AWeber #
AWeber ist ein E-Mail-Marketing-Dienstleister, der Menschen dabei hilft, mit ihren Abonnenten in Kontakt zu bleiben, die darum gebeten haben, in ihre Mailingliste aufgenommen zu werden. Die Integration von AWeber mit MetForm kann in wenigen einfachen Schritten erfolgen.
Mit MetForm können Sie AWeber problemlos in das Elementor-Formular integrieren. Lesen Sie diese Dokumentation, um mehr über den Prozess zur Integration von AWeber und MetForm zu erfahren.
Voraussetzung: #
You must have the AWeber-Entwicklerkonto Und AWeber-Benutzerkonto to integrate the AWeber services into MetForm.
Erforderliche Plugins: #
- Elementor: Plugin herunterladen
- MetForm Pro: Holen Sie sich das Plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Schritt 1: AWeber API-App erstellen #
Der erste Schritt der Aweber-MetForm-Integration besteht darin, die AWeber-API-App zu erstellen.
- Melden Sie sich bei Ihrem AWeber-Entwicklerkonto an.
- Gehen Sie zu AWeber- MyApp (https://labs.aweber.com/apps).
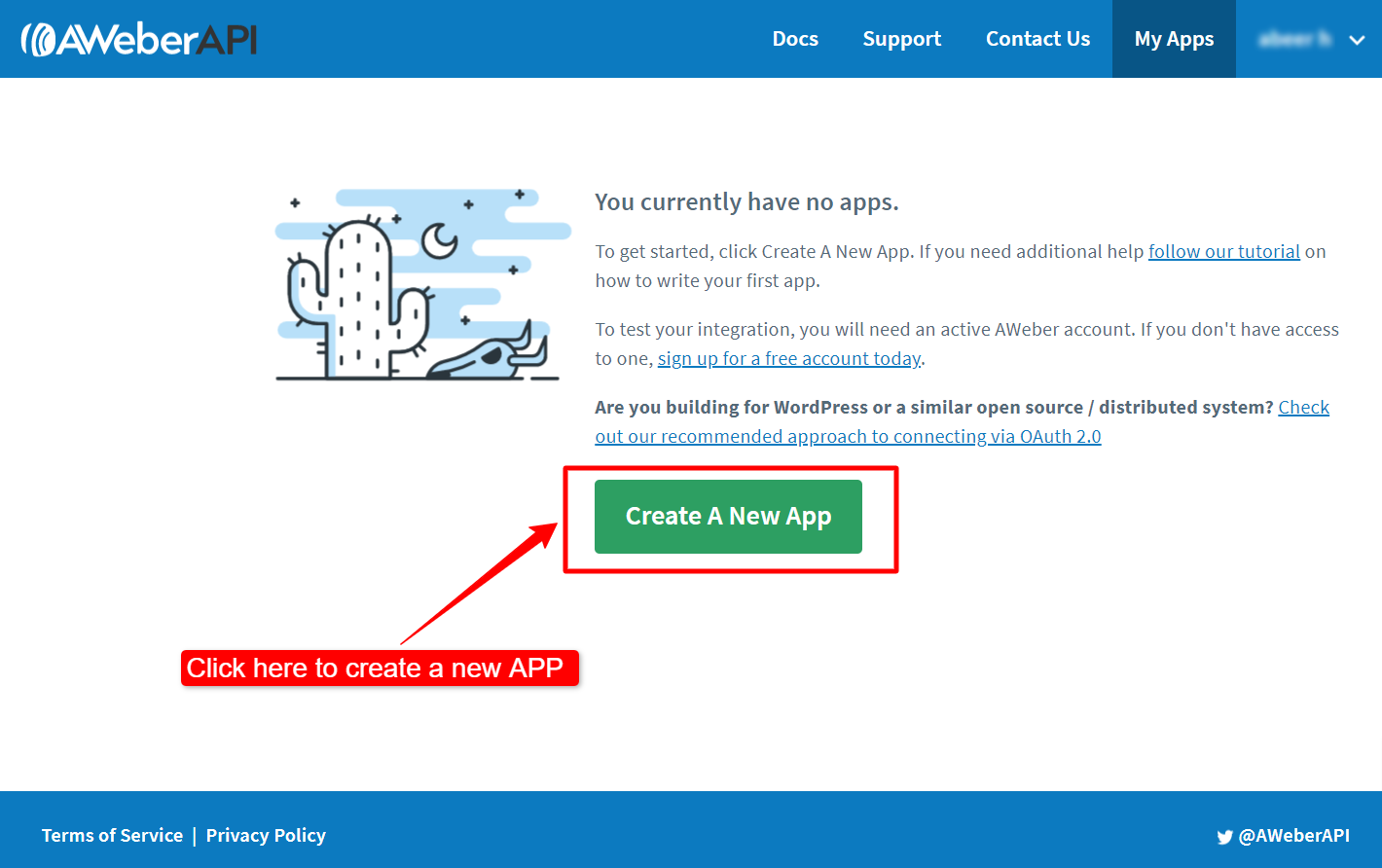
- Klick auf das "Erstellen Sie eine neue App" Taste.

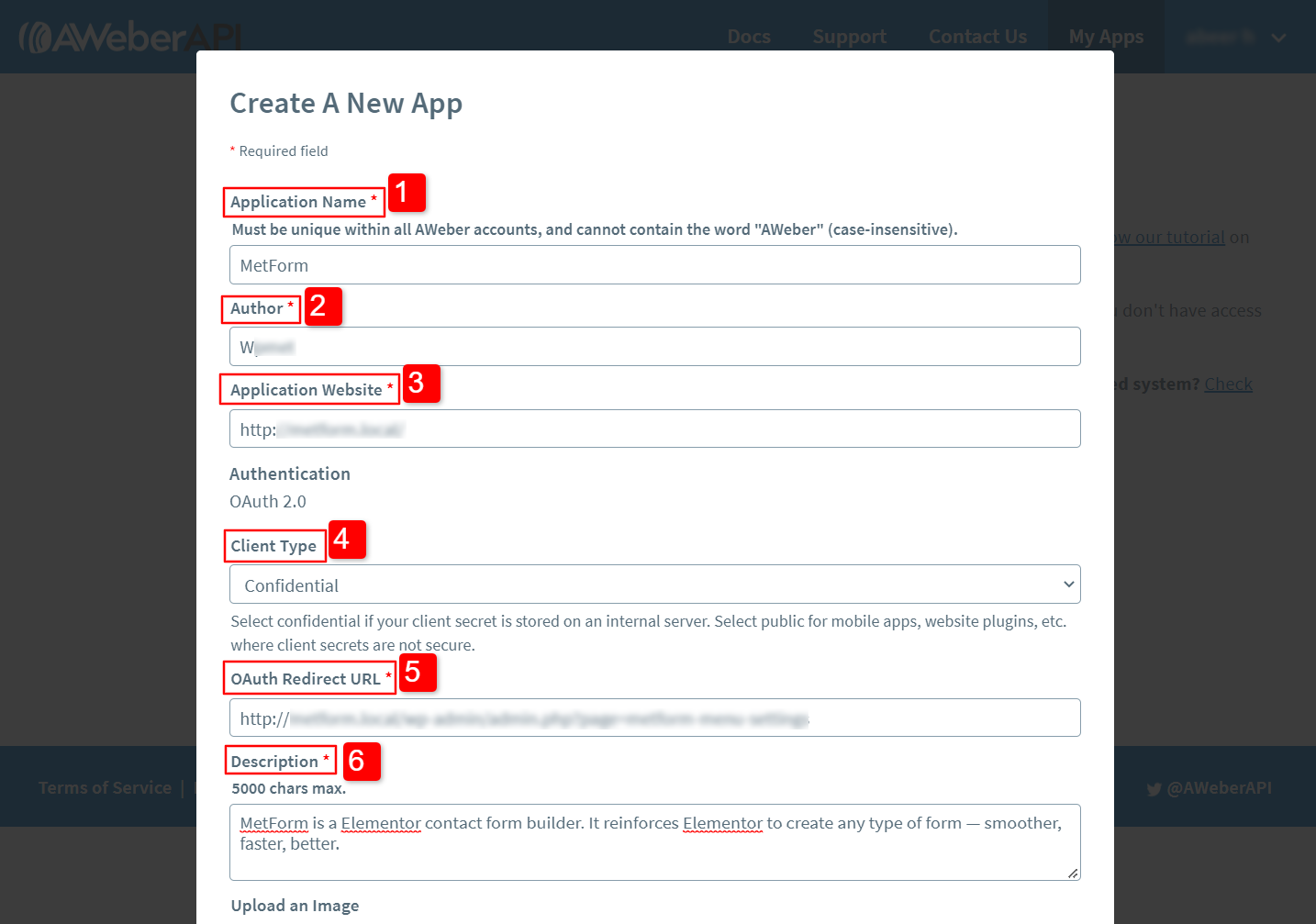
Geben Sie die folgenden Anmeldeinformationen ein:
- Anwendungsname: Geben Sie einen Namen für die Anwendung ein.
- Autor: Name des Anwendungsautors.
- Bewerbungswebsite: Die Website-URL, die für die Integration verwendet wird.
- Clienttyp: Legen Sie den Clienttyp auf „Anmeldeinformationen“ fest.
- OAuth-Umleitungs-URL: So erhalten Sie die „OAuth-Umleitungs-URL“: 1. Neue Registerkarte öffnen in Ihrem Browser, 2. Melden Sie sich bei WordPress an Dashboard, 3. Navigieren MetForm >> Einstellungen >> NEWSLETTER-INTEGRATION, 4. Dort finden Sie die Weiterleitungs-URL, Kopieren Sie die URL, 5. Gehen Sie in Ihrem Browser zurück zur Registerkarte „AWeber-App-Erstellung“ und 6. Fügen Sie die URL ein unter dem Feld „OAuth-Umleitungs-URL“.
- Beschreibung: Fügen Sie eine Beschreibung für die Anwendung hinzu.

