Hur man skapar en WooCommerce-arkivsida med ShopEngine #
WooCommerce-arkivsidor leds till att organisera en lista över produkter under ett specifikt pris, kategori färg, tagg etc. Här får du några specificerade ShopEngine-arkiv Widgets inklusive kategori, Arkivtitel, Arkivräkning, Arkivprodukter., produktfilter osv. Med hjälp av dessa widgets kan du enkelt ordna din arkivsida på önskat sätt.
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine, en WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
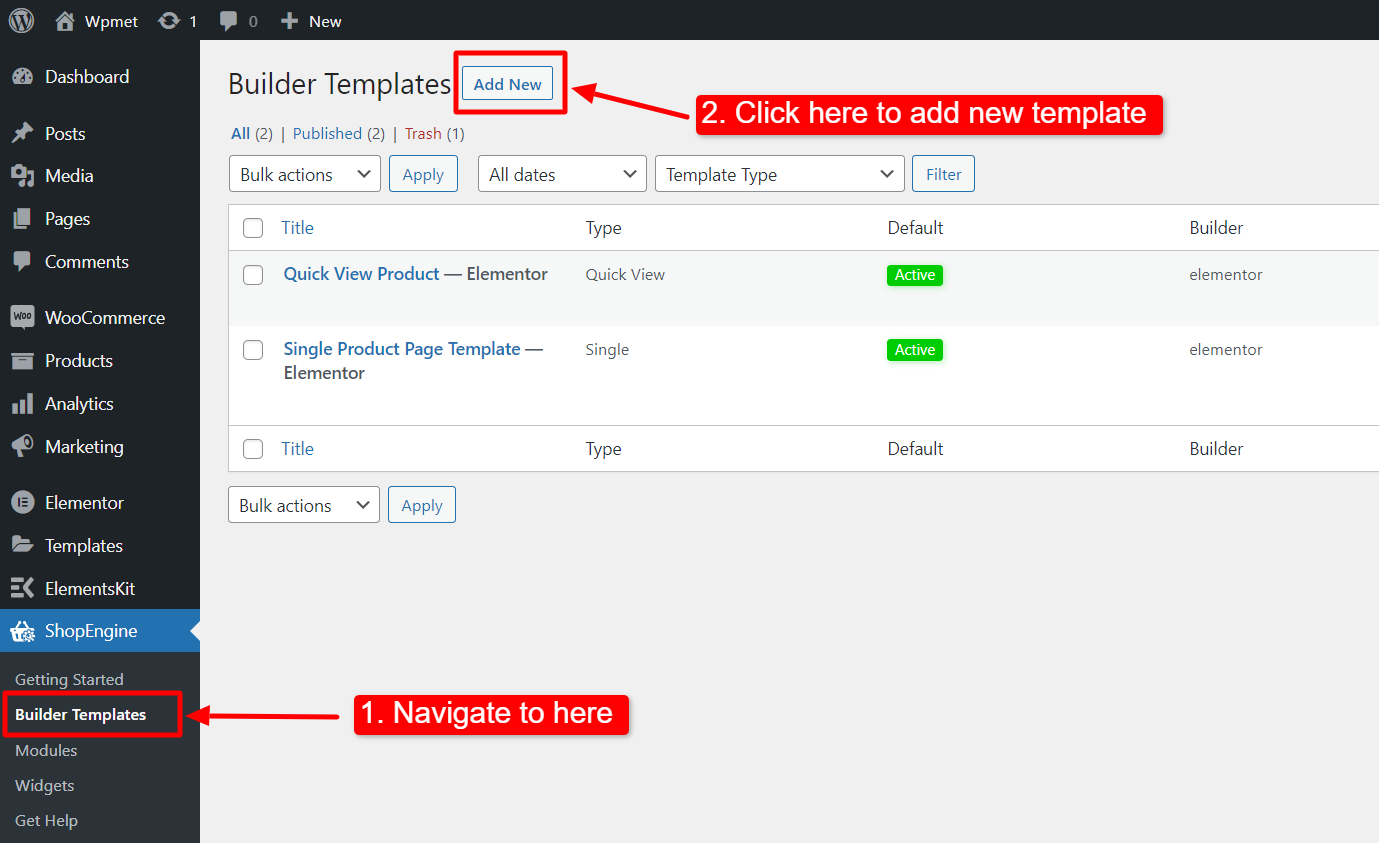
- Navigera till ShopEngine-> Mallar från din WordPress-instrumentpanel.
