Letar du efter ett enklare sätt att lägga till data till din WordPress-tabell än manuell inmatning?
Om ja, bör du välja CSV-import eller Google Sheet Integration eftersom det kommer att göra jobbet enkelt.
Men hur skapar man en tabell med CSV eller Google Sheets i WordPress? Tja, eftersom det är WordPress kan du enkelt göra detta med ett plugin.
I den här artikeln kommer jag att visa dig hur du kan skapa enkelt tabeller med både CSV-data och Google Sheets med samma WordPress-plugin.
Så, låt oss dyka in...
Vilka är de nödvändiga WordPress-plugin-programmen?
För att följa med den här handledningen behöver du WordPress-plugins som nämns nedan:
När du har laddat ner och aktiverat de nödvändiga plugins, gå vidare till nästa avsnitt.

Så här skapar du en tabell med CSV eller Google Sheet i WordPress: Steg för steg
Gå igenom stegen för att lära dig hur du importerar data till din WordPress-tabell med både CSV och Google-ark. Det är en guide i 7 steg.
Steg 1: Aktivera tabellwidgeten
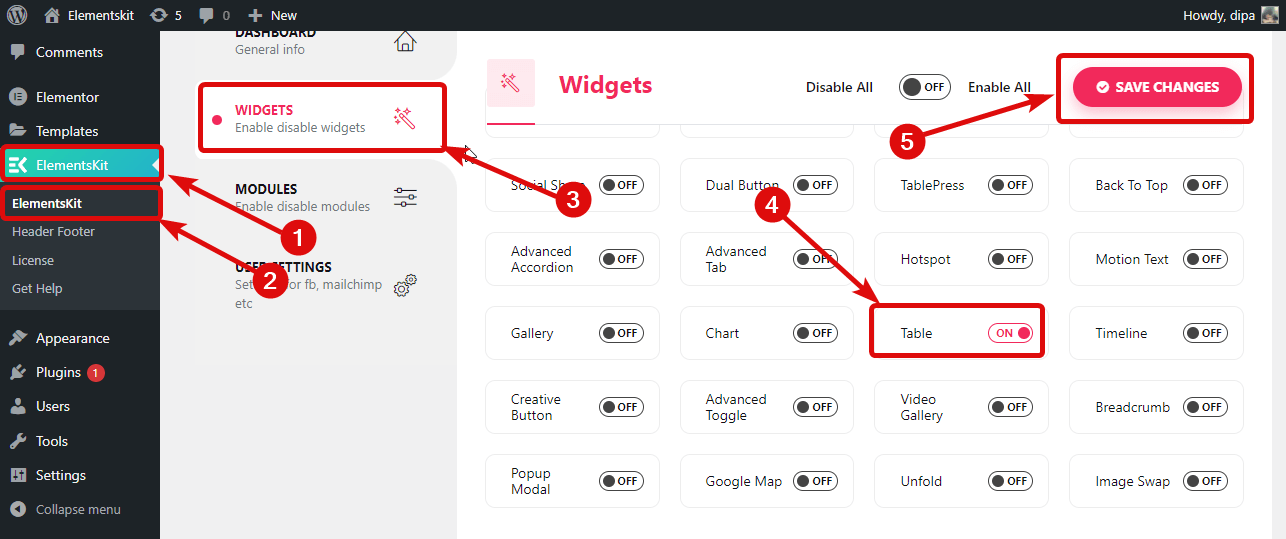
För att använda tabellwidgeten från ElementsKit måste du aktivera den från WordPress-instrumentpanelen. Navigera till ElementsKit ⇒ ElementsKit ⇒ Widgets ⇒ Tabell Widget, då sätta på alternativet och klicka på Spara ändrings att uppdatera.

👉👉 Du kan också kolla in vår blogg på Hur man lägger till modal popup i WordPress i bara 3 steg.
Steg 2: Dra och släpp tabellwidgeten för ElementsKit
Navigera nu till Alla sidor ⇒ Sidor och klicka på Redigera med Elementor.

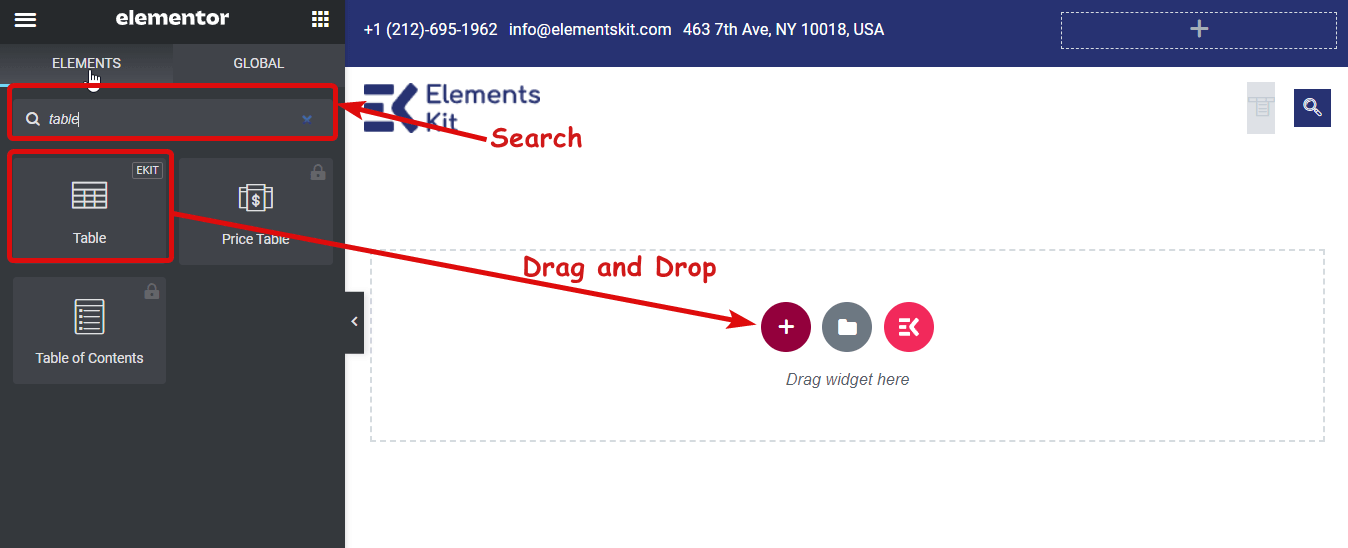
Sök efter tabell i det vänstra fältet. När du väl hittar Bordswidget med Ekit-ikonen uppe till höger, dra och släpp till huvudsidan.

