A venda cruzada é um método de persuadir os compradores a comprar produtos relacionados junto com os produtos que estão dispostos a comprar. Um exemplo deixará o ponto claro. Um comprador pode estar disposto a comprar um laptop, mas se você conseguir convencê-lo a comprar um fone de ouvido junto com o laptop, estará fazendo uma venda cruzada do fone de ouvido.
O widget de venda cruzada do ShopEngine vem com um enorme número de parâmetros para personalizar os detalhes do produto. Você pode controlar os controles deslizantes, o número de produtos a serem exibidos, o preço de venda, o botão adicionar ao carrinho e assim por diante. Definindo todos esses parâmetros, você pode dar uma olhada como desejar.
Como usar o widget de venda cruzada?
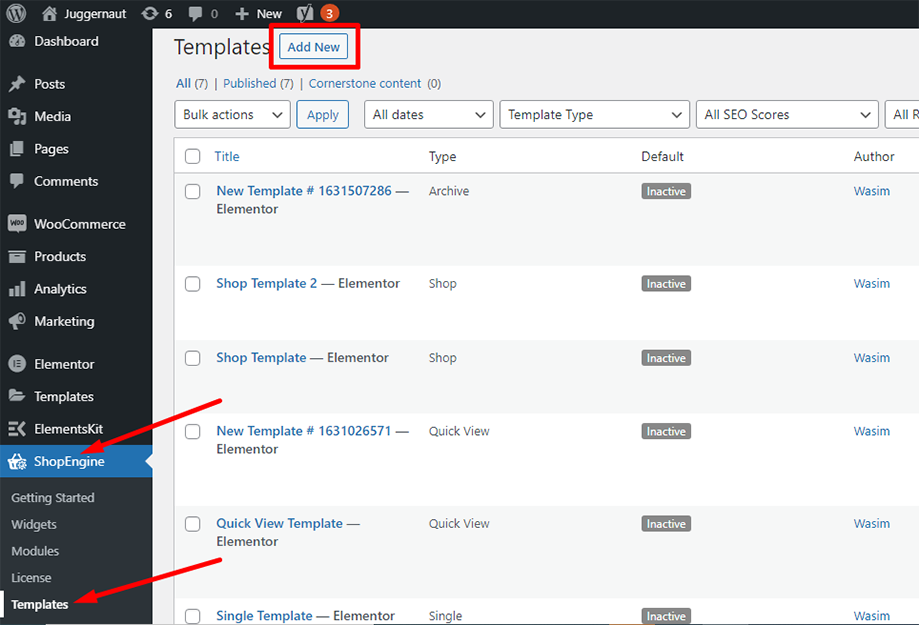
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.


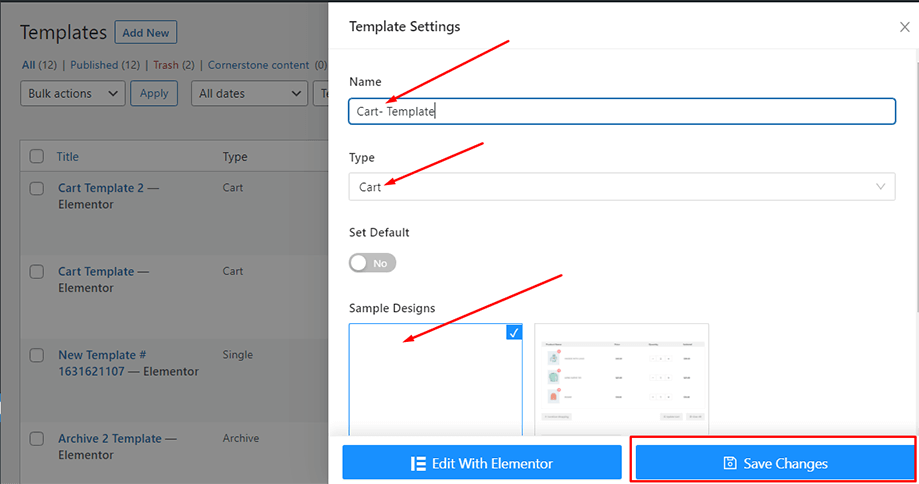
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Carrinho, pois seu objetivo é usar o widget de venda cruzada.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

