Vous pouvez avoir une grande entreprise, une entreprise en ligne ou une organisation où travaillent plusieurs personnes. Pour renforcer la crédibilité de votre entreprise, vous souhaiterez peut-être ajouter les coordonnées des personnes sur le site officiel.
Ainsi, chaque fois que quelqu’un visite votre site, il saura qui travaille pour vous. Cela exige ajout de la page des membres de l'équipe au site Web. C'est ce qu'on appelle souvent « Rencontrez l'équipe ».
Si vous utilisez Elementor sur votre site WordPress, vous pouvez le faire gratuitement en utilisant le Plugin ElementsKit. Mais ne vous inquiétez pas, vous pouvez également le réaliser avec la version gratuite d'ElementsKit.
Dans cet article, j'ai expliqué comment créer une page d'équipe dans WordPress à l'aide d'Elementor. Vous pouvez suivre la méthode pour créer un espace membre d’équipe sur n’importe quel site Web WordPress.
Existe-t-il un widget pour les membres de l’équipe Elementor ?
Le constructeur de pages le plus populaire, Elementor, possède de nombreuses fonctionnalités. Certaines fonctionnalités sont gratuites, tandis que d’autres nécessitent la version professionnelle. Mais il n'existe pas de widget particulier comme « Rencontrez nos collaborateurs » ou « Page d'équipe ». Vous devez donc créer la zone avec un outil tiers.
ElementsKit propose des tonnes de blocs, de widgets et de modules pour implémenter toutes les fonctionnalités possibles d'un site Web.
ElementsKit est l'addon le plus populaire pour Elementor qui permet de créer une page d'équipe sur les sites Web WordPress. Il a un widget intégré pour créer des membres. Vous pouvez glisser et déposer le widget sur la page de l'équipe et créer une section en quelques minutes. Ajoutez simplement un nouveau membre de l'équipe, puis ajoutez d'autres membres de l'équipe sur la même page. Il ne nécessite aucune connaissance en codage. Consultez la dernière partie de cet article pour avoir plus d’idées.

Comment créer une page d'équipe dans WordPress avec Elementor ?
Comme mentionné précédemment, vous pouvez terminer l'ensemble du travail avec La version gratuite d'ElementsKit. ElementsKit est la solution pour tout type de site Web. Suivez les étapes suivantes –
Étape 1 : Installer les modules complémentaires ElementsKit
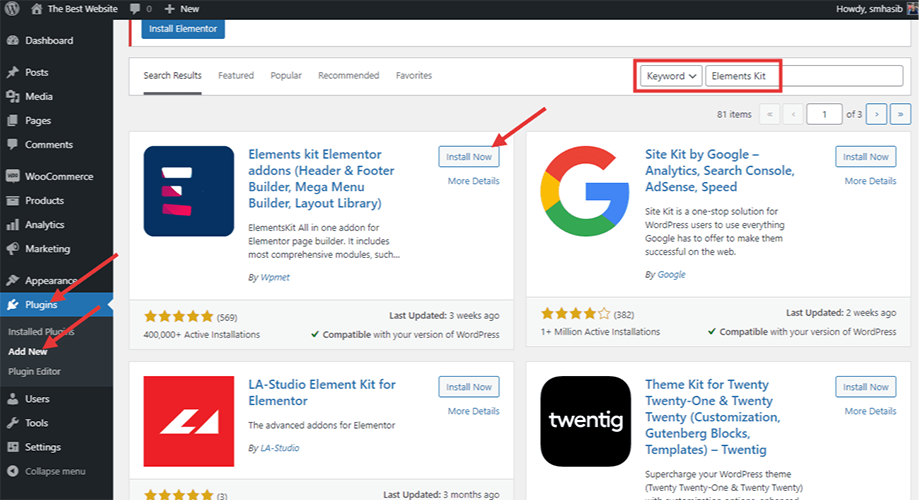
Je suppose que vous avez déjà installé Elementor. Maintenant tu dois installer ElementsKit. Accédez à votre tableau de bord WordPress. Recherchez l’option du plugin et passez la souris. Sélectionnez ajouter un nouveau.
Rechercher ElementsKit dans le champ de recherche en haut à droite. Vous verrez ElementsKit dans la liste.

