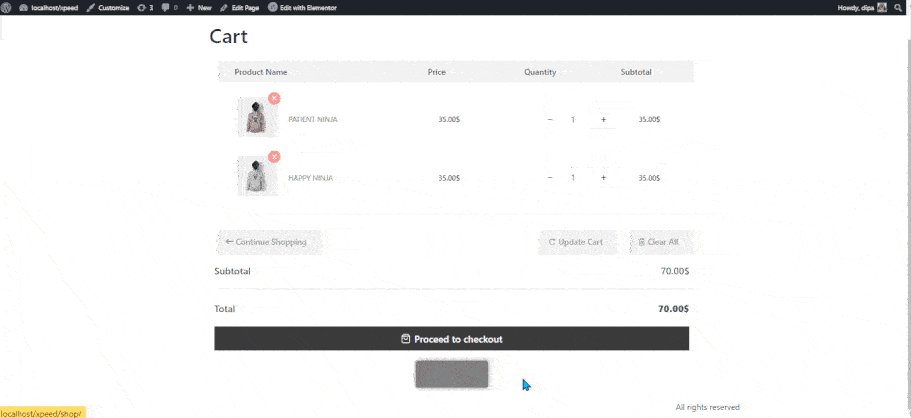
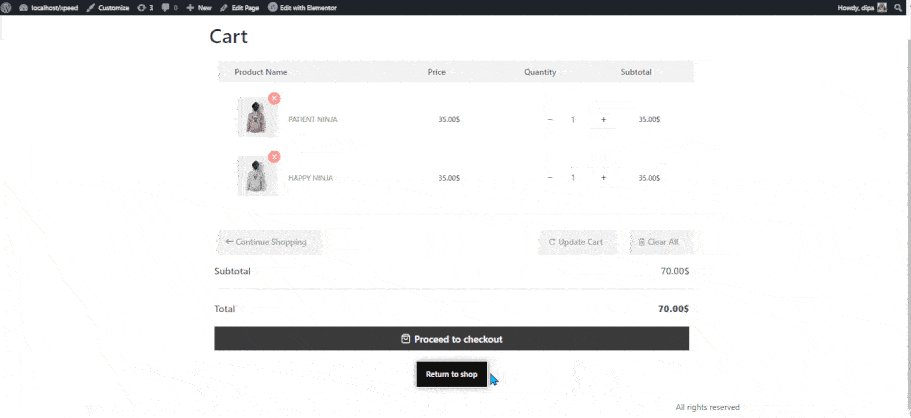
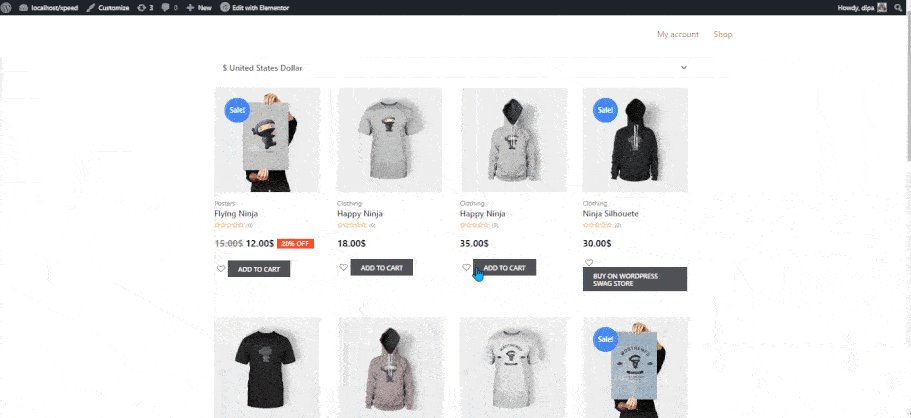
O widget Return To Shop leva o cliente para a página da loja a partir da página do carrinho. Esta é uma ótima opção para que os clientes possam voltar à página da loja com um clique e comprar mais produtos.
Vamos aprender como você pode usar os widgets Return To Shop em seu site wooCommerce:
Etapa 1: ativar o widget Retornar à loja #
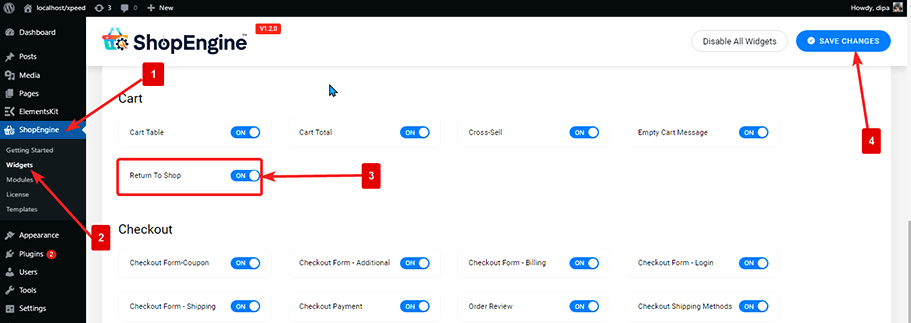
Para ativar o widget,
- Vá para ShopEngine > Widgets > Retornar à loja
- Ligar
- Salvar alterações

Observação: Você também pode ativar as guias de produtos com uma configuração global que ativa todos os widgets do ShopEngine
Etapa 2: adicionar devolução à loja #
Antes de adicionar o widget, você precisa primeiro criar um modelo de carrinho. Confira a documentação em como criar um modelo de carrinho.
