Er du ved at kede dig med den statiske vognside? Hvad hvis du kan oprette en unik vognsideskabelon til dit WooCommerce-websted?
ShopEngine, en WooCommerce-bygger, der er kompatibel med Elementor og Gutenberg, leveres med flere widgets, herunder kurvtabel, kurv i alt, krydssalg og retur til butik at oprette tilpassede vognsideskabeloner.
Så du kan oprette vognskabeloner til flere sprog (WordPress understøttet) for både venstre mod højre (f.eks. engelsk) og højre mod venstre scripts (f.eks. arabisk). Disse vil være med til at gøre kurvsiden mere dynamisk og brugervenlig.
✨✨Nødvendige plugins:
👉👉ShopEngine: Download ShopEngine
👉👉Elementor: Download Elementor
👉👉WooCommerce: Download WooCommerce
ShopEngine-widgets til kurv-sideskabelon: Hurtigt overblik #
| Widget | Formål |
| Vognbord | Billede, navn, mængde (kan øges), subtotal total |
| Kurv i alt | Vis subtotal, forsendelsesomkostninger, samlet gebyr, kassen |
| Krydssalg | At vise produkter |
| Tilbage til Butik-knap | Fortsætte med at handle |
| Meddelelse om tom kurv | Vis meddelelsen "Din indkøbskurv er i øjeblikket tom". |
| Opdater indkøbsvogn | Opdater nyligt valgte elementer |
| Ryd vogn | Fjern alle elementer |
| Kupon knap | For at indtaste kuponkode |
Sådan opretter du en vognsideskabelon med ShopEngine – 2 stilarter #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Stil 1 – Border Cart Style #
Trin 1: Opret en ny kurvskabelon #
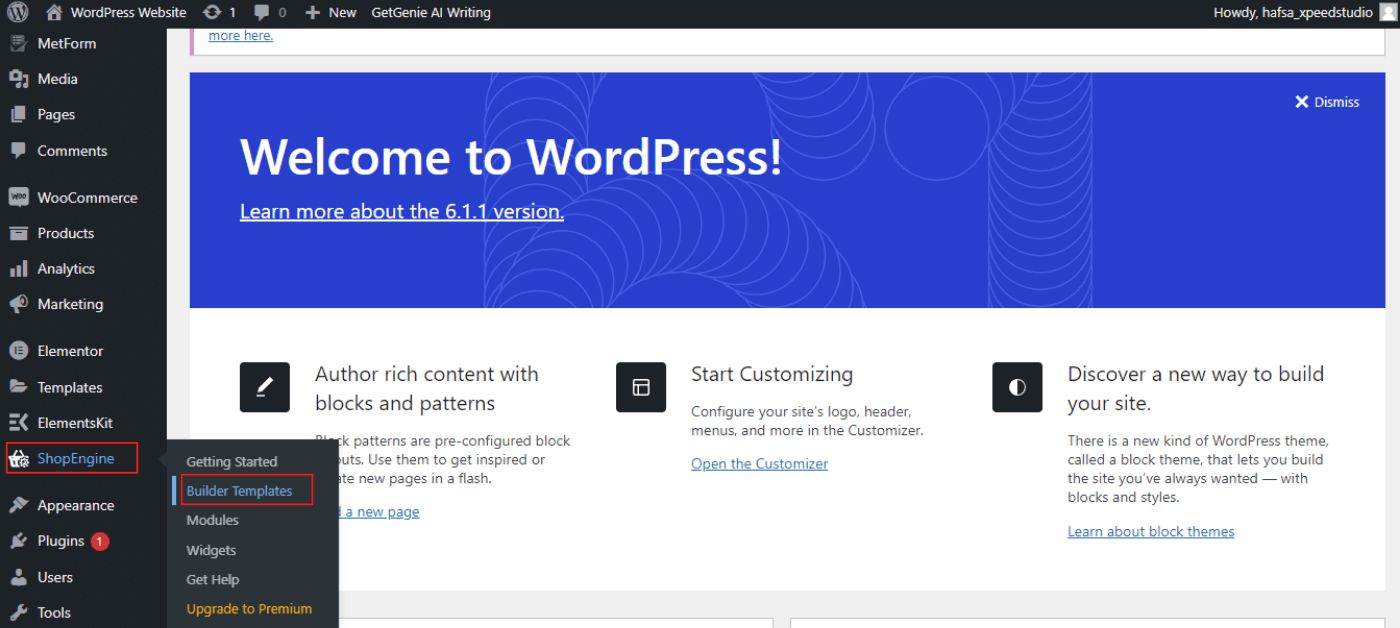
- Når du er logget ind på dit WordPress-dashboard, skal du gå til "ShopEngine” -> “Builder Templates”

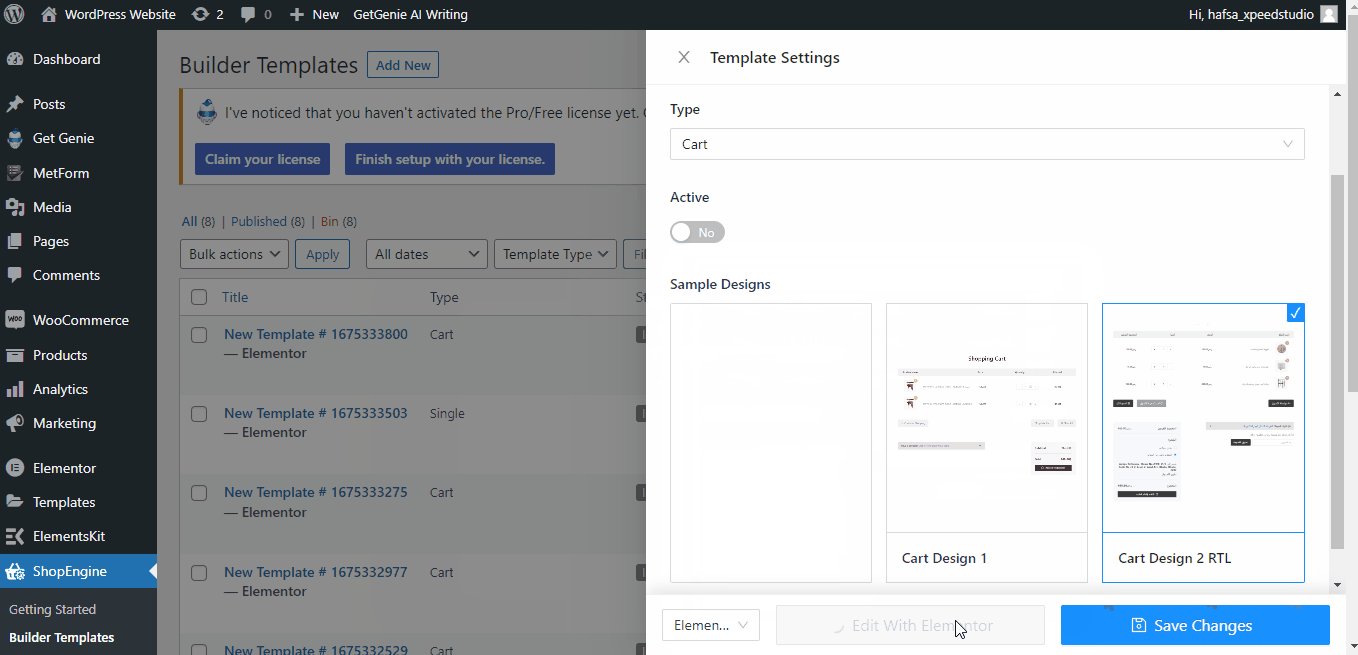
- Klik på "Tilføj ny". En skabelonindstillingsfane vil dukke op
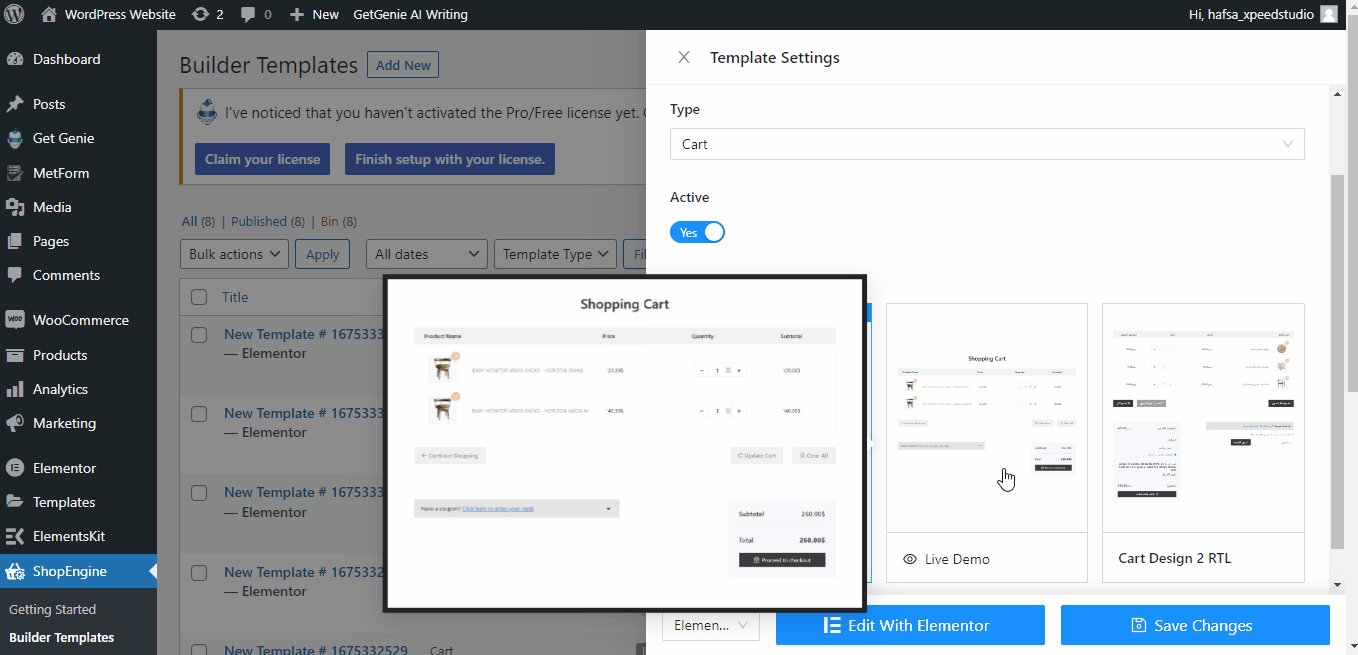
- Indstil "Skabelonnavn”. Næste, Vælg Sidetype -> Indkøbskurv
- Du kan tænde for "Aktiv" knappen eller hold den slukket. Det kan også ændres efter færdiggørelse af skabelondesignet.
- Vælg "Tømt prøvedesign" at udvikle dit eget design ved hjælp af widgets til kurvesider
- Klik nu videre "Rediger med Elementor"

Trin 2: Vælg blokstrukturen #
Dernæst kan du se alle widgets i venstre side. På højre side skal du vælge blokstrukturen. Du kan Træk og slip widgets til at skabe designet.
Trin 3: Forskønne din indkøbskurvsideskabelon med indkøbskurvwidgets #
Gå til en ShopEngine Cart Block, og du kan designe din egen. Her får du nogle specificerede ShopEngine Cart Widgets, herunder Cart Table, Cart Total, Cross-sells, Empty Cart besked, Return to Shop osv. Du skal blot trække følgende widgets og slippe dem på det valgte område.
Desuden kan du bruge Elementors widgets, såsom overskrifter, teksteditor, knapper, billedwidgets osv.
Lad os se, hvordan du tilpasser dem:

Trin 4: Udgiv din indkøbskurvsideskabelon #
- Når du er færdig med at designe, skal du klikke "Opdater".
- Gå nu til Indkøbsvognsside -> Du kan se din ønskede indkøbskurvside vises i overensstemmelse hermed.
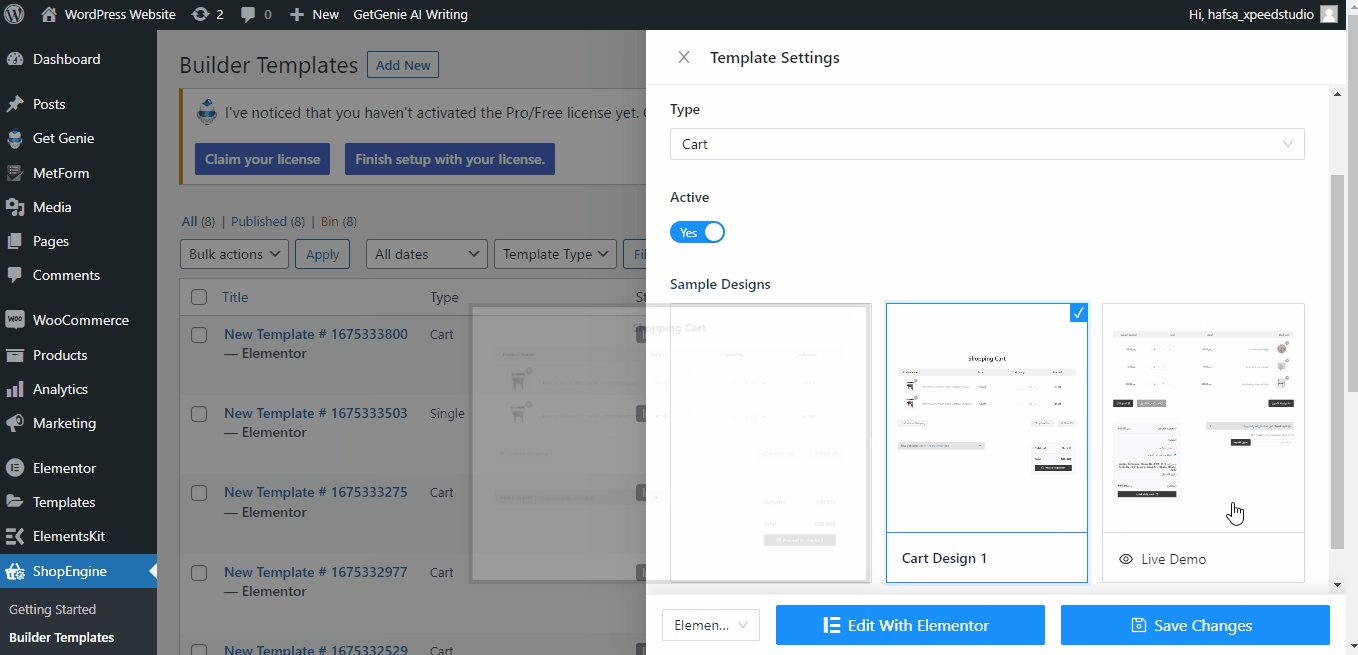
Style 2 – RTL-stil #
Fremgangsmåden for oprettelse af en RTL-stil kurvssideskabelon er den samme som kantkurvstilen. Du skal bare starte dem i din højre retning.
Denne stil er for det meste nyttig for højre til venstre sprog som arabisk, urdu, persisk osv.
Bemærk: Sørg for, at du har ændret webstedets sprogindstilling til dit foretrukne sprog. Gå til Indstillinger ⇒ Generelt ⇒ vælg “Sitesprog”.
👉👉Læs mere – Sådan bruger du RTL-layout i ShopEngine-skabeloner
Sådan indsætter du en forudbygget ShopEngine-vognsideskabelon #
Har du ikke tid til at designe fra bunden? Bare rolig!
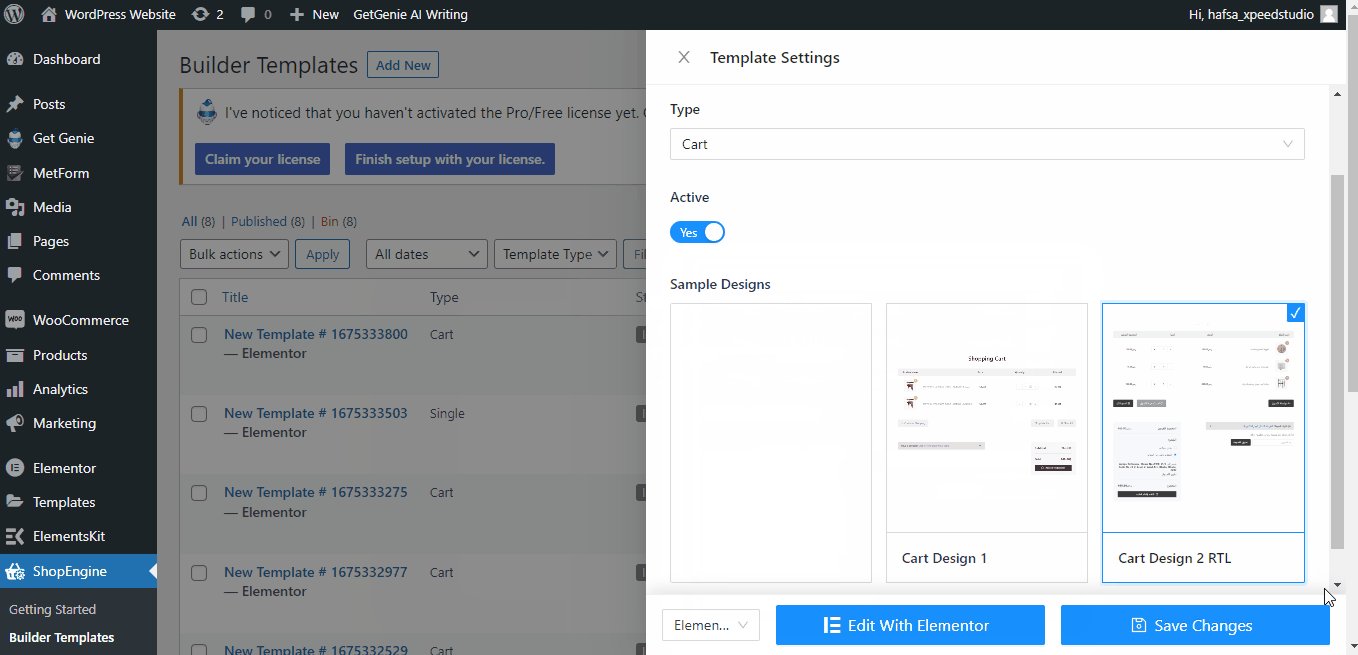
ShopEngine har 2 præ-byg indkøbskurvskabeloner såsom Border Cart Style og RTL.
- Naviger i ShopEngine som trin 1 i Border Cart Style
- Vælg Border Cart Style eller RTL skabelon i stedet for at vælge et tomt eksempeldesign
- Klik på "Rediger med Elementor"
Du kan også tilpasse dem efter dine præferencer ved at bruge andre widgets eller omarrangere eller ændre de eksisterende widgets.
- Klik på "Opdater"

Så hvorfor venter du? Design din kurvside mere dynamisk med ShopEngine Cart Page skabeloner.