- Klicka på Lägg till ny button to create an Arkiv sidmall.

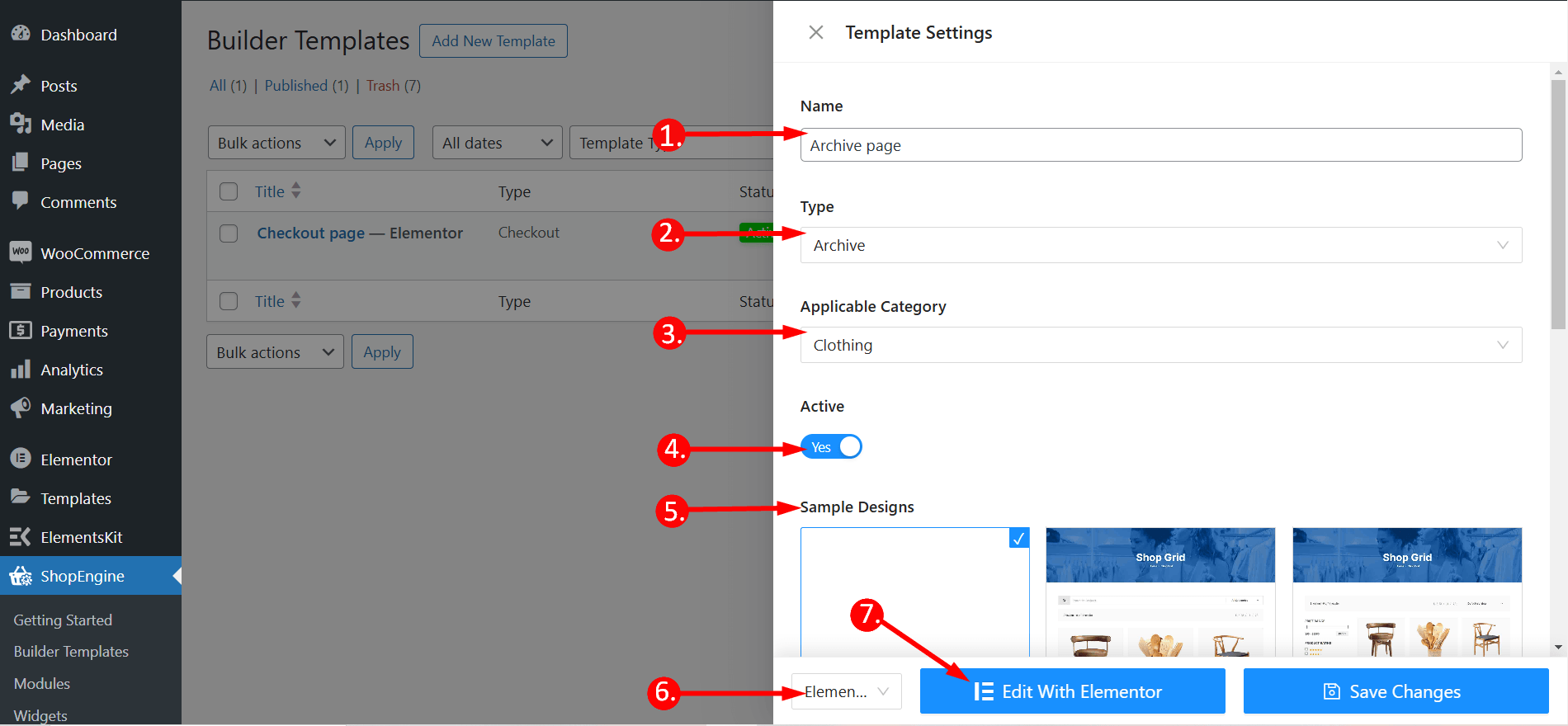
Efter det kommer ett off-canvas-fönster att dyka upp för mallinställningar. I mallinställningarna,
- Ange a Mallnamn.
