Storeleads rapporterar över 4,6 miljoner WooCommerce-webbplatser under 2024. Som WooCommerce-användare skulle du inte vilja att din onlinebutik skulle se ut som andra WooCommerce-användare, eller hur? Om du använder WooCommerce standardmallar kommer din webbplats att se ut som tusentals andra. Så, hur kommer du att skilja din WooCommerce-butik från andra?
Anpassning är svaret! Ja, du kan anpassa dina WooCommerce-sidor för att sticka ut från mängden. I den här artikeln kommer jag specifikt att ta itu med att anpassa din WooCommerce-produktsida. Ja, din unika produkt förtjänar en unik anpassad WooCommerce-produktsida.
Lyckligtvis för dig kräver detta ingen komplex kod eller process. Du kan utföra enkla justeringar för att optimera din siddesign och komplettera din produkt genom att redigera din WooCommerce enproduktsida.
I den här artikeln kommer jag att förklara hur man anpassar en enskild WooCommerce-produktsida även om du inte har någon kunskap om kodning.
Quick Overview
This tutorial shows the process to create and customize WooCommerce product page.
The process at a glance:
✅ Install the plugins: Elementor och ShopEngine.
✅ Från ShopEngine → Builder Template, add a new page template.
✅ Select template typ to “Single”.
✅ Choose a pre-designed template.
✅ Or, start from scratch with a blank template.
✅ Customize page design in the Elementor editor.
This article also shares, optimization tips for the product page to increase the conversion rate.
Anpassa WooCommerce-produktsidan – Viktiga verktyg att ha
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Båda plugin-programmen fungerar smidigt med WooCommerce-plugin och hjälper dig att börja designa och anpassa dina enstaka produktsidor för alla nya produkter och gamla. Att ändra WooCommerce-produktsidan eller enstaka produktsidas layout blir enklare med ShopEngine.
Why to Use ShopEngine to Edit WooCommerce Product Page?
Among all the plugins, why did we choose ShopEngine to customize WooCommerce product page? Here are the reasons:
✅ Drag-and-Drop Interface (No Coding Needed)
ShopEngine is built for Elementor. This allows you to visually customize product pages with a simple drag-and-drop interface without the need for coding skills.
✅ Pre-built Product Page Templates
ShopEngine offers a range of ready-to-use single product page templates. You can directly import the templates or use these WooCommerce single product page examples to create a customized design that matches your brand.
✅ 70+ Elementor Widgets for WooCommerce
ShopEngine gives you full control over every element of your product page. You can add all the necessary elements with each dedicated widget:
- Product title, image, price, and description
- Add to cart button
- Product meta (SKU, categories, tags)
- Ratings & reviews
- Upsells & related products
- Custom tabs, stock status, and more
✅ Dynamic Content Control
You can pull product data dynamically using ShopEngine widgets. This means that each product page displays unique product content automatically, without manual edits.
✅ Smooth Integration with WooCommerce
ShopEngine is purpose-built for WooCommerce. It works flawlessly with your existing WooCommerce settings. This makes the customization safe and reliable without conflicts or plugin bloat.
✅ Advanced Customization Features
ShopEngine supports advanced features that help enhance user experience and boost conversion:
- Sticky add-to-cart
- Variation swatches
- Produktjämförelse
- önskelista
- AJAX-powered functionalities
✅ Lightweight & Optimized for Performance
Unlike many bloated plugins, ShopEngine is optimized for speed and performance. It doesn’t slow down your site while offering robust customization options.
✅ All-in-One WooCommerce Builder
You’re not just customizing single product pages, you also get tools to build your WooCommerce store all in one plugin:
- Product archive pages
- Cart & checkout pages
- Thank you pages
- My account dashboards

How to Customize WooCommerce Product Pages: Step-by-step process
Det finns inget slut på anpassning och tweaks för en standardproduktsida. Olika typer av produkter behöver olika typer av anpassning.
Men i den här steg-för-steg-guiden kommer jag att förklara de viktigaste anpassningarna du kan göra på din WooCommerce-produktsida så att du får mer försäljning från alla produktsidor. Så låt oss gå till processen för hur man anpassar eller redigerar enstaka produktsidor i WooCommerce.
Installera Elementor och ShopEngine

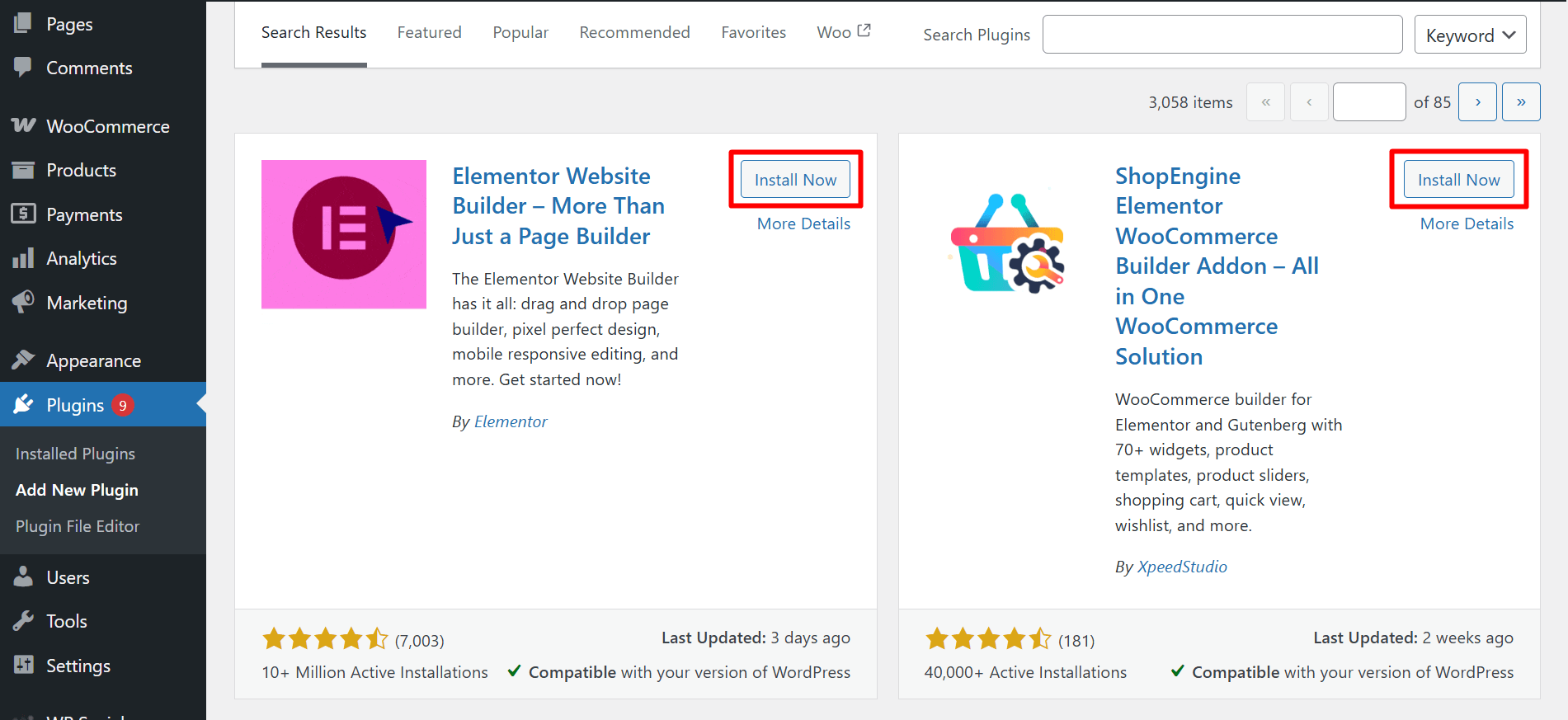
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Elementor installationsprocess | ShopEngine installationsprocess |
|---|---|
| 1. Gå till din WordPress Dashboard. Klicka på Plugins ➜ Lägg till ny 2. Ange i sökrutan Elementor, och välj Elementor webbplatsbyggare plugin för att installera. 3. Efter installationen, klicka på Aktivera. | 1. Gå till din WordPress Dashboard. Klicka på Plugins ➜ Lägg till ny 2. Ange i sökrutan ShopEngine, och välj ShopEngine plugin för att installera. 3. Efter installationen, klicka på Aktivera. |
Create a WooCommerce Single Product Page Template
Here is how to create a WooCommerce single product page template in Elementor:
- Gå till ShopEngine ➜ Templates➜ Add New
- Ge mallen a namn
- Välj typ: Enda
- Ställ in mallen som standard (Ja)
- Klicka på Redigera med Elementor
Also, read the documentation to create WooCommerce single product page.

