WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
This module is useful in case you are looking to add an extra custom form field to your check-out page in addition to the existing ones that WooCommerce provides. Moreover, you also have to option to make the form field required/ not required depending on the information you want the customer to submit.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
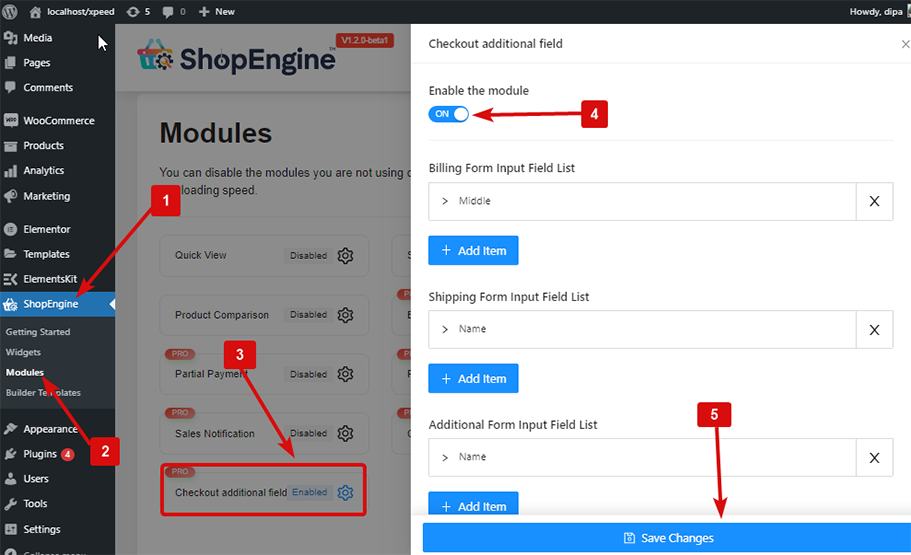
Step 1: Enable Checkout Additional Field Module #
Du skal aktivere modulet for at det kan aktiveres. For at aktivere modulet
- Gå til: ShopEngine > Modules > Checkout Additional Field
- Klik på Indstillinger-ikon
- Tænd for Aktiver modulet mulighed
- Gemme ændringer.

Note: You can also enable all the modules at the same time. Check out how you can tænde for alle moduler på én gang.
Step 2: Settings of Checkout Additional Field Module #
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

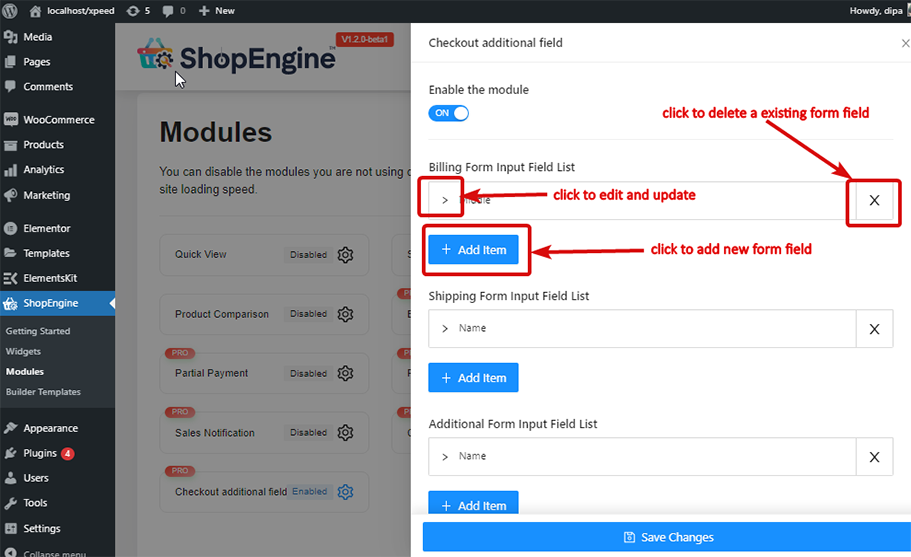
Add: #
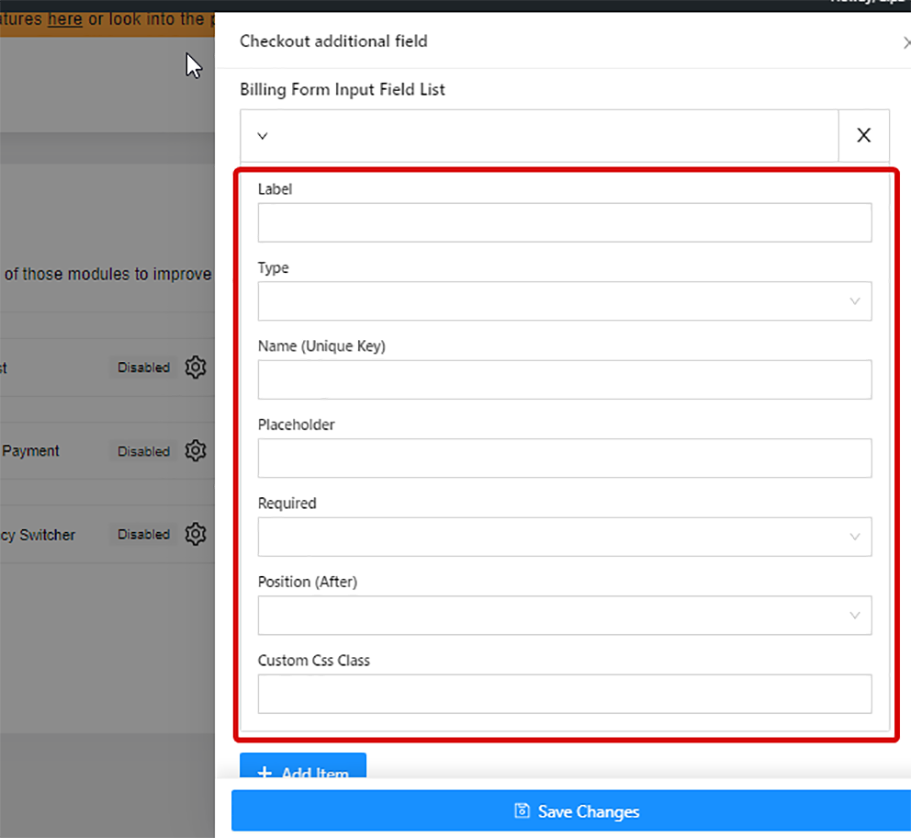
To add any form field + Tilføj vare item and add the following field:
- Etiket: Give a label title here.
- Type: Chose the type of field you want.
- Name (Unique Key): Give a unique key. Make sure there is no space between, no special character. And always make sure you give a unique name for each field you create.
- Pladsholder: Write the text for the placeholder.
- Påkrævet: Chose if you want to make this field required or not.
- Position (efter): Chose the position of the field.
- Tilpasset CSS-klasse: Du kan tilføje enhver tilpasset CSS-klasse her, hvis du vil.
Nu klik on save changes to save the field form.

Edit: #
To edit, the existing item clicks on the > option to make all the changes and click Gem ændringer at opdatere.
Delete: #
Til slette any of the created forms click on the x icon and klik on save changes.
Bemærk: If you make any of the form field required, then you must add that relevant Checkout Form Widget to the Checkout template. And you can change the styling of the newly added form field from the related widget settings.
Her er final preview of how Checkout Additional Field Module: