Aggiunta la logica condizionale del modulo Elementor può aumentare i tassi di invio dei moduli.
Come? Bene, perché il modulo Elementor con logica condizionale può garantire che i tuoi clienti non debbano compilare campi non necessari. Di conseguenza, offre un'esperienza utente migliore.
Sapete qual è la parte migliore di questi moduli?
Bene, la parte migliore è che costruire il modulo logico condizionale di Elementor è un compito facile soprattutto se segui questo articolo. In questo blog, imparerai come costruire un Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Quindi, continua a leggere….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
La logica condizionale nei moduli è un modo per controllare il modo in cui un modulo agisce in base all'input dell'utente. Puoi nascondere campi modulo specifici o più campi e renderli visibili solo dopo che l'utente ha eseguito una determinata azione o scelto un determinato valore nei moduli.
Al giorno d'oggi è una pratica comune nei moduli WordPress. Passa alla sezione successiva per scoprire perché la logica condizionale è popolare e quando le persone la usano solitamente nei loro moduli.
Perché e quando utilizzare la logica condizionale nel modulo Elementor?
I moduli condizionali sono molto efficaci nel garantire ai tuoi clienti la migliore esperienza durante la compilazione dei moduli. Inoltre, ti garantisce di ottenere l'esatta quantità di dati di cui hai bisogno.
Ti chiedi come?
Ebbene, ai clienti non piace particolarmente compilare moduli. Diciamolo chiaro, non è proprio l'hobby di nessuno!
Oltre a ciò, se chiedi loro di fornire informazioni che non sono particolarmente utili/rilevanti per loro, è ovvio che i tuoi utenti si arrabbieranno.
Ed è proprio qui che la logica condizionale nelle forme torna utile. Con la logica condizionale, puoi garantire che i tuoi moduli chiederanno agli utenti solo di compilare le informazioni rilevanti e non tutti i campi del modulo.
Fondamentalmente, la forma condizionale in Elementor segue la logica della “condizione If”. Ad esempio, se la condizione A è vera, allora l'Azione X avrà luogo, altrimenti no. Puoi anche impostare molte condizioni per una singola azione. Ad esempio, l'Azione X avrà luogo solo se la Condizione A e la Condizione B sono entrambe vere, o se è vera una delle due.
Parliamo di un esempio di vita reale, supponiamo che in un modulo tu voglia sapere quanti bambini si porteranno ad un evento.
Ora non è necessario chiedere a tutti di inserire il numero di bambini. Puoi chiedere loro prima se intendono portare dei bambini e, una volta che dicono di sì, puoi mostrare l'opzione nel modulo per selezionare quanti bambini porteranno.
In questo modo, le persone che non porteranno nessun bambino non dovranno compilare il numero di campi bambino. Avranno infatti un modulo più breve che li motiverà a finire di compilare il modulo piuttosto che abbandonarlo a metà.
Per riassumere, ecco i vantaggi dell'utilizzo della logica condizionale in forma Elementor:
- Fa risparmiare tempo agli utenti poiché agli utenti viene richiesto di compilare solo i campi a loro destinati.
- Migliora l'esperienza utente poiché i moduli condizionali sono più convenienti.
- Incoraggia gli utenti a compilare il modulo poiché sono più brevi di quelli senza logica condizionale.
- Ottieni tutte le informazioni rilevanti e una maggiore velocità di invio dei moduli.
Ora che sai quanto può essere utile la logica condizionale, passiamo alla sezione successiva in cui imparerai come aggiungere la logica condizionale al modulo Elementor.
How to build conditional logic Elementor form: Step-by-step guide
Segui correttamente tutti i passaggi per creare il tuo modulo Elementor con logica condizionale in pochi istanti.
Passaggio 1: installa i plugin necessari
Per aggiungere la logica condizionale a un modulo Elementor, insieme al file Elementor versione gratuita, è necessario installare un generatore di moduli Elementor MetForm. Avrai bisogno di entrambi
- MetForm (Gratuito)
- MetForm Pro
Puoi dare un'occhiata a documentazione se hai bisogno di aiuto con il processo di installazione e attivazione di MetForm.
Nota: Non è necessaria la versione Elementor Pro per aggiungere il modulo logico condizionale.
La buona notizia è che puoi unisciti alla community MetForm su Sconto 20% utilizzando il codice coupon comunità20.
Passaggio 2: trascina e rilascia il widget MetForm sulla tua pagina Elementor
Ora vai alla pagina in cui desideri aggiungere il modulo logico condizionale di Elementor. Puoi aggiungere il modulo condizionale a una pagina esistente o creare una nuova pagina. Tuttavia, assicurati di essere sul Modifica con Elementor modalità.

