MetForm Formular-Builder-Add-on kommt mit Über 30 Vorlagen (z. B. Kontaktformular, Newsletter-Formular, Feedback-Formular usw.), um beliebige Formulartypen auf der WordPress-Website zu erstellen.
Mit MetForm können Sie auch jedes benutzerdefinierte Formular erstellen, indem Sie die Elementor-Elemente einfach per Drag & Drop ziehen. Mit Über 40 Stile Zur individuellen Gestaltung können Sie innerhalb weniger Minuten ein vollständig ansprechendes und funktionsfähiges Formular entwerfen.
So erstellen Sie Formulare mit MetForm #
✨✨Anforderungen:
👉👉 Elementor: Laden Sie das Elementor-Plugin herunter
👉👉 MetForm: Laden Sie das MetForm-Plugin herunter
Schritt 1: Wählen Sie eine Formularvorlage #
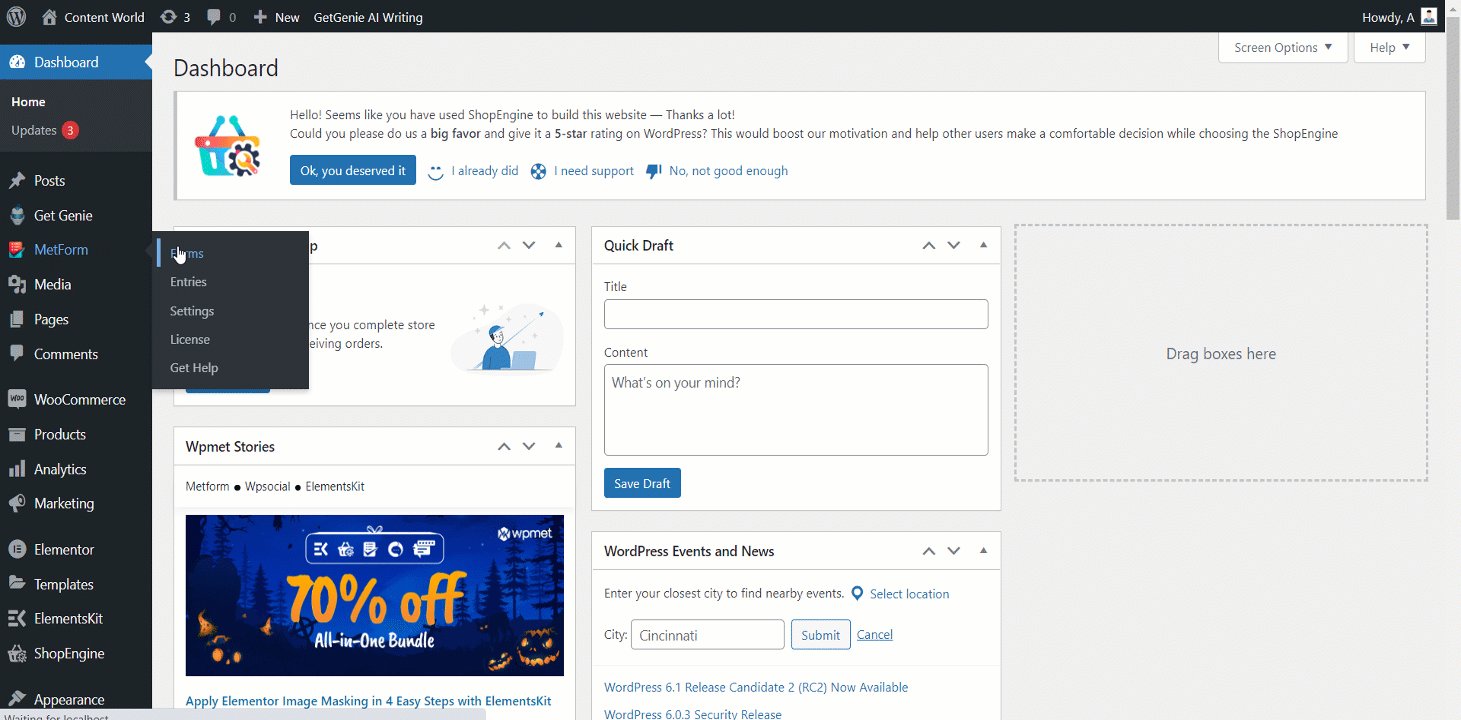
Navigieren Sie zu 1. Dashboard -> 2. MetForm -> 3. Formulare -> 4. Klicken Sie auf Neu hinzufügen -> 5. Ein Popup wird angezeigt
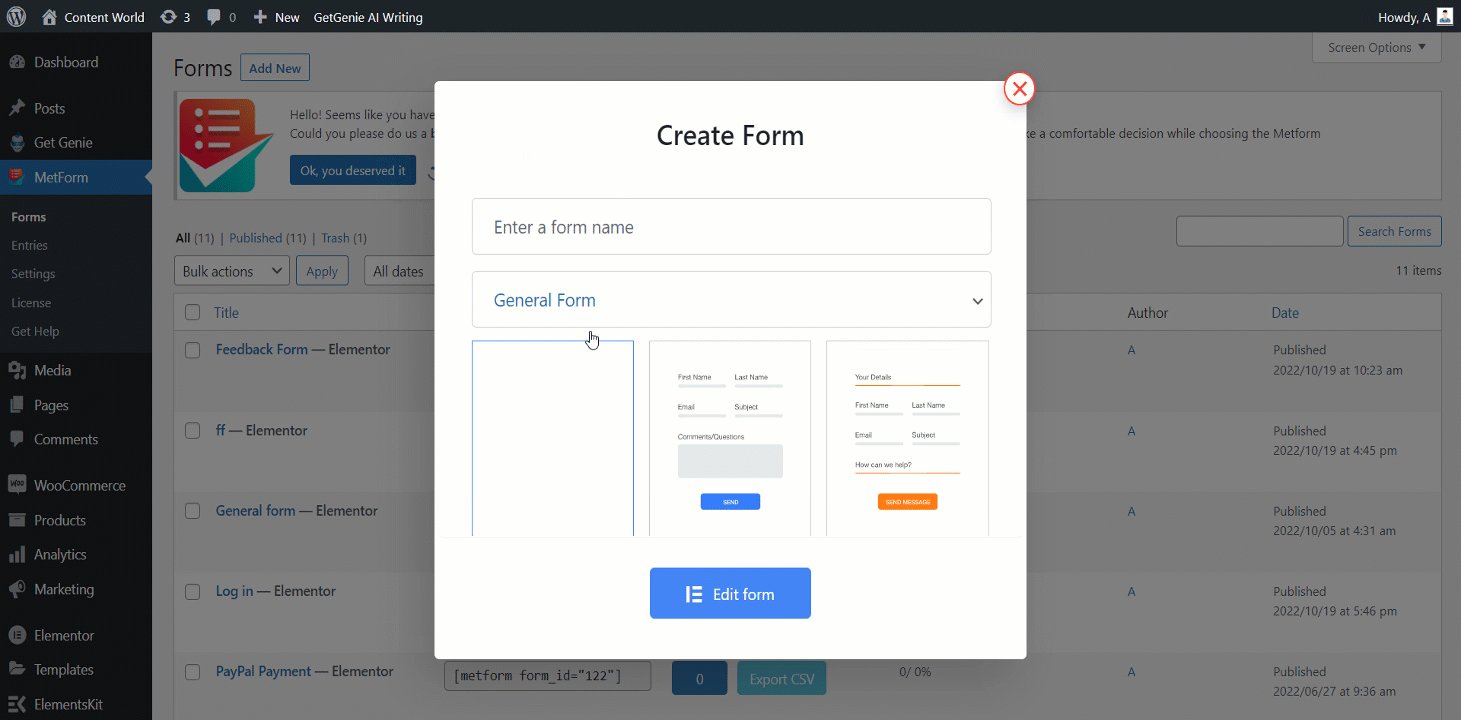
In diesem Popup-Fenster „Formular erstellen“ sehen Sie:
- Feld „Formularname“
Sie können mit der Erstellung eines Formulars beginnen, indem Sie den Namen des Formulars in dieses Feld eingeben.
- Formulartyp
Der Formulartyp ist „Allgemeines Formular“. Dies ist die Standardeinstellung. Wenn Sie MetForm Pro verwenden, können Sie diese Option hier haben.
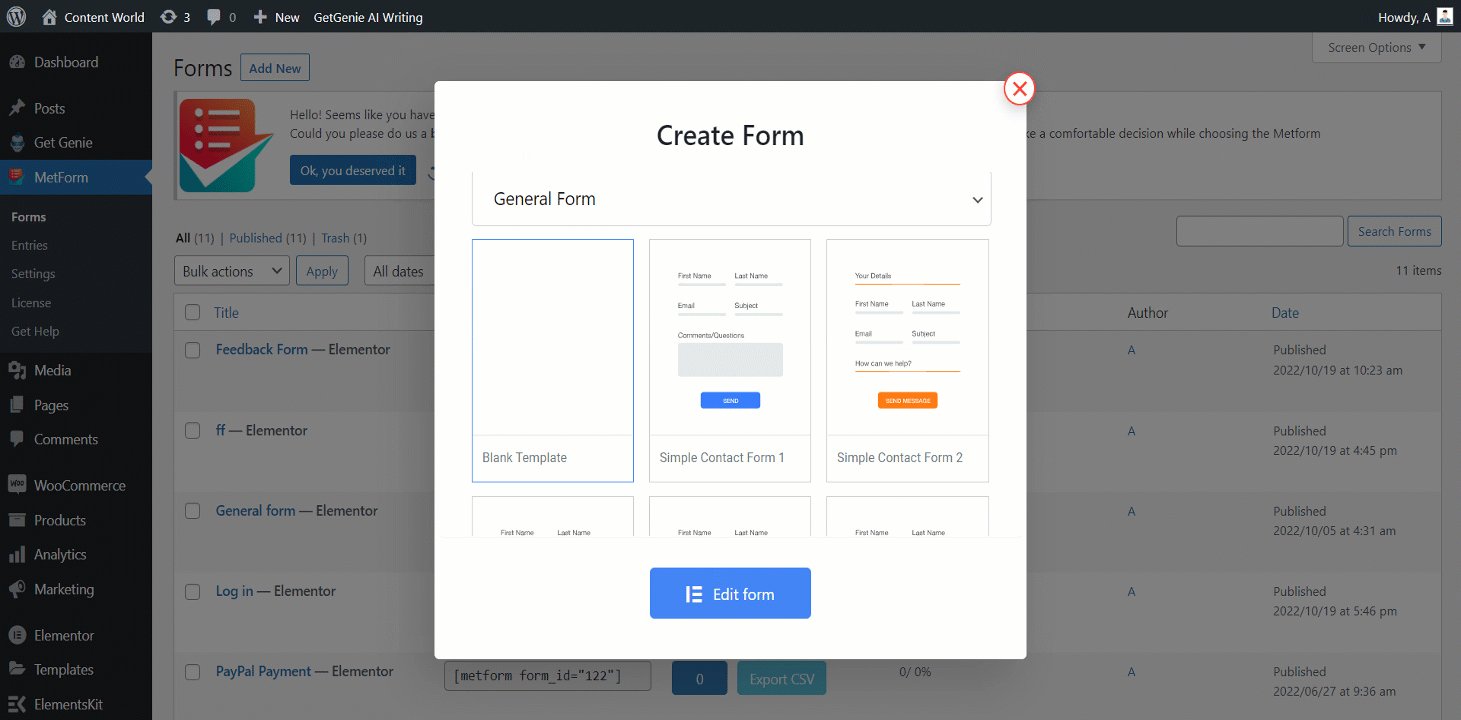
- Vorlagenauswahl
Sie erhalten hier über 30 verschiedene Arten von Vorlagen.