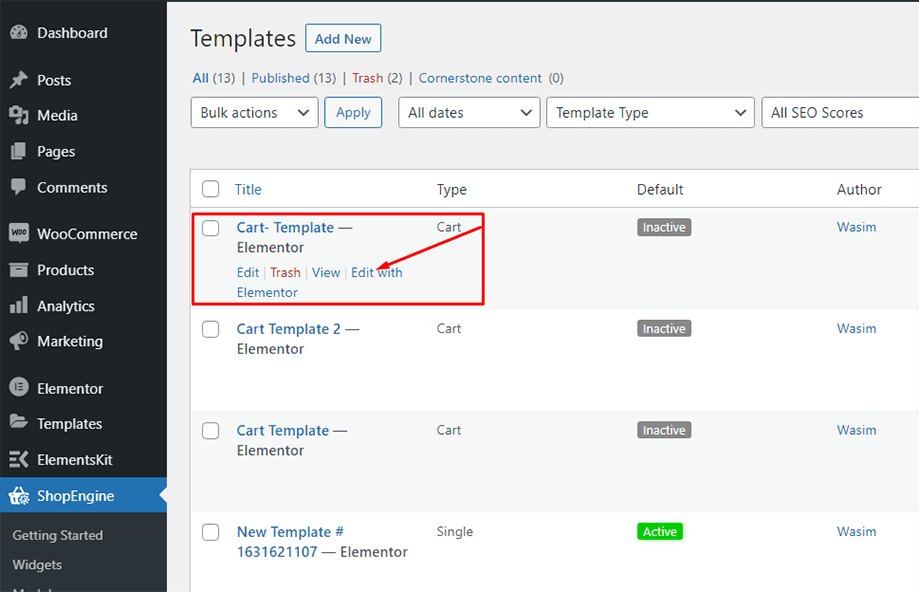
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

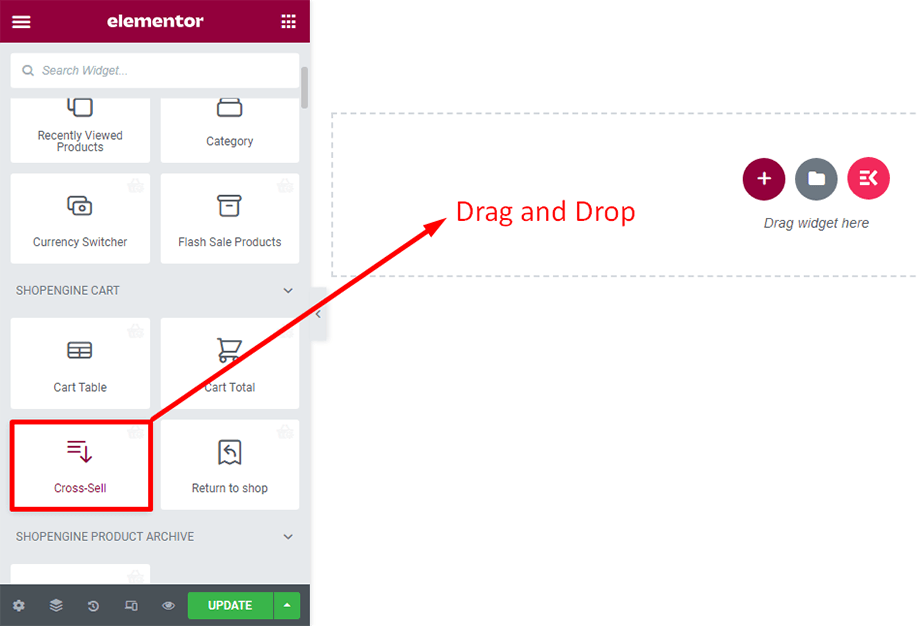
Agora, procure o widget de venda cruzada na barra de pesquisa, role para baixo para encontrá-lo na seção do carrinho do ShopEngine. Arraste e solte o widget de venda cruzada na área especificada

