Wenn du eine ... bist WordPress-Fan oder sogar Neuling im WordPress-Bereich, Sie müssen bereit sein, die gängigen und wichtigsten WordPress-Begriffe zu kennen, richtig? Sie werden viele Ressourcen finden, die wichtige WordPress-Begriffe und ein Glossar enthalten. Die meisten davon sind jedoch nicht in Form von Blogbeiträgen, sondern konzentrieren sich eher auf die Erweiterung und Definition verschiedener WP-Begriffe.
WordPress ist jedoch eine Nische, die weitaus ausführlichere Informationen erfordert, als sie normalerweise bruchstückhaft online verfügbar sind. Wie können Sie sich also einen umfassenden Überblick über WordPress-Begriffe und -Glossar verschaffen? Keine Sorge! Genau dafür ist dieser Artikel gedacht.
Ja, ich bin tief in die WordPress-Arena eingetaucht, um mich zu sammeln Über 20 WordPress-Begriffe und Glossar zu Ihrem Vorteil. Und weisst du was? Ich habe es geschafft, mehr als 20 wichtige WP-Begriffe und ein Glossar zusammenzustellen.
Werfen wir einen Blick auf die lange Zusammenfassung, die ich ausgestattet habe-
Über 20 WordPress-Begriffe und Glossar:
Begierig darauf, mehr darüber zu erfahren Über 20 wichtige WordPress-Fachbegriffe, Rechts? Wir kommen gleich zur Sache. Aber lassen Sie mich vorher darauf hinweisen, dass es sich bei dieser Liste um ein Glossar handelt, was ich oben bereits mehrfach erwähnt habe. Das bedeutet, dass die Begriffe in der Liste alphabetisch von (AZ) an angezeigt werden.
Möchten Sie mehr über einige häufige WordPress-Fehler mit Lösung erfahren? Klicken Sie auf den Link unten und gelangen Sie sofort zum Blog.
Lasst uns loslegen…
API:
API, die Abkürzung für Programmierschnittstelle ist ein Satz von Programmcode, der als Vermittler zwischen zwei Softwareprogrammen fungiert. Das heißt, es handelt sich um eine Softwareschnittstelle, über die zwei Anwendungen miteinander kommunizieren oder interagieren können. Sie haben es nicht verstanden, oder?
Keine Sorge! Lassen Sie mich Ihnen ein Beispiel geben, um den Punkt zu verdeutlichen. Sie besuchen oft Restaurants und bestellen Speisen von der Speisekarte, oder? Die von Ihnen bestellten Speisen werden in der Küche zubereitet. Aber wie kommt Ihre Bestellung dorthin? Hier kommt der Kellner oder mit anderen Worten die API.

In diesem Fall fungiert der Kellner als API, die Ihre Bestellung in die Küche bringt (das System). Sobald die Bestellung vorbereitet ist, serviert der Kellner das Essen, das heißt, er wird sich mit der Antwort bei Ihnen melden. Ich hoffe, das Beispiel ist hilfreich.
Lass uns ein .... haben Schauen Sie sich ein technisches Beispiel einer API an. Wenn Sie Flugtickets buchen, buchen Sie entweder über die Website einer Fluggesellschaft oder über ein Reisebüro. Nehmen wir an, Sie buchen Ihr Flugticket über ein Online-Reisebüro. Sie haben alle Buchungsdetails wie Reisedatum, Klassentyp, Flugzeit usw. eingegeben.
Der Online-Reisedienst interagiert dann mit der API der Fluggesellschaft und fordert sie auf, alle relevanten Informationen wie Sitzplatzstatus, Gepäckoptionen usw. aus der Datenbank der Fluggesellschaft abzurufen. Die API ruft dann die Antwort der Fluggesellschaft an Ihren Reisedienst ab, der Ihnen dann die aktualisierten Informationen anzeigt.
Ajax:
Ajax ist ein Akronym für Asynchrones JavaScript und XML. Es handelt sich um eine Kombination aus Webskripten und Technologie, die es Benutzern ermöglicht, einen kleinen Teil einer Webseite zu aktualisieren, ohne die gesamte Seite neu laden zu müssen. Lassen Sie mich dies im Kontext von WordPress erläutern.
