Añadiendo La lógica condicional del formulario de Elementor puede aumentar las tasas de envío de formularios.
¿Cómo? Bueno, porque el formulario de lógica condicional de Elementor puede garantizar que sus clientes no tengan que completar campos innecesarios. Como resultado, ofrece una mejor experiencia de usuario.
¿Sabes cuál es la mejor parte de estas formas?
Bueno, la mejor parte es que crear el formulario de lógica condicional de Elementor es una tarea fácil, especialmente si sigues este artículo. En En este blog aprenderás cómo construir un Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Entonces, sigue leyendo….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
La lógica condicional en los formularios es una forma de controlar cómo actúa un formulario en función de la entrada del usuario. Puede ocultar campos de formulario específicos o varios campos y solo hacerlos visibles después de que su usuario realice una determinada acción o elija un determinado valor en sus formularios.
Es una práctica común en los formularios de WordPress hoy en día. Pase a la siguiente sección para descubrir por qué la lógica condicional es popular y cuándo la gente suele utilizarla en sus formularios.
¿Por qué y cuándo utilizar la lógica condicional en Elementor Form?
Los formularios condicionales son muy efectivos para garantizar que sus clientes tengan la mejor experiencia al completar sus formularios. Además, garantiza que obtenga la cantidad exacta de datos que necesita.
¿Se pregunta cómo?
Bueno, a los clientes no les gusta mucho completar formularios. ¡Seamos realistas, en realidad no es el hobby de nadie!
Además de eso, si les pide que proporcionen información que no es particularmente útil o relevante para ellos, es obvio que sus usuarios se molestarán.
Y ahí es exactamente donde la lógica condicional en los formularios resulta útil. Con la lógica condicional, puede asegurarse de que sus formularios soliciten a los usuarios que solo completen la información relevante y no todos los campos del formulario.
Básicamente, la forma condicional en Elementor sigue la lógica "Si condición". Por ejemplo, si la condición A es verdadera, entonces se llevará a cabo la Acción X, de lo contrario no se llevará a cabo. También puedes configurar muchas condiciones para una sola acción. Por ejemplo, la Acción X solo se llevará a cabo si la Condición A y la Condición B son verdaderas, o cualquiera de ellas es verdadera.
