Die Kartenintegration ist ein Vorteil für Ihre Website, der Ihnen hilft, den Standort Ihres Kunden herauszufinden. Mit MetForm können Sie jetzt ganz einfach den Standort von Google Maps zu Ihrem Formular hinzufügen.
Voraussetzungen: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elementor: Plugin herunterladen
- MetForm Pro: Holen Sie sich das Plugin
👑 You need to have the MetForm Professional Plan to use this feature.
So erstellen Sie eine Kartenintegration #
Dies ist eine sehr hilfreiche Funktion, die Ihnen dabei hilft, Ihre Kunden oder Formularabsender besser kennenzulernen. Über MetForm können Sie in zwei Schritten ganz einfach eine Kartenintegration erstellen. Lassen Sie uns diese Integration hinzufügen.
Schritt 1: Map-API-Schlüssel generieren und einfügen. #
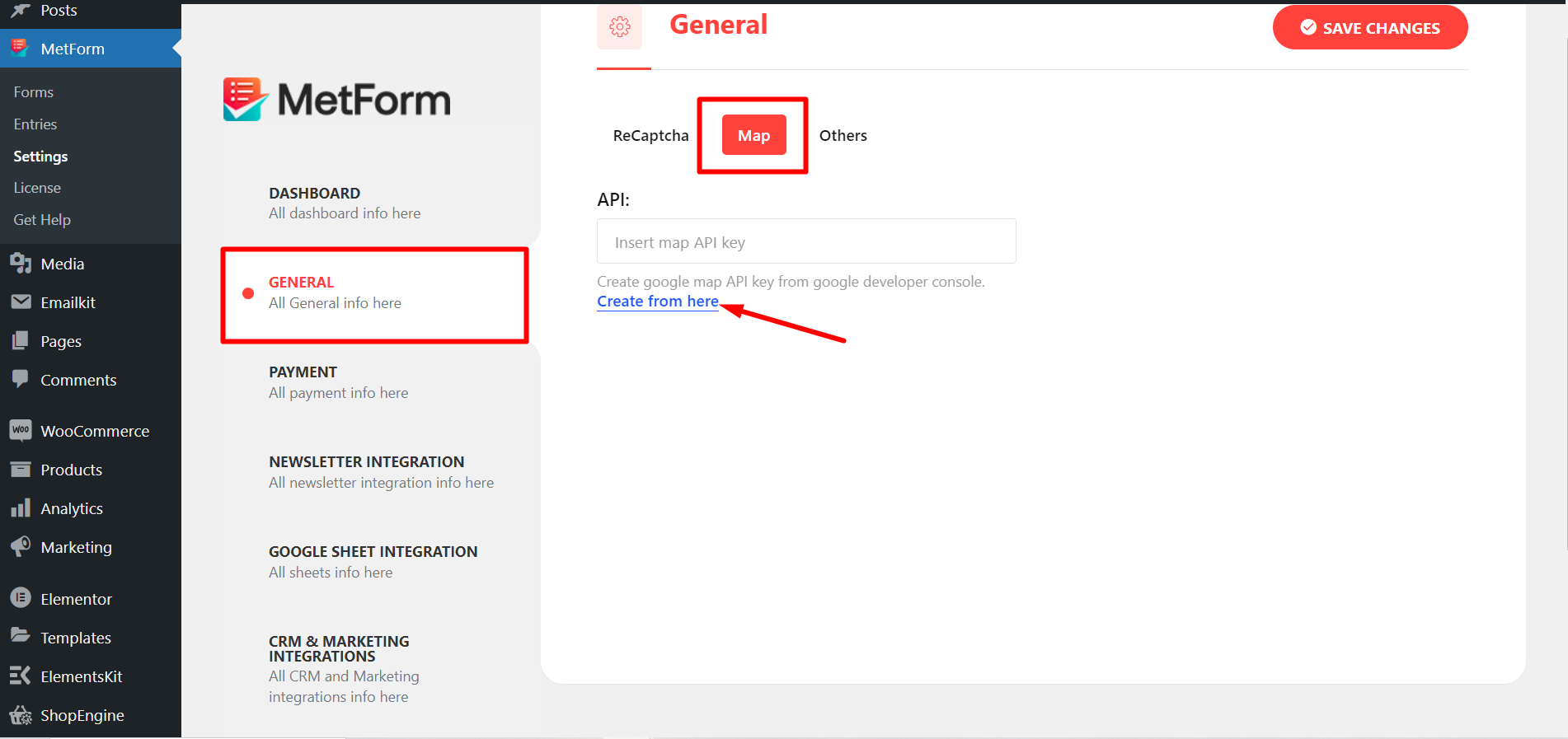
Gehen Sie zunächst zu Ihrem Administrator-Dashboard, bewegen Sie dann die Maus über MetForm und klicken Sie auf „Einstellungen“.
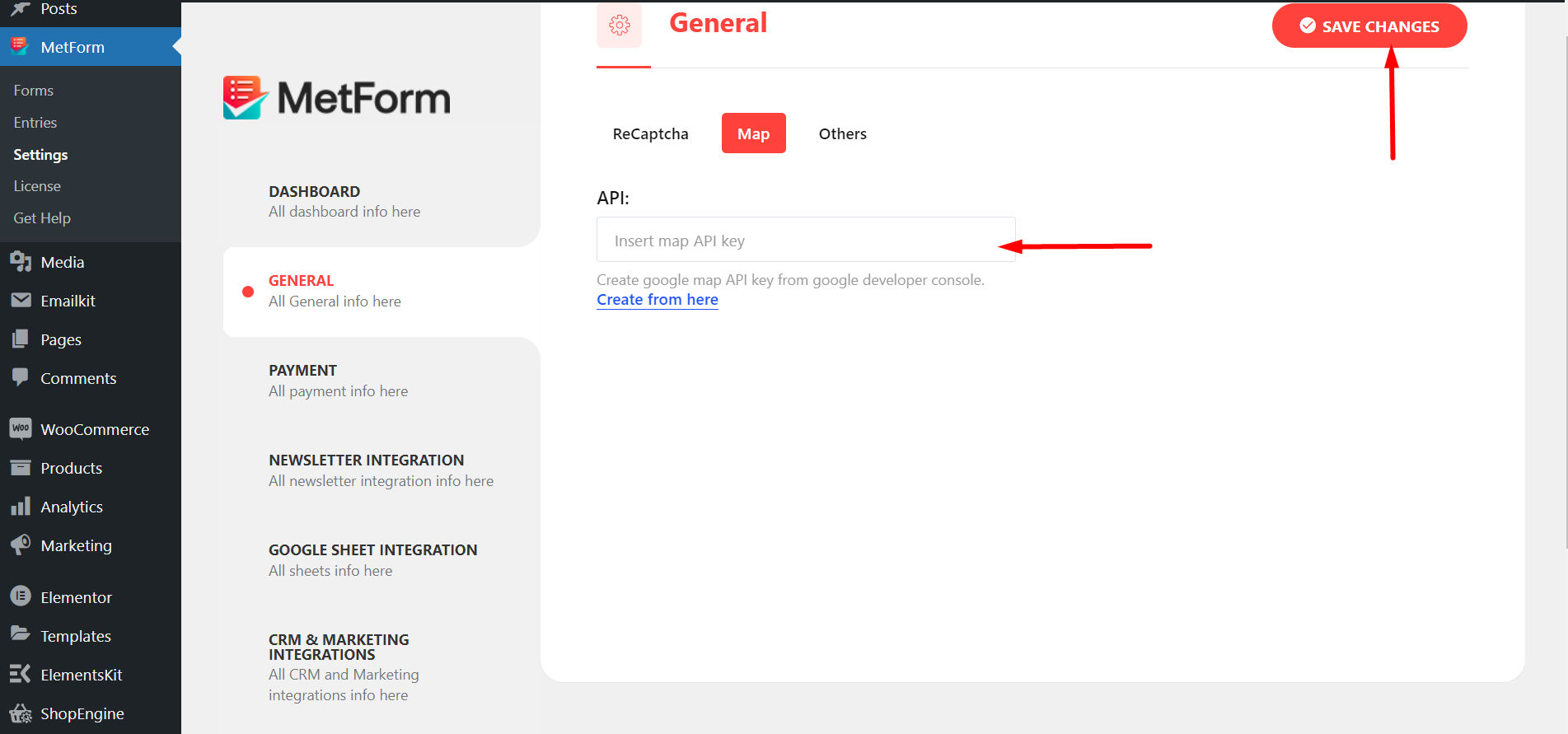
Danach, visit general -> map Drücken Sie dann die Taste Link „Formular hier erstellen“ wie das Bild.