In WordPress wird Ajax im Abschnitt „Kommentare“ verwendet. Wenn jemand einen Kommentar schreibt, können Sie ihn genehmigen oder löschen, ohne die Seite neu zu laden. Sie können die Verwendung von Ajax auch im Beitragsbearbeitungsbildschirm bemerken. So können Sie beispielsweise beim Schreiben Ihres Beitrags eine neue Kategorie auf der Seite hinzufügen, ohne die Seite neu laden zu müssen.
A=> Asynchron – Das bedeutet, dass nicht alle Seiteninformationen auf einmal geladen werden müssen.
J=> JavaScript – Wird für asynchrone Aktualisierungen benötigt, da es zum Hinzufügen dynamischer Inhalte genutzt wird
A=> Und
X=> XML – Auszeichnungssprache zur Speicherung von Daten, unabhängig von Software oder Programmen zur Verarbeitung
Apache:
Apache ist ein kostenloser und Open-Source-Webserver die es Webentwicklern ermöglicht, Websites im Internet bereitzustellen. Wenn Benutzer die Anzeige von Webseiteninhalten anfordern, zeigen Webserver die angeforderten Webseiten auf ihren Bildschirmen an. Ein Webserver zeigt Inhalte wie HTML-Seiten, CSS-Stylesheets und Multimedia.
Ein Webserver verhält sich wie ein Restaurant-Host. Wenn Sie in einem Restaurant erscheinen, heißt Sie der Gastgeber willkommen, prüft Ihre Buchungsinformationen und führt Sie zum Tisch. Ein Webserver verhält sich so oder tut sogar noch mehr. Wenn Sie eine Webseite anfordern, kommuniziert es mit der Website, ruft die angeforderte Seite ab und zeigt sie an.
CDN:
CDN ist eine Gruppe von Servern, die über verschiedene geografische Standorte weltweit verteilt sind, um die Bereitstellung von Inhalten einer Website zu beschleunigen. CDN kann erweitert werden als Content Delivery Network oder Content Distribution Network. Wenn Sie eine Verbindung zu einer bestimmten Website herstellen, beeinflusst die physische Entfernung zwischen Ihnen und dem Webserver die Ladezeit, bis der Inhalt der Website auf dem Bildschirm angezeigt wird.
Hier kommt CDN ins Spiel, da es die Bereitstellung von Website-Inhalten unabhängig von Ihrem Standort beschleunigt. Es sorgt dafür, dass Rechenzentren temporäre Kopien von Website-Dateien zwischenspeichern oder speichern, um die Latenz bei der Ladegeschwindigkeit der Website zu minimieren.

CDNs speichern Webseiten und Inhalte wie Texte, Bilder und Videos auf dem Proxyserver neben den Benutzern. Auf diese Weise können Sie Filme ansehen, Softwareprogramme herunterladen, Einkäufe tätigen usw., ohne lange auf das Laden von Webseiten warten zu müssen.
Darüber hinaus ermöglicht ein CDN eine schnelle Übertragung von Assets, die zum Laden von Inhalten wie HTML-Seiten, Stylesheets, Javascript-Dateien, Bildern und Video-Streaming erforderlich sind. Darüber hinaus senkt dieses weltweit verteilte Netzwerk von Rechenzentren auch den Bandbreitenverbrauch.
Kinderthema:
Kinderthema ist im Zusammenhang mit dem übergeordneten Thema in WordPress. Es ist im Grunde ein Unterthema, das die Merkmale, Funktionen und Stile seines übergeordneten Themas übernimmt. Vorteile des untergeordneten Themas? Mit dem untergeordneten Thema können Benutzer die Dateien des übergeordneten Themas ändern, ohne das übergeordnete Thema zu beeinflussen.
Wenn Sie Ihr bestehendes aktualisieren möchten Themakönnen Sie die notwendigen Änderungen am untergeordneten Theme vornehmen und die Aktualisierungen werden automatisch auf das übergeordnete Theme angewendet. Das Child-Theme ist absolut sicher für die Änderung des Original-Themes, indem die Vorlage für das Child-Theme angepasst wird.
