You may have a big company, an online business, or an organization where multiple people work. To build up credibility of your business, you may want to add the people’s details in the official website.
So, whenever someone visits your site, they will know who is working for you. That requires adding the team member page to the website. It is often called ‘Meet the Team’.
If you are using Elementor in your WordPress website, you can do it for free using the ElementsKit plugin. But don’t worry, you can perform it with the free version of ElementsKit as well.
In this article, I have shared how to create a team page in WordPress using Elementor. You can follow the method to create a team member area in any WordPress website.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Is There A Widget for Elementor Team Members?
The most popular page builder Elementor has tons of features. Some of the features are free, while some require the pro version. But there is no particular widget like ‘Meet Our People’ or ‘Team Page’. So, you need to create the area with a third-party tool.
ElementsKit has tons of blocks, widgets, and modules to implement every possible feature for a website.
ElementsKit is the most popular addon for Elementor that allows to create a team page in WordPress websites. It has a built-in widget for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

How to Create a Team Page in WordPress with Elementor?
As mentioned earlier, you can complete the whole piece of work with ElementsKit’s free version. ElementsKit is the solution for any kind of website. Follow the following steps –
Step 1: Install ElementsKit Addons
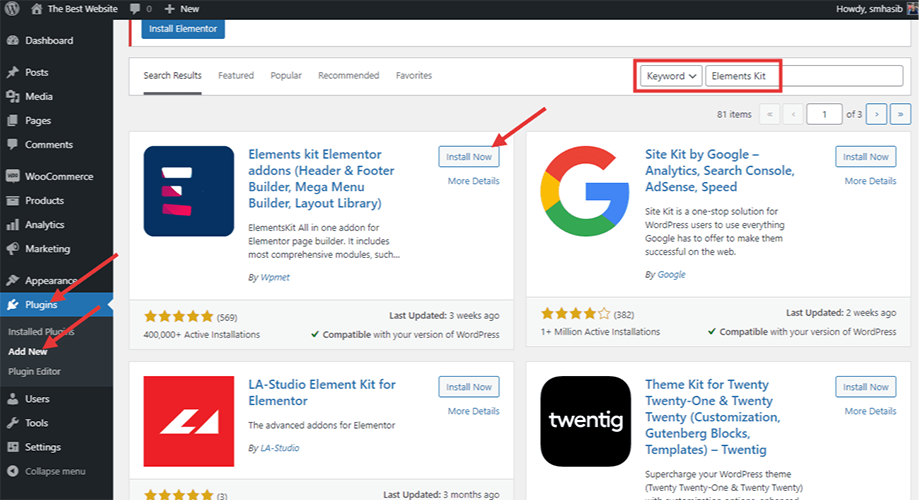
I am guessing you have already installed Elementor. Now you need to install ElementsKit. Go to your WordPress dashboard. Find the plugin option and hover the mouse. Select add new.
Search for ElementsKit on the top right search box. You will see the ElementsKit in the list.

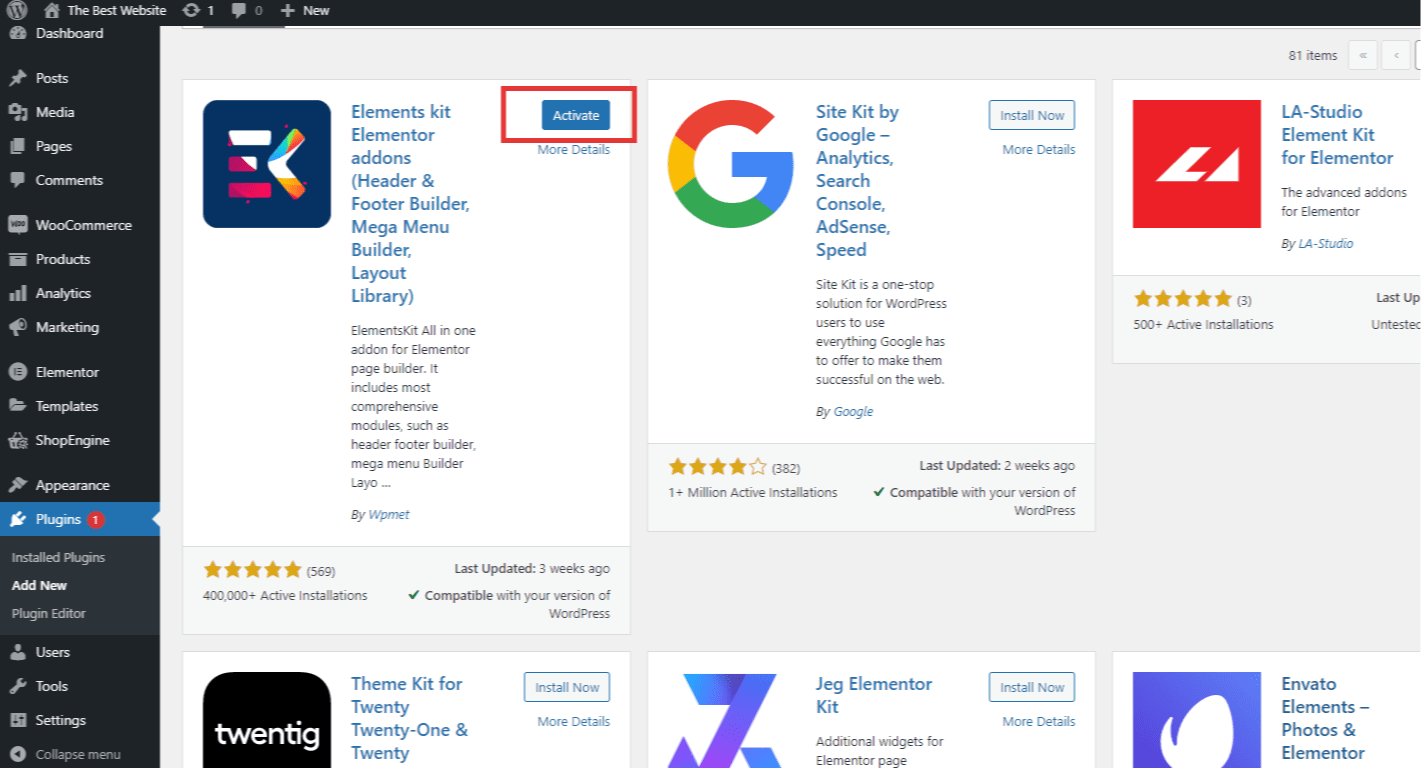
Click the install button and then activate the plugin from WordPress dashboard.

Step 2: Enable the Team Widget
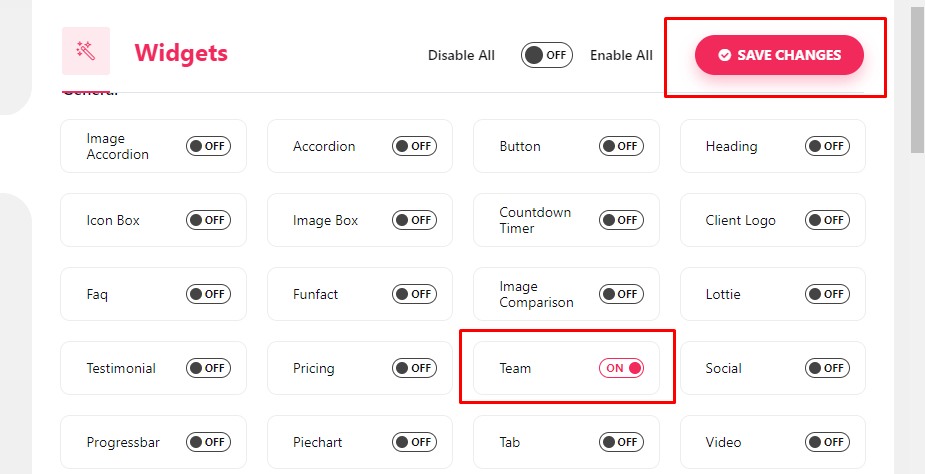
From the installed plugin list, go to ElementsKit plugin’s dashboard. Click on it, and you will find the option panel as shown in the image. Go to widgets. There are tons of elements in this section. Find and enable the Team widget from the list and hit the ‘Save Changes’ button.

Step 3: Create the Team Page in WordPress Using Team Widget
Now go to the Elementor staff page where you want to add team members. Open the page with the Elementor editor. However, you can create a new page from scratch for the website if you need.
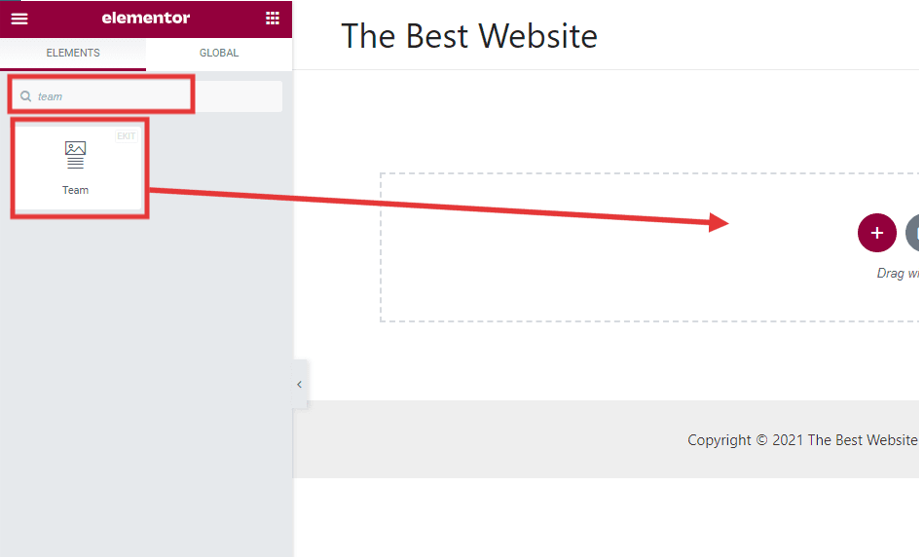
Whether using an existing page of the website, or you want to create a new page, the method will be the same. Once you open the page, go to the widget panel on the left sidebar. Search for ‘team widget’ and drag and drop it on the page editor. You will see the option to add a team member profile.
You can also choose the default page layout area for members clicking on the ‘+’ icon on the page.

Step 4: Edit Member Details in the Team Page
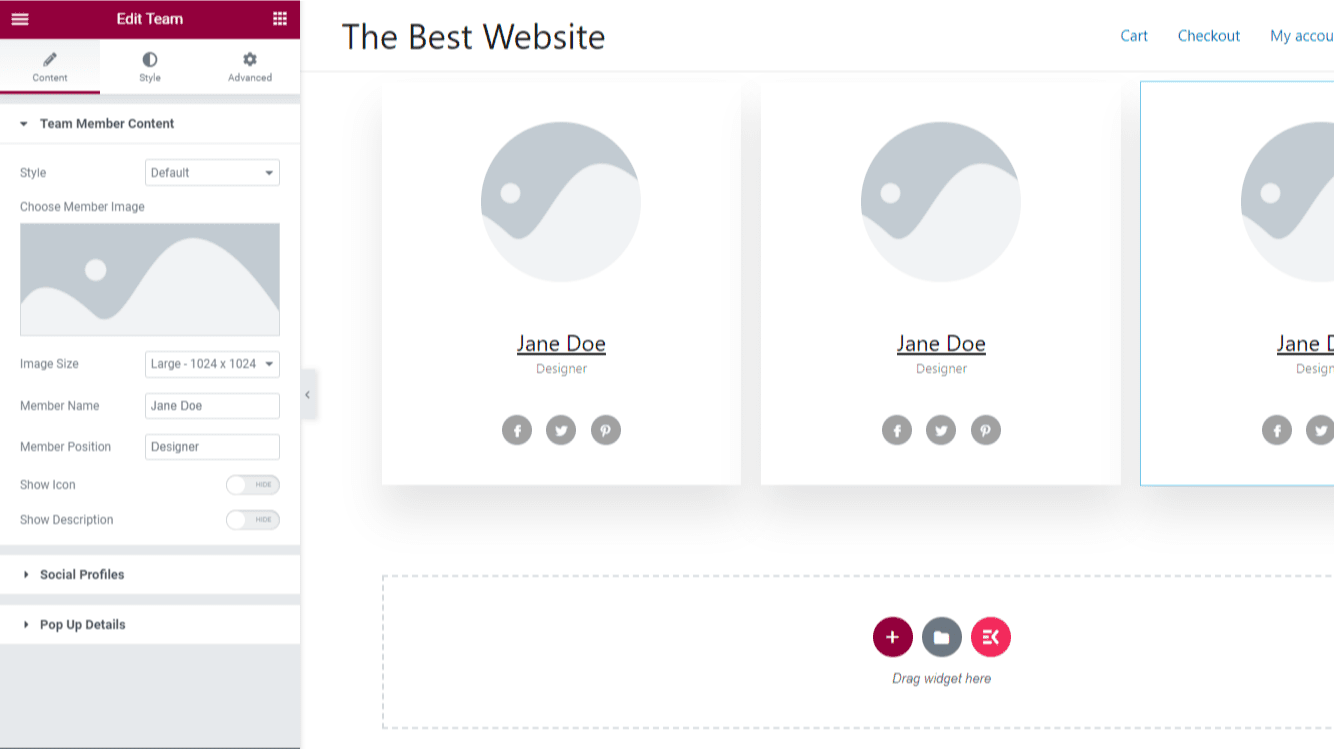
In the team member profile area, add the details of the team member. A wide range of sections will be available to edit. For instance, you can add social media accounts, designation, and similar content. Edit the content elements according to the type of your business.