Hablemos de un ejemplo de la vida real, supongamos que desea saber cuántos niños traerá a un evento.
Ahora no es necesario pedirles a todos que completen el número de niños. Puede preguntarles primero si planean traer niños y, una vez que digan que sí, puede mostrar la opción en el formulario para seleccionar cuántos niños traerán.
De esta forma, aquellas personas que no vayan a traer ningún niño no tendrán que rellenar el número de campos de niño. De hecho, tendrán un formulario más corto que los motivará a terminar de completarlo en lugar de abandonarlo a la mitad.
En resumen, estas son las ventajas de usar lógica condicional en forma de Elementor:
- Ahorra tiempo a los usuarios, ya que solo deben completar los campos que están destinados a ellos.
- Mejora la experiencia del usuario ya que los formularios condicionales son más convenientes.
- Alienta a los usuarios a completar el formulario, ya que son más cortos que los que no tienen lógica condicional.
- Obtiene toda la información relevante y una mayor tasa de envío de formularios.
Ahora que sabe lo útil que puede ser la lógica condicional, pasemos a la siguiente sección donde aprenderá cómo agregar lógica condicional al formulario de Elementor.
How to build conditional logic Elementor form: Step-by-step guide
Siga todos los pasos correctamente para crear su formulario Elementor de lógica condicional en unos momentos.
Paso 1: instale los complementos necesarios
Para agregar lógica condicional a un formulario de Elementor, junto con el Elementor Para la versión gratuita, debe instalar MetForm, el creador de formularios de Elementor. Necesitarás ambos
- MetForm (Gratis)
- MetFormPro
Puedes echarle un vistazo a documentación si necesita ayuda con el proceso de instalación y activación de MetForm.
Nota: No necesita la versión Elementor Pro para agregar un formulario de lógica condicional.
La buena noticia es que puedes Únase a la comunidad MetForm en Descuento 20% usando el código de cupón comunidad20.
Paso 2: arrastre y suelte el widget MetForm en su página de Elementor
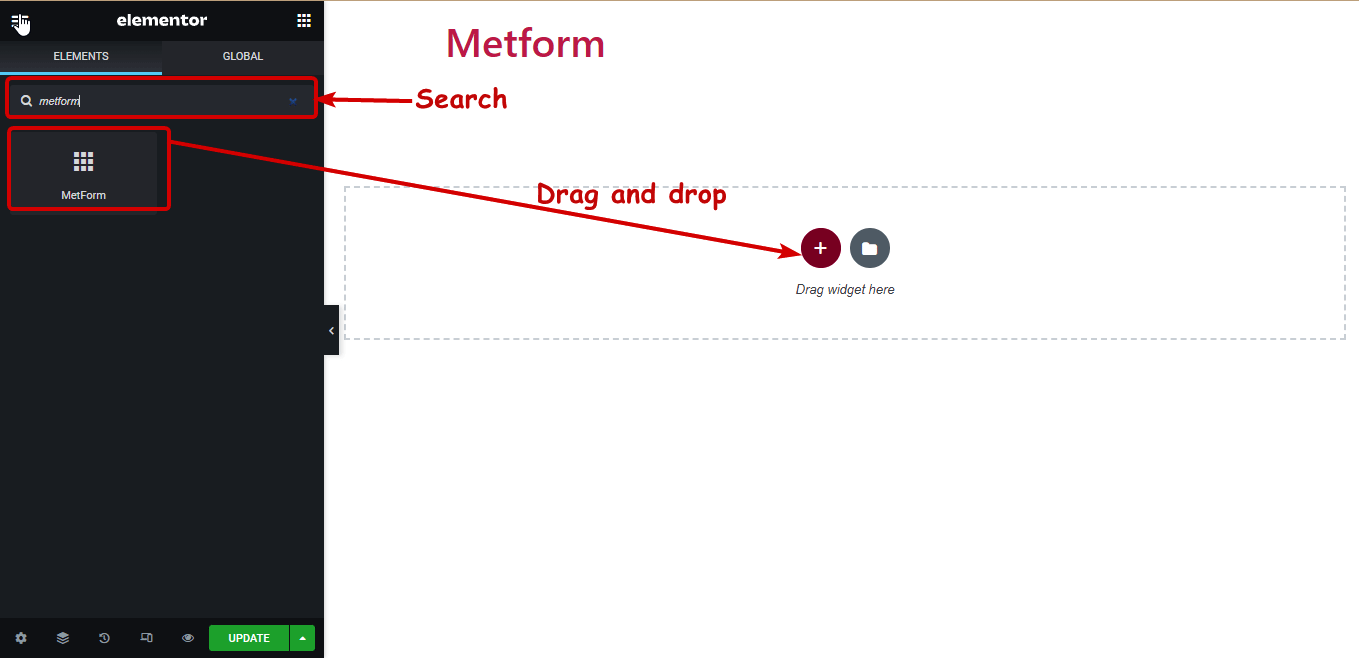
Ahora vaya a la página donde desea agregar su formulario de lógica condicional de Elementor. Puede agregar el formulario condicional a una página existente o crear una página nueva. Sin embargo, asegúrese de estar en el Editar con Elementor modo.

