If you are a WordPress buff or even new in the WordPress arena, you must be disposed to know the common and key WordPress terms, right? You will find many resources incorporating key WordPress terms and glossary. But most of them aren’t in the form of blog posts, rather they focused more on the expansion and definition of different WP terms.
WordPress, however, is a niche that demands far more elaboration than what usually exists online in bits and pieces. So, how can you get a comprehensive idea about WordPress terms and glossary? Don’t fret! This write-up is meant exactly for that.
Yeah, I have dived deep into the WordPress arena to gather 20+ WordPress terms and glossary for your benefit. And you know what? I have pulled off putting together 20+ key WP terms and glossary.
Let’s take a look at the long round-up I have equipped-
20+ WordPress Terms and Glossary:
Eager beaver to know about the 20+ all-important WordPress technical terms, right? We will cut to the chase right away. But before that, let me make a point that this list will be a glossary which I have already stated above a couple of times. That means the terms in the list will show up alphabetically from (A-Z).
Wanna know about some common WordPress errors with solution? Click the link below and dead over to the blog right away-
Let’s get rolling….
API:
API, the contraction for Application Programming Interface is a set of programming code that acts as an intermediary between two software programs. That means it’s a software interface letting two applications talk or interact with each other. Didn’t get hold of it, right?
No worries! Let me provide you with an example to make the point clear. You often visit restaurants and order foods from the menu, right? The foods that you choose to order will be prepared in the kitchen. But how will your order reach there? Here, comes the waiter or in other word API.

In this case, the waiter acts as an API who takes your order to the kitchen (The System). When the order is prepared, the waiter will serve the food, meaning he will get back to you with the response. I hope the example is helpful.
Let’s have a look at a technical example of API. When you book flight tickets, either you book from an airline’s website or through a travel agency. Let’s say, you are booking your flight ticket from an online travel agency. You entered all the booking details like travel date, class type, flight time, etc.
Online travel service will then interact with the airline’s API and ask it to get all the relevant info from the airline’s database like seat status, baggage options, etc. API will then fetch the airline’s response back to your travel service which will then showcase you the updated info.
Ajax:
Ajax is an acronym for Asynchronous JavaScript and XML. It’s a combo of web scripts and technology, enabling users to update a small portion of a web page without reloading the entire page. Let me clarify it in the context of WordPress.
In WordPress, Ajax is used in the “Comments” section. When someone comments, you can approve or delete a comment without reloading the page. You can also notice the use of Ajax in the post edit screen. Like you can add a new category on the page while writing your post and you don’t need to reload the page.
A=> Asynchronous – It means the whole page information doesn’t need to load at once.
J=> JavaScript – Needed for asynchronous updating as it’s leveraged to add dynamic content
A=> And
X=> XML – Mark-up language to store data, independent of any software or program for processing
Apache:
Apache is a free and open-source web server that enables web developers to deploy websites on the Internet. When users request to view web page content, web servers display their requested web pages on their screens. A web server shows content like HTML pages, CSS style sheets, and multimedia.
A web server acts like a restaurant host. When you show up in a restaurant, the host welcomes you, checks your booking information, and guides you to the table. A web server acts like that or does even more than that. When you request a web page, it communicates with the website, fetches the requested page, and displays the page.
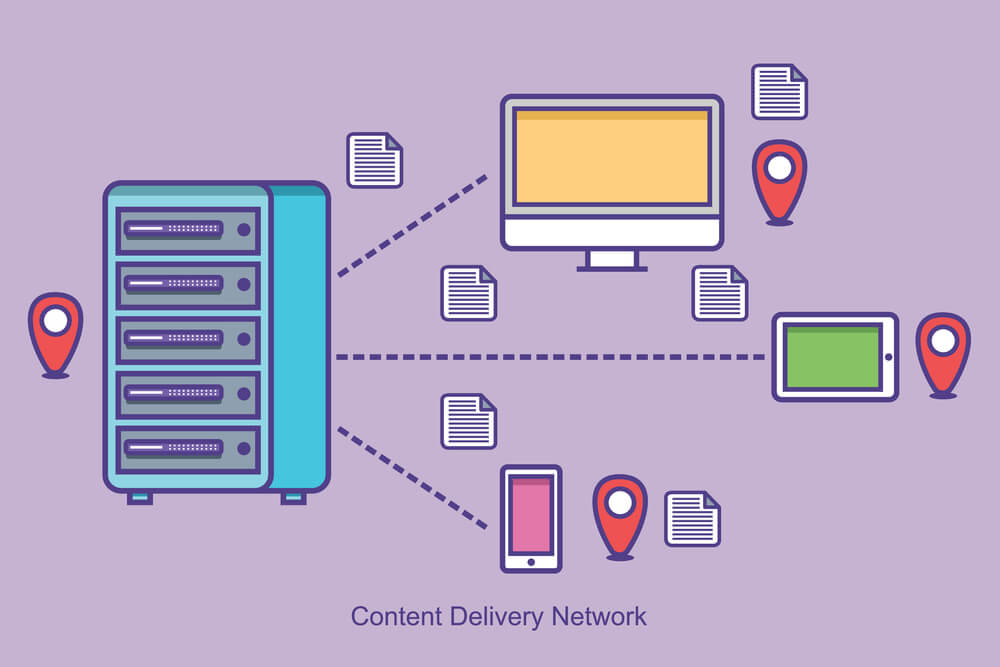
CDN:
CDN is a group of servers spread across different geographical locations globally to accelerate the content delivery of a website. CDN can be expanded as Content Delivery Network or Content Distribution Network. When you connect to a particular website, the physical distance between you and the web server impacts the loading time for the site content to show up on the screen.
This is where CDN comes into play as it speeds up the website content delivery irrespective of your location. It places data centers to cache or store temporary copies of website files with a view to minimizing latency in website loading speed.