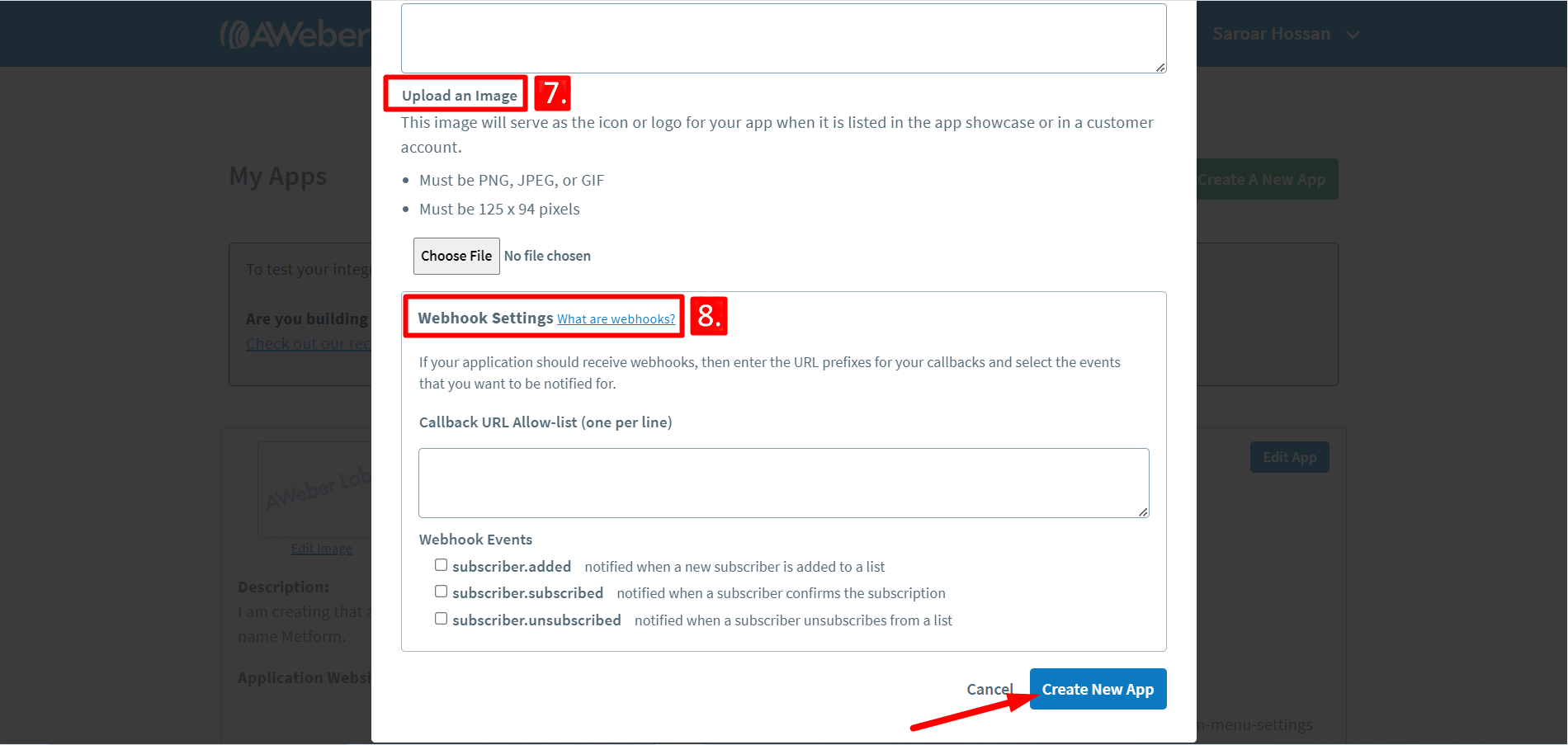
7. Lade ein Bild hoch: Sie können eine Datei hochladen, um ein Symbol oder Logo für die App festzulegen.
8. Webhook-Einstellungen: Wenn Ihre Anwendung Webhooks empfangen soll
Klicken Sie abschließend auf Neue App erstellen Taste.

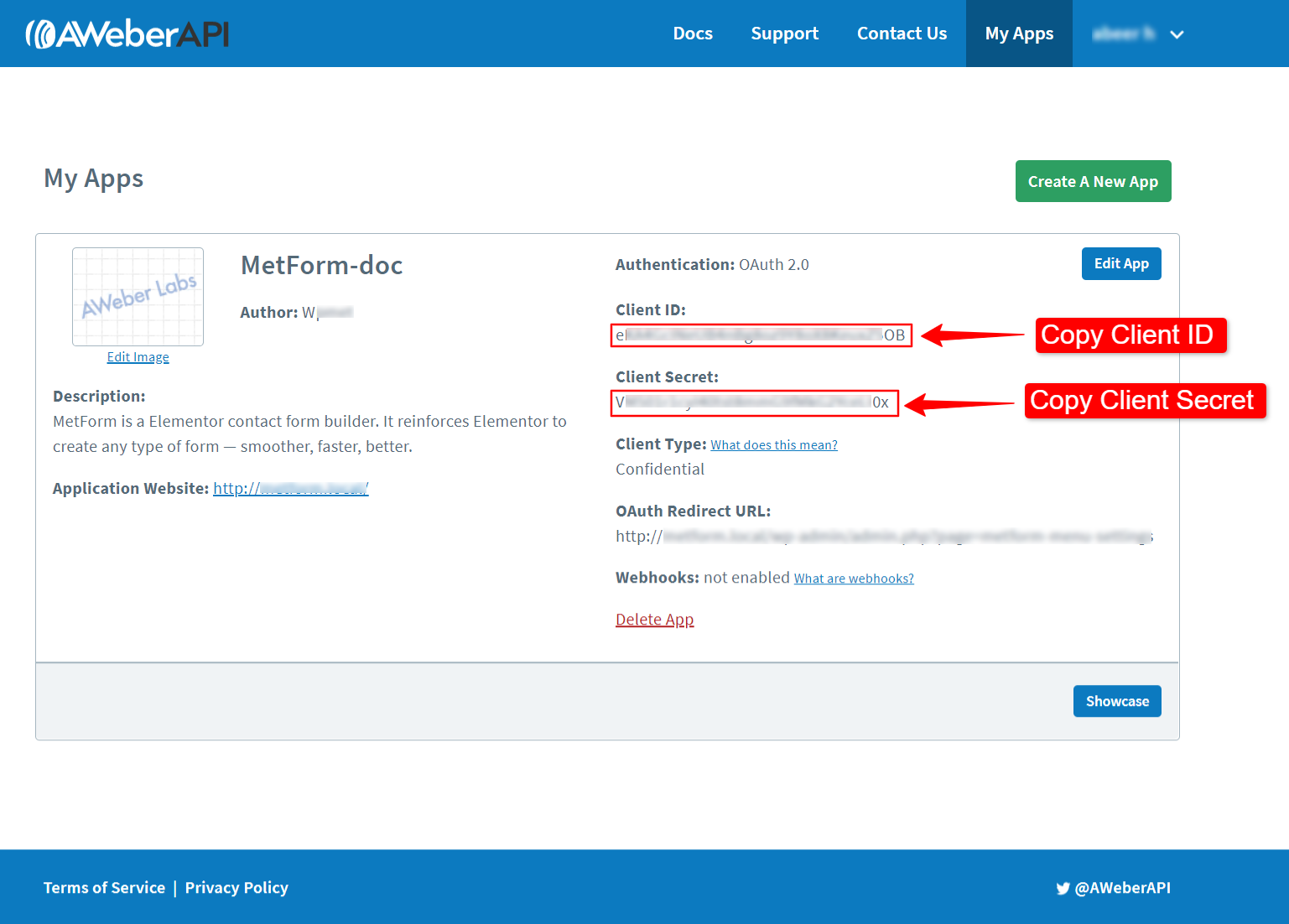
Auf dem nächsten Bildschirm erhalten Sie die Kunden ID Und Klient Geheimnis für die App-Authentifizierung für Ihre Website.

Schritt 2: App-Authentifizierung #
So authentifizieren Sie die Aweber-App:
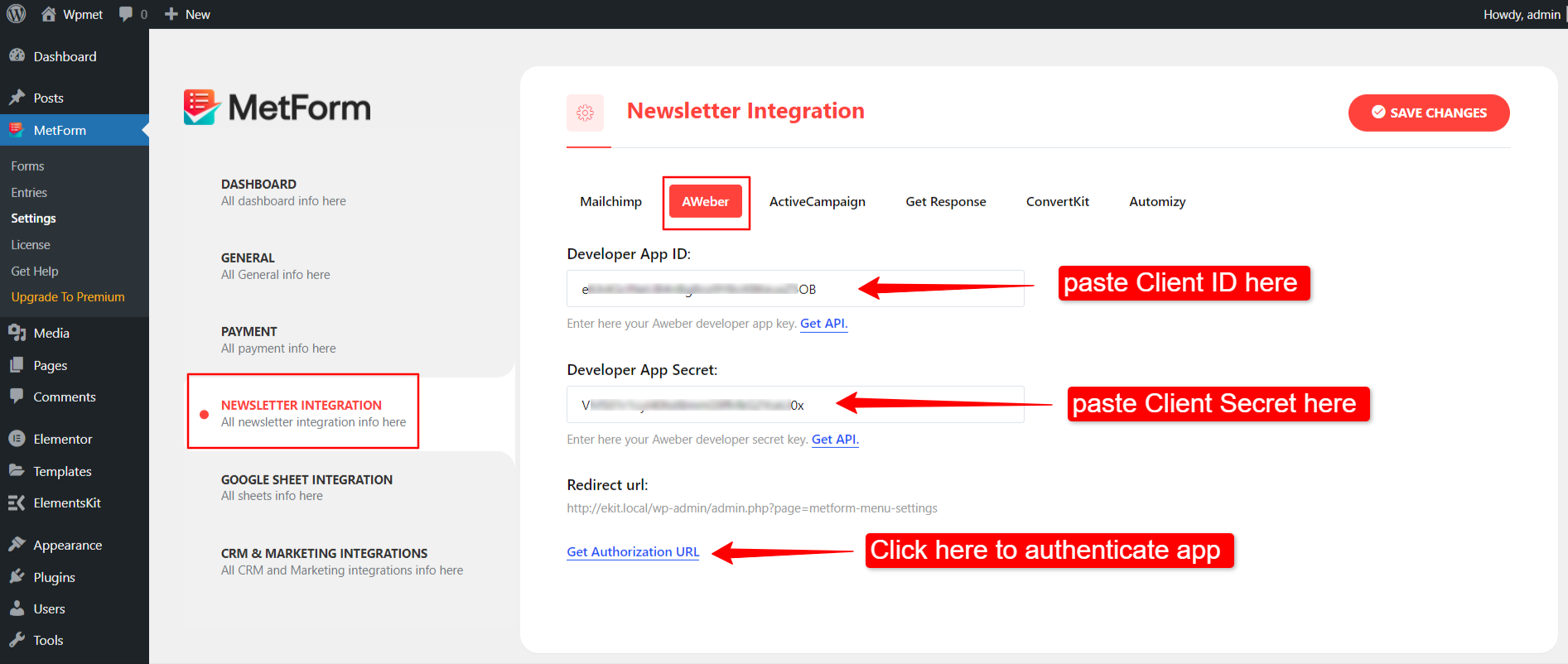
- Navigieren Sie zu MetForm > Settings > NEWSLETTER INTEGRATION.