- Ställ in malltyp: Arkiv.
- Välj en Tillämplig kategori för produkter. (Valfritt. Men om du väljer en kategori måste du skapa en annan mall för såväl allmänna produkter som produkter i andra kategorier).
- Gör det möjligt Sätta som normalt för att ställa in mallen som Standard.
- Välj en design från tillgängliga mallar eller skapa en design på egen hand med hjälp av widgets för en produktsida. Vi kommer att visa mallen skapad från början.
- Välj vilken editor du vill använda för att redigera mallen från de givna alternativen: Elementor och Gutenberg.
- Klicka nu på Edit with Elementor/Gutenberg or Save changes.

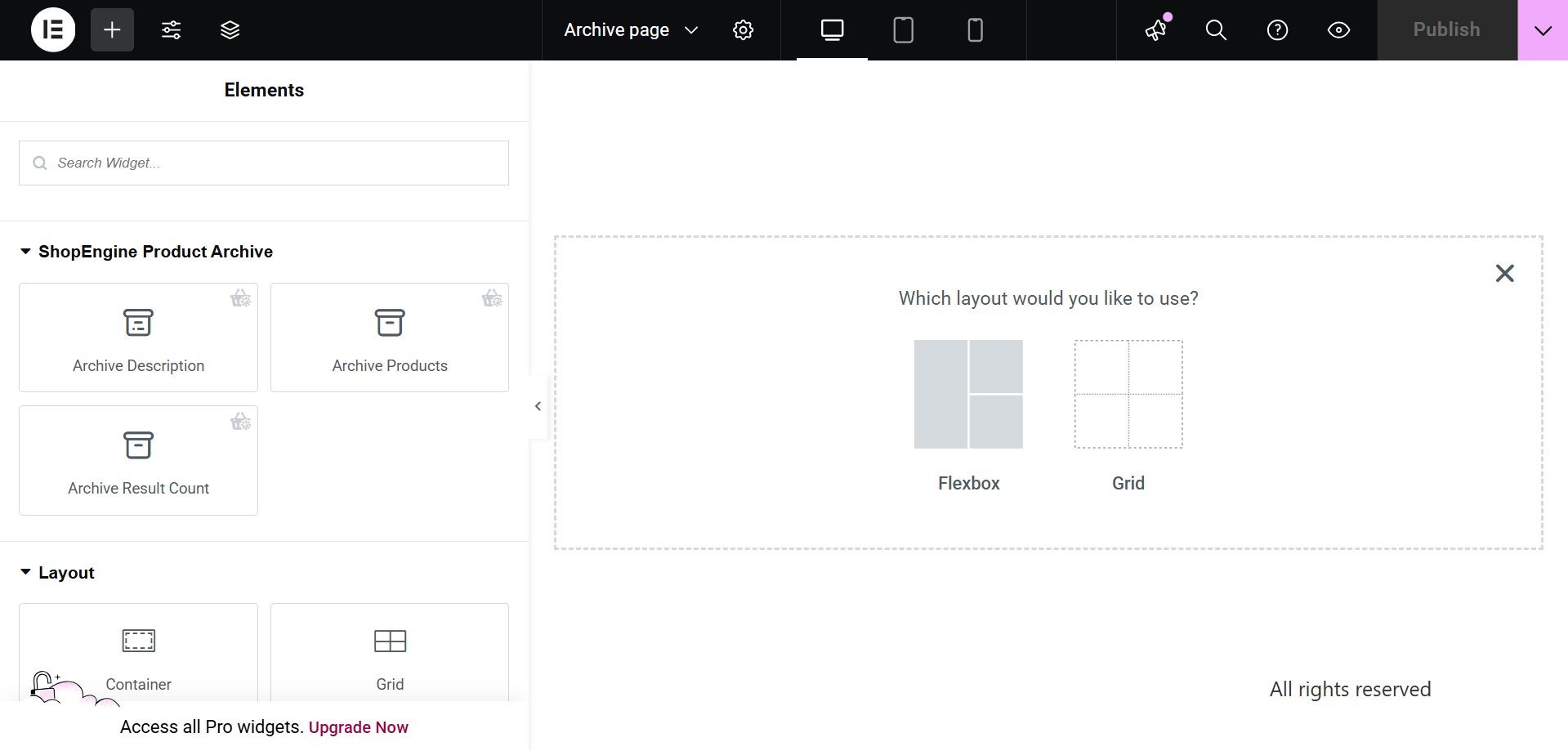
Steg 2: Välj en struktur #
- Välj din struktur från det valda området.