- Klicken Sie auf Bearbeiten
Wenn Sie auf diese Schaltfläche klicken, beginnen Sie mit der Bearbeitung des Formulars mit Elementor.

Schritt 2: Anpassen der Formularvorlage #
Jede Formularvorlage ist vollständig für verschiedene Zwecke konzipiert und entwickelt (z. B. Feedback-Formular zum Einholen von Kundenfeedback). Sie können sie jedoch beliebig anpassen, da sie mit Elementor kompatibel sind.
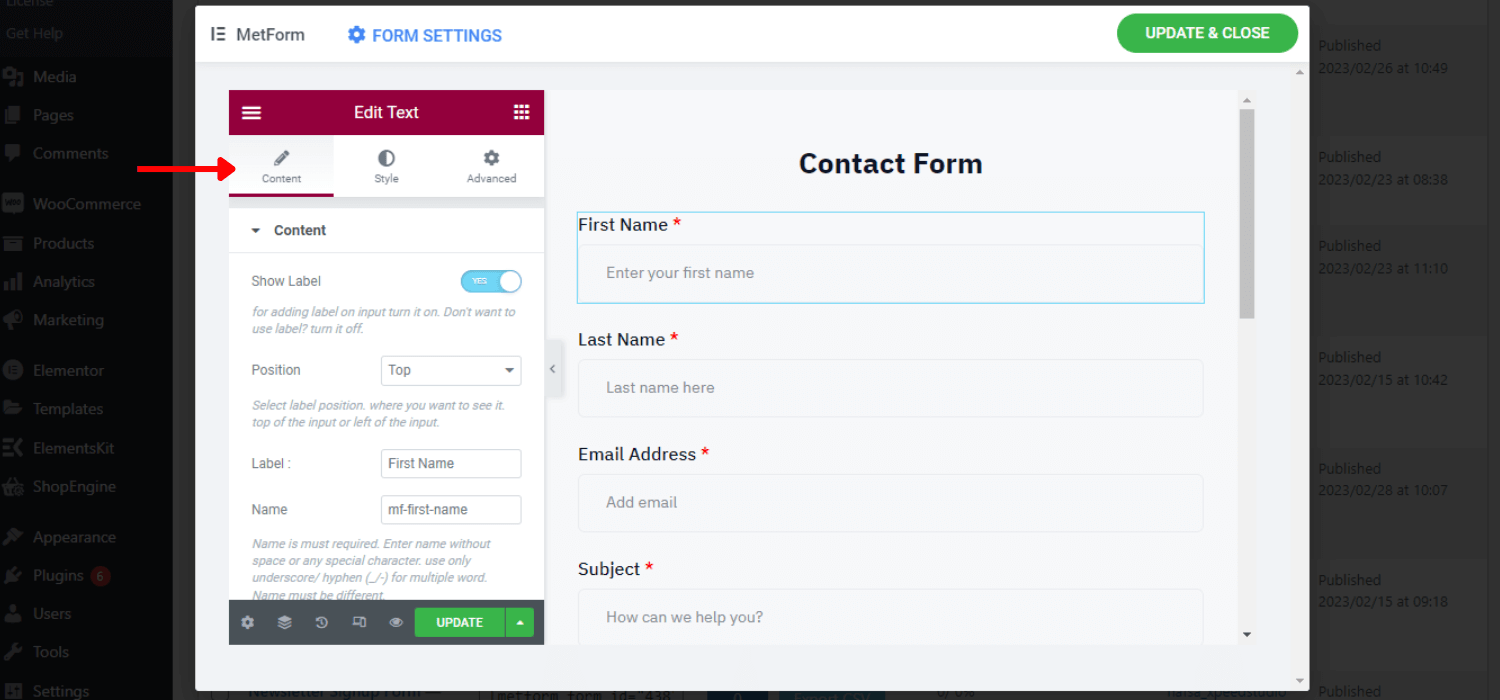
Sie erhalten 3 Einstellungen wie Inhalt, Stil und erweiterte um die Eigenschaften von Eingabefeldern und Schaltflächen anzupassen und zu steuern.
👉👉Inhaltsanpassung #
- Kann das Etikett ausblenden/anzeigen
- Position für links oder oben festlegen
- Kann den Platzhalter ändern
- Hilfetext hinzufügen
- Aktivieren/deaktivieren Sie die erforderliche Eigenschaft
- Legen Sie die Warnmeldung fest
- Legen Sie den Validierungstyp fest
- URL einfügen

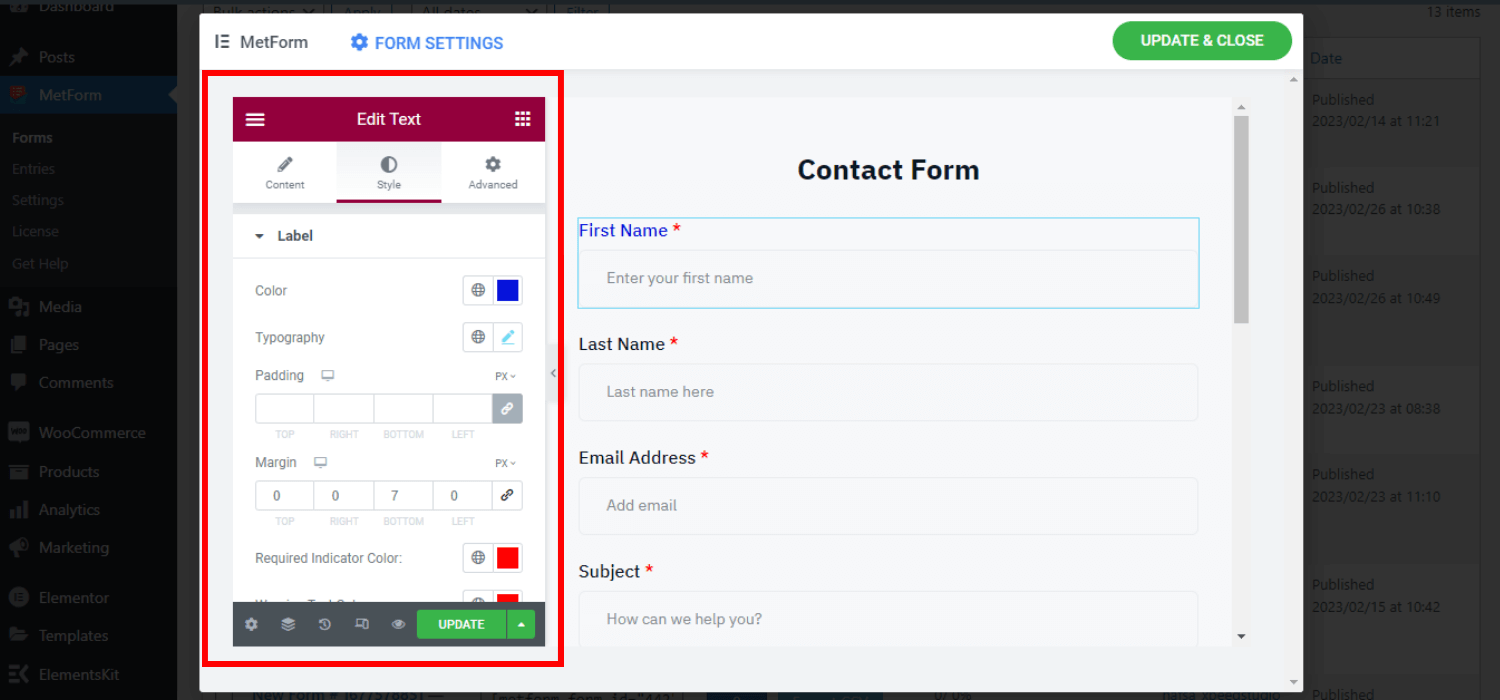
👉👉Stilanpassung #
- Benutzerdefinierte Breite für das Layout festlegen
- Ändern Sie die Textfarbe und Typografie des Eingabefelds
- Platzhalter und Hilfetextfarbe sowie Typografie anpassen
- Hintergrundfarbe hinzufügen
- Benutzerdefinierte Polsterung und Ränder festlegen
- Wählen Sie eine benutzerdefinierte Warnfarbe für das erforderliche Feld
- Linksbündig, zentriert, Blocksatz oder rechtsbündig ausrichten
- Bildhintergrund für Eingabefeld einfügen
- Rahmen, Rahmenfarbe und Rahmenradius anpassen