- Wechseln Sie zum AWeber Tab.
- Fügen Sie die Client-ID in das Entwickler-App-ID Feld.
- Fügen Sie das Client Secret in das Entwickler-App-Geheimnis Feld.
- Klick auf das Autorisierungs-URL abrufen Taste.

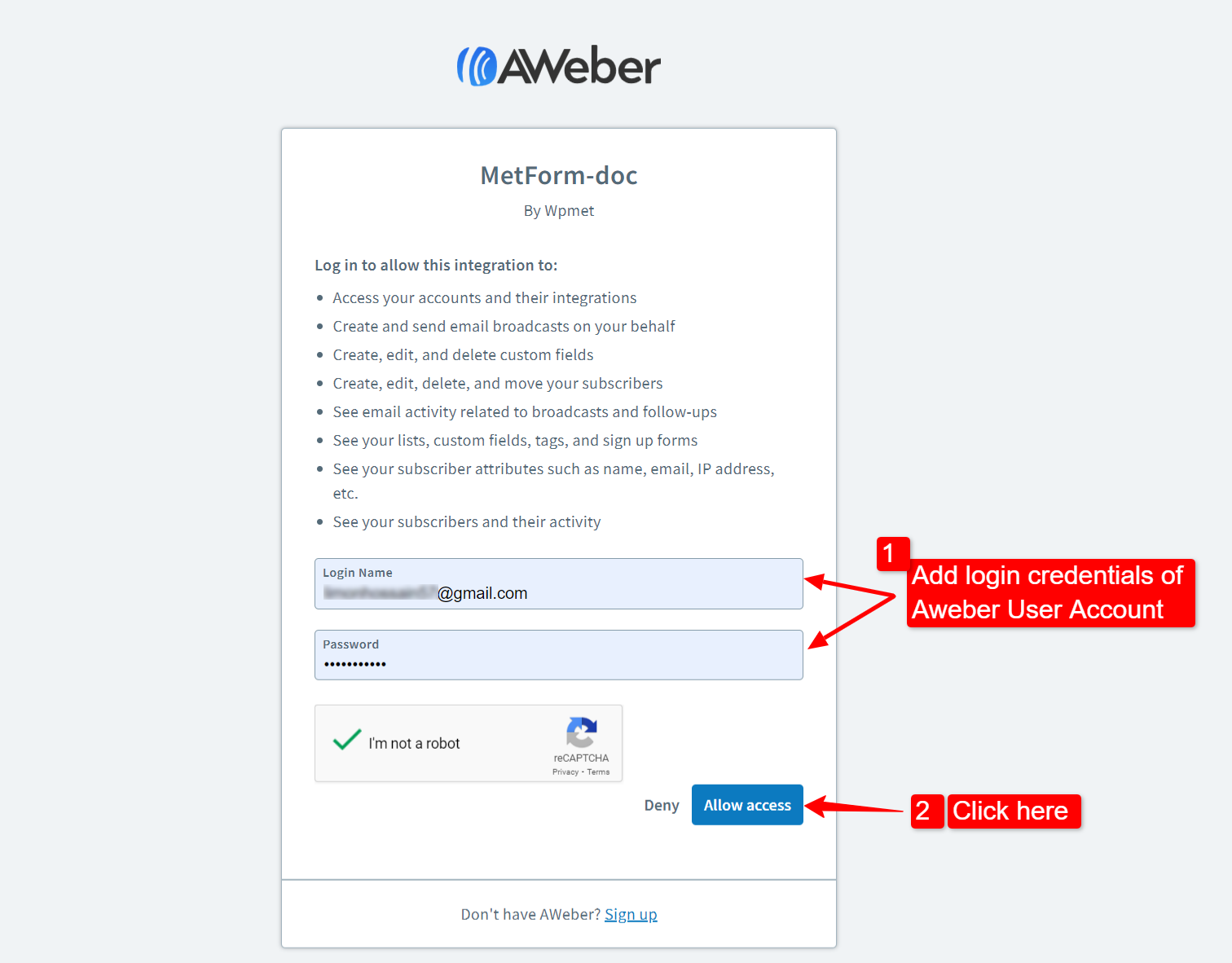
Nachdem Sie auf die Schaltfläche „Autorisierungs-URL abrufen“ geklickt haben, gelangen Sie zur AWeber-Seite „Zugriff zulassen“.
- Melden Sie sich mit den Anmeldeinformationen Ihres AWeber-Benutzerkontos an, Und
- Klicken Sie auf die Schaltfläche Zugriff zulassen Schaltfläche, um die MetForm-Integration zuzulassen.

Schritt 3: Erstellen Sie eine AWeber-Liste #
So erstellen Sie eine AWeber-Liste:
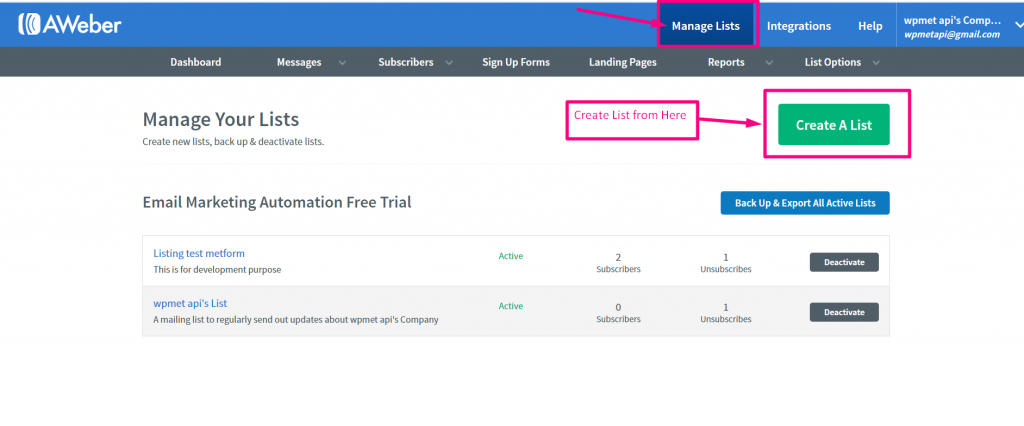
- Melden Sie sich bei Ihrem AWeber-Benutzerkonto an.
- Gehe zum Listen verwalten.
- Klick auf das Erstelle eine Liste Taste.
- Legen Sie einen Listen-ID-Namen fest und aktivieren Sie die Liste.

Schritt 4: Benutzerdefinierte Felder hinzufügen #
MetForm unterstützt benutzerdefinierte Felder für die AWeber-Integration. Sie können benutzerdefinierte Felder auf AWeber hinzufügen und diese zum Erstellen von Elementor-Formularen mit MetForm verwenden.
Wenn Sie benutzerdefinierte Felder in Ihrem Elementor-Formular verwenden möchten, müssen Sie zunächst benutzerdefinierte Felder im AWeber-Benutzer-Dashboard hinzufügen. Definieren Sie anschließend diese benutzerdefinierten Felder entsprechend dem Formularfeld (beschrieben in Schritt 5).
So fügen Sie benutzerdefinierte Felder hinzu:
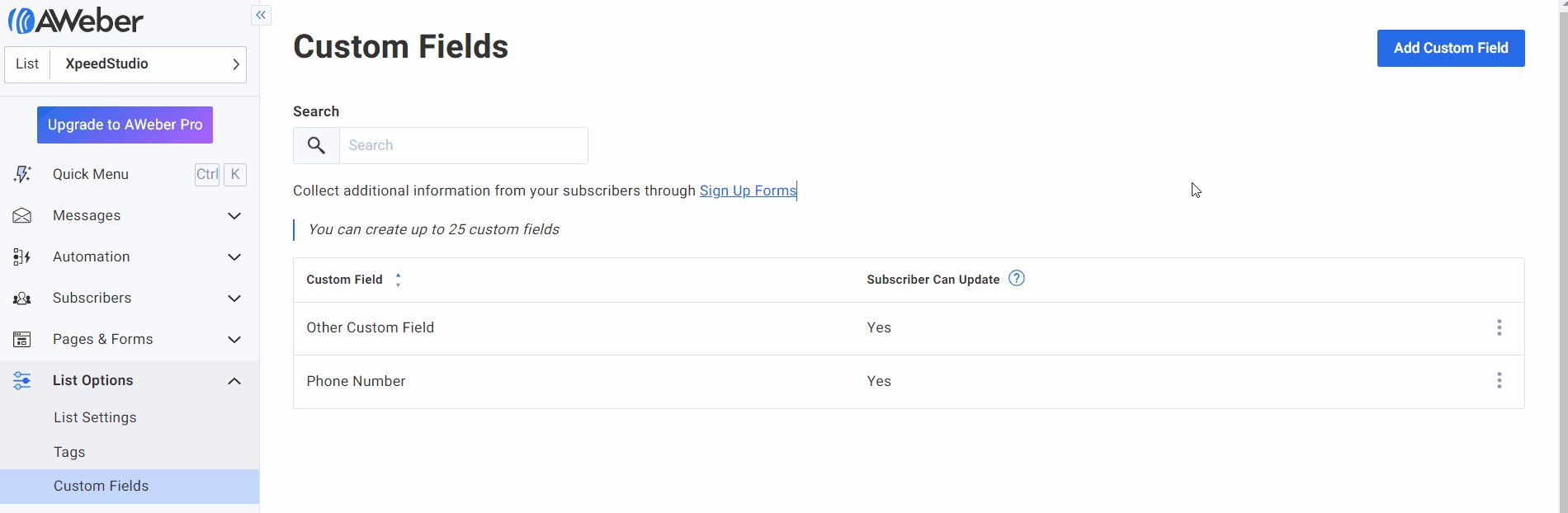
- Gehe zu Listenoptionen > Benutzerdefinierte Felder vom Dashboard des AWeber-Benutzerkontos.
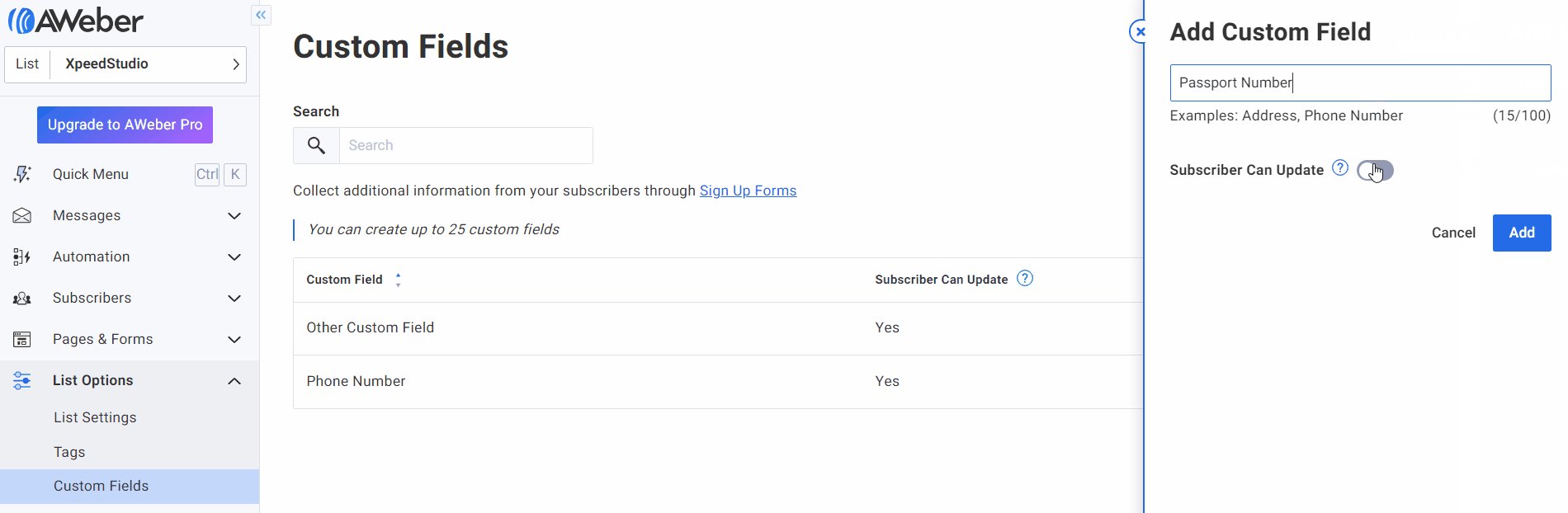
- Klick auf das Benutzerdefiniertes Feld hinzufügen Taste.
- Geben Sie den Feldnamen ein.
- Aktivieren Abonnent kann aktualisieren Möglichkeit.
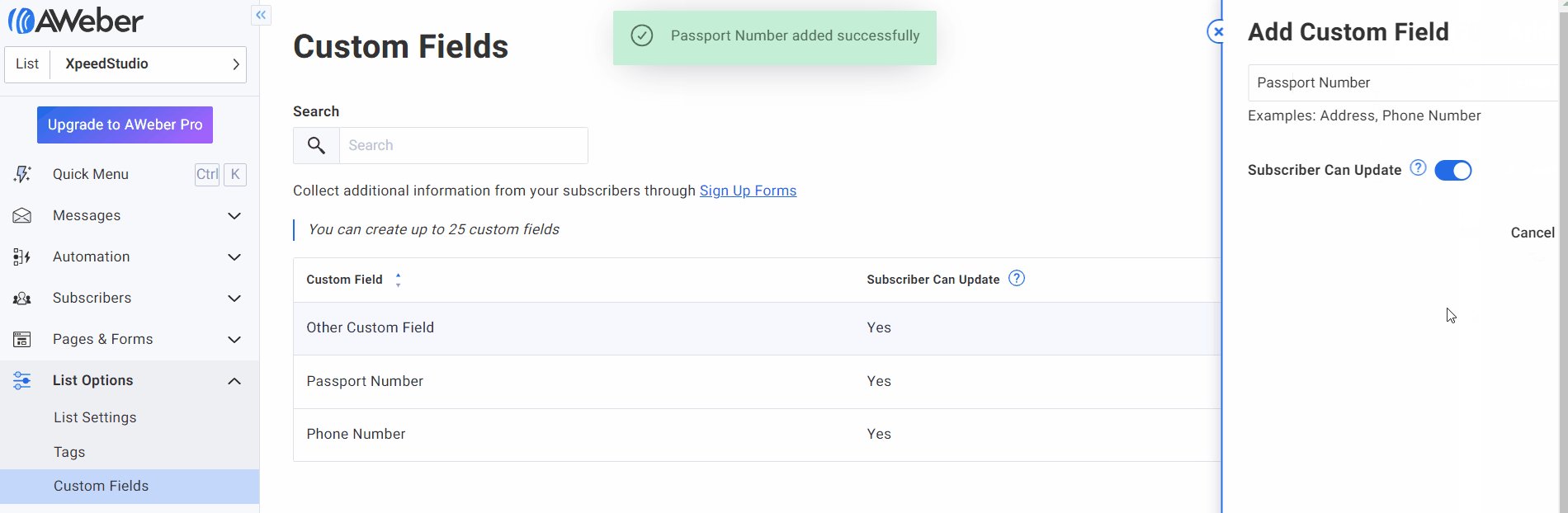
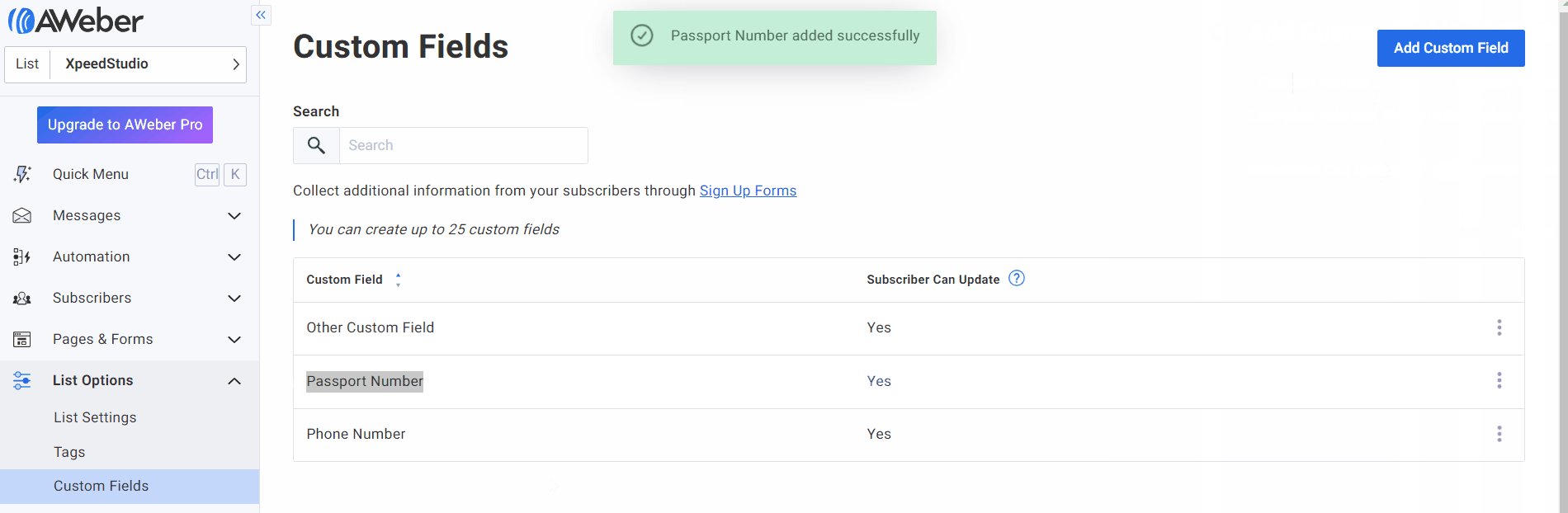
- Klick auf das Hinzufügen Taste.

Schritt 5: Erstellen Sie ein WordPress-Formular mit MetForm #
Der nächste Schritt besteht darin, mit MetForm ein WordPress-Formular zu erstellen.