Observação: Você precisa adicionar manualmente produtos de venda cruzada para cada produto para o qual você deseja que o upsell apareça. O widget exibirá apenas os produtos de venda cruzada.
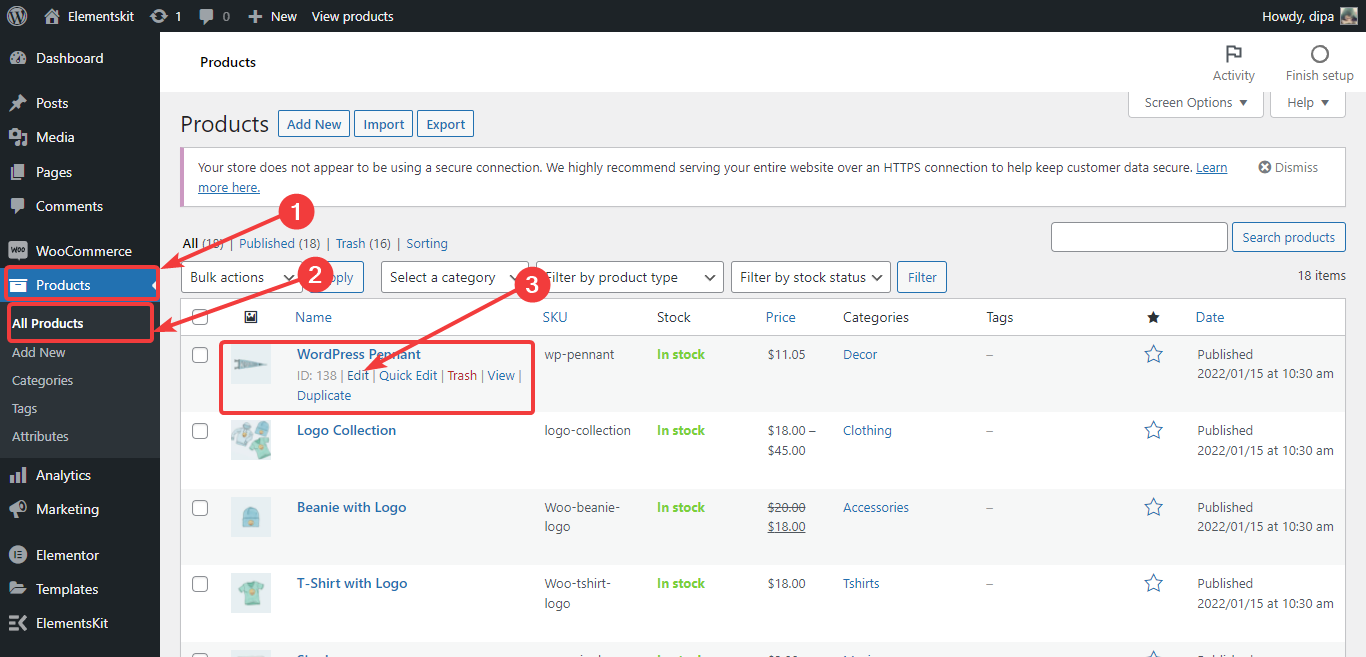
Para adicionar produtos de upsell a qualquer um dos seus produtos existentes, desde o painel vá para produtos ⇒ Todos os produtos e clique na opção de edição do produto você deseja adicionar venda cruzada.

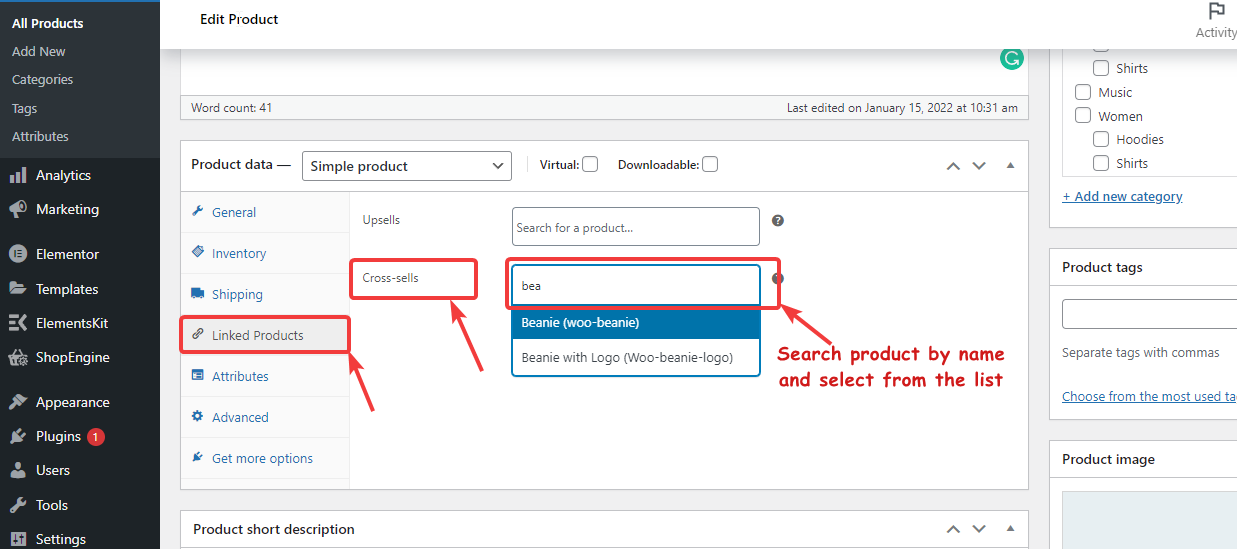
Assim que as configurações do produto aparecerem, Vá para Produtos vinculados. Então, para venda cruzada, digite a grafia inicial dos produtos para pesquisar os produtos que deseja adicionar. Uma lista aparecerá. Escolha os produtos da lista e repita todo o processo se quiser adicionar vários produtos de venda cruzada. Finalmente, clique em atualizar para salvar as configurações de venda cruzada do produto.-

