With Product Category List, you can display your categories in a more attractive way to let your customers know the types of products you offer and also help them navigate to different categories easily.
Product Category List is a general widget of ShopEngine, so you can use this in any of the ShopEngine templates.
Let’s learn how you can use Product Category List Widgets on your wooCommerce site
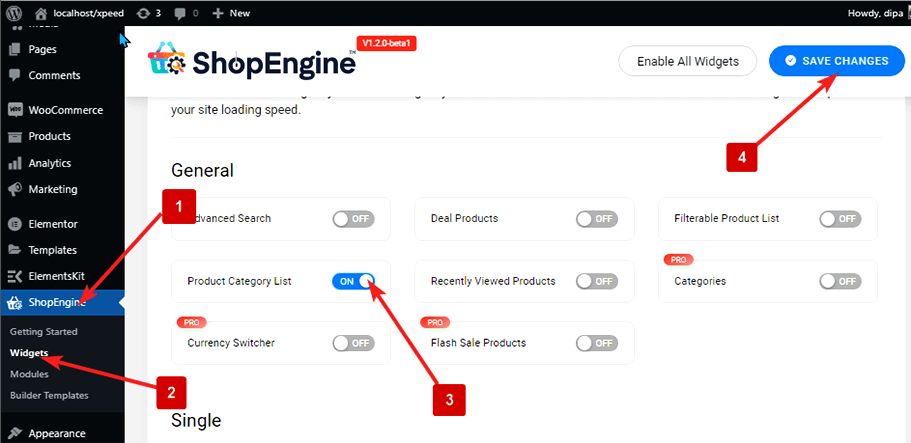
Step 1: Enable The Product Category Listwidget #
For at aktivere widgetten,
- Go to ShopEngine > Widgets > Product Category List
- Tænde for Produktkategoriliste under the general section
- Gem ændringer

Bemærk: You can also turn on Product Category List with a global setting that turns on all the widgets of ShopEngine. To turn on all the widgets
- Gå til ShopEngine > Widgets
- Klik på Aktiver alle widgets
- Gem ændringer

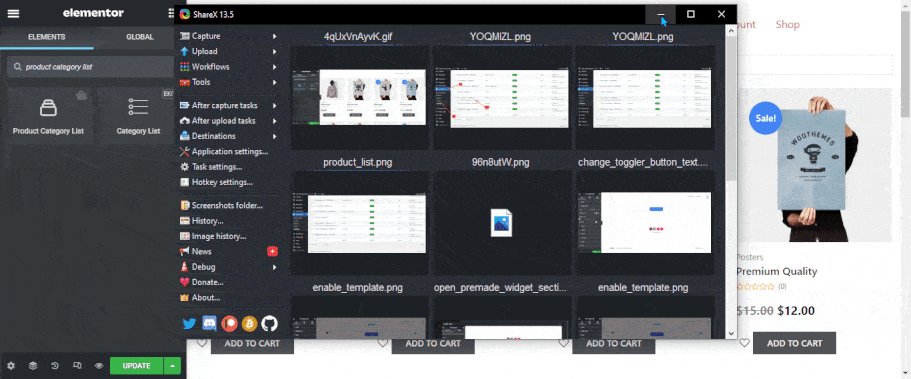
Step 2: Add Product Category List #
At tilføje Product Category List:
- Gå til ShopEngine > Skabeloner > Enhver ShopEngine skabelon
- Click on Edit with Elementor

- Søg for Product Category List on Elements Search option
- Træk og slip the widget where you want it to appear
- Klik på Opdatering for at gemme ændringer.

