Hvad er der ikke i MetForm-formularskabeloner? Blandt mere end 30 skabeloner kan du også få en reservationsformularskabelon til at indsætte på dit WordPress-websted inden for få sekunder.
Når du inkluderer en reservationsformular på din hjemmeside, vil den fange alle detaljer om dine kunder og deres krav. Så du kan planlægge og tilbyde de bedst mulige tjenester efter deres ønsker.
I så fald tilbyder MetForm en fuldt funktionel skabelon til bookingformular. Denne formular er også responsiv for alle enheder inklusive pc, faner og smartphones.
✔✔Krav:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
Standardelementer til MetForm Bookingformular #
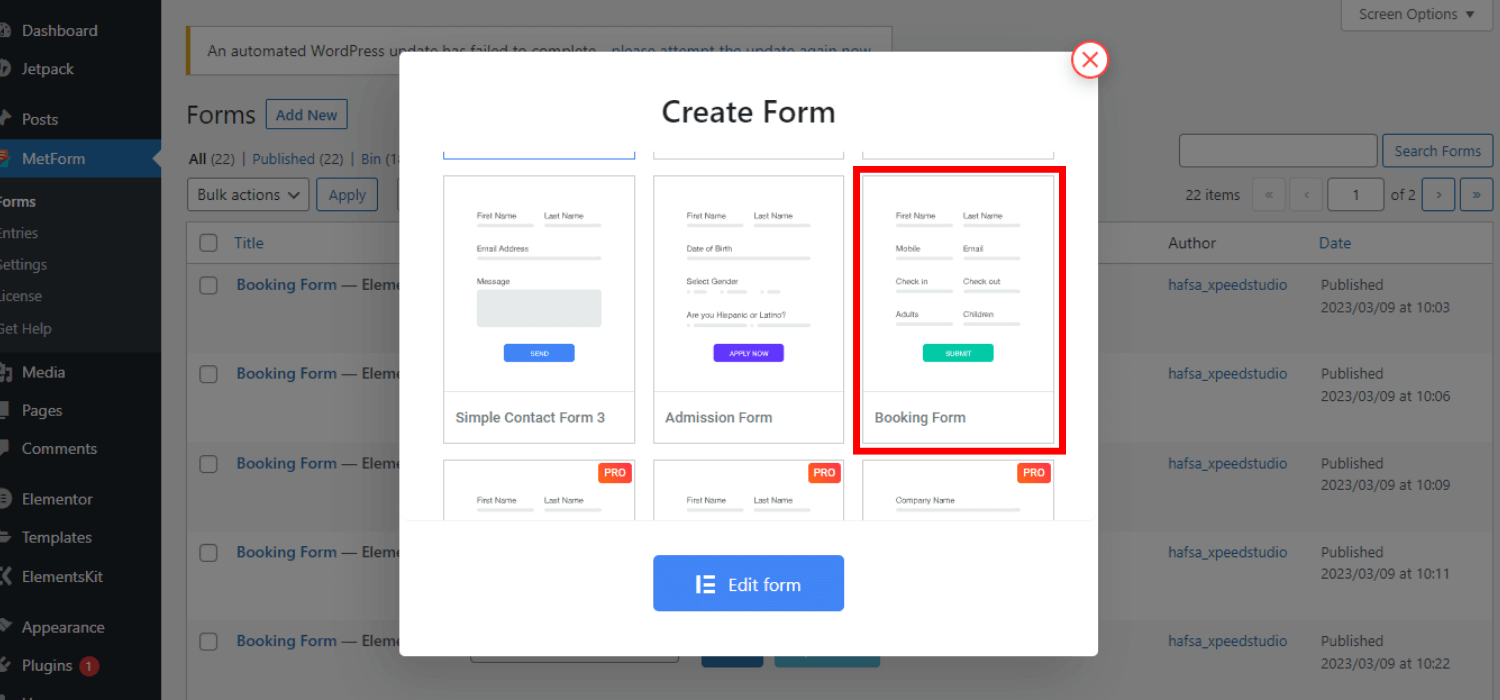
- Fornavn
- Efternavn
- Mobilnummer
- Email adresse
- Indtjekningsdato
- Udtjekningsdato
- Antal voksne
- Antal børn (valgfrit)
- Skriv din kommentar
- Send knap
✨✨Bemærk
✅✅Alle formularer inklusive bookingformularen for MetForm er fuldstændig kompatible med Elementor
✅✅Du kan tilføje, redigere eller slette alle elementer i henhold til dine krav
Sådan opretter du en reservationsformular ved hjælp af MetForm (2 metoder) #
1. Indsæt en ny reservationsformularskabelon med Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Opret en ny side/indlæg eller åbn en eksisterende med Elementor
- Søg efter MetForm widget blandt elementerne i Elementor
- Drag Drop MetForm-widgetten
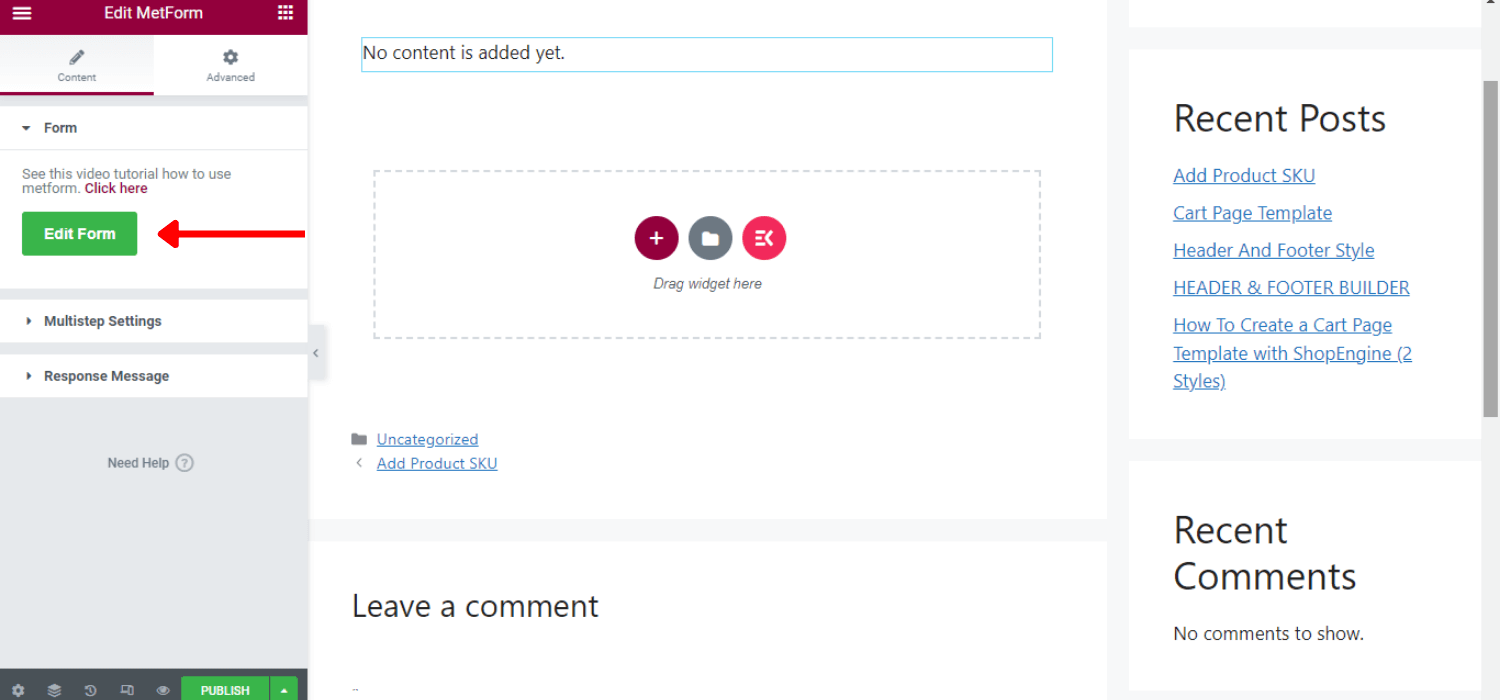