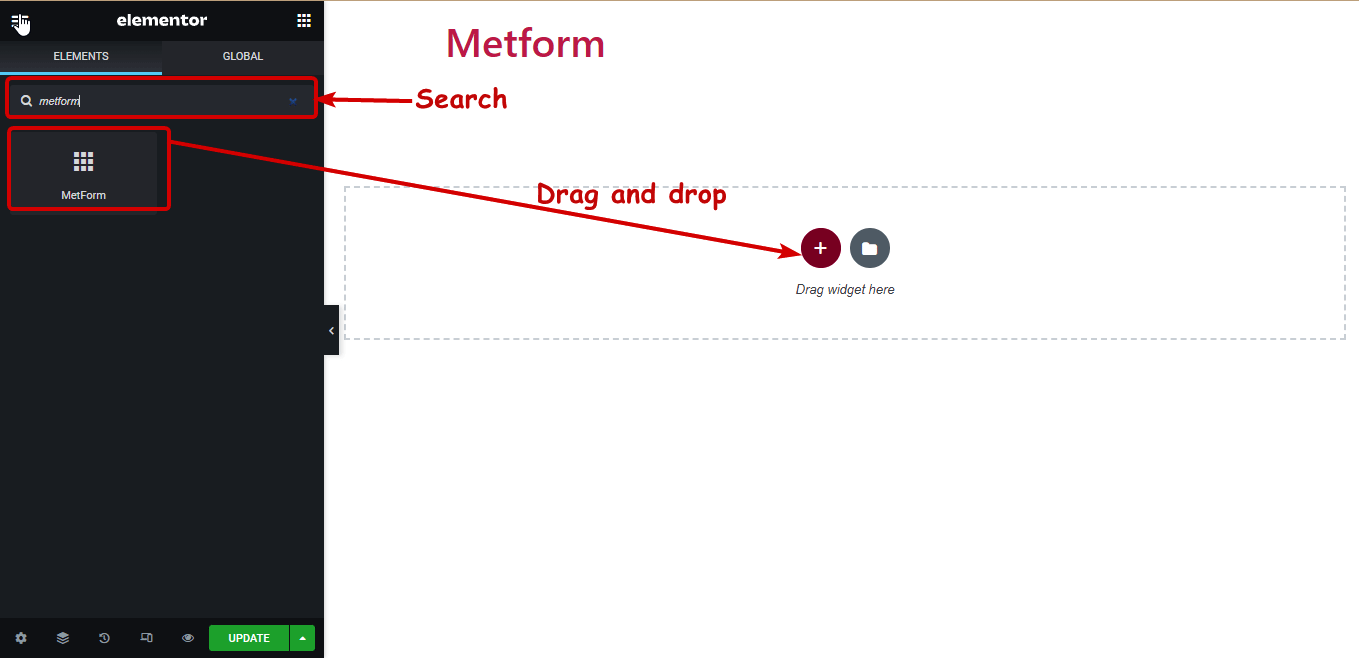
Ora cerca MetForm, una volta trovato il widget, trascinare e rilasciare sulla pagina.