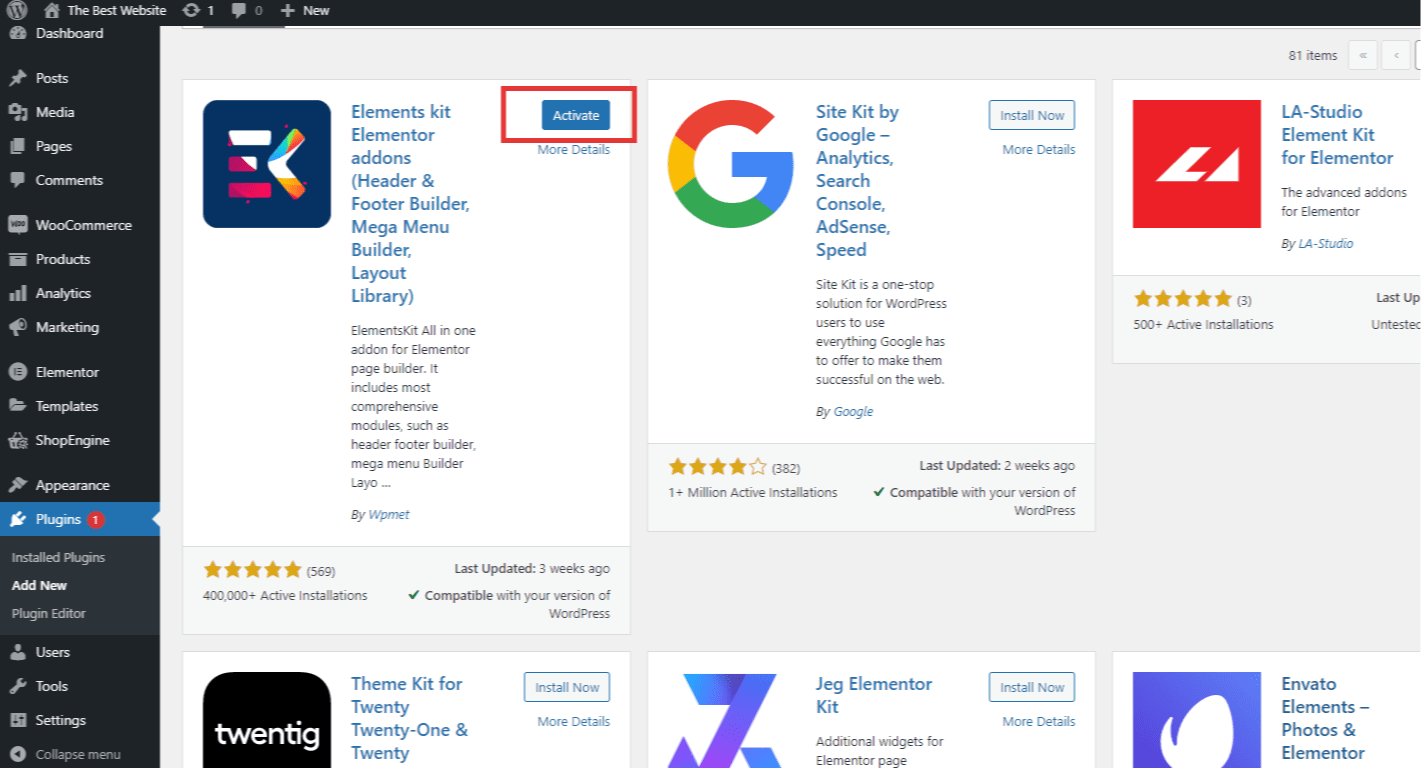
Clique le bouton d'installation puis activez le plugin du tableau de bord WordPress.

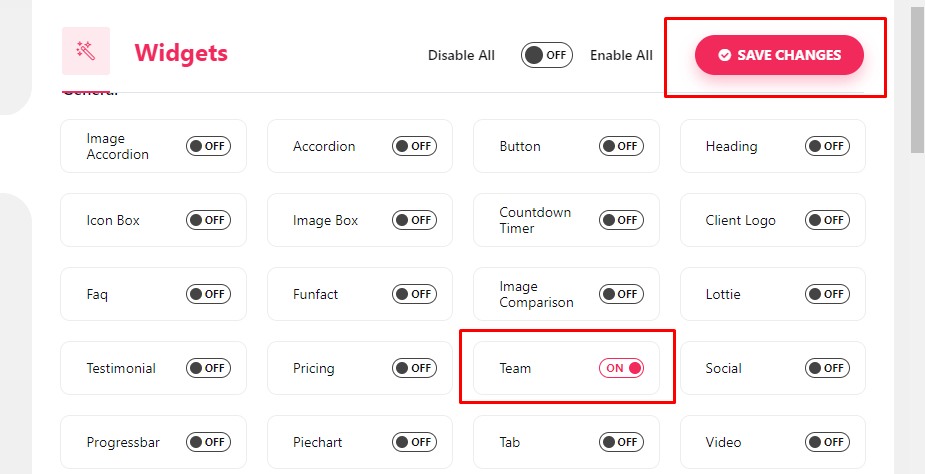
Étape 2 : Activer le widget d'équipe
Dans la liste des plugins installés, accédez au tableau de bord du plugin ElementsKit. Cliquez dessus et vous trouverez le panneau d'options comme indiqué dans l'image. Accédez aux widgets. Il y a des tonnes d'éléments dans cette section. Find and enable le Team widget from the list and hit the ‘Save Changes’ button.

Étape 3 : Créez la page d'équipe dans WordPress à l'aide du widget d'équipe
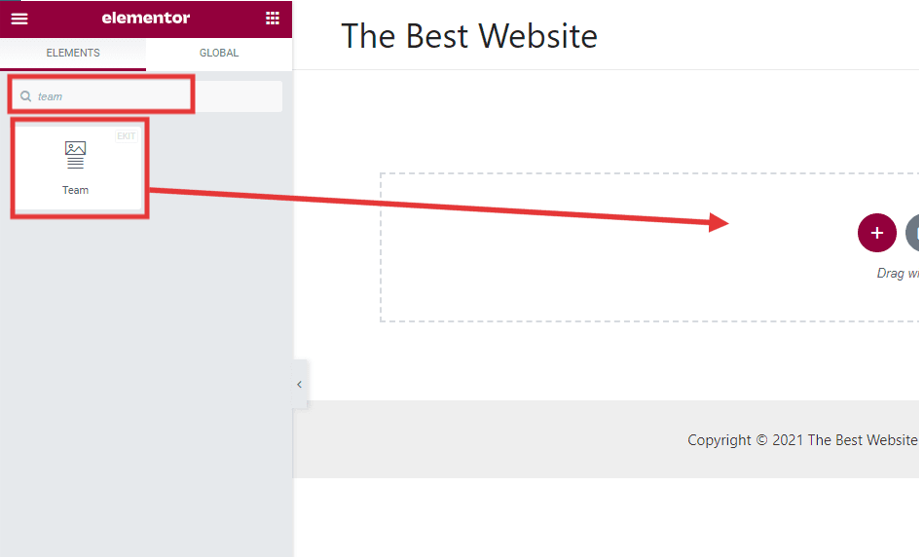
Allez maintenant sur la page de l'équipe où vous souhaitez ajouter des membres de l'équipe. Ouvrez la page avec l'éditeur Elementor. Cependant, vous pouvez créer un nouvelle page à partir de zéro pour le site Web si vous en avez besoin.
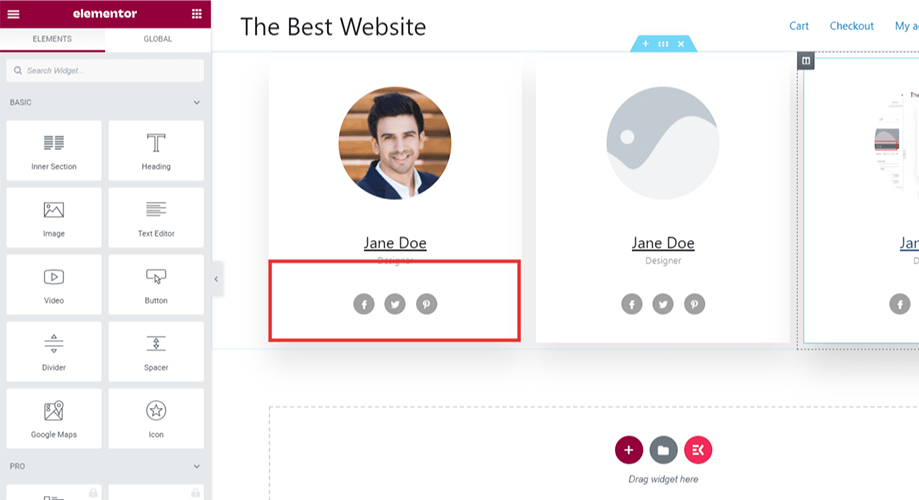
Que vous utilisiez une page existante du site internet, ou que vous souhaitiez créer une nouvelle page, la méthode sera la même. Une fois la page ouverte, accédez au panneau des widgets dans la barre latérale gauche. Rechercher 'widget d'équipe' et glisser déposer dans l'éditeur de page. Vous verrez l’option d’ajouter un profil de membre de l’équipe.
Vous pouvez également choisir la zone de mise en page par défaut pour les membres en cliquant sur l'icône « + » sur la page.

