Mit ShopEngine können Sie ganz einfach eine „Mein Konto“-Seite erstellen, auf der die Kunden ihr Dashboard einsehen, ihre Bestellungen und Downloads verfolgen sowie ihre Kontoadressen und -details bearbeiten können. Von dieser Seite aus können sie sich auch anmelden oder sich für ihr Konto auf Ihrer Website registrieren.
Normalerweise enthält eine „Mein Konto“-Seite ein Konto-Dashboard, eine Kontobestellung, Details zur Kontobestellung, Konto-Downloads, Kontoadressen, Kontodetails und eine Konto-Anmelde-/Registrierungsseite.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. Erstellen Sie die Dashboard-Seite „Mein Konto“. #
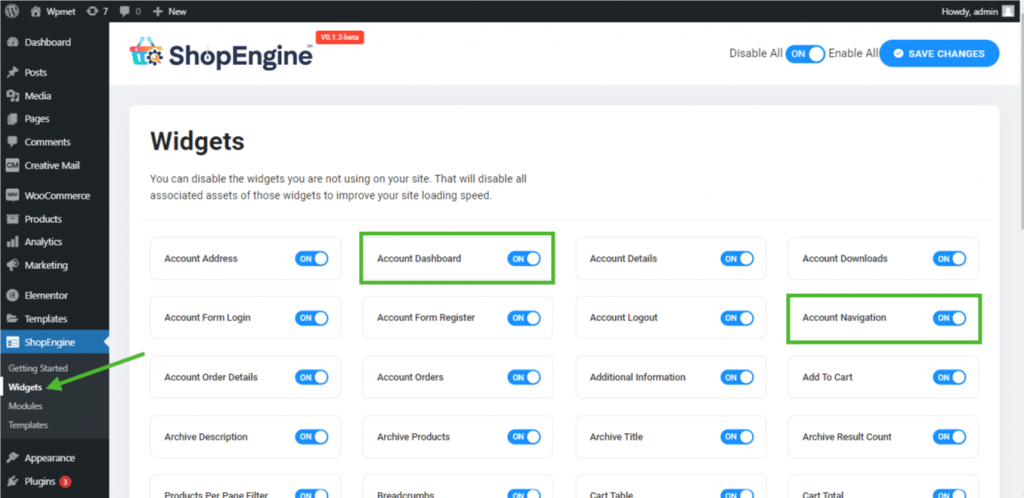
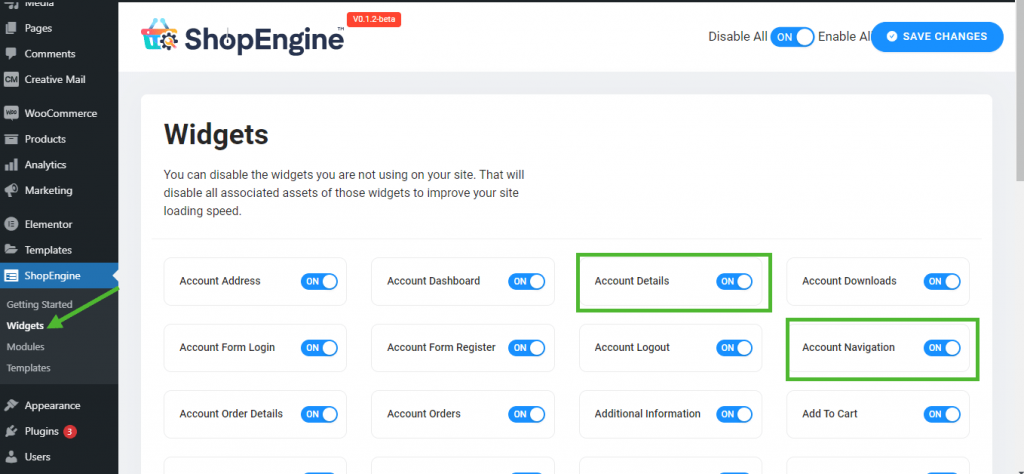
Schritt 1: Erforderliche Widgets aktivieren #
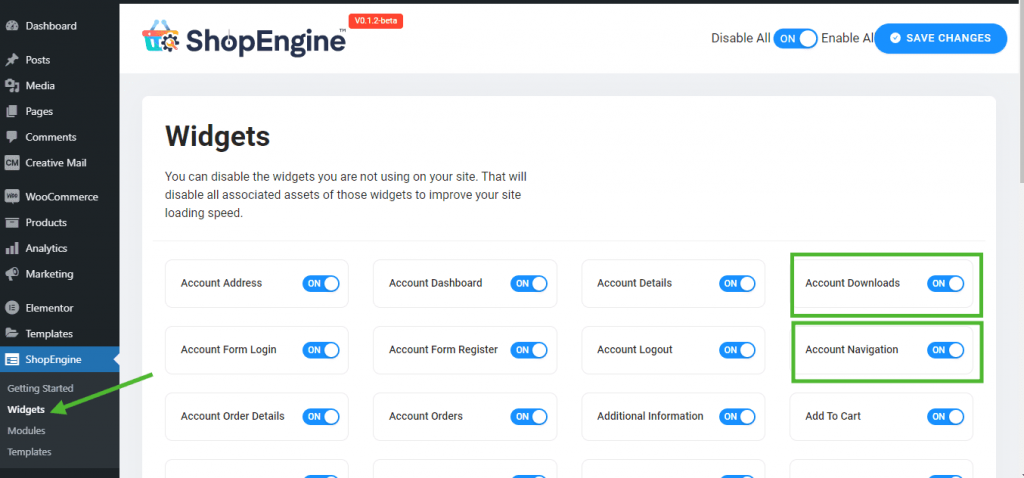
- Go to ShopEngine-> Widgets -> Make sure that the Benutzerkonto Übersicht Und Kontonavigation Widgets sind ermöglicht.

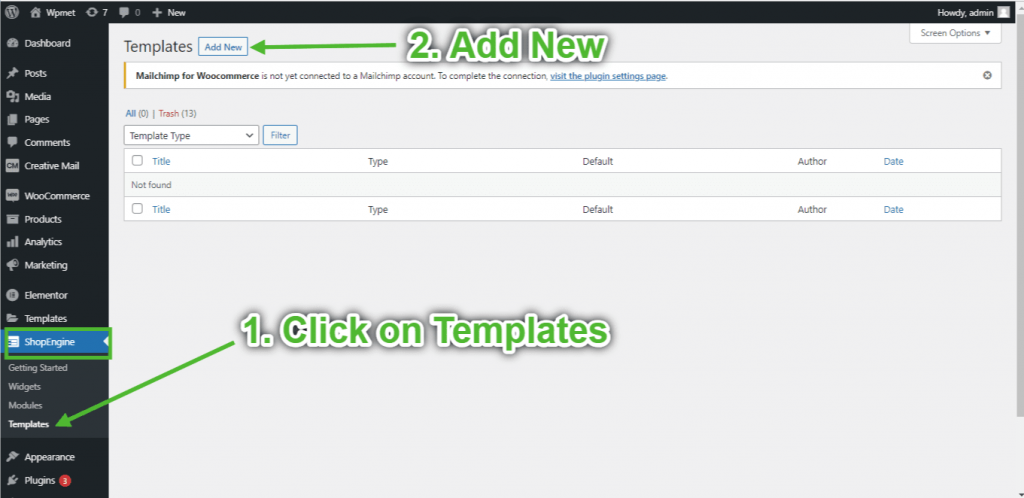
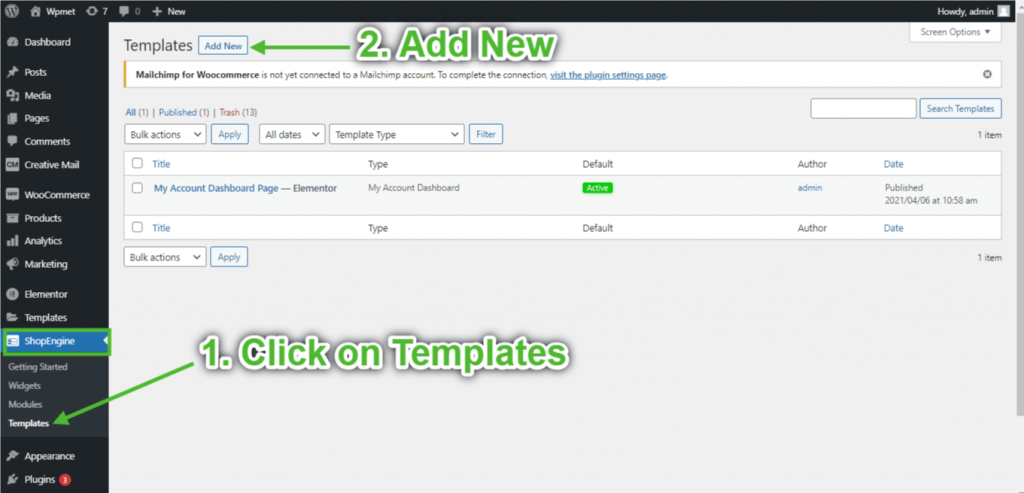
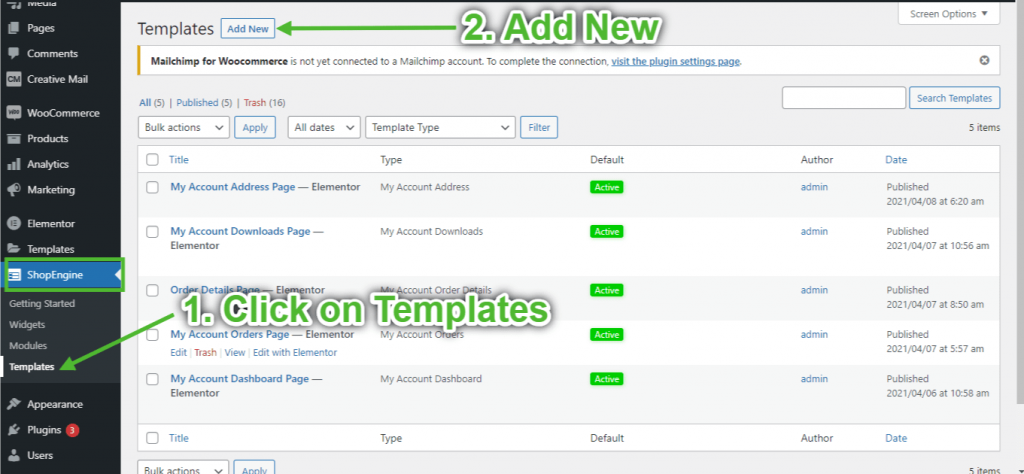
Schritt 2: Erstellen Sie eine Dashboard-Vorlage #
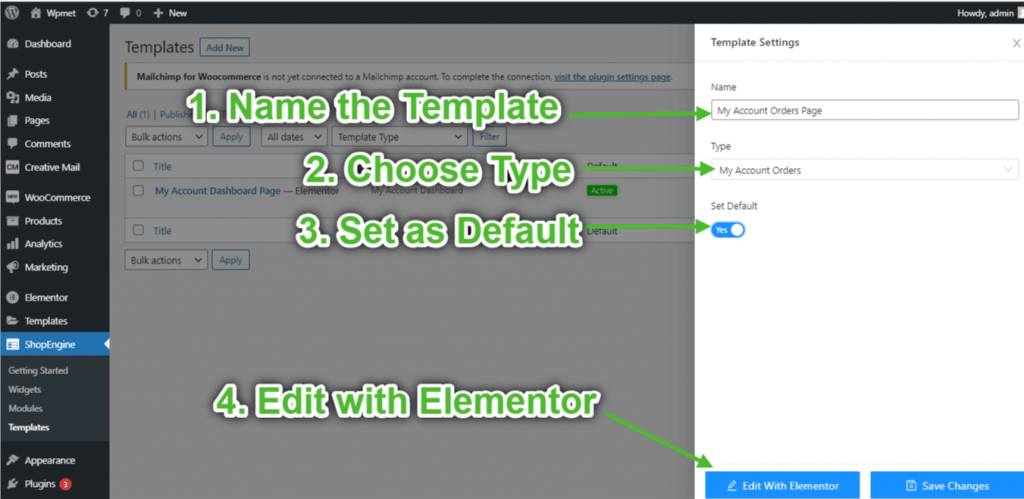
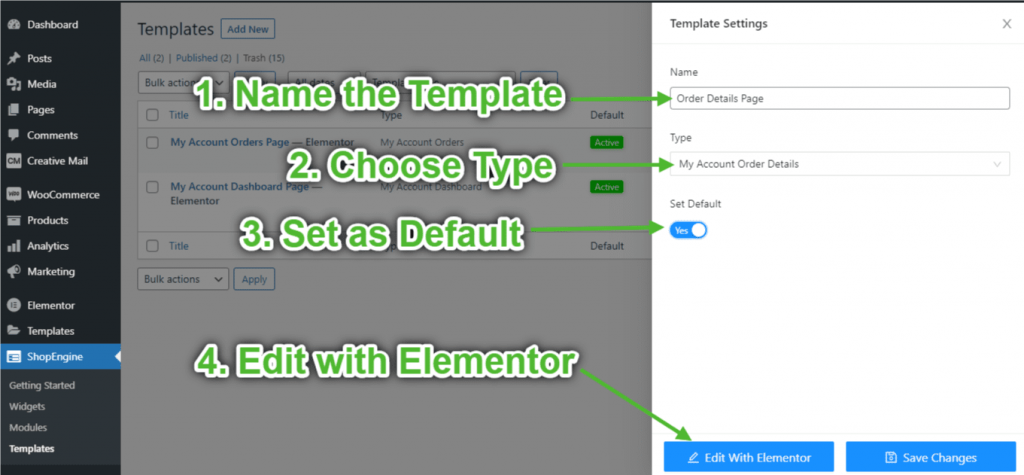
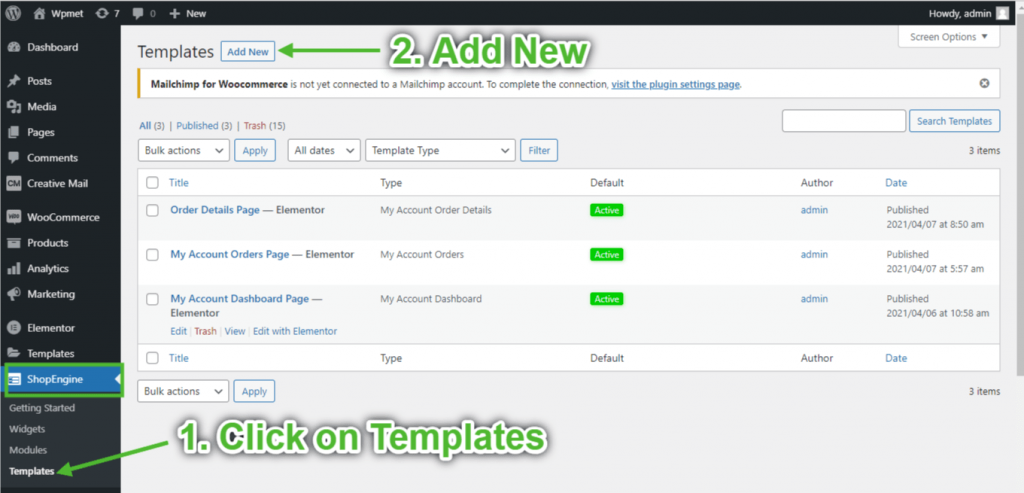
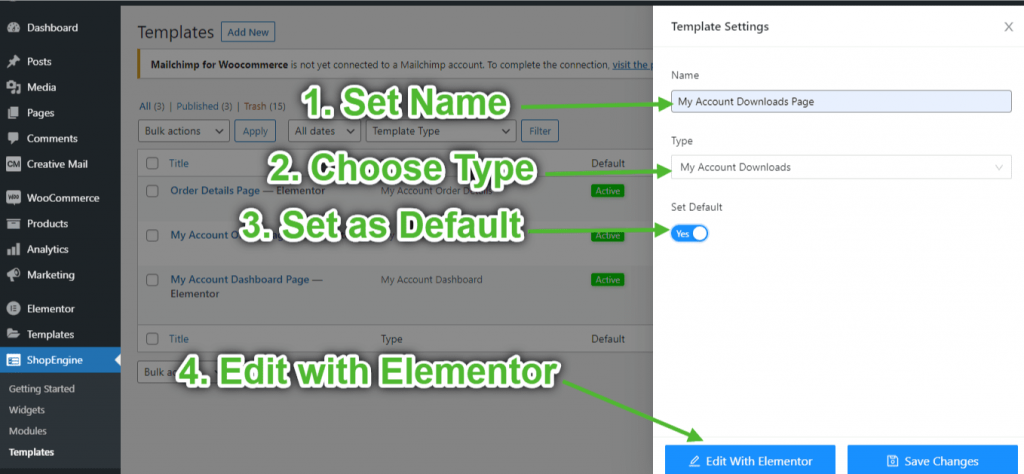
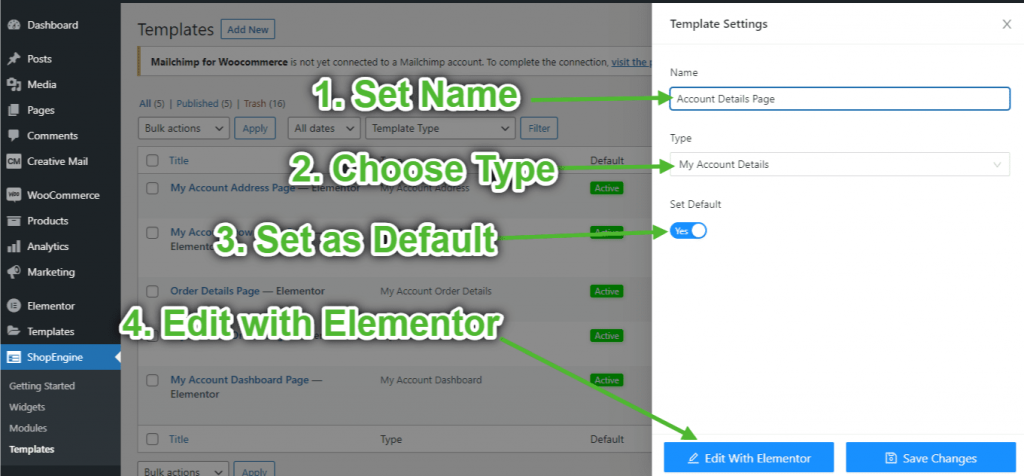
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen.