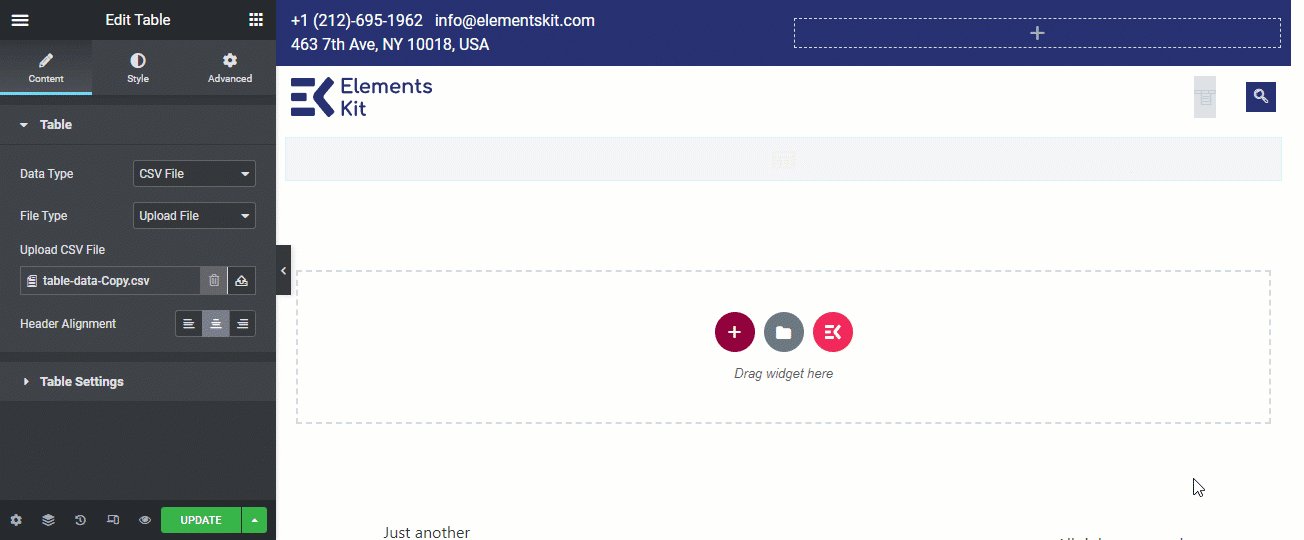
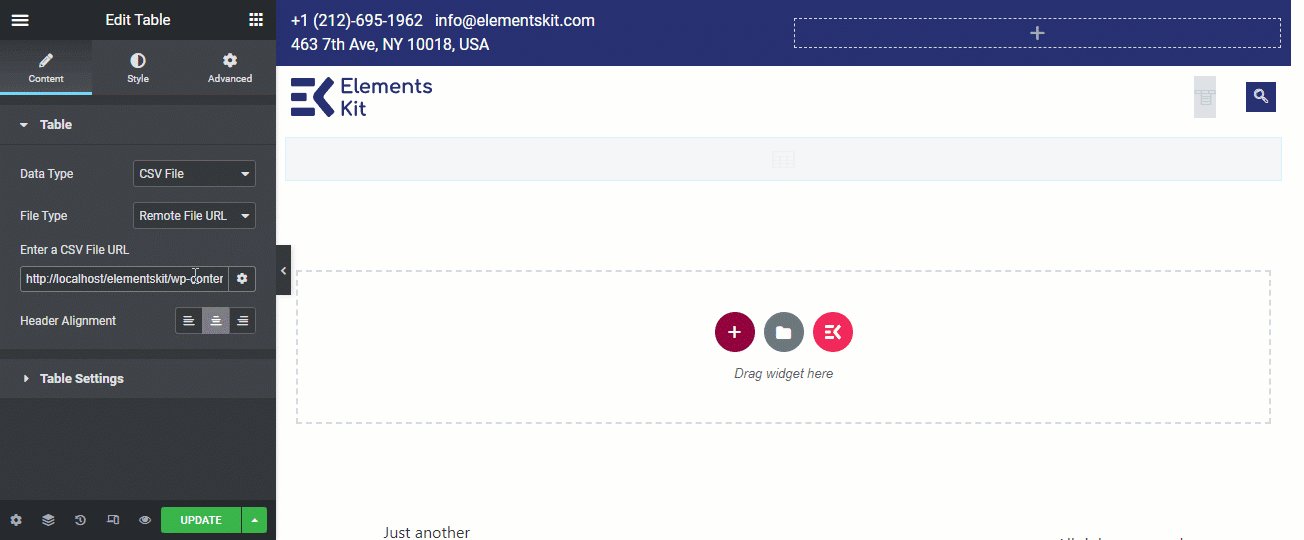
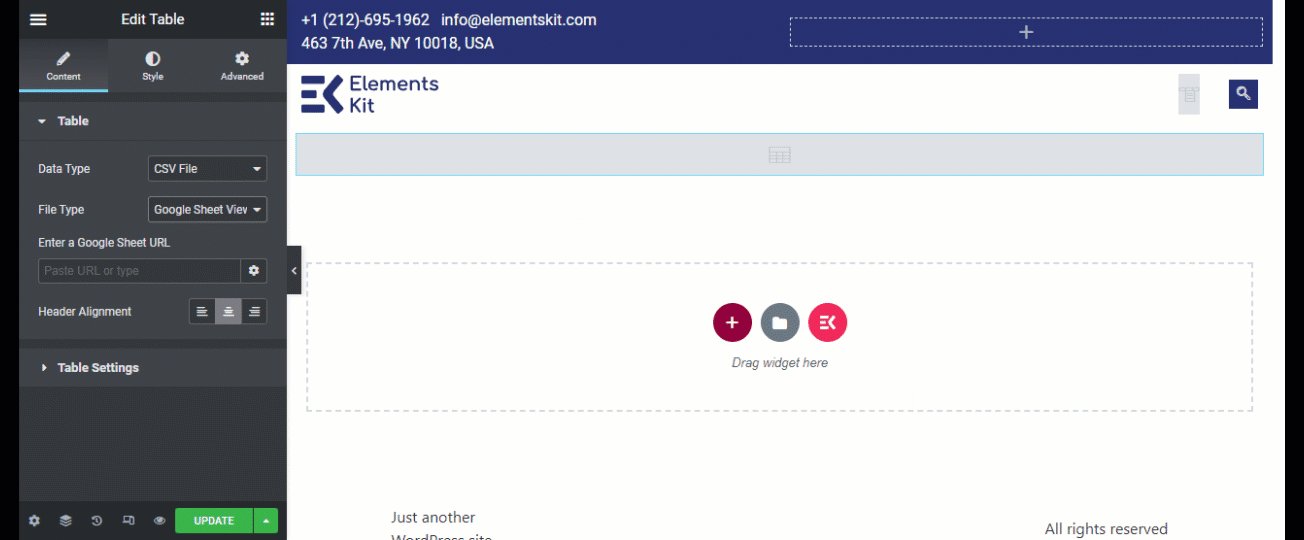
Steg 3: Välj Datatyp som CSV från inställningarna
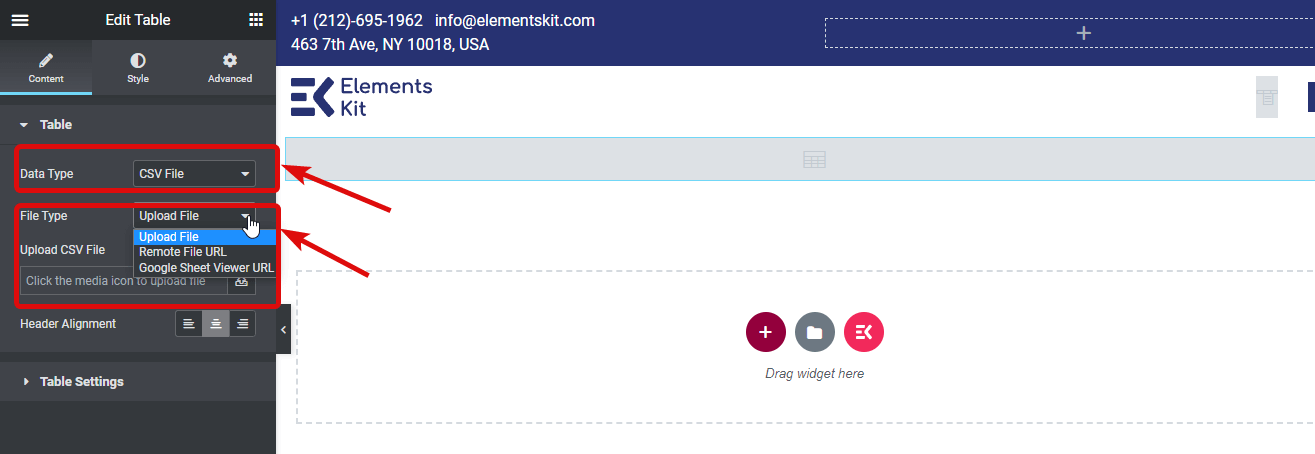