CDNs cache web pages and content like texts, images, and videos in the proxy server adjacent to the users. This lets you watch movies, download software programs, make purchases, etc. without having to wait long for web pages to load.
Apart from that, a CDN lets a rapid transfer of assets required for loading content like HTML pages, stylesheets, javascript files, images, and video streaming. In addition, this globally distributed network of data centers also lowers the bandwidth consumption.
Child Theme:
Child theme is related to the parent theme in WordPress. It’s basically a sub-theme that carries the traits, functionalities, and styles of its parent theme. Perks of the child theme? Child theme lets users alter the parent theme files without affecting the parent theme.
If you want to update your existing theme, you can make the necessary changes to the child theme and the updates will automatically apply to the parent theme. Child theme is utterly safe for original theme modification by tweaking the child theme template.
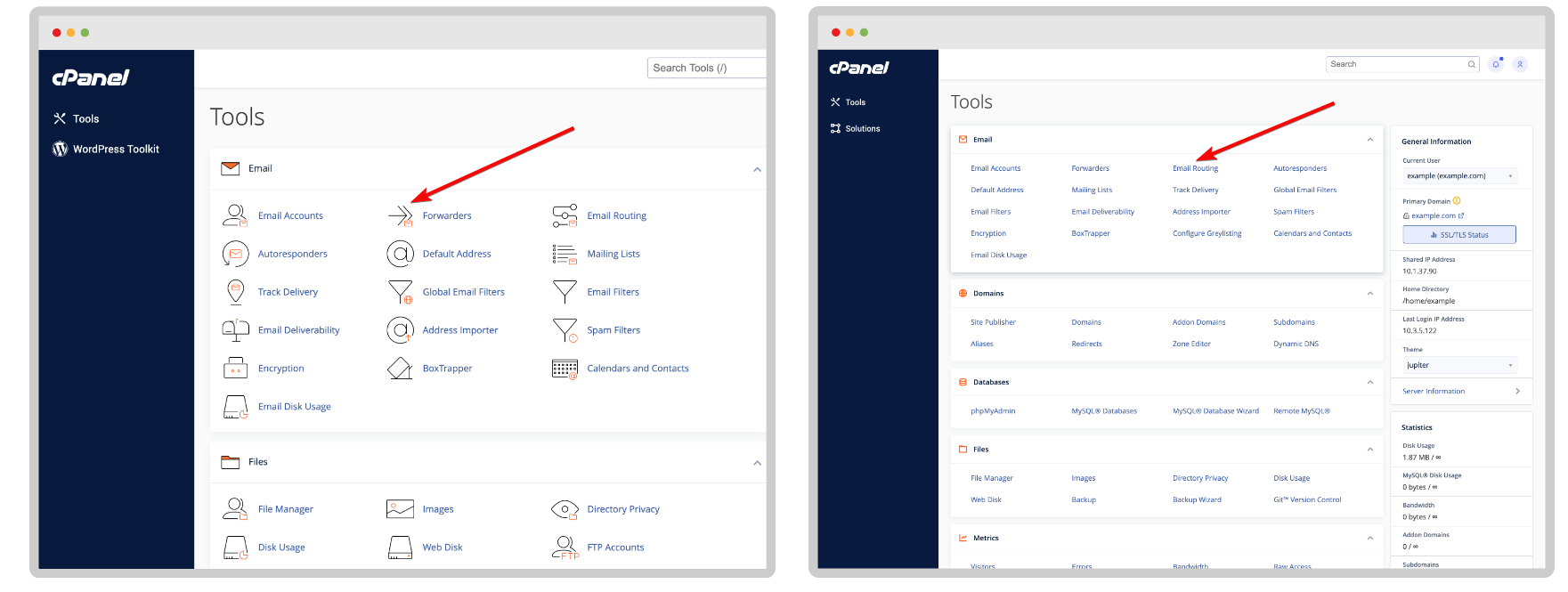
cPanel:
cPanel is a control panel or dashboard for managing your web hosting server through a web-based interface. It’s a Linux-based interface letting you customize or tweak a bunch of elements of your hosting account. cPanel is a de facto solution for running websites offered by most of the hosting service providers.