Ahora busque MetForm, una vez que encuentre el widget, arrastrar y soltar en la página.

👉👉 También puedes consultar nuestro blog Cómo crear un formulario de encuesta de WordPress en Elementor usando MetForm
Paso 3: Crea/Agrega un formulario a tu página
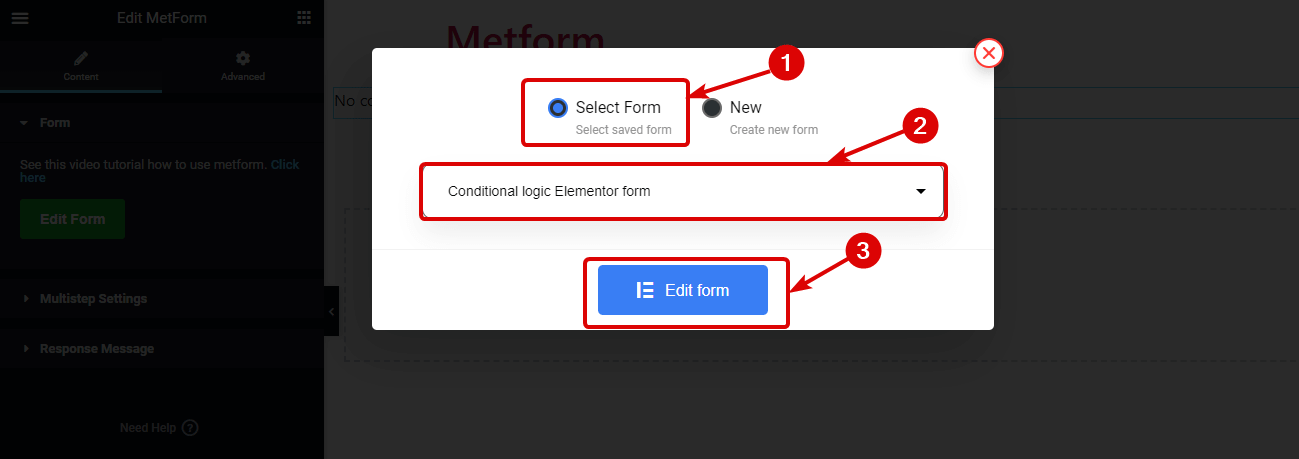
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, haga clic en el botón Editar formulario.

Ya he creado un formulario de reserva de demostración, así que voy a
- Elija "Seleccionar formulario".
- Seleccionar mi formulario existente llamado “Forma de Elementor de lógica condicional” de la desplegable.
- luego haga clic en Editar formulario.

🔔🔔 Si quieres construye tu formulario desde cero usando MetForm, visita nuestro blog en
👉👉 cómo crear un formulario de contacto de varios pasos desde cero usando MetForm.
Paso 4: agregue lógica condicional de MetForm a los campos del formulario de Elementor
Con la función condicional de MetForm, puede crear formularios Ocultar/mostrar campo según múltiples condiciones como si el campo dependiente es vacío, no vacío, igual (coincide con algún valor), no igual, mayor que, mayor que igual, menor que, etc. Además, puede personalizar si todas las condiciones deben ser verdaderas o alguna de ellas debe ser verdadera para que se lleve a cabo la acción.
En este artículo, voy a aplicar algunas de estas condiciones, puedes seguir los mismos pasos para aplicar todas las condiciones. Para aplicar cualquier condición, debes seguir los siguientes pasos:
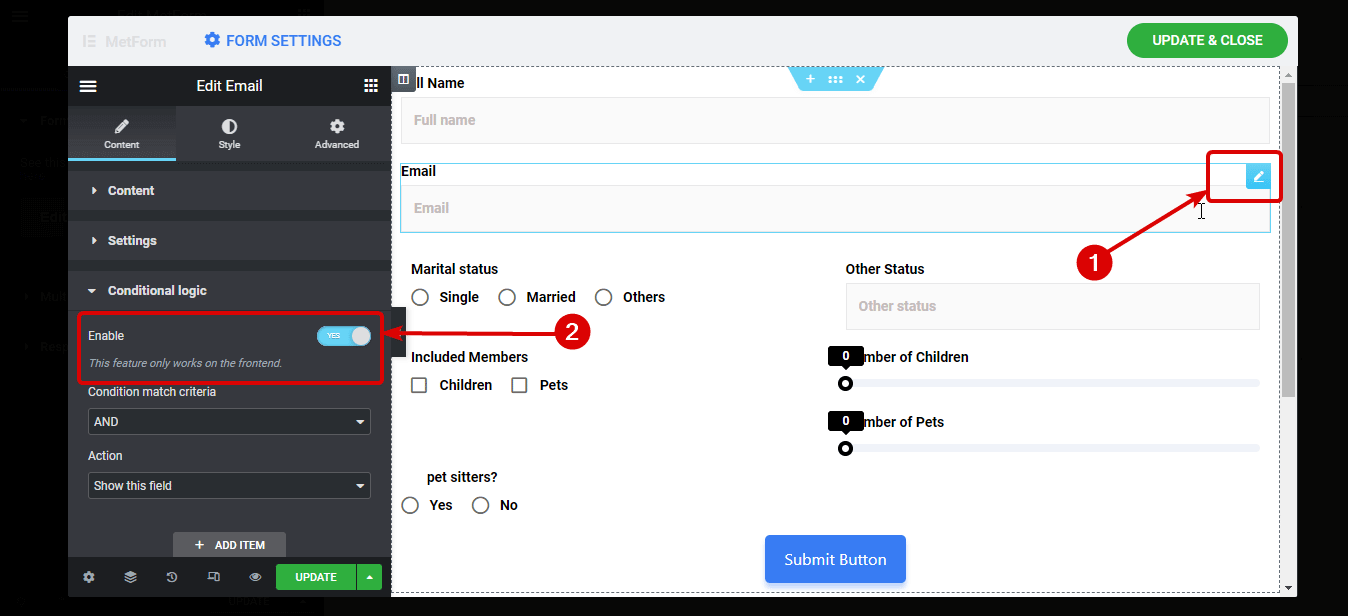
1️⃣ Edite el campo y habilite la lógica condicional
Para ello, en el campo del formulario, haga clic en el icono de edición en la esquina superior derecha, luego en el panel de configuración de la izquierda y desplácese un poco hacia abajo, luego expandir la opción Lógica de condición y finalmente active el botón Habilitar.