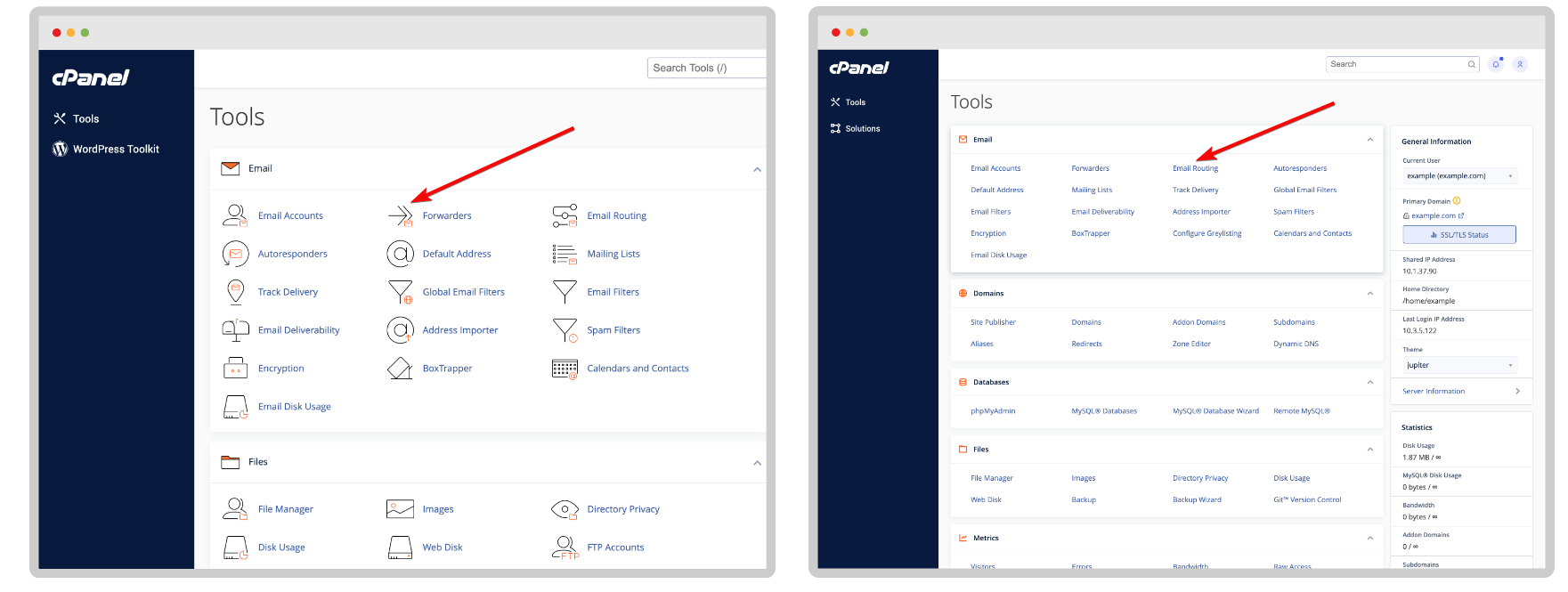
cPanel:
cPanel ist ein Control Panel oder Dashboard zur Verwaltung Ihres Webhosting-Servers über eine webbasierte Schnittstelle. Es ist ein Linux-basierte Schnittstelle Damit können Sie eine Reihe von Elementen Ihres Hosting-Kontos anpassen oder optimieren. cPanel ist eine De-facto-Lösung zum Betrieb von Websites, die von den meisten Hosting-Dienstanbietern angeboten wird.

Ohne cPanel wären technische Kenntnisse erforderlich, um Ihre Website oder Ihren Server zu verwalten. Aber cPanel bietet Ihnen eine grafische Oberfläche, mit der Sie Ihre Website effizient und ohne technische Kenntnisse verwalten können. Sie können Ihre Website-Dateien, MySQL, Datenverfolgung, Statistiken usw. mit einer Vielzahl von cPanel-Funktionen verwalten.