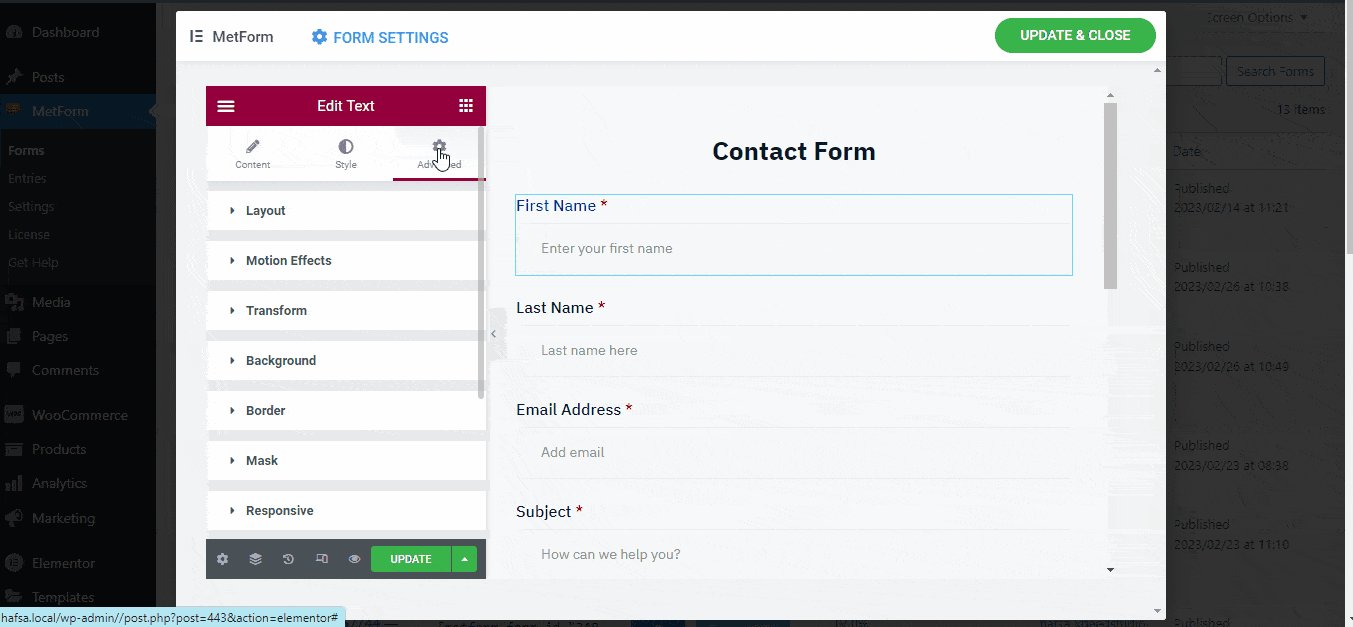
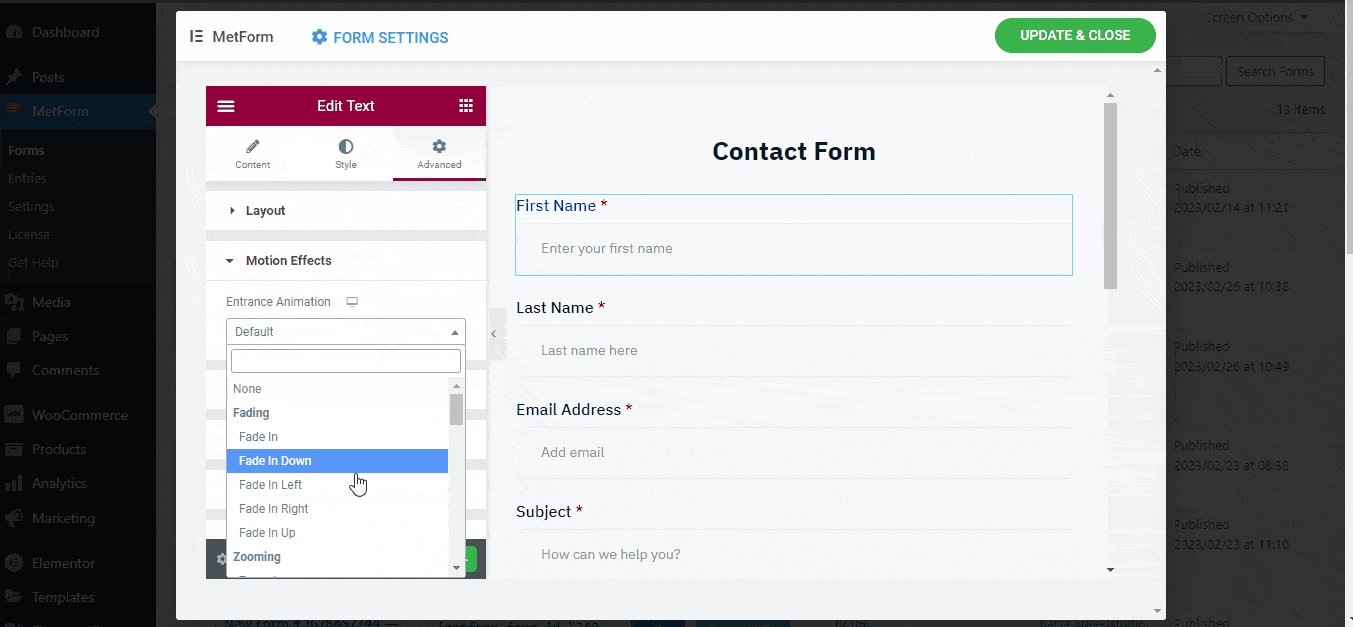
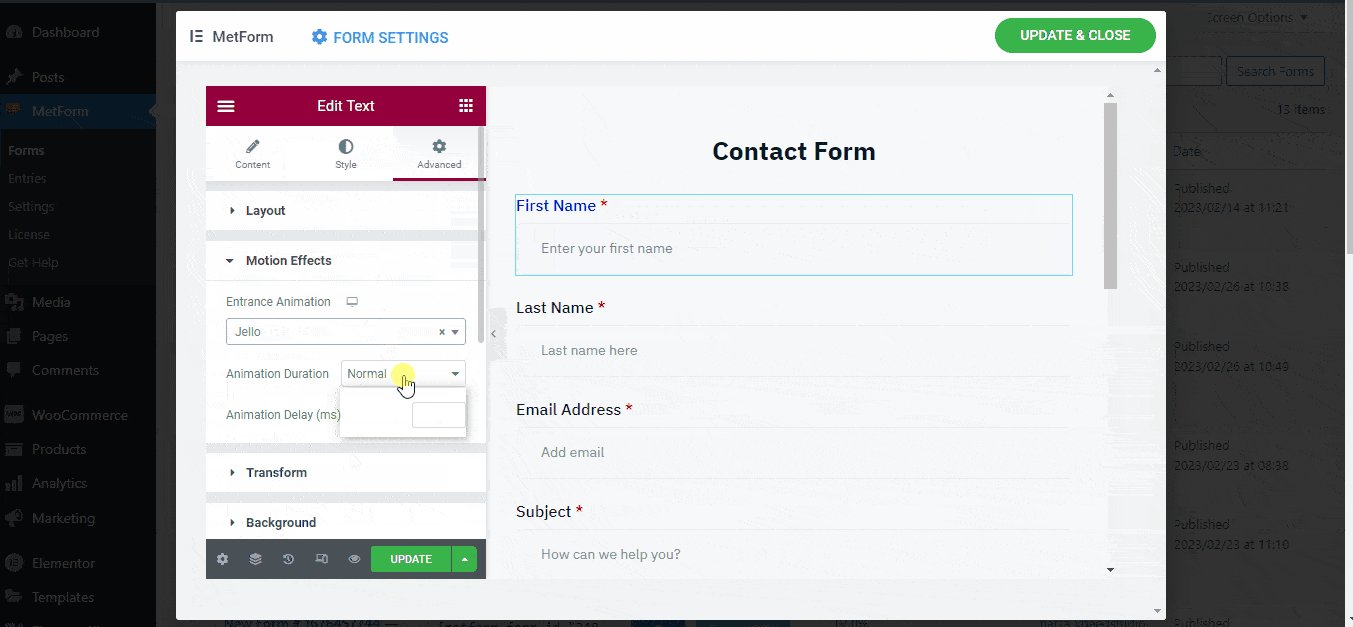
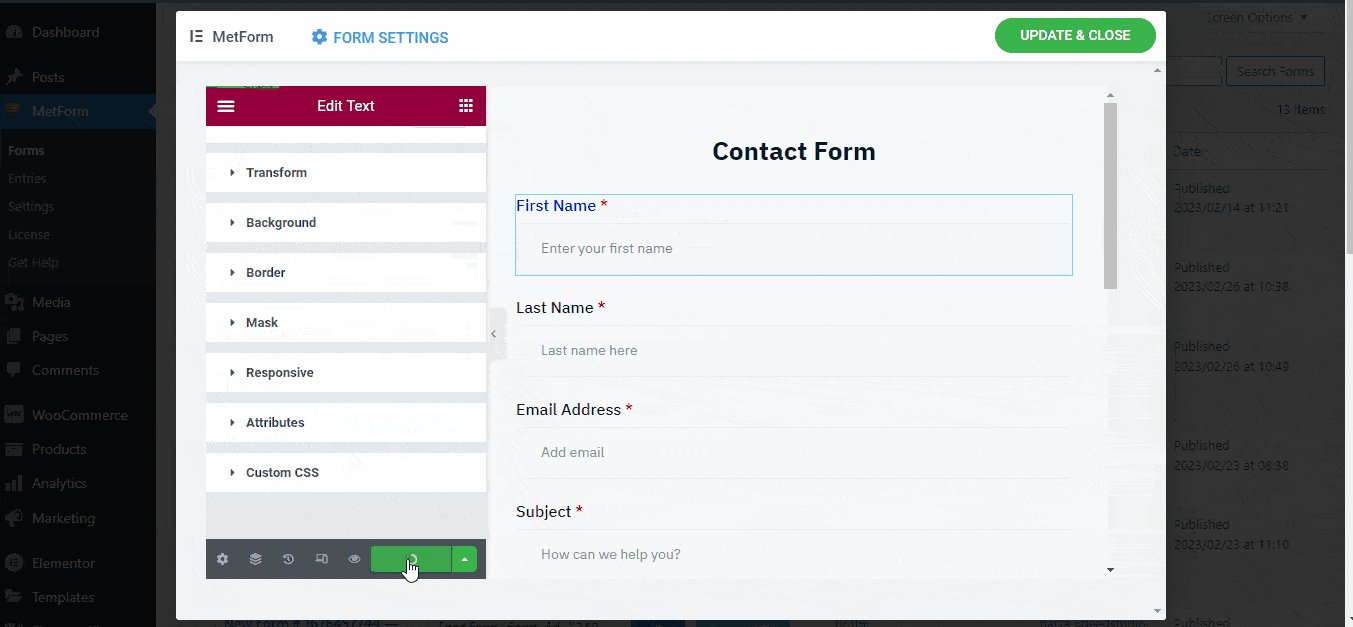
👉👉Erweiterte Anpassung #
- Legen Sie benutzerdefinierte Ränder, Abstände, Breiten und Positionen für das Formularlayout fest.
- Verschiedene Bewegungseffekte für die Eingabefelder
- Reaktionsfähigkeit für PC, Tab und Mobilgerät ein-/ausschalten
- Fügen Sie zusätzlichen CSS-Code und vieles mehr hinzu

Schritt 3: Formular in eine Seite/einen Beitrag einfügen #
Als Nächstes ist es an der Zeit, das Formular in Ihre bevorzugte Seite/Ihren bevorzugten Beitrag einzufügen. MetForm macht es einfach, das Formular mit Elementor in jede Seite oder jeden Beitrag einzufügen. Sie können auch jedes beliebige Formular mit dem Shortcode des Formulars einfügen.
1. MetForm-Formular mit Elementor einfügen #
Erstellen Sie zunächst eine neue Seite/einen neuen Beitrag oder öffnen Sie eine/n vorhandene/n.
- Beginnen mit „Bearbeiten mit Elementor“
- Wählen Sie einen Elementor-Block
- Suchen nach MetForm-Widget in Elementor-Elementen
- Ziehen Sie das Widget per Drag & Drop in den ausgewählten Block
- Klicke auf „Formular bearbeiten“
- Sie sehen die Formularnamen, die Sie bereits erstellt haben
- Wählen Sie das Formularname
Das Formular wird innerhalb von Sekunden eingefügt. Jetzt können Sie weitere Anpassungen vornehmen oder es so belassen, wie es ist.
- Klicken Sie auf Speichern und schließen
- Klicke auf "Aktualisieren"

2. MetForm-Formular mit Shortcode einfügen #
Das Einfügen eines MetForm-Formulars mithilfe eines Shortcodes ist ebenfalls einfacher.
