Tilføjelse betinget logik til Elementor-form kan øge formularindsendelsesraterne.
Hvordan? Nå, fordi den betingede logik Elementor-formular kan sørge for, at dine kunder ikke skal udfylde unødvendige felter. Som et resultat giver det en bedre brugeroplevelse.
Ved du, hvad der er det bedste ved disse formularer?
Nå, det bedste er, at det er en let opgave at bygge Elementor betinget logikform, især hvis du følger denne artikel. I denne blog, vil du lære at bygge en Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Så fortsæt med at læse….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
Betinget logik i formularer er en måde at kontrollere, hvordan en formular opfører sig baseret på brugerens input. Du kan få bestemte formularfelter eller flere felter til at skjule og kun have dem synlige, når din bruger foretager en bestemt handling eller vælger en bestemt værdi i dine formularer.
Det er en almindelig praksis i WordPress-formularer i dag. Gå til næste afsnit for at finde ud af, hvorfor betinget logik er populært, og hvornår folk normalt bruger dette i deres former.
Hvorfor og hvornår skal man bruge betinget logik i Elementor-form?
Betingede formularer er meget effektive til at sikre, at dine kunder får den bedste oplevelse, mens de udfylder dine formularer. Det sikrer også, at du får den nøjagtige mængde data, du har brug for.
Gad vide hvordan?
Kunder nyder ikke særlig godt at udfylde formularer. Lad os se det i øjnene, det er ikke rigtig nogens hobby!
Hvis du oven i købet beder dem om at udlevere information, som ikke er særlig nyttig/relevant for dem, så er det oplagt for dine brugere at blive irriterede.
Og det er netop her betinget logik i formularer kommer til nytte. Med betinget logik kan du sikre, at dine formularer kun beder brugerne om at udfylde de relevante oplysninger og ikke alle felterne i formularen.
Grundlæggende følger den betingede form i Elementor logikken "Hvis betingelse". For eksempel, hvis betingelse A er sand, vil handling X finde sted, ellers vil den ikke. Du kan også opsætte mange betingelser for en enkelt handling. For eksempel vil handling X kun finde sted, hvis betingelse A og betingelse B begge er sande, eller en af dem er sande.