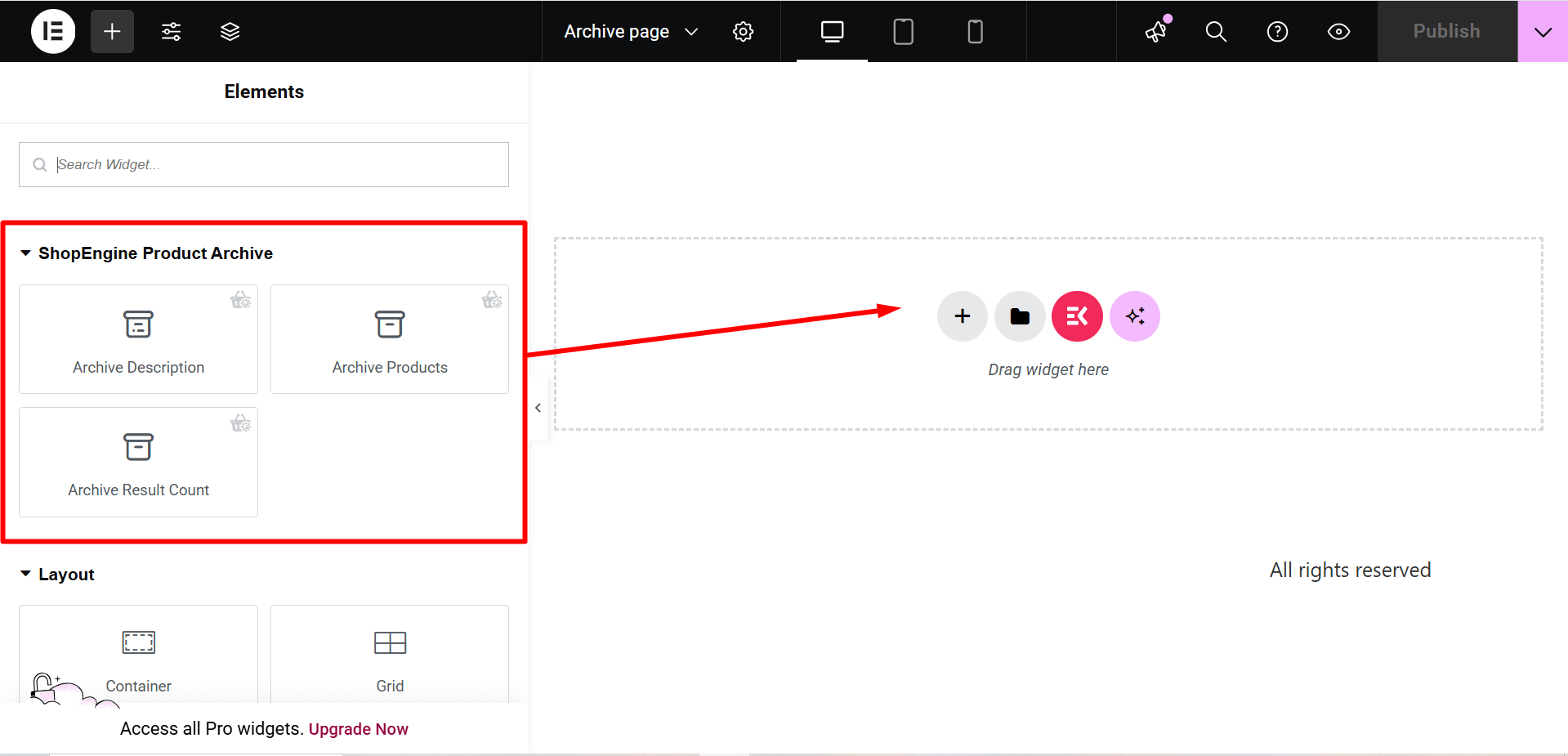
Steg 3: Designa din WooCommerce-arkivsida med ShopEngine Archive Widgets #
Gå till ett ShopEngine-block så kan du designa ditt eget. Här får du några specificerade ShopEngine-arkiv Widgets inklusive kategori, Arkivtitel, Arkivräkning, Arkivprodukter m.m. Låt oss se hur du anpassar dem:
Dra nu bara följande widgets och släpp dem på det valda området.