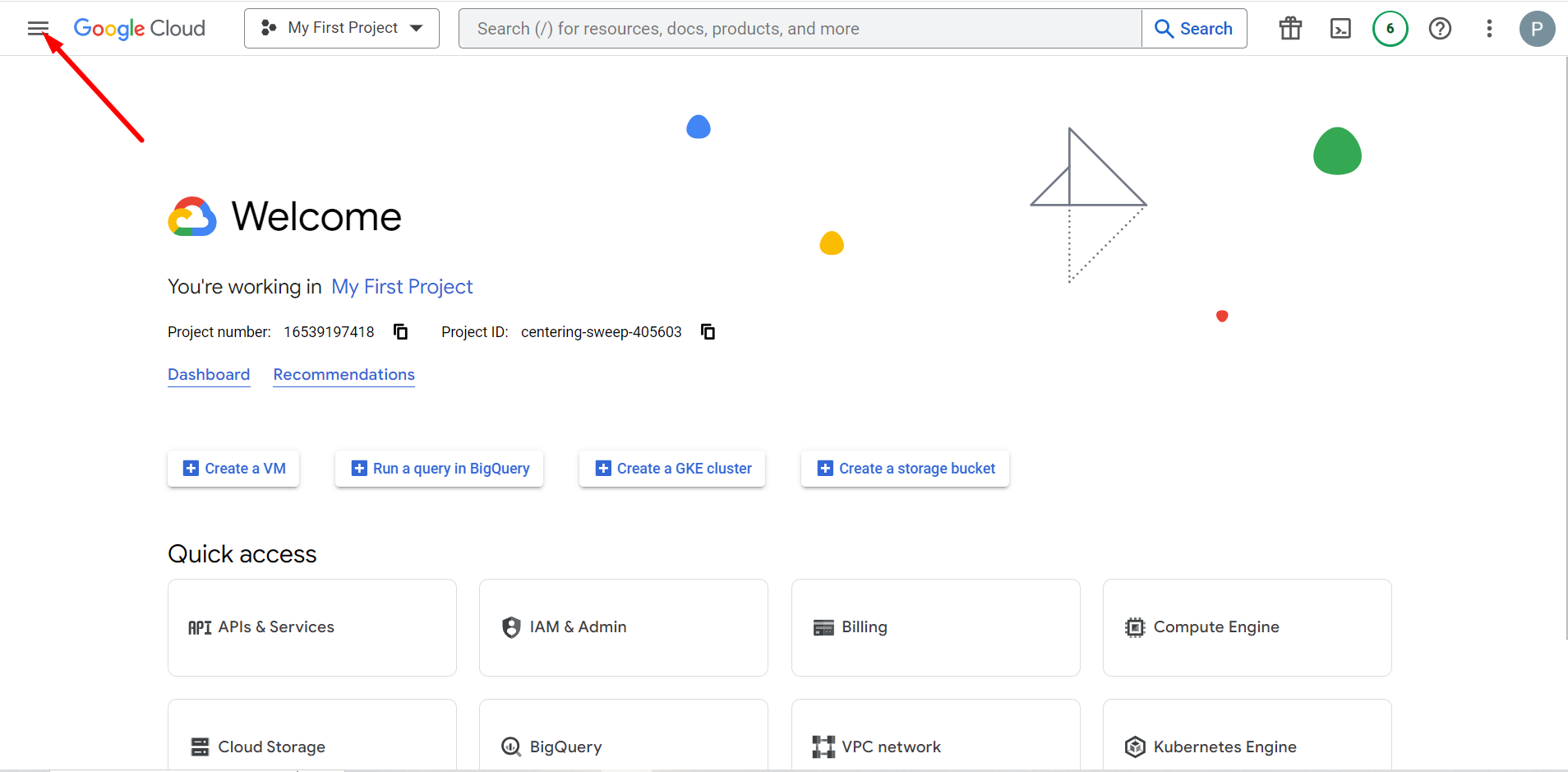
Sie werden zur Google Cloud Platform weitergeleitet, wo Sie sich anmelden oder registrieren müssen.
Jetzt müssen Sie auf das Navigationsmenü klicken.

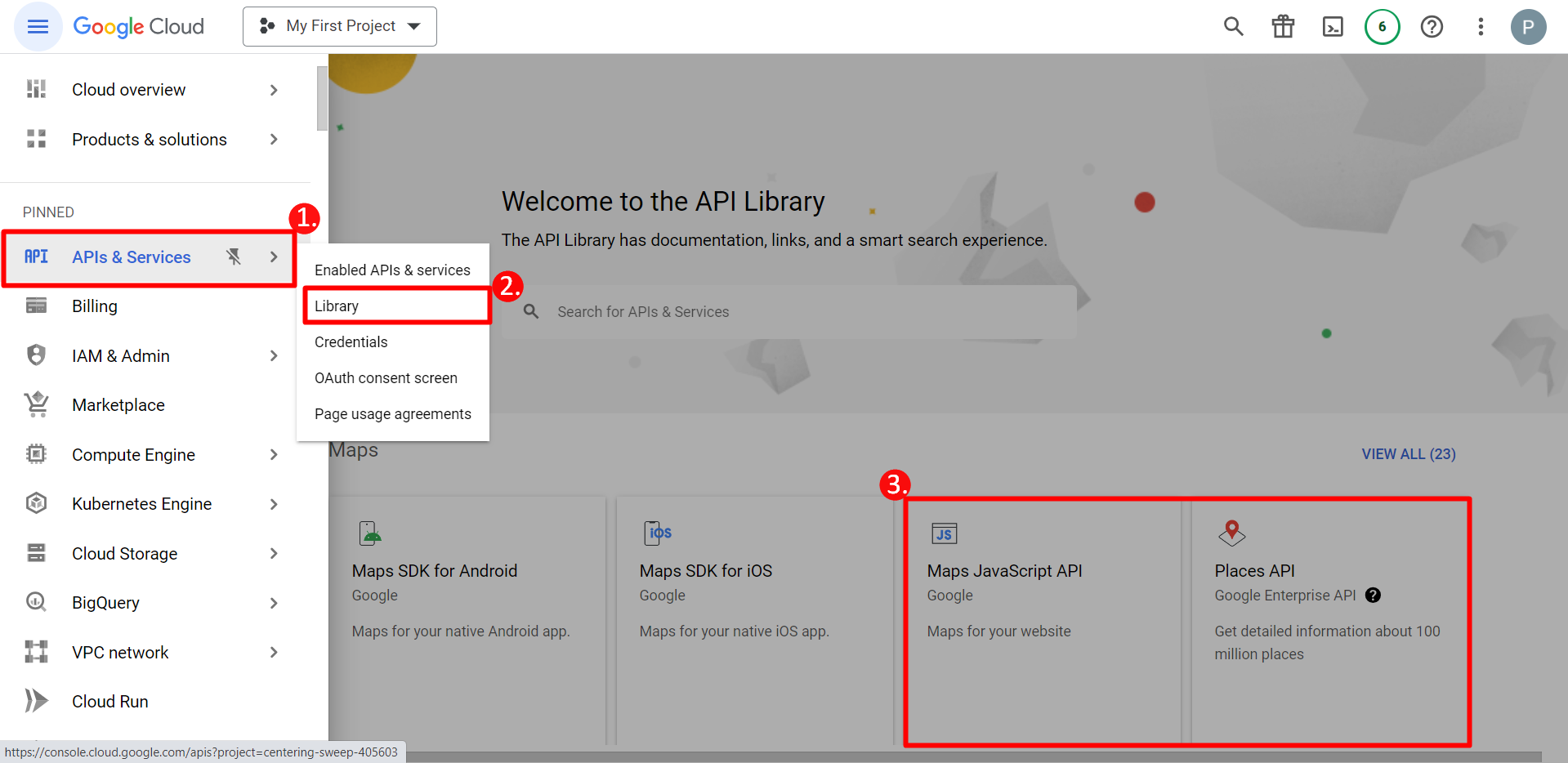
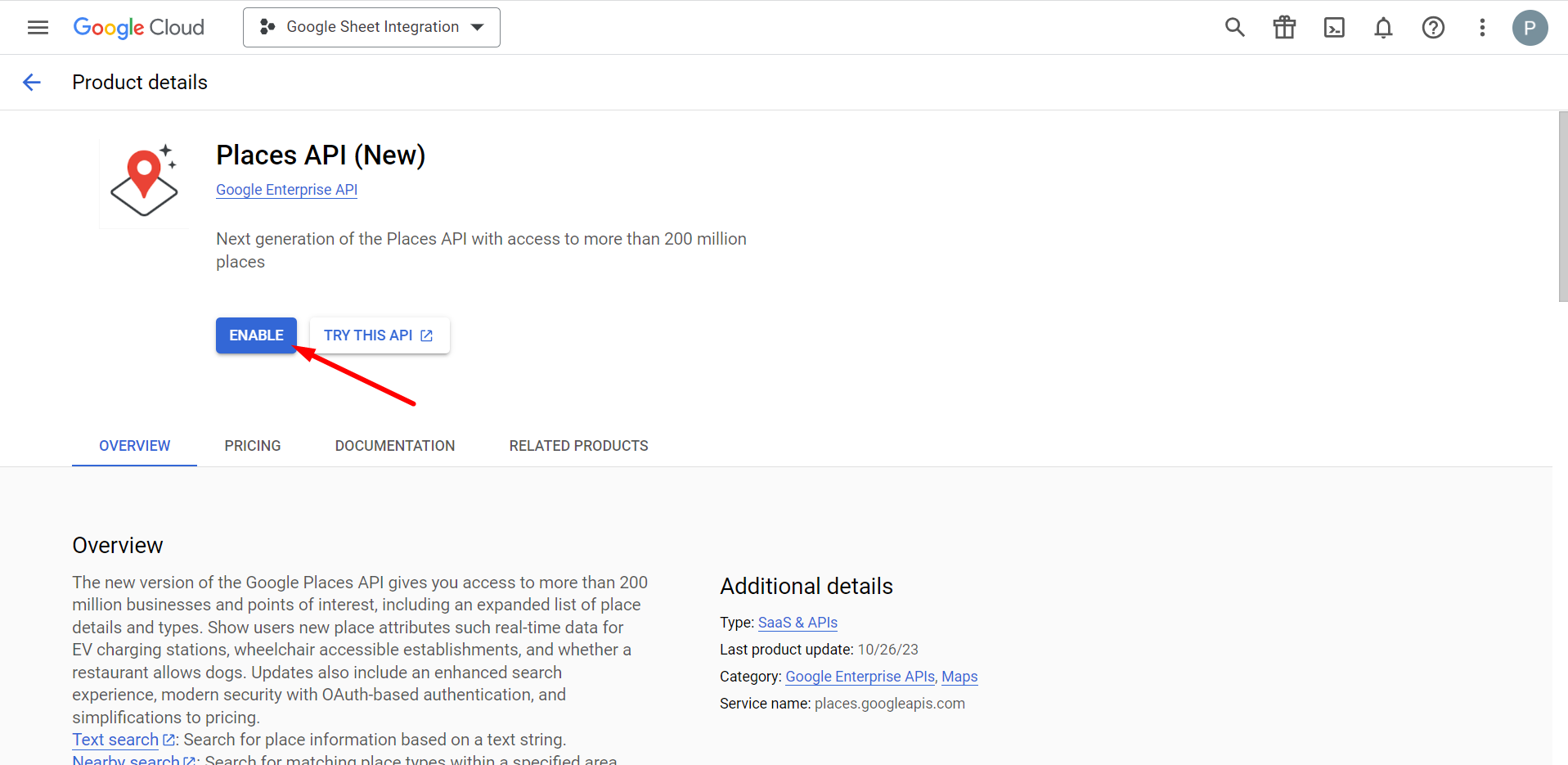
Finden APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

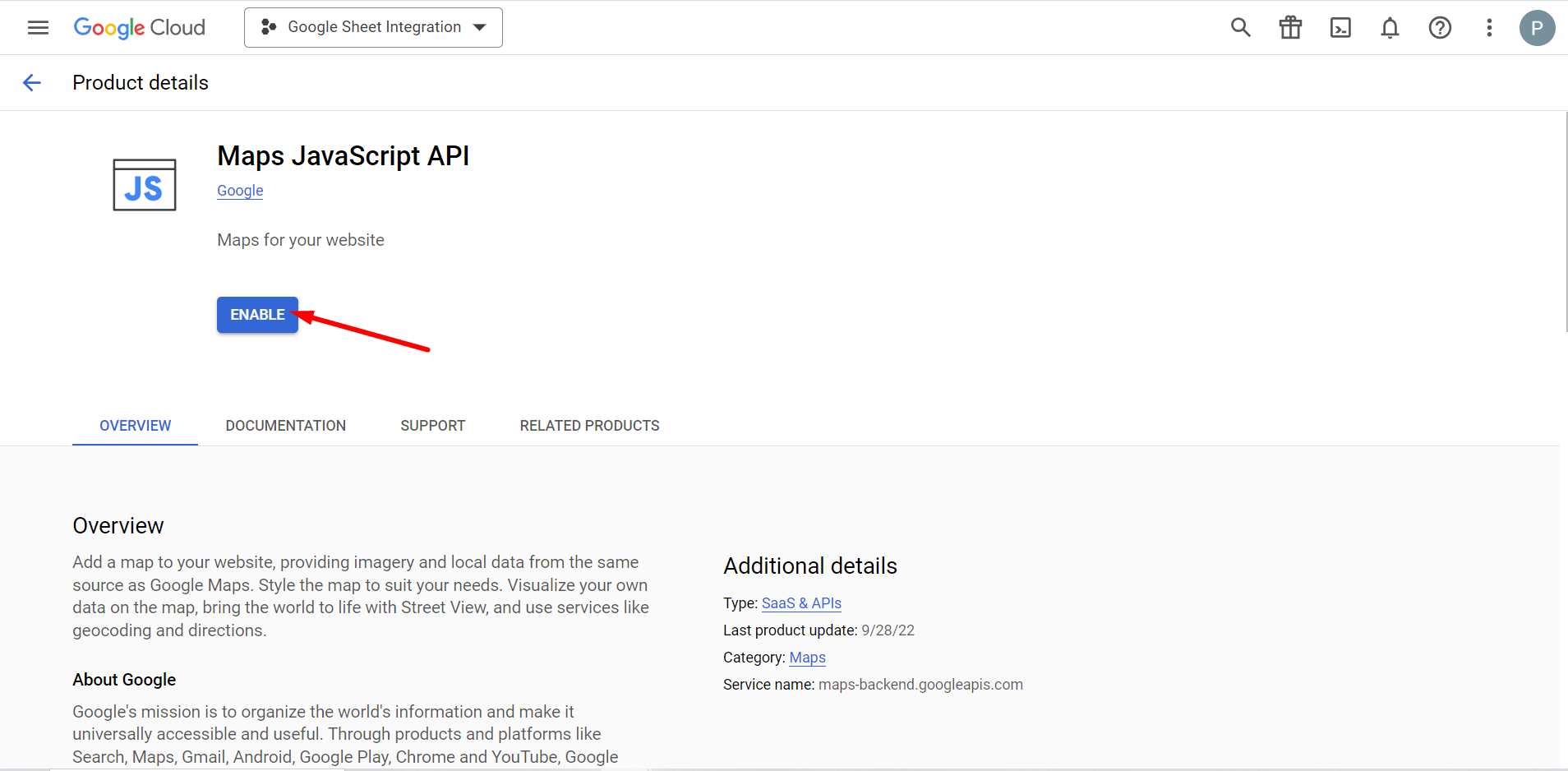
Als nächstes müssen Sie auf JavaScript-API klicken und es aktivieren.

Wie bei JavaScript müssen Sie die Places API aktivieren. Anschließend generieren Sie einen API-Schlüssel aus Credential. Wenn Sie nicht wissen, wie Sie diesen API-Schlüssel erstellen, lesen Sie dies Dokumentation zur JavaScript-API.

Nachdem Sie den API-Schlüssel der Karte erstellt haben, geben Sie diesen Schlüssel in das API-Feld ein und klicken Sie auf die Schaltfläche „Änderungen speichern“.

Erfahren Sie mehr über die Allgemeine Einstellungen von MetForm.
Schritt 2: Fügen Sie ein neues Formular hinzu, um es in die Karte zu integrieren. #
Nachdem Sie Ihren API-Schlüssel eingegeben haben, müssen Sie ein Formular erstellen.