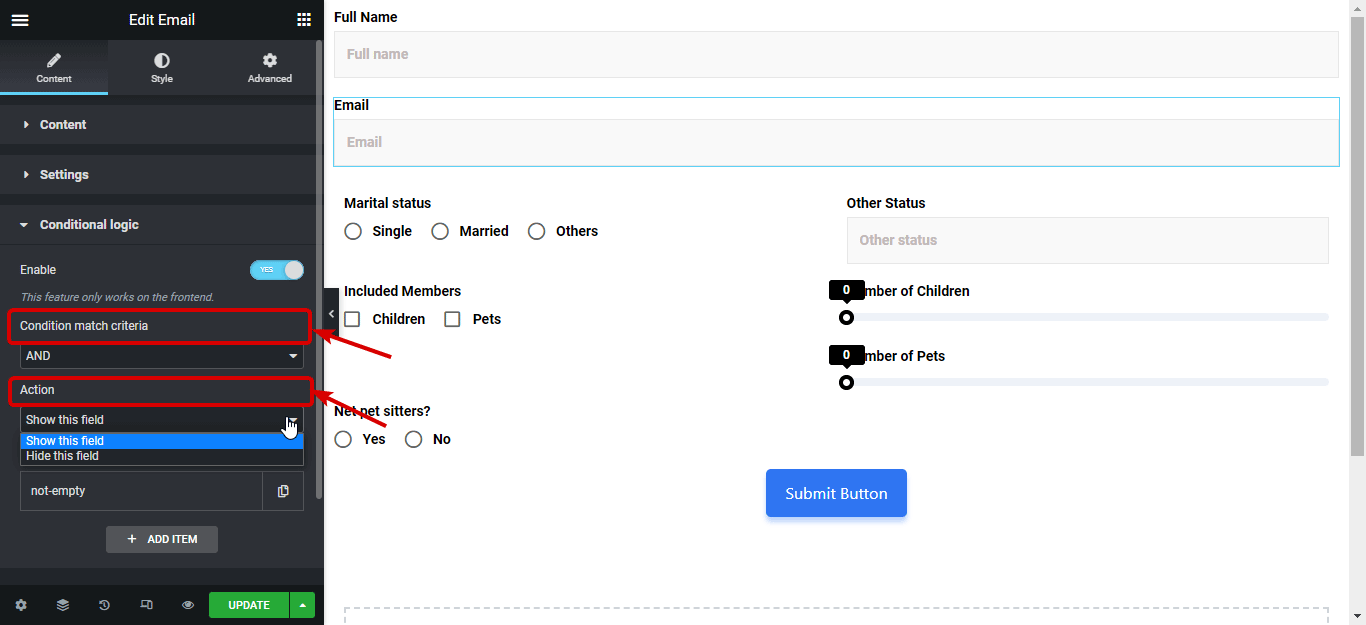
2️⃣ Establecer los criterios y la acción
Ahora, elige el Criterios de coincidencia de condiciones como Y/O y tipo de acción como Mostrar este campo/ocultar este campo desde el menú desplegable.

