Allesia wants to customize a WordPress Business site with some advanced layouts & styles.
So, What will she do?
For being an Elementor fan, she was searching for the Best Elementor addons, where she will get all the features at a glance.
And, guess What? 🤓
She has just got her desired All in-One Elementor Addons- ElementsKit.
Yeeeeee!! 🥳
Now she can control every aspect of her design in one place without having any coding skills! If you are also looking for the same, then you are at the right place!
In this article, we’ll take an in-depth look at all the features, modules, elements, templates, and widgets of ElementsKit Elementor addons.
So let’s get started!
Quick Overview
Once you’ve installed the Elementor page builder, the next step is usually finding a reliable addon. But with so many options available, choosing the right one can feel overwhelming. The key is to pick an addon that matches your design needs while offering the best value for your budget.
Tools Recommended: ElementsKit Elementor Addons
ElementsKit is an all-in-one Elementor addon, offering 90+ widgets, 20+ modules, and 900+ professionally designed templates. You can do almost anything with this multipurpose Elementor addon.
Some of the standout features of ElementsKit are Header & Footer Builder, Mega Menu Builder, Widget Builder, Parallax Effects, Sticky Content, One Page Scroll, Liquid Glass Effects, Glass Morphism, Image Masking, Cross-Domain Copy-Paste, Conditional Content, etc.
With these functionalities, you can enhance your core Elementor experience. But the best part is, all its solutions are available within a code-free Elementor editor interface.
Do I Really Need Elementor Addons?
By itself, Elementor page builder is one of the most feature-rich page builder plugins. But it’s really hard for a single plugin to cover all the requirements of users.
So here comes the concepts of Elementor Addons!
These dynamic Elementor add-ons expand the functionality of the core Elementor plugin and help to make a robust website with creative elements and extensions.
Now, you must be thinking, among the tons of Elementor addons, how to pick up the best one.
No worries! We will introduce you to the best Elementor Addons and its top-most features which will surely amaze you.
So, let’s dig into it!
👉👉 See the amazing journey of getting the 1 Million active users milestone of ElementsKit…
📢📢 Breaking Records: Celebrating 1 Million+ Users of ElementsKit!
A Quick Introduction to ElementsKit
Go beyond Elementor with ElementsKit. It’s packed with 90+ amazing widgets, 8+ unique modules, 30+ ready pages, 500+ ready sections, and many more to improve your Elementor experience.
It makes the Elementor site-building experience easier than ever.
ElementsKit is offering the highest number of modules like LayoutKit Library, Widget Builder, Mega Menu Builder, Header & Footer Builder, and lots more.
With 50+ free widgets and 40+ pro widgets, ElementsKit allows you to control elements toggle on/off as per your requirement. This will help to reduce page load time.
Exciting right?
ElementsKit offers you more! 🙌
👉👉 Do you want to try this amazing plugin? Try it for free.
Exclusive Modules of ElementsKit: At a Glance
Let’s check out 9 advanced modules for this dynamic Elementor addon ( still working to come up with more):
Leverage the most powerful drag-and-drop Header Footer Builder by ElementsKit that makes stunning and user-friendly headers and footers for your WordPress sites.
Choose different styles of headers featuring mega lists with social icons at the edge.
You will get a bunch of footers with an Instagram feed. You are in full control to customize the color, size, and style of the module.
2. Elementor Mega Menu Builder
This mega menu builder of ElementsKit allows you to navigate the deepest section of your sites with just one click with this drop-down menu. Display all of the categories and subcategories of your products or services.
No matter how simple or complex a mega menu you want to add to your website, ElementsKit mega menu builder will let you do so even if you have zero coding knowledge.
Get a bunch of readymade vertical and horizontal styles from this module will show you the way to make an elegant mega menu accordingly to your choice.
Another important fact to add is ElementsKit mega menu builder works with WooCommerce that enabling you to add WooCommerce products and categories effortlessly.
Building the mega menu of your Elementor websites was never as easy as it is now with the mega menu builder of ElementsKit.
3. Widget Builder for Elementor
If you want to build your widget without any coding knowledge you should definitely give this module a try! It just takes a few minutes and you have full control over text, switches, icons, sliders, and everything else.
If you are a beginner, the drag-and-drop visual editor will let you create, edit, and customize the widget effortlessly.