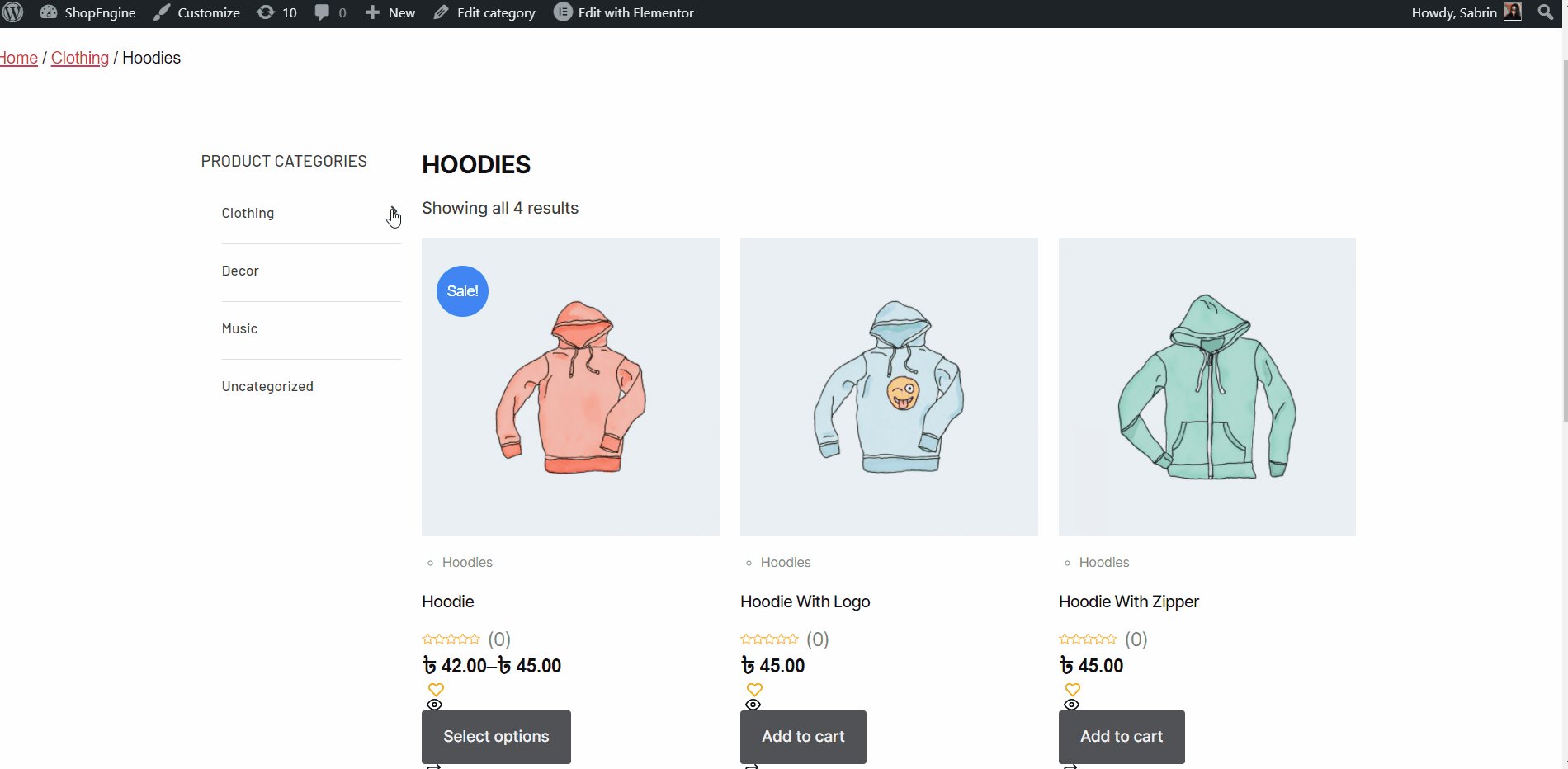
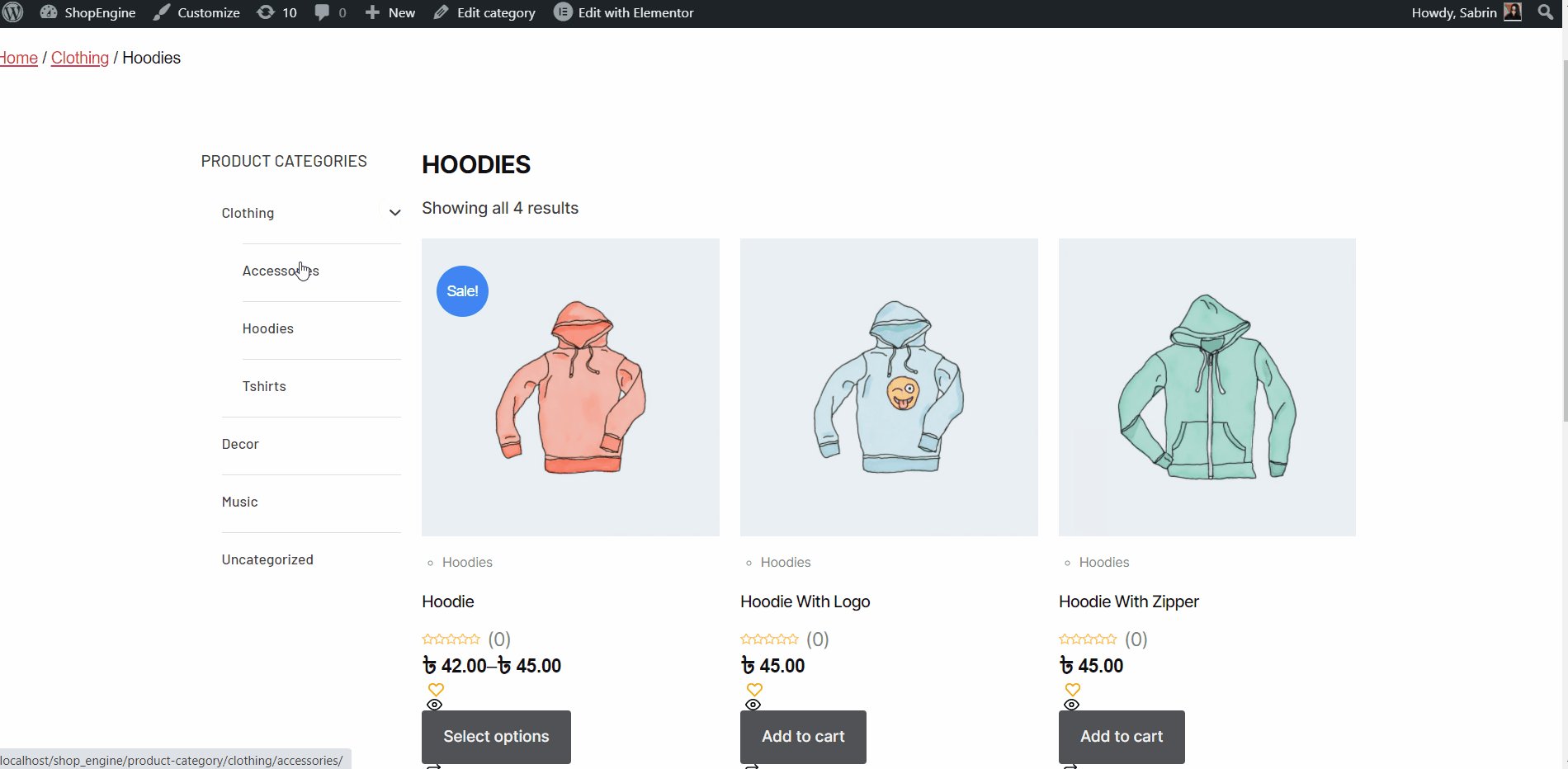
- Kategori.
- Arkivtitel.
- Arkivräkning.
- Arkivprodukter.

Steg 4: Publicera din arkivsida #
- När du är färdig med designen klickar du Uppdatering.
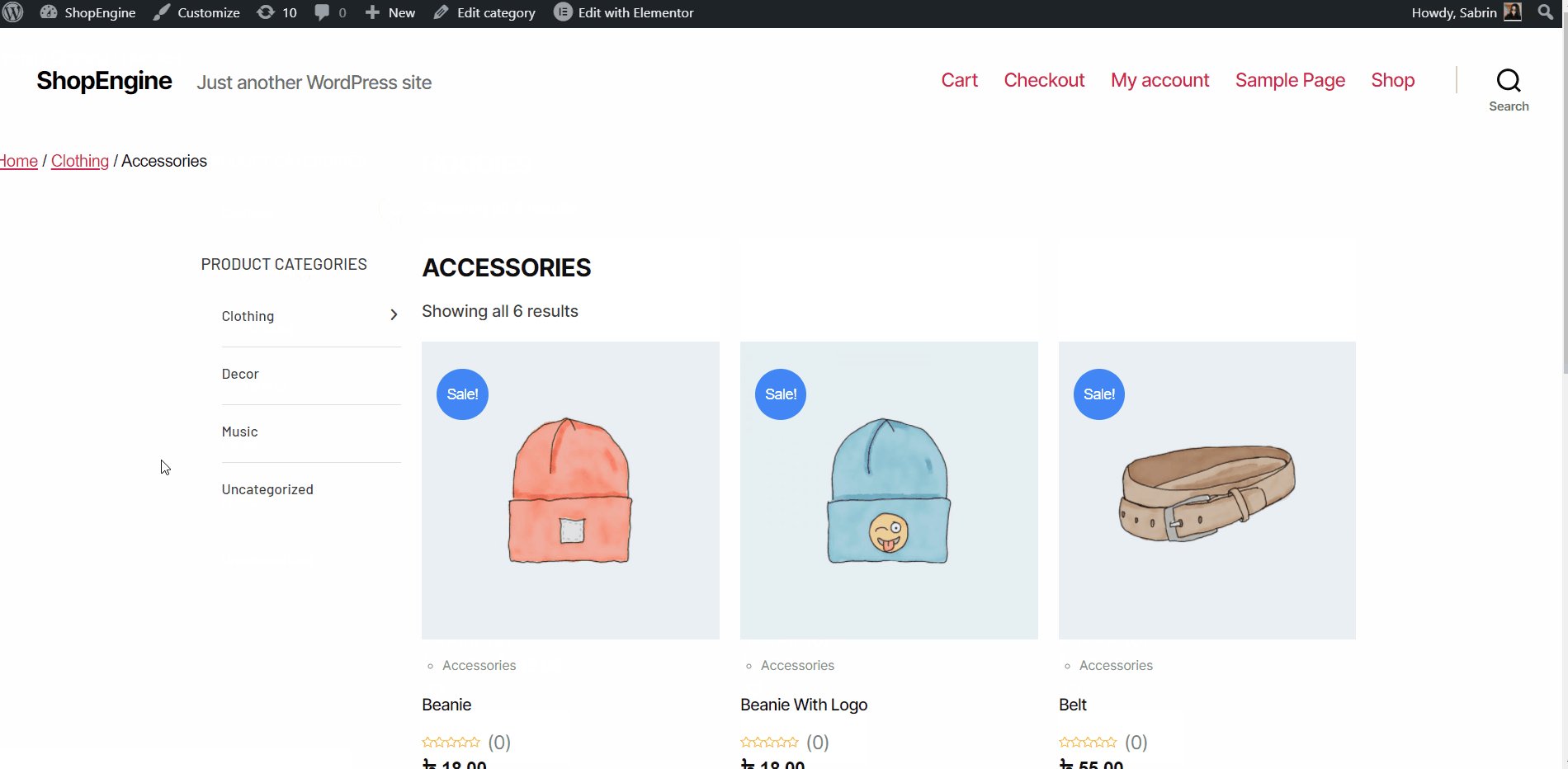