3️⃣ Establece la condición
Ahora es el momento de establecer la condición, de establecer una condición.
- Clickea en el + AÑADIR NUEVO artículo
- Sobre el Si campo, agregue el nombre del campo contra el cual quieres agregar la condición
- Desde el Partido (comparación) desplegable elija la condición.
Por ejemplo, quiero que el campo Correo electrónico solo sea visible cuando el campo Nombre completo no esté vacío. Como resultado, cuando alguien ingresa su nombre solo, el campo Correo electrónico aparecerá visible. Para eso voy a
- Copie el nombre del campo de texto del nombre completo
- Vuelva a la sección de lógica condicional del campo de correo electrónico y pégalo en el “campo Si”
- Finalmente, elige no vacío desde el Menú desplegable de coincidencias (comparación).

Siga estos pasos exactos para agregar lógica condicional a todos los campos del formulario condicional de Elementor o a algunos, según sus requisitos.
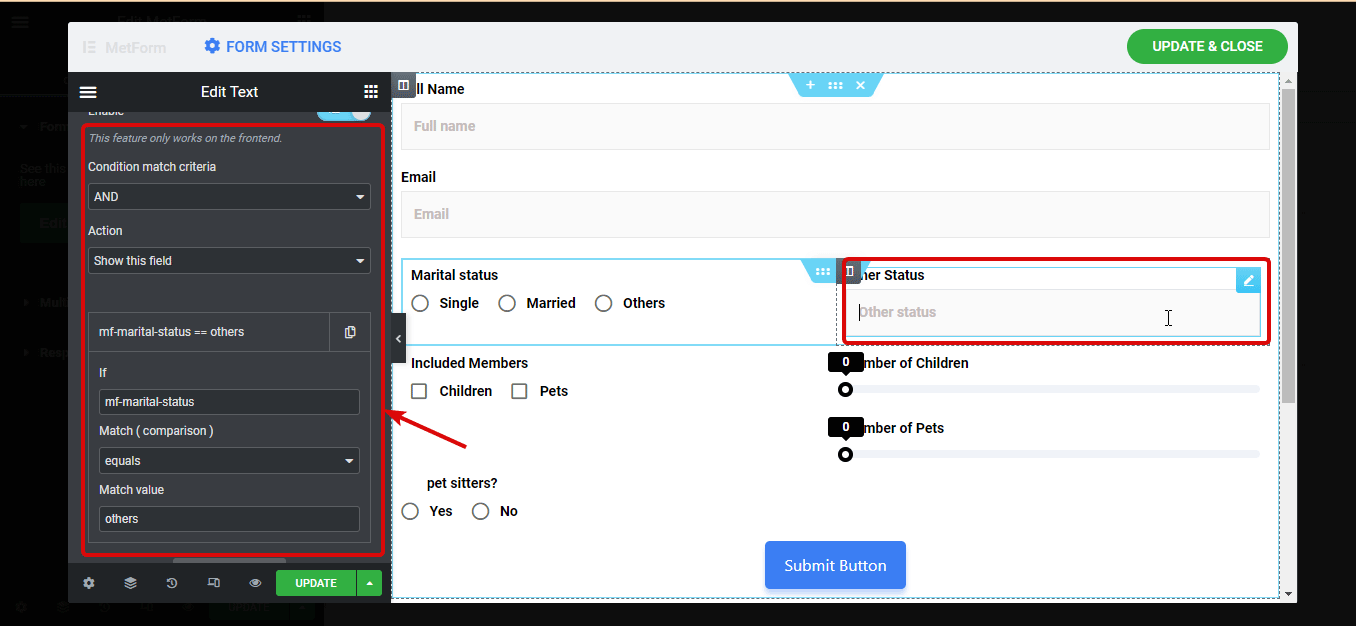
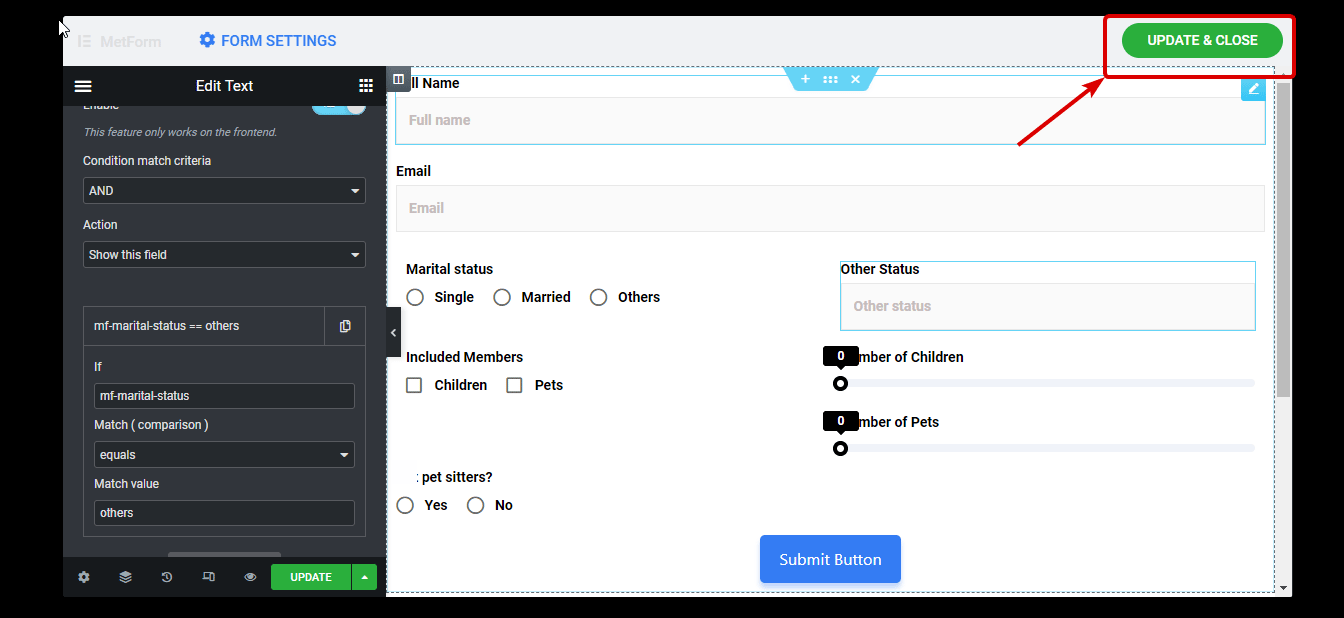
Nota: Si quieres establecer condiciones para campos de formulario como Radio o Casilla de verificación donde tienes múltiples opciones, necesitas coloque el nombre del campo en el campo Si y establezca el valor de las opciones en la radio/casilla de verificación en el campo Valor coincidente.
Por ejemplo, a hacer que el campo Otro estado aparezca solo cuando alguien elige a otros como su estado material, es necesario
- Elegir Partido (comparación) de igual a igual
- Copie el nombre del campo Estado civil
- Pegar a la Opción “Si” de la lógica condicional de Otro Estado
- Copie el valor de la opción Otros desde el Campo de relación de estado civil
- entonces pégalo hacia “Valor de coincidencia” opción de la lógica condicional de Otro Estado

