Möchten Sie mit nur einem Klick ein responsives und voll funktionsfähiges Kontaktformular erstellen? MetForm Kontakt Formular ist die beste Lösung.
Metform ist ein Elementor-Formular-Builder-Plugin. Sie können erstellen und anpassen Über 30 Vorlagen und über 40 Eingabestile einschließlich Kontaktformulare.
Darüber hinaus bietet MetForm 3 Arten von Kontaktformularvorlagen mit der vollen Möglichkeit, jede Art von Anpassung vorzunehmen. Und Sie können das Formular auf der Kontaktseite einfügen, indem Sie einfach die ID einfügen und ein sauberes sowie elegantes Erscheinungsbild erhalten!
✨✨Erfordernis:
👉👉Elementor: Laden Sie das Elementor-Plugin herunter
👉👉MetForm: Laden Sie das MetForm-Plugin herunter
Standardelemente des MetForm-Kontaktformulars #
- Vorname
- Familienname, Nachname
- E-Mail-Adresse
- Thema
- Telefon
- Webseite
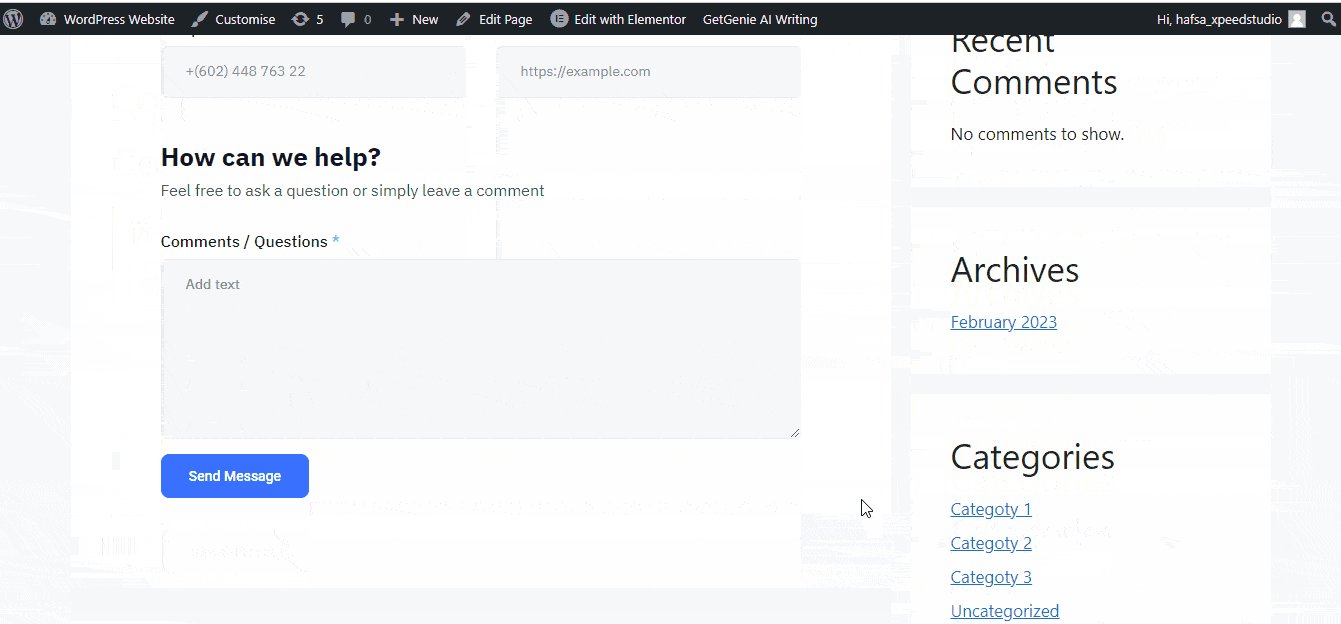
- Wie können wir helfen (Textfeld)
- Ihr Standort
- Kommentare/Fragen
- reCHATCHA
- Schaltfläche „Nachricht senden“.
So erstellen Sie ein Kontaktformular mit MetForm #
Schritt 1: Erstellen Sie ein neues Formular #
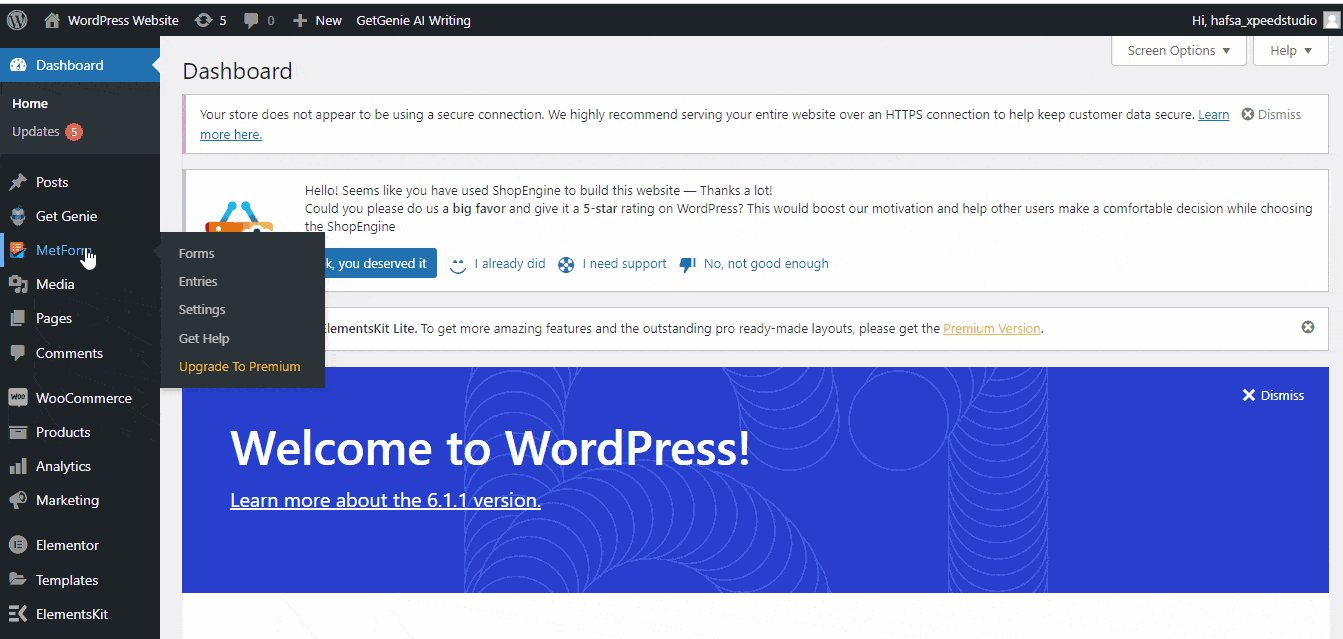
- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Bewegen Sie den Mauszeiger über MetForm – > klicken "Formen"
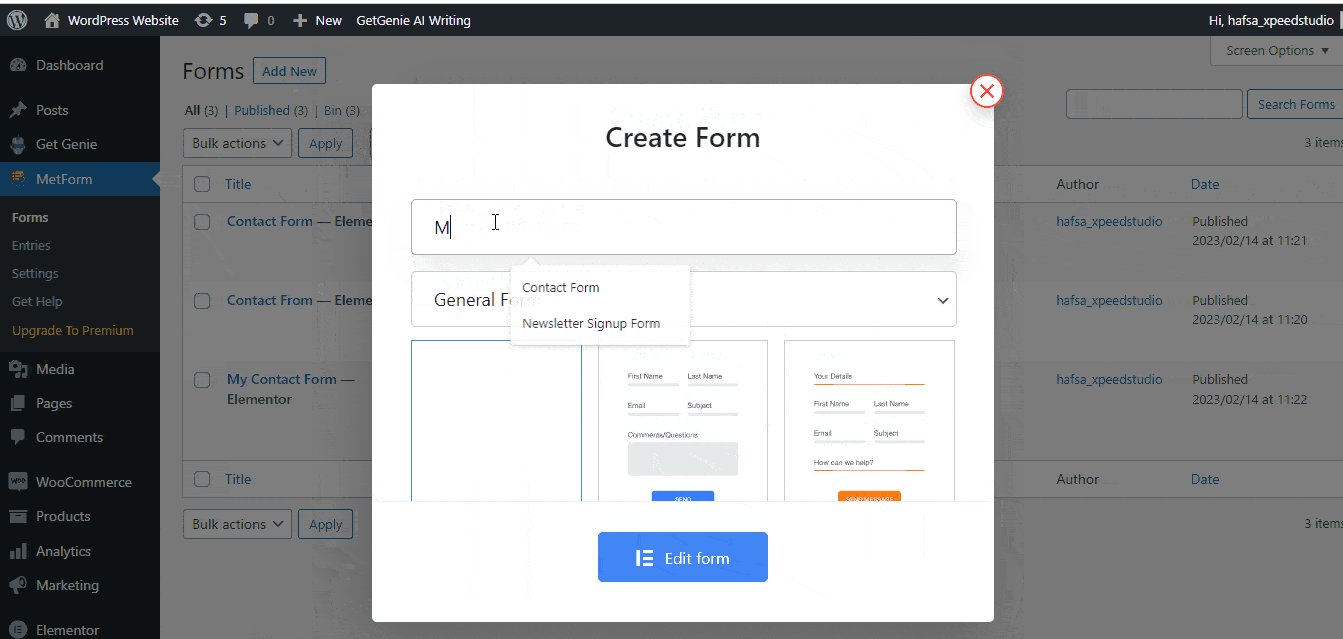
- Klicke auf "Neue hinzufügen"
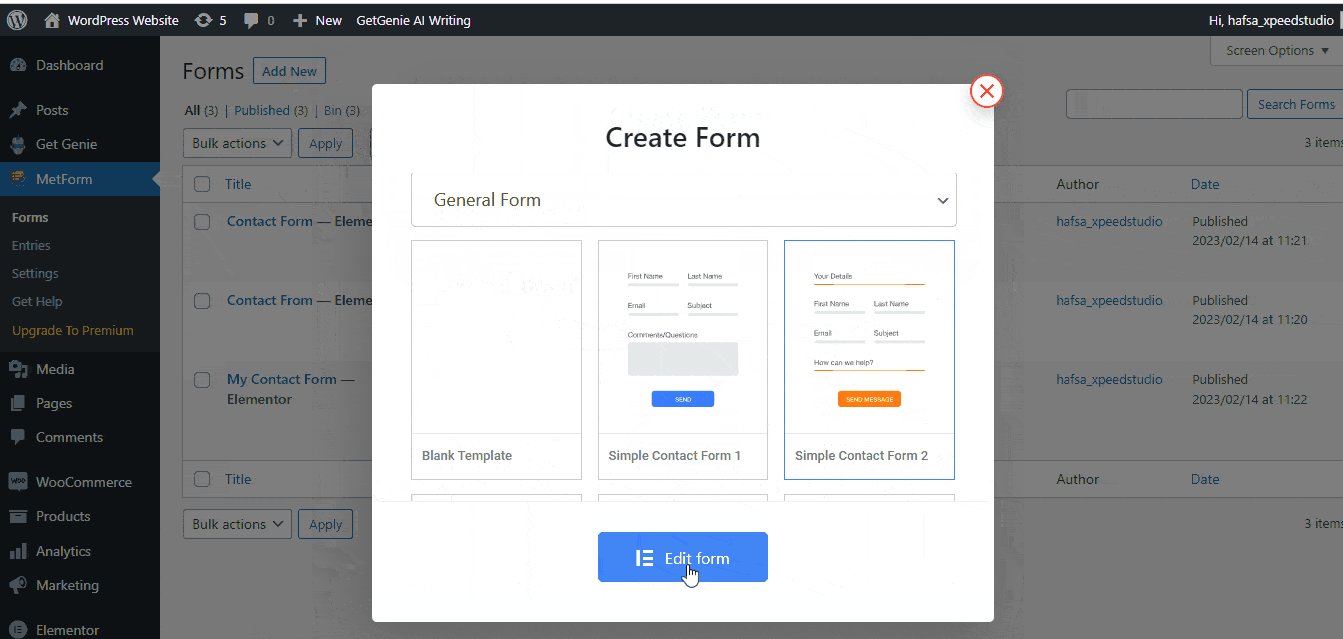
- Geben Sie die ein Formularname und wählen Sie einen von 3 Stilen des Kontaktformulars aus
- Klicke auf „Formular bearbeiten“
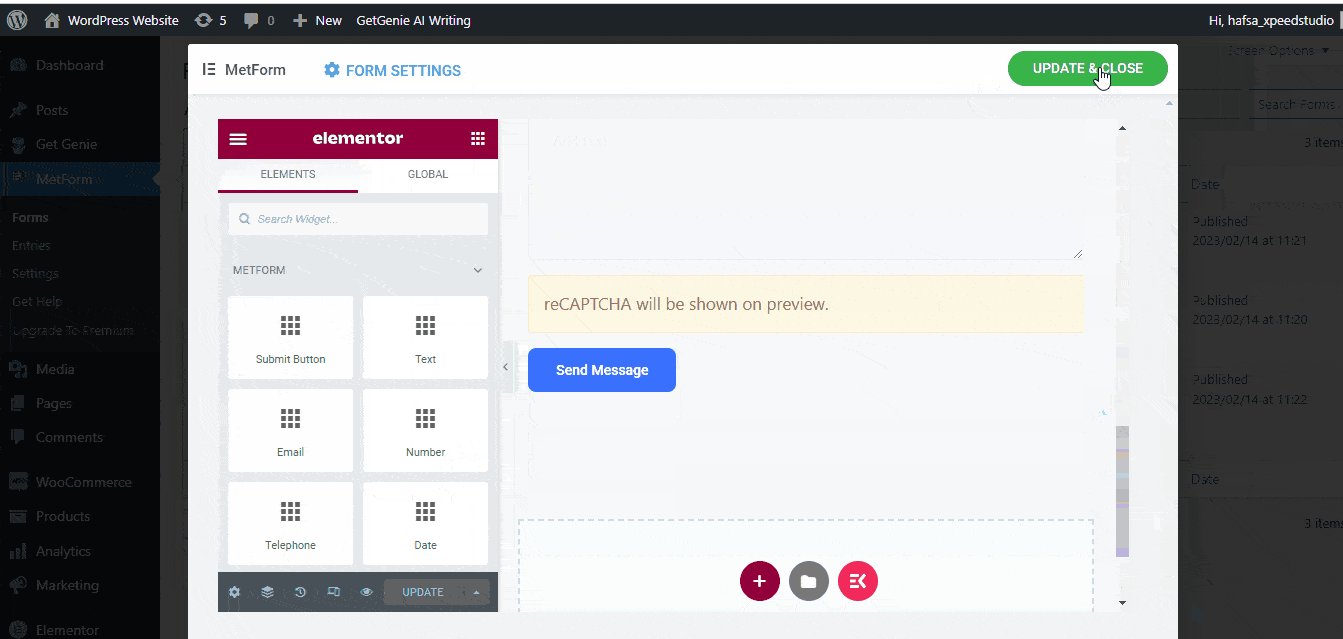
- Sie können die Formularvorlage sehen
- Klicke auf „Aktualisieren und schließen“