👉👉 Puoi anche controllare il nostro blog Come creare un modulo di sondaggio WordPress in Elementor utilizzando MetForm
Passaggio 3: crea/aggiungi un modulo alla tua pagina
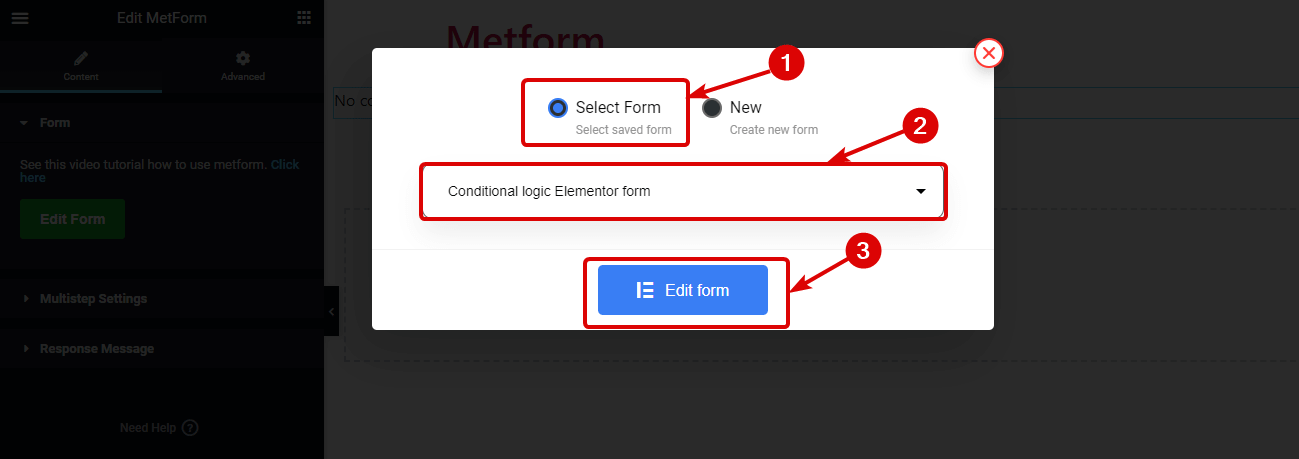
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, fare clic sul pulsante Modifica modulo.

Ho già creato un modulo di prenotazione demo, quindi lo farò
- Scegli "Seleziona modulo".
- Seleziona il mio modulo esistente denominato "Modulo Elementor logica condizionale" dal file cadere in picchiata.
- quindi fare clic su Modifica modulo.

🔔🔔 Se lo desidera crea il tuo modulo da zero utilizzando MetForm, controlla il nostro blog su
👉👉 come creare un modulo di contatto in più passaggi da zero utilizzando MetForm.
Passaggio 4: aggiungi la logica condizionale MetForm ai campi del modulo Elementor
Utilizzando la funzione condizionale MetForm, puoi creare un modulo nascondere/mostrare il campo in base a più condizioni come se il campo dipendente fosse vuoto, non vuoto, uguale (corrisponde a qualche valore), diverso da, maggiore di, maggiore di uguale, minore di, ecc. Inoltre, è possibile personalizzare se tutte le condizioni devono essere vere o qualcuna di esse deve essere vera affinché l'azione abbia luogo.
In questo articolo applicherò alcune di queste condizioni, puoi seguire gli stessi passaggi per applicare tutte le condizioni. Per applicare qualsiasi condizione, è necessario seguire i seguenti passaggi:
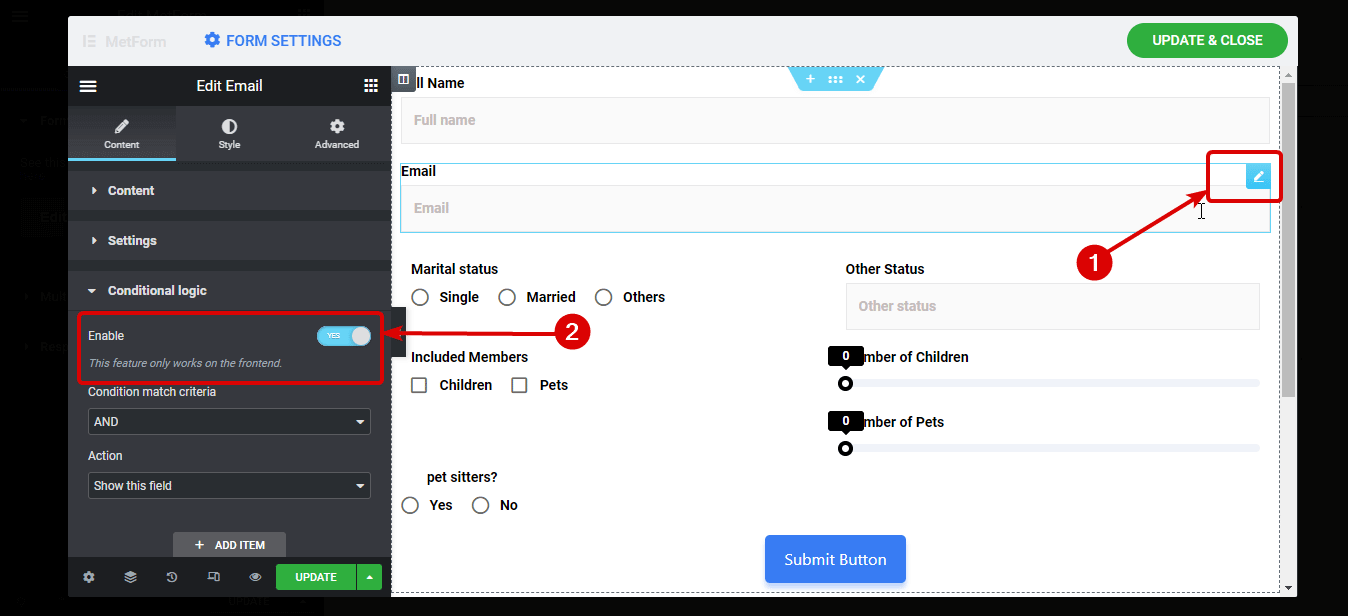
1️⃣ Modifica il campo e abilita la logica condizionale
Per questo, nel campo del modulo, fare clic sull'icona di modifica nell'angolo in alto a destra, quindi sul pannello delle impostazioni di sinistra e scorri leggermente verso il basso, quindi espandere l'opzione Logica condizione e infine attivare il pulsante Abilita.

