We have both Gratis og Pro Input Field for you. Here we’ll discuss the free input field, let’s start.
Free Input Field #
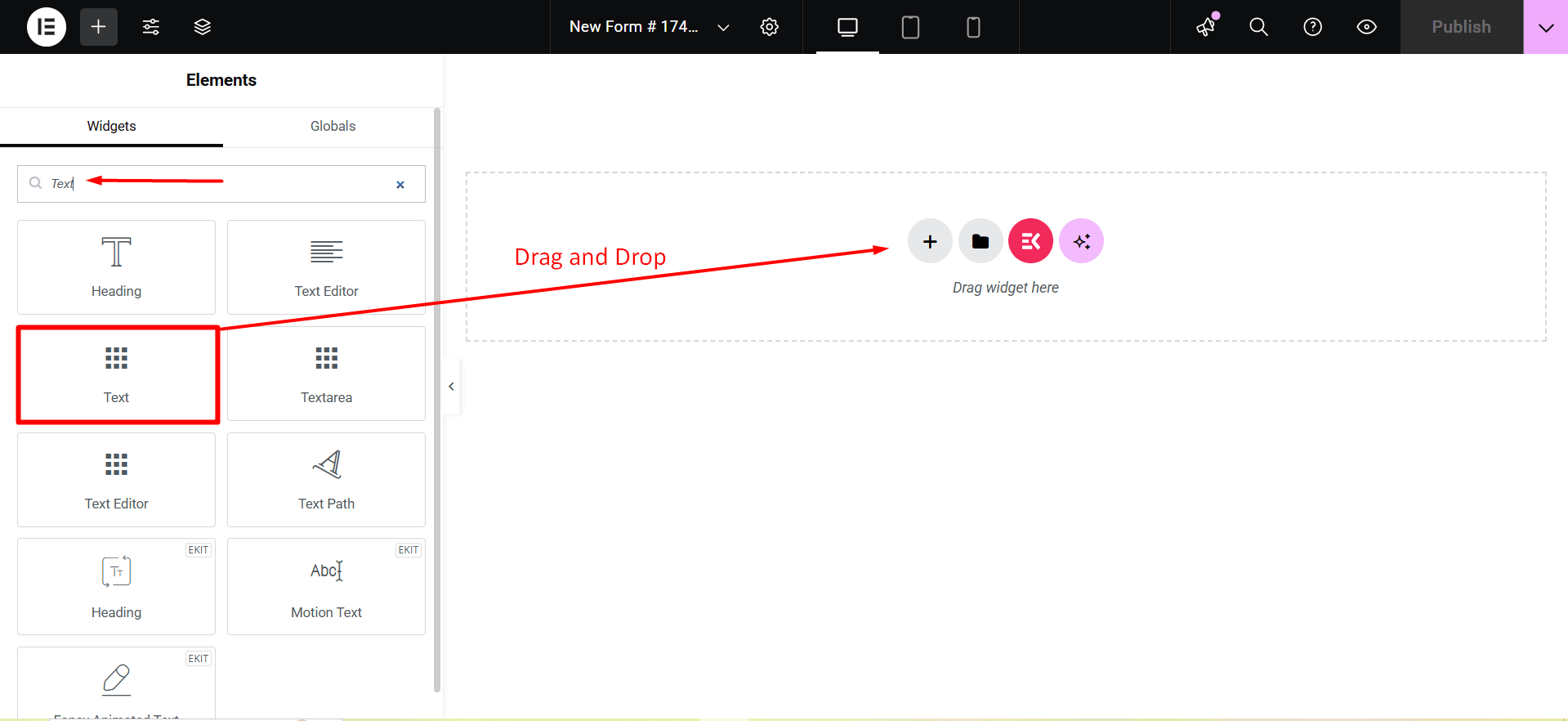
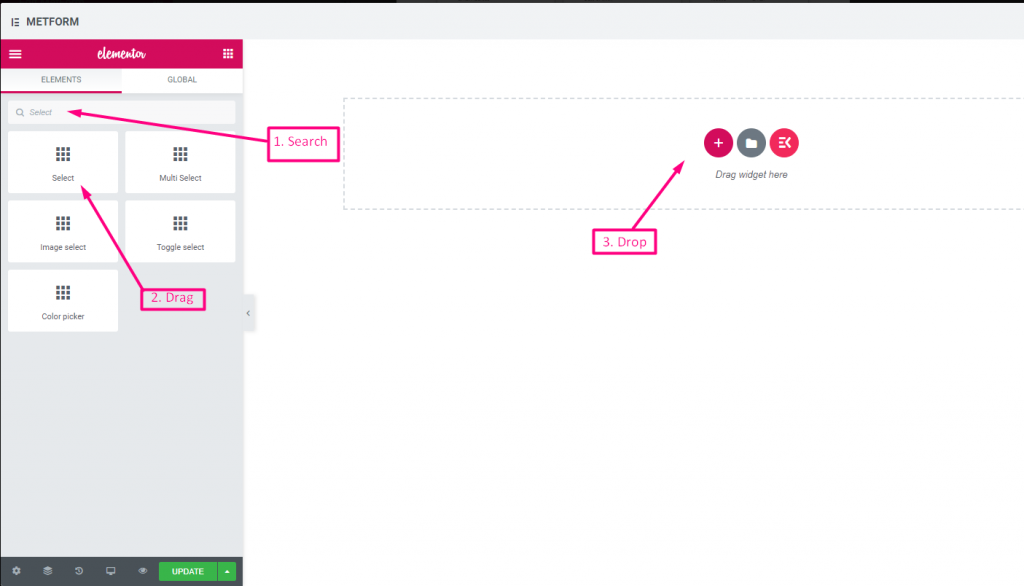
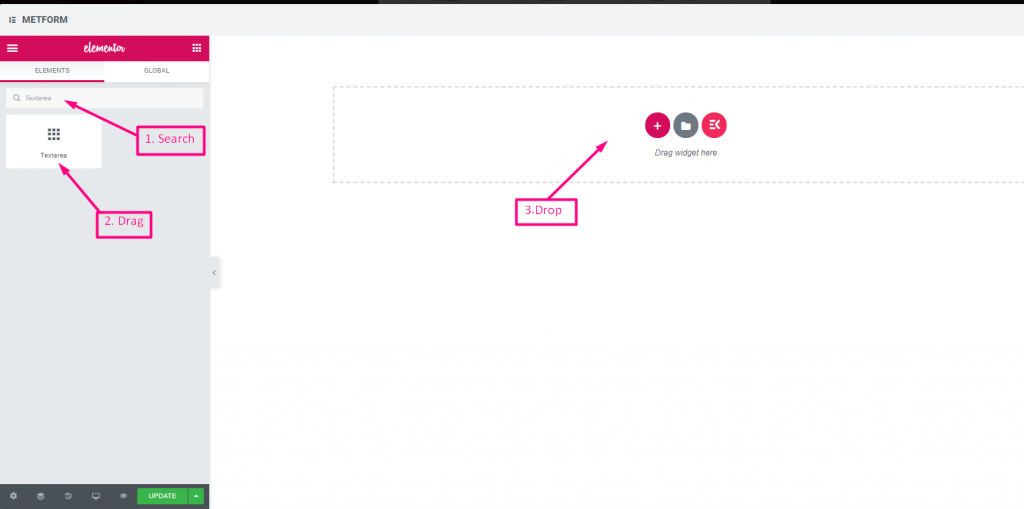
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Tekst #
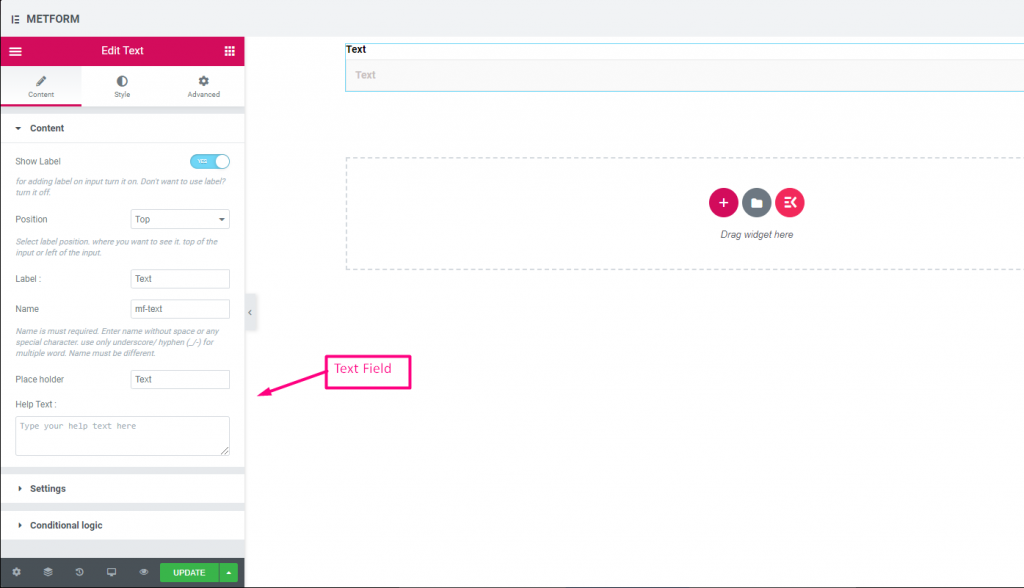
Add Text field to input Name or any type of text.