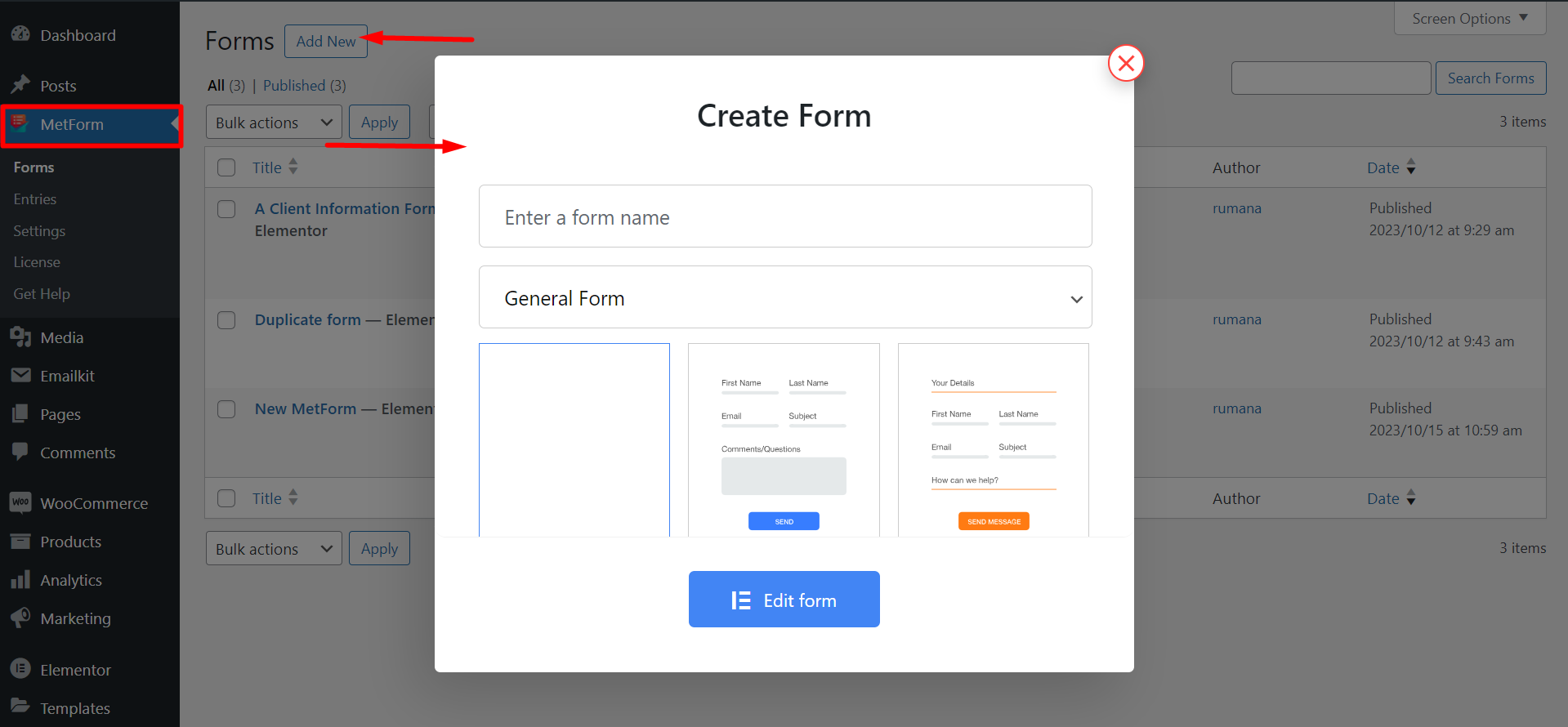
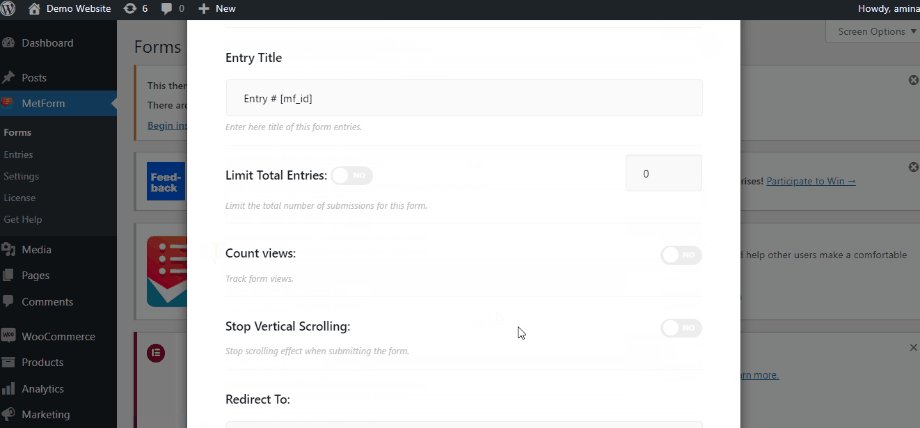
Gehen Sie hierzu zu Forms -> Add New. Nach dem Klicken auf die Schaltfläche „Neu hinzufügen“ wird ein Popup mit den Einstellungen geöffnet.