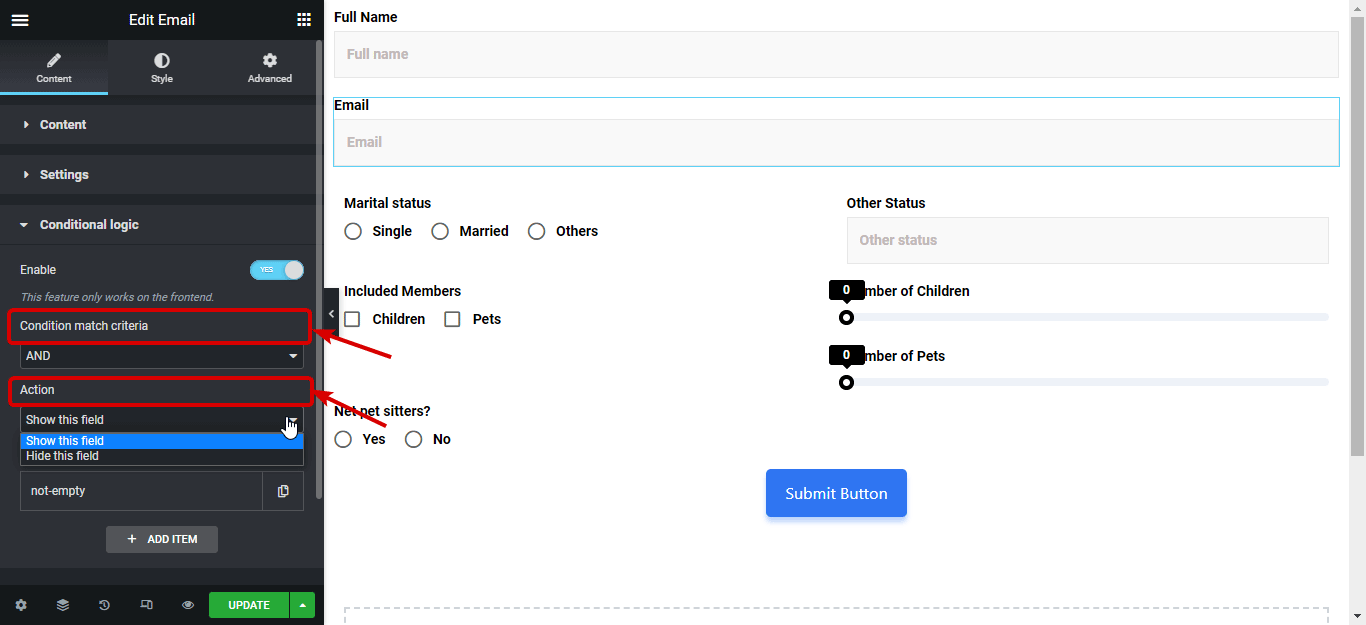
2️⃣ Imposta i criteri e l'azione
Ora scegli il Criteri di corrispondenza delle condizioni come AND/OR e Tipo di azione come Mostra questo campo/nascondi questo campo dal menu a discesa.

3️⃣ Imposta la condizione
Ora è il momento di impostare la condizione, di impostare una condizione
- Clicca sul + AGGIUNGI NUOVO oggetto
- Sul Se campo, aggiungi il nome del campo contro il quale vuoi aggiungere la condizione
- Dal Corrispondenza (confronto) menu a discesa scegli la condizione.
Ad esempio, voglio rendere visibile il campo E-mail solo quando il campo Nome completo non è vuoto. Di conseguenza, quando qualcuno inserisce solo il proprio nome, il campo E-mail apparirà visibile. Per questo lo farò
- Copia il nome del campo di testo del nome completo
- Torna alla sezione della logica condizionale del campo email e incollalo nel “campo Se”
- Infine, scegli non vuoto dal Menu a discesa Corrispondenza (confronto).

Segui questi passaggi esatti per aggiungere la logica condizionale a tutti i campi del modulo condizionale di Elementor o ad alcuni a seconda delle tue esigenze.
Nota: Se lo desidera impostare le condizioni per i campi del modulo come Radio o Casella di controllo dove hai più opzioni, devi farlo inserisci il nome del campo nel campo Se e imposta il valore delle opzioni nella casella radio/di controllo nel campo Valore corrispondenza.
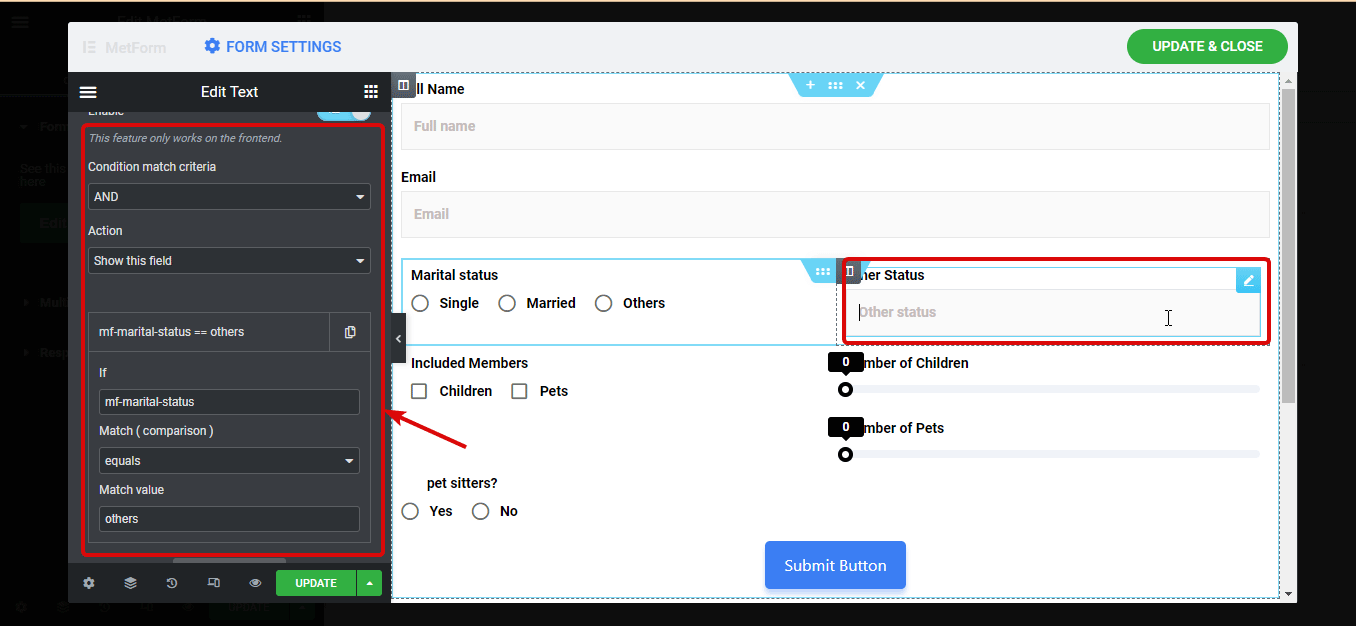
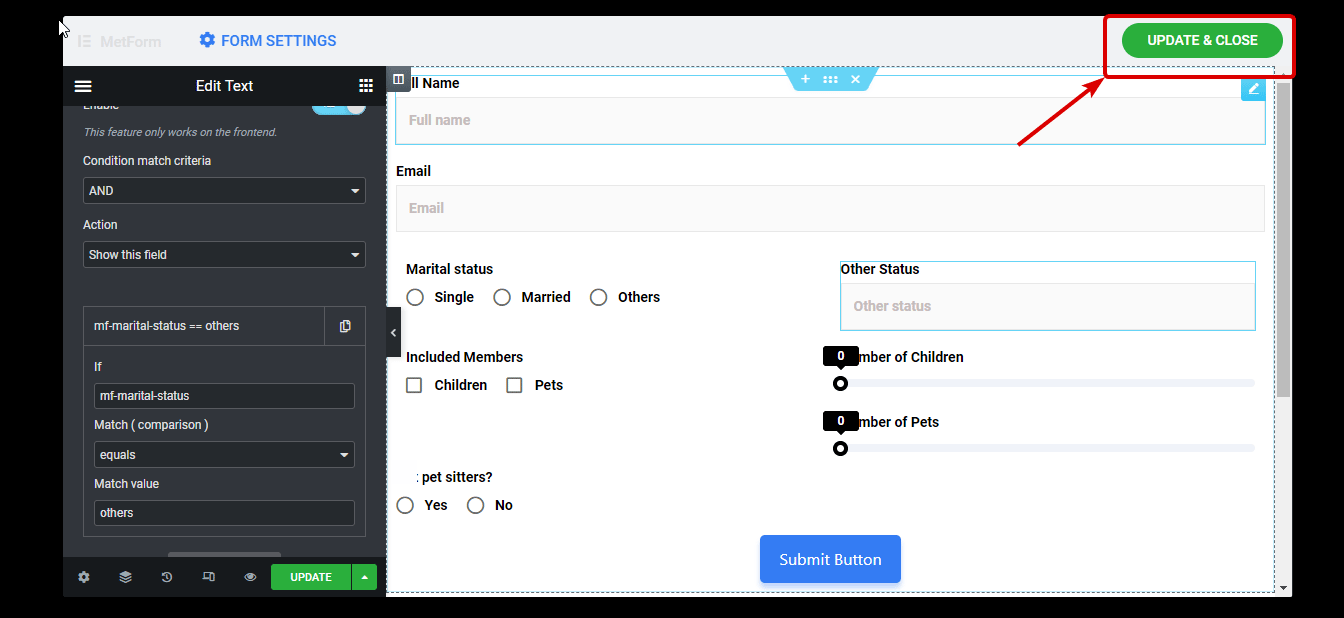
Ad esempio, a far apparire il campo Altro stato solo quando qualcuno sceglie gli altri come il loro stato materiale, è necessario
- Scegliere Abbina (confronto) da pari a pari
- Copia il nome del campo Stato civile
- Impasto lo al Opzione "Se" della logica condizionale di Altro stato
- Copia il valore dell'opzione Altri dal Campo del rapporto stato civile
- Poi incollalo al "Valore della corrispondenza" opzione della logica condizionale di Altro stato