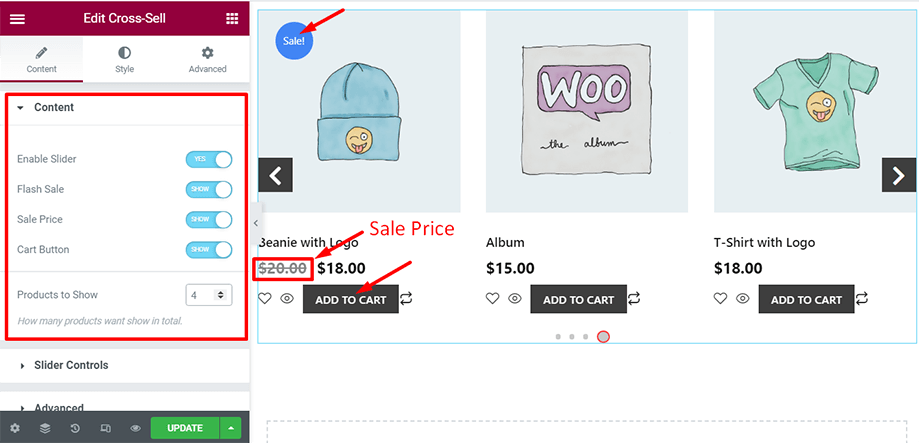
Você pode ver uma série de produtos aparecendo na tela. O bom é que você pode escolher a quantidade de produtos a serem exibidos na parte inferior da seção Conteúdo. Você também pode controlar a exibição de parâmetros como venda relâmpago, preço de venda, botão do carrinho, etc.

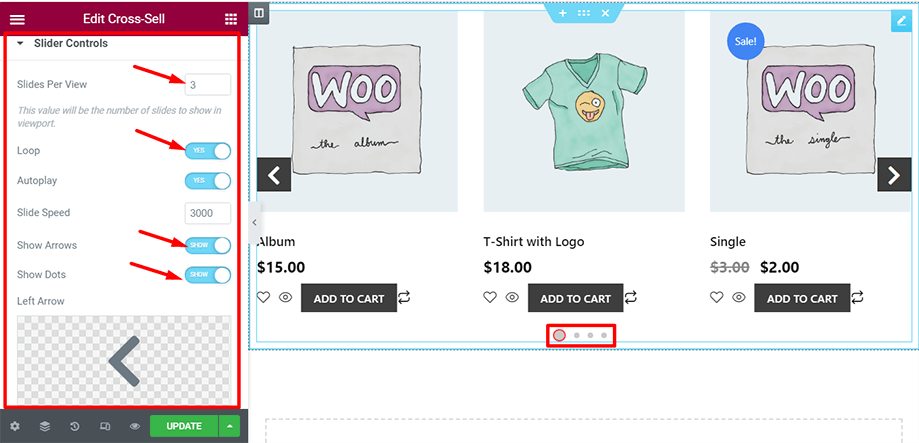
Com os controles deslizantes, você pode ativar parâmetros como loop e reprodução automática. Ao mesmo tempo, você pode mostrar ou ocultar parâmetros como mostrar setas e mostrar pontos.