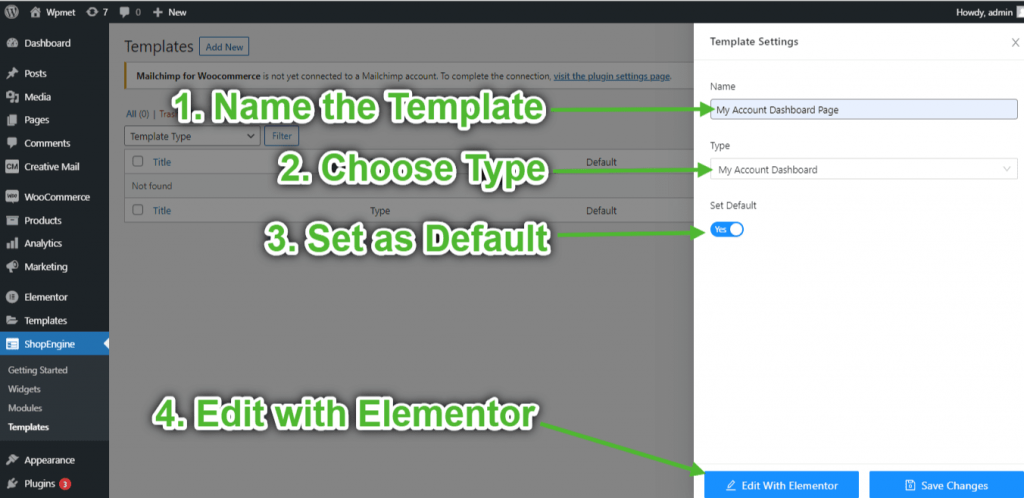
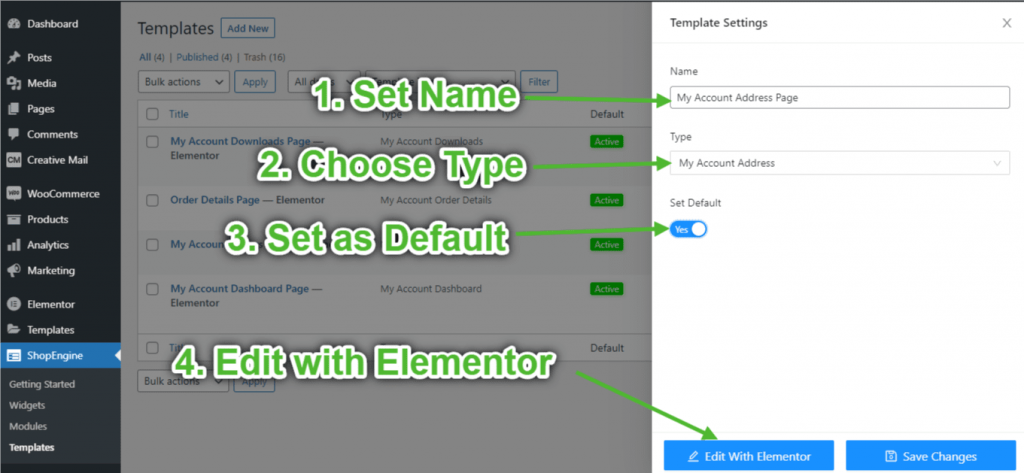
- Vorlage bereitstellen Name-> Select Page Type: Mein Konto-Dashboard
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor (Die Vorlageneinstellungen werden zuerst eingefügt und dann mit Elementor Page Builder geöffnet)

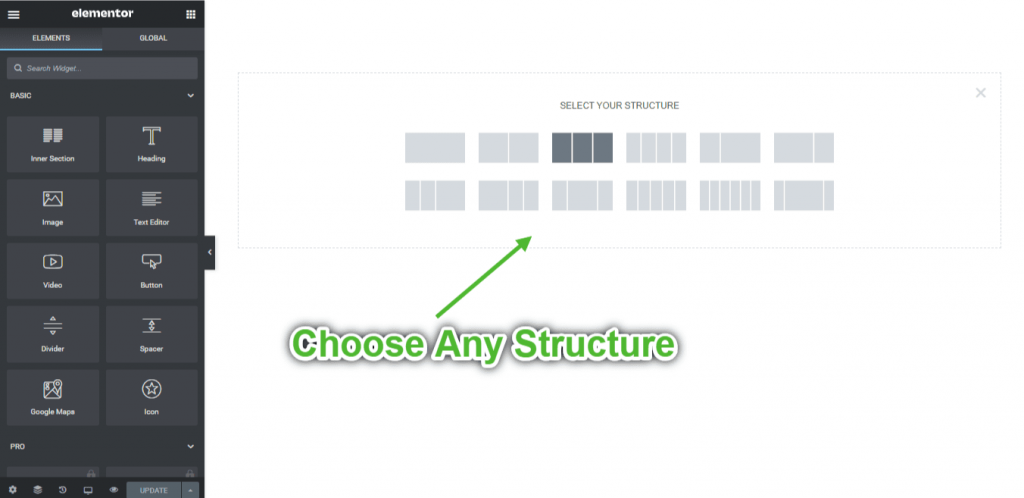
Schritt 3: Wählen Sie eine Struktur #
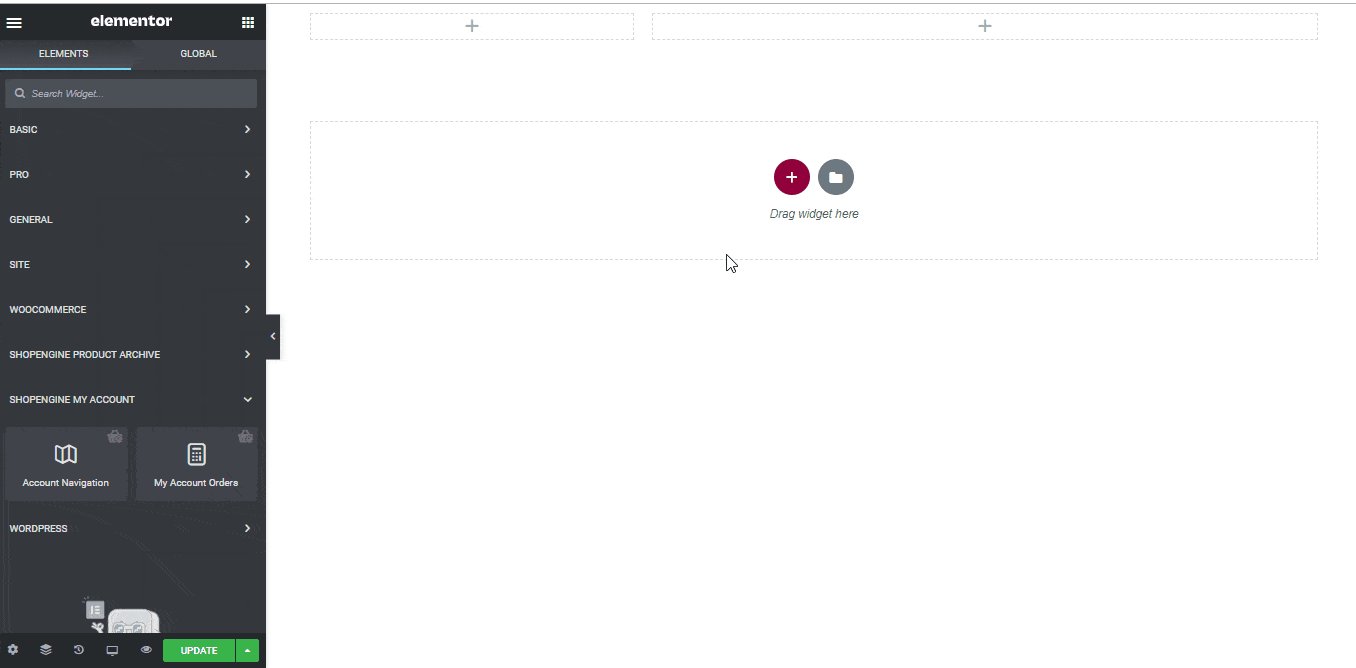
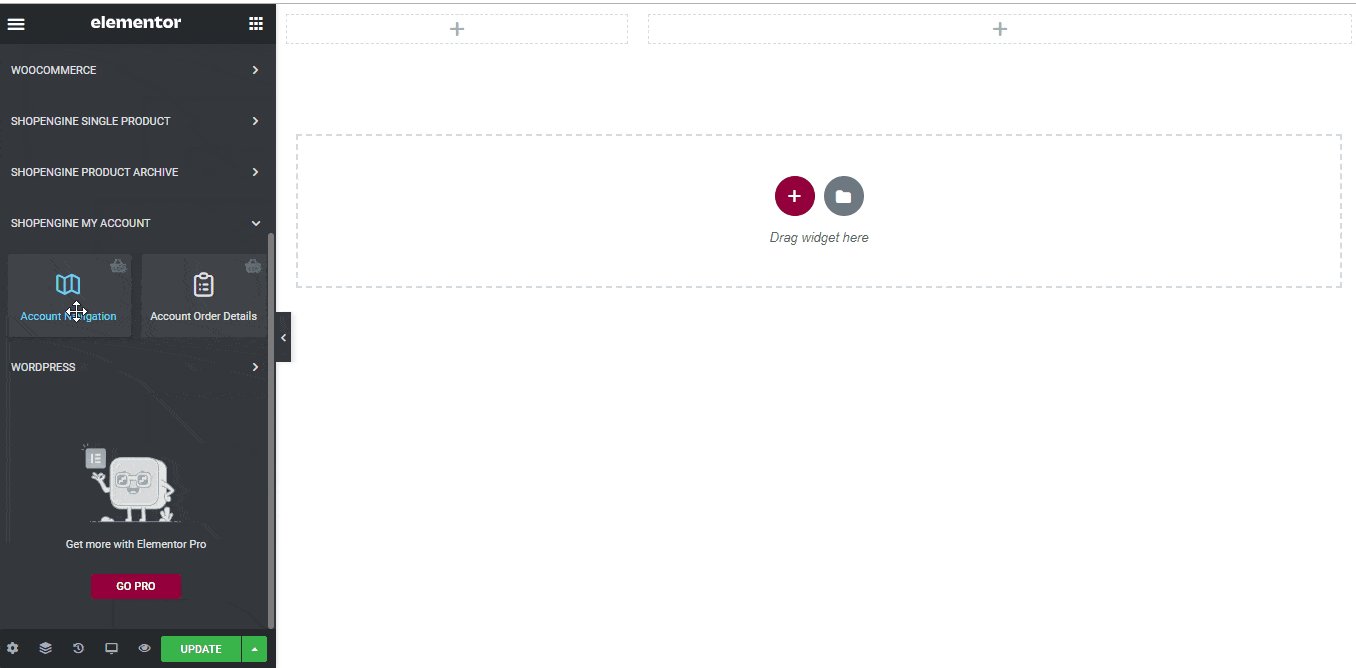
- Klick auf das "+”-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