Without cPanel, you would require technical knowledge to manage your website or server. But cPanel provides you a graphical interface enabling you manage your website efficiently without any technical knowledge. You can handle your website files, MySQL, data tracking, stats, etc. with a myriad of cPanel features.
CSS:
CSS is closely linked to HTML as only creating web page elements isn’t sufficient. Rather, you have to make your web pages presentable. Cascade Style Sheets is abbreviated as CSS which actually formats the layout of a web page. So when there is HTML, there has to be CSS.
With CSS, you can lay out the web page elements created by HTML. For example, you can use CSS for styling texts and fonts, controlling the text color, adding space between paragraphs, sizing columns and tables, varying screen sizes, adding other effects, and so on.
Custom Post Type:
As the name reflects, the custom post type in WordPress is a bit different post type than the regular or standard post type that we use. When your aim is to produce different types of content than the usual ones, you can use the custom post type. The difference between a normal post and a custom post type is that the latter uses a different post_type value in the database.
You can create and configure custom post types for portfolios, products, and testimonial pages. A number of WordPress plugins exist that use custom post types to store data. Custom post types have different custom post fields and category structure. Using various custom codes and plugins, custom post types have been added to WordPress.
DDOS:
DDOS is an acronym for distributed denial of service. It’s an online attack that dispatches tons of fake visitors from multiple computers to your website. The purpose of sending this type of fake traffic is to slow down your website, resulting in a website crash. Consequently, the real visitors fail to access your website.