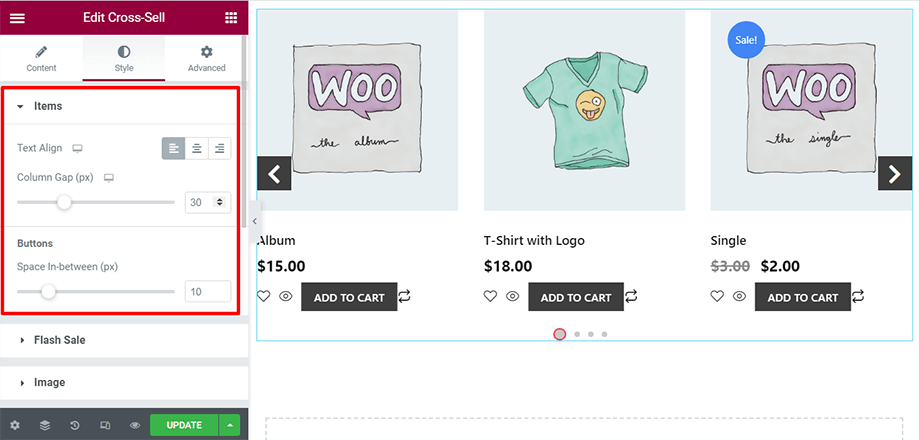
Na guia Estilo, você terá mais controles para ajustar os elementos da página do carrinho. Na seção Itens, você pode definir o alinhamento do texto, o espaço entre as colunas e o espaço entre os botões.

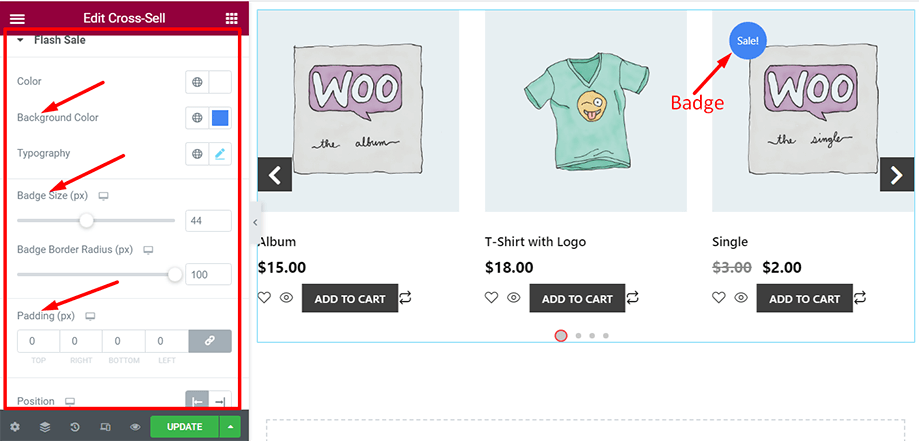
Com o controle Flash Sale, você pode definir um emblema conforme mostrado na captura de tela. Você pode então personalizar a cor, tipografia, tamanho e raio da borda.

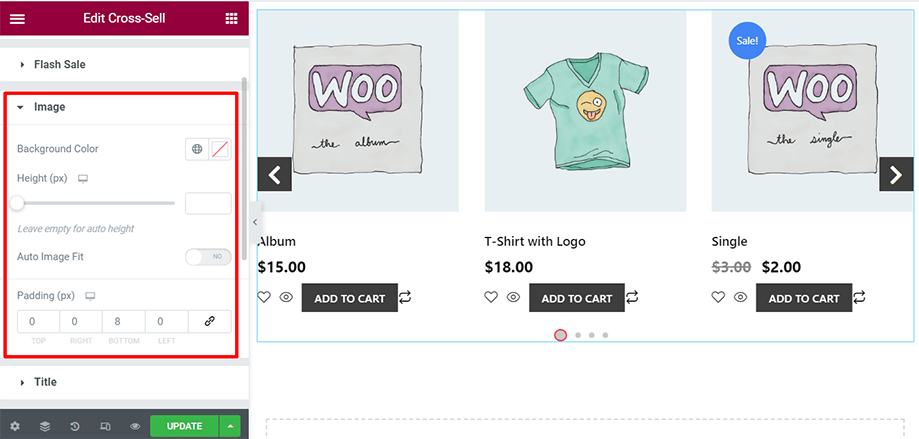
Na seção Imagem, você pode alterar a cor de fundo, a altura e o preenchimento da imagem do produto. Você também pode ajustar a imagem automaticamente com o parâmetro Auto Image Fit.