CSS:
CSS ist eng mit HTML verlinkt da das bloße Erstellen von Webseitenelementen nicht ausreicht. Vielmehr müssen Sie Ihre Webseiten ansehnlich gestalten. Cascade Style Sheets werden als CSS abgekürzt und formatieren tatsächlich das Layout einer Webseite. Wenn es also HTML gibt, muss es auch CSS geben.
Mit CSSkönnen Sie die von HTML erstellten Webseitenelemente anordnen. Beispielsweise können Sie CSS verwenden, um Texte und Schriftarten zu formatieren, die Textfarbe zu steuern, Abstand zwischen Absätzen hinzuzufügen, die Größe von Spalten und Tabellen anzupassen, Bildschirmgrößen zu variieren, andere Effekte hinzuzufügen und so weiter.
Benutzerdefinierter Beitragstyp:
Wie der Name schon sagt, unterscheidet sich der benutzerdefinierte Beitragstyp in WordPress etwas von dem regulären oder Standard-Beitragstyp, den wir verwenden. Wenn Ihr Ziel darin besteht, zu produzieren Wenn Sie andere Arten von Inhalten als die üblichen haben, können Sie den benutzerdefinierten Beitragstyp verwenden. Der Unterschied zwischen einem normalen Beitrag und einem benutzerdefinierten Beitragstyp besteht darin, dass letzterer einen anderen post_type-Wert in der Datenbank verwendet.
Sie können benutzerdefinierte Beitragstypen für Portfolios, Produkte und Testimonial-Seiten erstellen und konfigurieren. Es gibt eine Reihe von WordPress-Plugins, die benutzerdefinierte Beitragstypen zum Speichern von Daten verwenden. Benutzerdefinierte Beitragstypen haben unterschiedliche benutzerdefinierte Beitragsfelder und Kategoriestrukturen. Mithilfe verschiedener benutzerdefinierter Codes und Plugins wurden WordPress benutzerdefinierte Beitragstypen hinzugefügt.
DDOS:
DDOS ist ein Akronym für Distributed Denial of Service. Es ist ein Online-Angriff, der Unmengen gefälschter Besucher verschickt von mehreren Computern auf Ihre Website. Der Zweck des Sendens dieser Art von gefälschtem Datenverkehr besteht darin, Ihre Website zu verlangsamen, was zu einem Absturz der Website führt. Folglich gelangen die echten Besucher nicht auf Ihre Website.

Zum besseren Verständnis schauen wir uns ein Beispiel an. Wenn Sie einen überfüllten Laden besuchen, wie hoch ist die Wahrscheinlichkeit, dass Sie gut behandelt werden? Die Wahrscheinlichkeit ist gering, da das Personal mit dem großen Andrang überfordert ist und Produkte manchmal ausverkauft sein können.
Genau so funktioniert ein DDOS-Angriff. Ihre Website ist in der Lage, eine bestimmte Anzahl an Zugriffen gleichzeitig zu verarbeiten. Übermäßiger Datenverkehr führt wahrscheinlich dazu, dass Ihre Website nicht mehr reagiert. DDOS-Angreifer nutzen jedoch kompromittierte Computer, um ihre Angriffe zu starten.
Flüssiges Layout:
Fluid Layout ist eine Art Webseitendesign, bei dem sich die Größe des Layouts anpasst, wenn sich die Fenstergröße ändert. Das bedeutet, dass ein flüssiges Webseitenlayout unabhängig von der Fenstergröße immer identisch angezeigt wird. Flüssiges Layout verwendet Proportionalwerte als Maßeinheiten für Textblöcke, Bilder oder andere Inhalte das ist Teil des WordPress-Themas.
Im Gegensatz zu einem festen Layout verwendet ein flüssiges Layout eine prozentuale Breite statt einer pixelbasierten Breite für Seitenkomponenten. Das Beste am flüssigen Layout ist, dass sich die meisten Seitenkomponenten an die Bildschirmgröße des Benutzers anpassen.