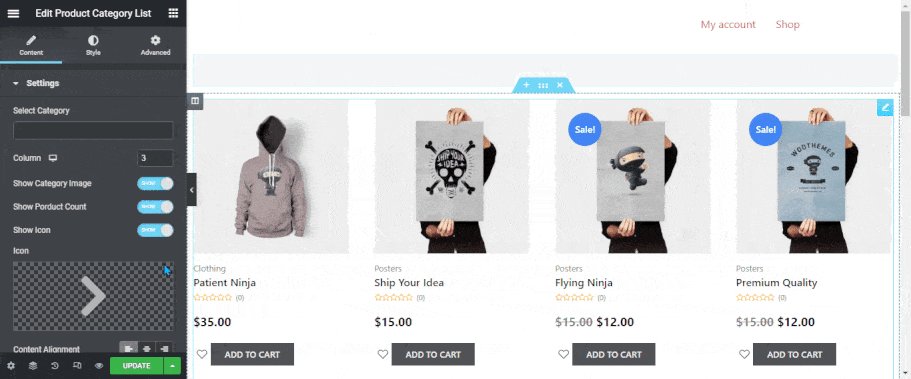
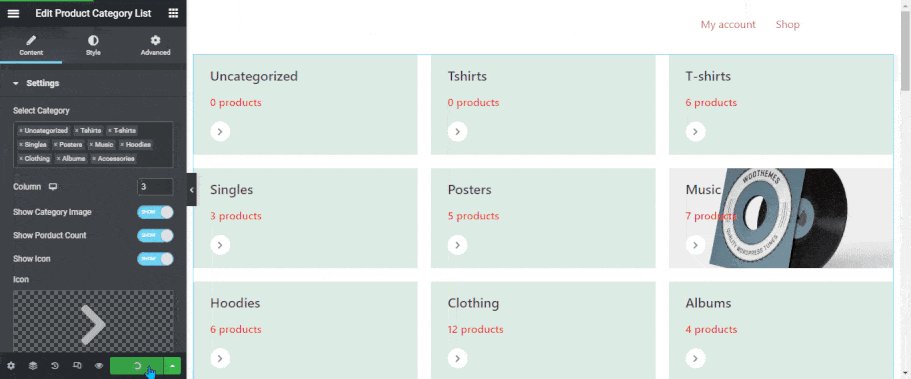
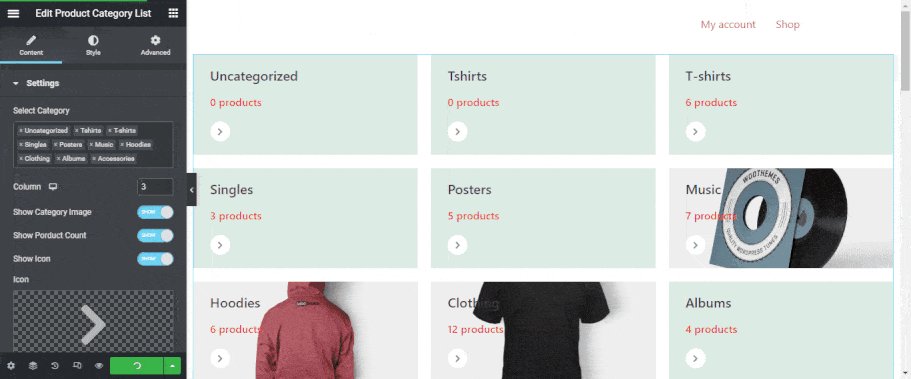
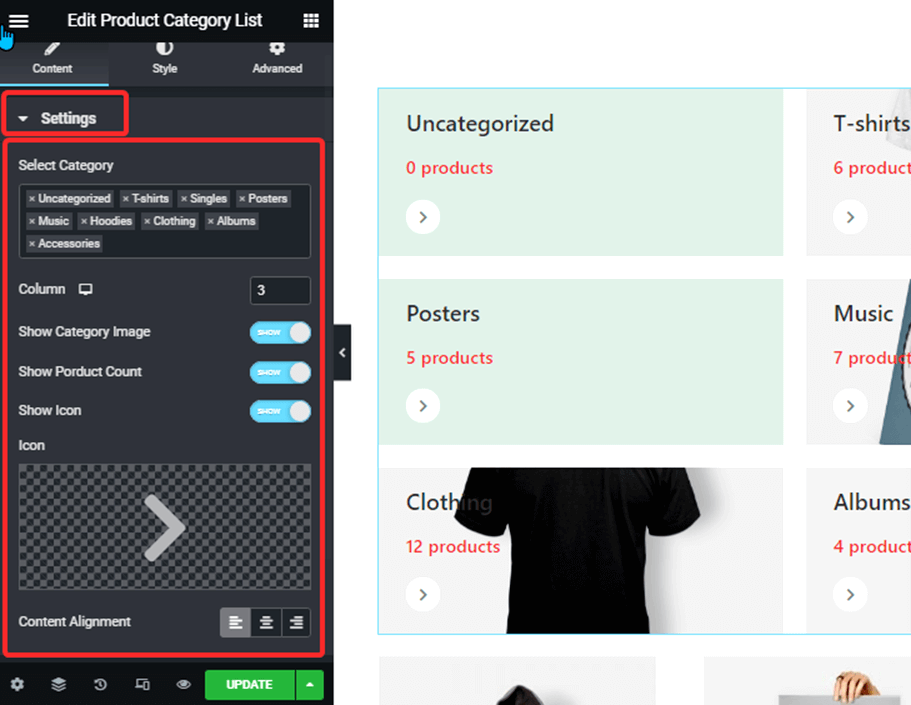
Step 3: Configure Widget Settings #
You can customize the following settings for the product category list:

Trin 4: Stilindstillinger #
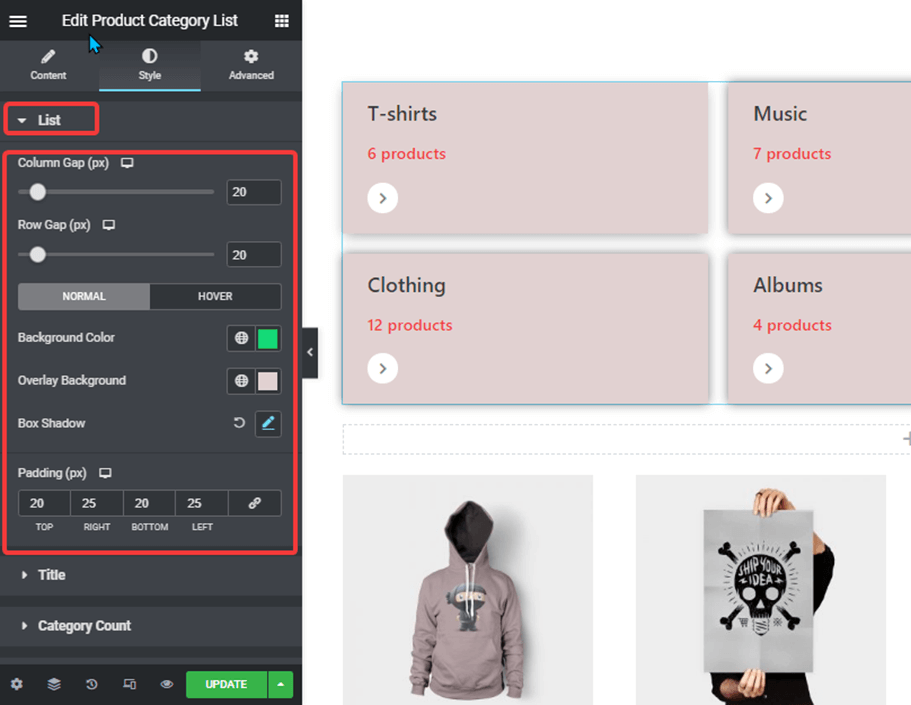
You can change the following style settings:

Liste: #
Here you can change all the settings related to the category list:
- Kolonnemellemrum: Set the gap between two columns in pixels.
- Rækkeafstand: Set the gap between two rows in pixels.
- Normal: Set the background color, overlay color, and box-shadow for the normal view.
- Hold musen over: Set background color, overlay color, and box-shadow you want to show when someone hovers.
- Polstring: Set the left, right, top, and bottom padding for each of the categories in pixels.
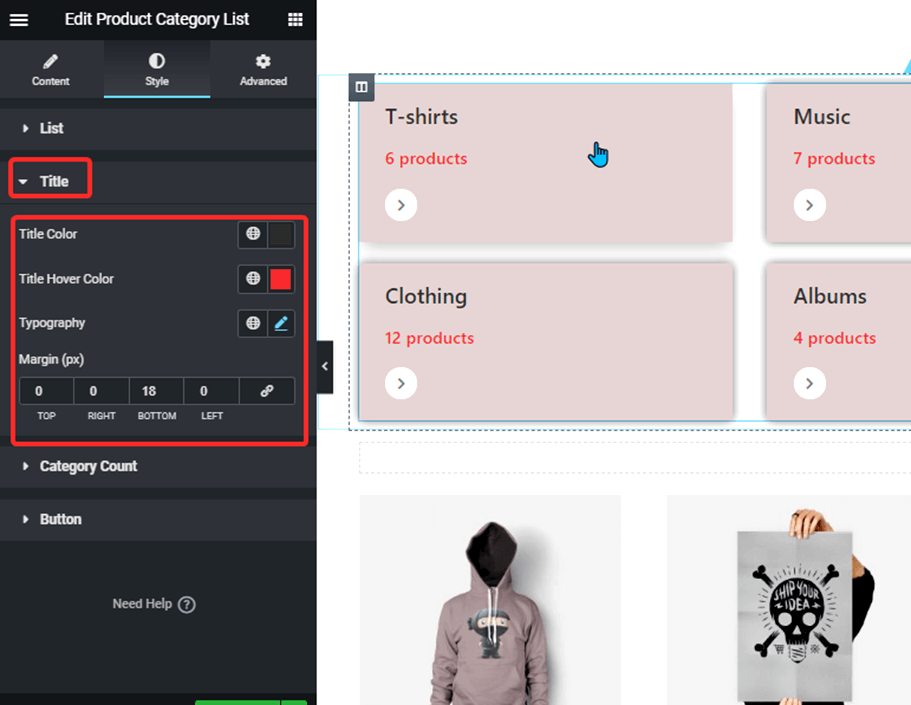
Titel: #
Here you can set the style for the title:

- Title color: Set the title color of the category.
- Overskriftsfarve: Set the title color will show up when someone hovers.
- Typografi: Set the font family, font size, weight, line height and choose how the text should be transformed.
- Margin: Set the top, bottom, left and right margin.
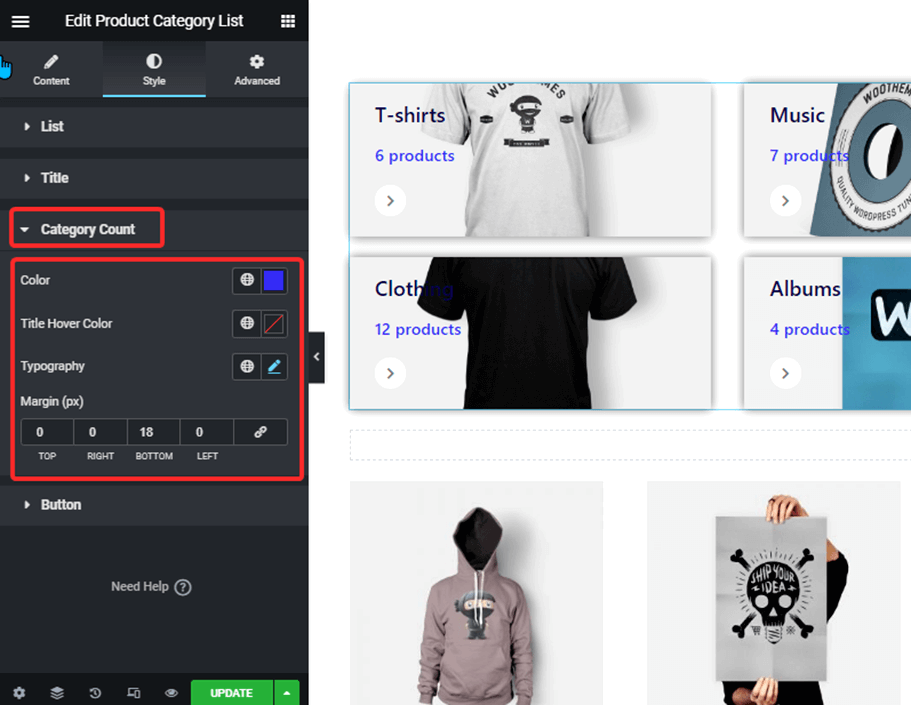
Category Count: #
Here you can set the style for category count:

:
- Farve: Change color for the category number.
- Overskriftsfarve: Set the title color will show up when someone hovers.
- Typografi: Set the font family, font size, weight, line height and choose how the text should be transformed.
- Margin: Set the top, bottom, left and right margin.
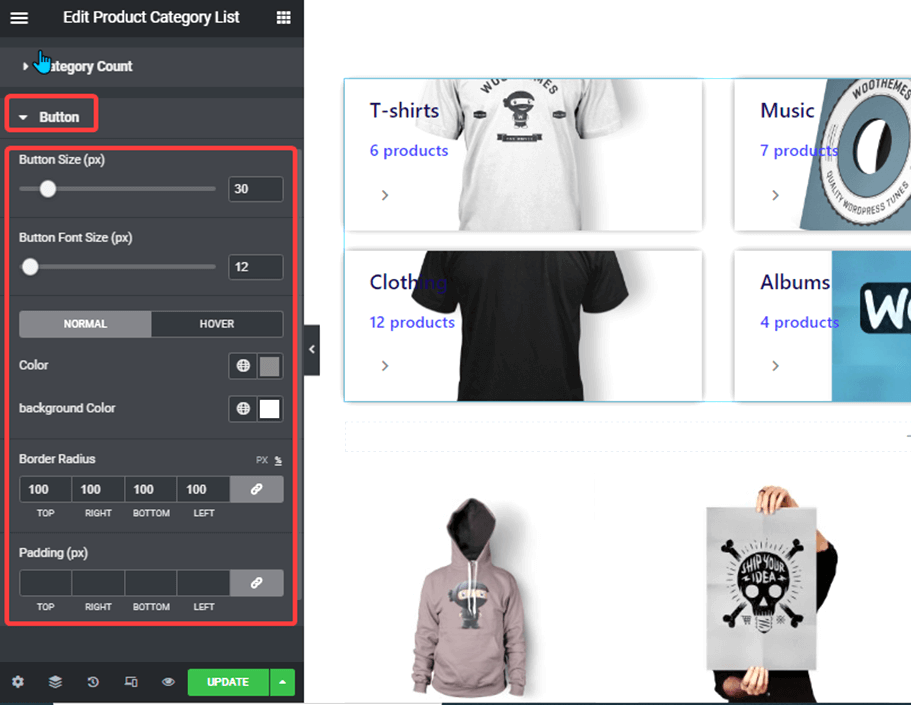
Knap: #
Here you can set the style for the Button:

- Button Size: Set the size for the button section.
- Button Font Size: Set the font size for the button icon.
- Farve: Set the color of the button.
- Background-color: Set the background color of the button section.
- Grænse-radius: Set the border radius of the background section of the icon.
- Polstring: Set the top, right, left, and bottom padding values for the icon section.
After you make all the changes click on opdatering at gemme.




