Vet du felfrekvensen för E-handelsverksamheten är 80%? I vissa undersökningar är andelen 90%. Det finns många anledningar till att e-handel misslyckas. En av de största anledningarna är att ägare inte kan hitta verktyg som gör att de enkelt kan bygga en e-handelswebbplats från grunden.
Anledningen bakom deras oförmåga kan vara att välja fel cms och verktyg för en e-handelswebbplats. Eller att välja helt fel metod som kommer att begränsa bidraget till ditt företag. Ja, du förstår mig rätt. Jag pratar om kodning. Dessutom har en e-handelswebbplats en annan anpassningsdel som måste göras ordentligt.
Det är därför jag har bestämt mig för att här presentera den ultimata checklistan för att bygga en e-handelswebbplats från grunden med det mest användarvänliga CMS och verktyg.
Checklista för att bygga e-handelswebbplats från grunden
När du bygger din e-handelswebbplats måste du se till att alla dina e-handelssidor fungerar smidigt. För att ha problem på en sida kan bryta ner hela din e-handelsverksamhet. Här beror framgången främst på sidornas smidiga funktion. I allmänhet har en e-handelswebbplats sex sidor för felfri funktionalitet. Dessa sidor är:
- Butikssida.
- Arkivsida.
- Varukorgssida.
- Utcheckningssida.
- sidan Mitt konto.
- Tacksida.
Behöver du nu en komplett guide för att bygga dessa butikssidor?
Inga bekymmer, du kommer att få en direkt guide om hur du bygger en e-handelswebbplats från grunden. Fortsätt läsa för att starta din e-handelsbutik.
1. Välj lämplig värdtjänstleverantör och domännamn.

En värdtjänstleverantör kommer att erbjuda dig digitalt utrymme för din e-handelsbutik. Du kan välja vilken värdtjänstleverantör som helst genom att kontrollera deras tjänster och paket. Kolla upp Bluehost, Hostinger, HostGator, etc för att tillhandahålla ditt digitala utrymme. Efter att ha valt en leverantör väljer du nu ett domännamn för din webbutik. Det är namnet som din e-handelsbutik kommer att bli känd bland dina kunder.
Vet du vilka misstag som hindrar dig från att nå fler kunder? Om inte, så här är misstagen som du inte får göra när du väljer ditt domännamn:
- Att välja svåra ord som är mindre minnesvärda.
- Använd bindestreck och siffror.
- Ett domännamn som inte passar ditt varumärke.
Dessa misstag måste du undvika.
2. Använd rätt CMS för din webbutik.

Välj WordPress som ditt CMS. Eftersom WordPress för närvarande är det mest kända och använda innehållshanteringssystemet. Denna cms har spridit så mycket 43% av webbplatser drivs nu av WordPress. Eftersom gratisversionen av WordPress tillhandahåller de flesta praktiska plugins och teman för webbplatser. Det finns också en betalversion som är WordPress.com. Men den är inte lika användbar som gratisversionen.
📌 Bästa e-handelsplugins för din WordPress-webbplats 📌
3. Inkludera e-handelsfunktioner på din webbplats.

När du har valt CMS för din butik, installera nu WooCommerce som kommer att överföra din vanliga webbplats till en e-handelssida. Detta låter dig lägga till produkter, kategorier, butiksplatser etc för din virtuella butik. Efter att du har installerat det måste du ställa in detta. Läsa hur man ställer in WooCommerce i WordPress blogga för det.
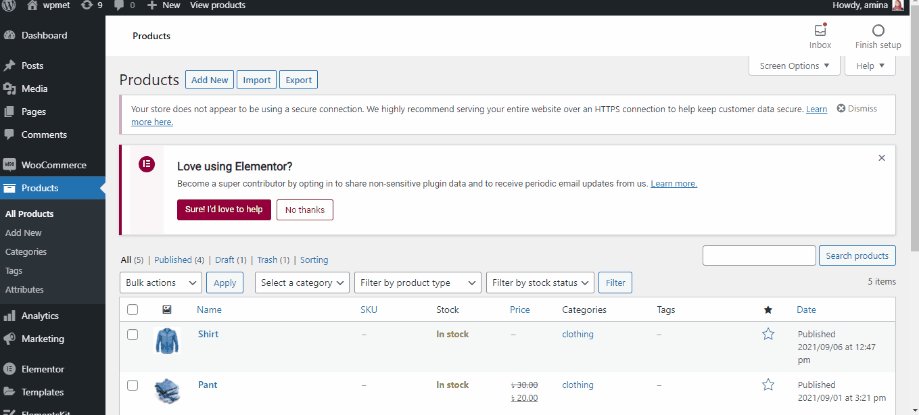
4. Lägg till produkter i din butik.
I det här steget måste du lägga till produkter i din butik. Utan att lägga till produkter kan du inte bygga dina webbplatser. Lägg till alla produkter som du vill lägga till i din virtuella butik. WooCommerce har konverterat dina vanliga webbplatser till en e-handelssida. Så du kan lägga till produkter, kategorier och börja bygga din onlinebutik.
Vet du inte hur man lägger till produkter i WooCommerce? Kolla upp hur man lägger till och hanterar produkter på WooCommerce.
5. Installera Elementor för att enkelt dra och släppa webbplatsbyggande.

Efter att ha installerat WooCommerce nu behöver du en enkel webbplatsbyggare. Elementor ger den enklaste dra-och-släpp-webbplatsbyggandet. Dessutom finns det massor av WooCommerce-byggare som behöver Elementor för att anpassa WooCommerce-sidor.
6. Lägg till WooCommerce-byggaren på din e-handelswebbplats.
Det är dags att välja en e-handelswebbplatsbyggare för att komma till botten med webbplatsbyggande och anpassningsalternativ. Du kan utan tvekan lita på ShopEngine för det. ShopEngine är den mest kompatibla Woocommerce-byggaren som ger a till z-alternativ för din webbplatsanpassning. Dessutom kan du inkludera alla nödvändiga funktioner i din webbutik. Få dig inte i problem genom att använda olika plugins för olika funktioner. Eftersom det kommer att sakta ner din webbplats.
ShopEngine kommer att erbjuda dig allt. Variationsprover, förbeställning, restorder, snabbvy, snabb utcheckning, allt är möjligt med ShopEngine eftersom det är den ultimata WooCommerce-byggaren. Dessutom är dess gratisversion också tillgänglig. Så installera ShopEngine för att bygga e-handelswebbplatser från grunden och anpassa det som du vill.
7. Guide för att bygga och anpassa din butikssida:
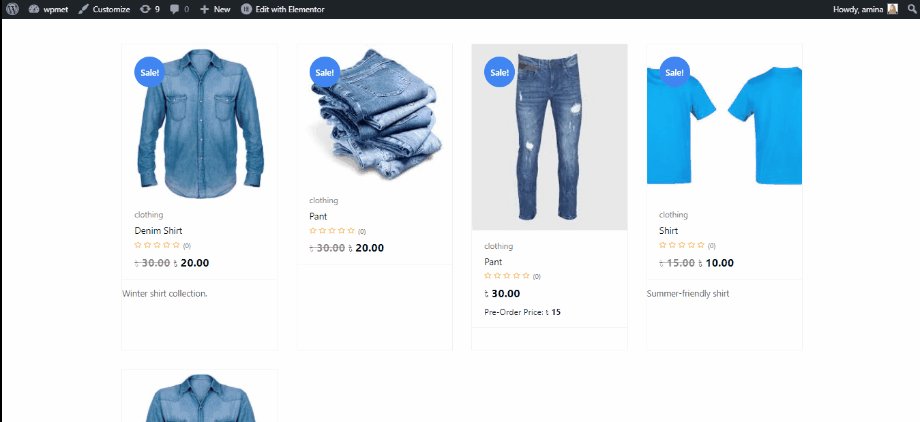
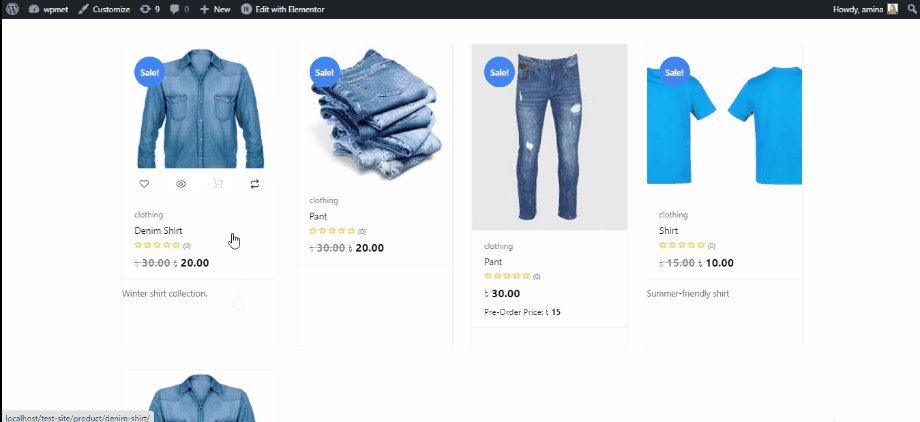
Butikssidan är en av de viktigaste sidorna på din webbplats där du kommer att visa alla dina produkter för dina kunder. Det är därför den här sidan måste vara enkel, attraktiv och välorganiserad. ShopEngine är det mest lämpliga verktyget för att bygga välorganiserade WooCommerce-sidor. Den tillhandahåller färdiga mallar för dina e-handelssidor.
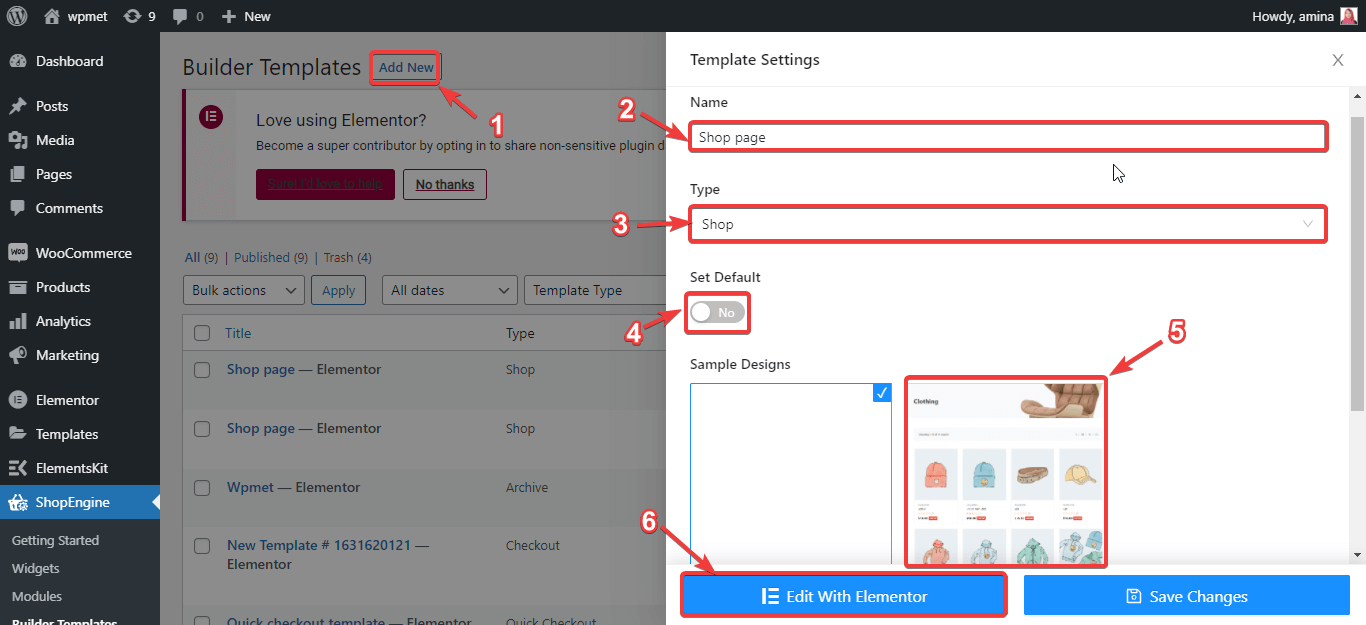
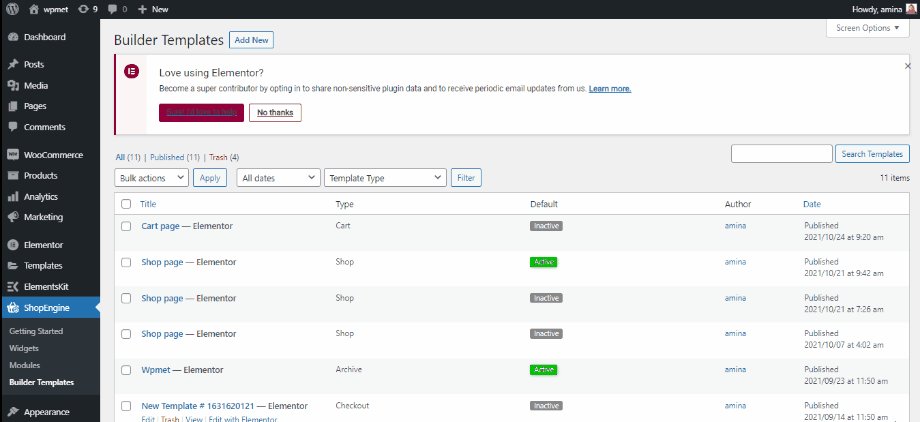
För att bygga din butikssida med ShopEngine måste du skapa en mall för butikssida. För det, besök din instrumentpanel och gå till ShopEngine >> byggare mallar. Därefter klickar du på knappen Lägg till ny och anger sedan namnet på din butikssida. Välj sedan butikstyp och aktivera standard om du vill använda standarddesign. Välj slutligen exempeldesigner och tryck på redigera med Elementor-knappen.

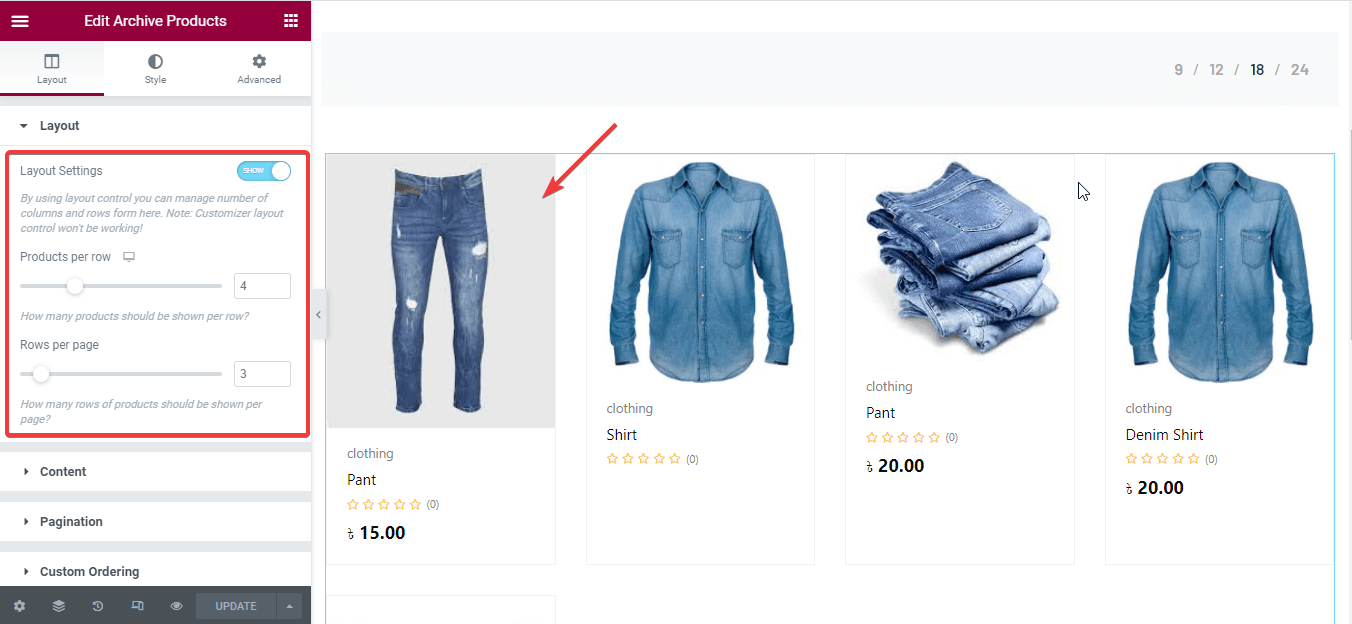
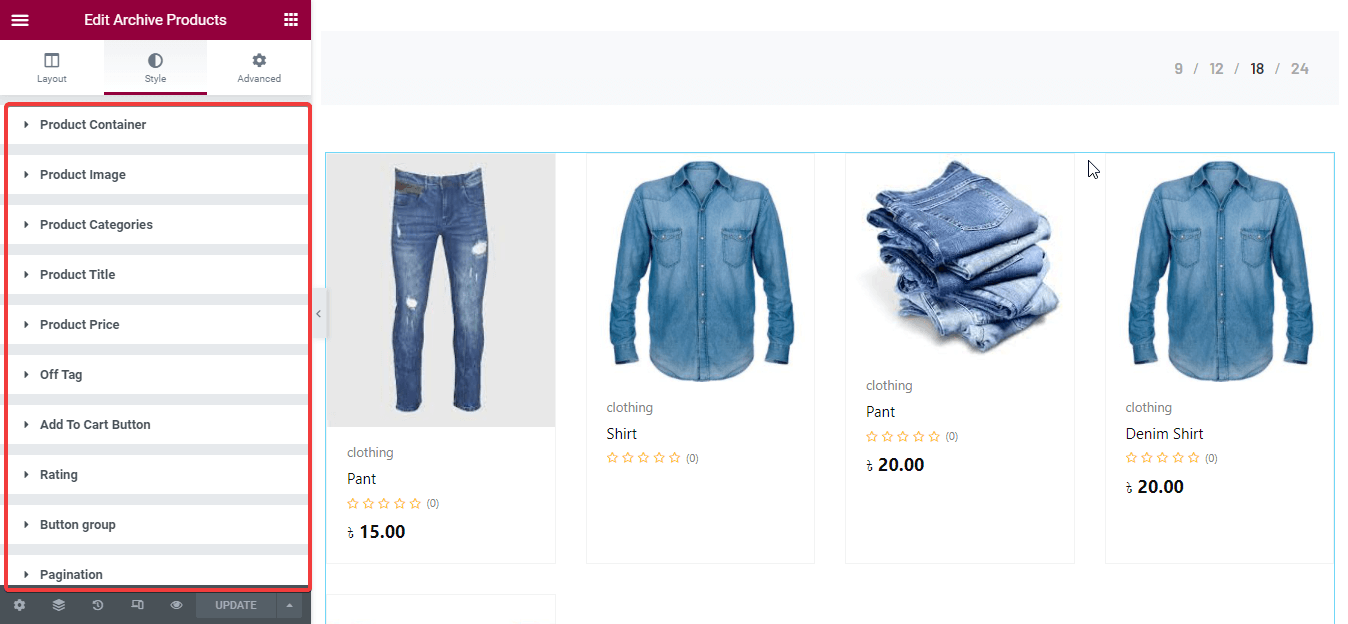
Denna Redigera med Elementor-knappen omdirigerar dig till en annan sida som är din standardbutiksida. Här kan du göra all anpassning genom att helt enkelt klicka på objekten. Klicka till exempel på produkterna så ser du anpassningsalternativ på vänster sida. Härifrån kan du återställa:
- Produkter per rad.
- Rader per sida.

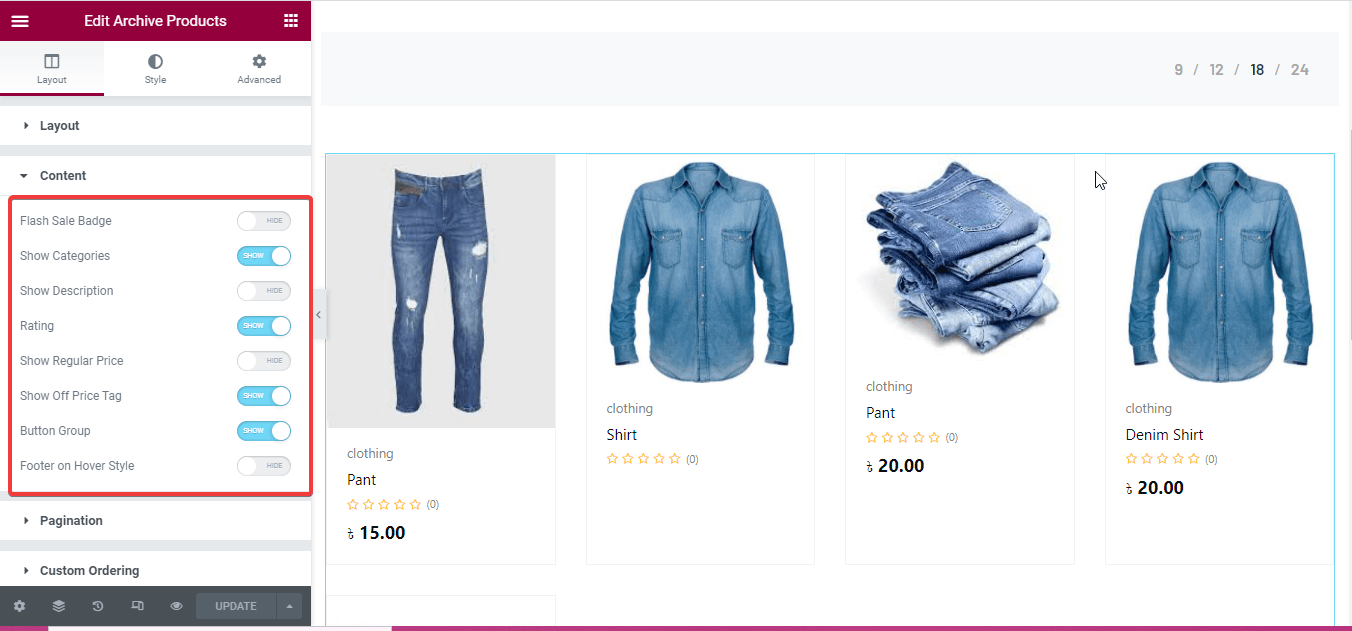
Du kan också visa eller dölja flash-reamärken, kategorier, beskrivningar, betyg, ordinarie priser, off-tag-priser, knappgrupp, etc.

Efter det kan du anpassa dina butiksprodukter mer genom att göra ändringar i följande fält:
- Produktbehållare.
- bild.
- kategorier.
- Titlar.
- Pris.
- Off tag.
- Lägg till i varukorg-knappen.
- Betyg.
- Knappgrupp.
- Paginering.
- Globalt teckensnitt.

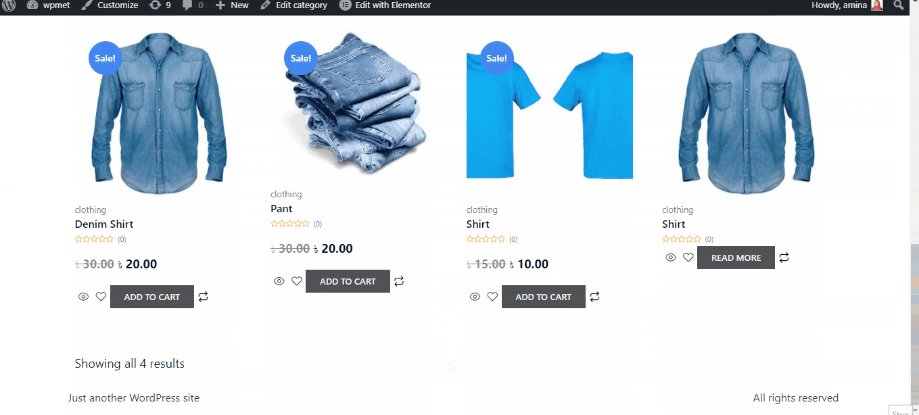
Så här kan du anpassa varje element på din butikssida med widgets från ShopEngine. Efter att ha gjort alla ändringar, tryck slutligen på uppdateringsknappen på vänster sida. Då blir din butikssida live.
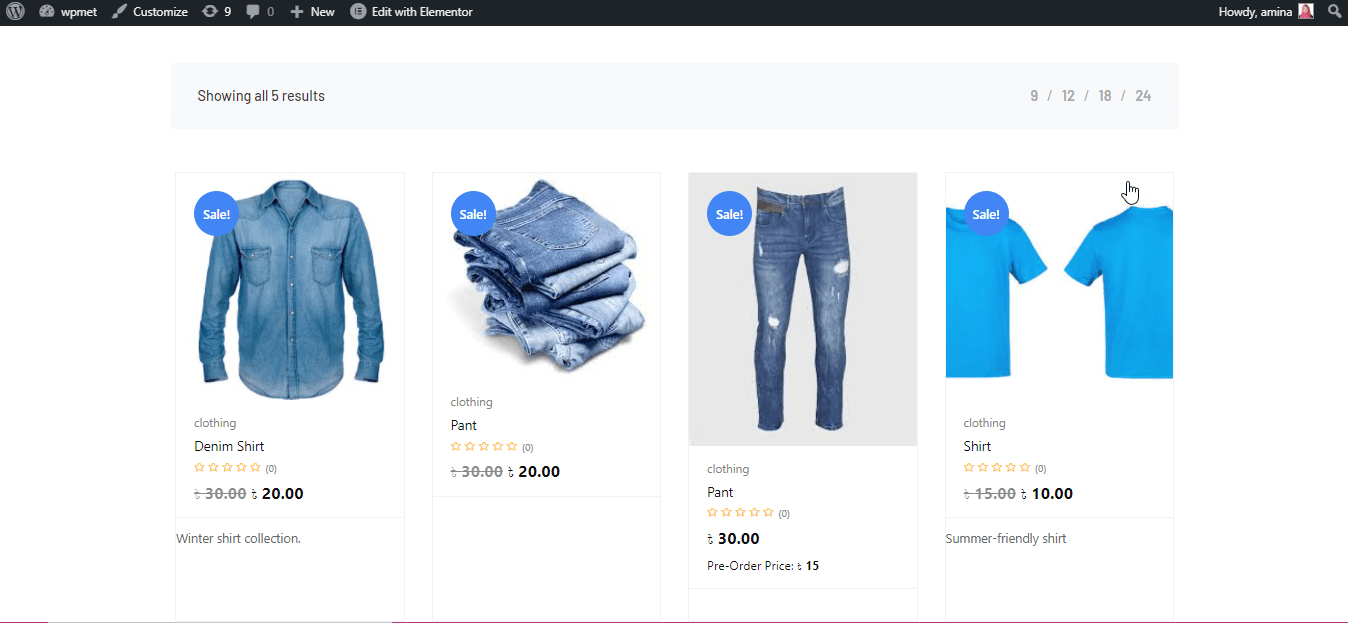
Anpassad butikssida med ShopEngines färdiga mall

Behöver du mer hjälp med att bygga din butikssida. Du kan kolla hur man anpassar WooCommerce-butikssidan blogg för mer detaljerade riktlinjer.
8. Bygg och anpassa din arkivsida.
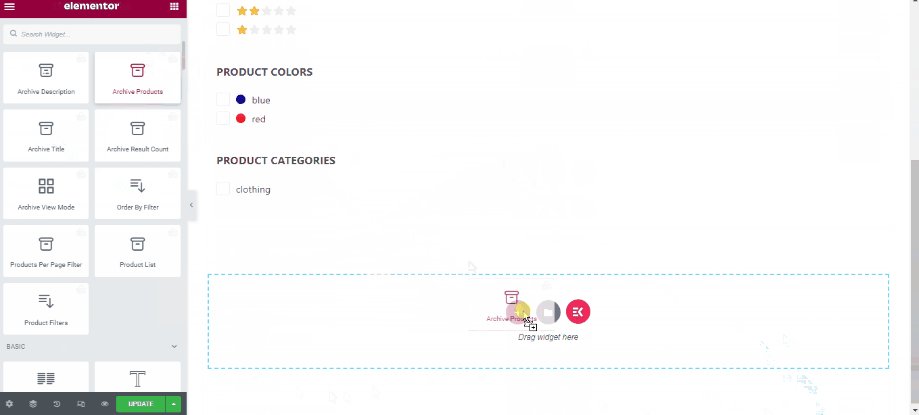
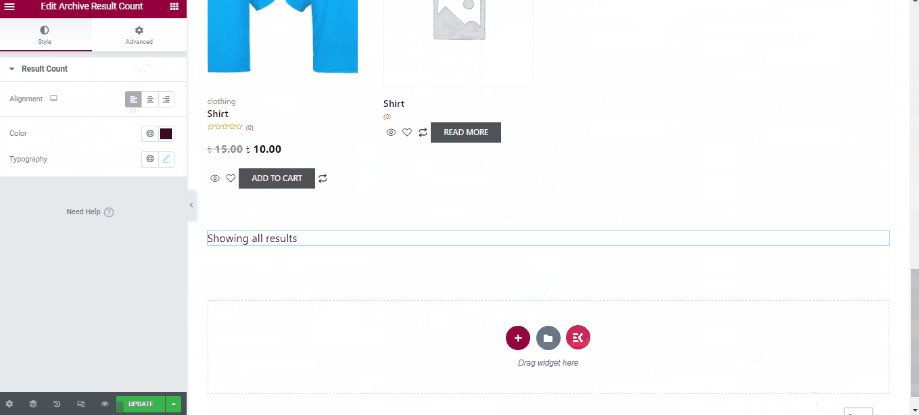
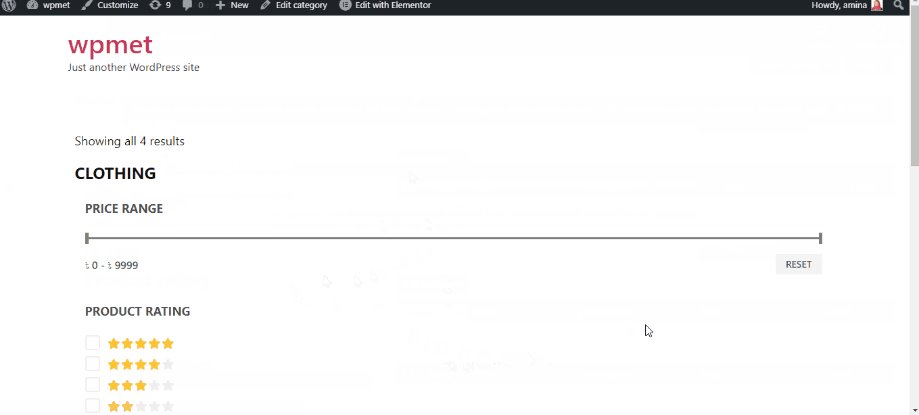
I WordPress är den minst använda mallen arkivsidemallen. Vad kan vara orsaken bakom detta? Det beror på att folk fortfarande inte förstod fördelen med att använda den här sidan. Arkivsidan hjälper dina kunder att enkelt navigera på din webbplats. De kan hitta tidigare inlägg utan att spendera mycket tid. ShopEngine tillhandahåller också en mall för din arkivsida. Med den här mallen kan du enkelt bygga din arkivsida genom att dra och släppa dina arkivsidas widgets till din arkivmall.
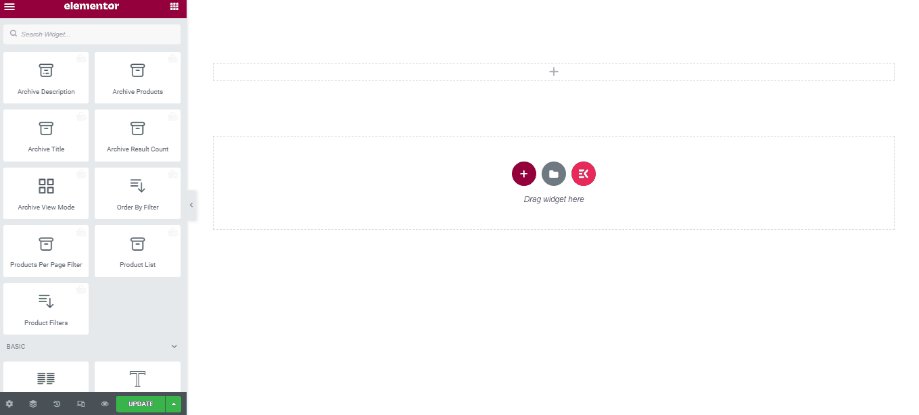
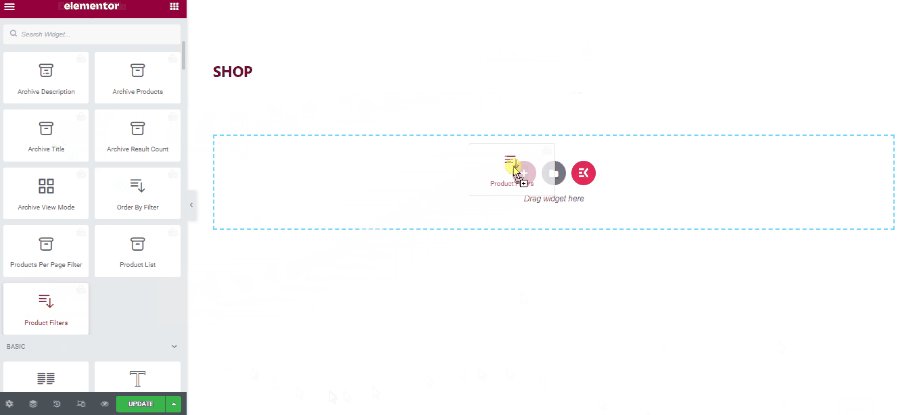
För att använda detta måste du skapa en mall för arkivsida som du har skapat den tidigare mallen för butikssidan. Läs detta skapa arkivmall dokumentation för en komplett guide. När du har skapat din arkivsidemall klickar du nu på knappen redigera med Elementor. Detta omdirigerar dig till en annan sida där du måste dra och släppa de nödvändiga arkivwidgetarna som du vill använda på din arkivsida. Dra och släpp dina arkivsidors widgets som gif. Du kan också anpassa dessa widgets som du har anpassat din butikssida.

Anpassad arkivsida med ShopEngines färdiga mall
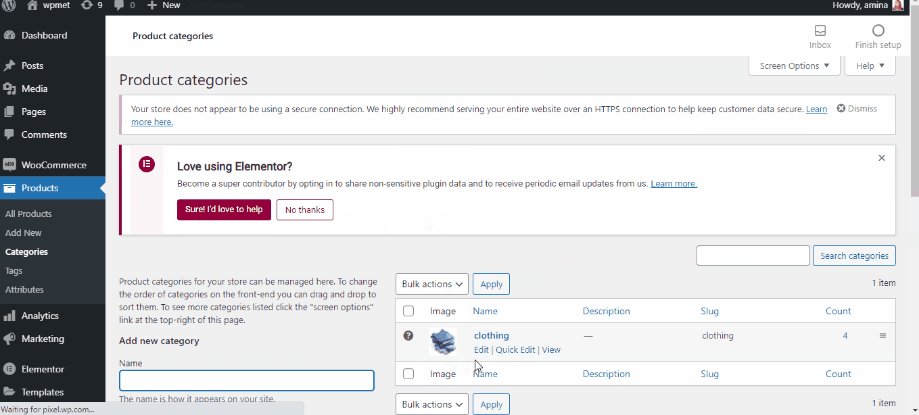
Kontrollera din arkivsida genom att gå till produktkategorierna som nedan.

Kolla upp hur man skapar en e-handelswebbplats för en mer detaljerad guide.
9. Skapa din kundvagnssida.
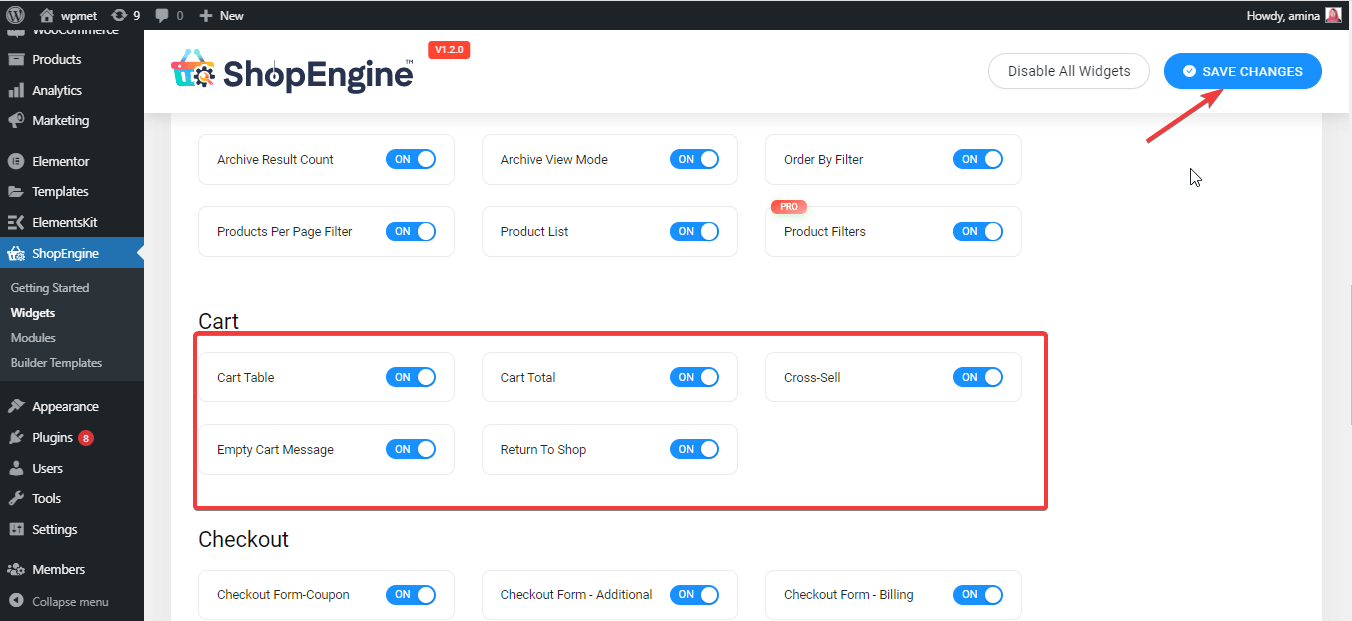
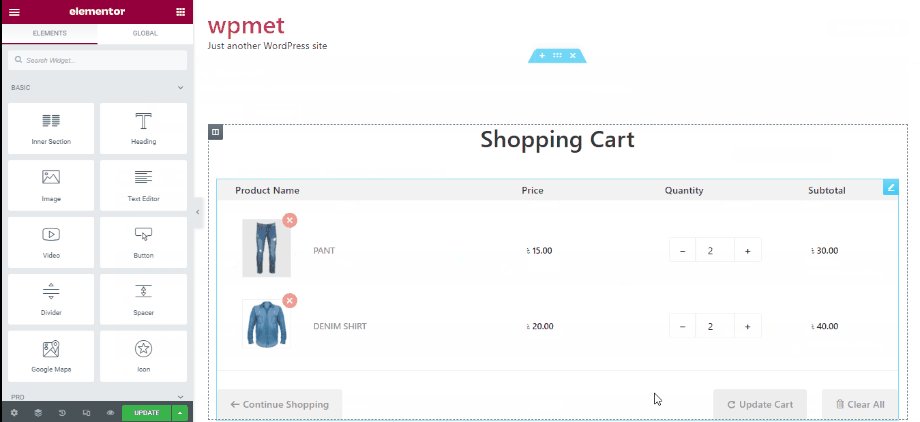
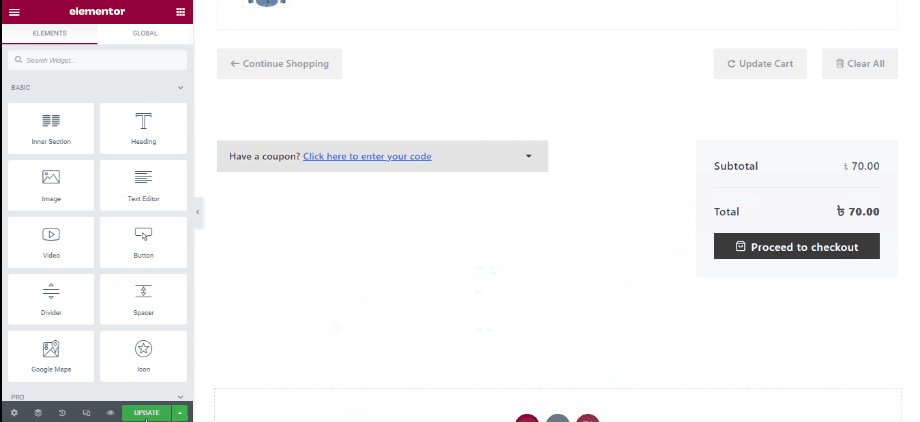
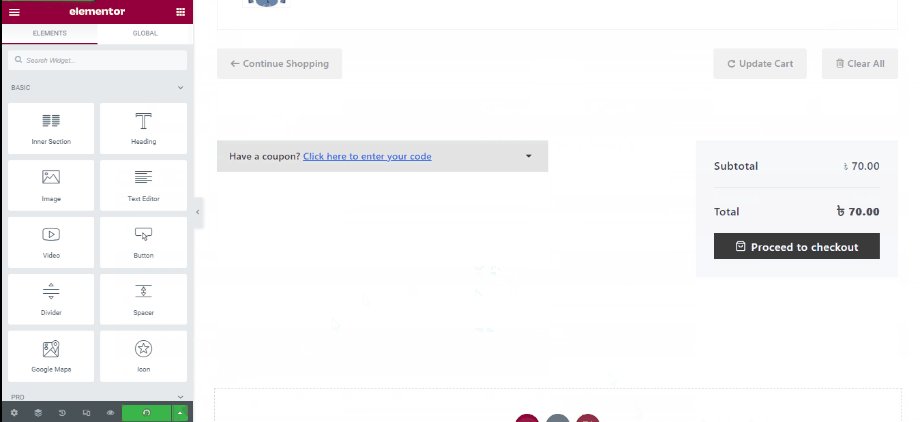
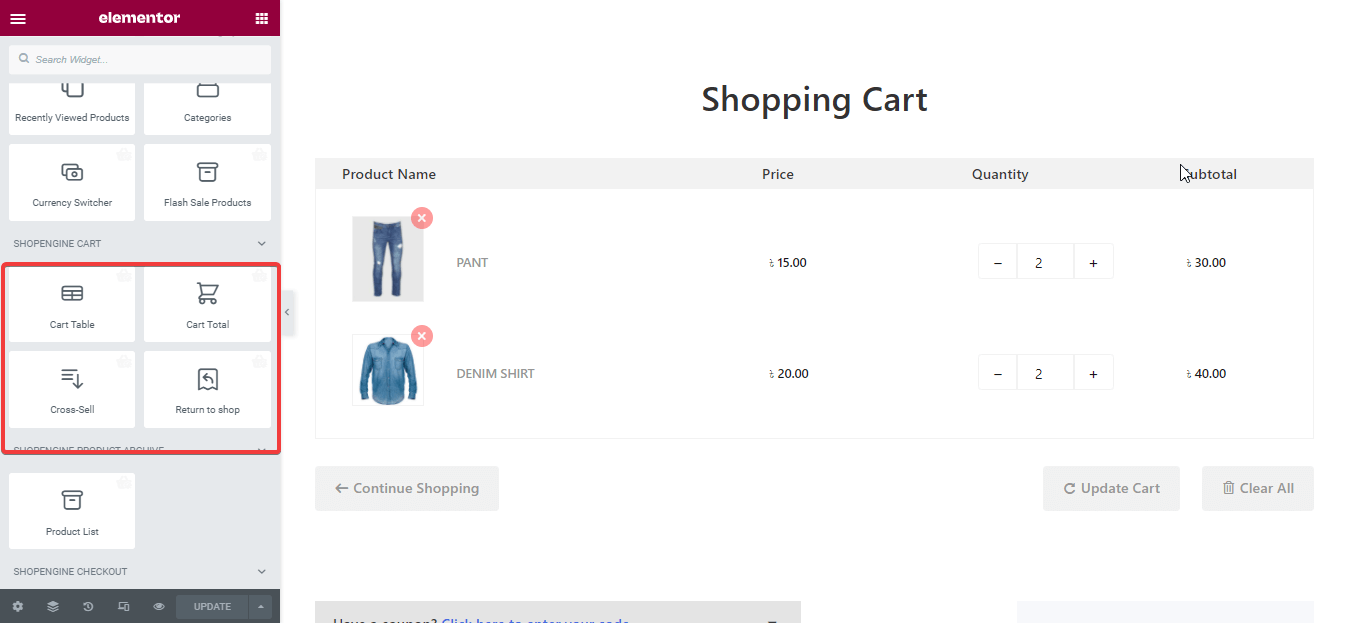
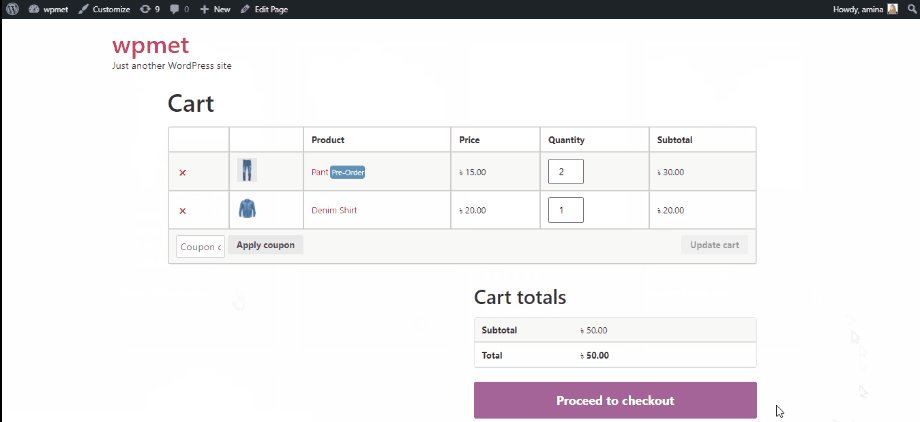
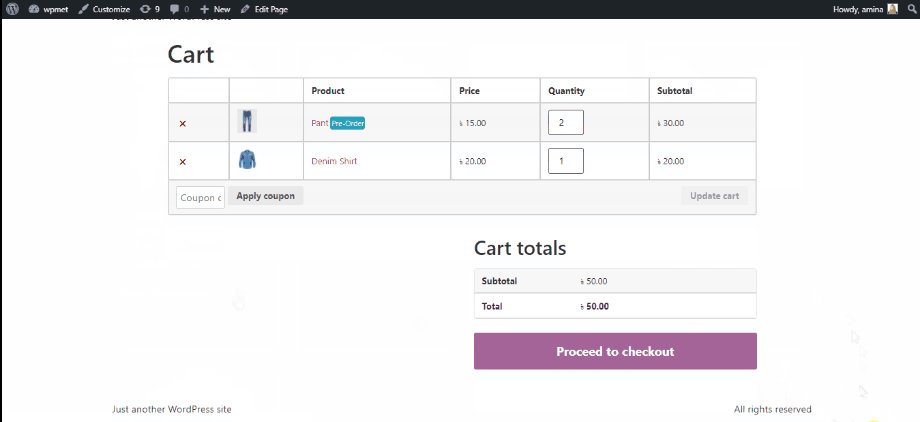
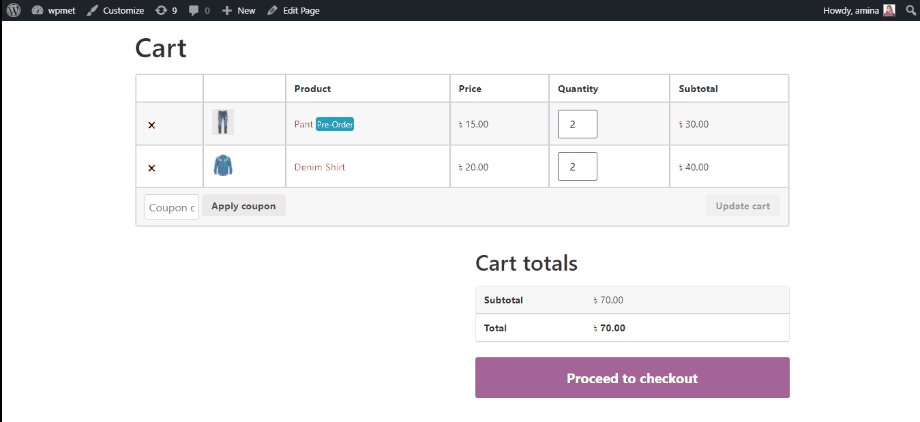
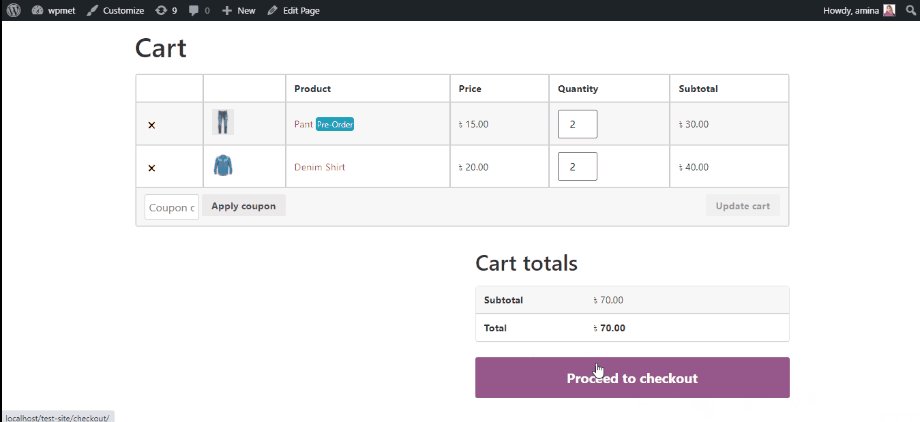
Varukorgssida är en viktig sida på din webbplats där kunder samlar saker de vill köpa. Efter att ha samlat sina saker här går de till kassan. Den innehåller stor betydelse. Dessutom måste din kundvagnssida fungera smidigt. Nu är det inte svårt att skapa, anpassa och hantera en webbplats på grund av ShopEngines färdiga mall för kundvagnssidor. Precis som andra WooCommerce-sidor måste du skapa en kundvagnssidamall innan du börjar bygga din kundvagnssida. Kolla upp mall för att skapa en kundvagn dokumentation för guide.
Se sedan till att du har aktiverat alla widgetar för kundvagnssidor och sparar ändringarna.

Efter det, redigera din kundvagns sidmall med Elementor som nedan och uppdatera till sist ändringarna.

Du kan också anpassa din kundvagnssida mer genom att dra och släppa kundvagnswidgetar.

Anpassad varukorgssida med ShopEngines kundvagnssidamall

Notera: Vill du ha fler beskrivande alternativ för att skapa kundvagnssidor och anpassa dem? Kolla upp hur man skapar och anpassar en kundvagnssida blogg.
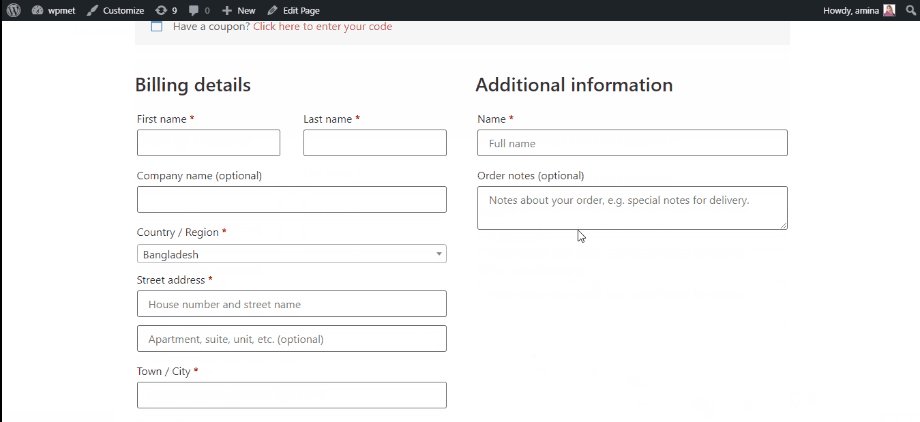
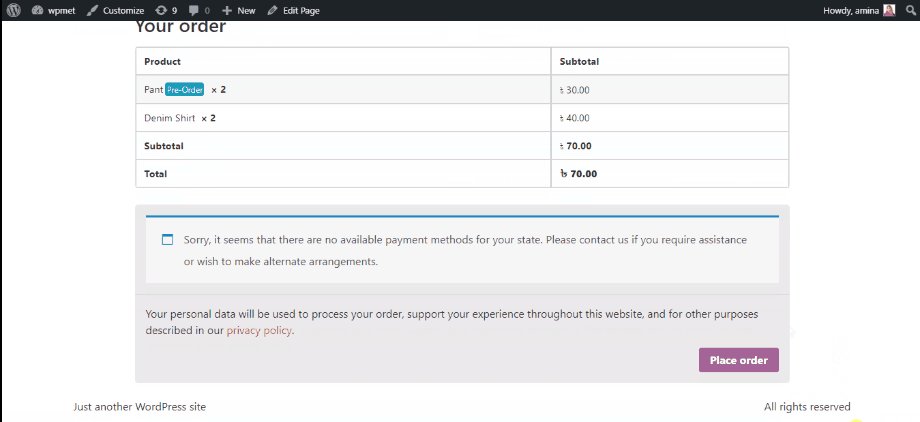
10. Bygg och anpassa din kassasida.
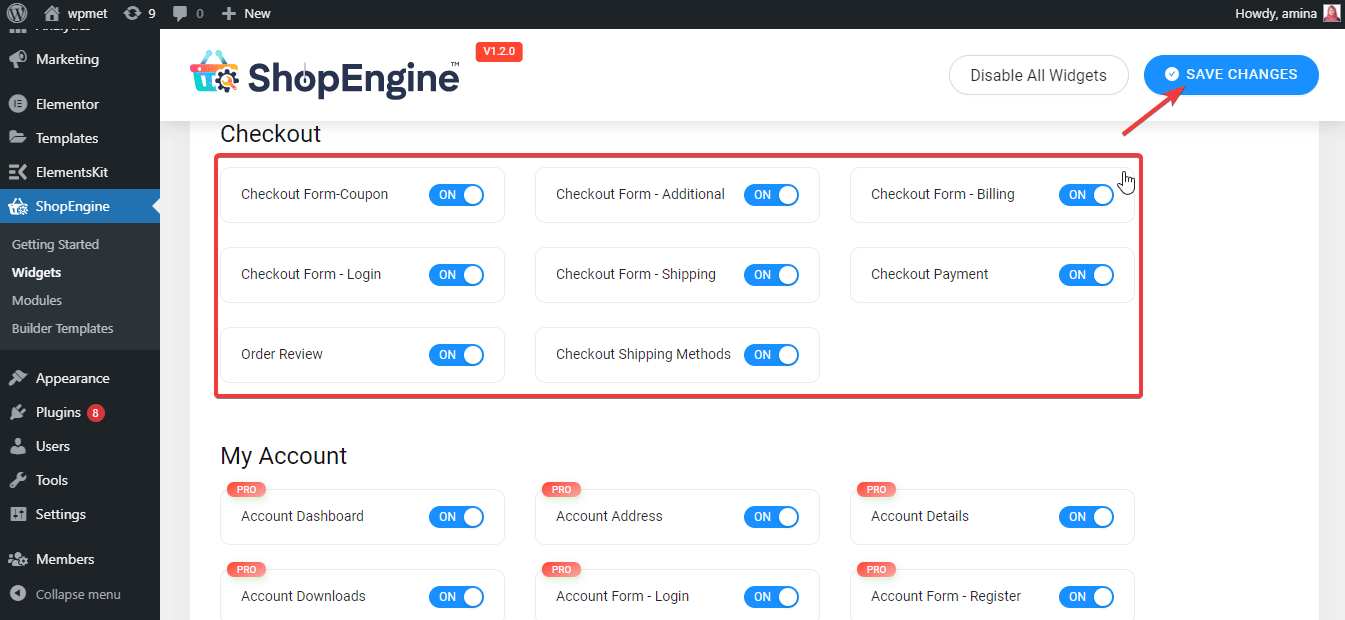
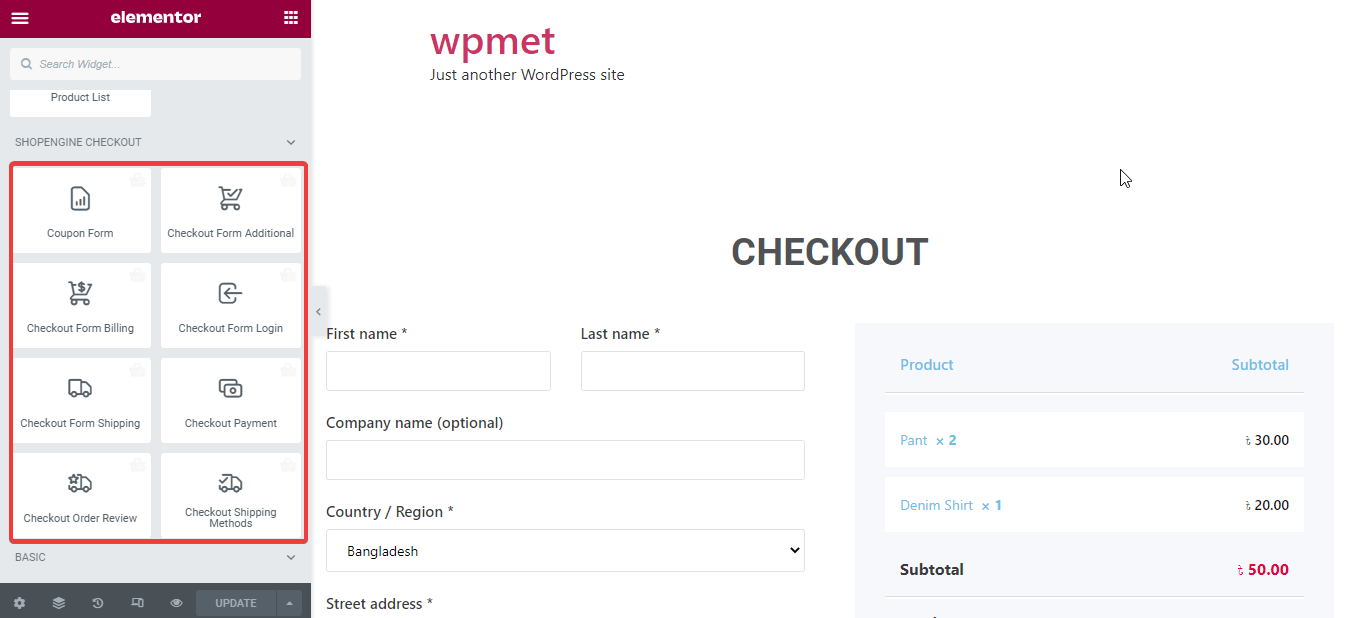
Nu måste du bygga din kassasida för din webbutik. En kassasida är en sida där dina kunder huvudsakligen lägger till faktureringsuppgifter och gör beställningar. Utan ett smidigt kassasystem kommer dina kunder inte att kunna lägga beställningar. Detta kommer att förstöra alla dina affärsansträngningar. När du bygger en kassasida med ShopEngine måste du se till att alla dina kassawidgetar är aktiverade. För att kolla det besök ShopEngine >> widgets aktivera sedan dina kassawidgetar och tryck på knappen Spara ändringar.

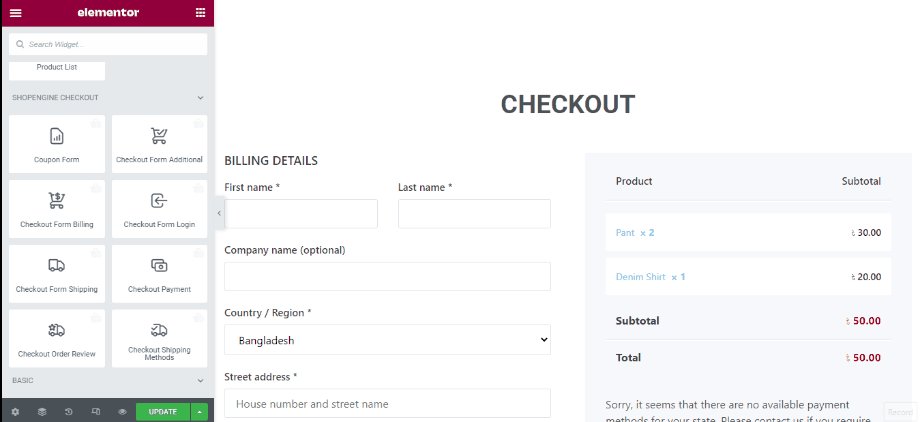
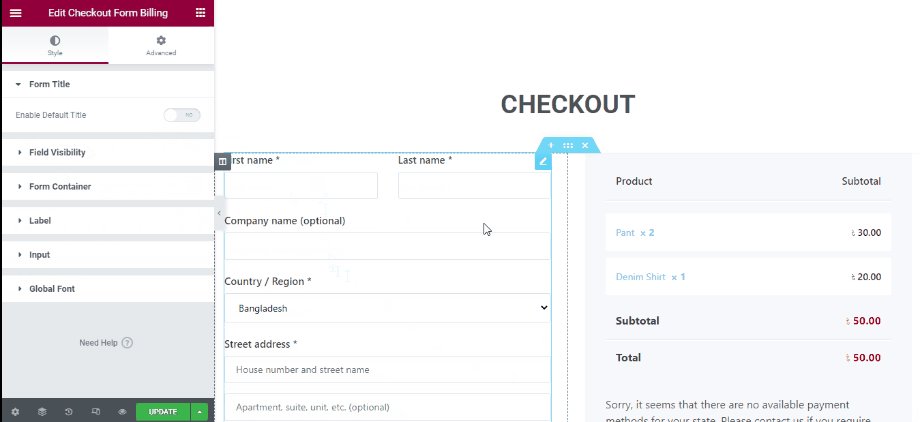
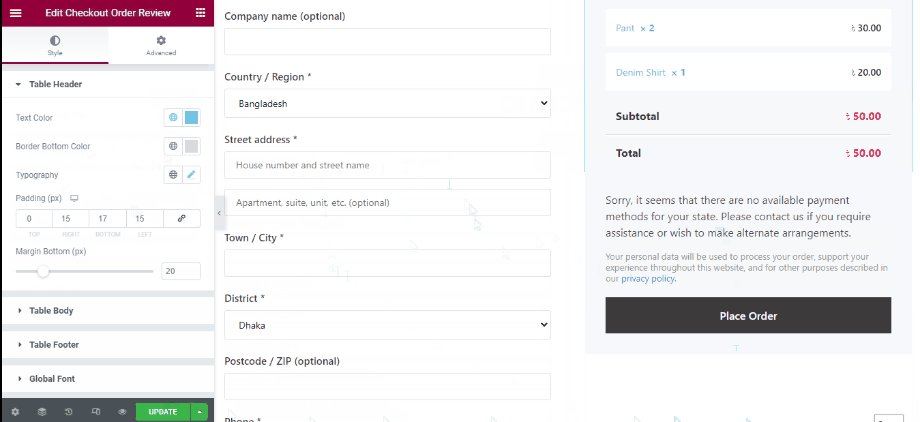
Nu måste du skapa en kassamall för att skapa en kassasida på samma sätt som du skapade butikssidemallen. Du kan också läsa skapa en mall för kassasidan dokumentation för mer information. Klicka på redigera med Elementor-knappen i mallen. Detta omdirigerar dig till en annan sida där du kan anpassa din kassasidamall som nedan. Klicka slutligen på den gröna uppdateringsknappen.

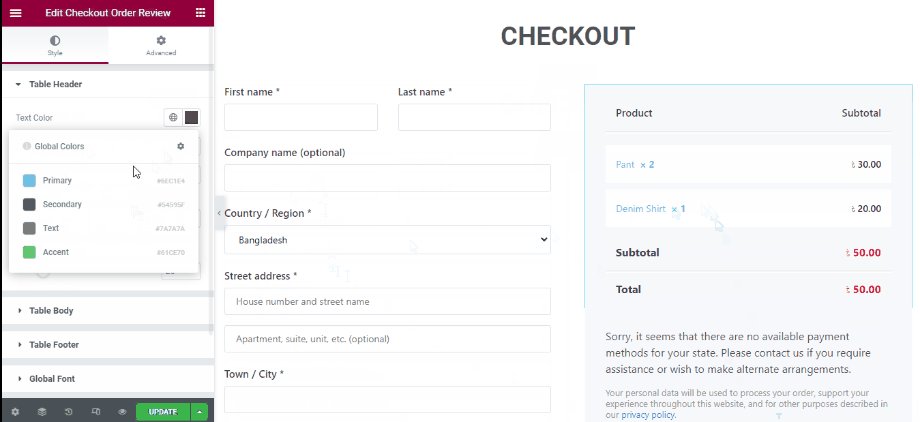
Med tillgängliga kassawidgetar kan du anpassa din kassasida ännu mer. Du kan till exempel lägga till ett kupongsystem på din kassasida. Äntligen, uppdatera den.

Anpassad kassasida med ShopEngines kassawidgets
Här är utsikterna för din kassasida:

Behöver du mer hjälp med att bygga upp din kassasida? Läsa hur man anpassar kassasidan blogg.
11. Skapa en anpassad mitt konto-sida.
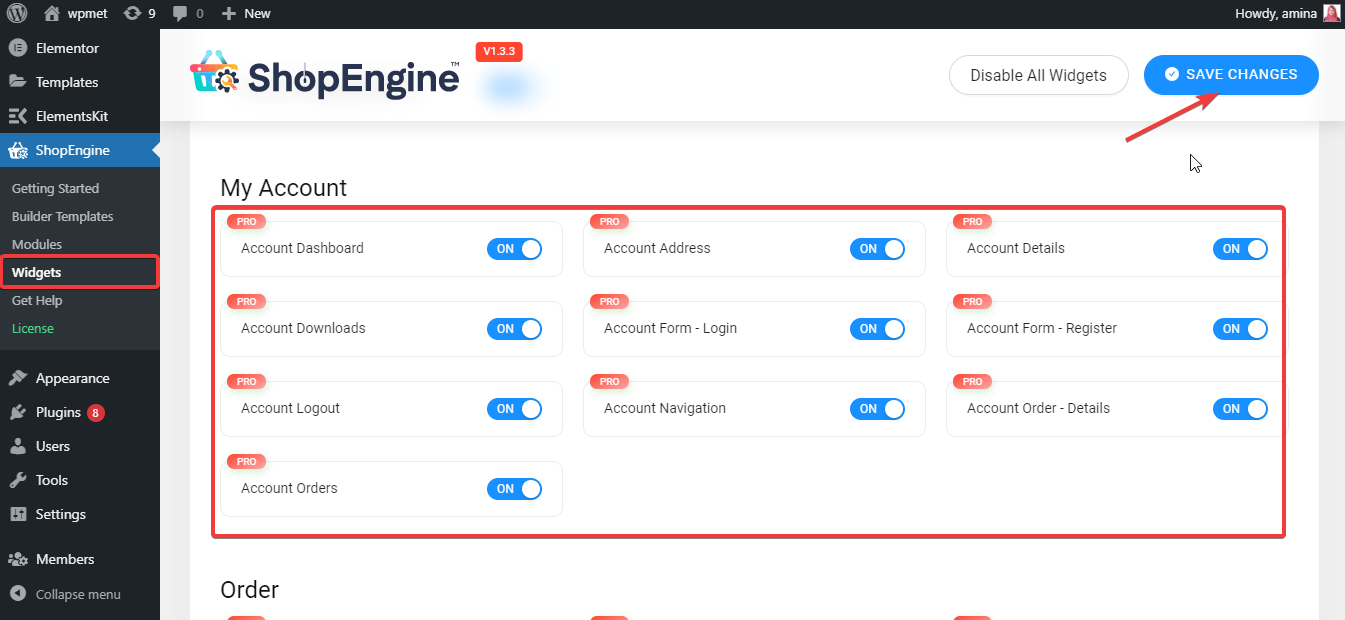
Min kontosida låter kunder redigera sina profiler och kunder loggar också in på dina webbplatser med sin e-postadress och lösenord. ShopEngine tillhandahåller också mallar för att skapa min kontosida. Innan du använder den här mallen för att lägga till min kontosida, aktivera alla kontowidgetar och tryck sedan på knappen Spara ändringar.

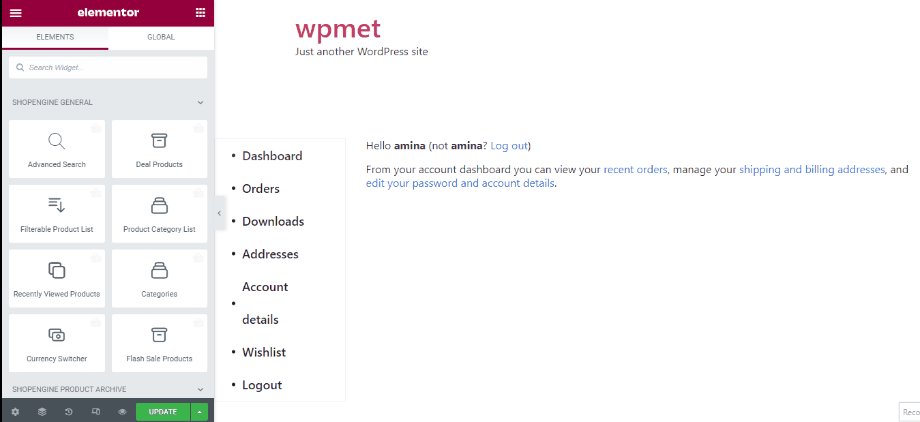
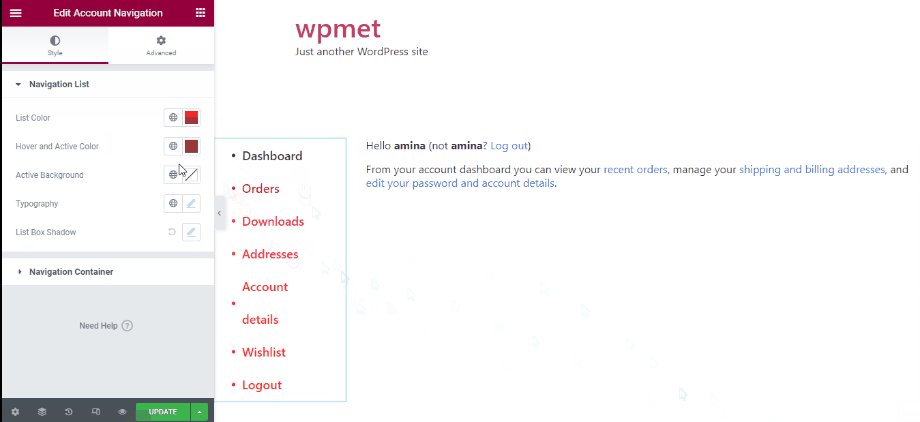
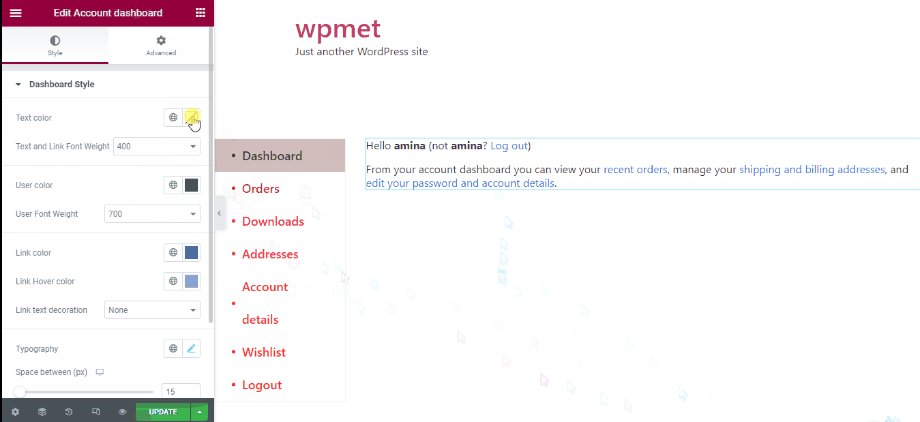
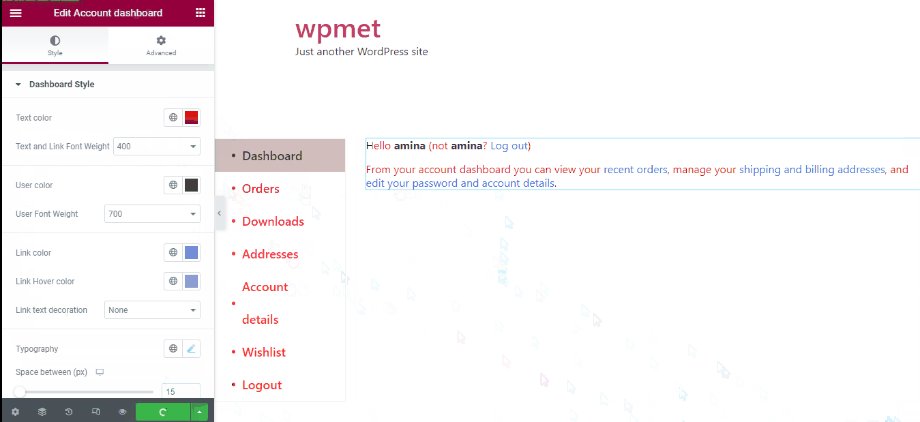
Nu måste du skapa en kontoinstrumentpanelmall som butik, kassa och andra sidmallar. För mer info kan du kolla skapa min kontomall dokumentation. Efter det klickar du på knappen redigera med Elementor och den omdirigerar dig till en annan sida. På den här sidan kan du anpassa instrumentpanelen för ditt konto som du vill. Efter anpassning klicka på den gröna uppdateringsknappen.

Anpassade instrumentpanelen för mitt konto med ShopEngines förbyggda mall
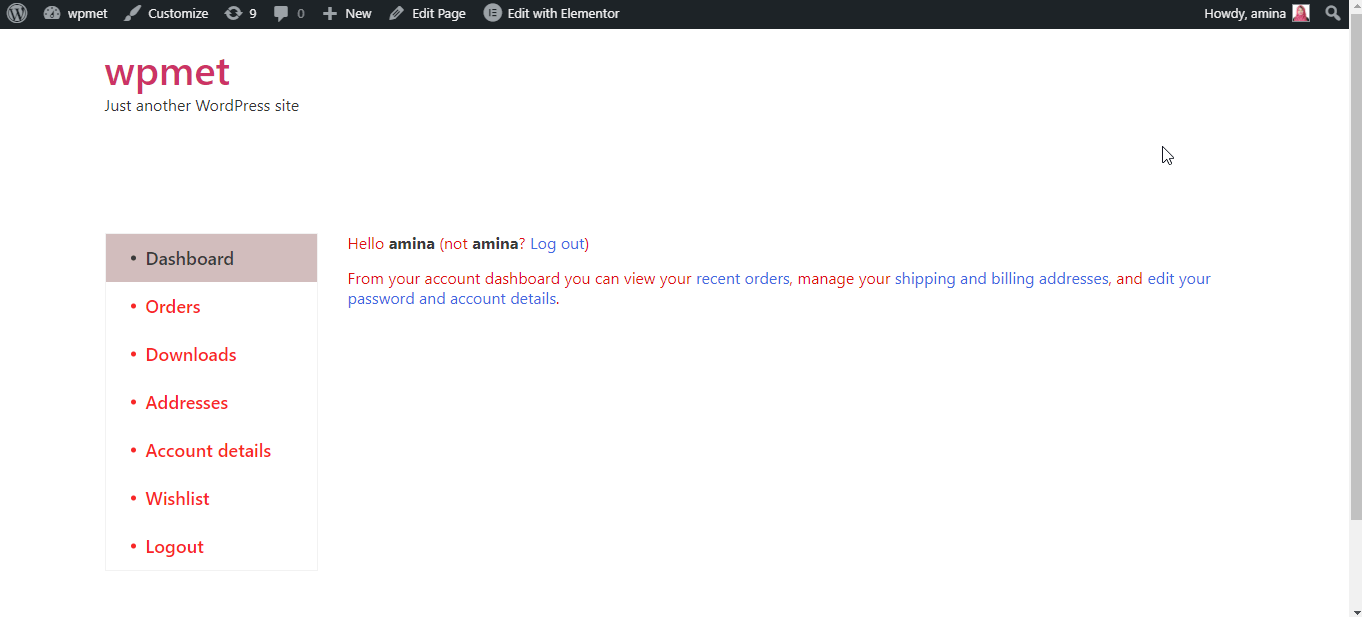
Här är din anpassade kontoöversikt klar. Ta en titt på din kontoöversiktssida:

Liksom kontots instrumentpanel kan du också skapa mina kontoordrar, mina kontouppgifter, min kontoinloggning, mina kontonedladdningar, mina kontoorderdetaljer, mina kontoadresssidor. För mer detaljerad guide kan du kolla hur man anpassar WooCommerce min kontosida.
12. Bygg Tack-sida för din e-handelsbutik.
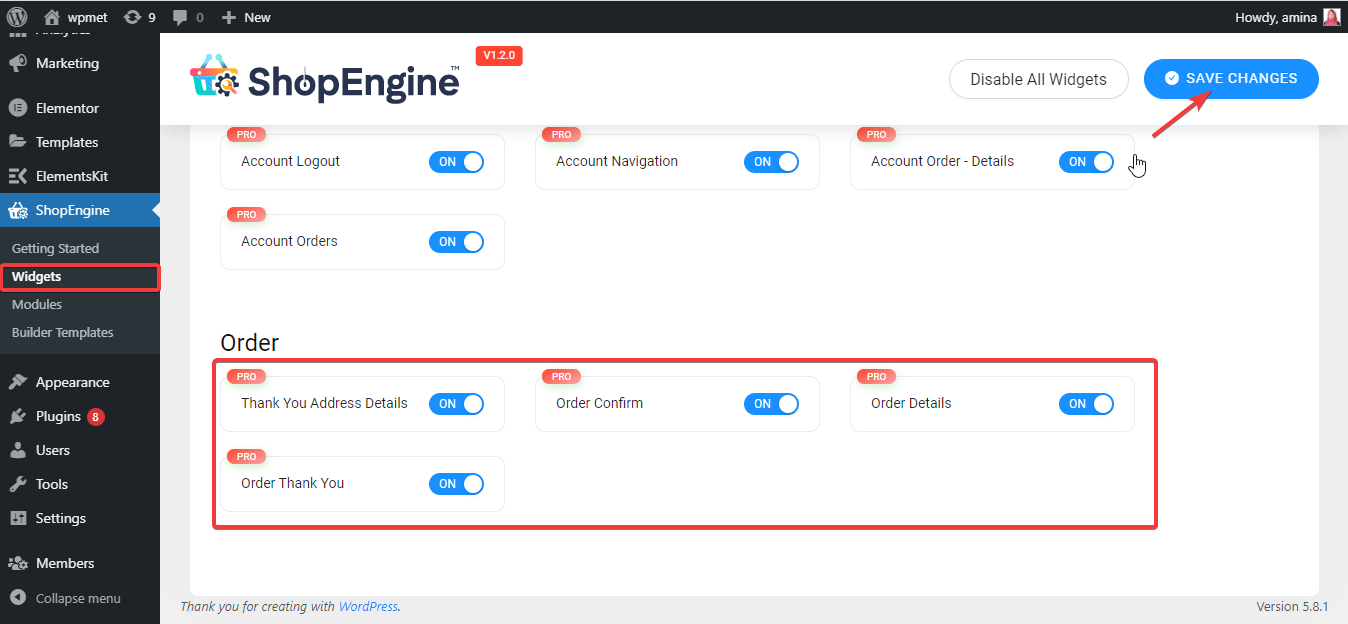
Tacksidan hjälper dina kunder att få en bättre användarupplevelse. När dina kunder vet att du värdesätter deras köp, e-postinlämning eller andra åtgärder kommer deras tillfredsställelse också att öka. I grund och botten är en tacksida en tacksida som skickades till kunder efter köp, e-postmeddelanden eller andra åtgärder. Innan du skapar denna tacksida måste du se till att de nedan markerade widgetarna är aktiva. Om inte, aktivera dessa widgetar och tryck på knappen Spara ändringar.

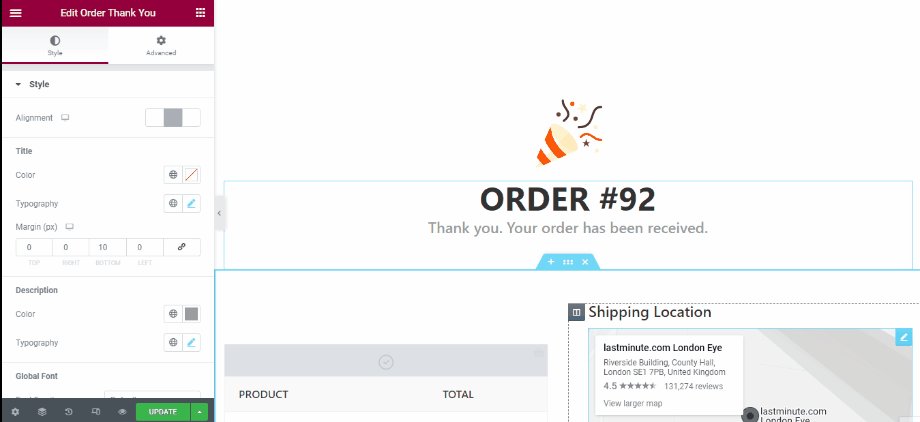
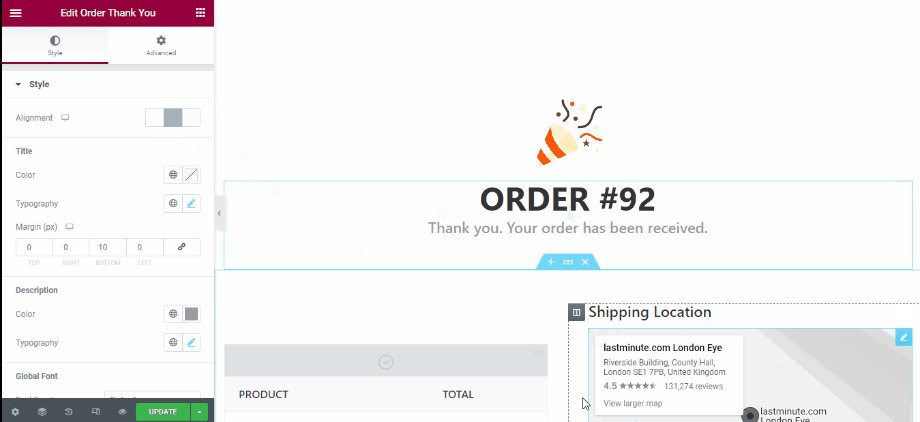
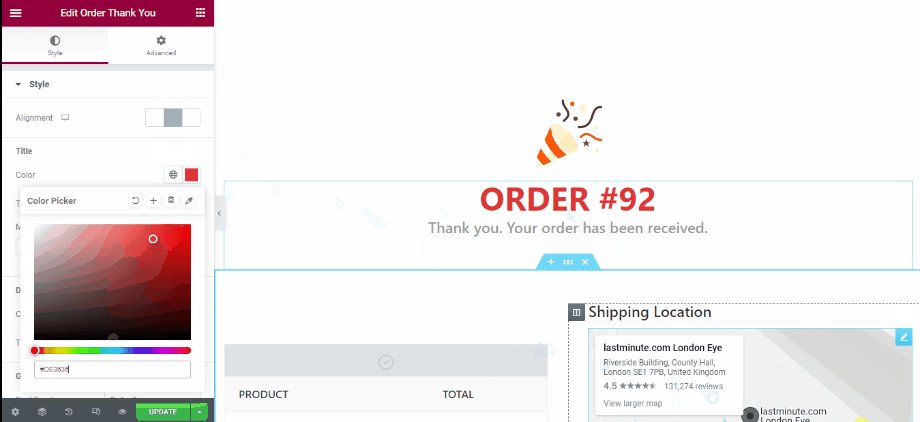
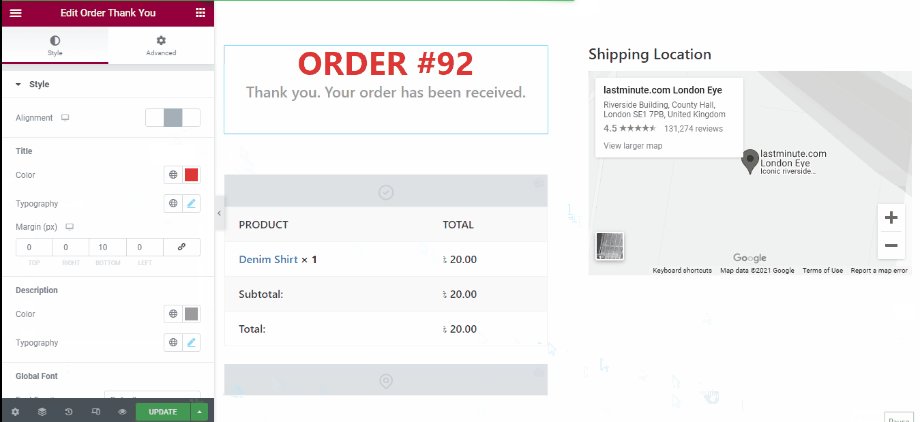
Efter det måste du skapa en mall för tacksida. Lägg till en tacksidamall som andra mallar. Om du är förvirrad kan du kolla tack sidmall skapa dokumentation. När du har skapat en mall för tacksidan klickar du på knappen redigera med Elementor. Det kommer att omdirigera dig till en annan sida där du kan anpassa alla element som nedan. Klicka sedan på uppdateringsknappen för att göra alla dina anpassningar live.

Skräddarsydd tacksida med Shopengines tacksidamall
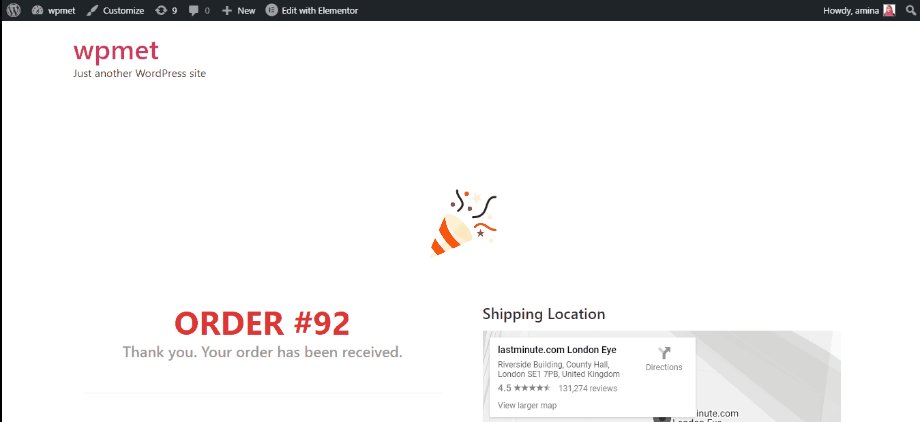
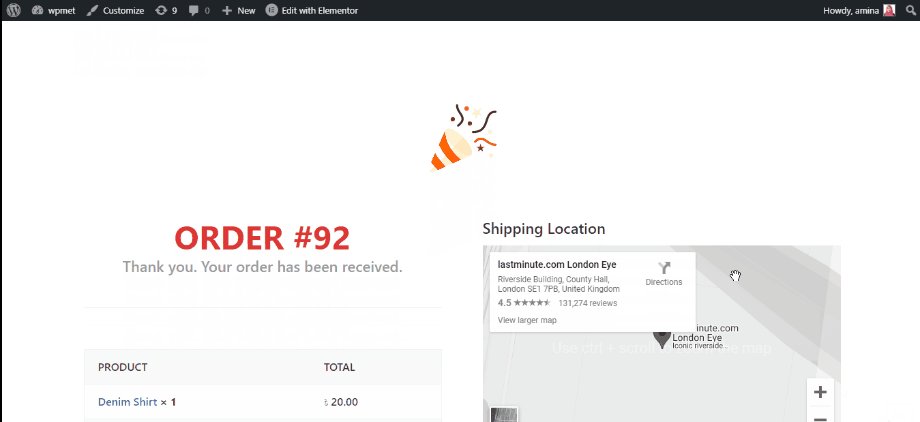
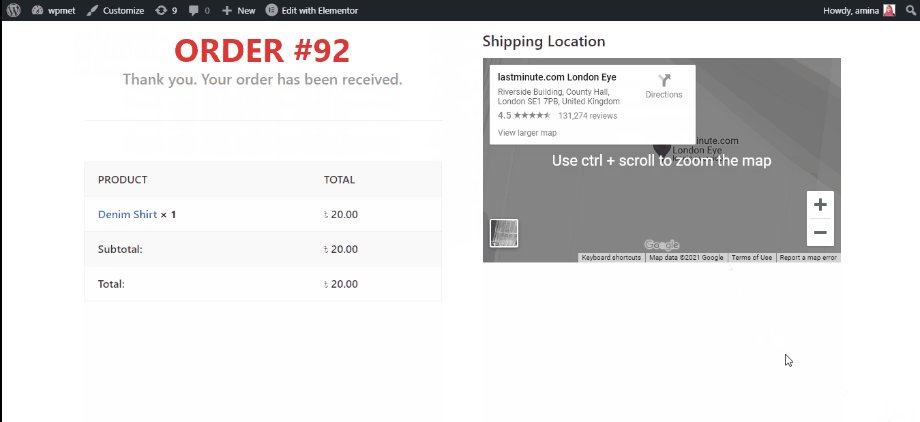
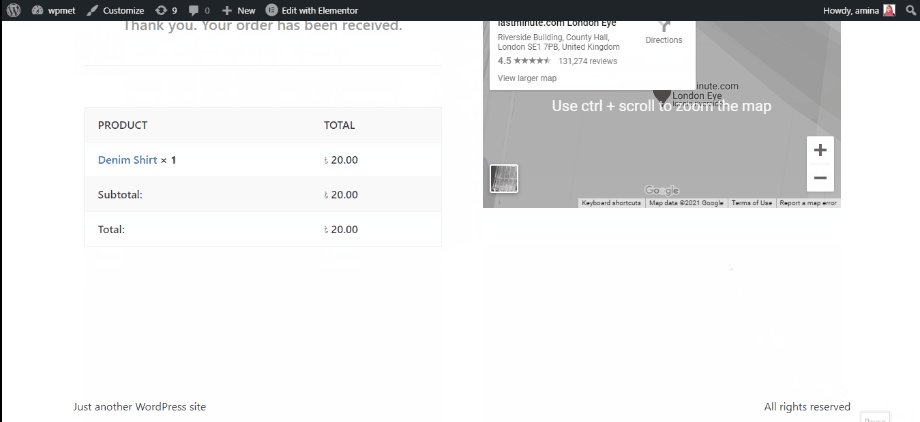
Här är tacksidan som du har byggt med ShopEngine:

Starta din e-handelswebbplats
Att bygga en e-handelswebbplats från grunden är en utmanande uppgift. Men, det är inte omöjligt. Du kan till och med bygga en inom några timmar om du bara hittar rätt CMS och verktyg. Här i den här bloggen har jag visat dig rätt cms och verktyg som hjälper dig att bygga vilken e-handelssida som helst, t.ex. t-shirt affärswebbplats, städplats etc. inom några timmar och med mindre ansträngning. Eftersom WordPress är det mest erkända och användarvänliga CMS och WooCommerce, Elementor, och ShopEngine är de bästa verktygen för att skapa din e-handelswebbplats.
Du kan alltid använda ett annat alternativ men se till att det alternativet faktiskt hjälper ditt företag att fungera och växa ordentligt. Dessutom, sluta inte om du möter hinder när du driver ditt företag. För att hålla sig till ett företag hjälper dig också att skapa en framgångsrik e-handelswebbplats.


Lämna ett svar