Med ShopEngine, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Sådan opretter og tilpasser du en WooCommerce-side med nulstilling af adgangskode #
For at oprette en WooCommerce-nulstillingsadgangskodeside skal du først aktivere widgetten og derefter oprette en WooCommerce-skabelon til nulstilling af adgangskode.
Nødvendige plugins:
- WooCommerce: Download plugin
- Gratis Elementor: Download plugin
- ShopEngine Lite: Download plugin
- ShopEngine Pro: Hent plugin
Trin 1: Aktiver widgetten #
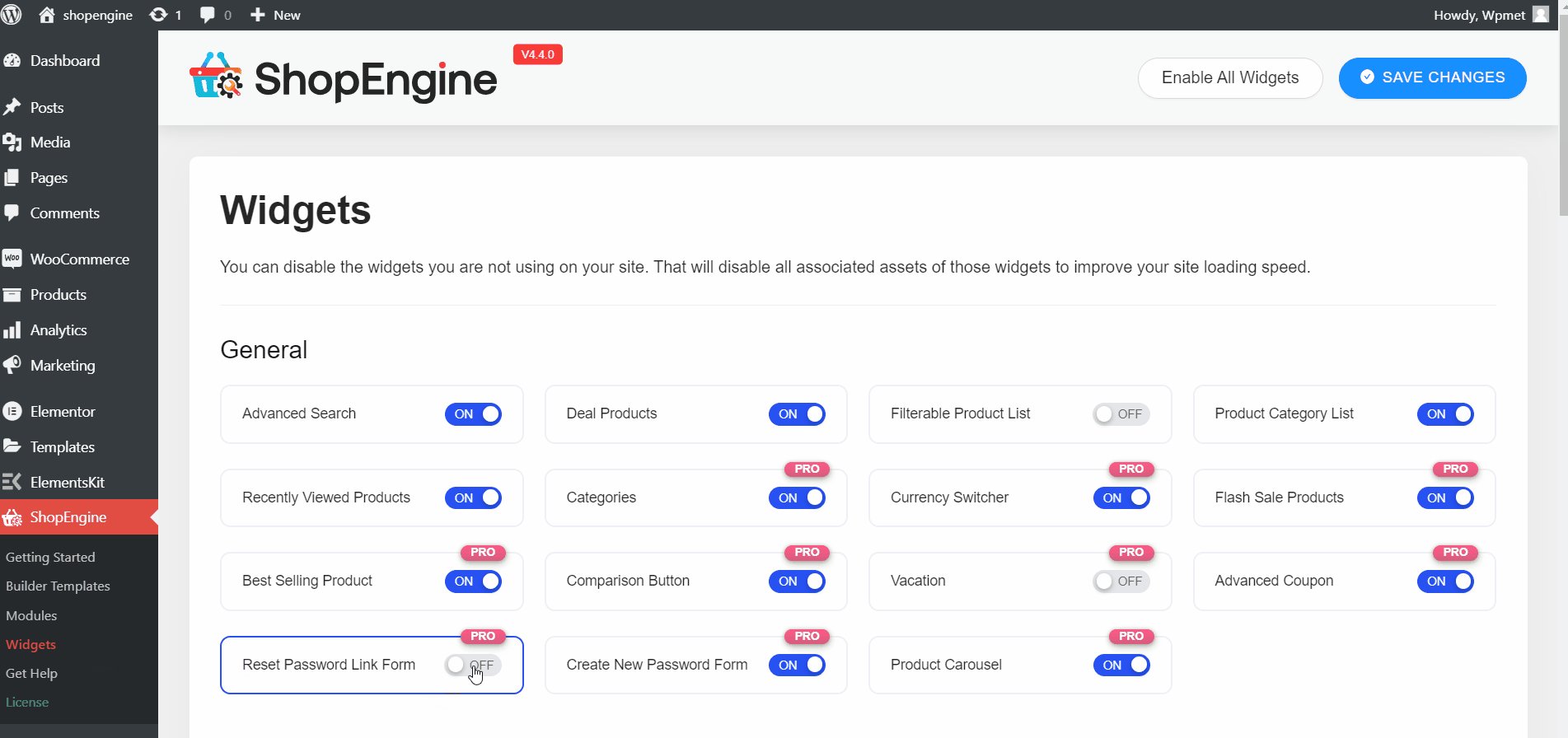
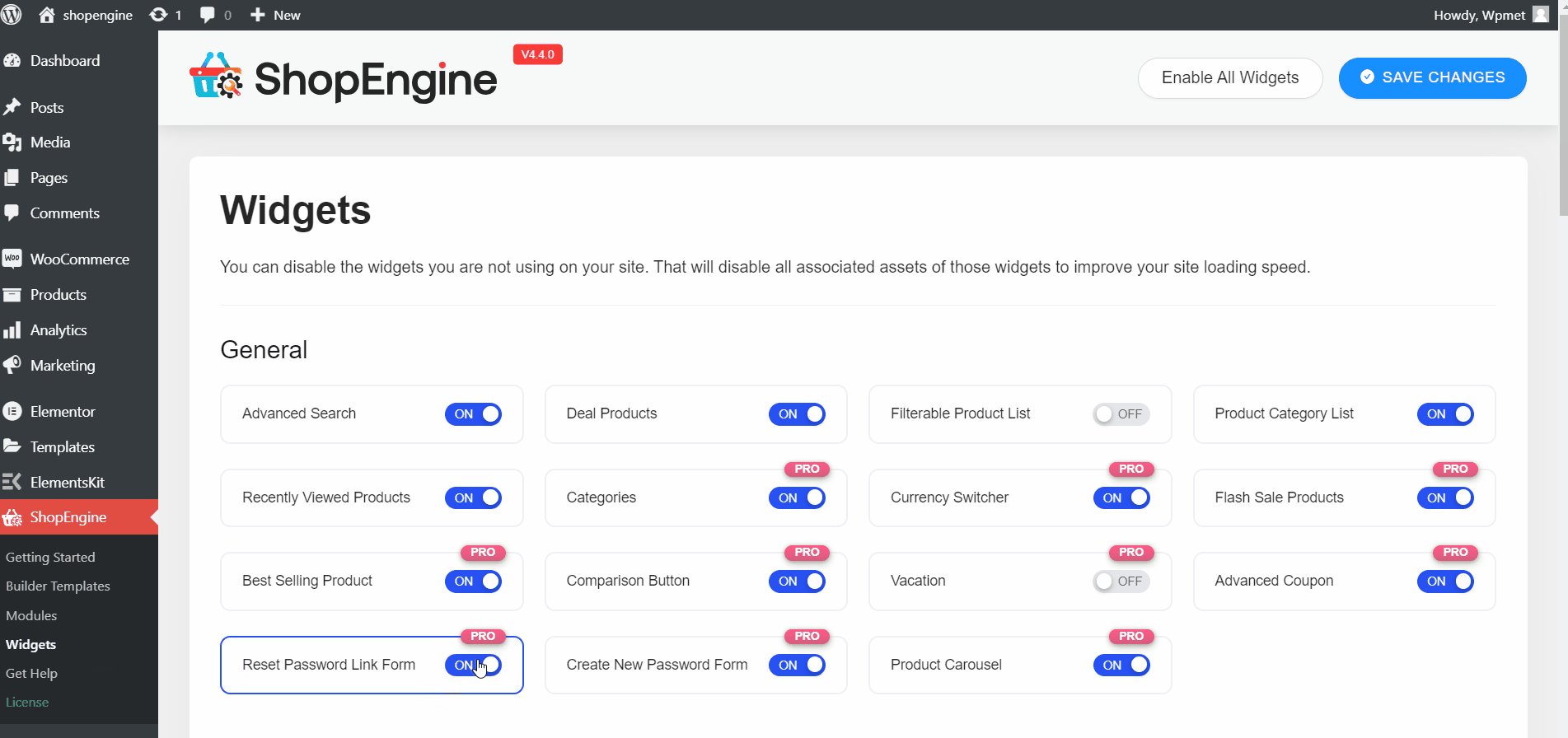
For at aktivere Reset Password Link Form skal du først logge ind på dit WordPress-dashboard. Efter det,
- Naviger til ShopEngine > Widgets.
- Find Nulstil adgangskodelinkformular widget og skift til "PÅ“.
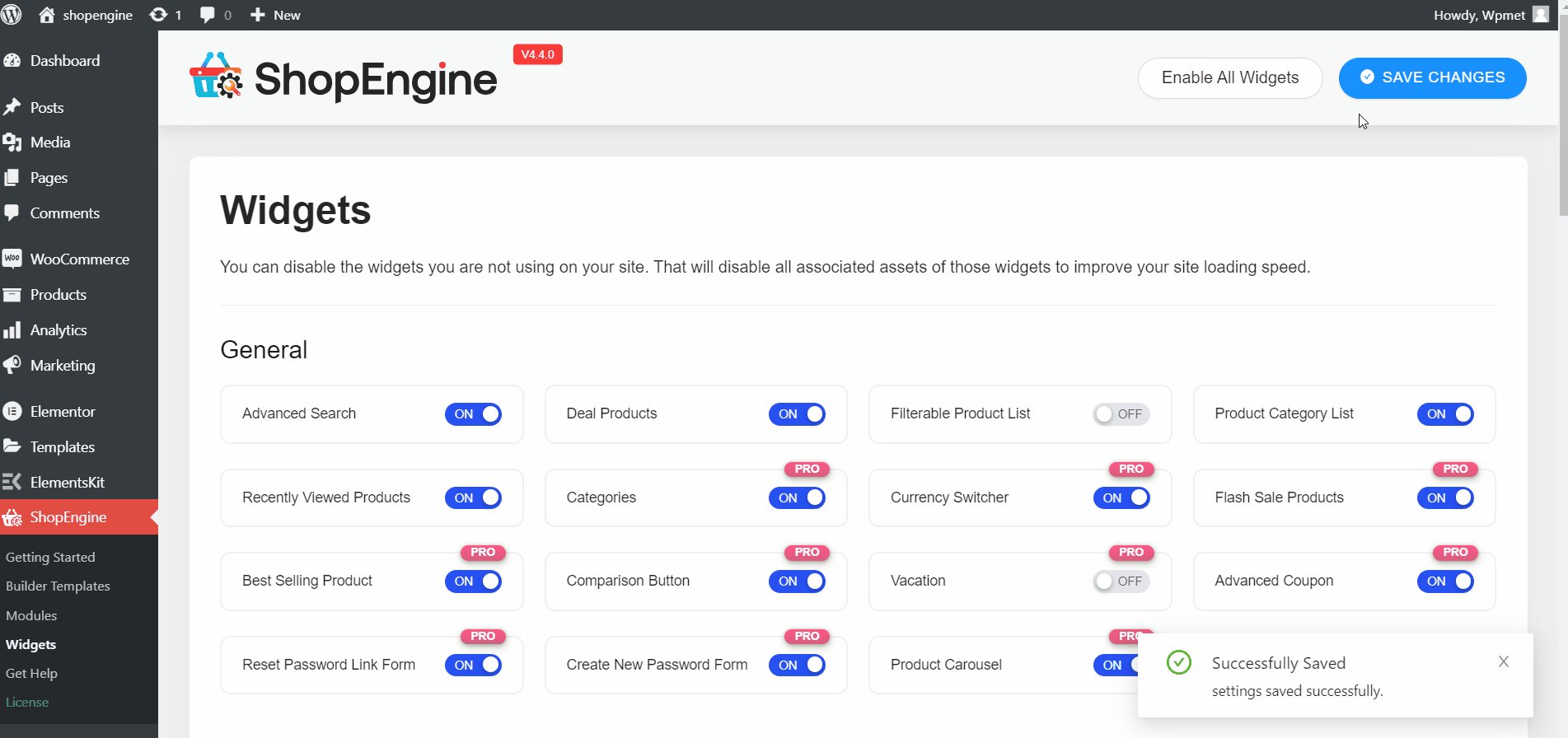
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin 2: Opret WooCommerce-sideskabelon til nulstilling af adgangskode #
Formularen Nulstil adgangskodelink er kun tilgængelig for skabelonen "Nulstil adgangskodeformular". Derfor skal du oprette en skabelon til denne side.