Para adicionar o widget Voltar à loja:
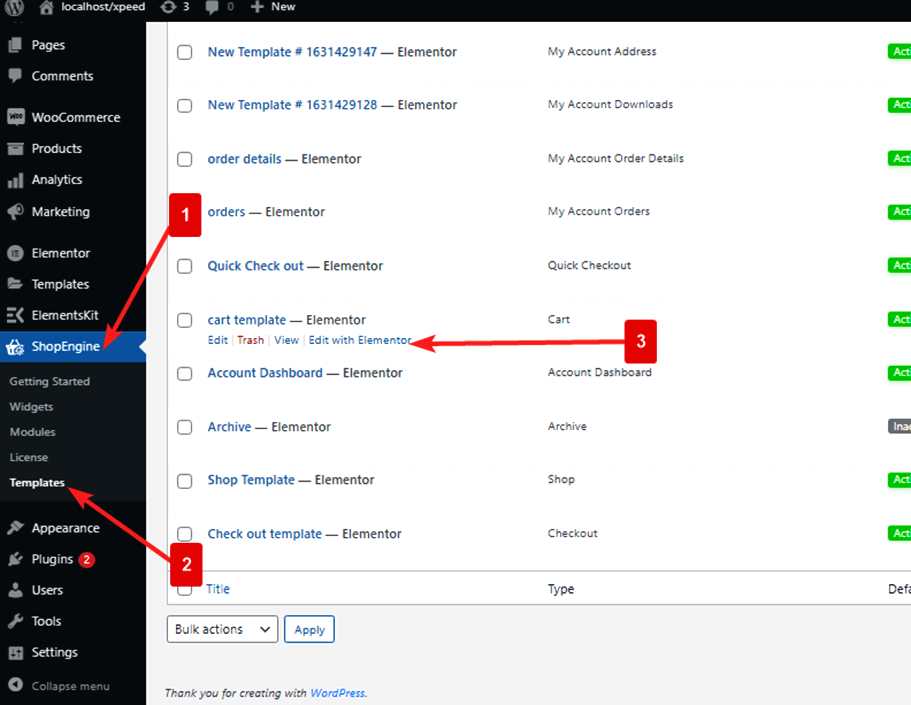
- Vá para ShopEngine > Modelos > Modelo de página de carrinho
- Clique em Editar com Elementor

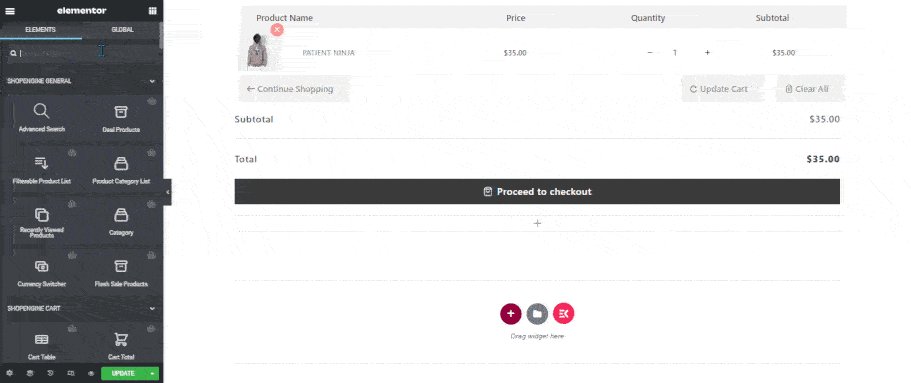
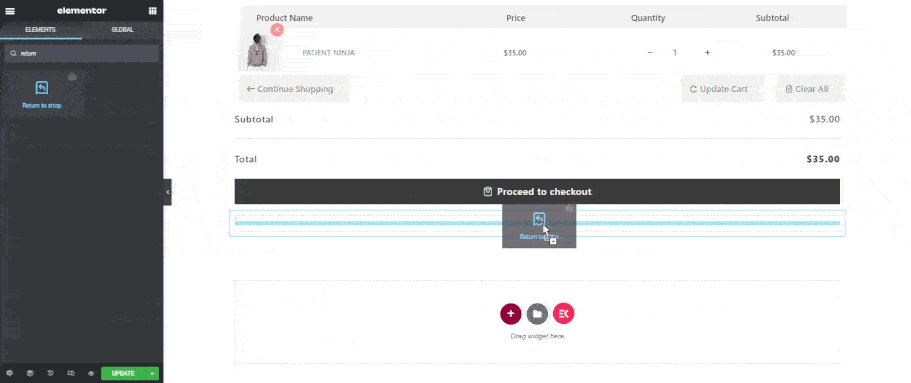
- Procurar para a opção Voltar à loja na pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

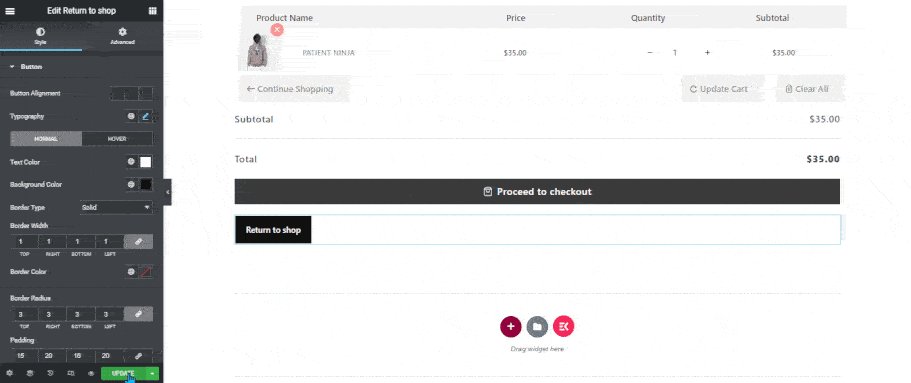
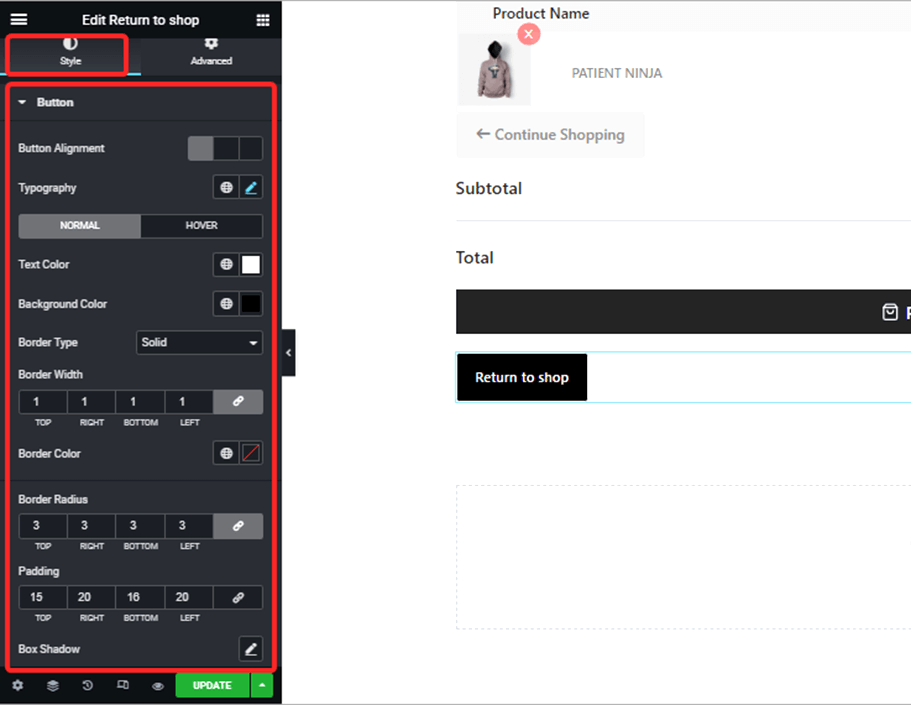
Etapa 3: configurações de estilo do widget de retorno à loja #

Vá para Estilo > Botão para personalizar as seguintes configurações de estilo:
- Alinhamento dos botões: Você pode definir o alinhamento do botão para esquerda, direita ou centro.
- Tipografia: você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha do botão Retornar à loja aqui.
- Normal/Hover: Mude para a guia normal e instantânea para alterar a cor do texto e a cor de fundo da visualização normal e instantânea.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura da borda: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor da borda: Escolha uma cor para a borda.
- Raio da fronteira: Coloque os valores superior, direito, inferior e esquerdo para o raio.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
- Sombra da caixa: Você pode escolher a cor da sombra, valor horizontal, vertical, desfoque e dispersão. Você também pode definir a posição como inserção ou contorno.
Por fim, clique Atualizar para salvar todas as alterações.
Veja como o Retorno à Loja deve funcionar na página do seu carrinho.