I denna produktanpassning WooCommerce-handledning kommer jag att visa hur du kan bygga en WooCommerce-produktsida från grunden. Det är därför jag valde den tomma WooCommerce-mallen för en produktsida. ShopEngine tillhandahåller dock 9+ professionellt utseende förbyggda enstaka produktmallar som du kan importera och använda.
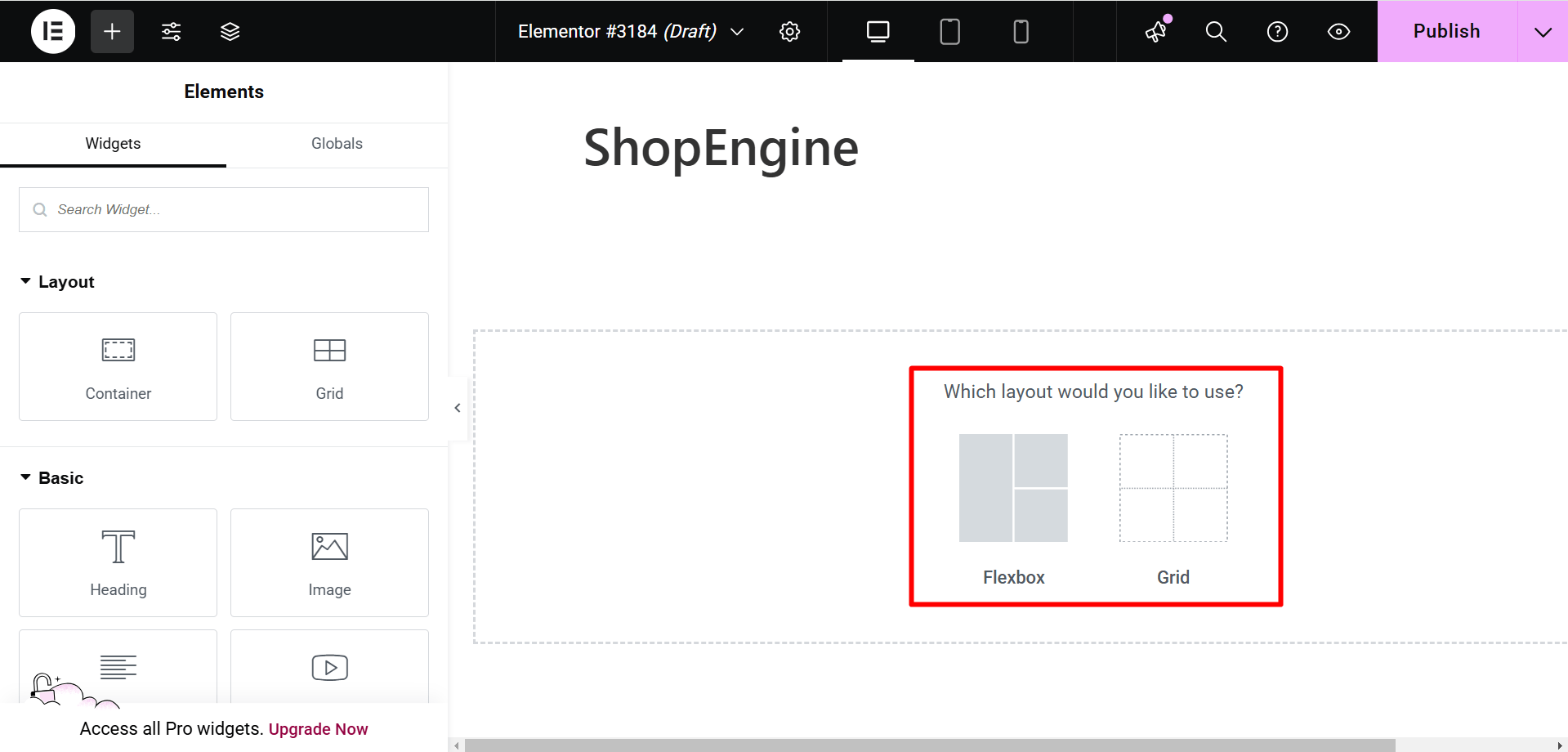
Select A Structure to Edit WooCommerce Product Page Layout
Välj din föredragna struktur från Elementor för att börja skapa en anpassad enkel Elementor WooCommerce-produktsida för din butik.

När du har valt en struktur kan du dra och släpp alla widgetar i valfri ordning enligt dina önskemål. För att skapa en anpassad WooCommerce-produktsida tillhandahåller ShopEngine 43+ widgets vilket innefattar produktbild, produkttitel, produktpris, produktlager, produktflikar, etc.
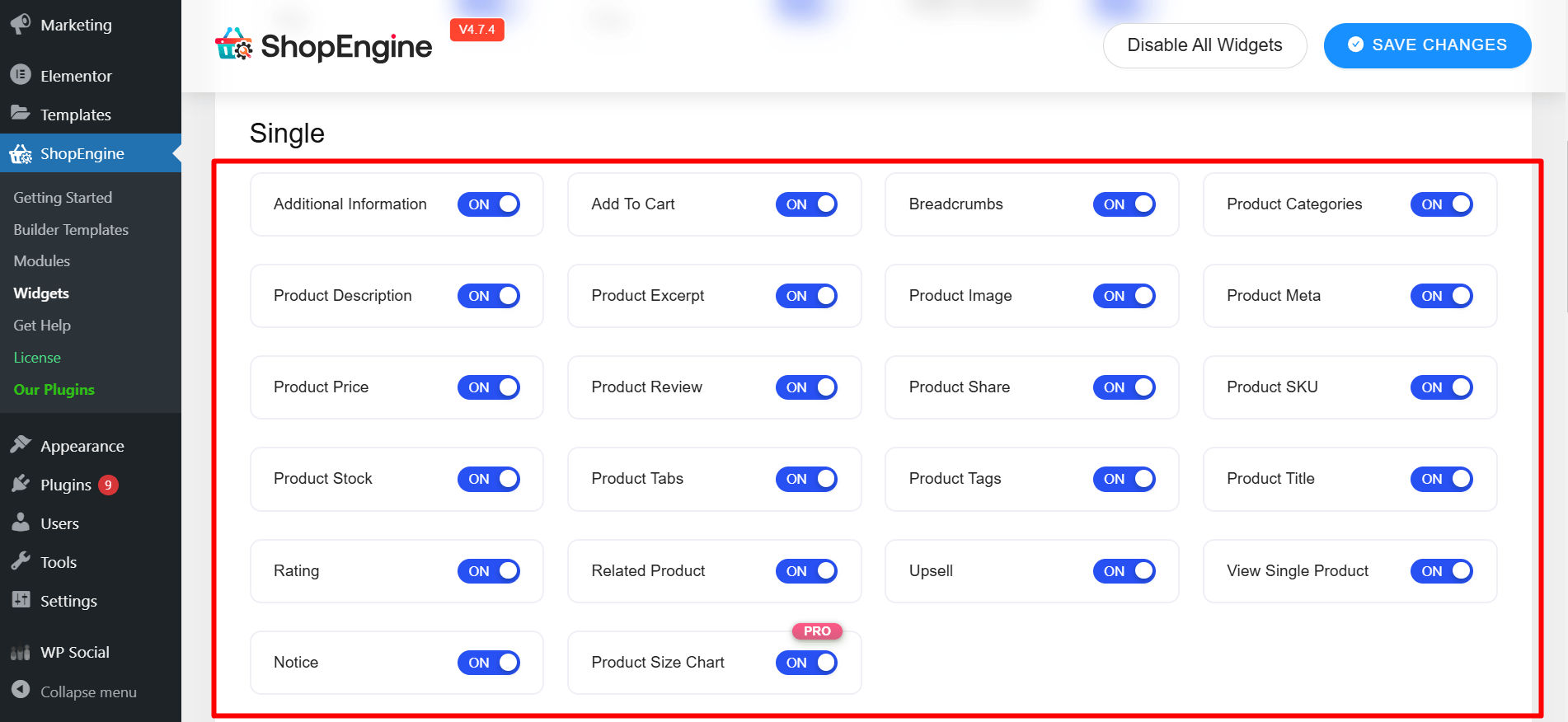
Notera: Innan du börjar bygga din produktsida, se till att widgetarna du ska använda är aktiverade. Du kan göra det från ShopEngine ⇒ Widgets ⇒ Singel, slå på widgetarna du behöver och klicka på spara ändringar.

Här kommer jag att visa dig hur du använder några av de enskilda produktwidgetarna. Du kan använda samma widgets eller en annan uppsättning widgets genom att följa samma steg.
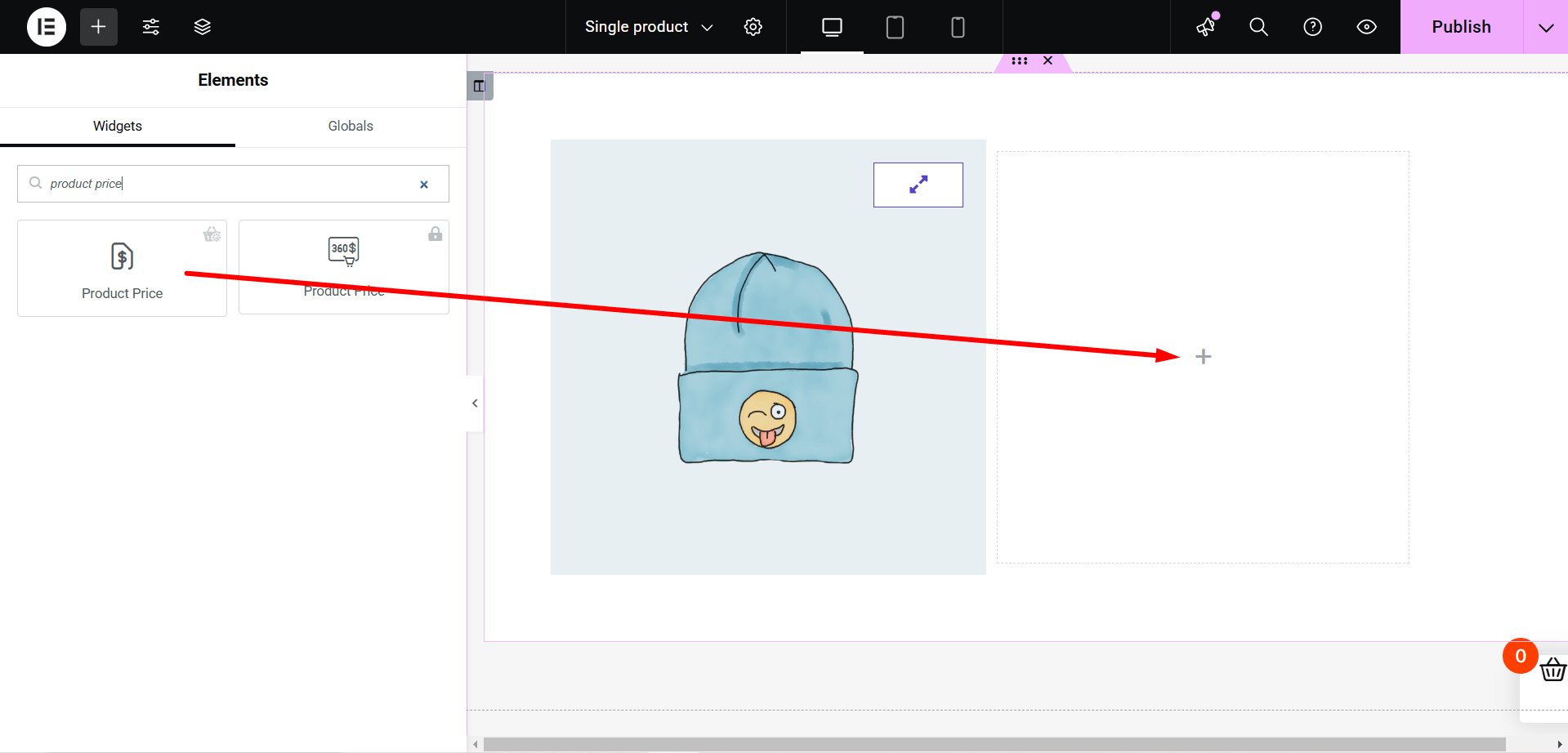
Anpassa produktpriset
Sök efter widgeten 'Produktpris' på Elementor. Dra och släpp produktpriswidgeten från "ShopEngine Single Product"-blocket för att skapa en anpassad produktsida för WooCommerce.

