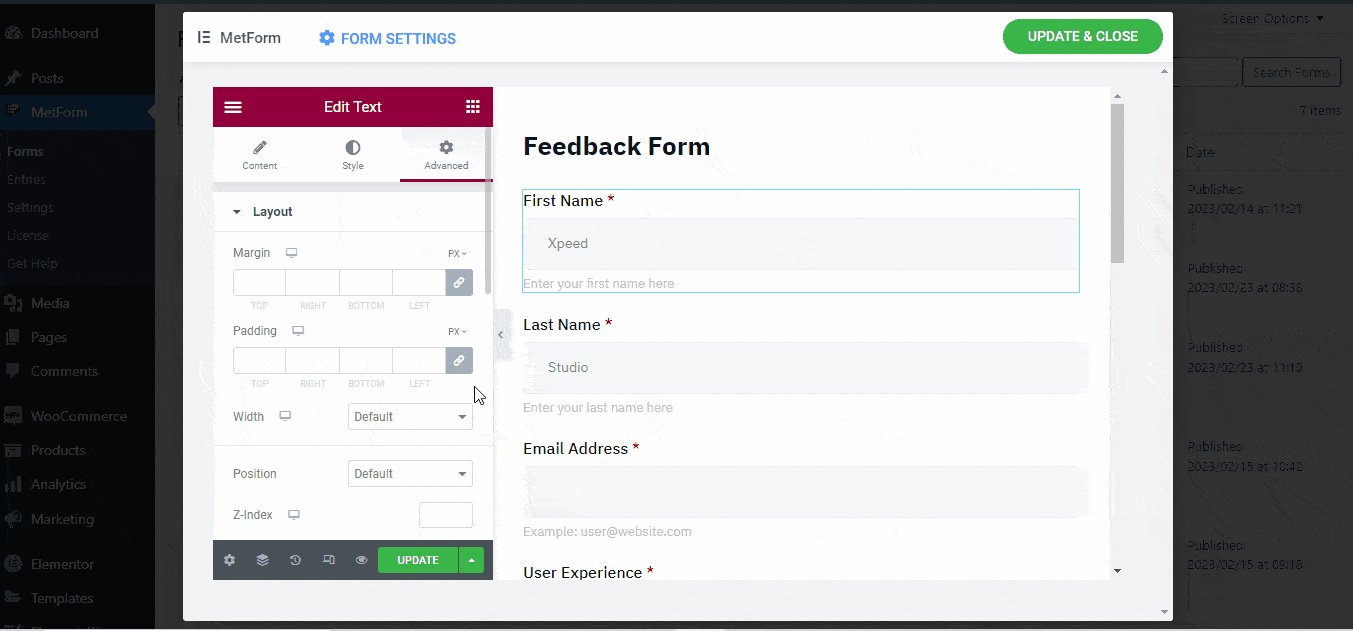
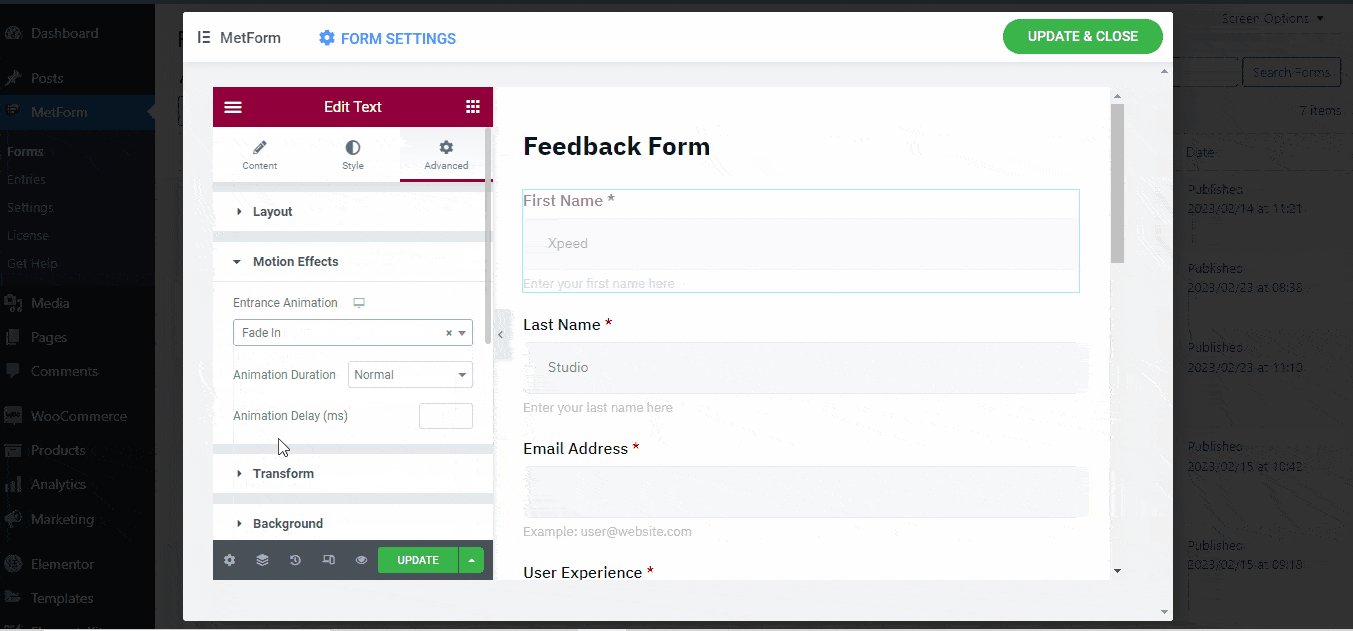
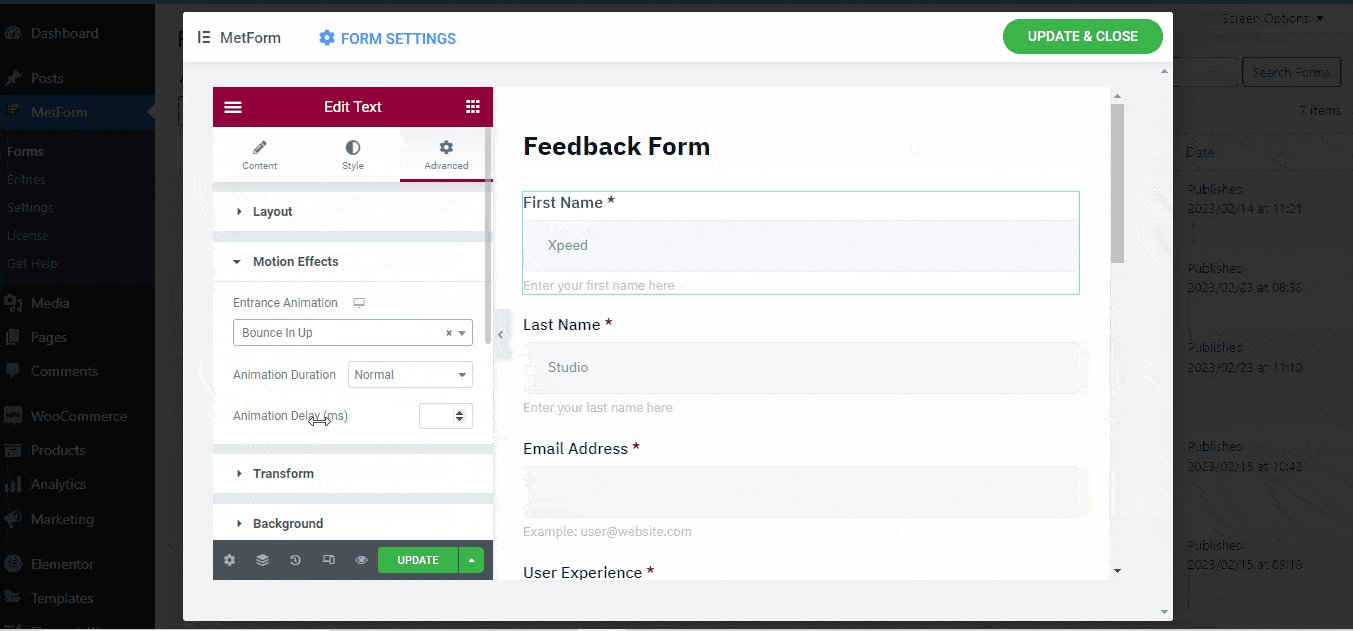
Erweiterte Anpassung #
- Passen Sie den Rand, den Abstand, die Breite und die Position des gesamten Layouts an
- Legen Sie verschiedene Bewegungseffekte für die Eingabefelder fest