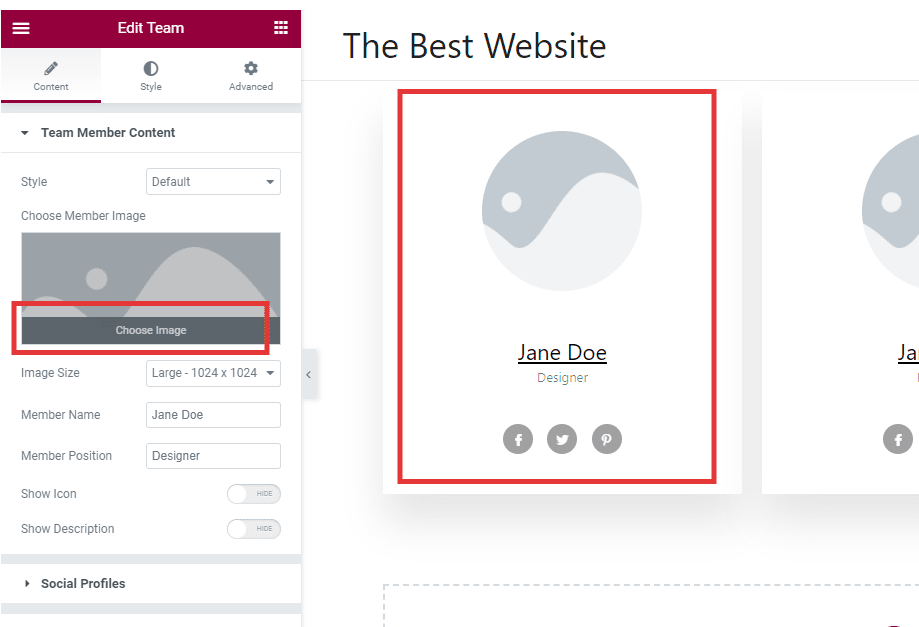
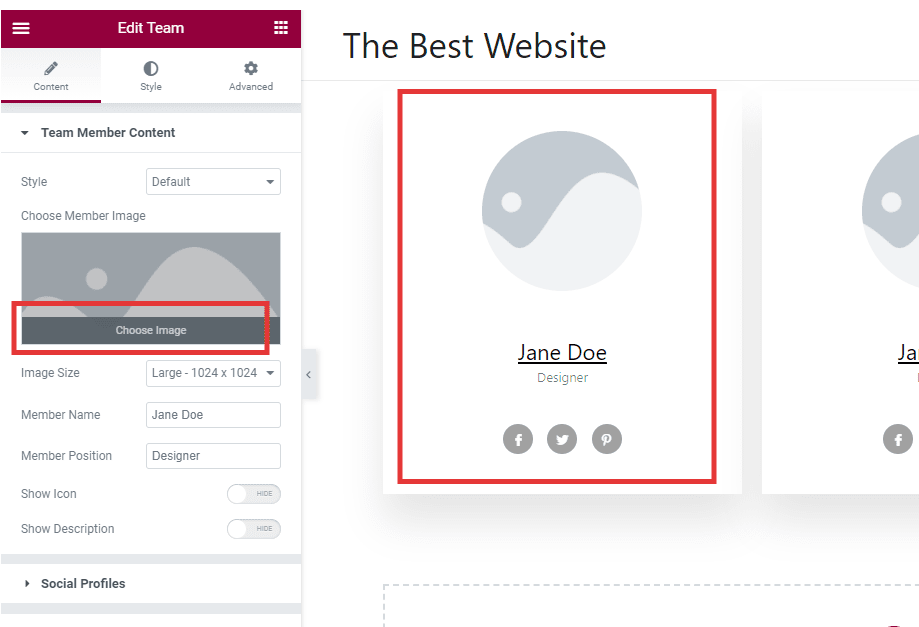
From the left sidebar, go to the image box. Choose the picture for the team member profile. Go to the media library and insert the image. You can also add directly from your computer.

Once you add the business profile, you will see a preview. There you can see how it will appear on the page. You can change the image size, name of the team member, position, and more.

Add other details from the options panel. Add the name and the designation according to the employees’ details.
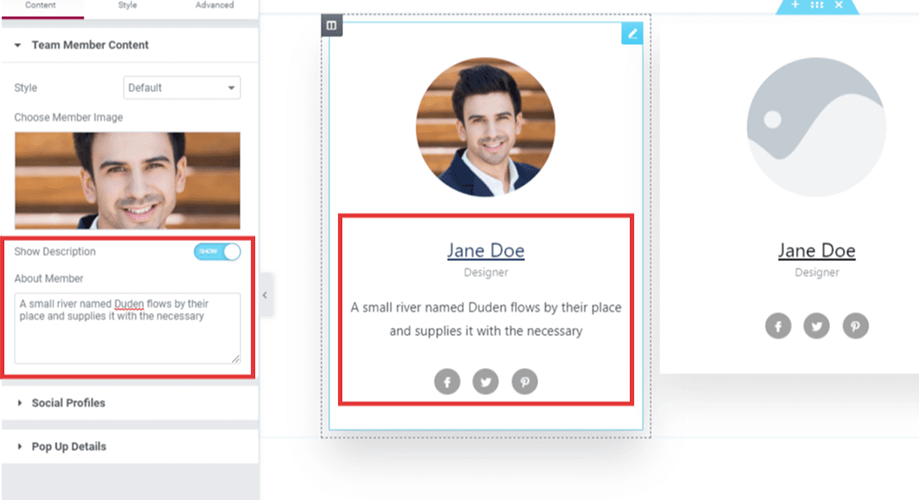
If you want a small description about the team member, enable the ‘Show Description’ toggle. Add a description of the person.

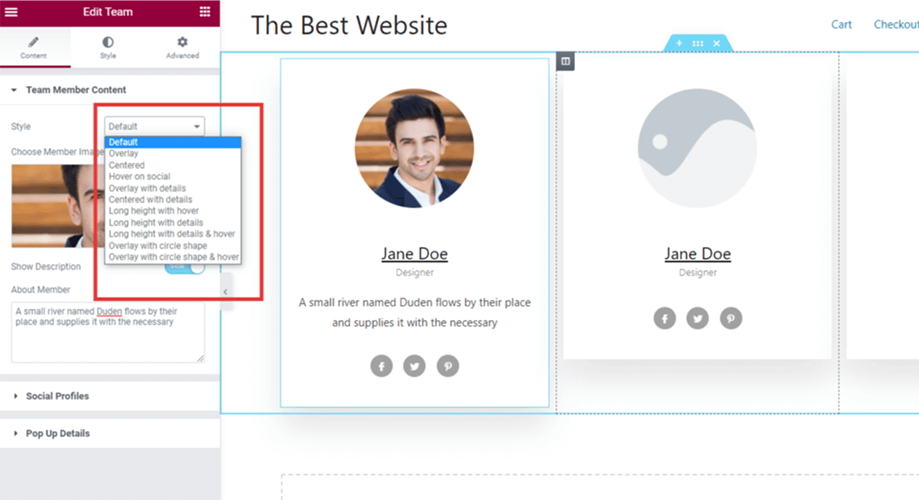
You will have endless customization opportunities. For example, you can choose the appearance style for the content. Choose from overlay, centered, hover on social, and many more. Do mouse click on the particular section that you want to edit.

Step 5: Add Social Profiles for the Team Members
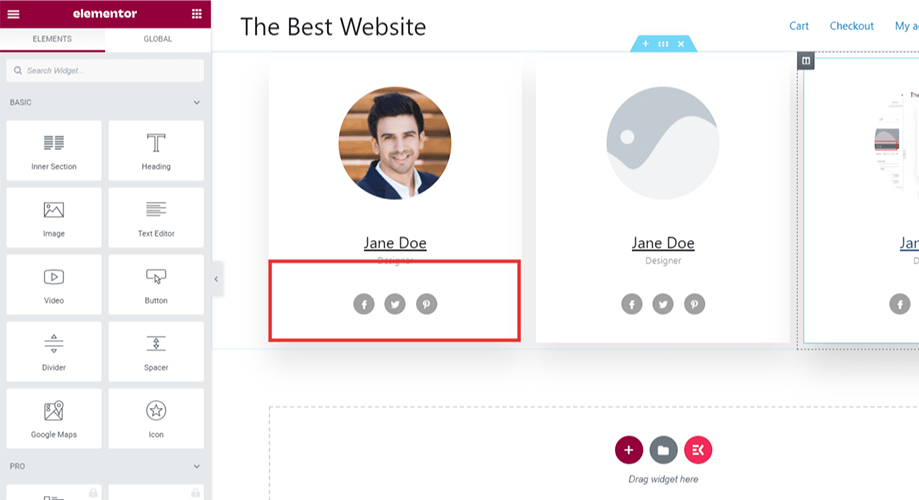
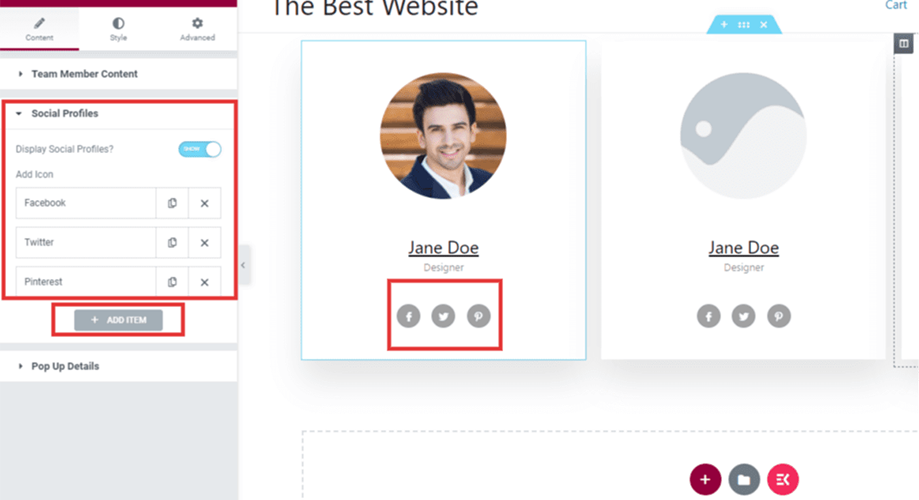
You may want to add social media account links in the member details area to increase credibility. For that, click on the social icons under the content tab. There will be three different social icons. You will see them under the image.

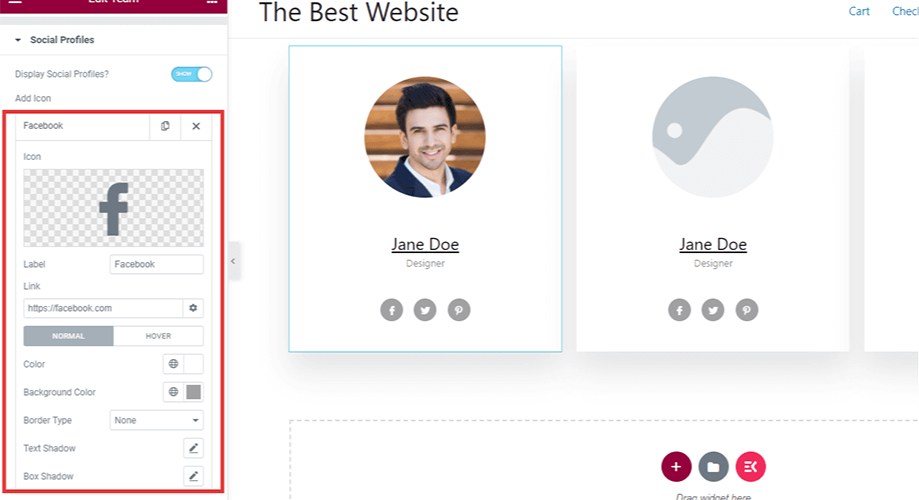
Click on the particular social icon for which you want to add details.
From the left sidebar, edit the details. Choose from the profile link, color customization, adding shadows, and more for editing.

