ElementsKit é um addon Elementor completo que vem com centenas de elementos e recursos que ajudam a construir um site totalmente funcional. Isso inclui o widget Video Gallery.
Com o ElementsKit, você pode criar uma galeria de vídeos sofisticada sem afetar a velocidade da sua página. Usando o widget ElementsKit Elementor Video Gallery, você pode exibir vídeos com vídeos sem nem mesmo fazer upload ou incorporar vídeos no site. Basta digitar a URL do YouTube ou Vimeo e exibir vídeos com controles do player. Leia esta documentação para usar o widget Video Gallery do ElementsKit.
Passo 1: Habilite o widget #
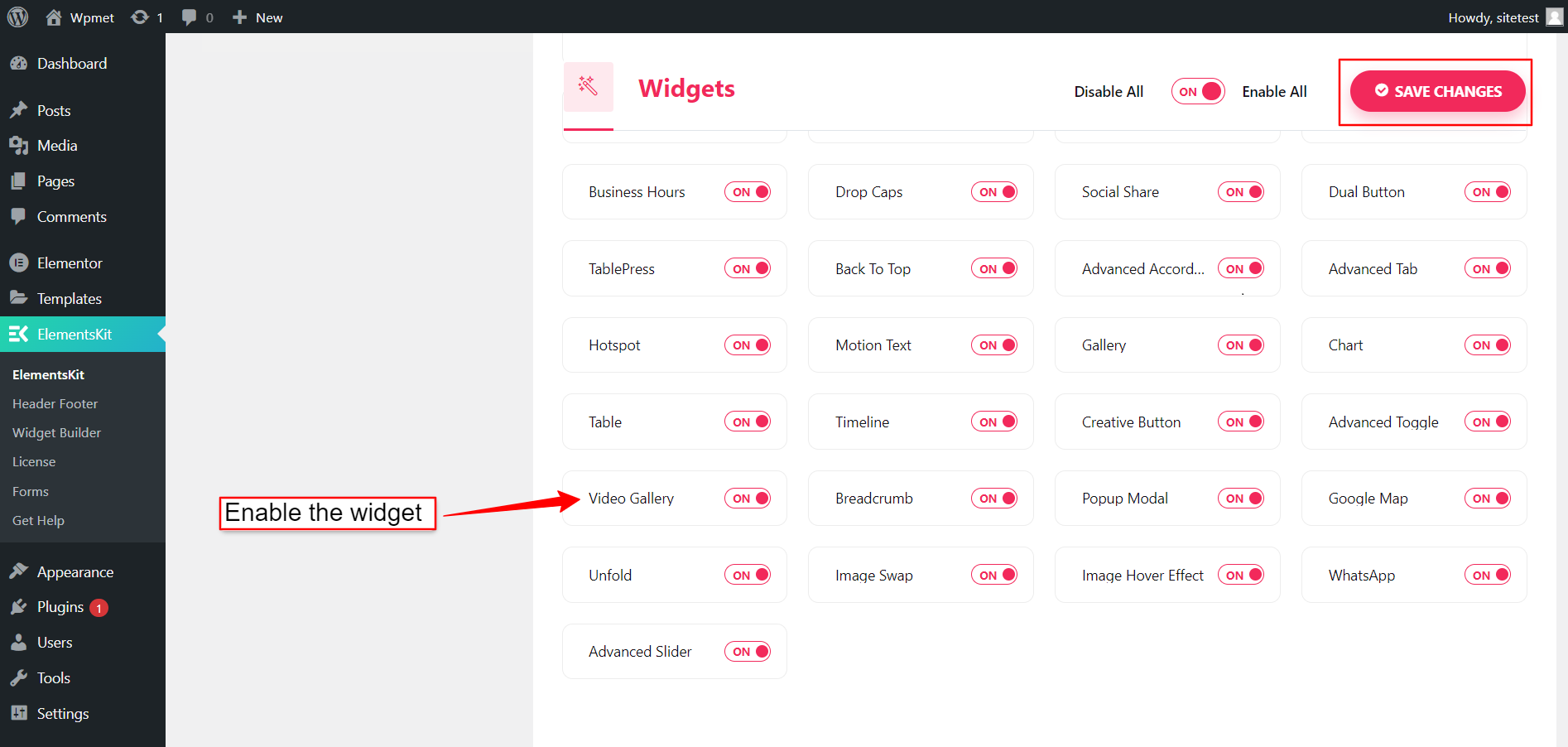
Para usar o Widget de galeria de vídeos do ElementsKit Elementor, você tem que habilitar o widget no painel do WordPress. Para habilitar o widget,
- Vá para ElementsKit > Widgets do seu painel do WordPress.
- Encontre o Galeria de vídeos da lista e ative o widget.
- Clique no SALVAR ALTERAÇÕES.