Lad os tale om et eksempel fra det virkelige liv, antag at du i en form vil vide, hvor mange børn man vil tage med til et arrangement.
Nu behøver du ikke bede alle om at udfylde antallet af børn. Du kan først spørge dem, om de planlægger at tage børn med, og når de siger ja, kan du vise muligheden i formularen for at vælge, hvor mange børn de vil medbringe.
På denne måde behøver de mennesker, der ikke vil tage et barn med, ikke udfylde antallet af børnefelter. Faktisk vil de have en kortere formular, som vil motivere dem til at afslutte udfyldelsen af formularen i stedet for at opgive den midtvejs.
For at opsummere det, her er fordelene ved at bruge betinget logik i Elementor-form:
- Det sparer brugere tid, da brugerne kun skal udfylde de felter, der er beregnet til dem.
- Forbedrer brugeroplevelsen, da betingede formularer er mere bekvemme.
- Opfordrer brugerne til at udfylde formularen, da de er kortere end dem uden betinget logik.
- Du får alle relevante oplysninger og en øget formularindsendelsesprocent.
Nu hvor du ved, hvor nyttig betinget logik kan være, lad os gå videre til næste afsnit, hvor du vil lære, hvordan du tilføjer betinget logik til Elementor-form.
How to build conditional logic Elementor form: Step-by-step guide
Følg alle trinene korrekt for at oprette din betingede logiske Elementor-formular på få øjeblikke.
Trin 1: Installer nødvendige plugins
For at tilføje betinget logik til en Elementor-formular sammen med Elementor gratis version, skal du installere en Elementor-formularbygger MetForm. Du skal bruge begge dele
- MetForm (Gratis)
- MetForm Pro
Du kan se på dokumentation hvis du har brug for hjælp til processen med at installere og aktivere MetForm.
Bemærk: Du behøver ikke Elementor Pro-versionen for at tilføje betinget logikform.
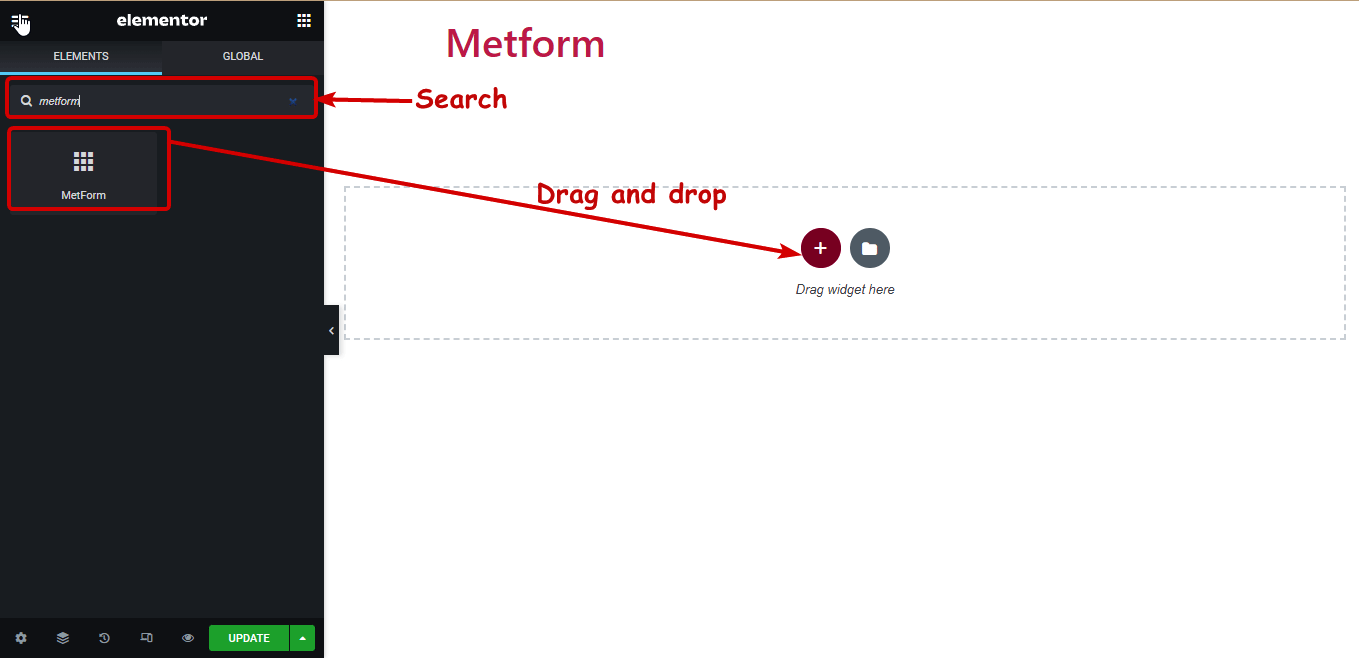
Trin 2: Træk og slip MetForm-widget til din Elementor-side
Gå nu til siden, hvor du vil tilføje din Elementor betingede logikformular. Du kan tilføje den betingede formular til en eksisterende side eller oprette en ny side. Sørg dog for, at du er på Rediger med Elementor mode.