For better understanding, let’s take a look at an example. If you visit a jam-packed shop, how much are the chances of you being treated well? The chances are slim as the staff gets overwhelmed with an excessive crowd and sometimes products may get out of stock.
This is exactly how a DDOS attack works. Your website is capable of handling a certain number of traffic at once. Excessive traffic is likely to make your website unresponsive. DDOS attackers, however, use compromised computers to launch their attacks.
Fluid Layout:
Fluid layout is a kind of web page design in which the layout resizes as the window size is altered. That means regardless of the window size, a fluid web page layout will always show up identically. Fluid layout deploys proportional values as measuring units for blocks of texts, images or any other content that’s part of the WordPress theme.
Unlike a fixed layout, a fluid layout uses percentage-based width as opposed to pixel-based width for page components. The best part of the fluid or liquid layout is it induces most of the page components adjusting to a user’s screen size.
Github:
Github, a very crucial term related to WordPress. Github basically is a cloud-based git repository or software development platform, deployed by programmers and software developers. It lets developers store, track, modify, and manage their programming projects.
Currently, Github is the most popular code hosting platform among open-source developers with scads of plugins and themes being hosted here. The platform also lets software developers do version control and collaboration within a team of developers through which they can add others in the repository to join their projects.
HTML:
HTML or Hyper Text Markup Language is a tool to create and structure your web page. With HTML, you can create sections, paragraphs, and links leveraging HTML elements like tags and attributes. Hypertext is basically a text with a link that users can click and visit another page of the website or a different website page.
Markup language, however, leverages tags or plain texts with special markings to define different sections like header, footer, paragraph, and other elements like images, tables, etc. HTML consists of a series of elements to wrap various parts of a content in order to make it appear in certain ways.
HTML codes contribute to the perfect formatting of web page elements like texts and images. Without HTML, your Internet browser won’t get hold of how to display texts or load images. HTML is one of the 3 essential tools for building a web page along with CSS and JavaScript.
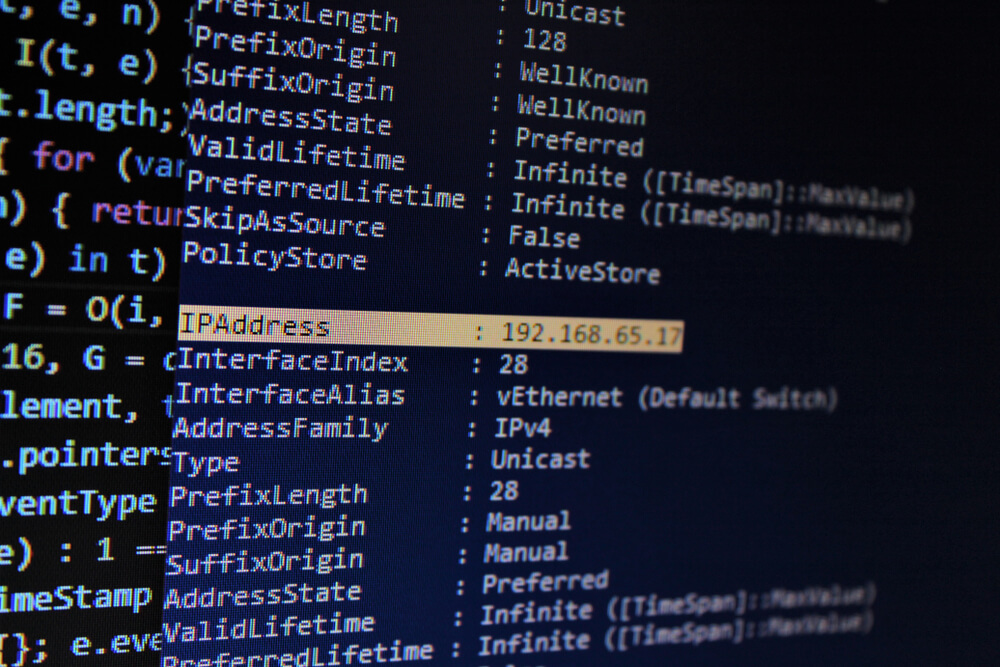
IP Address:
IP address or Internet Protocol address is a long string of numbers assigned to different devices on the Internet or a local network. It’s a unique number and used as an identifier for different hardware devices. With IP addresses, devices in a local network or over the Internet can be connected with one another for transmitting data.

With the help of an IP address, the Internet understands where to send data like emails, images, videos, etc. IP address consists of a set of 4 numbers in total with each number isolated by periods. The numbers in the IP address range from 0-255. An IP address typically looks like – 192.168.1.39.
Localhost:
Localhost is a familiar term when it comes to installing WordPress if you don’t have a domain and hosting. Simply put, localhost is a local computer where a program is running on. For example, if you are running a web browser on your computer, your computer will be considered a localhost.