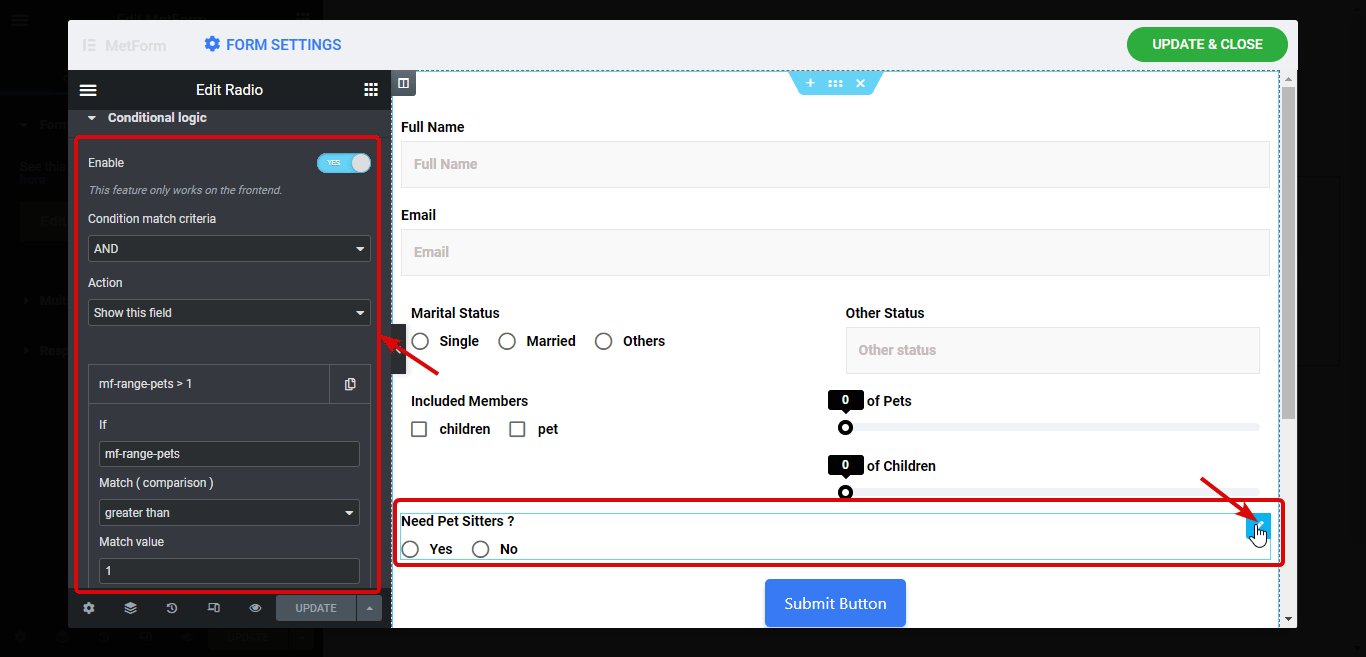
He seguido los mismos pasos para hacer el Necesito cuidadores de mascotas formulario visible sólo cuando el El número de mascotas es mayor que 1.

✨✨ Agregar formularios en una ventana emergente es un imán de clientes potenciales comprobado. Comprueba como puedes agregue formularios en una ventana emergente modal en solo 3 pasos.
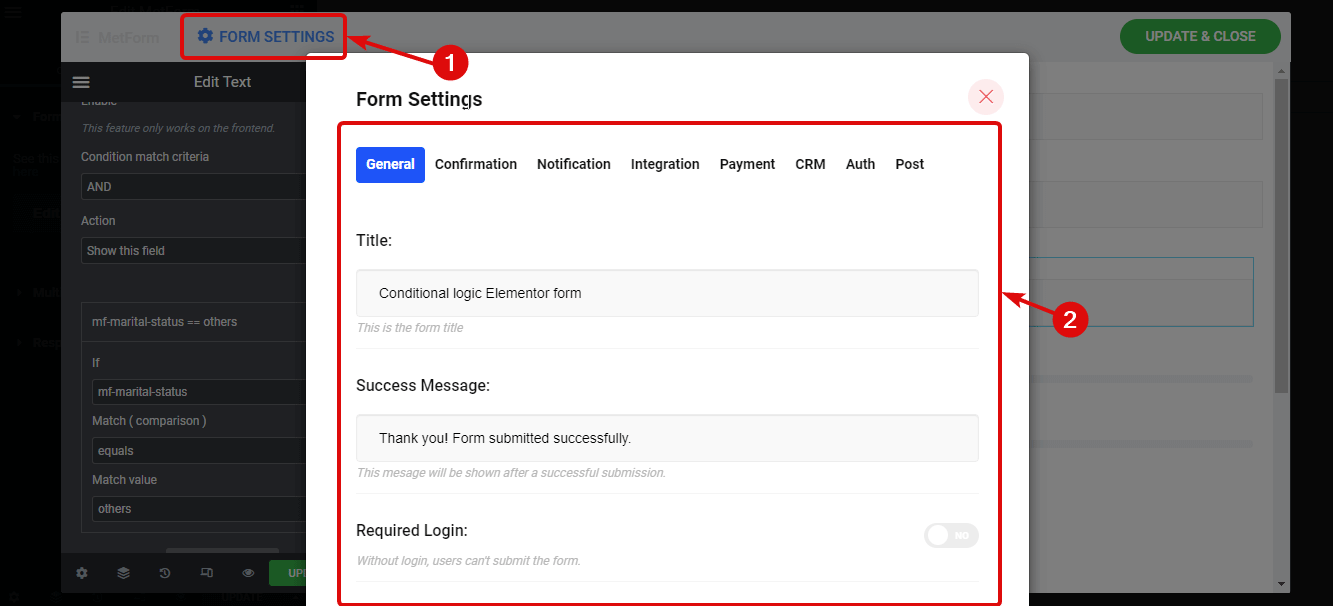
Una vez que haya terminado de agregar toda la lógica condicional a su formulario de Elementor, haga clic en CONFIGURACIÓN DEL FORMULARIO para personalizar diferentes configuraciones. Puede
- Personalice el título, el mensaje de éxito, el inicio de sesión requerido, el recuento de vistas, etc. en la configuración general.
- Puede personalizar opciones como activar la confirmación, configurar Asunto del correo electrónico, Correo electrónico de, Del correo electrónico y Mensaje de agradecimiento, etc. en Configuración de confirmación.
- En Configuración de notificación, obtendrá opciones de notificación por correo electrónico como Habilitar el correo de notificación para el administrador, Asunto del correo electrónico, Correo electrónico a, Correo electrónico de, Nota del administrador, etc.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the documentación. After making all the changes scroll down and click on save changes.