Content Part –
Vis etiket: You can turn it ON or keep it OFF.
Position: Select the label position where you want to see it, either at the Top or Left of the input.
Etiket: Indtast etiketteksten.
Navn: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Pladsholder: Use a placeholder to show some dummy text and help users input the correct text.
Hjælpetekst: Indtast den tekst, der skal vises under widgetten.
Indstillinger –
Påkrævet: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Betinget logik part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Live Demo Here.
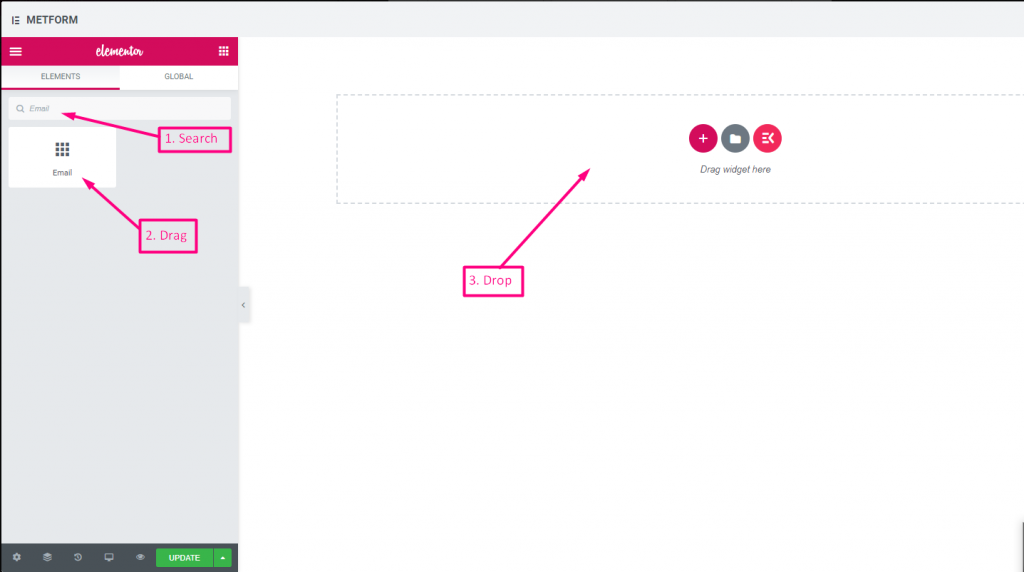
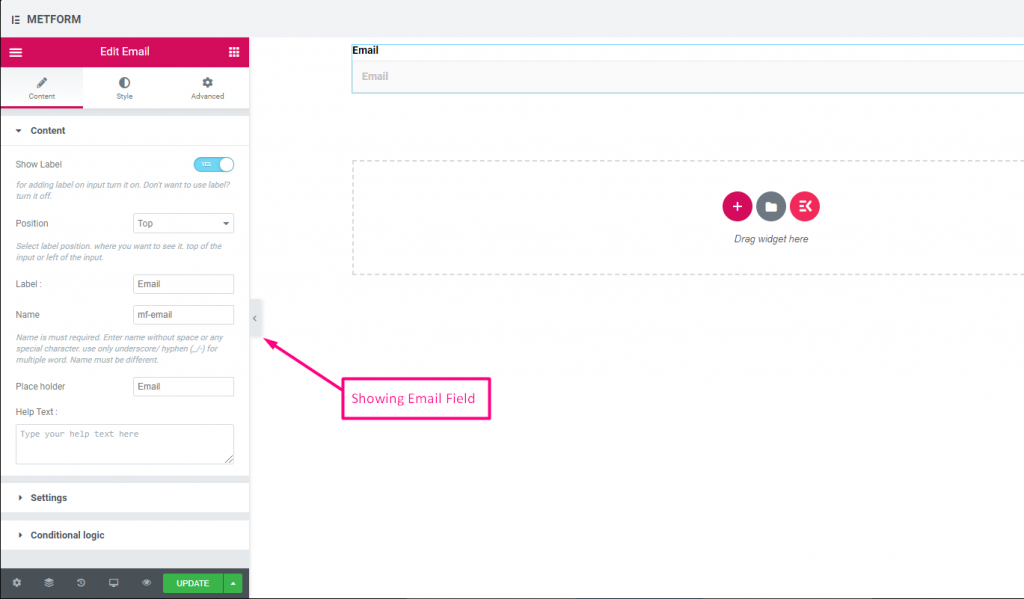
E-mail #
Make sure that the user enters the valid email address to your Form with Email Input field.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
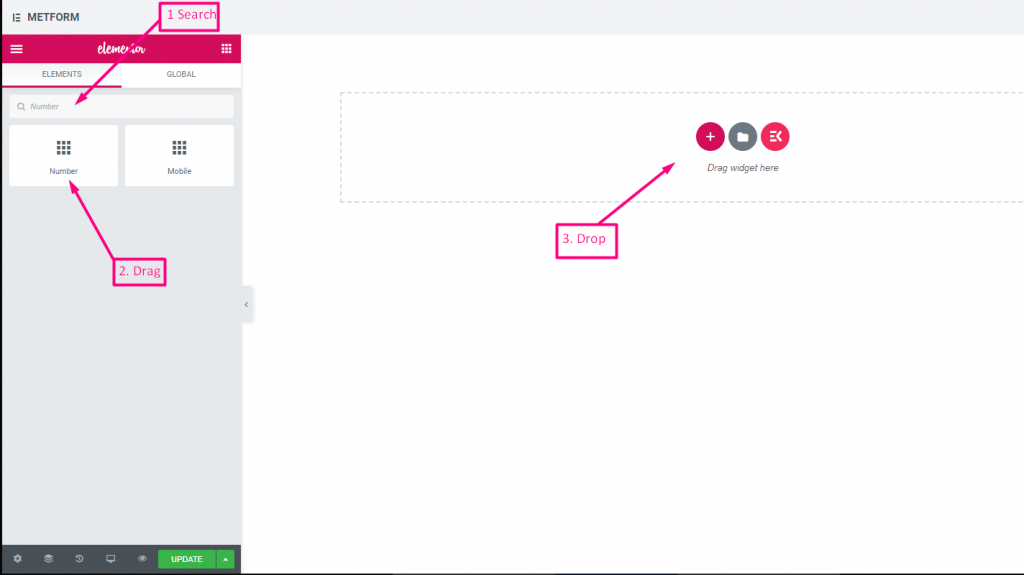
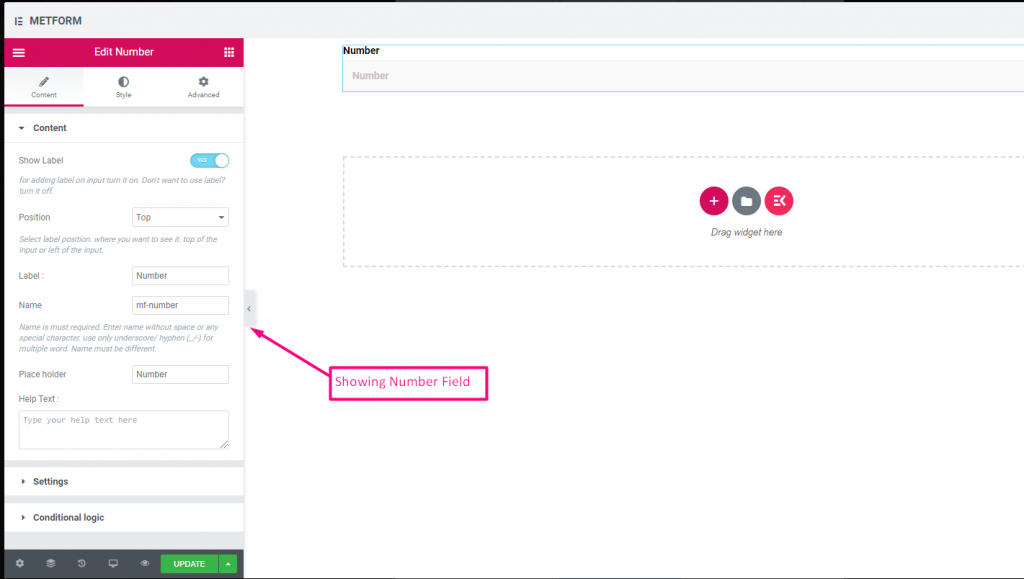
Nummer #
This Input fields will ensure that users enter a valid Number with numeric input.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
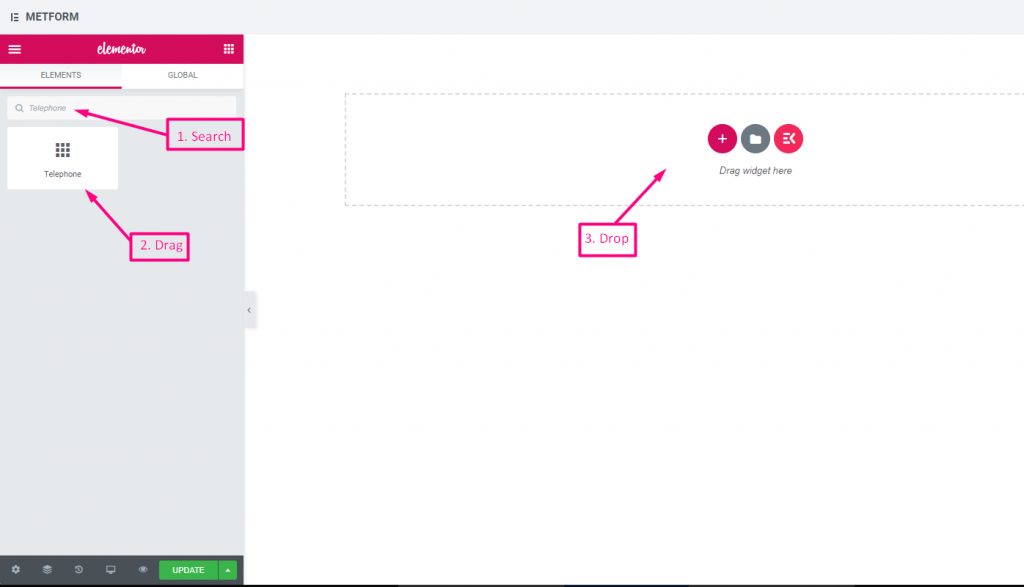
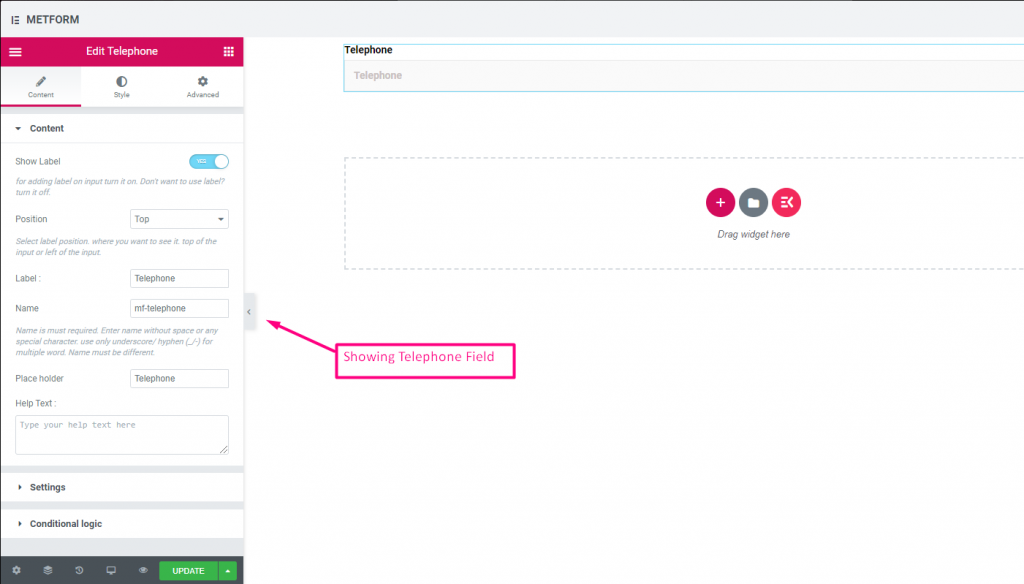
Telefon #
Allow users to give their valid Telephone number to make connections.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
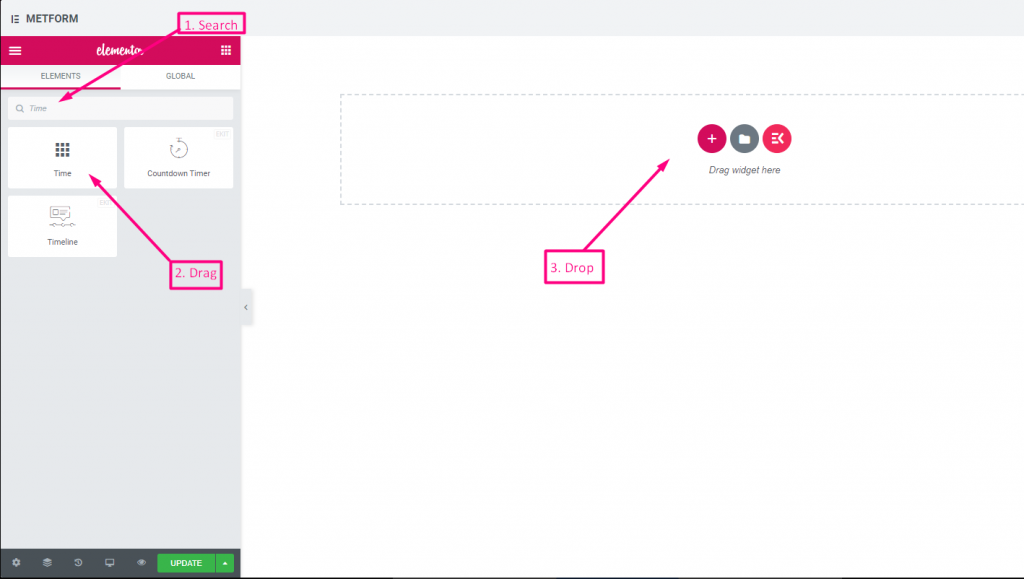
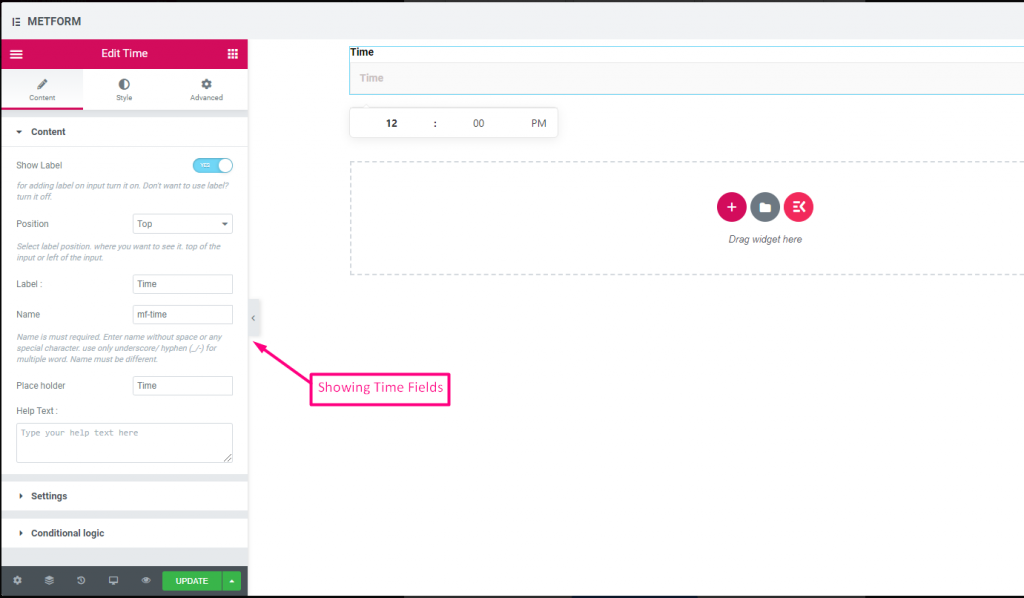
Tid #
Helps users to pick up their preferred Time from pop-down timer.


Check out our Live Demo Here.
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Use time 24 H | Enable or disable time 24 hour format |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
24H Format #
Check out our Live Demo Here
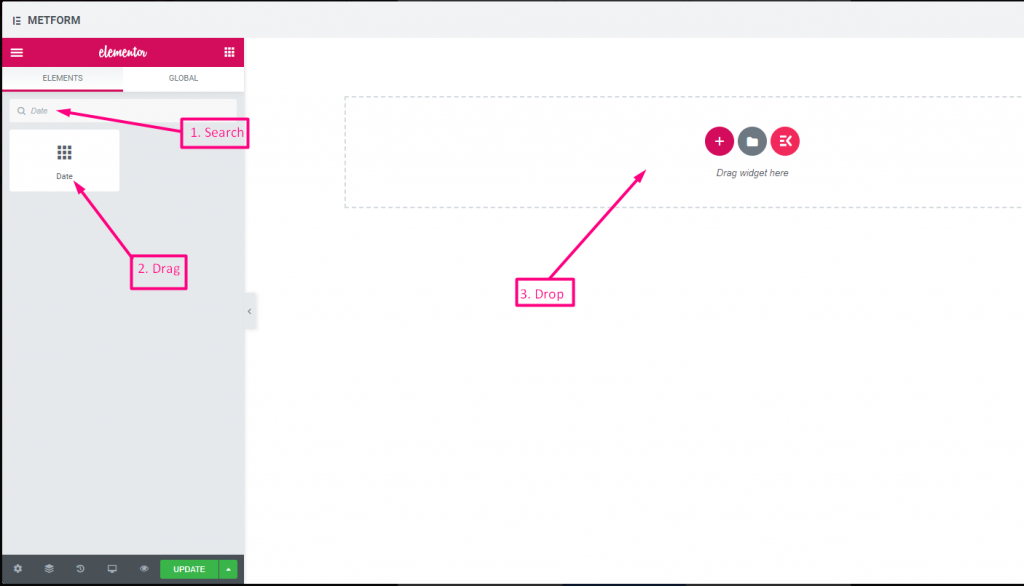
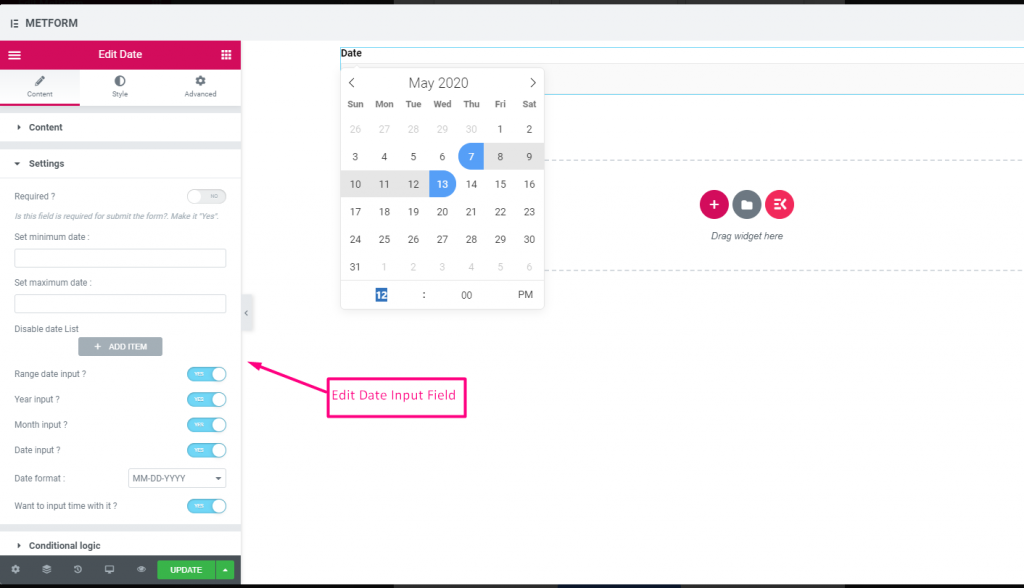
Dato #
Use this Input field to select Date from pop-down calendar to your form to make it more user friendly.


Check out our Live Demo Here
Date Range Input #
Check out our Live Demo Here
Select Date With Time Input #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Set minimum or maximum date | Provide minimum and maximum date |
| Disable Date | Input your closed date or disable date |
| Range date Input | Enable range Date Input Enable or Disable range date Input , date Input in date wise, or year wise or month wise. Date format : Select Date Format from the Drop-Down. For Example: DD-MM-YYYY |
| Input Time | You can add time with the date. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
Vælg #
Add a drop-down list of options for users to choose from, search the widget by it’s name then drag and drop the widget to your desired location.


Check out our Live Demo Here
Search Option As Label #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
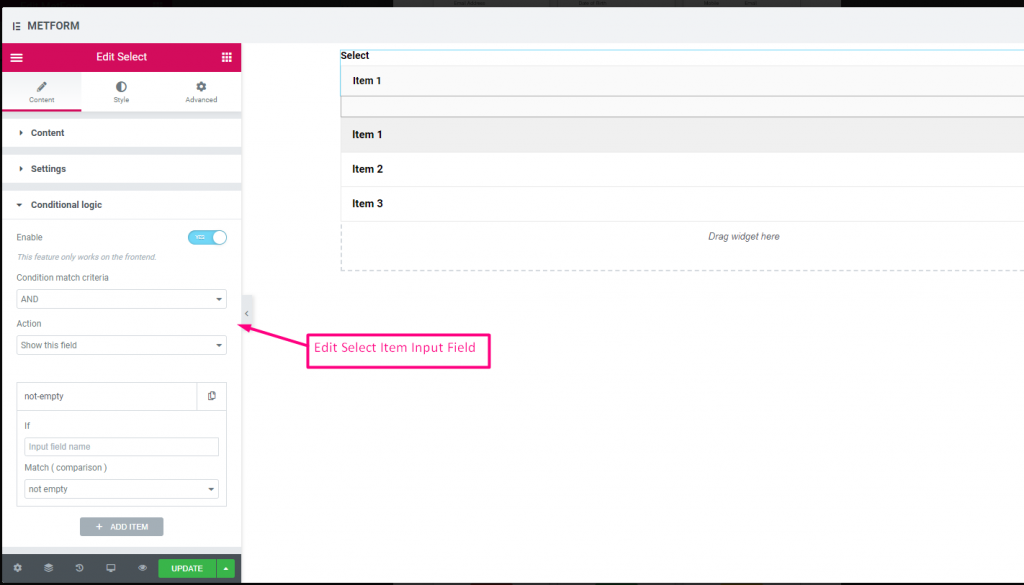
| Dropdown List | Add/edit/clone/remove options to the dropdown. Input Field Text Select list text that will be show to user. Input Field Value Select list value that will be store/mail to desired person. Status (Default: Aktiver) Want to make a option? which user can see the option but can’t select it. make it disable. Select it default? (Default: Ingen) Make this option default selected |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
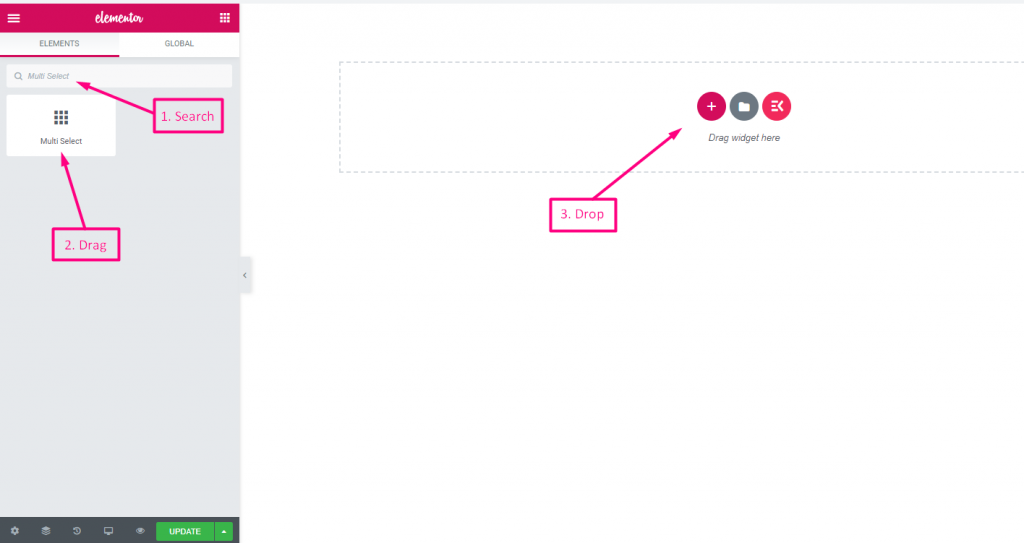
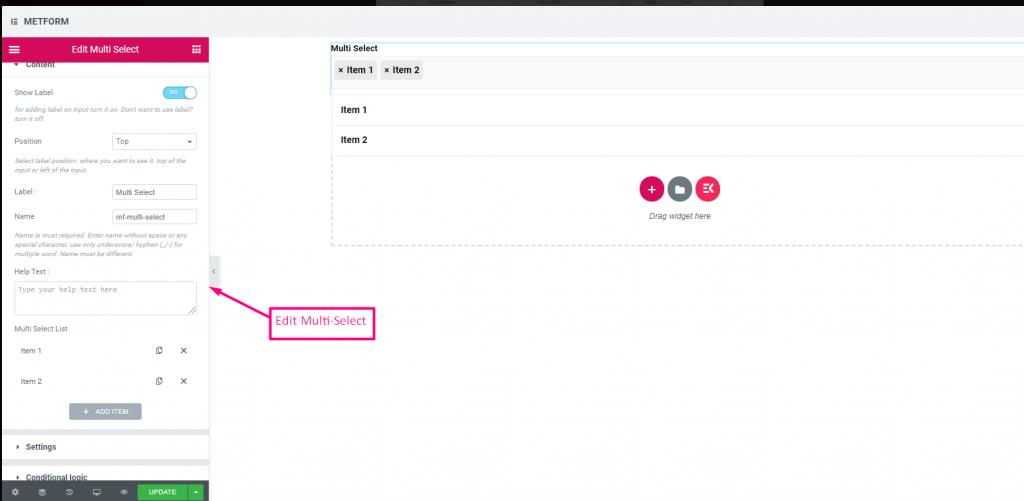
Multi Select #
Select Multiple items from the drop-down at a time.


Check out our Live Demo Here
Default Selected Values #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Dropdown List | Add/edit/clone/remove options to the dropdown. Input Field Text Select list text that will be show to user. Input Field Value Select list value that will be store/mail to desired person. Status (Default: Aktiver) Want to make a option? which user can see the option but can’t select it. make it disable. Select it default? (Default: Ingen) Make this option default selected |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
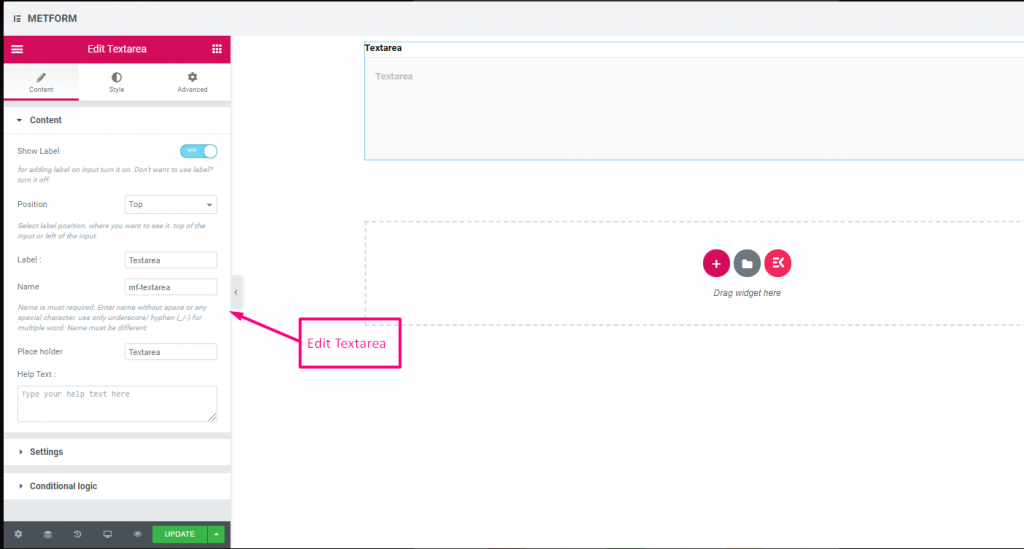
Text-area #
Helps to add a large number of content, review, comment to your form.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Dropdown List | Add/edit/clone/remove options to the dropdown. Input Field Text Select list text that will be show to user. Input Field Value Select list value that will be store/mail to desired person. Status (Default: Aktiver) Want to make a option? which user can see the option but can’t select it. make it disable. Select it default? (Default: Ingen) Make this option default selected |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
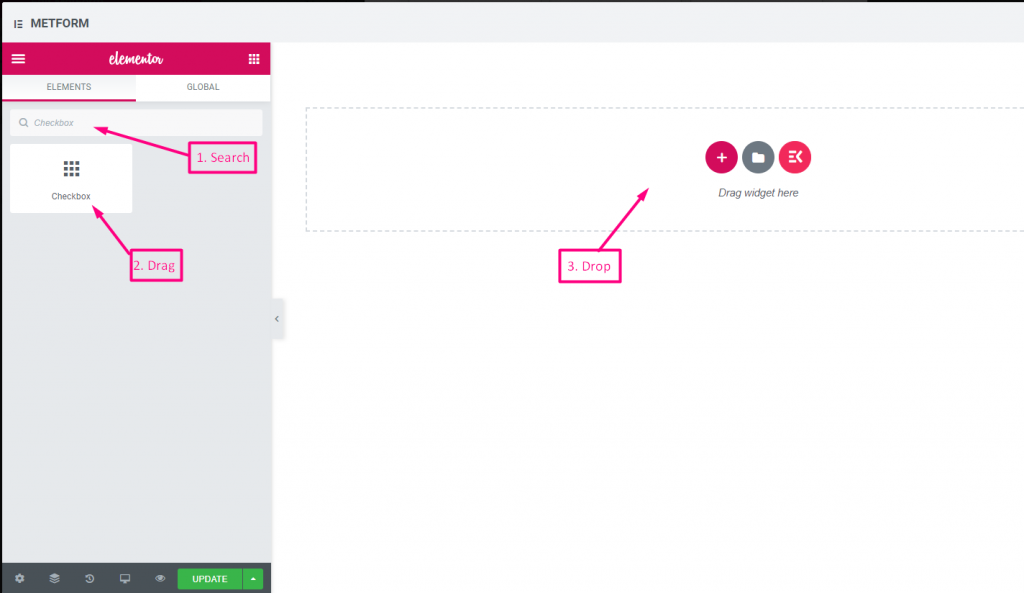
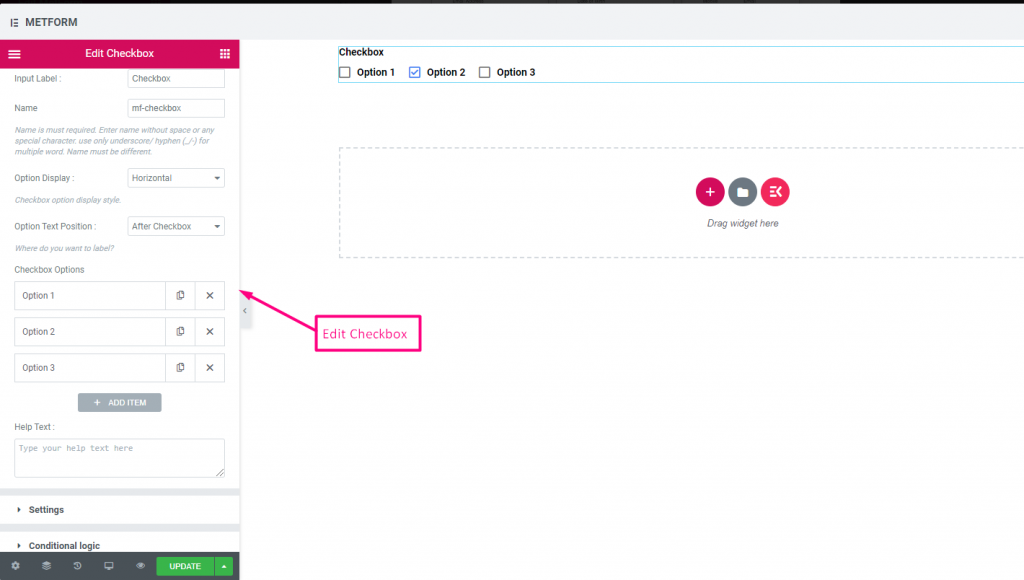
Afkrydsningsfelt #
Permit users to select multiple items to your form at a time with Checkbox.


Check out our Live Demo Here
Vertical #
Check out our Live Demo Here
Icon Position After Text #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Option Display | Display options Vandret eller Lodret |
| Options Text Position | Display Option Text Position: Before Checkbox eller After Checkbox |
| Checkbox Options | Add/edit/clone/remove options to the drop-down. Checkbox option Text Select option text that will be show to user. Optionsværdi Select option value that will be store/mail to desired person. Status (Default: Aktiv) Want to make a option? which user can see the option but can’t select it. make it disable. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
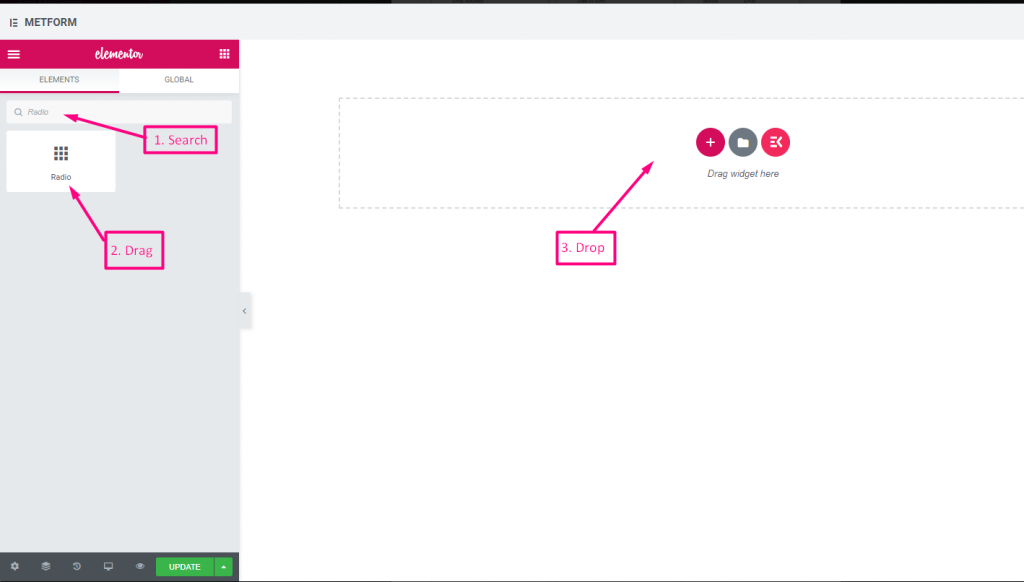
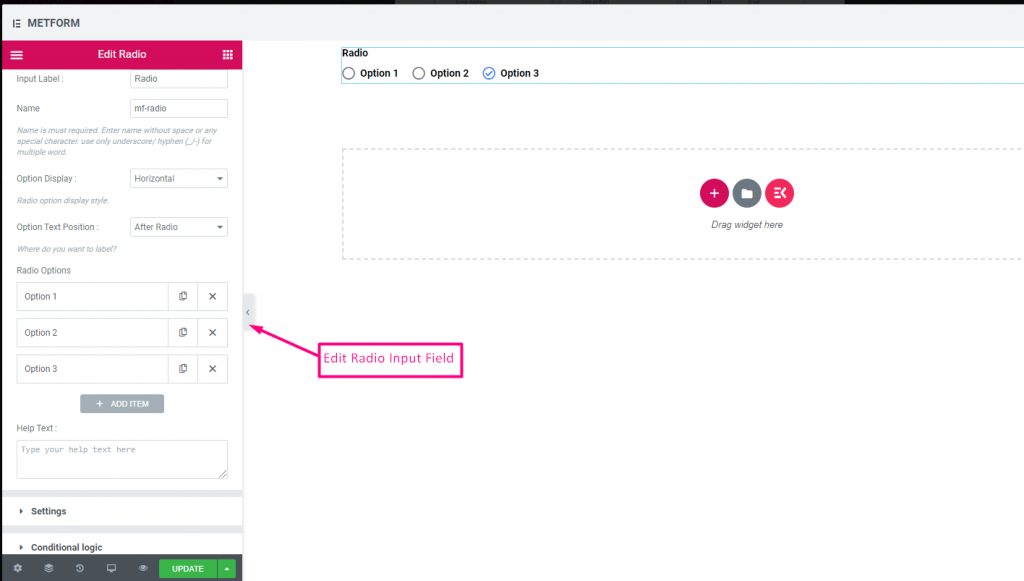
Radio #
Allow users to select only one exclusive item from the multiple options.


Check out our Live Demo Here
Vertical #
Check out our Live Demo Here
Icon Position After Text #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Option Display | Display Radio options Vandret eller Lodret |
| Options Text Position | Display Radio Option Text Position: Før Radio eller Efter Radio |
| Radio Options | Add/edit/clone/remove options to the drop-down. Radio option Text Select option text that will be show to user. Radio Value Select option value that will be store/mail to desired person. Status (Default: Aktiv) Want to make a option? which user can see the option but can’t select it. make it disable. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
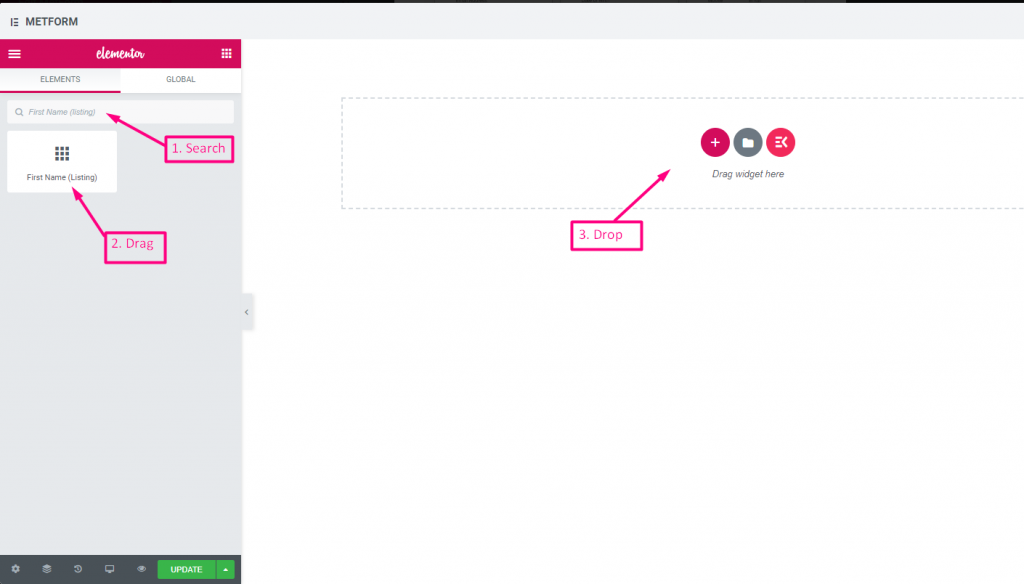
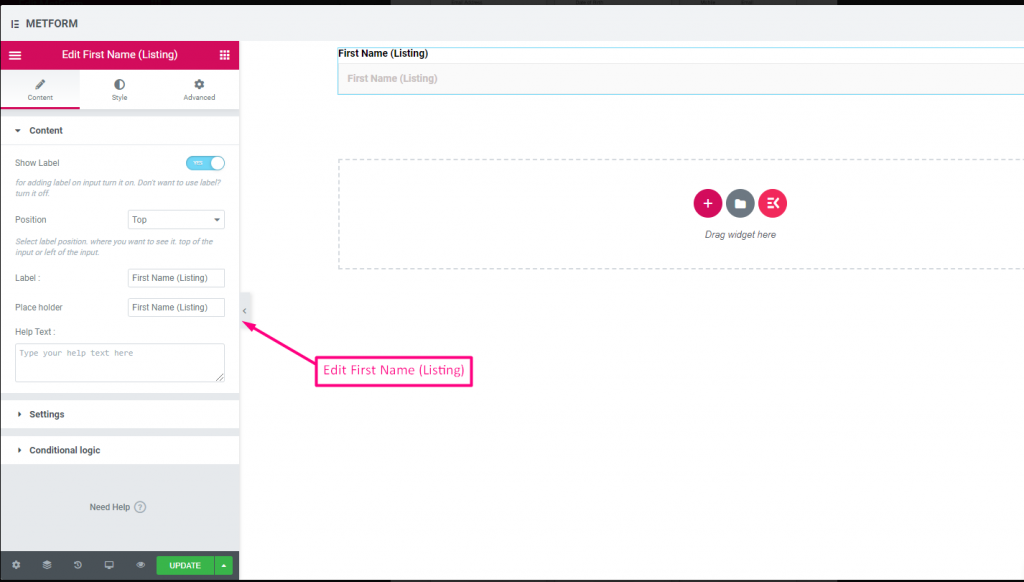
First Name (Listing) #
Allow users to give their FirstName to show them in a listing method on the mailing list. For Example : Mailchimp


| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
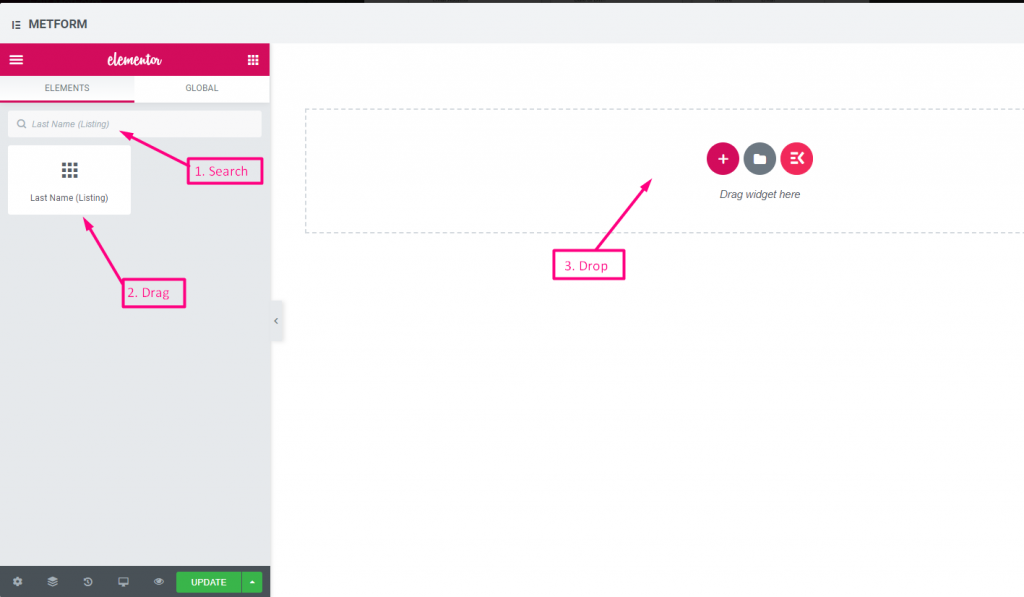
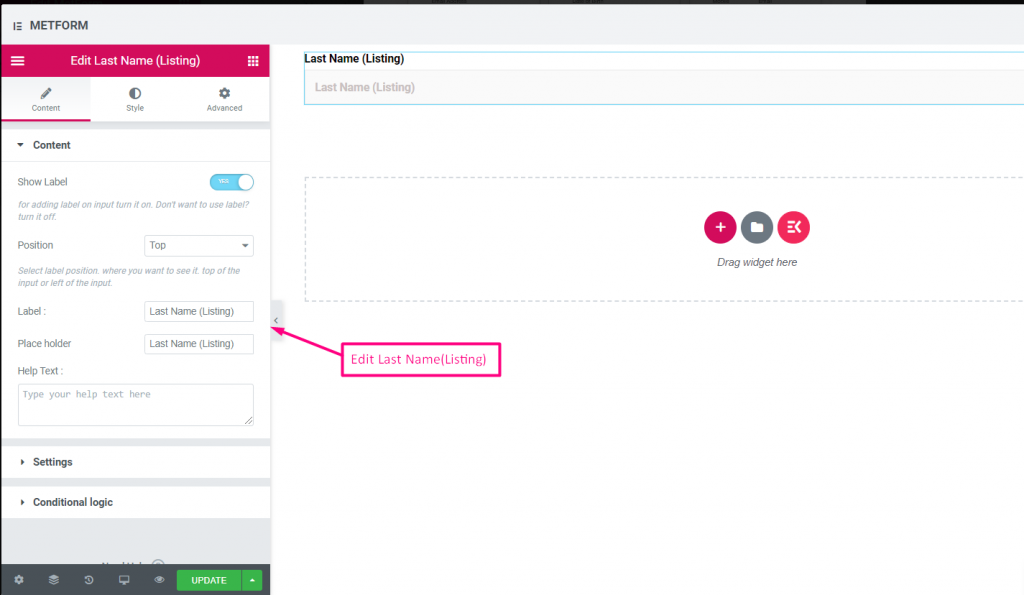
Last Name (Listing) #
Allow users to give their LastName to show them in a listing method on the mailing list. For Example : Mailchimp


| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
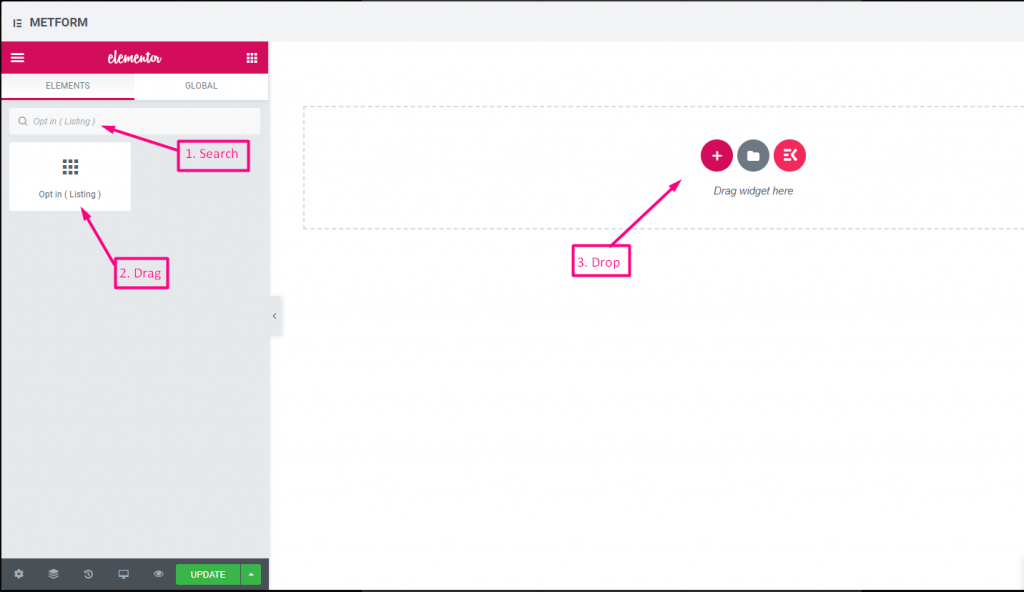
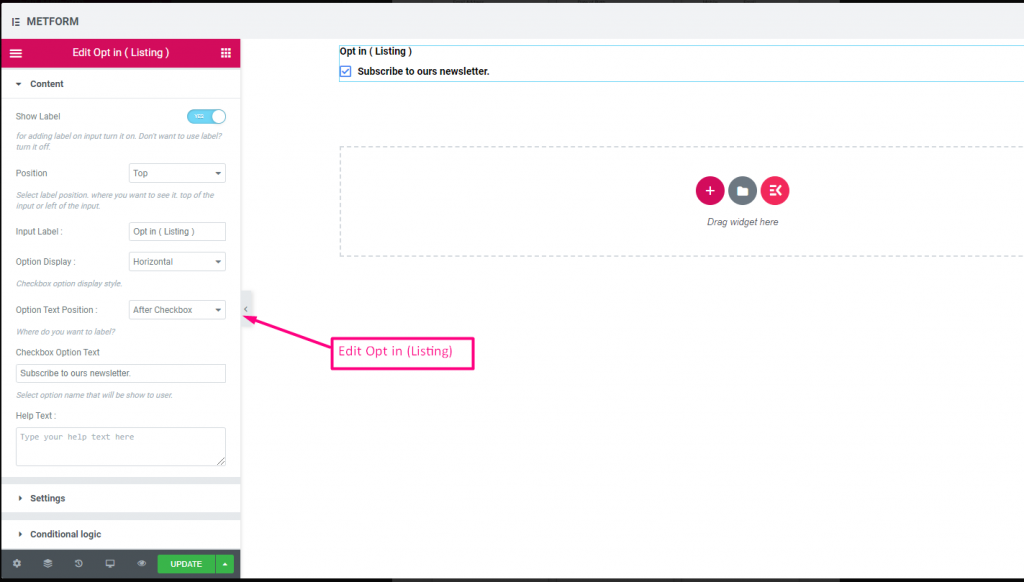
Opt In Listing #
Use opt-in field to your form and make your user as a subscribed mailchimp contact user by clicking the checkbox “Subscribe to our newsletter”.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input label | Indtast etiketteksten. |
| Option Display | Display Opt In listing Option Vandret eller Lodret |
| Options Text Position | Display Opt In listing Option Text Position: Før Checkbox or Efter Afkrydsningsfelt |
| Checkbox Option Text | Give brief about options that will show to the user. For example: “Subscribe to our newsletter“ |
| Hjælpetekst | Type the text to show below the widget. Easily target and deliver messages to the right people with help text |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
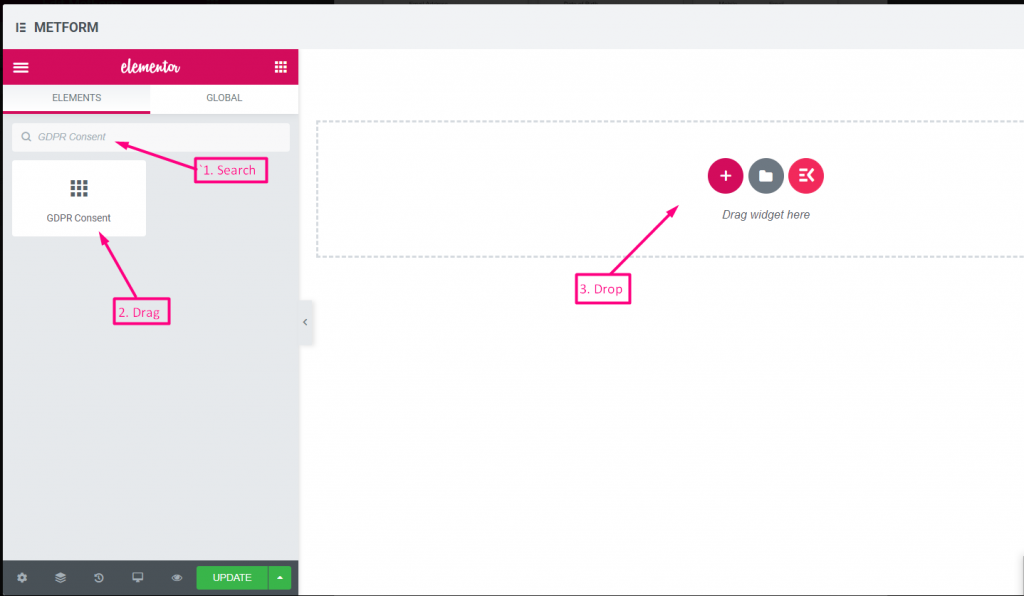
GDPR samtykke #
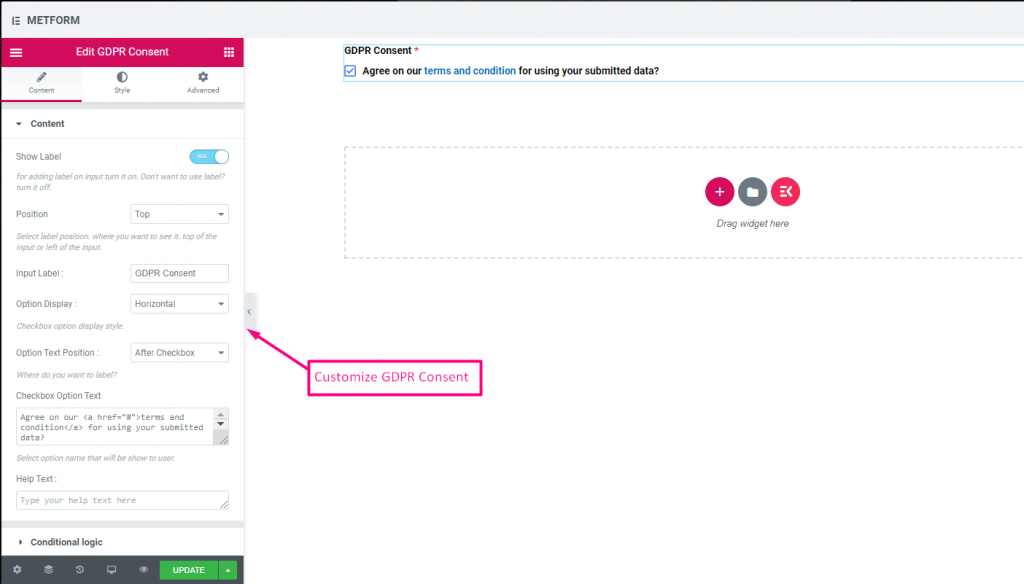
Enable GDPR(General Data Protection Regulation) complaints to your form before collecting user data as it explains how you are usually using the user data to stay safe from action of law.


Kontrollere out our Live Demo Here
With Text Link #
Kontrollere out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input label | Indtast etiketteksten. |
| Option Display | Display GDPR Consent options Vandret eller Lodret |
| Options Text Position | Display GDPR Consent Option Text Position: Før Checkbox or Efter Afkrydsningsfelt |
| Checkbox Option Text | Give brief about options that will show to the user. For example: “Agree on our terms and condition for using your submitted data?” |
| Hjælpetekst | Type the text to show below the widget. Easily target and deliver messages to the right people with help text |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
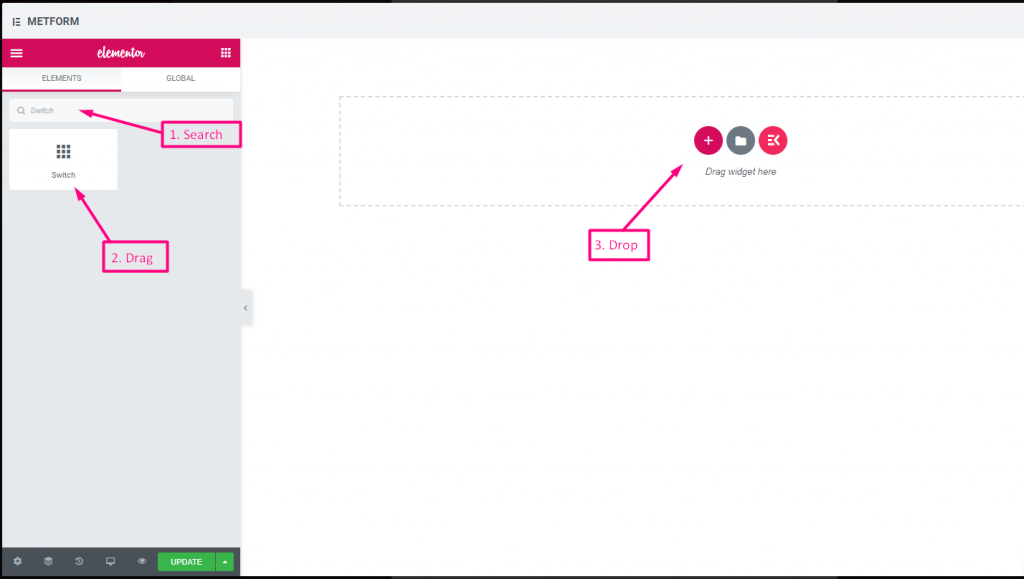
Kontakt #
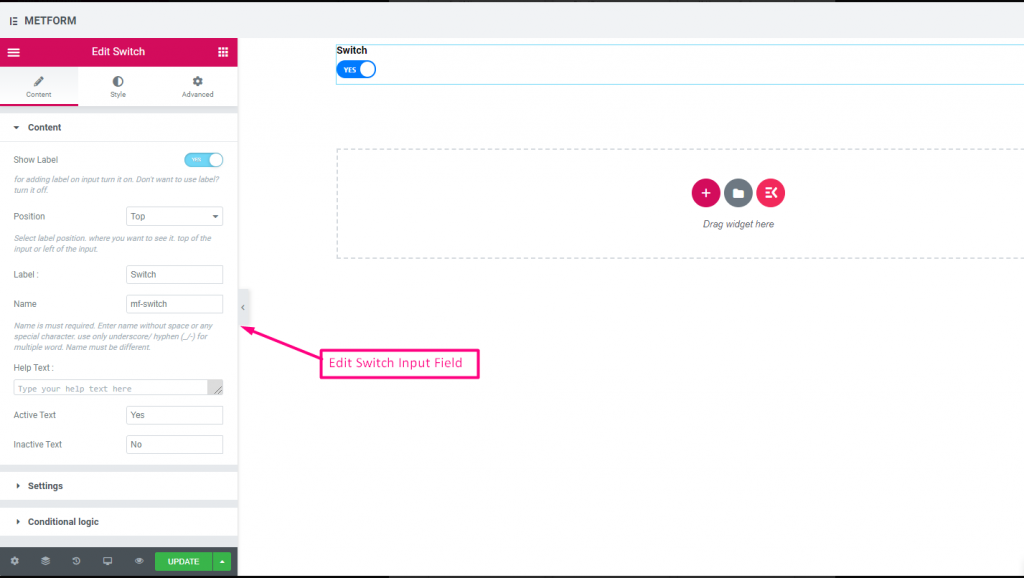
Easily control the Yes/No or On/Off toggle Switch checkbox input just like a light switch.


Check out our Live Demo Here
Custom Option Text #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Active or Inactive Text | Provide Active or Inactive text. For Example: Yes or No |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
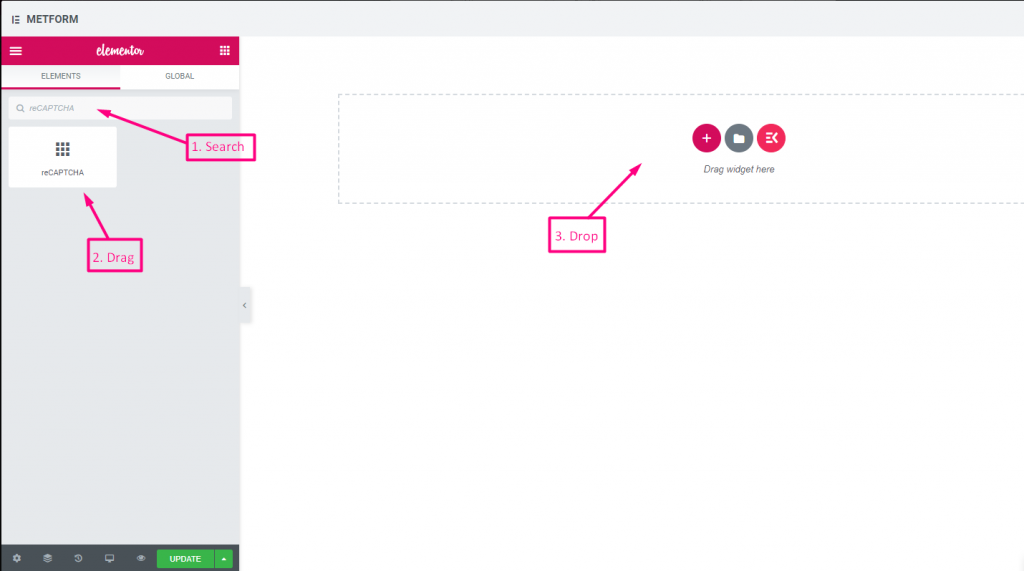
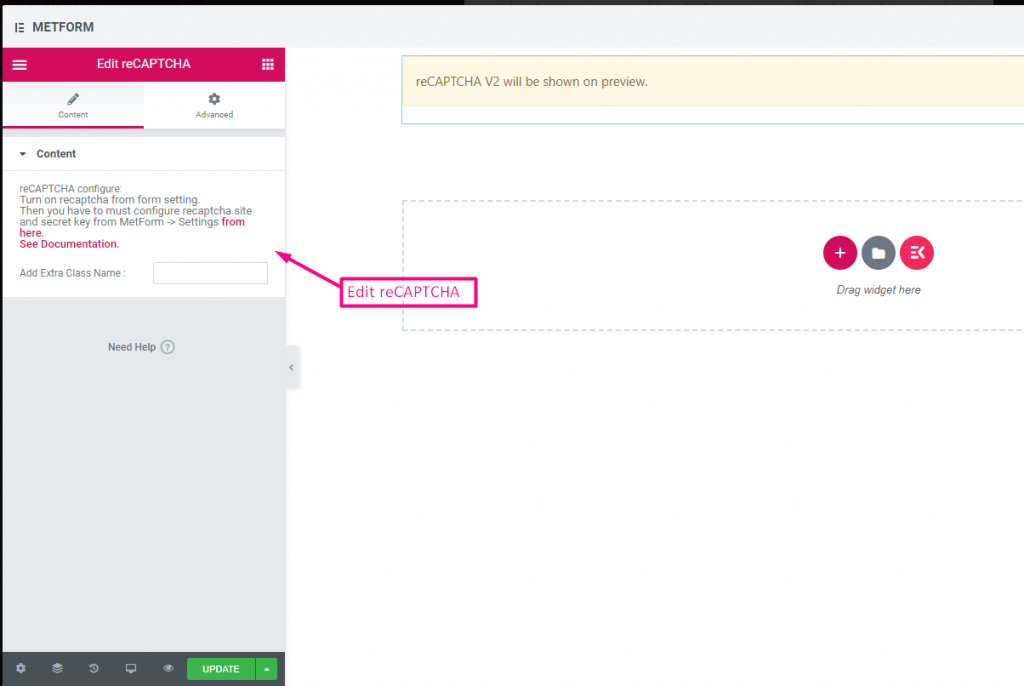
reCAPTCHA #
Allow you to integrate Google reCAPTCHA to keep your site safe from unwanted spam and abusive traffic.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| reCAPTCHA confiqure | Turn on reCAPTCHA from the setting. Then you have to must configure reCAPTCHA site and secret key from MetForm -> Settings from here. See Documentation. |
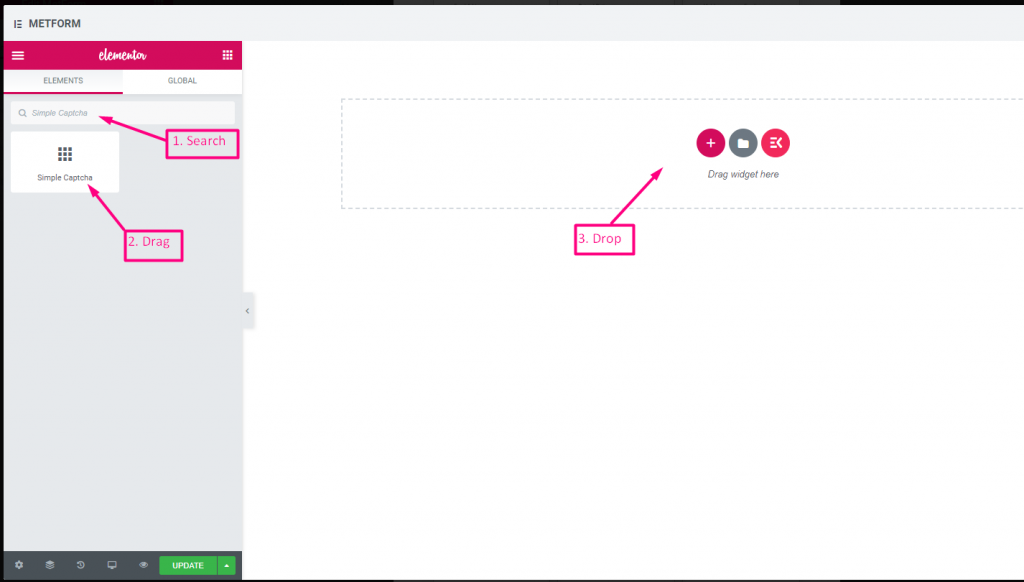
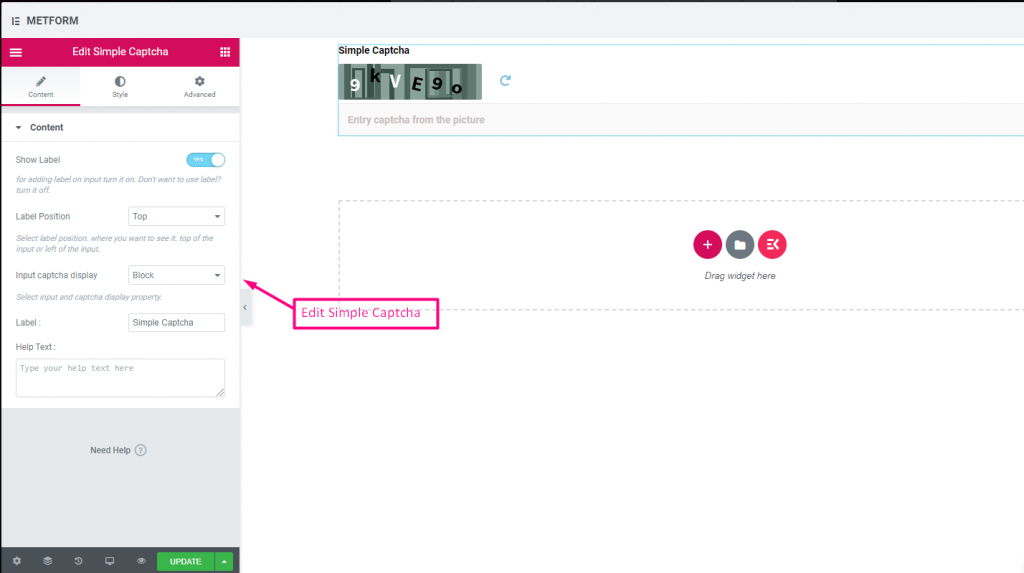
Simple reCAPTCHA #
Protects your site from unwanted bots and spam.


Check out our Live Demo Here
Inline Options #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input CAPTCHA Display | Input your reCAPTCHA in a block or show the input field in a line. |
| Etiket | Indtast etiketteksten. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
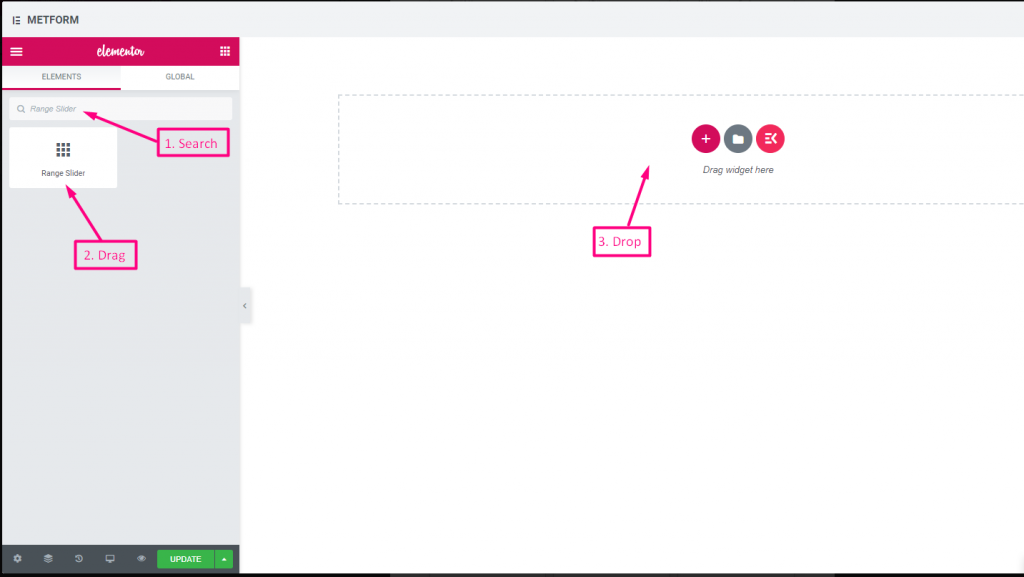
Range Slider #
Set your max or min range value to your form by using super cool Range slider. All you have to do is just drag both ends until your appropriate value comes.


Check out our Live Demo Here
Default Value #
Kontrollere out our Live Demo Here
Multi Range Input #
Kontrollere out our Live Demo Here
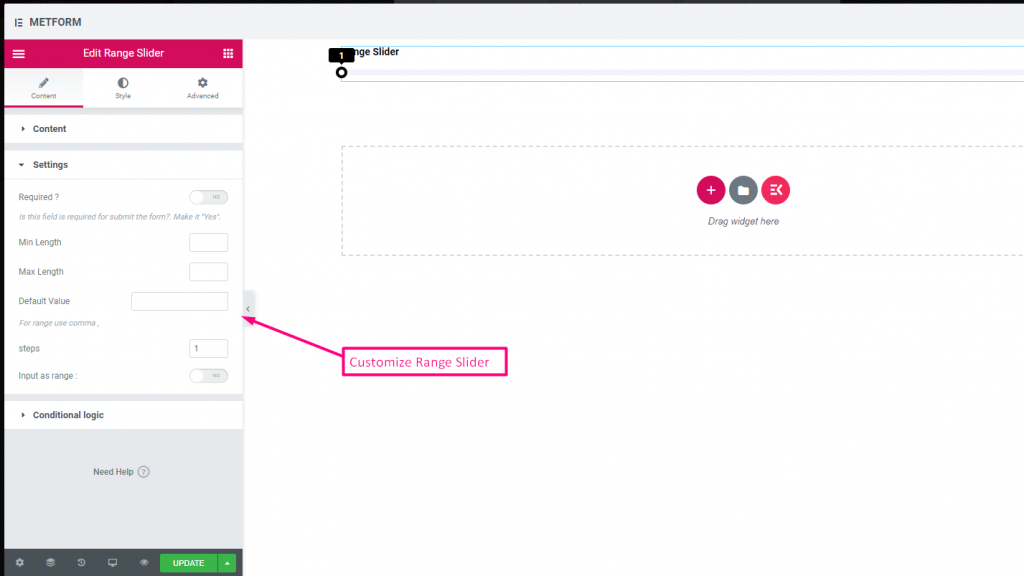
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Min Length | Set the Minimum range value |
| Max Length | Set the Maximum range value |
| Default Value | Set your default value, Use comma to set range value |
| Trin | Add steps value to add range by step after step |
| Input as Range | Toggle this options to set up range required or not |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
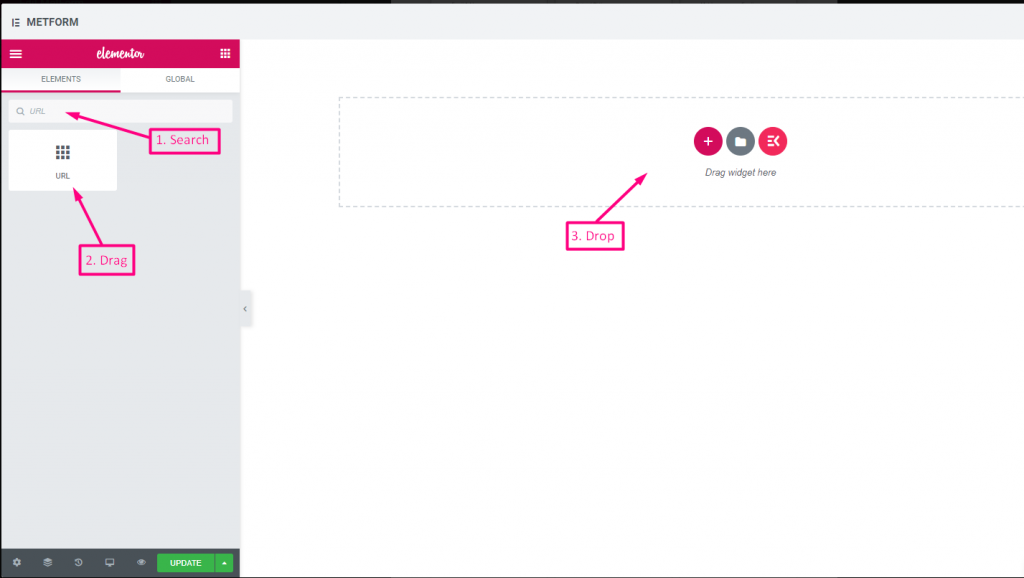
URL #
Simply add URL to your form using our URL Input Field. It ensures that users Input a valid URL to the form field.


Check out our Live Demo Here
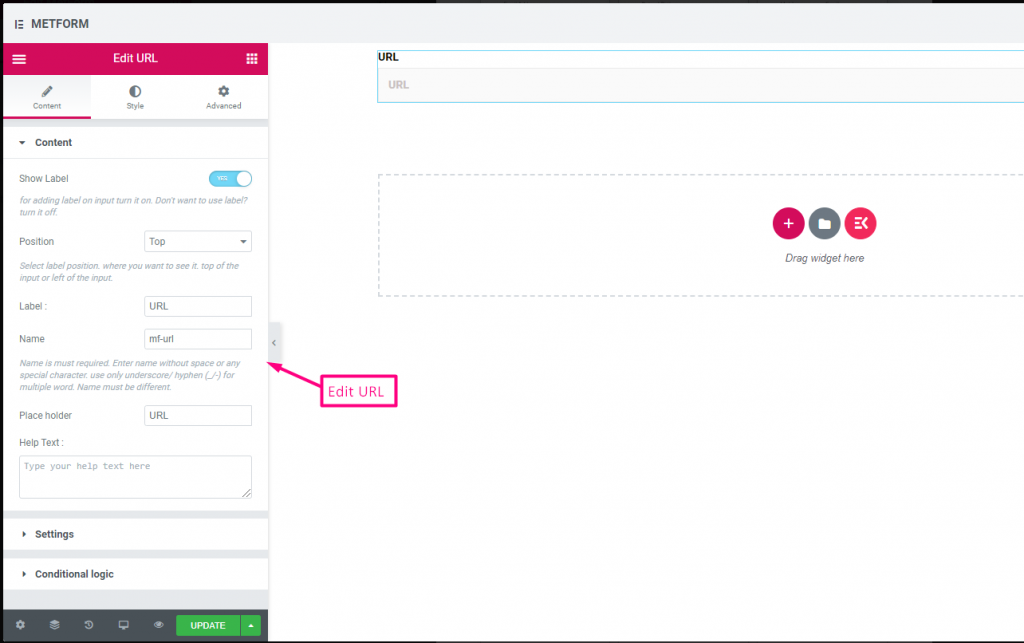
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
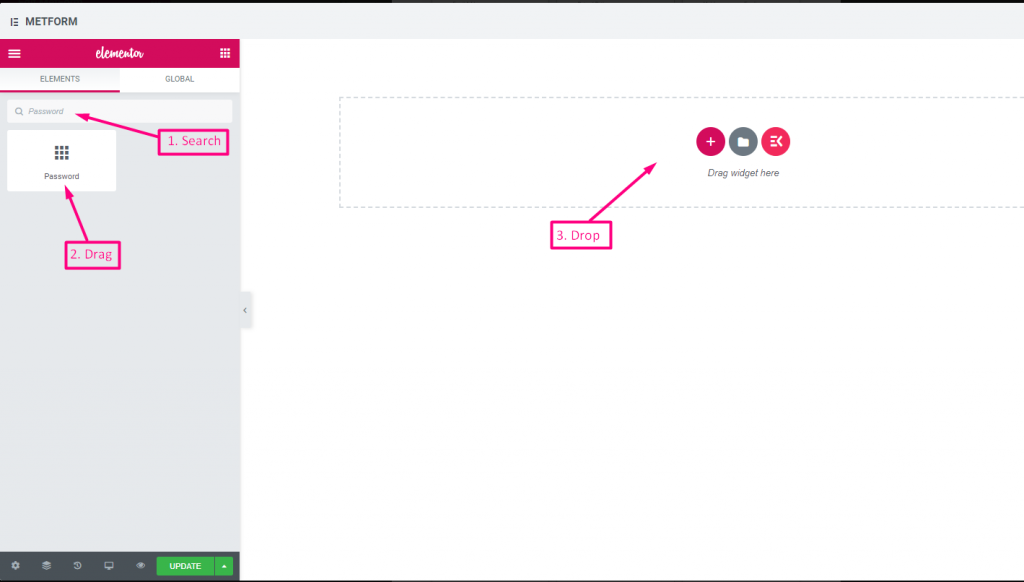
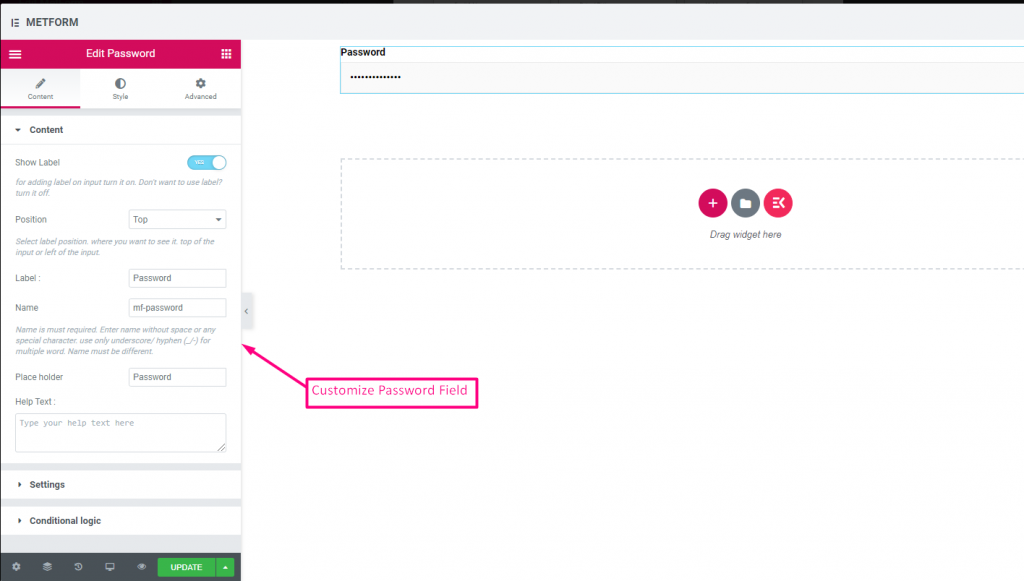
Adgangskode #
If you want your user to give a strong password, use our Password Input Field. It makes sure that users get a protected password and can be able to change it when needed.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Validation Type | Select validation type from the drop-down. By Character Length Select By Character Length to Set up minimum and maximum Character length of the text Also provide warning message if input not valid By Word Length Select By Word Length to Set up minimum and maximum Word length of the text Also provide warning message if input not valid By Expression Based Select By Expression Based to Set up validation Expression Based Also provide warning message if input not valid Select it default? (Default: Ingenne) Make this option default selected |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
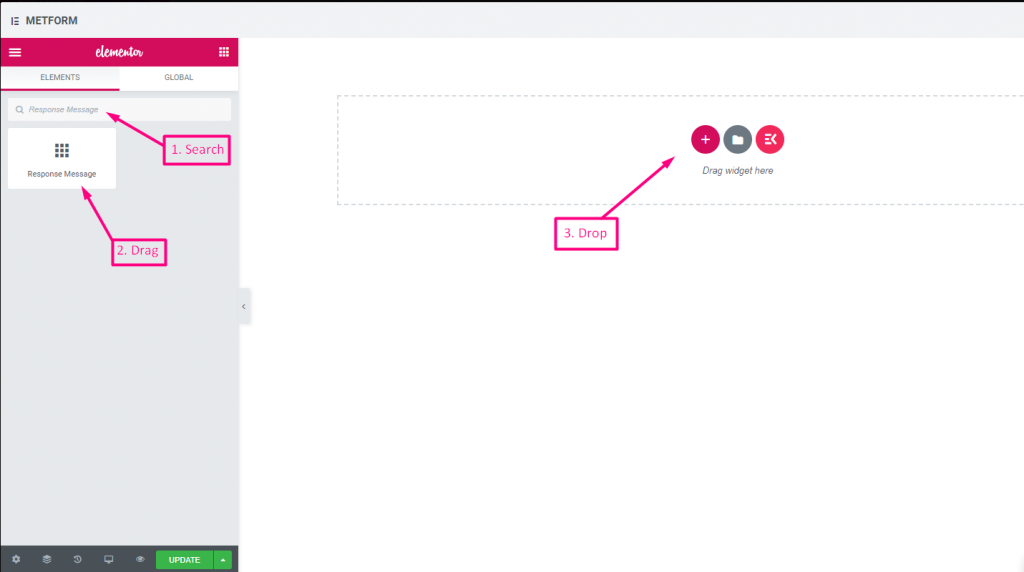
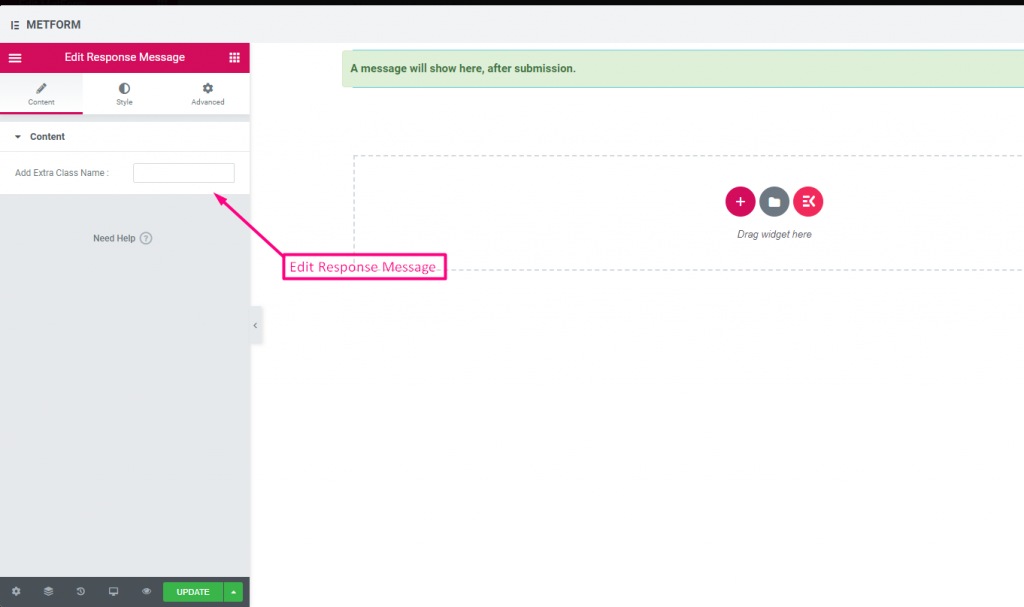
Svarmeddelelse #


Check out our Live Demo Here:
| Muligheder | Beskrivelse |
|---|---|
| Add Success Message | Provide e successful message after Form submission |
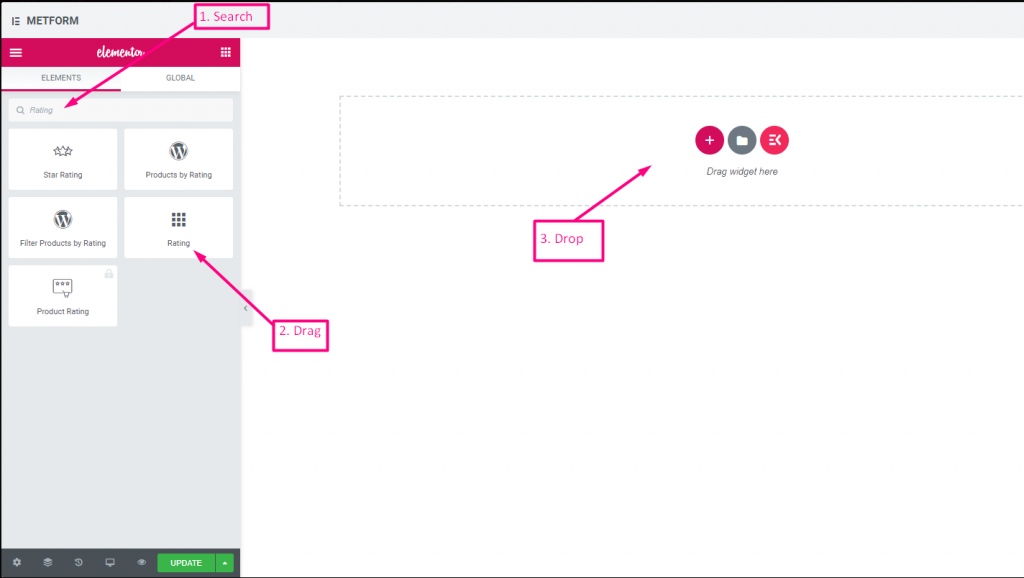
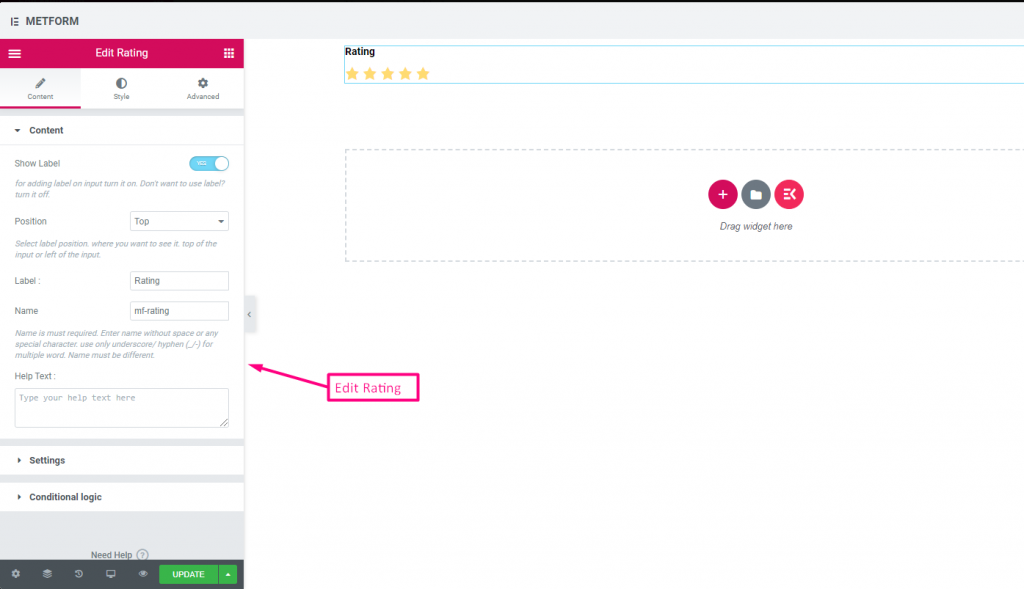
Bedømmelse #
Collect ratings from customers with Bedømmelse input field, search the input field by it’s name then drag and drop the input field to your desired location. Helps to get customer review and build up a good bonding between owner and customer.


Check out our Live Demo Here:
Any Number of Stars #
Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Number of rating star | Customize your rating number. By Default: 3 |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
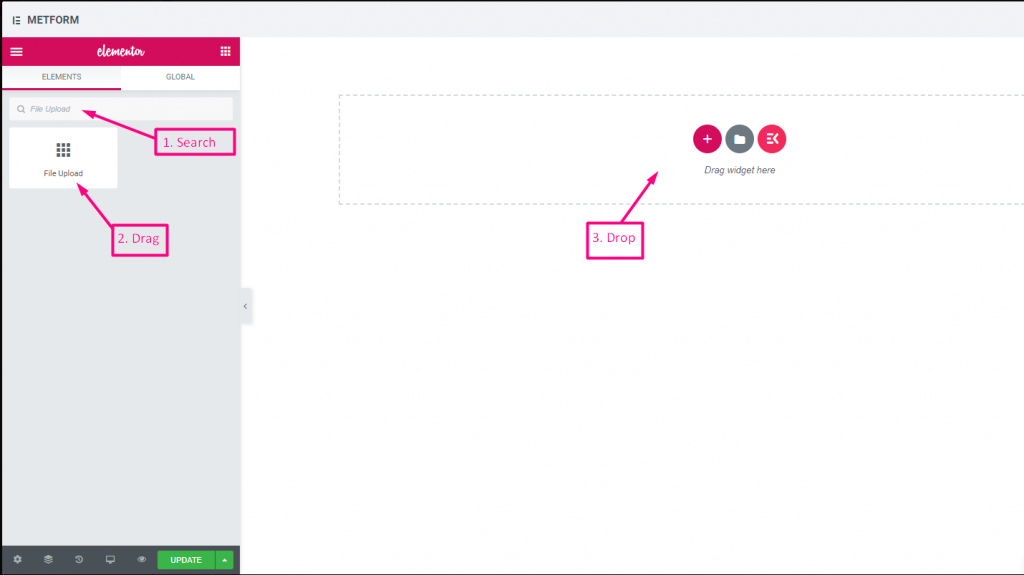
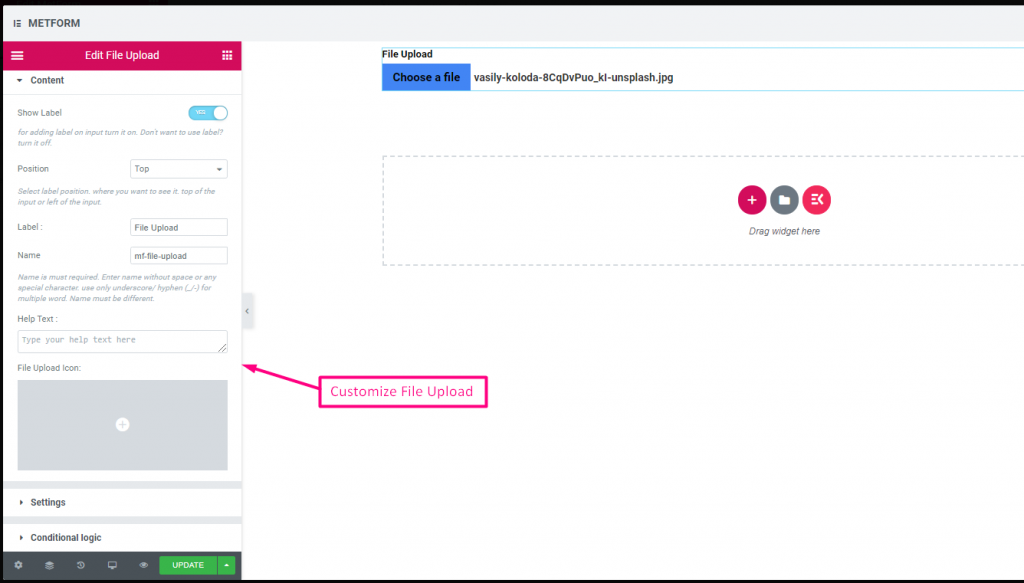
Fil upload #
Metform makes it very easy to add Fil upload widget to your forms, search the input field by it’s name then drag and drop the input field to your desired location.


Check out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| File Upload Icon | You can upload from our Icon Library or upload SVG |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| File Size Limit | Standard: 128KB Add the custom file size for uploading files. |
| File Types | Standard: .jpg, .jpeg, .gif, .png Add/Edit the file type that are allowed to upload from the drop-down. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
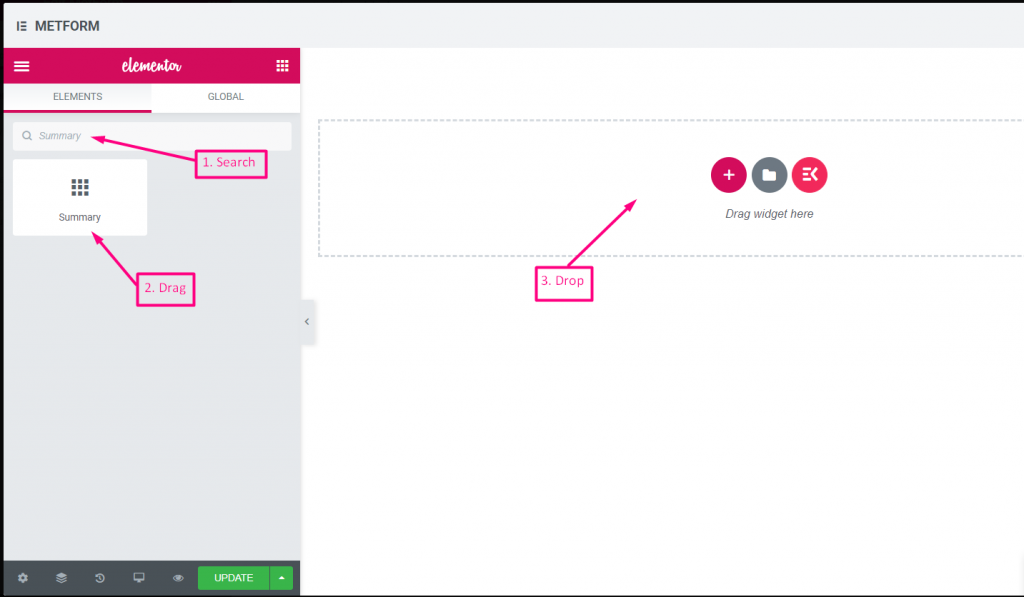
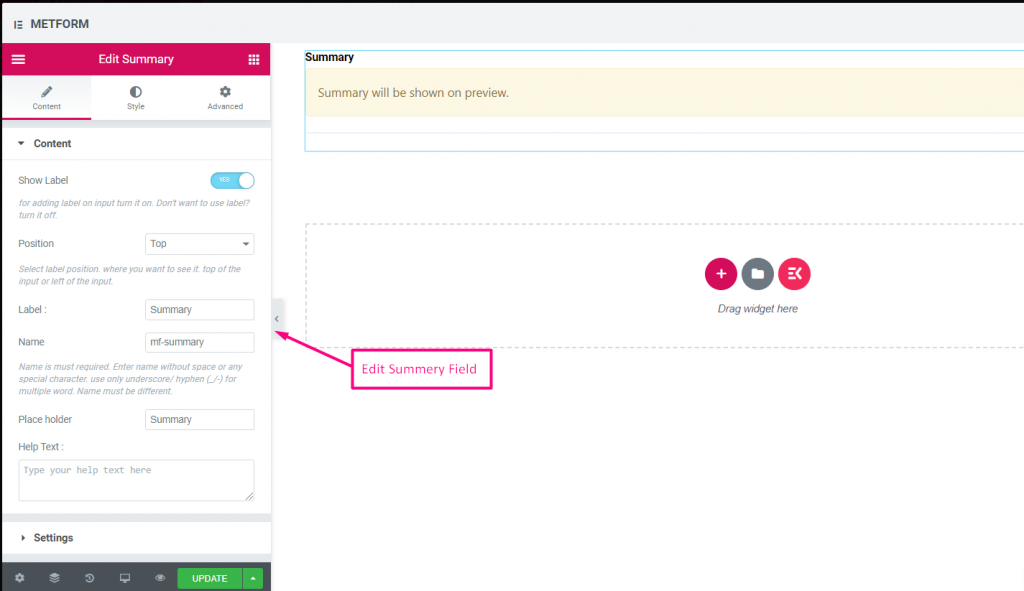
Resumé #
Provide summary before subscription to build up a good communication with your customer.


| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
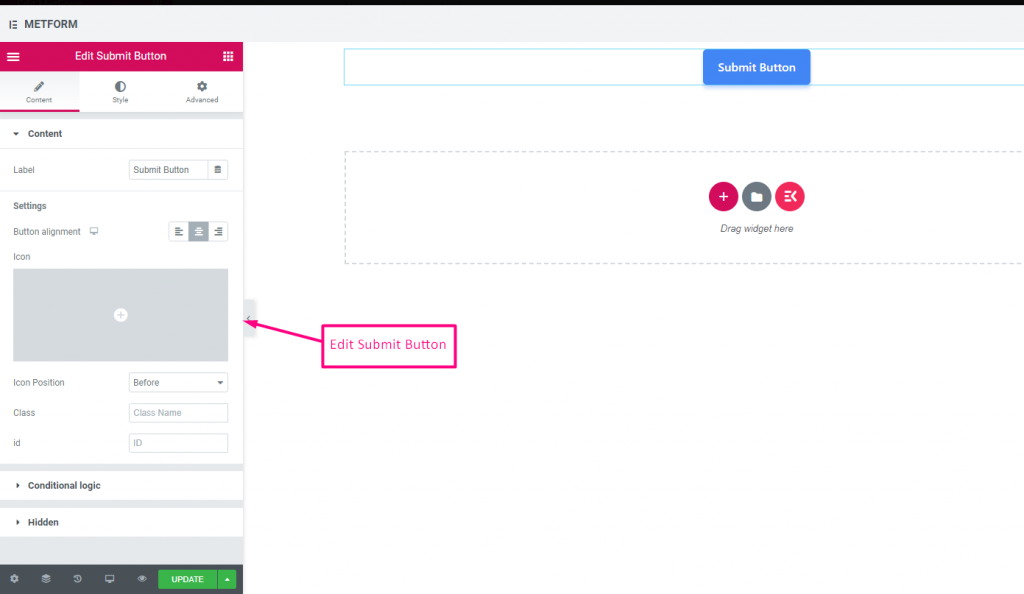
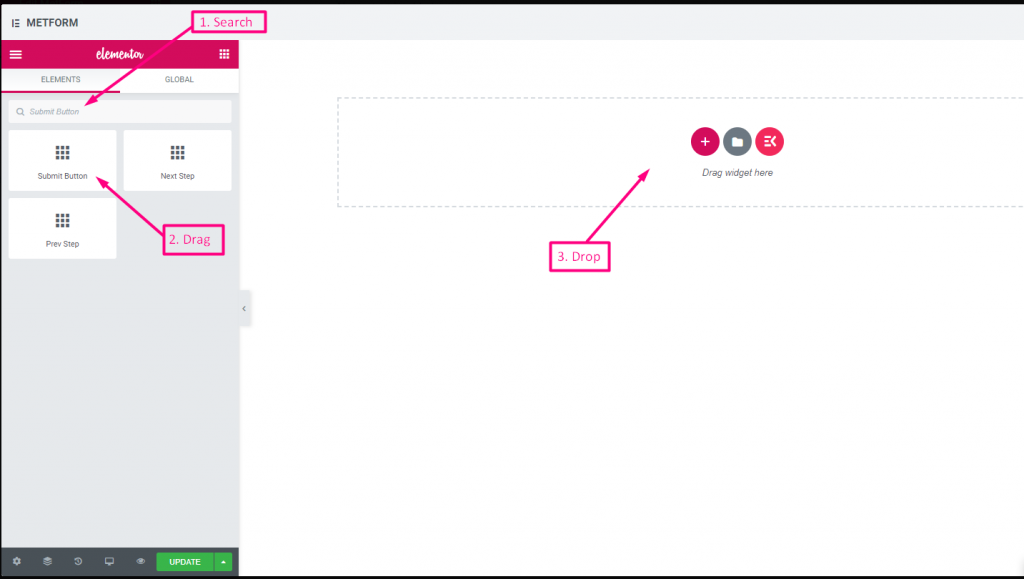
Indsend knap #
Submit your form with this field and store data in the back end.


| Muligheder | Beskrivelse |
|---|---|
| Etiket | Indtast etiketteksten. |
| Button Alignment | Select button position. where you want to see it. Left, Center or Right in the form. |
| Ikon | You can upload from our Icon Library or upload SVG |
| Ikonposition | Select the icon position Before or After |
| Class | Provide Class Name |
| ID | Provide class ID |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
| Skjult | Hidden input list will show in the back end. Input Value, Input Name, Input Class |