Søg nu efter MetForm, når du har fundet widgetten, Træk og slip det på siden.

👉👉 Du kan også tjekke vores blog Sådan opretter du WordPress Survey Form i Elementor ved hjælp af MetForm
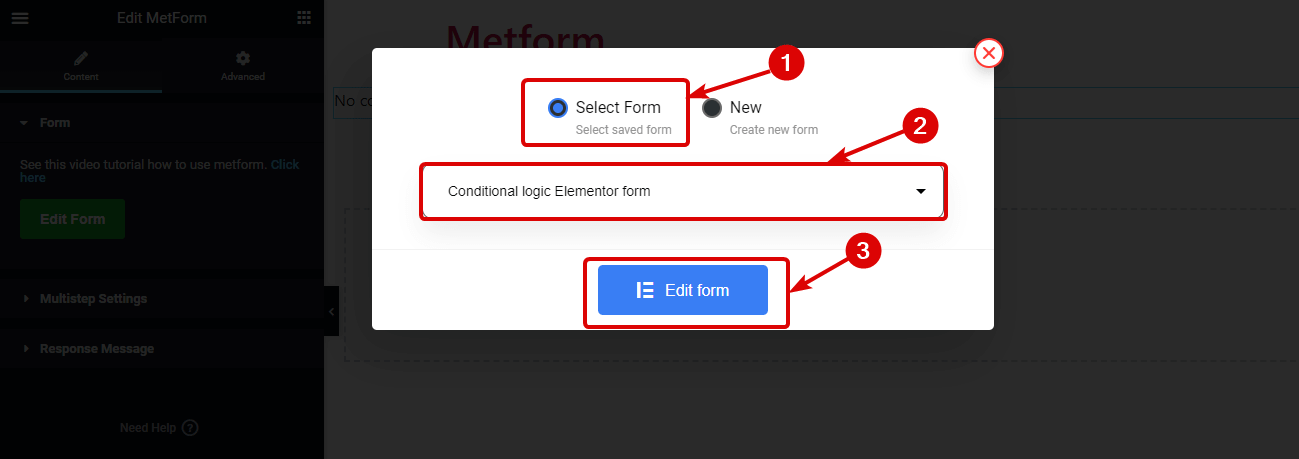
Trin 3: Opret/tilføj en formular til din side
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, klik på knappen Rediger formular.

Jeg har allerede oprettet en demobookingsformular, så det gør jeg
- Vælg "Vælg formular".
- Vælg min eksisterende formular navngivet "Conditional logic Elementor form" fra drop-down.
- klik derefter på Rediger formular.

🔔🔔 Hvis du vil opbyg din formular fra bunden ved hjælp af MetForm, tjek vores blog på
👉👉 hvordan man opretter flertrins kontaktformular fra bunden ved hjælp af MetForm.
Trin 4: Tilføj MetForm betinget logik til Elementor formularfelter
Ved at bruge MetForms betingede funktion kan du lave form felt hide/show baseret på flere forhold som hvis det afhængige felt er tom, ikke tom, er lig (matcher en eller anden værdi), ikke lig med, større end, større end lig, mindre endosv. Desuden kan du tilpasse, om alle betingelserne skal være sande, eller nogen af dem skal være sande, for at handlingen kan finde sted.
I denne artikel vil jeg anvende et par af disse betingelser, du kan følge de samme trin for at anvende alle betingelserne. At anvende enhver betingelse, skal du følge følgende trin:
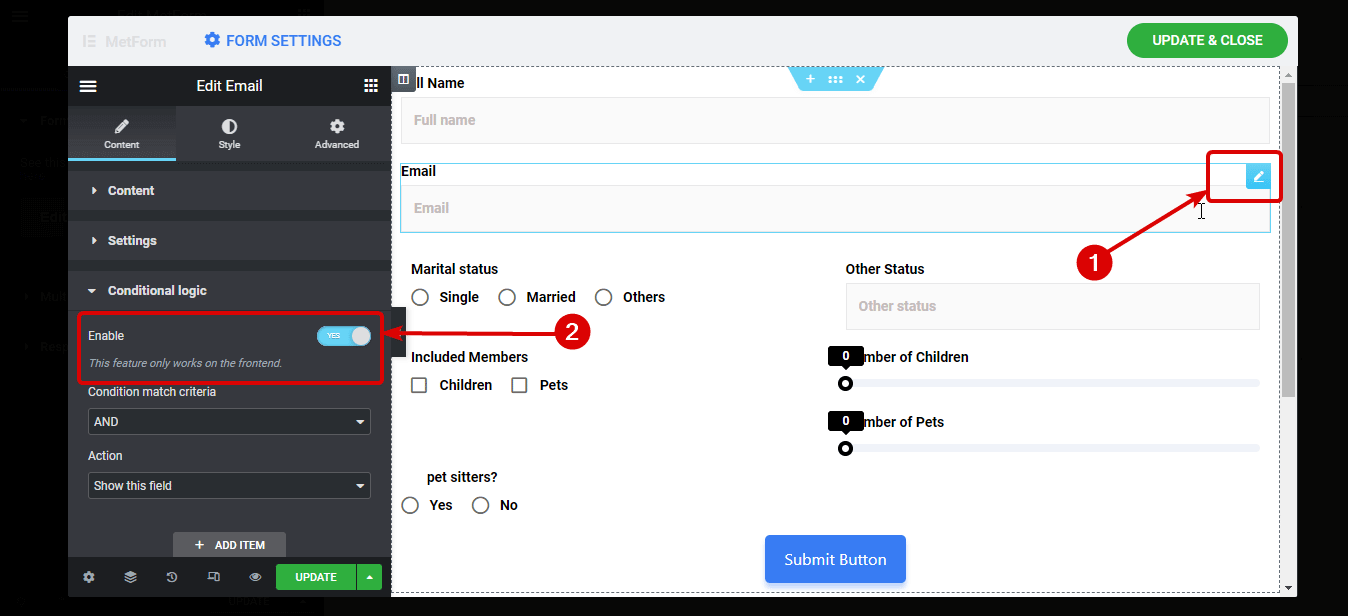
1️⃣ Rediger feltet og aktiver betinget logik
Til dette, i formularfeltet, klik på redigeringsikonet i øverste højre hjørne, derefter på venstre indstillingspanel og rul lidt ned, så Udvid indstillingen Condition Logic og endelig tænde for knappen Aktiver.