By default, you will see Facebook, Twitter, and Pinterest in the social media profile option. You can add more as you need or remove a new profile.
However, under each block, add the details of the particular team member.

Step 6: Customize the Team Page in WordPress
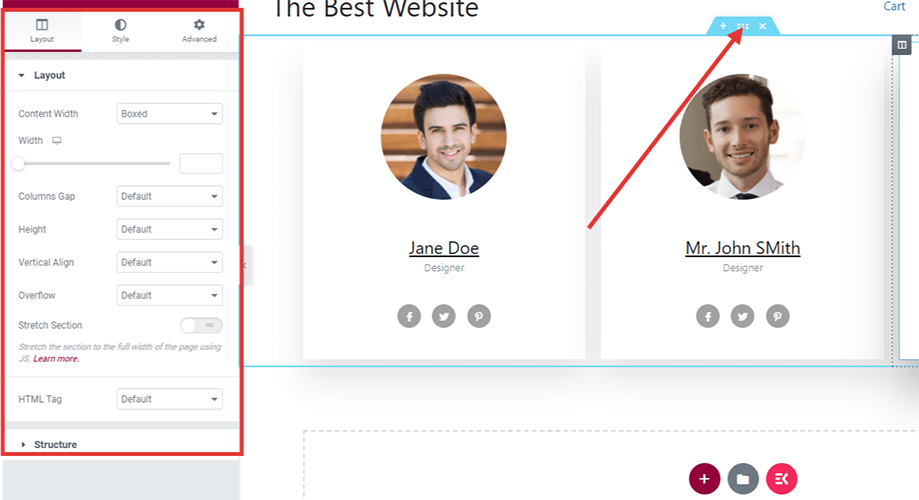
ElementsKit allows you to customize the widget template too. For editing the widget template default details, click on the dots that appear on the Content tab. You will see the customization option. Different customization options are available for the widget. Change the column gap, height, width, and more.
We recommend doing the customization before you create the page.

