To use the Checkout Form‑Shipping widget, first activate it in ShopEngine → Modules. Then, drag and drop the Checkout Form‑Shipping widget onto your custom checkout page template in Elementor. Customize the fields, titles, and layout to collect shipping information accurately and provide a smooth checkout experience.
Quick Steps to Use Checkout Form‑Shipping Widget:
- Activate the Widget: Gå til ShopEngine → Modules and enable Checkout Form‑Shipping to make it available in Elementor.
- Add to Template: Open your checkout page template in Elementor and drag the widget into the desired section.
- Configure Fields: Edit the form to set field titles, adjust visibility, and rearrange the order of input fields.
- Style the Form: Brug Stil fanen to customize colors, typography, spacing, and alignment for a polished look.
- Save & Publish: Save your template and publish it so the shipping form appears on the checkout page for customers.
Hvordan bruger man Checkout Form- Shipping Widget? #
Oprettelse af en Checkout-forsendelsesformular involverer to store trin. 1. Opret en skabelon og 2. Design forsendelsesformular på Elementor.
Opret en skabelon #
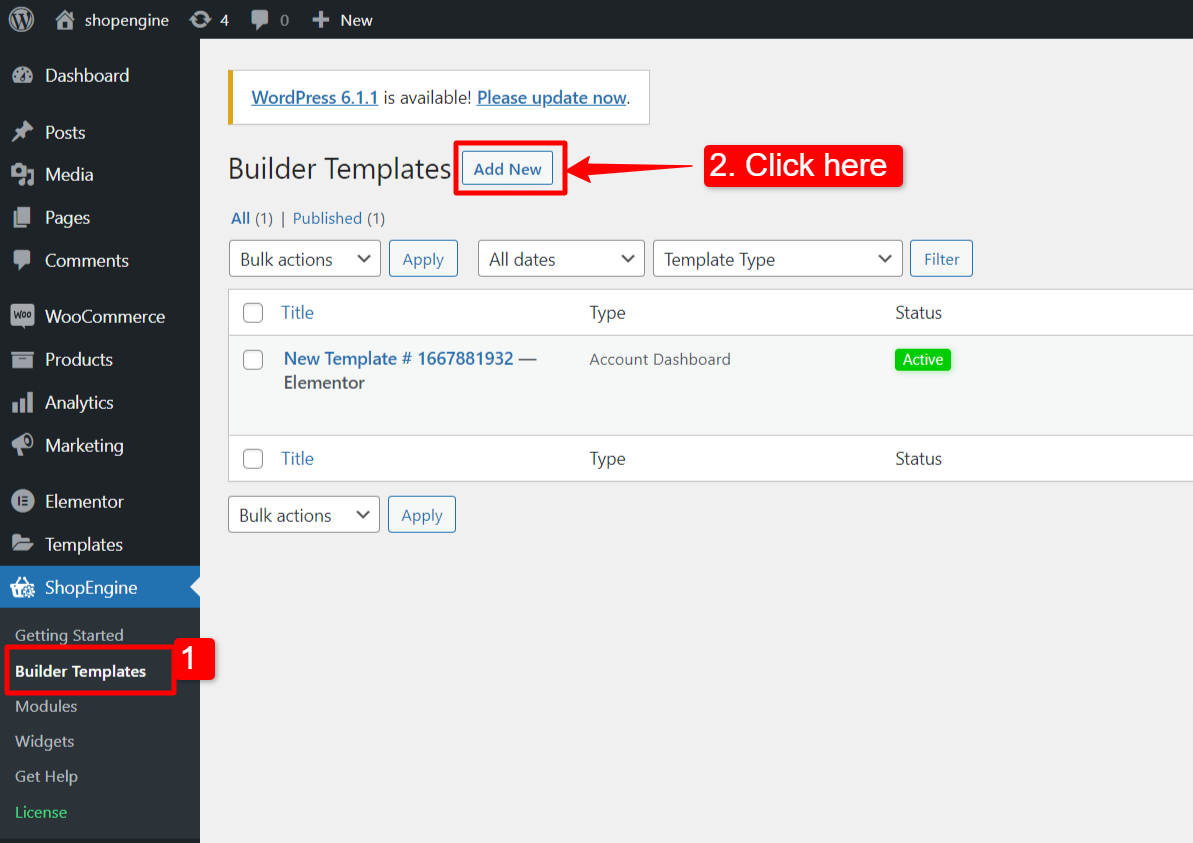
Først og fremmest skal du logge ind på dit WordPress-dashboard og navigere til ShopEngine > Builder skabeloner.
Klik derefter på "Tilføj ny”-knappen i øverste højre hjørne.

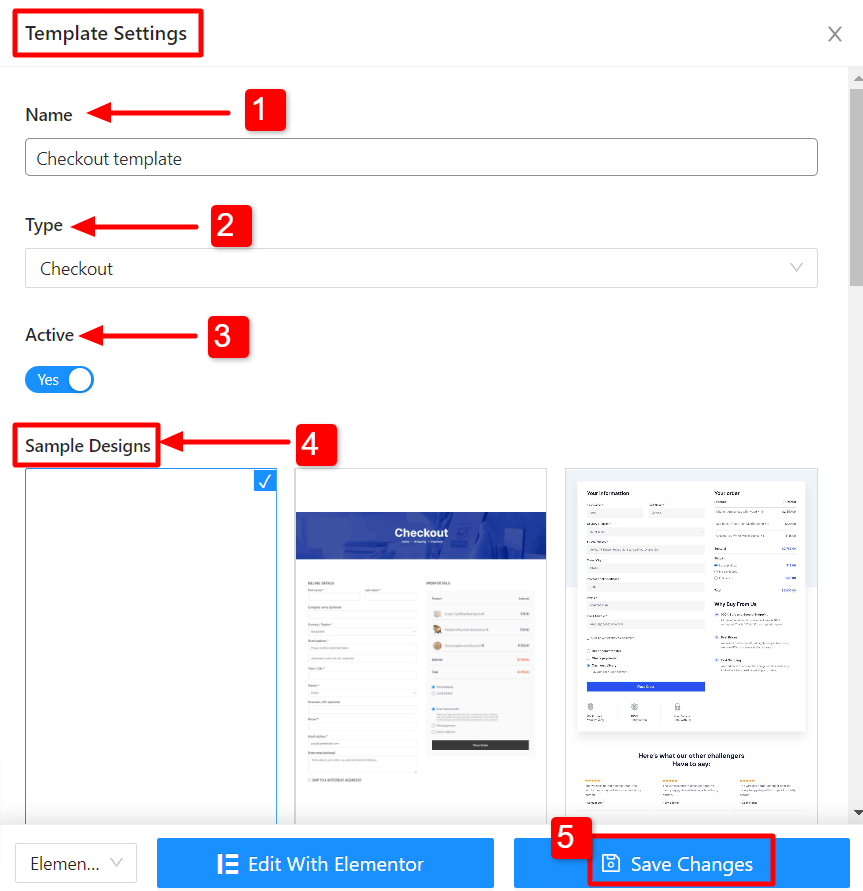
Umiddelbart herefter vises et popup-vindue med skabelonindstillinger. I vinduet Skabelonindstillinger:
- Indtast en skabelon Navn.
- Vælg skabelonen Type: Kasse.
- Aktiver skabelonen.
- Vælg en Eksempel design eller begynde at designe fra bunden.
- Tryk til sidst på "Gem ændringer”-knappen.

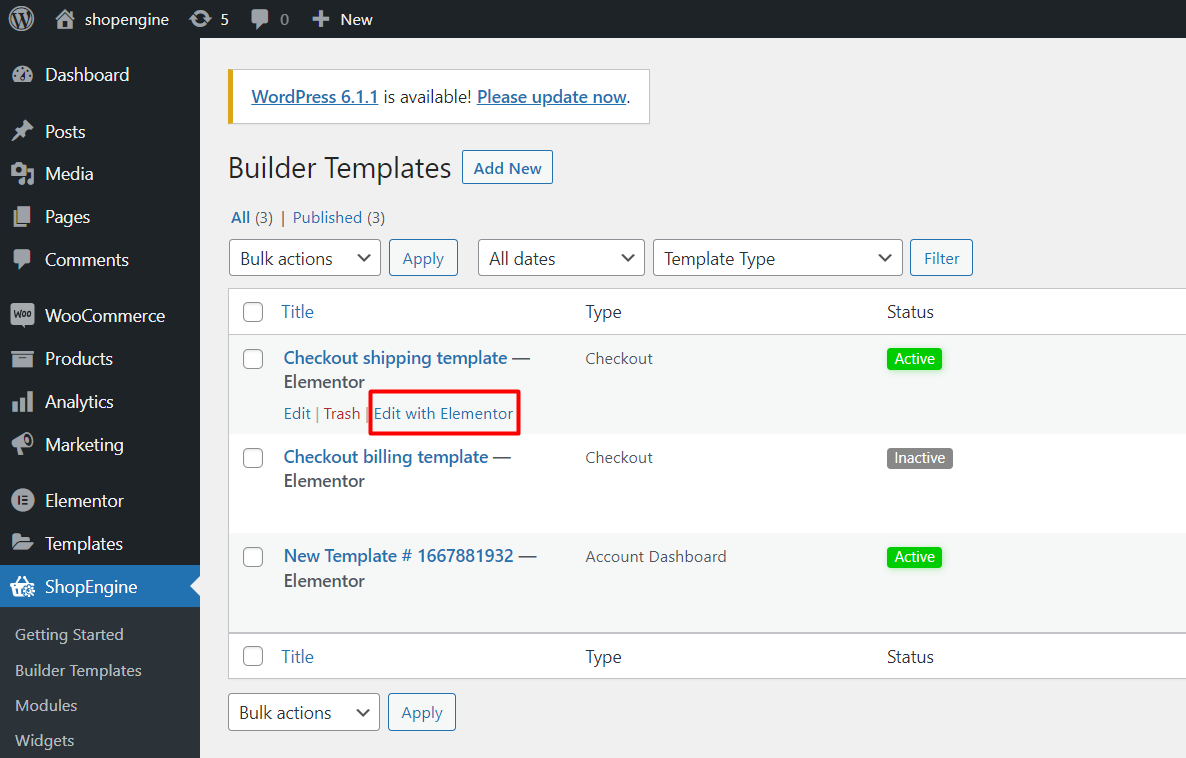
Din skabelon er oprettet, og du kan se den øverst på listen. Klik nu på "Rediger med Elementor” for at skifte til Elementor-vinduet.

Design forsendelsesformular på Elementor #
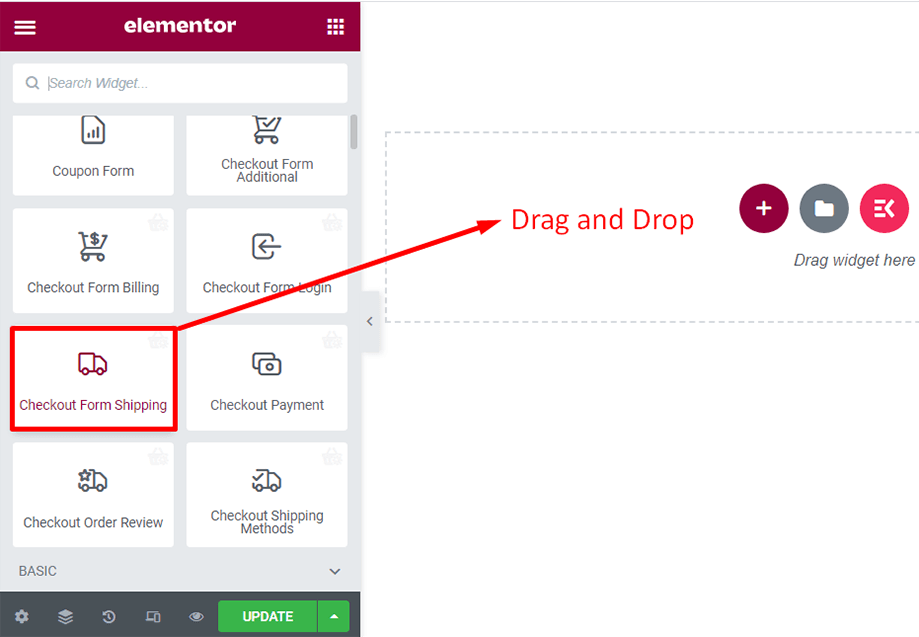
I dette trin vil du designe en forsendelsesformular til betalingssiden. I Elementor-editoren, drag Drop widgetten Checkout Form Shipping ind i designområdet.

Forsendelseskassens formular vil dukke op med det samme efter det.