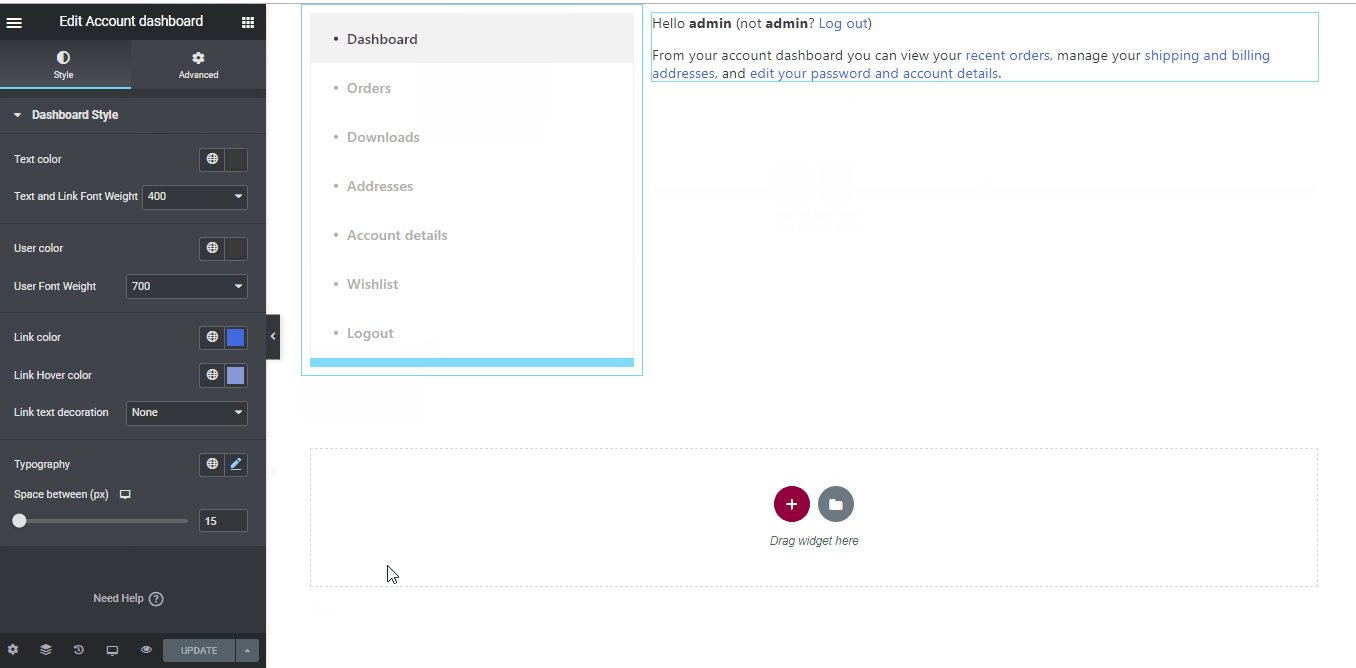
Schritt 4: Erstellen Sie eine Dashboard-Seite #
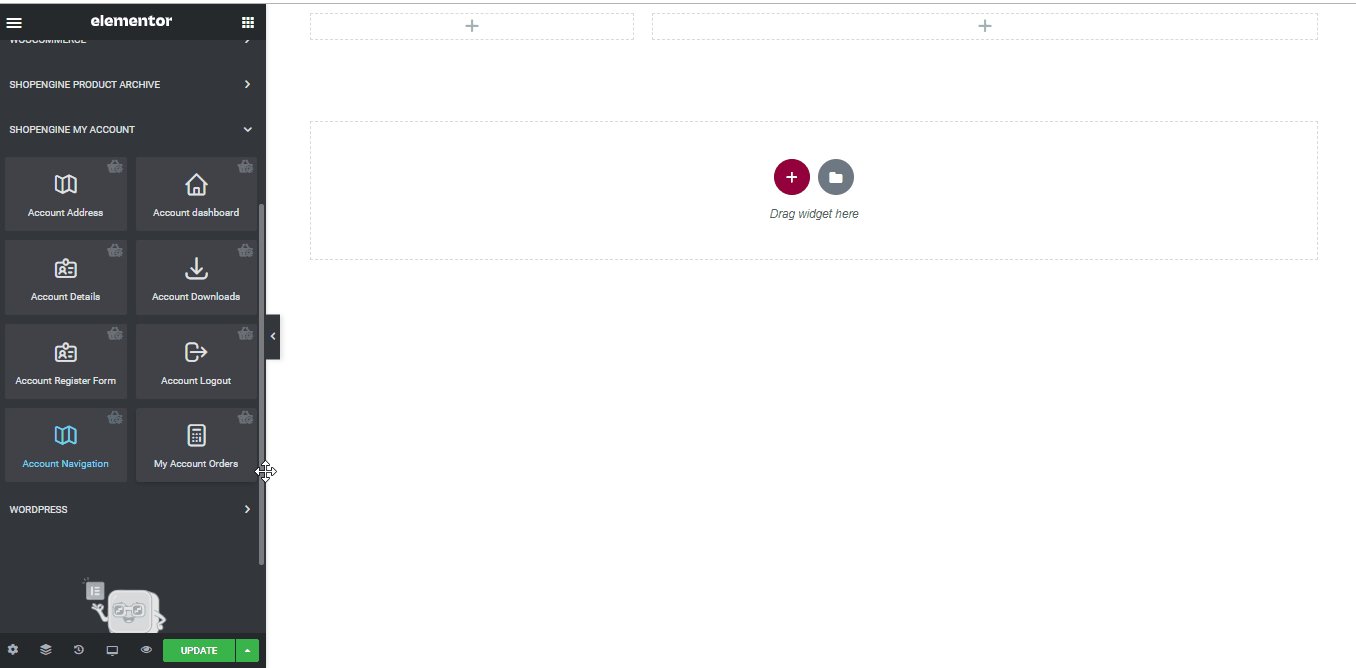
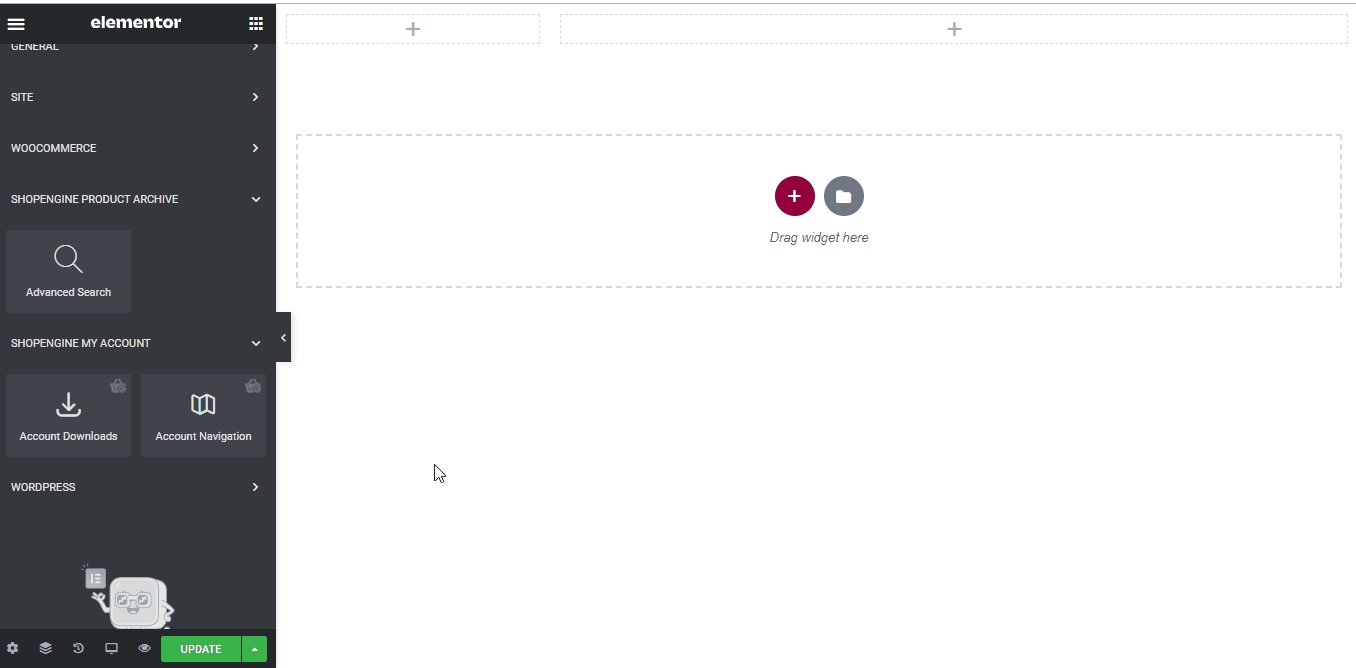
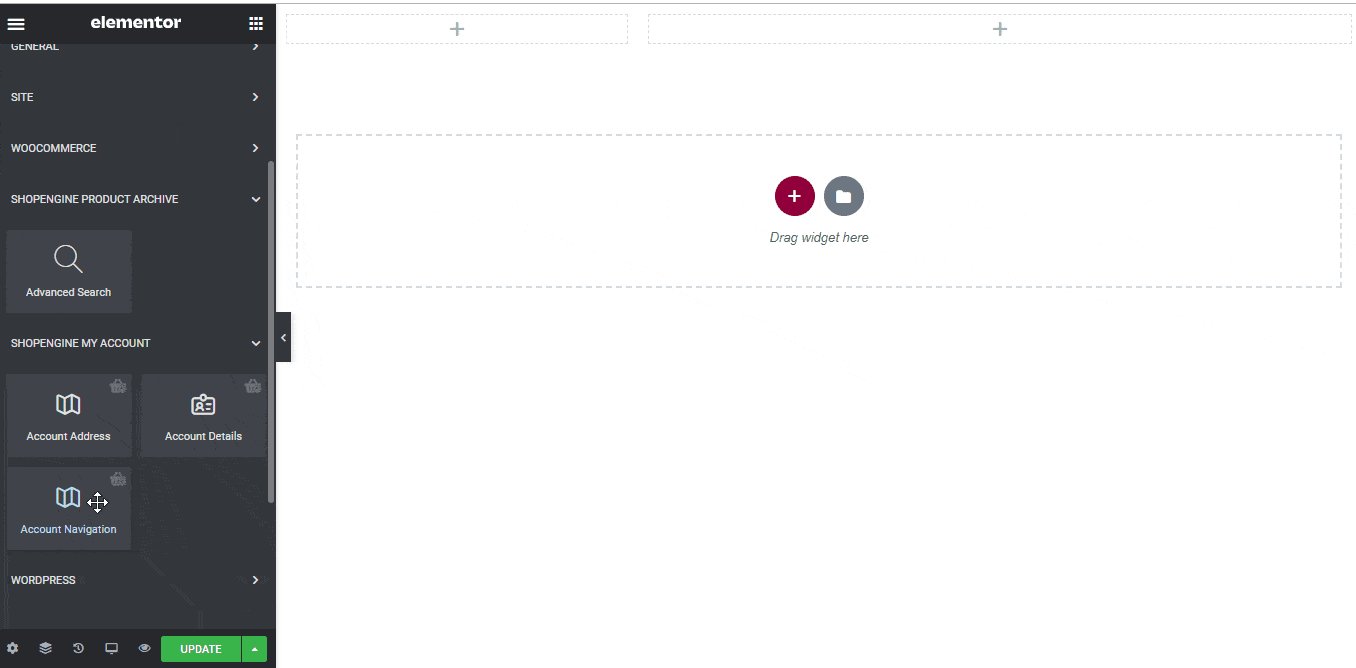
Um die Konto-Dashboard-Seite zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Benutzerkonto Übersicht Widgets.
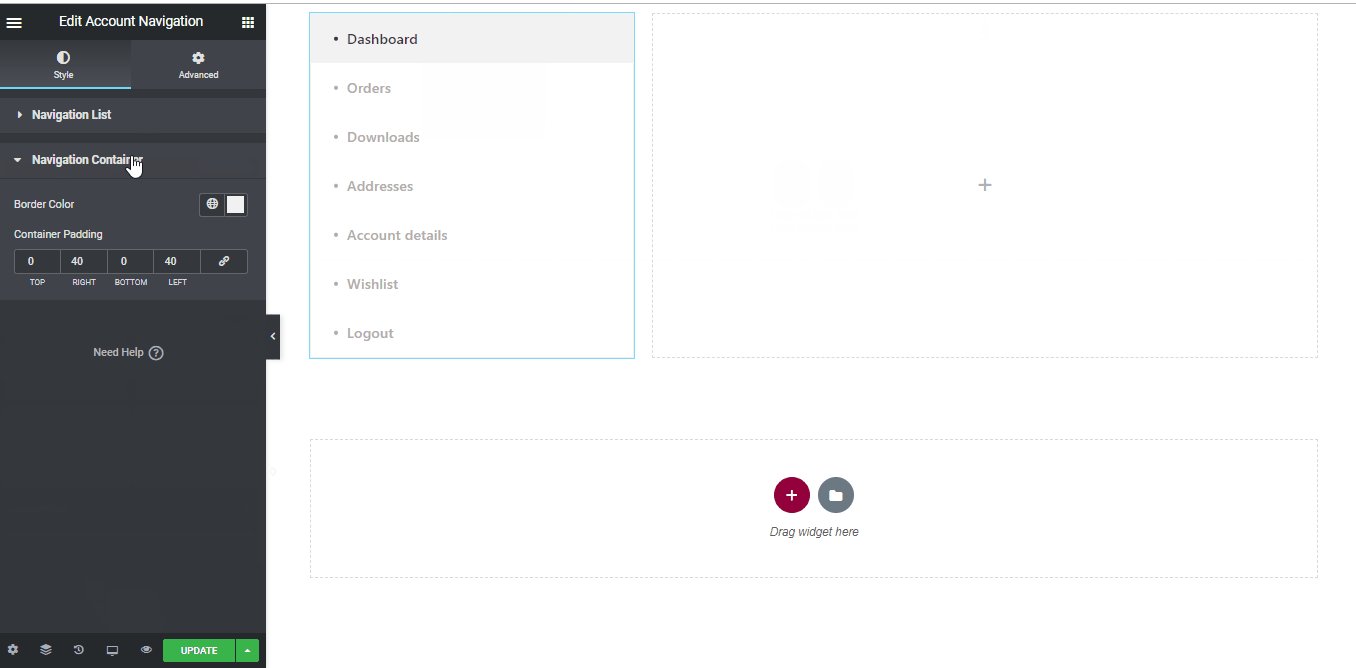
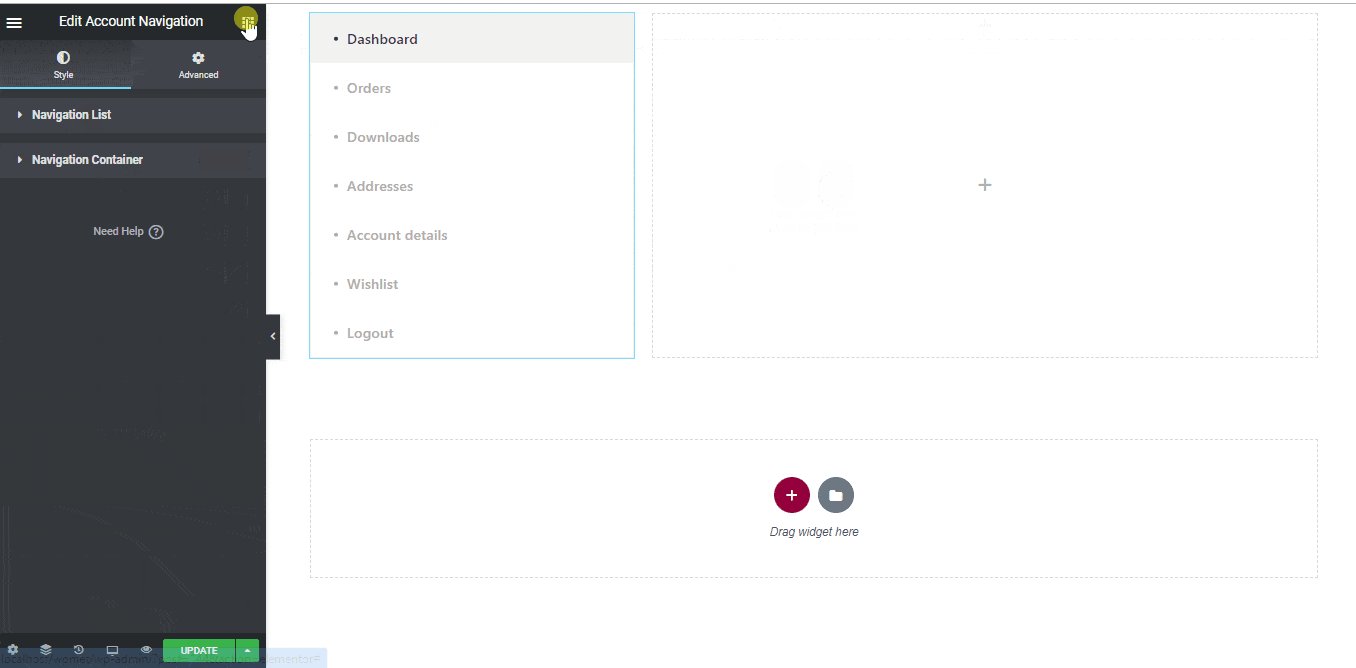
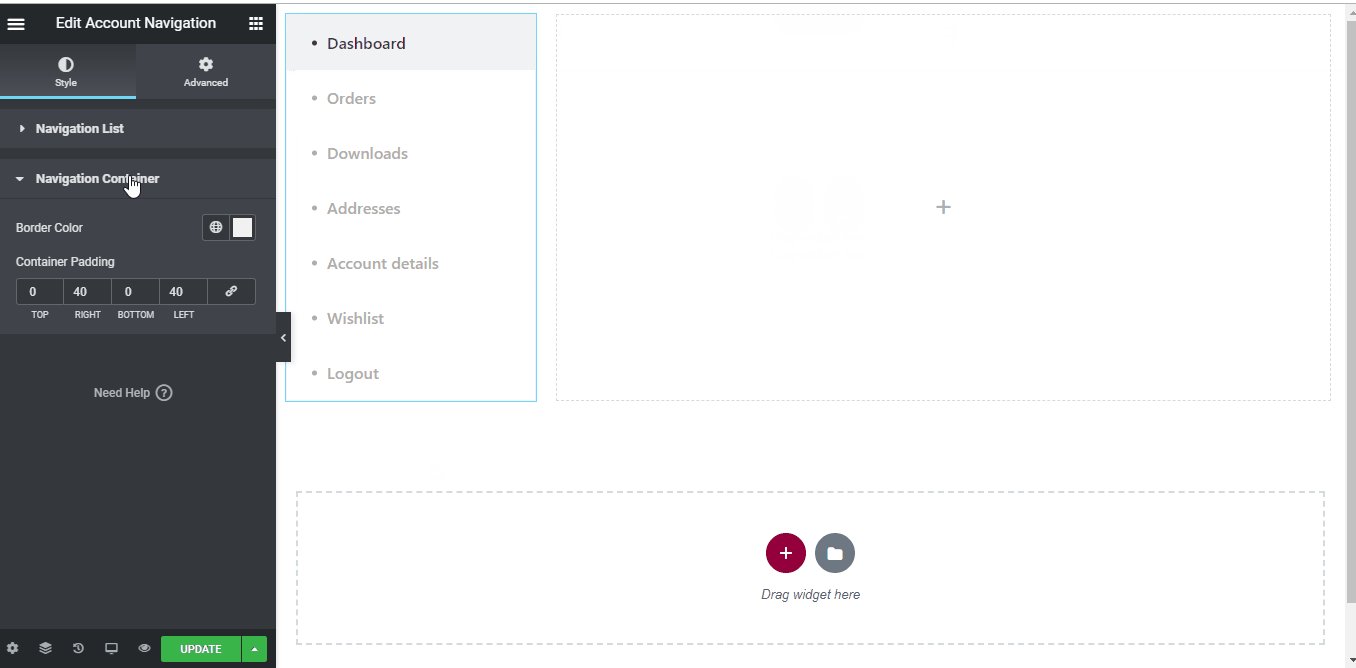
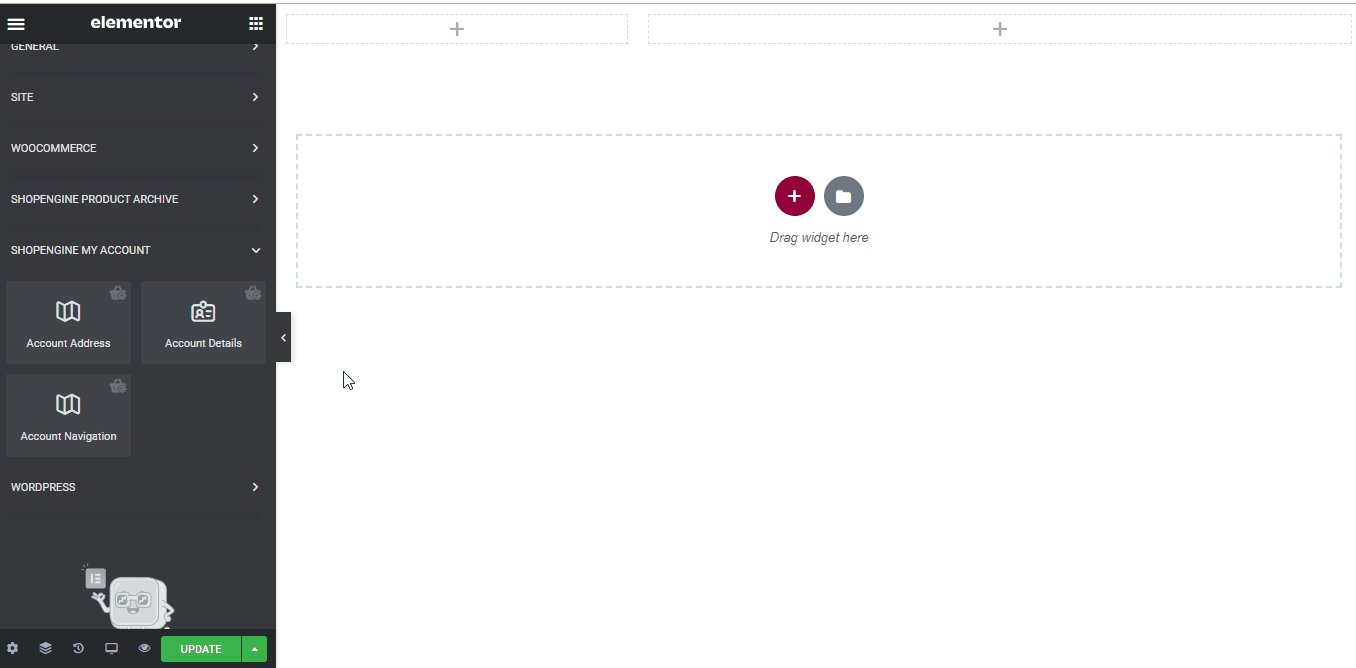
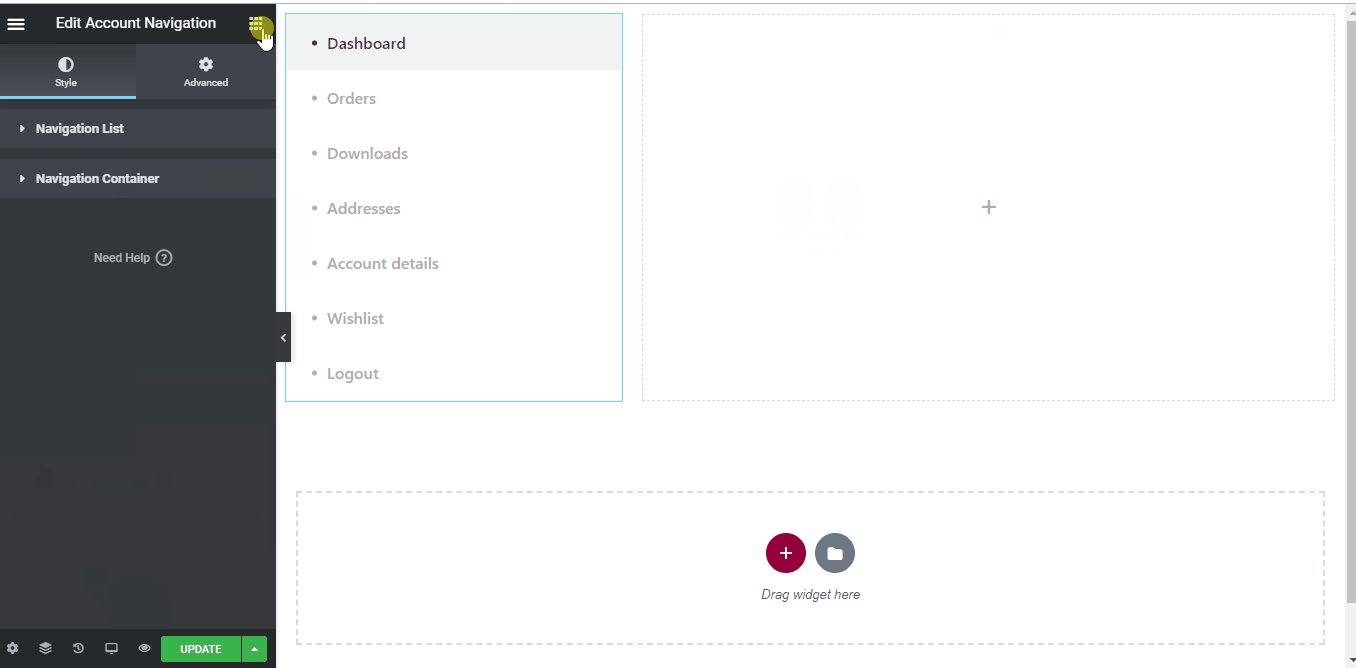
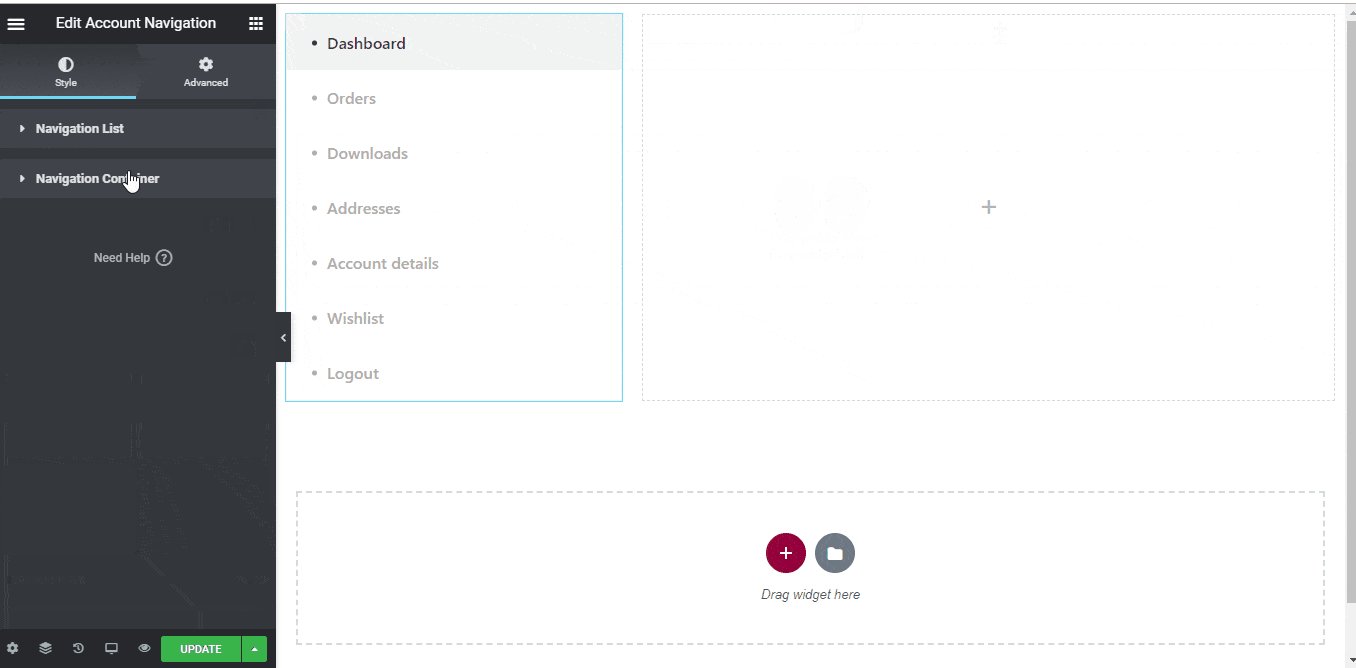
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
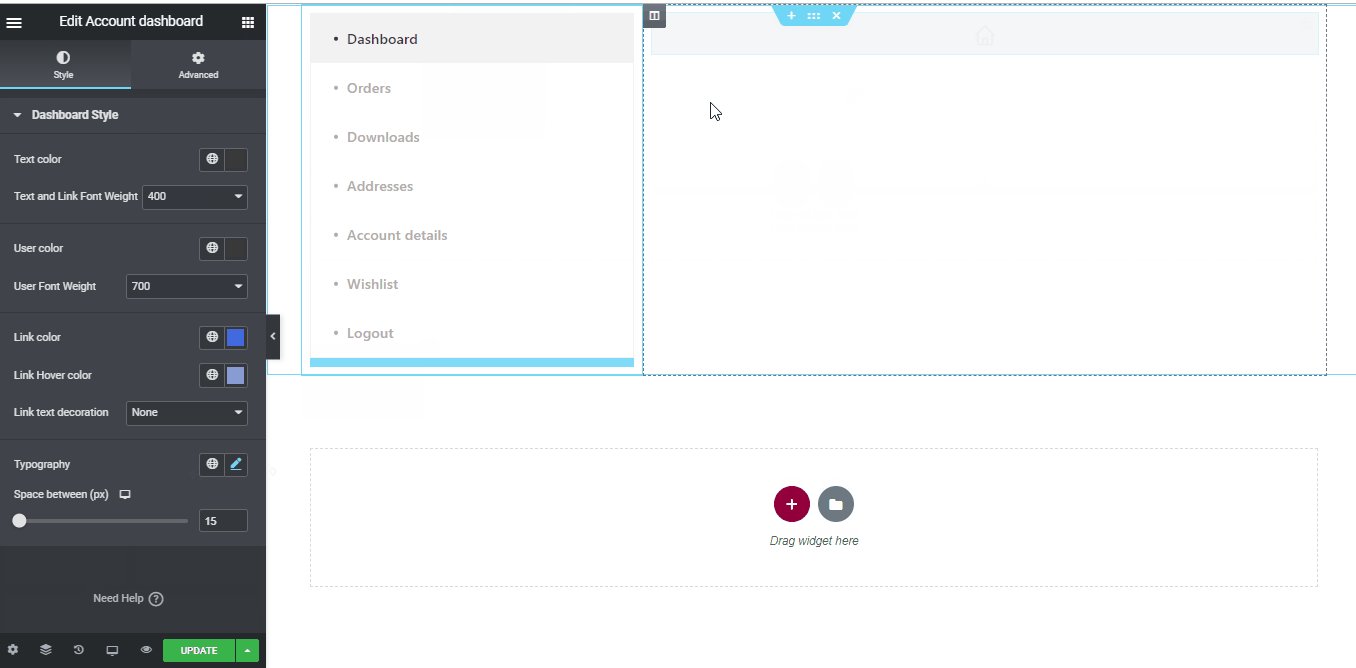
- Ziehen Sie außerdem das Konto-Dashboard-Widget per Drag-and-Drop aus demselben Block und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Dashboard page, save it by clicking on -> Aktualisieren.

