Adicionando a lógica condicional para o formulário Elementor pode aumentar as taxas de envio de formulários.
Como? Bem, porque o formulário Elementor de lógica condicional pode garantir que seus clientes não precisem preencher campos desnecessários. Como resultado, oferece uma melhor experiência ao usuário.
Você sabe qual é a melhor parte desses formulários?
Bem, a melhor parte é que construir a forma lógica condicional do Elementor é uma tarefa fácil, especialmente se você seguir este artigo. Em neste blog, você aprenderá como construir um Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Então, continue lendo….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
A lógica condicional em formulários é uma forma de controlar como um formulário atua com base na entrada do usuário. Você pode ocultar campos de formulário específicos ou vários campos e torná-los visíveis apenas depois que o usuário realizar uma determinada ação ou escolher um determinado valor em seus formulários.
É uma prática comum em formulários WordPress hoje em dia. Vá para a próxima seção para descobrir por que a lógica condicional é popular e quando as pessoas costumam usá-la em seus formulários.
Por que e quando usar lógica condicional no formulário Elementor?
Os formulários condicionais são muito eficazes para garantir que seus clientes tenham a melhor experiência ao preencher seus formulários. Além disso, garante que você obtenha a quantidade exata de dados necessária.
Quer saber como?
Bem, os clientes não gostam particularmente de preencher formulários. Sejamos realistas, não é realmente o hobby de ninguém!
Além disso, se você pedir que eles forneçam informações que não sejam particularmente úteis/relevantes para eles, é óbvio que seus usuários ficarão irritados.
E é exatamente aí que a lógica condicional nos formulários se torna útil. Com a lógica condicional, você pode garantir que seus formulários solicitarão aos usuários que preencham apenas as informações relevantes e não todos os campos do formulário.
Basicamente, a forma condicional no Elementor segue a lógica da “condição If”. Por exemplo, se a condição A for verdadeira, então a Ação X ocorrerá, caso contrário não ocorrerá. Você também pode configurar muitas condições para uma única ação. Por exemplo, a Ação X só ocorrerá se a Condição A e a Condição B forem verdadeiras, ou se qualquer uma delas for verdadeira.
Vamos falar de um exemplo da vida real, suponha que você queira saber quantas crianças serão trazidas para um evento.
Agora você não precisa pedir a todos que preencham o número de filhos. Você pode perguntar primeiro se eles planejam trazer crianças e, quando eles disserem que sim, você pode mostrar a opção no formulário para selecionar quantas crianças eles trarão.
Dessa forma, quem não vai trazer criança não precisará preencher o número de campos filho. Na verdade, eles terão um formulário mais curto que os motivará a terminar de preenchê-lo, em vez de abandoná-lo no meio do caminho.
Resumindo, aqui estão as vantagens de usar lógica condicional no formato Elementor:
- Isso economiza tempo dos usuários, pois eles só precisam preencher os campos que lhes são destinados.
- Melhora a experiência do usuário, pois os formulários condicionais são mais convenientes.
- Incentiva os usuários a preencherem o formulário, pois são mais curtos do que aqueles sem lógica condicional.
- Você obtém todas as informações relevantes e uma maior taxa de envio de formulários.
Agora que você sabe como a lógica condicional pode ser útil, vamos passar para a próxima seção, onde aprenderá como adicionar lógica condicional ao formulário Elementor.
How to build conditional logic Elementor form: Step-by-step guide
Siga todas as etapas corretamente para criar seu formulário Elementor de lógica condicional em alguns instantes.
Etapa 1: instale os plug-ins necessários
Para adicionar lógica condicional a um formulário Elementor, junto com o Elementor versão gratuita, você precisa instalar um construtor de formulários Elementor MetForm. Você vai precisar de ambos
- MetForm (Livre)
- MetForm Pro
Você pode dar uma olhada no documentação se precisar de ajuda com o processo de instalação e ativação do MetForm.
Observação: Você não precisa da versão Elementor Pro para adicionar forma lógica condicional.
A boa notícia é que você pode junte-se à comunidade MetForm em Desconto 20% usando o código do cupom comunidade20.
Etapa 2: arraste e solte o widget MetForm em sua página Elementor
Agora vá para a página onde deseja adicionar seu formulário lógico condicional Elementor. Você pode adicionar o formulário condicional a uma página existente ou criar uma nova página. No entanto, certifique-se de estar no Editar com Elementor modo.

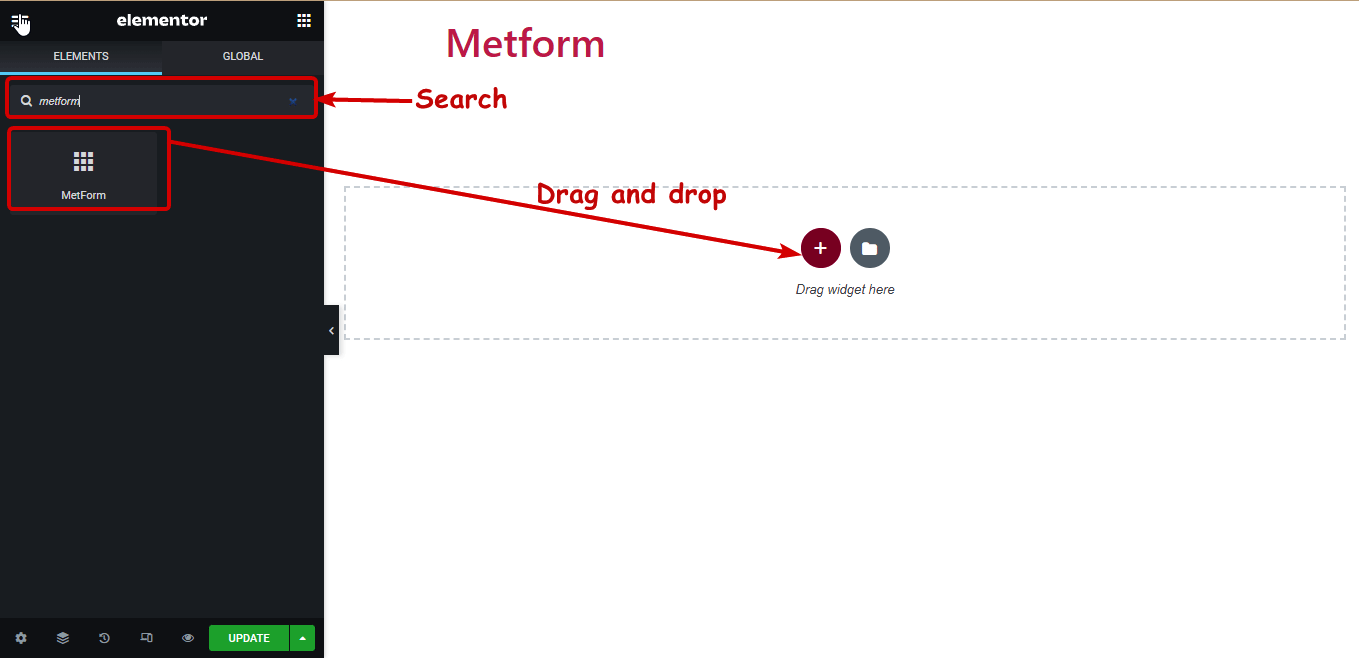
Agora pesquise MetForm, depois de encontrar o widget, arrastar e soltar isso na página.

