Oprettelse af en reservationsformular på et WordPress-websted medfører ofte komplekse trin, der forvirrer webstedsejerne. Men at have en reservationsformular er nødvendig for dit websted, især hvis din virksomhed vedrører tjenester, da dine kunder nemt kan vælge deres foretrukne tjenester.
I denne artikel vil jeg vise dig hvordan man opretter reservationsformular på WordPress hjemmeside hurtigt og problemfrit med MetForm, hvorigennem du kan lade dine kunder foretage alle slags bookinger.
Fra planlægning af onlineaftaler og møder til reservationer, MetForm giver dig mulighed for at oprette reservationsformularer for alle disse typer reservationer.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
Tilføjelse af en reservationsformular til din hjemmeside kan lette kommunikationsprocessen. Kunder, partnere og begivenhedsdeltagere kan nå ud til dig uden kompleksitet.
Følgende fordele kræver, at du tilføjer en reservation til dit WordPress-websted:
- Frigør dine medarbejderes tid ved at automatisere bookingprocessen
- Skab øjeblikkeligt skub til kunderne, når de er i købehumør
- Giv kunder adgang 24/7 til at booke aftaler eller reservationer
- Undgå flaskehalsen i telefonbookingssystemet og strømlin klientoplevelsen
- Planlæg dine ressourcer ryddeligt og effektivt med reservationsoplysninger
- Giv privatliv og førsteklasses kundesupport
- Chancerne for udeblivelser er lave, da de fleste online bookingsystemer sender flere e-mails og meddelelser
- Opskaler salget og øg din årlige omsætning
Hvordan oprettes reservationsformular på WordPress-websted med MetForm?
Det er nemt at oprette en reservationsformular med MetForm da du skal følge nogle enkle trin for at få arbejdet gjort. Her vil jeg guide dig gennem, hvordan du opretter bookingformular på WordPress-webstedet med MetForm nemmere end nogensinde før.
Trin 1: Installer og aktivér MetForm
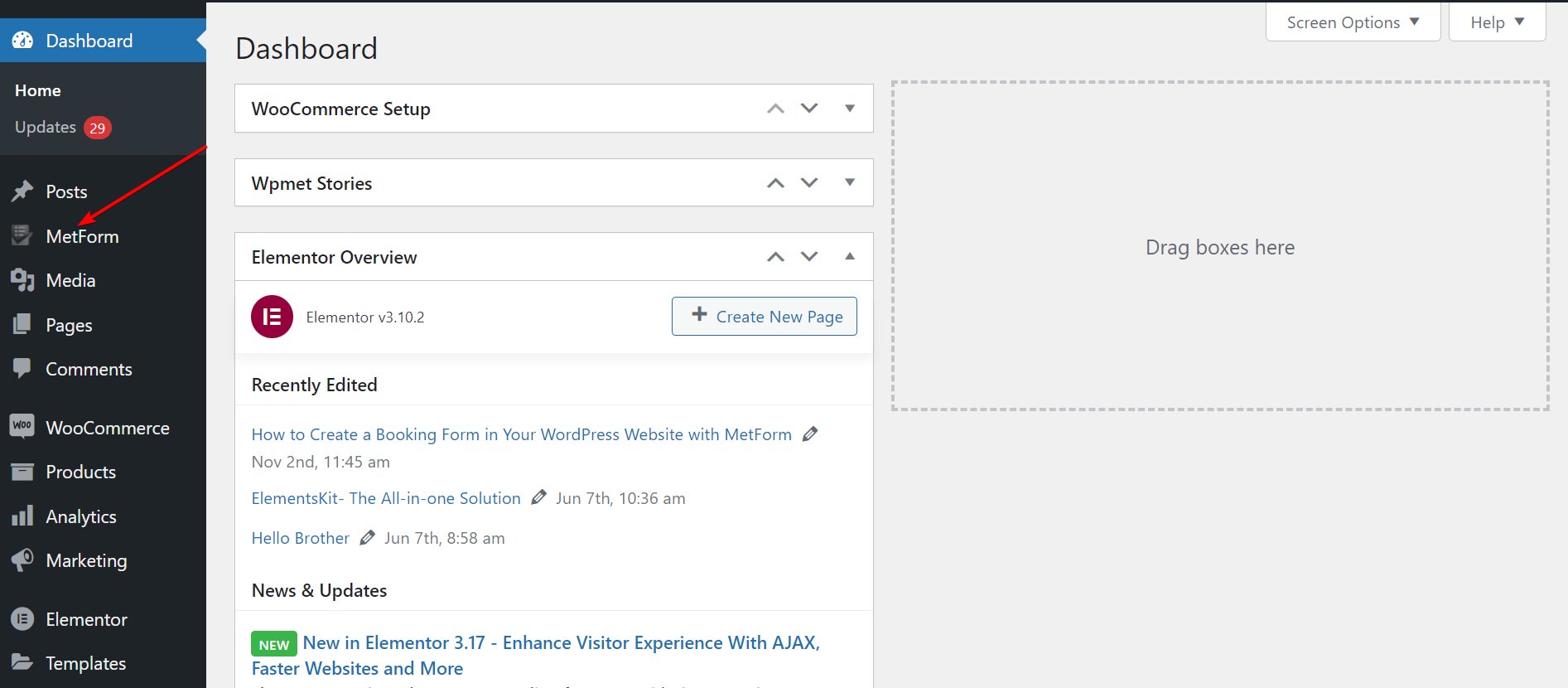
Lige i starten skal du besøge dit WordPress-dashboard og fortsætte til installere og aktivere både MetForm og Elementor. For det skal du flytte til "Plugins" på sidebjælken og klikke på "Tilføj ny". Efter det, installer Elementor først fra de downloadede filer eller direkte fra søgefeltet.
Når Elementor er installeret, skal du gå videre til installere MetForm i samme proces. Hvis disse plugins allerede er installeret på dit websted, skal du springe dette trin over og gå videre til næste trin.

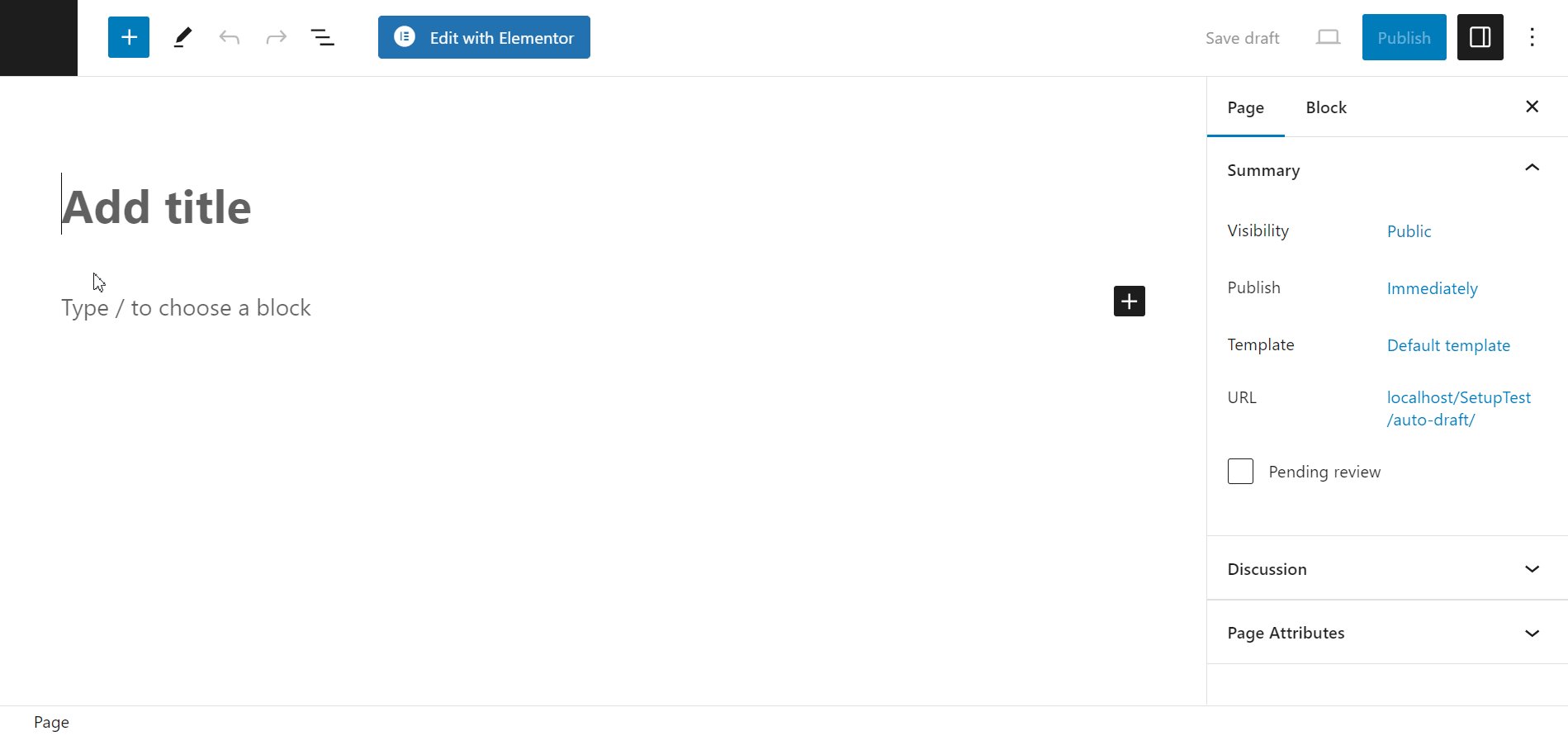
Trin 2: Navngiv din side og skift til Elementor-vinduet
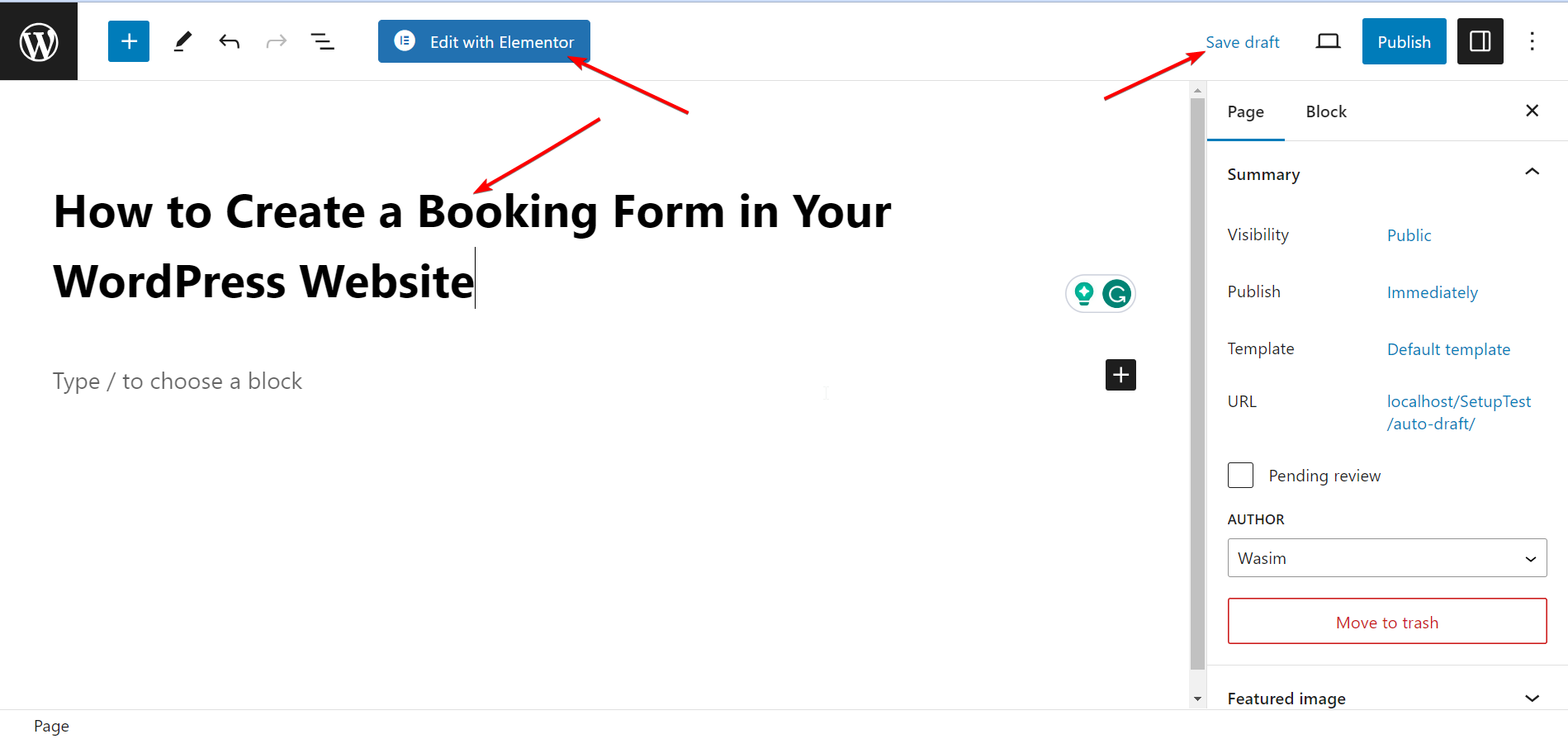
Flyt nu til "sider" på sidebjælken og vælg "Tilføj ny” for at gå over til en ny side. Tilføj derefter en passende titel til siden og klik på "Rediger med Elementor” for at skifte til Elementor-vinduet.

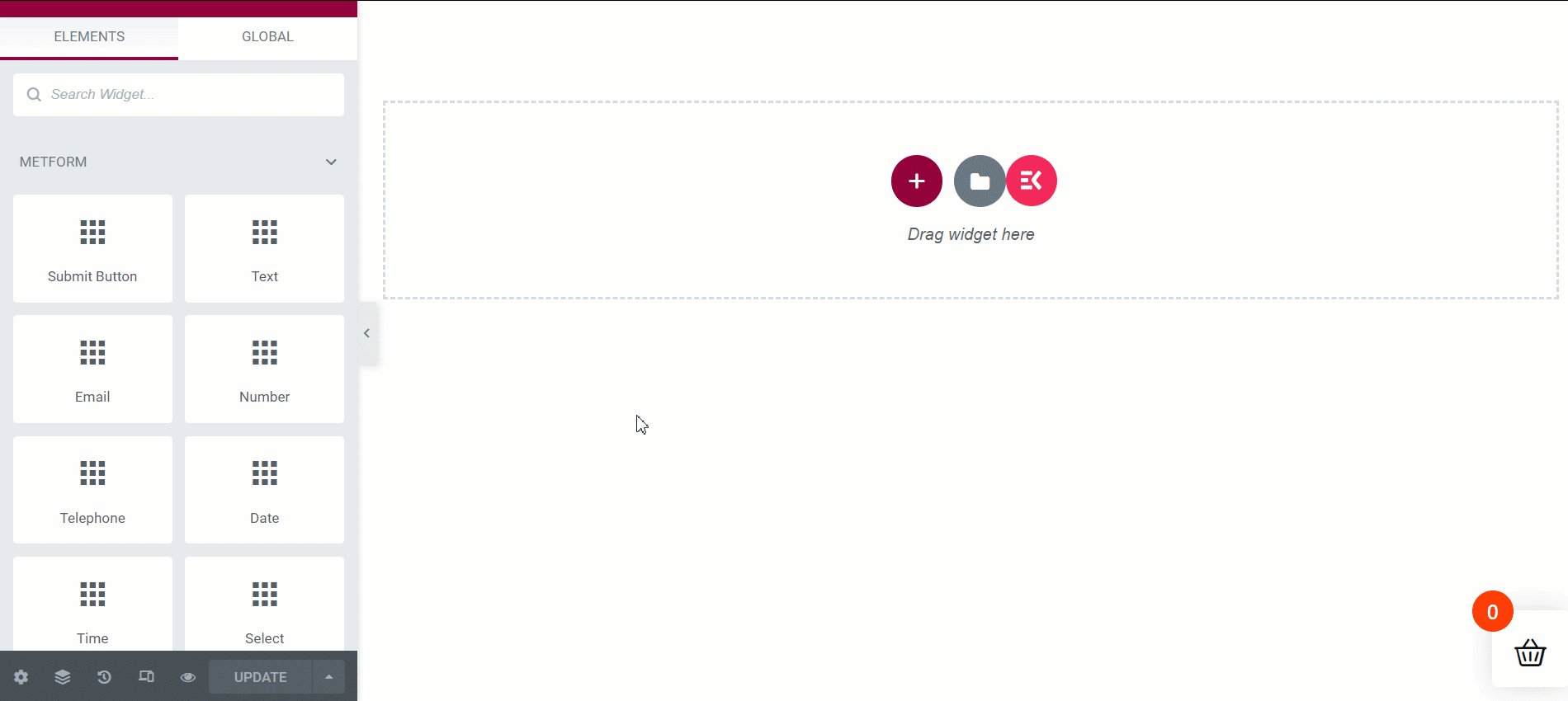
Trin 3: Træk og slip MetForm Widget
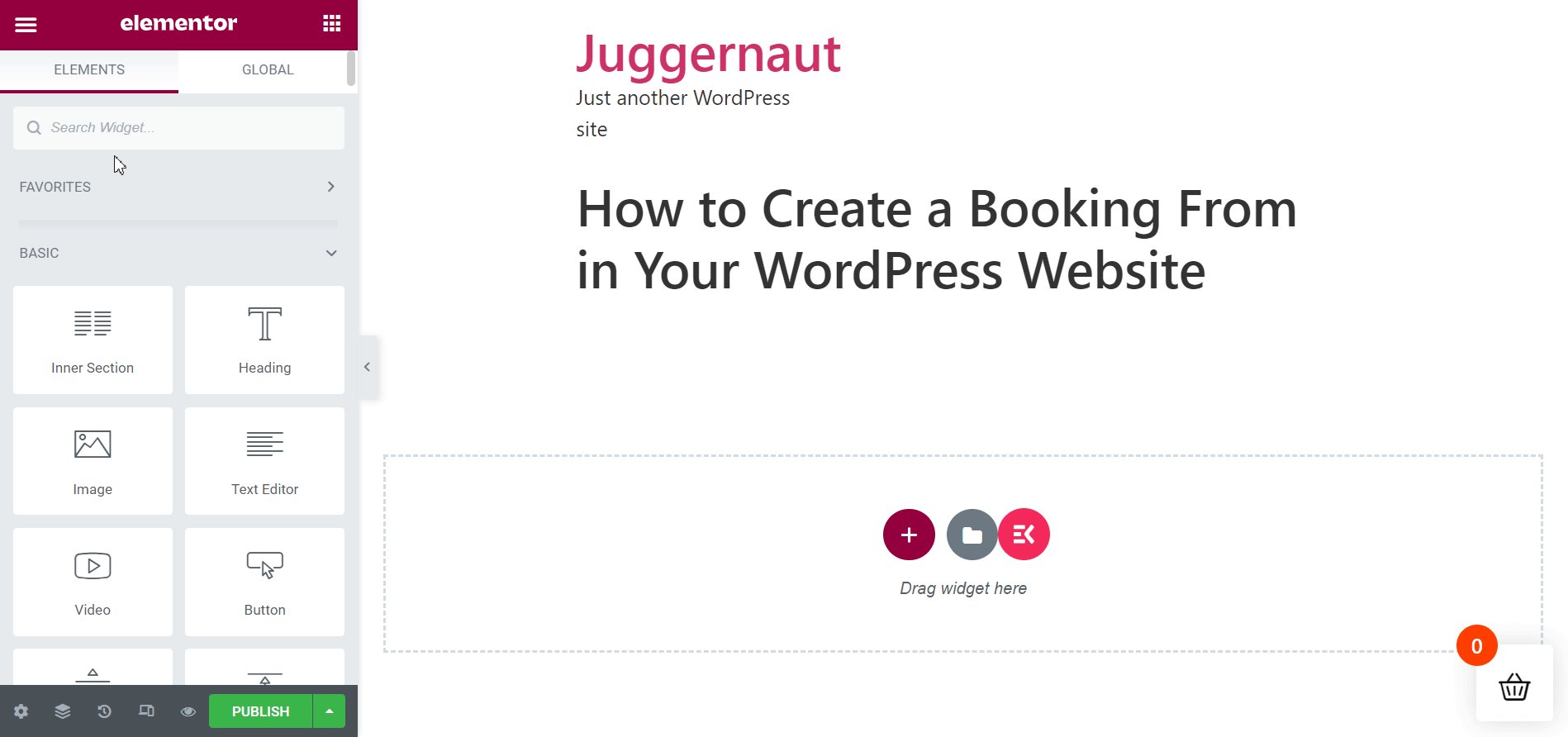
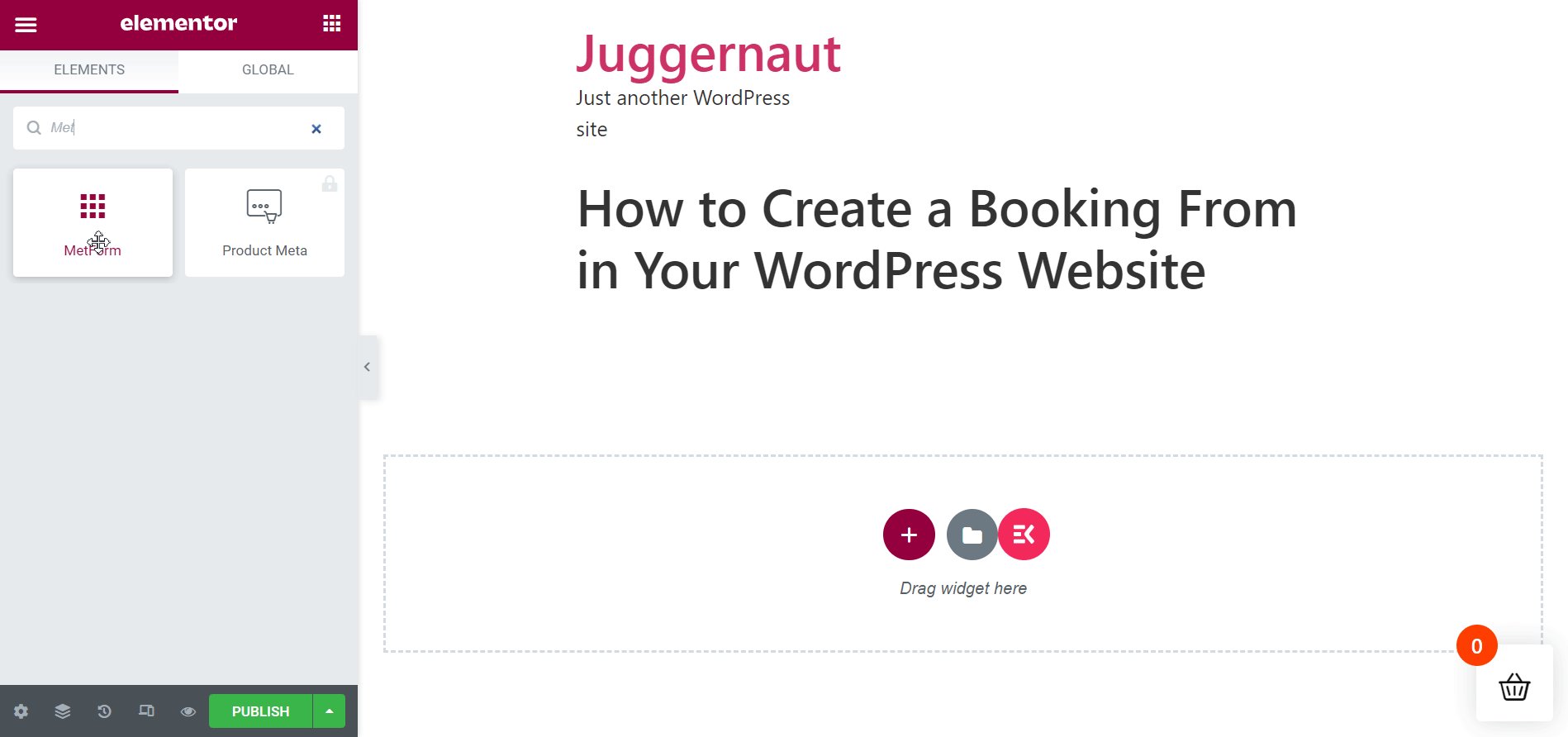
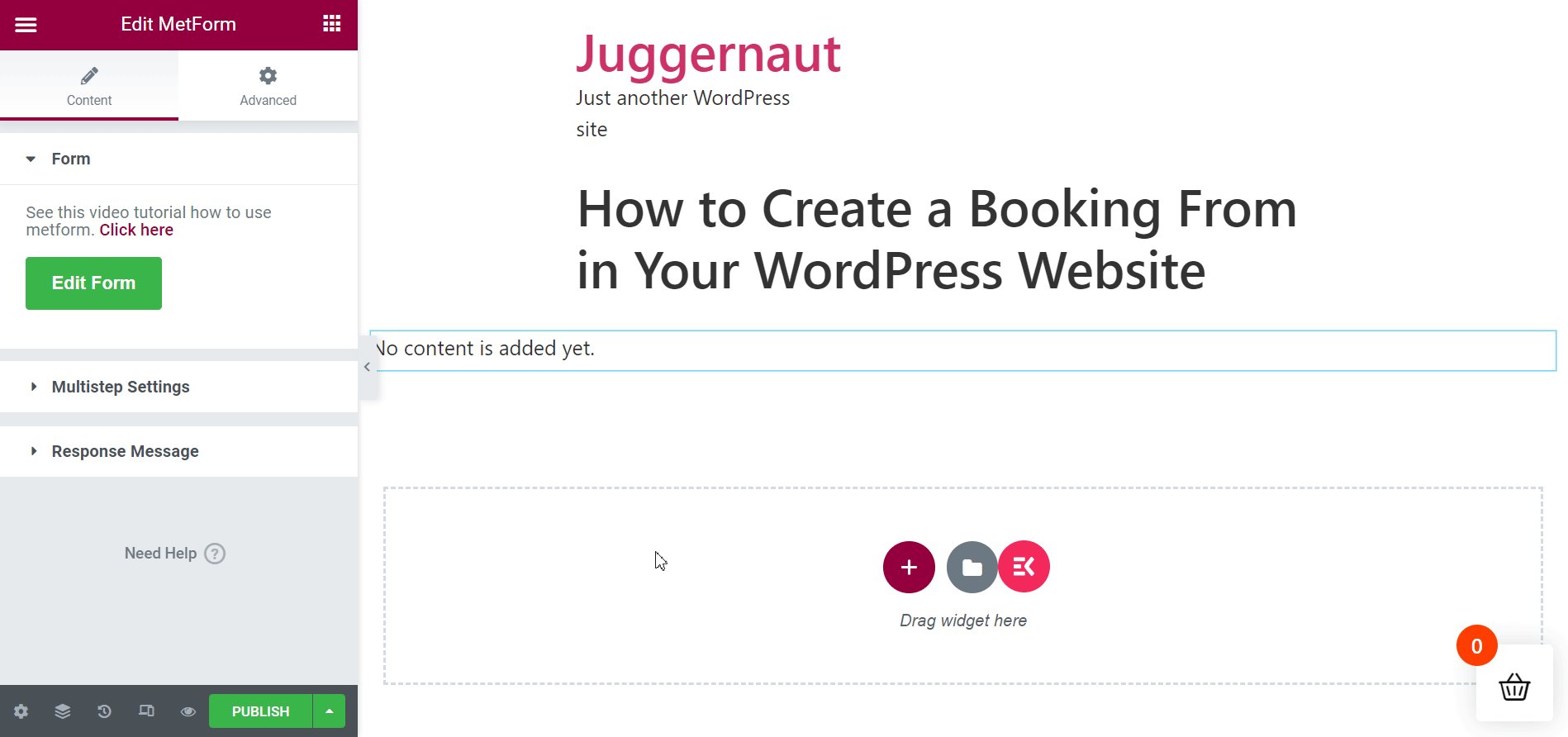
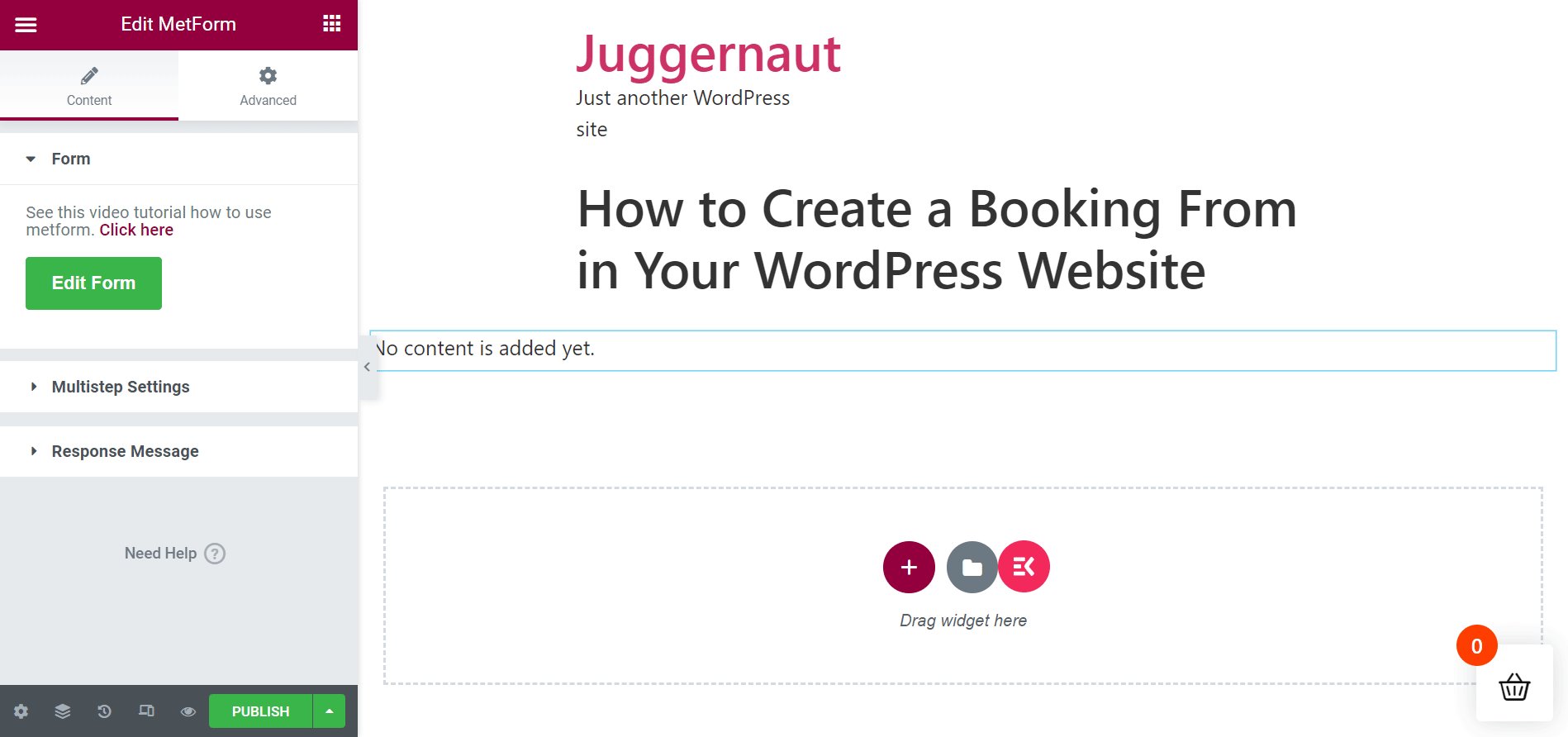
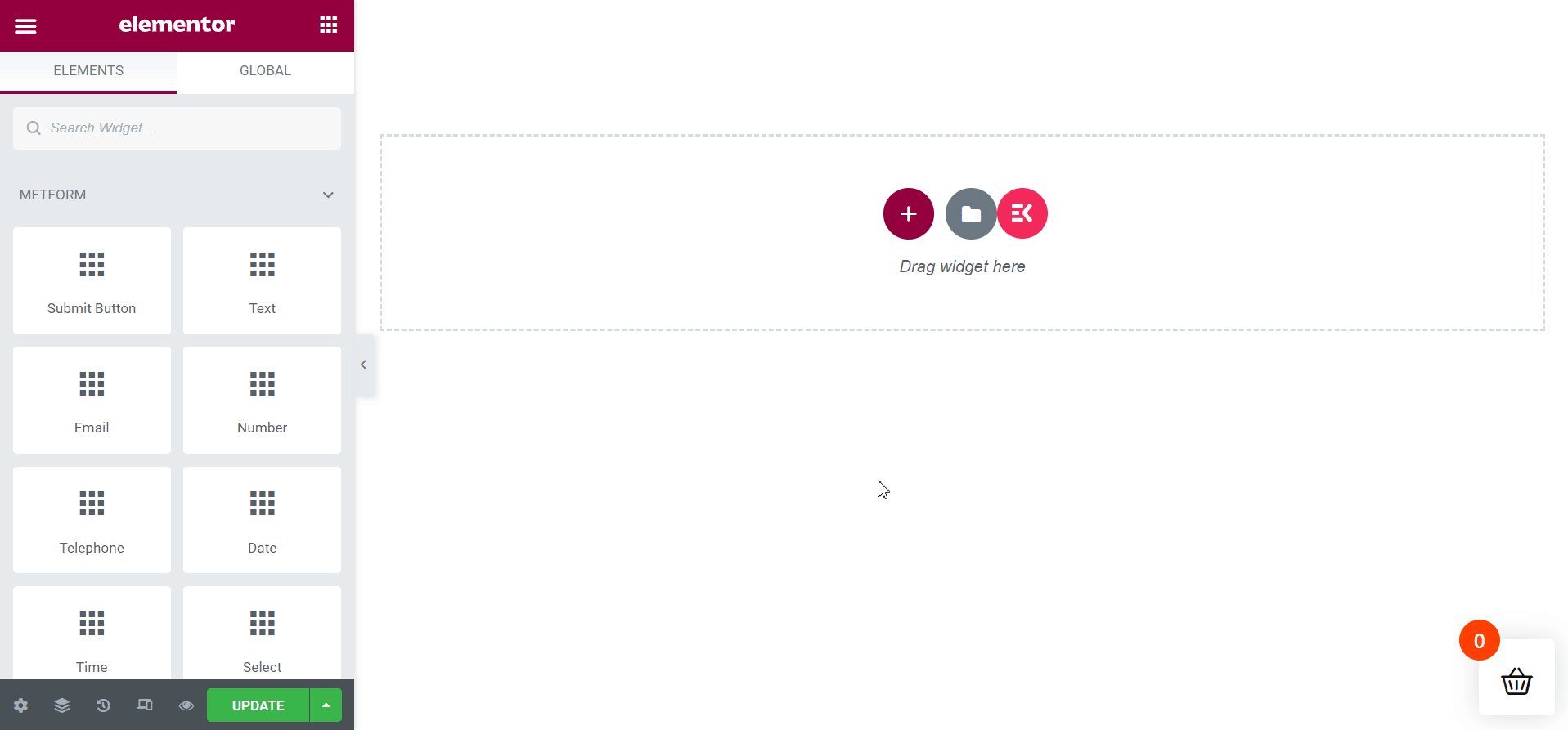
Det er tid til at bruge MetForm-widgetten til at oprette din reservationsformular. Søg efter widgetten i søgefeltet, og træk og slip den derefter i det angivne felt. Intet indhold vises med handlingen som standard.

Trin 4: Vælg en ny reservationsformularskabelon med Elementor
At vælge en ny bookingformularskabelon direkte med Elemetor er en leg.
- Klik på "Rediger formular”-knappen, som fører til vinduet til oprettelse af formularer.
- Tryk på "Ny“ og søg efter skabelonen til bookingformularen.
- Navngiv formularskabelonen, og tryk på "Rediger formular”.

Rediger og tilpas MetForm-reservationsformularskabelonen
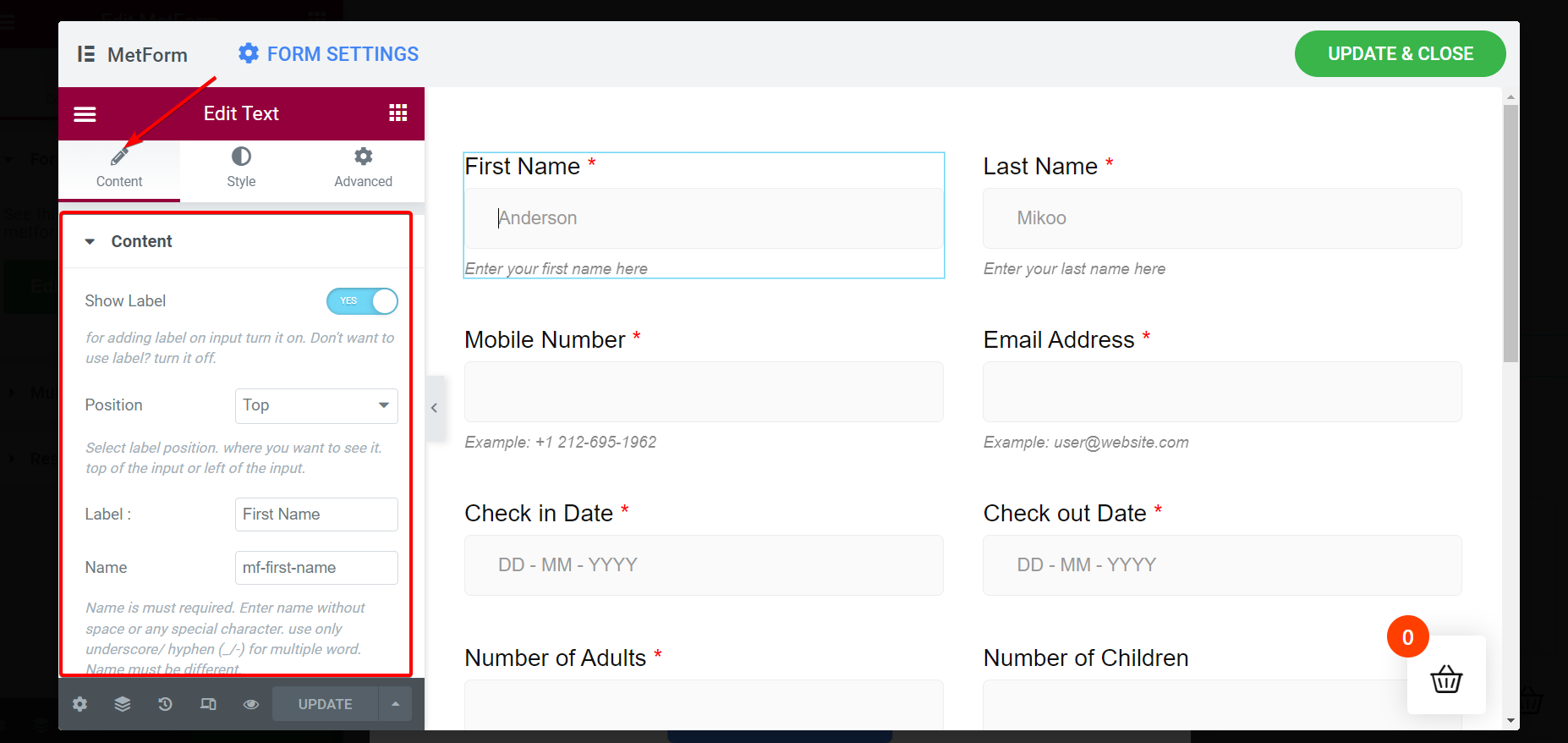
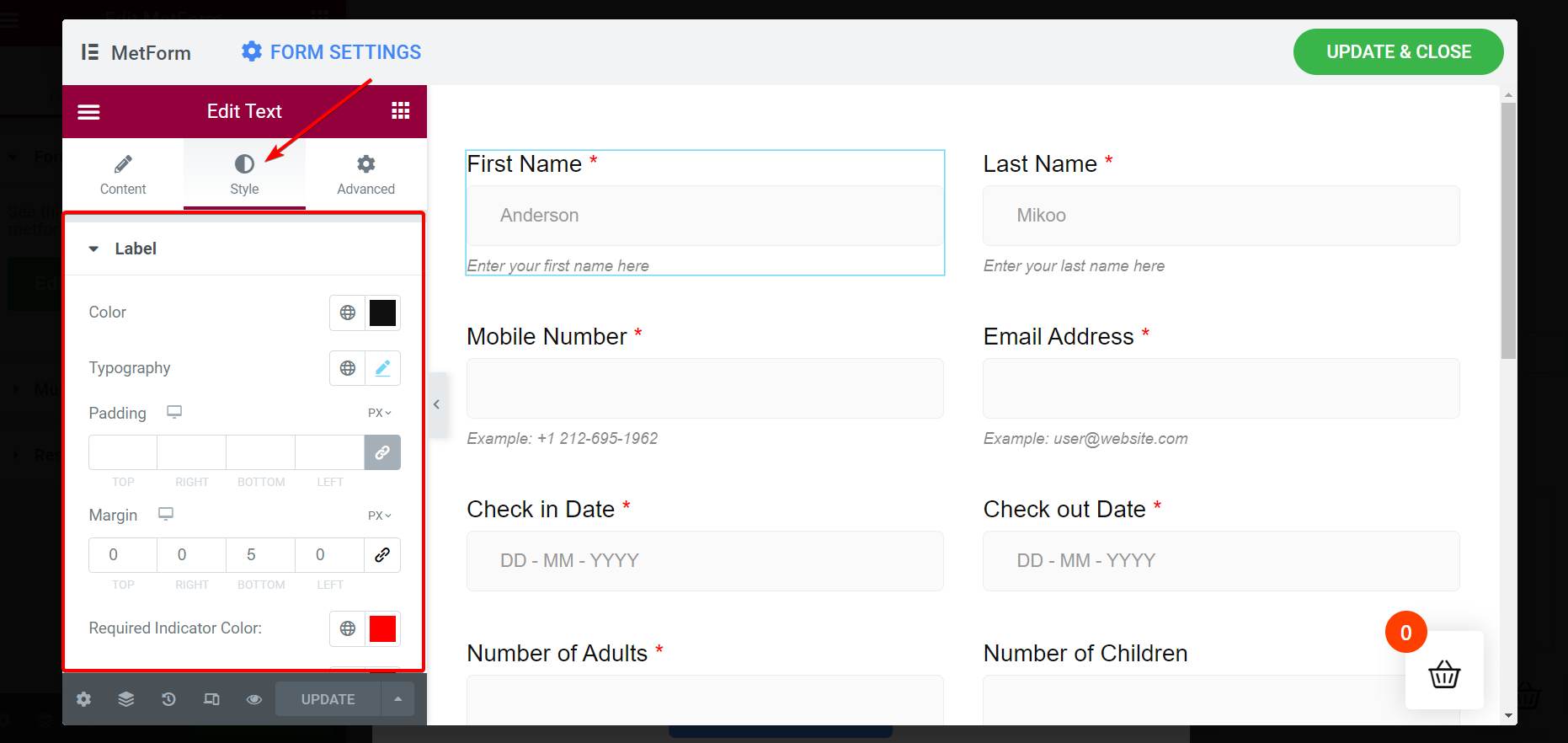
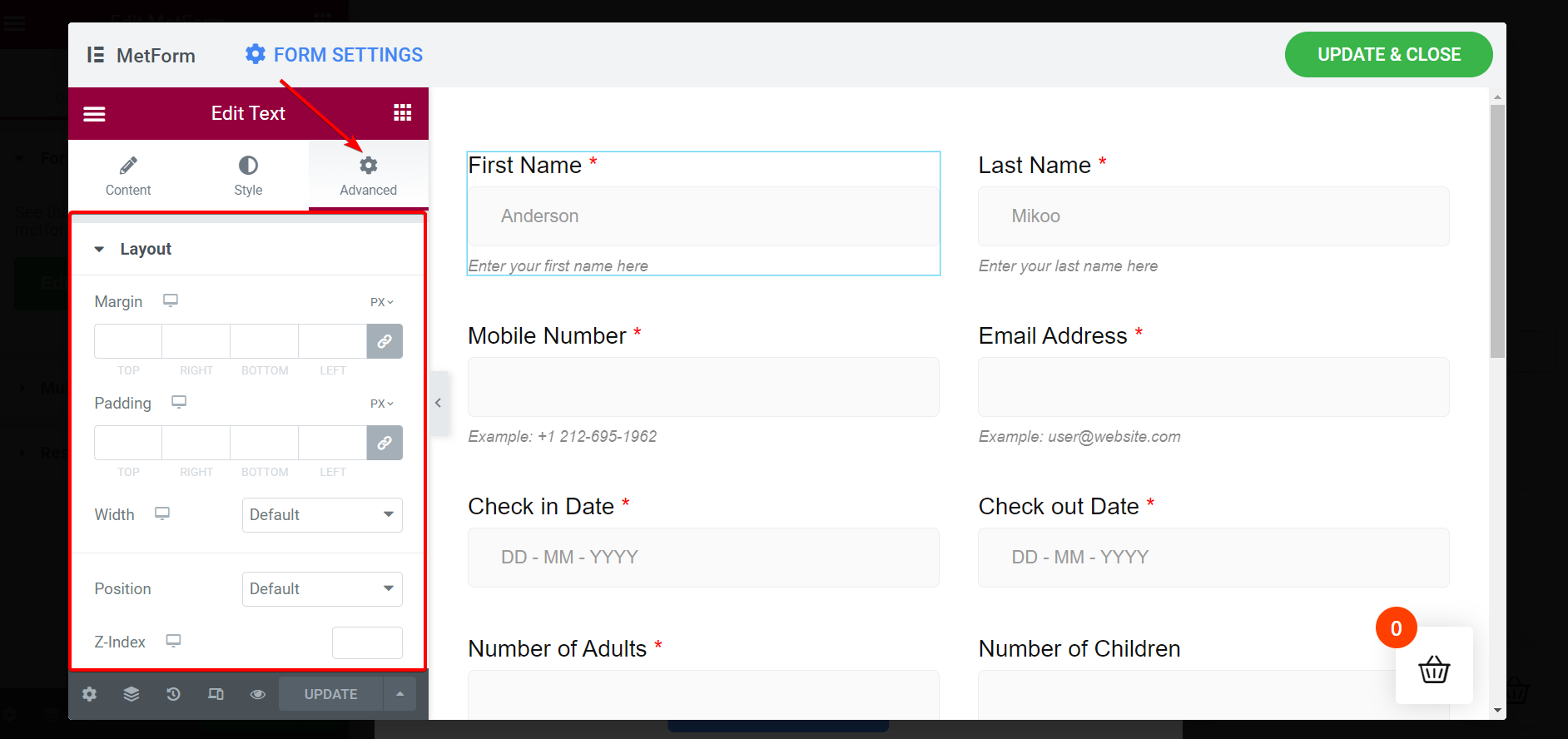
MetForm tilbyder 3 kontroller til at tilpasse inputfeltet, knapperne og hele layoutet til alle typer formularer. Fanerne Indhold, Stil og Avanceret giver dig mulighed for ubegrænset tilpasning af din reservationsformular.
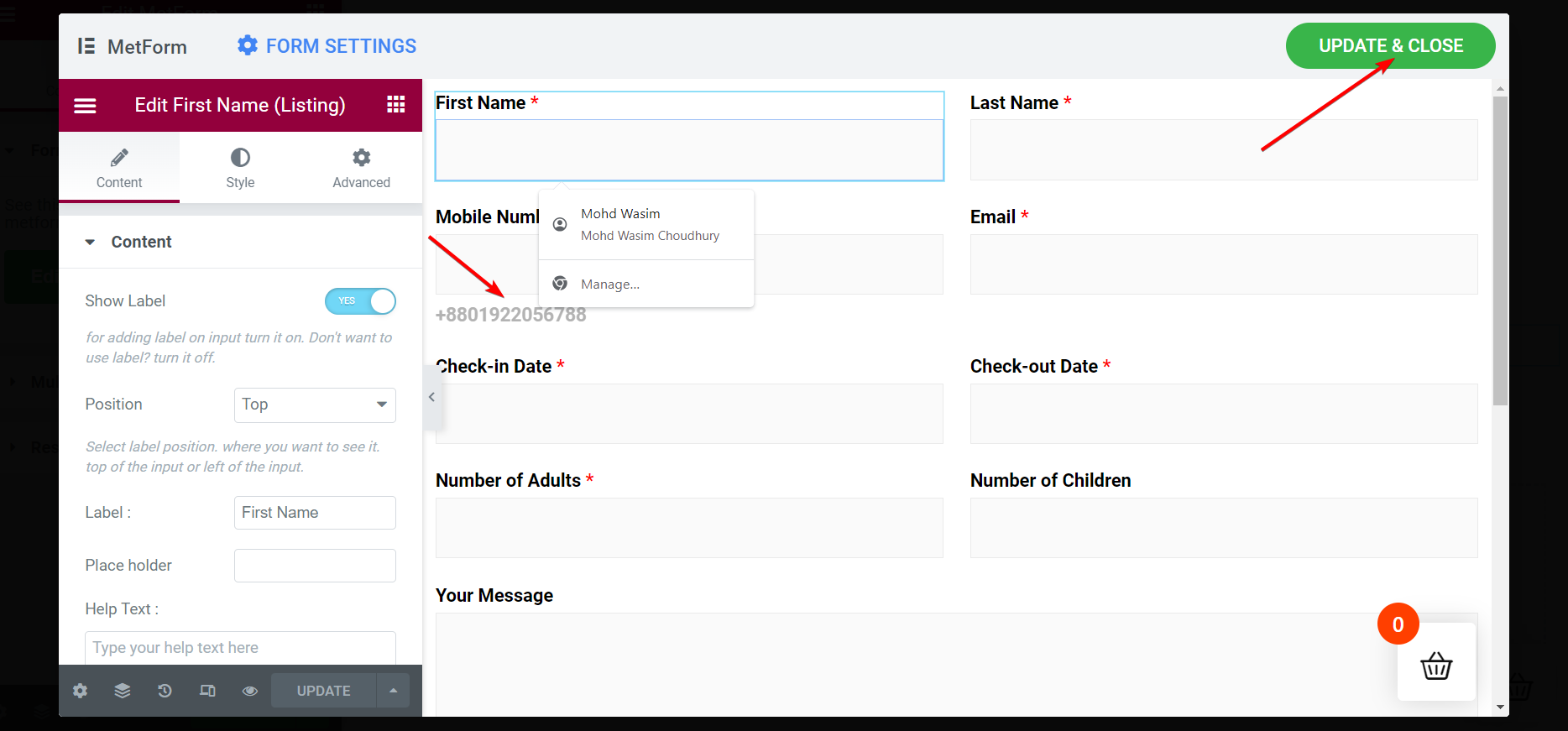
Indholdstilpasning
- Skjul/vis feltetiketten
- Indstil etiketposition efter dine præferencer
- Rediger pladsholderteksten
- Hold et felt valgfrit eller påkrævet
- Indsæt en advarselsmeddelelse
- Indtast din hjælpetekst
- Indstil valideringstype gennem ordlængde, tegnlængde eller udtryksbaseret

Tilpasning af stil
- Skift etiketfarve, polstring, typografi osv.
- Rediger inputfarve, kant, bredde, baggrundstype og så videre.
- Juster farven og typografien af din pladsholdertekst.
- Stil hjælpetekstens farve, typografi og polstring.

Avanceret tilpasning
- Indstil layoutets margen, bredde, polstring og position
- Tilføj flere bevægelseseffekter til inputfelterne
- Tilpas formularbaggrunden
- Indstil enhedens reaktionsevne på forhåndsvisningen og livesiden
- Transformer inputfelter gennem handlinger som rotation, skævvridning, skalering, forskydning og vend
- Inkluder yderligere CSS og mange flere

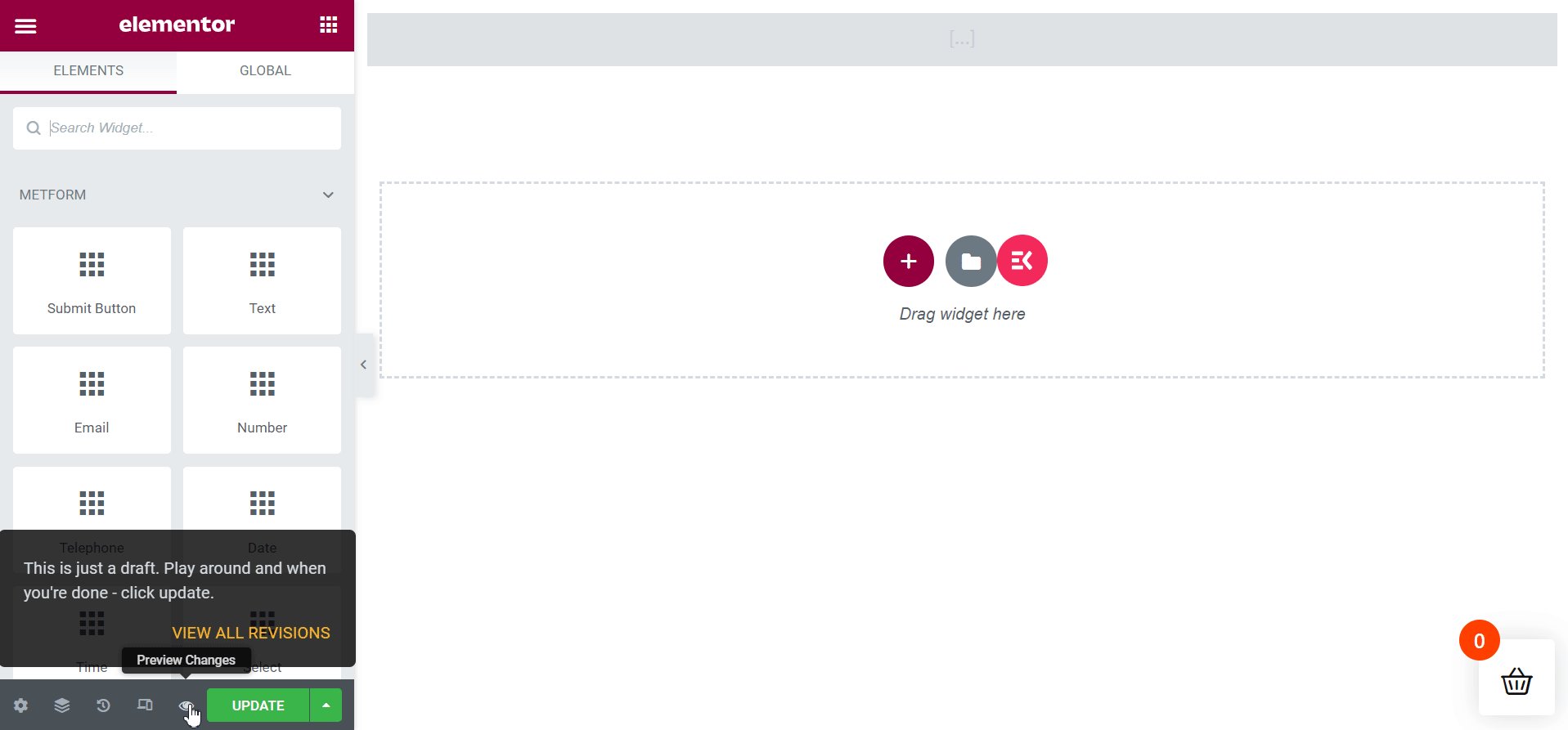
Opdater og luk vinduet og udgiv siden
Det er tid til at offentliggøre siden. Til det skal du opdatere ændringerne og lukke undervinduet. Klik på knappen "Opdater og luk” i øverste højre hjørne, og dit hovedvindue vises med det samme med den oprettede reservationsformular.

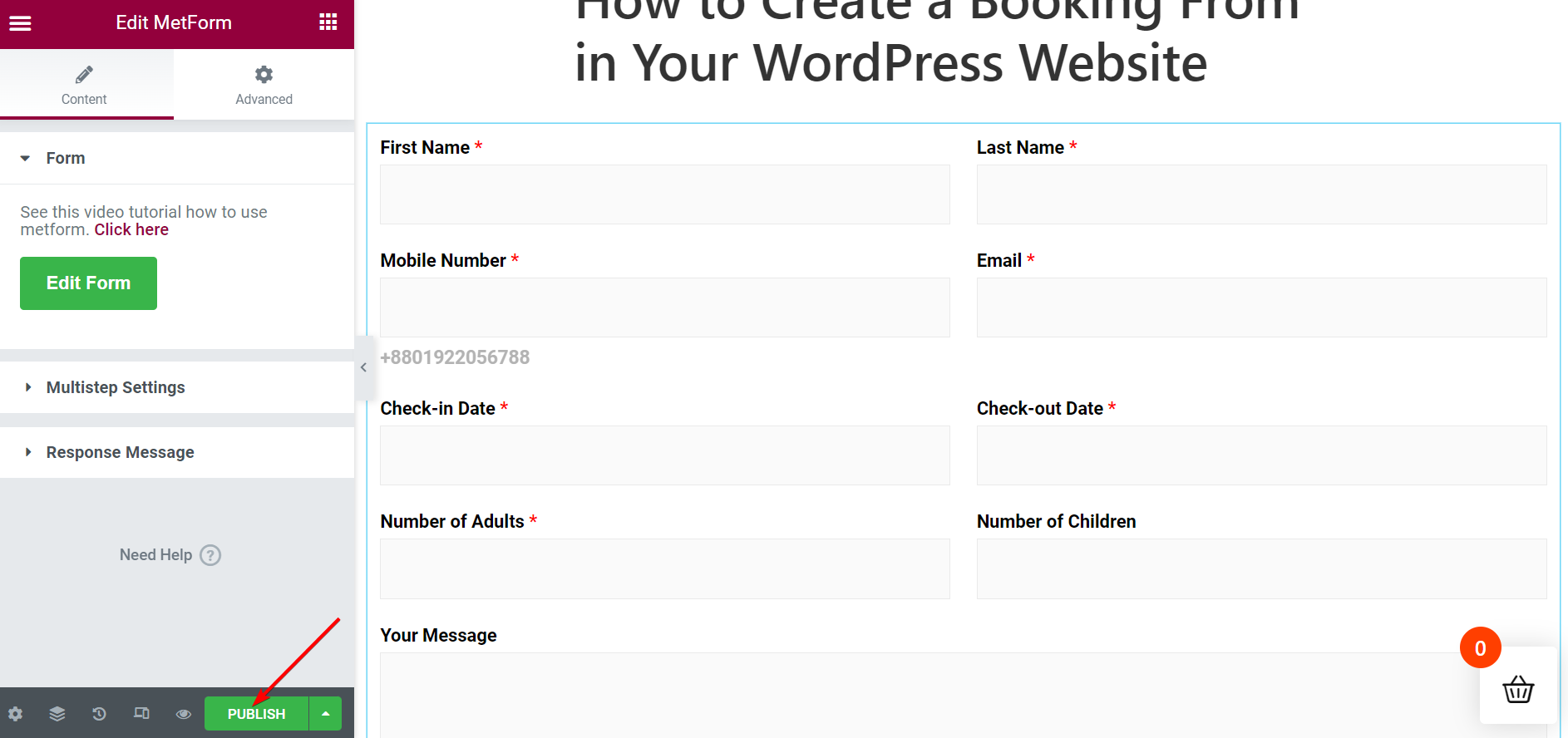
Når du trykker på "Opdater og luk” knappen, vil undervinduet lukke og hovedvinduet vises. Tryk på "Offentliggøre” knappen nederst på sidebjælken.

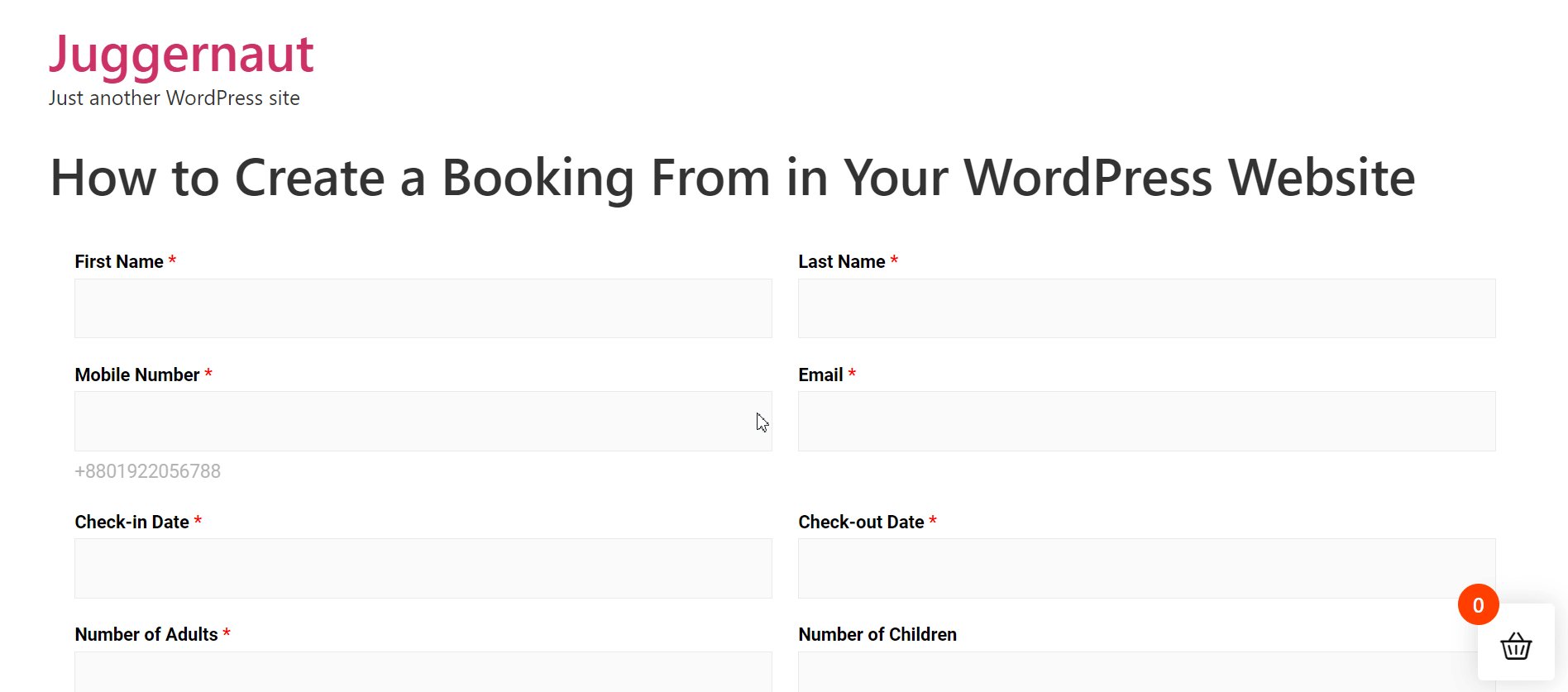
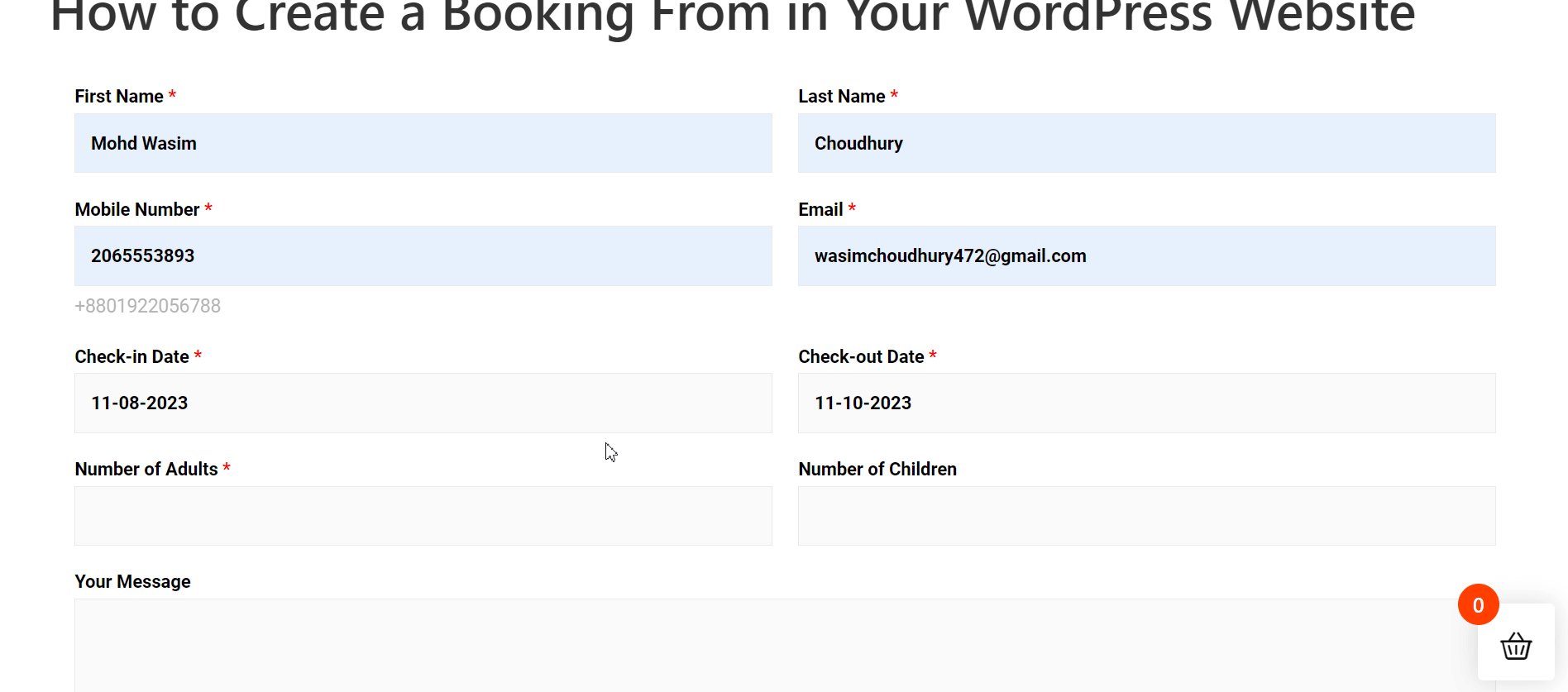
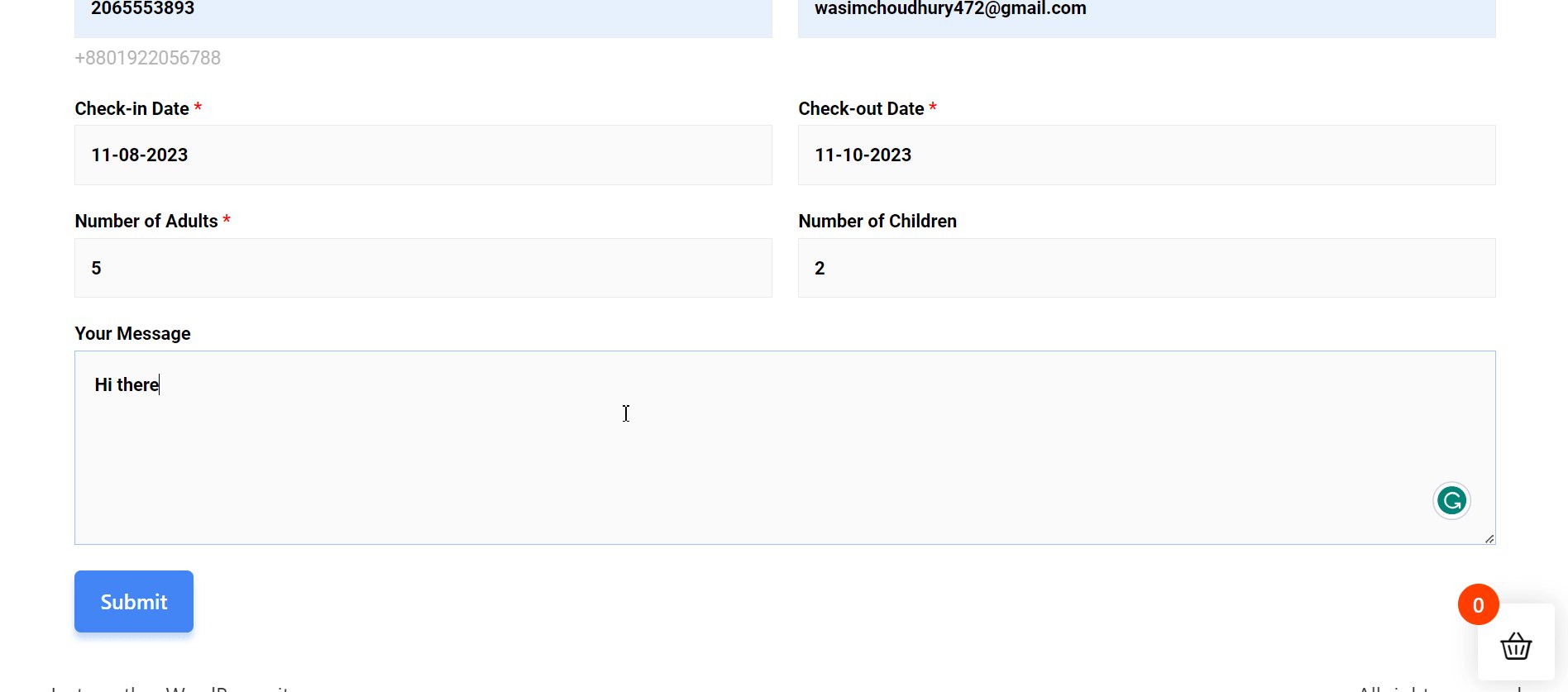
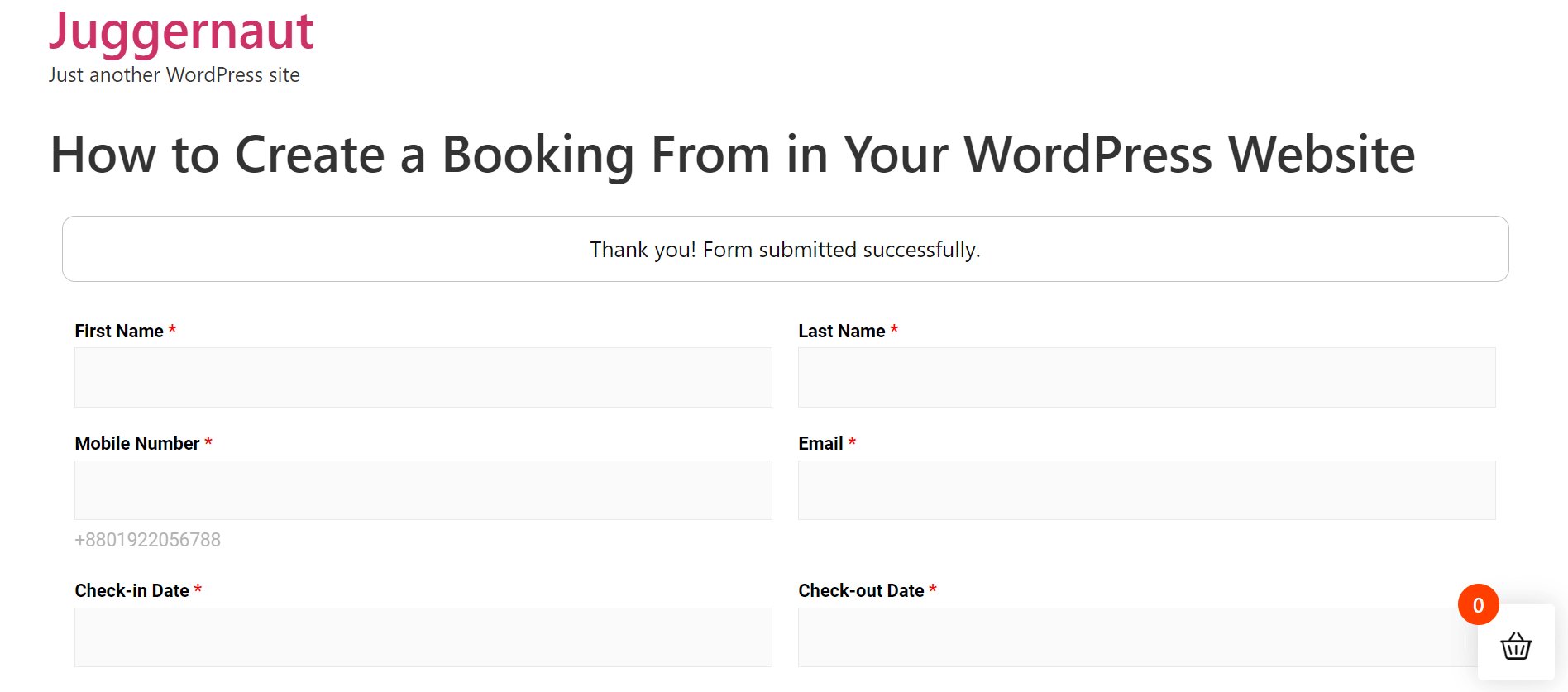
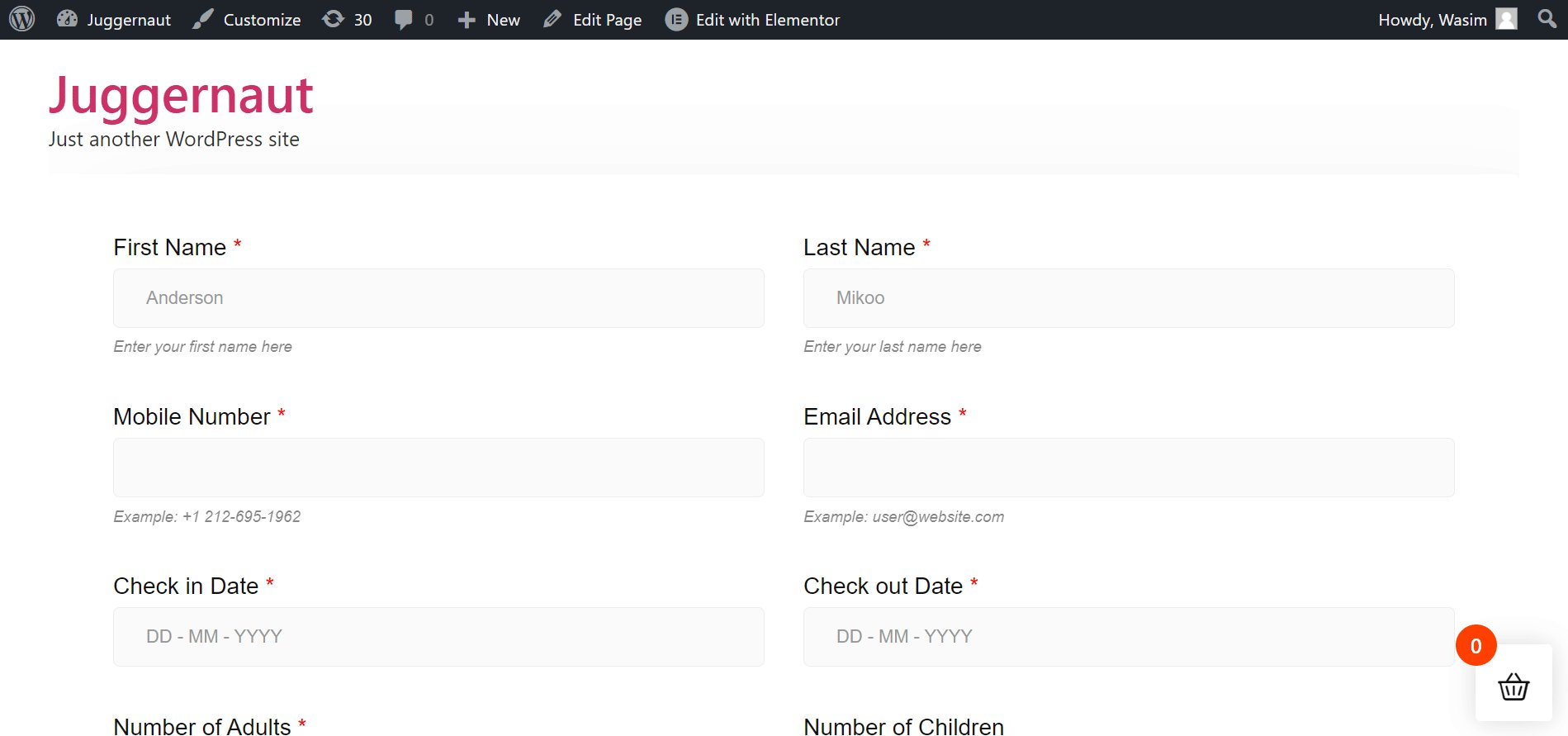
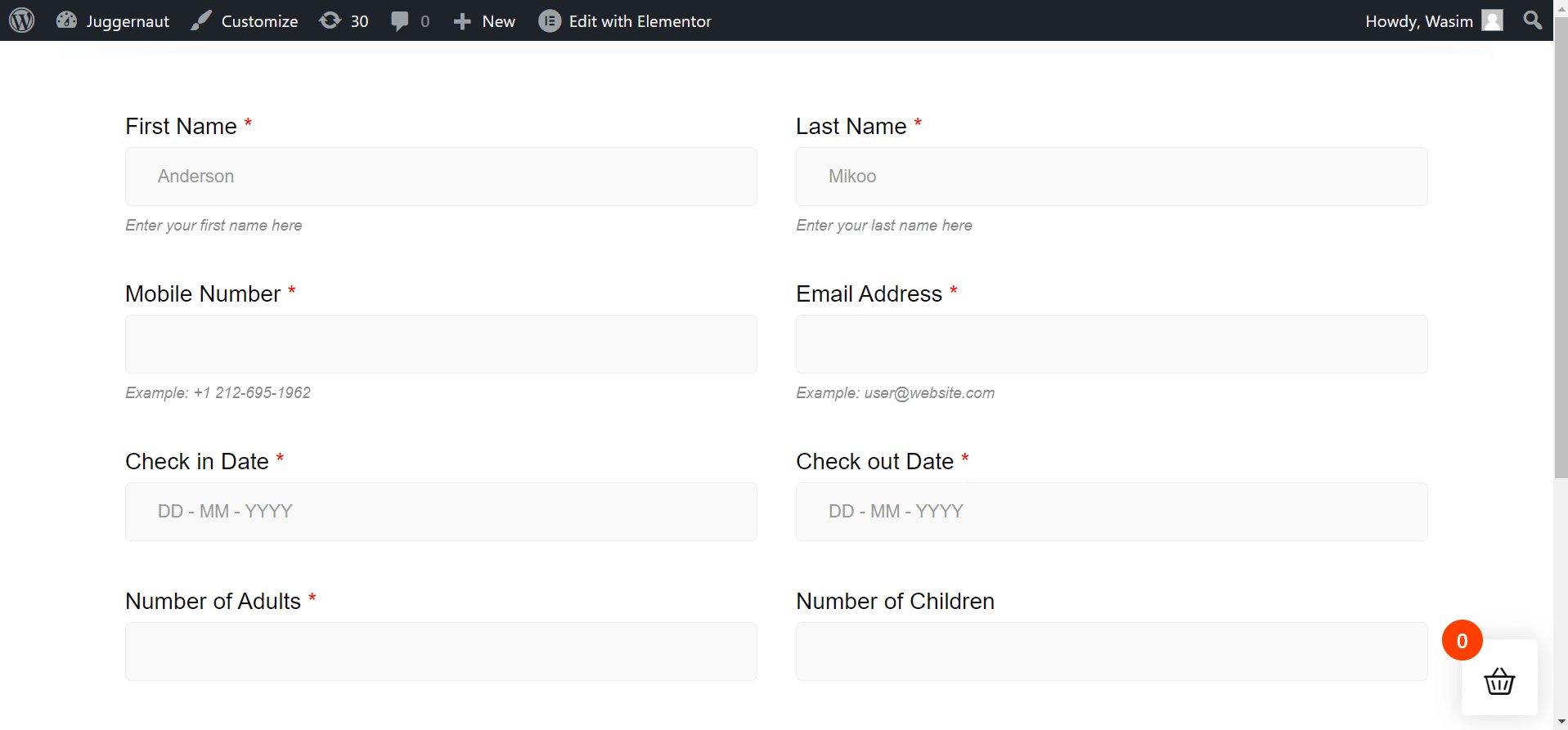
Se bookingformularen live på siden
Umiddelbart efter du har offentliggjort siden, vises en "Udsigt”-besked vil poppe op og bede dig om at se siden. Men du kan også åbne siden fra "Sider"-listen. Find din offentliggjorte side på listen og se bookingformularen på siden med det samme.

Vælg reservationsformularskabelonen og indsæt den på siden/indlægget (alternativt)
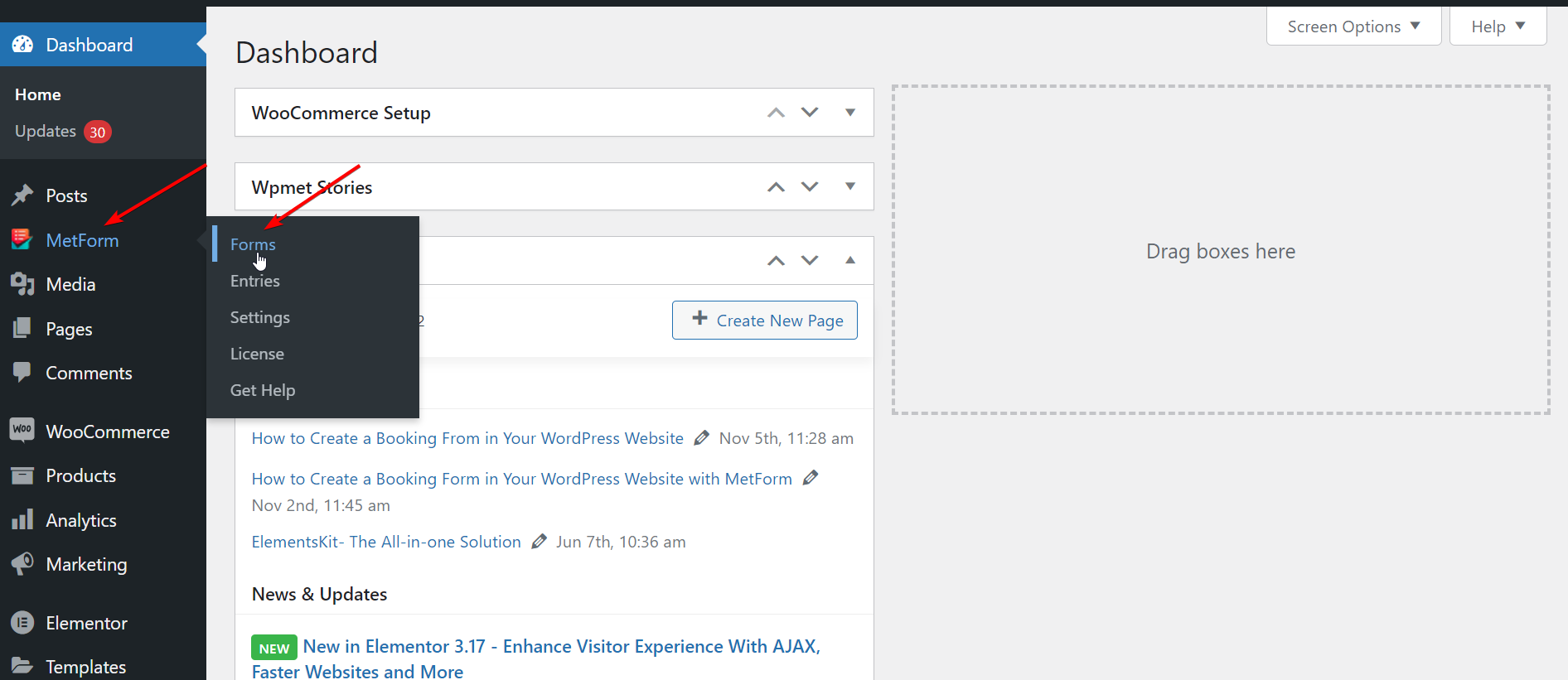
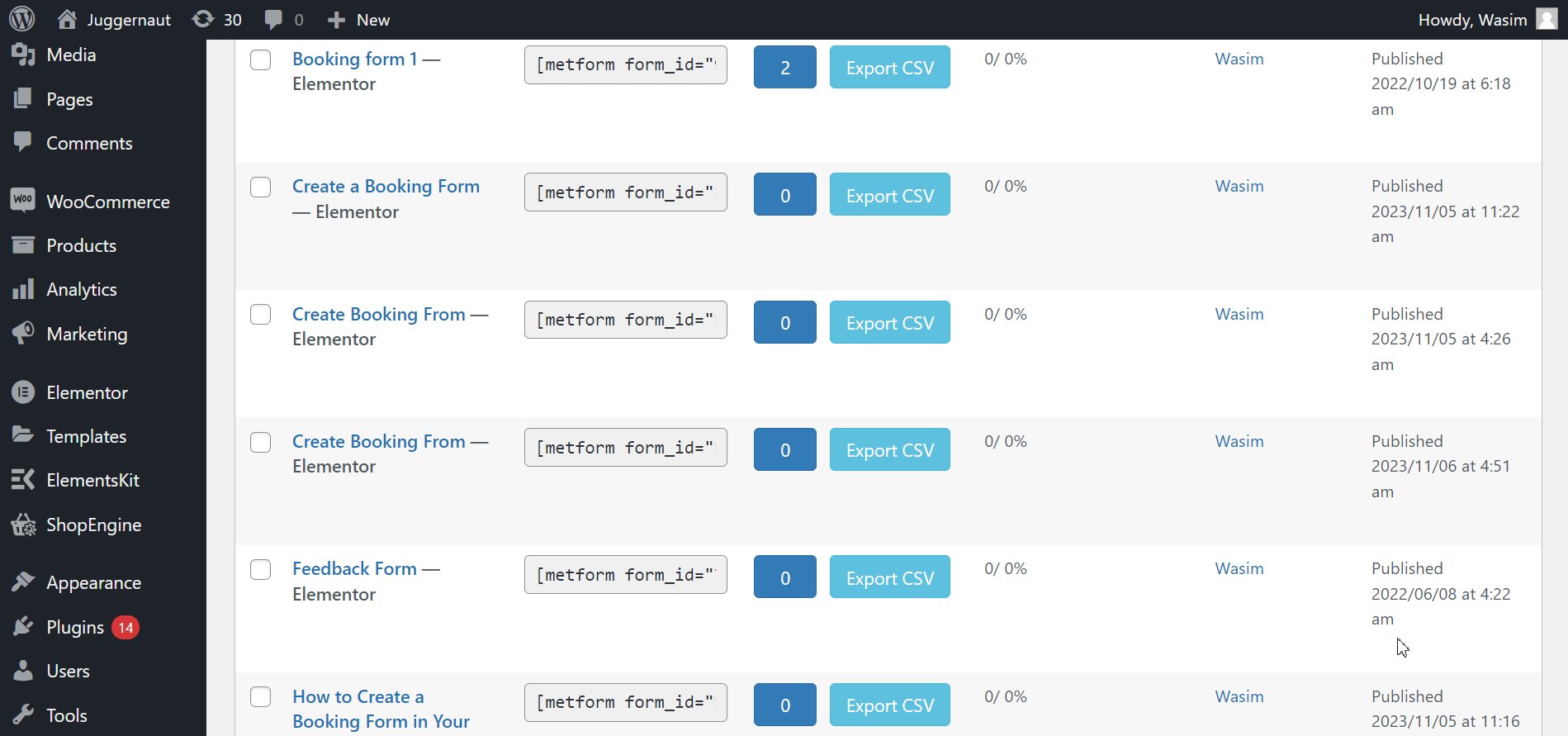
På en enkel måde kan du oprette og indsætte reservationsformularen. Naviger først MetForm fra sidebjælken og vælg derefter "Formularer“.

Trin 1: Opret en ny reservationsformular
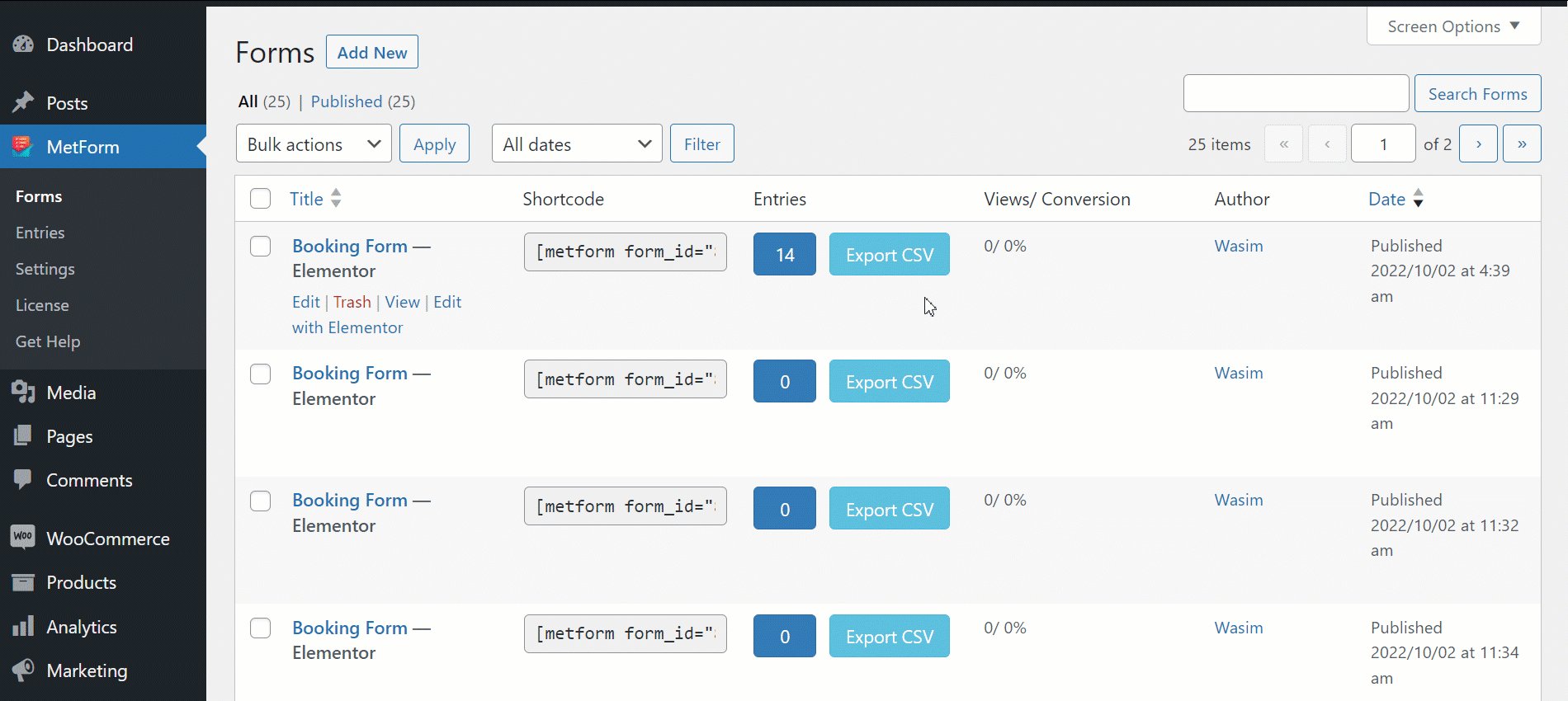
- Klik "Tilføj ny"
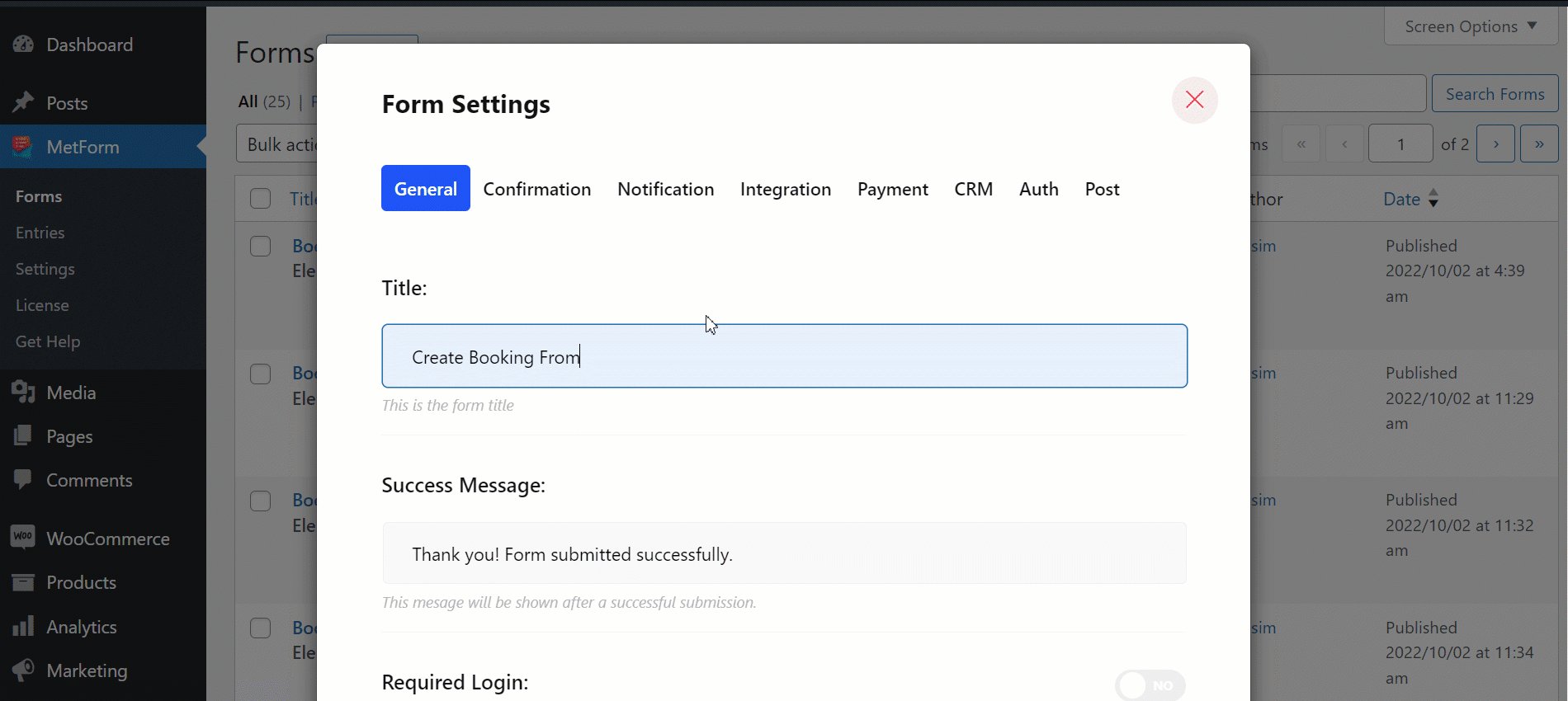
- Indtast en passende formular navn
- Juster indstillinger fra fanerne, hvis det er nødvendigt
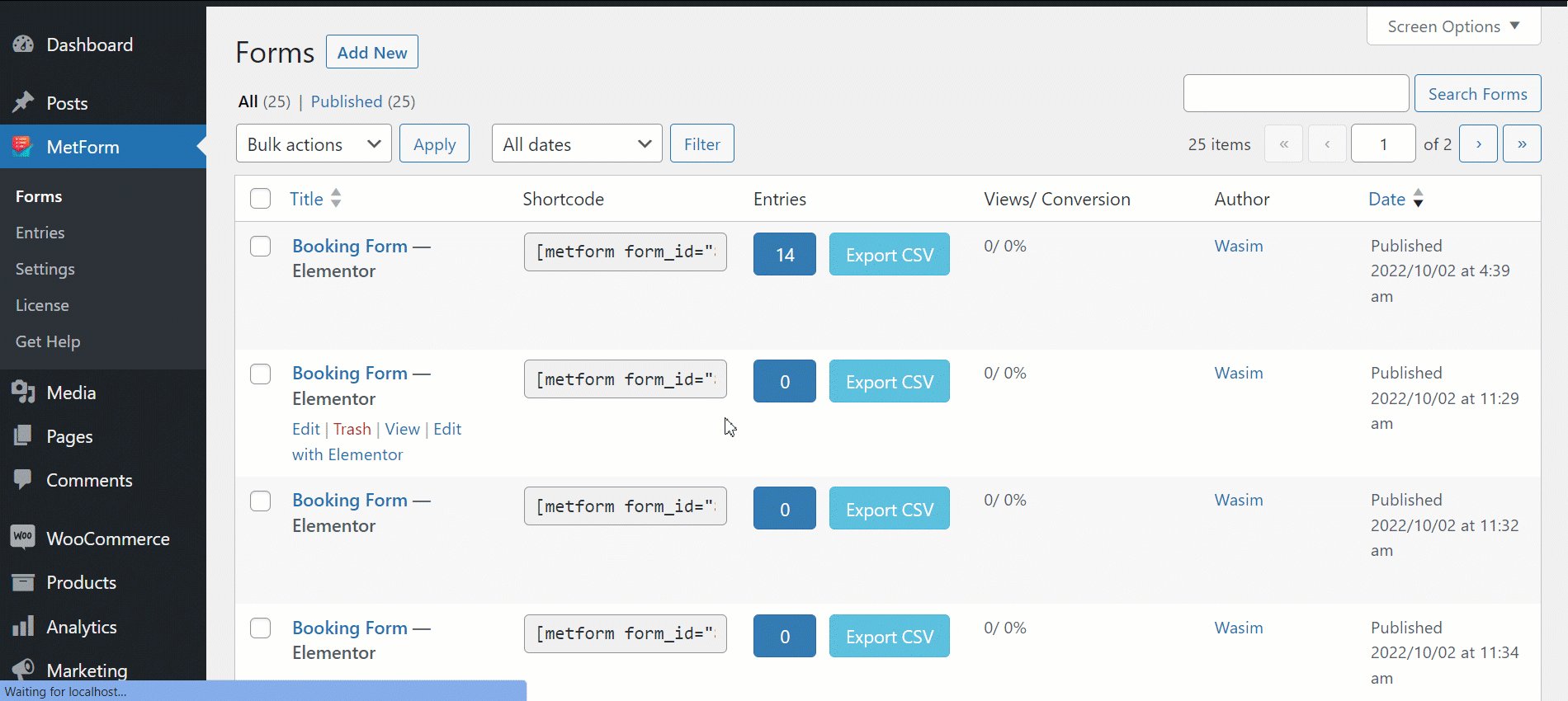
- Klik på "Rediger indhold"

Med det vil du blive dirigeret til Elementor-vinduet med det samme. Nu skal du fortsætte med at indsætte formularskabelonen.
Step 2: Insert the WordPress Booking Form Template
Når en ny formular er oprettet, kan du indsætte reservationsformularskabelonen ved hjælp af Elementor eller en kortkode. Med Elementor har jeg allerede vist processen ovenfor. For en bedre forståelse er trinene opsummeret nedenfor:
Insert the Booking Form with Elementor:
- Søg efter MetForm widget i søgefeltet
- Træk og slip widgetten ind i blokken
- Klik "Rediger formular"
- Vælg reservationsformularen skabelon
- Klik på Opdater og luk knap
- Tryk på "Offentliggøre" knap
Insert the Booking Form with a Shortcode
Naviger nu MetForm > Formularer. Du kan se en kortkode ved siden af formularnavnet. Kopiér og indsæt kortkoden i en blok, eller du kan gøre det med elemotors kortkode-widget.
Kopiér og indsæt kortkoden:
- Kopi din reservationsformular kortkode
- sæt ind kortkoden i den blok, du vil indsætte formularen
- Klik på "Offentliggøre" for at se formularen

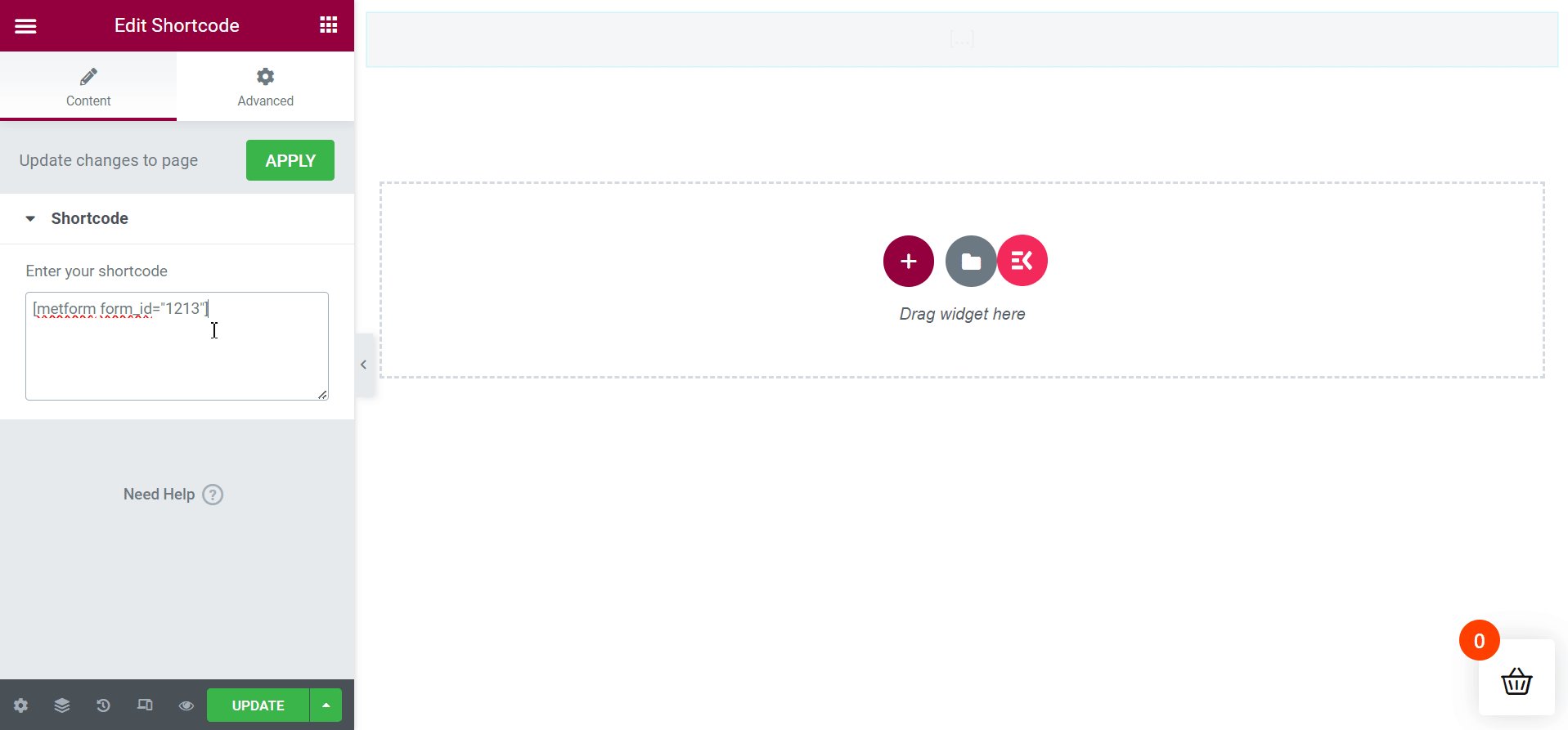
Brug Shortcode Widget: To create online booking forms, use this wonderful widget by MetForm 👇
- Kopi din reservationsformular kortkode som vist ovenfor
- Åbn siden eller indlægget med Elementor
- Søg efter Kortkode-widget
- Træk og slip det på siden
- sæt ind kortkoden i kortkodefeltet
- Klik på "Offentliggøre"

Det er din tur
Jeg har ledt dig igennem hvordan man opretter bookingformular i WordPress med Metform på 2 forskellige metoder. Begge metoder følger nemme trin, som du nemt kan hente.
Så, geare op til at oprette en reservationsformular med MetForm på din WordPress hjemmeside og lad dine kunder planlægge aftaler eller deltagere nemt booke til begivenheder.


Skriv et svar