4. Parallax Effects
Make engaging and interactive pages on your website with a classy parallax effect. You can apply Parallax effects on your landing page, sales page, long-form content, and even on the homepage too.
Apply any of our Parallax effects on your Elementor sites to mesmerize your visitors and stand out from the crowds.
5. Elementor Sticky Content
The sticky Content module of ElementsKit helps you keep a certain section of a webpage stuck or fixed while you are scrolling up or down.
You can easily make your content sticky on the top or bottom of the page and enter the content from any position.
You can also set Sticky Until, Sticky Offset, select the device, and change the background color With a range of customization options.
6. One Page Scroll
One Page Scroll lets you experience the mobile app scrolling feeling on your web page.
It makes navigation easier and you will enjoy smooth scrolling. Among 15+ styles from ElementsKit, you will get full liberty to set the color, navigation position, styles, and others.
7. Facebook Messenger
You can integrate your Facebook Messenger with this module on your website so that your target customers can reach you via Messenger directly from your WordPress site.
A happy customer is definitely an asset. This integration will connect you and your potential customers almost instantly which helps to increase the conversion rate.
8. Cross-Domain Copy Paste
As suggested by the name, You can copy different elements from one domain and paste them into another domain with ElementsKit Cross-Domain Copy Paste.
Copy widgets, sections, forms, columns, etc effortlessly from an Elementor site and then paste those on another Elementor build a website.
The best thing is you don’t need more than a few seconds to get your work done.