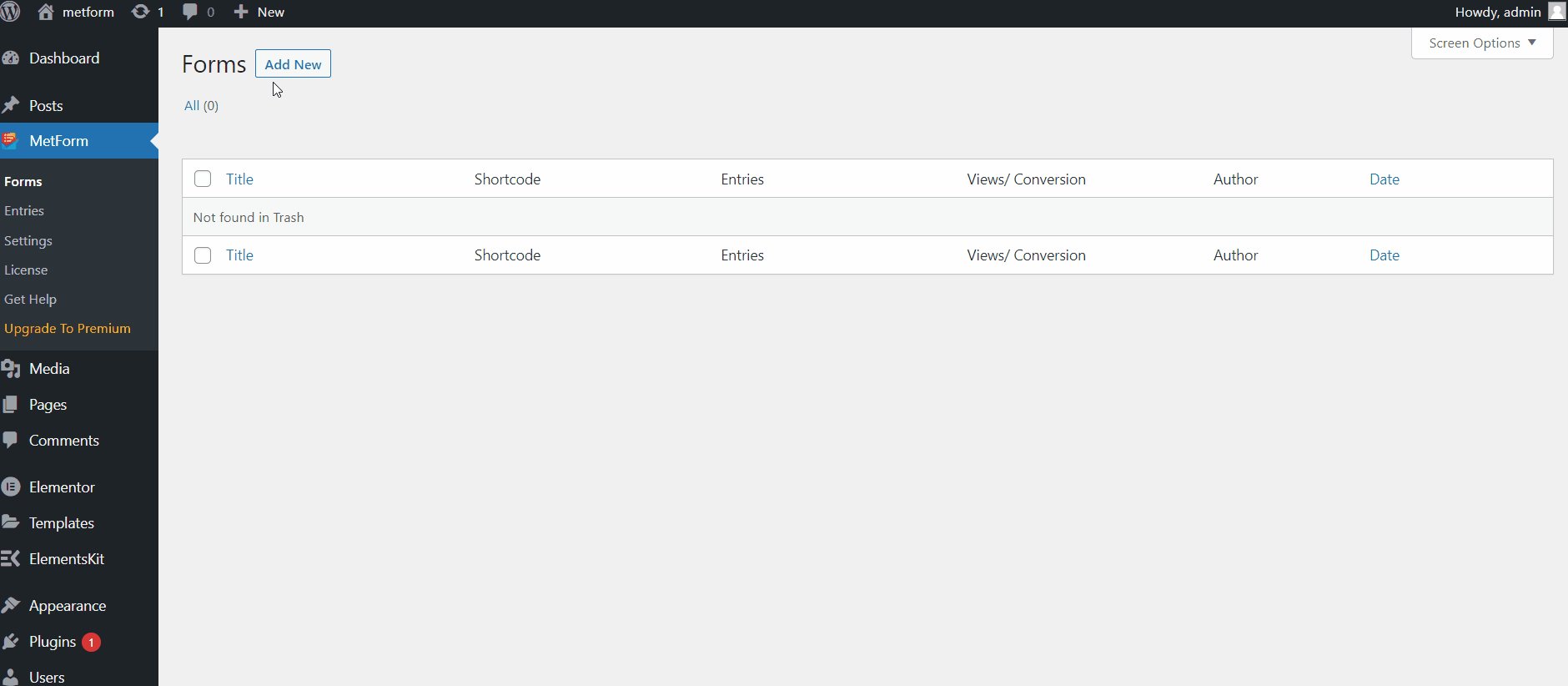
- Navigieren Sie zu MetForm > Formulare aus dem WordPress-Dashboard.
- Klick auf das Neue hinzufügen Taste.
- Geben Sie einen Formularnamen ein.
- Legen Sie den Formulartyp auf „Allgemeines Formular“ fest.
- Wählen Sie eine Vorlage aus.
- Klick auf das Elementor-Bearbeitungsformular Taste.
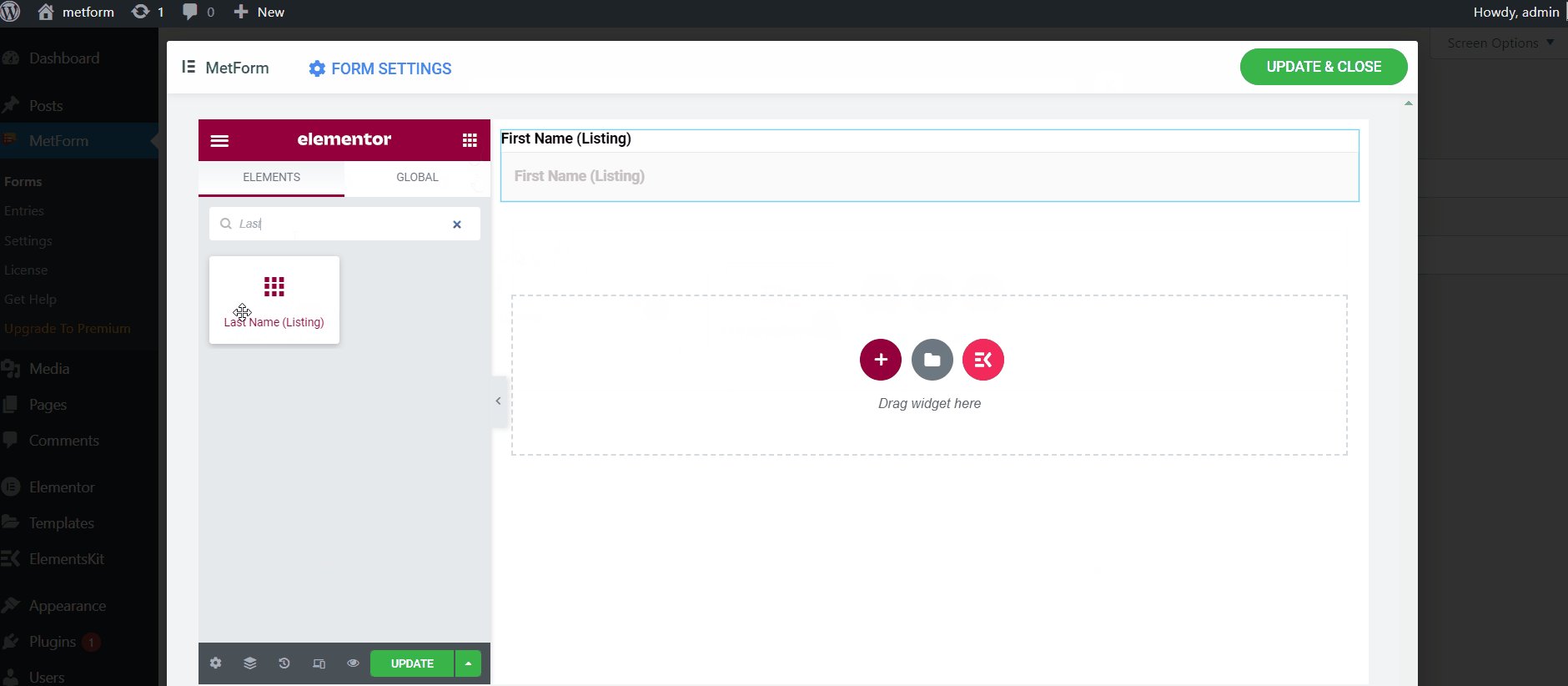
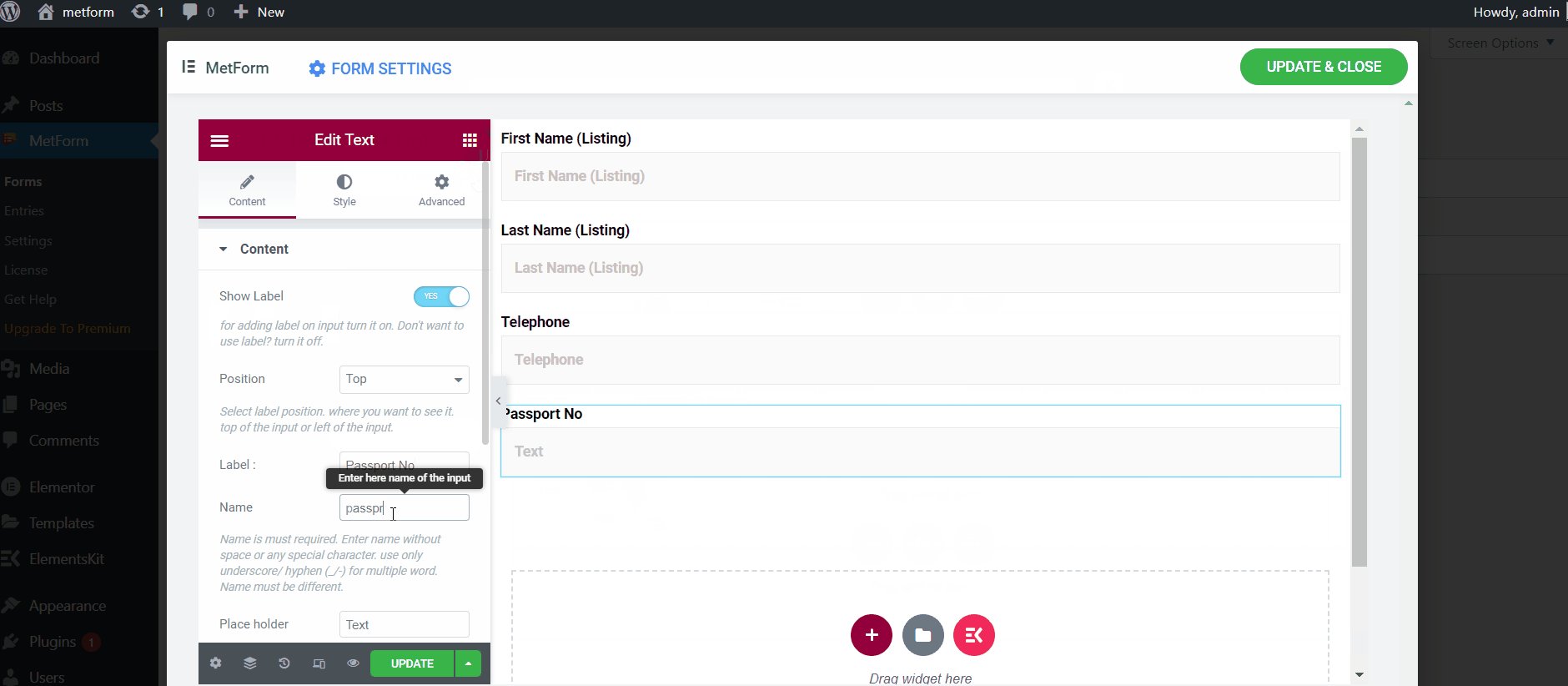
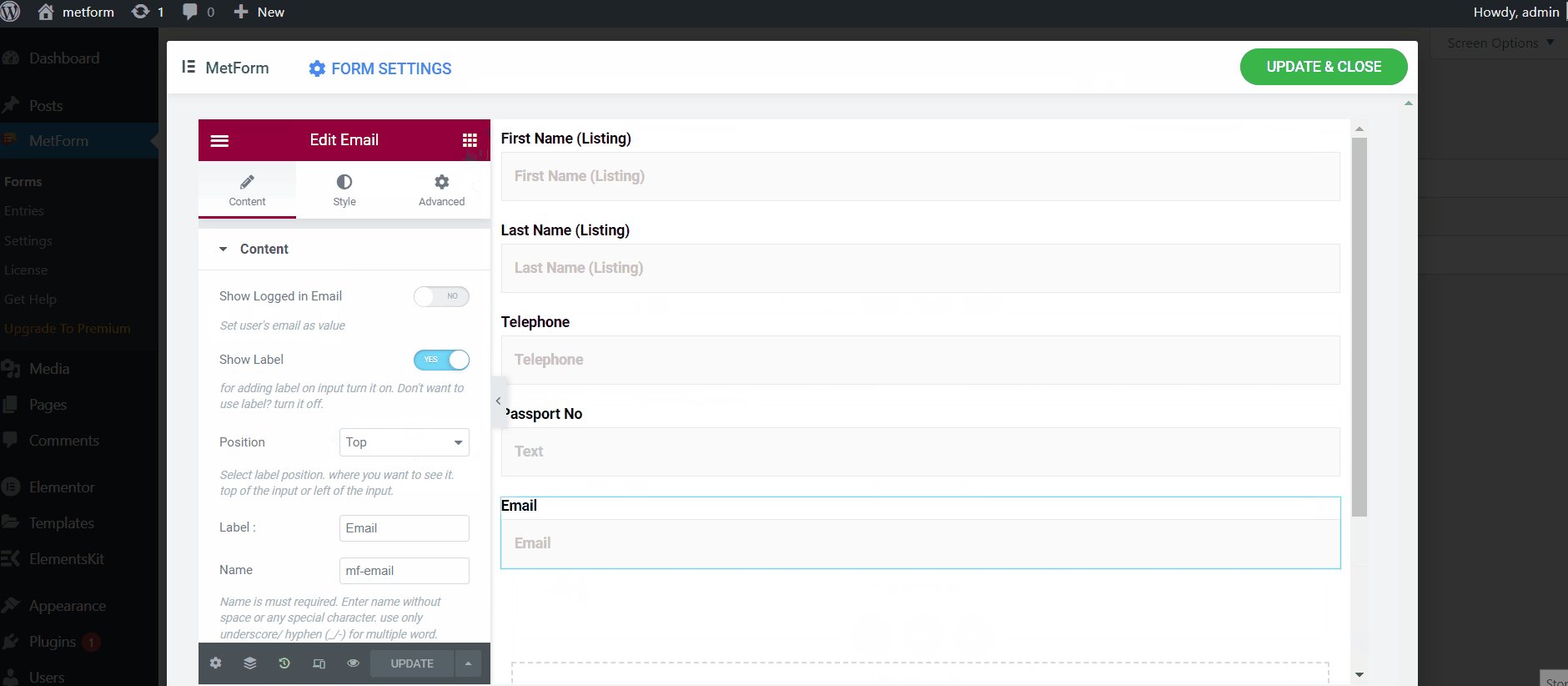
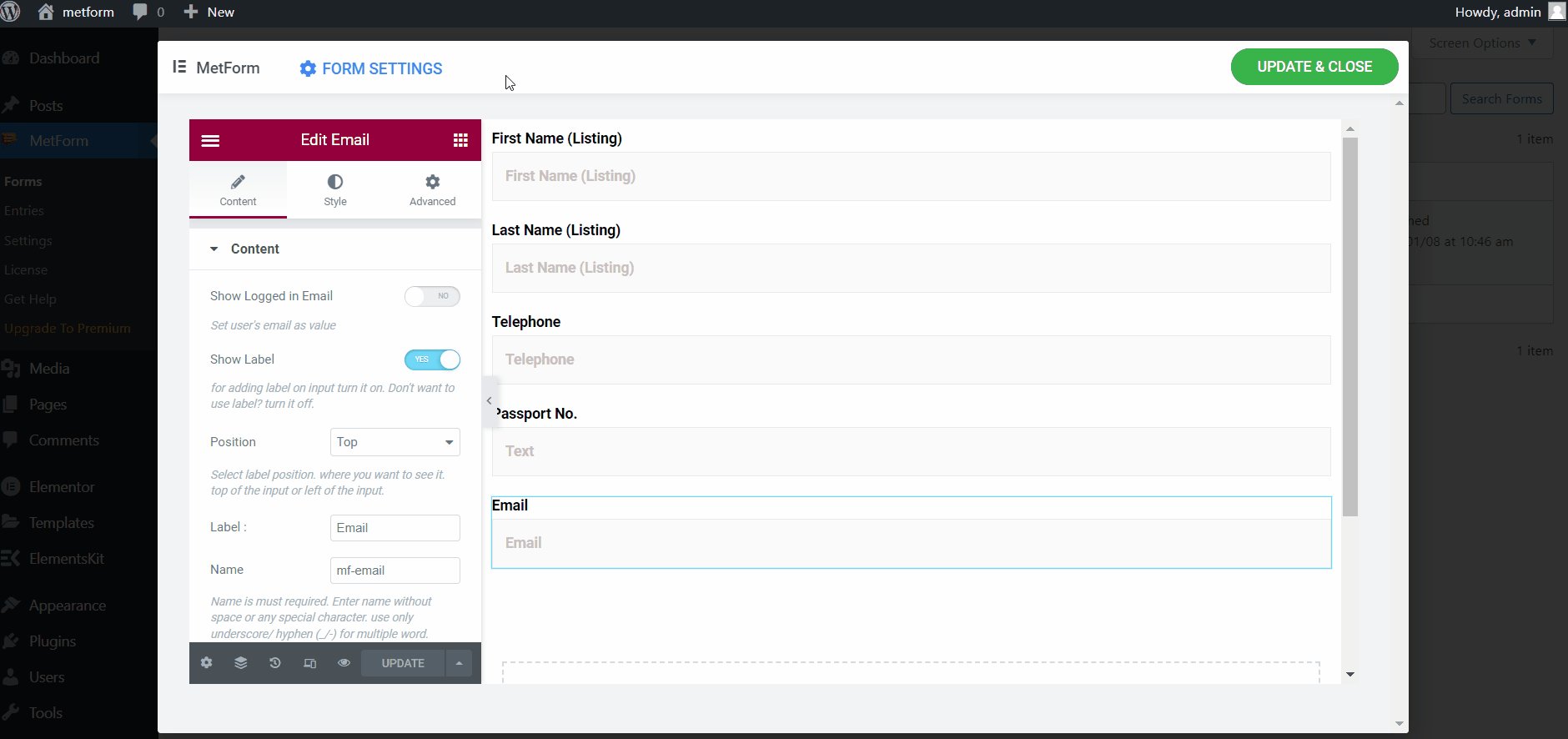
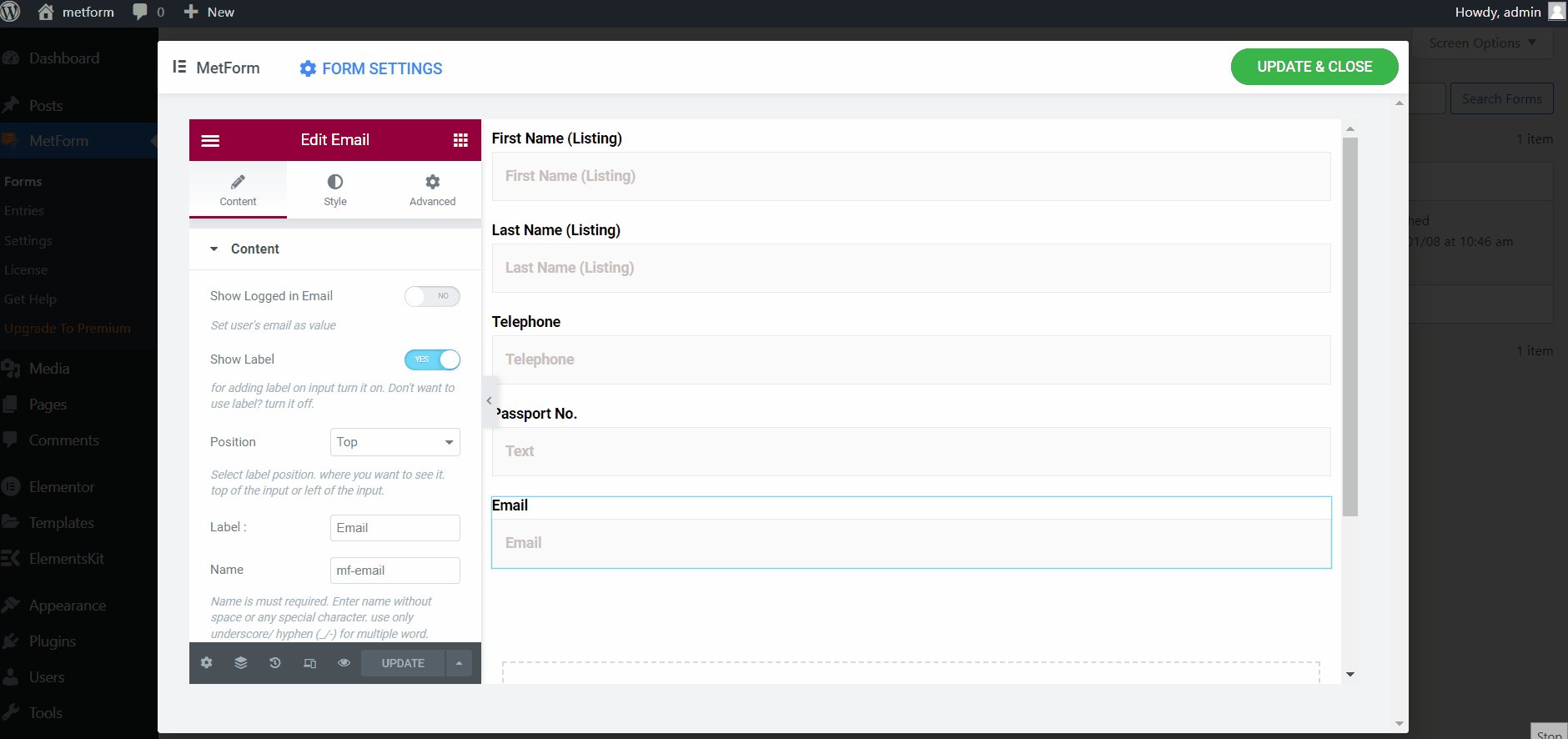
- Gestalten Sie im Elementor-Editor das Formular mit verschiedenen Feldern.

Schritt 6: Integrieren Sie AWeber mit dem Elementor-Formular #
Anschließend können Sie AWeber in den Formulareinstellungen integrieren.
- Klick auf das Formulareinstellungen.
- Gehe zum Integration Tab.
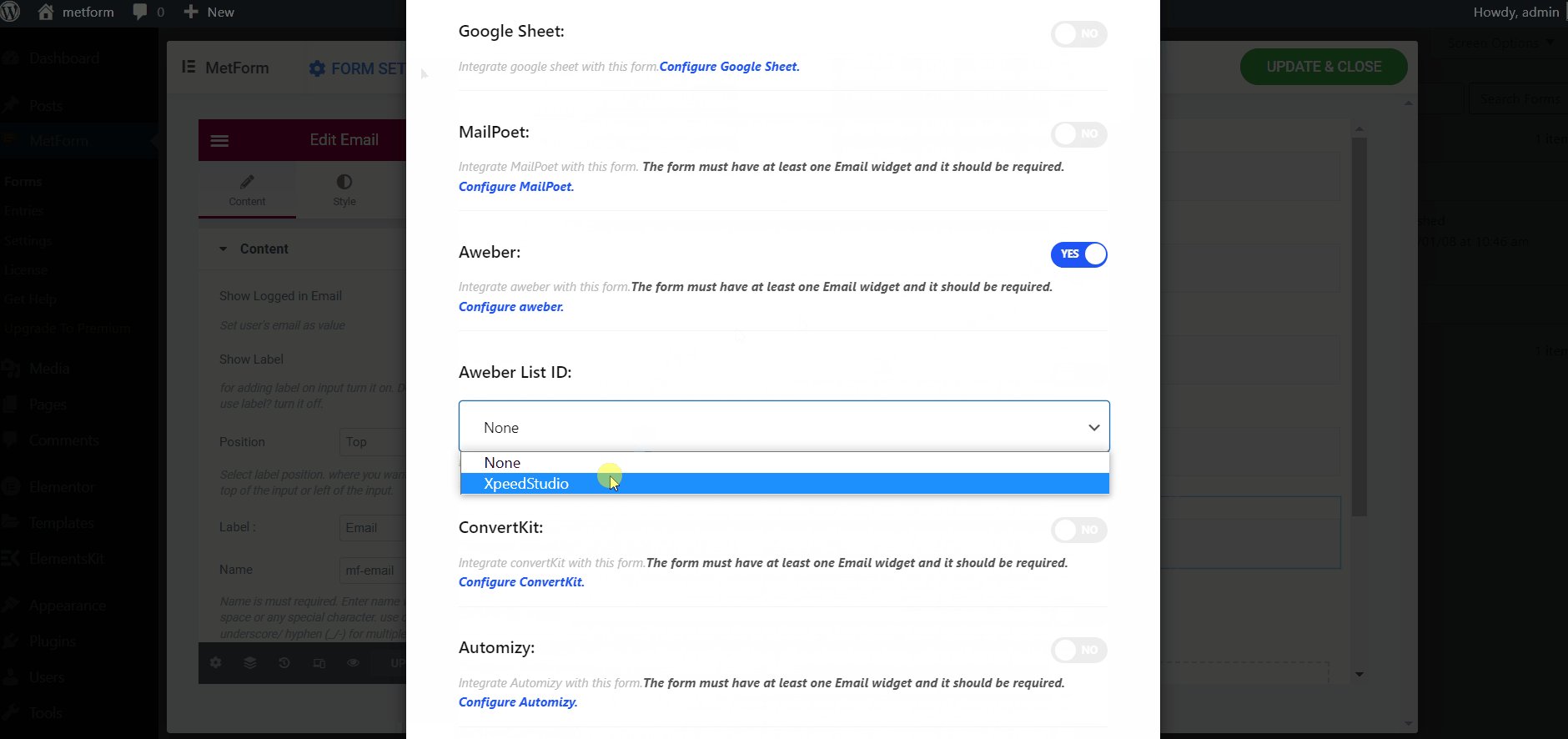
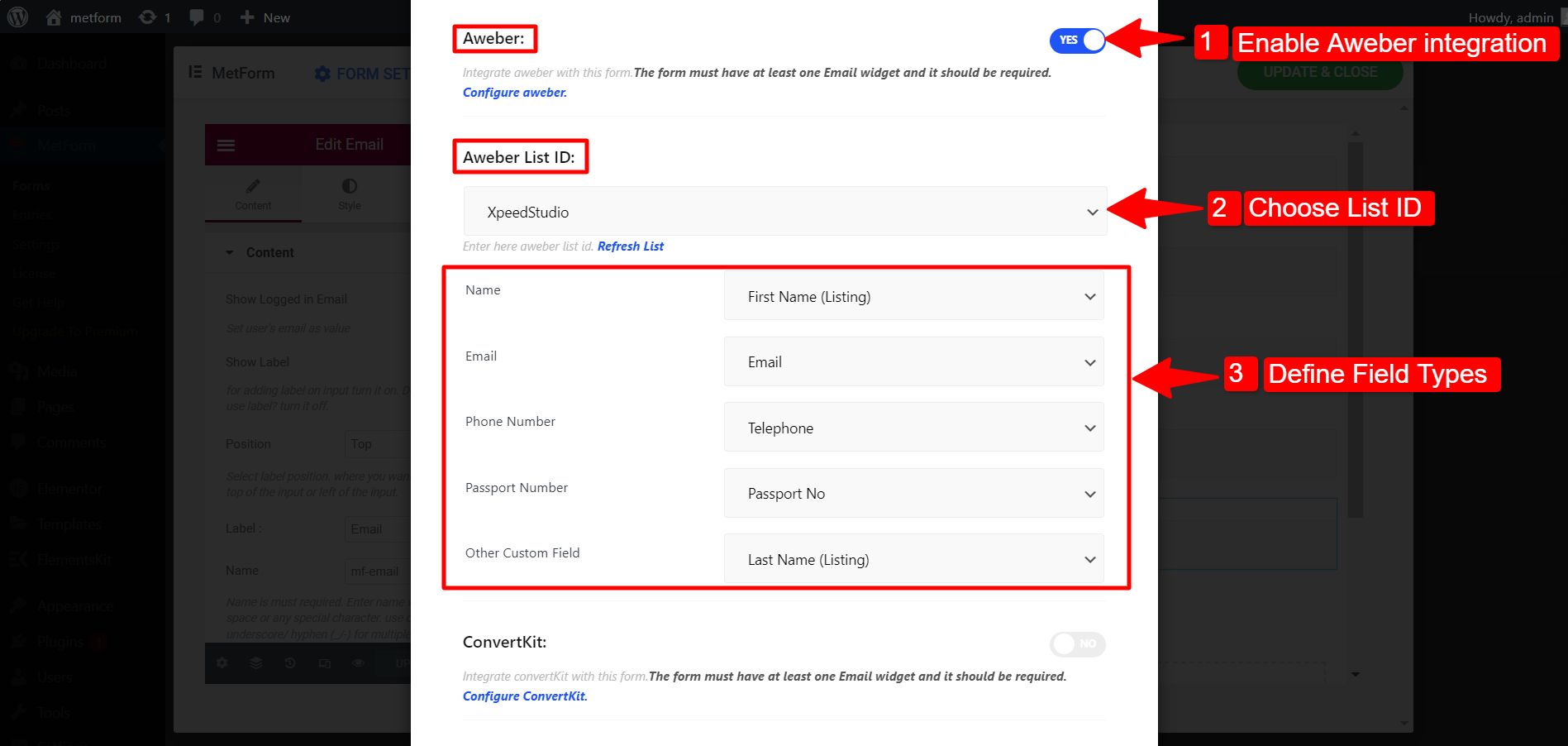
- Aktivieren AWeber Integration.
- Wähle aus AWeber-Listen-ID.
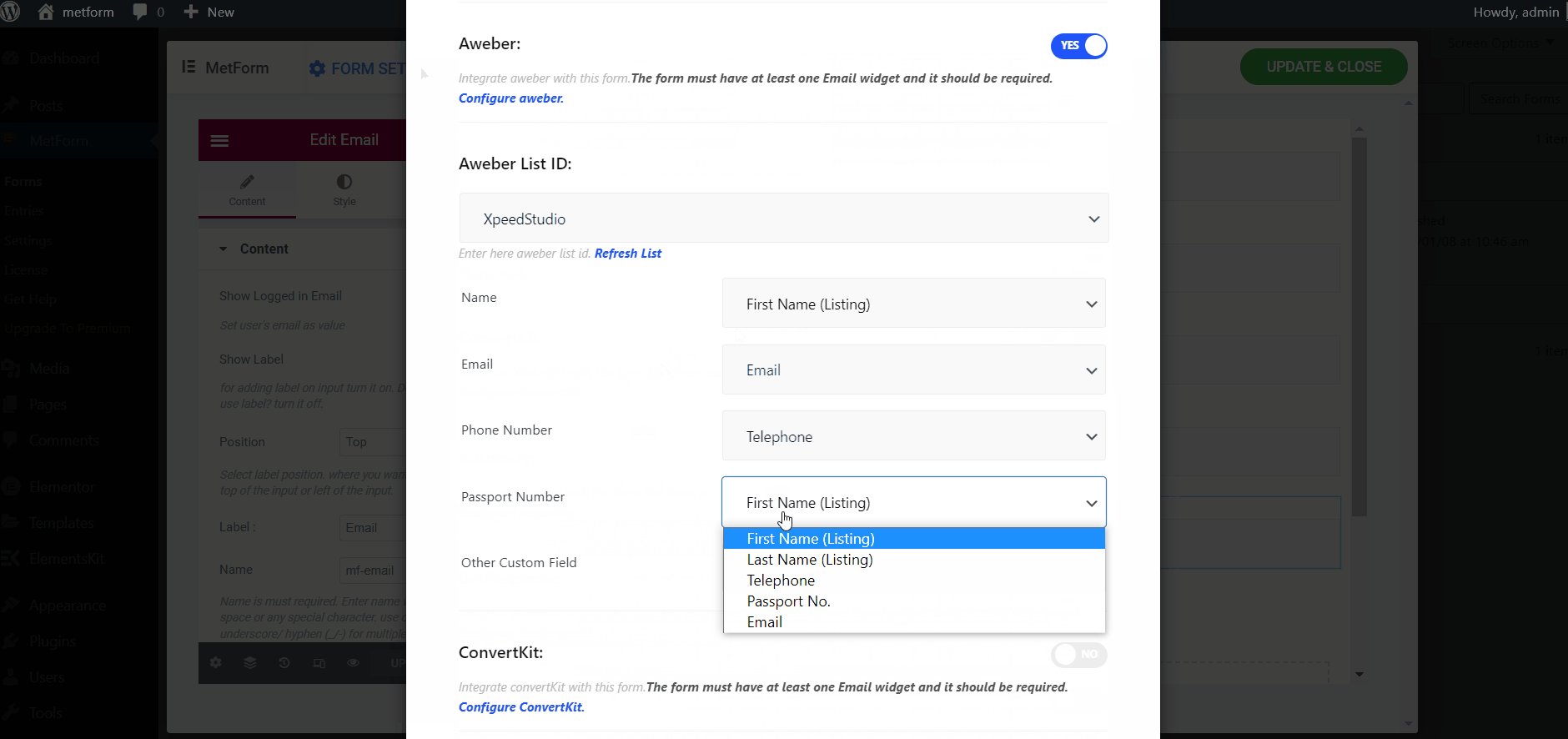
- Definieren Sie nun die Formularfelder entsprechend den benutzerdefinierten Formularfeldern von AWeber.
