Vil du starte med e-mail marketing? Tilmeldingsformular til nyhedsbrev er det første skridt til at begynde en e-mail marketing tilgang.
To create an efficient and functional WordPress newsletter signup form, MetForm kan hjælpe. MetForm er en komplet formularbygger til Elementor. Du kan lave formularer ved at trække og slippe uden en enkelt kodelinje.
Det kan samle sig e-mail-abonnenter for at sende dem de seneste produkter og tjenester via tilmeldingsformularen til nyhedsbrevet. Du kan også sende værdifulde ideer eller industrinyheder, kommende produktopdateringer samt tilbyde rabatter og kuponer til dine potentielle kunder.
✨✨ Krav:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm – Download Metform
👉👉MetForm Pro: Download MetForm Plugin
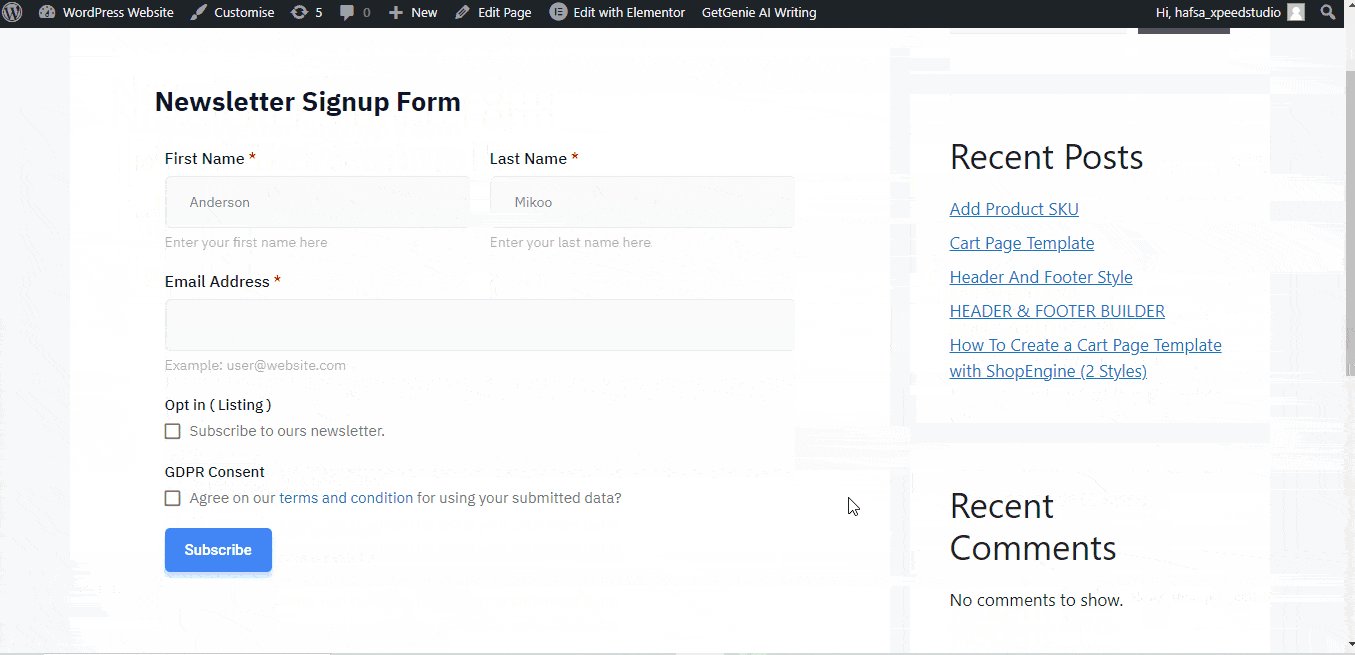
Standardelementer i MetForm Nyhedsbrev Tilmeldingsformular #
- Fornavn
- Efternavn
- Email adresse
- Afkrydsningsfelt 1 (tilmeld dig vores nyhedsbrev)