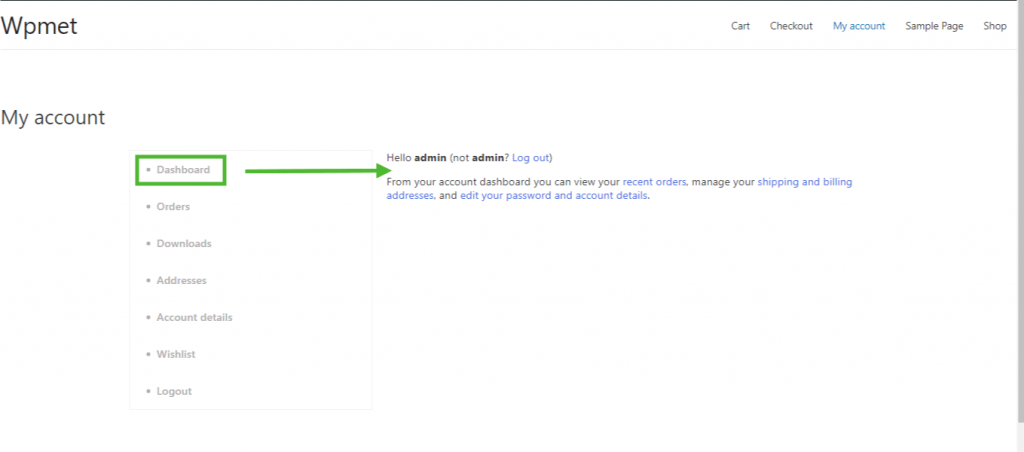
Schritt 5: Vorschau der Dashboard-Seite #
- Gehen Sie jetzt zum Seite „Mein Konto“. of your website->Click on Armaturenbrett. Dies ist eine Vorschau darauf, wie Ihre Kunden das Konto-Dashboard auf ihren Geräten sehen werden.

2. Erstellen Sie die Bestellseite „Mein Konto“. #
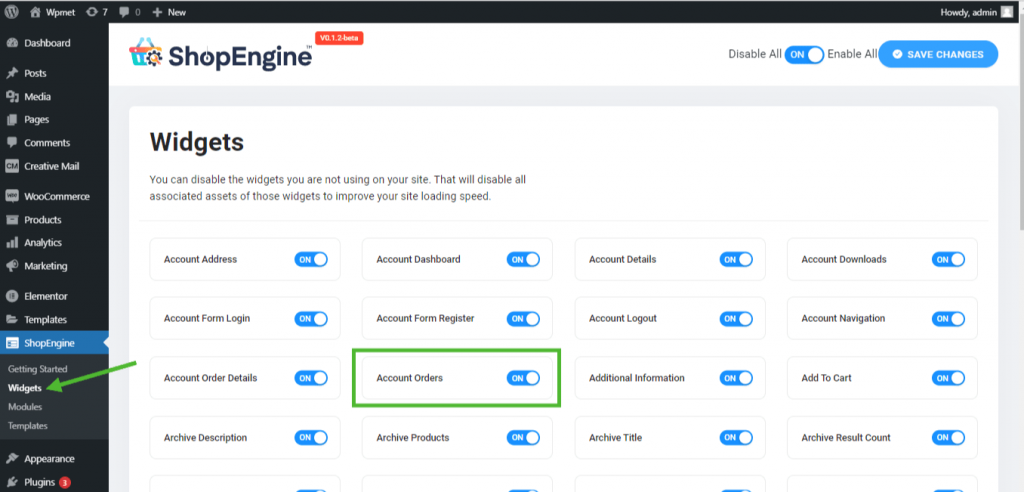
Schritt 1: Erforderliche Widgets aktivieren #
- Go to ShopEngine-> Widgets -> Make sure that the Kontoaufträge Widget Kontonavigation Widgets sind ermöglicht.