- Klick auf das Änderungen speichern Taste.

Hinweis: Weisen Sie die benutzerdefinierten Formularfelder sorgfältig zu. Dies wirkt sich auf den Export der Formularübermittlungsdaten nach AWeber aus.

Schließlich ist die AWeber-Integration mit MetForn abgeschlossen. Die Daten aus den Formularübermittlungen werden in die AWeber-Abonnentenliste exportiert.
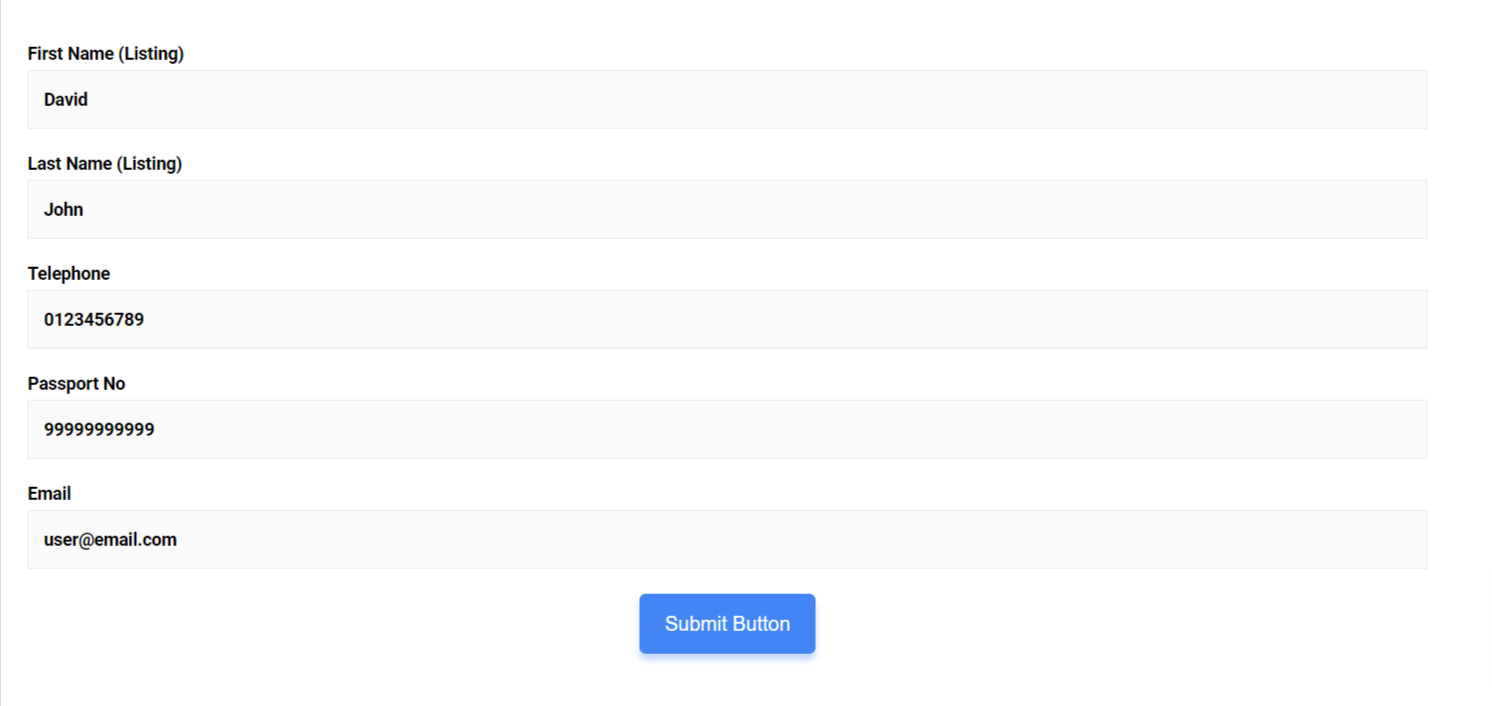
Um zu sehen, wie es funktioniert, öffnen Sie das Formular im Ansichtsmodus und senden Sie es mit den erforderlichen Informationen ab.

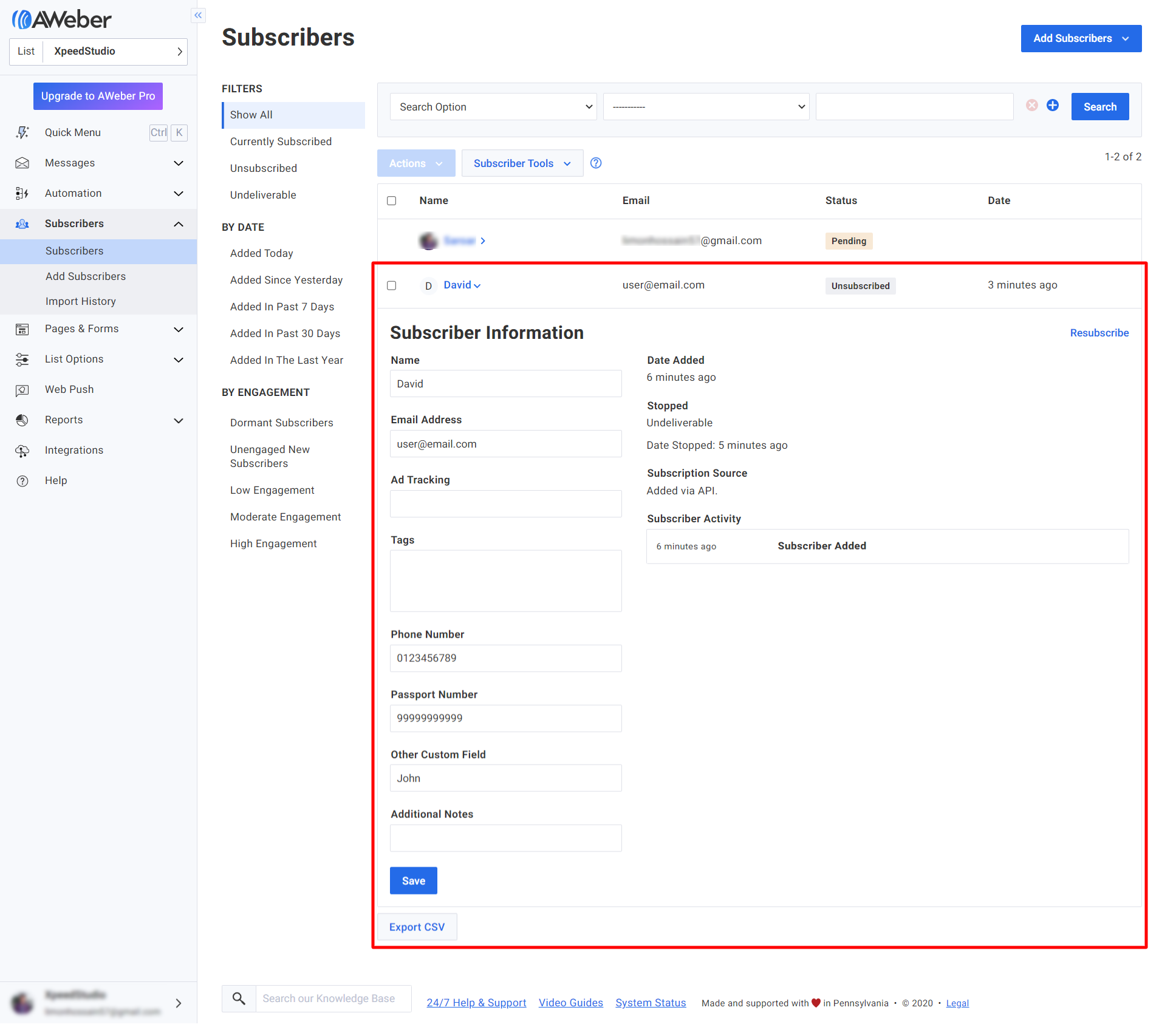
Gehen Sie nun zum Dashboard Ihres AWeber-Benutzerkontos und navigieren Sie zu Abonnent > Abonnent. Dort können Sie die Liste der Abonnenten und die Details dieser Abonnenten sehen. Hier ist ein Beispiel:

Wie die AWeber-Integration verfügt MetForm über Hunderte von erweiterten Funktionen. Holen Sie sich MetForm und nutzen Sie diese Funktionen zum Erstellen von WordPress- und Elementor-Formularen.