Step 7: Add New Team Members in the Team Page
You can add another widget in the page for editing. But let me give you a tip. If you have successfully added a team member of your company, follow the same method to add more team members to the page. You don’t need to create a new section from scratch.
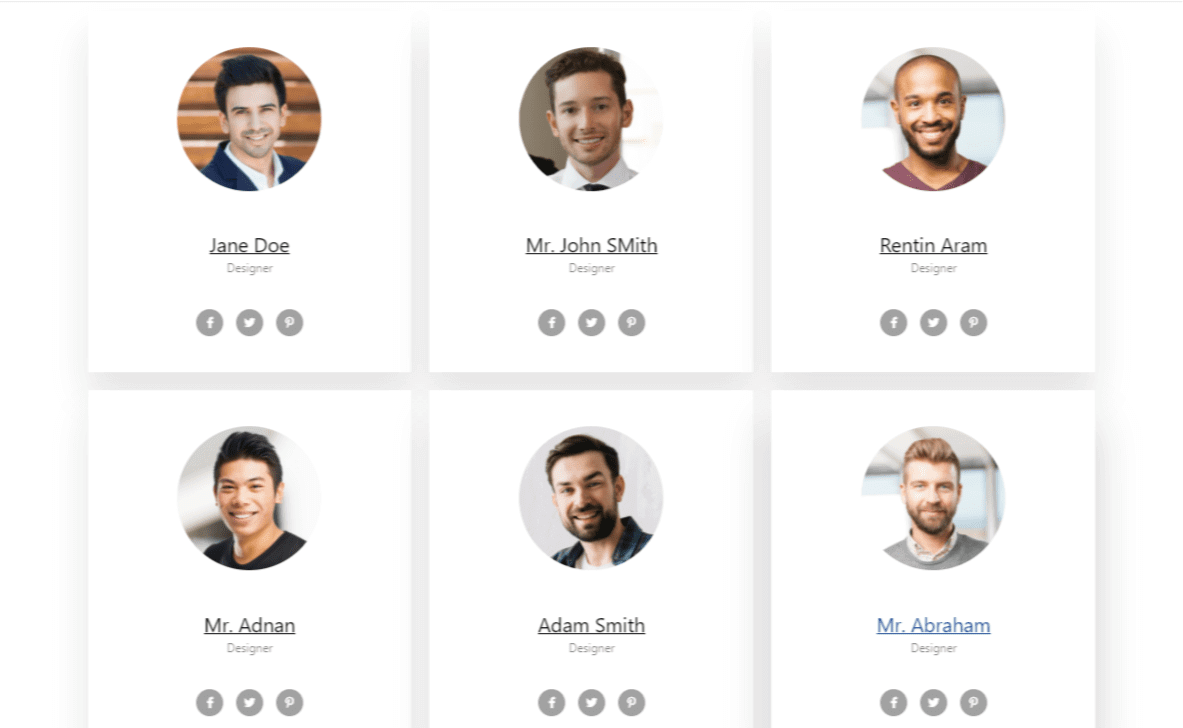
The previous one will work as a template. To perform the task, in the content widget, duplicate the same section to add more members to the team page. Once you have started copying, it will appear on the page. Now edit the new members’ details.
You can add multiple people in a single column. ALso, change the column spacing and width as you need. ElementsKit has this option for making it simple for everyone.
Step 8: See the Preview
We suggest checking the preview each time you modify a section. It allows you to have a clear idea of how it will appear for visitors.

Once you have finalized the page with employee details, click on the preview button from the bottom right. You will see the preview in the browser. If it requires more updates, do it and reload the browser tab. The previewed page will display the changes.
Step 9: Publish the Team Page in Your WordPress Website
Finally, publish the team page. It can take a few moments to load. Once you have published the page, you can always come back to the team page to add a team member profile. When new members join the team, grab the details and add them in the previous page.
Why Should You Choose ElementsKit Over Other Plugins?
It is needless to say that there are other different types of alternatives are available like the ElementsKit. So, you might be wondering why we are recommending a particular one.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit makes it customizable. Without a single line of coding, creating a team page and adding members in the team page become easy. There are other elements too that you will enjoy for sure.
Benefits of Using ElementsKit
- ✔️ Highly customizable with individual blocks
- ✔️ Built-in social media integration system
- ✔️ Tons of elements to add and customize with mouse clicks
- ✔️ Separate blocks for creating new section
Frequently Asked Questions
Can I Add Elementor Team Members with Default Block?
There is no default block in Elementor to add team page. However, you can add a whole template from built-in templates area of Elementor. It is available only for the pro users.
Do You Need ‘Team Member Carousel’ to Add Members in Elementor?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
What is the Best Team Member Plugin for WordPress?
Considering the features and ease of use, ElementsKit is the best solution. You can complete the whole thing online without paying a single penny.
Can I create a Team Page in WordPress Without Plugin?
Some WordPress themes may offer the team page or template to add the team member. Unfortunately, most of them are paid. Using an addon like ElementsKit is simple and time-saving.
Is It Possible to Add a Team Page with Custom Code?
Yes, it is possible. But that requires advanced coding knowledge. It will take too much effort, which is not a feasible idea.
Why Are Social Media Icons in ElementsKit Team Page Builder?
Some companies and businesses like to share social profiles under the social icons. The feature is beneficial mostly for companies that provide services.
Final Words
If you have read each of the steps above, creating a new page with people’s details won’t be an issue. Once you start using ElementsKit, you are going to love it a lot. It is not only about the team widget. It also offers vast features. No matter if you are stuck in a step, you can always contact the 24-hour support of the plugin.
If you want to enjoy the most of it, we suggest trying the premium subscriptions. You will get the latest updates and premium support. Also, subscribe to the official YouTube channel to learn more details.



Leave a Reply