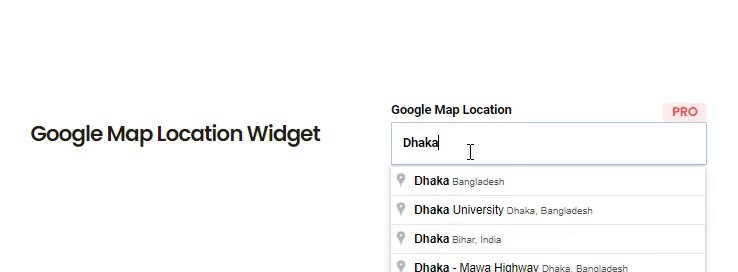
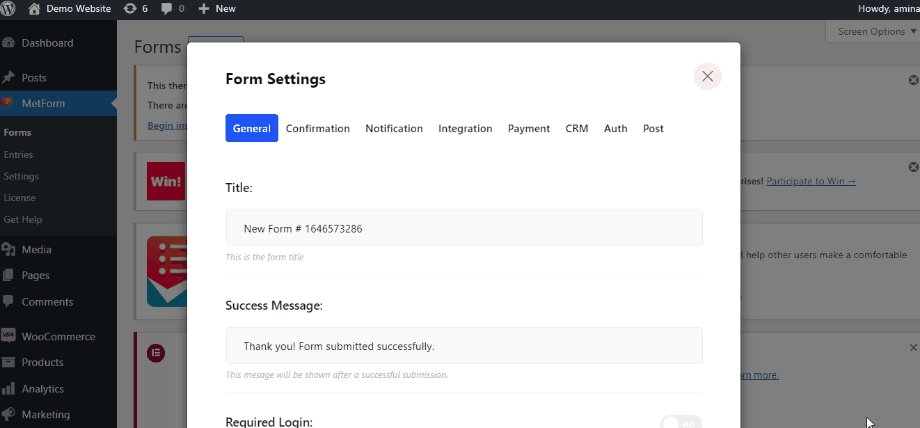
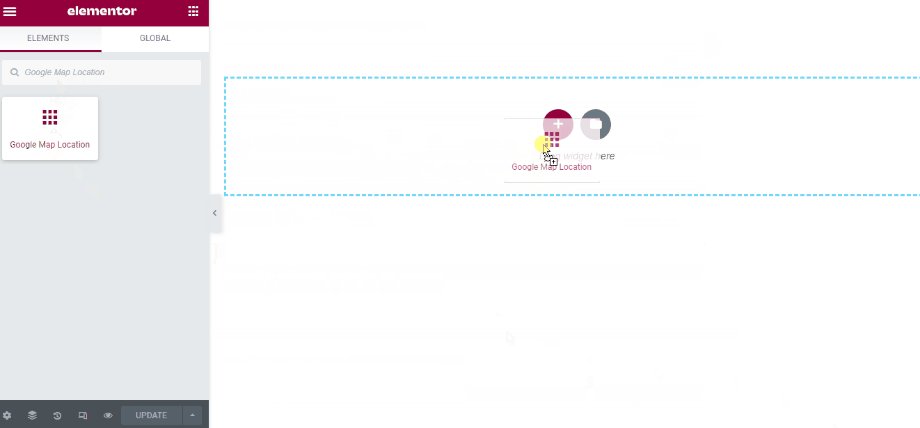
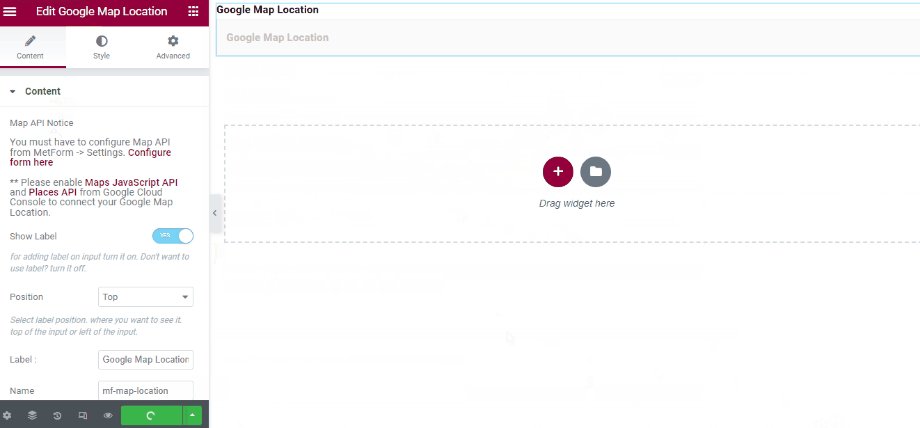
Du brauchst Gehen Sie in den Einstellungen zum Abschnitt „Allgemein“ -> choose the title for your form -> click the edit content button. Dadurch werden Sie zum Elementor-Dashboard weitergeleitet, von wo aus Sie das Google Map-Standort-Widget wie im folgenden GIF per Drag & Drop verschieben müssen.

So sieht die Kartenintegration endgültig aus: