Lägger till villkorlig logik till Elementor-formulär kan öka formulärinlämningshastigheterna.
Hur? Jo, eftersom Elementor-formuläret för villkorlig logik kan se till att dina kunder inte behöver fylla i onödiga fält. Som ett resultat ger det en bättre användarupplevelse.
Vet du vad som är det bästa med dessa formulär?
Tja, det bästa är att bygga Elementor villkorlig logikform är en enkel uppgift, särskilt om du följer den här artikeln. I denna blogg kommer du att lära dig hur man bygger en Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Så fortsätt läsa….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
Villkorlig logik i formulär är ett sätt att styra hur ett formulär agerar baserat på användarens input. Du kan göra att specifika formulärfält eller flera fält döljs och bara se dem efter att din användare utför en viss åtgärd eller väljer ett visst värde i dina formulär.
Det är en vanlig praxis i WordPress-formulär nuförtiden. Gå till nästa avsnitt för att ta reda på varför villkorlig logik är populärt och när människor vanligtvis använder detta i sina former.
Varför och när ska man använda Conditional Logic i Elementor Form?
Villkorade formulär är mycket effektiva för att säkerställa att dina kunder får den bästa upplevelsen när de fyller i dina formulär. Dessutom säkerställer det att du får den exakta mängden data du behöver.
Undrar hur?
Tja, kunder tycker inte särskilt mycket om att fylla i formulär. Låt oss inse det, det är egentligen inte någons hobby!
Om du dessutom ber dem att ge ut information som inte är särskilt användbar/relevant för dem, då är det uppenbart för dina användare att bli irriterade.
Och det är precis där villkorlig logik i formulär kommer väl till pass. Med villkorlig logik kan du säkerställa att dina formulär ber användarna endast att fylla i relevant information och inte alla fält i formuläret.
I grund och botten följer den villkorliga formen i Elementor logiken "If condition". Till exempel, om villkor A är sant, kommer åtgärd X att äga rum annars inte. Du kan också ställa in många villkor för en enda åtgärd. Till exempel kommer åtgärd X endast att äga rum om villkor A och villkor B båda är sanna, eller om någon av dem är sann.
Låt oss prata om ett verkligt exempel, anta att du i en form vill veta hur många barn man kommer att ta med till ett evenemang.
Nu behöver du inte be alla att fylla i antalet barn. Du kan fråga dem först om de planerar att ta med barn, och när de säger ja kan du visa alternativet i formuläret för att välja hur många barn de ska ta med.
På så sätt behöver de personer som inte kommer att ta med något barn inte fylla i antalet barnfält. Faktum är att de kommer att ha ett kortare formulär som kommer att motivera dem att fylla i formuläret i stället för att överge det halvvägs.
För att sammanfatta det, här är fördelarna med att använda villkorlig logik i Elementor-form:
- Det sparar tid för användare eftersom användarna bara behöver fylla i de fält som är avsedda för dem.
- Förbättrar användarupplevelsen eftersom villkorliga formulär är bekvämare.
- Uppmuntrar användare att fylla i formuläret eftersom de är kortare än de utan villkorlig logik.
- Du får all relevant information och en ökad andel formulärinlämning.
Nu när du vet hur användbar villkorlig logik kan vara, låt oss gå vidare till nästa avsnitt där du kommer att lära dig hur du lägger till villkorlig logik till Elementor-formuläret.
How to build conditional logic Elementor form: Step-by-step guide
Följ alla steg ordentligt för att skapa din villkorliga logiska Elementor-formulär på några ögonblick.
Steg 1: Installera nödvändiga plugins
För att lägga till villkorlig logik till ett elementorformulär, tillsammans med Elementor gratisversion måste du installera en Elementor-formulärbyggare MetForm. Du kommer att behöva båda
- MetForm (Fri)
- MetForm Pro
Du kan ta en titt på dokumentation om du behöver hjälp med processen att installera och aktivera MetForm.
Notera: Du behöver inte Elementor Pro-versionen för att lägga till villkorlig logikform.
Den goda nyheten är att du kan gå med i MetForm Community på 20% rabatt med hjälp av kupongkoden gemenskap20.
Steg 2: Dra och släpp MetForm-widgeten till din Elementor-sida
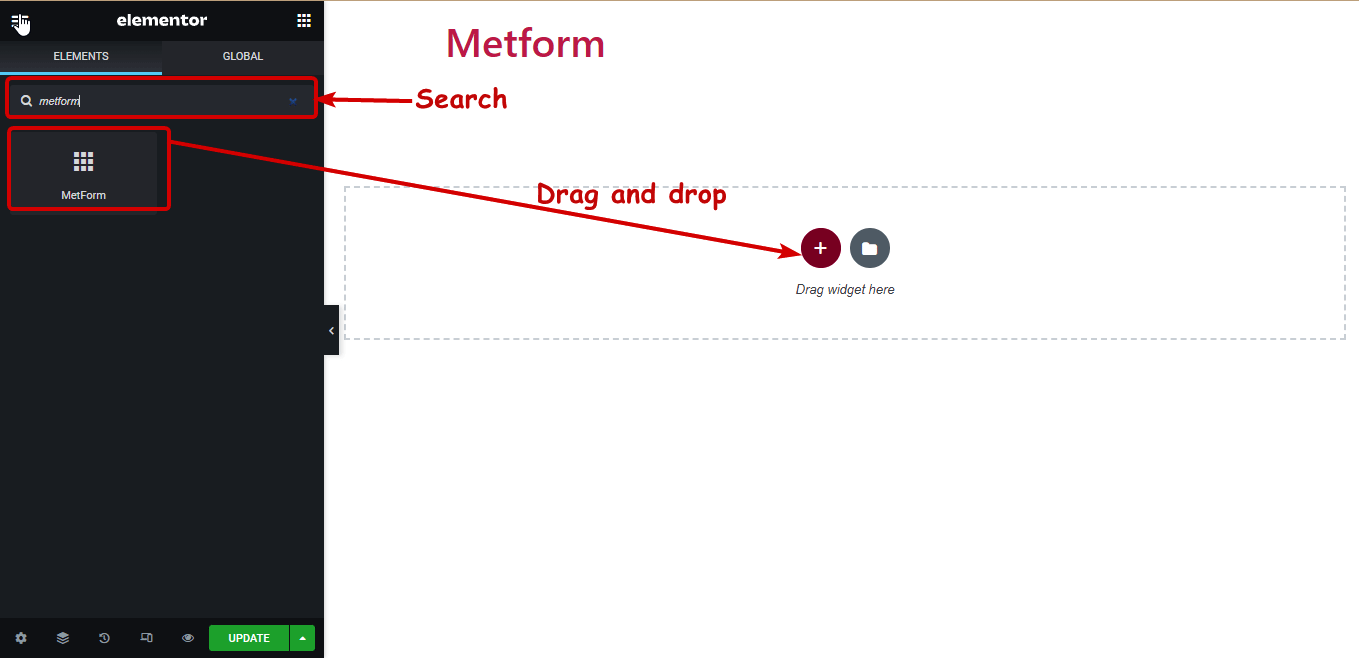
Gå nu till sidan där du vill lägga till din Elementor villkorliga logikform. Du kan lägga till det villkorliga formuläret på en befintlig sida eller skapa en ny sida. Se dock till att du är på Redigera med Elementor läge.

Sök nu efter MetForm, när du har hittat widgeten, dra och släpp det på sidan.

👉👉 Du kan också kolla in vår blogg Hur man skapar WordPress-undersökningsformulär i Elementor med MetForm
Steg 3: Skapa/lägg till ett formulär på din sida
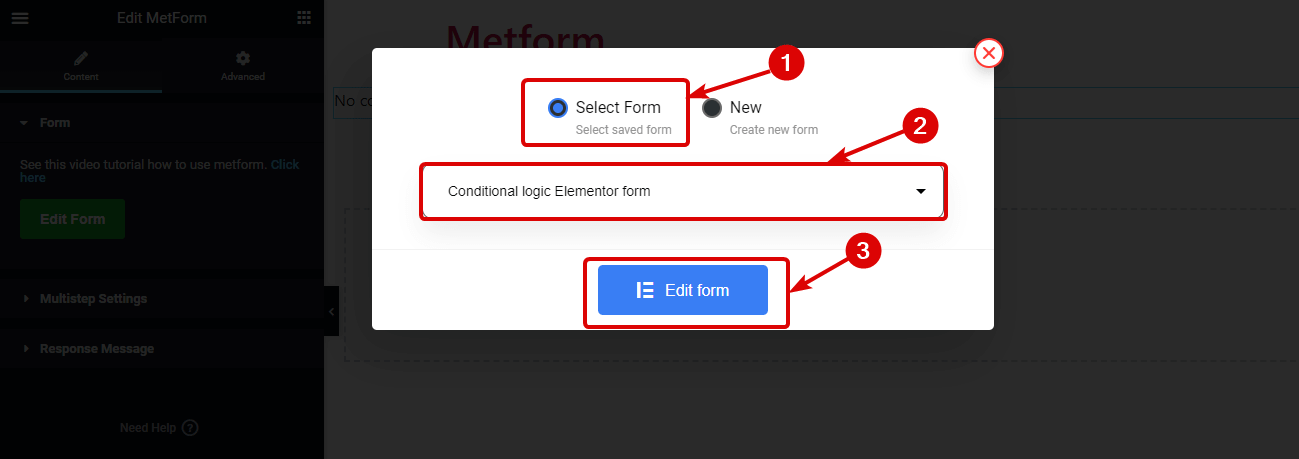
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, klicka på knappen Redigera formulär.

Jag har redan skapat ett demobokningsformulär, så jag kommer att göra det
- Välj "Välj formulär".
- Välj mitt befintliga formulär heter "Conditional logic Elementor form" från falla ner.
- klicka sedan på Redigera formulär.

🔔🔔 Om du vill bygga ditt formulär från grunden med MetForm, kolla in vår blogg på
👉👉 hur man skapar kontaktformulär i flera steg från grunden med MetForm.
Steg 4: Lägg till MetForm villkorlig logik till Elementors formulärfält
Genom att använda MetForms villkorsfunktion kan du skapa form fält gömma/visa baserat på flera villkor som om det beroende fältet är tom, inte tom, lika (matchar något värde), inte lika med, större än, större än lika, mindre än, etc. Dessutom kan du anpassa om alla villkor måste vara sanna eller om något av dem måste vara sant för att åtgärden ska äga rum.
I den här artikeln kommer jag att tillämpa några av dessa villkor, du kan följa samma steg för att tillämpa alla villkor. Att tillämpa vilket villkor som helstmåste du följa följande steg:
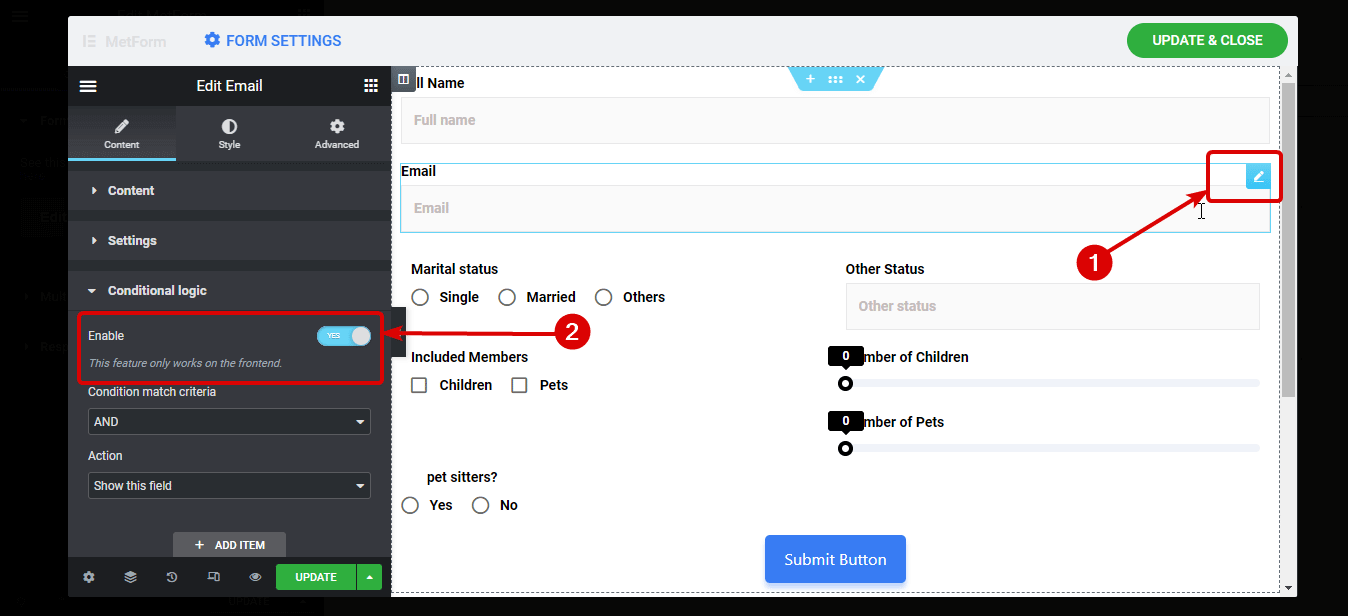
1️⃣ Redigera fältet och aktivera villkorlig logik
För detta, i formulärfältet, klicka på redigeringsikonen i det övre högra hörnet, sedan på den vänstra inställningspanelen och scrolla ner lite, sedan expandera alternativet Condition Logic och slutligen slå på knappen Aktivera.

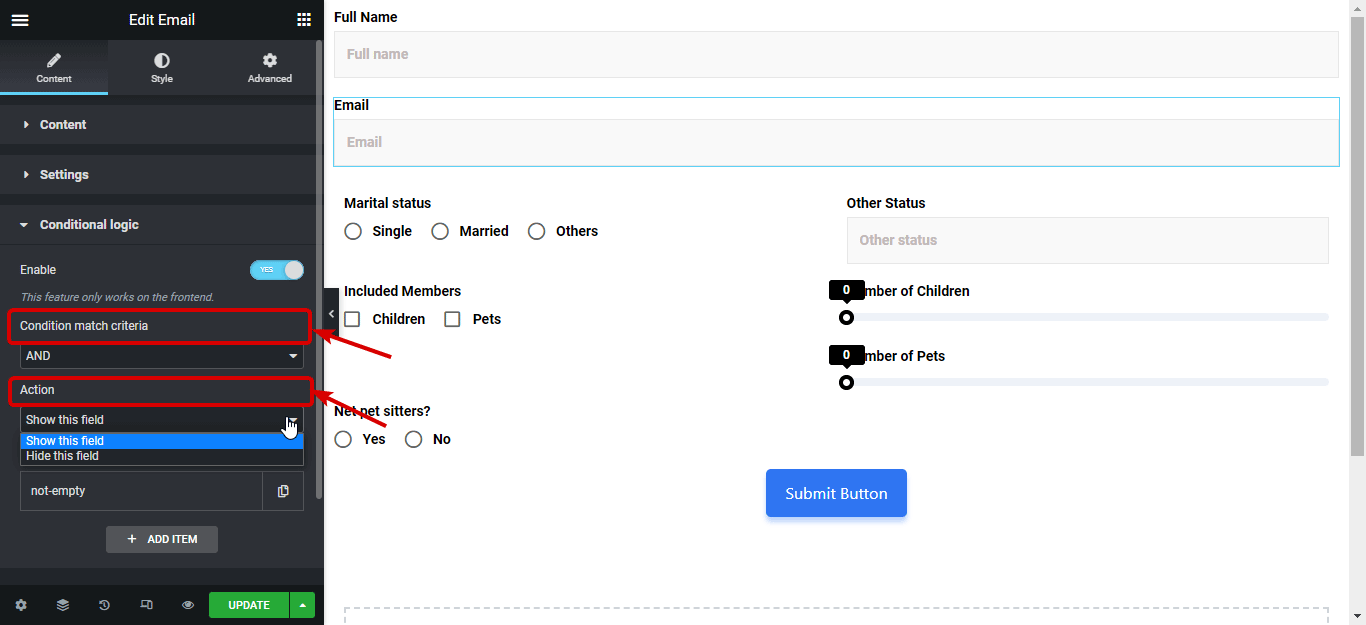
2️⃣ Ställ in kriterier och åtgärd
Välj nu Villkor matchar kriterier som OCH/ELLER och Åtgärdstyp som Visa detta fält/dölj detta fält från rullgardinsmenyn.

3️⃣ Ställ in villkoret
Nu är det dags att ställa in villkoret, sätta ett villkor
- Klicka på + LÄGG TILL NYTT objekt
- På Om fält, lägg till namnet på fältet mot vilket du vill lägga till villkoret
- Från Match (jämförelse) rullgardinsmenyn välj villkoret.
Till exempel vill jag göra fältet E-post endast synligt när fältet Fullständigt namn inte är tomt. Som ett resultat, när någon fyller i sitt namn, visas fältet E-post synligt. För det ska jag
- Kopiera namnet på textfältet med fullständigt namn
- Kom tillbaka till sektionen för villkorlig logik för e-postfältet och klistra in det i "Om-fältet"
- Till sist, välj inte tom från Matcha (jämförelse) rullgardinsmenyn.

Följ dessa exakta steg för att lägga till villkorlig logik till alla Elementors villkorliga formulärfält eller några få beroende på dina krav.
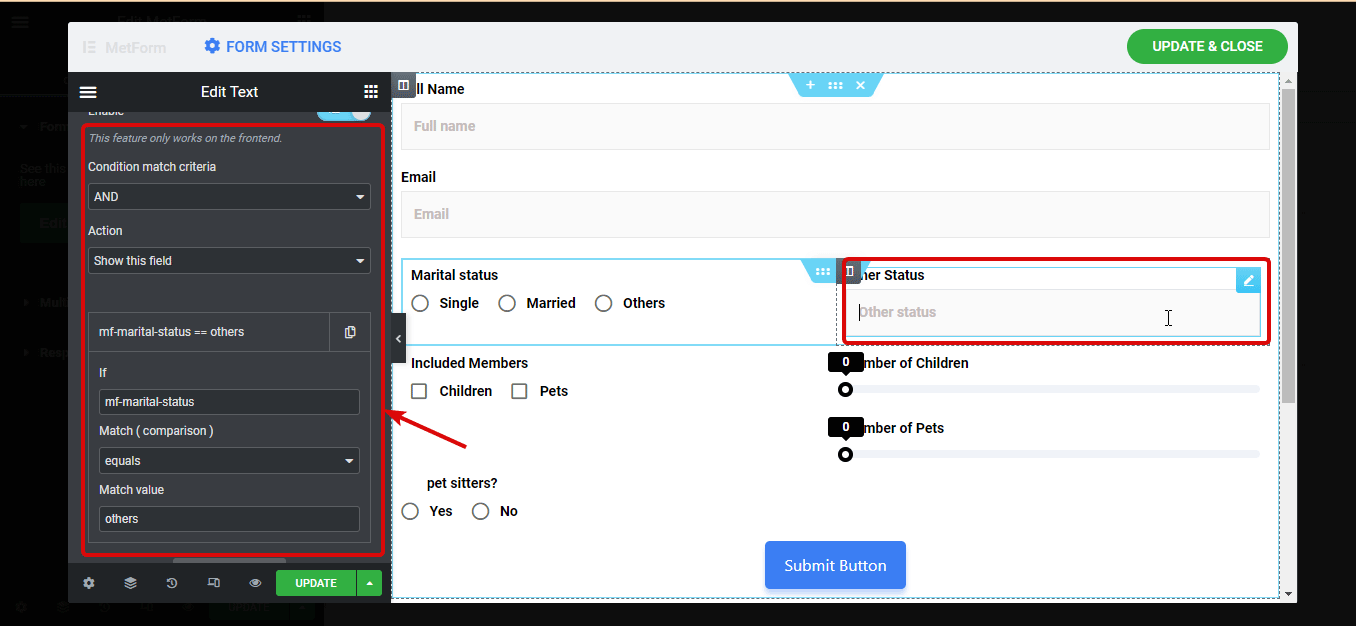
Notera: Om du vill ange villkor för formulärfält som radio eller kryssruta där du har flera alternativ måste du göra det sätt fältnamnet i fältet If och ställ in värdet på alternativen i radio/kryssrutan i fältet Matcha värde.
Till exempel att få fältet Annan status endast att visas när någon väljer andra som deras materiella status, måste du
- Välja Matcha (jämförelse) som lika
- Kopiera namnet på civilståndsfältet
- Klistra det till "Om"-alternativet för annan statuss villkorliga logik
- Kopiera alternativet Andras värde från Fältet Civilståndsförhållande
- sedan klistra in det till "Matchningsvärde" alternativ för Other Statuss villkorliga logik

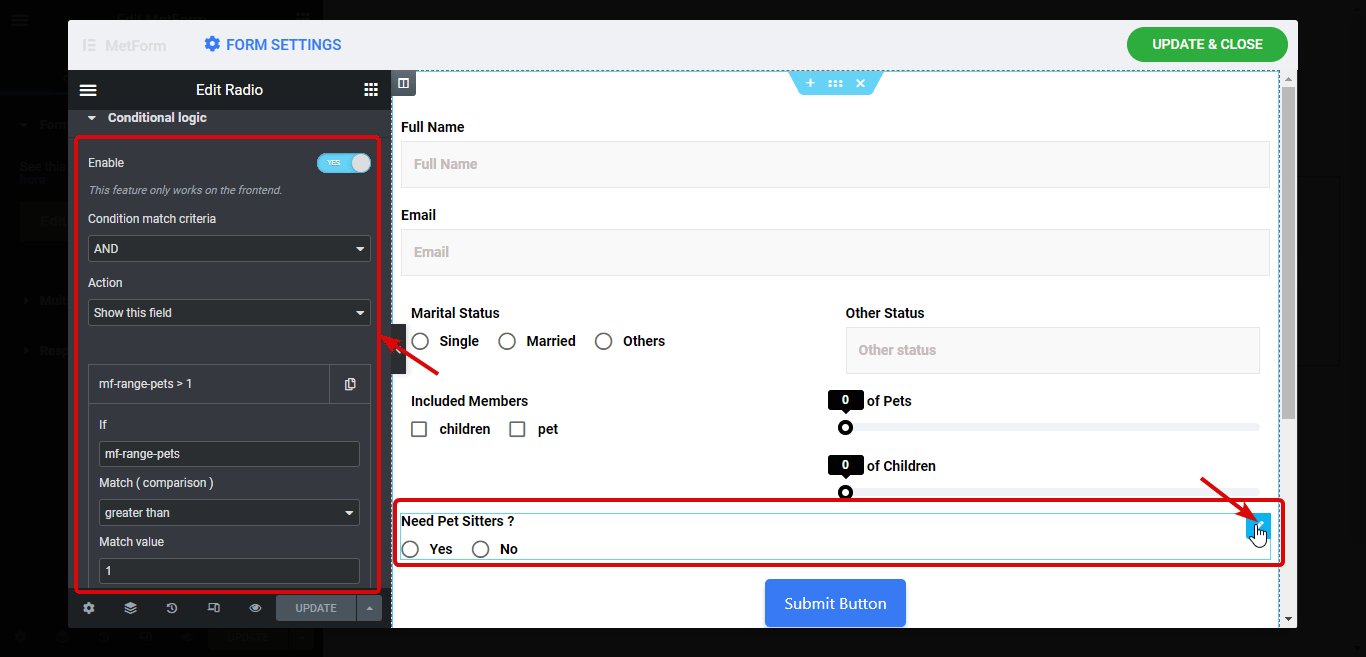
Jag har följt samma steg för att göra Behöver djurvakter form synlig endast när Antalet husdjur är större än 1.

✨✨ Att lägga till formulär i en popup är en beprövad blymagnet. Kolla hur du kan lägg till formulär i modal popup i bara 3 steg.
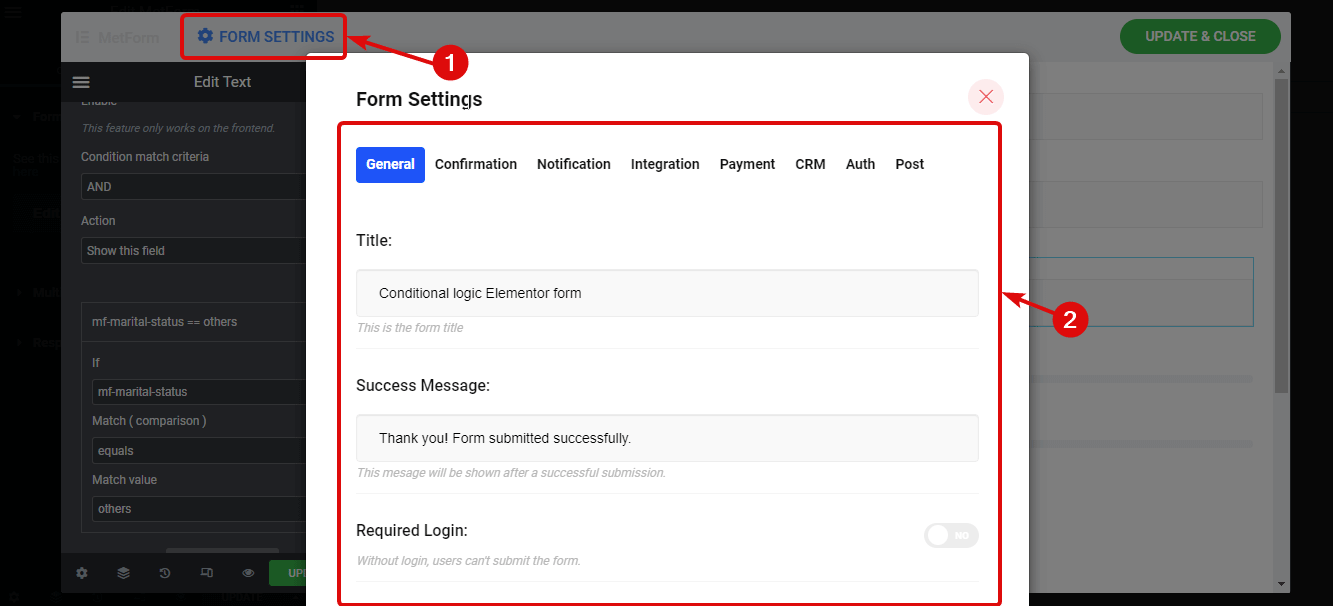
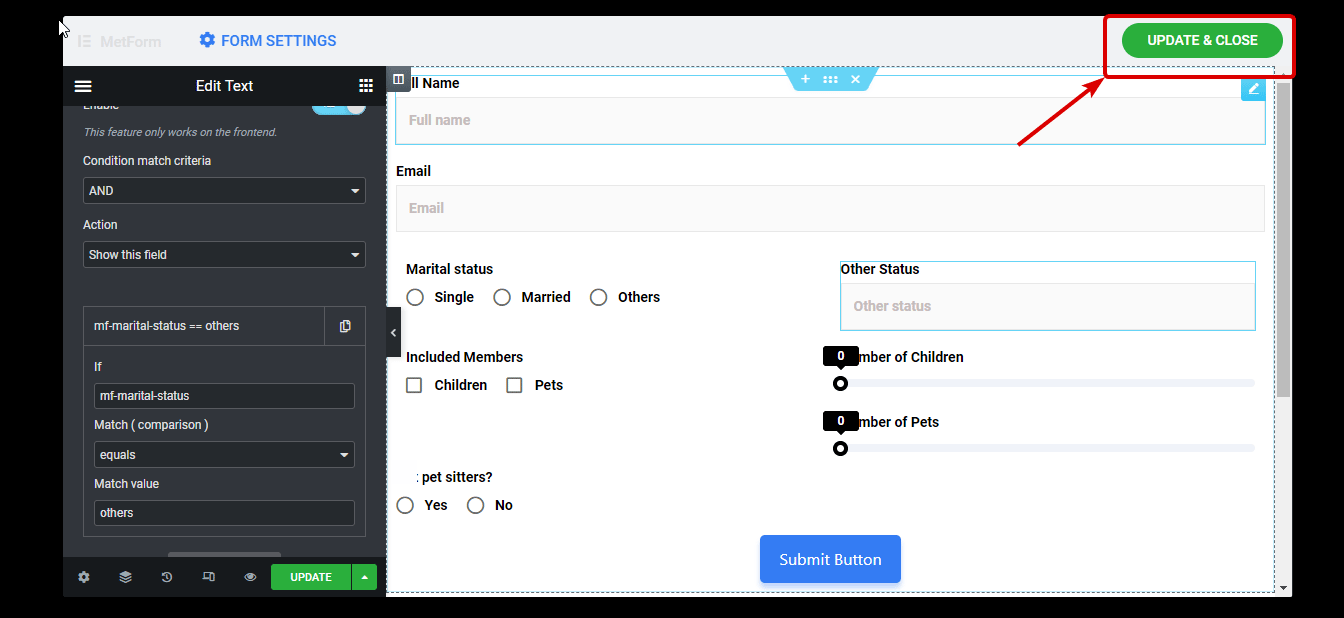
När du är klar med att lägga till all villkorlig logik i ditt Elementor-formulär, klicka FORMULARINSTÄLLNINGAR för att anpassa olika inställningar. Du kan
- Anpassa titel, framgångsmeddelande, obligatorisk inloggning, räkna visningar, etc under allmänna inställningar.
- Du kan anpassa alternativ som att slå på bekräftelsen, ställa in e-postämne, e-post från, från e-post och tackmeddelande, etc under Bekräftelseinställningar.
- Under Aviseringsinställningar får du e-postaviseringsalternativ som Aktivera aviseringsmeddelandet till administratören, E-postämne, E-post till, E-post från, Adminnotering, etc.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the dokumentation. After making all the changes scroll down and click on save changes.

Klicka på UPPDATERA & STÄNG för att spara det villkorliga formuläret du just skapade.

Om du nu klickar på förhandsgranskningsknappen bör du se din Elementor villkorliga form som den som visas nedan:

Hur man använder MetForms förbyggda mall för att lägga till villkorlig form i Elementor
Om du nu letar efter en förgjord mall av Elementor villkorlig logikform, kan du inte hitta ett bättre alternativ än MetForm. Eftersom denna WordPress-formulärbyggare tillhandahåller 6+ förgjorda Elementor-formulärmallar för villkorlig logik.
För att använda de förbyggda villkorliga formerna av MetForm, när du når det tredje steget i den ovan nämnda processen, scrolla ner lite för att hitta alla villkorliga former. För att välja den form du föredrar, klicka på formuläret och då klicka på Redigera formulär.

När formuläret laddas klickar du på UPPDATERA & STÄNG och sparar slutligen din sida. Här är en förhandsvisning av den förgjorda Elementor villkorliga logikformen av MetForm:

🔔🔔 Relaterade artiklar:
👉 MetForm vs Contact Form 7 vs Gravity Forms: Vilken är den bästa formulärbyggaren?
👉 Hur man skapar ett engagerande ansökningsformulär för lediga tjänster
👉 Hur skapar jag bokningsformulär i WordPress?
Är Elementor SEO-vänligt?
Ja, Elementor skapar snabba och SEO-vänliga webbplatser som sökmotorer enkelt kan genomsöka och indexera. Dessutom är den kompatibel med de flesta SEO-plugins som säkerställer kvalitetsoptimering för din webbplats.
Är Elementor-formulär säkra?
Elementor ger regelbundna förbättringar och säkerhetskorrigeringar. Det förhindrar obehörig åtkomst genom att använda SSL-kryptering. Det är därför de uppgifter som skickas via formulär är skyddade.
Har Elementor-former villkorlig logik?
Som standard har Elementor-formulär inte villkorliga logiska fält. Du måste lägga till villkorliga logiska fält genom att använda MetForm som Elementor-formulärbyggaren.
Slutord
Grattis! Nu vet du hur du lägger till villkorlig logik till Elementors formulärfält med hjälp av MetForm. Jag hoppas nu att du kommer att använda den här processen för att skapa en användarvänlig Elementor villkorlig logikform i din WordPress webbplats.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
Glöm inte de förbyggda Elementors villkorslogiska formulärmallar. Dessutom rekommenderar jag starkt att du kollar in alla fantastiska funktioner i MetForm. De avancerade funktionerna i detta WordPress plugin hjälper dig att bygga mer optimerade Elementor-formulär.
Den goda nyheten är att du kan gå med i MetForm Community på 20% mindre pris med hjälp av kupongkoden gemenskap20.

Lämna ett svar