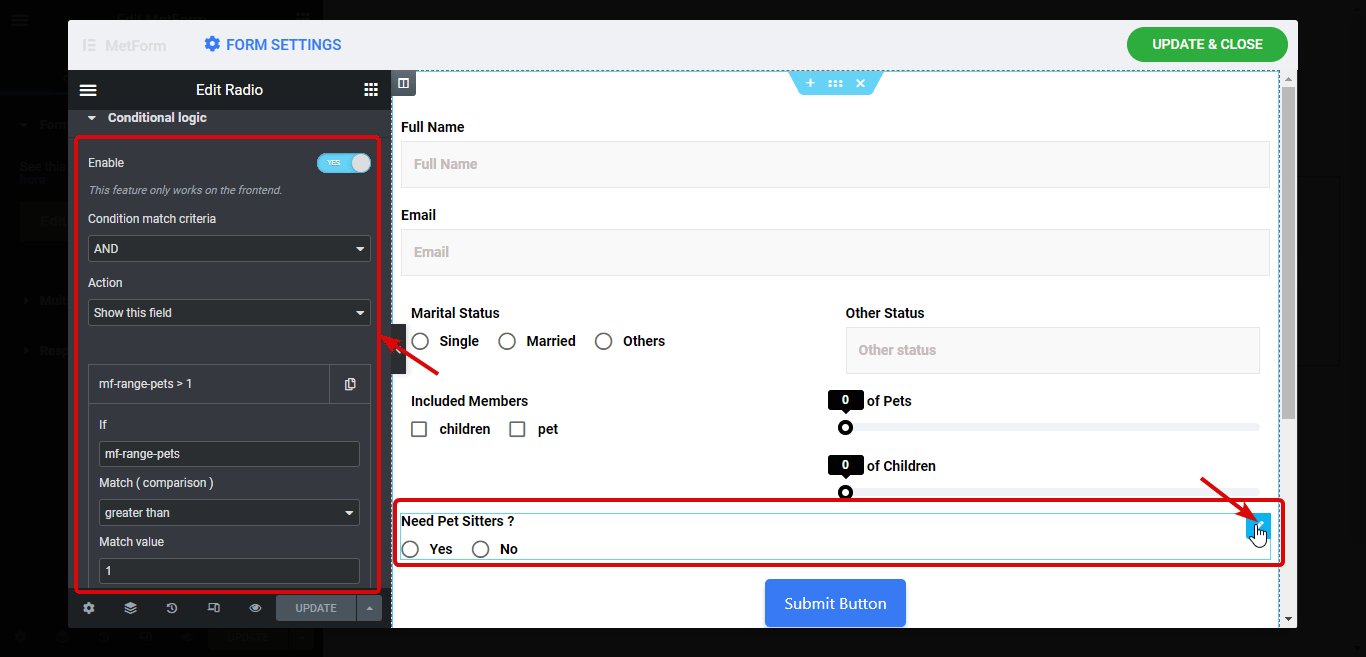
Ho seguito gli stessi passaggi per realizzare il Ho bisogno di pet sitter modulo visibile solo quando il Il numero di animali domestici è maggiore di 1.

✨✨ L'aggiunta di moduli in un popup è un lead magnet collaudato. Controlla come puoi aggiungi moduli nel popup modale in soli 3 passaggi.
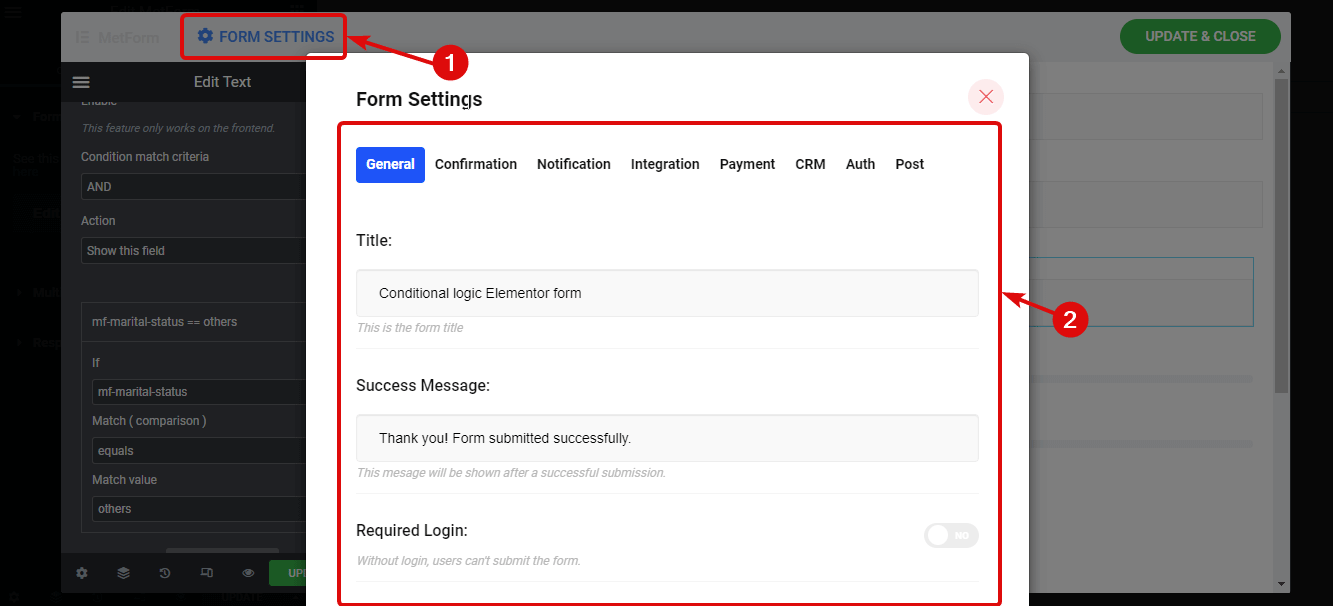
Una volta terminata l'aggiunta di tutta la logica condizionale al modulo Elementor, fai clic su IMPOSTAZIONI DEL MODULO per personalizzare diverse impostazioni. Puoi
- Personalizza titolo, messaggio di successo, accesso richiesto, conteggio visualizzazioni, ecc. nelle impostazioni generali.
- È possibile personalizzare opzioni come l'attivazione della conferma, l'impostazione dell'oggetto dell'e-mail, dell'e-mail da, dell'e-mail e del messaggio di ringraziamento, ecc. nelle impostazioni di conferma.
- In Impostazioni di notifica, riceverai opzioni di notifica e-mail come Abilita l'e-mail di notifica all'amministratore, Oggetto e-mail, E-mail a, E-mail da, Nota amministratore, ecc.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the documentazione. After making all the changes scroll down and click on save changes.