Étape 4 : Modifier les détails du membre dans la page de l'équipe
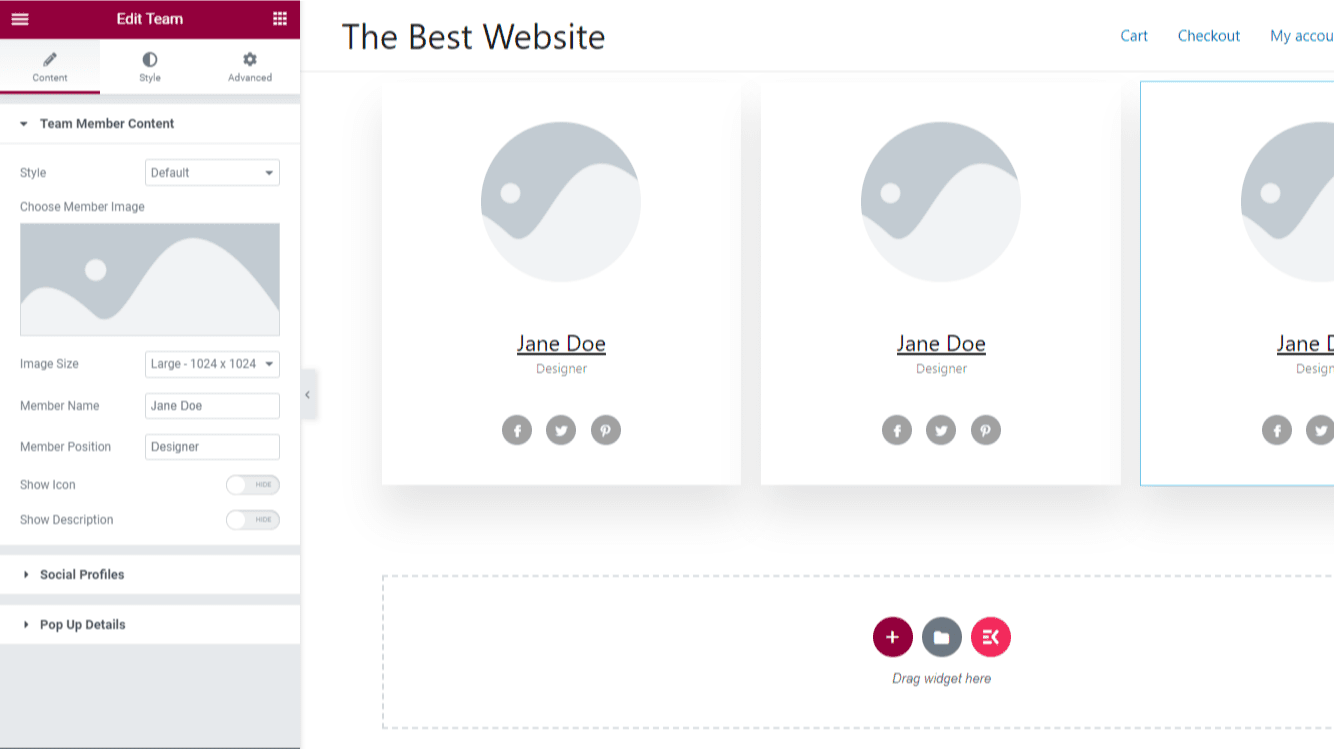
Dans la zone de profil du membre de l’équipe, ajoutez les détails du membre de l’équipe. Un large éventail de sections seront disponibles pour modification. Par exemple, vous pouvez ajouter des comptes de réseaux sociaux, une désignation et du contenu similaire. Modifier le éléments de contenu selon le type de votre entreprise.

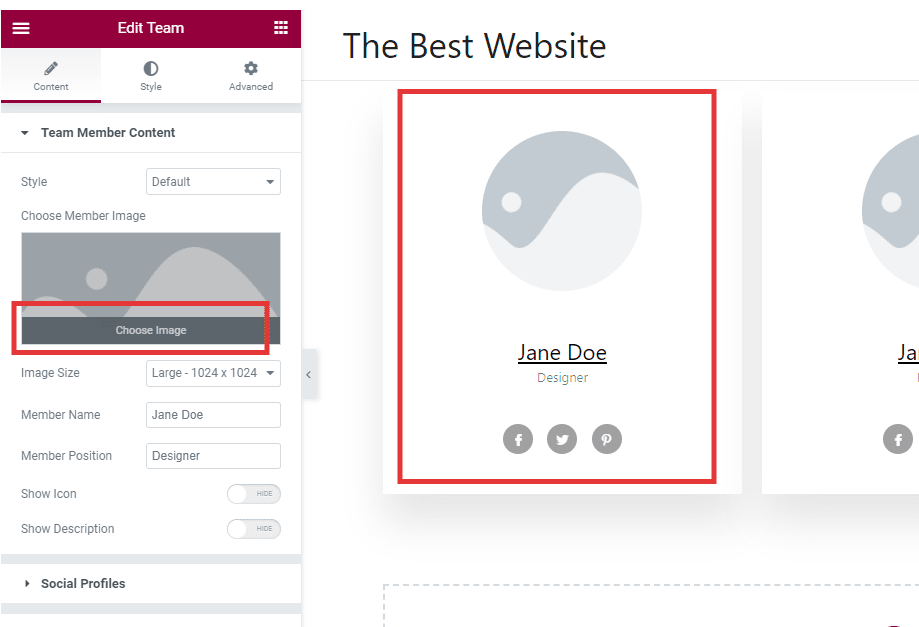
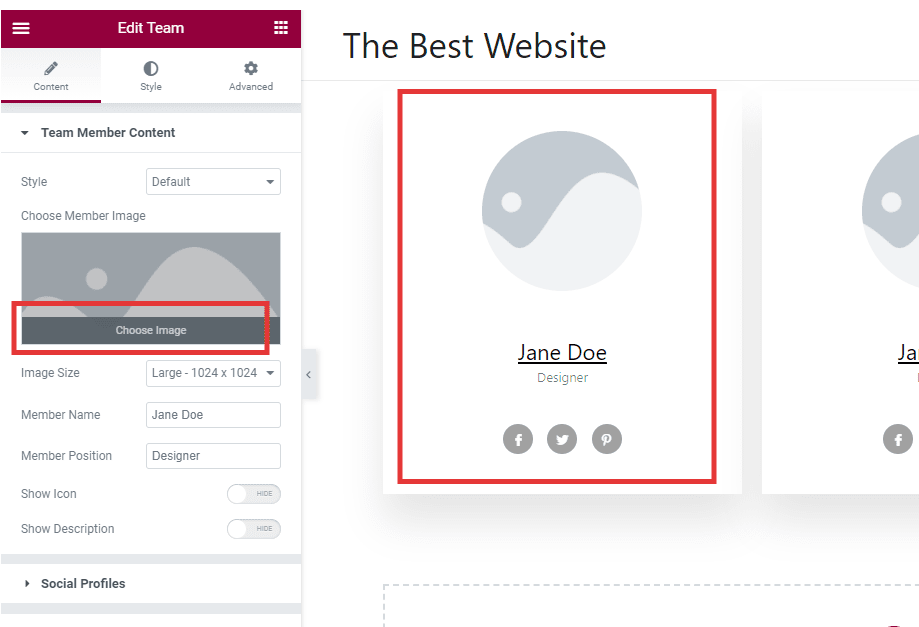
Dans la barre latérale gauche, accédez à la zone d’image. Choisissez l'image du profil du membre de l'équipe. Accédez à la médiathèque et insérez l’image. Vous pouvez également ajouter directement depuis votre ordinateur.