Localhost is a perfect tool for testing a new design before going live. Maybe, you don’t know how the functionalities of a new design will work. So, it’s not safe to go live straight away. Instead, you can use your local computer as a server to test the new theme.
You can check the payment gateway, file download, content structure, etc. on the localhost. Once you are satisfied with all the functionalities of the new design, you can then transition from the old design to the new design seamlessly. The IP address for localhost is 127.0.0.1.
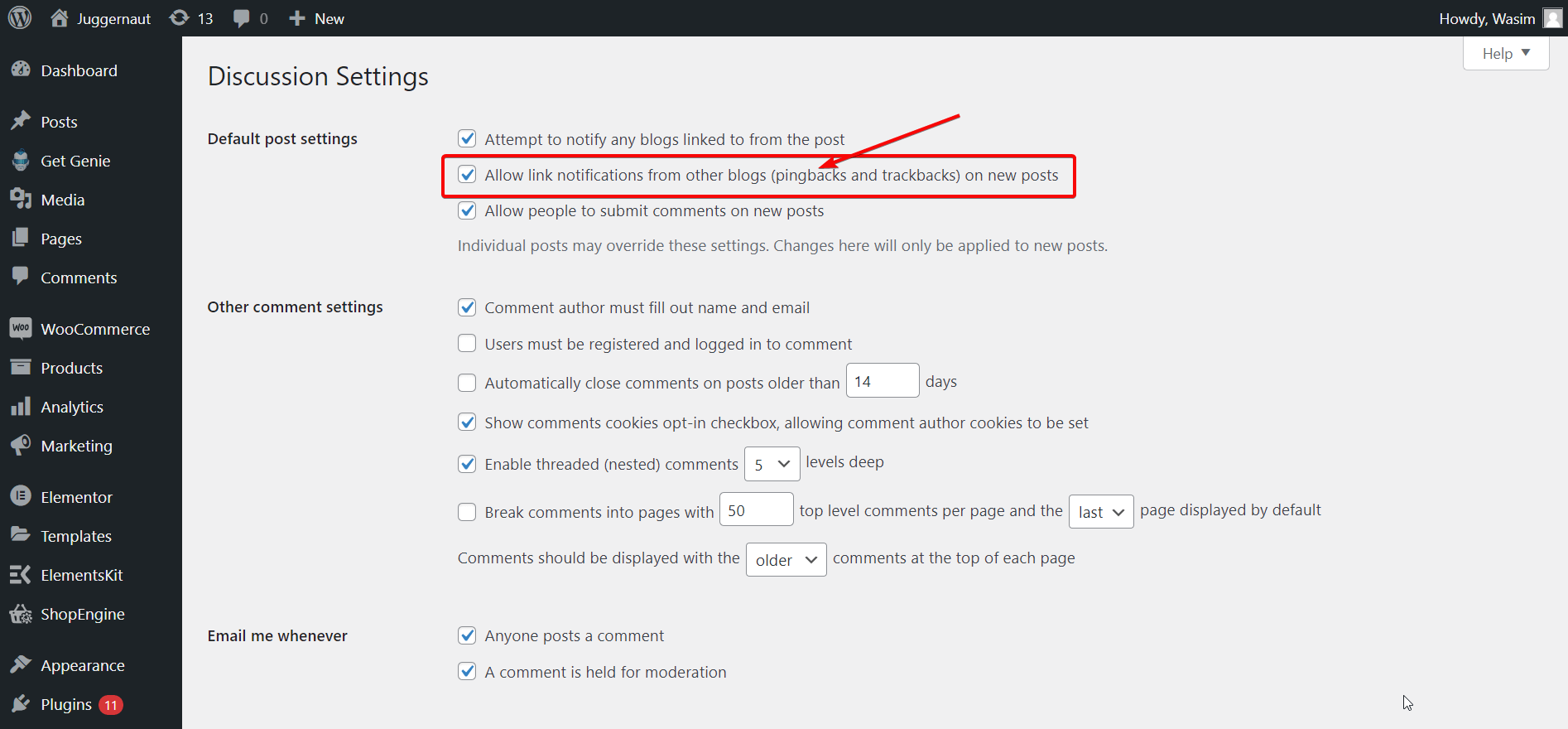
Pingback:
Pingback is a way of acknowledging bloggers that you have linked to their articles on your website. What’s key here is that the site you link needs to be pingback-enabled. Bloggers can pick whether to allow or disallow pingback comments to show up on their sites.

