For at organisere en begivenhed gnidningsløst og vellykket, er en begivenhedsform afgørende for at indsamle de nødvendige oplysninger fra deltagerne. Et effektivt værktøj til at oprette en begivenhedsregistreringsformular er MetForm-formularbyggeren.
MetForm tilbyder en brugervenlig Event form template til din WordPress hjemmeside. Du vil være i stand til at skabe en fuldstændig funktionel form til små eller kommercielle arrangementer.
Desuden er denne formularskabelon fuldt kompatibel med Elementor. Plus, der er mere end 40 stilindstillinger for inputfelter, knapper og formularlayout. Så du kan tilpasse formularskabelonen i henhold til kravene.
✨✨Krav
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
Standardelementer til MetForm Event Form #
- Fornavn
- Efternavn
- Email adresse
- Firmanavn (valgfrit)
- Webstedets URL (valgfrit)
- Har du deltaget før (radioknap)
- Kostbehov (flere valgmuligheder)
- Har du brug for særlig hjælp (Ja/Nej)
- Kommentarer/ Besked
- Send knap
How to Create an Event Form using MetForm ( 2 Ways) #
1. Opret og indsæt en ny begivenhedsformular med Elementor #
For at oprette en ny begivenhedsformular inden for få sekunder, skal du først oprette en ny side/opslag. Eller du kan åbne enhver eksisterende side eller post med Elementor.
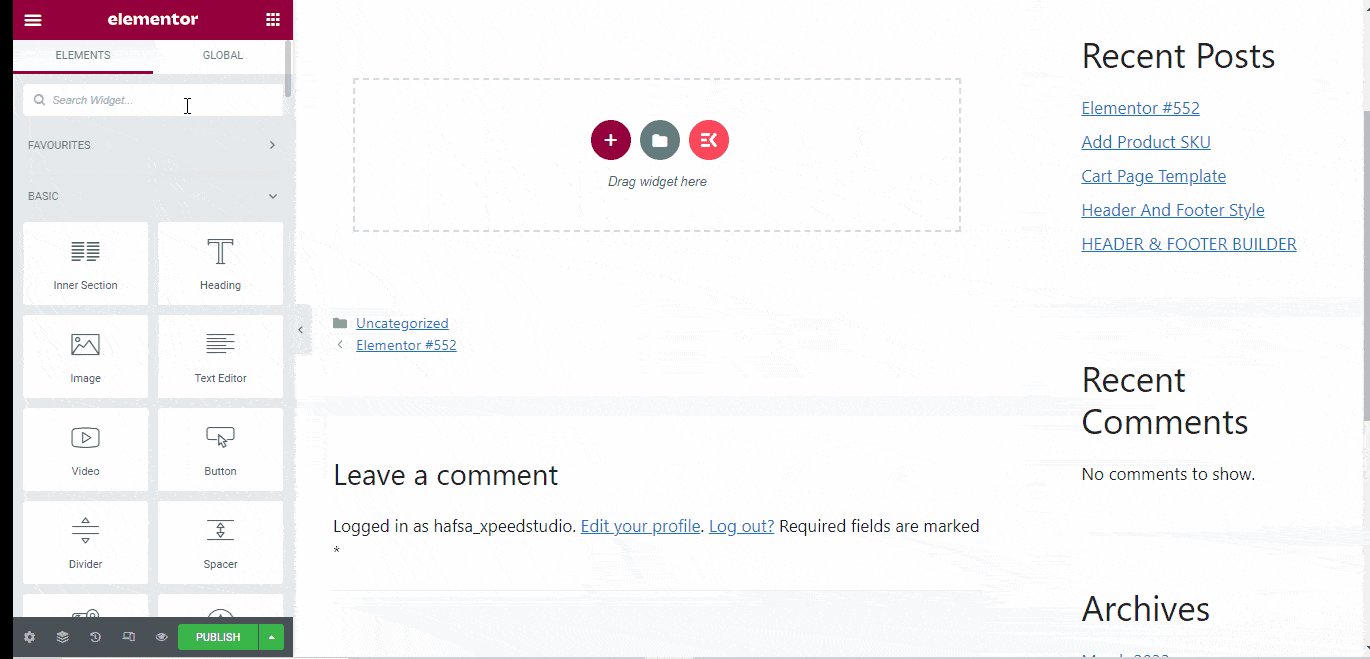
- Søg efter MetForm widget
- Træk og slip widgetten inde i Elementor-blokken
- Klik på "Rediger formular" i venstre sidebjælke
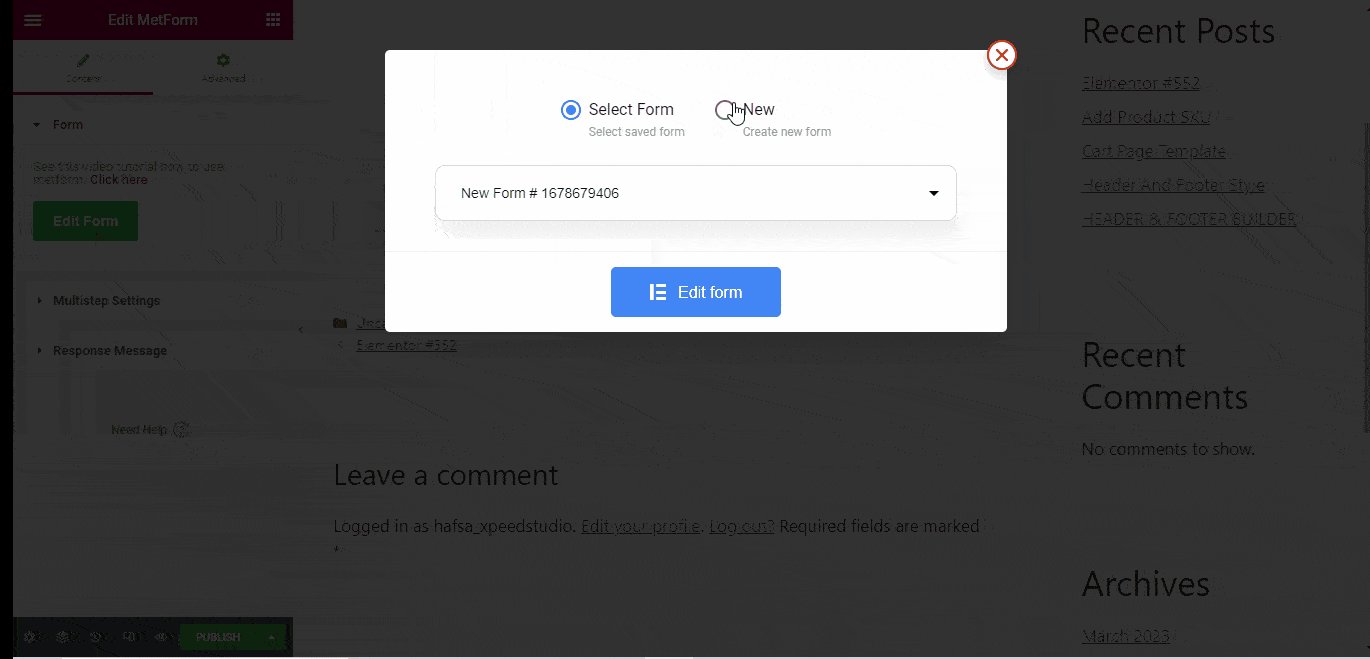
- Vælg "Ny" mulighed fra pop op-vinduet
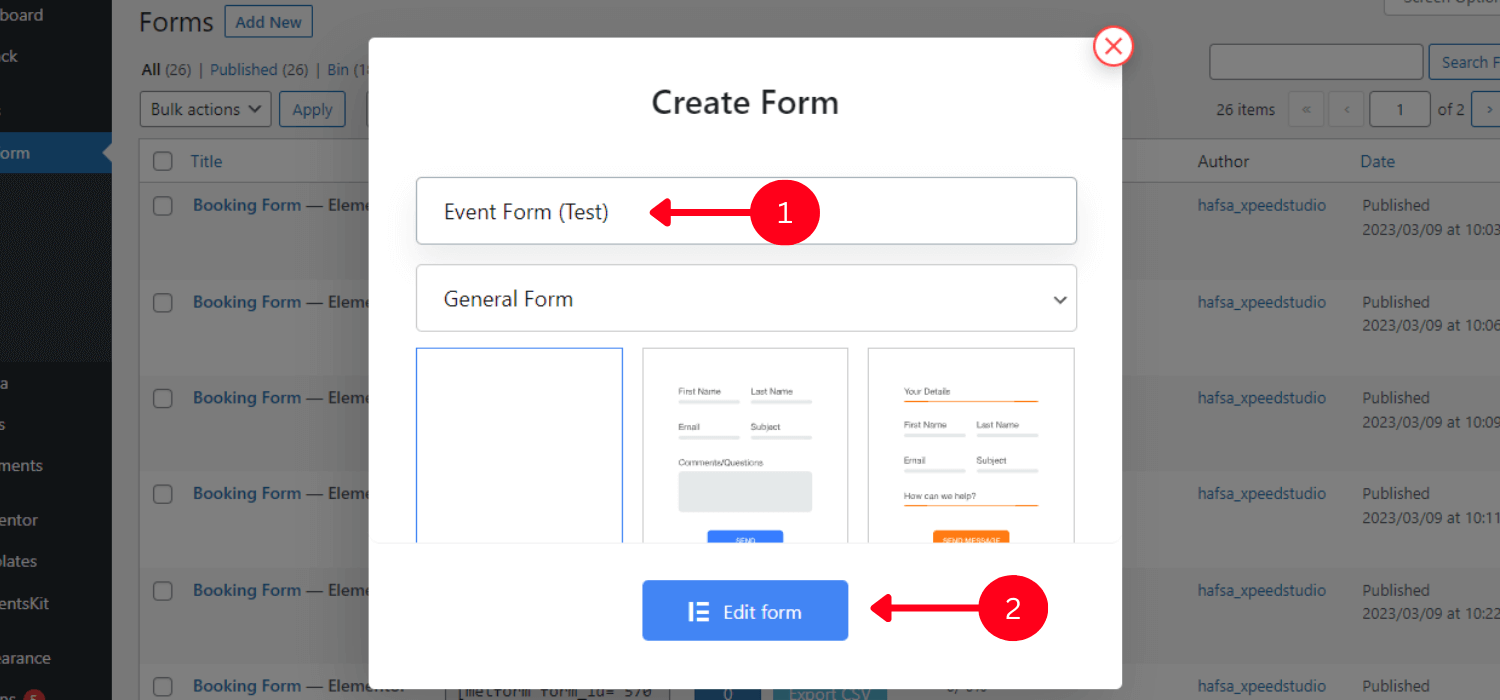
- Giv formularen navn, og prøv at holde navnet meningsfuldt for yderligere navigation
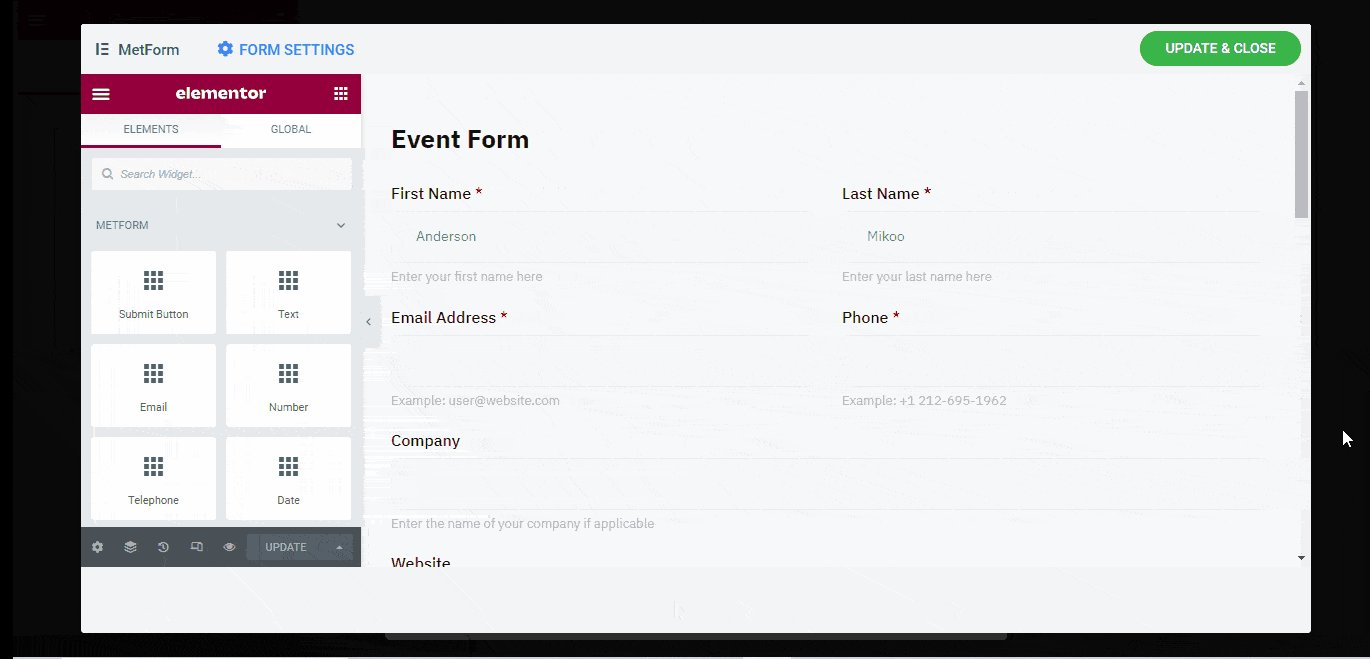
- Vælg Begivenhedsformular blandt 30+ skabeloner
- Klik på "Rediger formular"

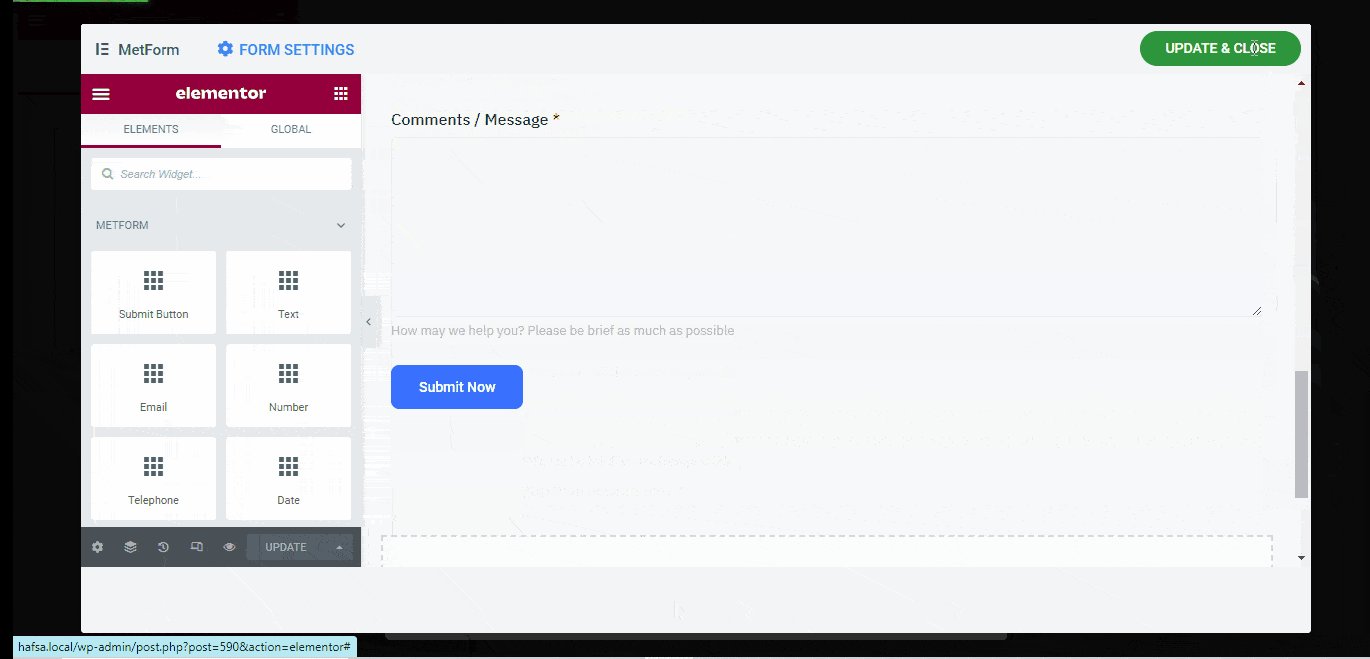
Du kan tilpasse det efter dine krav eller beholde det som det er
- Klik på "Opdater og luk"
- Klik på "Offentliggøre"
Tilpas MetForm-hændelsesformularskabelonen #
Alle formularskabeloner af MetForm inklusive begivenhedsformularer kan tilpasses fuldt ud. Du kan tilpasse indholdet og samt inputfeltstile. Derudover kan du tilpasse formularlayoutet, effekter og animation fra de avancerede indstillinger.
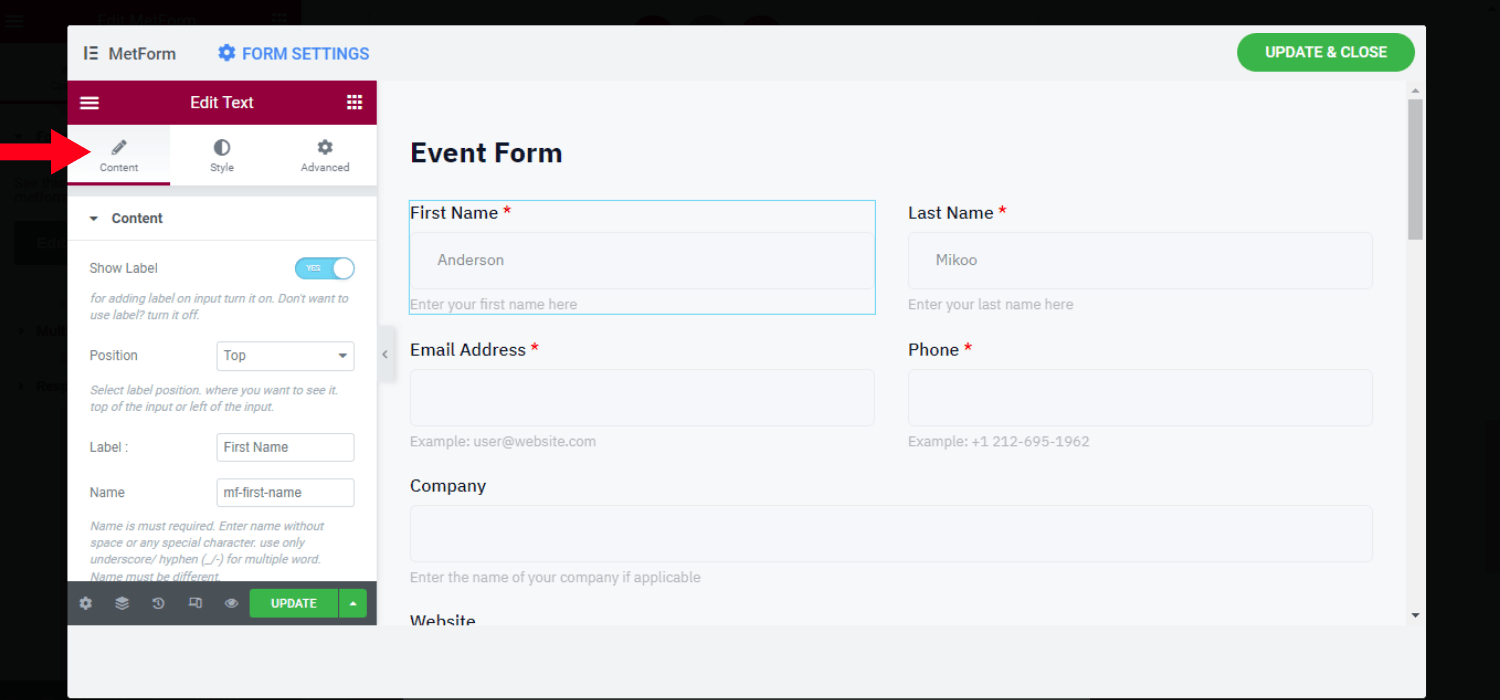
Indholdstilpasning #
- Vis/skjul inputfeltetiketten
- Indstil position til venstre eller top
- Skift etiketteksten
- Tilpas navnet
- Indstil pladsholderen
- Inkluder hjælpetekst
- Indstil valideringstype (f.eks. efter tegnlængde, ordlængde)
- Indstil obligatorisk eller valgfrit informationsfelt
- Mulighed for at få værdi fra URL
- Kan anvende betinget logik

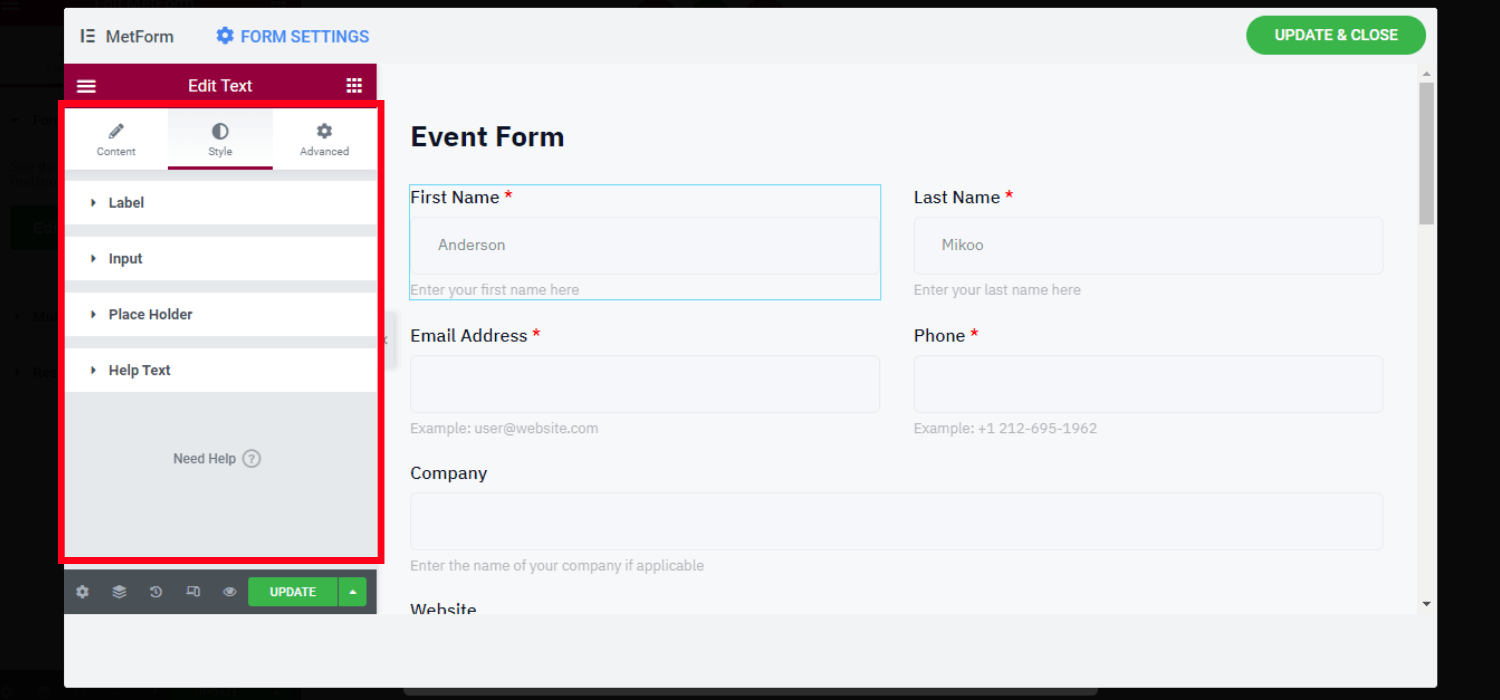
Tilpasning af stil #
Du kan tilpasse etiketten, indtaste arkiverede stilarter herfra. Du kan også ændre stilegenskaberne for pladsholderen og hjælpe teksten
👉Mærket
- Tilpas farve, typografi, polstring og margen
👉Input
- Tilpas polstring og margen
- Indstil inputfarve (normal, svæv, fokus)
- Skift baggrundstype og farve
- Indstil baggrundsbillede
- Tilpas kantstil (f.eks. ingen, solid, dobbelt)
- Indstil kantbredde, radius, boksskygge og farve
👉Pladsholder
- Tilpas typografi og farve
👉Hjælpetekst
- Skift typografi, farve og polstringsværdi

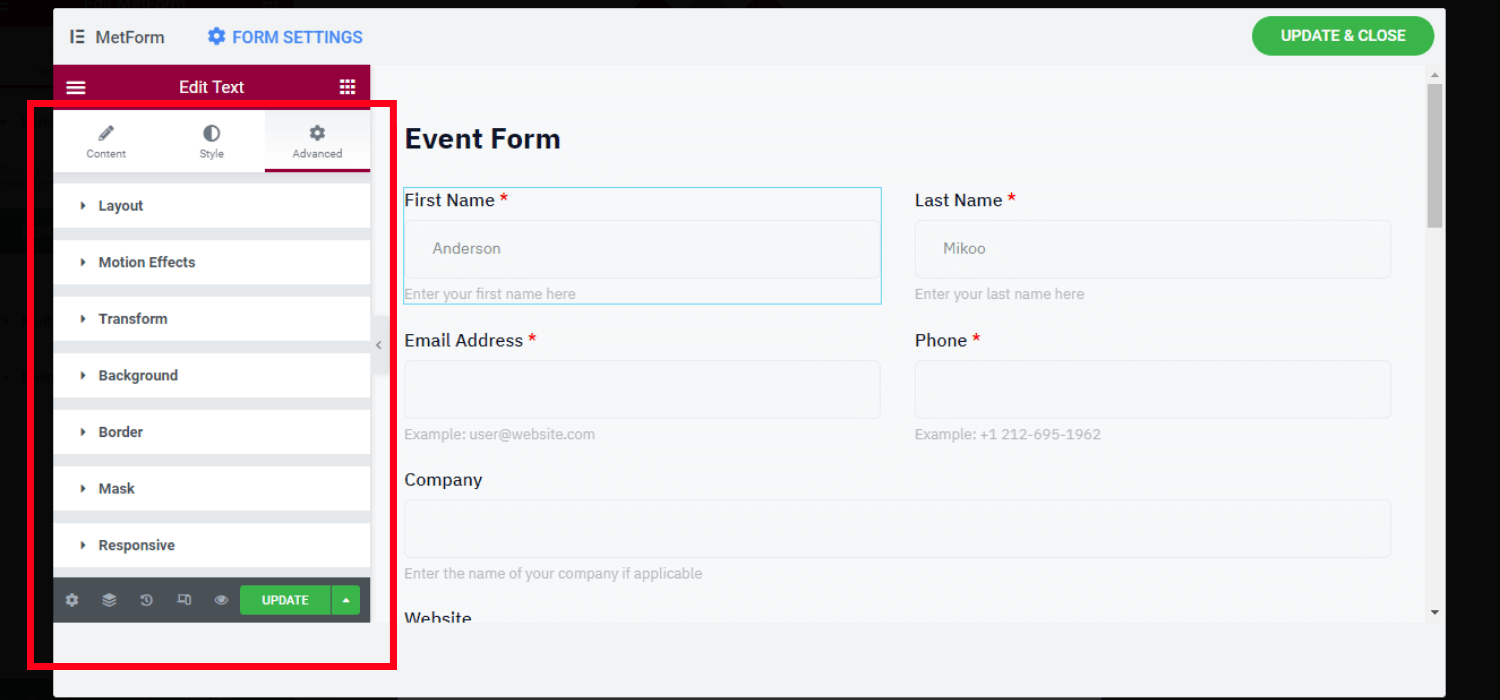
Avancerede tilpasningsindstillinger #
- Tilpas hele layoutets bredde, margen, polstring, position, z-indeks
- Medtag forskellige bevægelseseffekter til inputfelter
- Skift layoutets baggrundstype og farve
- Tilpas grænsen, masken og enhedens reaktionsevne
- Indstil attributter og tilpasset CSS

2. Vælg begivenhedsformularskabelonen og indsæt den på siden/indlægget #
Da MetForm tilbyder en fuldt færdiglavet begivenhedsformularskabelon, kan du blot vælge denne først, tilpasse den og indsætte den igen til fremtidige formål.
Til dette skal du indsætte formularen ved hjælp af formularnavnet eller den unikke kortkode.
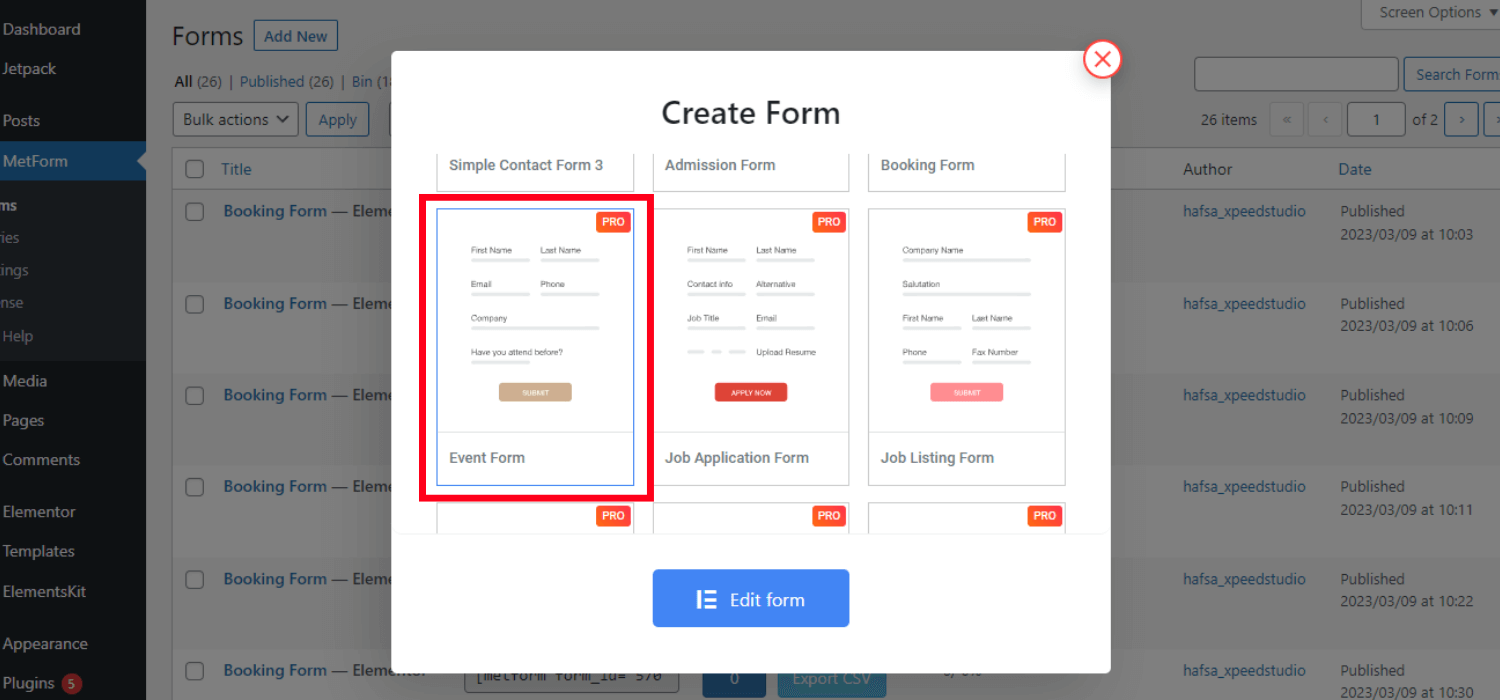
Trin 1: Opret en ny begivenhedsformular #
- Log ind på dit WordPress-dashboard
- Hold markøren over MetForm
- Klik på formularer
- Klik på "Tilføj ny"
- Vælg Begivenhedsformular

- Indstil formularen navn
- Klik på "Rediger formular"

Trin 2: Indsæt begivenhedsformularen #
Du kan indsætte MetForm Event-formularen direkte med Elementor eller bruge kortkoden.
✅✅Indsæt begivenhedsformularen ved hjælp af Elementor
For at indsætte begivenhedsformularen kan du åbne en ny eller eksisterende side eller indlæg med Elementor.
- Søg efter MetForm widget
- Træk og slip det inde på siden/indlægget
- Klik på "Rediger formular" i venstre sidebjælke
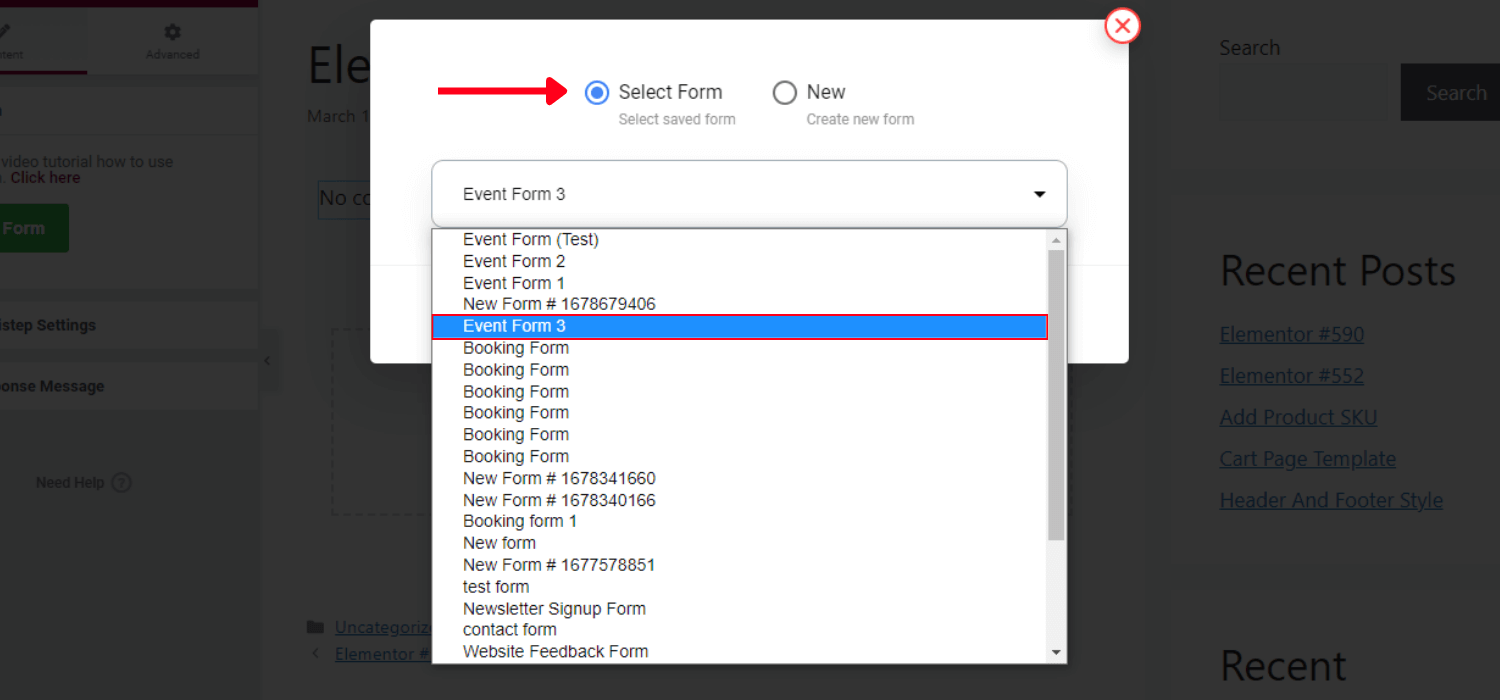
- Vælg formularen navn

- Klik på "Rediger formular"
- Klik på Gem og luk
- Klik på opdatering
✅✅Indsæt begivenhedsformularen ved hjælp af Shortcode
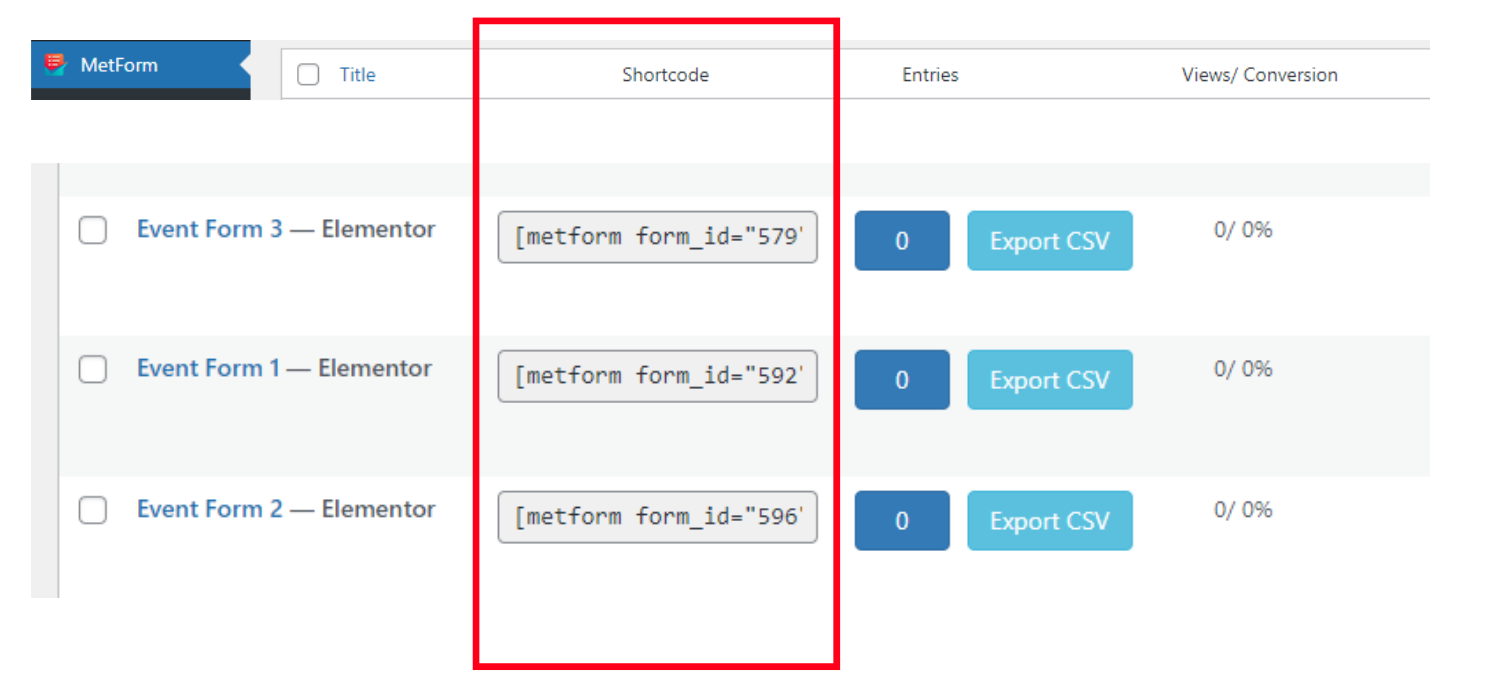
Gå til MetForm -> Formularer. Du får alle de oprettede formularskabeloner her sammen med den unikke kortkode. Kopiér kortkoden til din foretrukne begivenhedsformularskabelon.

👉👉Kopiér og indsæt kortkoden i tekstblokken
- Kopi kortkoden til begivenhedsformularen
- sæt ind kortkoden i den side/opslaget du ønsker at tilføje formularen
- Klik på "Offentliggøre"
👉👉Brug Shortcode-widgetten
- Åbn en side/indlæg med elementor
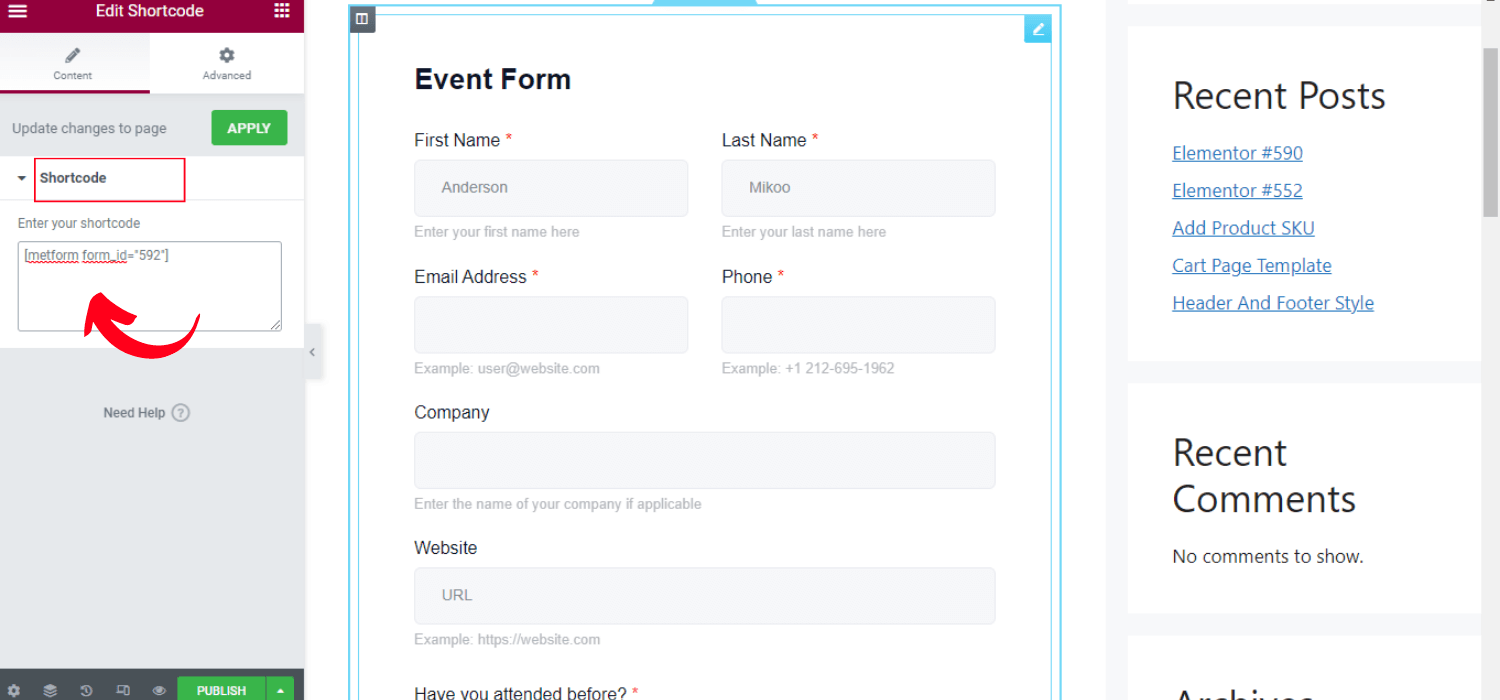
- Søg i Kortkode-widget
- Træk og slip widgetten
- sæt ind formularen shortcode i shortcode-feltet
- Klik på "Offentliggøre"

Det er alt. Samlet set er oprettelse og tilføjelse af MetForm-formularer en meget enkel og ligetil proces.
Whether a small gathering or a large conference, hopefully now you can create an Event form and insert it into your WordPress website.