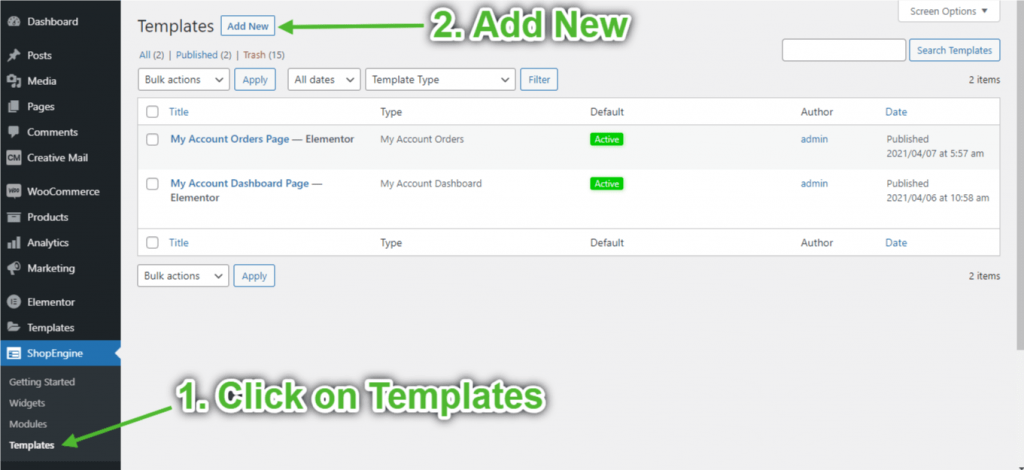
Step 2: Create WooCommerce My Account Order Page Template #
- Go to ShopEngine-> Templates -> Add New

- Vorlage bereitstellen Name-> Select Page Typ: Meine Kontobestellungen
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klick auf das "+”-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

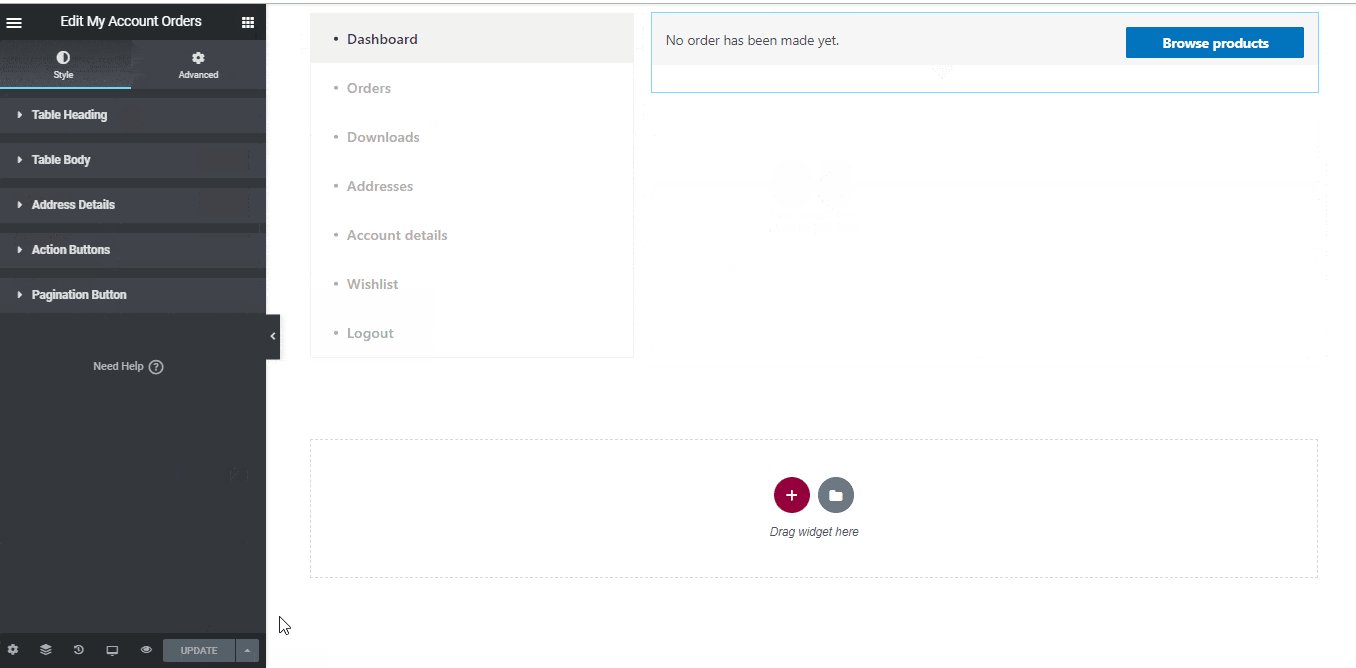
Schritt 4: Seite „Kontobestellungen“ erstellen #
Um die Seite „Kontobestellungen“ zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Meine Kontobestellungen Widgets.
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
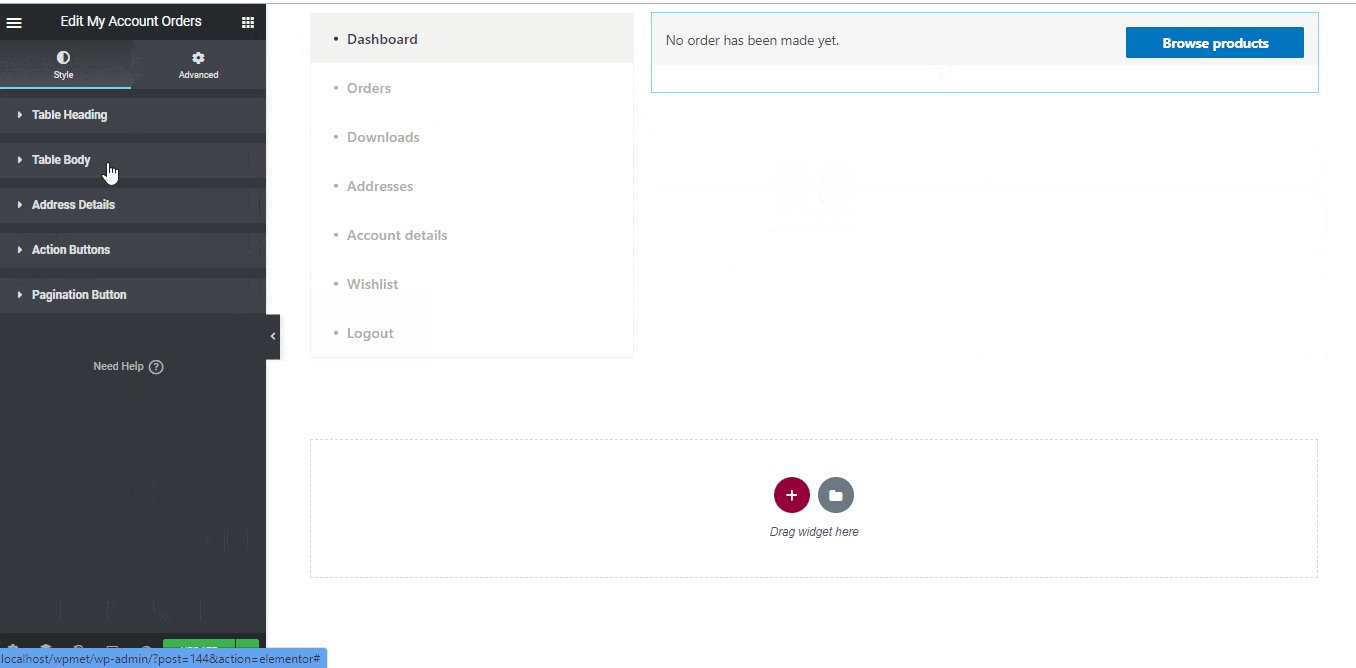
- Ziehen Sie außerdem das Widget „Kontoaufträge“ per Drag-and-Drop aus demselben Elementblock und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Orders page, save it by clicking on -> Aktualisieren.

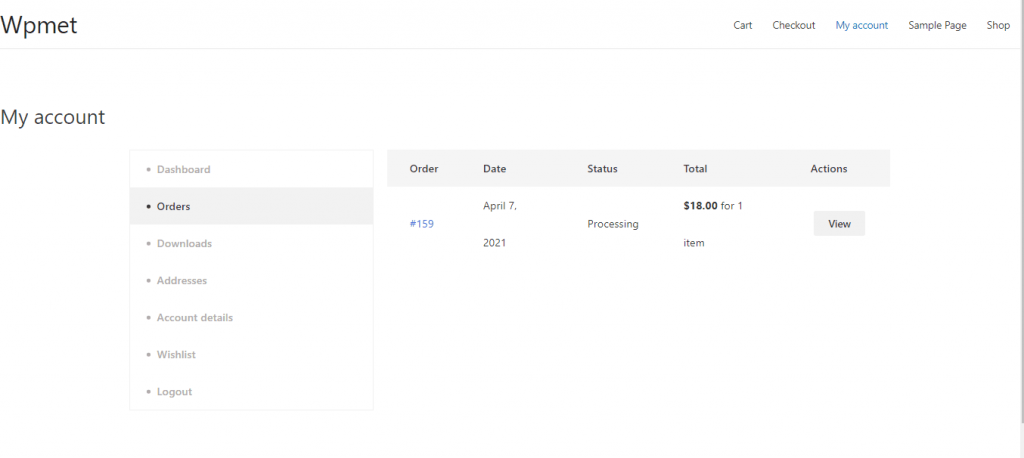
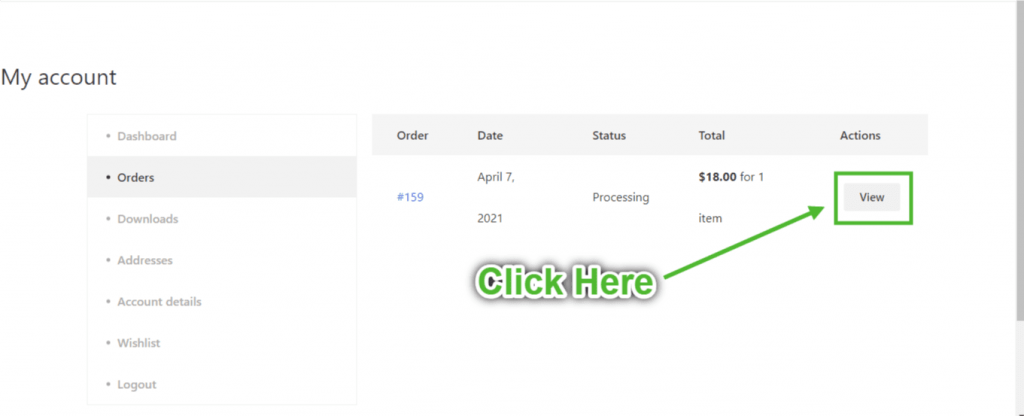
Schritt 5: Vorschau der Kontobestellungsseite #
Gehen Sie jetzt zum Mein Konto Seite Ihrer Website -> Klicken Sie auf Aufträge. Dies ist eine Vorschau darauf, wie Ihre Kunden die Bestellseite auf ihren Geräten sehen werden.

3. Erstellen Sie die Seite „Mein Konto“ mit den Bestelldetails #
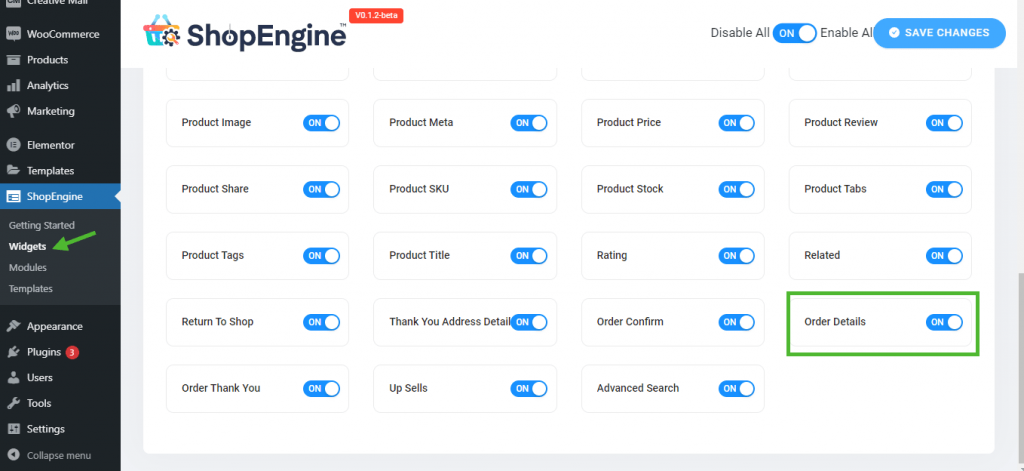
Schritt 1: Erforderliche Widgets aktivieren #
- Go to ShopEngine-> Widgets -> Make sure that the Bestelldetails Und Kontonavigation Widgets sind ermöglicht.

Schritt 2: Erstellen Sie eine Vorlage für Bestelldetails #
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen

- Vorlage bereitstellen Name-> Select Page Typ: Bestelldetails zu meinem Konto
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klick auf das "+”-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

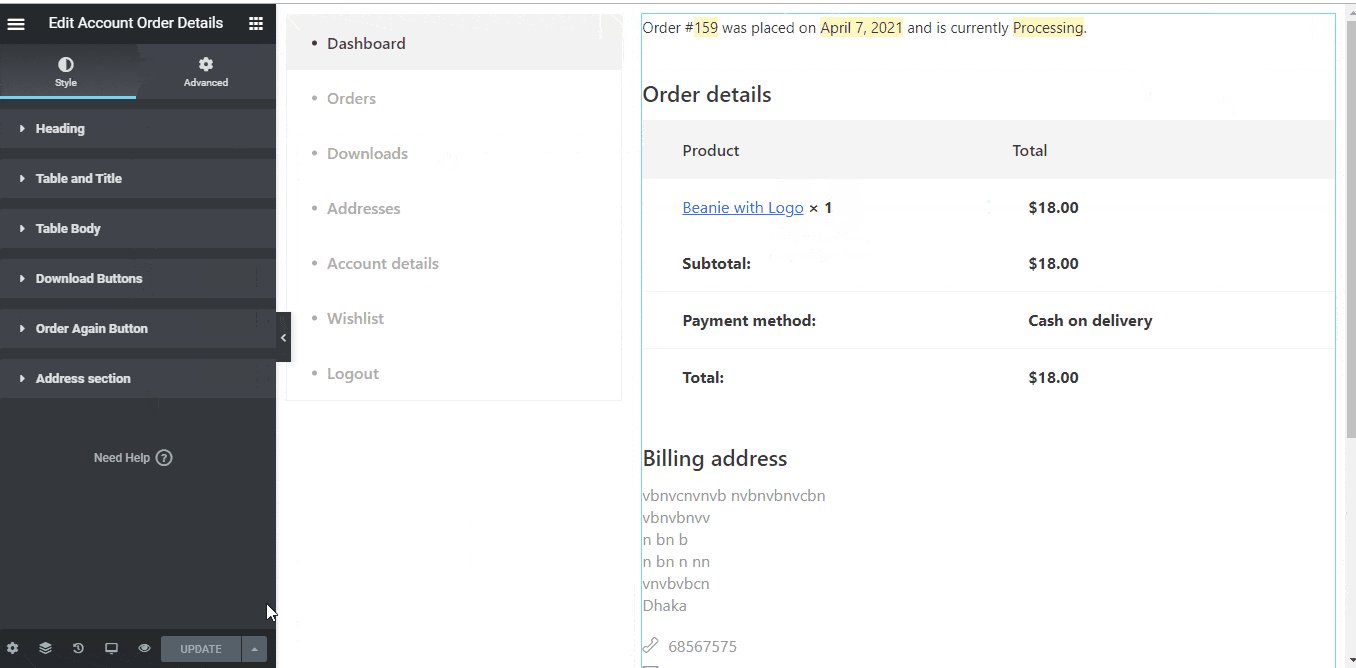
Schritt 4: Bestelldetailseite erstellen #
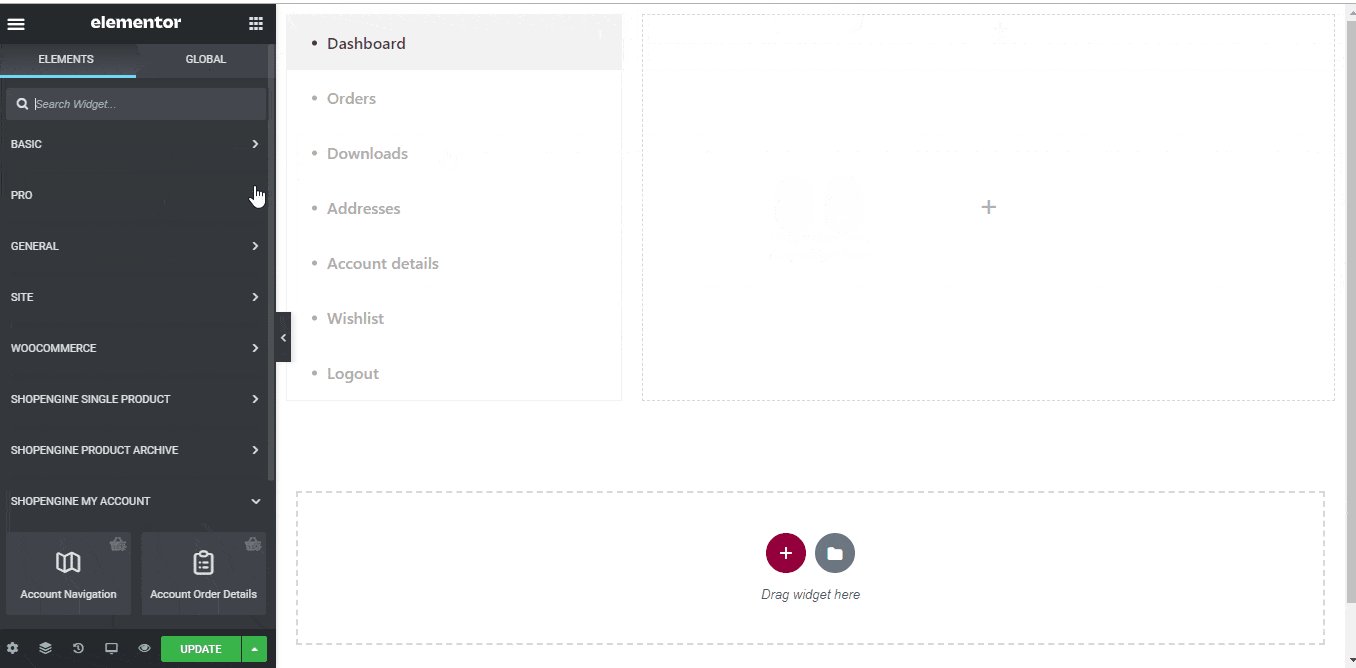
Um die Seite „Bestelldetails“ zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Details zur Kontobestellung Widgets.
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
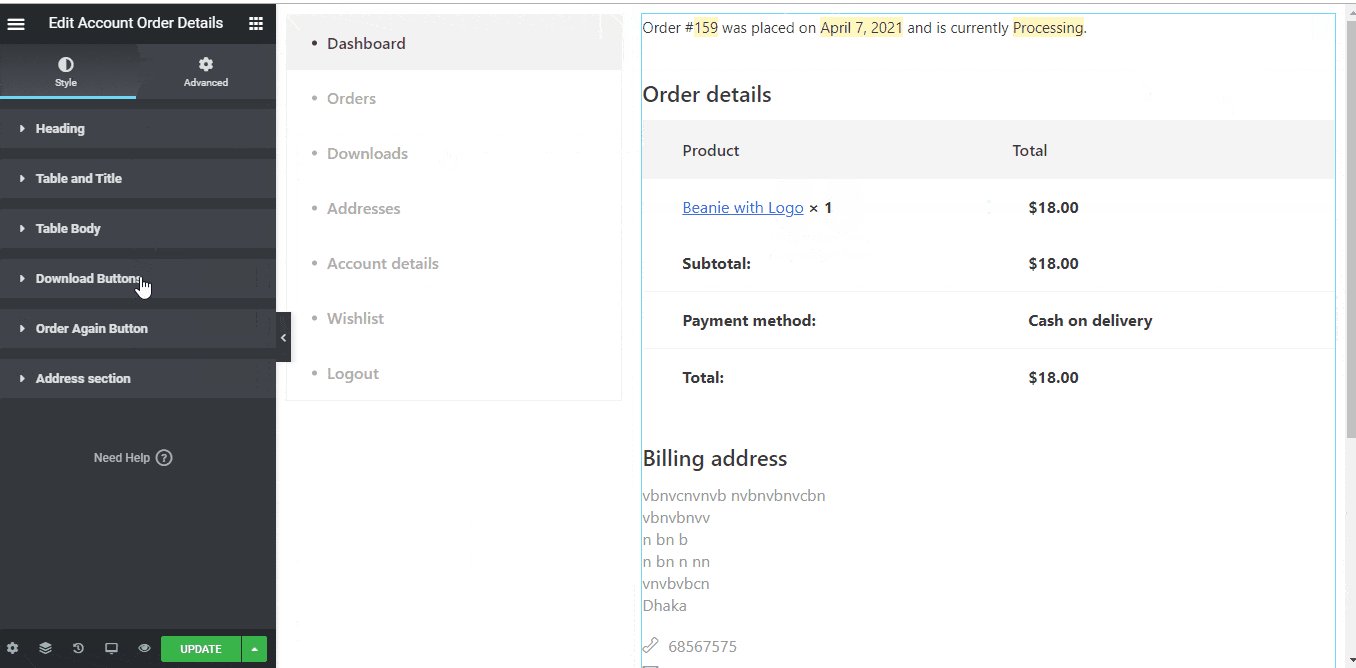
- Ziehen Sie außerdem das Widget „Kontobestelldetails“ per Drag-and-Drop aus demselben Elementblock und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Order Details page, save it by clicking on -> Aktualisieren.