- Ändern Sie die Hintergrundfarbe und das Bild
- Fügen Sie zusätzlichen CSS-Code und vieles mehr ein

Schritt 3: Fügen Sie das Formular in Pages/Post ein #
Sie können das Feedback-Formular direkt aus Elementor einfügen oder den Shortcode verwenden.
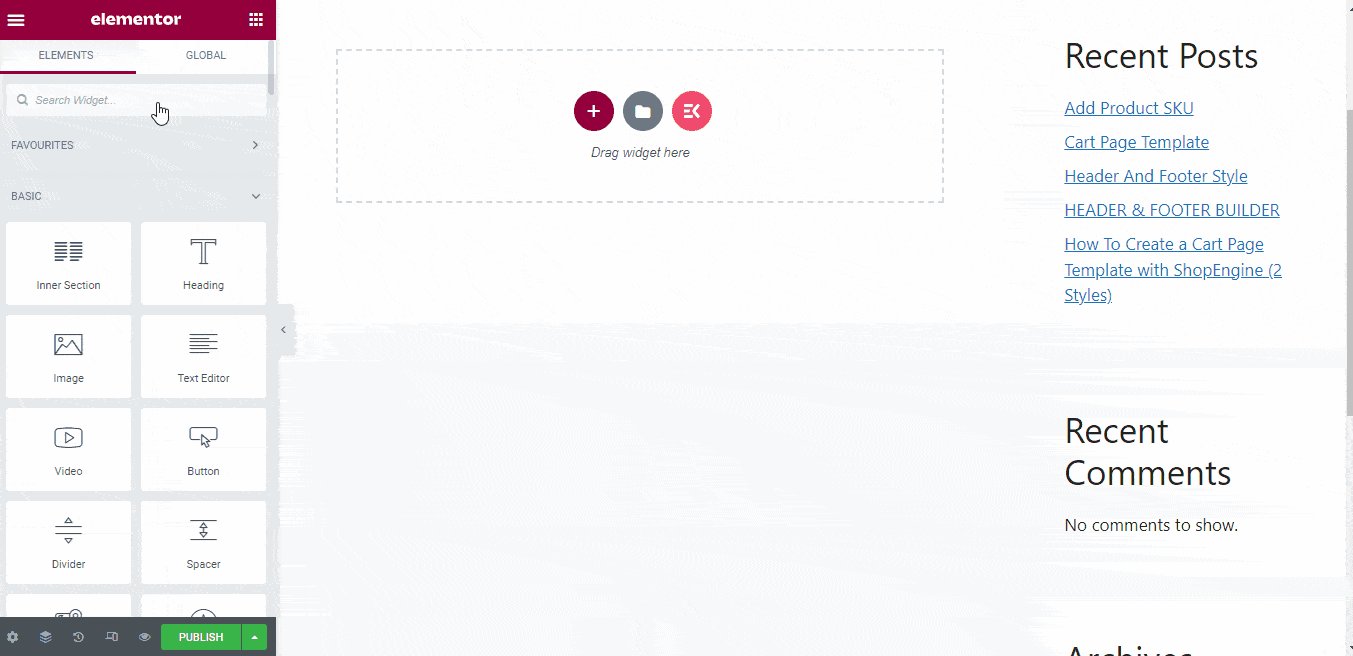