Haga clic en ACTUALIZAR Y CERRAR para guardar el formulario condicional que acaba de crear.

Ahora, si hace clic en el botón de vista previa, debería ver su formulario condicional de Elementor como el que se muestra a continuación:

Cómo utilizar la plantilla prediseñada de MetForm para agregar un formulario condicional en Elementor
Ahora bien, si está buscando una plantilla prediseñada de formulario de lógica condicional de Elementor, entonces no podrá encontrar una mejor opción que MetForm. Porque este creador de formularios de WordPress proporciona Más de 6 plantillas de formularios de lógica condicional de Elementor prefabricadas.
Para utilizar los formularios condicionales prediseñados de MetForm, cuando llegue al tercer paso del proceso mencionado anteriormente, desplácese un poco hacia abajo para encontrar todas las formas condicionales. Para elegir la forma que prefieras, haga clic en el formulario y luego haga clic en Editar formulario.

Cuando se cargue el formulario, haga clic en ACTUALIZAR Y CERRAR y finalmente guarde su página. Aquí hay una vista previa del formulario de lógica condicional de Elementor prediseñado por MetForm:

🔔🔔 Artículos relacionados:
👉 MetForm vs Contact Form 7 vs Gravity Forms: ¿Cuál es el mejor creador de formularios?
👉 Cómo crear un formulario de solicitud de vacante atractivo
👉 ¿Cómo crear formularios de reserva en WordPress?
¿Es Elementor compatible con SEO?
Sí, Elementor crea sitios web rápidos y compatibles con SEO que los motores de búsqueda pueden rastrear e indexar fácilmente. Además, es compatible con la mayoría de los complementos de SEO que garantizan una optimización de calidad para su sitio.
¿Son seguros los formularios de Elementor?
Elementor aporta mejoras y correcciones de seguridad periódicamente. Evita el acceso no autorizado mediante el uso de cifrado SSL. Por eso los datos enviados a través de formularios están protegidos.
¿Los formularios de Elementor tienen lógica condicional?
De forma predeterminada, los formularios de Elementor no tienen campos lógicos condicionales. Debe agregar campos lógicos condicionales utilizando MetForm como el creador de formularios Elementor.
Ultimas palabras
¡Felicidades! Ahora ya sabe cómo agregar lógica condicional a los campos del formulario de Elementor usando MetForm. Espero que ahora utilices este proceso para crear un formulario de lógica condicional de Elementor fácil de usar en tu sitio web de WordPress.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
No se olvide de las plantillas de formulario de lógica condicional de Elementor prediseñadas. Además, le recomiendo encarecidamente que consulte todas las increíbles funciones de MetForm. Las características avanzadas de este complemento de WordPress le ayudará a crear formularios Elementor más optimizados.
La buena noticia es que puedes Únase a la comunidad MetForm en 20% menos precio usando el código de cupón comunidad20.



Deja una respuesta