Github:
Github, ein sehr wichtiger Begriff im Zusammenhang mit WordPress. Github ist im Grunde ein Cloudbasiertes Git-Repository oder Softwareentwicklungsplattform, bereitgestellt von Programmierern und Softwareentwicklern. Damit können Entwickler ihre Programmierprojekte speichern, verfolgen, ändern und verwalten.
Derzeit ist Github die beliebteste Code-Hosting-Plattform unter Open-Source-Entwicklern, da hier jede Menge Plugins und Themes gehostet werden. Die Plattform ermöglicht Softwareentwicklern auch die Versionskontrolle und die Zusammenarbeit innerhalb eines Entwicklerteams, wodurch sie andere zum Repository hinzufügen können, um sich ihren Projekten anzuschließen.
HTML:
HTML bzw Hyper Text Markup Language ist ein Tool zum Erstellen und Strukturieren Ihrer Webseite. Mit HTML können Sie Abschnitte, Absätze und Links erstellen und dabei HTML-Elemente wie Tags und Attribute nutzen. Hypertext ist im Grunde ein Text mit einem Link, auf den Benutzer klicken und eine andere Seite der Website oder eine andere Website-Seite besuchen können.
Die Auszeichnungssprache nutzt jedoch Tags oder einfache Texte mit speziellen Markierungen, um verschiedene Abschnitte wie Kopfzeile, Fußzeile, Absatz und andere Elemente wie Bilder, Tabellen usw. zu definieren. HTML besteht aus einer Reihe von Elementen, um verschiedene Teile eines Inhalts in der richtigen Reihenfolge zu umschließen um es auf bestimmte Weise erscheinen zu lassen.
HTML-Codes tragen zur perfekten Formatierung von Webseitenelementen wie Texten und Bildern bei. Ohne HTML kann Ihr Internetbrowser nicht verstehen, wie er Texte anzeigen oder Bilder laden soll. HTML ist neben CSS und JavaScript eines der drei wichtigsten Tools zum Erstellen einer Webseite.
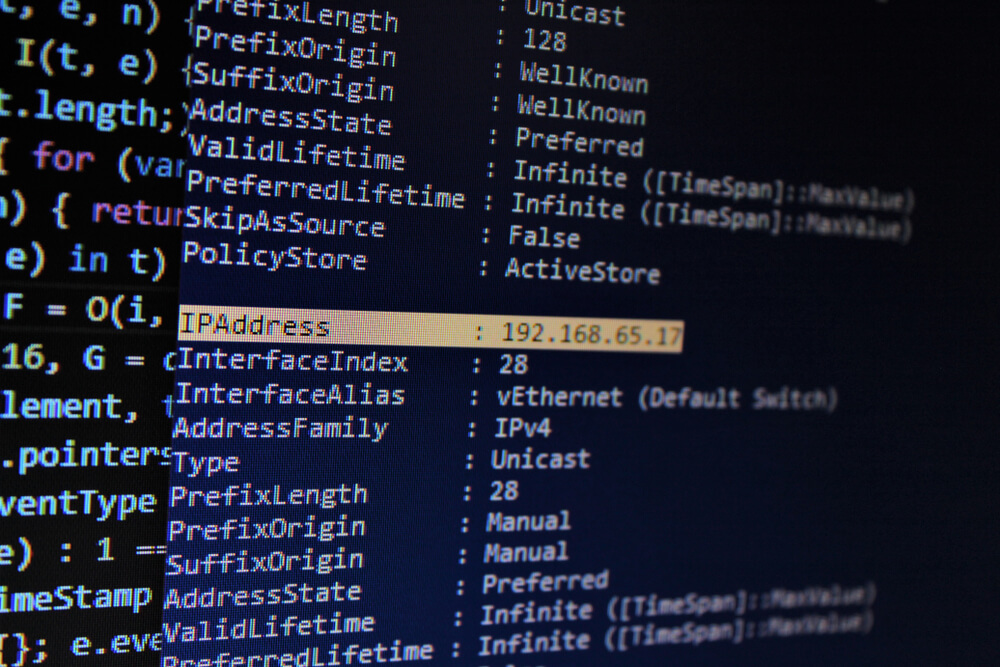
IP Adresse:
Eine IP-Adresse oder Internetprotokolladresse ist eine lange Zahlenfolge, die verschiedenen Geräten im Internet oder einem lokalen Netzwerk zugewiesen wird. Es handelt sich um eine eindeutige Nummer, die als Kennung für verschiedene Hardwaregeräte dient. Mit IP-Adressen können Geräte in einem lokalen Netzwerk oder über das Internet zur Datenübertragung miteinander verbunden werden.

