Você pode ter uma grande empresa, um negócio online ou uma organização onde trabalham várias pessoas. Para construir a credibilidade do seu negócio, você pode adicionar os dados das pessoas no site oficial.
Assim, sempre que alguém visitar seu site, saberá quem está trabalhando para você. Isso requere adicionando a página do membro da equipe para o site. Muitas vezes é chamado de 'Conheça a equipe'.
Se você estiver usando Elementor em seu site WordPress, você pode fazer isso gratuitamente usando o Plug-in ElementsKit. Mas não se preocupe, você também pode fazer isso com a versão gratuita do ElementsKit.
Neste artigo, compartilhei como criar uma página de equipe no WordPress usando Elementor. Você pode seguir o método para criar uma área para membros da equipe em qualquer site WordPress.
Existe um widget para membros da equipe Elementor?
O construtor de páginas mais popular, Elementor, tem muitos recursos. Alguns dos recursos são gratuitos, enquanto outros exigem a versão profissional. Mas não existe um widget específico como ‘Meet Our People’ ou ‘Team Page’. Então, você precisa criar a área com uma ferramenta de terceiros.
ElementsKit tem vários blocos, widgets e módulos para implementar todos os recursos possíveis para um site.
ElementsKit é o complemento mais popular para Elementor que permite criar uma página de equipe em sites WordPress. Tem um widget integrado para criar membros. Você pode arrastar e soltar o widget na página da equipe e criar uma seção em minutos. Basta adicionar um novo membro da equipe e depois adicionar mais membros da equipe na mesma página. Não precisa de nenhum conhecimento de codificação. Verifique a parte posterior deste post para ter mais ideias.

Como criar uma página de equipe no WordPress com Elementor?
Como mencionado anteriormente, você pode concluir todo o trabalho com Versão gratuita do ElementsKit. ElementsKit é a solução para qualquer tipo de site. Siga as seguintes etapas –
Etapa 1: instalar complementos do ElementsKit
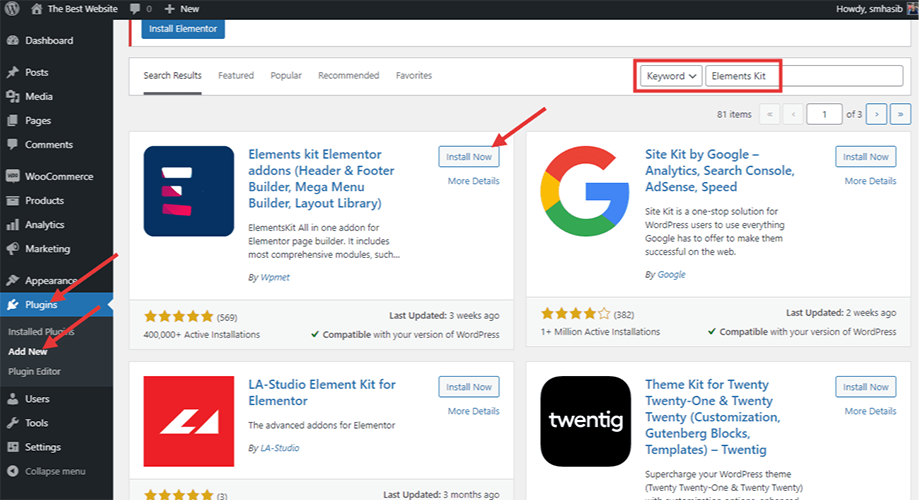
Suponho que você já instalou o Elementor. Agora você precisa instalar o ElementsKit. Vá para o painel do WordPress. Encontre a opção de plugin e passe o mouse. Selecione adicionar novo.
Procurar Kit de Elementos na caixa de pesquisa superior direita. Você verá o ElementsKit na lista.