- Afkrydsningsfelt 2 (Enig vores vilkår og betingelser for brug af dine indsendte data)
- Abonner knap
How to Create WordPress Newsletter Signup Form Using MetForm (3 Steps) #
Trin 1: Opret en ny formular #
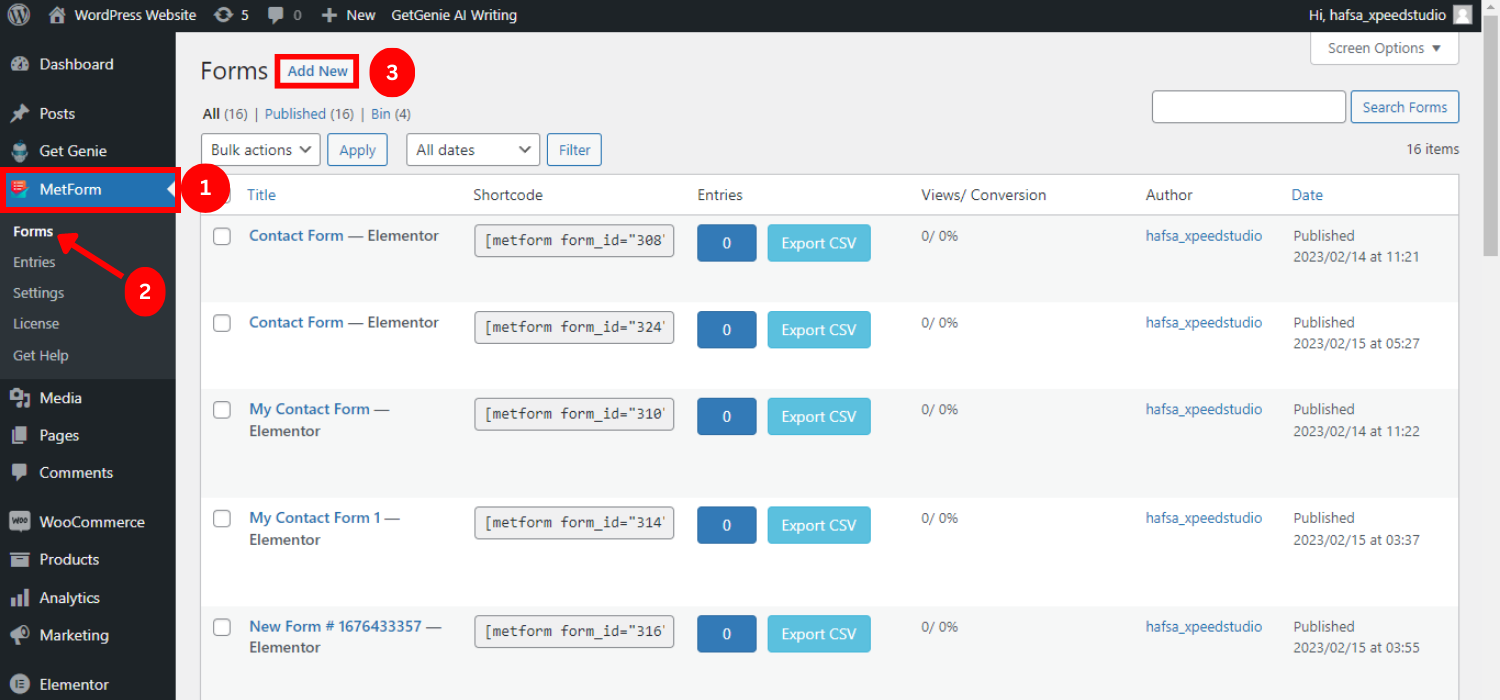
- Gå til dit WordPress-dashboard
- Hold markøren over MetForm
- Klik på formularer
- Klik på "Tilføj ny"

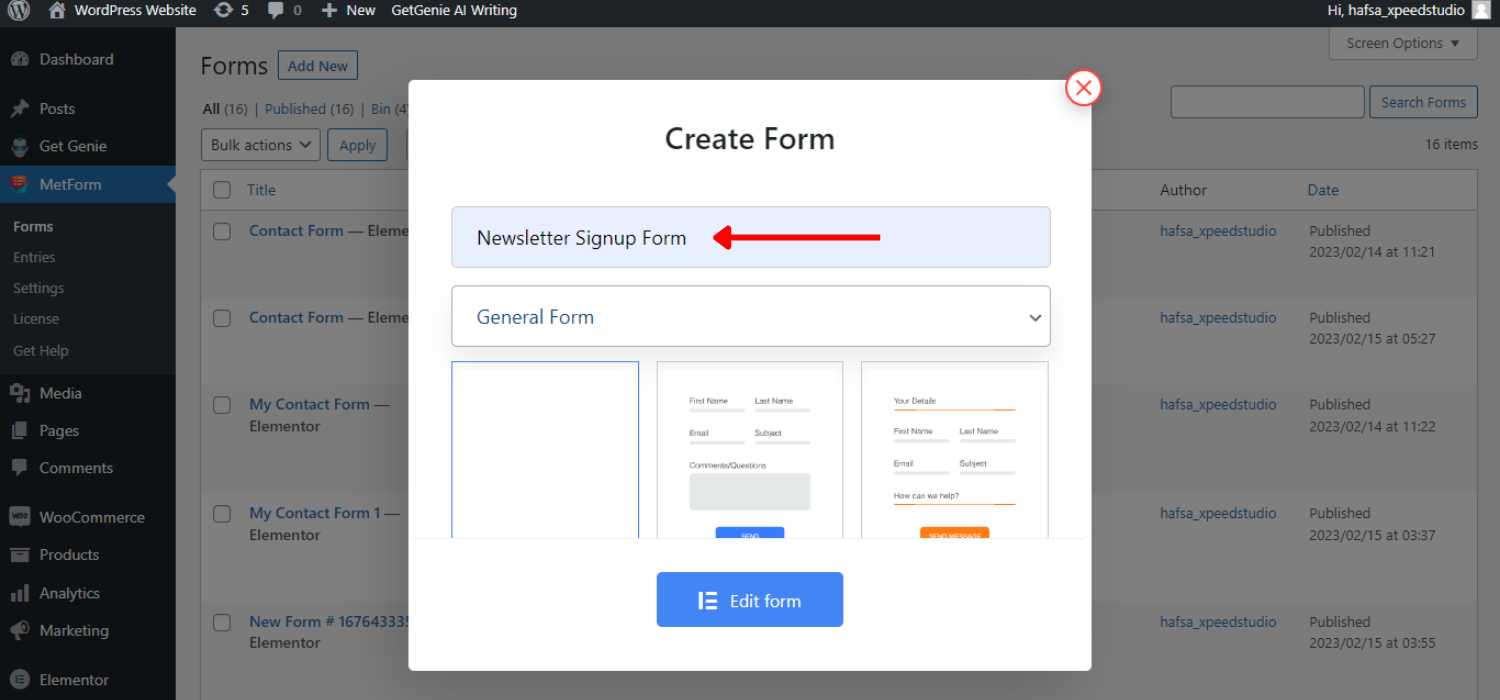
- Giv formularen navn (prøv at holde navnet meningsfuldt for nem navigation)

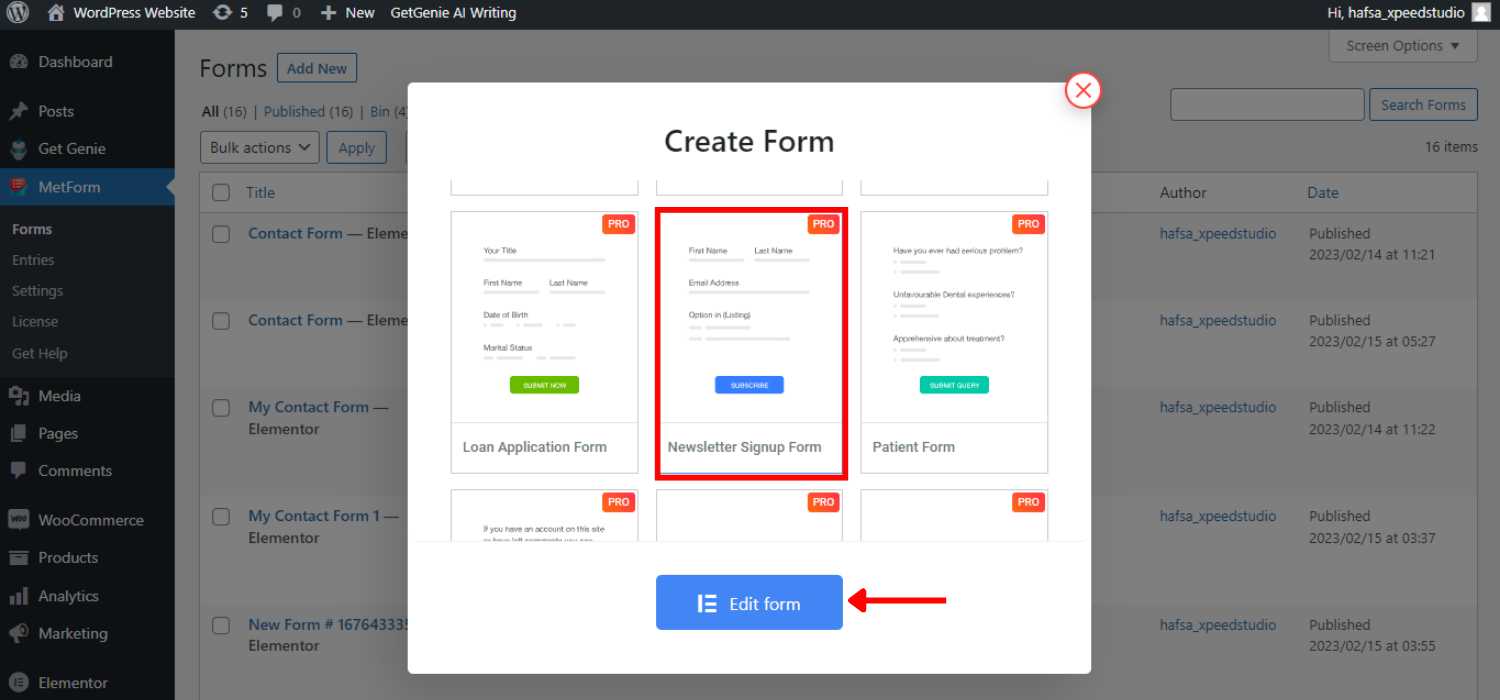
- Vælg "Tilmeldingsformular til nyhedsbrev"
- Klik på "Rediger formular"

Trin 2: Tilpas formularen #
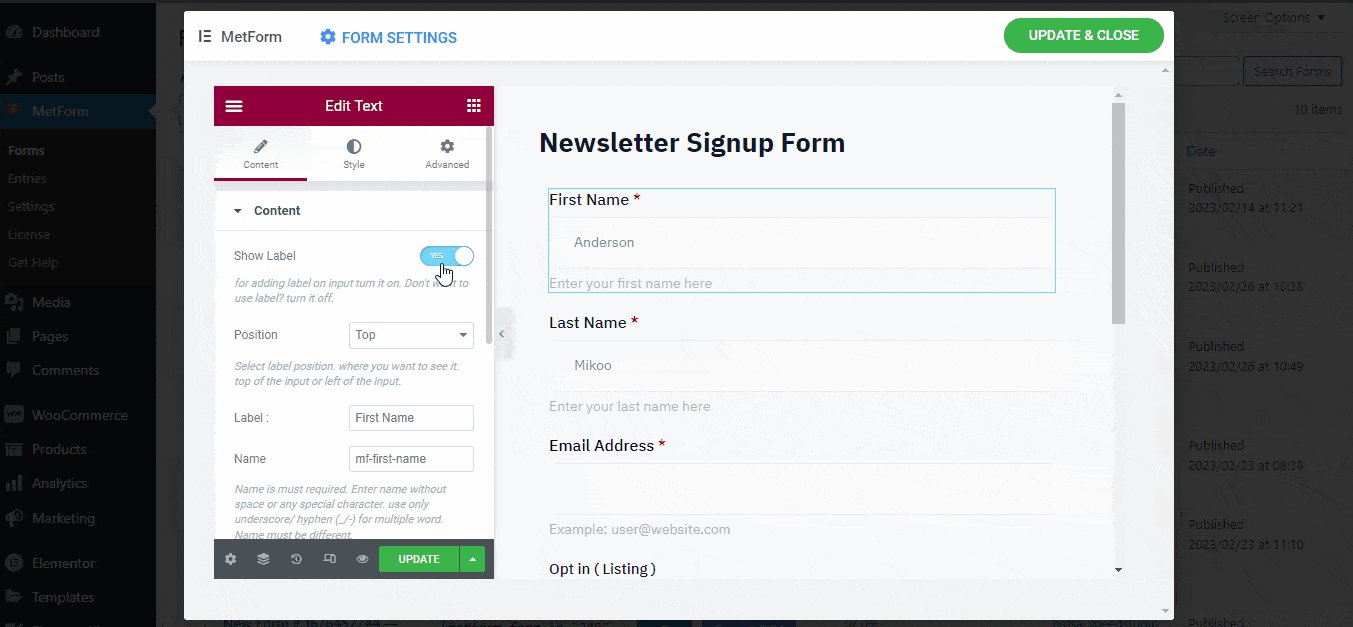
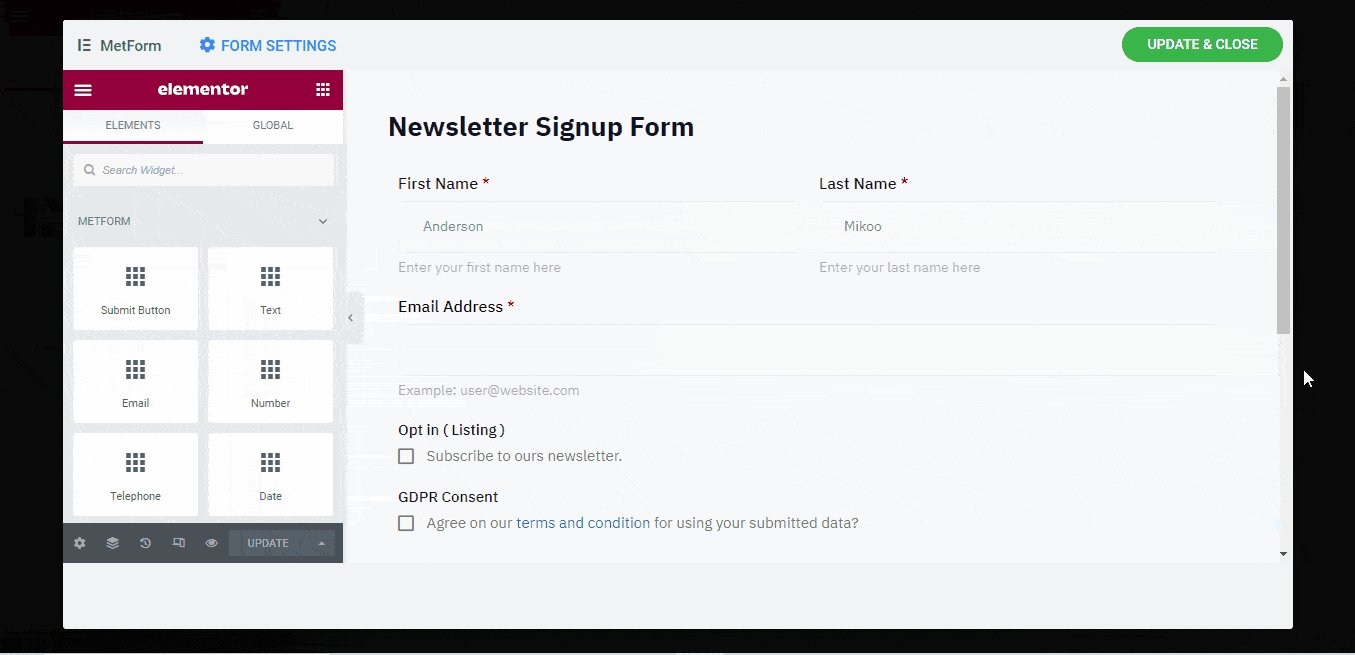
Du kan se Elementor-elementerne i venstre side og den valgte form i højre side. Du kan beholde den som den er eller tilpasse den ud fra dine krav.
Desuden kan du fjerne ethvert element eller tilføje flere funktioner ved at trække og slippe elementerne i Elementor. Du kan også tilpasse indholdet og stilene i inputfelterne og knapperne.