Schritt 5: Vorschau der Bestelldetailseite #
Gehen Sie nun zu My Kontoseite Ihrer Website->Klicken Sie auf Aufträge-> Klicken Sie auf Sicht von der rechten Seite jeder Bestellung. Dies ist eine Vorschau darauf, wie Ihren Kunden die Bestelldetailseite auf ihren Geräten angezeigt wird.

4. Erstellen Sie die Download-Seite „Mein Konto“. #
Schritt 1: Erforderliche Widgets aktivieren #
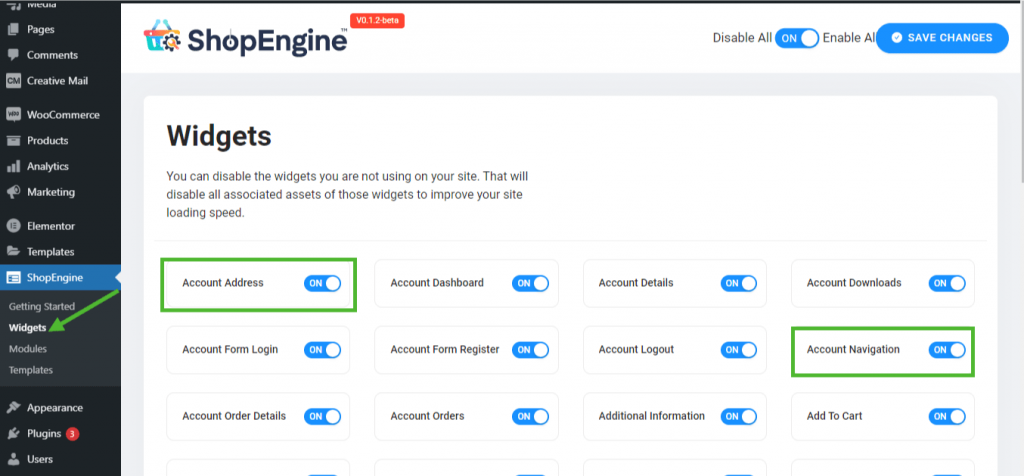
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation Und Konto-Downloads Widgets sind ermöglicht.

Schritt 2: Erstellen Sie eine Download-Vorlage für mein Konto #
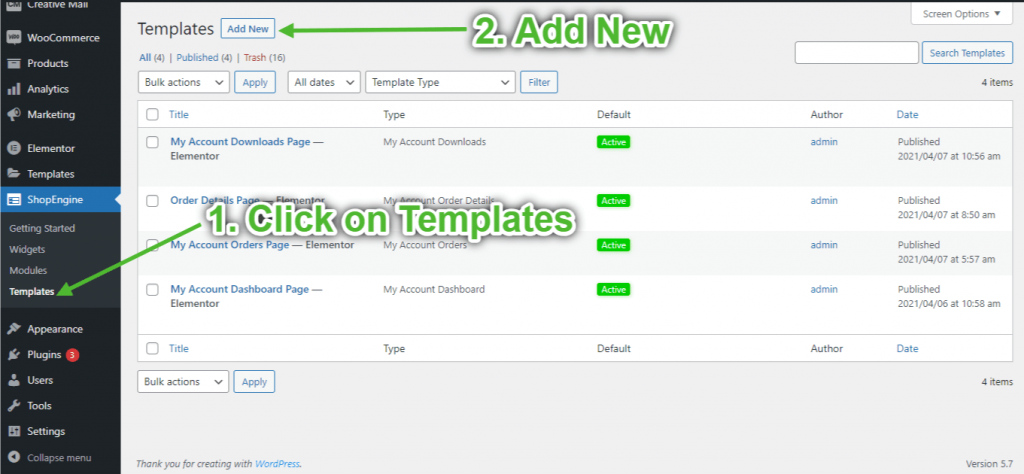
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen

- Vorlage bereitstellen Name-> Select Page Typ: Mein Konto-Downloads
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klick auf das "+”-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

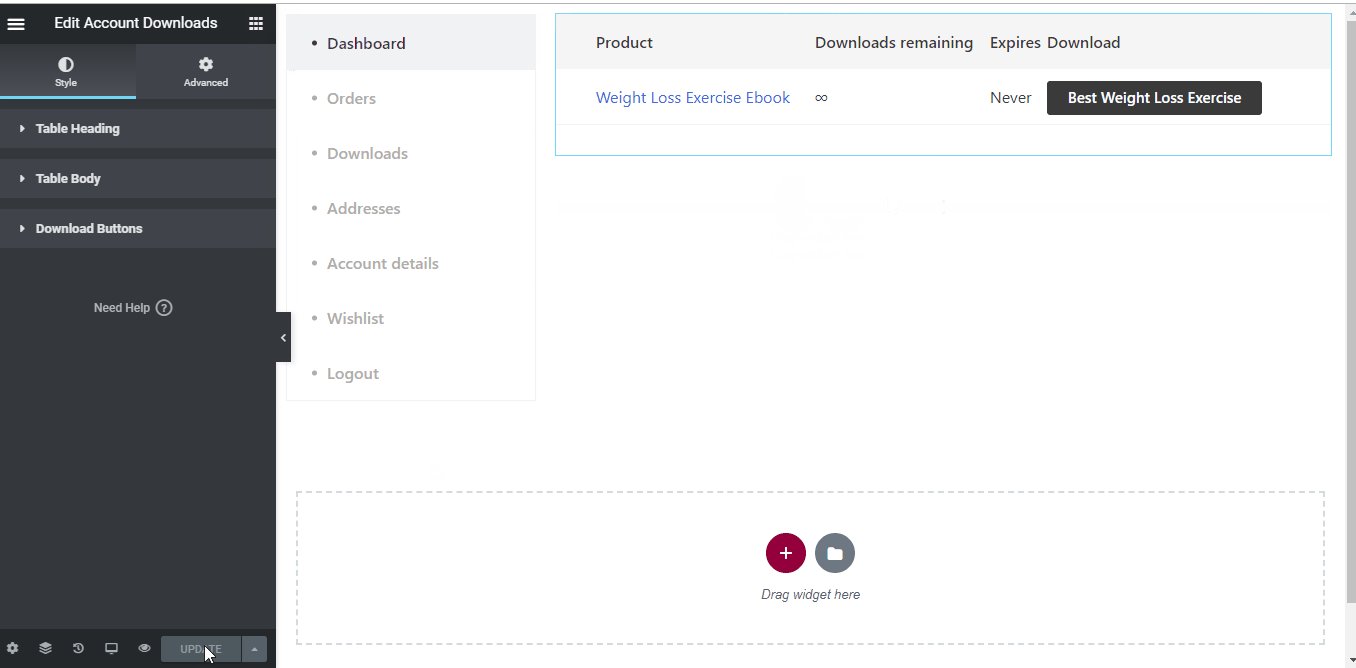
Schritt 4: Erstellen Sie eine Konto-Downloadseite #
Um die Seite „Konto-Downloads“ zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Konto-Downloads Widgets.
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
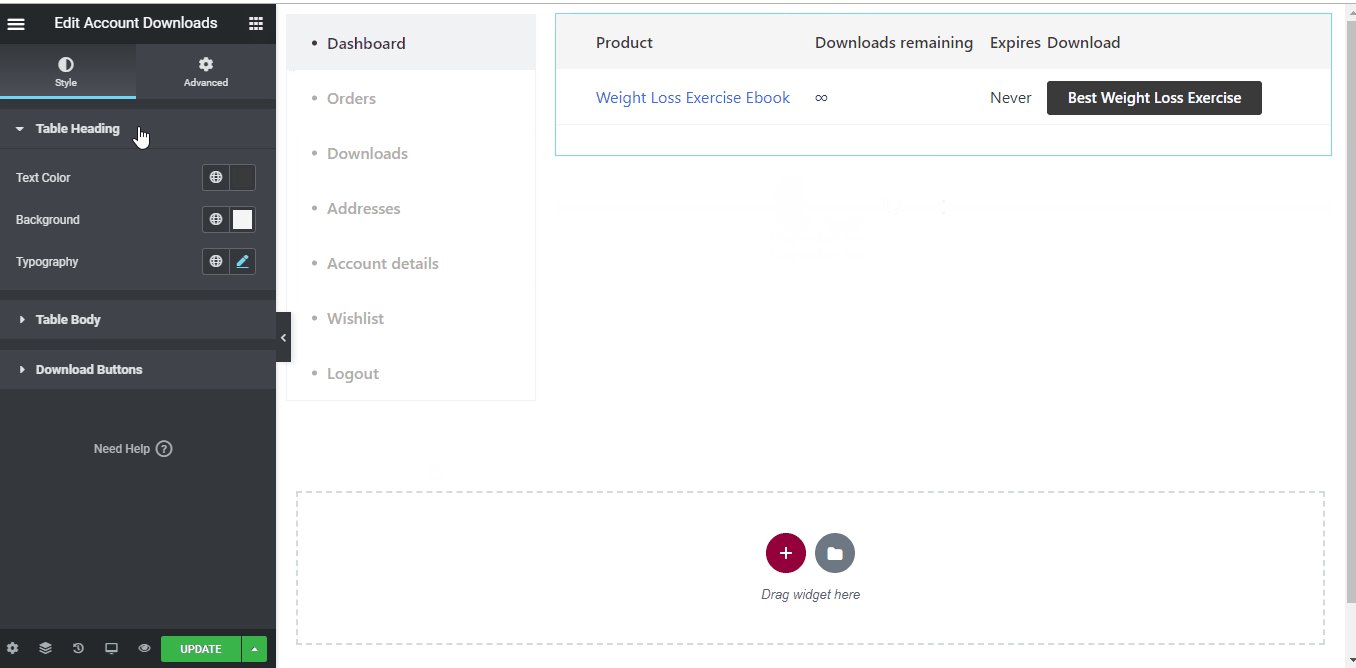
- Ziehen Sie außerdem das Widget „Konto-Downloads“ per Drag-and-Drop aus demselben Elementblock und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Downloads page, save it by clicking on -> Aktualisieren.

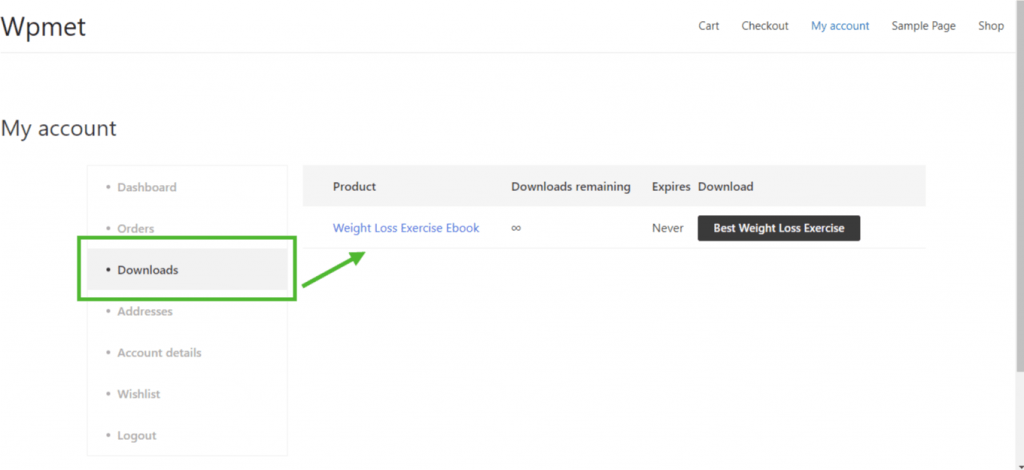
Schritt 5: Vorschau der Seite „Konto-Downloads“ anzeigen #
Gehen Sie jetzt zum Mein Konto Seite Ihrer Website -> Klicken Sie auf Downloads. Dies ist eine Vorschau darauf, wie Ihre Kunden die Seite auf ihren Geräten sehen werden.

5. Erstellen Sie die Seite „Meine Kontoadresse“. #
Schritt 1: Erforderliche Widgets aktivieren #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation Und Kontoadresse Widgets sind ermöglicht.

