Deal Products er en generel widget af ShopEngine, som du kan bruge i enhver af wooCommerce-skabelonerne. Denne widget fremhæver de produkter, der er på udsalg med en salgsstart- og slutplan, tilgængelige produkter, det samlede antal solgte varer og mange flere muligheder.
Bemærk: Denne widget viser kun produkter, der er tændt salg med tidsplan. Udsalgsprodukter uden tidsplaner vises ikke i denne widget.
Lad os lære, hvordan du kan bruge Deal Products Widgets på dit wooCommerce-websted:
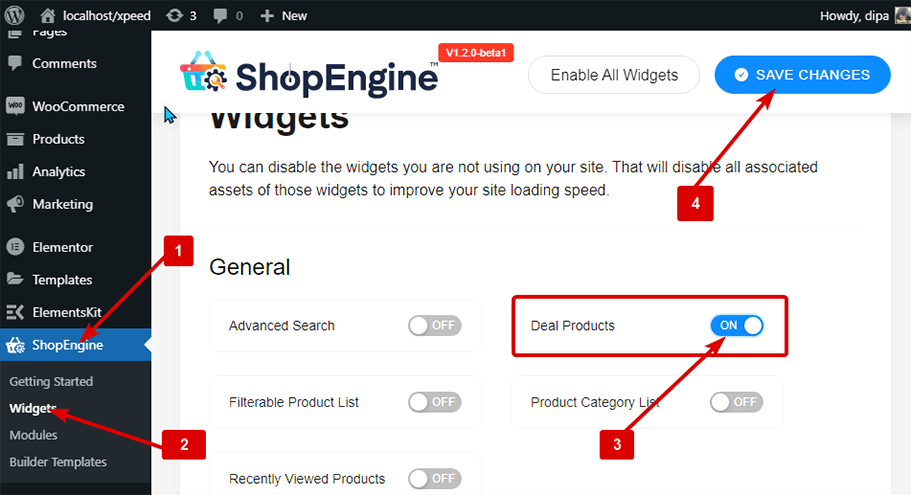
Trin 1: Aktiver widgetten Deal Products #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Deal-produkter
- Tænde for Deal produkter under afsnittet Generelt
- Gemme ændringer

Bemærk: Du kan også slå Deal Products til med en global indstilling, der tænder alle widgets i ShopEngine.
Trin 2: Tilføj aftaleprodukter #
Før du kan tilføje widgetten, skal du først oprette en ShopEngine WooCommerce-skabelon. Se dokumentationen på hvordan man opretter en skabelon.
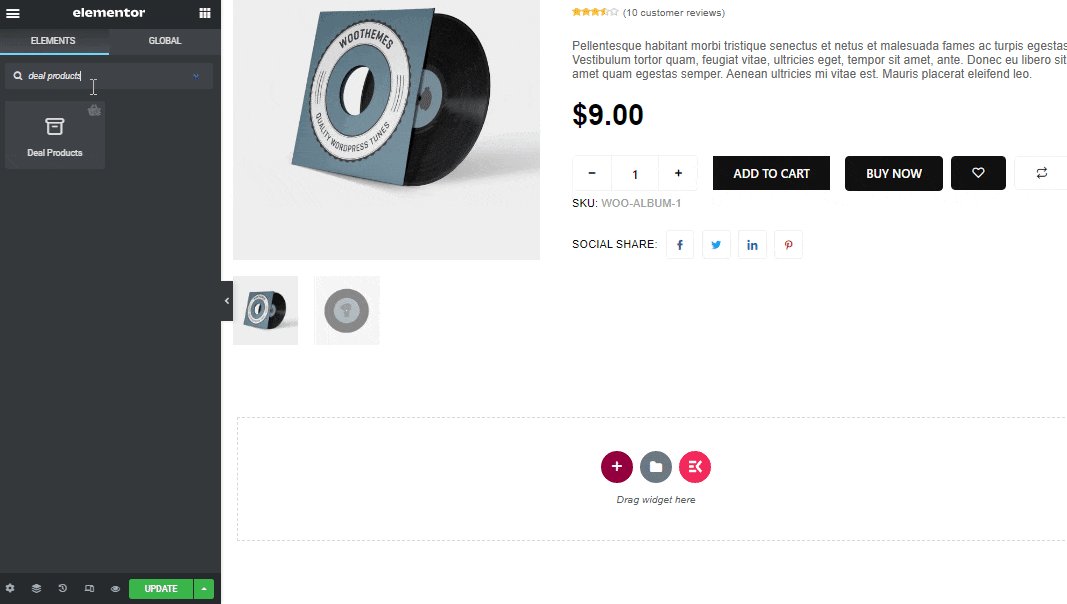
Sådan tilføjer du tilbudsprodukter:
- Gå til ShopEngine > Skabeloner > Enhver ShopEngine skabelon
- Klik på Rediger med Elementor

- Søg for Deal Products on Elements Search mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

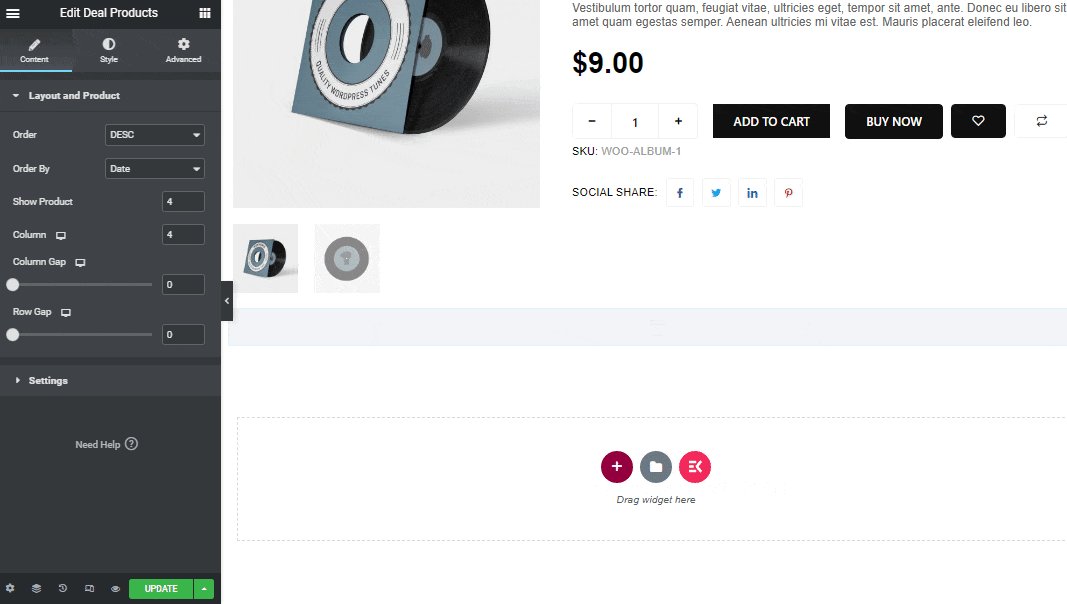
Trin 3: Indholdsindstillinger for aftaleprodukter #
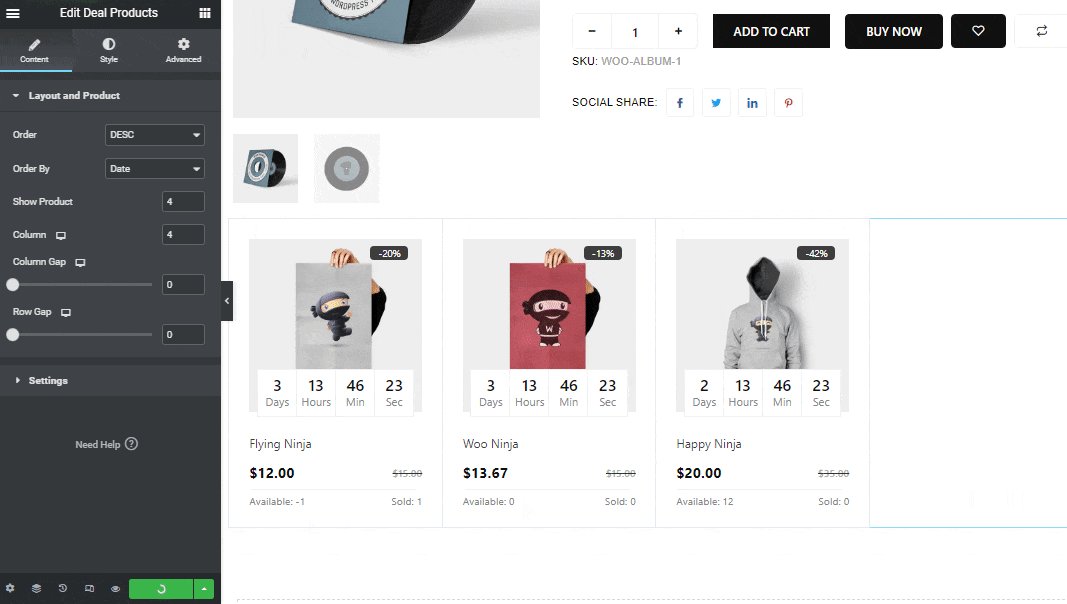
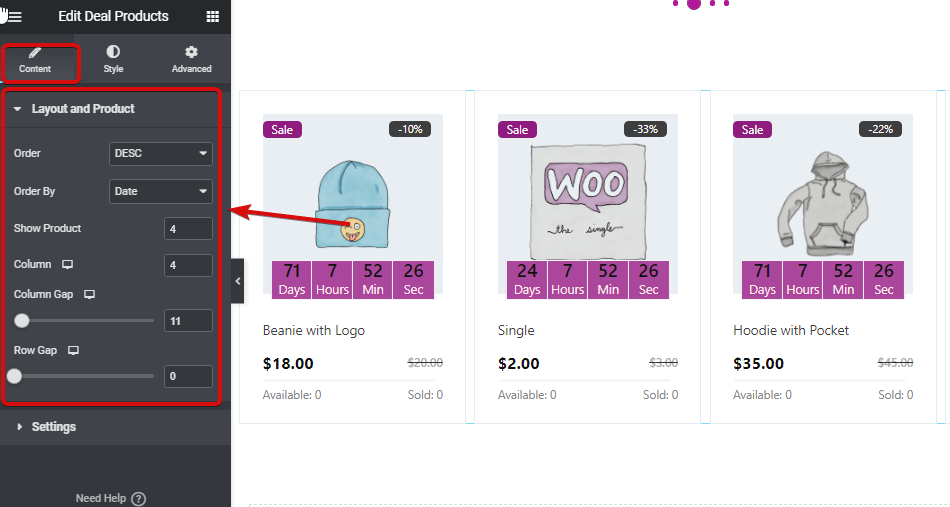
Klik på redigeringsikonet og gå til Indhold fanen for at tilpasse følgende indstillinger:
Udvide Layout og produkt mulighed for at redigere:
- Bestille: Du kan indstille rækkefølgen til stigende eller faldende.
- Bestil efter: Vælg mellem rækkefølge efter muligheder, herunder ID, Titel, Navn, Dato og Popularitet.
- Vis produkt: Indstil, hvor mange produkter du vil vise i denne tilbudsproduktwidget.
- Kolonne: Vælg nummeret på det produkt, du ønsker at vise pr. kolonne.
- Kolonnemellemrum: Vælg det mellemrum, du ønsker mellem kolonnerne.
- Rækkeafstand: Her kan du vælge mellemrummet mellem hver kolonne.

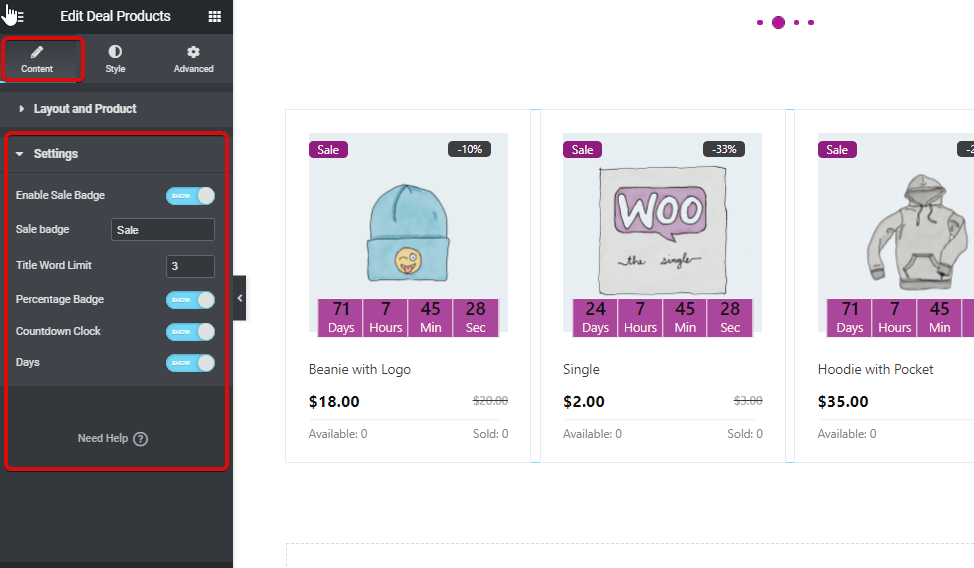
Udvid Indstillinger mulighed for at redigere:
- Aktiver udsalgsmærke: Du kan vælge at vise eller skjule udsalgsmærket.
- Titelordgrænse: Tilpas titlen på udsalgsmærket.
- Badge i procent: Du kan bruge drej denne mulighed for at vise salgsprocenten.
- Nedtællingsur: Slå denne indstilling til for at vise nedtællingsuret.
- Dage: Hvis du giver i mindre end én dag, kan du bruge denne mulighed til at skjule dagsindstillingen fra nedtællingsuret.

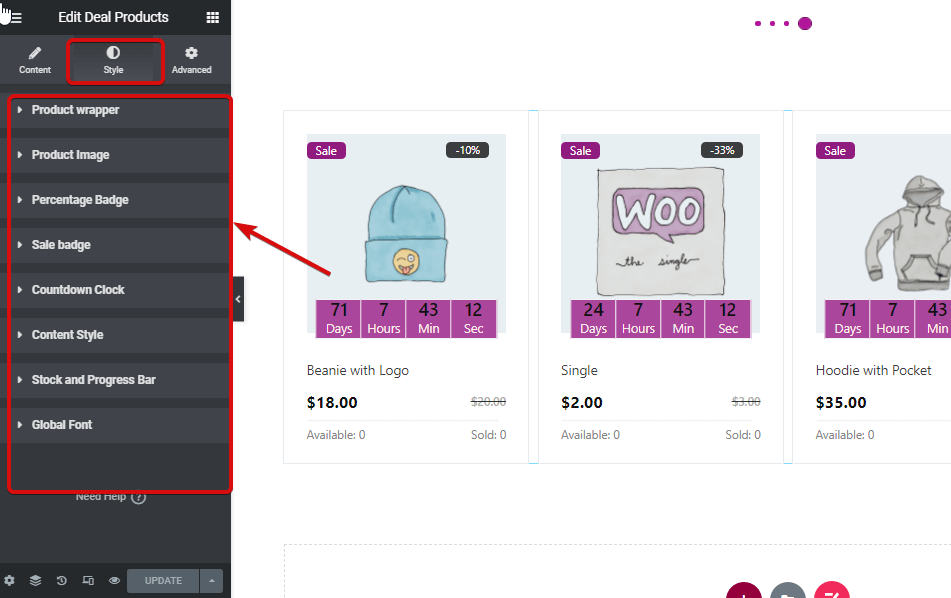
Trin 4: Stilindstillinger for aftaleprodukter #
Gå til Stil fanen for at tilpasse følgende stilindstillinger:

- Produktindpakning
- Polstring: Juster top, højre, bund og venstre polstring.
- Baggrundsfarve: Skift baggrundsfarven for widgetten.
- Kantbredde: Vælg den kantbredde, du ønsker omkring hver af produktsektionerne.
- Kantfarve: Vælg en farve til kanten.
- Produktbillede
- Højde: Vælg højden på produktbilledet til widgetten.
- Størrelse: Du kan vælge billedstørrelsen som enten indhold eller omslag.
- Position: Hvis du beslutter dig for at vælge et cover, så får du en anden mulighed for at vælge stillingen. Her kan du vælge den position, der skal være top, center eller bund.
- Badge i procent:
- Polstring: Juster top, højre, bund og venstre polstring.
- Grænseradius: Vælg de øverste, højre, nederste og venstre værdier for kantradius.
- Venstre position: Her kan du justere procentmærkets vandrette position.
- Position øverst: Juster den lodrette position af procentmærket.
- Farve: Vælg farven til procentteksten.
- Baggrund: Vælg en baggrundsfarve til den procentvise badgebaggrund.
- Typografi: Klik på rediger typografi for at vælge skriftfarve og vægt.
- Salgsmærke:
- Polstring: Juster top, højre, bund og venstre polstring.
- Grænseradius: Vælg værdierne for top, højre, bund og venstre for kant-radius.
- Venstre position: Her kan du justere udsalgsmærkets vandrette position.
- Position øverst: Juster den lodrette position af salgsmærket.
- Farve: Vælg farven til salgsteksten.
- Baggrund: Vælg en baggrundsfarve til salgsmærkets baggrund.
- Typografi: Klik på rediger typografi for at vælge skriftfarve og vægt.
- Nedtællingsur:
- Nummerfarve: Vælg en farve til tallene i nedtællingsuret.
- Nummertypografi: Her kan du vælge skriftstørrelse, vægt og transformationsstil.
- Etiket farve: Vælg farve for etiketten dag, time, min og sek.
- Etikettypografi: Her kan du vælge skriftstørrelse, vægt, transformationsstil og linjehøjde for etiketterne.
- Baggrund: Skift baggrundsfarven for etiketterne.
- Kantfarve: Vælg kantfarven.
- Kantbredde: Vælg bredden på kanten.
- Polstring: Juster top, højre, bund og venstre polstring
- Mellemrum nederst: Her kan du vælge den nederste plads.
- Nedtællingsindpakningsbredde: Vælg bredden for hele nedtællingssektionen.
- Indholdsstil:
- Titelfarve: Skift titelfarven på produktet.
- Overskriftsfarve: Vælg en svævefarve til titlen.
- Titeltypografi: Her kan du ændre skriftstørrelse, vægt, transformation og linjehøjde for titlen.
- Titelmargen: Vælg den øverste, højre, nederste og venstre margen for titlen.
- Prisrækkemargin: Vælg top-, højre-, bund- og venstremargen for prisrækken.
- Normalpris farve: Vælg en farve til normalprisen.
- Normalpristypografi: Her kan du vælge skriftstørrelse, vægt og omdanne den til den almindelige pris.
- Udsalgspris farve: Vælg en farve til salgsprisen.
- Udsalgspris typografi: Her kan du vælge skriftstørrelse, vægt og omdanne den til salgsprisen.
- Lager- og fremdriftslinje
- Tekstfarve: Skift farve for de tilgængelige og solgte muligheder.
- Teksttypografi: Her kan du vælge skriftstørrelse, vægt, transformation og linjehøjde for den tilgængelige og solgte mulighed.
- Line Cap Style: Du kan vælge den runde kasketstil at være rund eller firkantet.
- Normal linjefarve: Vælg farven på kanten af hver aktiesektion.
- Normal linjehøjde: Vælg linjehøjden.
- Aktiv linjefarve: Skift den aktive linjefarve her.
- Aktiv line-højde: Her kan du vælge den aktive linjehøjde.
- Global skrifttype
- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.
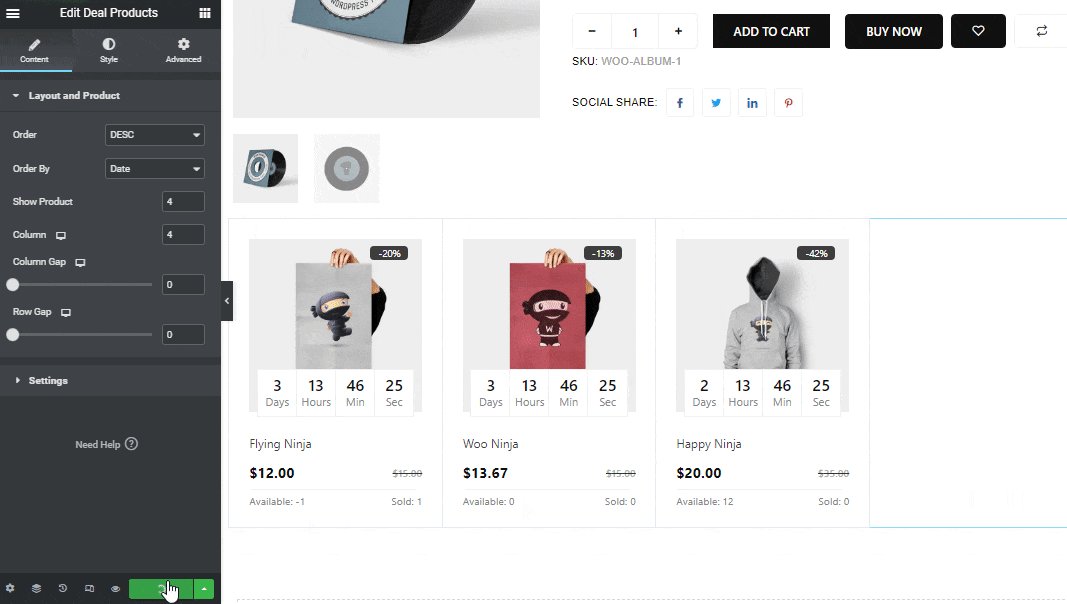
Klik efter at have foretaget alle ændringerne opdatering at gemme. Nu skal Deal-produkter være synlige på butiksfronten med al tilpasning og styling.
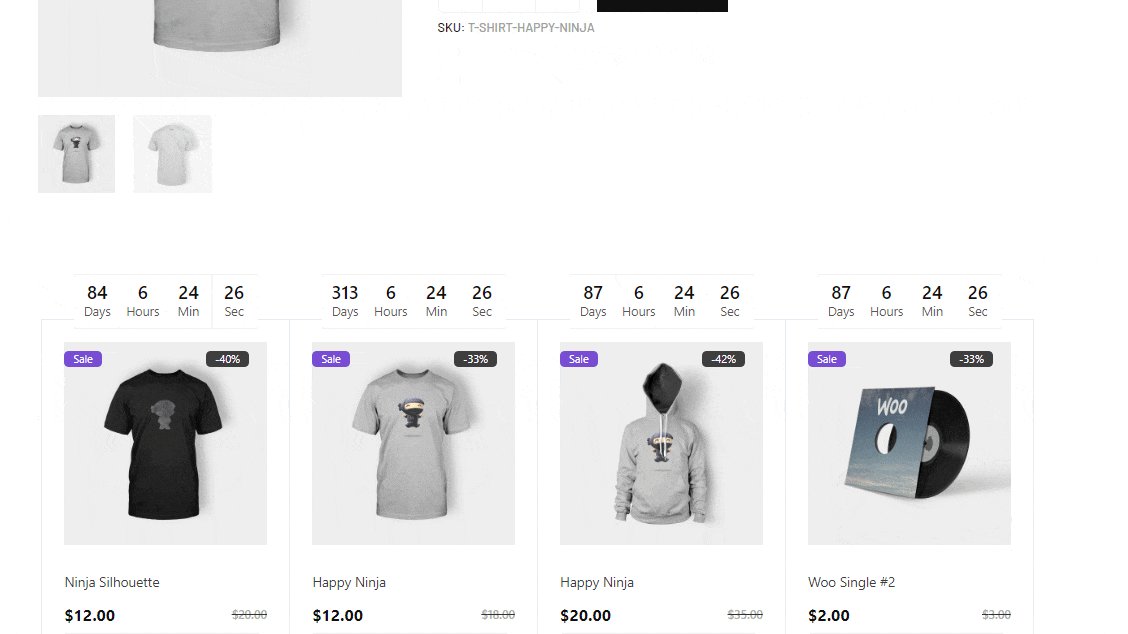
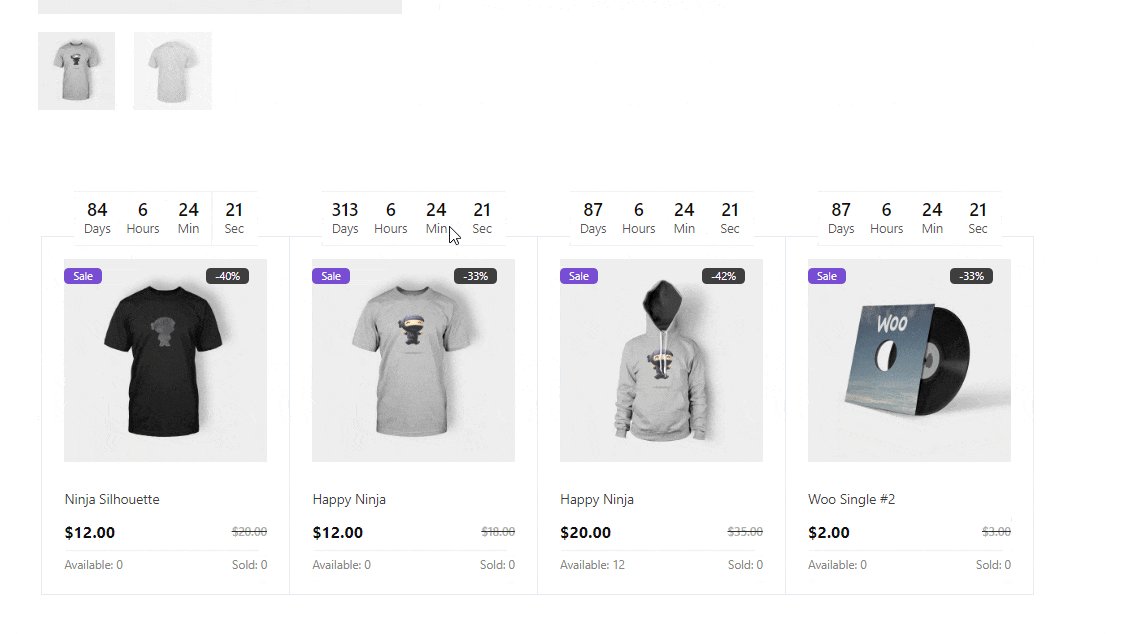
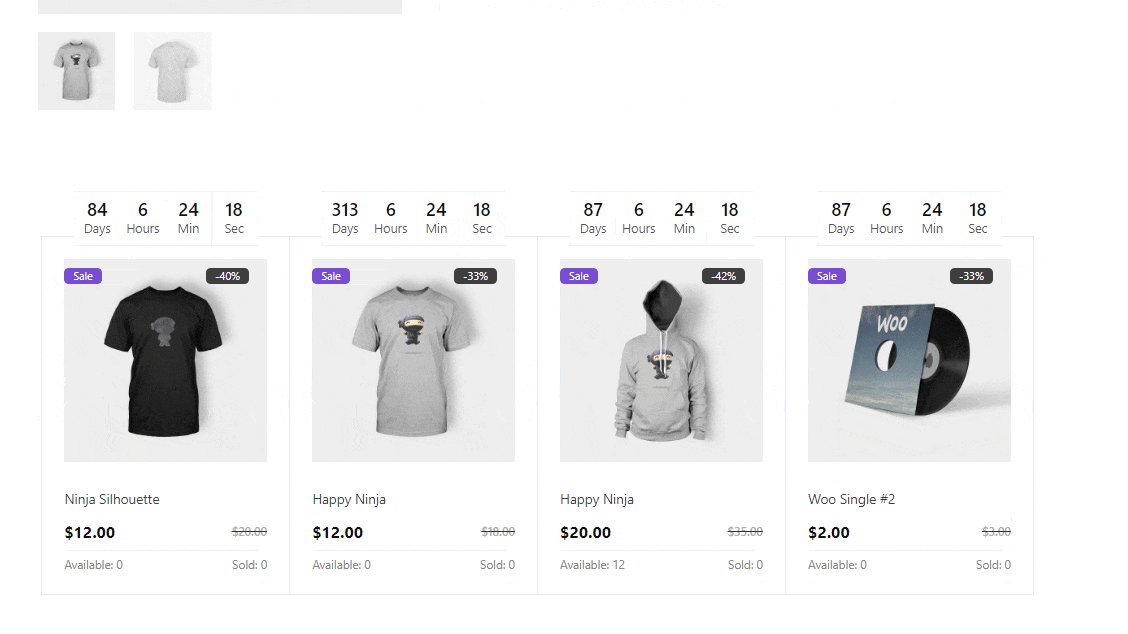
Her er forhåndsvisningen af, hvordan Deal Products Widget ser ud