9. Conditional Content
Control the visibility of different contents or elements by using different conditions such as login status, operating system, user role, browsers, date, day, and time.
You can set a condition on any section, column, and widget of your site to make those visible only to specific visitors who meet the required conditions you set.
👉👉 Learn more about Conditional Content and Why You Should Leverage It
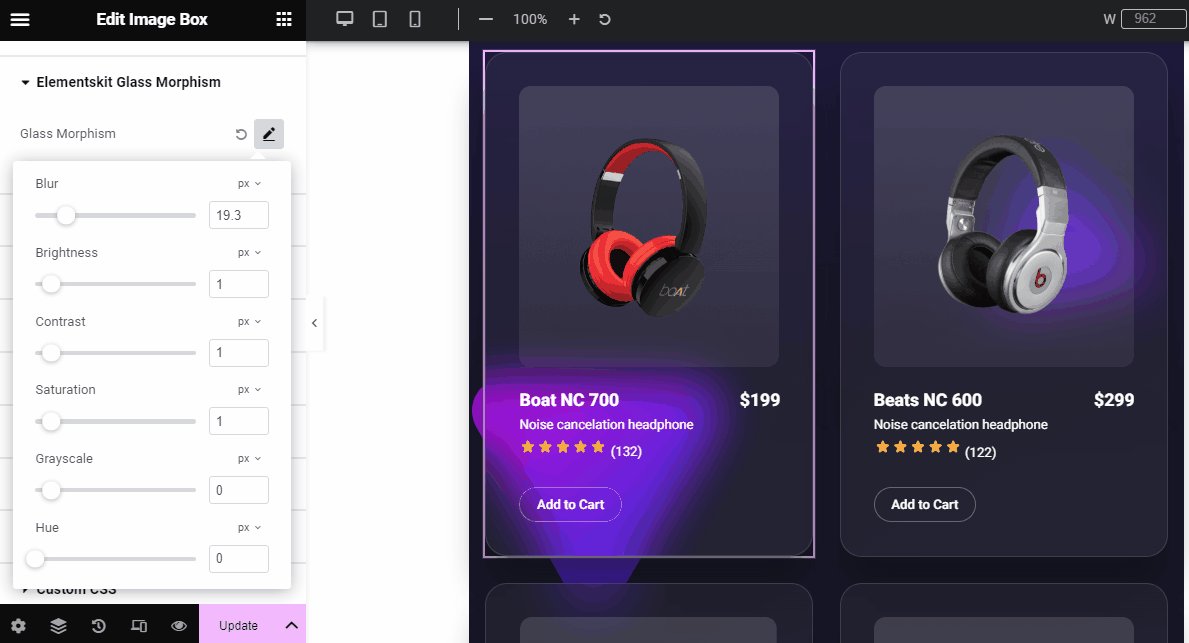
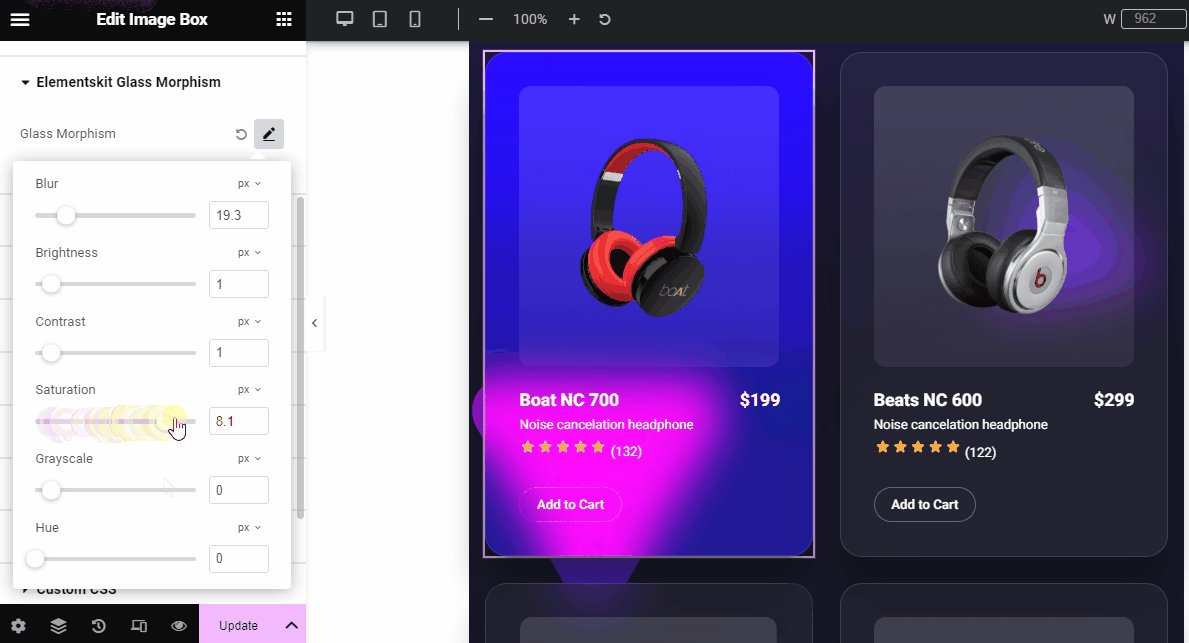
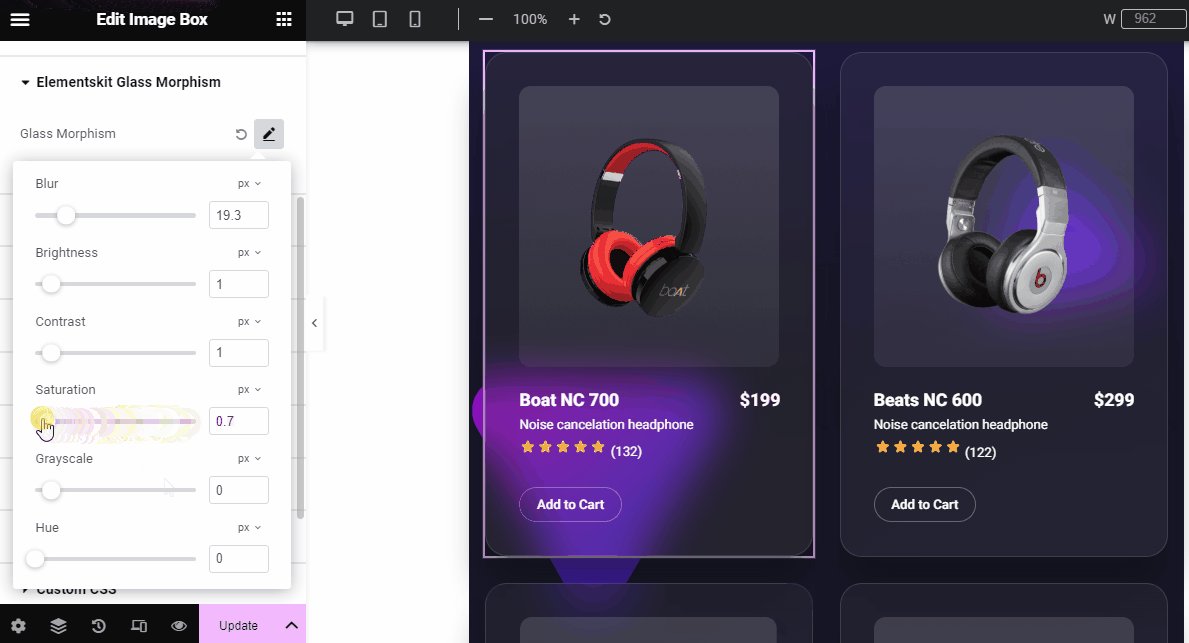
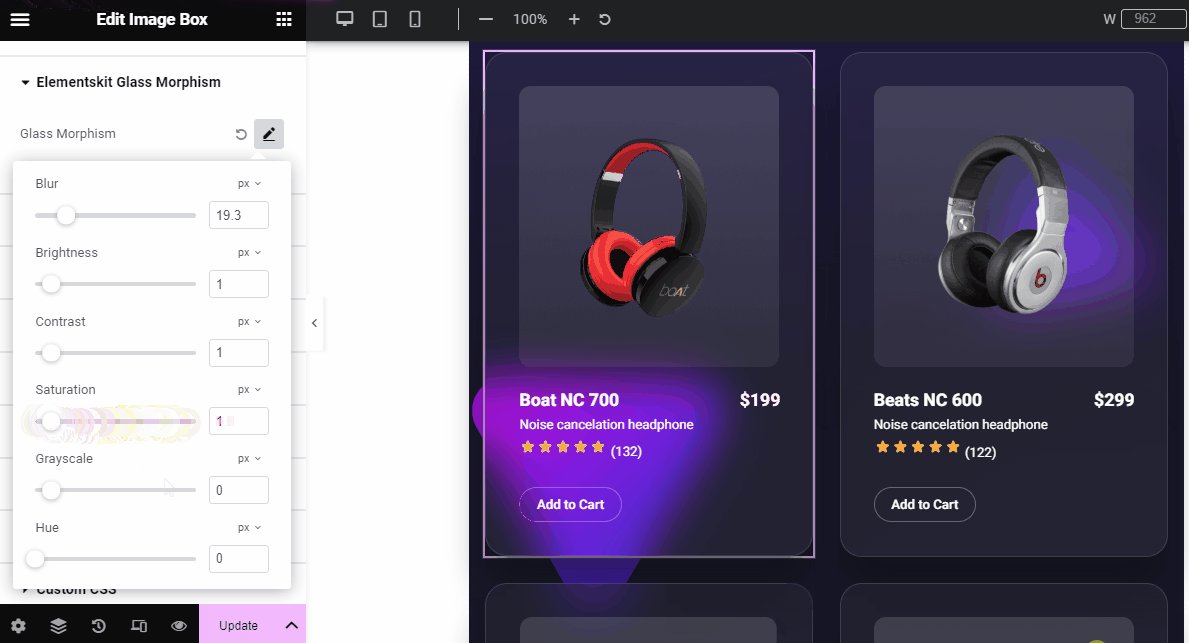
10. Glass Morphism

Want to get a code-free way to design a premium background for your website? ElementsKit Glass Morphism module is that Elementor feature which allows you to a frosted glass-like appearance. All you have to do is tweak some sliders within a real-time editing interface.