Denna prisblock-widget hjälper dig att:
- Ställ in produktprisjusteringen till vänster, mitten och höger
- Ändra primär, sekundär, text, accentfärg
- Använd färgväljaren för att designa produktetiketten med din favoritfärg
- Ändra typografifamiljen, typografistorlek och vikt, dekoration, linjehöjd, bokstavsavstånd och andra typografirelaterade inställningar.
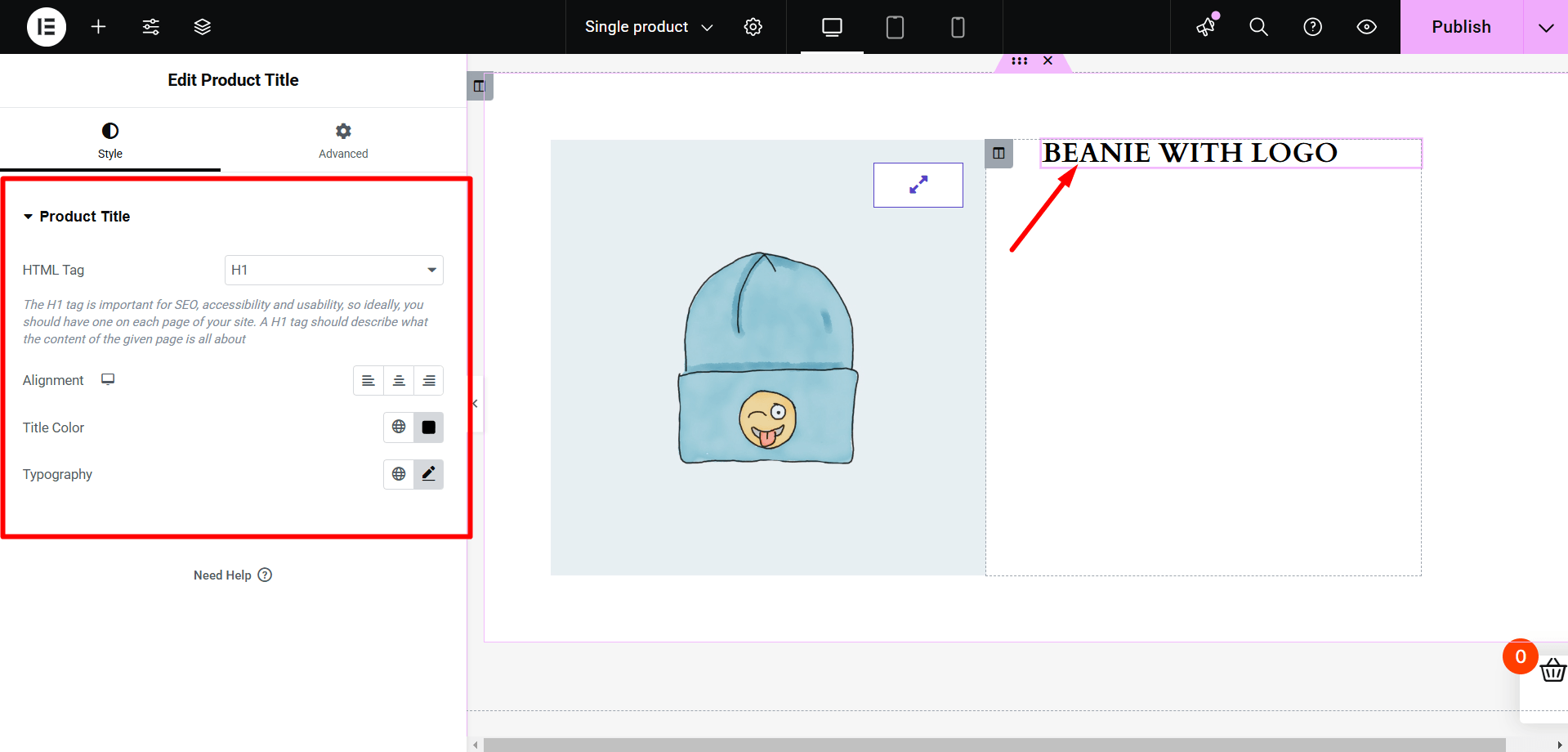
Anpassa WooCommerce produkttitel

Sök efter widgeten "Produkttitel" på Elementor. Dra och släpp produkttitelwidgeten från "ShopEngine Single Product"-blocket för att skapa och anpassa din WooCommerce-produktsida. Dessa enkla redigeringar av din WooCommerce-produktsida kan göra en enorm omvandling genom att ge bättre UX.
Från stilinställningarna i produkttitelblocket kan du göra följande anpassningar:
- Ställ in din produkttitel HTML-tagg från H1 till H6.
- Ställ in produkttiteljustering till höger, vänster eller mitt.
- Ändra färgen på produkttiteln
- Ställ in alla aspekter av typografi
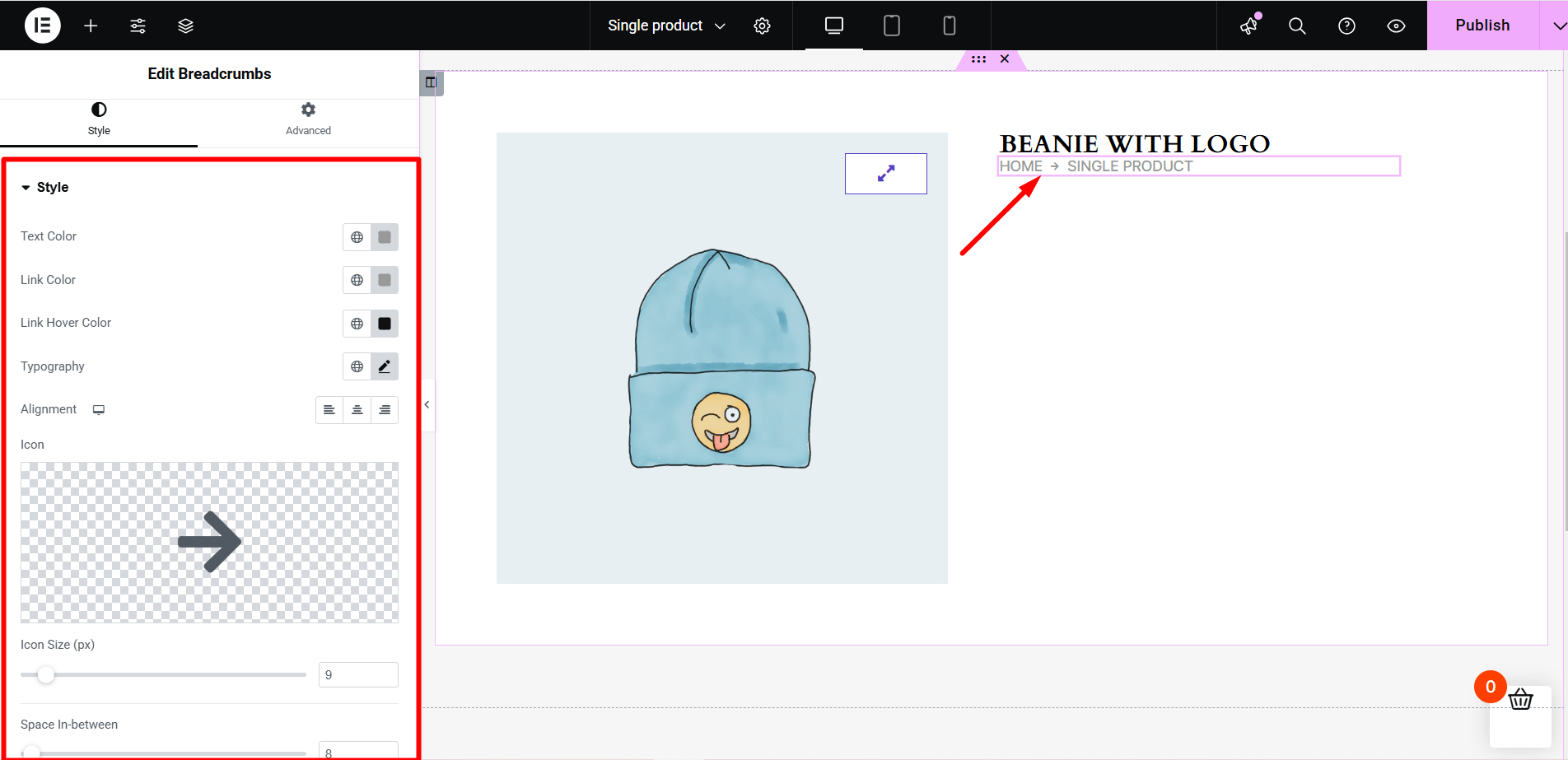
Tillsätt ströbröd

En brödsmula låter kunderna veta var de är på din webbplats. Det är ett klokt beslut att lägga till en brödsmula på din produktsida. Så här lägger du till ströbröd:
Sök efter 'Ströbröd’ widget on Elementor. Dra och släpp brödsmulor-widgeten från "ShopEngine Single Product"-blocket till Elementor-innehållsområdet.
Från fliken stilinställningar kan du:
- Ställ in textfärgen, länkfärgen och länkfärgen för brödsmulorna
- Välj typografi, justering, ikon, ikonstorlek och mellanrum mellan värden för brödsmulorna som låter dig ändra WooCommerce-produkt- eller kategorisidlayout.
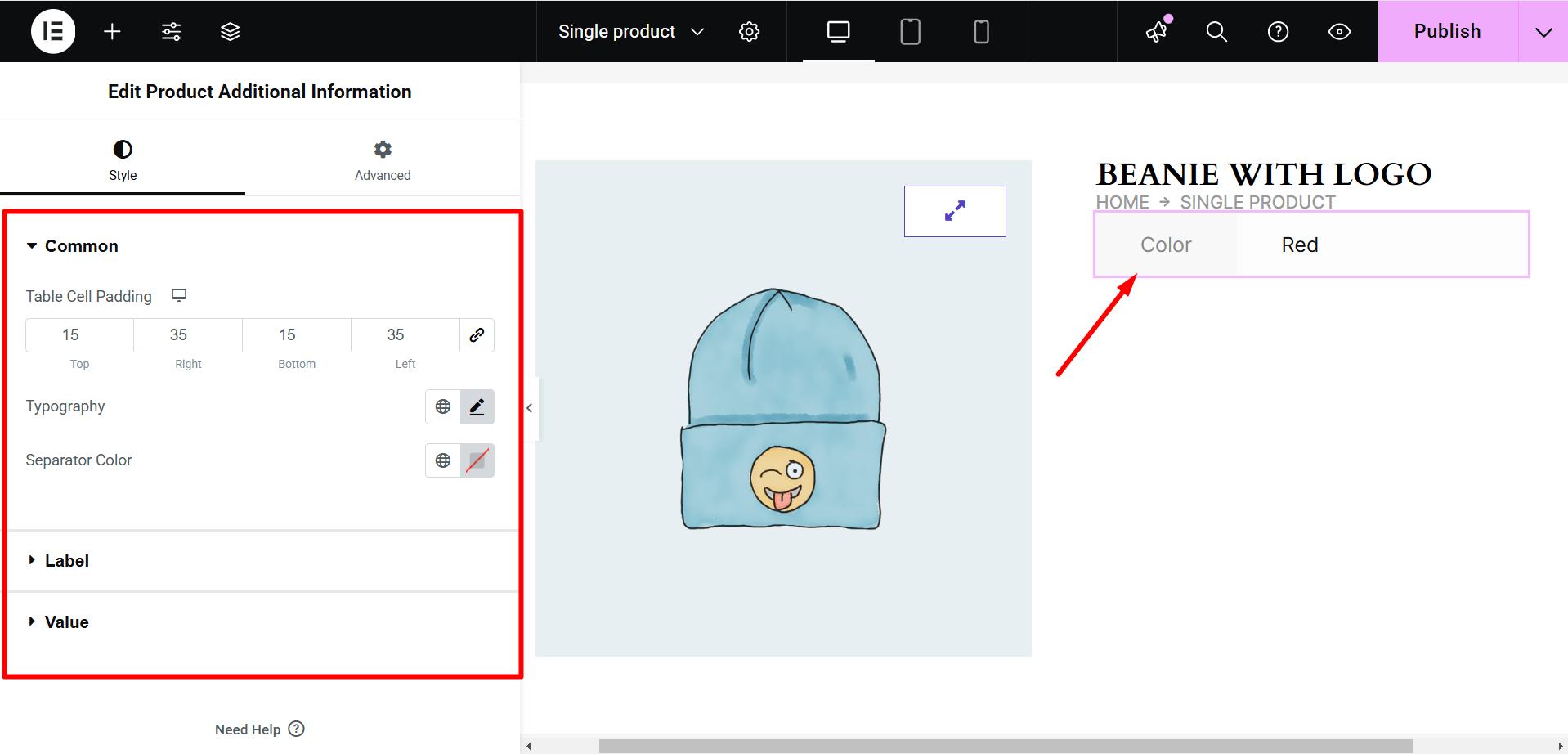
Anpassa ytterligare information om produkten

En kort beskrivning kan vara otillräcklig för din produkt. Och när en kort beskrivning inte räcker, kommer den extra produktinformationen att öka sannolikheten för mer försäljning.
Search for the ‘Produkt Ytterligare information’ widget on Elementor to edit WooCommerce product page. Drag and drop the widget from the ‘ShopEngine Single Product’ block to the content area for changing WooCommerce product page layout.
Här är en lista över vad du kan kontrollera genom att använda widgeten:
- Ändra justering, färg, typografi och marginal för titeln
- Ändra färg, typografi, bakgrund och bredd på etiketten
- Ändra färg, bakgrund och typografi för värdet
- Återställ bordets inriktning och stoppning
- Ställ in din favorittypografifamilj
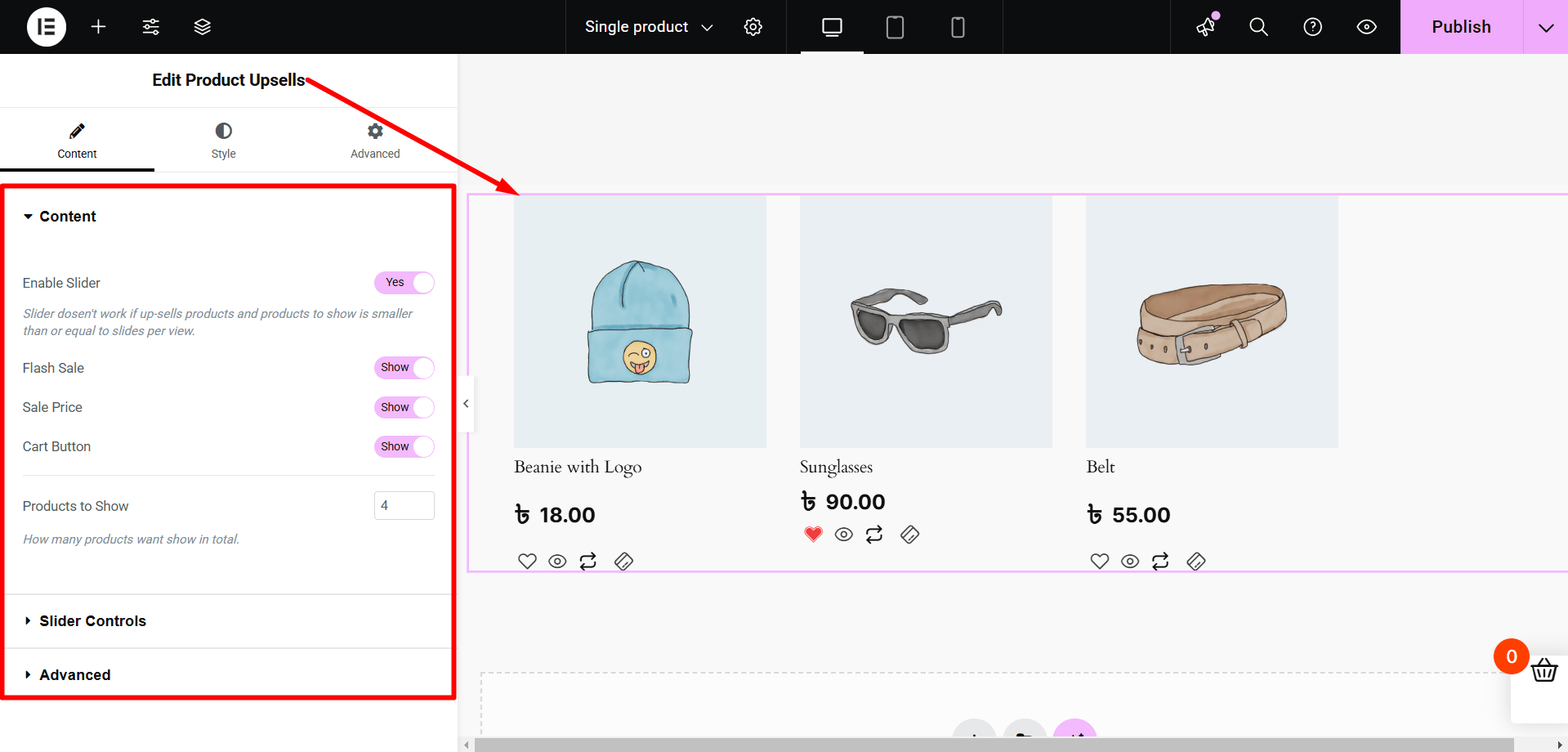
Utnyttja merförsäljning av produkter

The product Upsells widget will help you to suggest more products to your buyers. Upselling products will inspire your buyers to buy more products from your shop and thus contribute to increased profit.
Sök efter widgeten "Product Upsells" på Elementor. Dra och släpp widgeten från "ShopEngine Single Product"-blocket. Denna redigerade WooCommerce-produktsidelayout kommer att drastiskt öka din omvandlingsfrekvens.
Från fliken innehåll och stil kan du:
- Set the number of WooCommerce products per page to show
- Aktivera/inaktivera skjutreglage, loop och autoplay
- Visa/dölj rubriken, rea-blixten, ordinarie pris, pilar, prickar och kundvagnsknapp
- Ställ in skjutkolumner, hastighet och pilstorlek
- Definiera prickstorleken eller aktiva prickstorleken
- Ställ in ordning efter alternativ
- Ställ in kolumngap
- Ändra bakgrundsfärg, textjustering, etc.
Alla dessa anpassningar kommer att göra din produktsida mer tilltalande för dina kunder genom att ändra din WooCommerce-produkt eller kategorisidlayout.
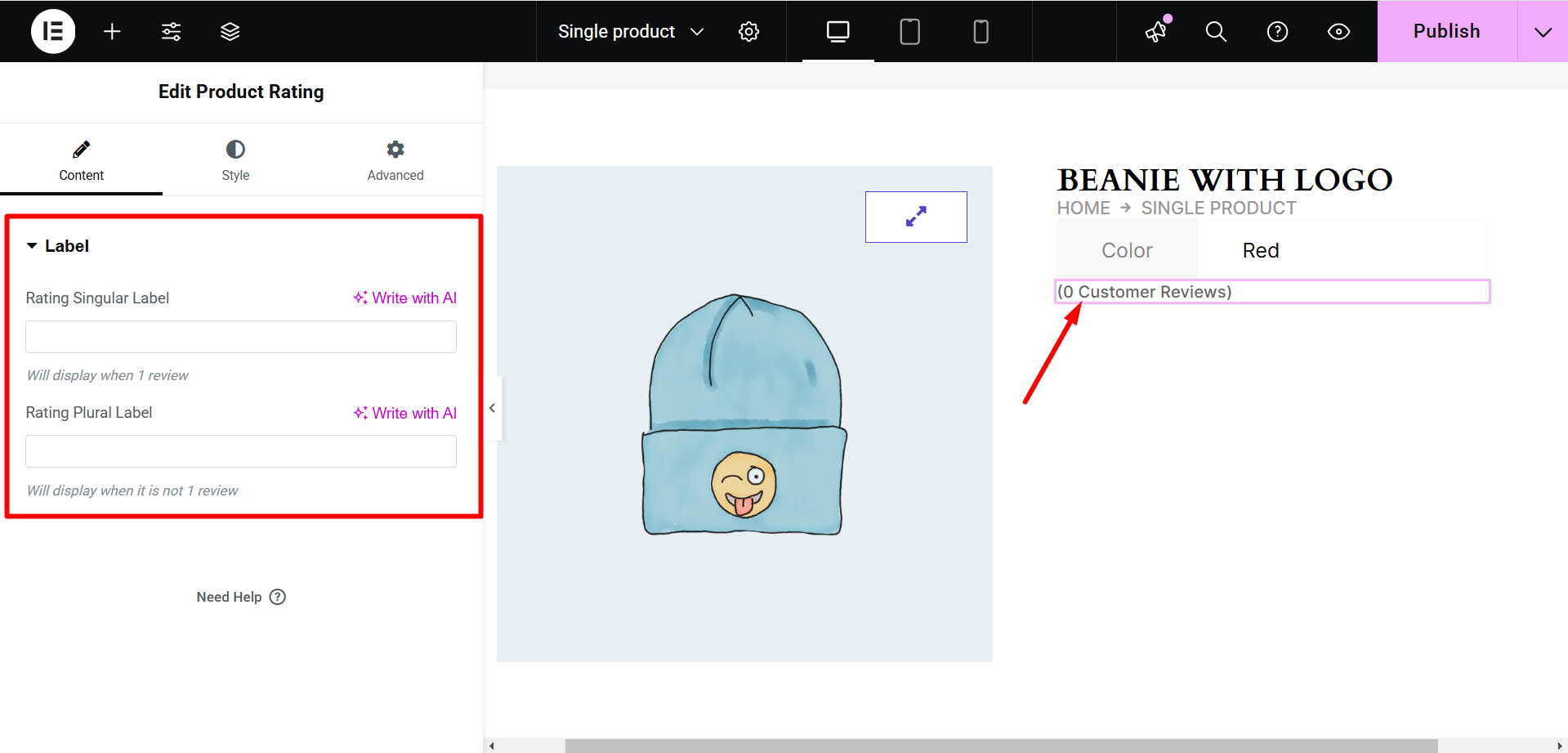
Anpassa produktbetyg

Att visa produktbetyg på dina produktsidor hjälper dina besökare att hitta de bästa produkterna baserat på användarbetygen.
Leverage the Show Produktbetyg widget from ShopEngine and make any of the following changes:
- Välj stjärnfärg och tom stjärnfärg
- Ställ in stjärnstorlek och mellanrum
- Granska länkfärgen, länkfärgen och typografin
- Definiera det vänstra avståndet och justeringen
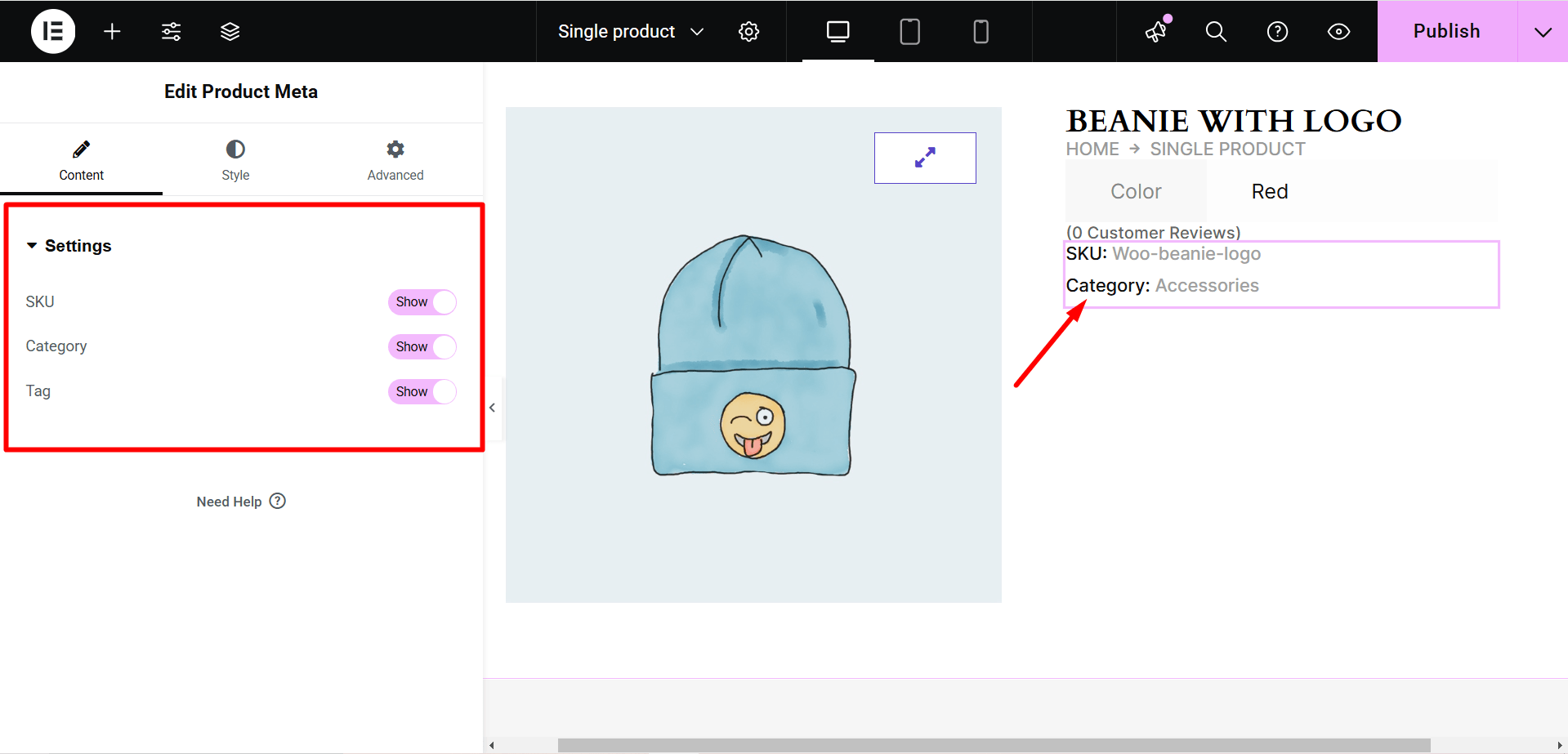
Anpassa produktmeta

Just drag and drop the produkt meta widget to the Elementor content area to start customizing your product meta settings.
Med hjälp av produktmetawidgeten kan du visa eller dölja produkt-SKU, kategori och taggar. Utöver det kan du också ändra layout, justering, stoppning, typografi, länksvävarfärg och innehållsfärg inom några minuter.
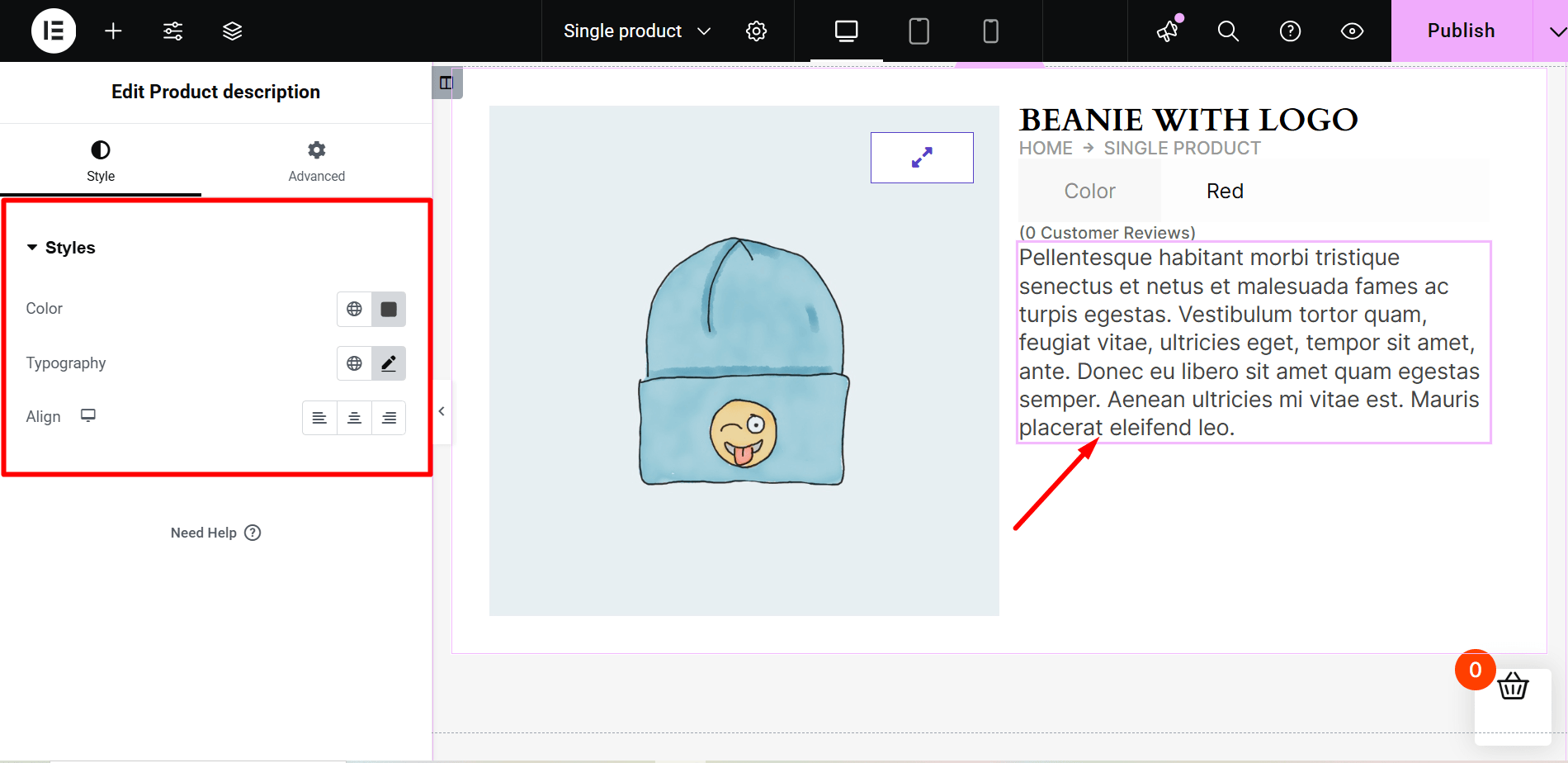
Uppdatera produktbeskrivningsstilar

Dra och släpp Produktbeskrivning widget of ShopEngine and bring any changes you like to the color, typography, and alignment of the description.
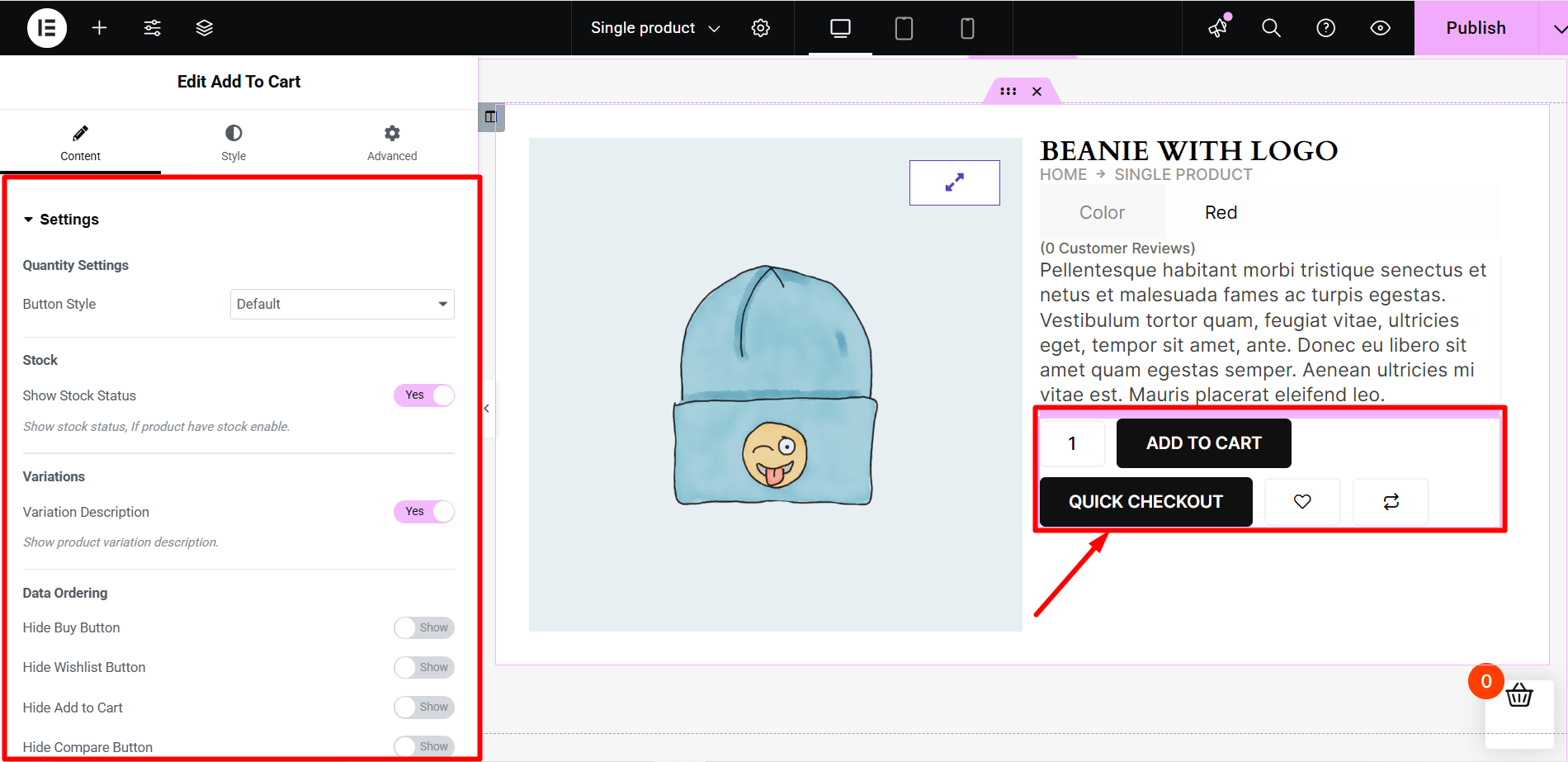
Anpassa Lägg till i varukorg-knappen

Se till att dina produktsidor har en utmärkt Lägg till i kundvagn-knapp. Detta kommer säkerligen att öka konverteringen i stor utsträckning.
Med Lägg till i kundvagn widget from ShopEngine on Elementor, you can change the quantity icons, button positions, etc.
Dessutom kan du utföra A/B-tester med stilinställningarna för att ta reda på vad som fungerar bäst för din ändrade WooCommerce-produktsidalayout.

Att lägga till produktdelningsknappar på dina WooCommerce-produktsidor är en bra idé som du kan implementera just nu. När kunderna delar produktdata med sina nära och kära, kommer du att få mer försäljning från nya användare utan någon betald reklam.
Utnyttja produktandel widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social att njuta av detta alternativ.
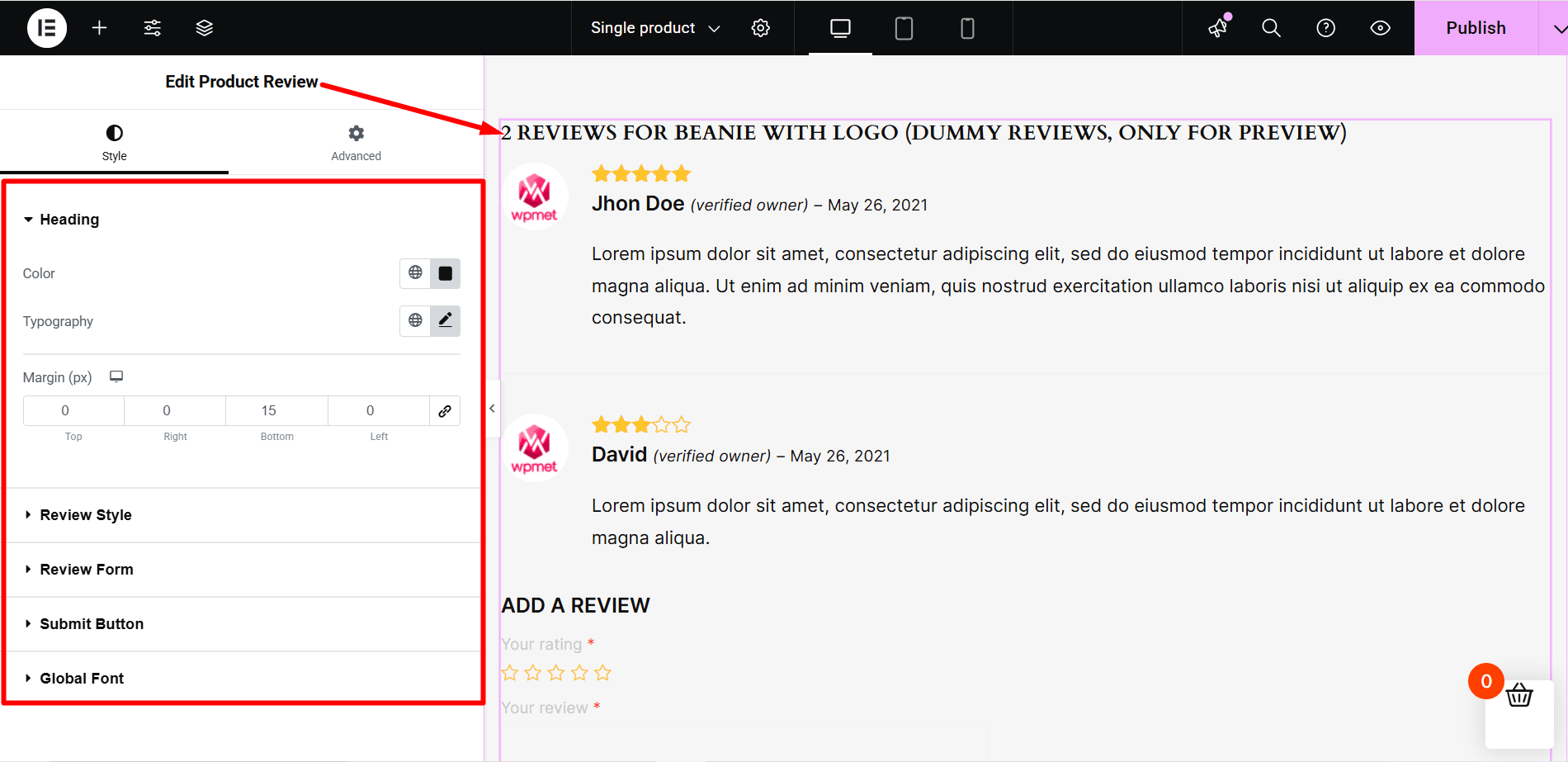
Anpassa produktrecensionswidgeten

Place the produktrecension widget at the right place on your product page so that the product users can leave their ratings and reviews. It also promotes your brand perfectly.
Genom att använda ShopEngine 'Product Review'-widgeten från Elementor-blocket kan du göra följande ändringar i produktrecensionssektionen:
- Ändra färg och typografi för produktrecensionsrubriken
- Ställ in den enstaka granskningens ramtyp, bredd, färg och stoppning
- Ställ in författarens avatarbredd, färg på författarens namn och typografi, recensionsdatumfärg och typografi
- Granska innehållets färg tillsammans med typografin
- Ändra standardfärgen för stjärnan och den tomma stjärnfärgen
- Anpassa kommentarsformuläret
- Välj önskad teckenstorlek och teckensnittsfamilj, etc.
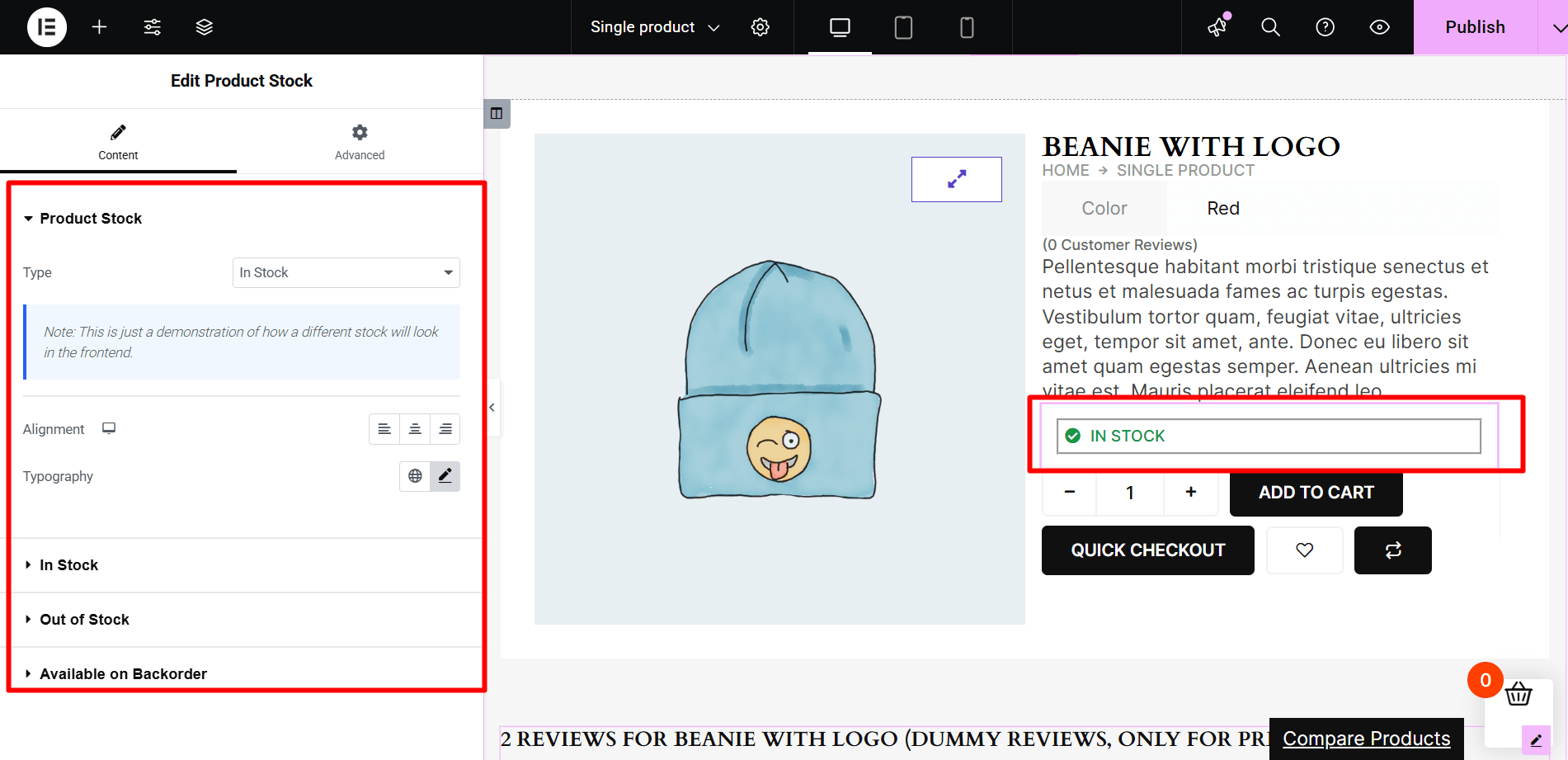
Anpassa produktlagerstatus

Med ShopEngines "Produktlager"-widget kan du anpassa texten och ikonen i lager eller befintlig produkt tillsammans med färg, typografi och justering av dina WooCommerce-produktsidor.
Utöver det har du full frihet att ställa in ikonen, justeringen, färgen och typografin för "ej i lager" och "tillgänglig vid restorderstatus.
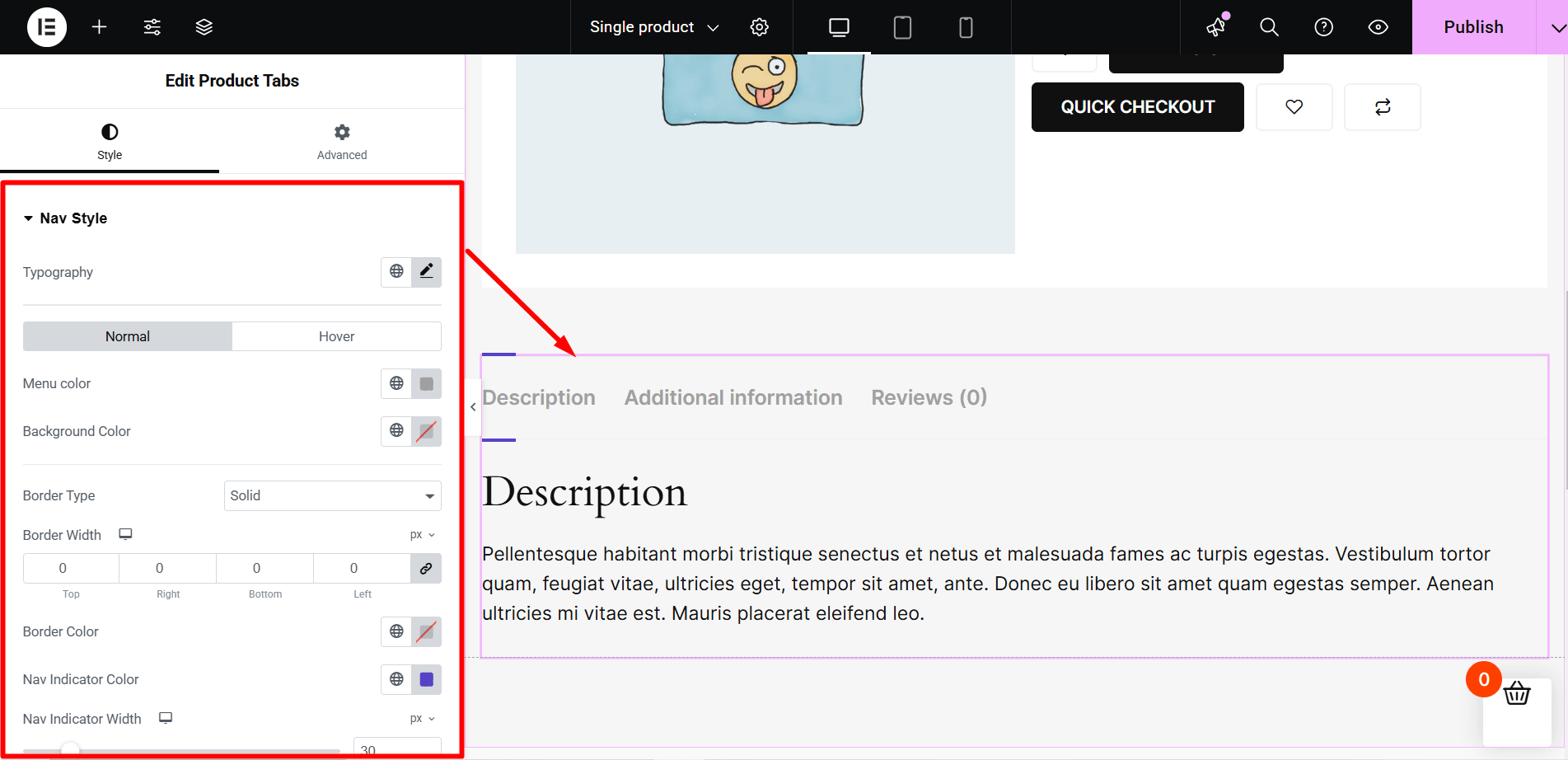
Lägg till och anpassa produktflikar

Genom att lägga till produktflikar kan du låta dina kunder ge mer information om de produkter du säljer i din WooCommerce-butik. Med ShopEngine kan du lägga till anpassade flikar och anpassa dem för att passa dina behov.
Dra och släpp widgeten 'Produktflikar' från ShopEngine Single Product-blocket på Elementor och din redigerade WooCommerce-produktsida är redo att börja.
Du kan styra följande aspekter av dina produktflikar med widgeten:
Navigeringsstil: Typografi, menyfärg, aktiv menyfärg, nav-indikatorfärg och kantlinje, menyavstånd, boxskugga, kanttyp, linjebredd, färg och utfyllnad.
Flikinnehåll: Visa eller dölj rubriken för flikinnehåll, ändra färg och typografi på flikinnehållets rubrik och ställ in flikinnehållsutfyllnad.
Informationslista: Anpassa attributfärg, värdefärg och tabelldatatypografi.
Genomsnittligt betyg: Experimentera med betygstitel, betygssumma och typografi och färg.
Recensionsstil: Anpassa betygsfärgen, tom betygsfärg, datum, auktoritet och beskrivningsfärg, datumtypografi och beskrivningstypografi.
Granskningsformulär: Ändra formulärets etikettfärg, etiketttypografi, inmatningskantfärg, inmatningsfokuskantsfärg, inmatningstypografi, meddelandefärg och önskad färg.
Skickaknapp: Ställ in stoppning, kantradie, knapptypografi, boxskugga, färg och bakgrund.
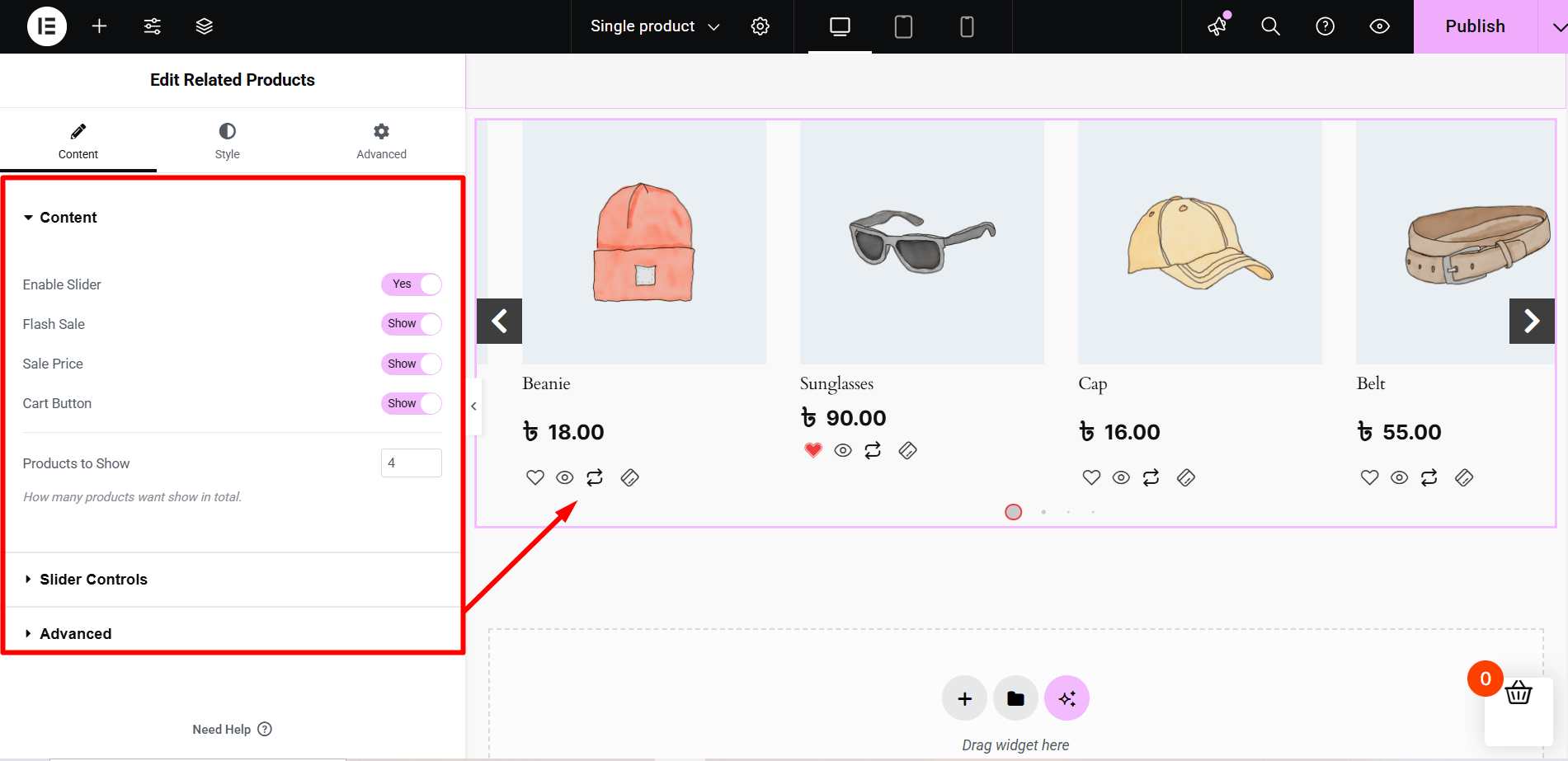
Visa relaterade produkter

Showing Related Products for your customers to buy is an amazing idea you can implement on your eCommerce website. ShopEngine ‘Relaterad produkt’ widget for the WooCommerce product page will help you show related products with the following settings:
- Ställ in antalet produkter som ska visas
- Aktivera/inaktivera reglaget
- Visa/dölj rubrik, reablixt, ordinarie pris och kundvagnsknapp.
- Ställ in antalet skjutkolumner
- Ändra bakgrundsfärg
- Ställ in skjutreglagets hastighet osv.
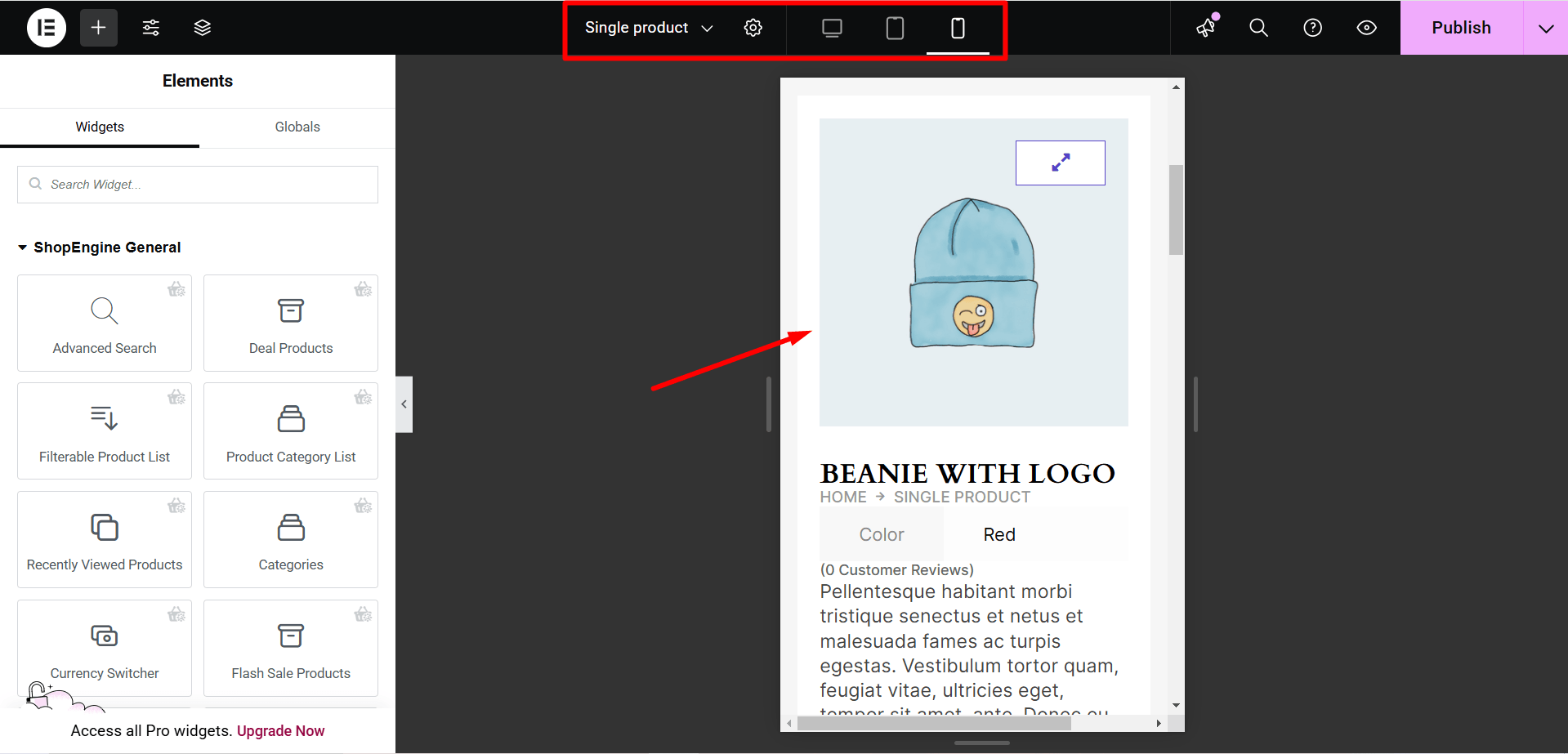
Förhandsgranska inställningar eller ändringar i responsivt läge

Eftersom de flesta kunder nuförtiden använder mobila enheter för att köpa från onlinebutiker, se till att produktsidorna i din butik fungerar sömlöst för tittare på mobiler och surfplattor.
Använd knappen märkt responsivt läge i Elementor för att se hur ändringarna av din produktsida i full bredd ser ut på mobila och stationära enheter.
Om du upptäcker att det finns vissa inkonsekvenser eller problem för mobil- och surfplattor, åtgärda dem för mobilvisning.
När du är klar med att lägga till och anpassa nödvändiga widgets för din WooCommerce produktsidor och förhandsgranska produktsidans layout för enheter, klicka på knappen "Uppdatera" i Elementor.
Det är allt! Följ stegen jag har delat i denna produktanpassning WooCommerce handledning.
Bingo! Dina redigerade WooCommerce-produktsidor är nu mobiloptimerade och redo att gå live.
Bonus: 5 sätt att optimera produktsidan för att öka omvandlingsfrekvensen
När du har anpassat WooCommerce-produktsidan är det dags att optimera sidan. En väl optimerad produktsida kan öka försäljningen direkt.
För att få en bra konverteringsfrekvens är det viktigt att optimera din produktsida genom att ändra din WooCommerce produktsidalayout. Nedan är 5 sätt du kan följa för att maximera konverteringsfrekvensen och intäkterna från din onlinebutik.
Upprätthåll informationshierarki

Se till att du designar WooCommerce enstaka produktsida och upprätthåller informationshierarkin.
Det är till exempel en vanlig praxis att hålla brödsmulorna ovanpå all information. Brödsmulorna följs vanligtvis av produkttiteln och annan produktrelaterad information som en recension eller beskrivning. I de flesta nätbutiker ser du bilderna till vänster på sidan med en ikon för att se den förstorade vyn.
Se också till att informationen du tillhandahåller på den nya redigerade WooCommerce-produktsidan ger kunderna en fullständig uppfattning om produkten du erbjuder att sälja.
Använd bilder av hög kvalitet

Bara att ha en bra produkt kan inte ge mer pengar i fickan om du inte presenterar den smart för dina kunder. En produktbild är ett utmärkt sätt att visa upp dina produkter för målgruppen både på produktsidan och butikssidan.
Men om dina bilder är mediokra, oklara eller med fel vinkel kan du inte förvänta dig mycket av dem.
När du lägger upp produktbilderna, se till att de är tydliga, produktfokuserade och fångade från rätt vinkel.
Genom att lägga till kontextuella produktbilder kan dina produkter visas i lämpliga miljöer. Ta till exempel en bild av köksmaskiner i köket för att visa dina kunder hur perfekt vitvarorna kommer att passa deras kök.
Anlita en professionell fotograf för att fånga den detaljerade produktbilden för produktgalleriet. När det gäller en fysisk produkt är det bäst att fånga samma produkt från alla vinklar. Det kommer att hjälpa kunder att se produktens design och delar tydligare.
Ta professionell produktfoto retuschering tjänster för att förbättra dina produktbilder. Dessutom gör det att kunderna känner sig trygga med att göra köpet.
Sist men inte minst rekommenderar jag att du använder högupplösta produktgalleribilder. Även om bilder kan sakta ner din WooCommerce-produktsida lite, kan du minimera effekten med alla gratis plugin för bildoptimering som Smush.

Skriv en mördare produktbeskrivning
Övertygande och lämpliga produktdetaljer eller beskrivningar spelar en viktig roll vid onlineförsäljning. Se till att produktbeskrivningen nämner nyckelproduktinformationen. Det räcker förresten inte. Informationen ska också vara lättläst och rakt på sak. Du kan använda punktformat för att visa informationen en efter en.
Kom ihåg att du inte behöver vara formell hela vägen. Om det passar produktkategorin kan du använda en rolig, lättillgänglig och härligt off-beat röst för att redigera produktsidan WooCommerce.
Här är en tilltalande beskrivning av frukostvarvspaketet från Picky Bars:

Det sista förslaget, medan du skriva en produktbeskrivning, notera olika användningsalternativ för produkterna. Det kommer att hjälpa potentiella kunder att veta om produkten kommer att uppfylla deras behov eller om de behöver något annat.
Platsprissättning på rätt sätt
Oavsett vilken typ av produkter du säljer är priset alltid en stor faktor för dina kunder. Prissättningen och hur du placerar den på din anpassade WooCommerce-produktsida påverkar deras köpbeslut.
För att göra din prissättning lätt synlig kan du använda ett stort teckensnitt. Att göra pristexten fet eller använda en kontrastfärg kan också fungera bra för dig.
Markera rabatter tillsammans med att visa det ordinarie priset följt av det nya. Denna skräddarsydda och ändrade WooCommerce-produktsidelayout kommer att erbjuda en användarupplevelse som är lätt att se.
Här är ett exempel på hur Picky Bars har gjort det:

Om dina kunder inte kan se priset tydligt bör du tänka om designanpassningen som du har gjort för att redigera din WooCommerce-produktsida.
Optimera WooCommerce-produktsidan med SEO på sidan
För att få mer organisk trafik till dina WooCommerce-produktsidor är det viktigt att använda SEO-tekniker på sidan. Använd rätt titeltaggar, metabeskrivning, alt-tagg för produktbild, nyckelord, beskrivning och andra SEO-faktorer på sidan för att få fler kunder och därmed en högre konverteringsfrekvens.

Fler guider:
Behöver du fler guider för anpassning av WooCommerce-sidor? Läs följande bloggar för att anpassa och ändra din WooCommerce-butik och andra sidor:
Hur man anpassar WooCommerce-kategorisidan utan kodning
Hur man anpassar WooCommerce Cart Page gratis
Hur man redigerar och anpassar WooCommerce butikssida
Hur man anpassar WooCommerce min kontosida
Hur man anpassar WooCommerce kassasida
Hur man löser WooCommerce Empty Cart Error
Genom dessa bloggar kommer du att lära dig hur du ställer in och ändrar WooCommerce anpassad butik, kundvagn, mitt konto och kassasidor.
Slutord
Oavsett hur du anpassar WooCommerce produktsida i din webbutik. Oavsett om det är en Elementor WooCommerce-produktsida eller standardsidan, se till att ändringarna du gör är användarvänliga och intuitiva. Medan du anpassar och redigerar en enskild produktsida i WooCommerce, se till att du följer konsekvens, relevans och sammanhang. Din redigerade och ändrade WooCommerce-produktsidelayout måste dock vara mycket optimerad för enheter.
Att anpassa din WooCommerce-produktsida kan tyckas vara en skrämmande uppgift i början. Men om du har Elementor sidbyggare och ShopEngine bör du hålla dig fri från stress.
Det var allt tills vidare. Om du har några frågor eller förvirring, hör gärna av dig via kommentarsfältet.

Lämna ett svar