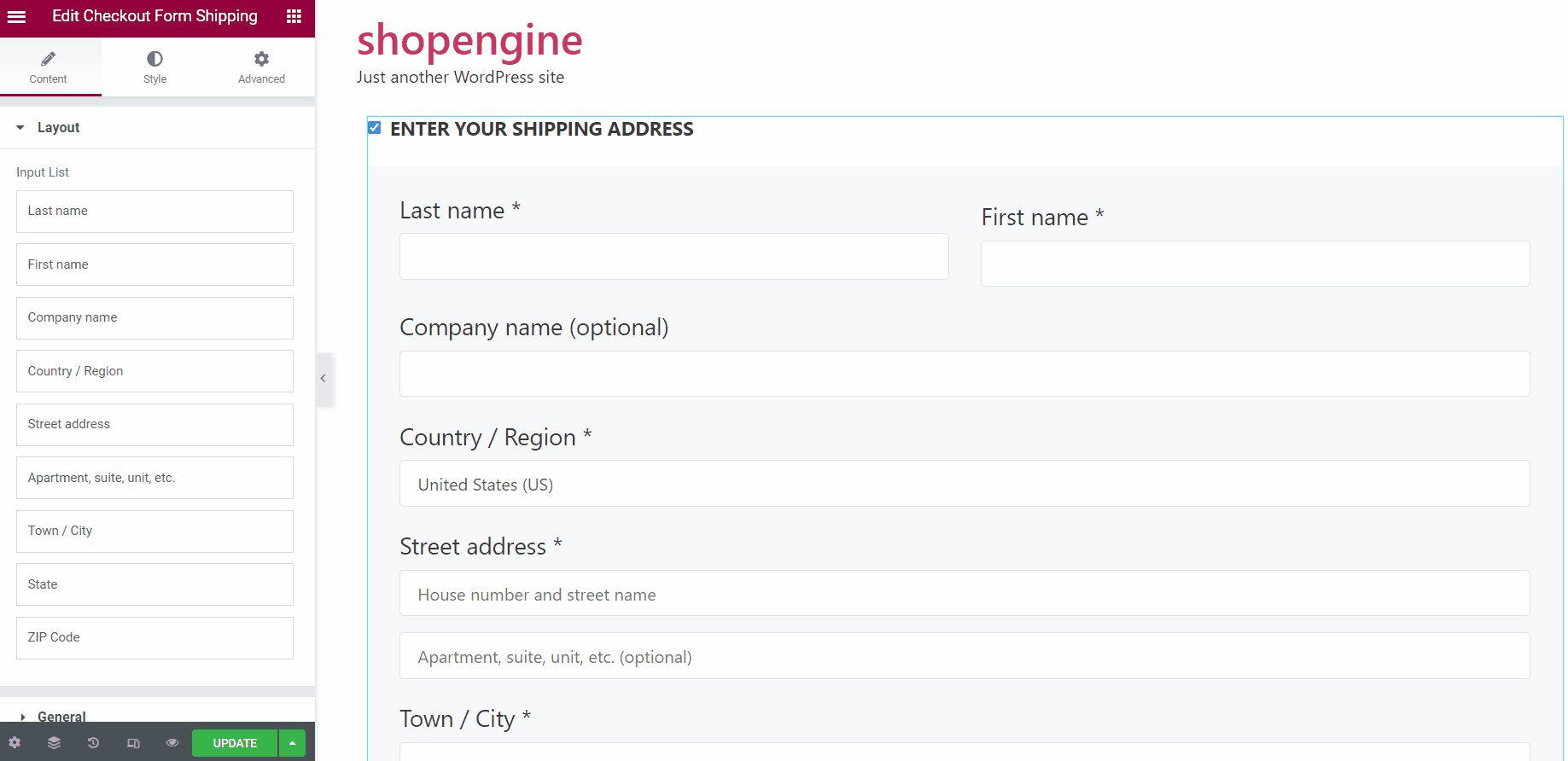
Under fanen Indhold
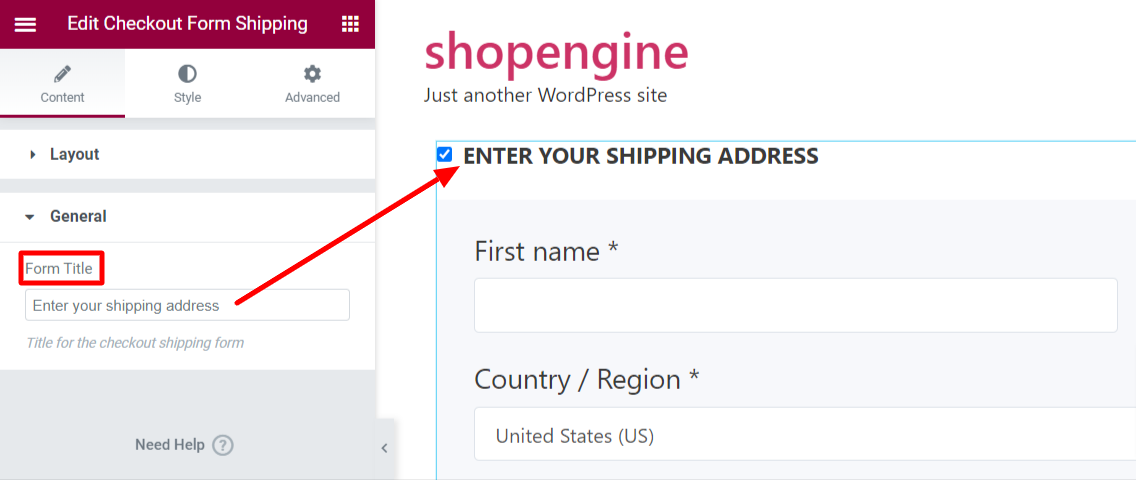
Du kan ændre layoutet og titlen på forsendelsesformularen til kassen.
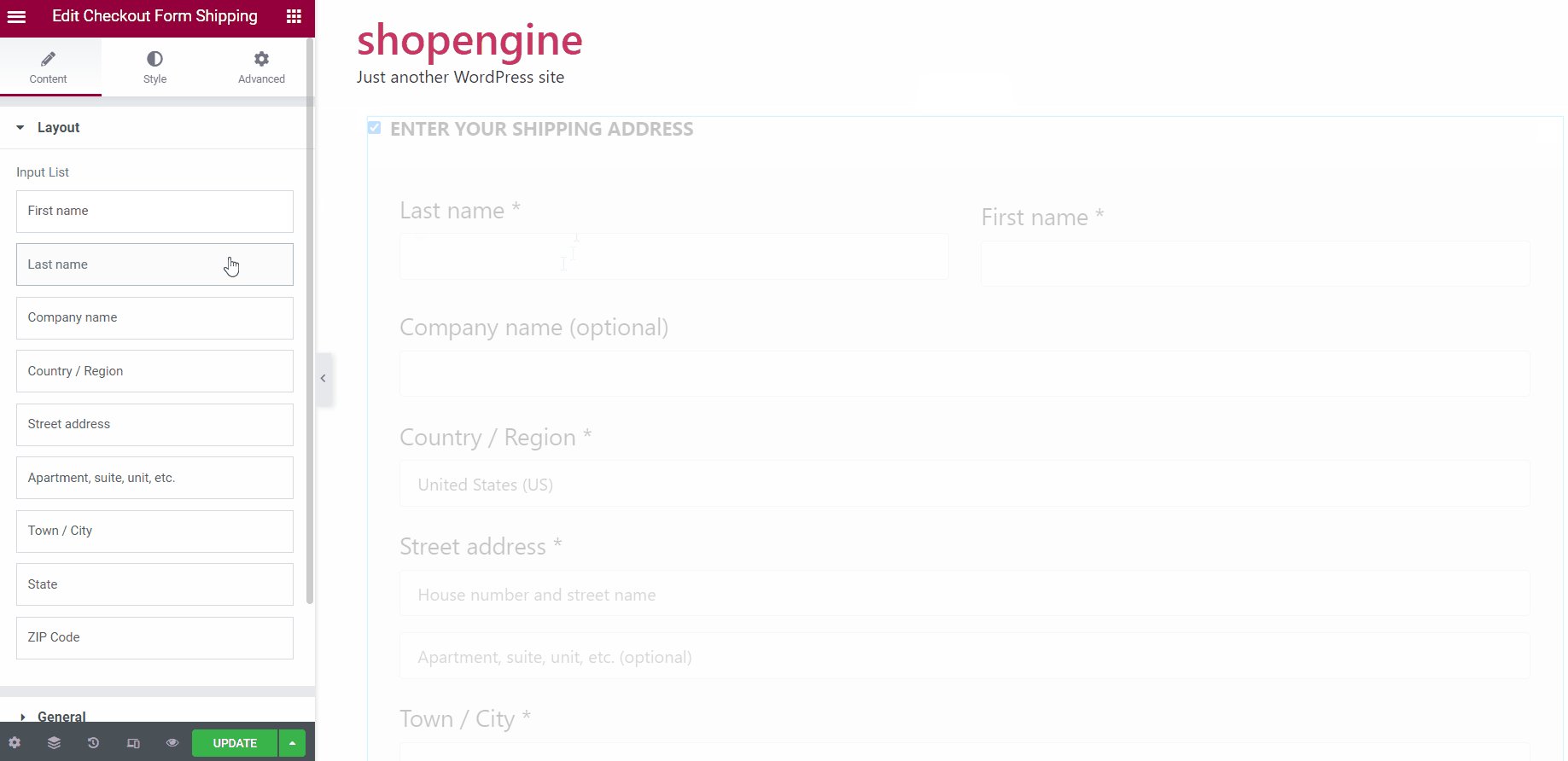
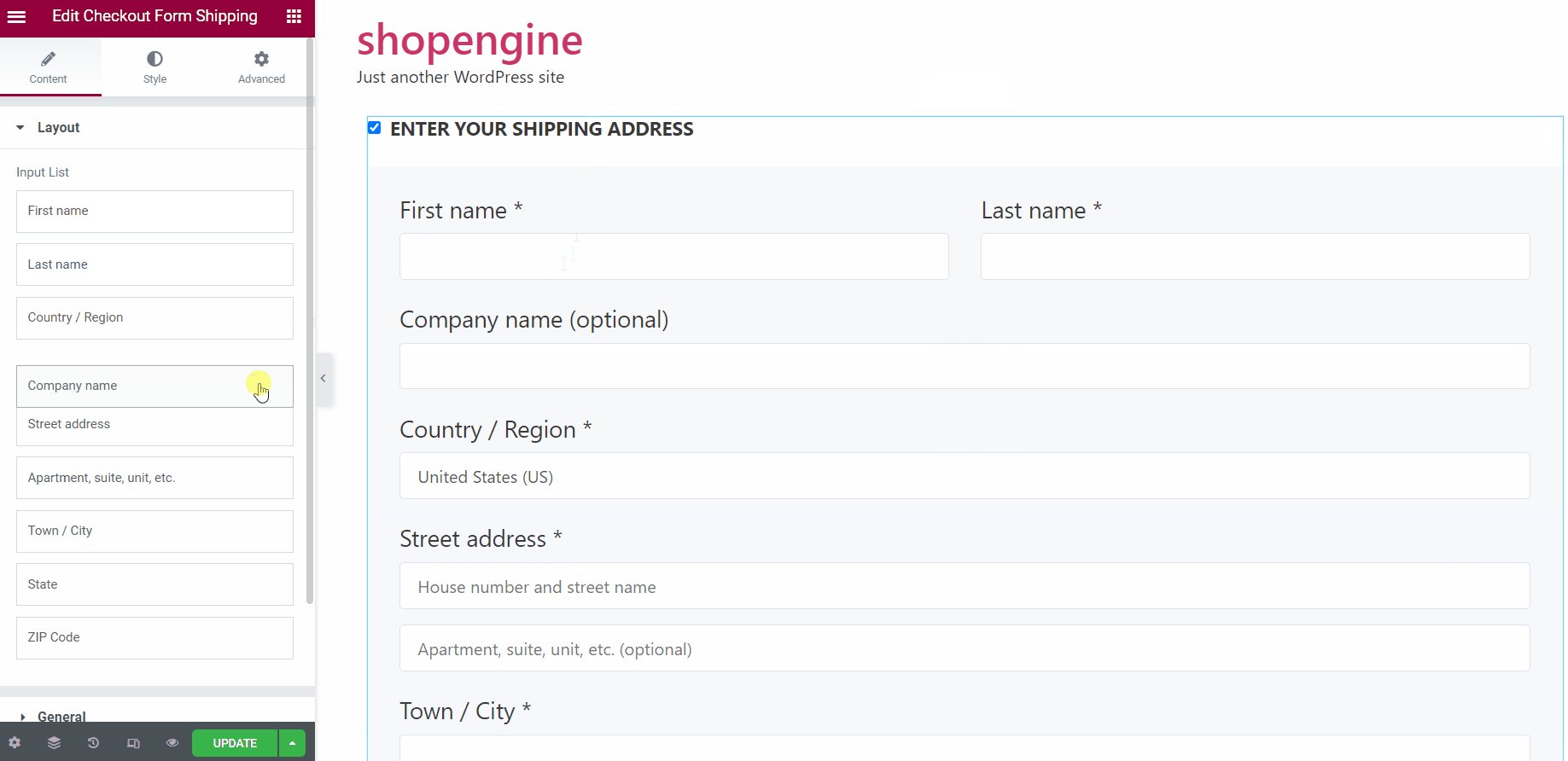
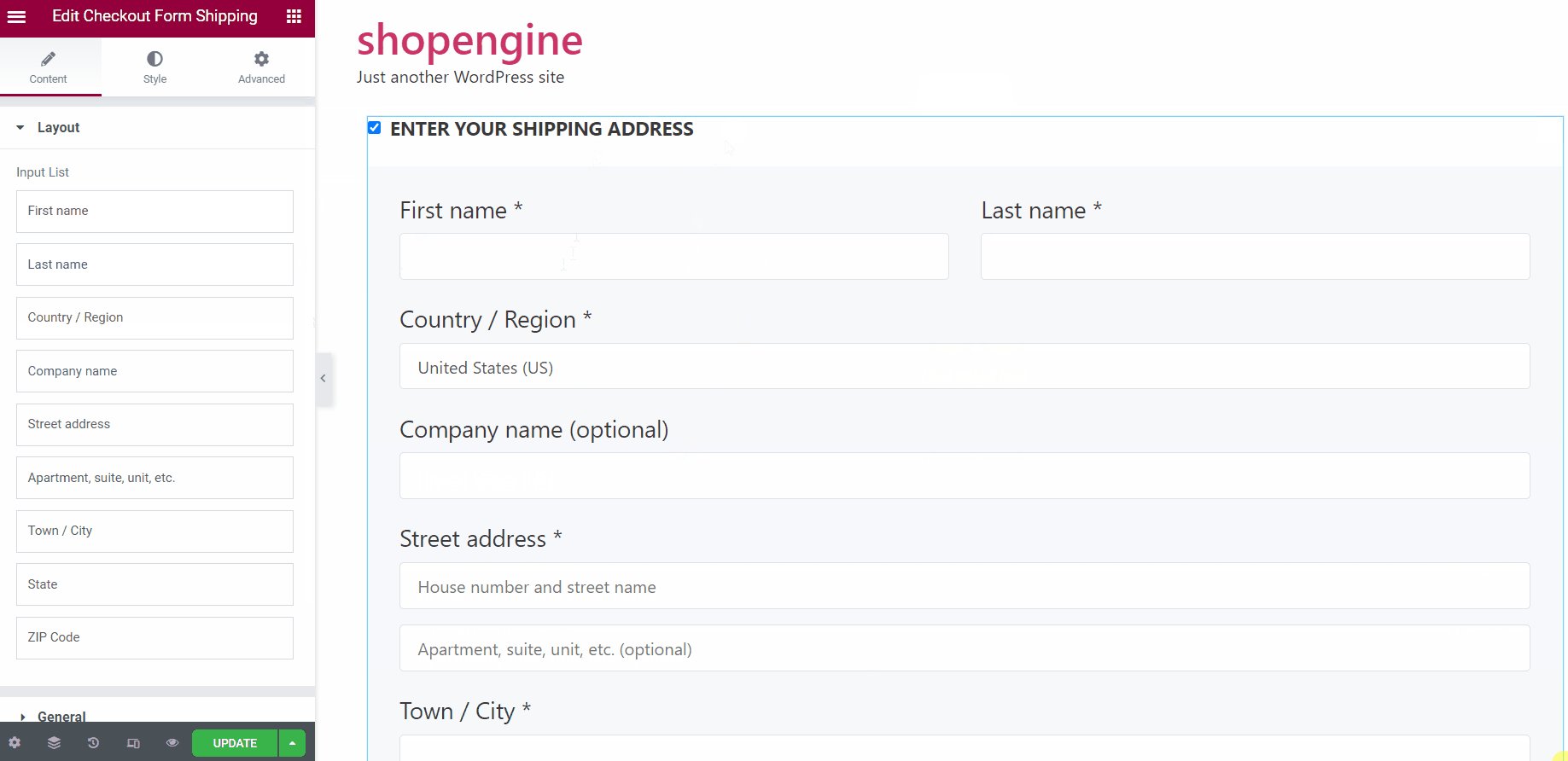
I den Layout afsnit, kan du sortere indtastningsfeltet og manuelt ændre rækkefølgen af felterne.
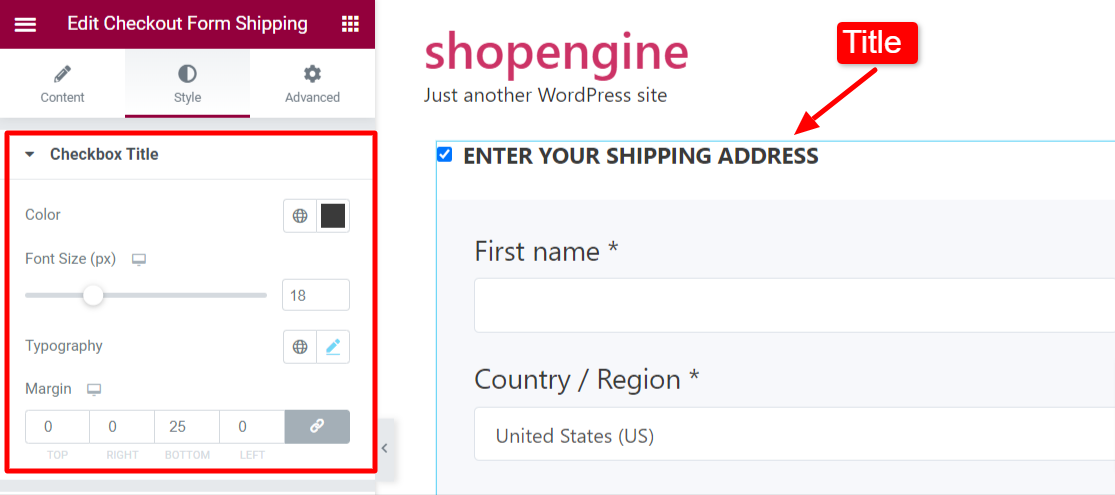
Du kan redigere afkrydsningsfeltets titel fra fanen Stil ved hjælp af parametre som farve, skriftstørrelse og margen.

I den Generel sektion, kan du tilføje en Formular titel for forsendelsesformularen til Checkout.

Under fanen Stil
Du kan tilpasse Afkrydsningsfelts titel ved at ændre farve, skriftstørrelse, typografi og margen.

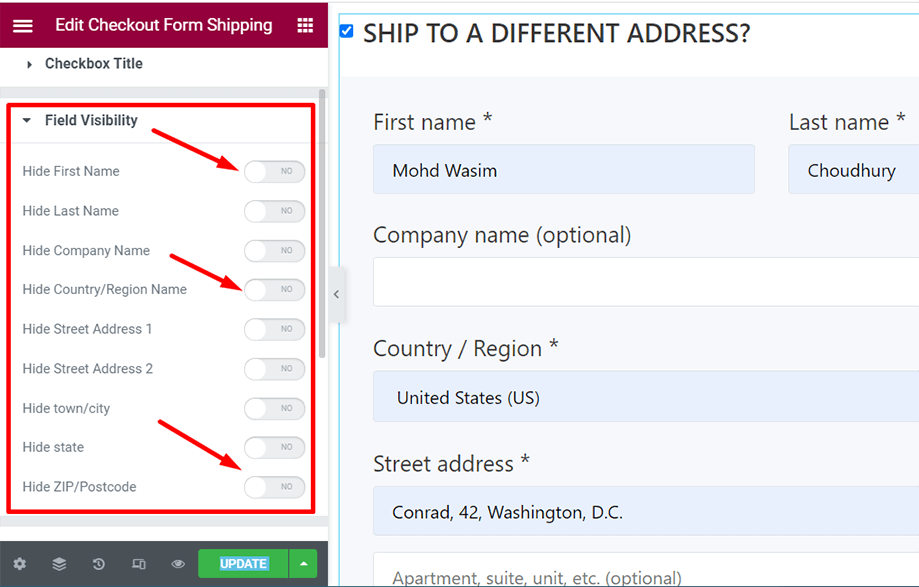
Du kan også vise eller skjule forskellige elementer i formularen som f.eks. fornavn, efternavn, firmanavn, adresse osv. ved at slå skift til i Feltsynlighed afsnit.

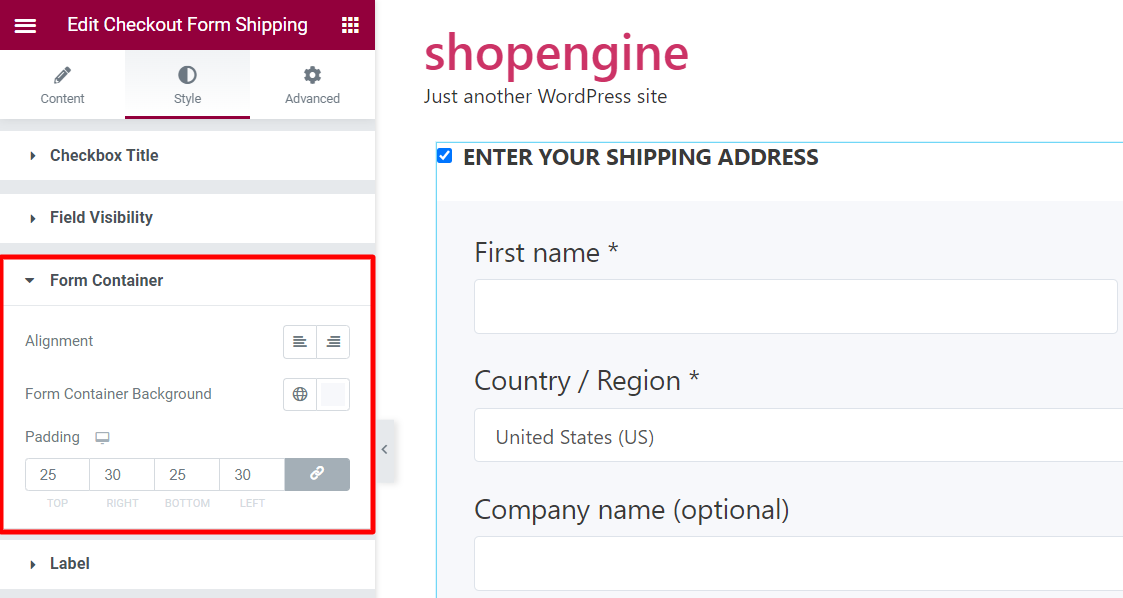
I den Form Container sektionen, kan du indstille containerjusteringen, vælge Form Container Background og Padding.

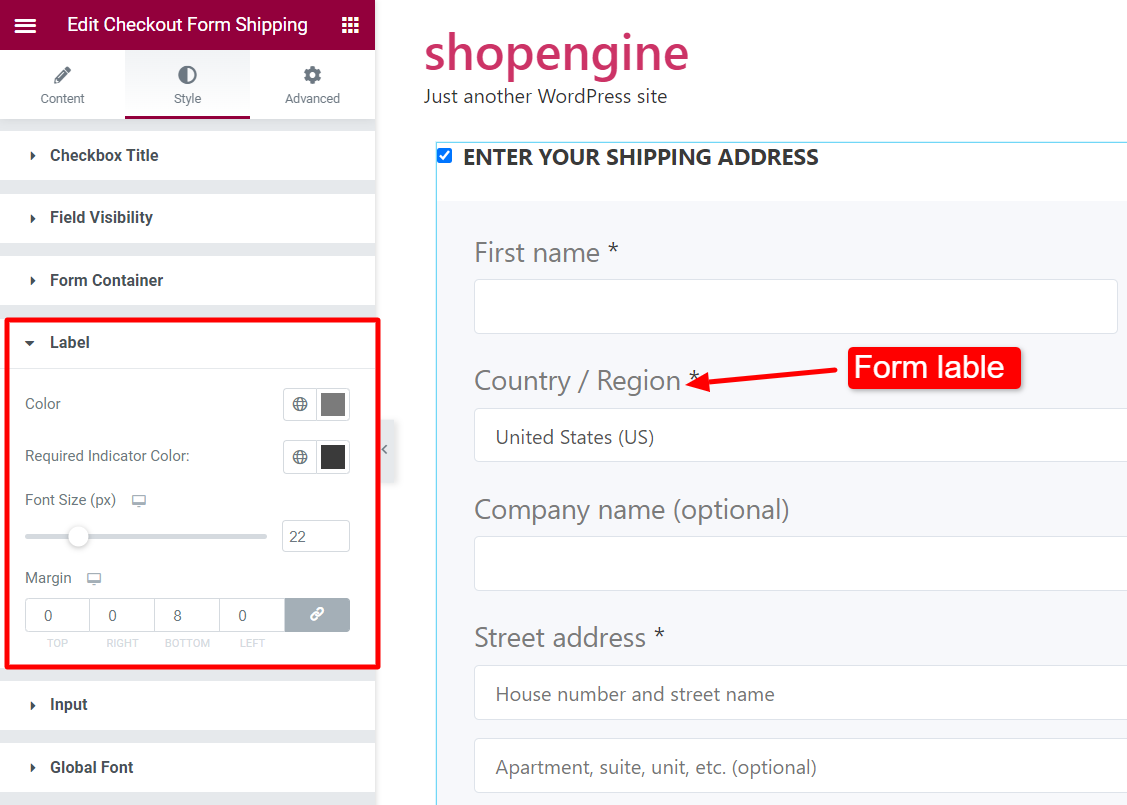
I den Etiket sektionen, kan du vælge Farve, Påkrævet indikatorfarve, Skriftstørrelse og Margen.

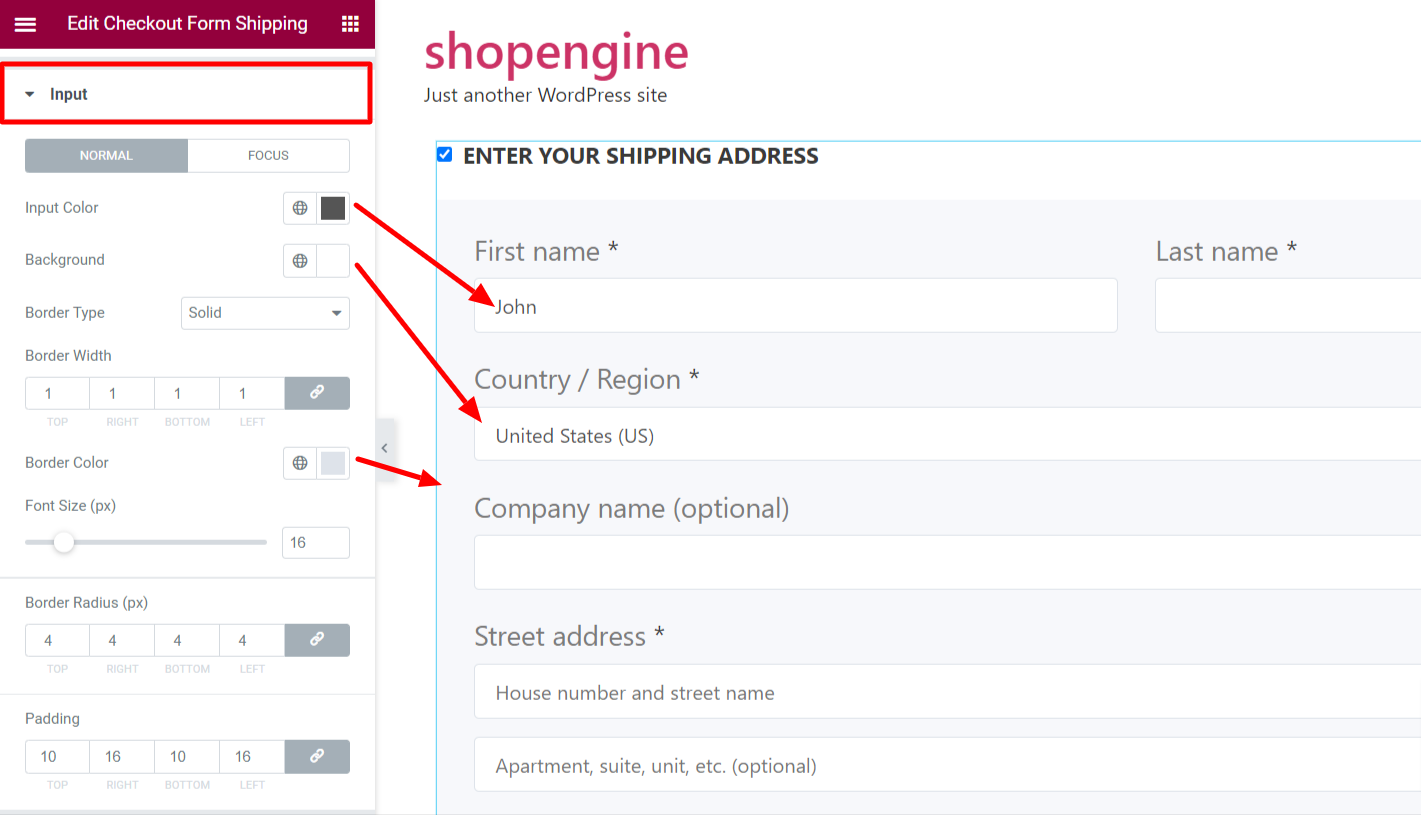
Du kan tilpasse Input felt og dets udseende fra de givne muligheder som inputfarve, baggrund, kantfarve, skriftstørrelse og så videre.

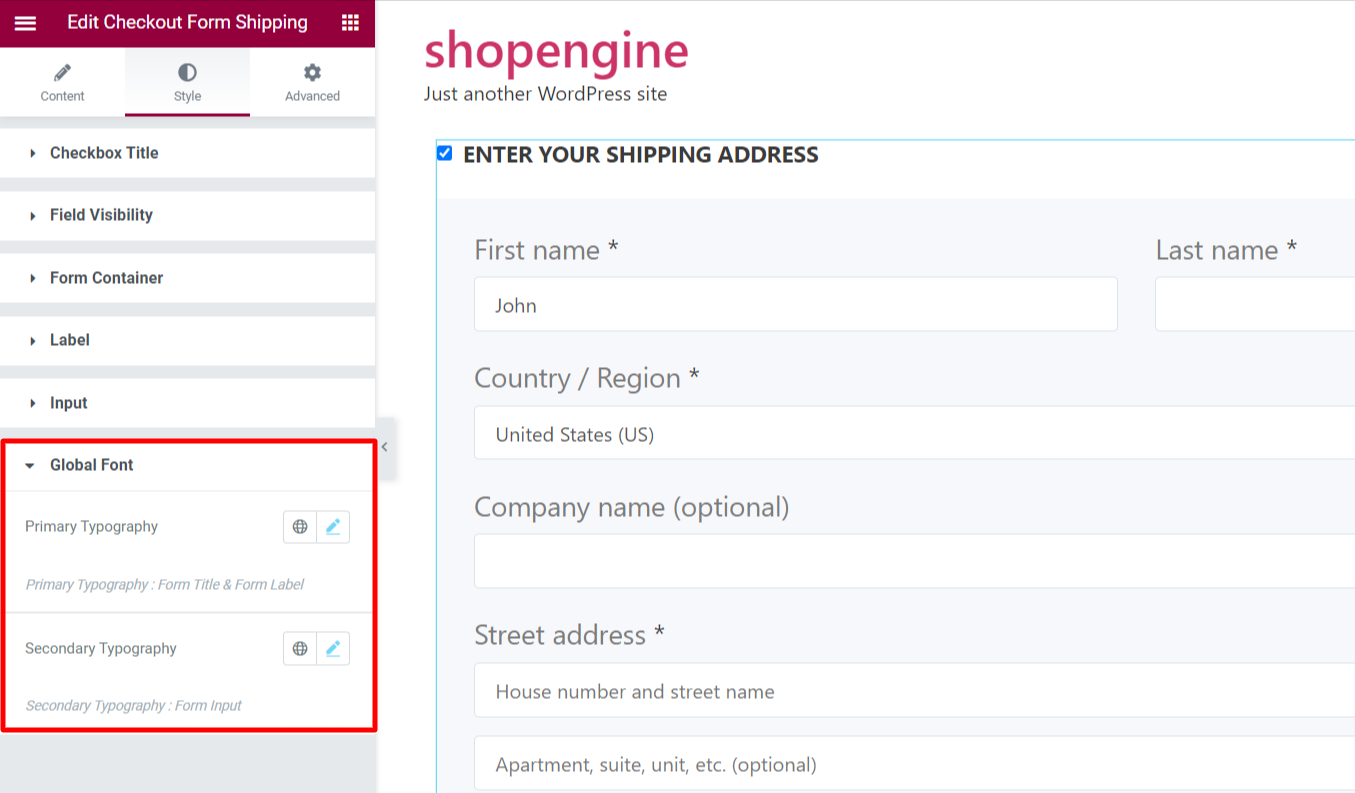
Med Global skrifttype sektionen, kan du justere teksttypografien fra Primær og Sekundær Typografi-parametre for forsendelsesformularen til kassen.

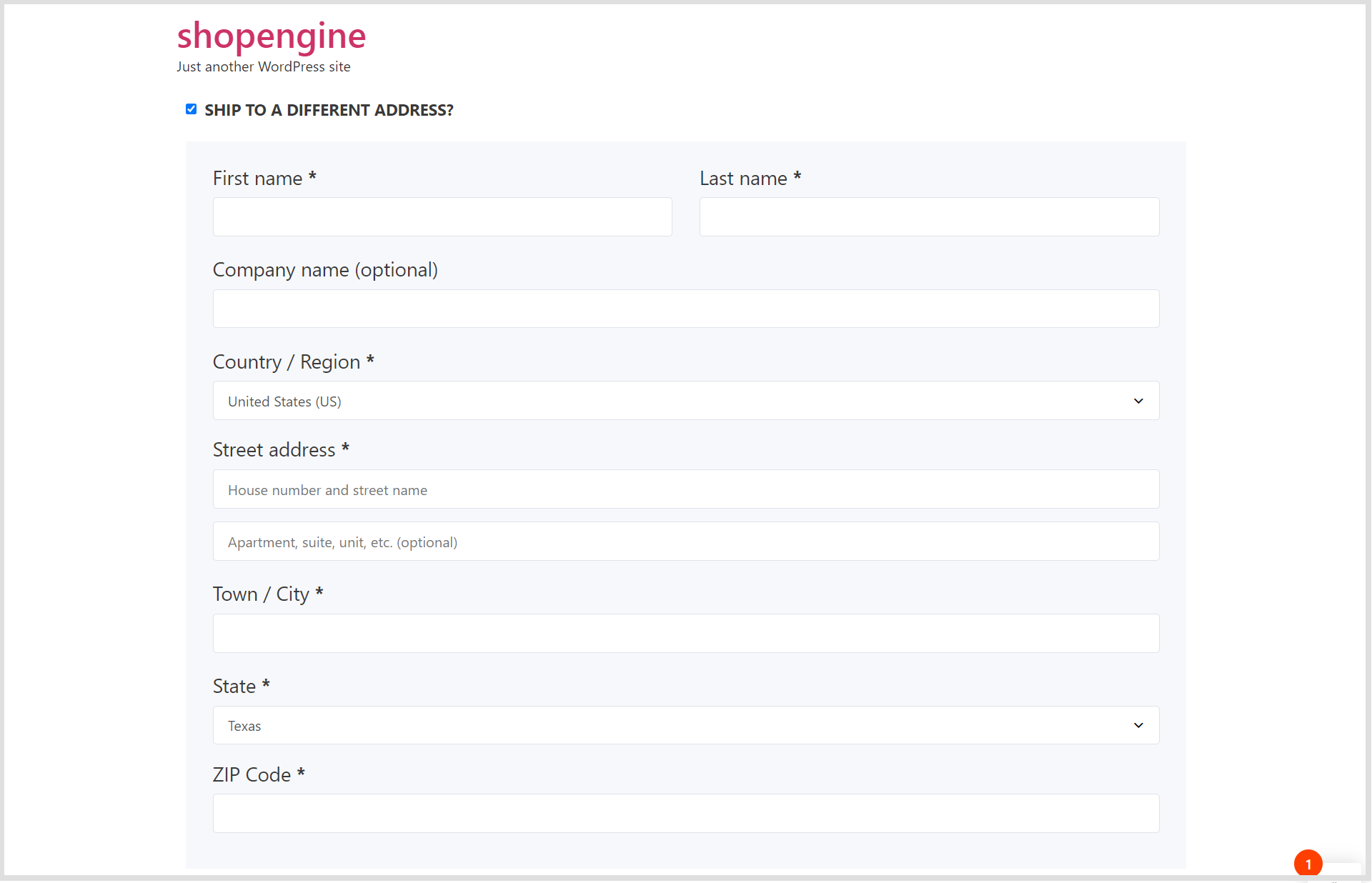
Fra skærmbilledet nedenfor kan du se kasseformularen-forsendelse med alle forsendelsesdetaljer.

Sådan kan du udnytte Checkout Form- Shipping-widgetten og give dine kunder en glat oplevelse.
For at få adgang til yderligere kassefelter skal du aktivere modulet til kasse-ekstra felter og tage et kig på kasse-tillægsfelterne. Foretag derefter de nødvendige ændringer i de ekstra felter.