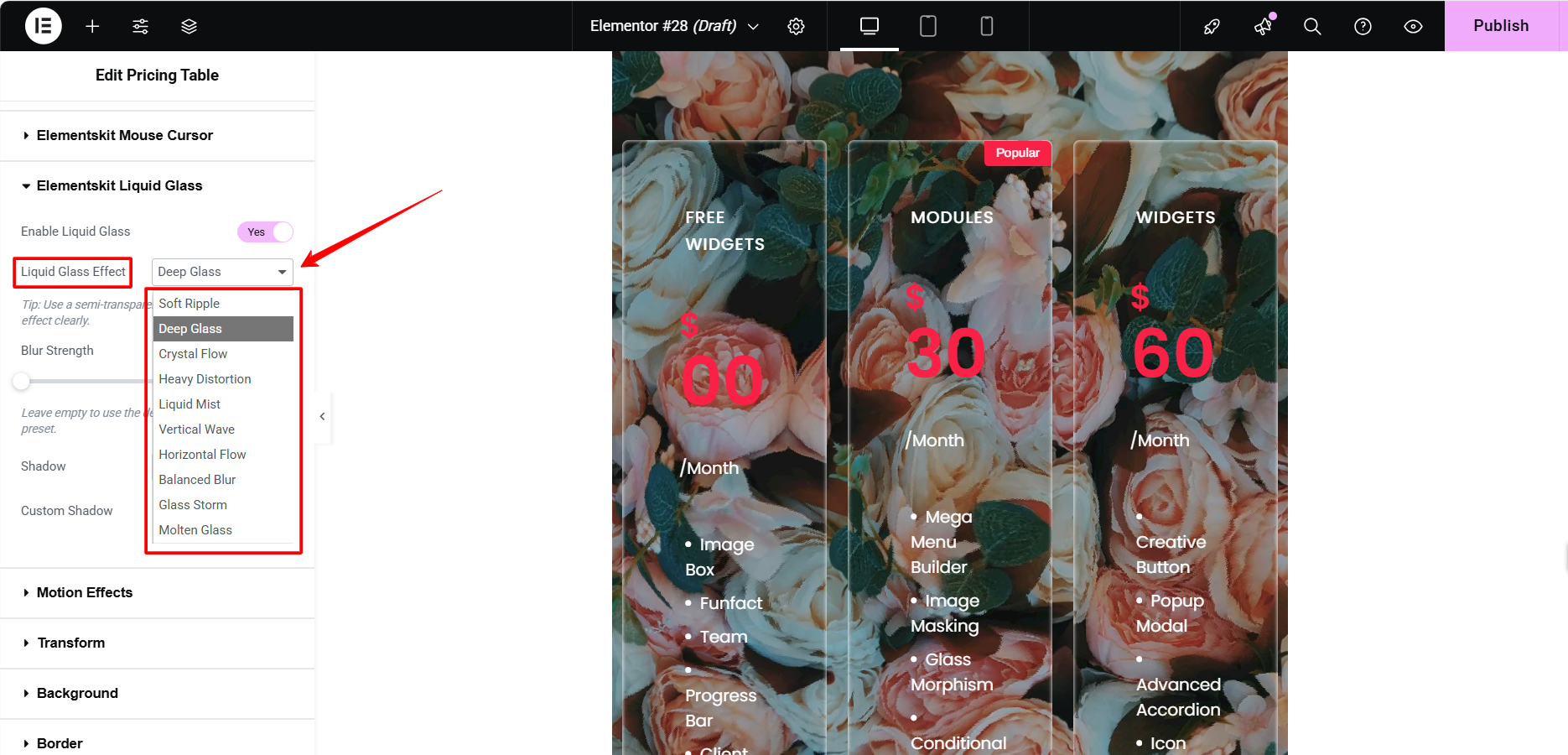
11. Apple-inspired Liquid Glass Effect

ElementsKit Elementor Addon brings you modern design features like the Liquid Glass effect. With ready-to-use presets, you can instantly add this trendy look to your website, no technical effort required.
Top-Most Features of ElementsKit
- Built with Elementor
- Widget Builder
- Mega Menu Builder
- Vertical Mega Menu
- 45+ Pre-designed Header & Footer Templates
- 70+ Free and Premium elements
- 30+ Ready Pages
- 500+ Ready Sections
- WooCommerce Widgets
- One Page Scroll
- Sticky Content
- Parallax Effects
- Cross-Domain Copy Paste
- Multi Widgets area
- RTL Support
- Elementor Gallery Pack. Filterable, Masonry, Grid
- Fully Responsive
- Unlimited Activation
- Expert Support Team
Let’s Know the Elements of ElementsKit!
Let’s see all 70+ free and premium widgets at a glance!
✅ Content Elements
ElementsKit widgets are used to design visually stunning content. ElementsKit is packed with widget libraries including multiple content elements with lots of functionalities.
There are 18 elements in this bundle:
- Accordion
- Advanced Accordion
- Blog
- Recent Blog
- Team member
- Button
- Dual Button
- Testimonial
- Header Info
- Data Table
- Tab
- Table Press
- Icon Box
- Drop Cap
- Header Search
- Heading
- Tab
- FAQ
You can display your key information in the nested accordions. The accordion widget features a countdown, gallery image, FAQ, fun facts, icon box, team, social feed, progress bar, Mailchimp subscription, etc.
Moreover, you can show your teammates to the world elegantly and attractively with the team member widget.
Do you want your user to leave your site within seconds?
No…Right?
You can increase more user-interaction by adding Testimonials which will attract users to your website.
✅ Dynamic Elements
There are 11 elements in this bundle.
- Post Grid
- Post List
- Post Tab
- Page List
- Timeline
- Instagram Feed
- Gallery
- Woo-commerce Product Carousel
- Woo-commerce Product List
- Woo-commerce Category List
- Woo-commerce Mini Cart
You can find a better way to present your blogs to your visitors. Post Grid places multiple posts/blogs in a post grid. The purpose of this element is to let you organize and place your blogs/posts in one place.
Besides that, Post Timeline Widget is made to let you display the events and story in chronological order.
To bring variety and make the timeline content stand apart from the other contents of the webpage, you can employ background colors, line icons, hover effects, one-side content, and many other options.
Do you own a WooCommerce-powered online store? Don’t worry!
ElementsKit includes Woo Product widgets that help you draw your customers’ attention by arranging the products with our Woo Products List widget.
Unveil dozens of products from one page with different types of WooCommerce product carousels.
Make stunning categories of your choice to showcase your WooCommerce products to buyers. Allow the customers to find their suitable products and add them to the cart with the Elementor Woo Cart Widget.
✅ Creative Elements
There are 18 elements in this bundle.
- Countdown
- Offcanvas
- Progress bar
- Image Comparison
- Image Accordions
- Advanced Chart
- Nav Menu
- Advanced Tab
- Creative Button
- Motion Text
- Popup Modal
- Vertical Menu
- Google Map
- Advanced Toggle
- Video
- Hotspot
- Funfact
- Lottie
The Countdown is a very handy element. Leverage the countdown timer widget of different styles to show the offer expiry date, new product release, new website launch, and any type of limited-time offers and events.
The countdown timer widget of ElementsKit lets you use any eye-catching countdown timer with easy customization opportunities.
On the other hand, the Hotspot Widget lets you highlight a specific part of your image by pointing that out. The visual appearance and the animation offered by this widget will drag the attention of the user.
Hotspot line style with image and button, Hotspot Dark Version Active Style, Hotspot hover style, and Hotspot logo with active style are some of the variations you can choose from for your website.
In case you want to visualize the progress or growth of anything important, use our Progress Bar widget made for Elementor.
This progress bar widget lets you choose from nearly dozens of ready-made shapes, lines, colors, and dots to showcase stats in an eye-catching manner.
✅ Marketing Elements
There are 6 elements in this bundle.
- Call to Action
- Pricing Table
- Trustpilot
- Yelp
- Business Hours
- Client Logo
The call to action widget lets you call the visitors to take action like purchasing your products or subscribing to the newsletters. Also, you can ask your visitors to buy your premium product.
ElementsKit has brought to you a wide range of call-to-action options with images, titles, subtitles, separators, buttons, icons, and colorful effects that you can easily customize for your WordPress websites.
Similarly, you can describe the value and features of your products or services with the pricing table widget. Customize the purchase buttons, price tags, headers, pricing figures, and other contents in the widget as per your requirement.
✅ Form Styler Elements
There are 6 elements in this bundle:
- MetForm
- weForms
- Contact Form 7
- Caldera Forms
- Ninja Forms
- Wp Form
You can use any of the above-mentioned plugins to create a form.
| 👉👉 Create simple but stunning contact forms in minutes by adopting the drag & drop approach with Metform. |
No matter whether you want to make a resume form, booking form, inquiry form, or any other type of form you can imagine, the Metform widget will help you create them all with minimal effort.
✅ Social Elements
There are 10 elements in this bundle.
- Facebook Feed
- Twitter Feed
- Mailchimp
- Pinterest Feed
- Zoom
- Dribble Feed
- Behance Feed
- Facebook Review
- Social Media
- Social Share
You can display your Facebook posts live on your website with the Facebook feed for Elementor.
When it comes to showing the feed, you are in full control to decide how your visitors will see them. Feed-style masonry image posts, grid-style image posts, feed-style post lists, etc. are some of the styles you can try.
You won’t get any widget library that includes social elements as much as ElementsKit.
Final Thoughts
ElementsKit lets you extend the functionality of one of the best page builder plugins- Elementor. With the richest widget library, you will be most benefited from using ElementsKit.
With the highest number of features and dozens of free and premium elements, it has quickly become the best choice for everyone!
Are you already using ElementsKit?
If so, share your experience with us.


Leave a Reply