👉👉 Você também pode conferir nosso blog Como criar um formulário de pesquisa WordPress no Elementor usando MetForm
Etapa 3: crie/adicione um formulário à sua página
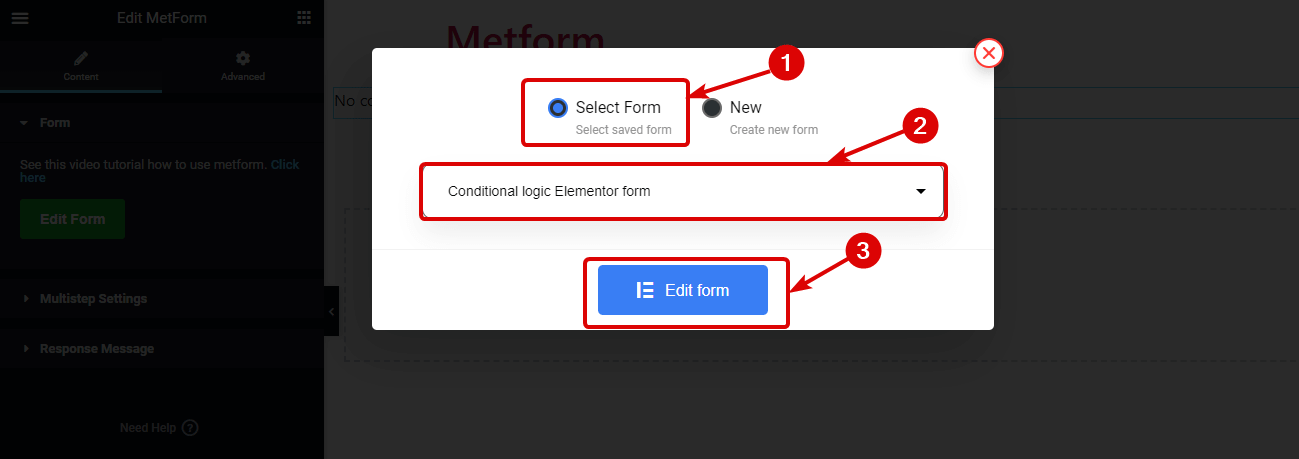
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, clique no botão Editar formulário.

Já criei um formulário de reserva de demonstração, então vou
- Escolha “Selecionar Formulário”.
- Selecione meu formulário existente denominado “forma Elementor de lógica condicional” do suspenso.
- então clique em Editar formulário.

🔔🔔 Se você quiser crie seu formulário do zero usando MetForm, confira nosso blog em
👉👉 como criar um formulário de contato em várias etapas do zero usando MetForm.
Etapa 4: adicionar lógica condicional MetForm aos campos de formulário Elementor
Usando o recurso condicional MetForm, você pode criar formulários ocultar/mostrar campo com base em múltiplas condições como se o campo dependente fosse vazio, não vazio, igual (corresponde a algum valor), diferente de, maior que, maior que igual, menor que, etc. Além disso, você pode personalizar se todas as condições precisam ser verdadeiras ou se alguma delas precisa ser verdadeira para que a ação ocorra.
Neste artigo irei aplicar algumas dessas condições. Você pode seguir os mesmos passos para aplicar todas as condições. Para aplicar qualquer condição, você precisa seguir as seguintes etapas:
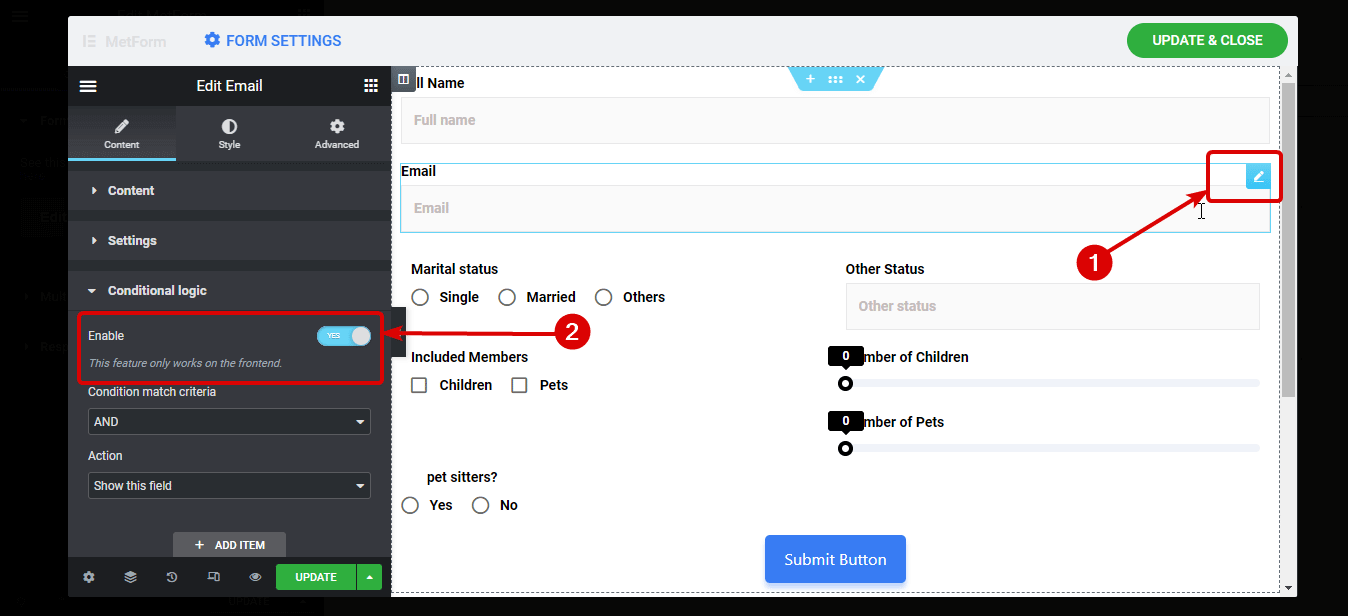
1️⃣ Edite o campo e habilite a lógica condicional
Para isso, no campo do formulário, clique no ícone de edição no canto superior direito, em seguida, no painel de configurações esquerdo e role um pouco para baixo, então expanda a opção Lógica de Condição e finalmente ative o botão Ativar.

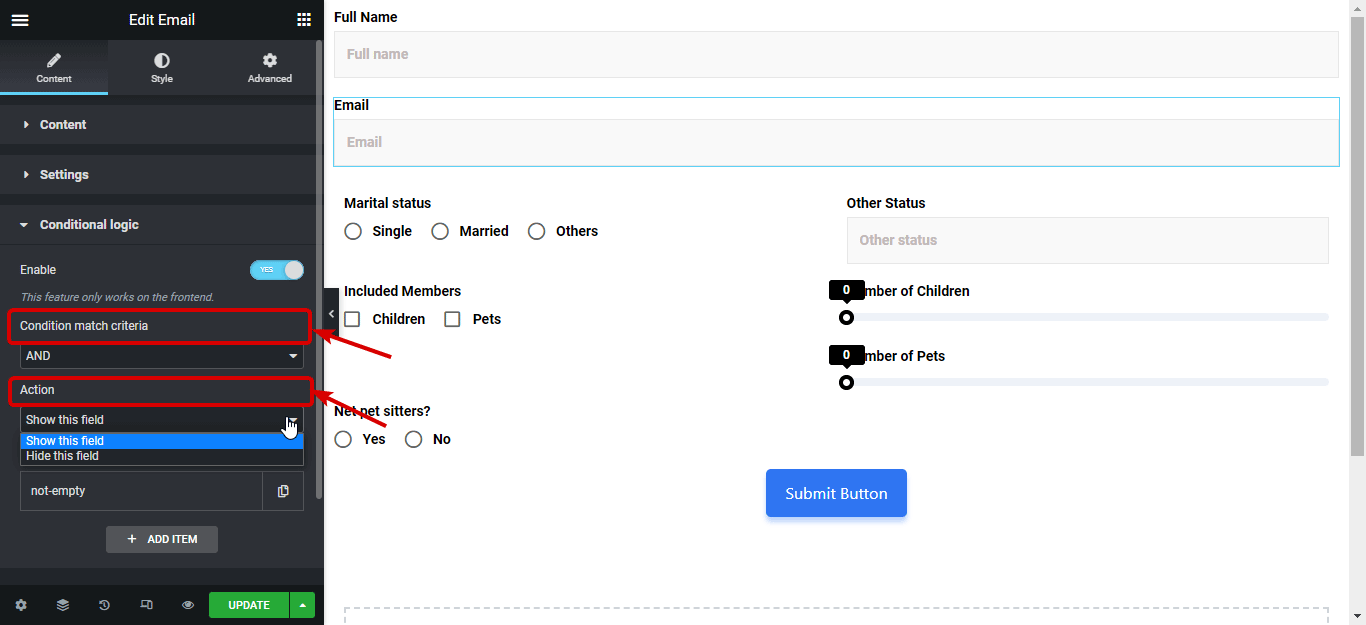
2️⃣ Defina os critérios e ações
Agora, escolha o Critérios de correspondência de condição como E/OU e tipo de ação como Mostrar este campo/ocultar este campo no menu suspenso.

3️⃣ Defina a condição
Agora é hora de definir a condição, de definir uma condição
- Clique no + ADICIONAR NOVO item
- No Se campo, adicione o nome do campo contra o qual você deseja adicionar a condição
- De Correspondência (comparação) no menu suspenso escolha a condição.
Por exemplo, quero tornar o campo Email visível apenas quando o campo Nome completo não estiver vazio. Como resultado, quando alguém preencher apenas o seu nome, o campo Email aparecerá visível. Para isso, vou
- Copie o nome do campo de texto do nome completo
- Volte para a seção de lógica condicional do campo de e-mail e cole-o no “campo If”
- Por fim, escolha não está vazio de Menu suspenso Correspondência (comparação).

Siga estas etapas exatas para adicionar lógica condicional a todos os campos do formulário condicional Elementor ou a alguns, dependendo de seus requisitos.
Observação: Se você quiser definir condições para campos de formulário como Radio ou Checkbox onde você tem várias opções, você precisa coloque o nome do campo no campo If e defina o valor das opções no rádio/caixa de seleção no campo Corresponder valor.
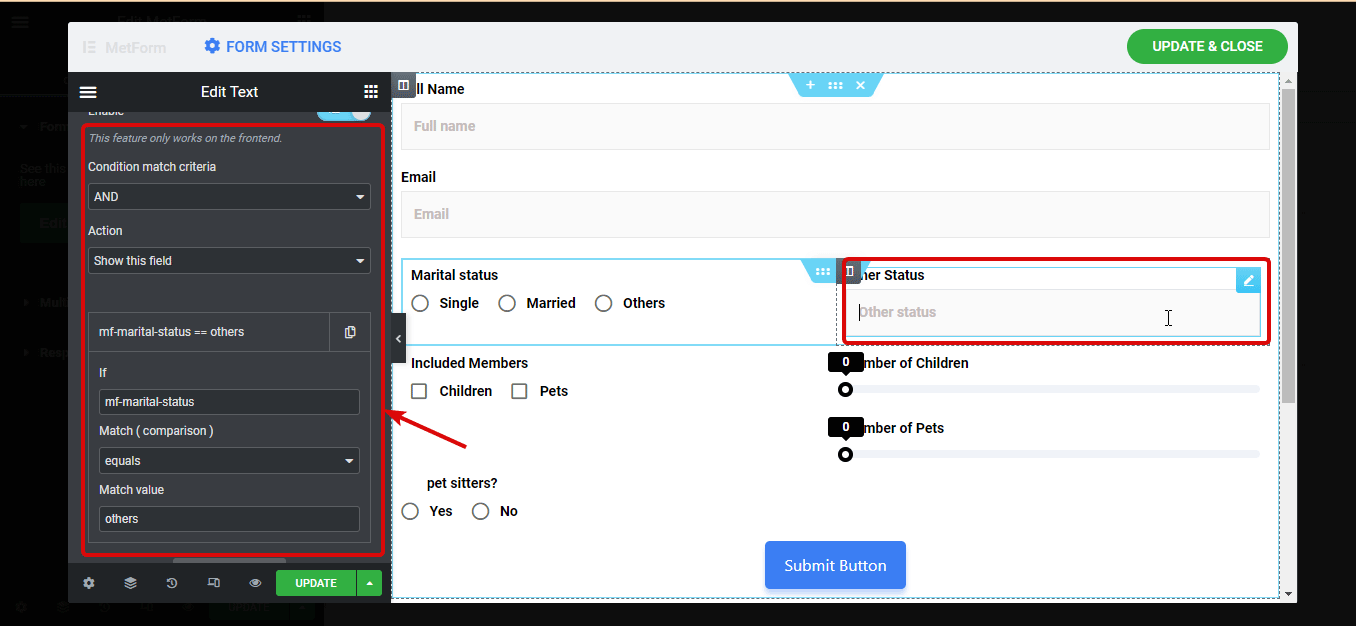
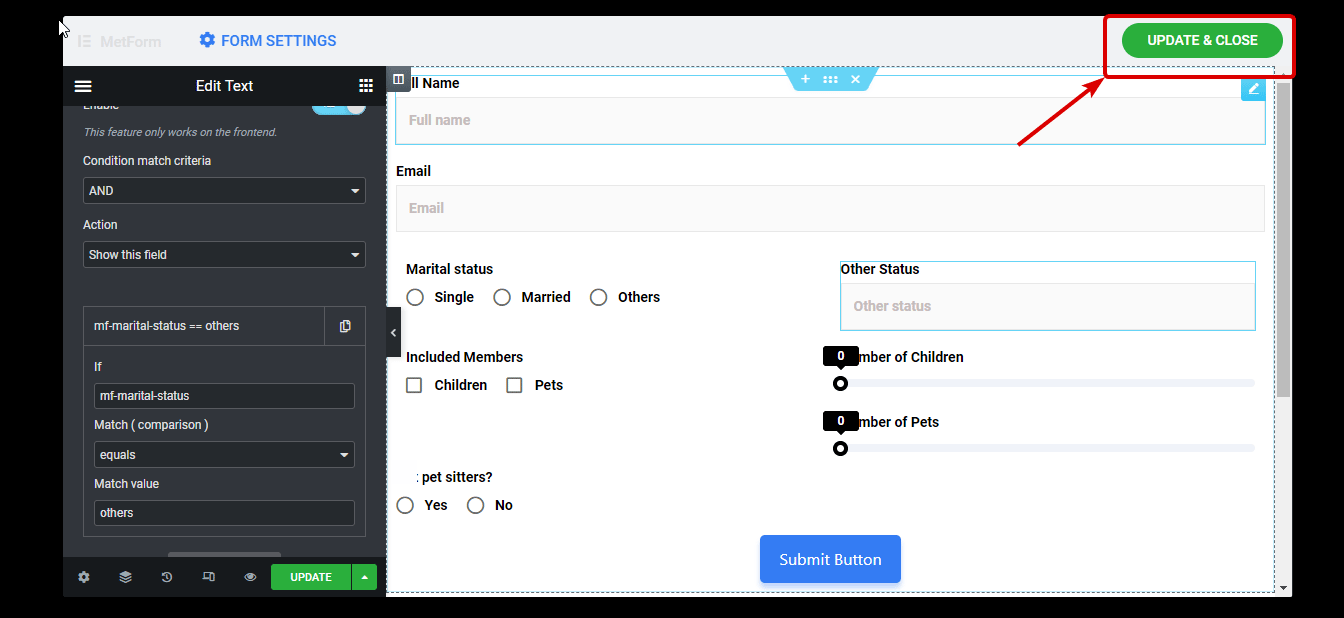
Por exemplo, para fazer com que o campo Outro Status apareça apenas quando alguém escolher outros como seu status material, você precisa
- Escolher Corresponder (comparação) como iguais
- Copie o nome do campo Estado civil
- Colar isso para o Opção “If” da lógica condicional de Other Status
- Copie o valor da opção Outros de Campo de proporção de estado civil
- então Cole para o “Valor correspondente” opção de lógica condicional de Outro Status

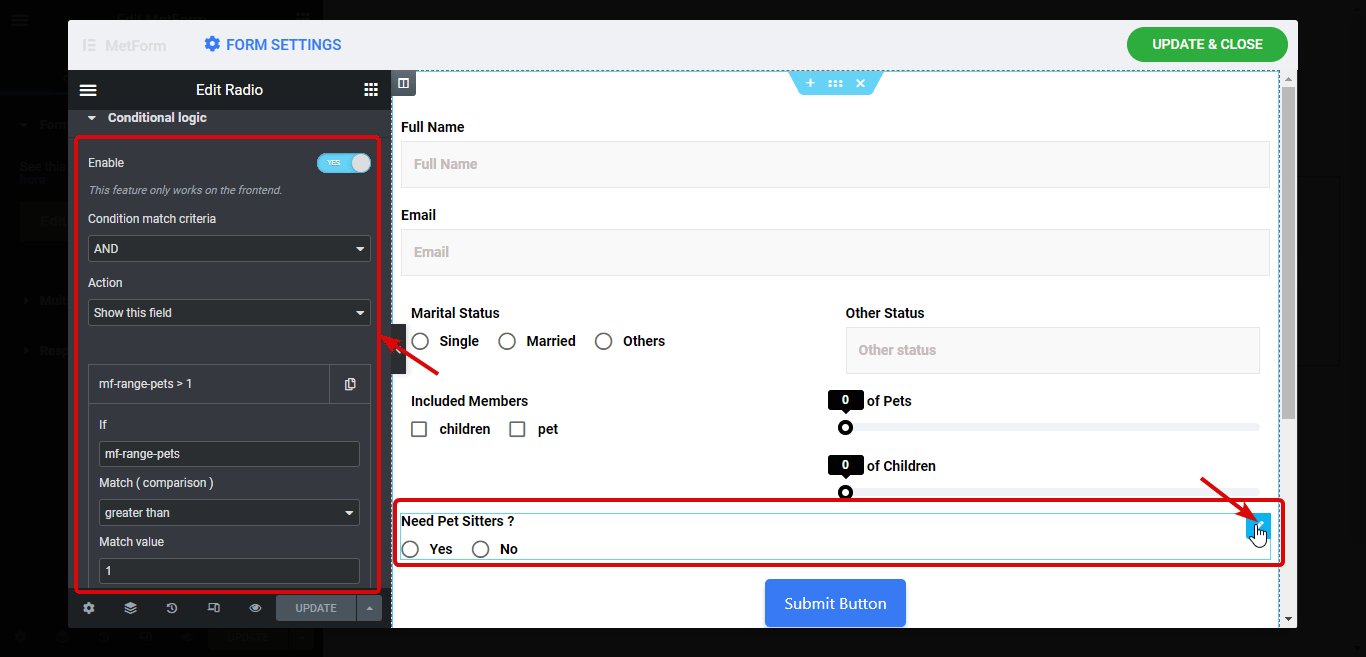
Eu segui os mesmos passos para fazer o Precisa de babás de animais de estimação forma visível apenas quando o O número de animais de estimação é maior que 1.

✨✨ Adicionar formulários em um pop-up é uma isca digital comprovada. Confira como você pode adicione formulários em pop-up modal em apenas 3 etapas.
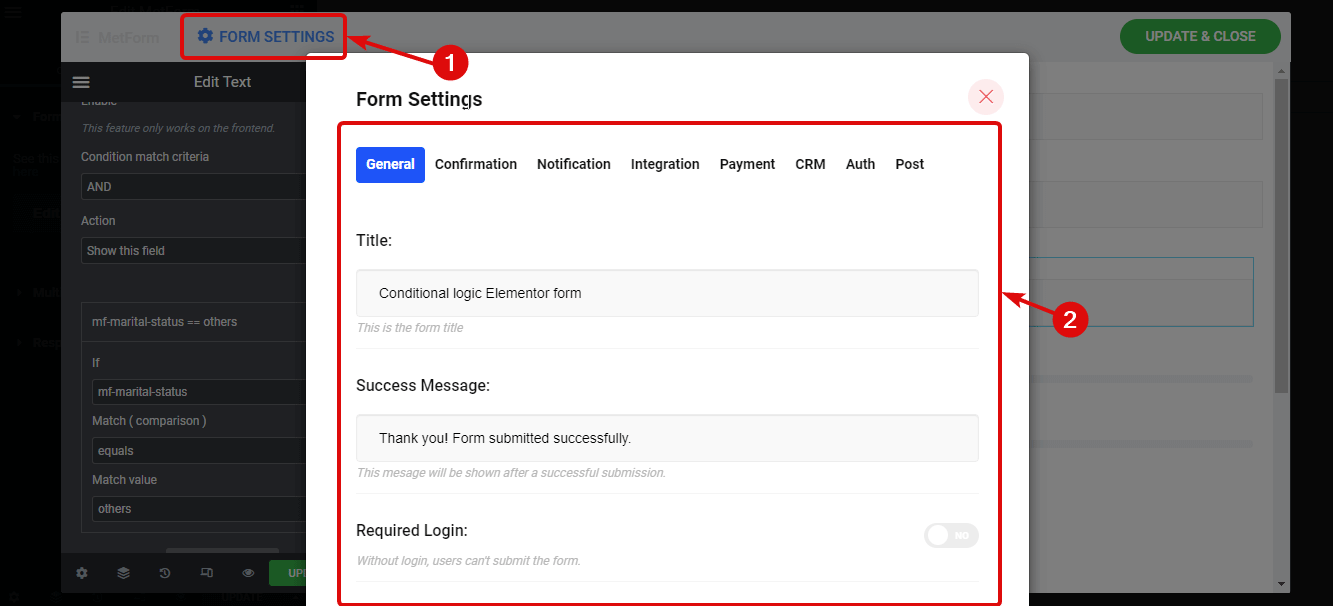
Quando terminar de adicionar toda a lógica condicional ao seu formulário Elementor, clique em CONFIGURAÇÕES DO FORMULÁRIO para personalizar configurações diferentes. Você pode
- Personalize título, mensagem de sucesso, login obrigatório, contagem de visualizações, etc. nas configurações gerais.
- Você pode personalizar opções como ativar a confirmação, definir Assunto do e-mail, E-mail de, Do e-mail e Mensagem de agradecimento, etc., nas configurações de confirmação.
- Nas configurações de notificação, você obterá opções de notificação por e-mail, como Ativar e-mail de notificação para o administrador, Assunto do e-mail, E-mail para, E-mail de, Nota do administrador, etc.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the documentação. After making all the changes scroll down and click on save changes.

Clique em ATUALIZAR E FECHAR para salvar o formulário condicional que você acabou de criar.

Agora, se você clicar no botão de visualização, deverá ver seu formulário condicional Elementor como o mostrado abaixo:

Como usar o modelo pré-construído do MetForm para adicionar formulário condicional no Elementor
Agora, se você está procurando um modelo pré-fabricado de formulário lógico condicional Elementor, não encontrará opção melhor do que MetForm. Porque este construtor de formulários WordPress fornece Mais de 6 modelos de formulário lógico condicional Elementor pré-fabricados.
Para usar os formulários condicionais pré-construídos do MetForm, quando você chegar à terceira etapa do processo mencionado acima, role um pouco para baixo para encontrar todas as formas condicionais. Para escolher o formato de sua preferência, clique no formulário e então clique em Editar formulário.

Quando o formulário carregar, clique em ATUALIZAR E FECHAR e, por fim, salve sua página. Aqui está uma prévia do formulário lógico condicional Elementor pré-fabricado pelo MetForm:

🔔🔔 Artigos relacionados:
👉 MetForm vs Contact Form 7 vs Gravity Forms: Qual é o melhor criador de formulários?
👉 Como criar um formulário de inscrição de vaga envolvente
👉 Como criar formulários de reserva no WordPress?
O Elementor é compatível com SEO?
Sim, a Elementor cria sites rápidos e amigáveis para SEO que os motores de busca podem rastrear e indexar facilmente. Além disso, é compatível com a maioria dos plugins SEO que garantem uma otimização de qualidade ao seu site.
Os formulários Elementor são seguros?
Elementor traz melhorias regulares e correções de segurança. Impede o acesso não autorizado usando criptografia SSL. É por isso que os dados submetidos através de formulários estão protegidos.
Os formulários Elementor têm lógica condicional?
Por padrão, os formulários Elementor não possuem campos lógicos condicionais. Você precisa adicionar campos lógicos condicionais usando MetForm como o construtor de formulários Elementor.
Palavras Finais
Parabéns! Agora você sabe como adicionar lógica condicional aos campos de formulário Elementor usando MetForm. Espero que agora você use este processo para criar um formulário lógico condicional Elementor amigável em seu Site WordPress.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
Não se esqueça dos modelos de formulário de lógica condicional Elementor pré-construídos. Além disso, eu recomendo fortemente que você verifique todos os recursos incríveis do MetForm. Os recursos avançados deste Plug-in WordPress irá ajudá-lo a construir formulários Elementor mais otimizados.
A boa notícia é que você pode junte-se à comunidade MetForm em 20% menos preço usando o código do cupom comunidade20.



Deixe um comentário