Etapa 2: Configurar o widget da Galeria de Vídeos do ElementsKit #
Na aba Content, você pode configurar o ElementsKit Elementor Video Gallery. Siga as instruções abaixo para configurar o widget.
2.1 Adicionar conteúdo à galeria de vídeos #
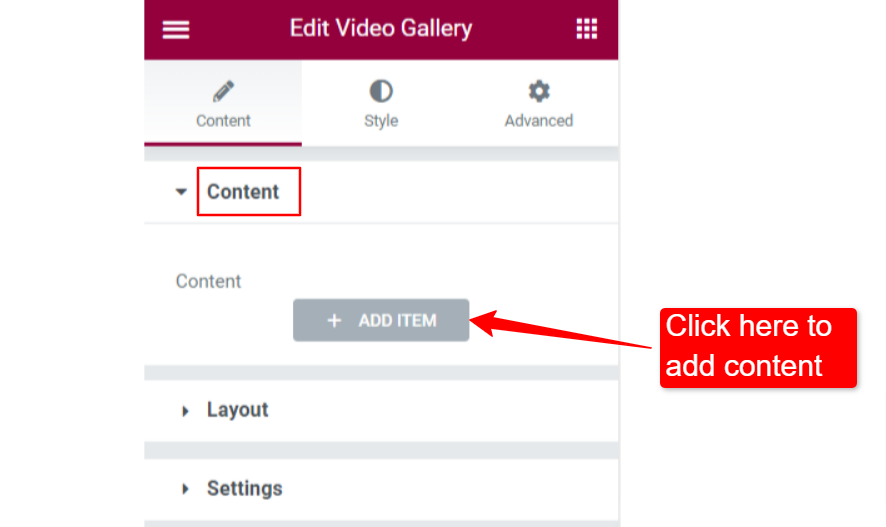
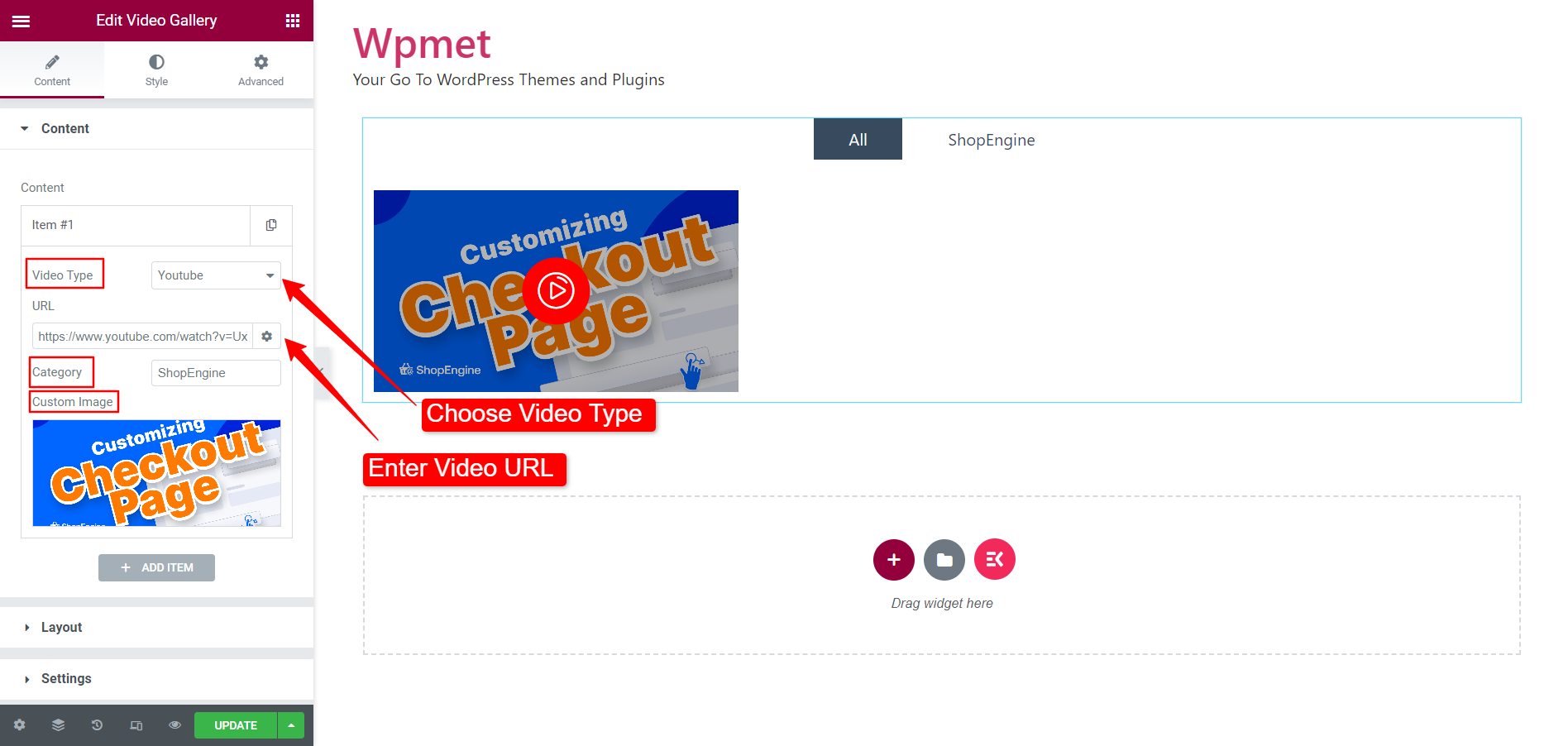
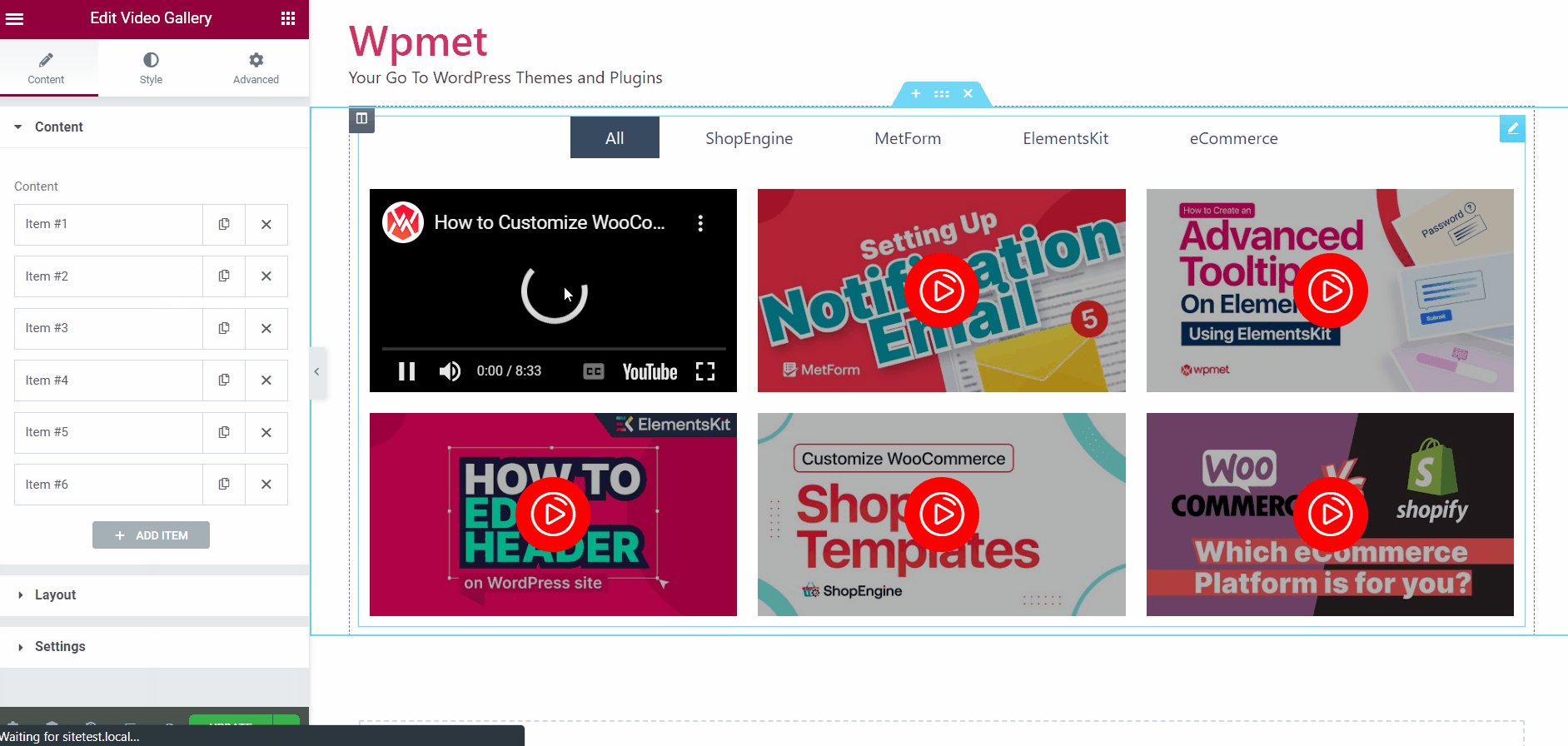
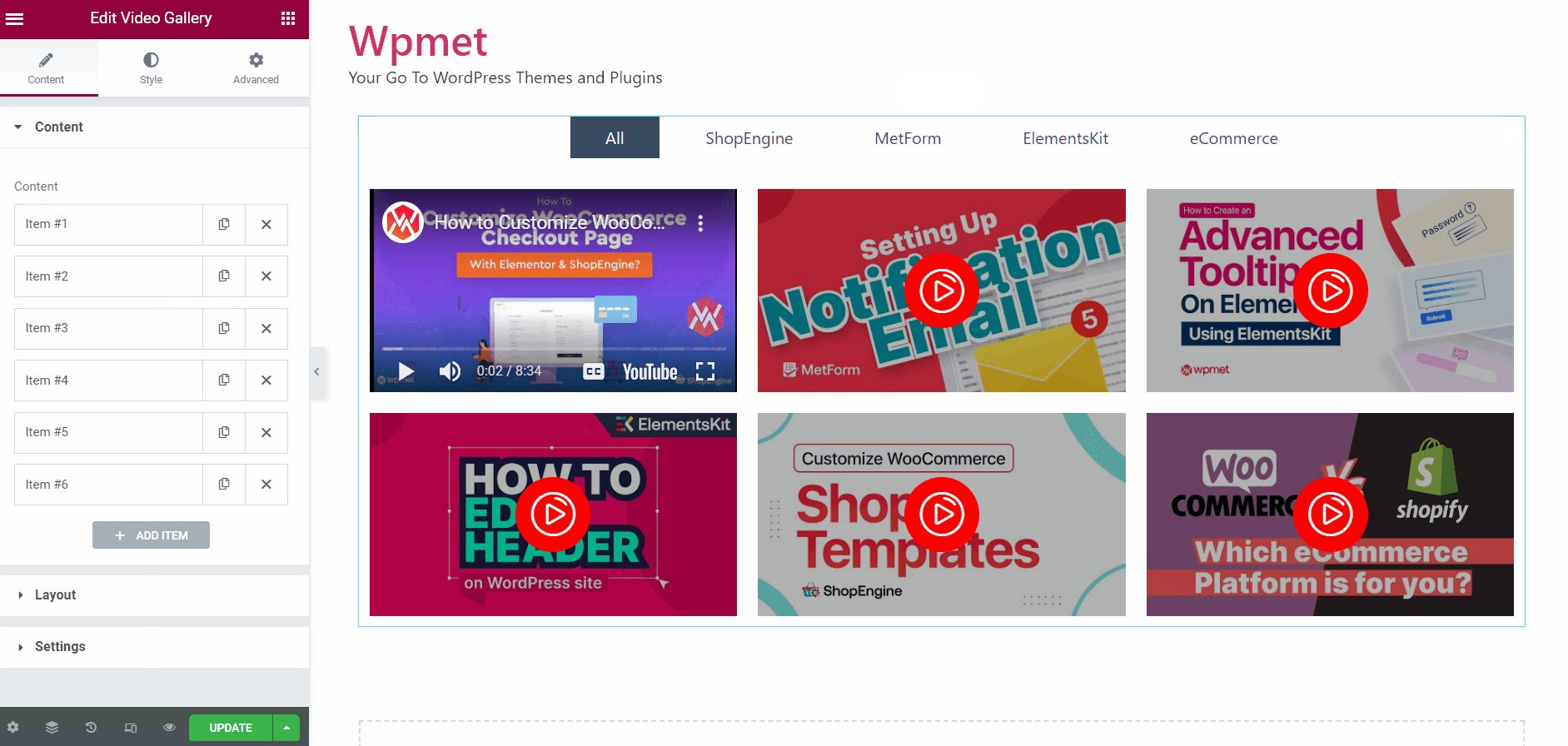
No Contente seção, você pode adicionar conteúdo de vídeo. Para adicionar vídeos à galeria:
- Clique em “+ ADICIONAR ITEM” na seção de conteúdo.

- Escolha o Tipo de vídeo entre "YouTube" e "Vimeo”.
- Introduzir um URL do vídeo link no campo URL.
- Adicione um Categoria para vídeos. Adicionar categorias ajudará você a filtrar os vídeos.
- Adicione um Imagem personalizada (miniatura) se você quiser.

Você pode continuar adicionando itens à galeria de vídeos dessa maneira.
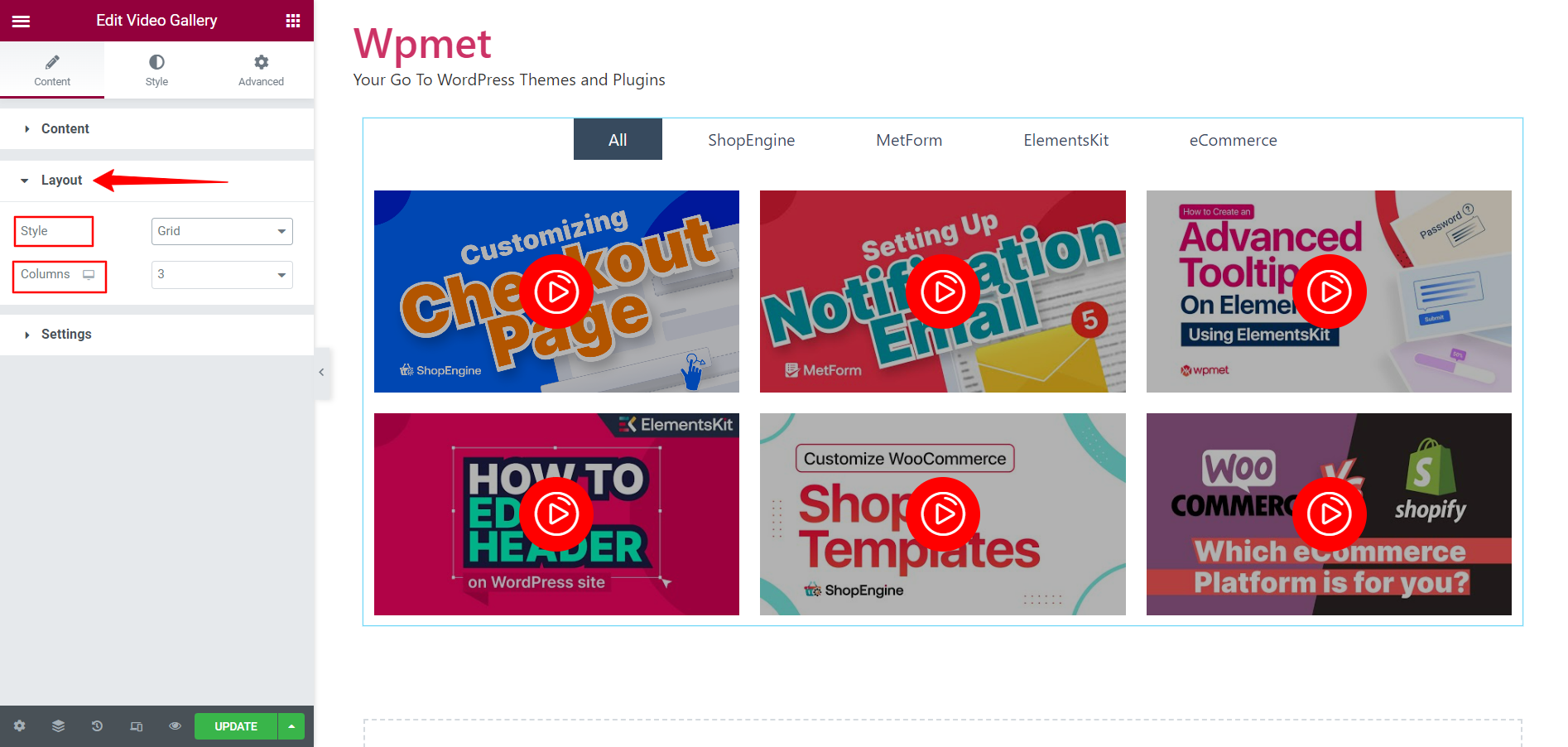
2.2 Configuração de layout #
Você escolhe como o layout da galeria de vídeos do Elementor ficaria. Para configurar o layout:
- Escolha o layout Estilo. Você pode escolher o estilo de layout Grade, Alvenaria ou Carrossel.
- Para Gird e Alvenaria, você pode selecionar o Colunas número.

2.3 Configurações #
As opções de configuração mudam com base no layout que você escolher. As configurações para o layout Grid e Masonry são as mesmas. No entanto, há diferentes conjuntos de opções de configuração para o layout Carousel.
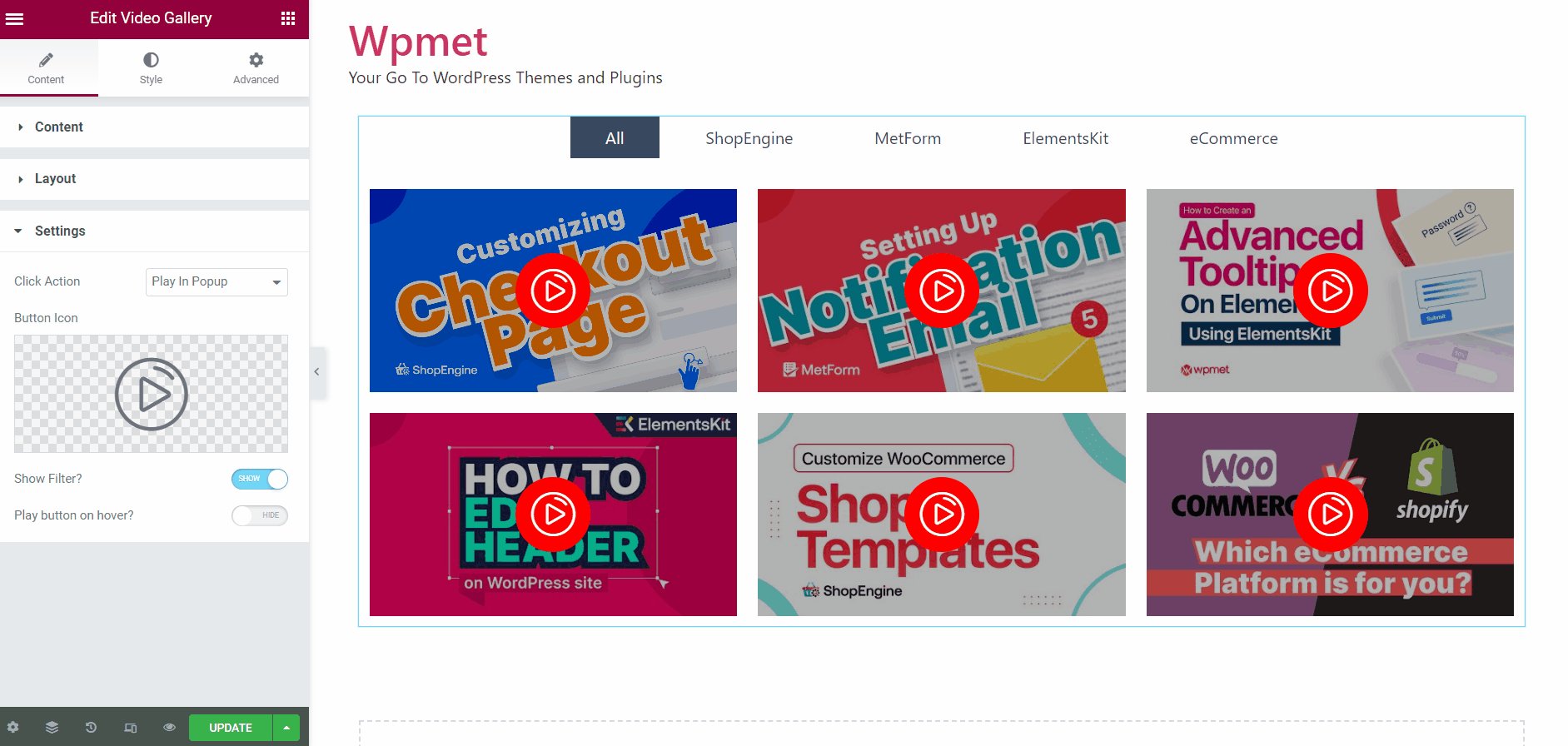
Configuração para layout de grade e alvenaria:
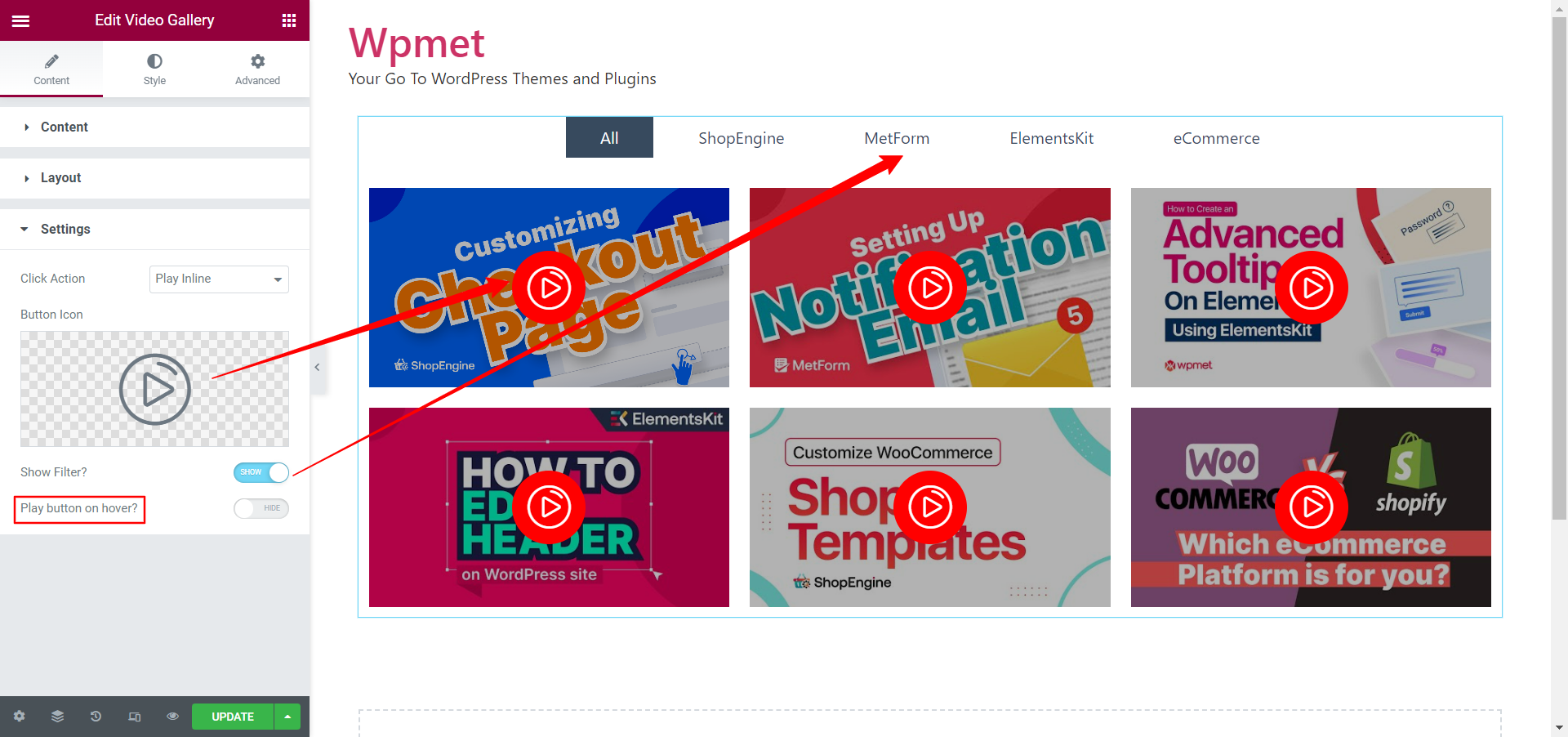
- Escolha como o vídeo será reproduzido com o Ação de clique. Se você escolher “Play In Popup”, o vídeo será reproduzido em um pop-up. Enquanto que com “Play Inline”, o vídeo será reproduzido dentro da janela de visualização de vídeo.

- Depois disso, você pode escolher o Ícone do botão de reprodução.
- Decida se Mostrar filtro ou não.
- E decidir se quer mostrar o Botão de reprodução ao passar o mouse ou torná-lo sempre visível.

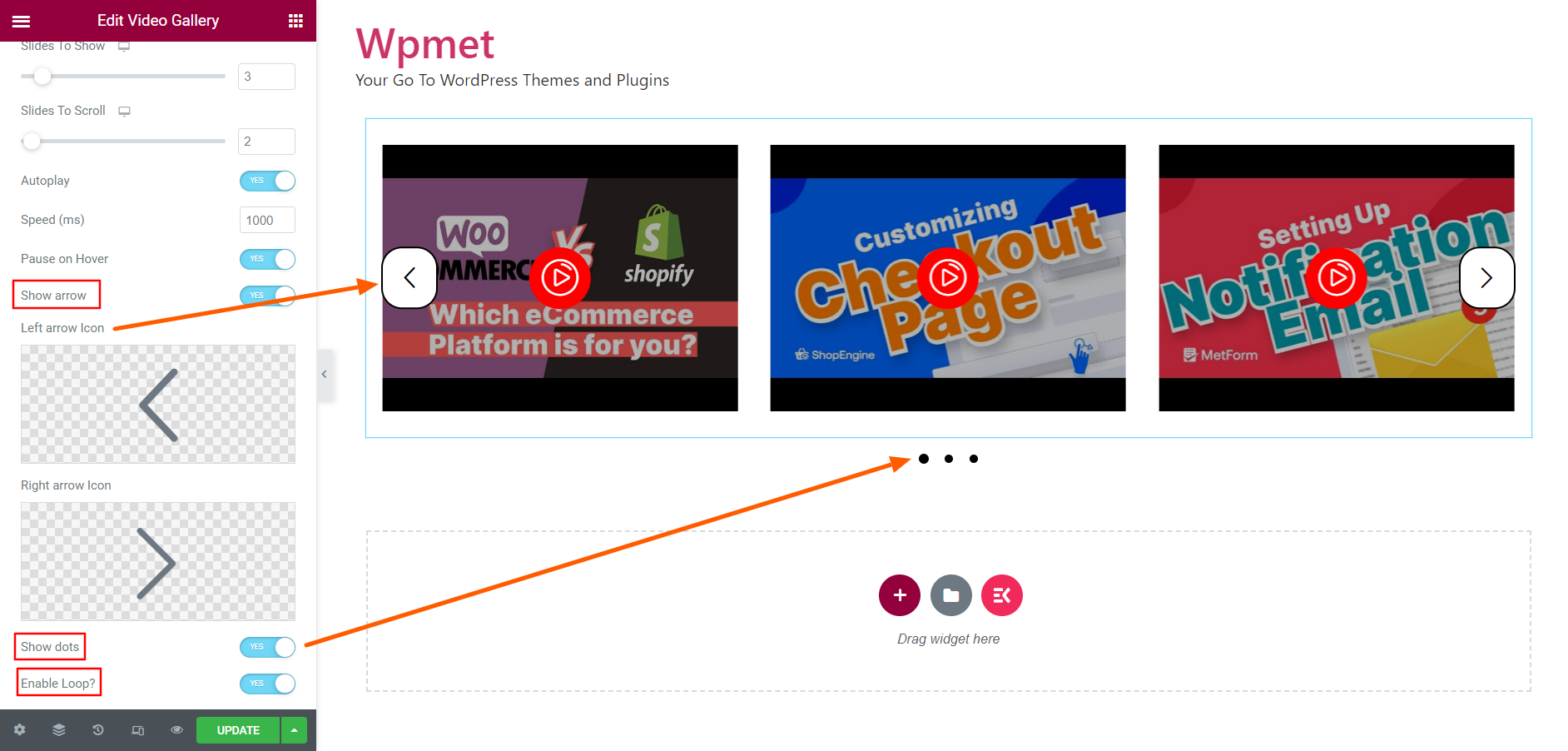
Configuração para layout de carrossel:
Ao escolher o layout Carrossel, Configurações do carrossel estará disponível na seção de configurações.
- Ajuste o espaço entre os itens com o Espaçamento Esquerda Direita opção.
- Defina o número de Slides para mostrar na tela por vez.
- Decida quantos Desliza para rolar de cada vez.
- Habilite o Reprodução automática e defina a reprodução automática Velocidade em (milissegundos).
- Habilitar Pausar ao passar o mouse, para que a reprodução automática do slide seja pausada quando o cursor for passado.

- Decidir se para o Mostrar seta.
- Se você decidir mostrar as setas, escolha a Ícone de seta para a esquerda e a Ícone de seta para a direita individualmente.
- Decida se Mostrar pontos.
- Habilitar Loop para que os slides rolem no loop.

Etapa 3: personalize o estilo da galeria de vídeos do ElementsKit Elementor #
Debaixo de Guia de estilo, você pode personalizar o estilo da galeria de vídeos, incluindo o item, a imagem, o ícone de vídeo, o filtro e o estilo de seta.
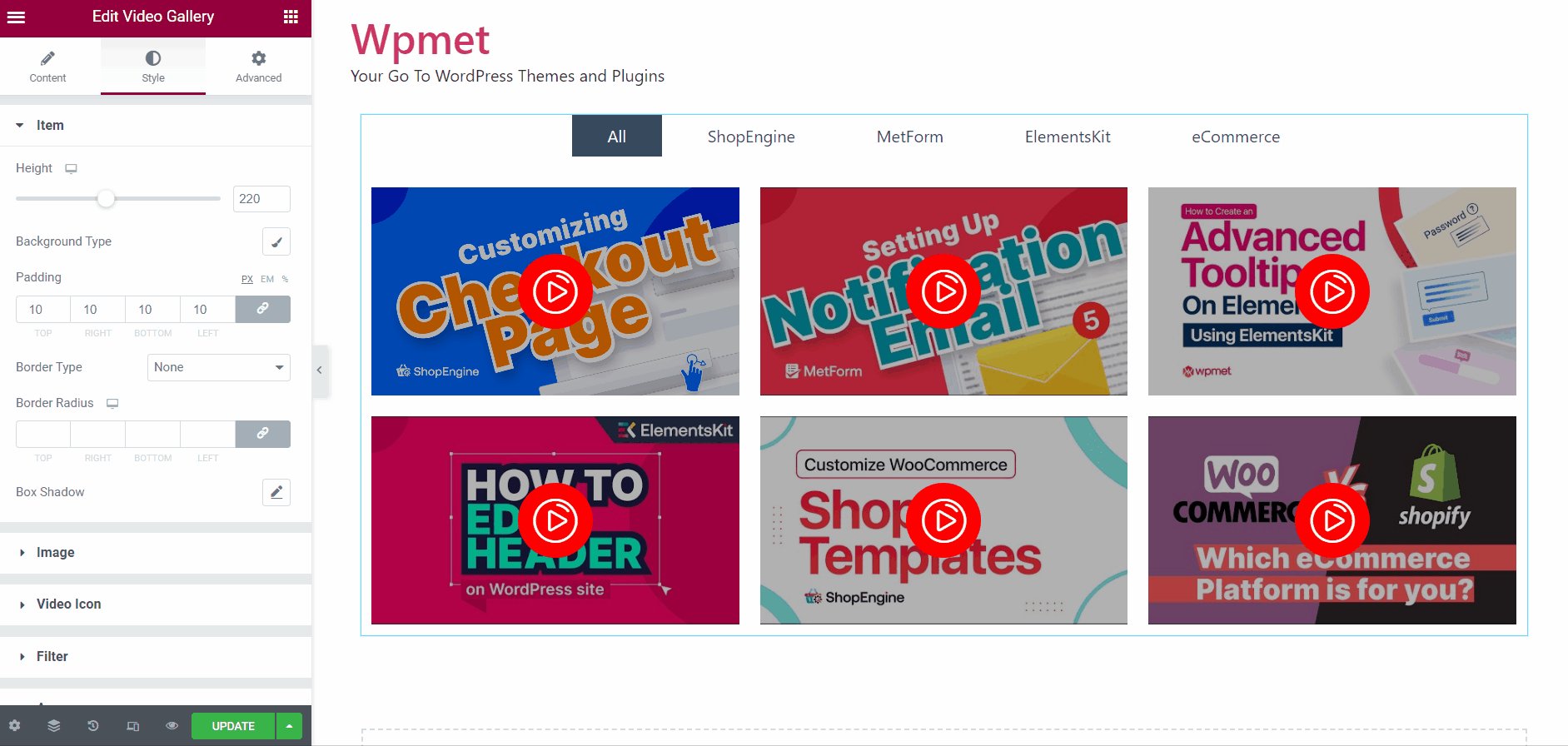
3.1 Artigo #
Na seção Item,
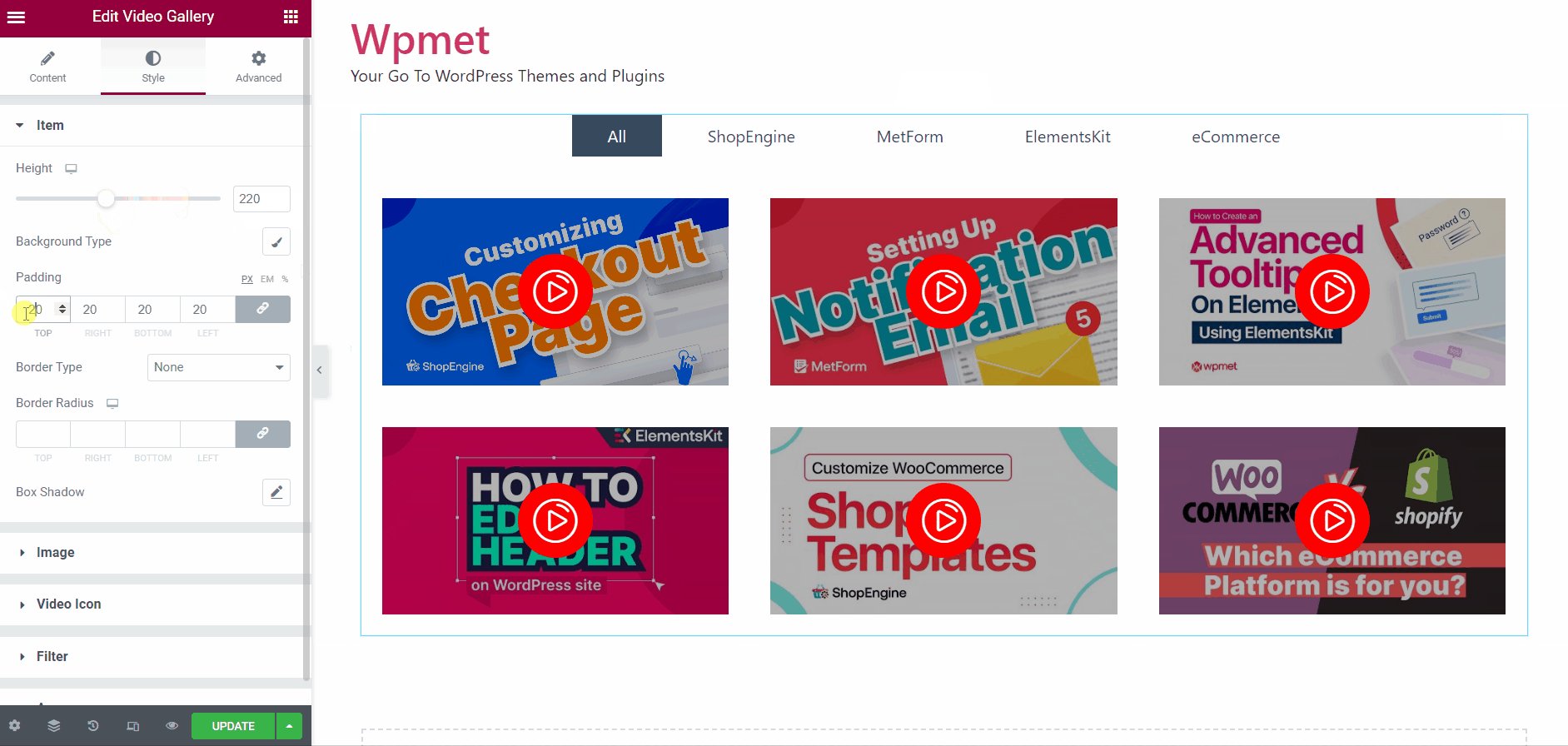
- Ajusta a Altura dos itens da galeria.
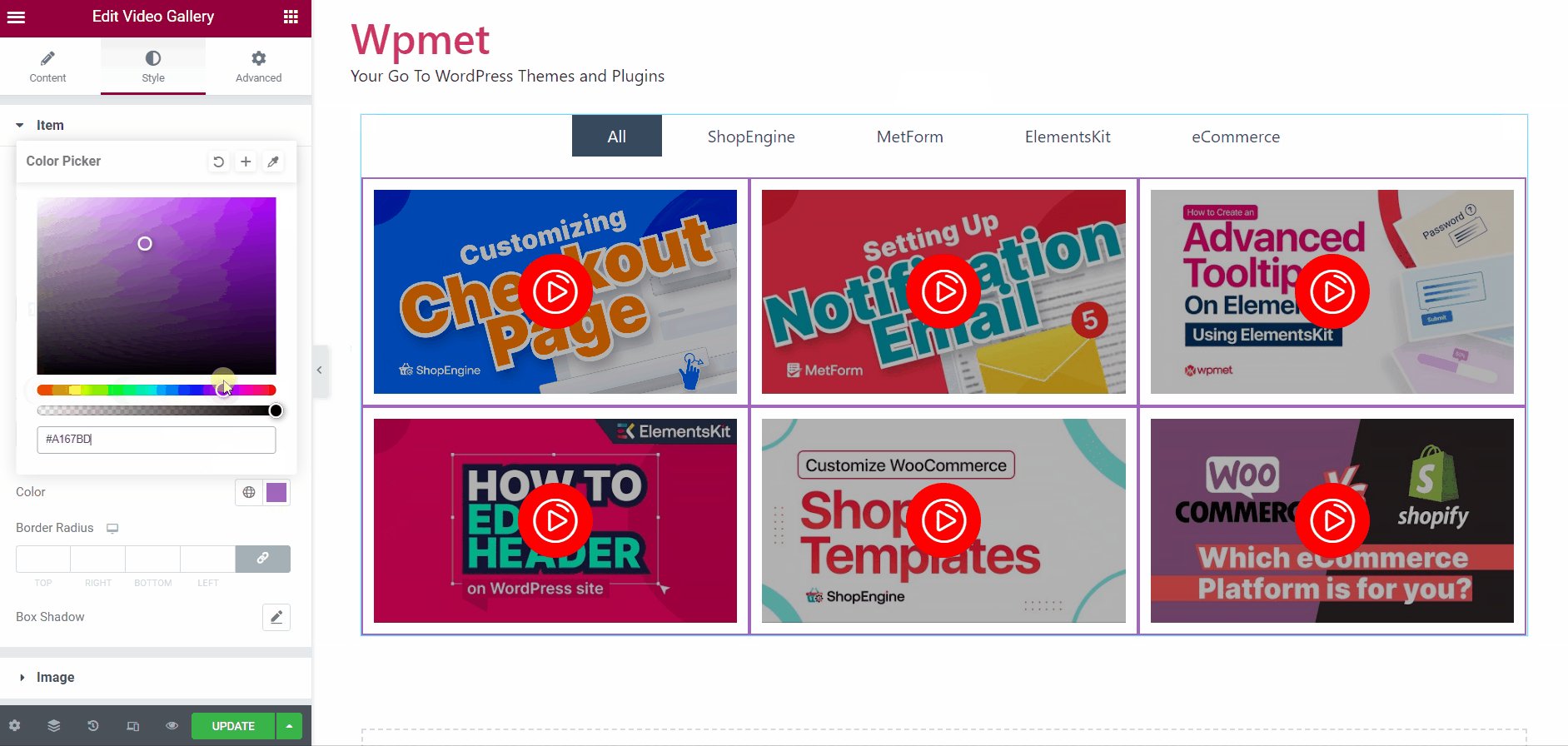
- Escolha o Tipo de plano de fundo para os vídeos. [Nota: isso mudará o fundo do vídeo, não o fundo da galeria inteira.]
- Colocou o Preenchimento.
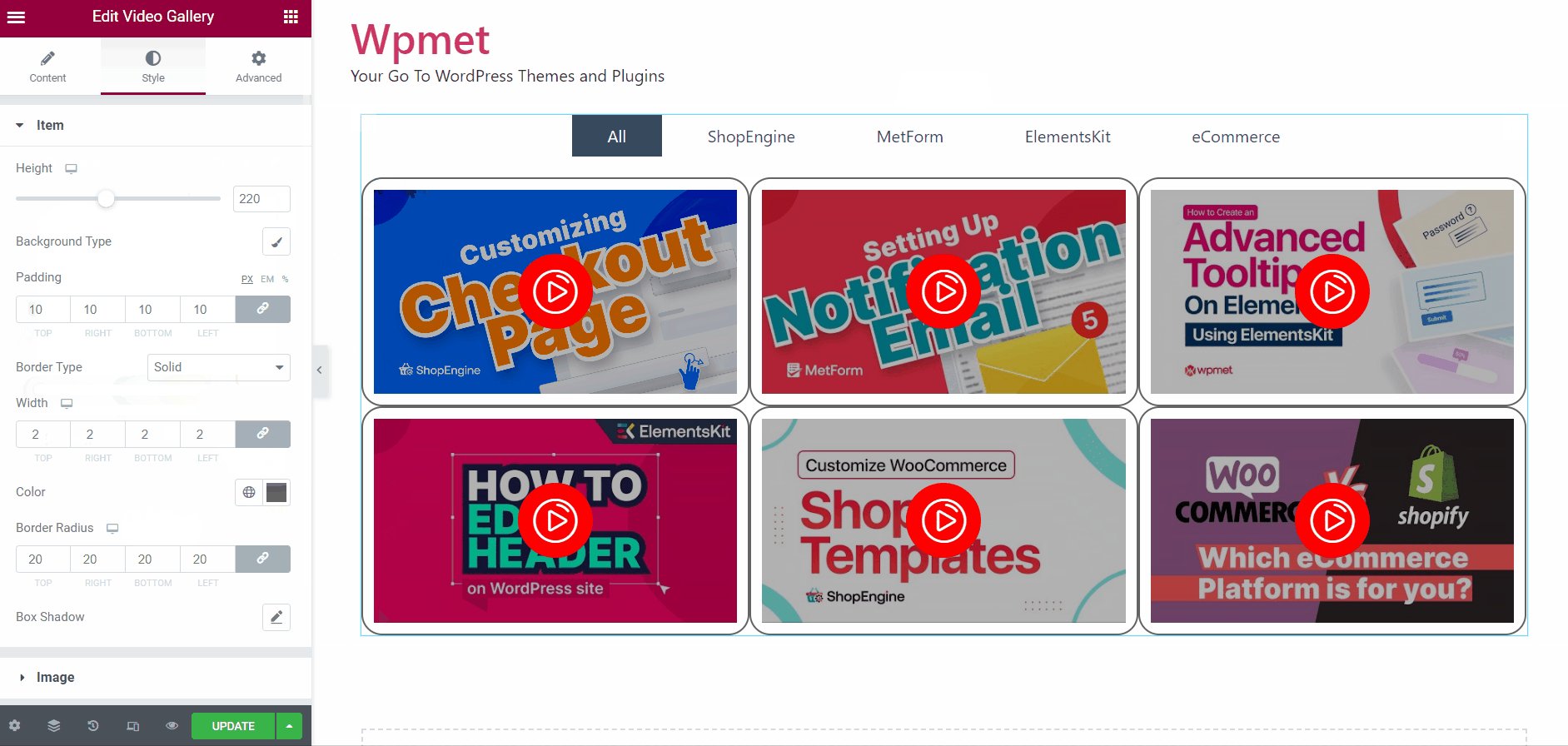
- Escolher Tipo de borda.
- Definir Raio da Fronteira.

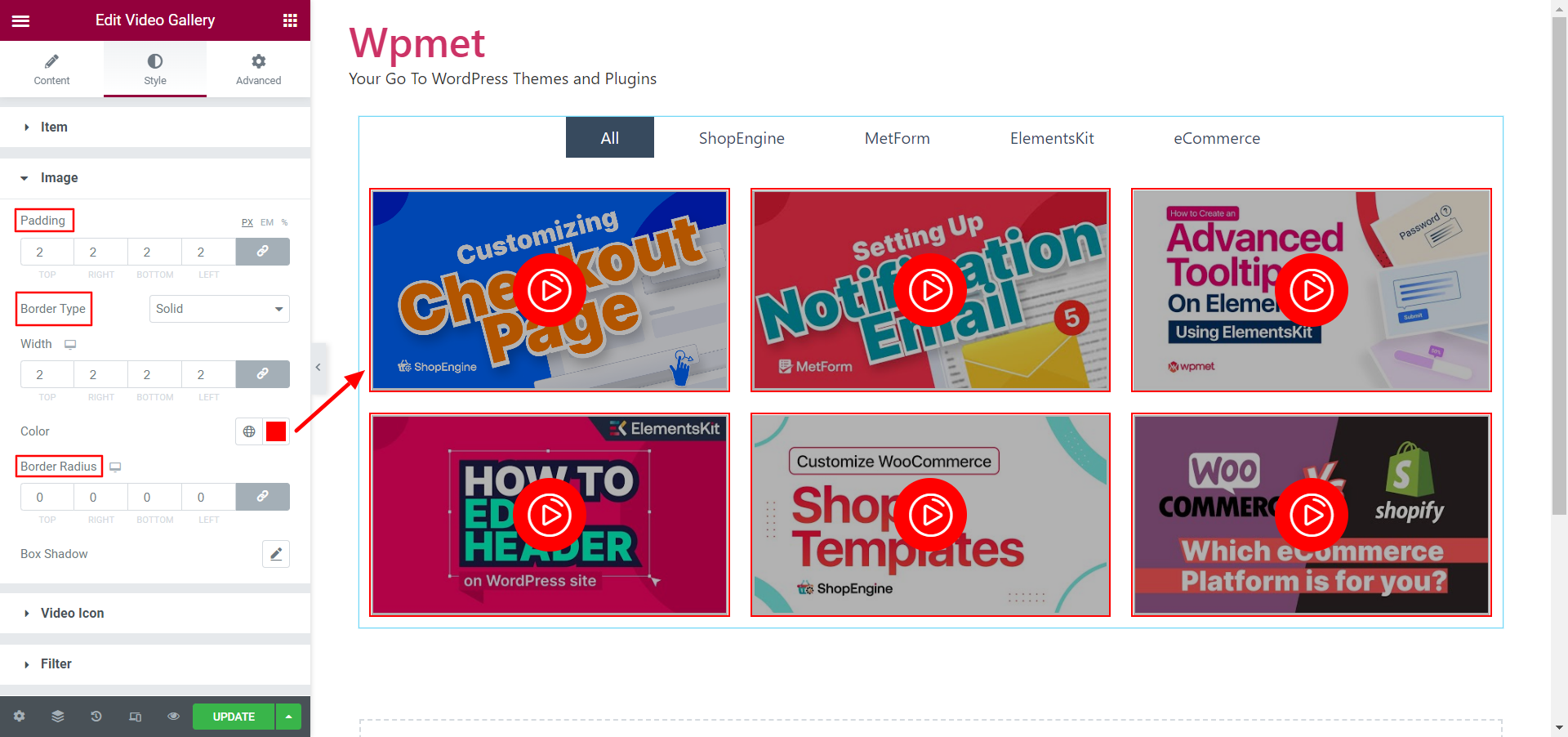
3.2 Imagem #
Para personalizar a imagem em miniatura,
- Colocou o Preenchimento para imagens.
- Escolher Tipo de borda. Em seguida, defina a Borda Largura e Fronteira Cor.
- Além disso, defina o Raio da Fronteira para imagens.

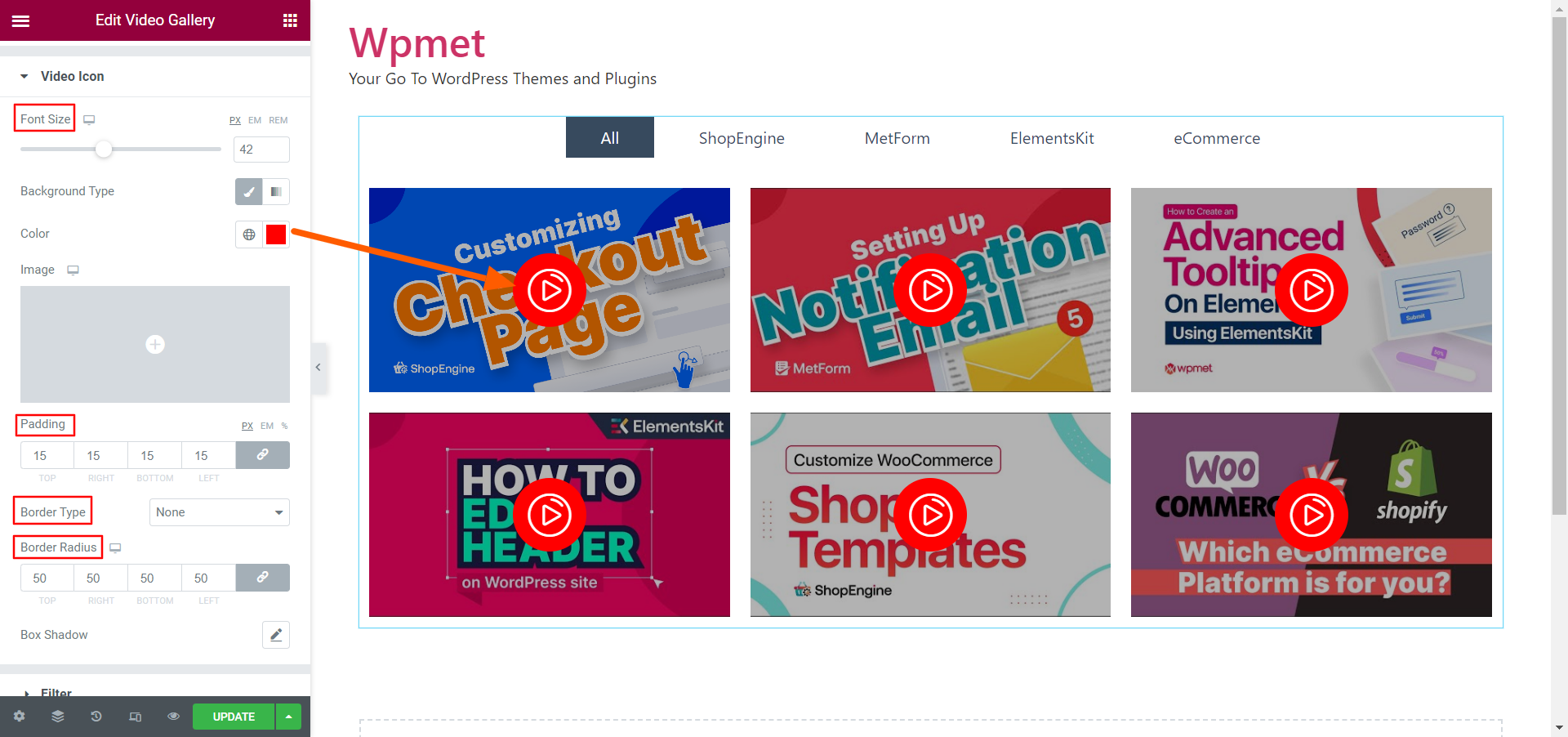
3.3 Ícone de vídeo #
Para personalizar o ícone de reprodução de vídeo,
- Ajusta a Tamanho da fonte do ícone do botão de reprodução de vídeo.
- Escolha o tipo de plano de fundo e selecione um cor de fundo para o ícone. Você também pode adicionar uma imagem como plano de fundo do ícone.
- Também definido Preenchimento, Tipo de borda, e Raio da Fronteira para o ícone do botão de reprodução de vídeo.

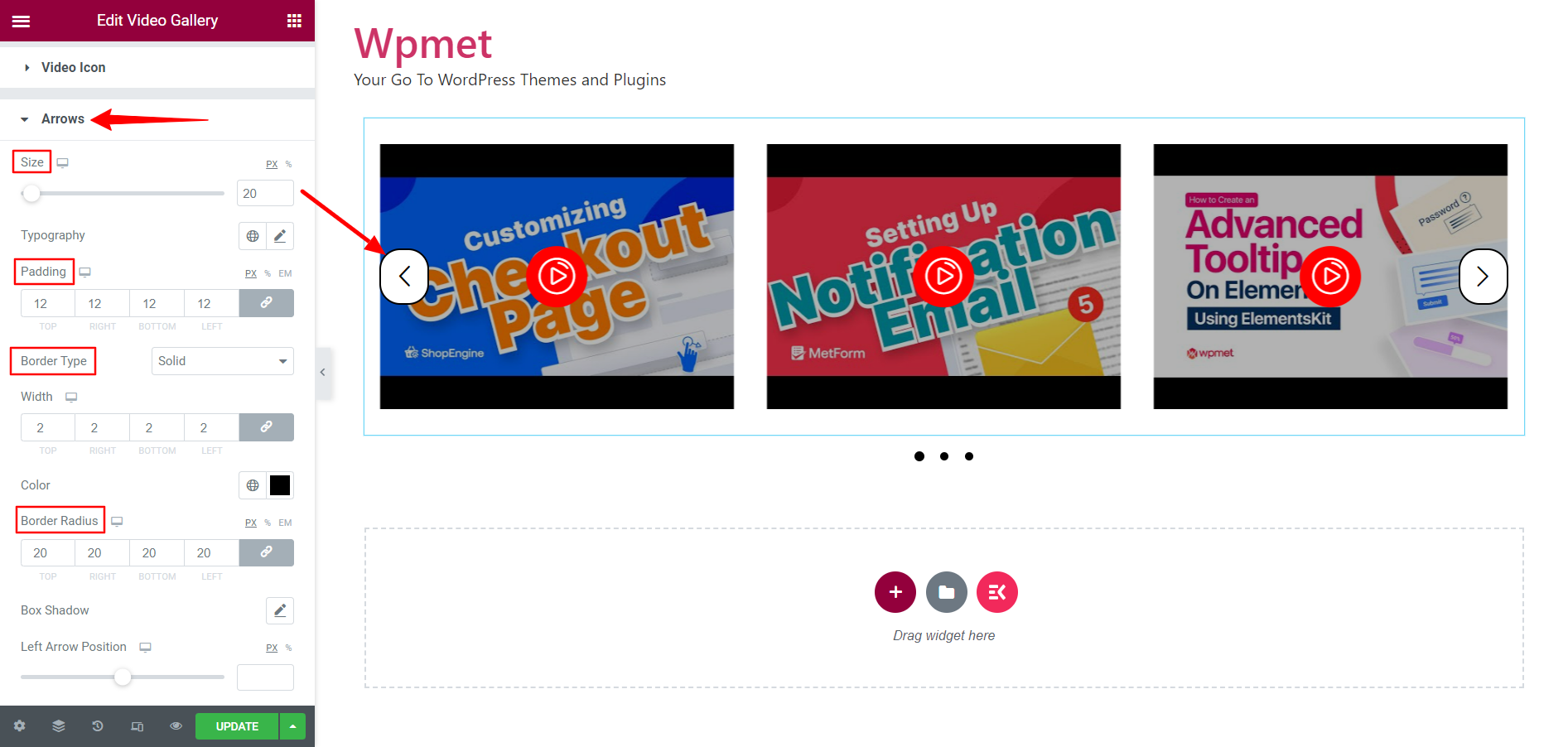
3.5 Setas #
As setas só aparecem quando você escolhe Layout de carrossel para a galeria e habilita a opção “Mostrar seta” em Configurações.
Para personalizar as setas,
- Ajusta a Seta tamanho.
- Colocou o Preenchimento para flechas.
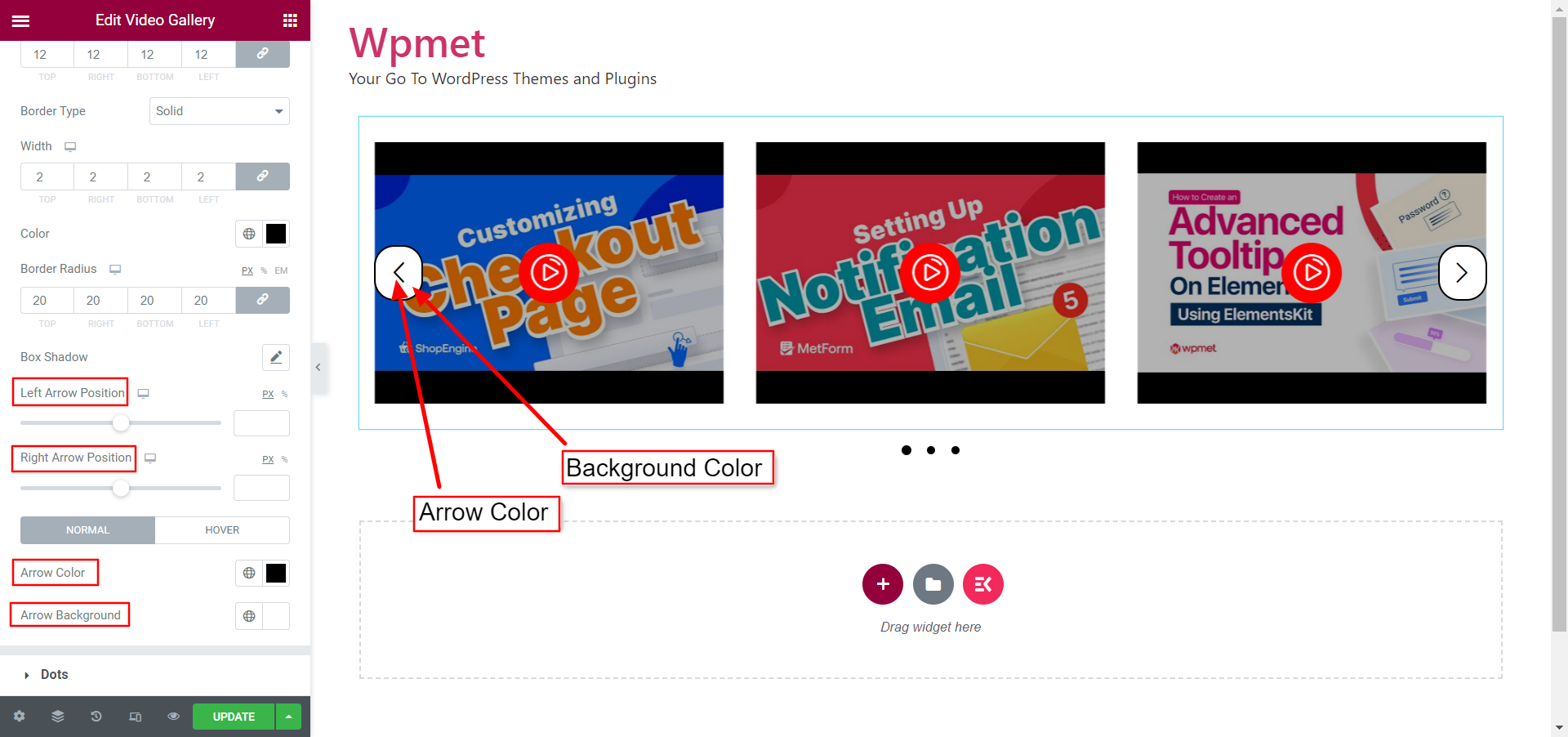
- Escolher Tipo de borda. Em seguida, defina a Borda Largura, Fronteira Cor, e Raio da Fronteira.

- Ajustar Posição da seta para a esquerda e Posição da seta para a direita.
- Definir Cor da seta e Fundo de seta Cor.
- Definir separado flutuar cores para cor da seta e cor de fundo da seta.