Schritt 2: Erstellen Sie eine Adressvorlage für mein Konto #
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen

- Vorlage bereitstellen Name-> Select Page Typ: Meine Kontoadresse
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klick auf das "+”-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

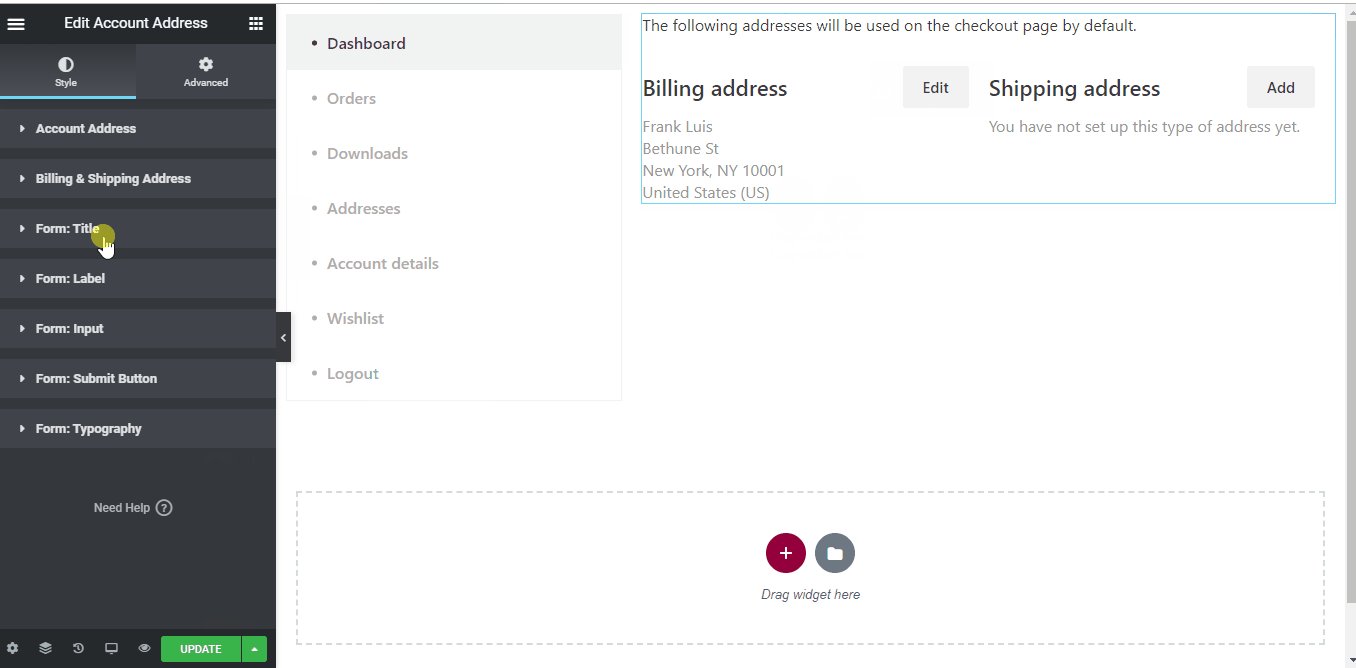
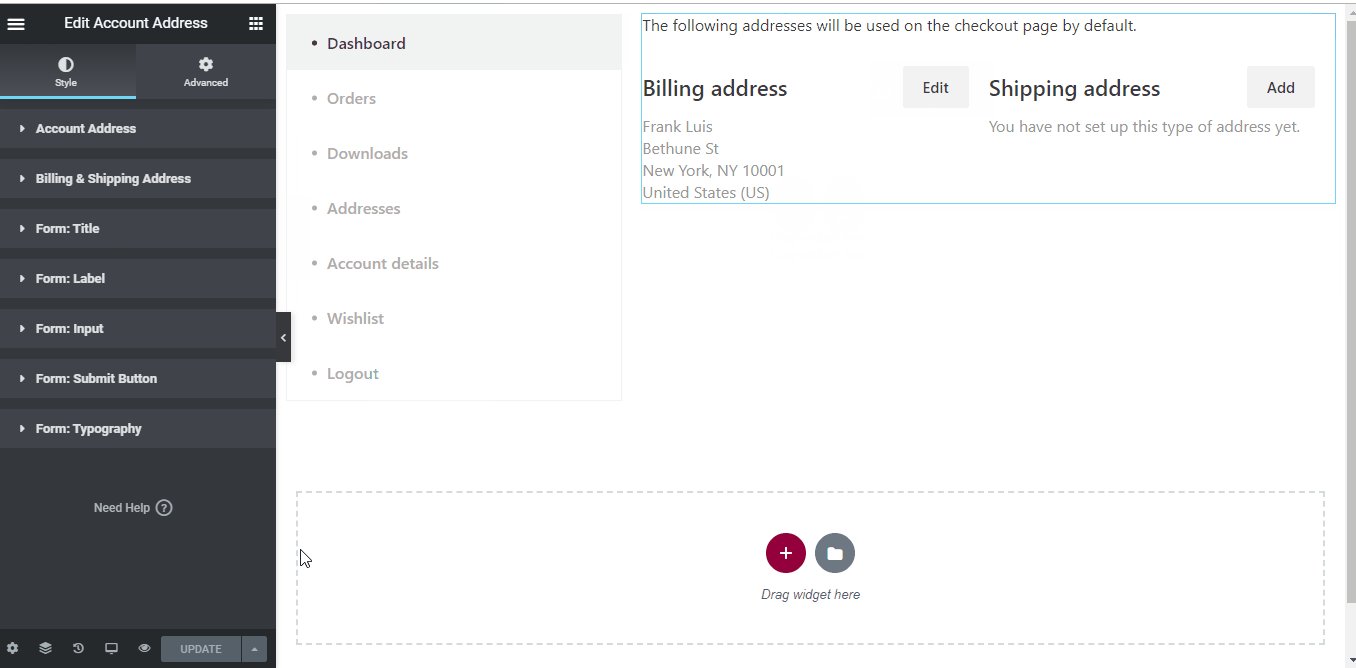
Schritt 4: Kontoadressseite erstellen #
Um die Seite „Kontoadresse“ zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Kontoadresse Widget.
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
- Ziehen Sie außerdem das Widget „Kontoadresse“ per Drag-and-Drop aus demselben Elementblock und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Address page, save it by clicking on -> Aktualisieren.

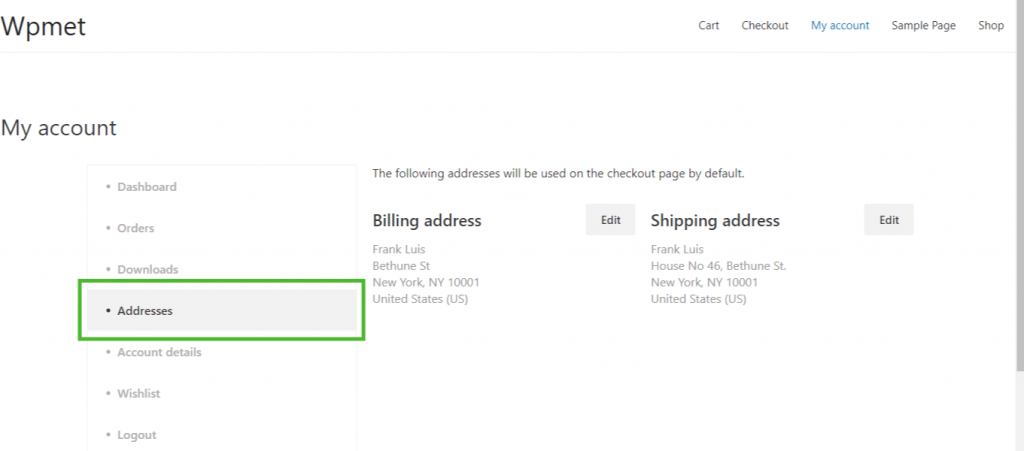
Schritt 5: Vorschau der Kontoadressenseite #
Gehen Sie jetzt zum Mein Konto Seite Ihrer Website -> Klicken Sie auf Adressen. Dies ist eine Vorschau darauf, wie Ihre Kunden die Seite auf ihren Geräten sehen werden.

6. Erstellen Sie die Seite „Meine Kontodetails“. #
Schritt 1: Erforderliche Widgets aktivieren #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation Und Kontodetails Widgets sind ermöglicht.

Schritt 2: Erstellen Sie eine Vorlage für meine Kontodetails #
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen

- Vorlage bereitstellen Name-> Select Page Typ: Meine Kontodaten
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klicken Sie auf das „+“-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

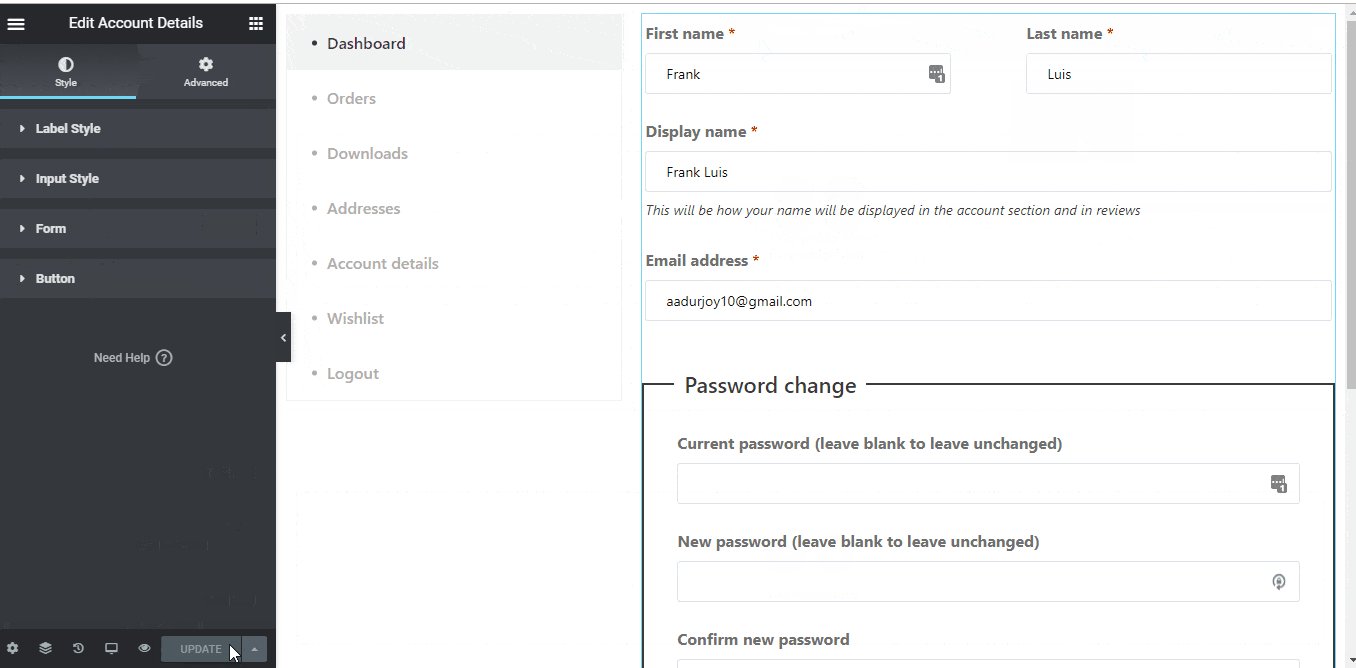
Schritt 4: Seite mit Kontodetails erstellen #
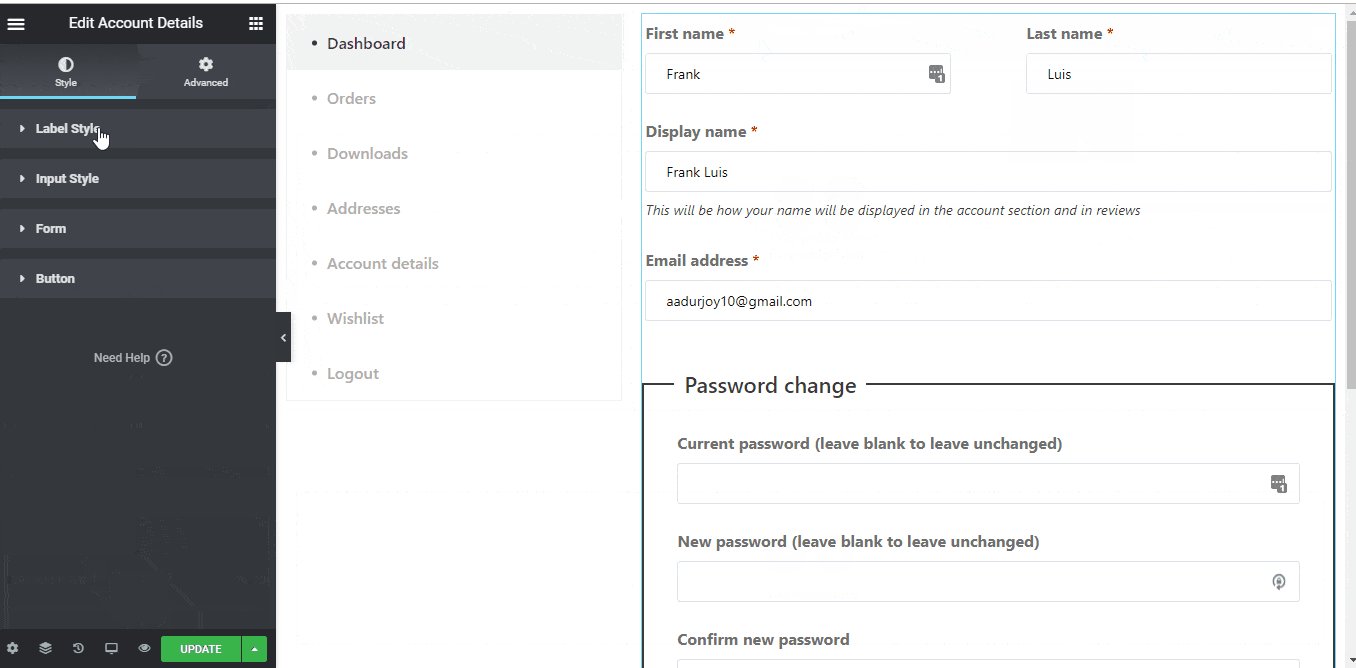
Um die Seite „Kontodetails“ zu erstellen, müssen Sie zwei Widgets nutzen: Kontonavigation Und Kontodetails Widget.
- Ziehen Sie das Kontonavigation-Widget per Drag-and-Drop aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können die Text- und Linkfarbe, die Text- und Link-Schriftstärke, die Benutzer-Schriftstärke, die Typografie, die Link-Hover-Farbe usw. auf der Registerkarte „Stileinstellungen“ ändern, wenn Sie möchten.
- Ziehen Sie außerdem das Widget „Kontodetails“ per Drag-and-Drop aus demselben Elementblock und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your Account Details page, save it by clicking on -> Aktualisieren.

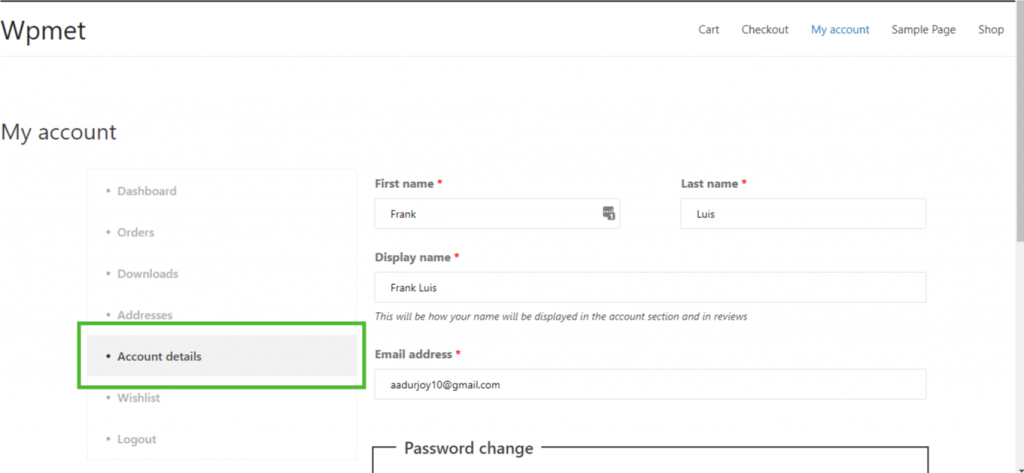
Schritt 5: Vorschau der Kontodetailseite #
Gehen Sie jetzt zum Mein Konto Seite Ihrer Website -> Klicken Sie auf Kontodetails. Dies ist eine Vorschau darauf, wie Ihre Kunden die Seite auf ihren Geräten sehen werden.

7. Erstellen Sie die Anmelde-/Registrierungsseite für mein Konto #
Schritt 1: Erforderliche Widgets aktivieren #
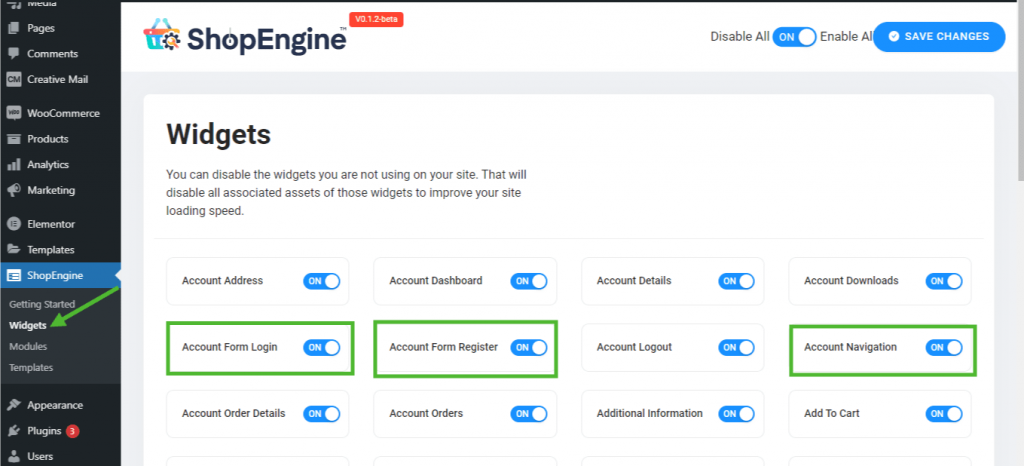
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation, Kontoformular registrieren, Und Anmeldung über das Kontoformular Widgets sind ermöglicht.