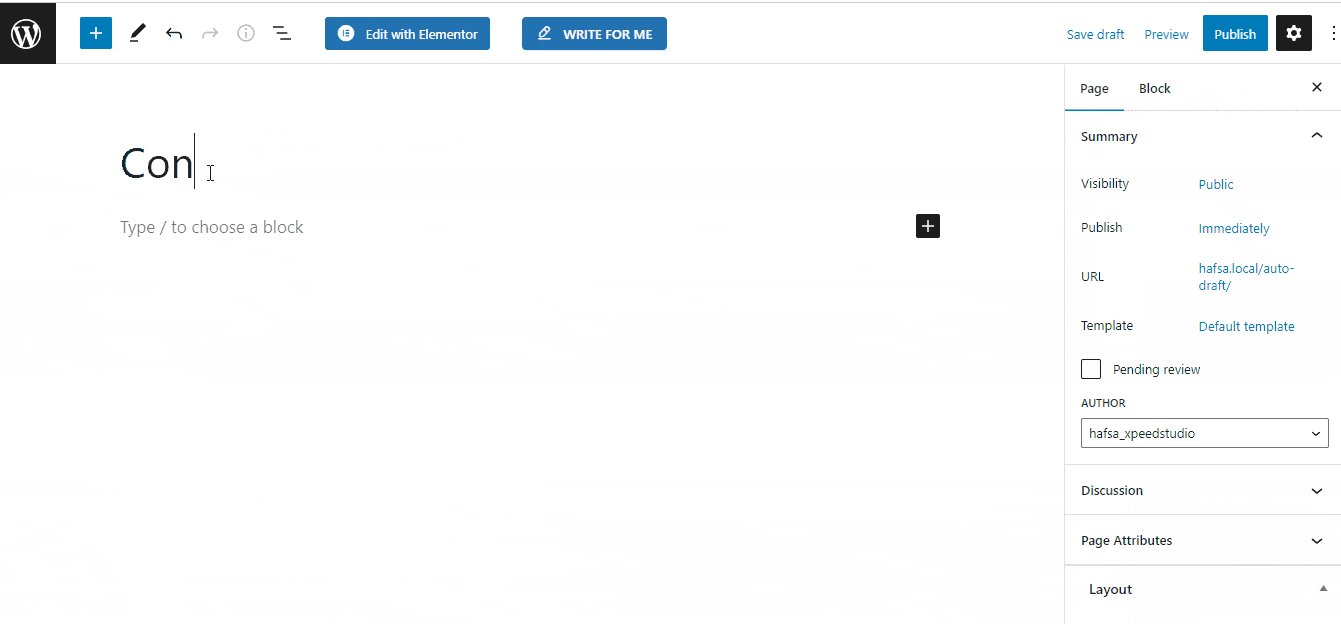
- Erstellen Sie eine neue Seite/einen neuen Beitrag oder öffnen Sie eine vorhandene Seite/einen vorhandenen Beitrag.
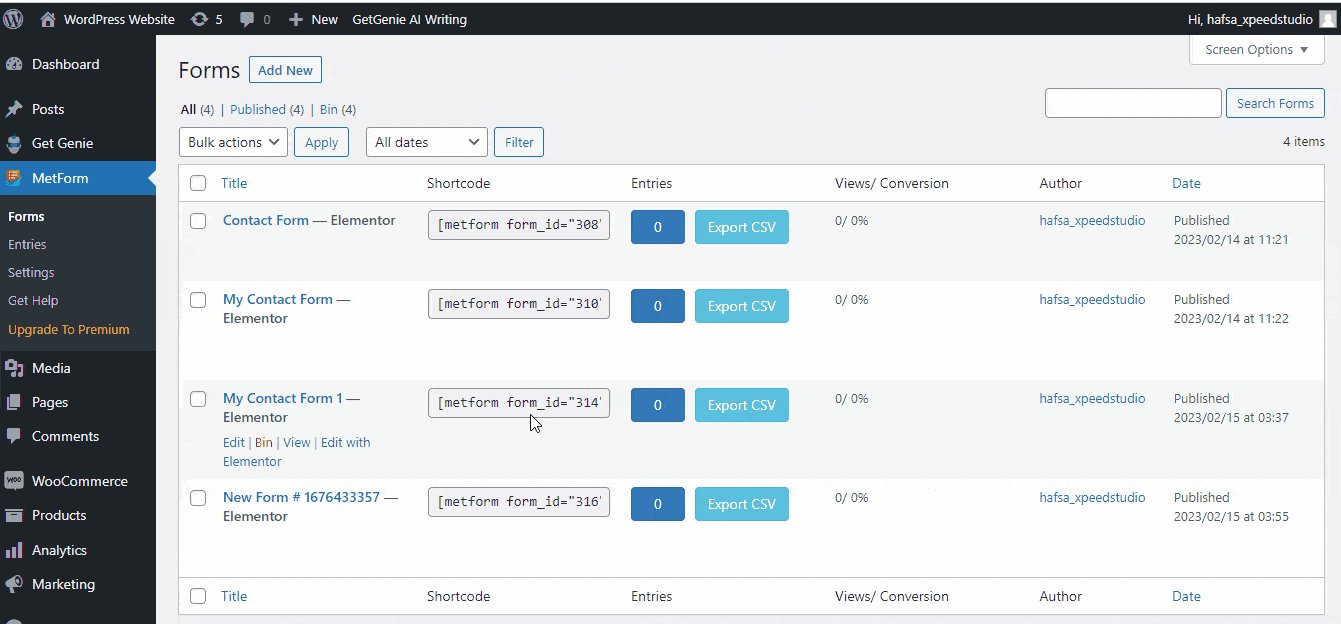
- Bewegen Sie den Mauszeiger darüber MetForm -> Klicken Sie auf Formen
Sie sehen alle Shortcodes zusammen mit dem Formularnamen.