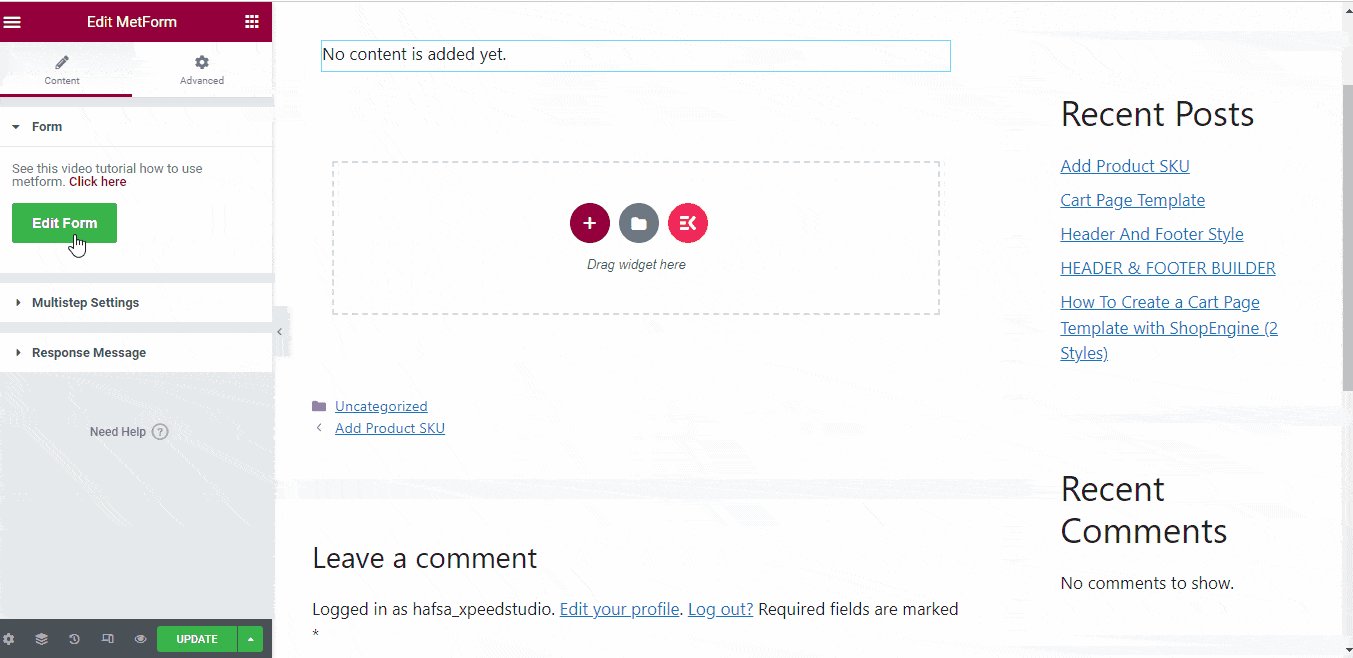
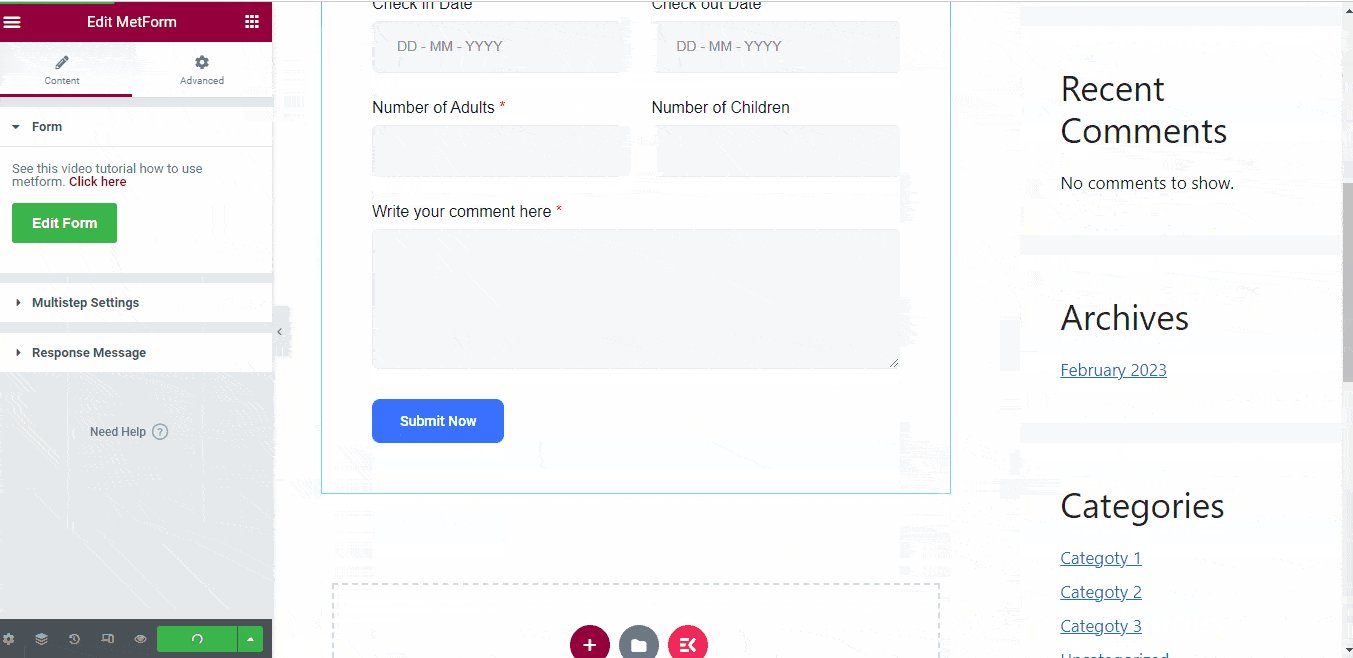
- Du kan se "Rediger formular" mulighed i venstre sidebjælke
- Klik på "Rediger formular"

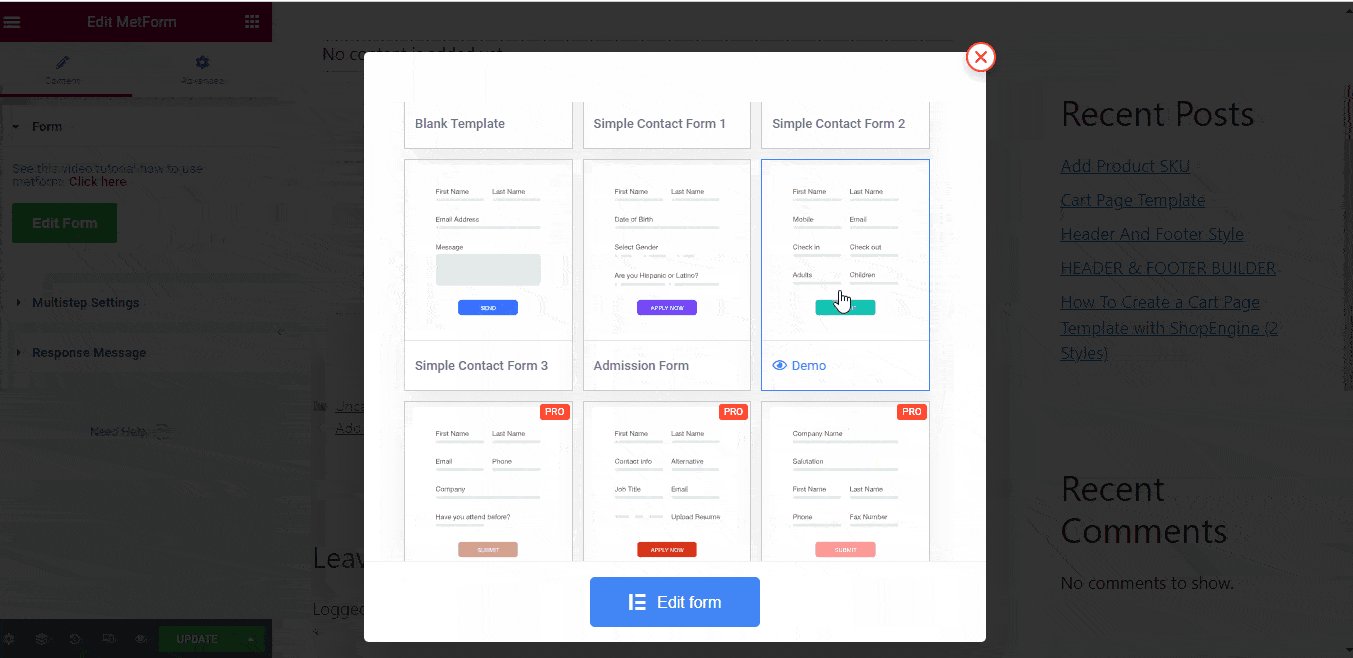
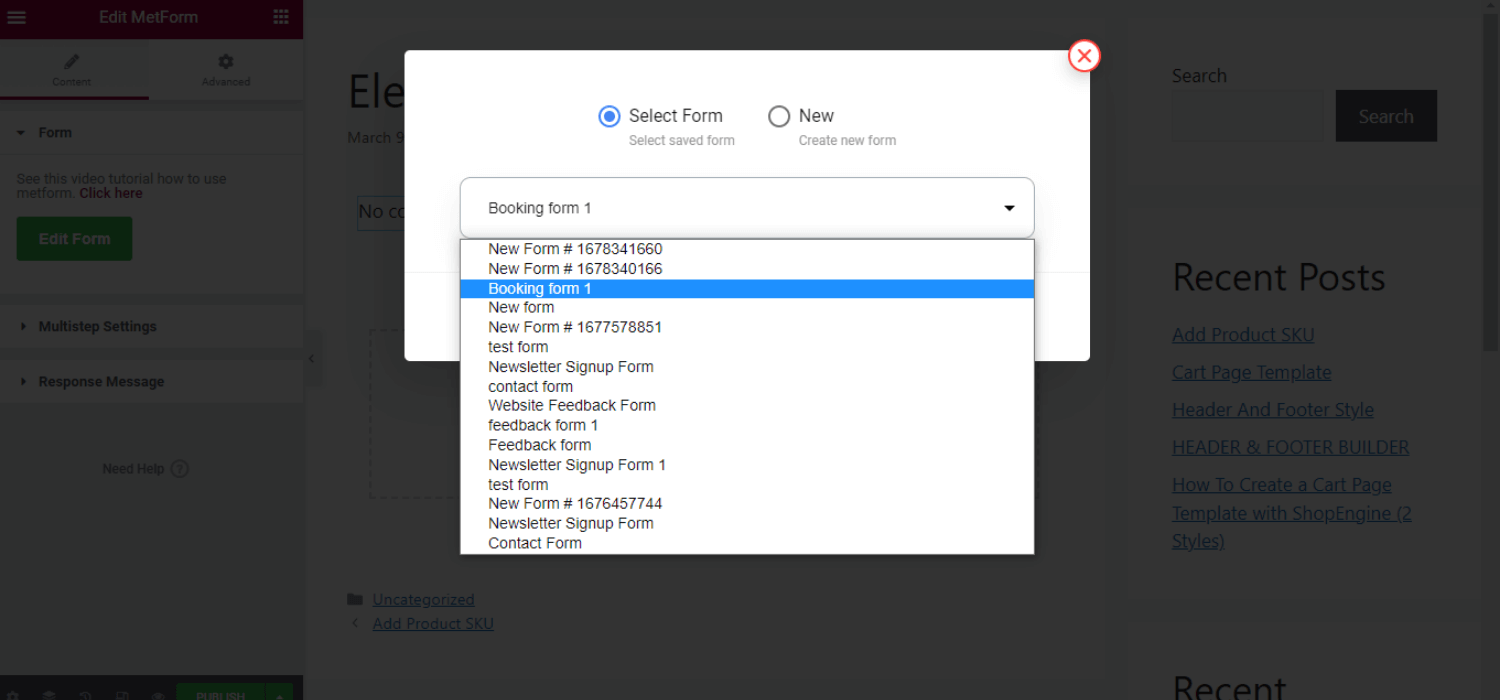
I dette øjeblik vises et pop op-vindue
- Vælg "Ny" form
- Indstil formularnavnet, og vælg Skabelon til reservationsformular
- Klik på "Rediger formular"
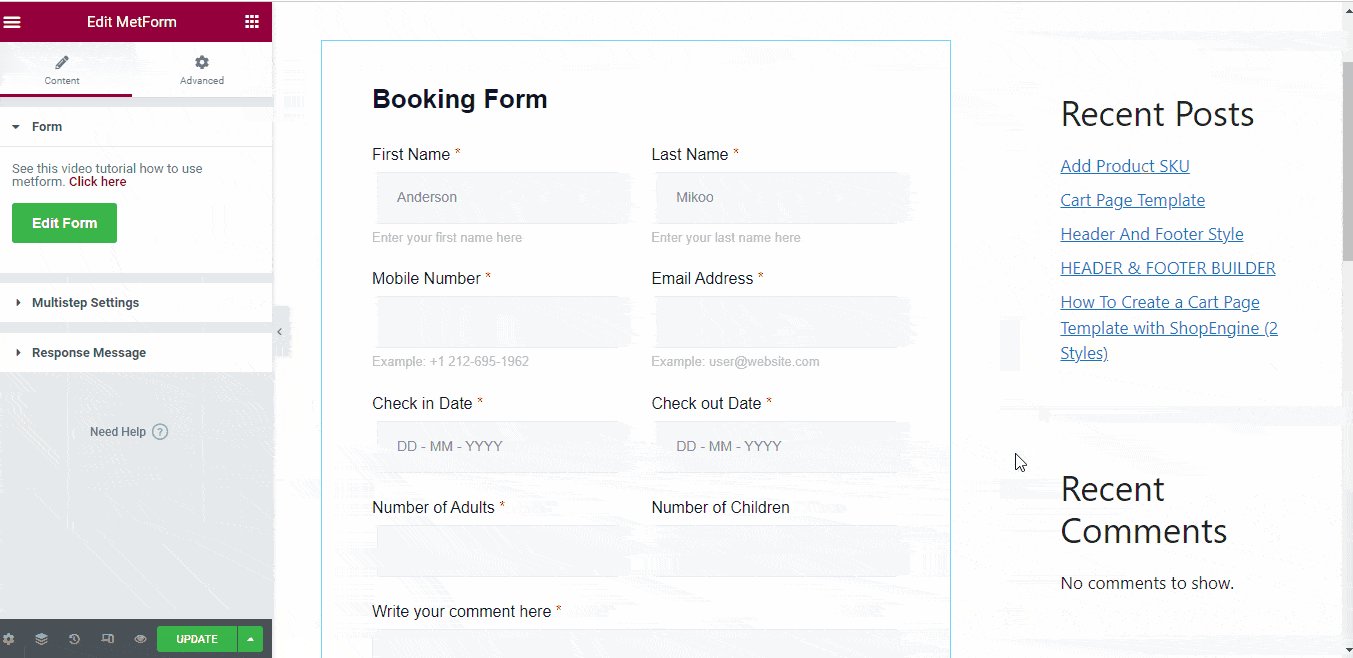
- Du kan foretage tilpasning eller beholde det, som det er
- Klik på "Opdater og luk"
- Klik på "Offentliggøre"

Tilpas MetForm-reservationsformularskabelonen #
MetForm tilbyder 3 stilkontrolelementer til formulartilpasning til inputfeltet, knapperne og hele formularlayoutet.
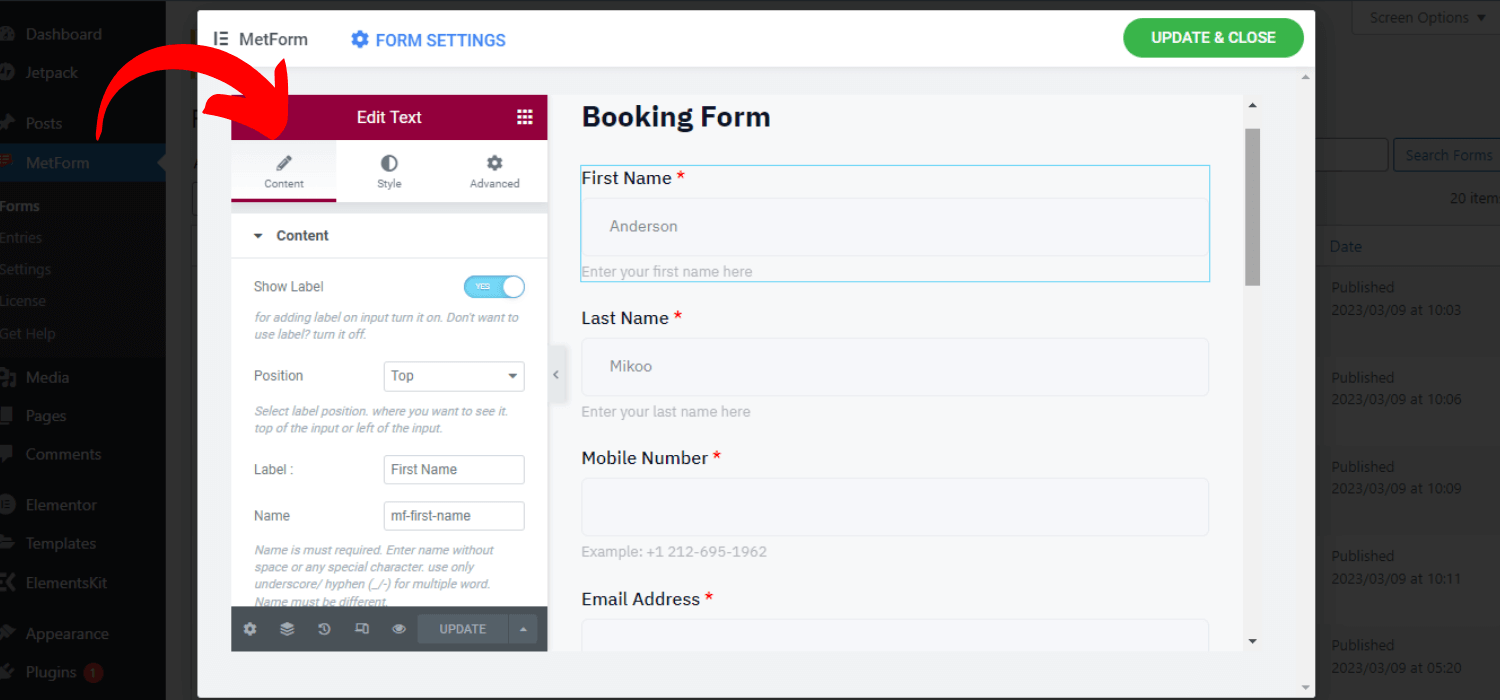
Indholdstilpasning #
- Skjul/vis feltetiketten
- Indstil inputfeltvalideringstype
- Skift pladsholderteksten
- Gør et felt valgfrit eller påkrævet
- Indsæt advarselsmeddelelsen
- Indstil hjælpetekst
- Inkluder URL

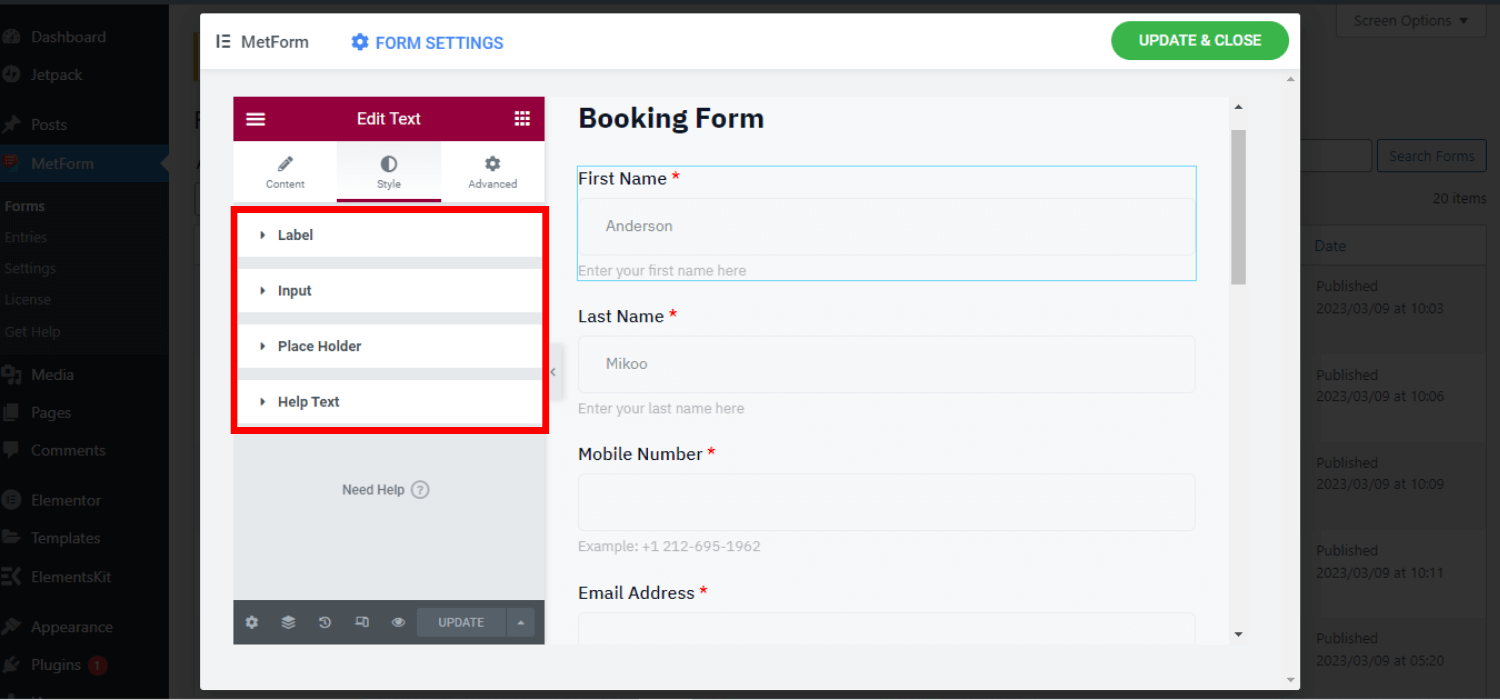
Tilpasning af stil #
- Inputfarve, typografi, polstring, margentilpasning
- Tilpas den nødvendige indikatorfarve
- Billedbaggrund til inputfelt
- Brugerdefineret kant, kantfarve, radius
- Advarselstekst, hjælpetekst, pladsholdertekstfarve og typografi

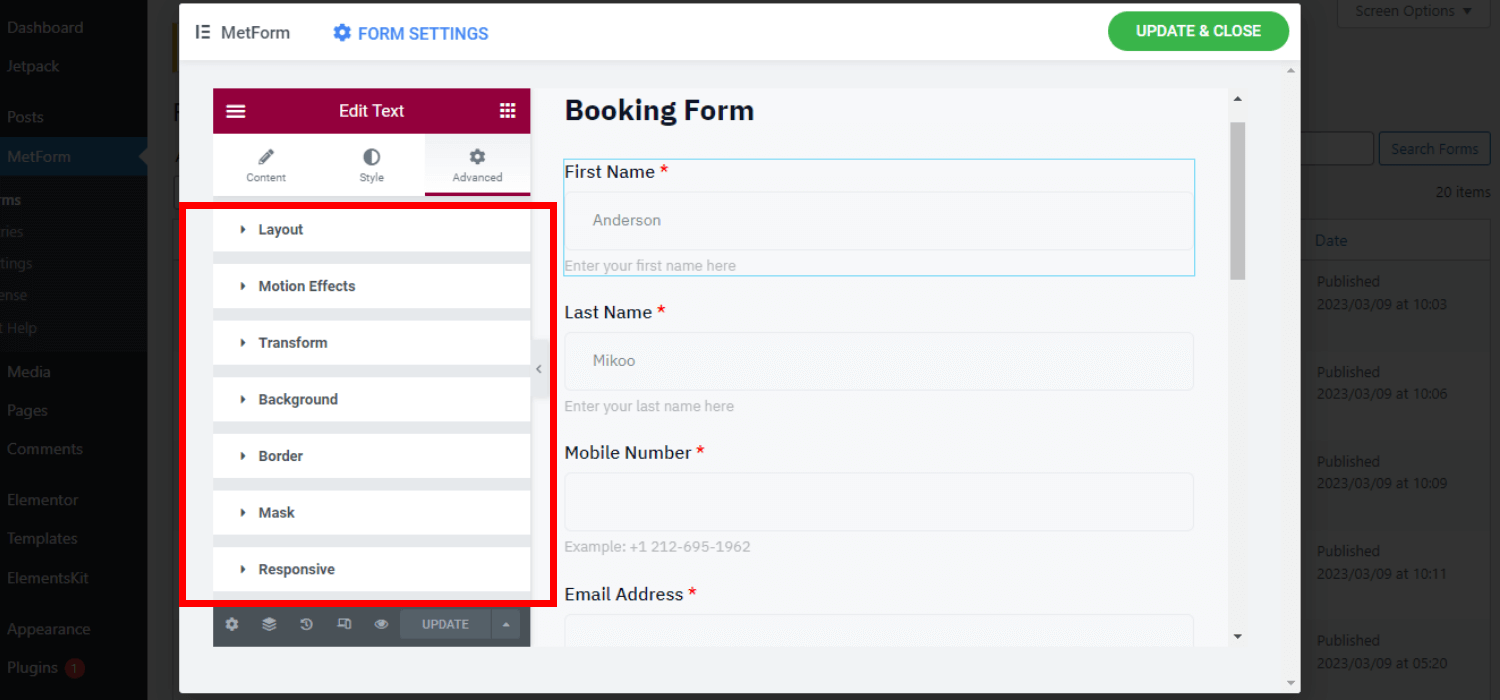
Avanceret tilpasning #
- Hele layoutets margen, polstring
- Indstil layoutets bredde og position
- Flere bevægelseseffekter for inputfelterne
- Tilpasning af formularbaggrund
- Tilpassede grænseegenskaber
- Indstil enhedens reaktionsevne
- Inkluder yderligere CSS og mange flere

2. Vælg reservationsformularskabelonen og indsæt den på siden/indlægget #
Denne måde at oprette og indsætte reservationsformularen på er også enkel. Du skal først navigere i MetForm-formularer og derefter indsætte dem på den ønskede side eller post.
Trin 1: Opret en ny reservationsformular #
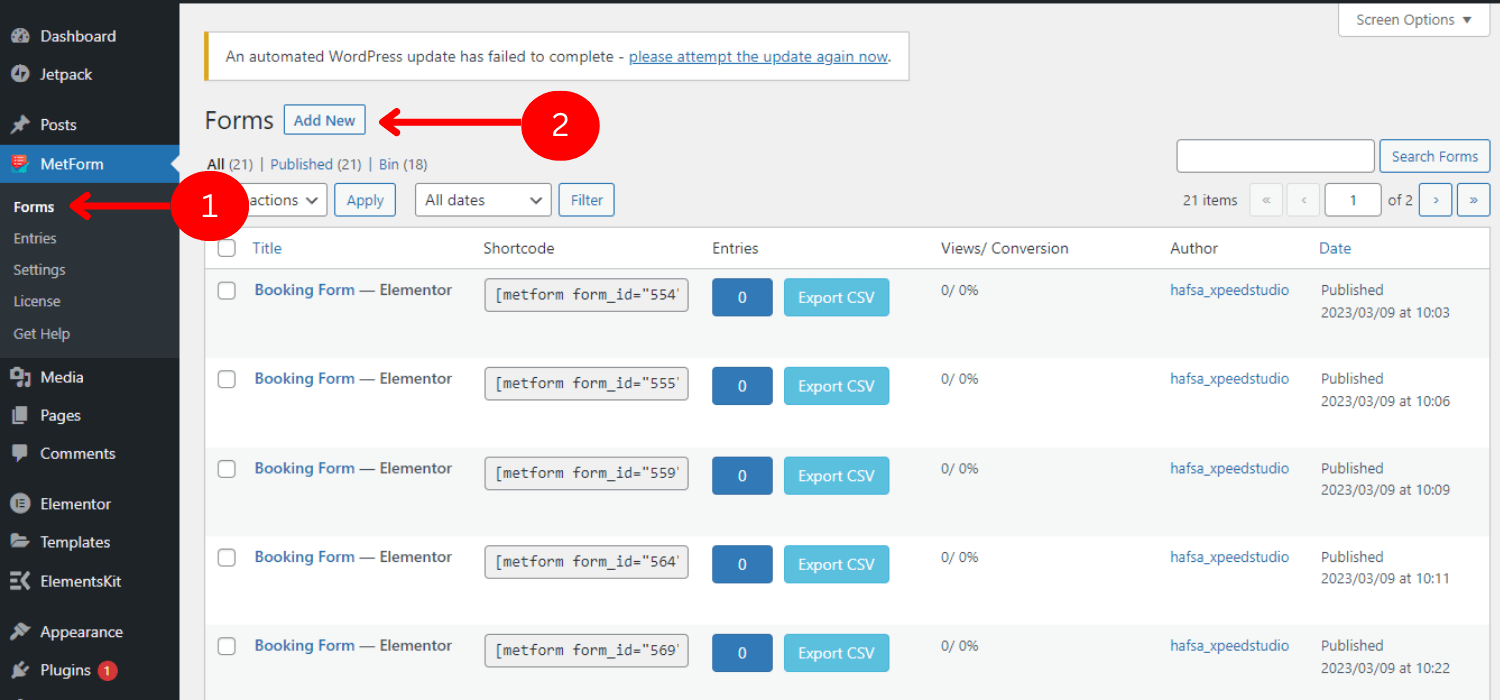
- Naviger i dit WordPress-dashboard
- Hold musen over på MetForm
- Trykke på formularer
- Klik på "Tilføj ny"

- Søg efter feedback-formular
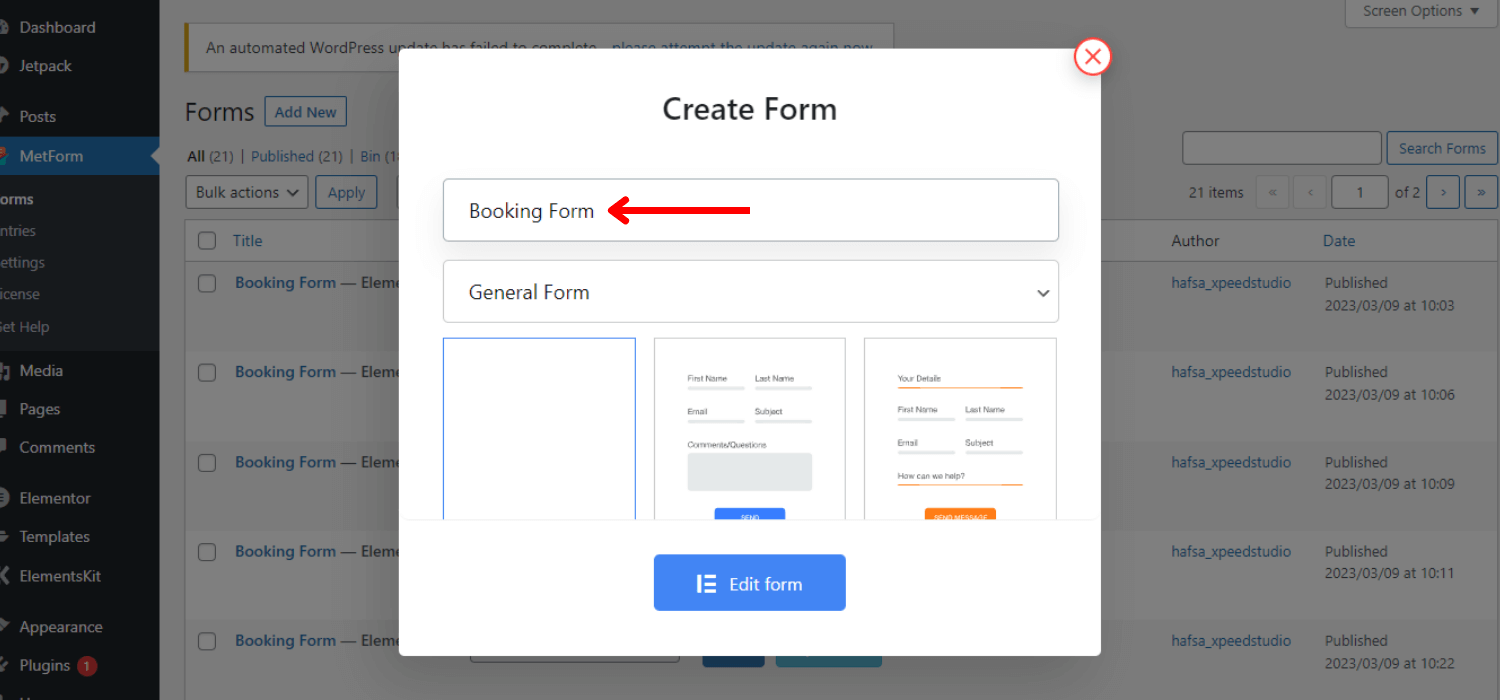
- Indstil formularen navn

- Vælg "Booking Form"
- Klik på "Rediger formular"

Trin 2: Indsæt reservationsformularen #
Efter at have oprettet en ny formular eller ændret standardformularen, skal du indsætte reservationsformularskabelonen ved hjælp af Elementor eller shortcode.
Indsæt reservationsformularen med Elementor:
- Opret et nyt indlæg/side eller åbn et eksisterende med Elementor
- Vælg en Elementor-blok
- Søg efter MetForm widget
- Træk og slip det ind i blokken
- Klik på "Rediger formular"
- Vælg reservationsformularen navn

- Klik på Gem og luk
- Klik på opdatering
Indsæt reservationsformularen ved hjælp af Shortcode
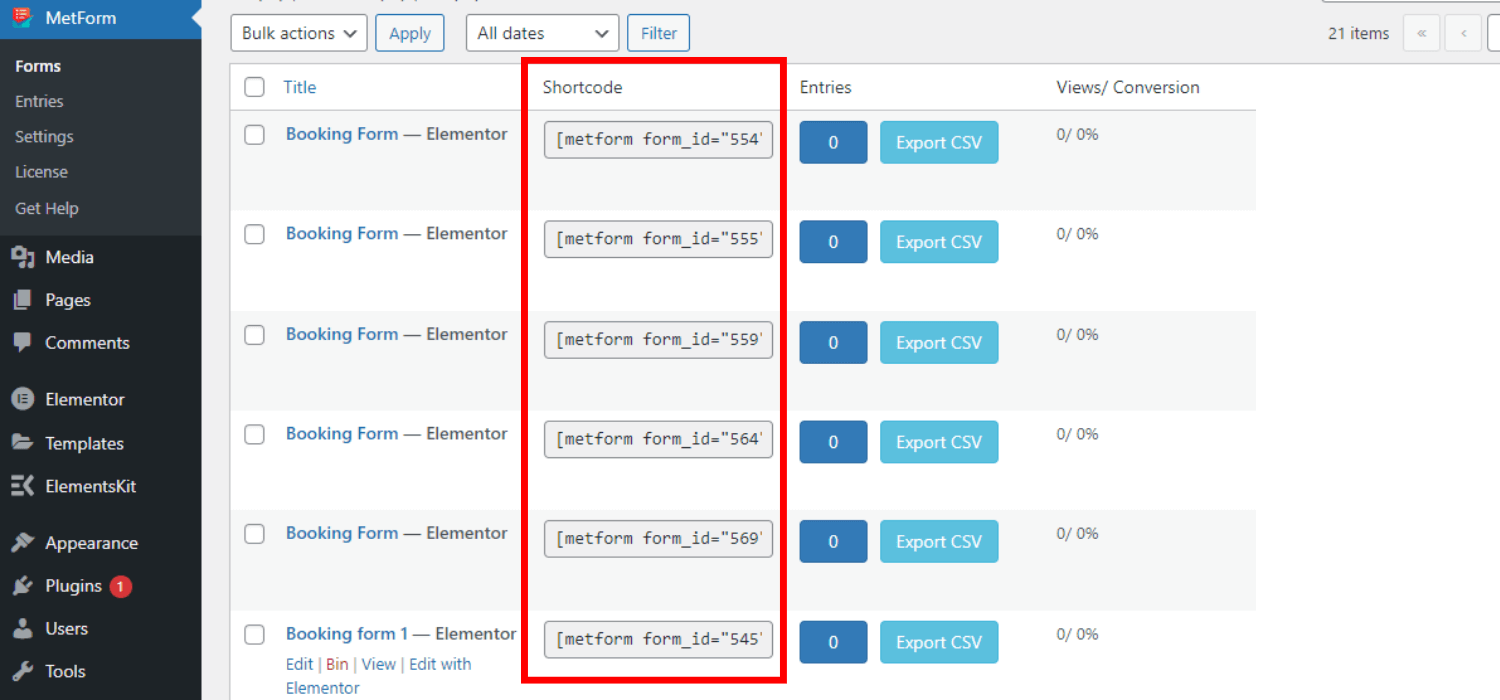
Navigere MetForm -> Formularer. Du vil se kortkoderne sammen med formularnavnet. Du kan blot kopiere og indsætte dem i en blok eller gøre det med elemotors shortcode-widget.

👉👉Kopiér og indsæt kortkoden
- Kopi kortkoden til reservationsformularen
- sæt ind kortkoden i den tekstblok, du vil indsætte formularen
- Klik på "Offentliggøre"
👉👉Brug Shortcode Widget
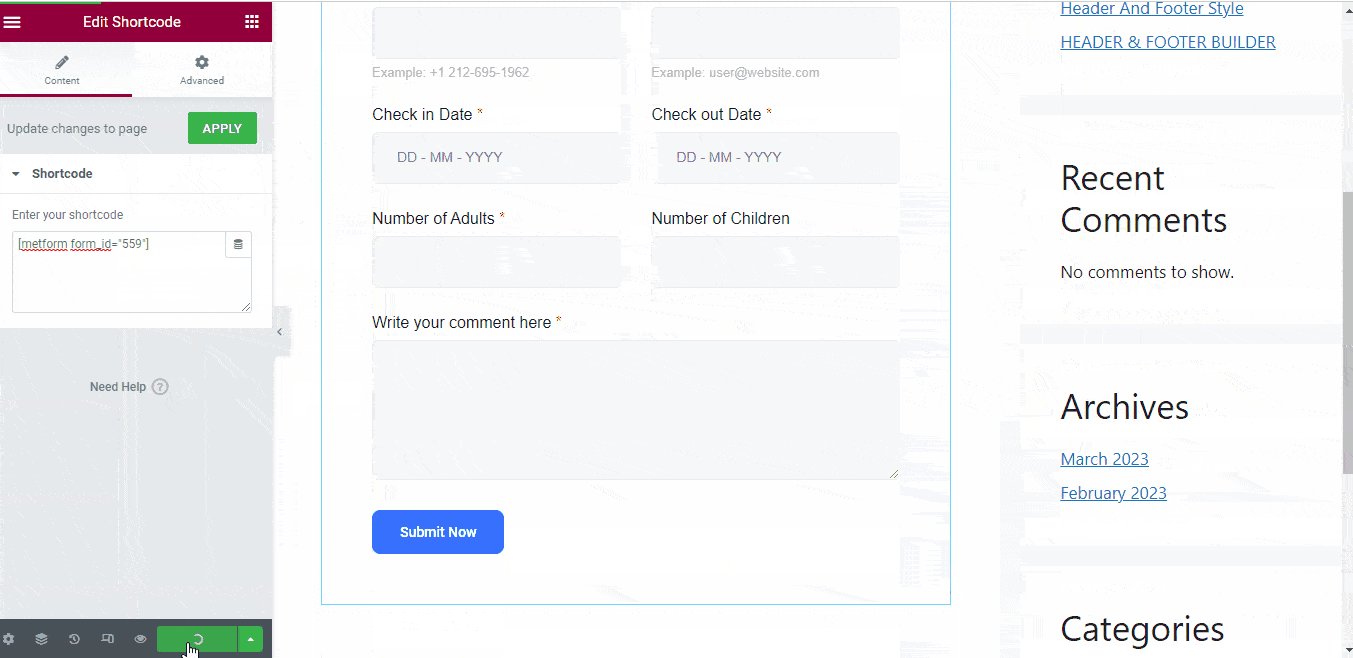
- Kopi kortkoden
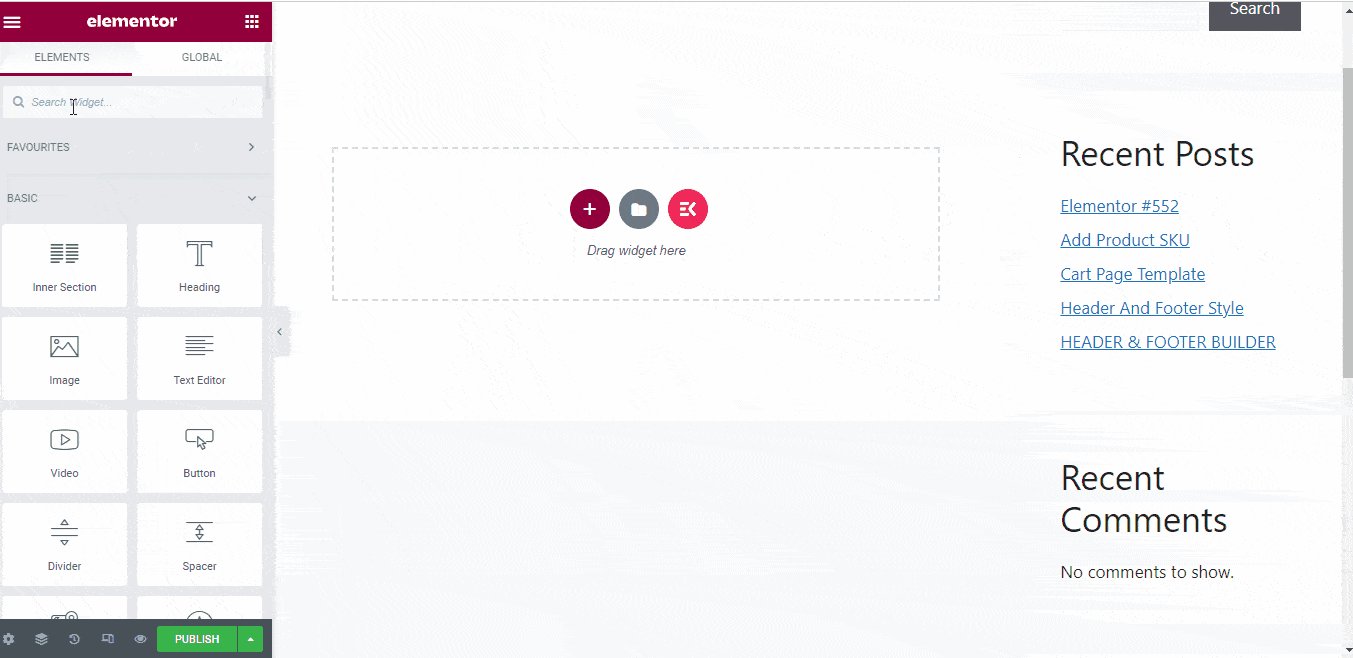
- Åbn siden/opslaget med elementor
- Søg efter Kortkode-widget
- Træk og slip det ind på siden
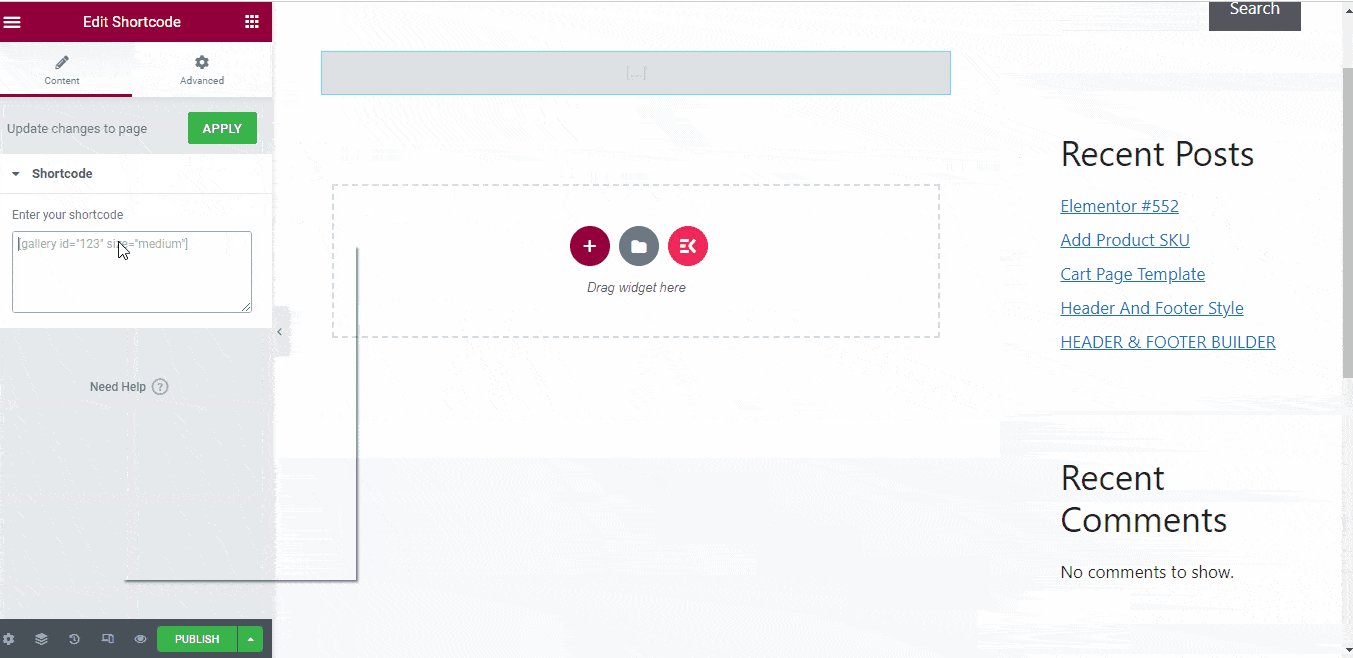
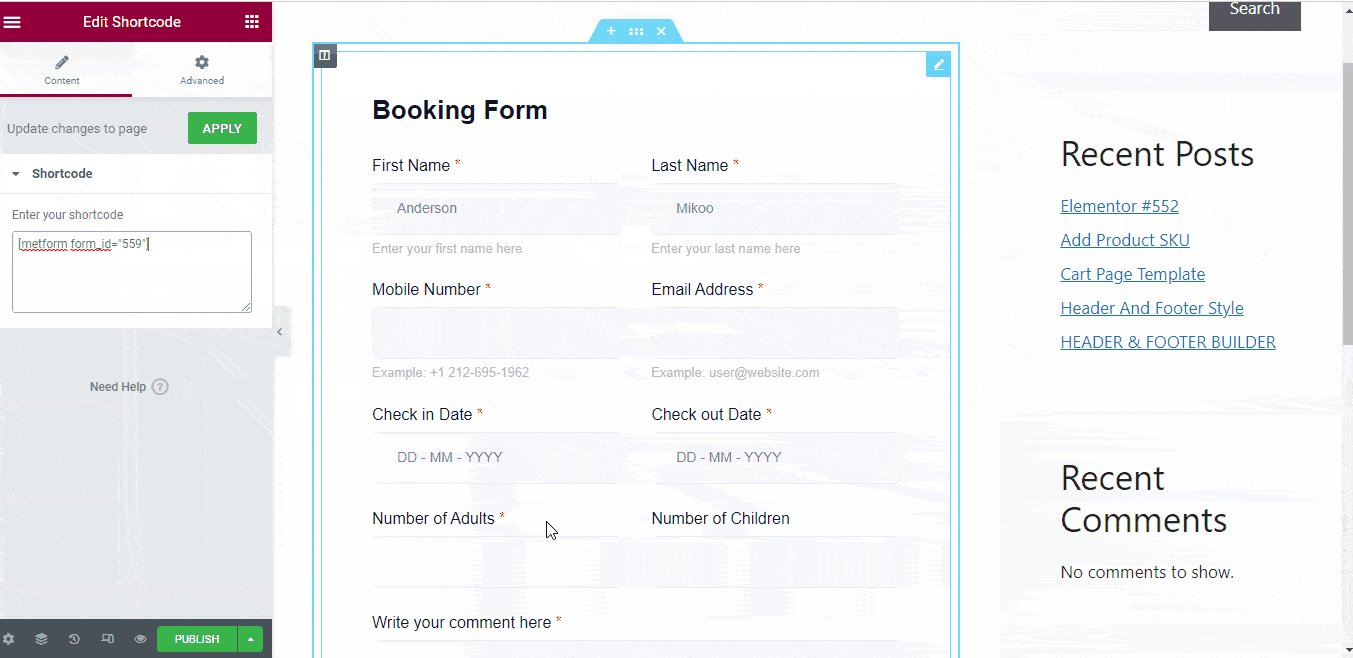
- sæt ind kortkoden i kortkodefeltet
- Klik på "Offentliggøre"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
Tøv ikke med at stille spørgsmål. Bliv hængende!




