- To Set Up CRM, first Erstellen Sie ein Formular
So erstellen Sie ein Formular #
Folge dem Video-Screencast:
Befolgen Sie den Schritt-für-Schritt-Prozess
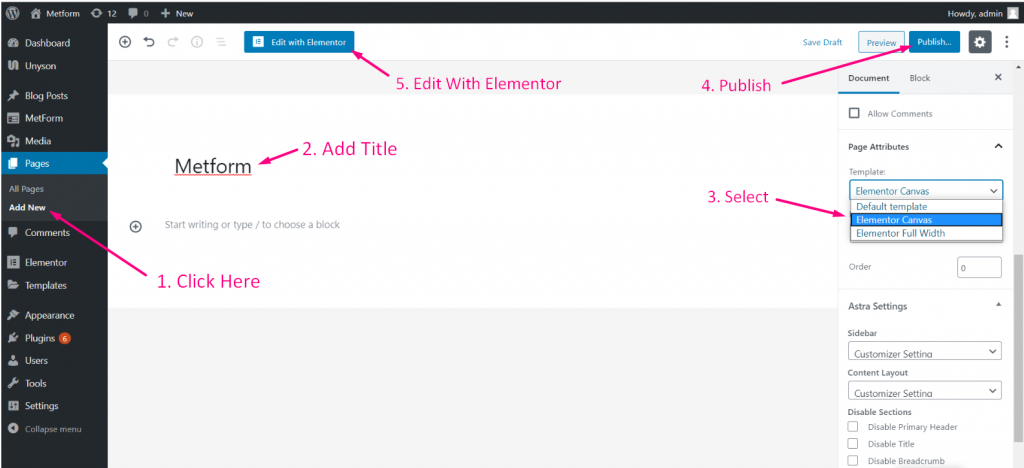
Schritt=>1: Gehe zu Armaturenbrett=> Seiten=> Neue hinzufügen=>
- Hinzufügen Seitentitel
- Vorlage auswählen Elementor-Leinwand
- Klicke auf Veröffentlichen
- Bearbeiten mit Elementor

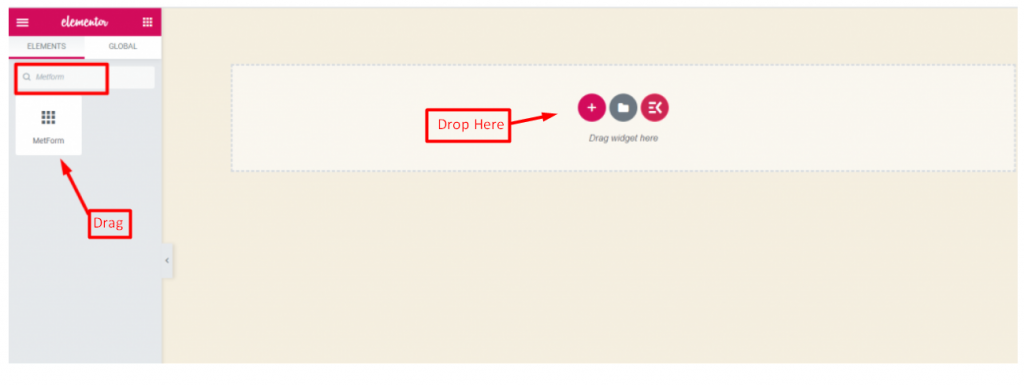
- Schritt=>2: Suchen nach Metform=> Drag-and-Drop