Mithilfe einer IP-Adresse versteht das Internet, wohin es geht Senden Sie Daten wie E-Mails, Bilder, Videos usw. Die IP-Adresse besteht aus insgesamt 4 Zahlen, wobei jede Zahl durch Punkte getrennt ist. Die Zahlen in der IP-Adresse reichen von 0-255Eine IP-Adresse sieht normalerweise so aus: 192.168.1.39.
Lokalhost:
Localhost ist ein bekannter Begriff, wenn es um die Installation von WordPress geht, wenn Sie keine Domain und kein Hosting haben. Einfach ausgedrückt ist localhost ein lokaler Computer, auf dem ein Programm ausgeführt wird. Wenn Sie beispielsweise einen Webbrowser auf Ihrem Computer ausführen, wird Ihr Computer als Localhost betrachtet.

Localhost ist ein perfektes Tool, um ein neues Design vor der Veröffentlichung zu testen. Vielleicht wissen Sie nicht, wie die Funktionen eines neuen Designs funktionieren. Daher ist es nicht sicher, es sofort live zu schalten. Stattdessen können Sie Ihren lokalen Computer als Server verwenden, um das neue Design zu testen.
Sie können das Zahlungsgateway, den Dateidownload, die Inhaltsstruktur usw. auf dem Localhost überprüfen. Sobald Sie mit allen Funktionalitäten des neuen Designs zufrieden sind, können Sie nahtlos vom alten Design auf das neue Design umsteigen. Die IP-Adresse für localhost lautet 127.0.0.1.
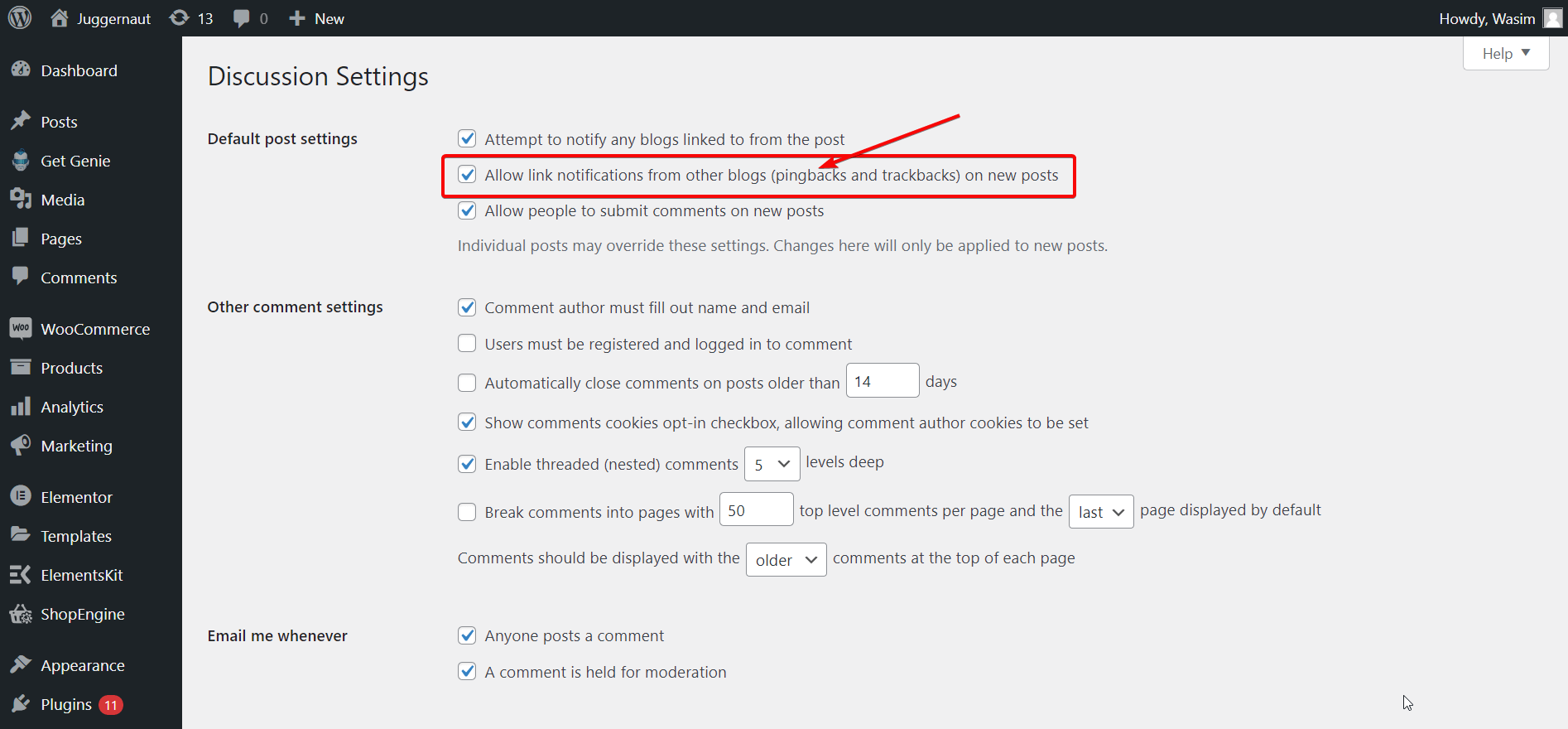
Pingback:
Pingback ist eine Möglichkeit Anerkennung von Bloggern, die Sie auf deren Artikel auf Ihrer Website verlinkt haben. Wichtig dabei ist, dass die Site, auf die Sie verlinken, Pingback-fähig sein muss. Blogger können auswählen, ob sie die Anzeige von Pingback-Kommentaren auf ihren Sites zulassen oder nicht.

Abhängig von der Theme-Konfiguration kann der Auszug der verlinkten Inhalte anderer Websites auf Ihrer Website erscheinen. Lassen Sie mich die Schritte des Pingbacks auflisten:
- X schreibt einen Beitrag und verlinkt auf einen anderen Beitrag auf der Website von Y.
- X veröffentlicht den Beitrag.
- WordPress sendet einen Pingback an die Website von Y.
- Der Pingback wird dann im Kommentarbereich des verlinkten Beitrags angezeigt.
Shared Hosting:
Shared Hosting ist, wie der Name schon sagt, ein Webhosting-Dienst, bei dem mehrere Websites die Ressourcen eines großen Webservers gemeinsam nutzen. Im Gegensatz zu einem dedizierten Webserver oder einem virtuellen privaten Server ist dies bei Shared Hosting der Fall erschwinglich und budgetfreundlich.

Shared Hosting ist aufgrund seines kostengünstigen Services ideal für kleine Unternehmen, Portfolio-Websites und Blogs. Als Anfänger müssen Sie keinen teuren Hosting-Service kaufen, um eine ganze Reihe von Funktionen nutzen zu können. Wenn Sie sich fragen, wie Hosting-Unternehmen Shared Hosting-Services so günstig anbieten können, liegt das daran, dass mehrere Benutzer für einen einzigen Server es ihnen ermöglichen, die Kosten niedrig zu halten.
SSL:
Obwohl SSL unter WordPress- oder Website-Benutzern ein gebräuchlicher Begriff ist, muss er geklärt werden. SSL steht für Secure Sockets-Schichten wofür gedacht ist verschlüsseln und sichern sensible Daten zwischen Webbrowser und Webserver.

SSL ist auch als TLS- oder Transport Layer Security-Protokoll bekannt und bietet einem Benutzer eine Garantie für die Identität einer Website, mit der er kommuniziert. Wenn Ihre Website SSL-fähig ist, werden Sie HTTPS anstelle von HTTP bemerken und neben Ihrer Website-Adresse wird ein Vorhängeschloss-Schild angezeigt, das darauf hinweist, dass Ihre Website sicher ist.
Taxonomie:
Taxonomie in WordPress ist eine Methode von Gruppierung Ähnliche Beiträge zusammen. Dabei kann es sich um reguläre Beiträge oder sogar um benutzerdefinierte Beitragstypen handeln. WordPress verfügt standardmäßig über zwei Taxonomien: Kategorien und Tags. Für benutzerdefinierte Beitragstypen müssen Sie benutzerdefinierte Taxonomien verwenden.
Ein cooles Merkmal der Taxonomie ist, dass sie hierarchisch sein kann, was bedeutet, dass Sie Hauptthemen mit eigenen Unterthemen erstellen können. Ein Beispiel für eine Taxonomie kann eine WordPress-Website mit Kategorien wie WordPress, WooCommerce, Plugins, Themes usw. sein.
Visueller Editor:
In WordPress ist der visuelle Editor nichts anderes als ein Rich-Text-Editor, der Ihnen dies ermöglicht erstellen, bearbeiten und Formatieren Sie Ihren Blog Zufriedenheit ganz nach Ihren Wünschen. Die Besonderheit des visuellen WordPress-Editors ist seine WYSIWYG-EditorDas bedeutet, dass der Inhalt auf Ihrem Display genauso angezeigt wird, wie er nach der Veröffentlichung aussehen wird.

Der visuelle Editor verfügt über zwei Zeilen mit darin enthaltenen Bearbeitungssymbolen. Zu den Bearbeitungssymbolen gehören Stil, Fettdruck, Ausrichtung, Link einfügen, Symbolleistenumschaltung, geordnete Liste, ungeordnete Liste, Blockzitate, Textfarbe, Einzug und Ausrückung. Sie können herausfinden, was die einzelnen Symbole bedeuten, indem Sie mit der Maus darüber fahren.
wp-config.php:
Während der Installation von WordPress in localhost haben Sie es zufällig mit wp-config.php zu tun, oder? wp-config.php ist ein Schlüssel WordPress-Datei mit Datenbankinformationen dazu gehört auch das Name, Host (localhost), Benutzername und Passwort. Diese Informationen helfen WordPress bei der Kommunikation mit der Datenbank, um Daten wie Beiträge, Benutzer, Einstellungen usw. zu speichern und abzurufen.
Das Interessante an der Datei wp-config.php ist, dass sie nicht standardmäßig im WordPress-Downloadpaket enthalten ist. Vielmehr erstellt der WordPress-Installationsprozess die Datei basierend auf den von Ihnen bereitgestellten Informationen. Die Datei wp-config.php befindet sich im Stammverzeichnis Ihres WordPress-Dateiverzeichnisses.
Erfahren Sie anhand des unten verlinkten Artikels, wie Sie WordPress effektiv debuggen können.
Teilen Sie Ihre Worte:
WordPress ist ein weites Feld unzählige technische und nichttechnische Begriffe. Manche davon sind leicht verständlich und bedürfen keiner Erklärung. Begriffe wie „Beiträge“, „Navigation“ usw. können Sie beispielsweise leicht wörtlich verstehen. Andere müssen Sie jedoch gut verstehen.
Ich habe abgedeckt Über 20 wichtige WordPress-Begriffe und Glossar in diesem Artikel mit passenden Beispielen und Erklärungen. Sobald Sie sie durchgehen, können Sie die tiefere Bedeutung leicht erfassen. Und ich garantiere Ihnen, dass Ihr Konzept diese Begriffe klarer als je zuvor ausdrücken wird.
Teilen Sie uns mit, wie sehr Ihnen der Artikel geholfen hat. Und vergessen Sie nicht, in Ihren Kommentaren weitere WordPress-Begriffe und Glossare vorzuschlagen. Wpmet entwickelt jedoch WordPress-Plugins und -Add-ons, um das Benutzererlebnis zu optimieren. ElementsKit, ShopEngine, Holen Sie sich Genie, MetForm, Und Wp Social, um ein paar zu nennen.



Schreibe einen Kommentar