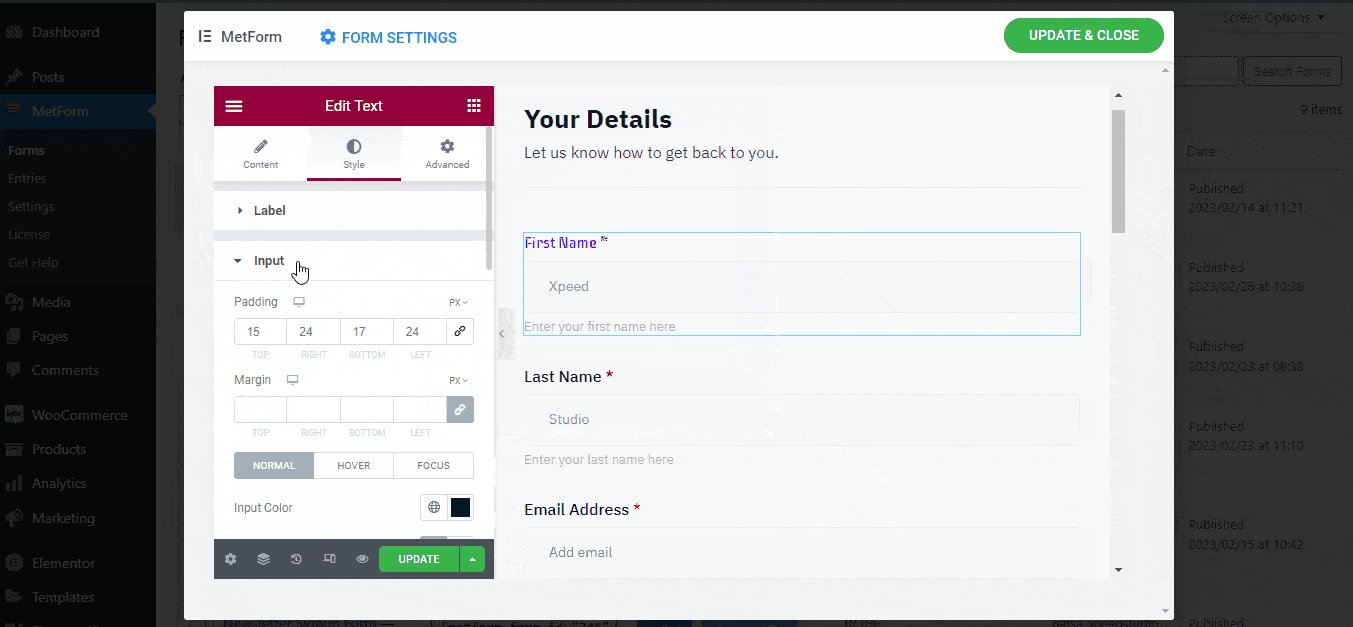
Schritt 2: Das ausgewählte Formular anpassen #
Auf der linken Seite seht ihr die 3 Anpassungsmöglichkeiten.
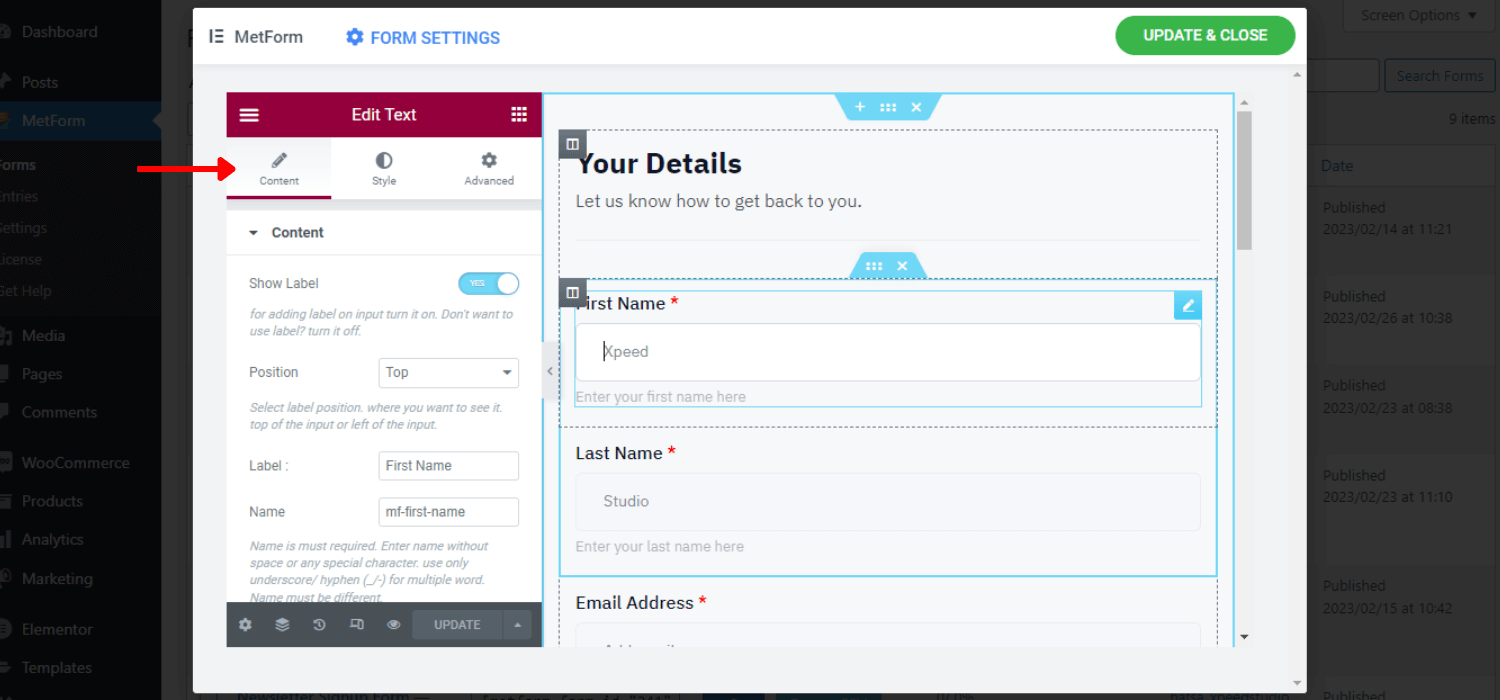
Inhalt #
- Kann das Etikett ein-/ausblenden
- Wählen Sie eine Position für links oder oben
- Ändern des Eingabefeldnamens und der Beschriftung
- Ändern des Platzhalters
- Legen Sie das Eingabefeld als erforderlich oder optional fest
- Fügen Sie eine beliebige URL ein

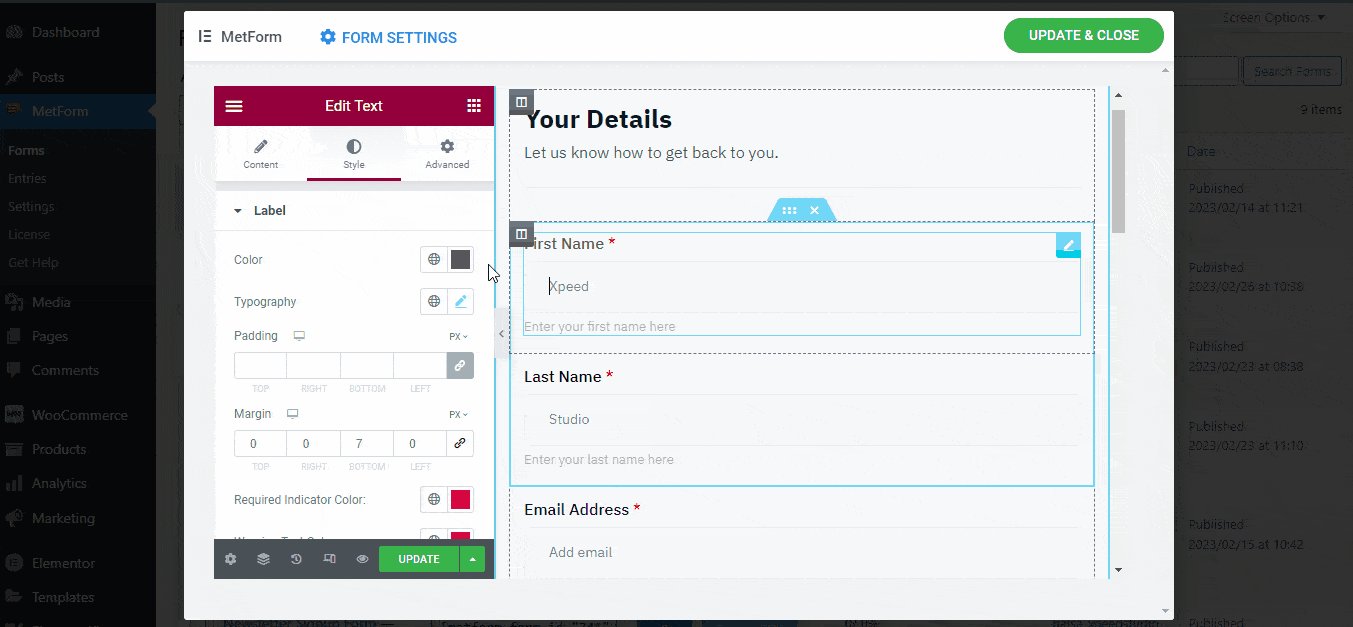
Stil #
- Erhöhen oder verringern Sie die Breite
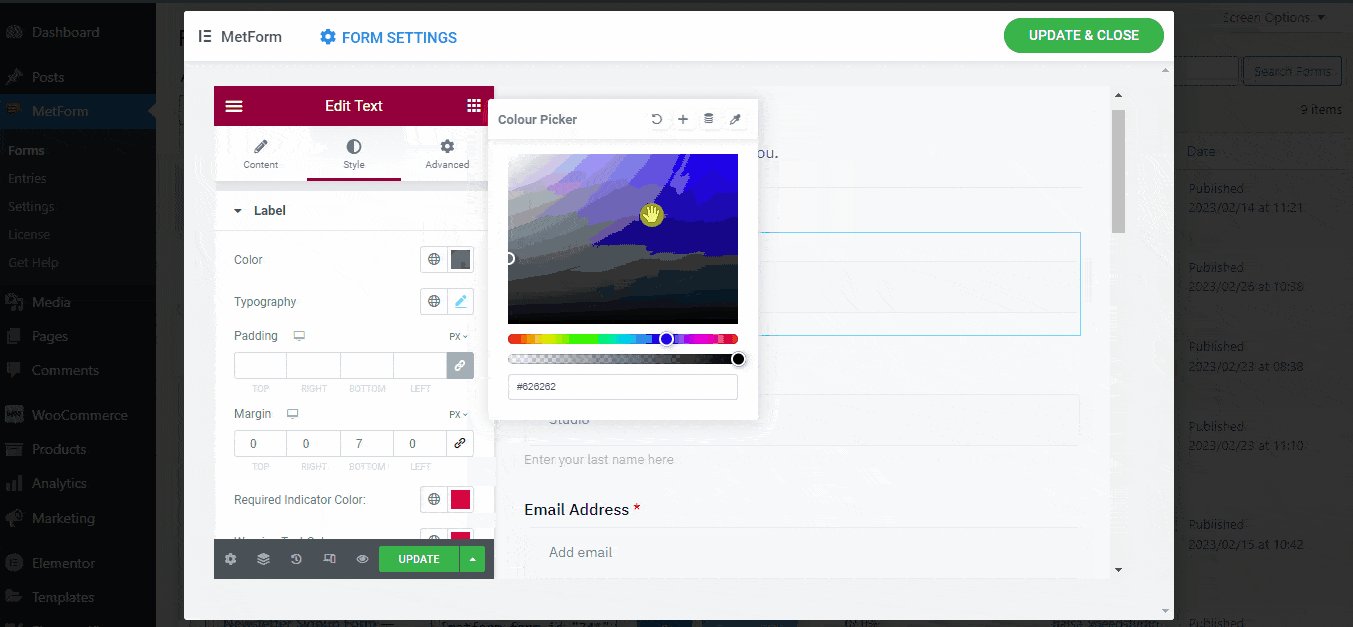
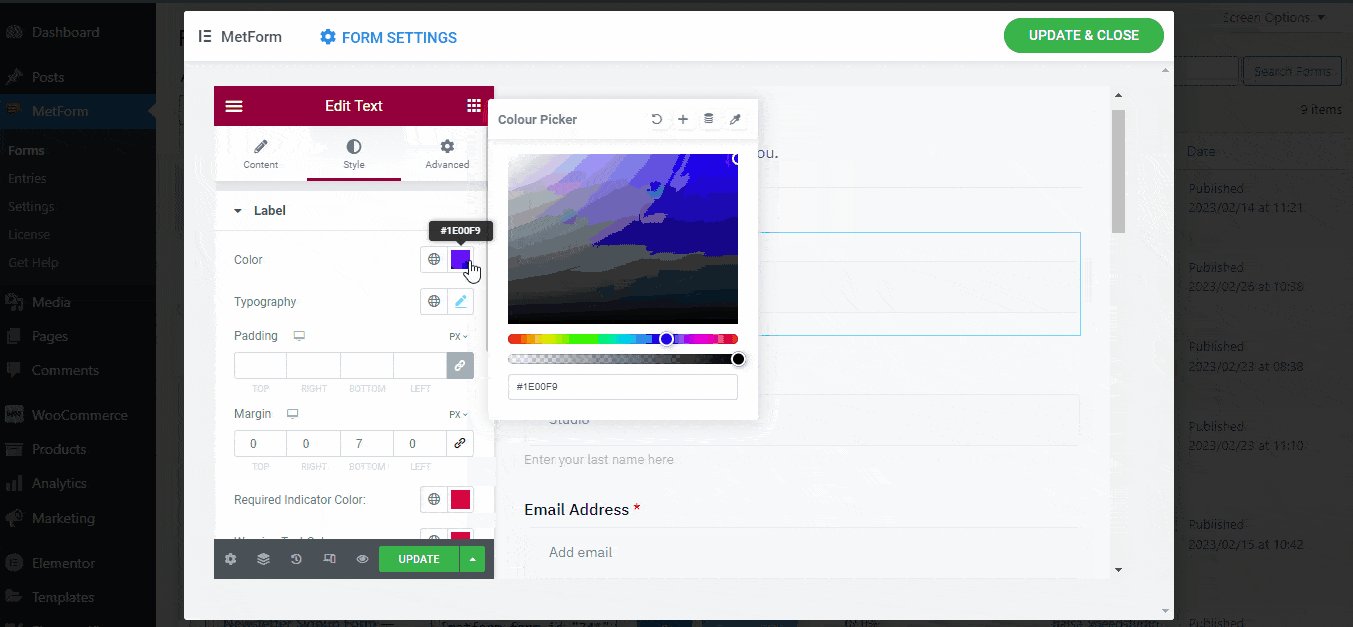
- Kann eine benutzerdefinierte Schriftfarbe und Hintergrundfarbe verwenden
- Ändern Sie die Typografie
- Passen Sie die Polsterung und die Randwerte an
- Legen Sie eine benutzerdefinierte Warnfarbe für das erforderliche Feld fest
- Richten Sie die Felder linksbündig, zentriert, im Blocksatz oder rechtsbündig aus.