Depending on the theme configuration, the excerpt of the linked content from other websites may appear on your website. Let me list out the steps of pingback:
- X writes a post and links to another post on Y’s website.
- X publishes the post.
- WordPress will dispatch a pingback to Y’s website.
- The pingback will then show up under the comment section of the linked post.
Shared Hosting:
Shared hosting, as the name reflects, is a web hosting service where a number of websites share the resources of a large web server. Unlike a dedicated web server or a virtual private server, shared hosting is affordable and budget-friendly.

Shared hosting is perfect for small businesses, portfolio websites, and blogs owing to its low-cost service. As a starter, you don’t need to buy a pricey hosting service to have a whole lot of features. If you are wondering how hosting companies provide shared hosting service so cheaply, it’s because multiple users for a single server enable them to keep the cost low.
SSL:
Although SSL is a common term among WordPress or website users, it needs to be clarified. SSL stands for Secure Sockets Layers which is meant for encrypting and securing sensitive data between web browser and web server.

SSL is also known as TLS or Transport Layer Security protocol which provides a guarantee to a user about the identity of a website they are communicating with. If your website is SSL-enabled, you will notice HTTPS instead of HTTP and a padlock sign will show up next to your website address pointing that your website is secure.
Taxonomy:
Taxonomy in WordPress is a method of grouping similar posts together. They can be regular posts or even custom post types. WordPress, by default, has 2 taxonomies- categories and tags. For custom post types, you have to use custom taxonomies.
A cool feature of taxonomy is it can be hierarchical, meaning you can create main topics having their own subtopics. An example of taxonomy can be a WordPress website having categories like WordPress, WooCommerce, plugins, themes, etc.
Visual Editor:
In WordPress, visual editor is nothing but a rich text editor that will allow you to create, edit, and format your blog content at your comfort. The specialty of the WordPress visual editor is its WYSIWYG editor. That means how the content appears on your display is exactly how it will appear after it’s published.

Visual editor has 2 rows with editing icons contained within it. Some of the editing icons include style, bold, alignments, insert link, toolbar toggle, ordered list, unordered list, blockquote, text color, indent, and outdent. You can figure out what each of the icons implies by hovering your mouse over them.
wp-config.php:
While installing WordPress in localhost, you happen to deal with wp-config.php, right? wp-config.php is a key WordPress file containing database information that includes the name, host (localhost), username and password. These pieces of information help WordPress to communicate with the database to store and retrieve data like posts, users, settings, etc.
The interesting fact about the wp-config.php is it doesn’t come by default in the WordPress download package. Rather, the WordPress installation process will create the file based on the information you provide. wp-config.php file is located at the root of your WordPress file directory.
Get to know how to debug WordPress effectively from the write-up linked below-
Share your Words:
WordPress is a vast field having umpteen technical and non-technical terms. Some of them can easily be understood and they don’t require explanation. For example, terms like posts, navigation, etc. you can easily pick up what they mean literally. However, there are others which you need to make out well.
I have covered 20+ core WordPress terms and glossary in this write-up with fitting examples and explanations. Once you go through them, you can easily grasp the deeper meaning of them. And I guarantee your concept will be clearer about these terms more than before.
Share your words about how much you benefited from the write-up. And don’t forget to suggest more WordPress terms and glossary by leaving comments. Wpmet, however, develops WordPress plugins and addons to streamline user experience. ElementsKit, ShopEngine, GetGenie, MetForm, and Wp Social, to name a few.

Leave a Reply