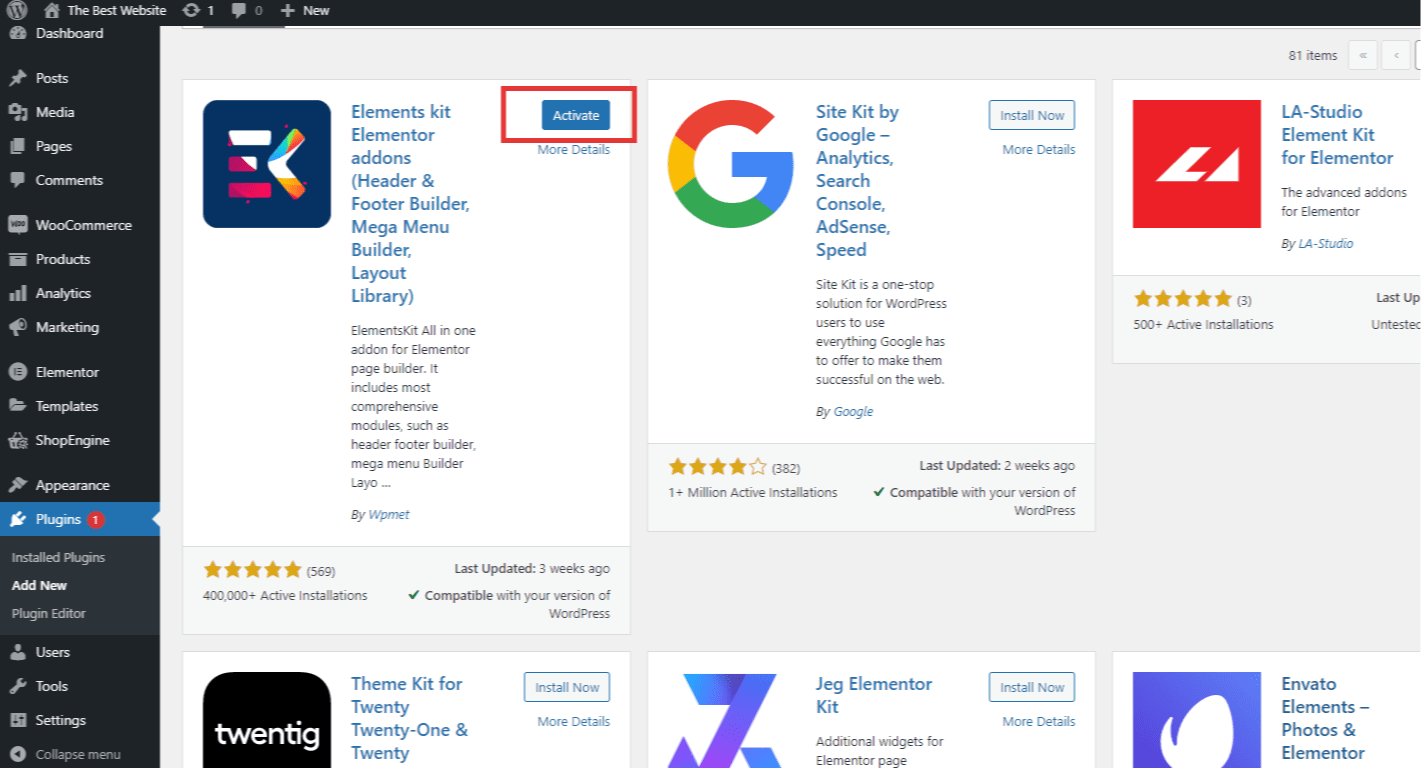
Clique no botão de instalação e depois ative o plugin do painel do WordPress.

Etapa 2: ativar o widget de equipe
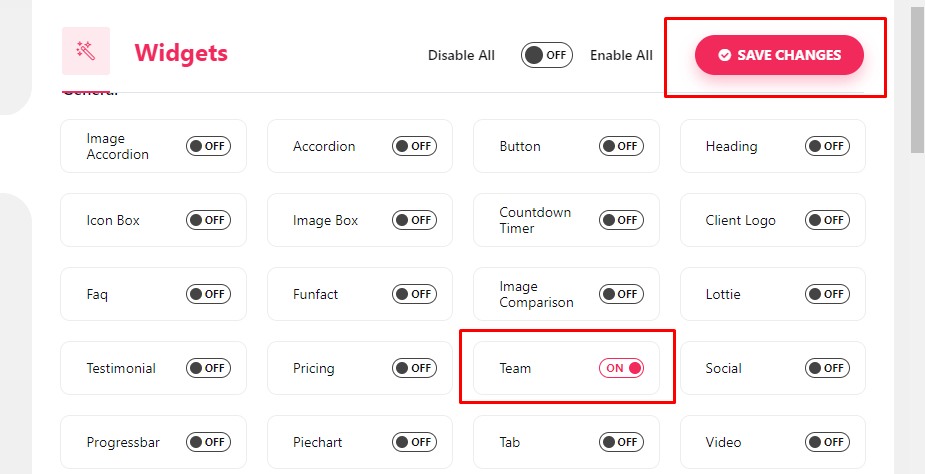
Na lista de plugins instalados, vá para o painel do plugin ElementsKit. Clique nele e você encontrará o painel de opções conforme mostrado na imagem. Vá para widgets. Existem muitos elementos nesta seção. Find and enable o Team widget from the list and hit the ‘Save Changes’ button.