Clicca su AGGIORNA E CHIUDI per salvare il modulo condizionale appena creato.

Ora se fai clic sul pulsante di anteprima dovresti vedere il modulo condizionale di Elementor come quello mostrato di seguito:

Come utilizzare il modello precostruito di MetForm per aggiungere il modulo condizionale in Elementor
Ora, se stai cercando un modello predefinito del modulo logico condizionale Elementor, non puoi trovare un'opzione migliore di MetForm. Perché questo generatore di moduli WordPress fornisce Oltre 6 modelli di moduli logici condizionali Elementor predefiniti.
Per utilizzare le forme condizionali predefinite di MetForm, quando si raggiunge la terza fase del suddetto processo, scorri un po' verso il basso per trovare tutte le forme condizionali. Per scegliere la forma che preferisci, clicca sul modulo poi fare clic su Modifica modulo.

Quando il modulo viene caricato, fai clic su AGGIORNA E CHIUDI e infine salva la pagina. Ecco un'anteprima del modulo logico condizionale Elementor preimpostato da MetForm:

🔔🔔 Articoli Correlati:
👉 MetForm vs Contact Form 7 vs Gravity Forms: qual è il miglior generatore di moduli?
👉 Come creare un modulo di domanda di posto vacante coinvolgente
👉 Come creare moduli di prenotazione in WordPress?
Elementor è SEO-friendly?
Sì, Elementor crea siti Web veloci e ottimizzati per la SEO che i motori di ricerca possono facilmente scansionare e indicizzare. Inoltre, è compatibile con la maggior parte dei plugin SEO che garantiscono un'ottimizzazione della qualità per il tuo sito.
I moduli Elementor sono sicuri?
Elementor apporta miglioramenti regolari e correzioni di sicurezza. Impedisce l'accesso non autorizzato utilizzando la crittografia SSL. Ecco perché i dati inviati tramite i moduli sono protetti.
I moduli Elementor hanno una logica condizionale?
Per impostazione predefinita, i moduli Elementor non hanno campi logici condizionali. È necessario aggiungere campi logici condizionali utilizzando MetForm come il generatore di moduli Elementor.
Parole finali
Congratulazioni! Ora sai come aggiungere la logica condizionale ai campi del modulo Elementor utilizzando MetForm. Spero che ora utilizzerai questo processo per creare un modulo logico condizionale Elementor user-friendly nel tuo file Sito web WordPress.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
Non dimenticare i modelli di moduli logici condizionali Elementor predefiniti. Inoltre, ti consiglio vivamente di provare tutte le straordinarie funzionalità di MetForm. Le funzionalità avanzate di questo Plug-in WordPress ti aiuterà a creare moduli Elementor più ottimizzati.
La buona notizia è che puoi unisciti alla community MetForm su 20% prezzo inferiore utilizzando il codice coupon comunità20.



Lascia un commento