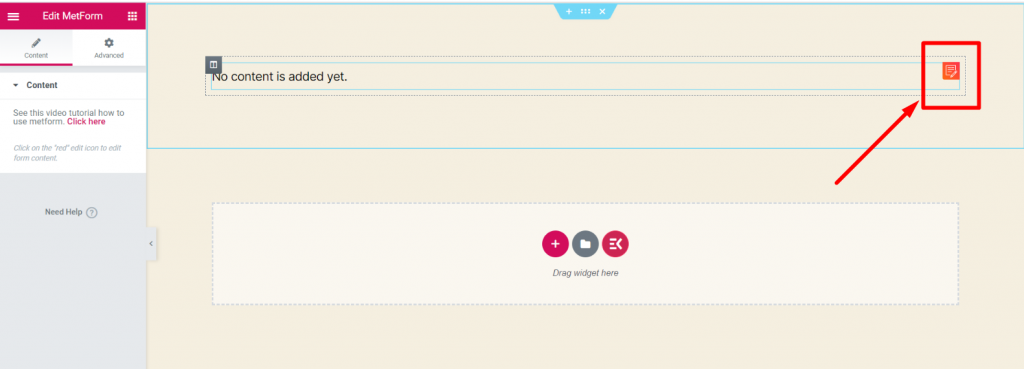
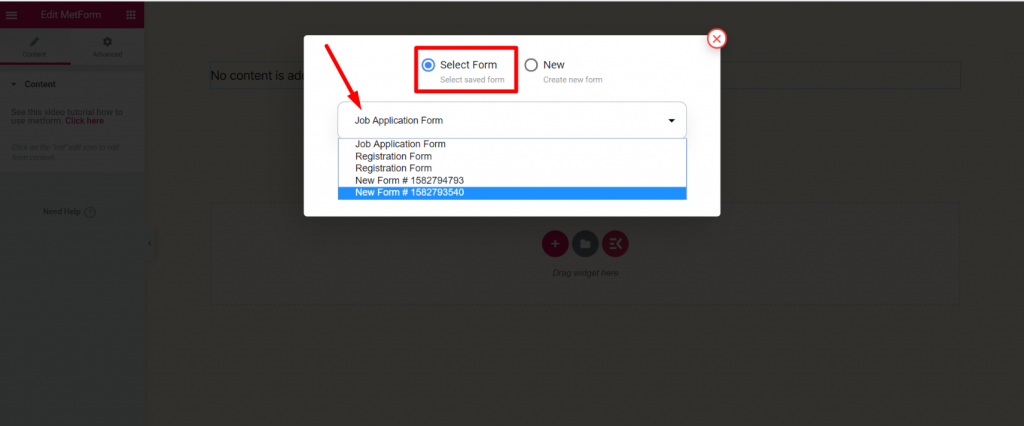
- Schritt=>3: Klicken Sie auf das ausgewählte Symbol

- Schritt=>4: Wählen Sie die Formularoption aus einem zuvor erstellten Formular aus

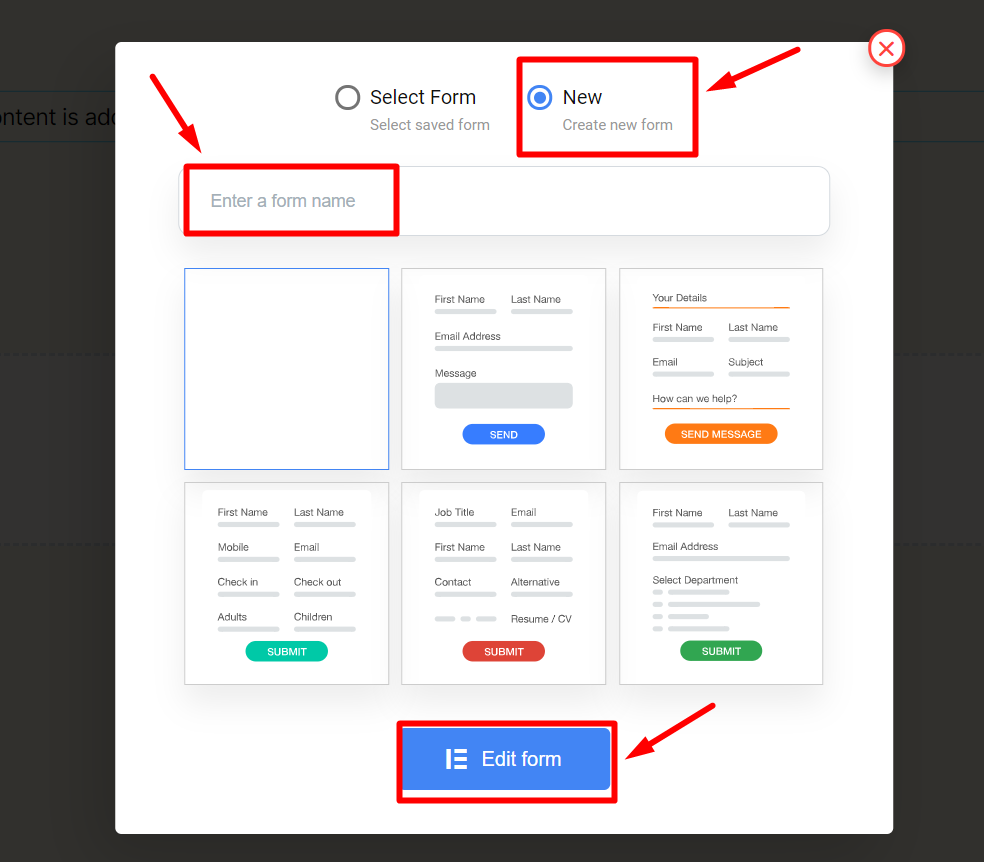
- Oder Sie können auswählen Neu=> Geben Sie Ihre ein Formularname=> Klicken Sie auf Formular bearbeiten

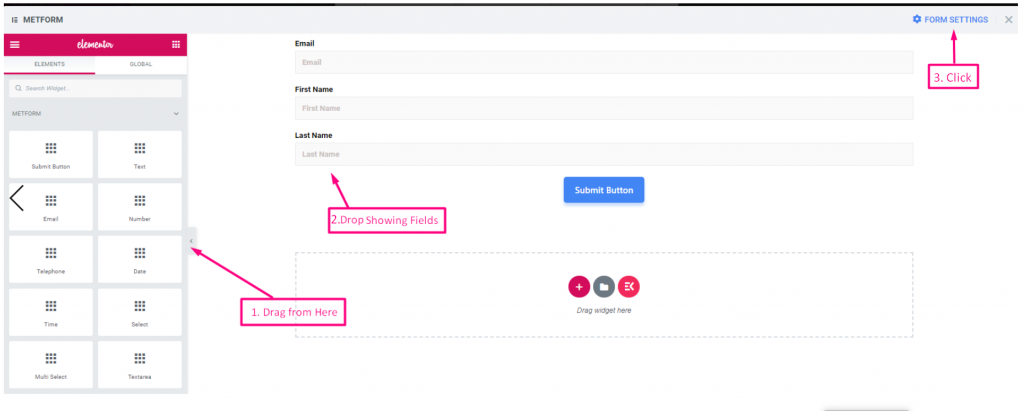
- Der Erstelltes Formular erscheint => Klicken Sie auf Formulareinstellung

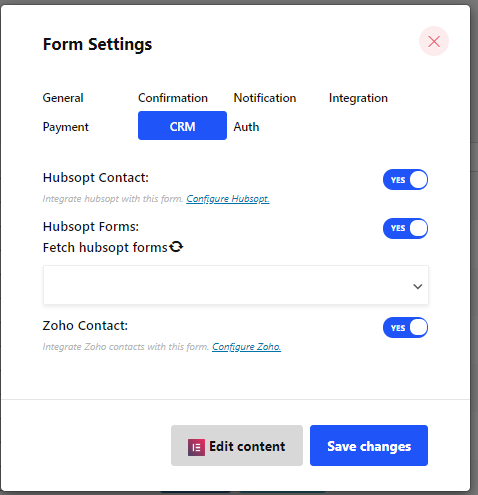
Formulareinstellung #
Gehe zu Formulareinstellung=> CRM
- Enable Hubsopt Contact: Get the Metform Submissions Data im Hubspot Contact List. You can disable this option if you want. See Dokumentation Zu Enable Hubspot Contact
- Hubspot Forms: Fetch Hubspot form and you can choose in which Hubspot form field you want to Send the Metform input Data. See Dokumentation Zu Fetch Hubspot Form
- Enable Zoho Contact : Get the Metform Submissions Data in the Zoho Contact List. See Dokumentation Zu Zoho Contact aktivieren