Etapa 3: Crie a página da equipe no WordPress usando o widget da equipe
Agora vá para a página da equipe onde você deseja adicionar membros da equipe. Abra a página com o editor Elementor. No entanto, você pode criar um nova página do zero para o site se você precisar.
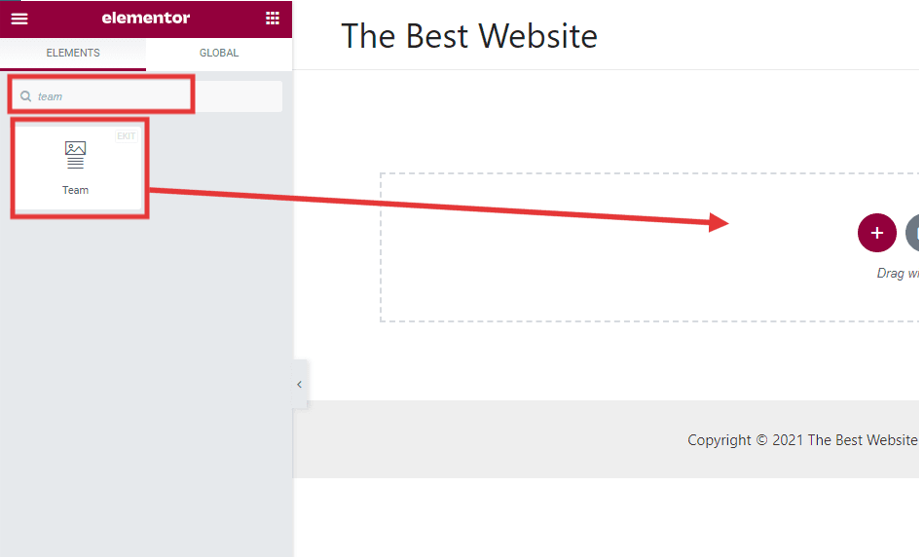
Seja usando uma página existente do site ou desejando criar uma nova página, o método será o mesmo. Depois de abrir a página, vá para o painel de widgets na barra lateral esquerda. Procurar 'widget de equipe' e arrastar e soltar no editor de páginas. Você verá a opção de adicionar um perfil de membro da equipe.
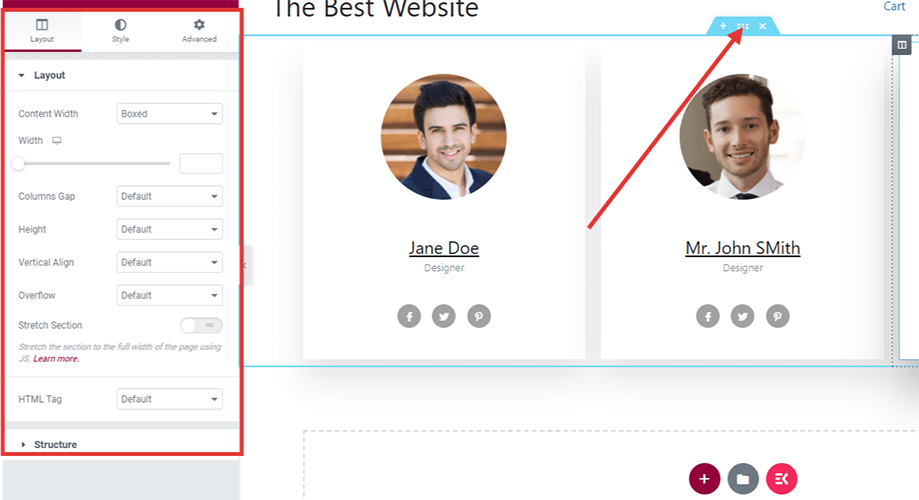
Você também pode escolher a área de layout de página padrão para membros clicando no ícone '+' na página.

Etapa 4: edite os detalhes do membro na página da equipe
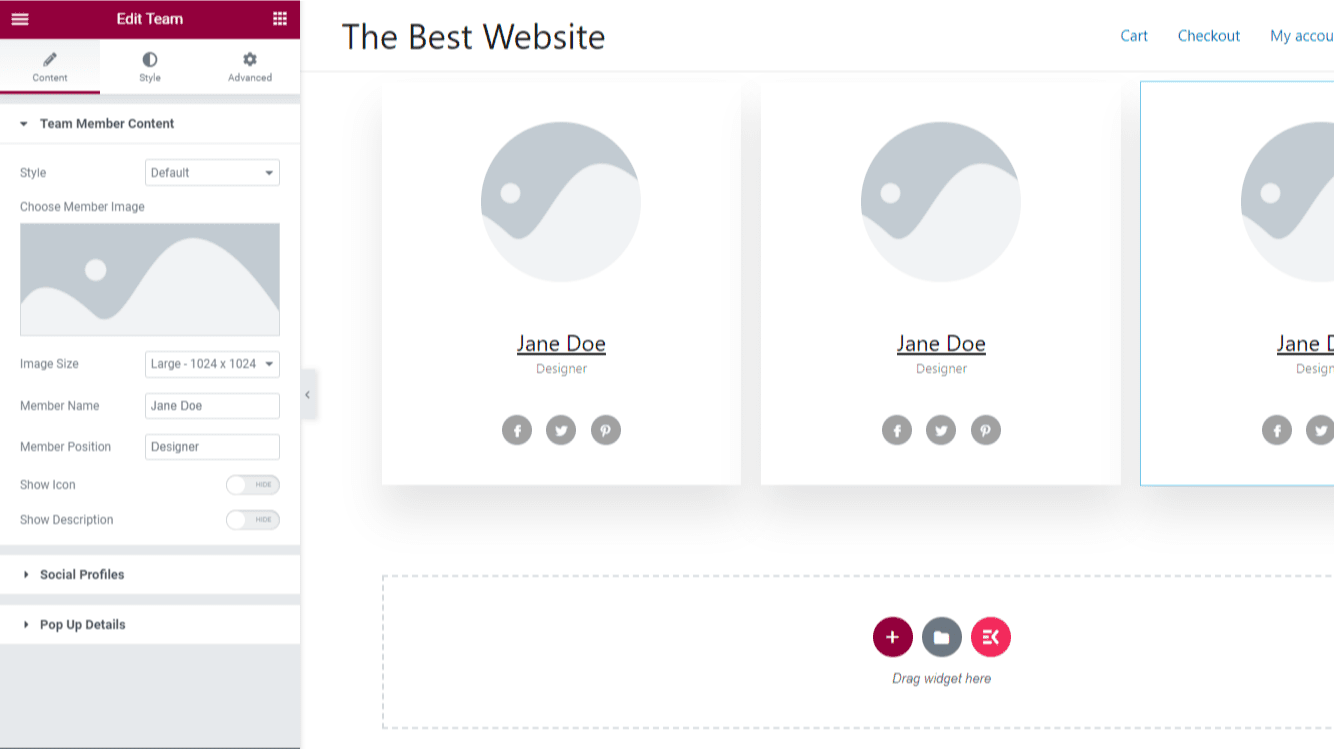
Na área de perfil do membro da equipe, adicione os detalhes do membro da equipe. Uma ampla variedade de seções estará disponível para edição. Por exemplo, você pode adicionar contas de mídia social, designação e conteúdo semelhante. Edite o elementos de conteúdo de acordo com o tipo do seu negócio.

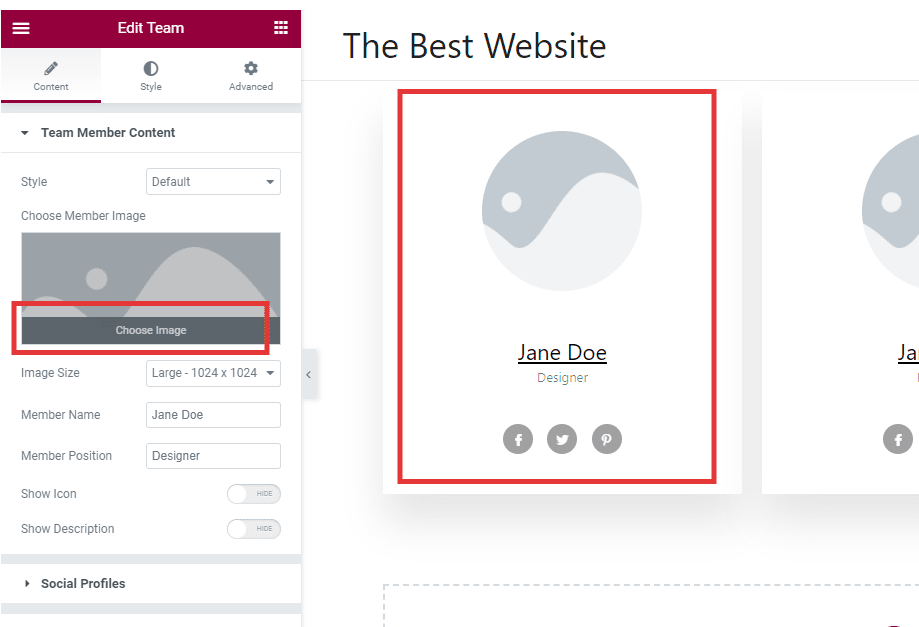
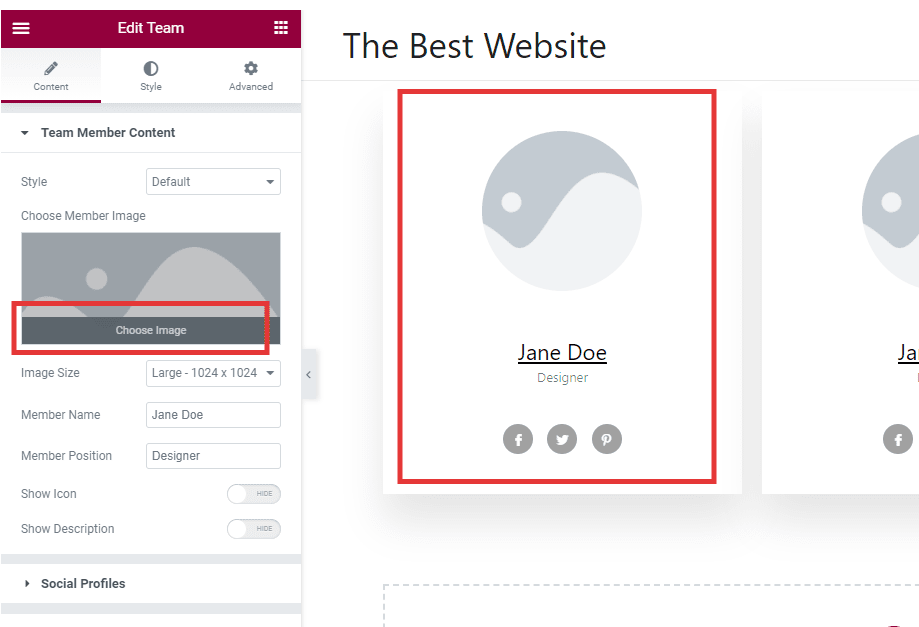
Na barra lateral esquerda, vá para a caixa de imagens. Escolha a foto para o perfil do membro da equipe. Vá para a biblioteca de mídia e insira a imagem. Você também pode adicionar diretamente do seu computador.