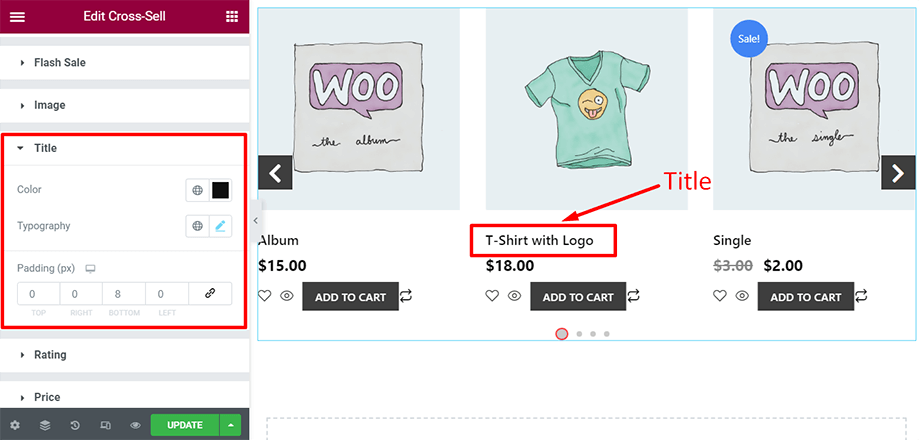
Modifique o título dos parâmetros de configuração da imagem do produto, como cor, tipografia e preenchimento.

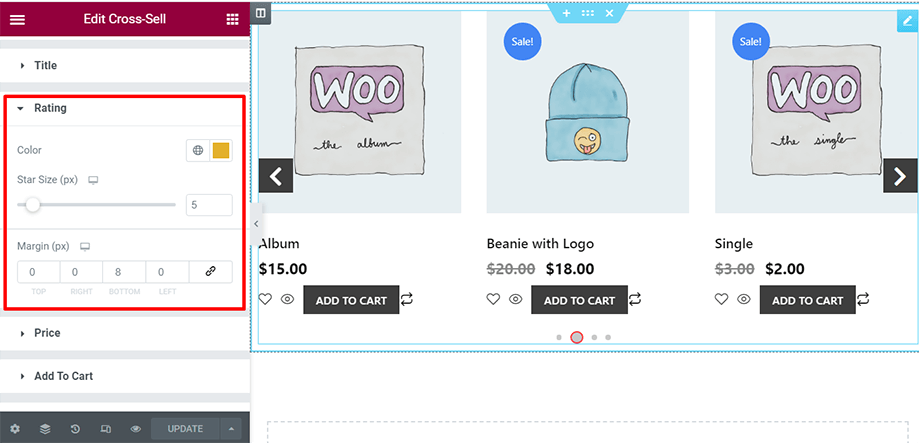
Você pode alterar a cor da classificação, o tamanho da estrela e a margem da seção de classificação para incrementar sua aparência.

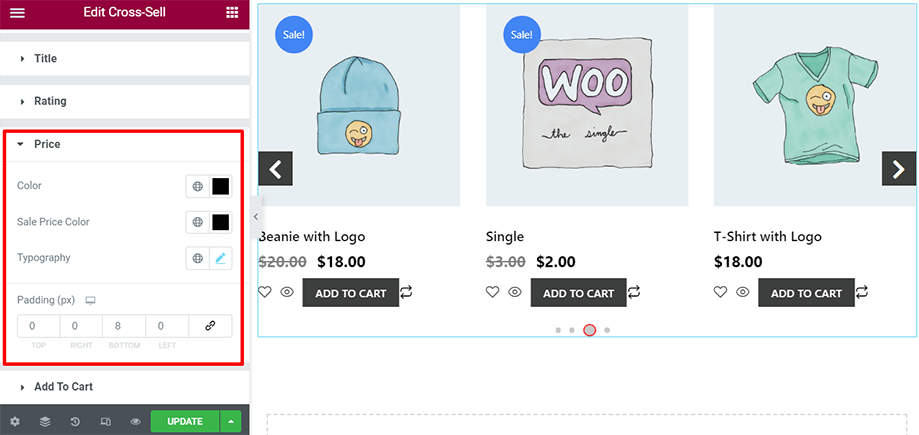
Adicione um apelo extra ao seu preço normal, preço de venda, tipografia e preenchimento da seção de preço, conforme exibido na captura de tela.

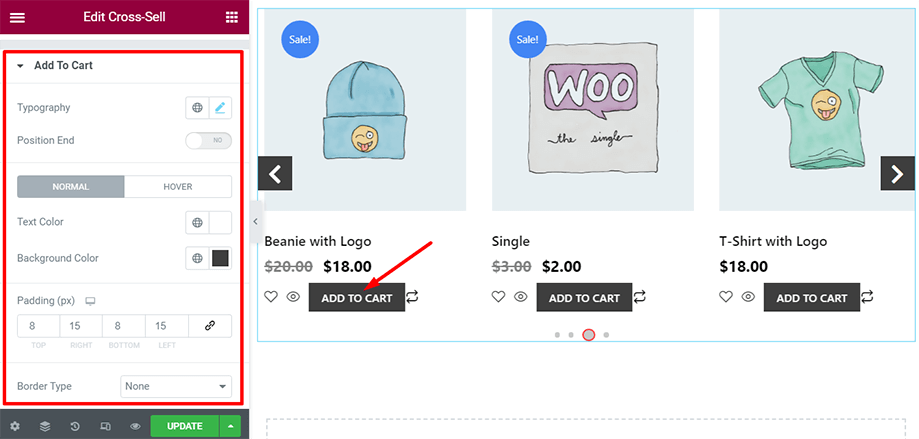
Personalize o botão Adicionar ao carrinho alterando a cor do texto, cor de fundo, tipografia, preenchimento e assim por diante.

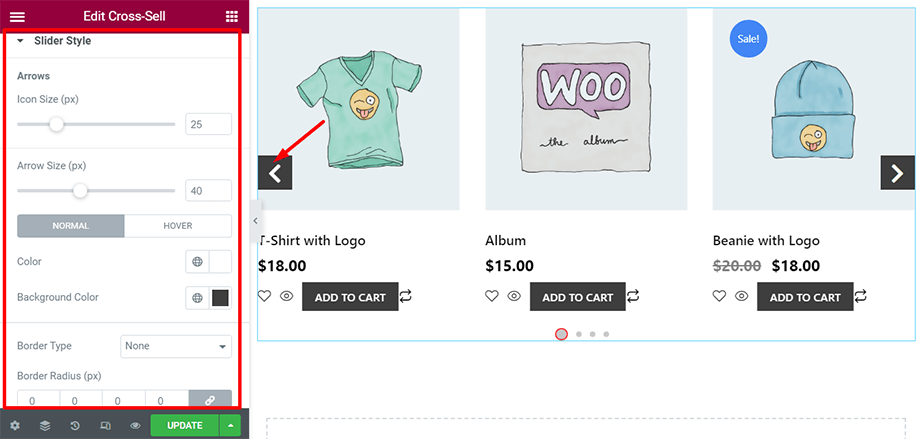
Aproveite as vantagens do estilo do controle deslizante e ajuste o tamanho do ícone e da seta no controle deslizante. Você também pode modificar a cor do controle deslizante, o tipo de borda, o raio da borda, etc.

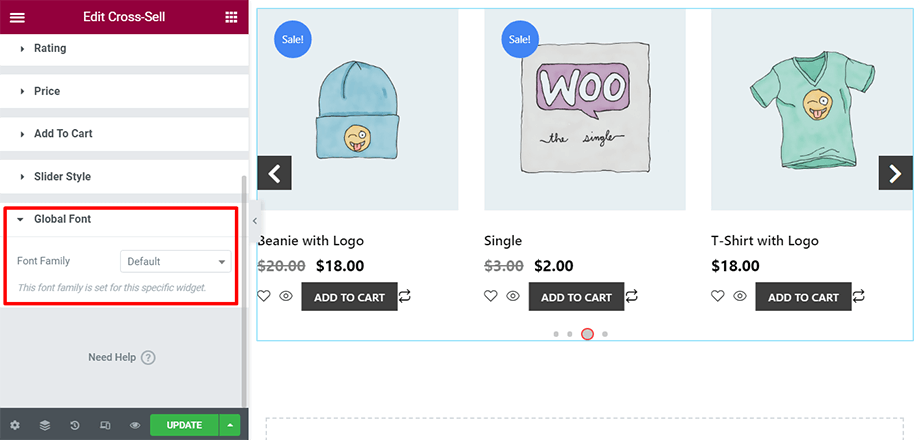
Por último, mas não menos importante, está a seção Fonte Global, onde você pode escolher sua fonte de texto preferida para a página inteira e aprimorar a página do carrinho.

É assim que você pode usar o widget de venda cruzada na página do seu carrinho e se destacar dos concorrentes.



