Det WooCommerce produktkarrusel widget fra ShopEngine giver dig mulighed for at vise produkter på en visuelt tiltalende måde på din hjemmeside. Med denne funktion kan kunderne scrolle gennem en række produkter uden at navigere til individuelle produktsider.
Også fremvisningen af flere produkter på et lille rum på dit WooCommerce-websted hjælper dem med at finde det, de leder efter.
Du kan tilføje denne helt nye widget fra ShopEngine til dit WooCommece-websted ganske enkelt i 2 trin. Desuden vil du få tonsvis af tilpasningsmuligheder, der matcher dit websteds branding og stil.
✨✨ Krav
✅ ShopEngine Lite – Download ShopEngine Lite
✅ ShopEngine Pro – Hent ShopEngine Pro
✅ Elementor – Download Elementor
✅ WooCommerce – Download WooCommerce
Sådan viser du WooCoomerce produktkarrusel med ShopEngine #
Trin 1: Aktiver WooCommerce Product Carousel Widget #
- Først skal du logge ind på dit WordPress-dashboard
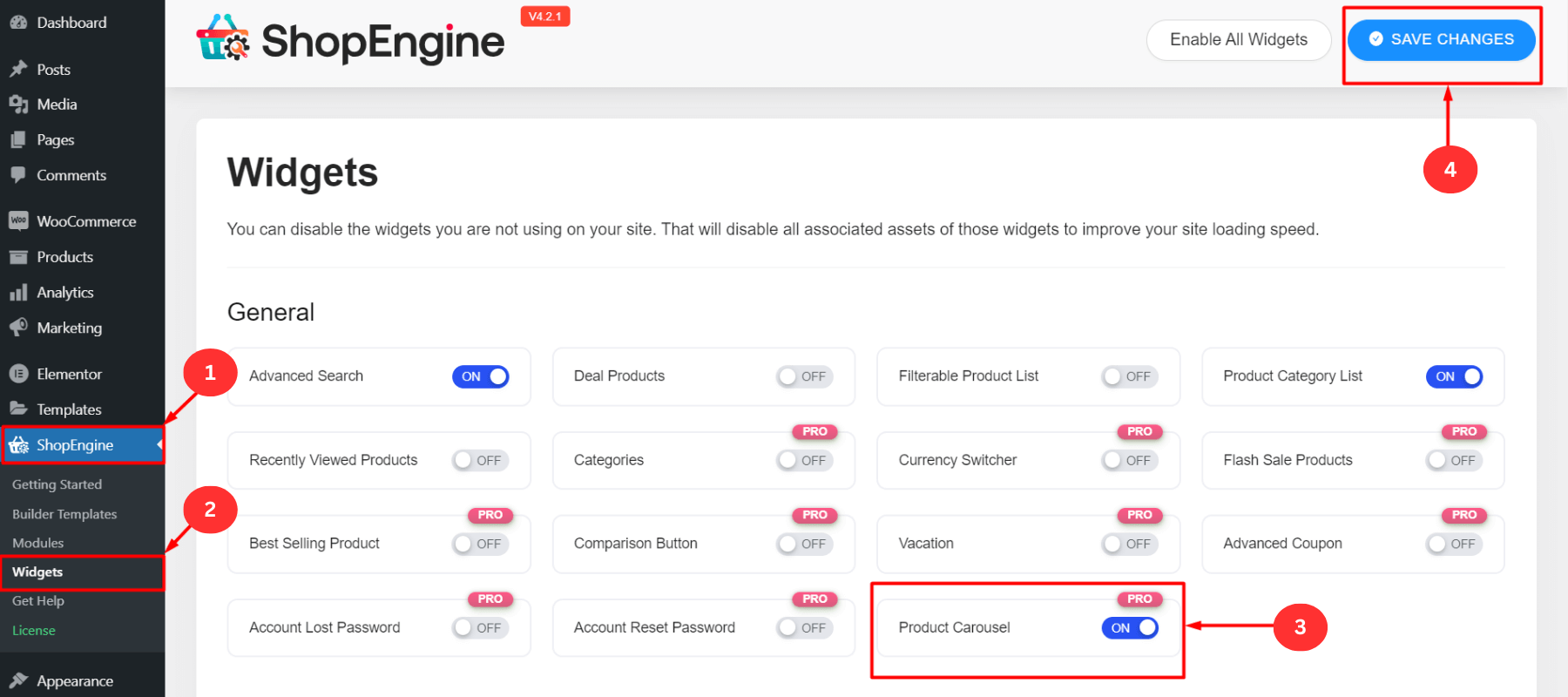
- Klik på ShopEngine ⇒ Widgets
- Tænd for "Produktkarrusel (Pro)" widget
- Klik på "Gem ændringer"

Trin 2: Træk og slip produktkarrusel-widgetten #
- Åbn en eksisterende side med Elementor
- Eller opret en ny side og åbn den derefter med "Rediger med Elementor"
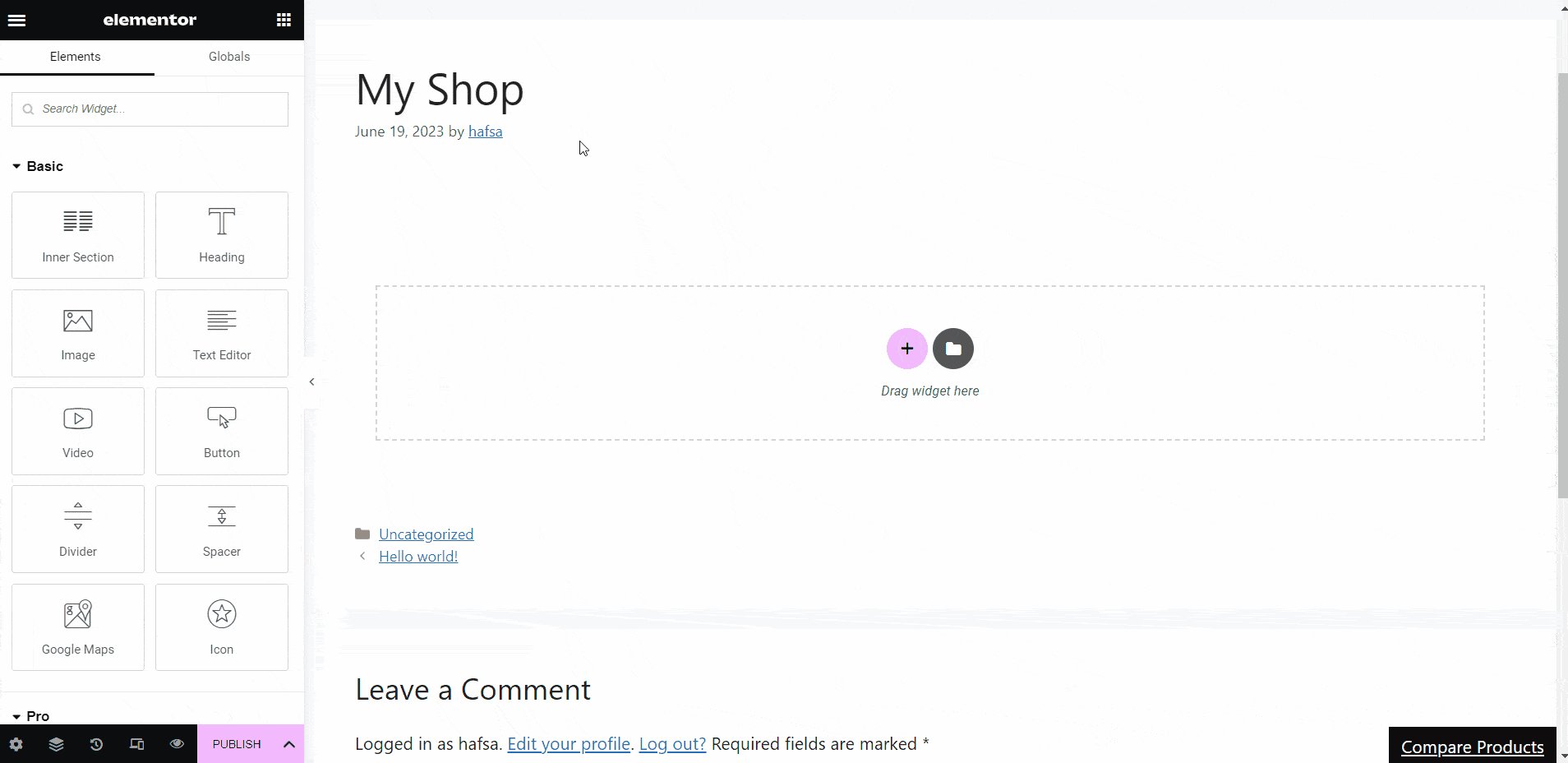
- Vælg en Elementor blok hvor du vil vise produktkarrusellen/skyderen
- Søg efter "Produktkarrusel" widget i søgefeltet
- Træk og slip produktkarrusel-widgetten til den valgte Elementor-blok
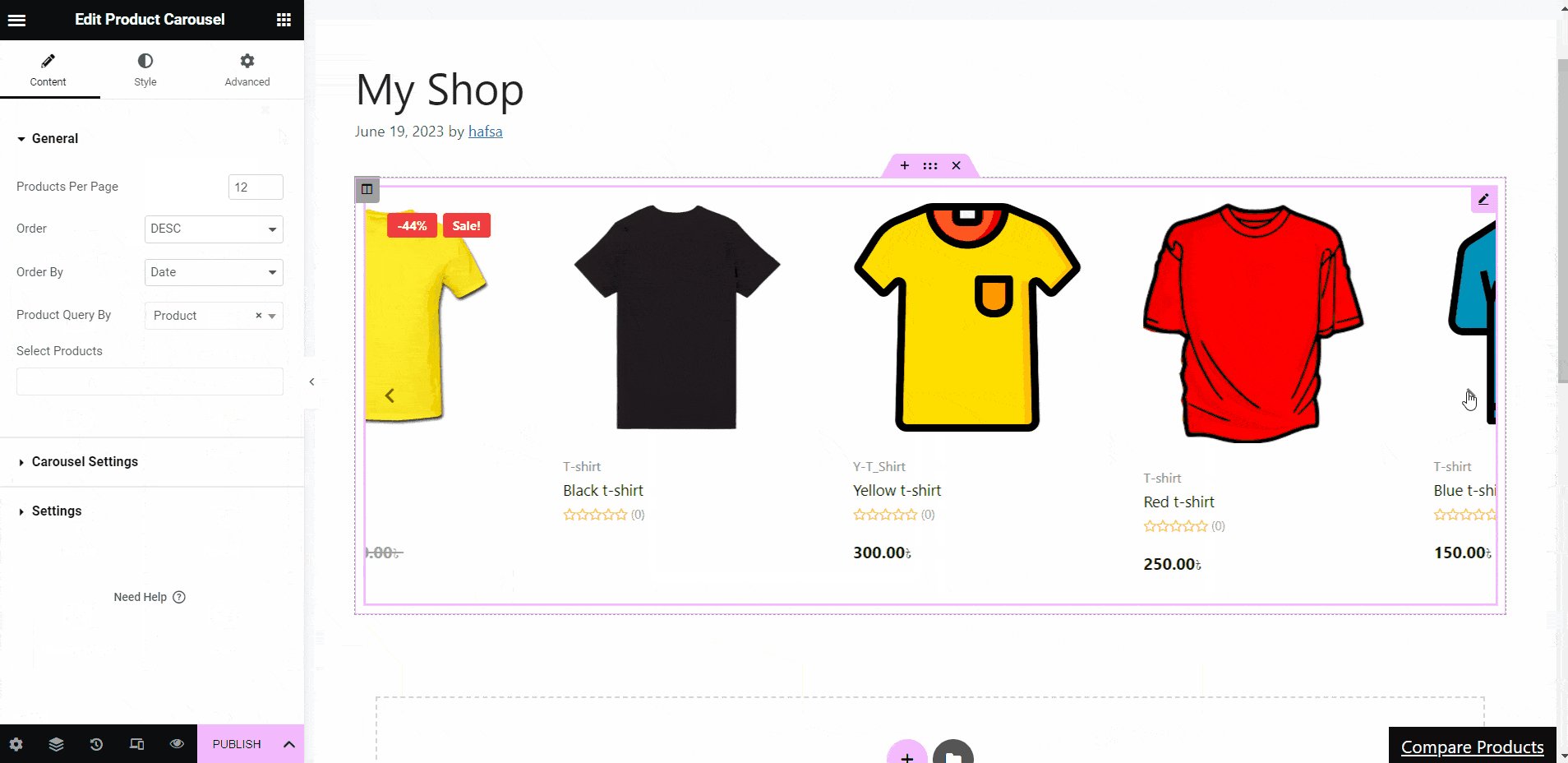
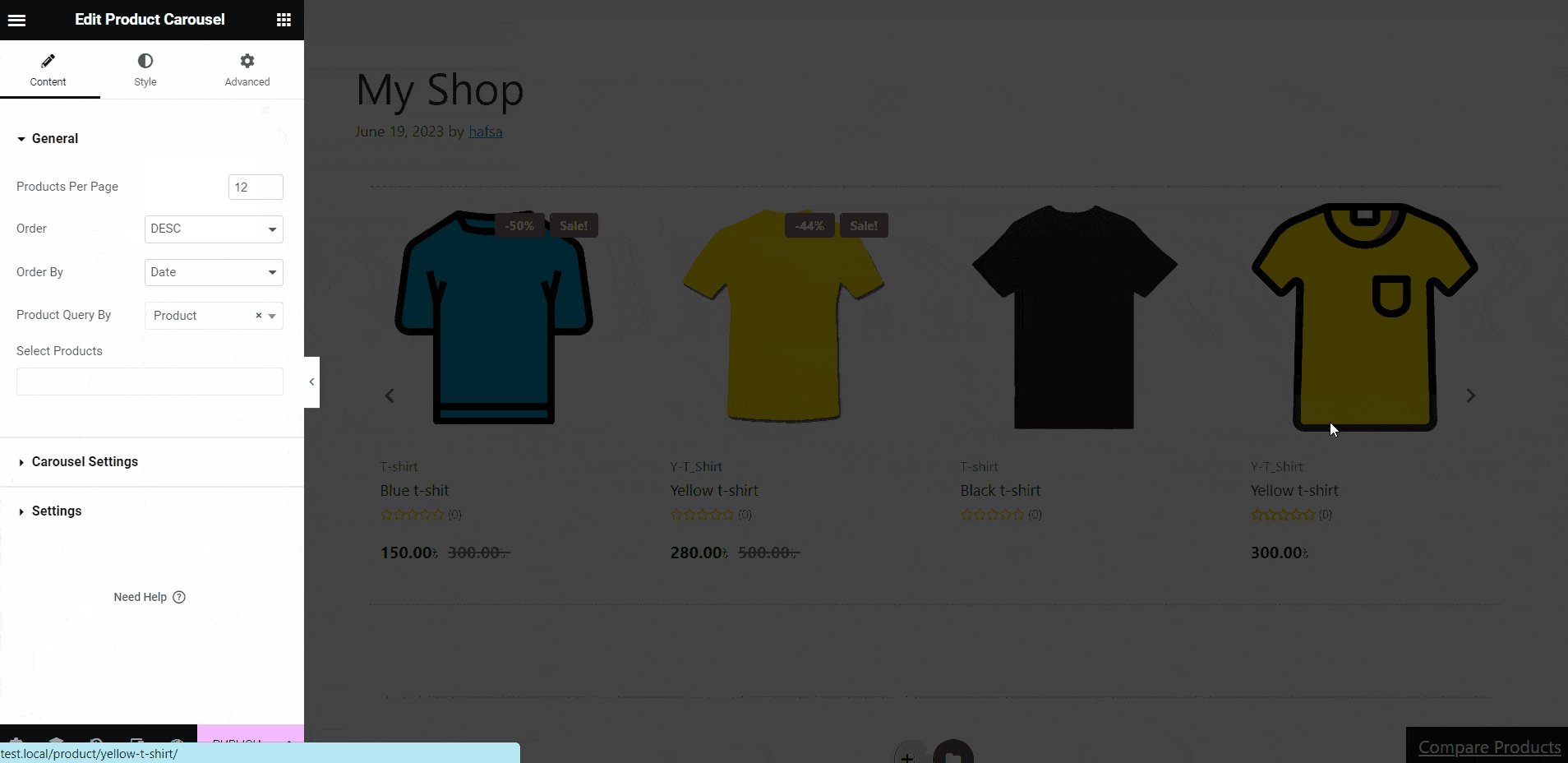
- Karrusellen/skyderen med din butikkens produkter med vises her
- Det vil glider automatisk efter et bestemt tidsrum (du kan justere tiden)

- Du kan se produktbillede, navn, kategori, bedømmelse, etc
- Hold markøren over ethvert produkt, du vil tilføje til ønskeliste eller vogn
- Det vil vise produktet hurtigt kig såvel som sammenligne produkt funktioner
- Du kan se på lager, udsolgt, udsalgsparti, rabatprocentosv. sammen med produkter
- Du kan også tilpasse egenskaberne eller behold standardfunktionerne
- Efter al tilpasningen, klik på "Offentliggøre"
Tilpas WooCommerce-produktkarrusellen med ShopEngine #
ShopEngines produktkarrusel-widget er fuldt tilpasselig. Du kan tilpasse skyderens indhold, visningsstile, farve, baggrund, position og antallet af produkter, du vil vise. Du kan også tilføje bevægelseseffekter, tilpasset CSS og andre parametre, der passer til dine specifikke behov.
Indholdstilpasning #
Du kan tilpasse indholdet af WooCommerce-produktkarrusellen fra ShopEngine ved at bruge følgende indstillinger:
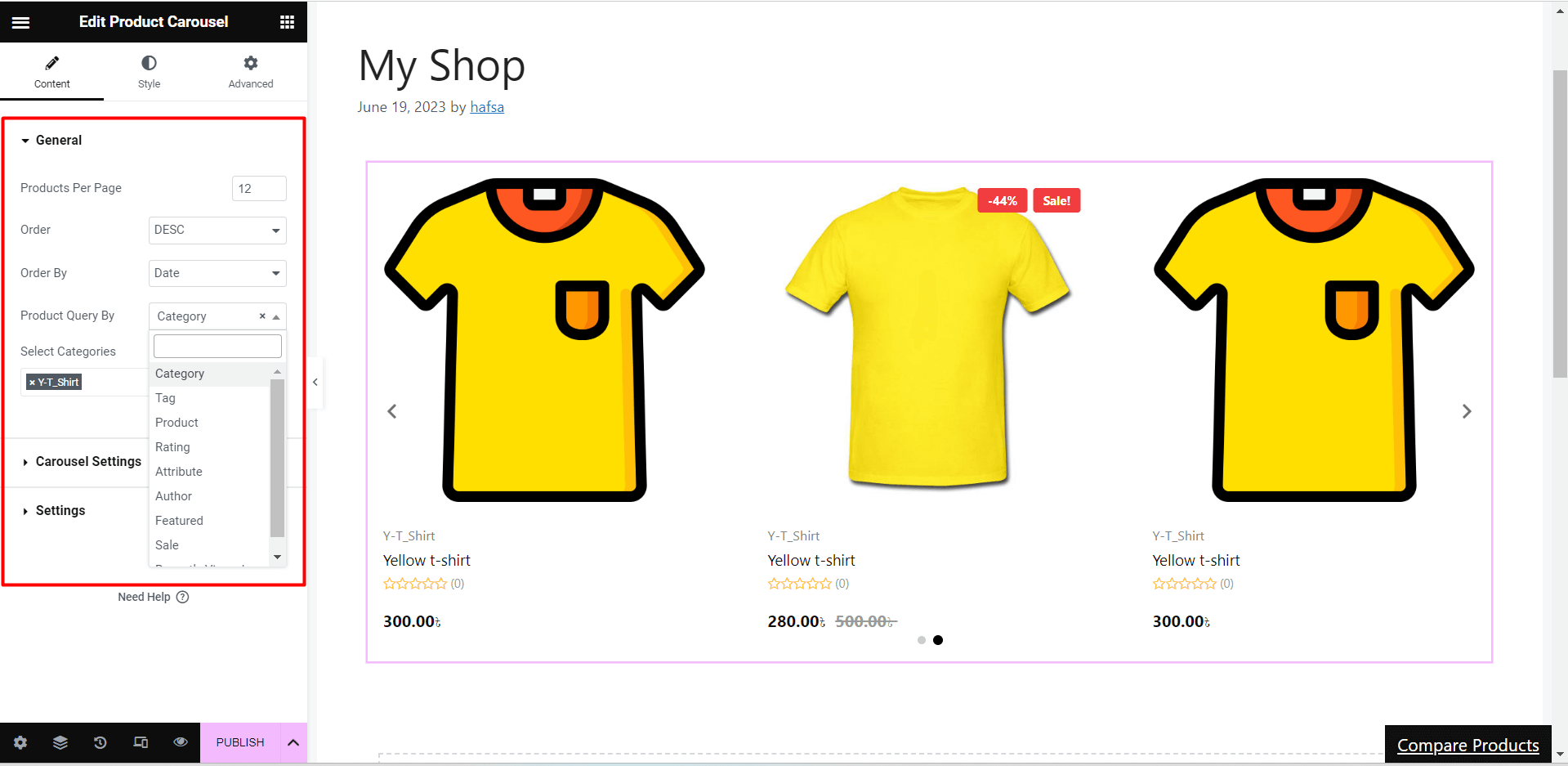
Generel #
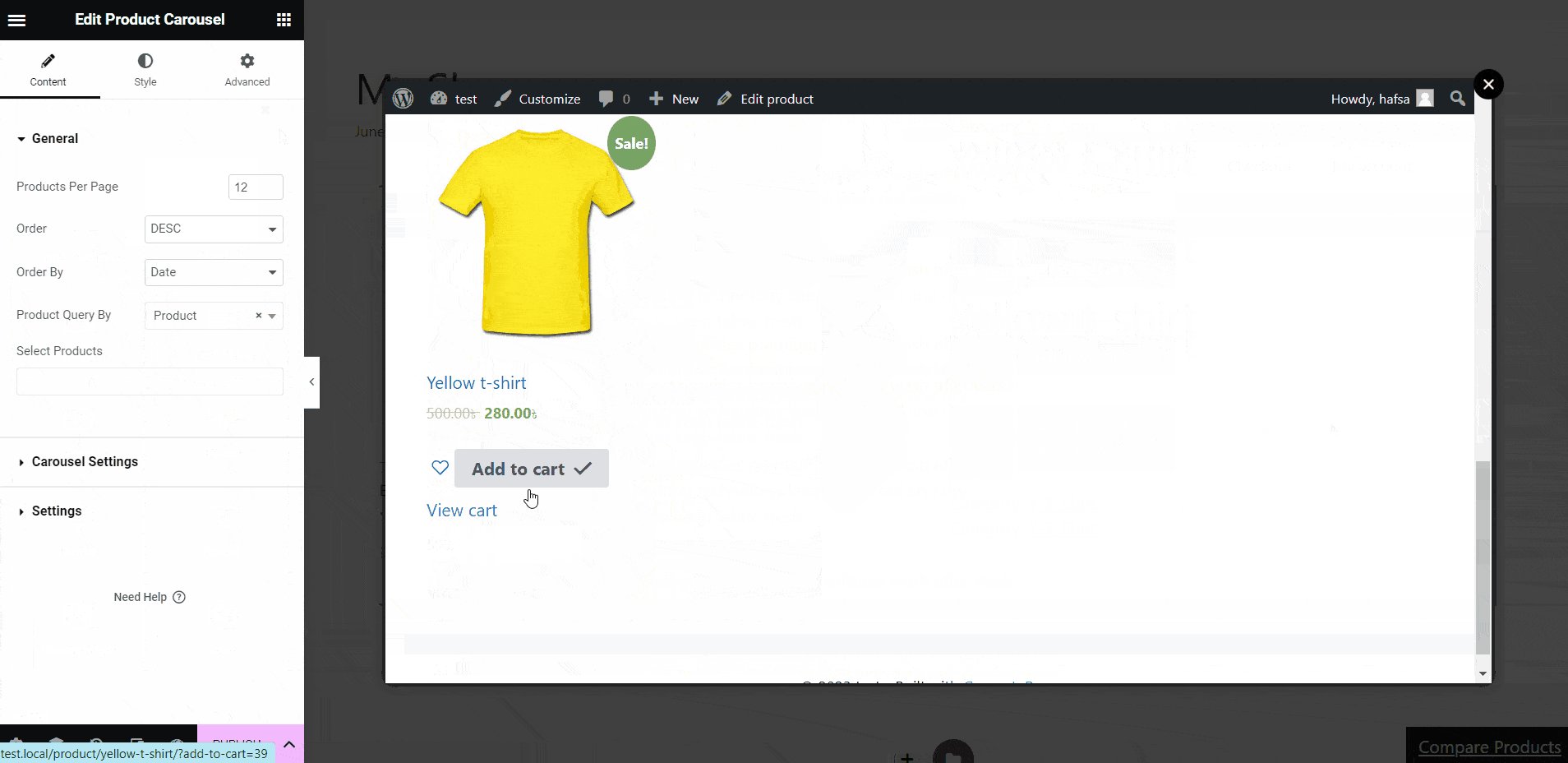
- Produkt pr. side: Indstil antallet af produkter, du ønsker at vise pr. side i skyderen
- Bestille: Arranger produkterne i ASC (stigende) eller DESC (faldende) rækkefølge
- Bestil efter: Vis rækkefølgen af karruselprodukterne efter ID, titel, navn, dato, populær, ændret, pris, salg, topbedømte, tilfældige, SKU eller lagerstatus
- Produktforespørgsel af: Filtrer produkter efter kategori, tags, produkter, attributter, forfatter, fremhævede, salg og nyligt set

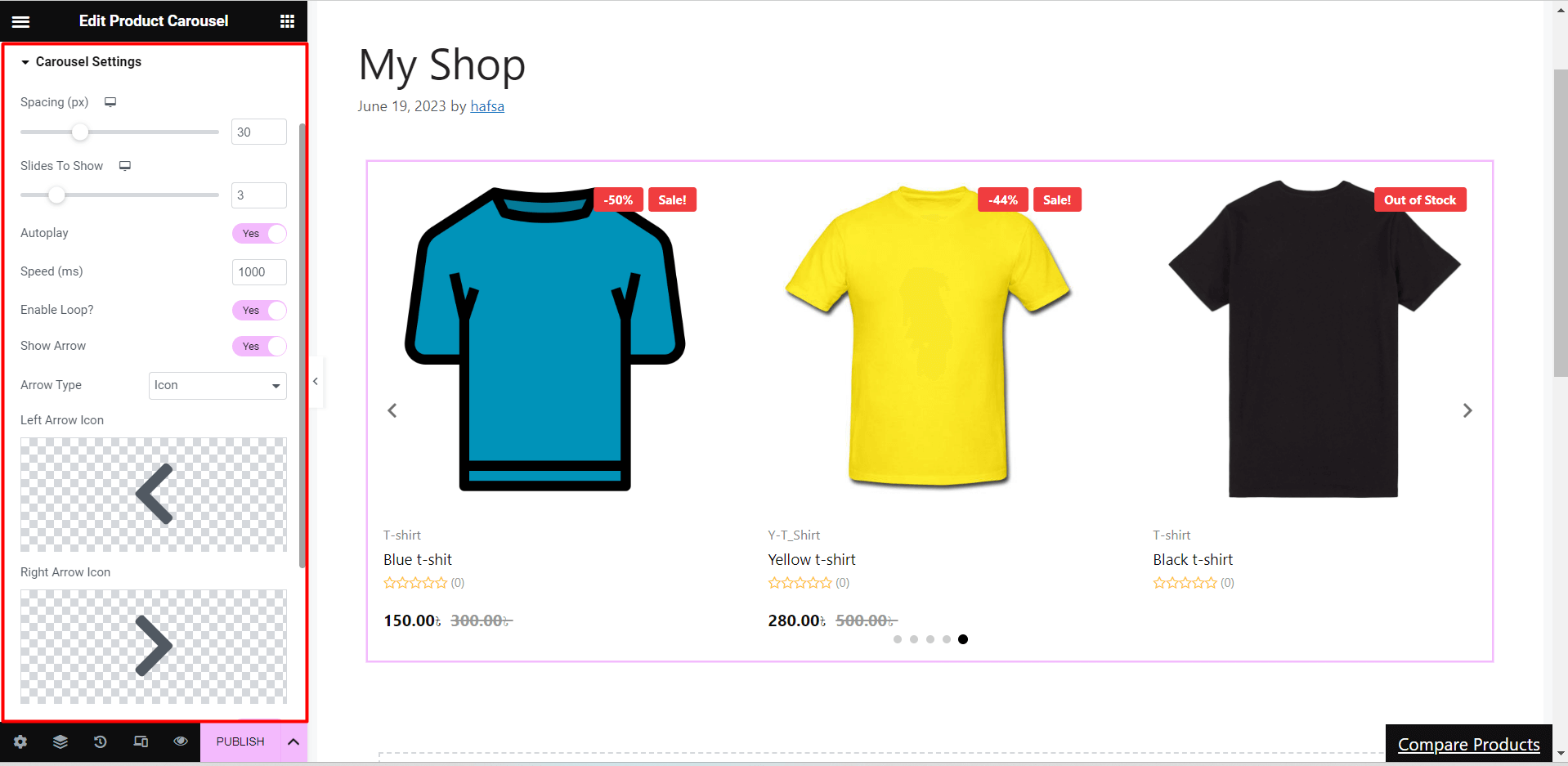
Karruselindstillinger #
- Mellemrum: Juster afstanden mellem produkterne
- Slides at vise: Indstil et tal (1,2,3….n) for at vise den mængde produkter ad gangen
- Automatisk afspilning: Tænd for skyder autoplay
- Hastighed(ms): Indstil tiden i millisekunder (1s =1000ms) for autoplay
- Aktiver sløjfe: Aktiver eller deaktiver skyderløkken
- Vis pil: Aktiver eller deaktiver pilen for de næste/forrige muligheder
- Ikontype: Vælg ikontypen såsom ikon, tekst eller ikon med tekst for næste/forrige muligheder
- Vis prik: Indstil for at angive, hvor mange billeder der er i skyderen.

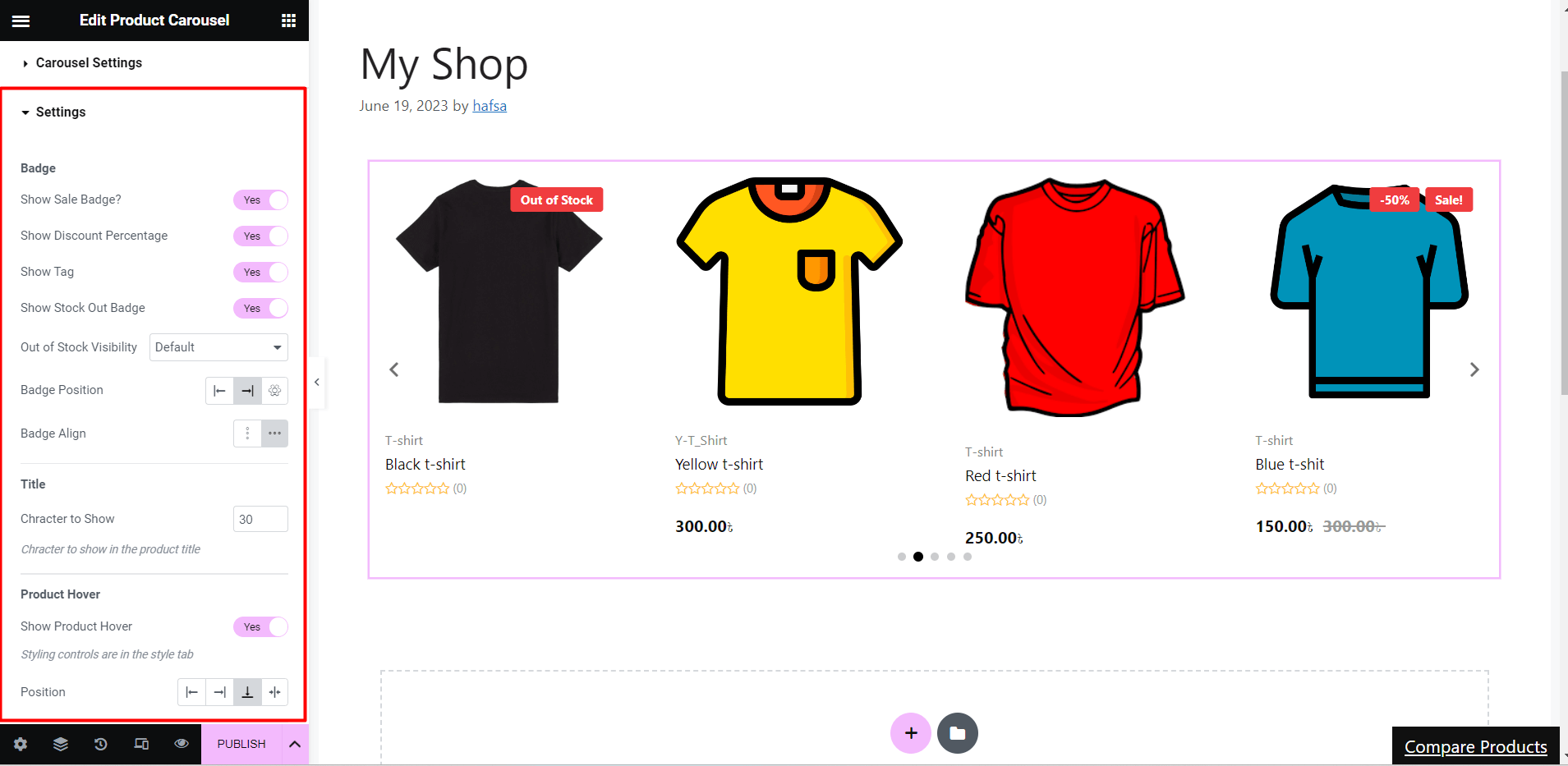
Indstillinger #
- Badge
- Slå udsalgsmærket til/fra, vis rabatprocent, vis tag og vis lagerudsalgsmærke
- Vis eller skjul ikke på lager synlighed
- Juster emblemets position og justering (f.eks. venstre, center, højre)
- Titel
- Indstil værdierne for tegnet, der skal vises i produktkarrusellen
- Produkt Hover
- Aktiver eller deaktiver indstillingen for svævende produktvisning
- Indstil svævepositionen til venstre, højre, midten eller bunden

- Pris
- Indstil prismærkejusteringen til start, centrering eller slut
- Aktiver/deaktiver show-off-tagget
- Kategori
- Slå indstillingen Vis kategori til/fra
- Indstil nummeret for kategorigrænsen, der skal vises med produktkarrusellen
- Vis vurdering
- Slå indstillingen Vis vurdering til for at vise brugerbedømmelse sammen med produkter, eller hold den fra, hvis du ikke vil vise bedømmelserne
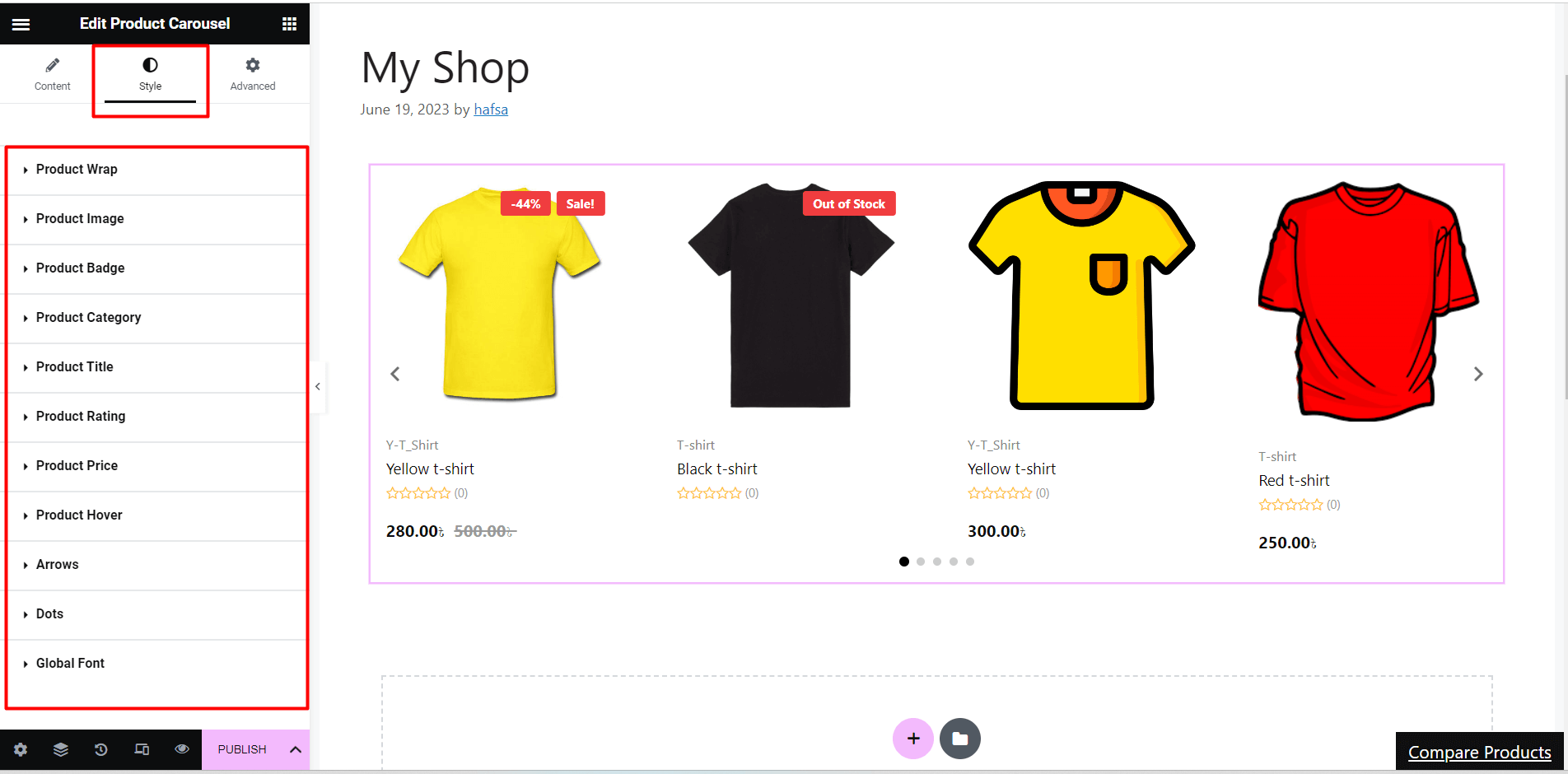
Tilpasning af stil #

Produktindpakning #
- Indholdsjustering: Juster karrusellens indholdsjustering til venstre, højre eller midten
- Baggrundsfarve: Tilpas karrusellens baggrundsfarve
- Kolonnegab: Indstil e-værdi(px) for at definere afstanden mellem produkter
- Polstring: Indstil brugerdefinerede udfyldningsværdier for venstre, højre, top og bund
- Grænse: Tilføj solid, dobbelt, stiplet, stiplet, rillekant eller behold den som standard
Produktbillede #
- Billed baggrund: Tilpas billedets baggrundsfarve
- Margin: Indstil brugerdefinerede værdier for top-, bund-, venstre- og højremargen
Produktmærke #
- Typografi: Vælg tilpasset skrifttype, skriftstørrelse, skriftvægt, transformation, linjehøjde og ordafstand
- Farve: Tilpas produktets badgefarve, baggrundsfarve, procentdel af badgebaggrund og tag-badgebaggrund
- Andre egenskaber: Indstil en mellemrumsværdi (px), tilpasset udfyldning, margen, kant og kanttype
Produktkategori #
- Typografi: Tilpas skrifttype, skriftstørrelse, skriftvægt, transformation, linjehøjde og ordafstand til kategori
- Farve: Indstil egenskaber for egenskaber for normal farve og kategorihover
- Polstring: Juster venstre, højre, top og bund polstring værdier
Produkttitel #
- Typografi: Vælg titeltype (normal/hover), tilføj en brugerdefineret skrifttype, og tilpas relaterede egenskaber med skrifttype
Produktvurdering #
- Bedømmelsesstjernestørrelse: Juster stjernestørrelsen for produktkarrusellen
- Stjerne farve: Tilpas farven til tom og fyldt stjernefarve
- Andre: Indstil brugerdefineret typografi og farve til stjerneantal, juster venstre, højre, top og bund polstring
Produkt Pris #
- Farve: Indstil en brugerdefineret farve til pristekst og udsalgsprisfarve
- Typografi: Vælg en brugerdefineret skrifttype og mellemrum mellem priserne
Produkt Hover #
- Farve: Vælg tekst og baggrundsfarve for at svæve
- Skriftstørrelse: Juster karrusellens skriftstørrelse, mens du svæver
- Mellemrum mellem elementer: Indstil plads mellem elementer
- Grænse: Vælg kanttype (f.eks. fast, dobbelt, stiplet), kant-radius og ombrydningsmargen
Pile #
- Pileposition: Indstil x- og y-aksen for venstre og højre pilikon/tekstposition
- Farve: Tilpas pilens farve og baggrund
- Grænse: Indstil en kant (fast, dobbelt, stiplet, prikket eller ingen) og tilpasset kantradius
- Polstring: Juster polstring for pil-ikon, tekst eller tekst-ikon
Prik #
- Mellemrum mellem: Juster mellemrummet mellem prikkerne
- Gennemsigtighed: Forøg eller mindsk prikkens opacitet/gennemsigtighed
- Højde-Bredde: Indstil tilpasset højde og bredde for karruselprikker
- Grænse: Indstil kant rundt om prikker og kant-radius
- Aktiv: Indstil den aktive prik og dens baggrund, position, højde, widget og kanttype
Global skrifttype #
- Skrifttypefamilie: Anvend global skrifttype (f.eks. Arial, Tahoma, Times New Roman osv.) for hele produktkarrusellen
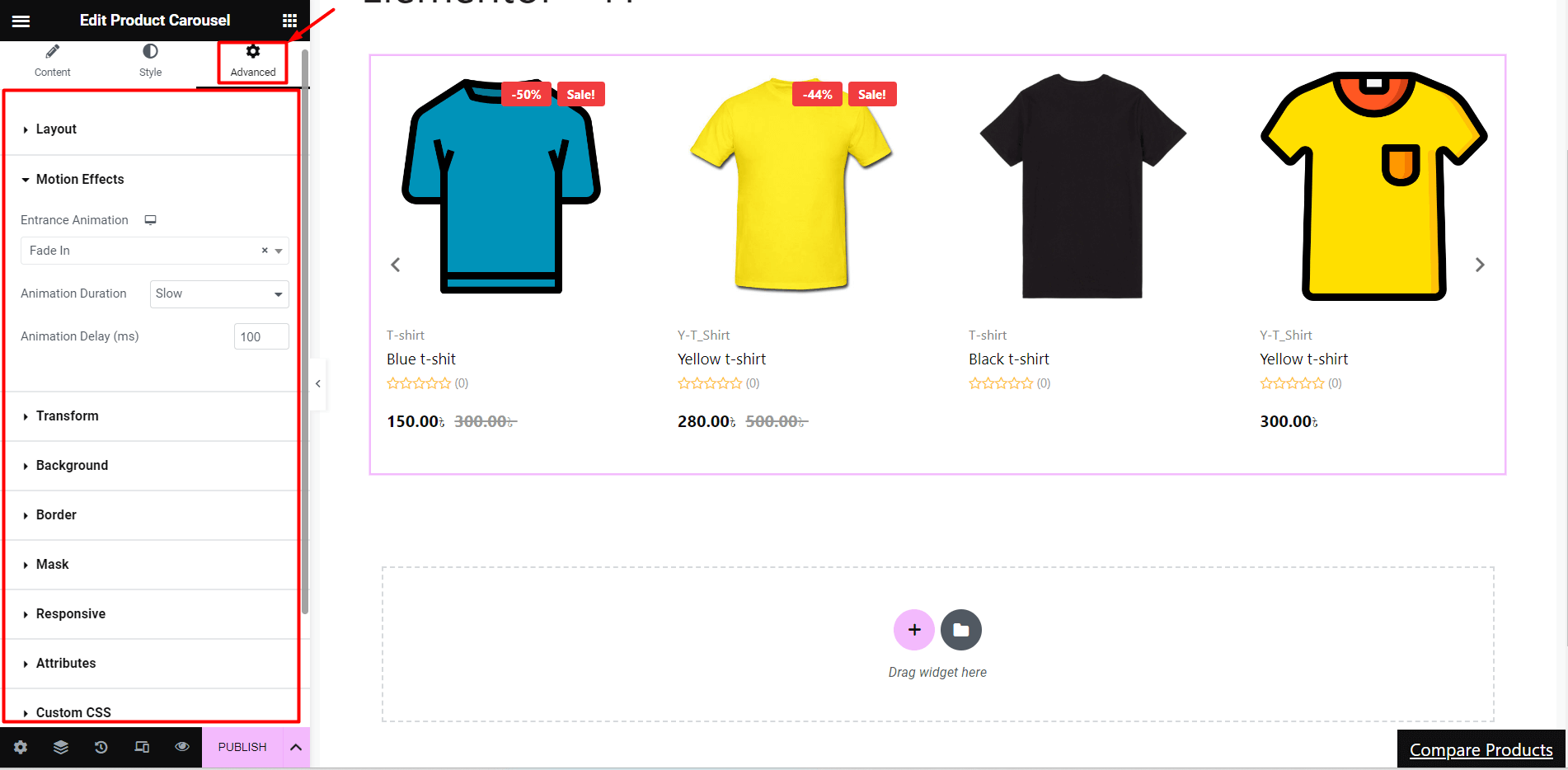
Avanceret tilpasning #
- Indstil brugerdefineret bredde, margen, polstring, position og z-indeks for hele layoutet
- Tilføj forskellige bevægelseseffekter (f.eks. fade ind, fade ud, zoom ind) til inputfelter
- Tilpas egenskaberne til animationsvarighed (langsom, normal eller hurtig) og forsinkelse (ms)
- Tilpas baggrundstypen og farven på layoutet
- Vælg kant, maske og enhedens reaktionsevne
- Tilføj attributter og tilpasset CSS for ekstra funktionaliteter

Ved at fremvise forskellige produkter på en visuelt tiltalende og interaktiv måde, kan produktets skyderfunktion ShopEngines produktkarrusel-widget kan forbedre brugeroplevelsen og øge salget af din WooCommerce hjemmeside.