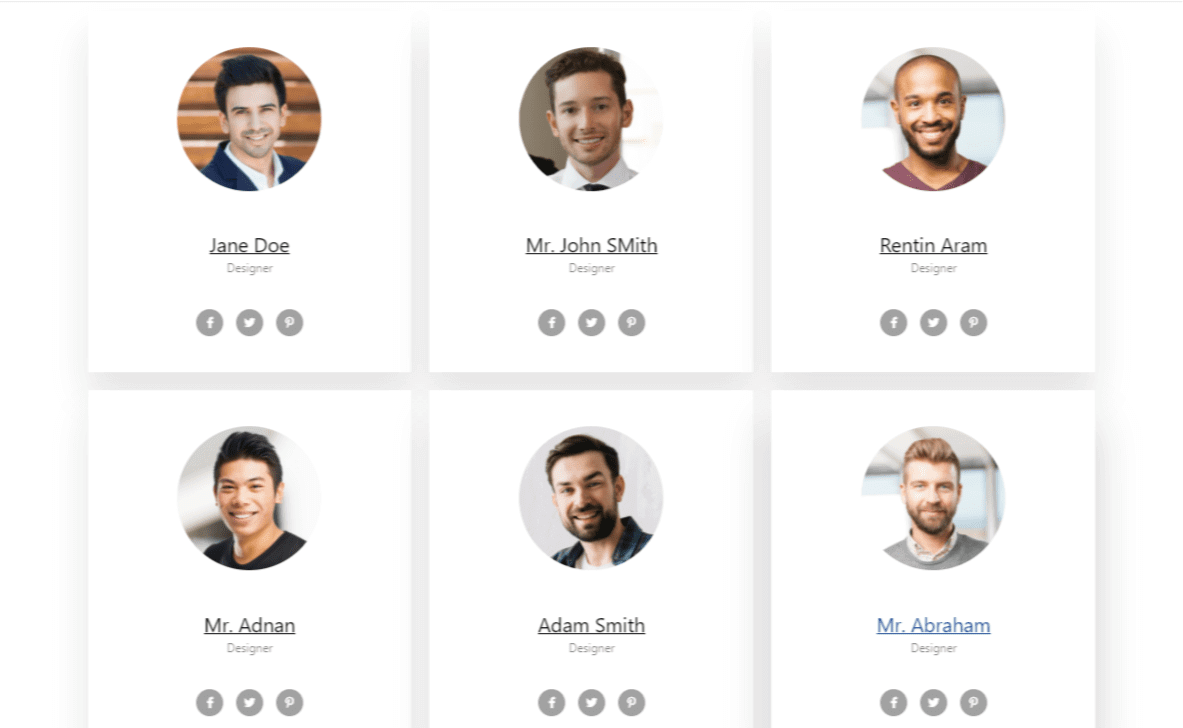
Depois de adicionar o perfil comercial, você verá uma prévia. Lá você pode ver como ele aparecerá na página. Você pode alterar o tamanho da imagem, nome do membro da equipe, cargo e muito mais.

Adicione outros detalhes do painel de opções. Adicione o nome e a designação de acordo com os dados dos funcionários.
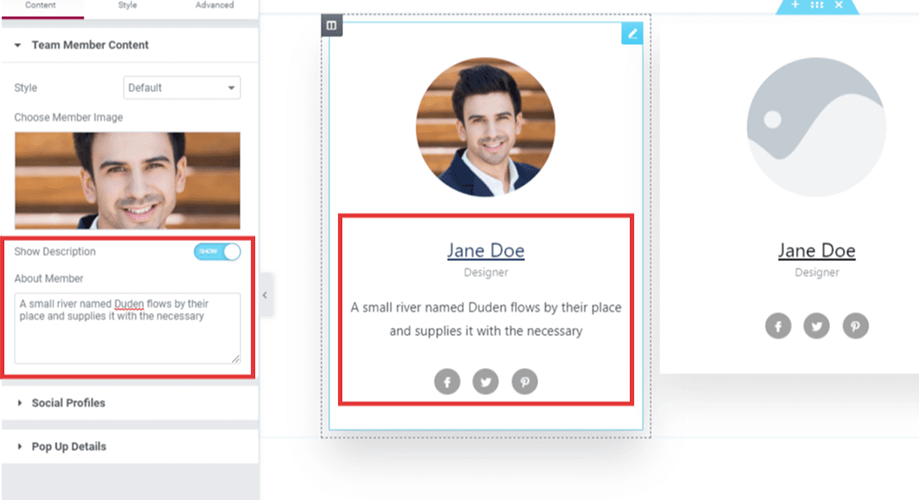
Se você quiser uma pequena descrição sobre o membro da equipe, habilite o 'Mostre a descrição' alternar. Adicione uma descrição da pessoa.

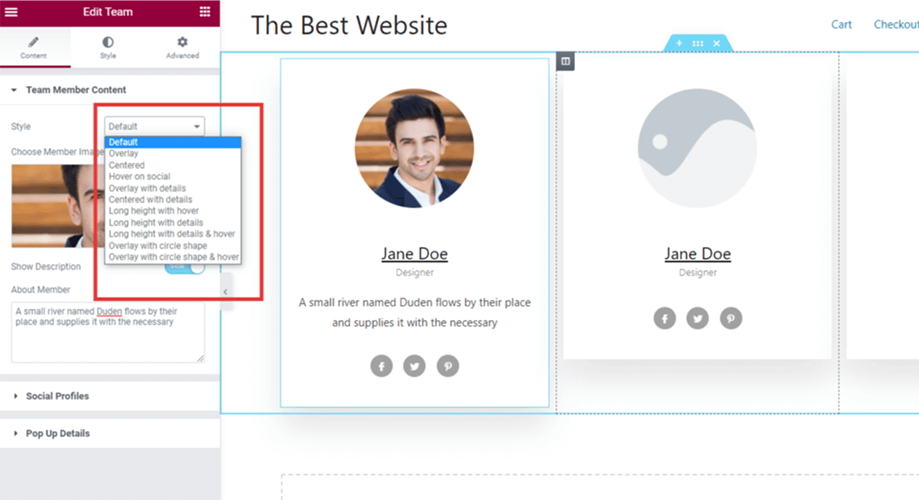
Você terá infinitas oportunidades de personalização. Por exemplo, você pode escolher o estilo de aparência do conteúdo. Escolha entre sobrepor, centralizar, passar o mouse nas redes sociais e muito mais. Clique com o mouse na seção específica que você deseja editar.