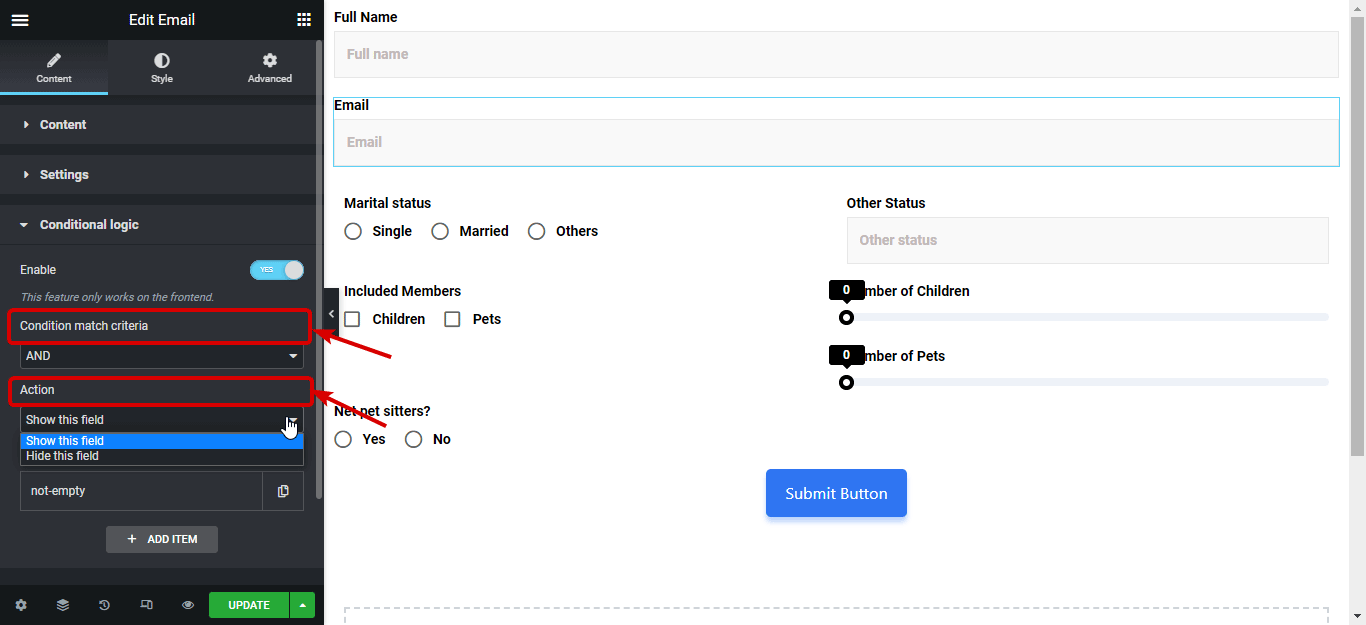
2️⃣ Indstil kriterierne og handling
Vælg nu Betingelse matcher kriterier som OG/ELLER og Handlingstype som Vis dette felt/skjul dette felt fra rullemenuen.