Une fois que vous avez ajouté le profil d'entreprise, vous verrez un aperçu. Là, vous pouvez voir comment il apparaîtra sur la page. Vous pouvez changer le taille de l'image, nom du membre de l'équipe, poste, etc.

Ajoutez d'autres détails à partir du panneau d'options. Ajoutez le nom et la désignation selon les coordonnées des employés.
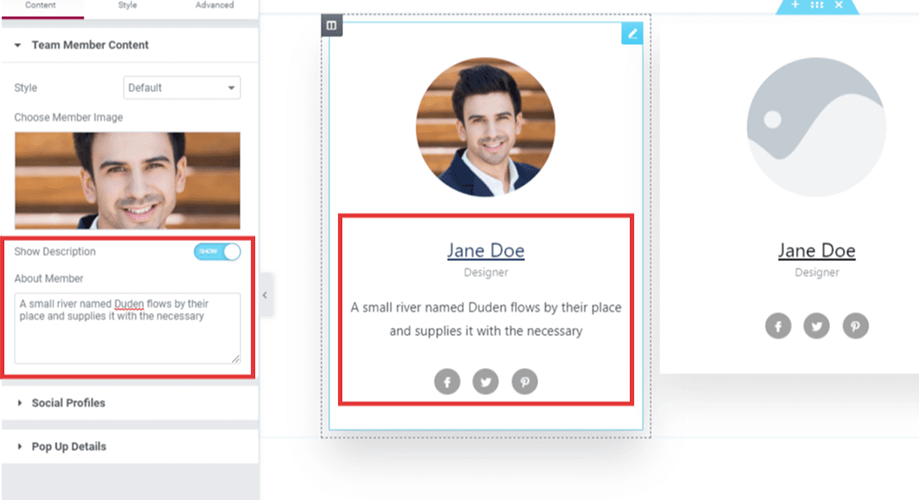
Si vous souhaitez une petite description du membre de l'équipe, activez l'option 'Montrer la description' basculer. Ajoutez une description de la personne.

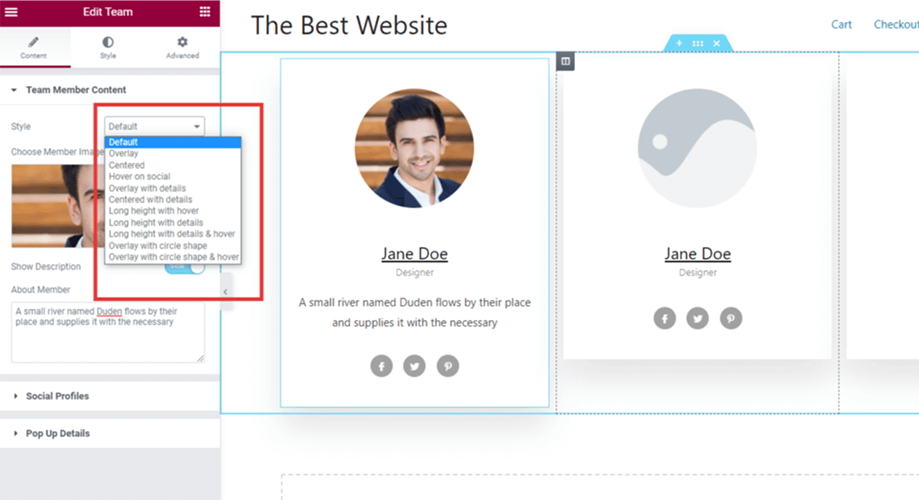
Vous aurez des possibilités de personnalisation infinies. Par exemple, vous pouvez choisir le style d’apparence du contenu. Choisissez parmi superposition, centré, survol sur les réseaux sociaux et bien d'autres. Cliquez avec la souris sur la section particulière que vous souhaitez modifier.