Etapa 5: adicionar perfis sociais para os membros da equipe
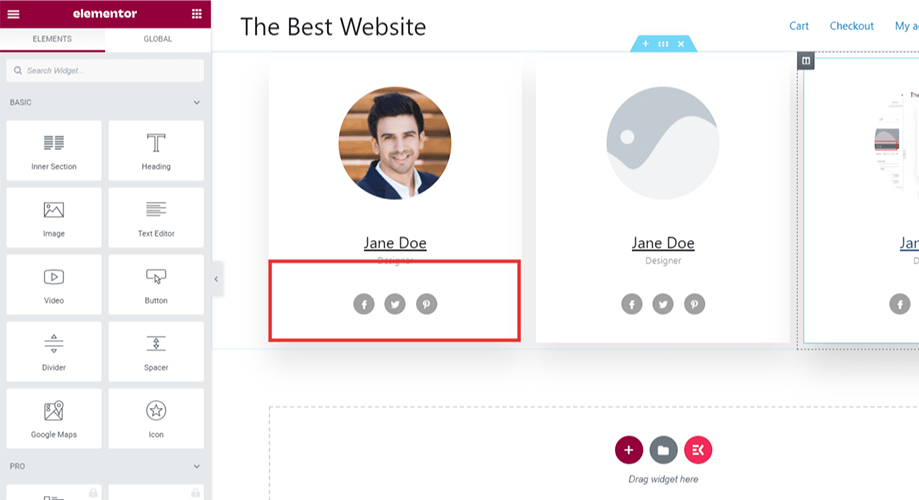
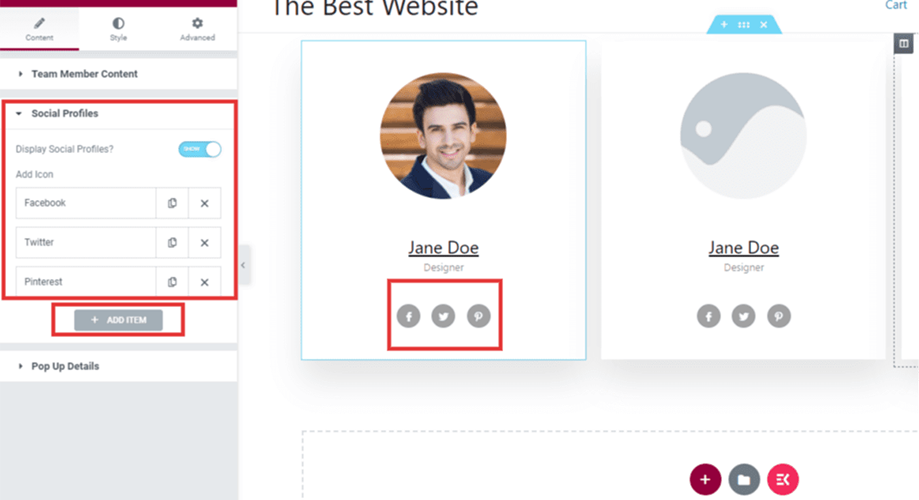
Você pode adicionar links de contas de mídia social na área de detalhes do membro para aumentar a credibilidade. Para isso, clique no ícones sociais na guia de conteúdo. Haverá três ícones sociais diferentes. Você os verá abaixo da imagem.

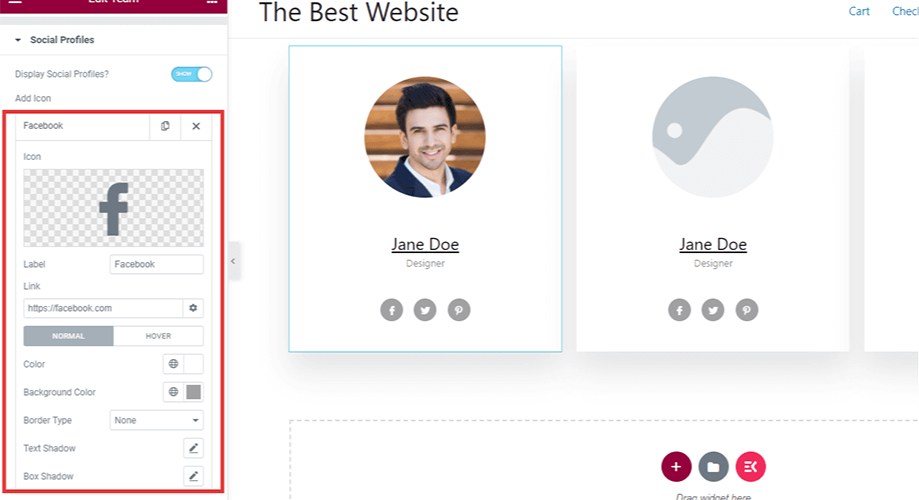
Clique no ícone social específico ao qual deseja adicionar detalhes.
Na barra lateral esquerda, edite os detalhes. Escolha entre link de perfil, personalização de cores, adição de sombras e muito mais para edição.

Por padrão, você verá Facebook, Twitter e Pinterest na opção de perfil de mídia social. Você pode adicionar mais conforme necessário ou remover um novo perfil.
No entanto, em cada bloco, adicione os detalhes do membro específico da equipe.

Etapa 6: personalize a página da equipe no WordPress
Kit de Elementos permite que você personalize o modelo do widget também. Para editar os detalhes padrão do modelo de widget, clique nos pontos que aparecem na guia Conteúdo. Você verá a opção de personalização. Diferente opções de personalização estão disponíveis para o widget. Altere a lacuna, a altura, a largura da coluna e muito mais.
Recomendamos fazer a personalização antes de criar a página.