Sådan opretter du en skabelon:
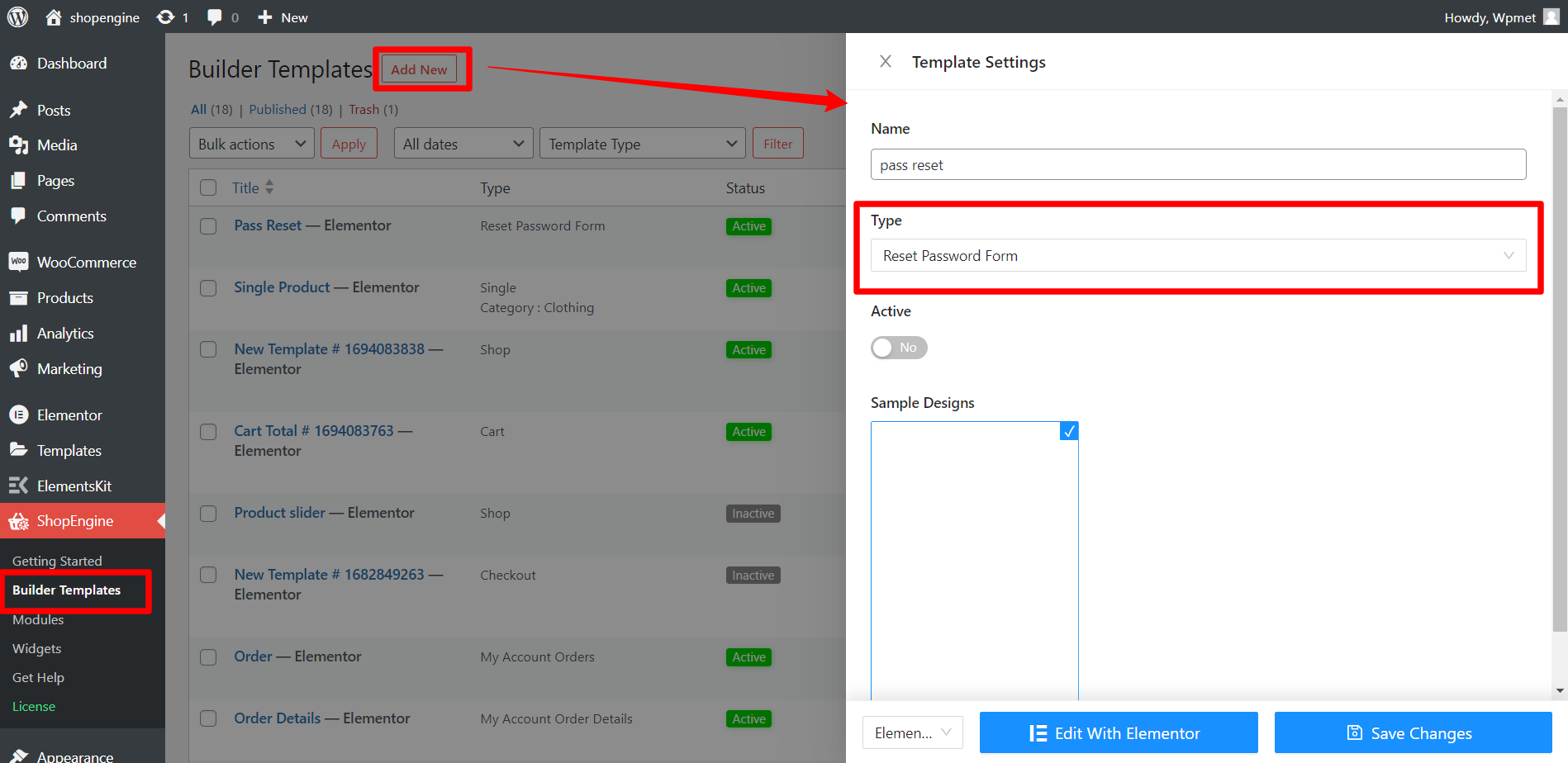
Gå til ShopEngine > Builder skabelon > Tilføj ny, og konfigurer skabelonen fra skabelonindstillinger.
Læs dokumentationen: Sådan opretter du skabelon til nulstilling af adgangskode for detaljer.

Klik derefter på knappen "Rediger med Elementor" for at tilpasse skabelonen i Elementor Editor.
Trin 3: Tilpas Nulstil adgangskodeformularwidget #
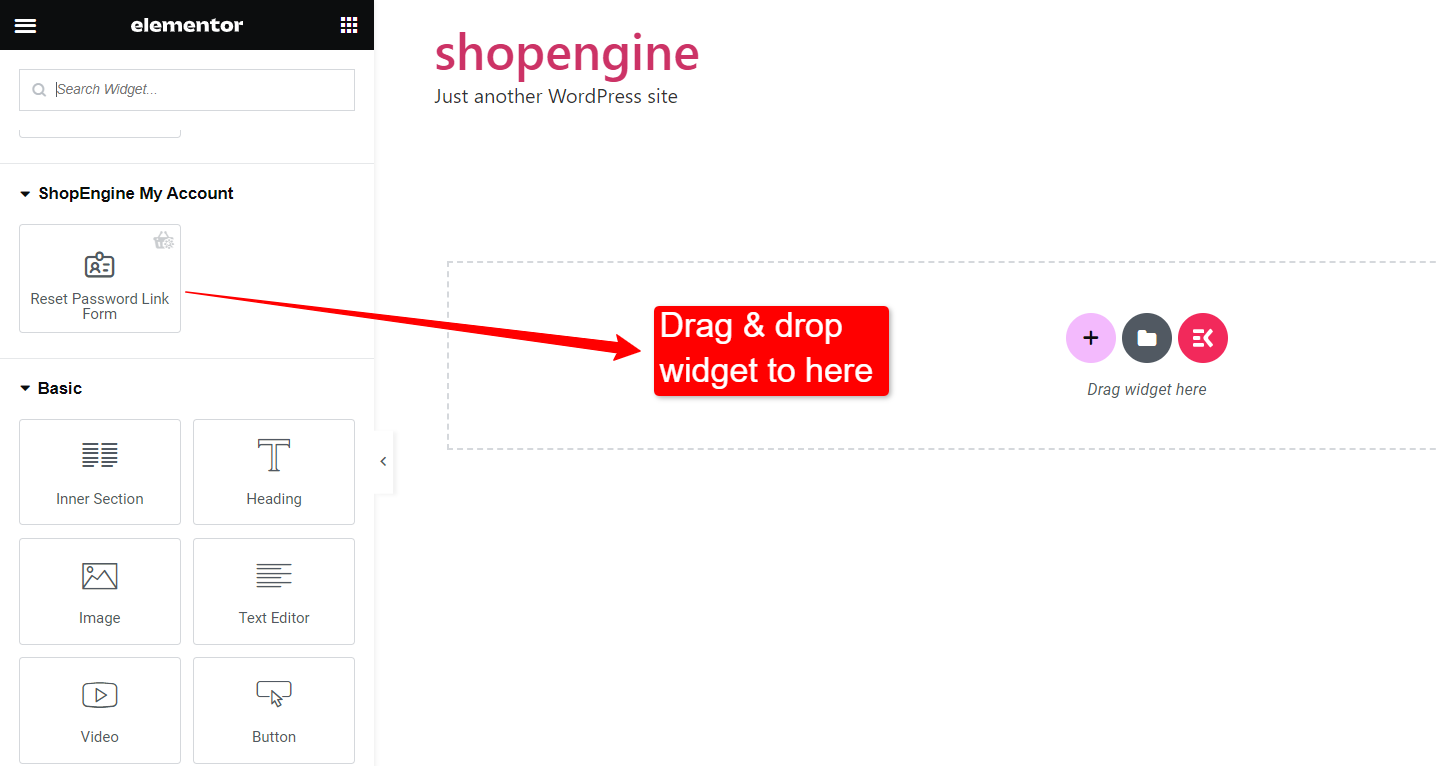
I Elementor Editor skal du trække og slippe widgetten Nulstil adgangskodeformular til designområdet.

Med Reset Password Form widget kan du tilpasse Etiket, Input, og Knap stilarter.
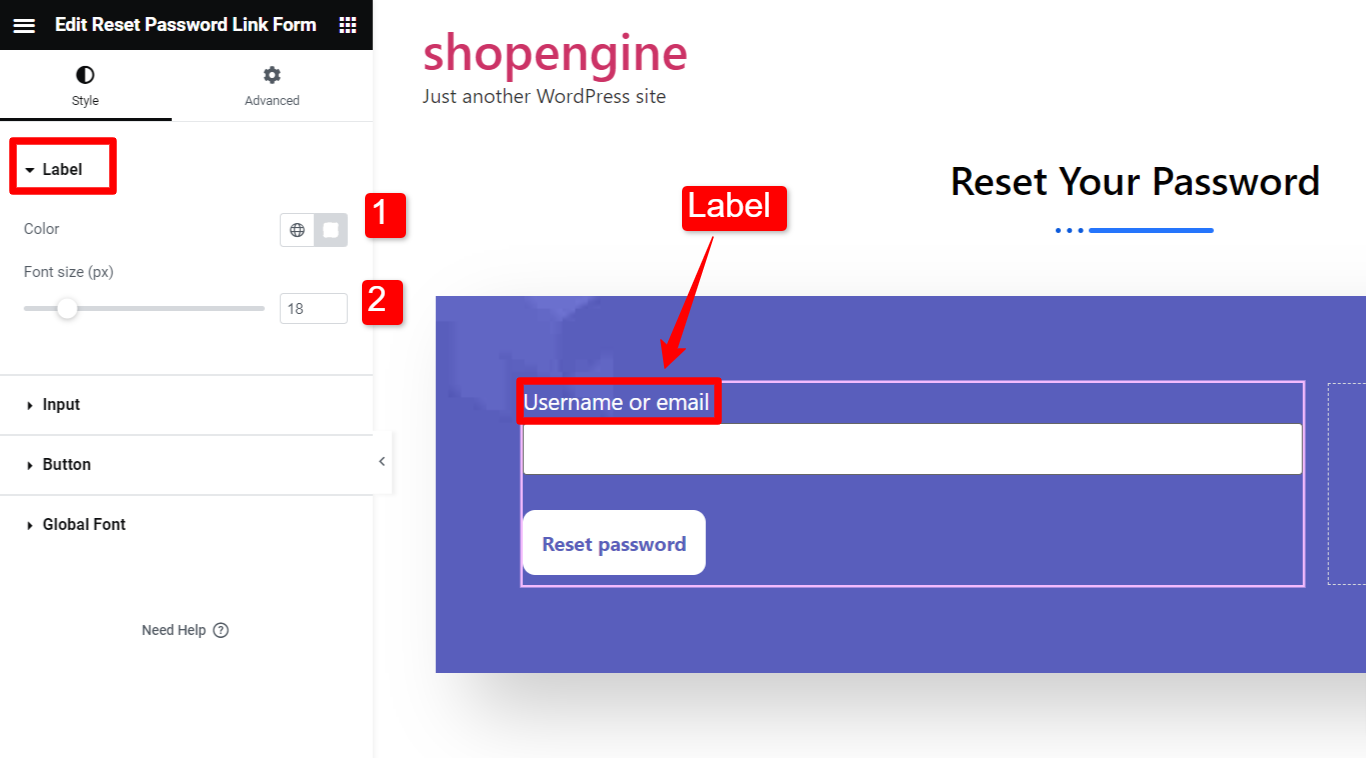
3.1 Etiket
Følgende tilpasningsmuligheder er tilgængelige for Label:
- Vælg teksten farve af etiketten.
- Justere Skriftstørrelse til etikettekst.

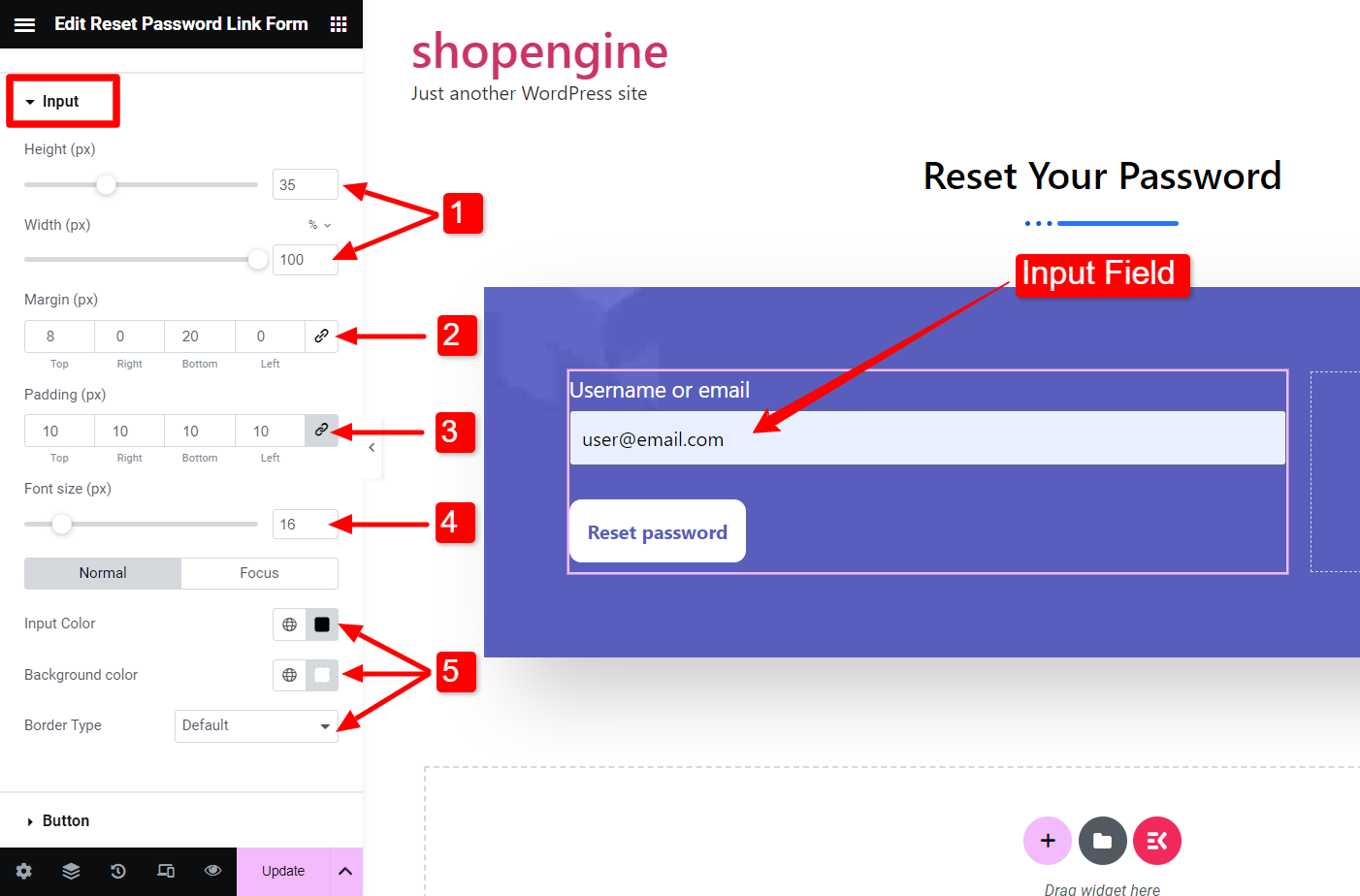
3.2 Indgang
Du kan tilpasse inputfeltet som følger:
- Juster Højde og Bredde af indtastningsfeltet individuelt.
- Indstil Margin for indtastningsfeltet.
- Indstil Polstring for indtastningsfeltet.
- Juster Skriftstørrelse for inputteksten.
- Du kan indstille individuelt Input farve (tekstfarve), Baggrundsfarve, og Border Type for den normale og fokuserede tilstand.

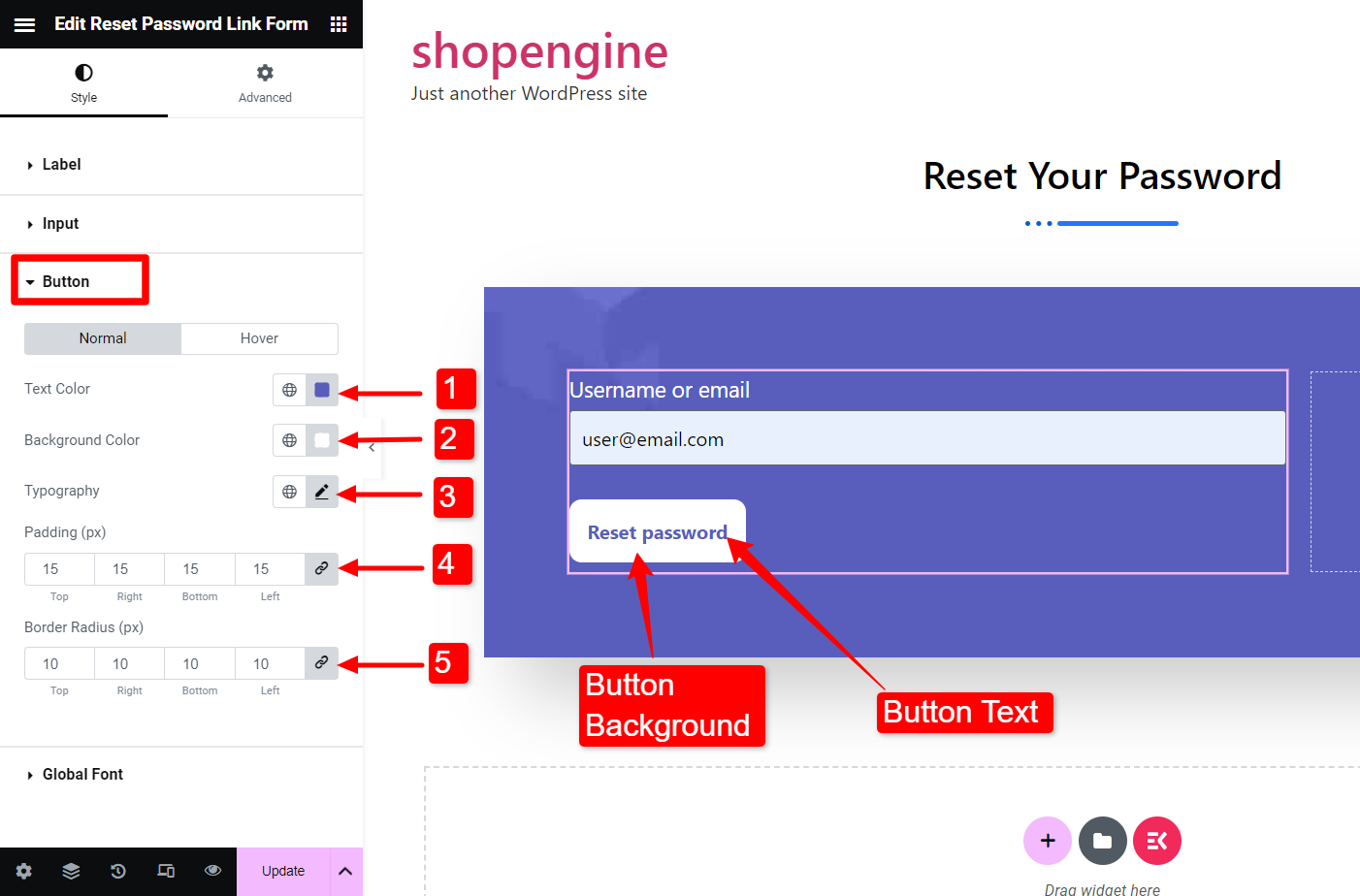
3.3 Knap
Knapstilene kan også tilpasses.
- Vælg en Tekst farve for knaptekst.
- Vælg en Baggrundsfarve for knappen.
- Indstil Typografi for knapteksten.
- Juster Polstring af knappen.
- Juster Grænseradius.
Du kan indstille separate stilarter for knappens tilstande Normal og Hover.

Til sidst ramte Opdatering for at fuldføre tilpasningen.
ShopEngine kommer med tonsvis flere fantastiske funktioner for at gøre livet nemt, mens du bygger WooCommerce-websteder. Få ShopEngine Pro og få adgang til avancerede funktioner lige nu!