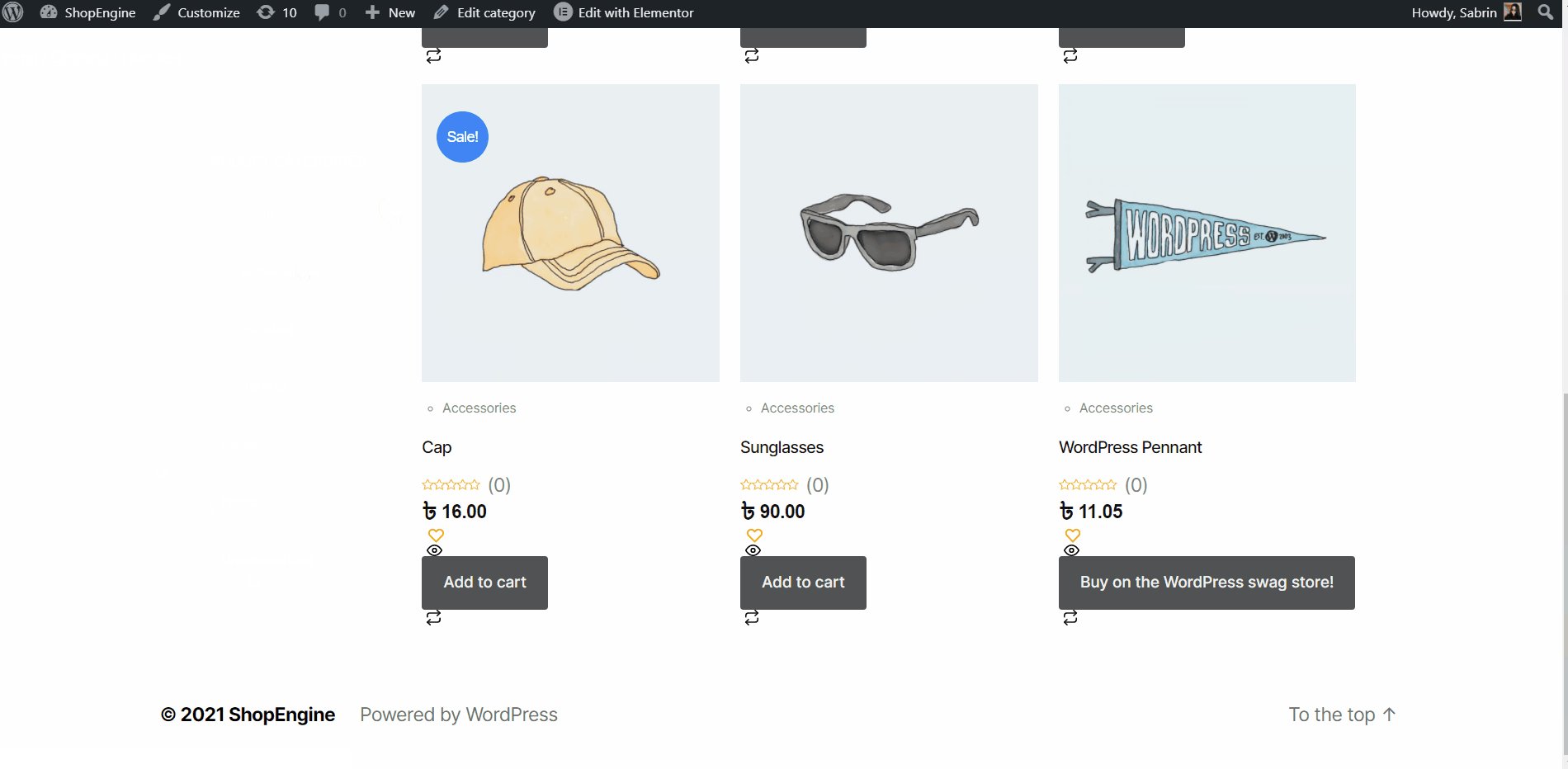
Se nu Arkivsida från framsidan. Där kan du se arkivsidan du har designat och kontrollera att alla funktioner på sidan fungerar perfekt.