Fortschrittlich #
- Kann einen Rahmen hinzufügen
- Verwenden von Attributen und Transformationen
- Überprüfen Sie die Reaktionsfähigkeit auf verschiedenen Geräten
- Fügen Sie benutzerdefiniertes CSS für einen angepassten Formularstil hinzu
✨✨ Möchten Sie benutzerdefiniertes CSS hinzufügen?
👉👉 Hier ist die einfache 4 Möglichkeiten, benutzerdefiniertes CSS in Elementor hinzuzufügen
- Sie können hinzufügen und bearbeiten alle Elemente von Elementor in der Kontaktformular-Vorlage
- Darüber hinaus können Sie auch integrieren reCaptcha mit dem Kontaktformular.
🙌🙌Möchte benutzen reCaptcha?
👉👉Schauen Sie in diesem Blog nach wie integriere ich Recaptcha in MetForm?
Wie fügt man eine MetForm-Kontaktformularvorlage in Seiten ein? #
Sie können die MetForm-Kontaktformularvorlage auf zwei Arten auf jeder Seite einfügen. Sie können entweder Elementor verwenden oder einfach den Shortcode des Formulars kopieren und auf der Seite einfügen.
MetForm-Kontaktformular über Elementor einfügen #
Erstellen Sie eine neue Seite oder öffnen Sie eine vorhandene Seite und „Bearbeiten Sie mit Elementor“.
- Suchen Sie nach dem „MetForm”-Widget
- Ziehen Sie das Widget per Drag & Drop auf die Seite
- Klicke auf „Formular bearbeiten“
- Wähle aus Formularname
- Klicken Sie auf Speichern und schließen
- Tippen Sie auf "Aktualisieren"

Notiz: Sie können die Vorlage von hier aus bearbeiten und auch ein neues Formular erstellen.
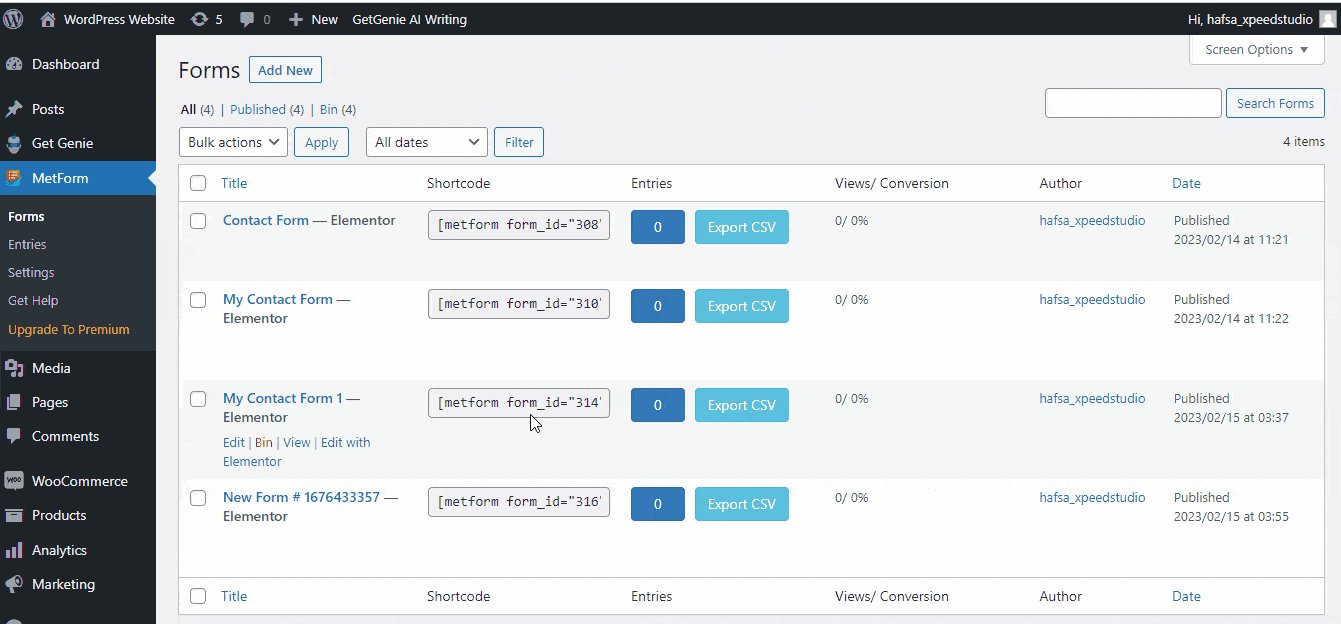
MetForm-Kontaktformular mit Shortcode einfügen #
Gehen Sie zunächst zu "Formen" of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Kopieren der Formular-Shortcode
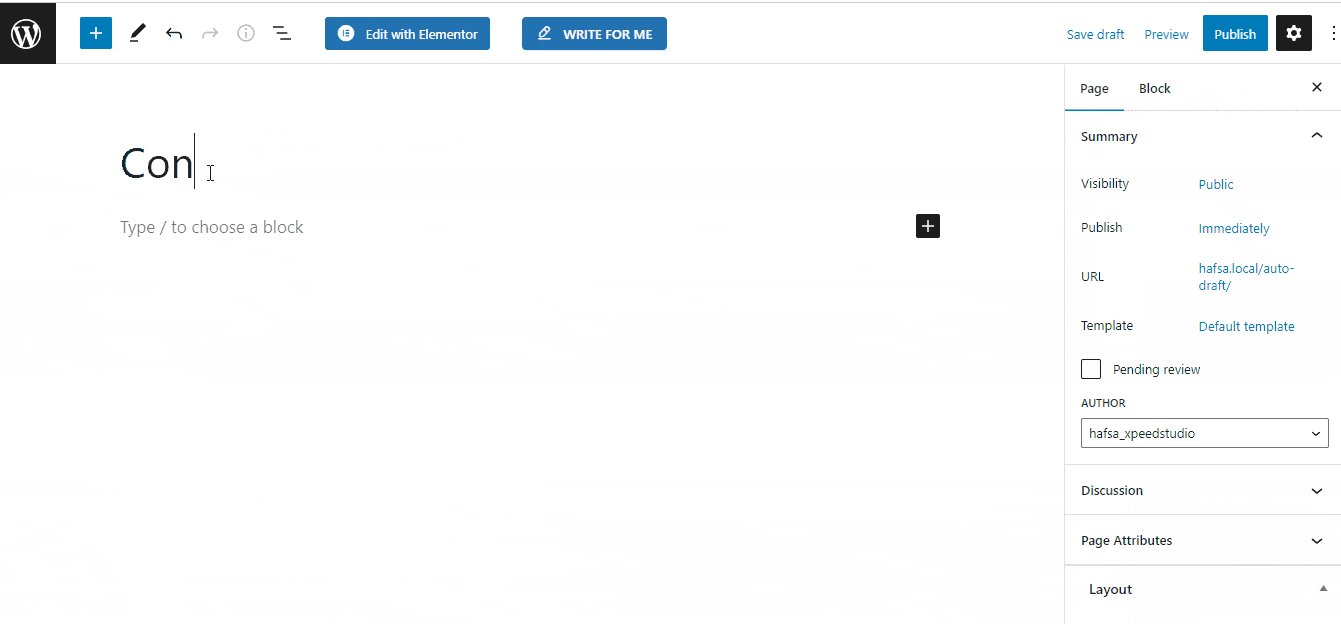
- Ein ... kreieren neue Seite
- Oder öffnen Sie die bestehende Kontaktseite und klicken Sie auf "Bearbeiten"
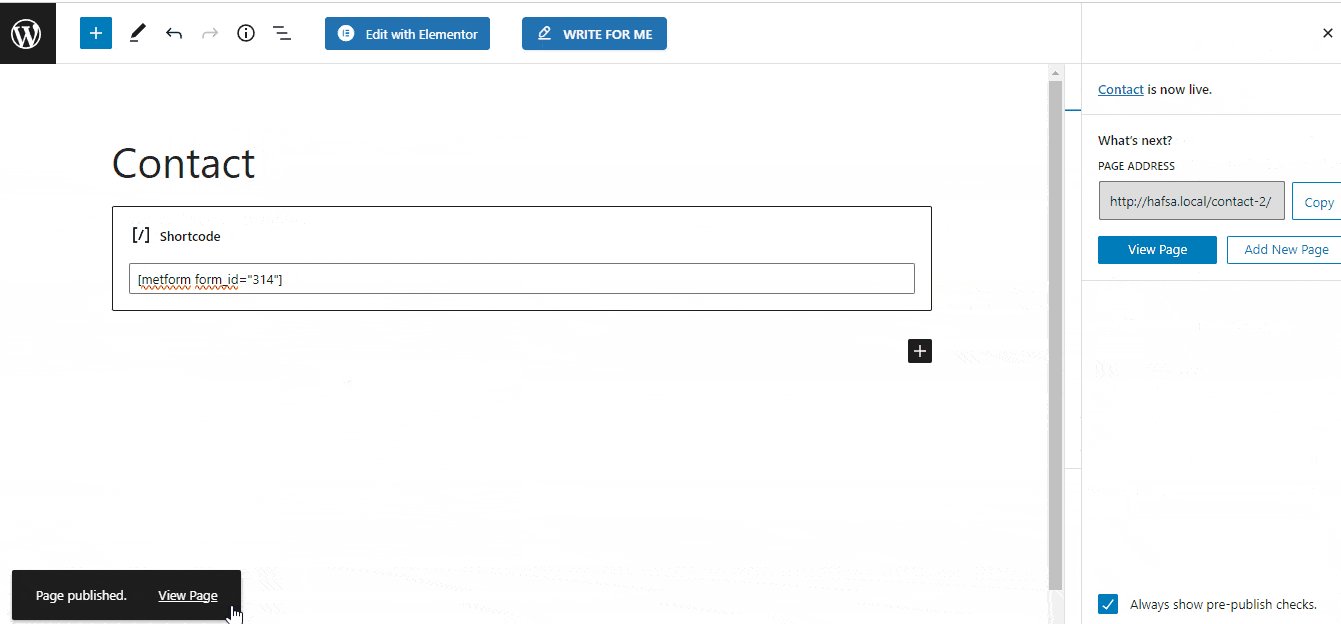
- Paste den Formular-Shortcode auf der Seite, auf der Sie das Formular einfügen möchten
- Klicke auf "Veröffentlichen"