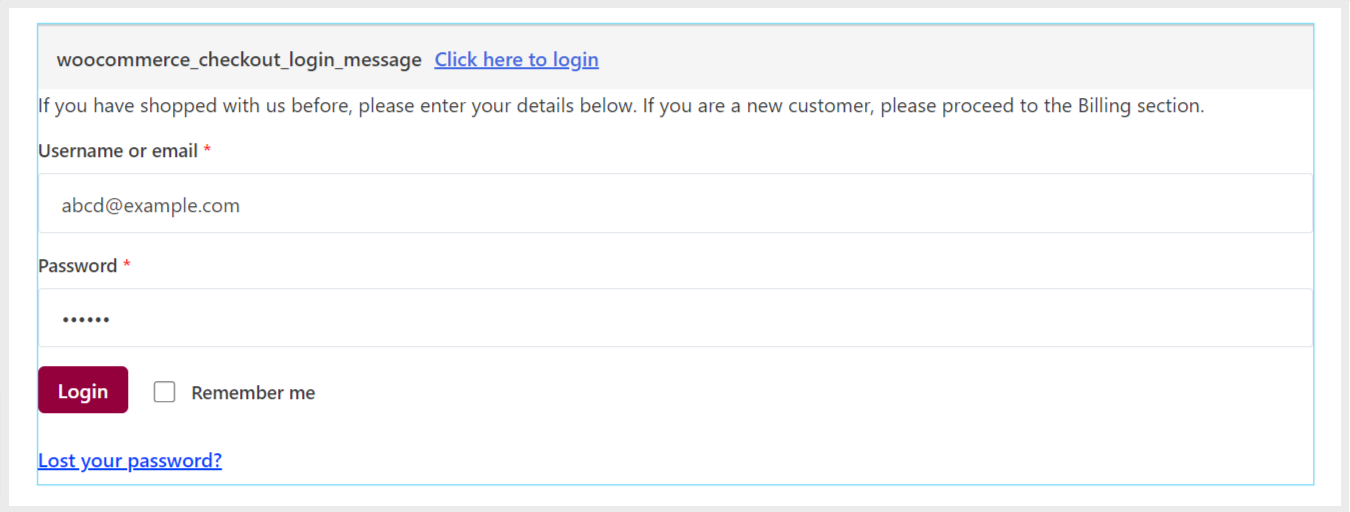
ShopEngine er en komplet WooCommerce-løsning til Elementor. Funktionerne i ShopEngine omfatter WooCommerce Checkout Form Login widget, der giver dig mulighed for at designe en tilpasset loginformular, når brugere logger ind på en eksisterende konto under kassen.
Læs denne dokumentation for at lære, hvordan du opretter og tilpasser login-formularen til kassen med ShopEngine.
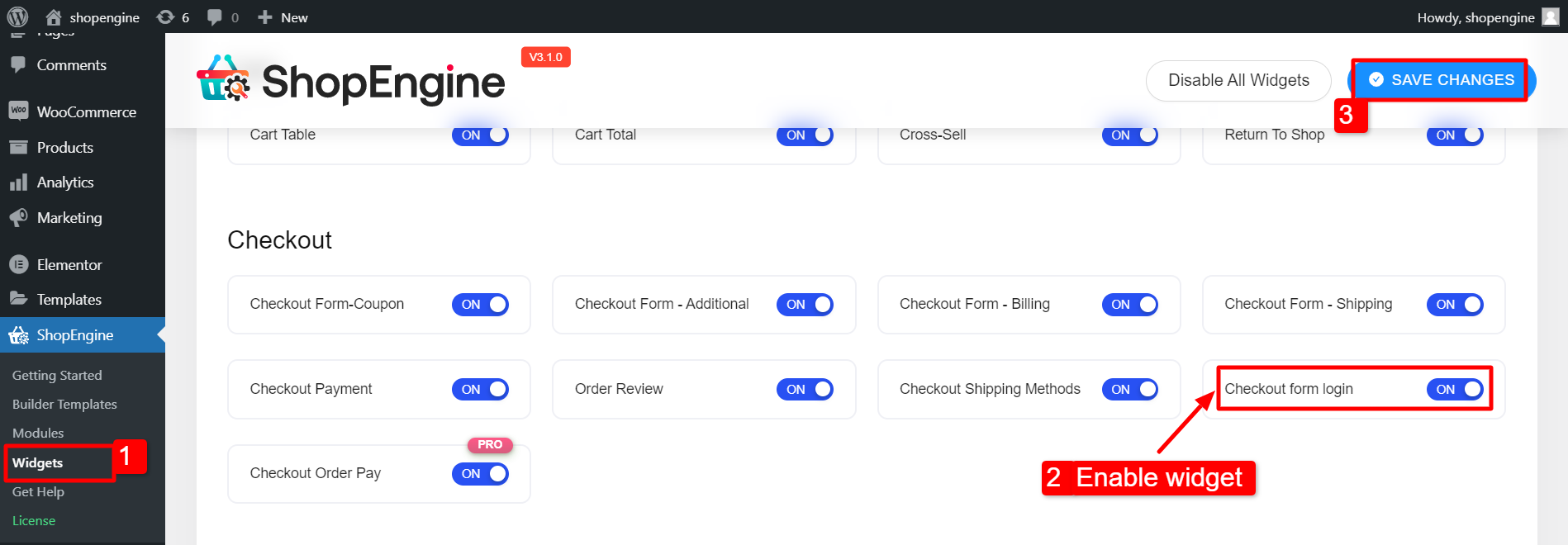
Trin 1: Aktiver widgetten #
For det første, for at aktivere "Checkout Form Login"-widgetten:
- Naviger til ShopEngine > Widgets fra dit WordPress-dashboard.
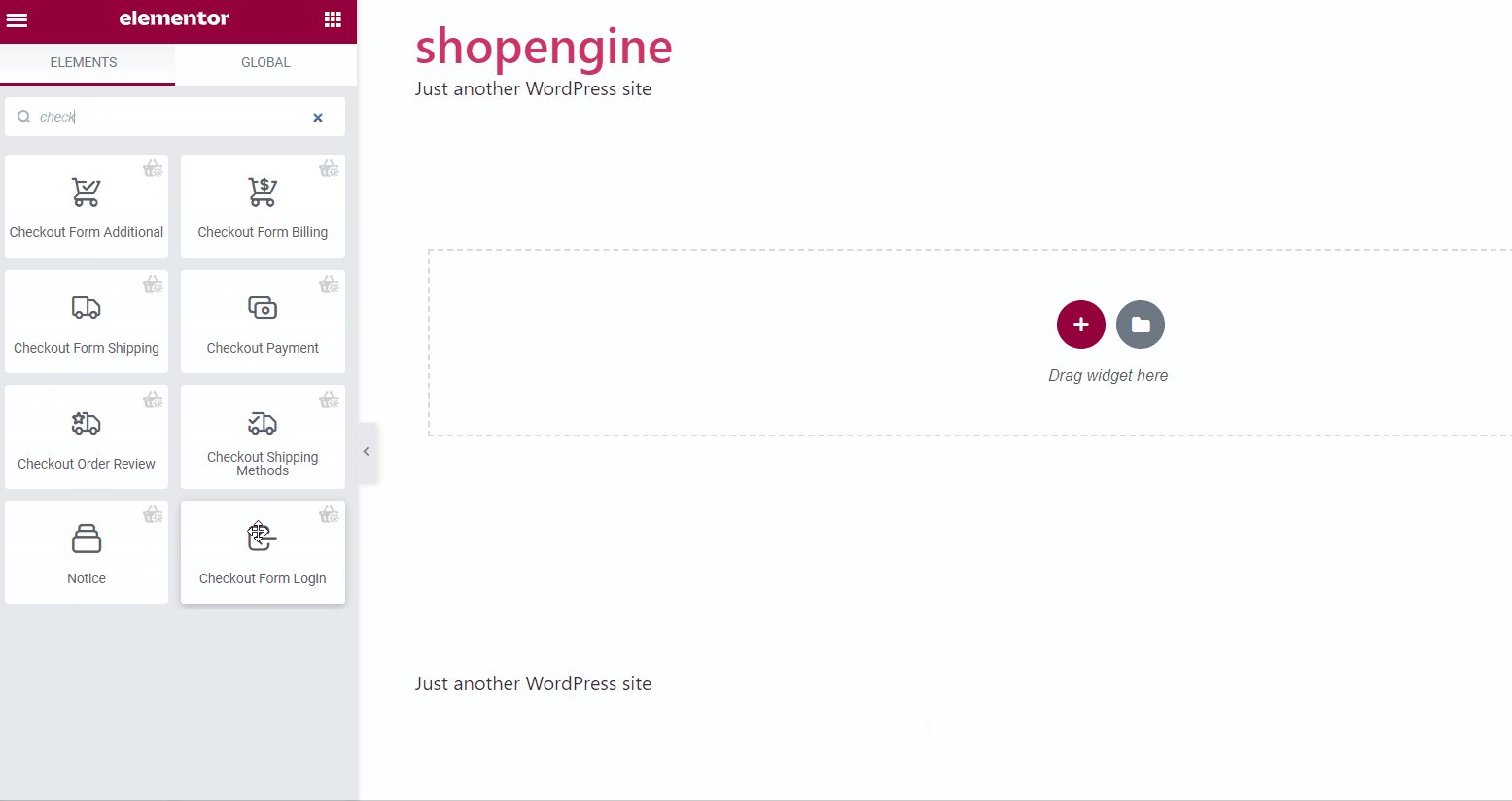
- Find Kasseformular login widget.
- Aktiver widgetten ved at dreje knappen til PÅ.
- Klik på GEM ÆNDRINGER knap.

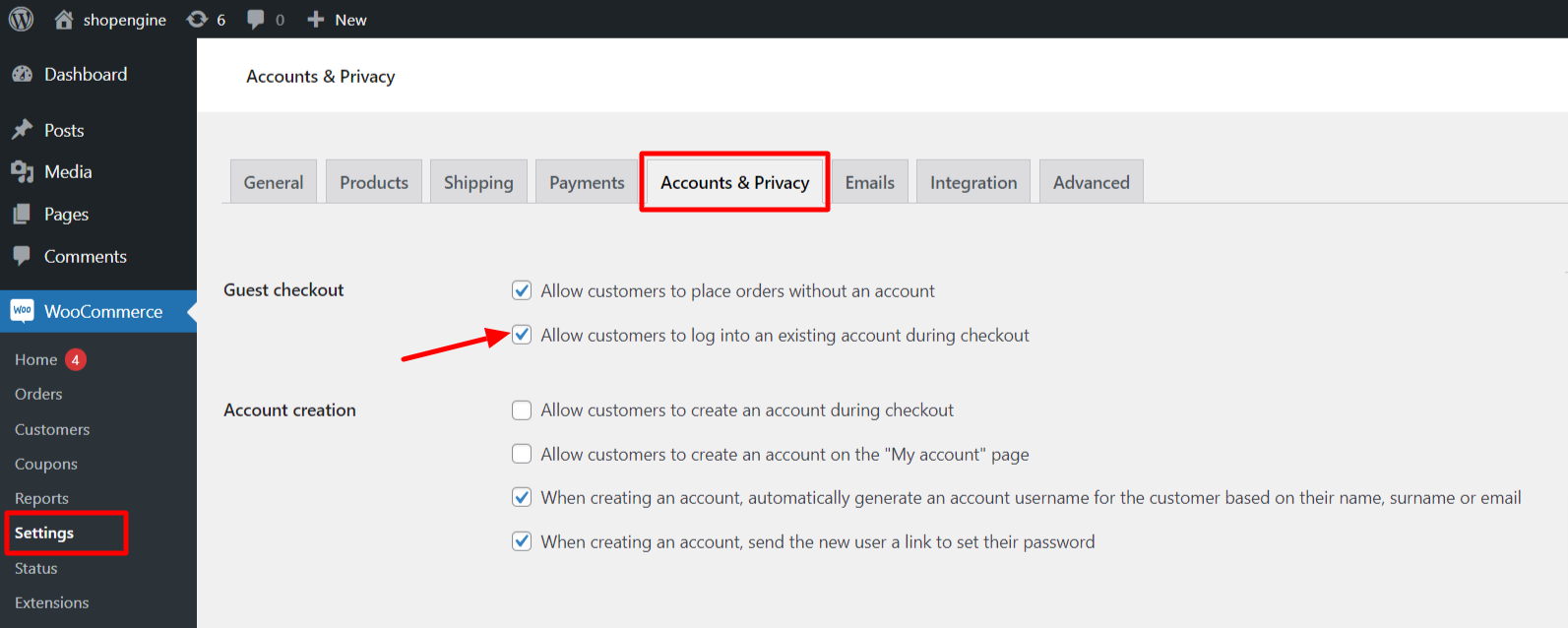
Trin 2: Konfigurer indstillinger #
Sådan aktiverer du kundelogin under kassen:
- Naviger til WooCommerce > Indstillinger fra WordPress dashboard.
- Skifte til Konto og privatliv.
- Under gæstekasse skal du vælge "Tillad kunder at logge ind på en eksisterende konto under kassen" mulighed.
- Rul ned på siden og klik videre Gem ændringer.

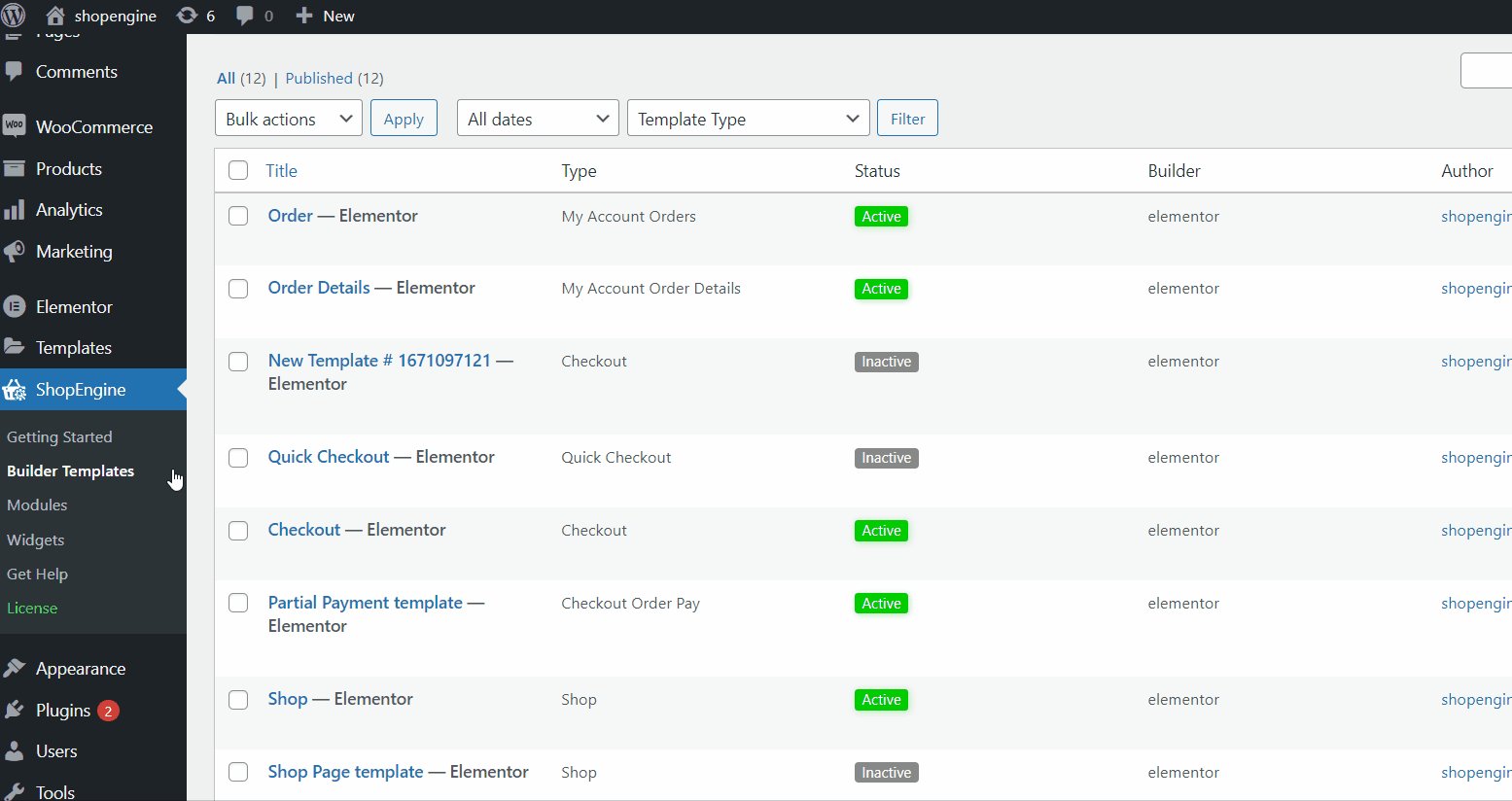
Trin 3: Tilpas login til Checkout Formular #
Åbn nu Checkout-skabelonen med Elementor.
Gå til ShopEngine > Builder skabelon. Find Checkout-skabelonen og klik på "Rediger med Elementor" sammen med skabelonen.
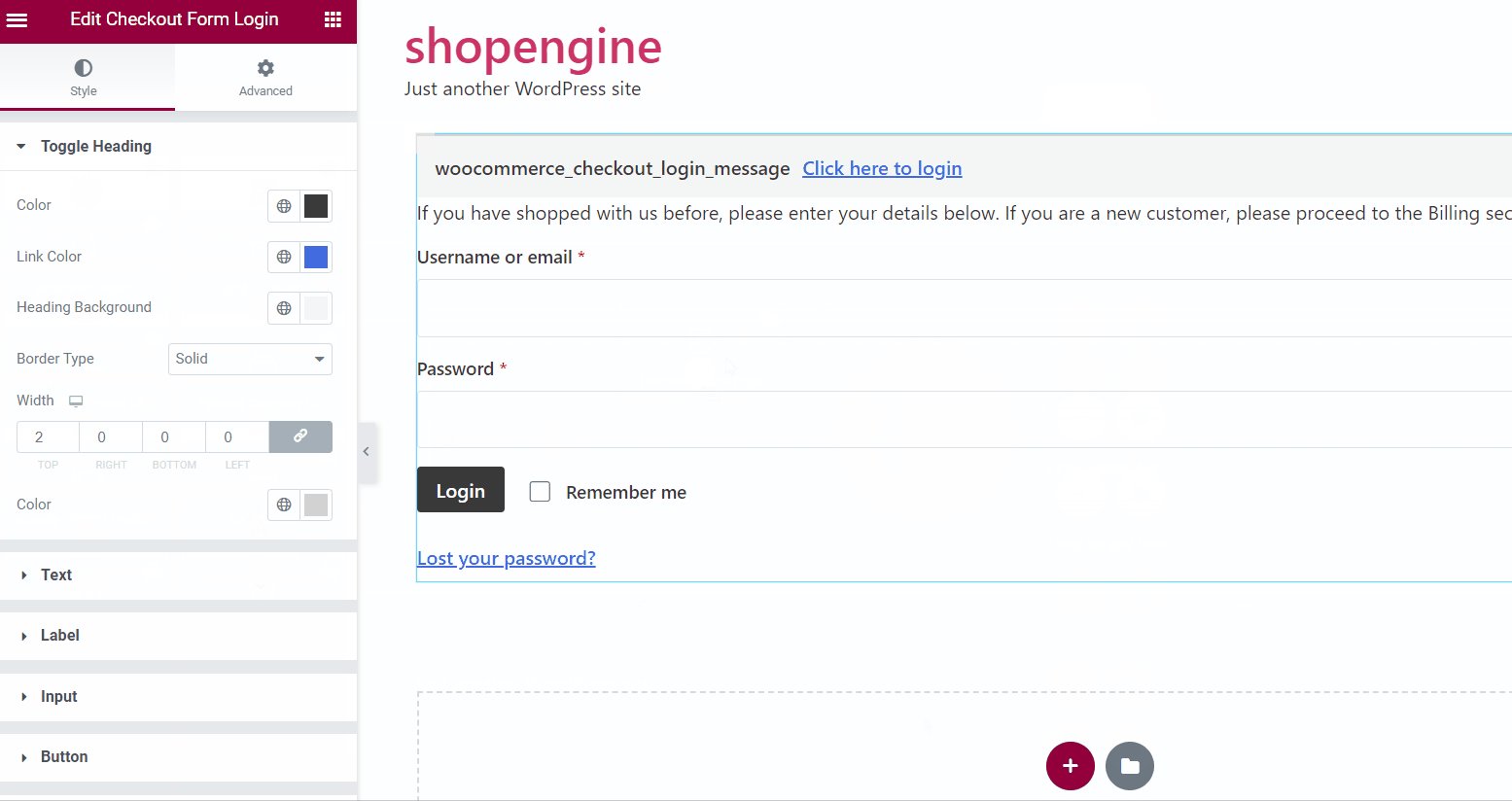
Udvid derefter formularen ved at klikke på til/fra-overskriften.

Hvis du ikke har oprettet en kasseskabelon endnu, følg vores dokumentation på
hvordan man opretter en WooCommece Checkout-side med ShopEngine.
Derefter kan du tilpasse WooCommerce-checkout-loginformularens udseende.
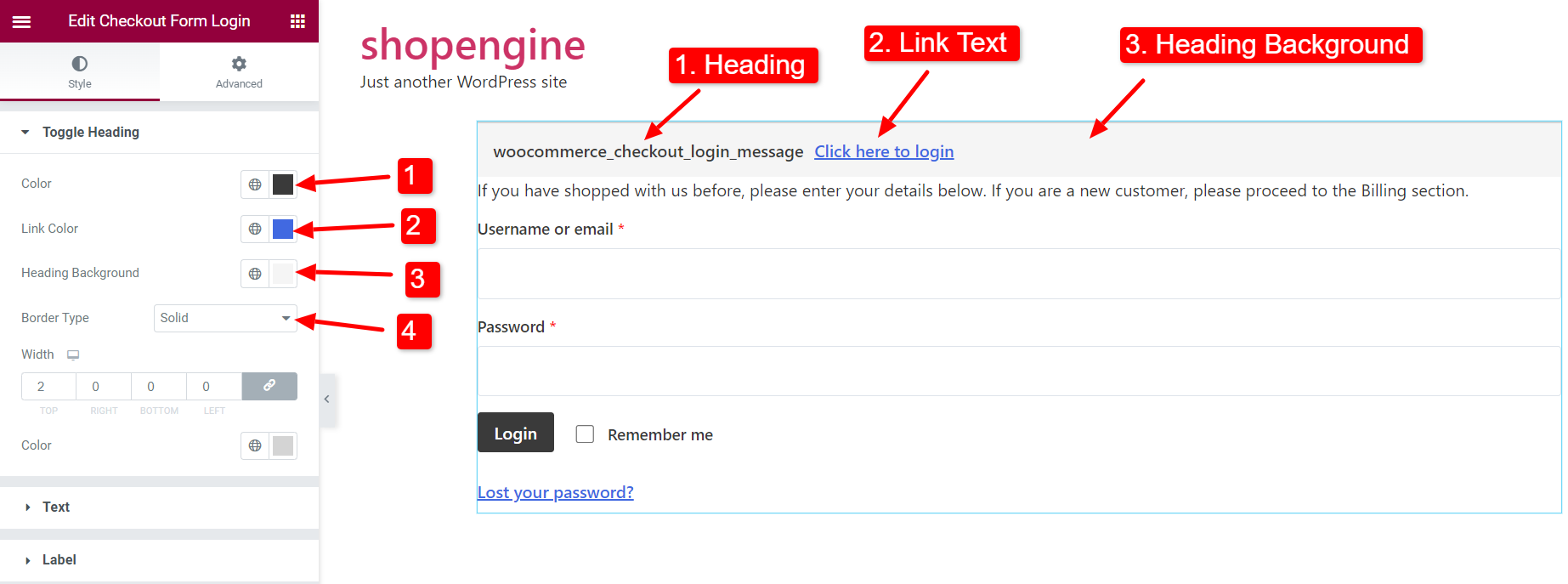
3.1 Skift overskrift #
I sektionen Skift overskrift,
- Vælg en Farve for overskriften.
- Vælg en Link farve til tekster med hyperlinks.
- Vælg en Overskriftsbaggrund farve.
- Du kan også vælge en kanttype, -bredde og -farve for at skifte overskrift.

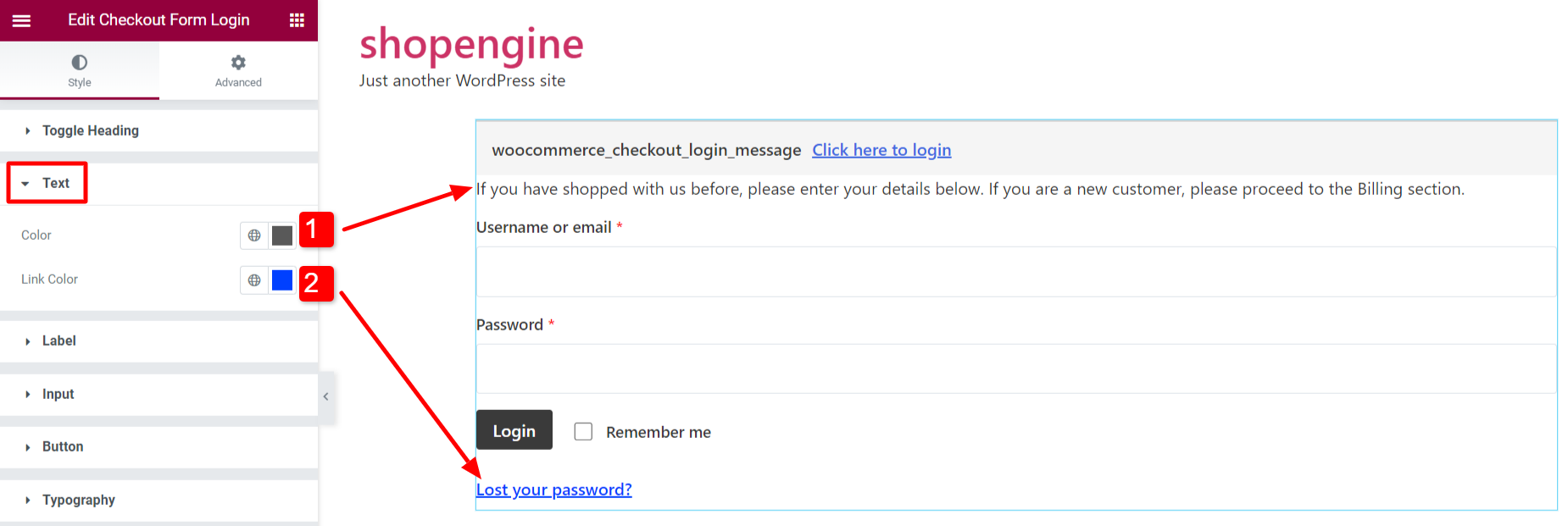
3.2 Tekst #
For teksten i WooCommerce checkout login-formularen,
- Vælg en tekst Farve.
- Vælg en Link farve for teksten med hyperlink.

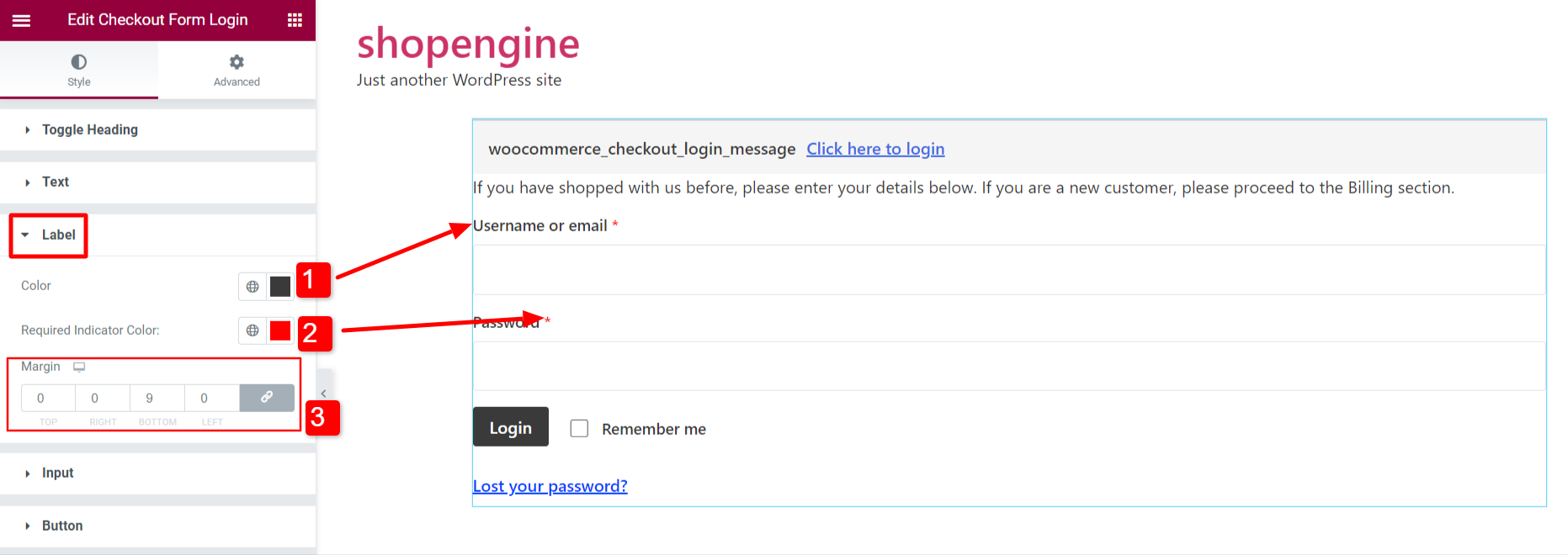
3.3 Etiket #
For etiketterne i WooCommerce checkout login-formularen,
- Vælg en tekst Farve for etiketten.
- Vælg en Påkrævet indikatorfarve for det påkrævede formularfelt.
- Juster Margin til etiketter.

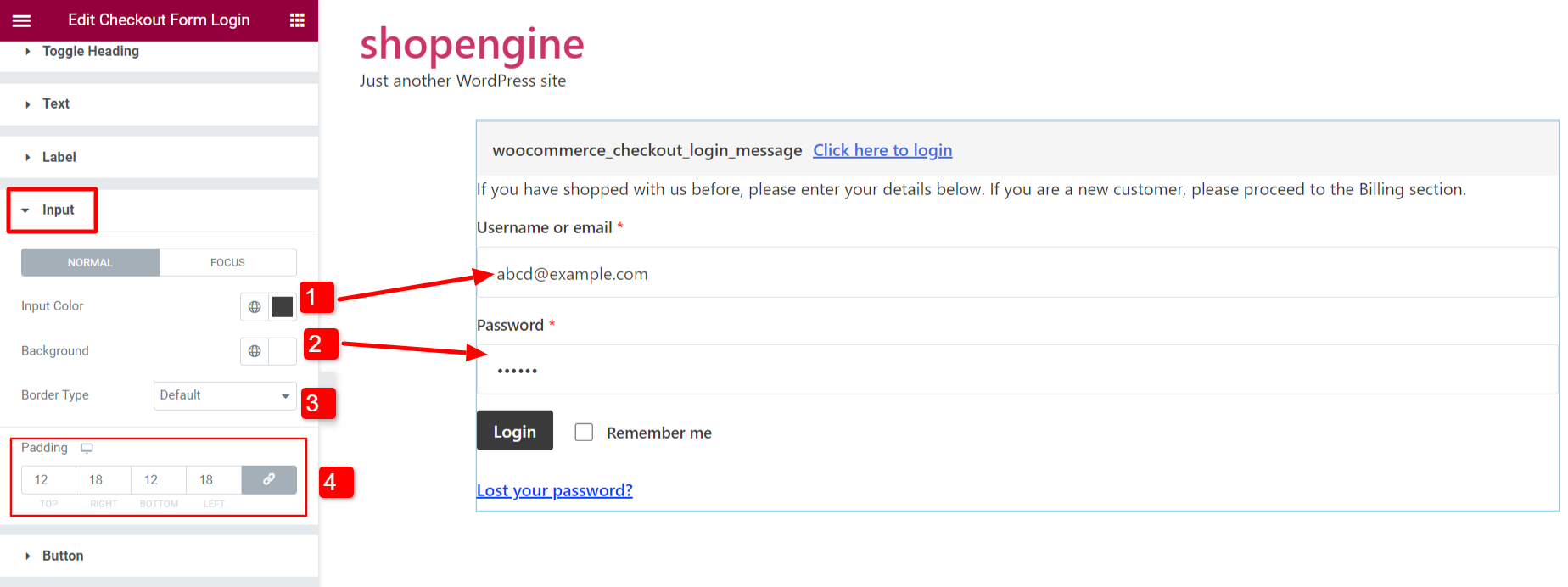
3.4 Indgang #
For at tilpasse indtastningsfeltet til loginformularen,
- Vælg en inputfarve til teksten.
- Vælg Baggrund farve til indtastningsfeltet.
- Indstil Border Type.
- Justere Polstring af indtastningsfeltet.

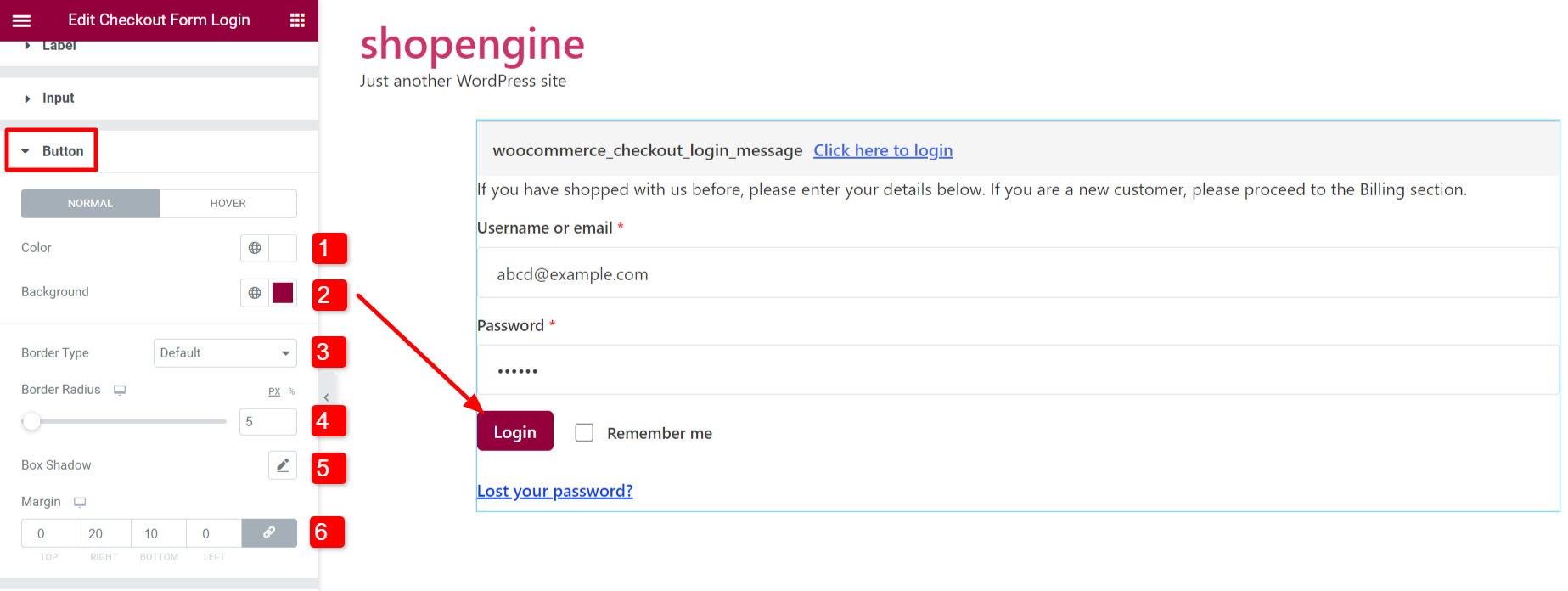
3.5 knap #
Du kan tilpasse stilene på formularindsend-knappen.
- Vælg Farve af knapteksten.
- Vælg knappen Baggrundsfarve.
- Indstil Border Type.
- Juster Grænseradius.
- Juster Box Shadow.
- Indstil Margin af knappen.
Du kan vælge forskellige tekstfarver og baggrundsfarver for tilstanden "Normal" og "Hover".

3.6 Typografi #
Indstil den primære og sekundære typografi for teksterne i login-formularen.
- Primær typografi fungerer for Skift overskrift og tekst.
- Sekundær typografi fungerer for indtastningsfeltet og indsend-knappen.

Endelig har du en tilpasset WooCommerce checkout login-formular klar til din hjemmeside.