Étape 5 : Ajouter des profils sociaux pour les membres de l'équipe
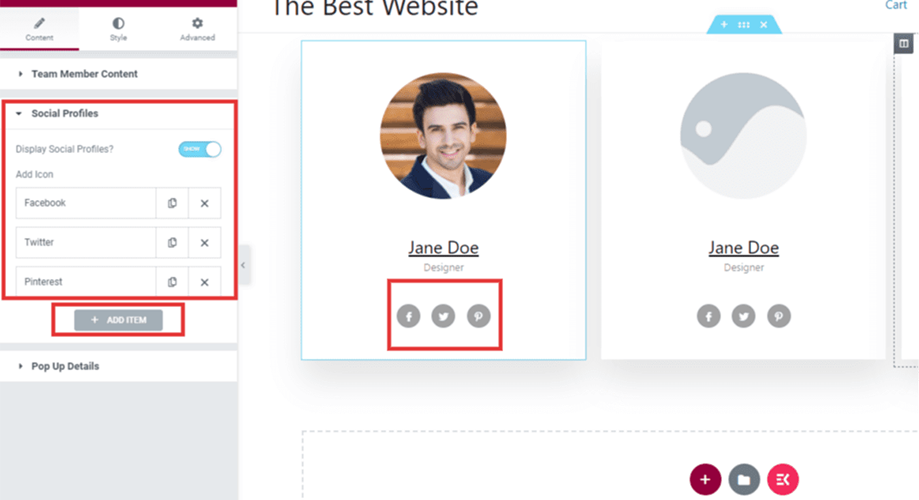
Vous souhaiterez peut-être ajouter des liens vers des comptes de réseaux sociaux dans la zone de détails des membres pour augmenter la crédibilité. Pour cela, cliquez sur le icônes sociales sous l'onglet contenu. Il y aura trois icônes sociales différentes. Vous les verrez sous l'image.

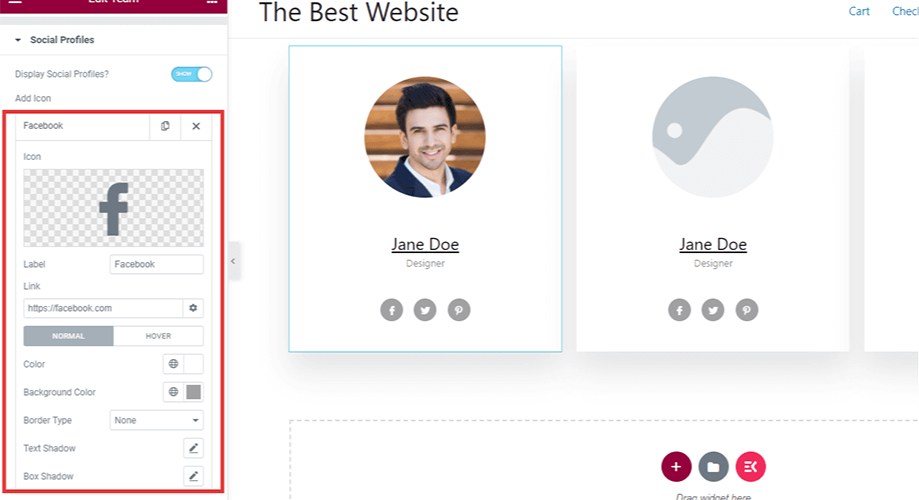
Cliquez sur l'icône sociale particulière pour laquelle vous souhaitez ajouter des détails.
Dans la barre latérale gauche, modifiez les détails. Choisissez parmi les lien de profil, personnalisation des couleurs, ajout d'ombres et bien plus encore pour l'édition.

Par défaut, vous verrez Facebook, Twitter et Pinterest dans l'option de profil de réseau social. Vous pouvez en ajouter davantage selon vos besoins ou supprimer un nouveau profil.
Cependant, sous chaque bloc, ajoutez les détails du membre particulier de l’équipe.