Fügen Sie ein Feedback-Formular mit Elementor ein #
- Erstellen Sie eine neue Seite oder öffnen Sie die Seite per „Bearbeiten mit Elementor“
- Wählen Sie einen Block
- Suchen Sie nach dem „MetForm“ Widget unter Elementor-Elementen
- Ziehen und ablegen das MetForm-Widget in den ausgewählten Block
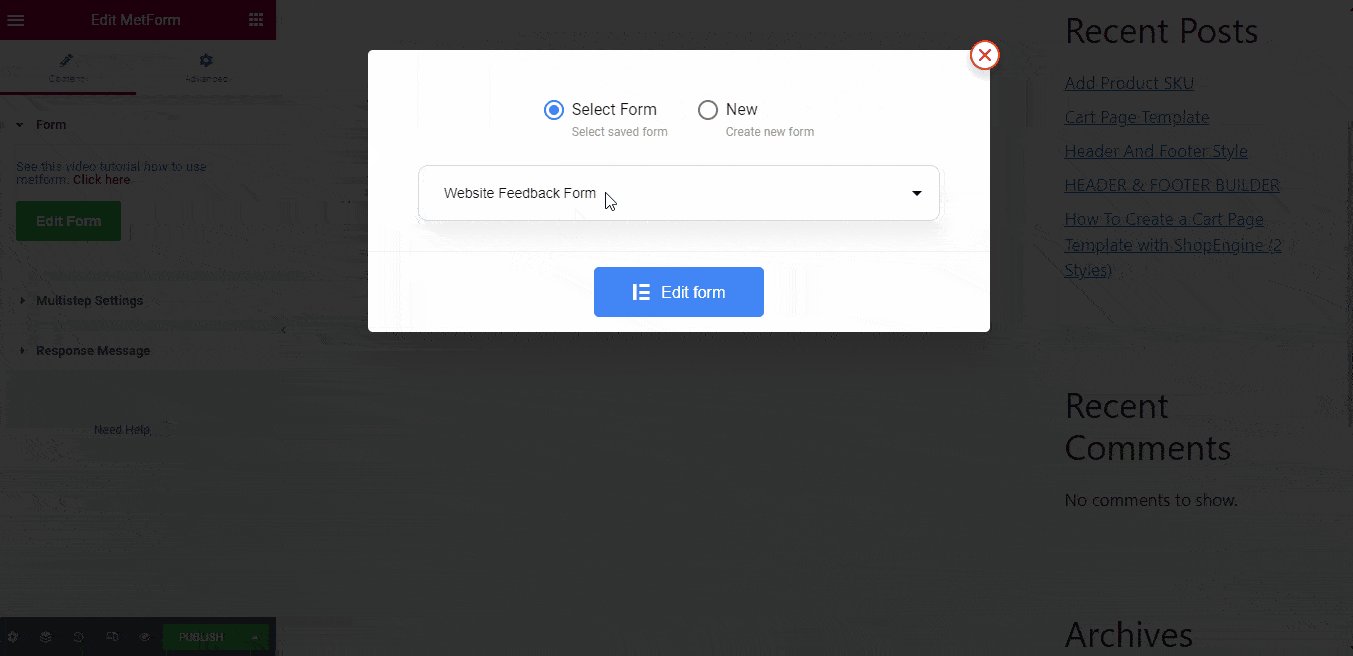
- Klicke auf „Formular bearbeiten“
- Wählen Sie den Formularnamen
- Tippen Sie auf „Speichern und schließen“
- Klicke auf "Veröffentlichen"

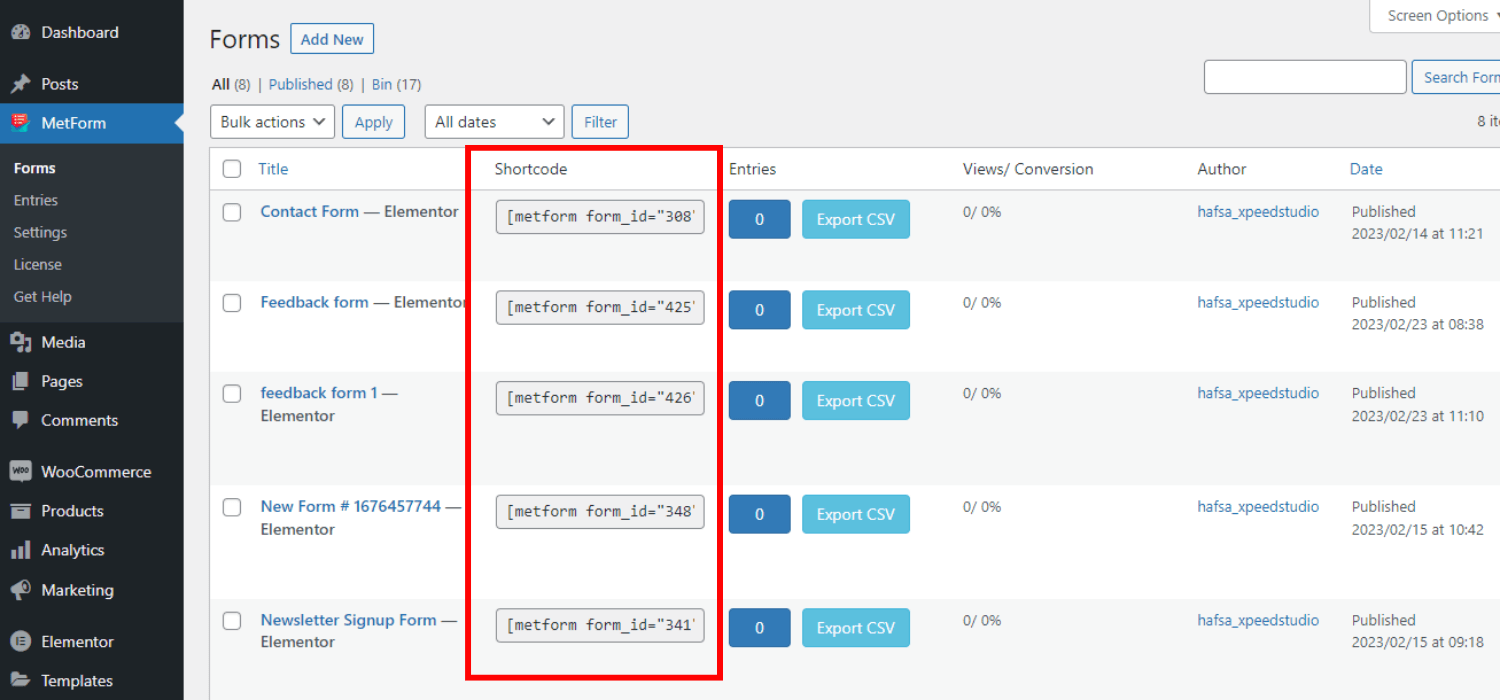
Fügen Sie ein Feedback-Formular mit dem Shortcode ein #
- Gehen Sie zum WordPress-Dashboard
- Wählen MetForm -> Formulare
- Sie können die eindeutigen Shortcodes sehen, die den Feedback-Formularen zugeordnet sind
- Kopieren den Shortcode Ihres bevorzugten Formulars

- Paste der Shortcode auf der Seite/dem Beitrag
- Klicke auf "Veröffentlichen"