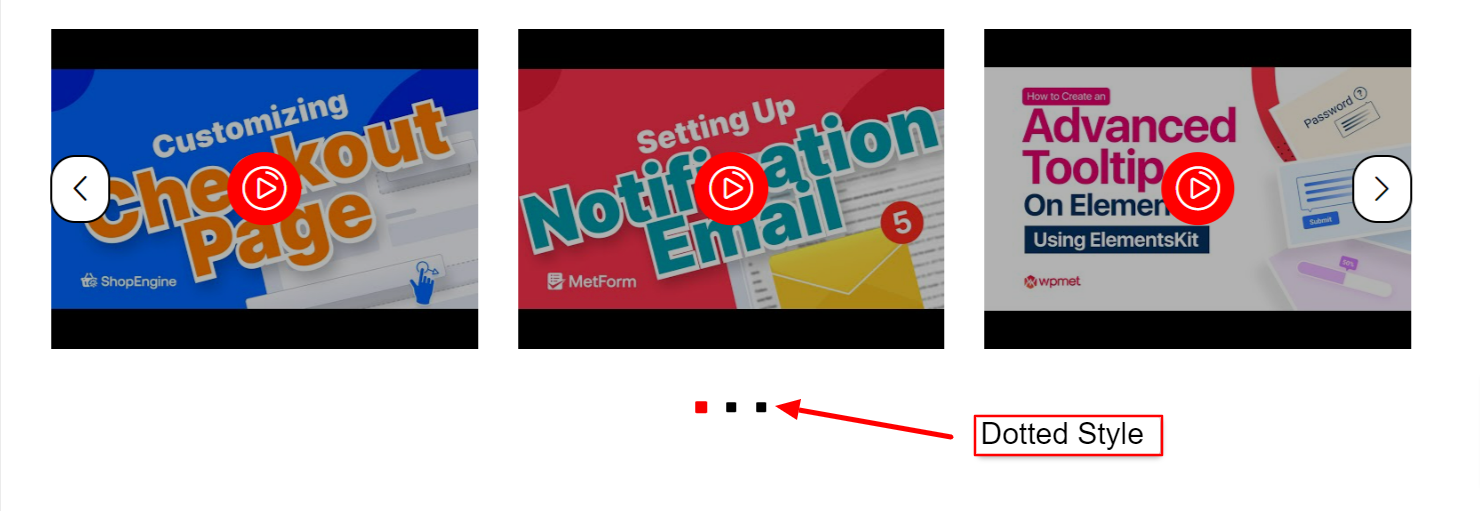
3.6 Pontos #
Os pontos só aparecem quando você escolhe Layout de carrossel para a galeria e habilita a opção “Mostrar ponto” em Configurações.
Para personalizar o estilo Dots,
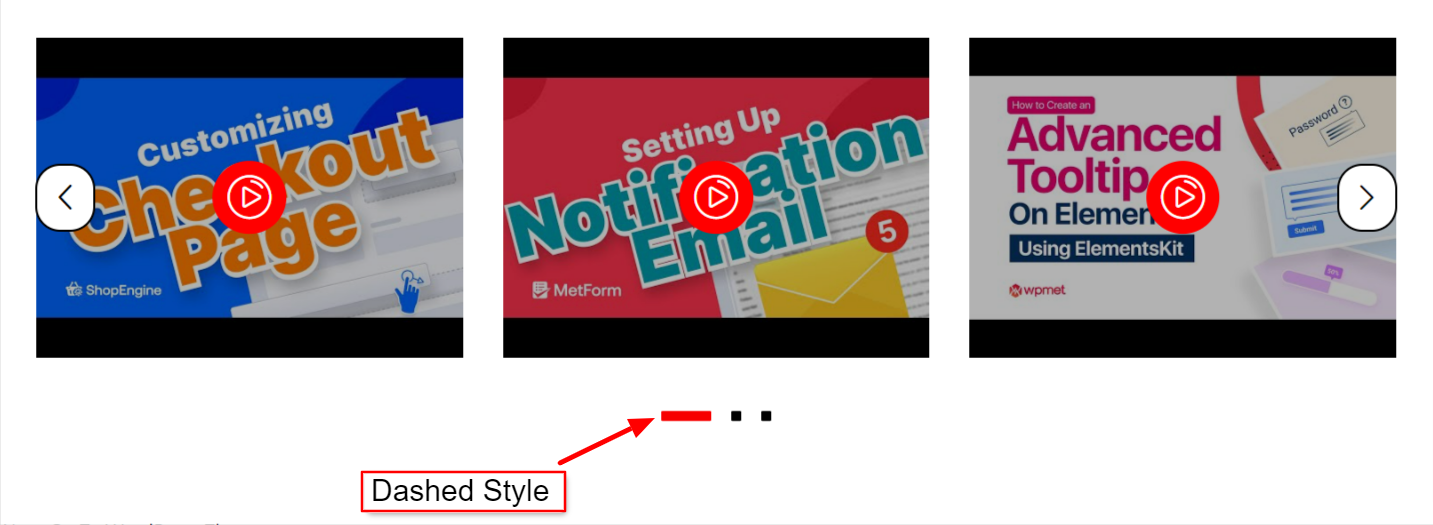
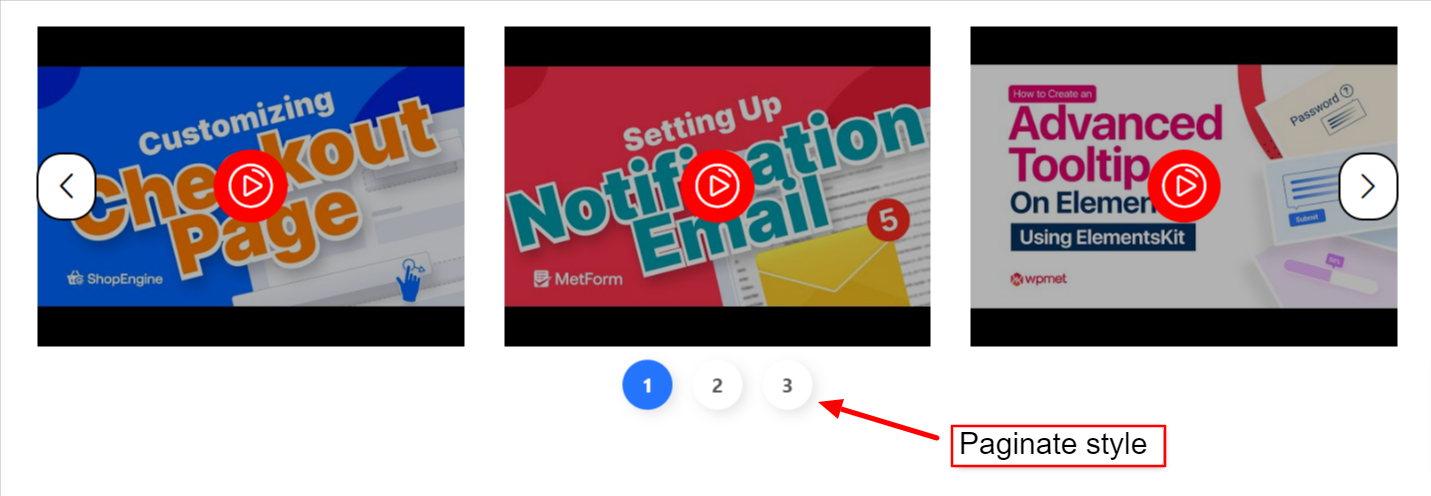
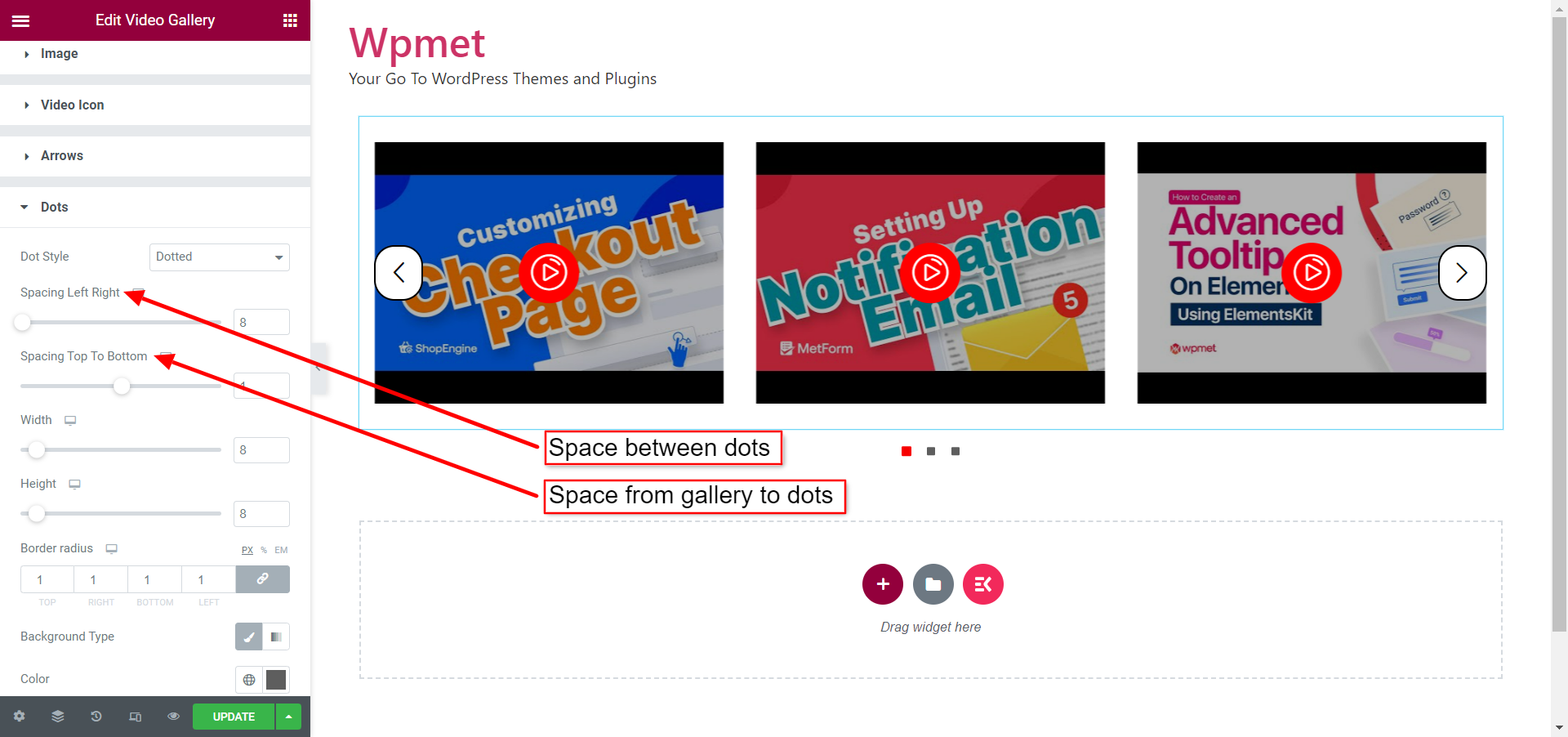
- Escolher Estilo de ponto das opções fornecidas: Padrão, Pontilhado, Tracejado, Paginado.



- Ajuste o espaço entre os pontos usando o Espaçamento Esquerda Direita.
- Ajuste o espaço entre a galeria de vídeos e os pontos usando o Espaçamento de cima para baixo.
- Ajustar pontos Largura e Altura.
- Definir Raio da Fronteira.

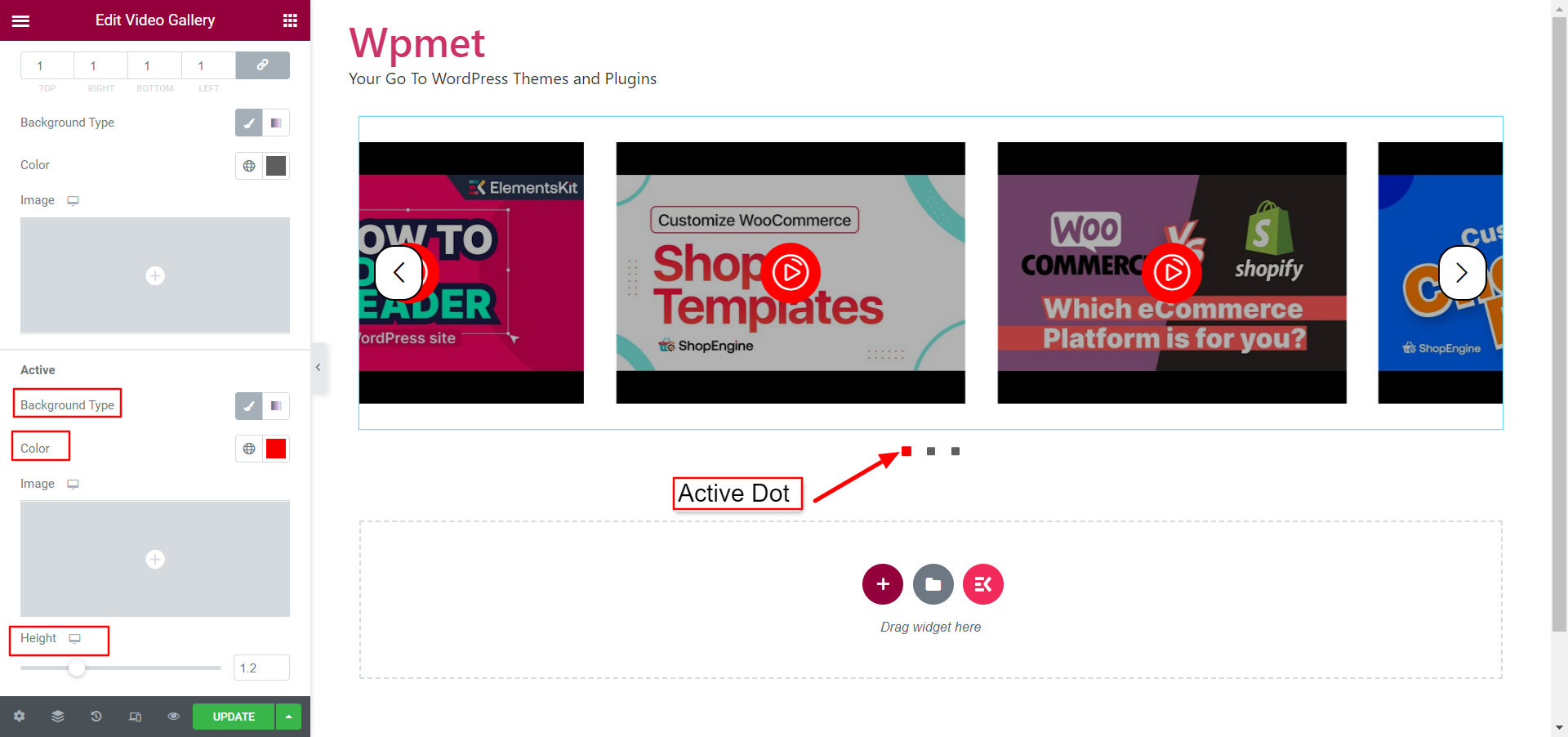
- Customizar Ativo pontos escolhendo Tipo de plano de fundo e Cor de fundo.
- Ajusta a Altura dos pontos.

Finalmente, o processo está concluído. Você pode adicionar uma galeria de vídeos sofisticada usando o widget Galeria de Vídeos Elementor do ElementsKit.