Välj nu datatyp som CSV-fil på fliken Innehållsinställningar. Du kan välja tre filtyper; Ladda upp fil, URL för fjärrfil och URL för Google Sheet Viewer.

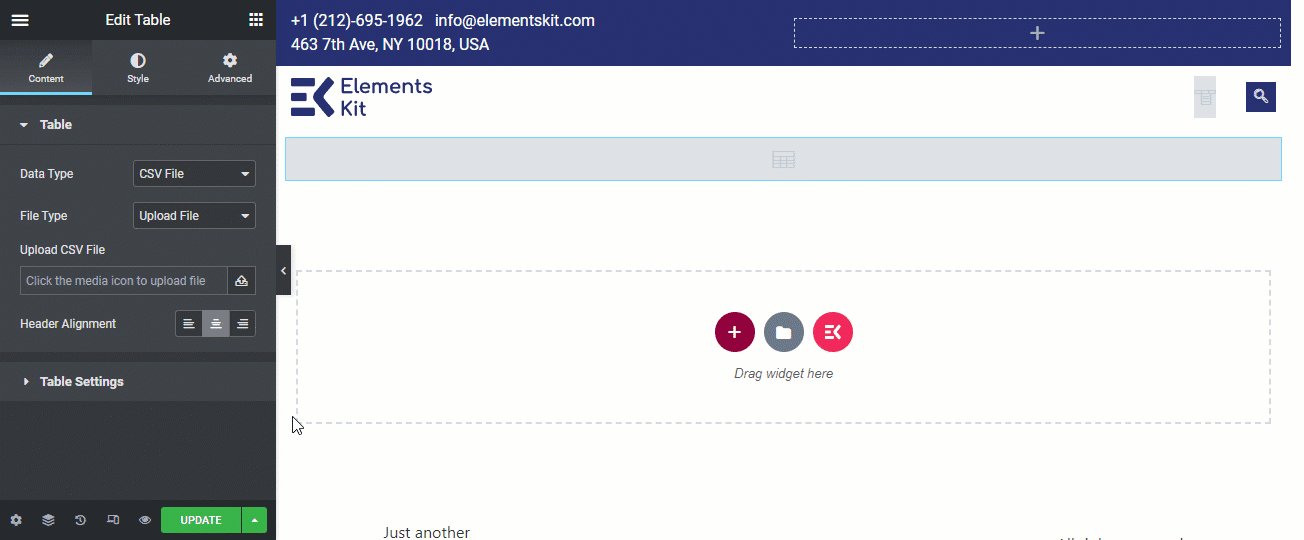