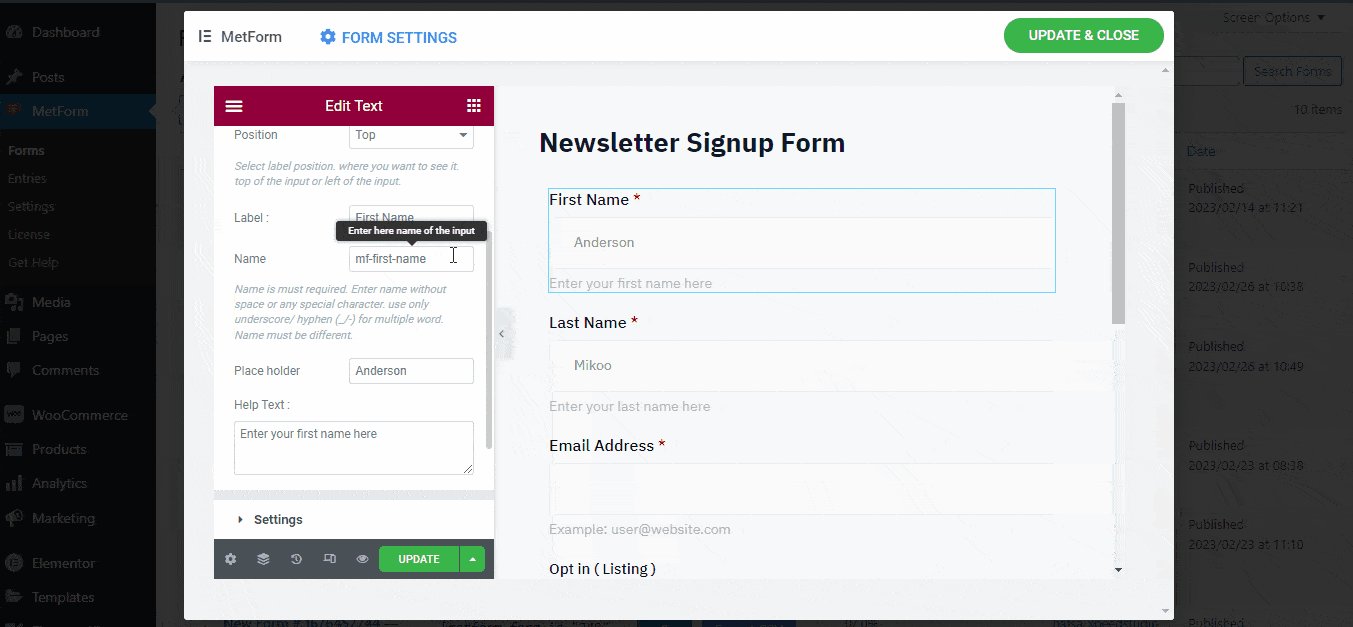
Indholdstilpasning #
- Du kan vise eller skjule etiketten
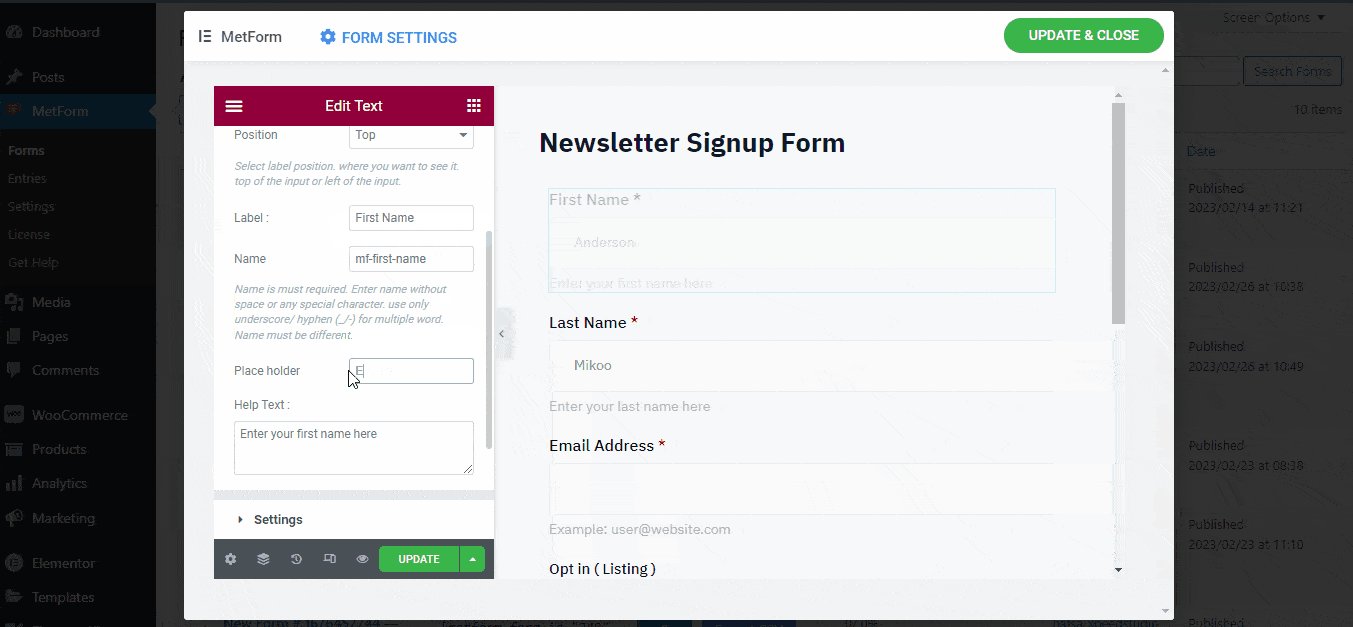
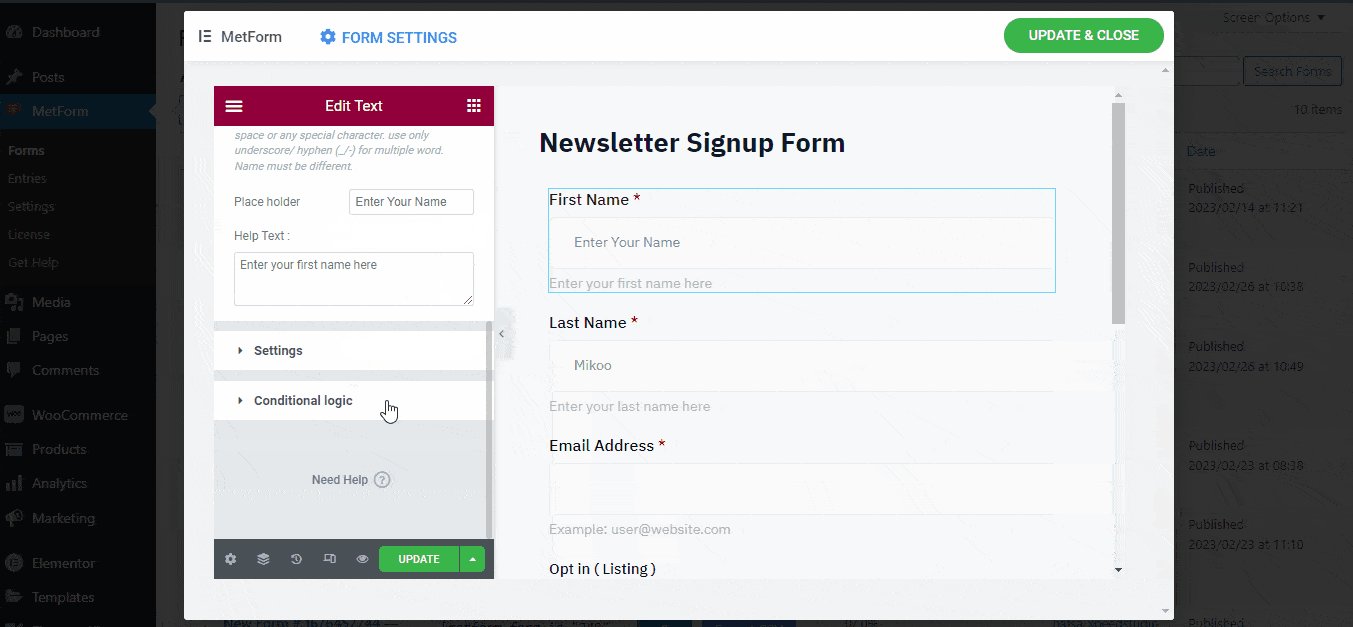
- Skift pladsholderteksten
- Indstil positionen øverst eller til venstre
- Indstil advarsel for påkrævede inputfelter

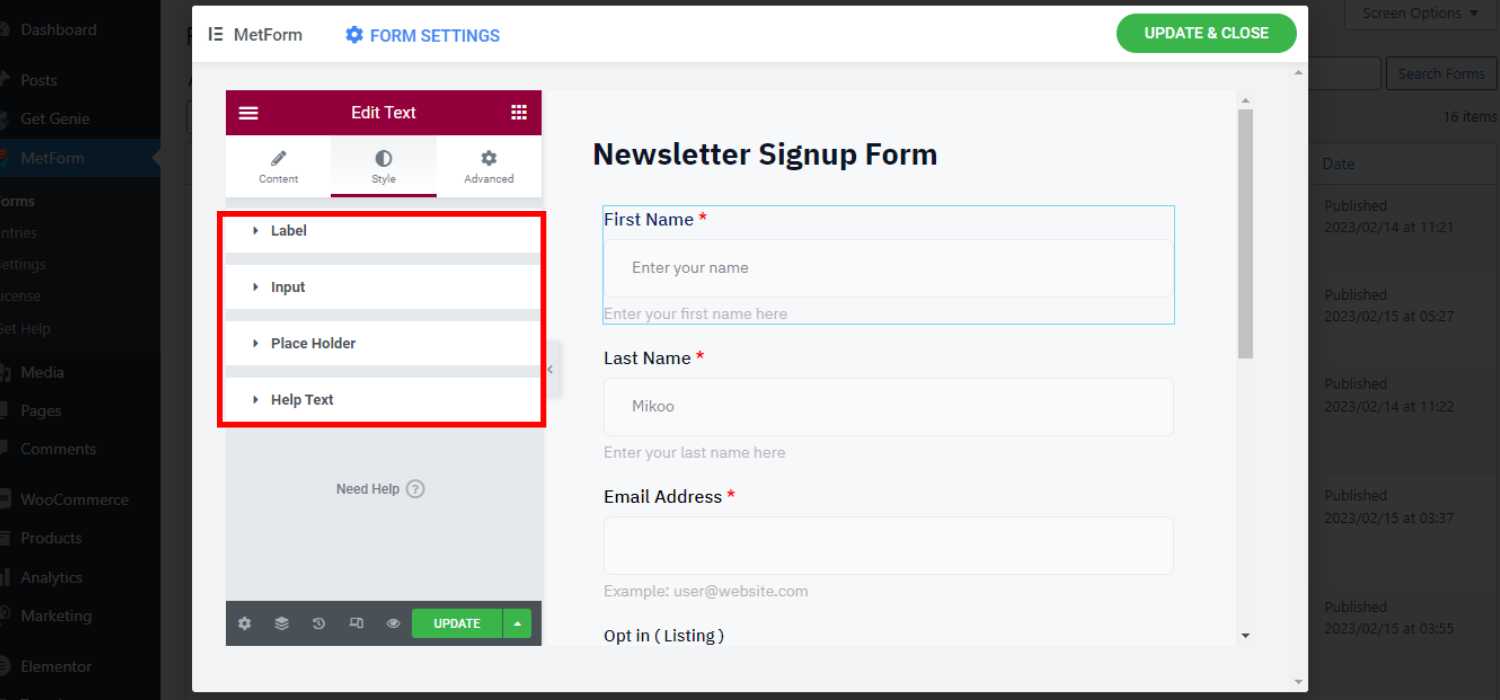
Tilpasning af stil #
- Kan tilpasse etiketfarven, advarselstekstfarven og indikatorfarven
- Kan indstille inputpolstring, margen, baggrund, kant og typografi
- Tilpas udfyldning, farve og typografi af pladsholdere og hjælpetekst

Avanceret tilpasning #
- Du kan indstille brugerdefineret bredde, polstring, margen, position og baggrund for formularlayoutet
- Kan også indsætte brugerdefineret CSS-kode for at tilføje ekstra funktioner
👉👉Tjek bloggen for at kende 4 måder at tilføje Custom CSS i Elementor
Trin 3: Indsæt formularen i Pages #
The next step is to insert the newsletter signup form template in the page or post to showcase it on your website. You can insert the Newsletter signup form in 2 ways.
For begge måder, opret en ny side/indlæg eller åbn den eksisterende side/indlæg.
Indsæt tilmeldingsformular til nyhedsbrev fra Elementor #
- Åbn siden ved "Rediger med Elementor"
- Vælg Elementor-blokken
- Søg efter "MetForm" widget
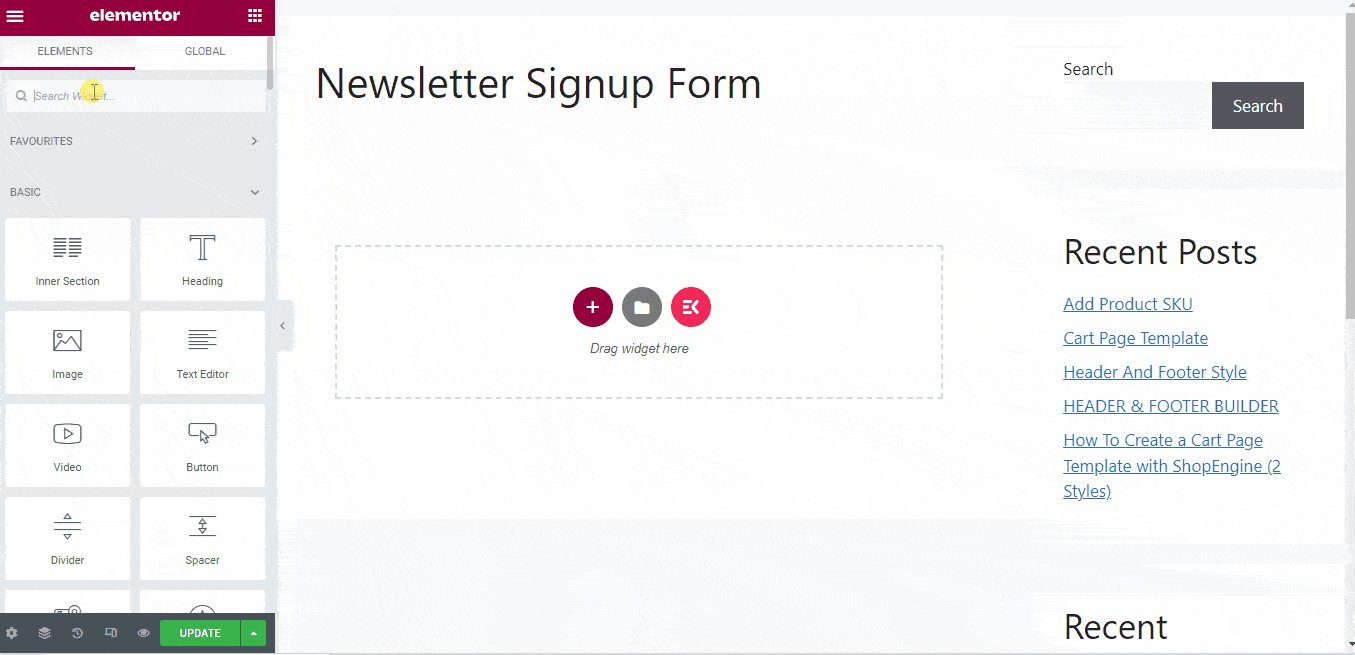
- Træk og slip MetForm-widgetten til siden
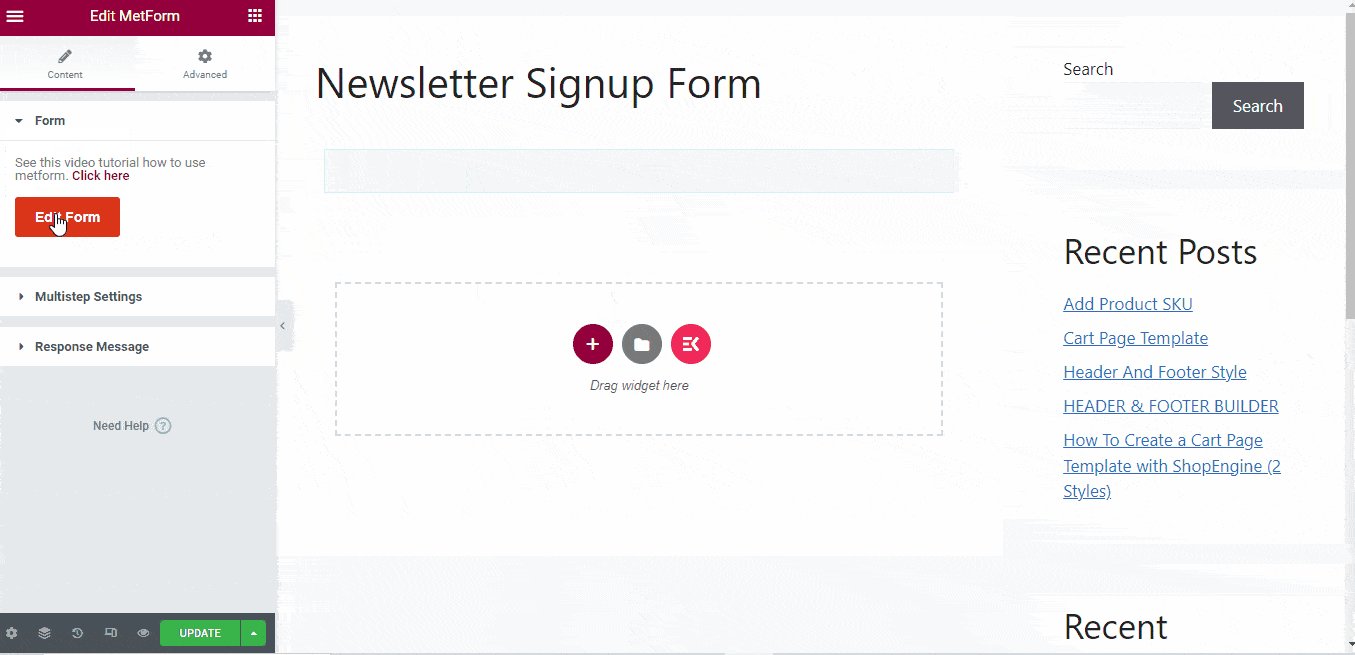
- Trykke på "Rediger formular"
- Vælg formularen
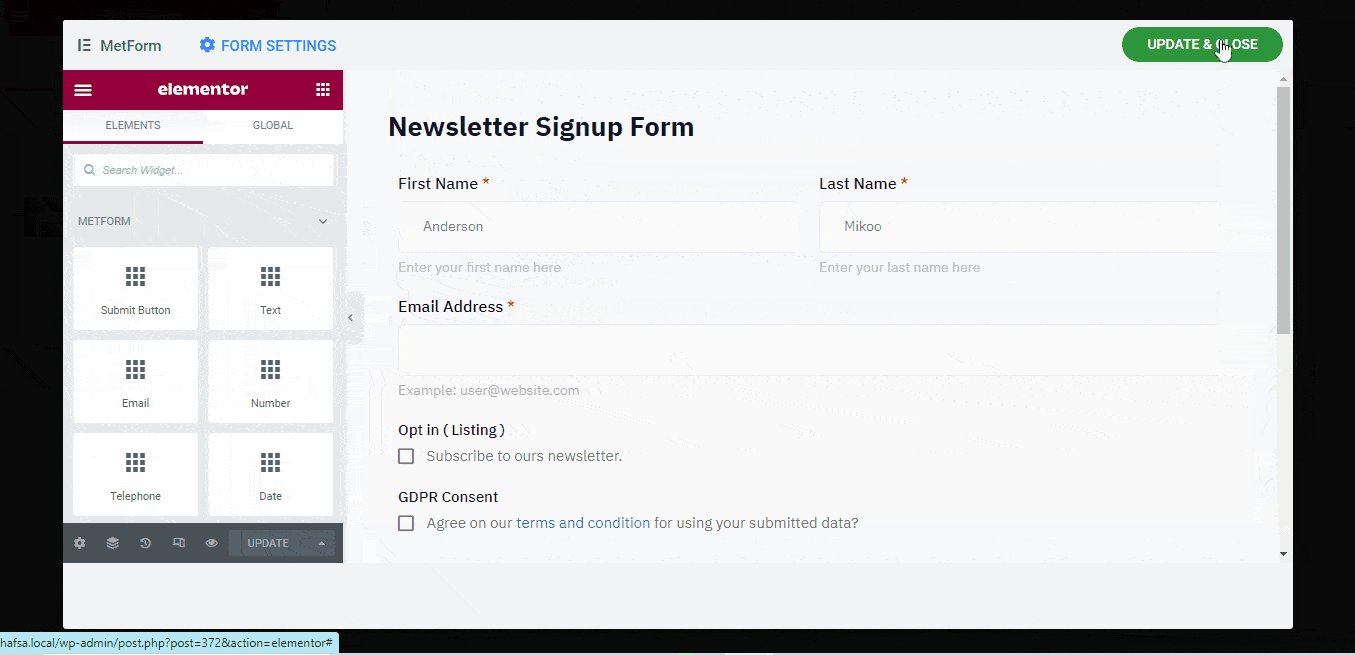
- Klik på "Gem og luk"
- Klik på "Opdater"

Indsæt nyhedsbrevstilmeldingsformular ved hjælp af Shortcode #
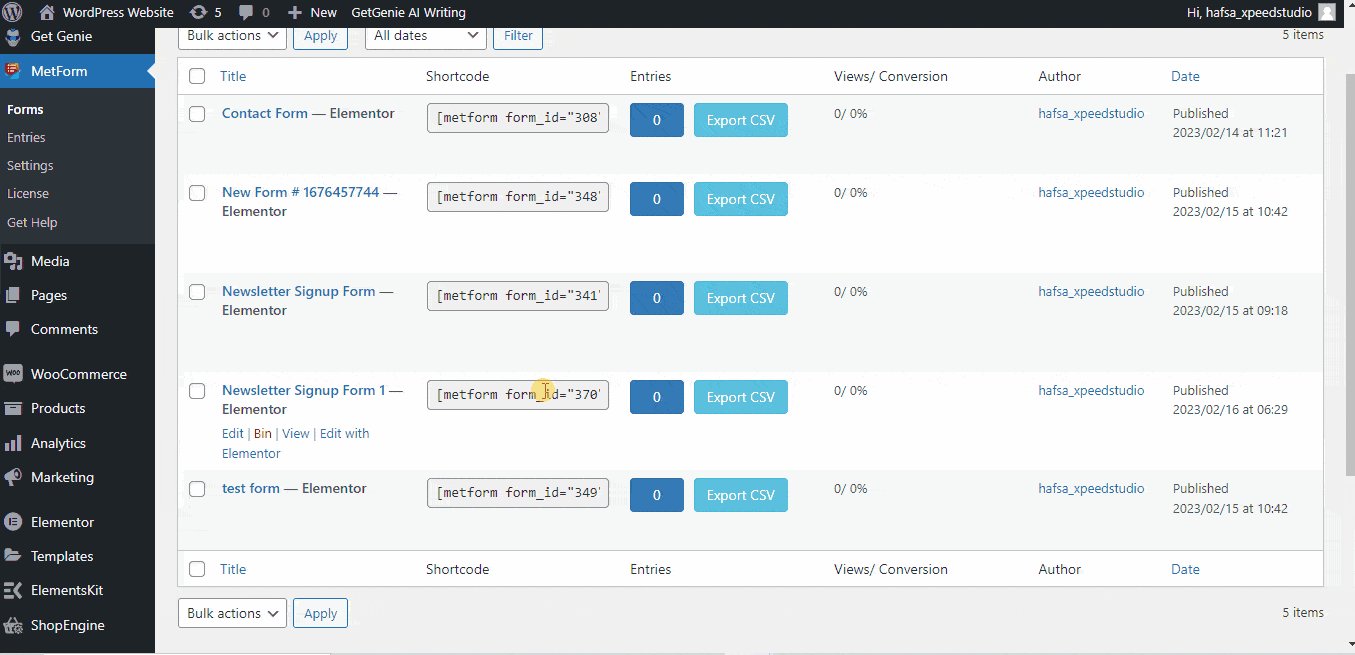
- Gå til MetForm -> formularer . Du kan se alle formularer her forbundet med en unik kortkode
- Kopi den oprettede nyhedsbrev tilmeldingsformular kortkode
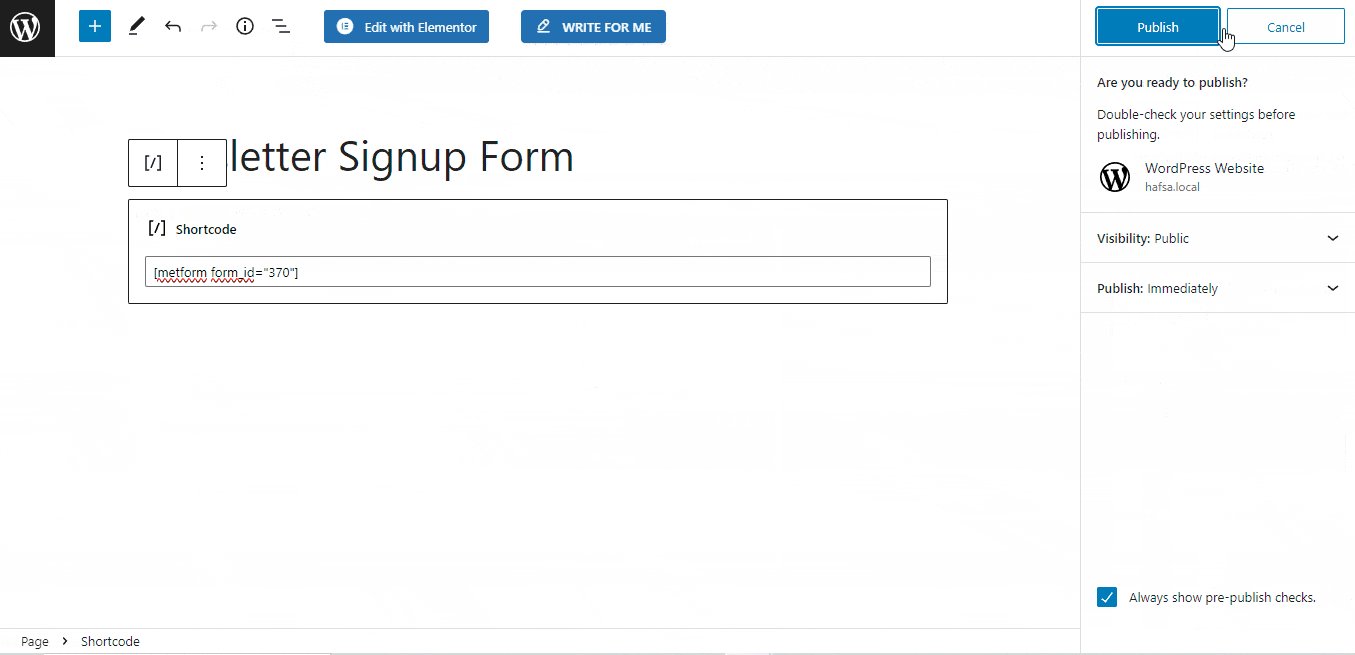
- sæt ind kortkoden på din ønskede side
- Klik på "Offentliggøre" to live your WordPress newsletter signup form.