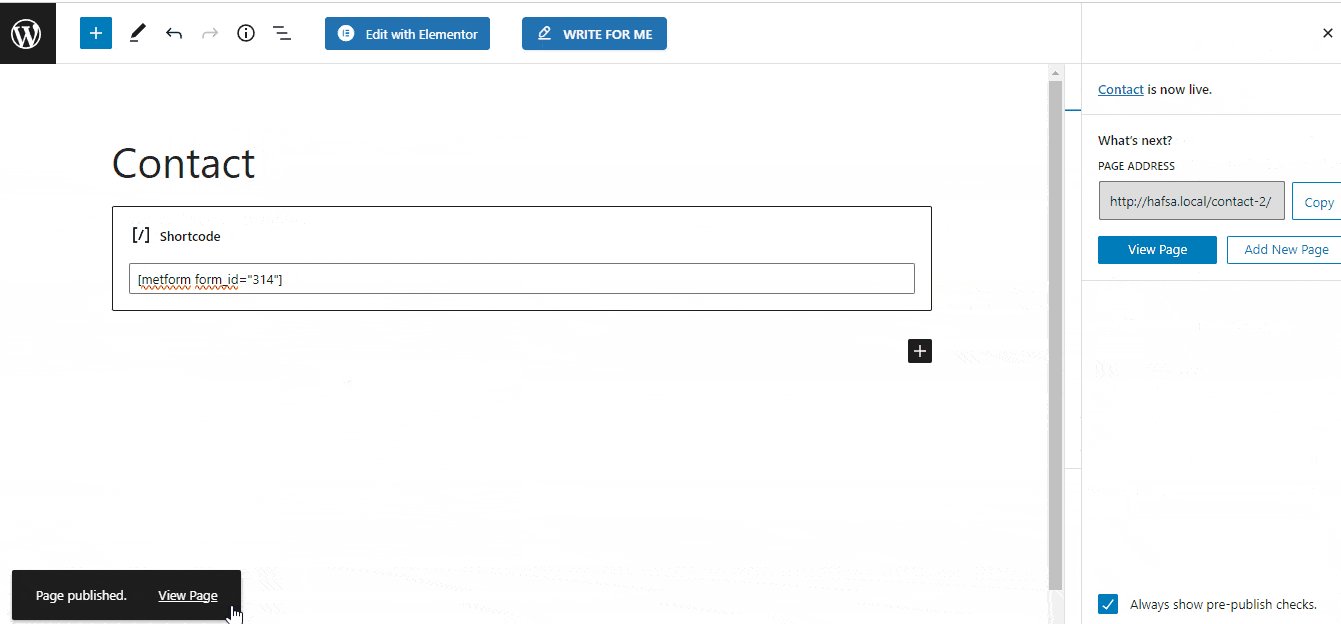
- Kopieren der Shortcode, den Sie einfügen möchten
- Paste der Shortcode auf der Seite/dem Beitrag
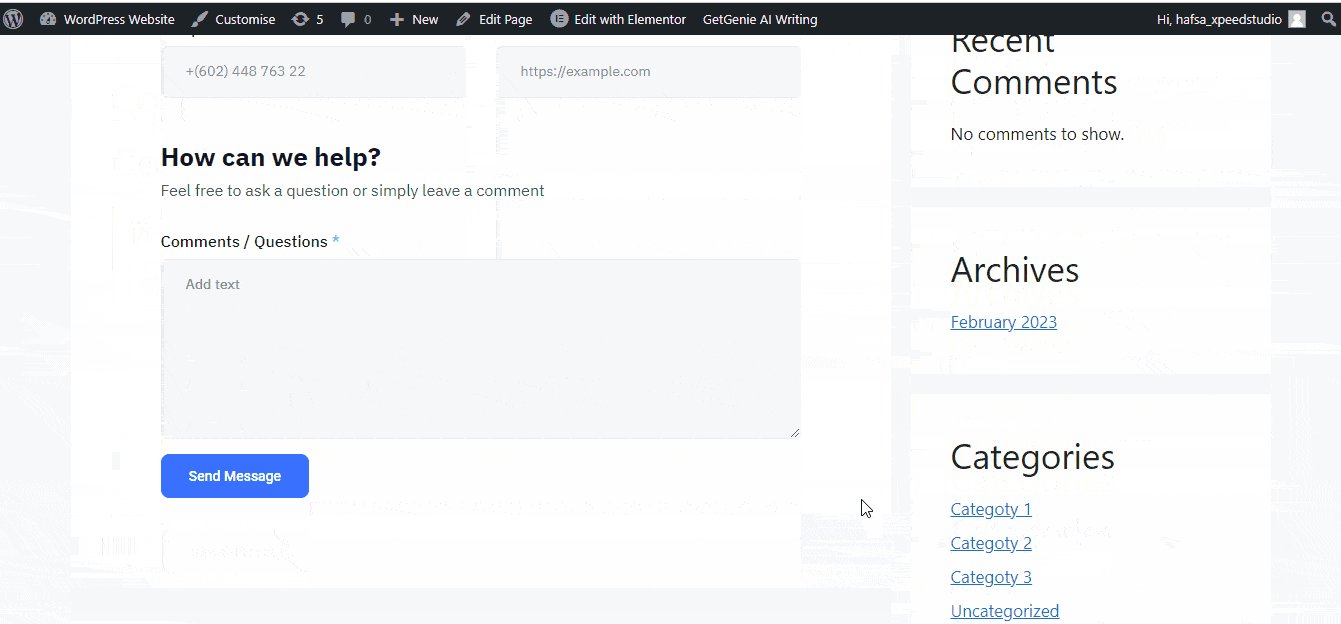
- Klicke auf "Veröffentlichen"

Sie können loslegen! Wir hoffen, dass Ihnen die Verwendung dieser Formularvorlagen Spaß macht und Ihre Website eleganter und dynamischer macht.