3️⃣ Indstil tilstanden
Nu er det tid til at sætte betingelsen, at sætte en betingelse
- Klik på + TILFØJ NY vare
- På den Hvis felt, tilføje navnet på det felt, mod hvilket du vil tilføje betingelsen
- Fra Match (sammenligning) drop down vælg betingelsen.
For eksempel vil jeg kun gøre feltet E-mail synligt, når feltet Fuldt navn ikke er tomt. Som et resultat, når nogen kun udfylder deres navn, vises feltet E-mail synligt. For det vil jeg
- Kopier navnet på tekstfeltet med det fulde navn
- Vend tilbage til sektionen for e-mail-feltet betinget logik og indsæt det i "Hvis-feltet"
- Vælg endelig ikke tom fra Match (sammenligning) rullemenu.

Følg disse nøjagtige trin for at tilføje betinget logik til alle Elementor betingede formularfelter eller nogle få afhængigt af dine krav.
Bemærk: Hvis du vil sæt betingelser for formularfelter som Radio eller Checkbox hvor du har flere muligheder, skal du sæt feltnavnet på If-feltet og indstil værdien af mulighederne i radioen/afkrydsningsfeltet i feltet Match værdi.
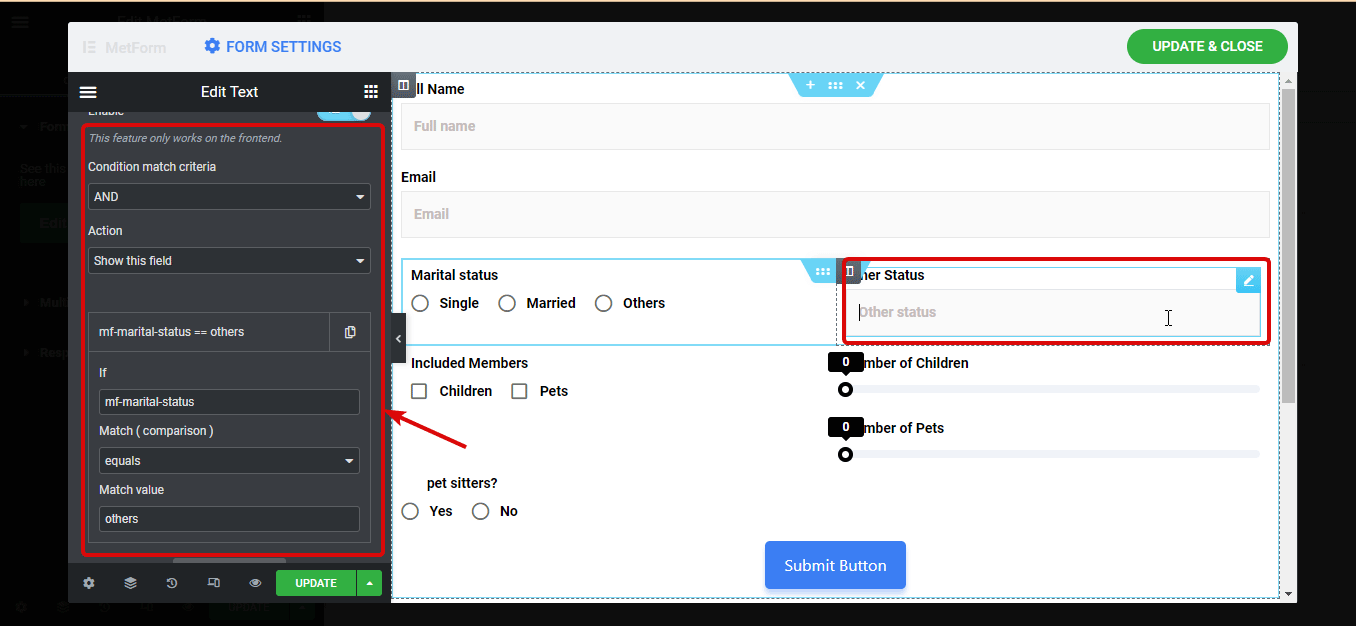
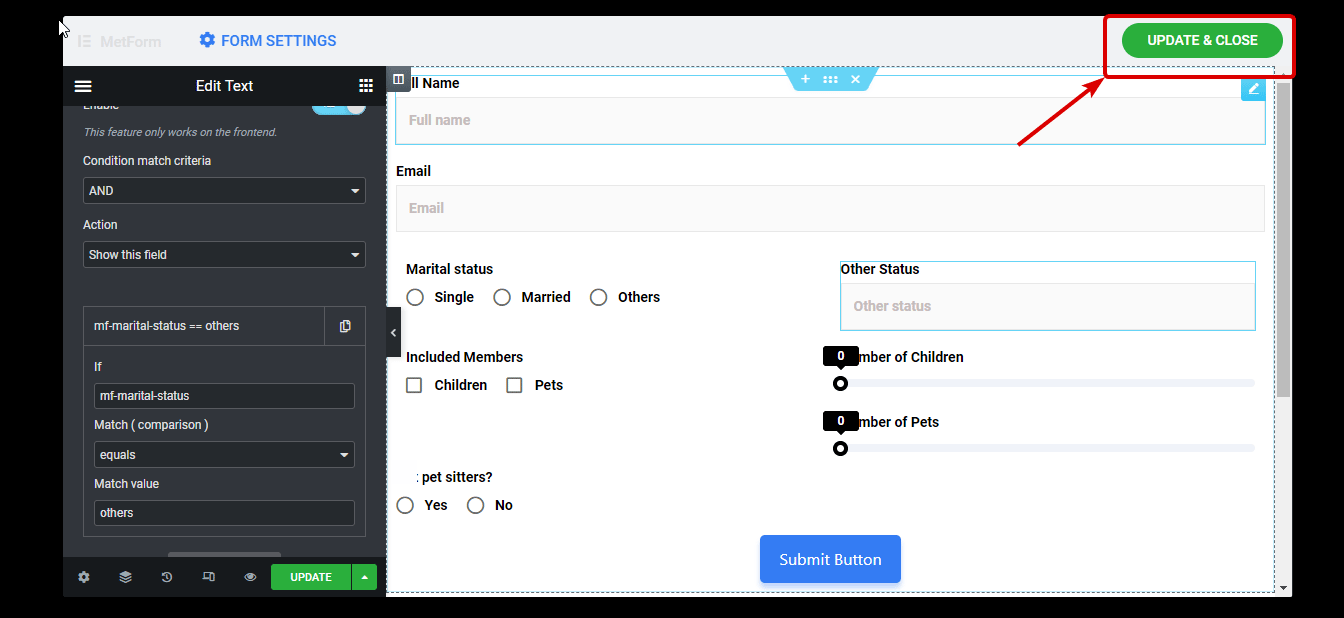
For eksempel til få feltet Anden status til kun at blive vist, når nogen vælger andre som deres materielle status, skal du
- Vælge Match (sammenligning) som lige
- Kopiér navnet på feltet Civil status
- sæt ind det til “Hvis” mulighed for Anden Statuss betingede logik
- Kopiér indstillingen Andres værdi fra Ægteskabelig status forholdsfelt
- derefter indsæt det til "Match værdi" mulighed for anden statuss betingede logik

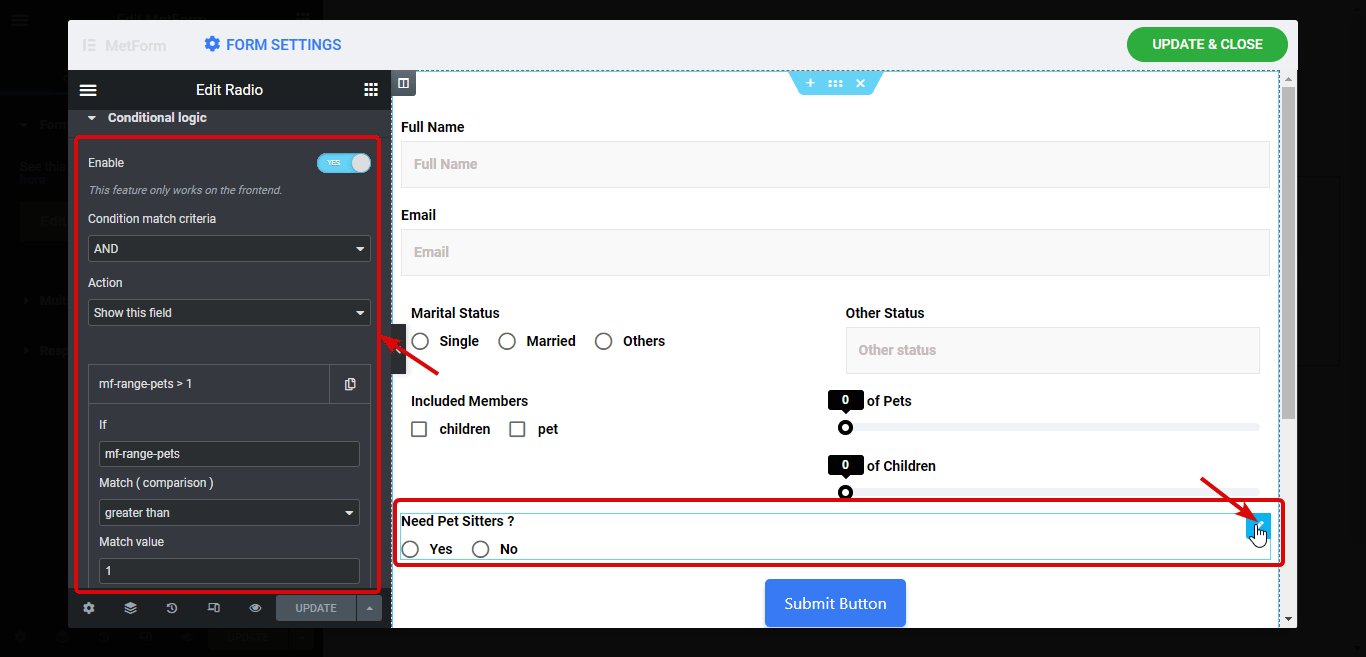
Jeg har fulgt de samme trin for at lave Har brug for dyrepassere form kun synlig, når Antallet af kæledyr er større end 1.

✨✨ Tilføjelse af formularer i en popup er en gennemprøvet blymagnet. Tjek hvordan du kan tilføje formularer i modal popup i kun 3 trin.
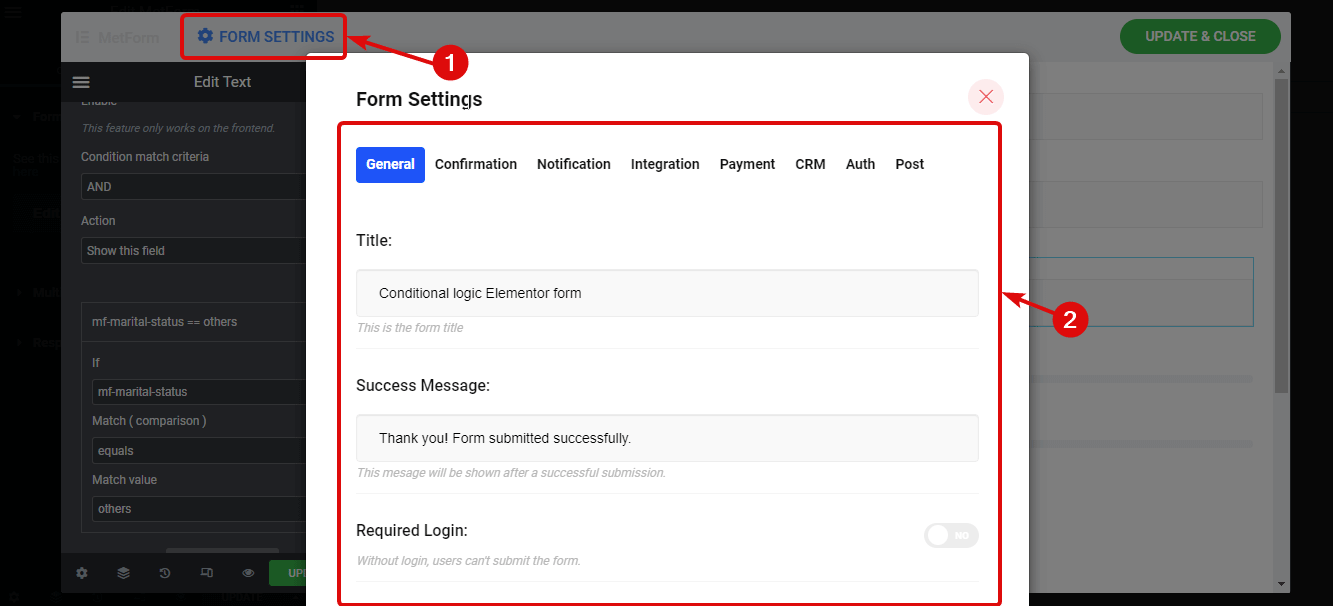
Når du er færdig med at tilføje al den betingede logik til din Elementor-formular, skal du klikke FORMULARINDSTILLINGER for at tilpasse forskellige indstillinger. Du kan
- Tilpas titel, succesmeddelelse, påkrævet login, tæl visninger osv. under generelle indstillinger.
- Du kan tilpasse muligheder som at slå bekræftelsen til, indstille e-mail-emne, e-mail fra, fra e-mail og takbesked osv. under bekræftelsesindstillinger.
- Under meddelelsesindstillinger får du e-mail-beskedmuligheder som Aktiver meddelelsesmailen til administratoren, e-mail-emne, e-mail til, e-mail fra, administratornotat osv.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the dokumentation. After making all the changes scroll down and click on save changes.

Klik på OPDATERING OG LUK for at gemme den betingede formular, du lige har oprettet.

Hvis du nu klikker på forhåndsvisningsknappen, skulle du se din Elementor betingede formular som den, der er vist nedenfor:

Sådan bruger du MetForms Pre-Built skabelon til at tilføje Conditional Form i Elementor
Hvis du nu leder efter en forudlavet skabelon af Elementor betinget logikform, så kan du ikke finde en bedre mulighed end MetForm. Fordi denne WordPress-formularbygger giver 6+ præfabrikerede Elementor-formularskabeloner til betinget logik.
For at bruge de forudbyggede betingede former for MetForm, når du når det tredje trin i ovennævnte proces, rul lidt ned for at finde alle de betingede former. For at vælge den form, du foretrækker, klik på formularen og så klik på Rediger formular.

Når formularen indlæses, skal du klikke på OPDATERE & LUK og til sidst gemme din side. Her er en forhåndsvisning af den forudlavede Elementor betingede logikform af MetForm:

🔔🔔 Relaterede artikler:
👉 MetForm vs Kontaktformular 7 vs Gravity Forms: Hvilken er den bedste Form Builder?
👉 Sådan opretter du en engagerende stillingsansøgningsformular
👉 Hvordan opretter man reservationsformularer i WordPress?
Er Elementor SEO-venligt?
Ja, Elementor opretter hurtige og SEO-venlige hjemmesider, som søgemaskiner nemt kan crawle og indeksere. Desuden er den kompatibel med de fleste SEO-plugins, der sikrer kvalitetsoptimering af dit websted.
Er Elementor-formularer sikre?
Elementor bringer regelmæssige forbedringer og sikkerhedsrettelser. Det forhindrer uautoriseret adgang ved at bruge SSL-kryptering. Det er derfor, de data, der indsendes via formularer, er beskyttet.
Har Elementor-former betinget logik?
Som standard har Elementor-formularer ikke betingede logiske felter. Du skal tilføje betingede logiske felter ved at bruge MetForm som Elementor form builder.
Afsluttende ord
Congratulations! Now you know how to add conditional logic to Elementor form fields using MetForm. I hope now you will use this process to make a user-friendly Elementor conditional logic form in your WordPress hjemmeside.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
Glem ikke de forudbyggede Elementor betingede logiske formularer. Jeg vil også varmt anbefale dig at tjekke alle de fantastiske funktioner i MetForm. De avancerede funktioner i denne WordPress plugin vil hjælpe dig med at bygge mere optimerede Elementor-formularer.


Skriv et svar