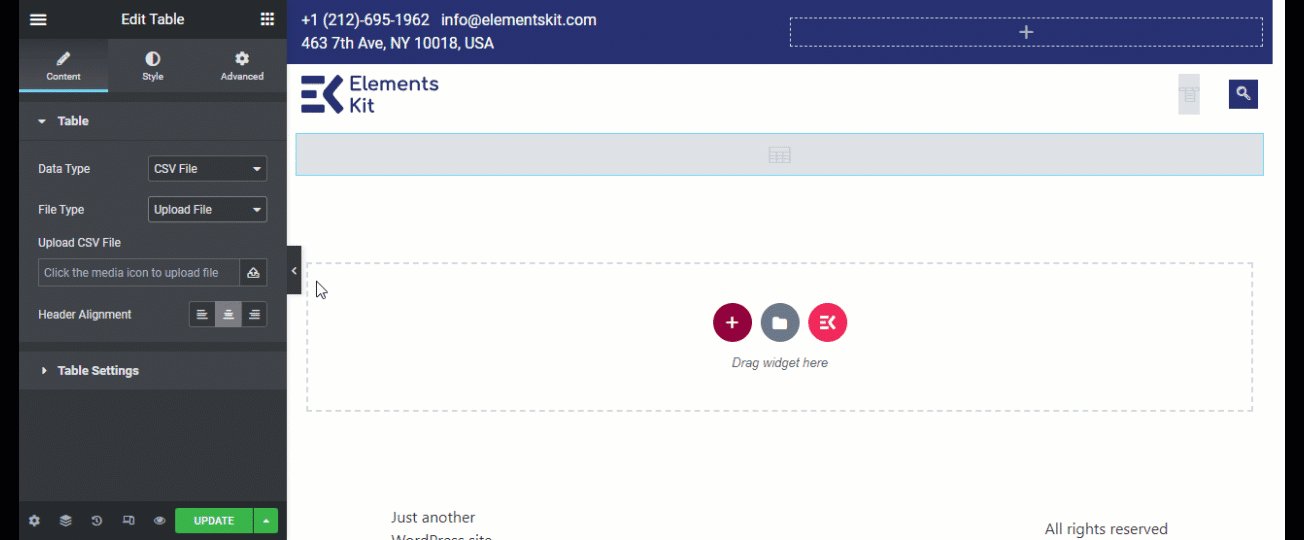
Steg 4: Ladda upp CSV/Google Sheet
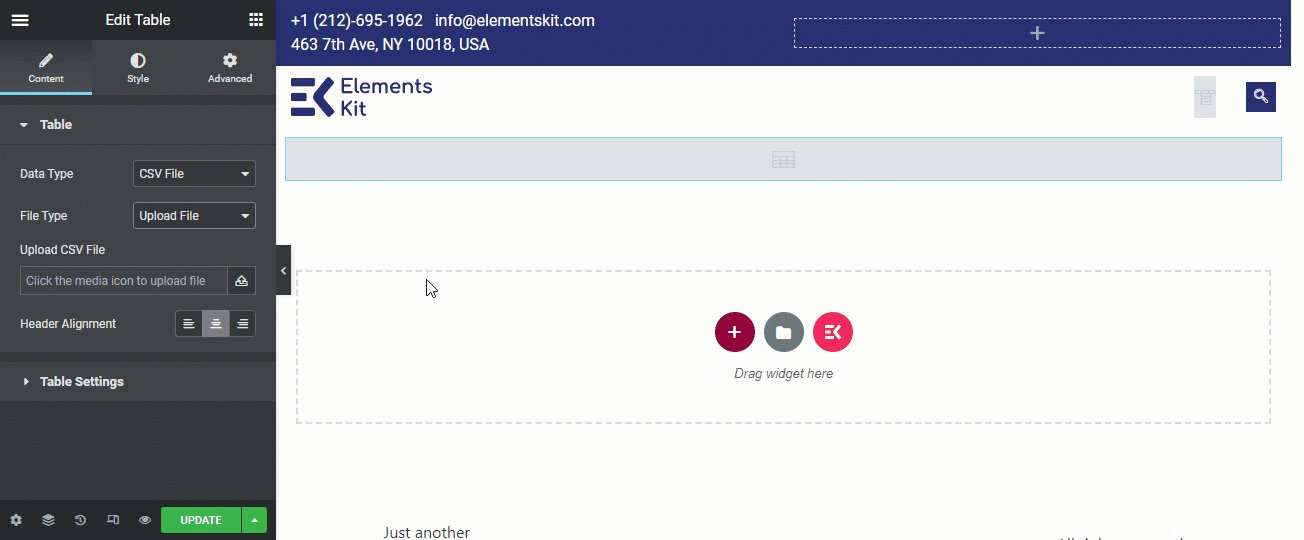
Ta en titt på tre processer för att ladda upp eller välja en CSV-fil. Du kan använda det alternativ du föredrar.
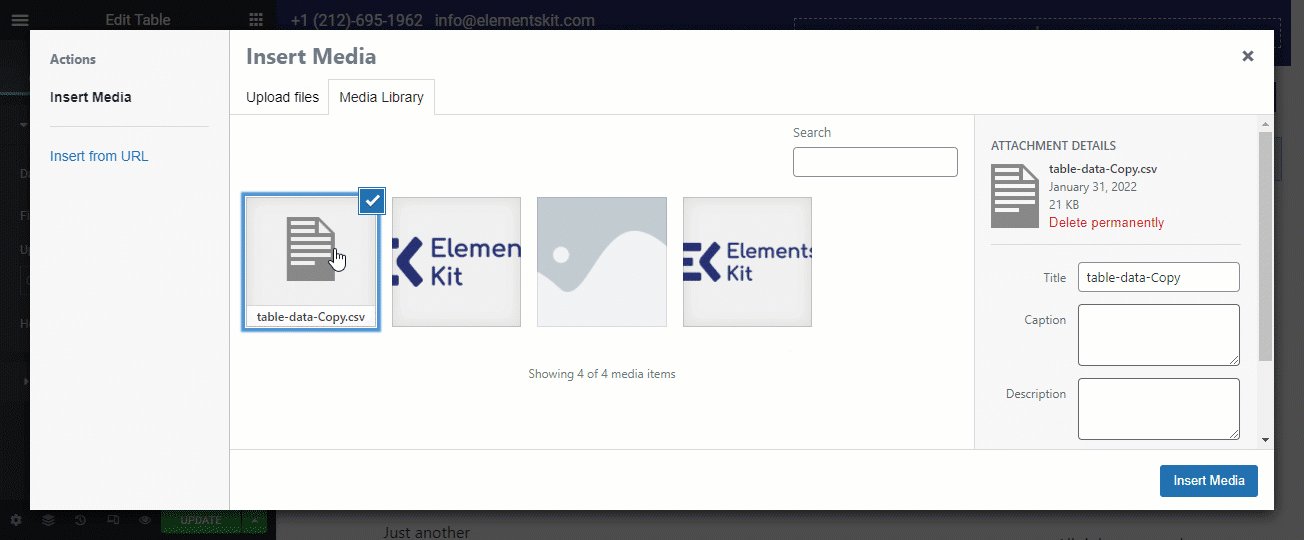
✅ Ladda upp CSV-fil:
För att ladda upp en CSV-fil, klicka på uppladdningsikonen, ladda upp filen och klicka på infoga. Om du redan har en fil uppladdad till servern, leta reda på filen och klicka på infoga.

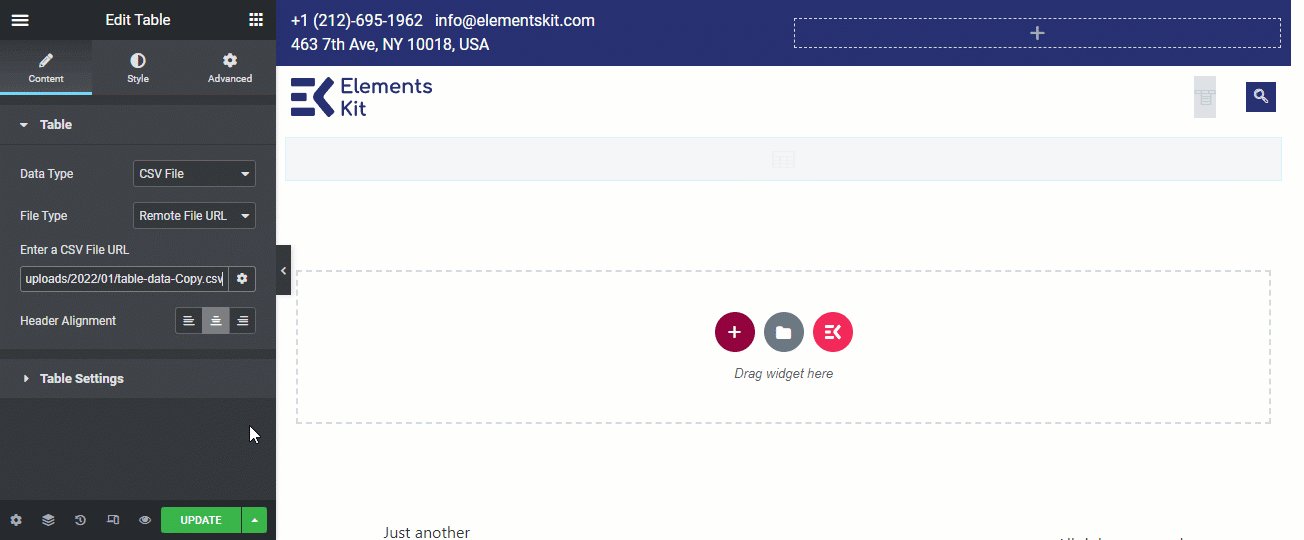
✅ Ladda upp CSV-fil som finns på fjärrservern:
Du behöver inte ladda upp en CSV-fil till servern eftersom din webbplats finns på. Med hjälp av tabellwidgeten i ElementsKit kan du också visa data med en CSV-fil som finns på en annan server. För det, välj Filtyp som fjärrfil URL och På Ange ett inmatningsfält för CSV-filens URL ange platsen för din CSV-fil.

✅ Ladda upp data via Google Sheet:
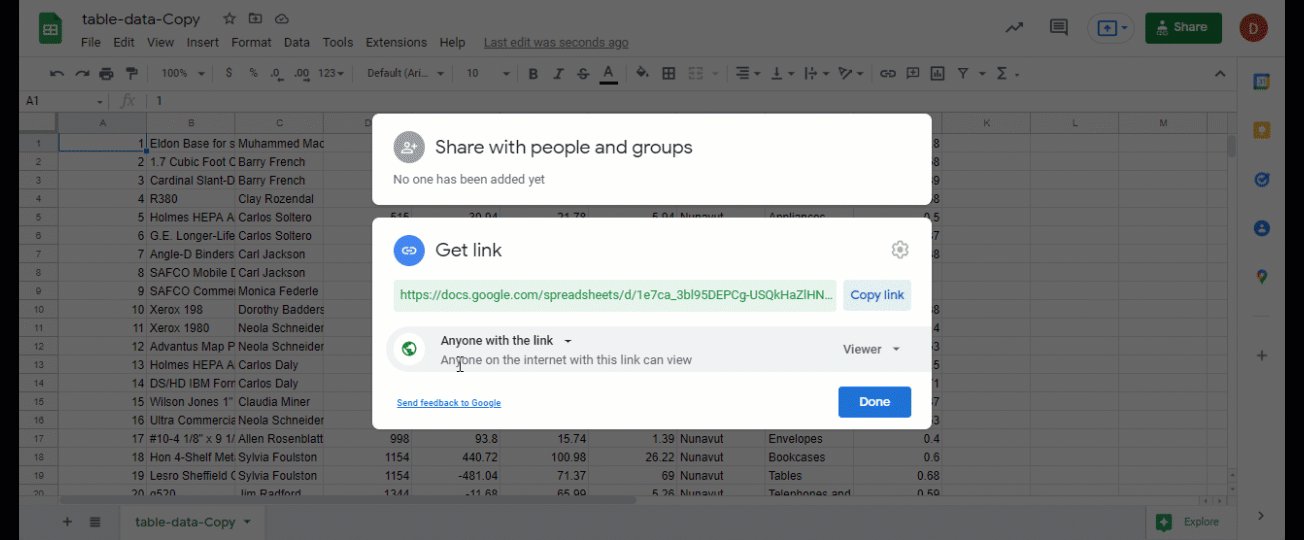
För att använda ett Google-arkdata i din WordPress-tabell, välj Filtyp som webbadress för Google Sheet Viewer och ange webbadressen till Google Kalkylark.
🔔 Obs: Googles webbadress ska ha Alla på internet med denna länk kan se åtkomst.

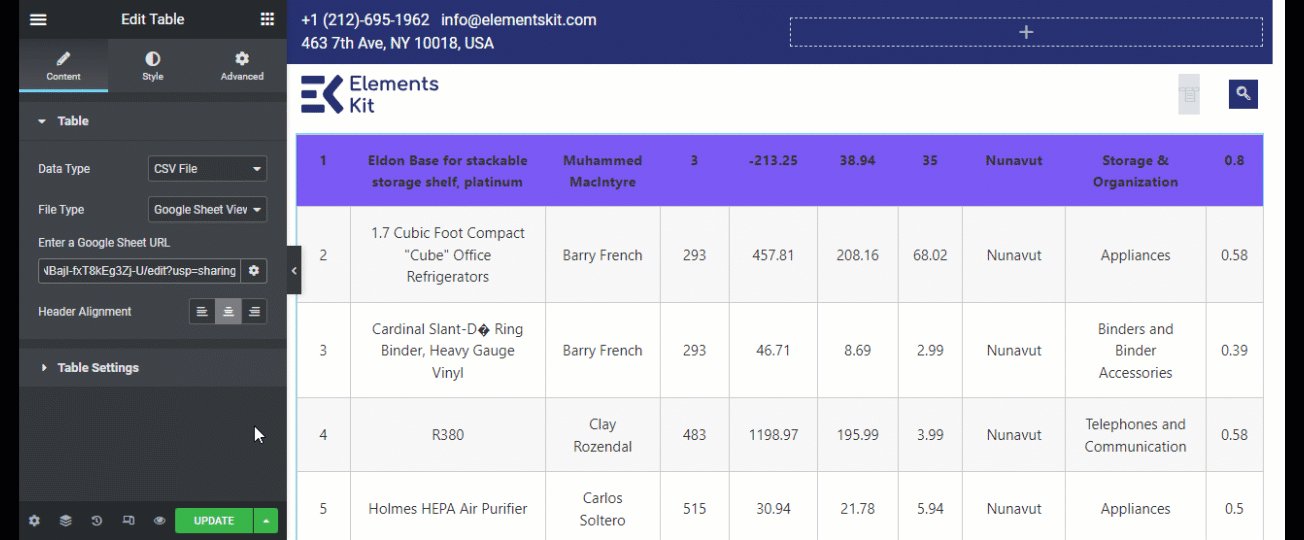
🔥 Det fantastiska med att använda Google Sheets på bordswidgeten är om du uppdatera informationen i Google-arkfilen, din Tabelldata kommer att uppdateras automatiskt.
När du har laddat upp data med din föredragna data väljer du Rubrikjustering. Rubrikjustering kan vara vänster, höger eller mitten.
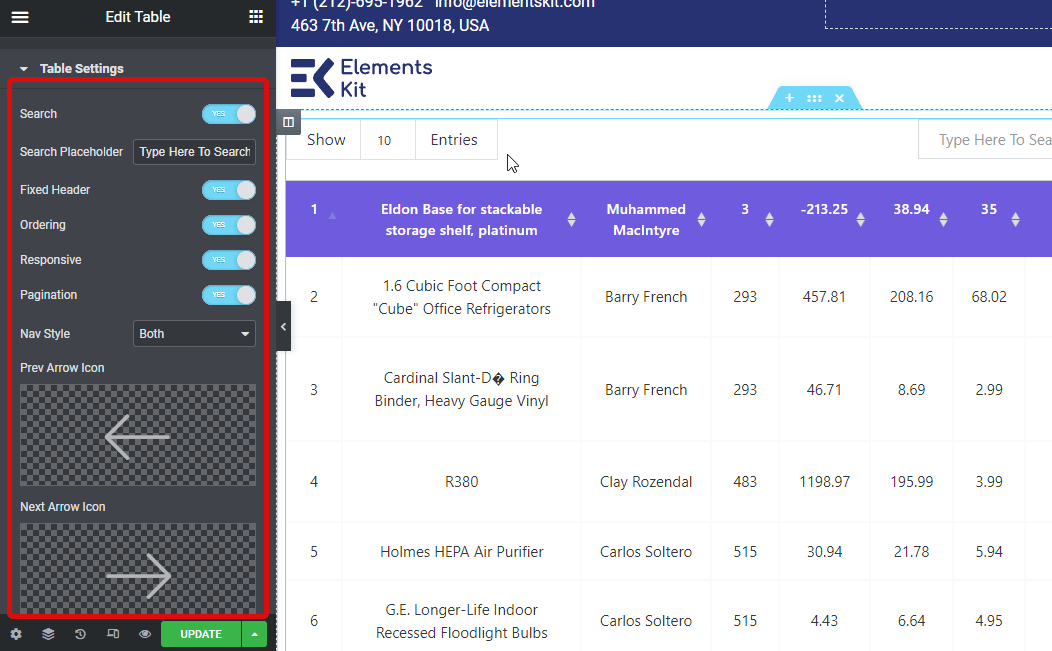
Steg 5: Anpassa tabellinställningar
Nu när du har din data är det dags att anpassa tabellinställningarna: Som en del av tabellinställningarna får du följande alternativ:
- Sök: Du kan aktivera eller inaktivera sökfältsalternativet.
- Sök platshållare: Anpassa texten i sökplatshållaren med det här alternativet.
- Fast rubrik: Du kan ställa in rubriken fast genom att aktivera det här alternativet.
- Beställning: Om du aktiverar det här alternativet kan tittaren ändra ordningen på varje kolumn.
- Mottaglig: Detta alternativ kommer att göra tabellen responsiv.
- Paginering: Aktivera för att lägga till ett pagineringsalternativ till din WordPress-tabell.
- Nav stil: Du kan välja navigeringsstilen som pil, text eller båda. Beroende på valet kan du ställa in pilikonen och texterna.
- Info: Det här alternativet kommer att lägga till en informationssektion längst ned till vänster på ditt bord.
- Inlägg: Vrid det här alternativet för att göra posterna synliga.
- Inläggstext: Du kan ändra inläggstexten här men det rekommenderas inte.
- Visa objekt per sida: Välj hur många rader med data du vill visa per sida.

👉👉 Letar du efter ett coolt recensionsplugin för att lägga till recensioner på din webbplats? Kolla in Bästa WordPress Review Plugins (Betyg och Schema)
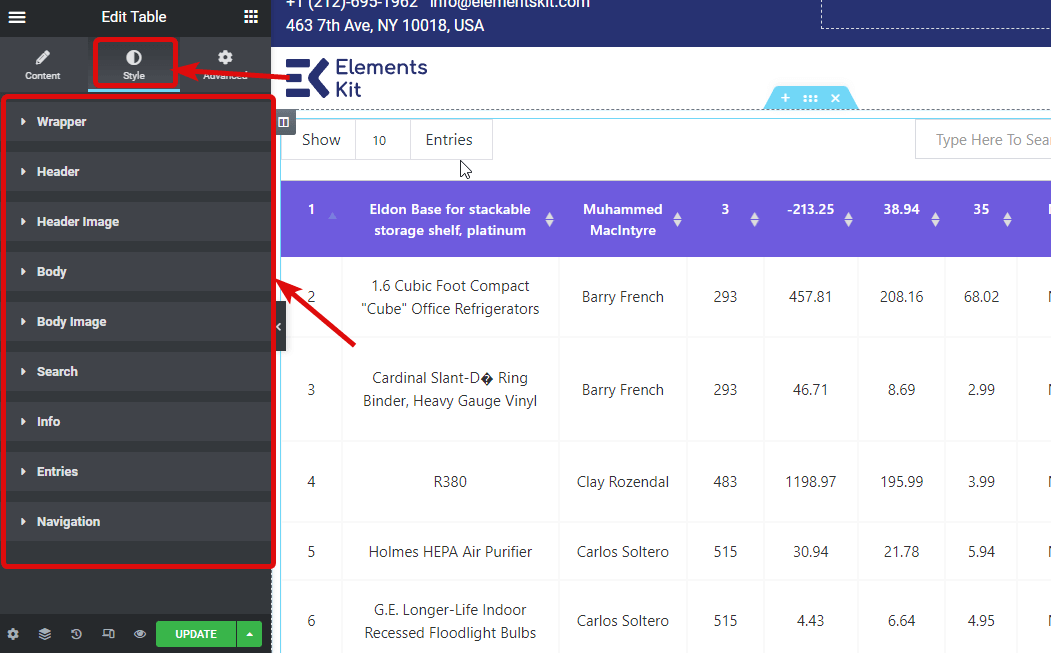
Steg 6: Anpassa stilinställningar
Om du vill ändra tabellens stilar, gå till fliken Stil och du hittar olika alternativ för att ändra stilen på Wrapper, Header, Header Image, Body, Body Image, Search, Info, inlägg och navigering .


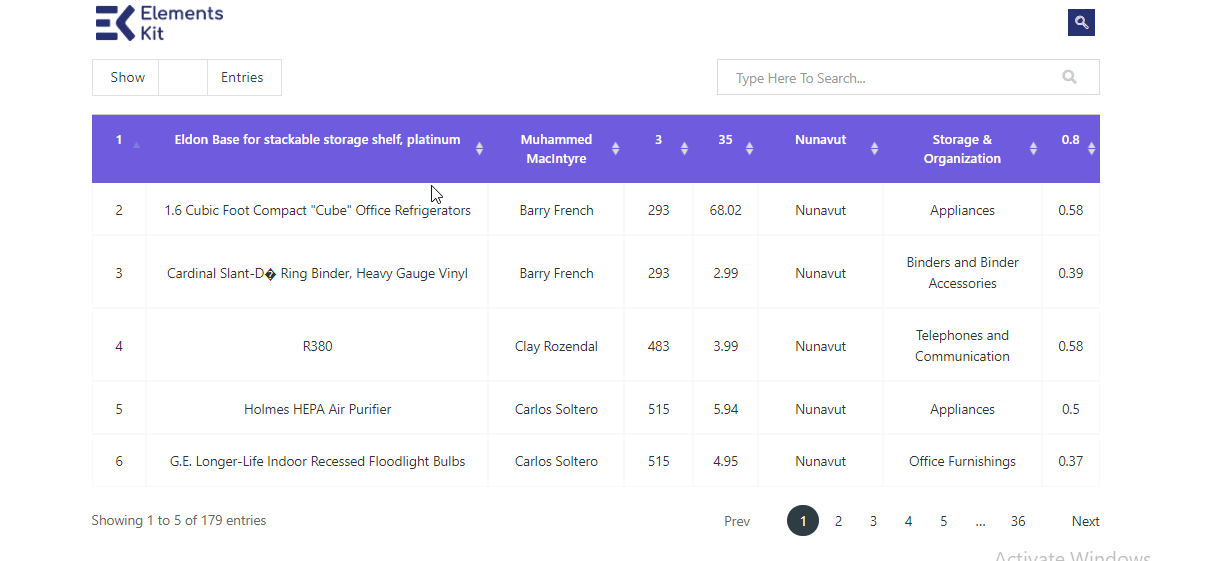
Steg 7: Uppdatera och förhandsgranska
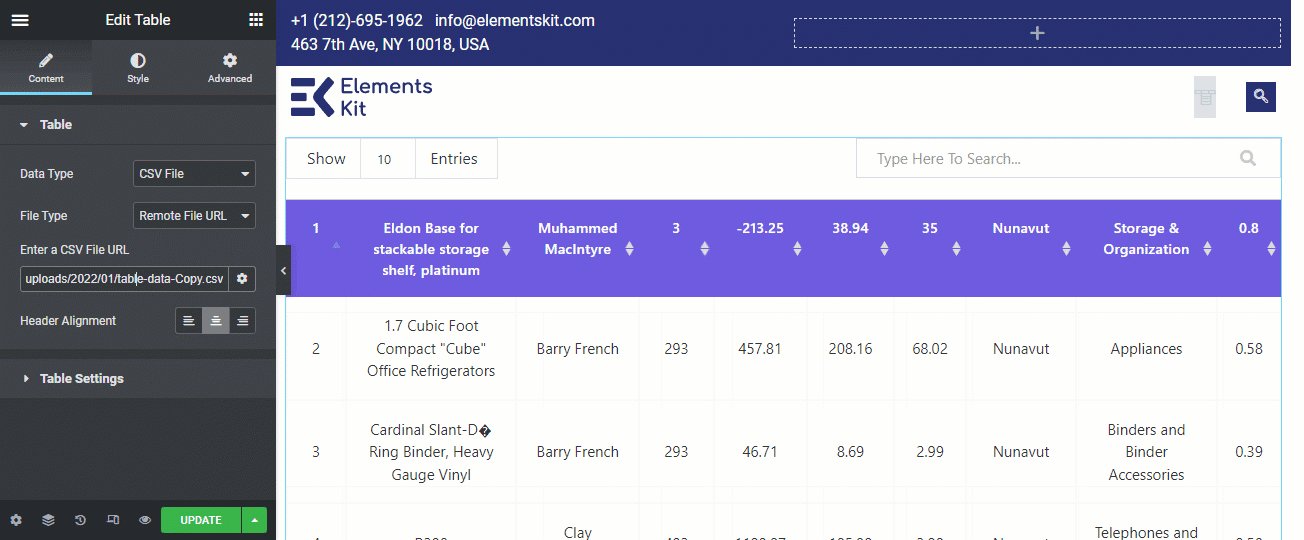
När du har gjort alla ändringar klickar du på uppdatera och klickar på förhandsgranskningsikonen för att se sluttabellen med CSV-data.
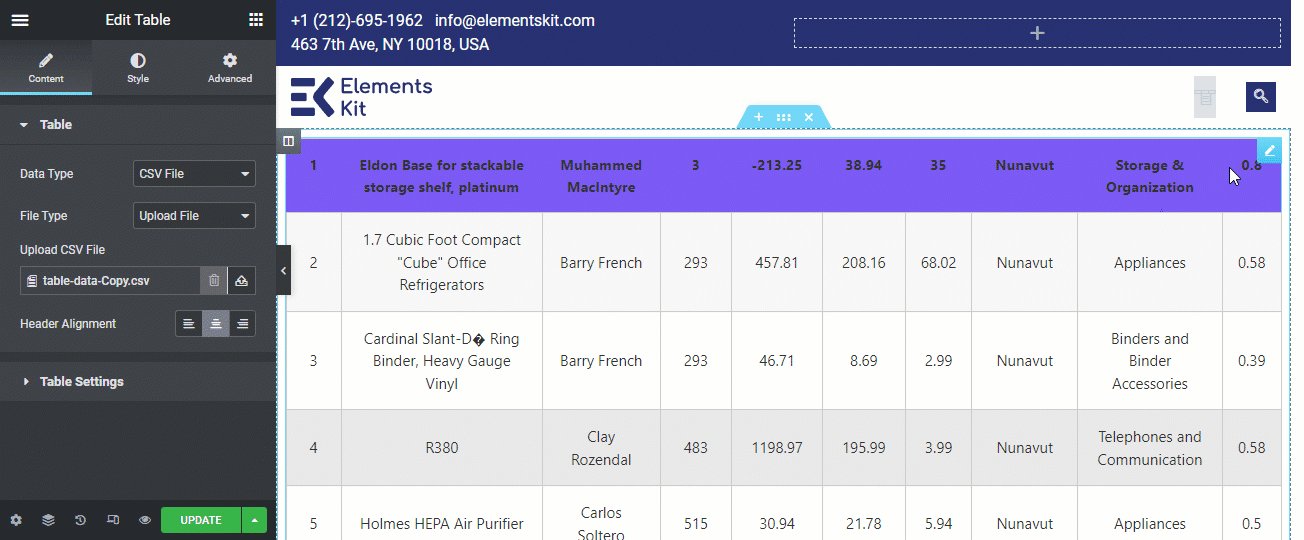
Här är ett exempel på hur bordet kommer att se ut

👉👉 Du kan också kolla in vår blogg på Hur man skapar tabeller i WordPress med TablePress
Slutord
Nu vet du hur du skapar en tabell med CSV eller Google Sheets i WordPress och visar massor av data med bara några få steg. Det bästa med ElementsKit är tillsammans med det enkla CSV-importalternativet, det ger också en hel del anpassning. Så använd anpassningsalternativen för att ändra utseendet och känslan på ditt WordPress-bord efter din smak.



Lämna ett svar