Etapa 7: adicionar novos membros da equipe na página da equipe
Você pode adicionar outro widget na página para edição. Mas deixe-me dar uma dica. Se você adicionou com sucesso um membro da equipe da sua empresa, siga o mesmo método para adicionar mais membros da equipe à página. Você não precisa criar uma nova seção do zero.
O anterior funcionará como modelo. Para realizar a tarefa, no widget de conteúdo, duplique a mesma seção para adicionar mais membros à página da equipe. Depois de começar a copiar, ele aparecerá na página. Agora edite os detalhes dos novos membros.
Você pode adicionar várias pessoas em uma única coluna. Além disso, altere o espaçamento e a largura das colunas conforme necessário. ElementsKit tem essa opção para torná-lo simples para todos.
Etapa 8: veja a visualização
Sugerimos verificar a visualização sempre que você modificar uma seção. Ele permite que você tenha uma ideia clara de como ele aparecerá para os visitantes.

Depois de finalizar a página com os dados do funcionário, clique no botão visualizar no canto inferior direito. Você verá a visualização no navegador. Se precisar de mais atualizações, faça-o e recarregue a guia do navegador. A página visualizada exibirá as alterações.
Etapa 9: publique a página da equipe em seu site WordPress
Por fim, publique a página da equipe. Pode levar alguns minutos para carregar. Depois de publicar a página, você poderá voltar à página da equipe para adicionar um perfil de membro da equipe. Quando novos membros ingressarem na equipe, pegue os detalhes e adicione-os na página anterior.
Por que você deve escolher o ElementsKit em vez de outros plug-ins?
É desnecessário dizer que existem outros tipos diferentes de alternativas disponíveis, como o ElementsKit. Então, você deve estar se perguntando por que estamos recomendando um determinado.
Bem, complementos essenciais, complementos felizes e algumas ferramentas semelhantes oferecem essa opção. Mas comparado ao ElementsKit, o complemento Essential é um pouco difícil de usar. ElementsKit é a combinação de todos os recursos essenciais que você precisa em web design. Será divertido criar a página.
ElementsKit torna-o personalizável. Sem uma única linha de codificação, criar uma página de equipe e adicionar membros à página da equipe torna-se fácil. Há outros elementos também que você vai gostar com certeza.
Benefícios de usar o ElementsKit
- ✔️ Altamente personalizável com blocos individuais
- ✔️ Sistema integrado de integração de mídia social
- ✔️ Toneladas de elementos para adicionar e personalizar com cliques do mouse
- ✔️ Blocos separados para criação de nova seção
perguntas frequentes
Posso adicionar membros da equipe Elementor com bloco padrão?
Não há bloco padrão no Elementor para adicionar página de equipe. No entanto, você pode adicionar um modelo inteiro na área de modelos integrados do Elementor. Ele está disponível apenas para usuários profissionais.
Você precisa do 'Carrossel de membros da equipe' para adicionar membros no Elementor?
Você só precisa de um carrossel para membros da equipe se quiser. Em geral, uma boa prática é criar uma página da equipe com os detalhes dos membros. Você também pode considerar um modelo.
Qual é o melhor plugin de membro de equipe para WordPress?
Considerando os recursos e a facilidade de uso, o ElementsKit é a melhor solução. Você pode concluir tudo online sem pagar um único centavo.
Posso criar uma página de equipe no WordPress sem plugin?
Alguns temas do WordPress podem oferecer a página da equipe ou modelo para adicionar o membro da equipe. Infelizmente, a maioria deles é paga. Usar um complemento como o ElementsKit é simples e economiza tempo.
É possível adicionar uma página de equipe com código personalizado?
Sim, é possível. Mas isso requer conhecimento avançado de codificação. Será necessário muito esforço, o que não é uma ideia viável.
Por que os ícones de mídia social estão no ElementsKit Team Page Builder?
Algumas empresas e negócios gostam de compartilhar perfis sociais sob os ícones sociais. O recurso é benéfico principalmente para empresas prestadoras de serviços.
Palavras Finais
Se você leu cada uma das etapas acima, criar uma nova página com os detalhes das pessoas não será um problema. Depois de começar a usar o ElementsKit, você vai adorar. Não se trata apenas do widget da equipe. Ele também oferece vastos recursos. Não importa se você está preso em uma etapa, você sempre pode entrar em contato com o suporte 24 horas do plugin.
Se você quiser aproveitar ao máximo, sugerimos experimentar o assinaturas premium. Você receberá as atualizações mais recentes e suporte premium. Além disso, inscreva-se no canal oficial do YouTube para saber mais detalhes.


Deixe um comentário