Étape 6 : Personnalisez la page d'équipe dans WordPress
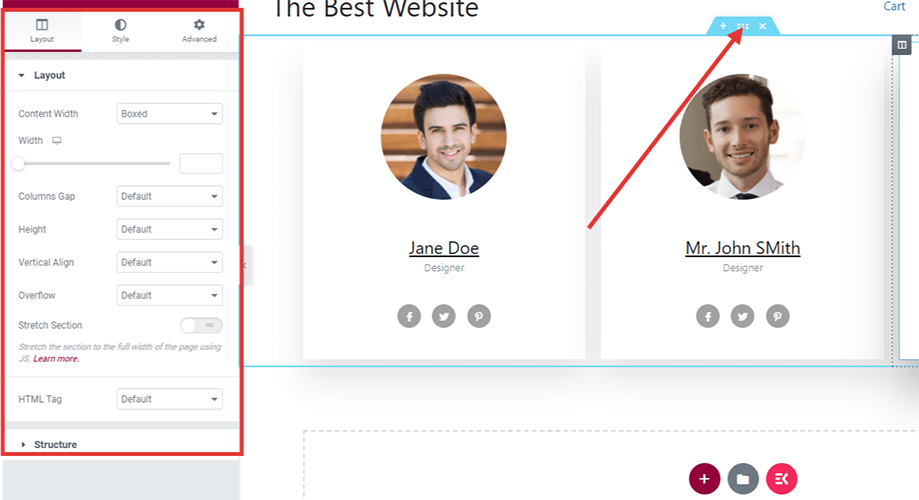
ElementsKit vous permet également de personnaliser le modèle de widget. Pour modifier les détails par défaut du modèle de widget, cliquez sur les points qui apparaissent sur l'onglet Contenu. Vous verrez l’option de personnalisation. Différent options de personnalisation sont disponibles pour le widget. Modifiez l'espacement, la hauteur, la largeur des colonnes, etc.
Nous vous recommandons d'effectuer la personnalisation avant de créer la page.

Étape 7 : ajouter de nouveaux membres de l'équipe dans la page d'équipe
Vous pouvez ajouter un autre widget dans la page pour l'éditer. Mais laissez-moi vous donner un conseil. Si vous avez ajouté avec succès un membre de l'équipe de votre entreprise, suivez la même méthode pour ajouter d'autres membres de l'équipe à la page. Vous n'avez pas besoin de créer une nouvelle section à partir de zéro.
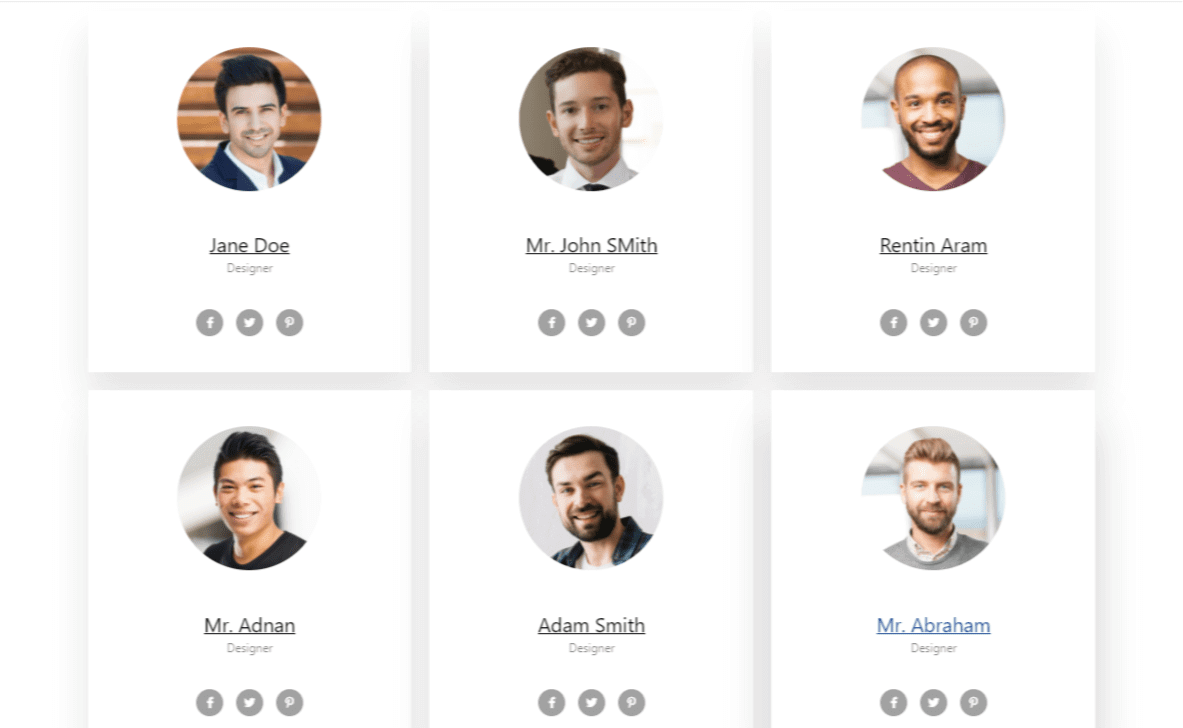
Le précédent fonctionnera comme modèle. Pour effectuer la tâche, dans le widget de contenu, dupliquez la même section pour ajouter plus de membres à la page de l'équipe. Une fois que vous avez commencé la copie, elle apparaîtra sur la page. Modifiez maintenant les détails des nouveaux membres.
Vous pouvez ajouter plusieurs personnes dans une seule colonne. Modifiez également l’espacement et la largeur des colonnes selon vos besoins. ElementsKit propose cette option pour simplifier les choses pour tout le monde.
Étape 8 : Voir l'aperçu
Nous vous suggérons de vérifier l'aperçu à chaque fois que vous modifiez une section. Cela vous permet d’avoir une idée claire de la façon dont il apparaîtra aux visiteurs.

Une fois que vous avez finalisé la page avec les détails de l'employé, cliquez sur le bouton d'aperçu en bas à droite. Vous verrez l'aperçu dans le navigateur. Si cela nécessite plus de mises à jour, faites-le et rechargez l'onglet du navigateur. La page prévisualisée affichera les modifications.
Étape 9 : Publiez la page d'équipe sur votre site Web WordPress
Enfin, publiez la page de l'équipe. Le chargement peut prendre quelques instants. Une fois la page publiée, vous pouvez toujours revenir à la page de l'équipe pour ajouter un profil de membre de l'équipe. Lorsque de nouveaux membres rejoignent l'équipe, récupérez les détails et ajoutez-les dans la page précédente.
Pourquoi devriez-vous choisir ElementsKit plutôt que d’autres plugins ?
Il va sans dire qu’il existe d’autres types d’alternatives disponibles, comme ElementsKit. Alors, vous vous demandez peut-être pourquoi nous en recommandons un en particulier.
Eh bien, les modules complémentaires Essential, Happy Addons et certains outils similaires offrent cette option. Mais comparé à ElementsKit, l’addon Essential est un peu difficile à utiliser. ElementsKit est la combinaison de toutes les fonctionnalités essentielles dont vous avez besoin en matière de conception Web. Ce sera amusant de créer la page.
ElementsKit le rend personnalisable. Sans une seule ligne de codage, créer une page d’équipe et ajouter des membres dans la page d’équipe devient facile. Il y a d'autres éléments aussi que vous apprécierez à coup sûr.
Avantages de l'utilisation d'ElementsKit
- ✔️ Hautement personnalisable avec des blocs individuels
- ✔️ Système d'intégration des médias sociaux intégré
- ✔️ Des tonnes d'éléments à ajouter et à personnaliser en quelques clics de souris
- ✔️ Blocs séparés pour créer une nouvelle section
Questions fréquemment posées
Puis-je ajouter des membres de l’équipe Elementor avec le blocage par défaut ?
Il n'y a pas de bloc par défaut dans Elementor pour ajouter une page d'équipe. Cependant, vous pouvez ajouter un modèle complet à partir de la zone de modèles intégrés d'Elementor. Il est disponible uniquement pour les utilisateurs professionnels.
Avez-vous besoin d'un « carrousel des membres de l'équipe » pour ajouter des membres dans Elementor ?
Vous n’avez besoin d’un carrousel de membres d’équipe que si vous le souhaitez. En général, une bonne pratique consiste à créer une page d’équipe avec les détails des membres. Vous pouvez également envisager un modèle.
Quel est le meilleur plugin de membre d’équipe pour WordPress ?
Compte tenu des fonctionnalités et de la facilité d’utilisation, ElementsKit est la meilleure solution. Vous pouvez tout compléter en ligne sans payer un seul centime.
Puis-je créer une page d’équipe dans WordPress sans plugin ?
Certains thèmes WordPress peuvent proposer la page d'équipe ou le modèle pour ajouter le membre de l'équipe. Malheureusement, la plupart d’entre eux sont payants. Utiliser un module complémentaire comme ElementsKit est simple et permet de gagner du temps.
Est-il possible d'ajouter une page d'équipe avec un code personnalisé ?
Oui c'est possible. Mais cela nécessite des connaissances avancées en codage. Cela demandera trop d’efforts, ce qui n’est pas une idée réalisable.
Pourquoi les icônes de médias sociaux sont-elles présentes dans le générateur de pages d'équipe ElementsKit ?
Certaines entreprises et entreprises aiment partager des profils sociaux sous les icônes sociales. Cette fonctionnalité est principalement bénéfique pour les entreprises qui fournissent des services.
Derniers mots
Si vous avez lu chacune des étapes ci-dessus, créer une nouvelle page avec les détails des personnes ne sera pas un problème. Une fois que vous aurez commencé à utiliser ElementsKit, vous allez l’adorer beaucoup. Il ne s’agit pas seulement du widget d’équipe. Il offre également de vastes fonctionnalités. Peu importe si vous êtes bloqué dans une étape, vous pouvez toujours contacter le support 24h/24 du plugin.
Si vous souhaitez en profiter au maximum, nous vous suggérons d'essayer le abonnements premium. Vous obtiendrez les dernières mises à jour et une assistance premium. Abonnez-vous également à la chaîne YouTube officielle pour en savoir plus.


Laisser un commentaire