Schritt 2: Erstellen Sie eine Vorlage für die Anmeldung/Registrierung meines Kontos #
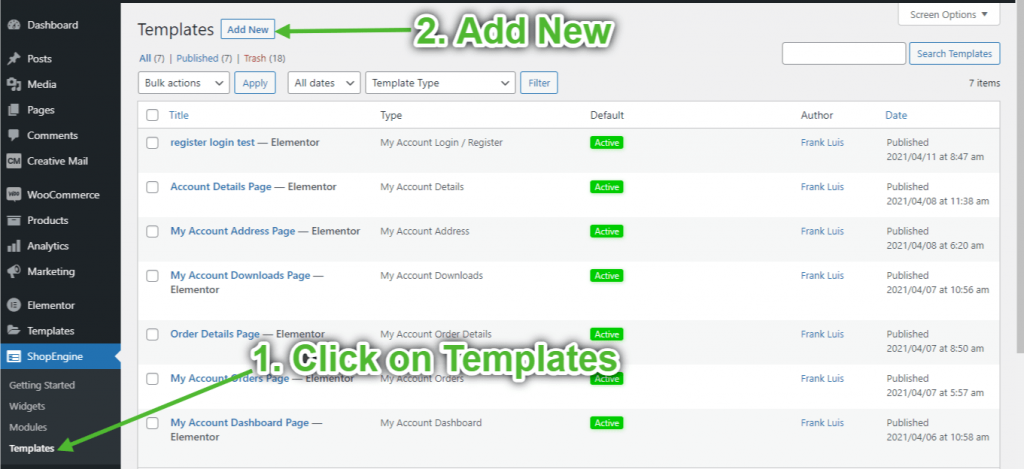
- Go to ShopEngine-> Vorlagen -> Neue hinzufügen

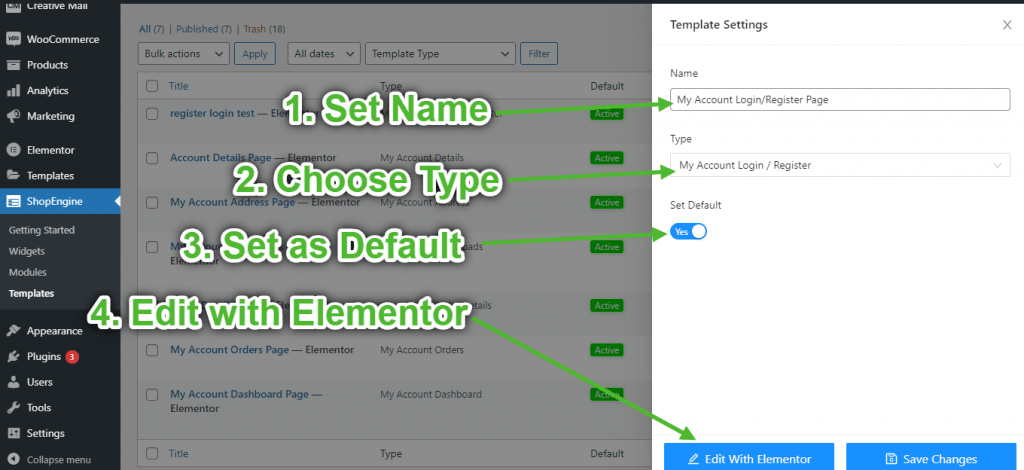
- Vorlage bereitstellen Name-> Select Page Typ: Mein Konto Anmelden/Registrieren
- Enable Default Template-> Set Default->Ja -> Click on Bearbeiten mit Elementor

Schritt 3: Wählen Sie eine Struktur #
- Klicken Sie auf das „+“-Symbol von Elementor und wählen Sie Ihr bevorzugtes Abschnittslayout.

Schritt 4: Erstellen Sie eine Konto-Anmelde-/Registrierungsseite #
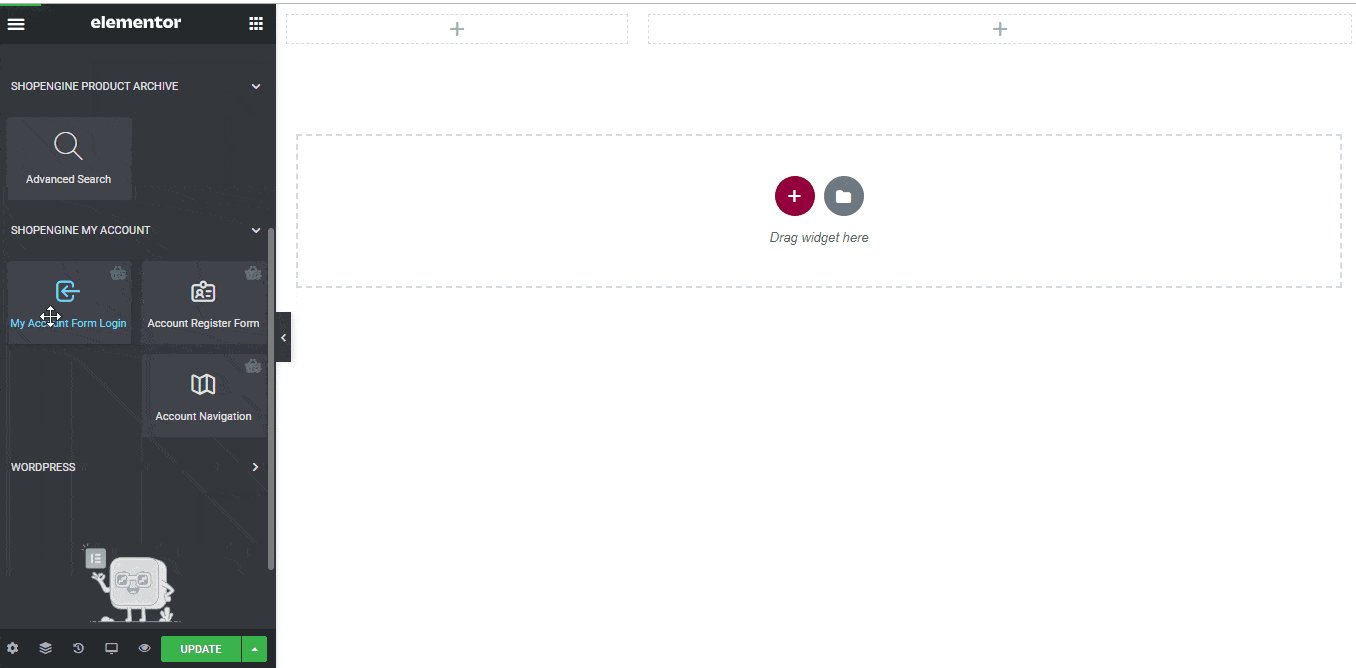
Um die Seite „Kontoanmeldung/-registrierung“ zu erstellen, müssen Sie zwei Widgets nutzen: Anmelden über mein Kontoformular, Und Formular zur Kontoregistrierung Widget.
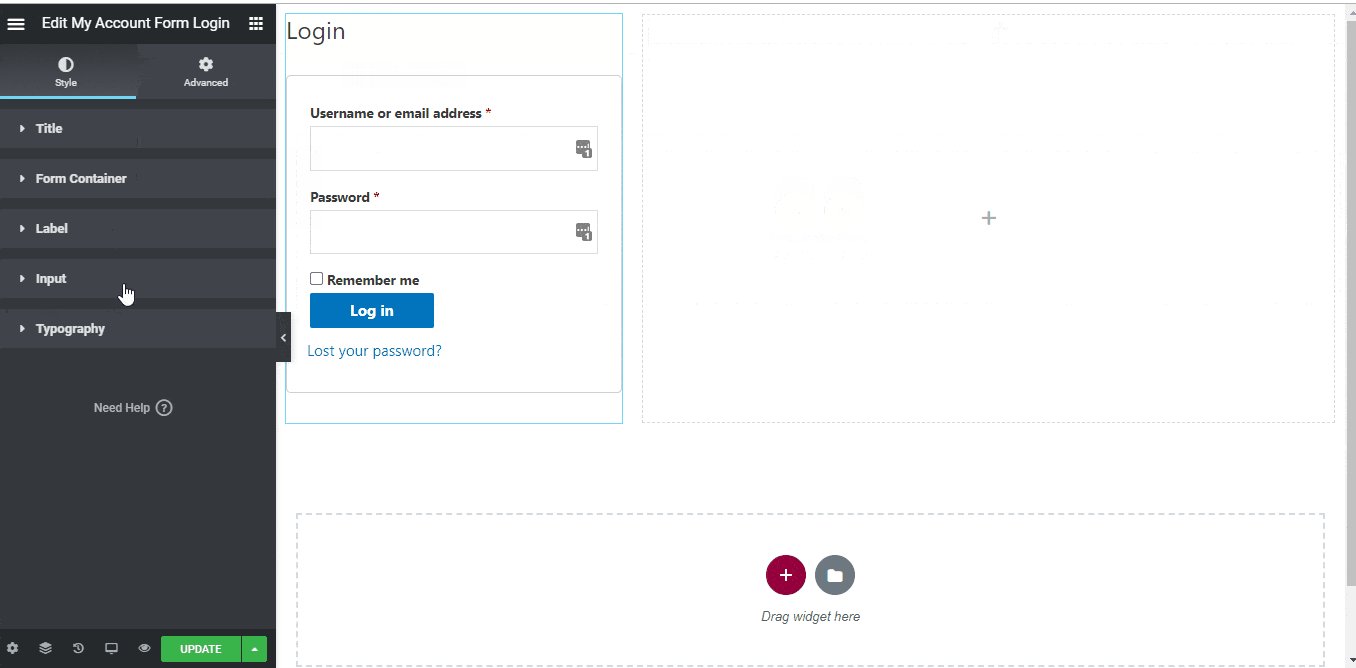
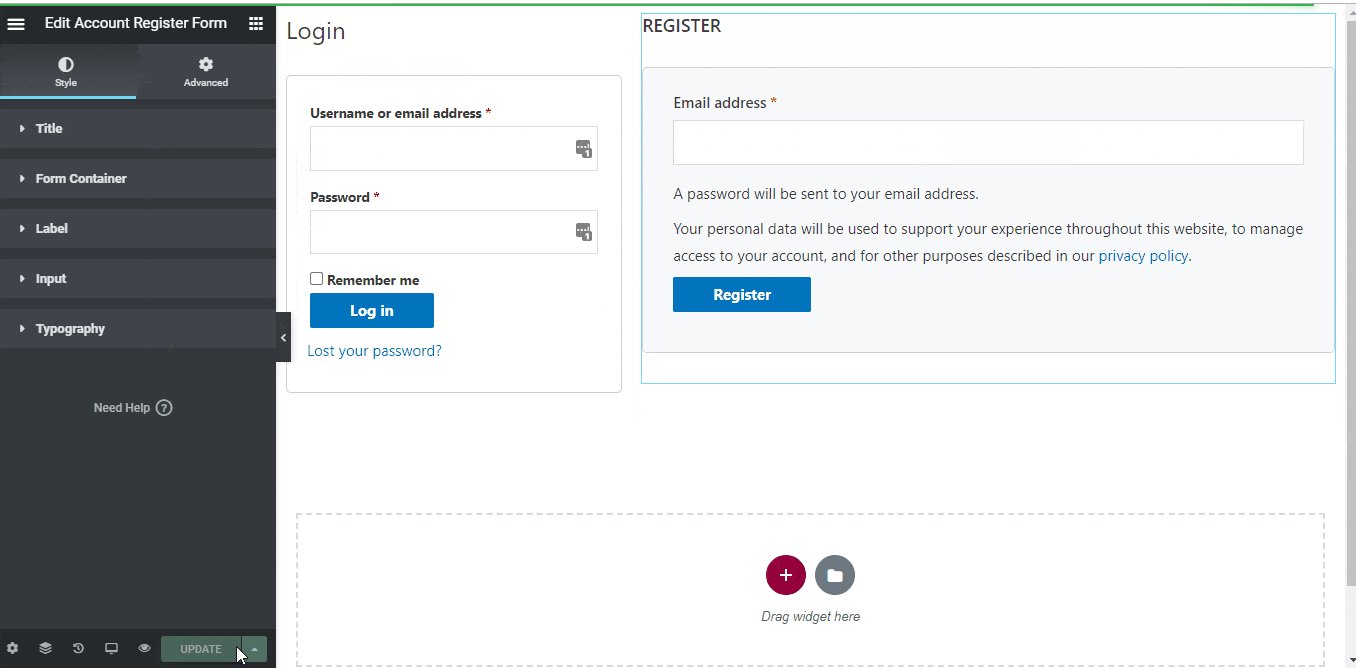
- Ziehen Sie die Datei per Drag-and-Drop Anmelden über mein Kontoformular Widget aus dem ShopEngine-Elementblock „Mein Konto“ von Elementor. Sie können den Titel, den Formularcontainer, die Beschriftung, die Eingabe und die Typografie bei Bedarf auf der Registerkarte „Stileinstellungen“ ändern.
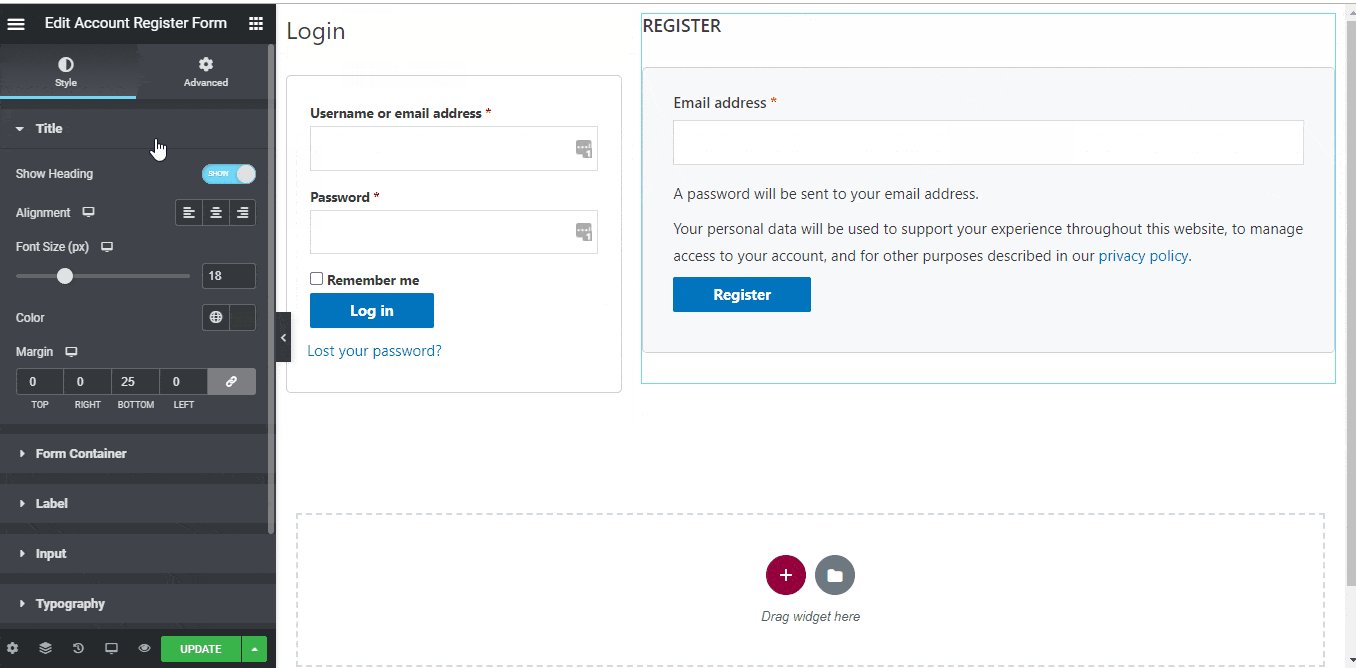
- Ziehen Sie es auch per Drag & Drop Formular zur Kontoregistrierung Laden Sie das Widget aus demselben Elementblock herunter und nehmen Sie die gewünschten Änderungen vor.
- Once you are done editing your page, save it by clicking on -> Aktualisieren.

Schritt 5: Vorschau der Konto-Anmelde-/Registrierungsseite #
Gehen Sie jetzt zum Mein Konto Seite Ihrer Website -> Gehe zu Armaturenbrett -> Klicken Sie auf Ausloggen. Jetzt können Sie eine Vorschau davon sehen, wie Ihre Kunden die Seite auf ihren Geräten sehen werden.